This article is about the blog host WordPress.com. For the blogging software, see WordPress. For the text processing software by Corel, see WordPerfect.
WordPress.com is a platform for self-publishing that is popular for blogging and other works. It is owned and operated by Automattic, Inc.[3] It is run on a modified version of WordPress software.[4] This website provides free blog hosting for registered users and is financially supported via paid upgrades,[5] «VIP» services and advertising.
 |
|
|
Type of site |
Blog hosting |
|---|---|
| Area served | Worldwide |
| Owner | Automattic |
| Created by | Automattic |
| URL | wordpress.com |
| Commercial | Yes |
| Registration | Required |
| Launched | November 21, 2005; 17 years ago |
| Current status | Active |
|
Content license |
GPLv2 or later[1] |
| Written in | JavaScript (since 2015); PHP[2] (since 2005) |
While Automattic is among the many companies contributing to the WordPress project,[6][7] neither it nor WordPress.com are affiliated with the WordPress software/project or the WordPress Foundation.[8][9]
HistoryEdit
The website opened to beta testers on August 8, 2005[10] and opened to the public on November 21, 2005.[3] It was initially launched as an invitation-only service, although at one stage, accounts were also available to users of the Flock web browser.[11] As of February 2017, over 77 million new posts and 42.7 million new comments are published monthly on the service.[12]
Registration is not required to read or comment on blogs hosted on the site, except if chosen by the blog owner. Registration is required to own or post in a weblog. All the basic and original features of the site are free-to-use. However, some features are not available in the free plan: install PHP plugins, customize theme CSS, write JavaScript, domain mapping, domain registration, removal of ads, website redirection, video upload, storage upgrades…[13]
In September 2010, it was announced that Windows Live Spaces, Microsoft’s blogging service, would be closing and that Microsoft would partner with WordPress.com for blogging services.[14]
In December 2019, WordPress.com gave SFTP and PHPMyAdmin access to Business and eCommerce plans.[15]
As of 2021, 41% of websites are built on WordPress.[16]
AdvertisingEdit
If the free plan is in use, readers see ads on WordPress.com pages, though WordPress.com claims that it is rare.[17][18] On its support pages, WordPress.com says it «sometimes display[s] advertisements on your blog to help pay the bills».[19] In order to remove the ads, users need to purchase a Plan that starts at $4 a month (if billed annually).[20]
CensorshipEdit
In August 2007, Adnan Oktar, a Turkish creationist, was able to get a Turkish court to block Internet access to WordPress.com for all of Turkey. His lawyers argued that blogs on WordPress.com contained libellous material on Oktar and his colleagues which WordPress.com staff was unwilling to remove.[21]
Matt Mullenweg commented: «WordPress.com supports free speech and doesn’t shut people down for ‘uncomfortable thoughts and ideas, in fact, we’re blocked in several countries because of that.»[22]
In August 2018, WordPress.com began removing several pages that suggested the Sandy Hook Elementary School shooting was a hoax.[23]
PoliticsEdit
In advance of the Australian Marriage Law Postal Survey of 2017, a rainbow banner was placed at the top of the WordPress Reader.[24] This was also done in June 2015, in celebration of the US Supreme Court ruling that same-sex marriage is a constitutional right.[25]
See alsoEdit
- Automattic
- WooCommerce
- Comparison of free blog hosting services
ReferencesEdit
- ^ «The GNU Public License». March 28, 2018.
- ^ «Writing a Plugin». WordPress.org. Retrieved November 9, 2012.
- ^ a b «WordPress.com Open». Matt Mullenweg. 2005-11-21. Retrieved 2011-07-01.
- ^ «WordPress.com and WordPress.org». Support. 2008-12-02. Retrieved 2018-06-10.
- ^ «Create A Free Website Or Blog With WordPress.com». Mark Monyhan.
- ^ «Automattic». Automattic. Retrieved 2022-03-28.
- ^ «Automattic». Five for the Future. 2019-10-29. Retrieved 2022-03-28.
- ^ Reimnitz, Nathan (2018-05-14). «WordPress.com vs WordPress.org: What’s the Difference?». Go WordPress. Retrieved 2022-03-28.
- ^ «WordPress vs WordPress.com». WordPress.org Forums. 2018-12-09. Retrieved 2022-03-28.
- ^ «Argolon Solutions company web-site re-launched as a WordPress blog» (Press release). Conor’s Bandon Blog. 2005-08-08.
- ^ «WordPress.com partners with Flock | BloggingPro». www.bloggingpro.com. Retrieved 2018-06-10.
- ^ «WordPress.com Stats». WordPress.com. WordPress.com. 8 December 2006. Archived from the original on 2018-03-25. Retrieved 2018-03-25.
- ^ «Plans». WordPress.com. February 23, 2016. Retrieved June 10, 2018.
- ^ «Welcome Windows Live Spaces Bloggers». The WordPress.com Blog. 2010-09-27. Retrieved 2018-06-10.
- ^ Cavalier, Donna (2021-05-27). «WordPress Turns 18 and Powers Over 40% of the Web». Go WordPress. Retrieved 2022-12-22.
{{cite web}}: CS1 maint: url-status (link) - ^ «WordPress». WordPress.
{{cite web}}: CS1 maint: url-status (link) - ^ «On Ads». The WordPress.com Blog. 2006-09-06. Retrieved 2018-06-10.
- ^ «Go (Even More) Ad-Free». The WordPress.com Blog. 2008-09-18. Retrieved 2018-06-10.
- ^ «No Ads». Support. 2009-01-09. Retrieved 2018-06-10.
- ^ «WordPress Cost | WordPress Price | Compare Our Plans». WordPress.com. 2016-02-23. Retrieved 2021-01-04.
- ^ Why We’re Blocked in Turkey: Adnan Oktar from the company’s blog, August 19, 2007
- ^ The Pirate Bay Launches Uncensored Blogging Service TorrentFreak, April 16, 2008 with a note saying «Matt Mullenweg’s response was added to the article after publication.»
- ^ Jones, Rhett (August 16, 2018). «Sandy Hook Hoaxer Blogs Start Disappearing From WordPress Sites». Gizmodo. Retrieved August 19, 2018.
- ^ «Sight Magazine — Christians join calls for WordPress to remove rainbow banner supporting same-sex marriage from hosted sites». www.sightmagazine.com.au.
- ^ Baeta, Hugo (June 30, 2015). «#LoveWins! LGBTQ Bloggers Make Their Voices Heard».
External linksEdit
- Official website
- Usage statistics and market share of WordPress for websites — W3Techs
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
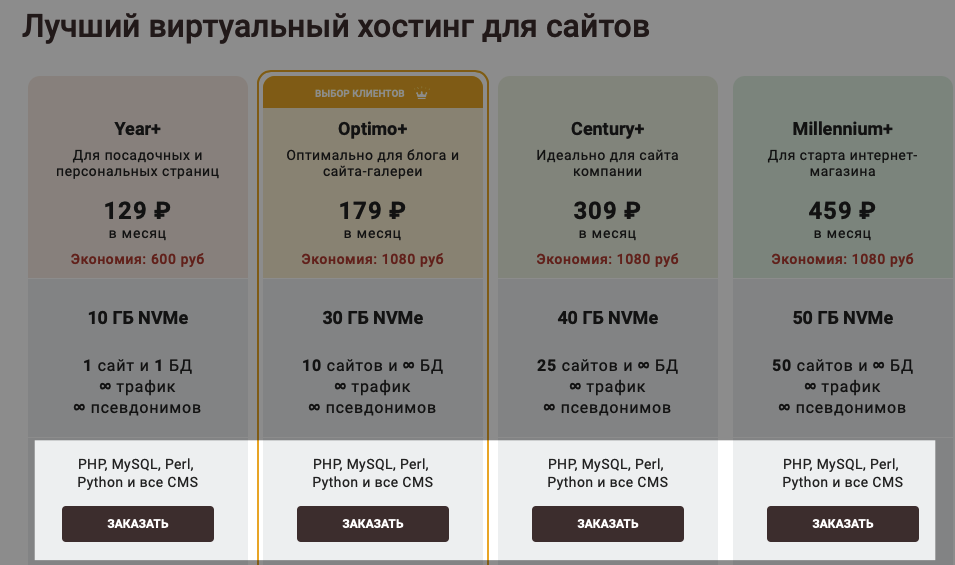
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
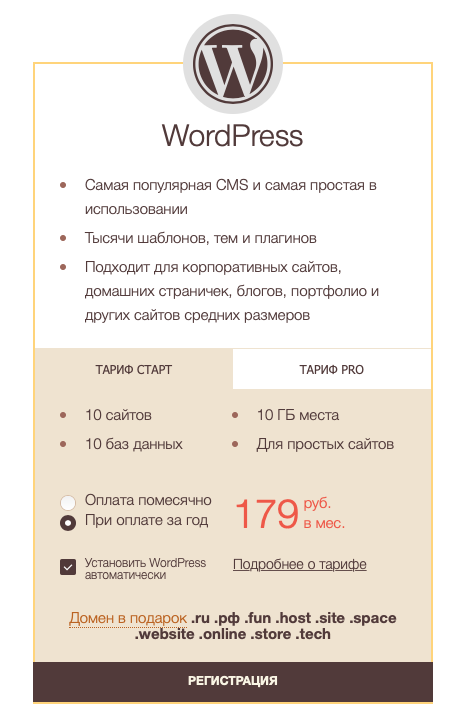
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
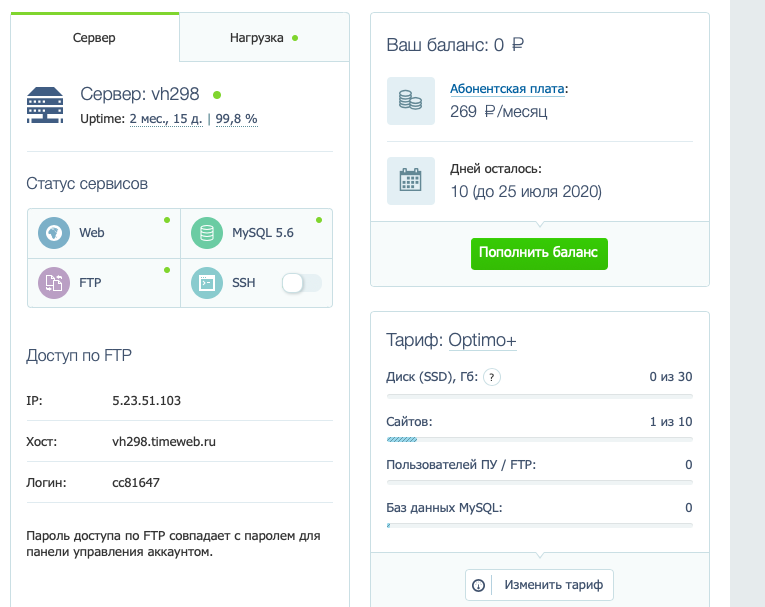
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
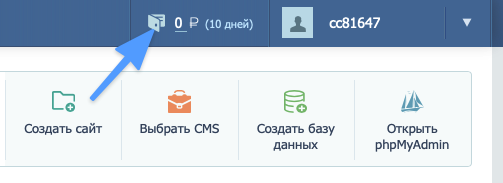
- Кликаем по иконке в виде кошелька в верхней части экрана.
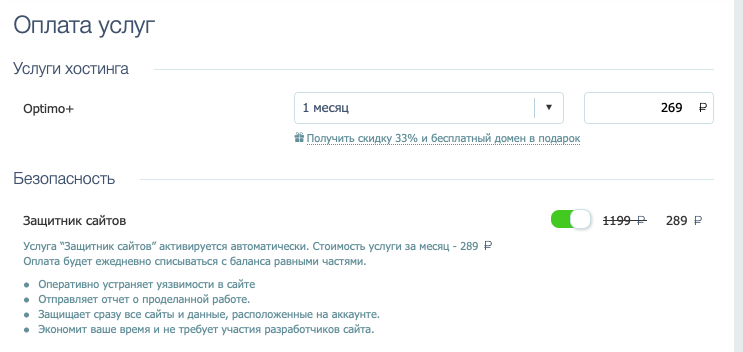
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
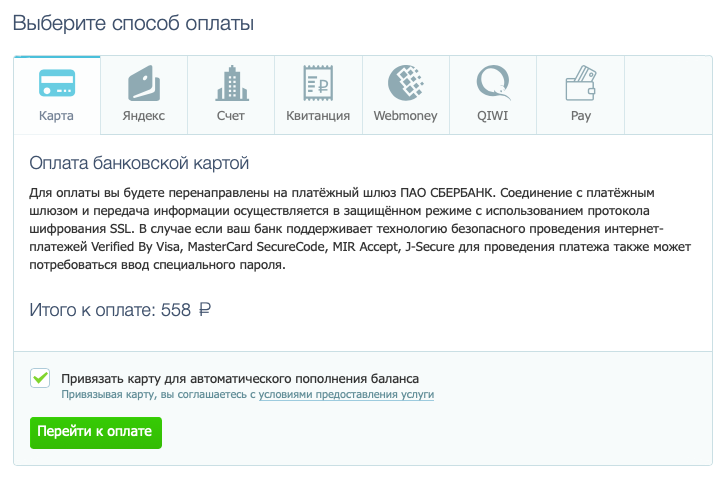
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
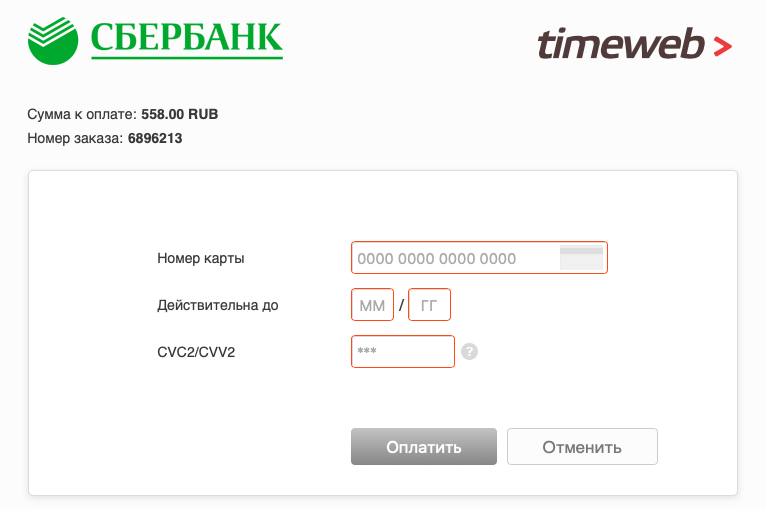
- В случае с картой просто указываем свои данные…
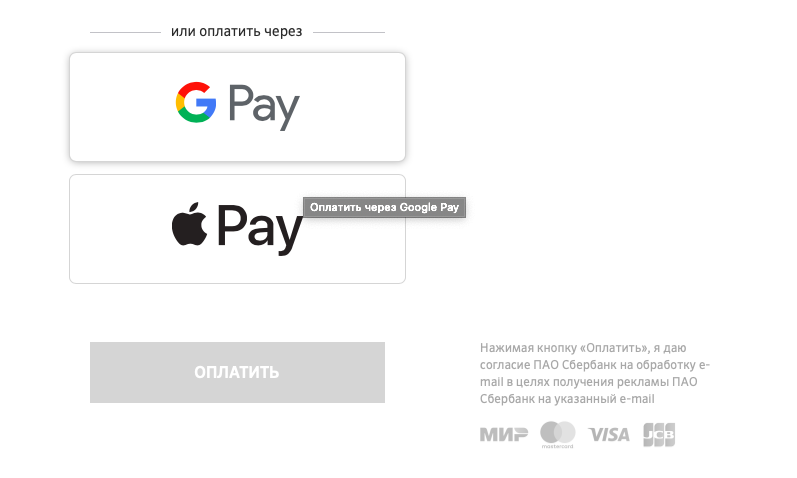
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
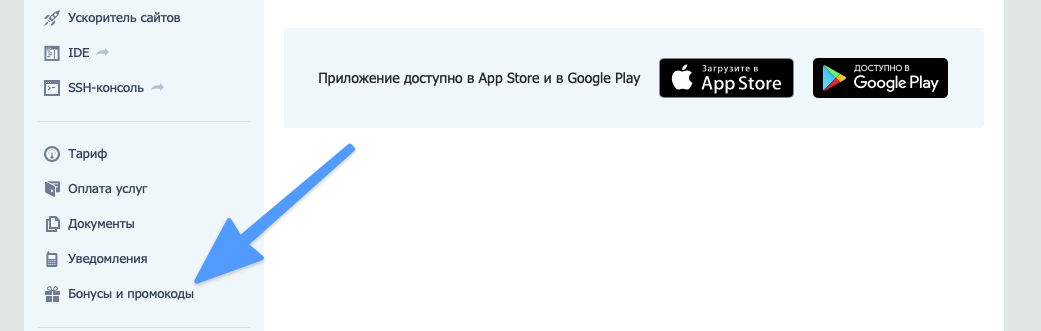
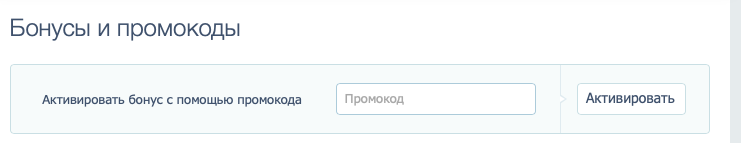
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
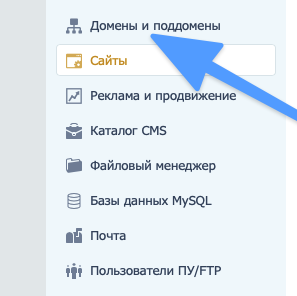
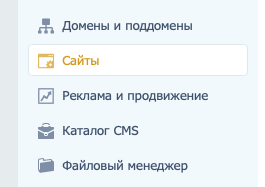
- Открываем меню «Домены и поддомены» в боковом меню.
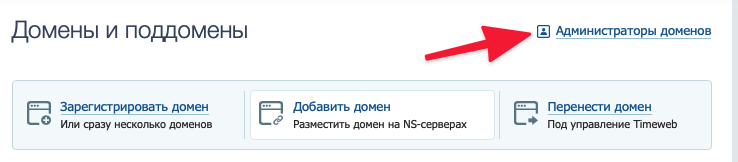
- Жмем по ссылке «Администраторы доменов».
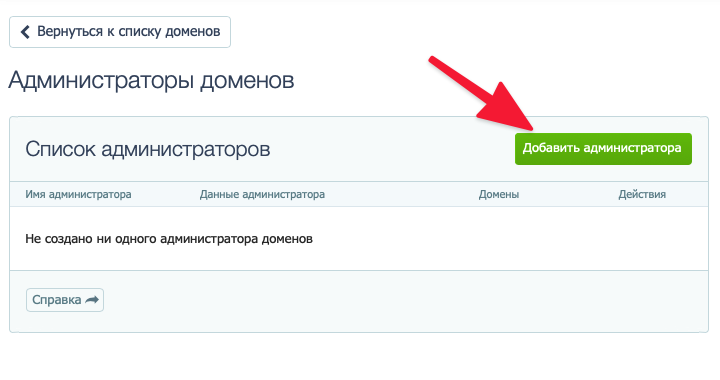
- Потом нажимаем на кнопку «Добавить администратора».
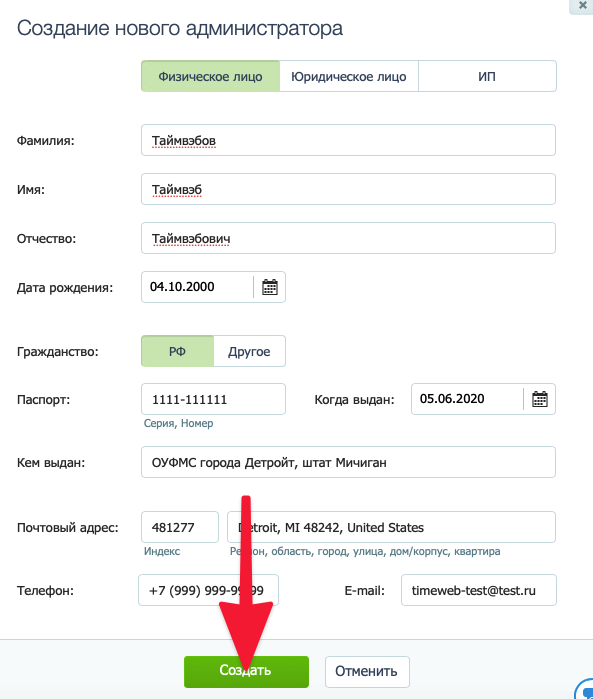
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
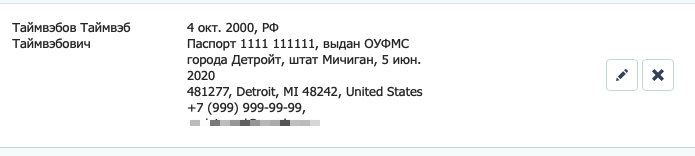
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
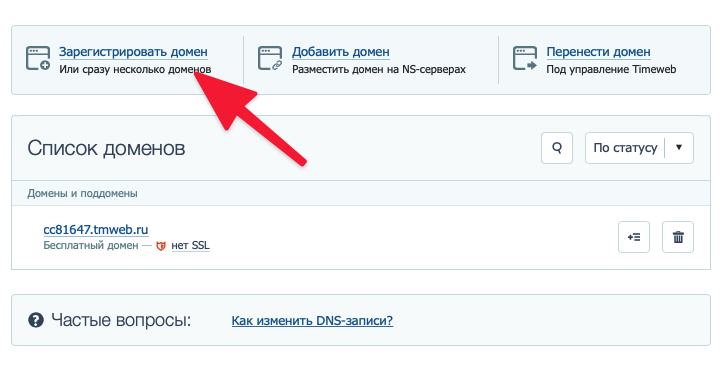
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
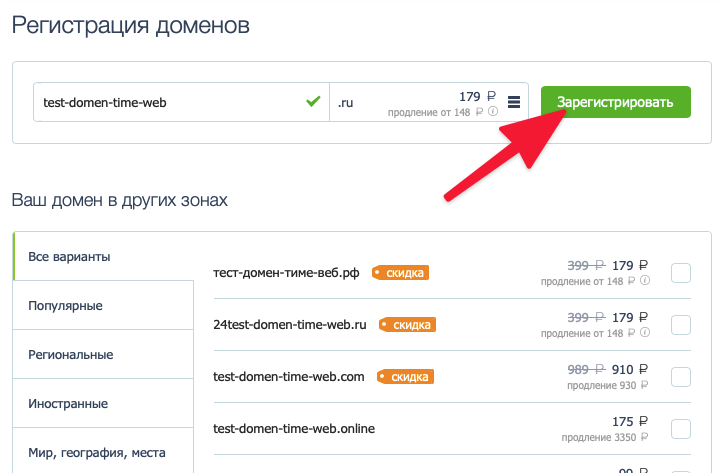
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
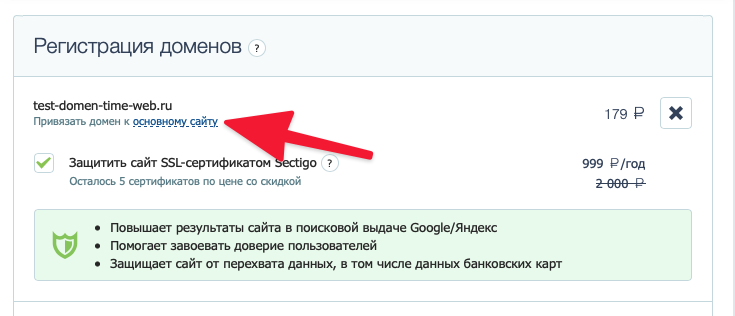
- Потом нажимаем на ссылку «…к основному сайту».
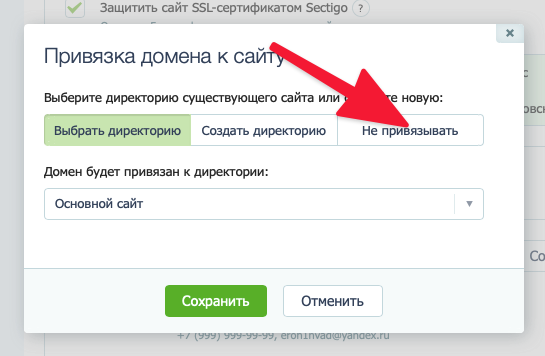
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
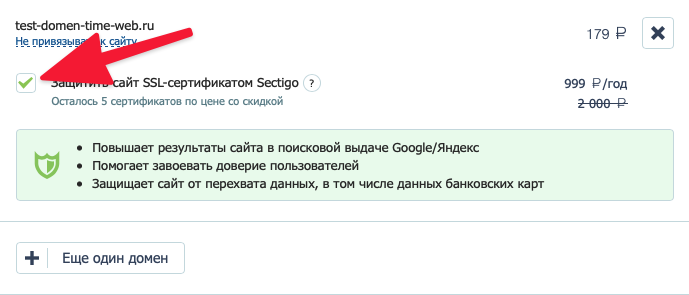
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
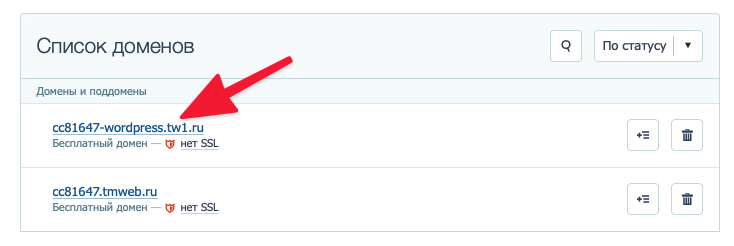
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
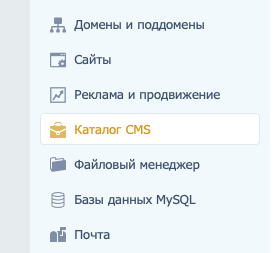
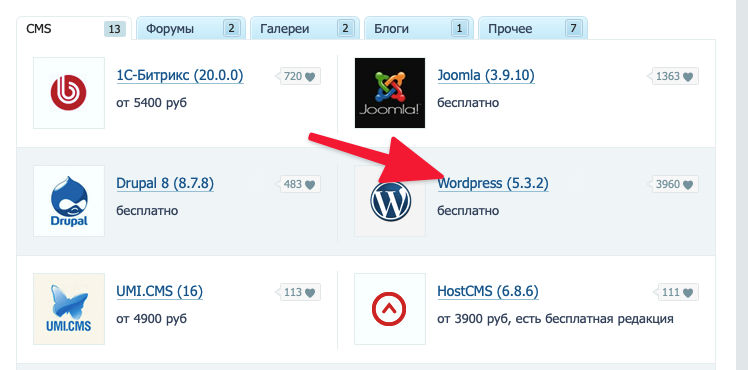
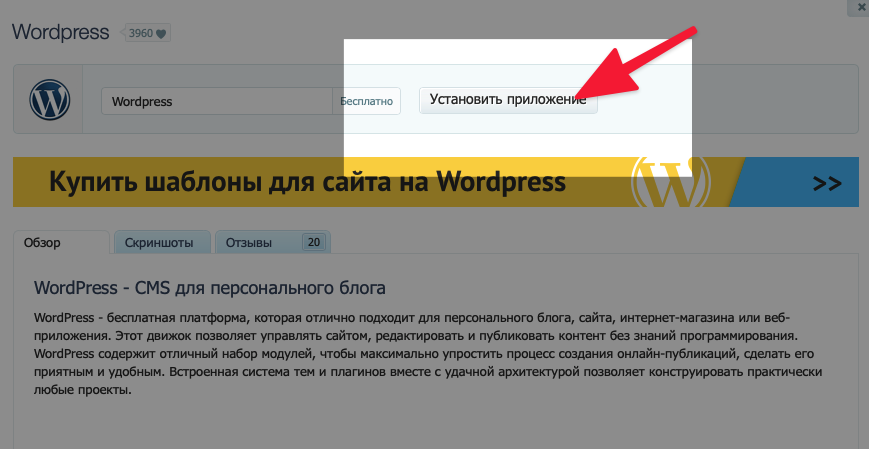
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
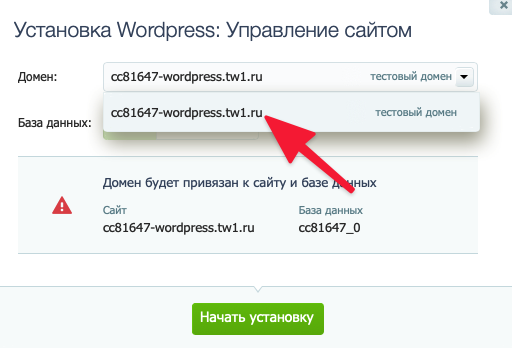
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
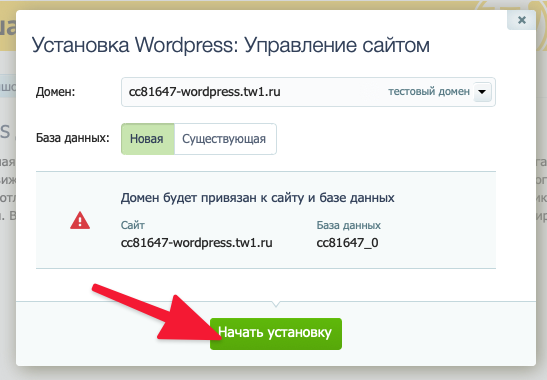
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
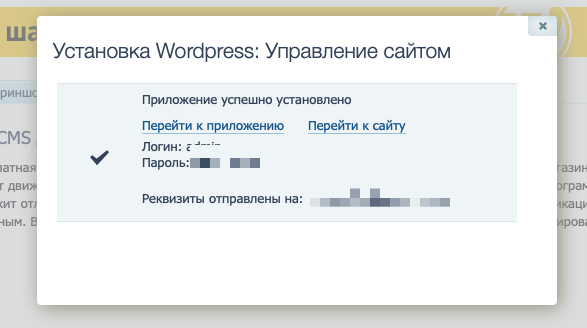
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
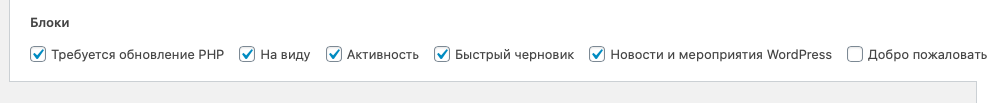
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
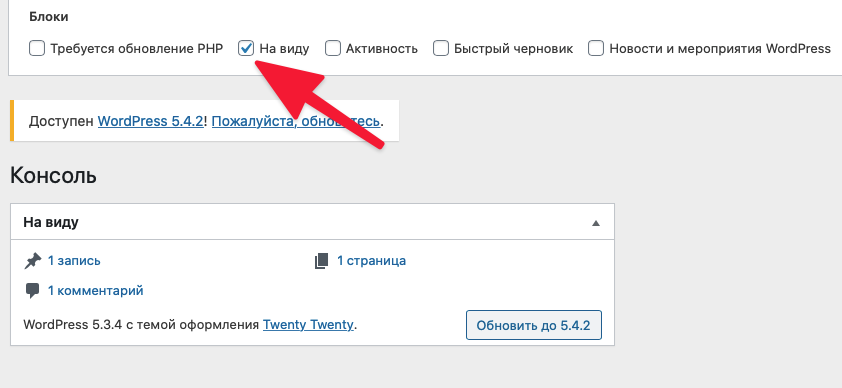
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
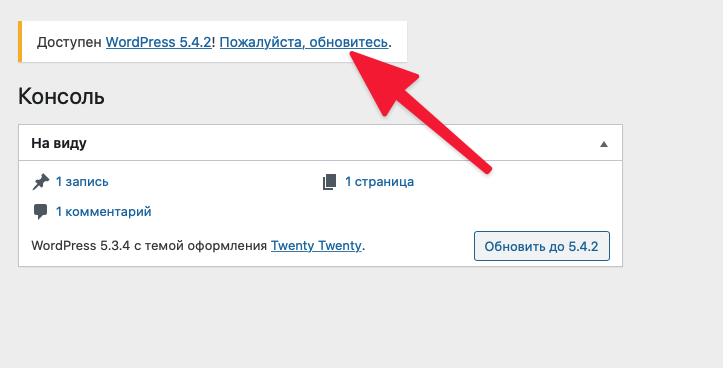
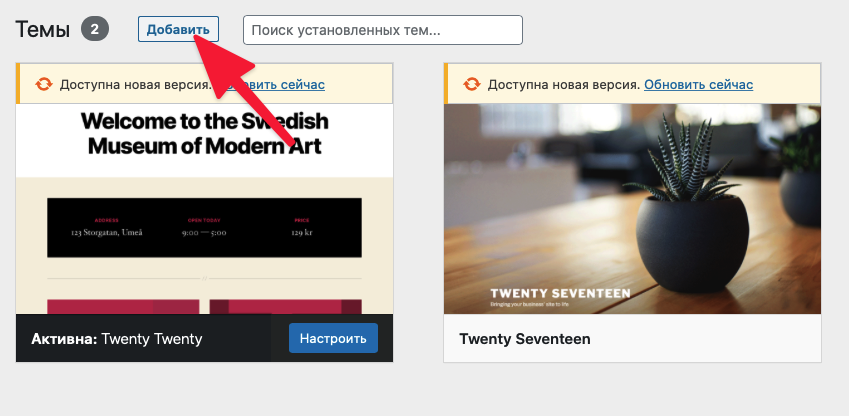
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
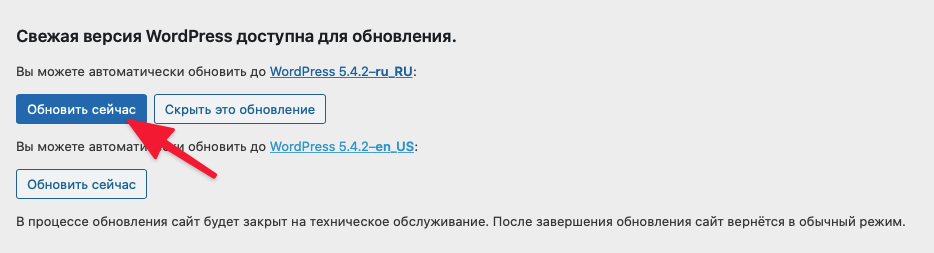
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
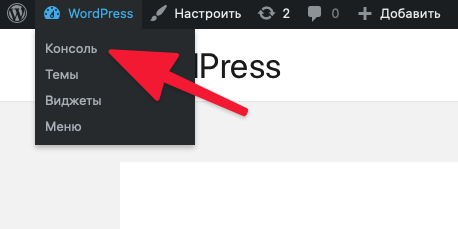
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
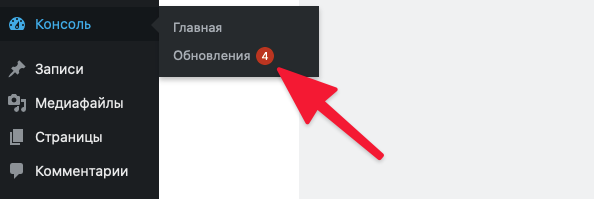
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
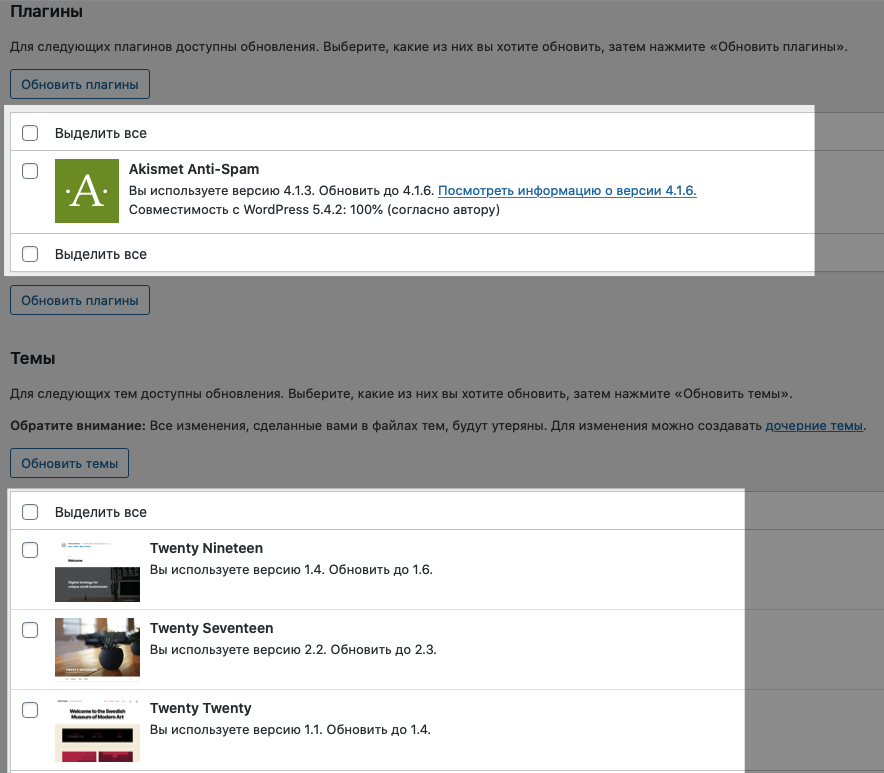
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
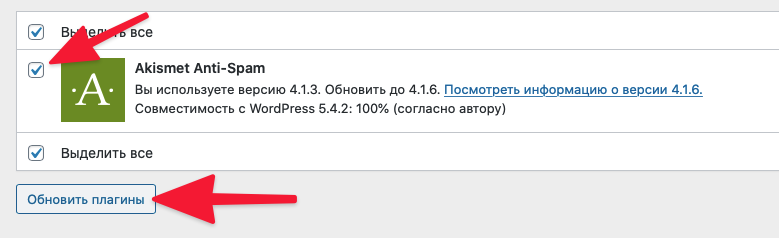
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
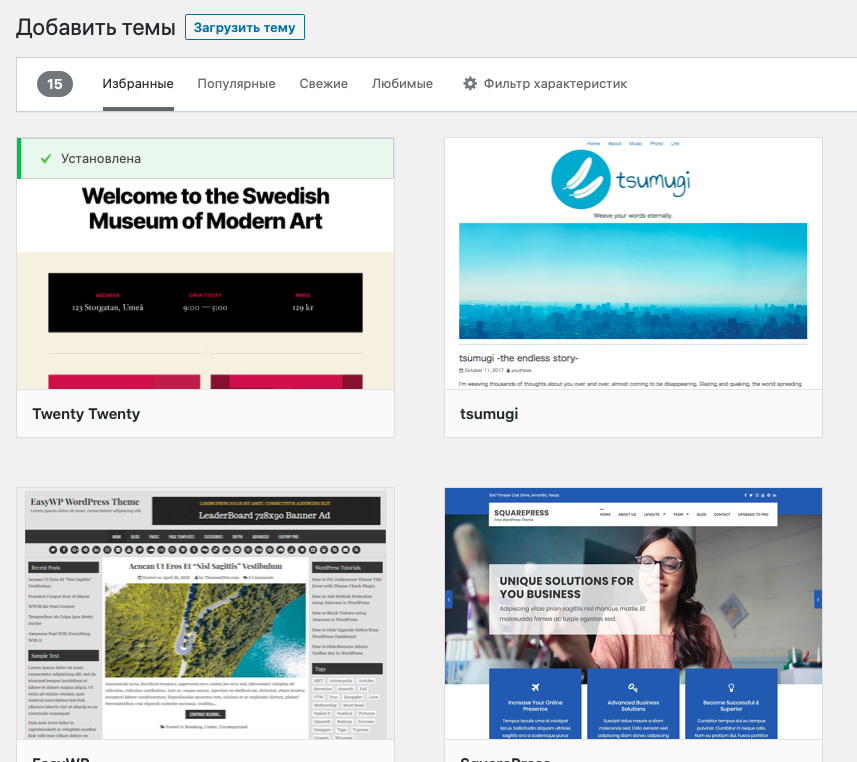
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
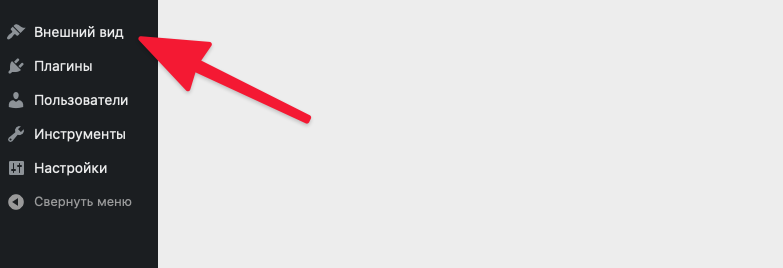
- Сначала наводим курсор на меню «Внешний вид».
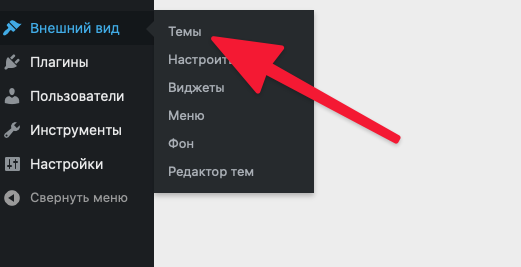
- Потом переходим в подменю «Темы».
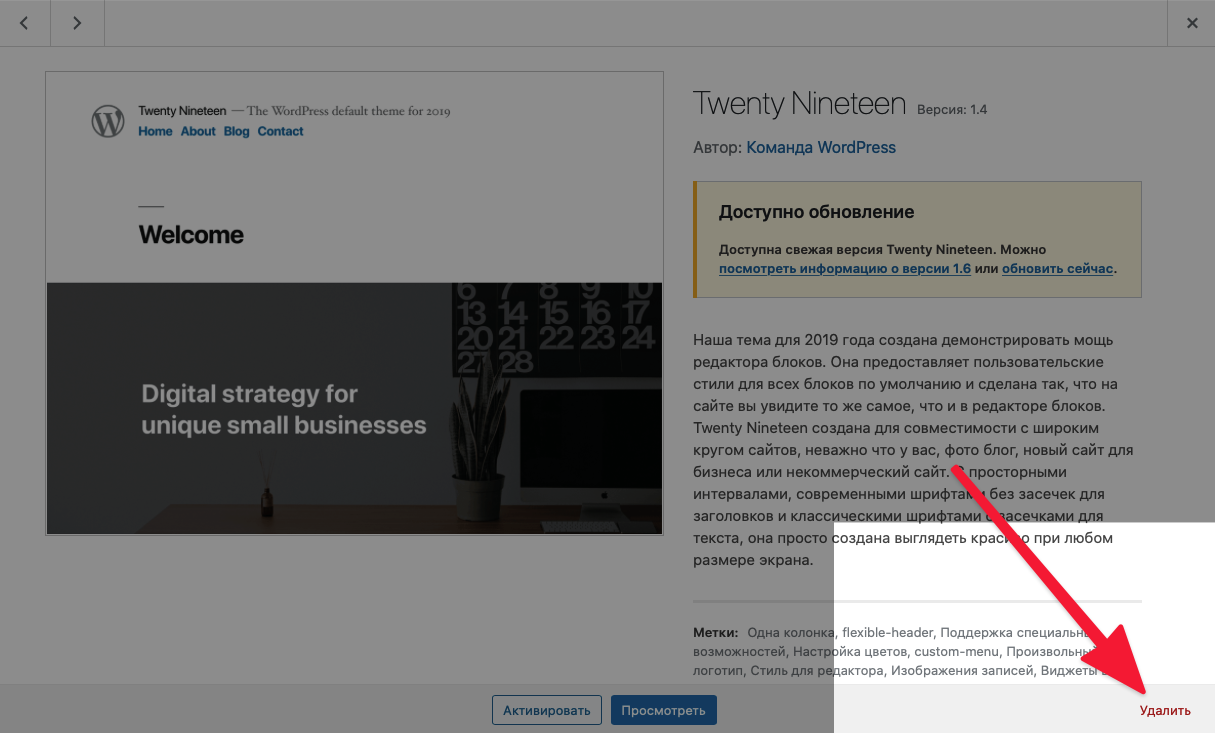
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
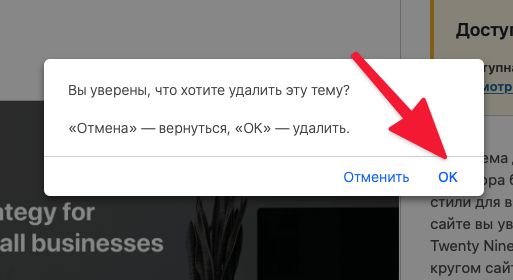
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
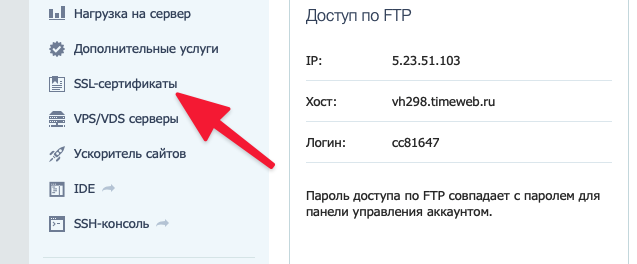
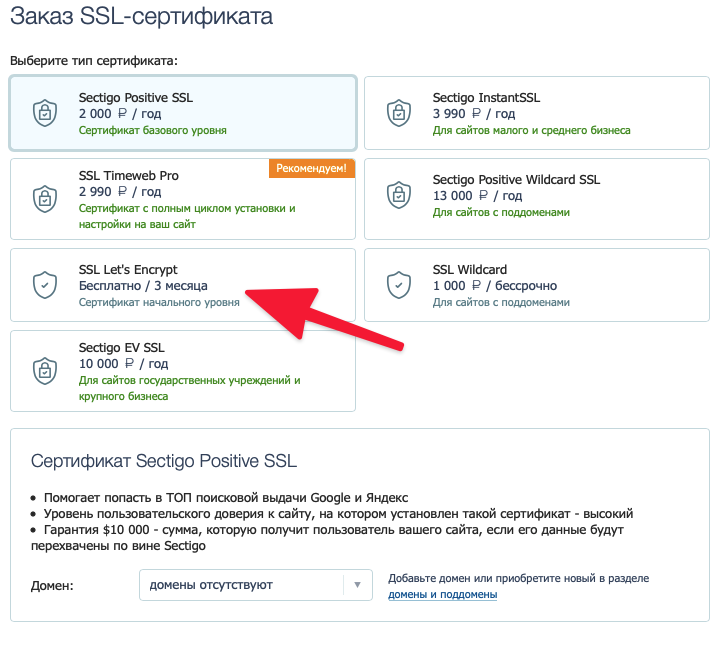
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
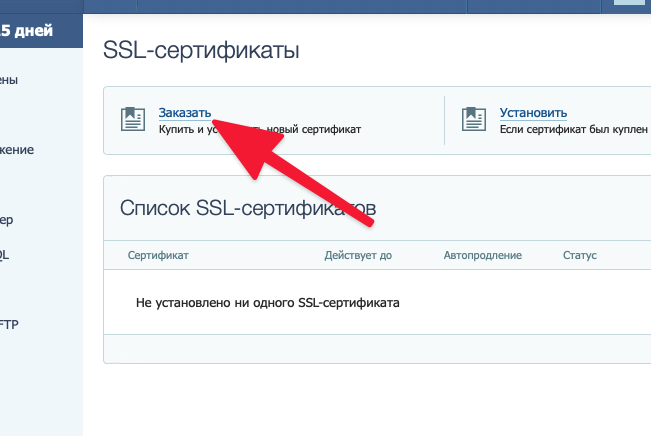
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
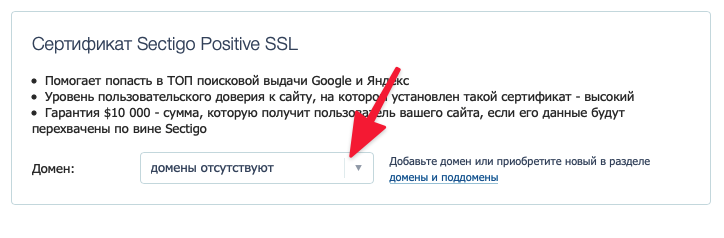
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
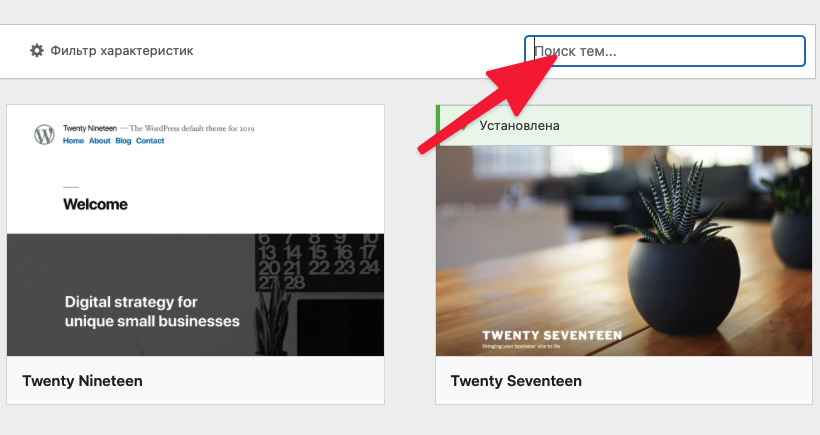
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
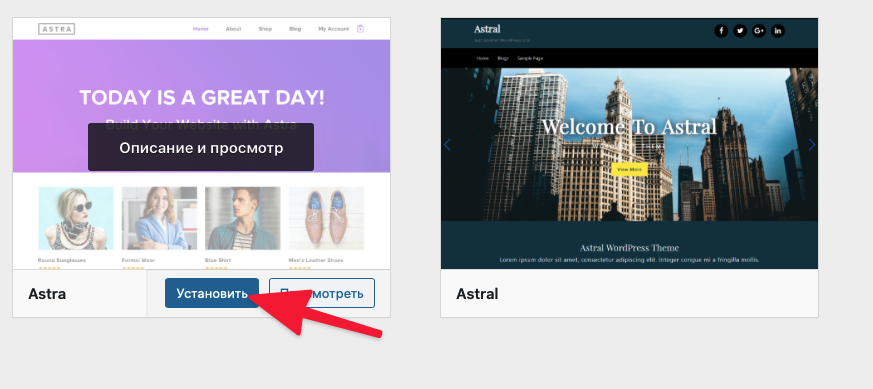
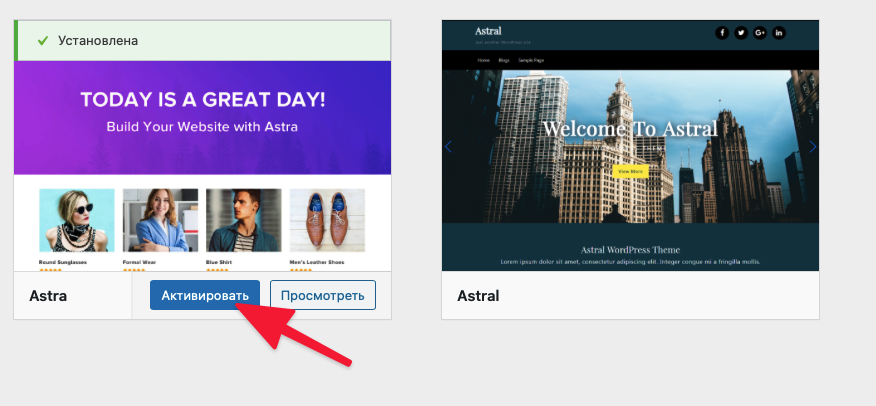
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
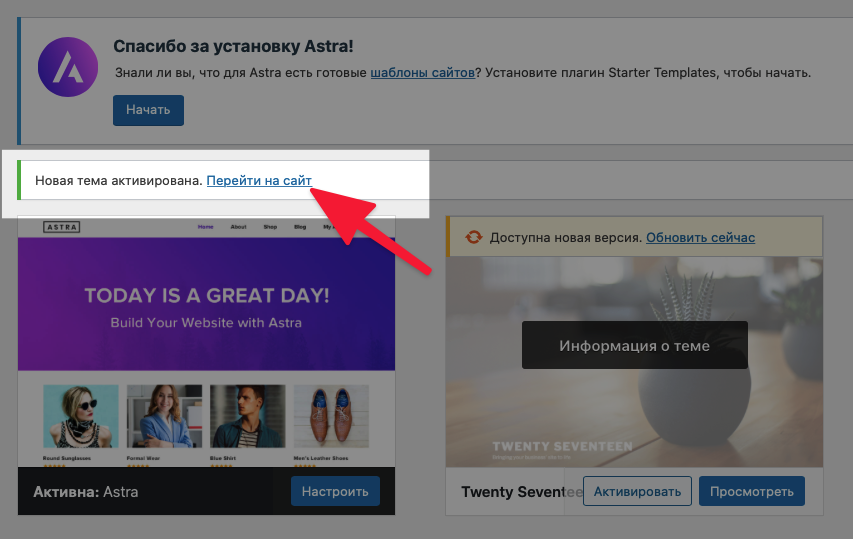
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
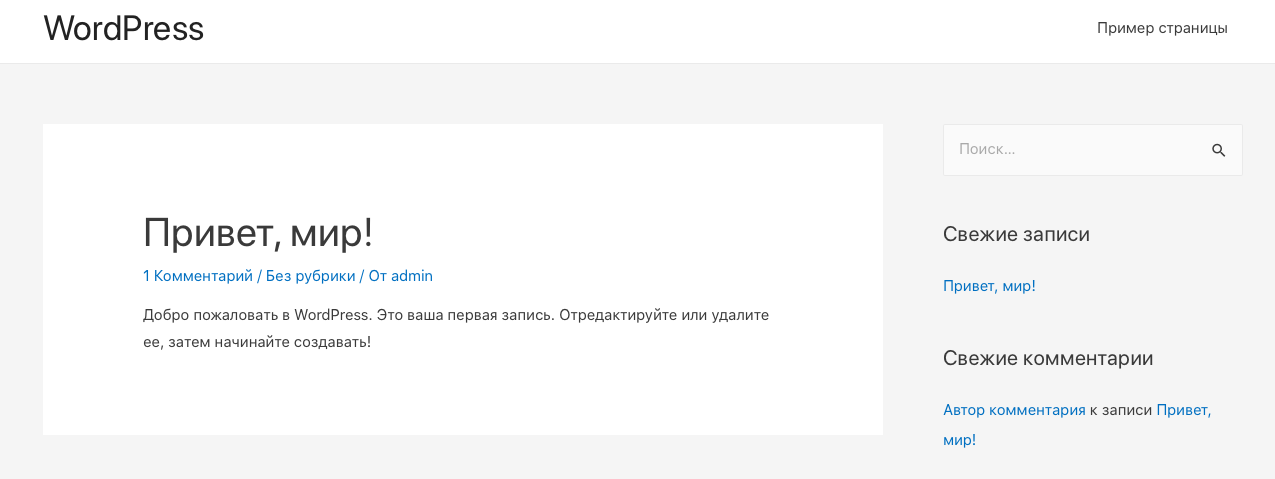
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
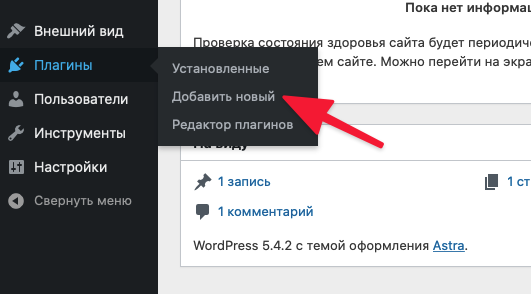
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
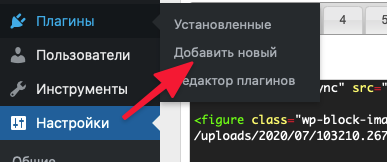
- Выбираем подпункт «Добавить новый» в меню «Плагины».
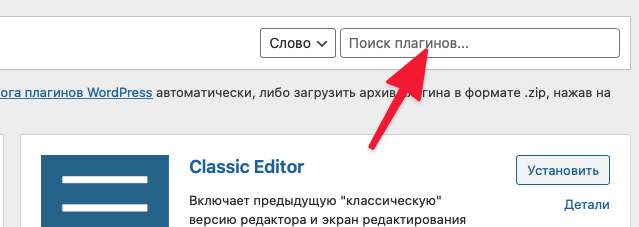
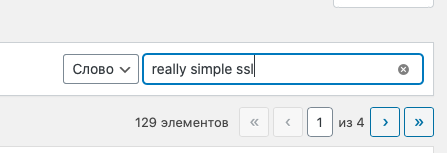
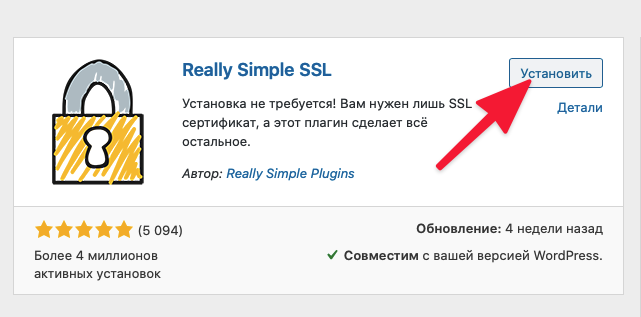
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
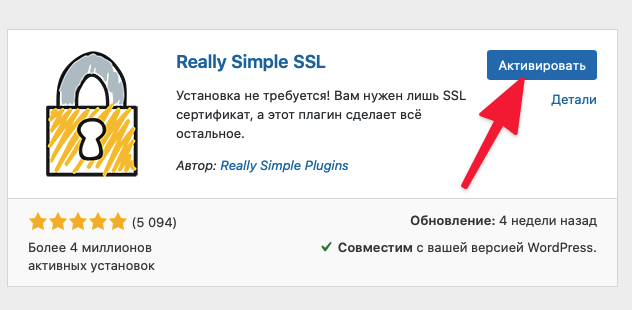
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
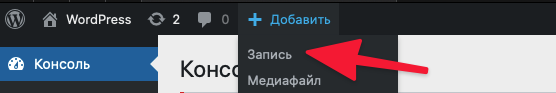
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
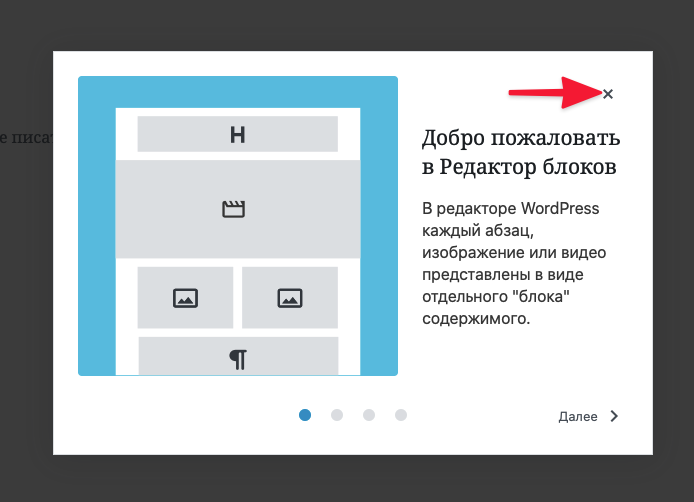
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
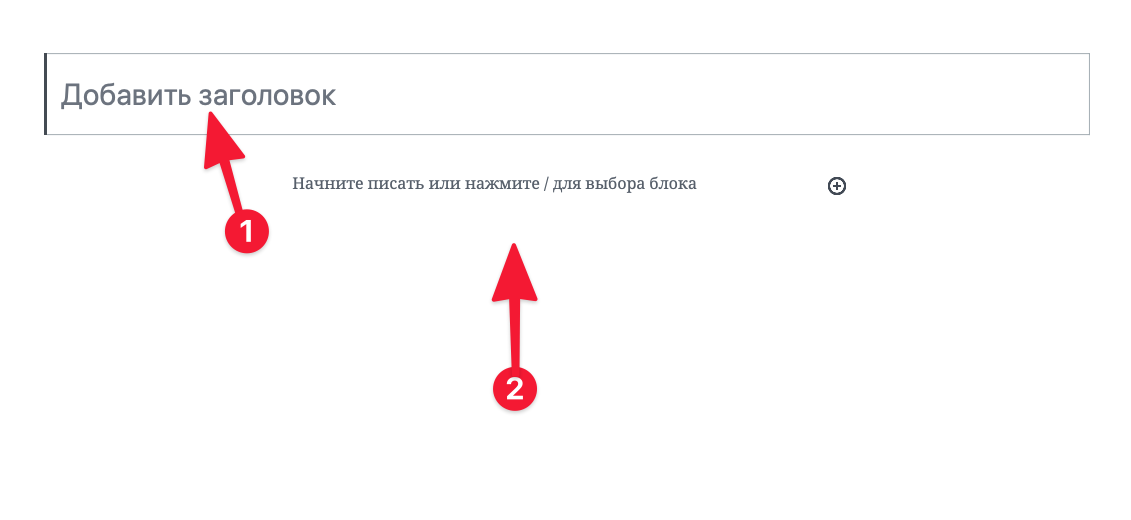
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
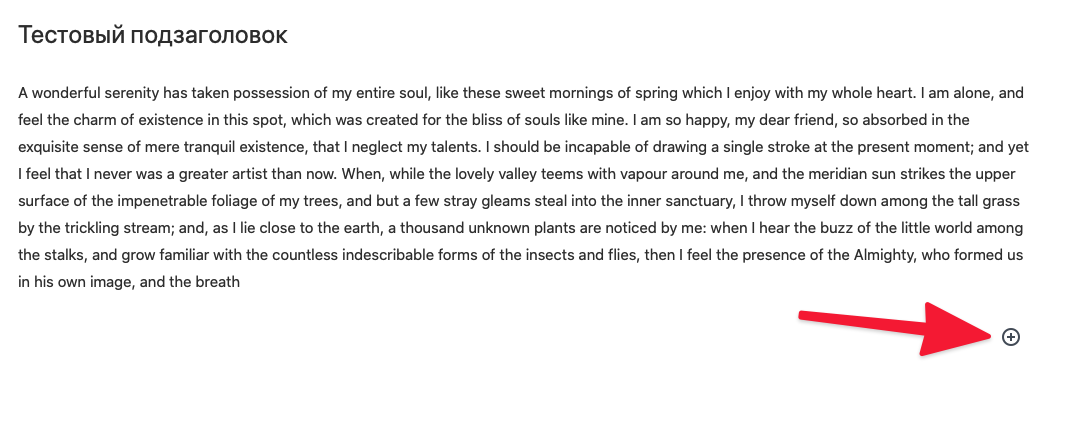
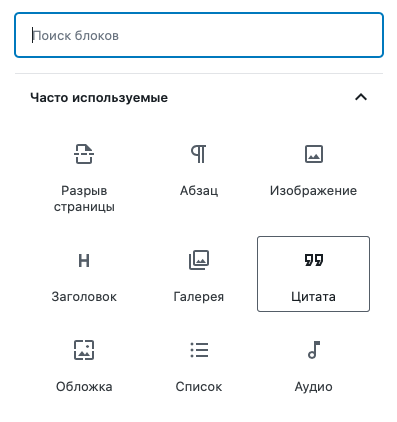
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
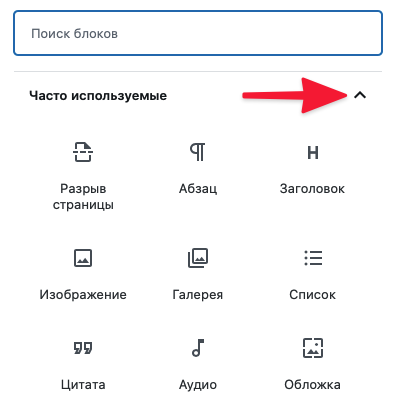
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
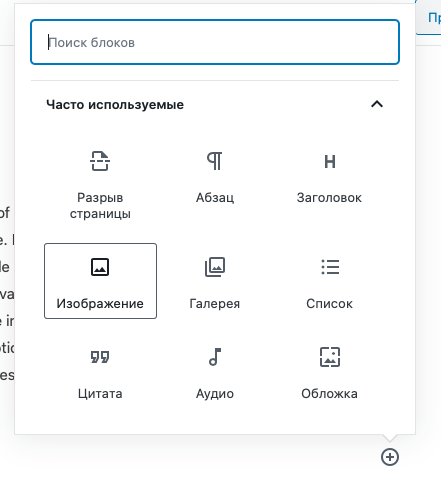
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
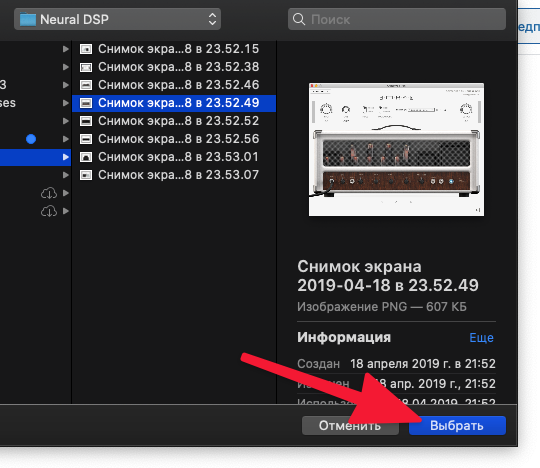
- Выделяем картинку и нажимаем «Выбрать» (ОК).
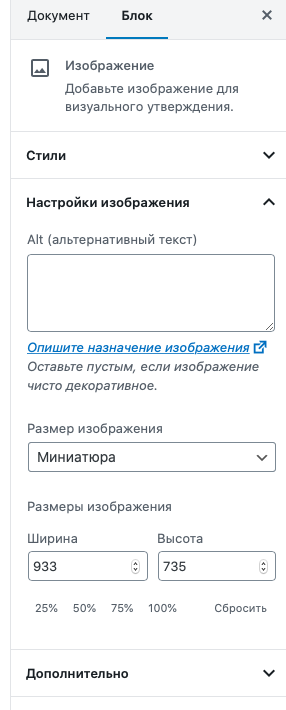
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
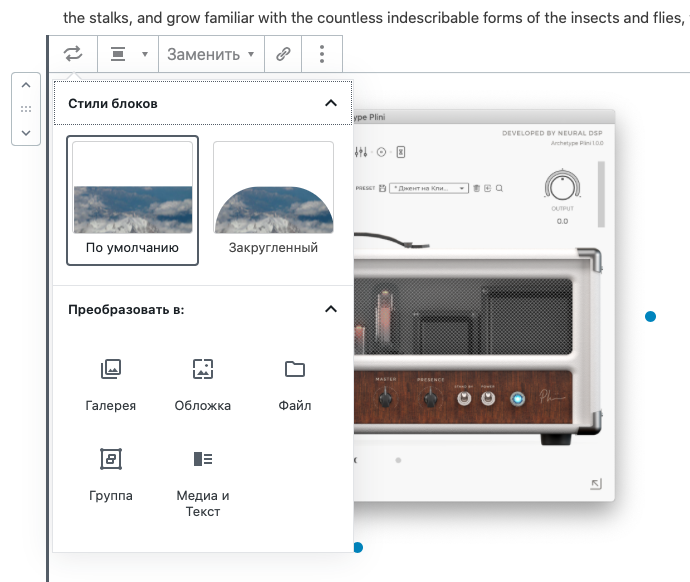
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
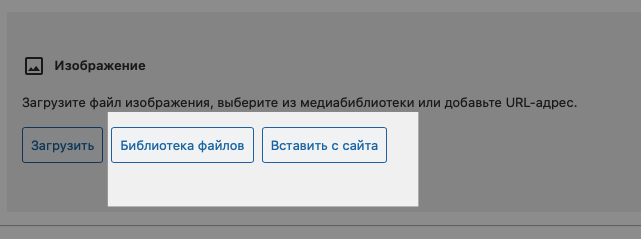
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
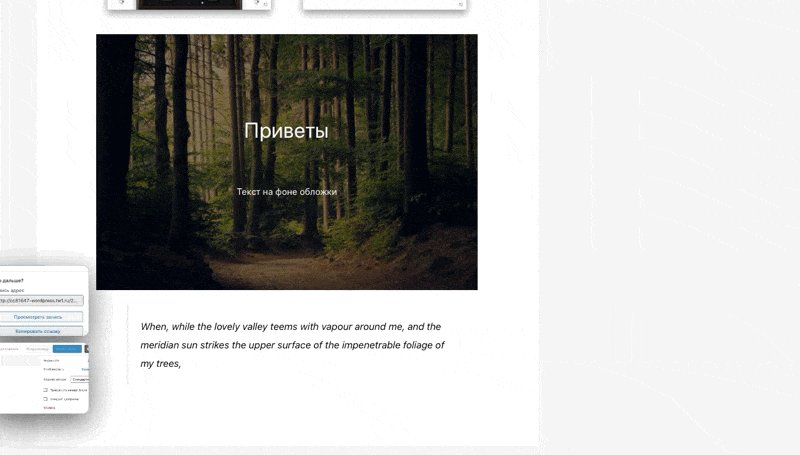
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
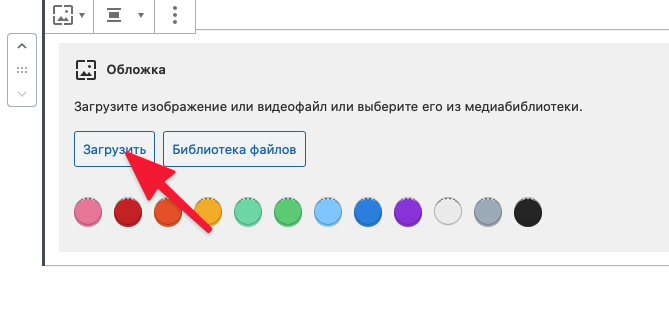
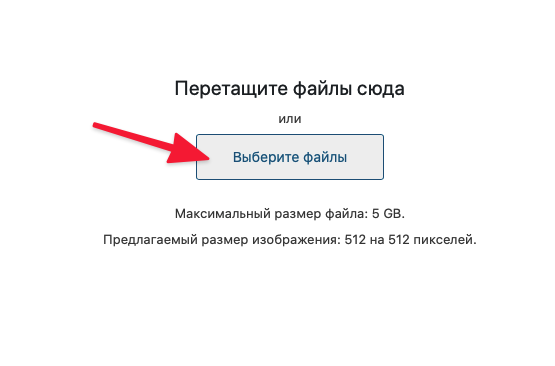
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
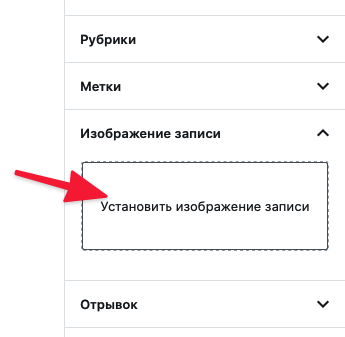
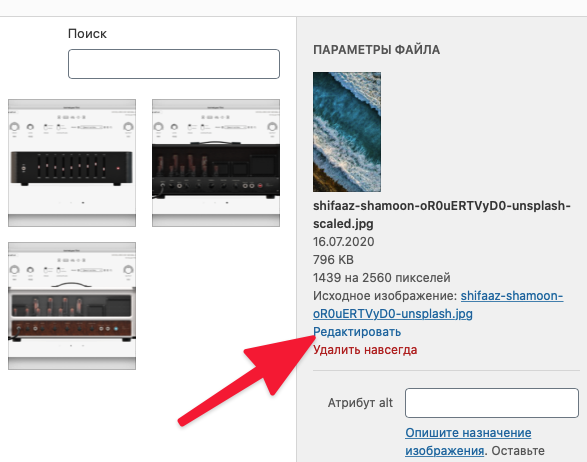
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
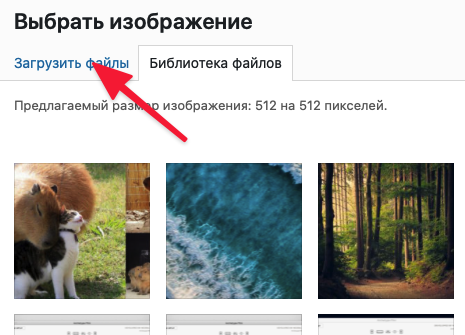
- Загружаем подходящую картинку.
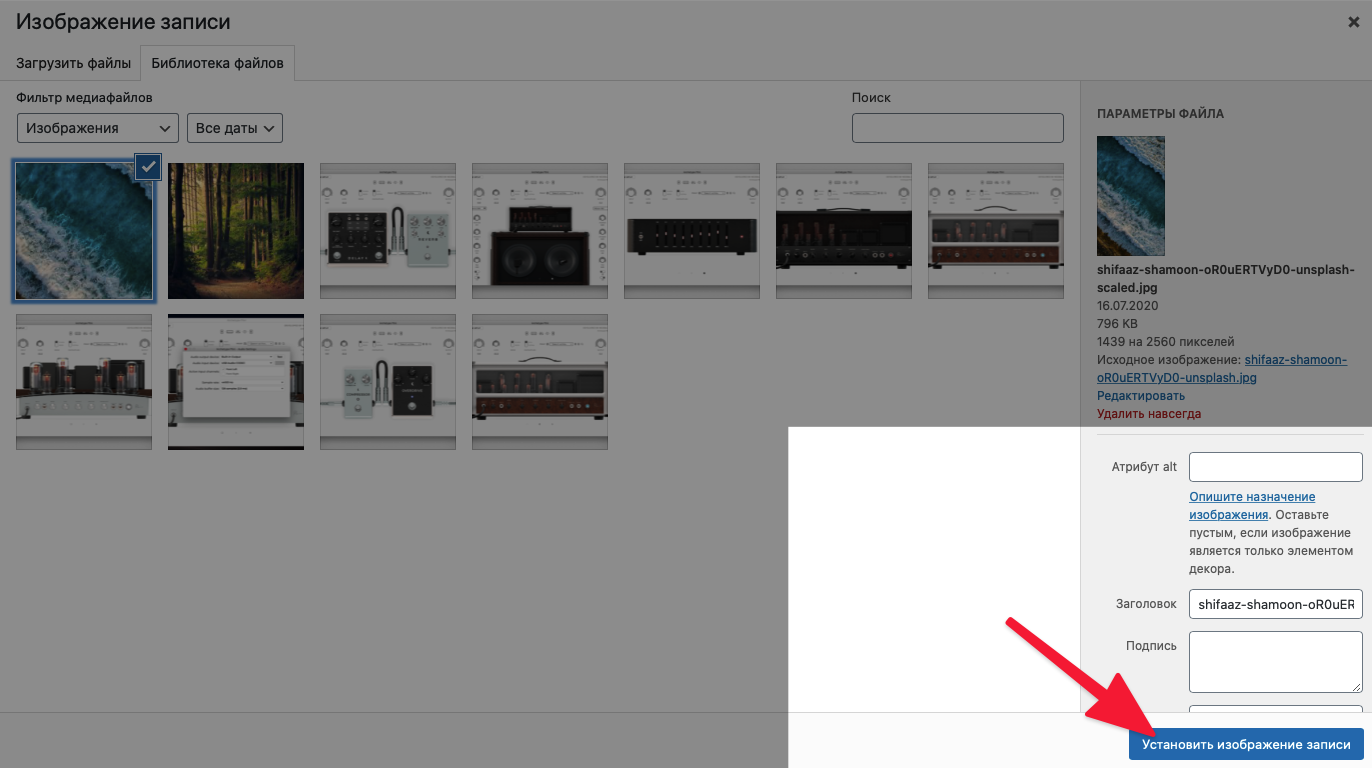
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
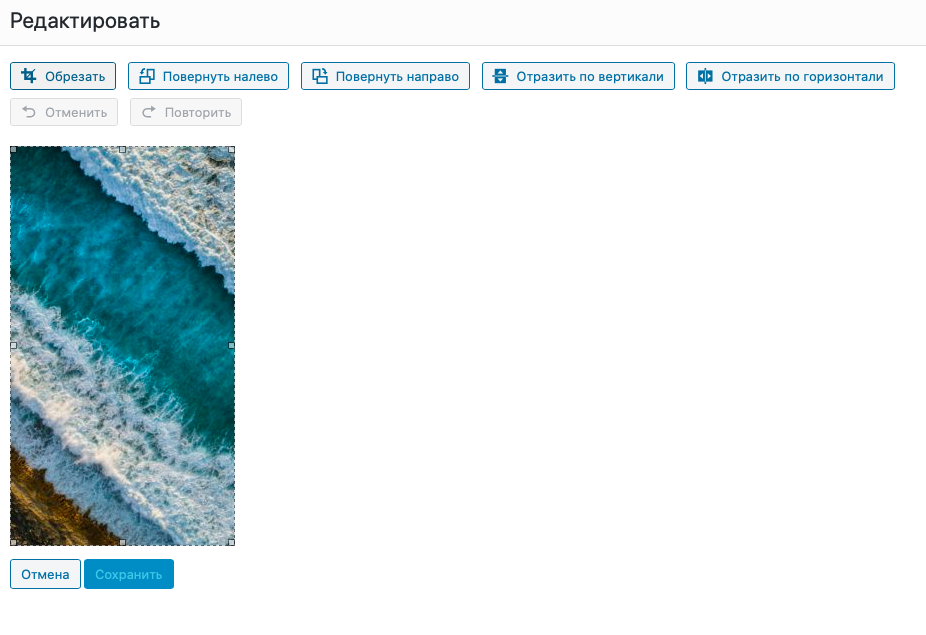
- Выбираем пункт «Редактировать».
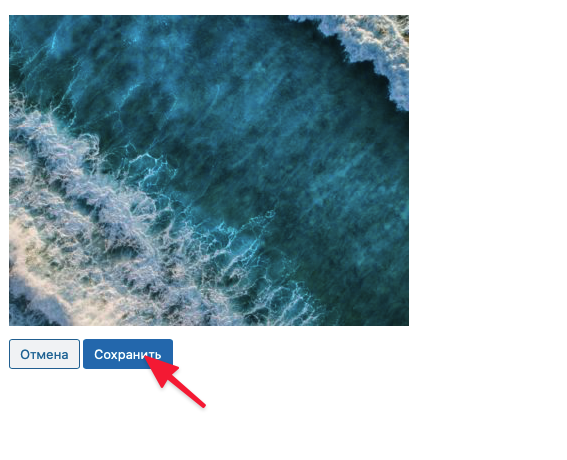
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
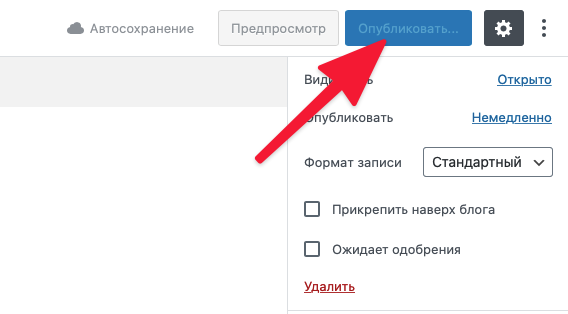
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
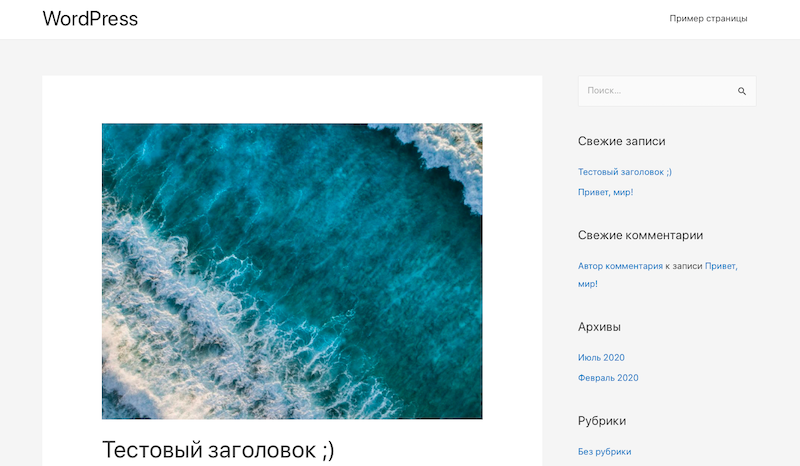
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
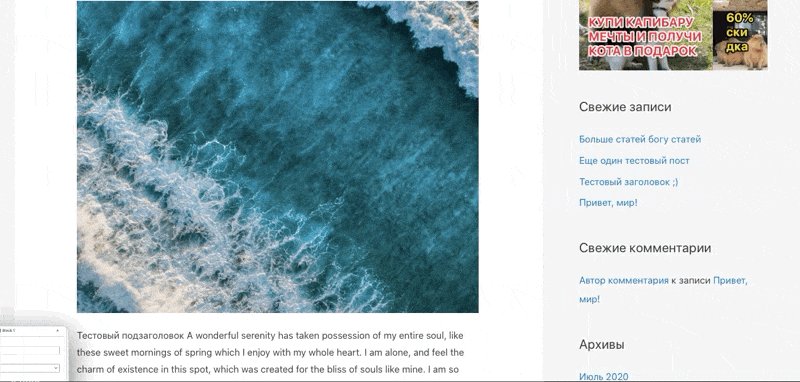
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
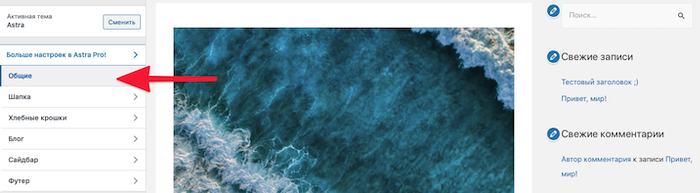
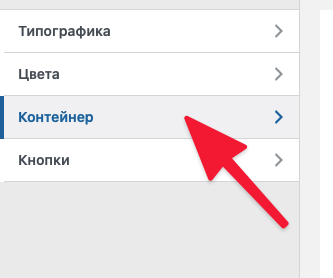
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
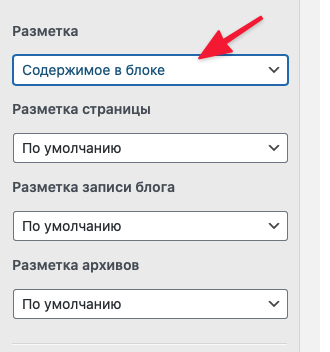
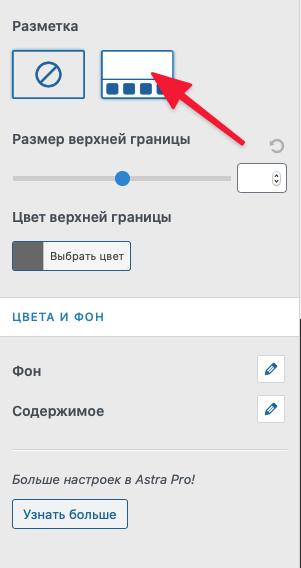
- Затем кликаем по блоку под словом «Разметка».
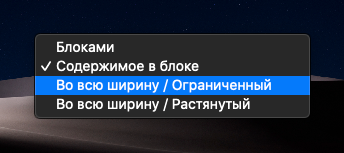
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
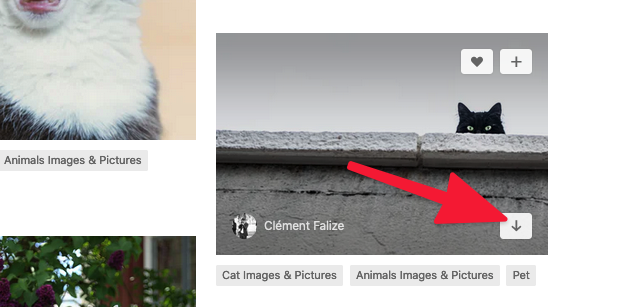
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
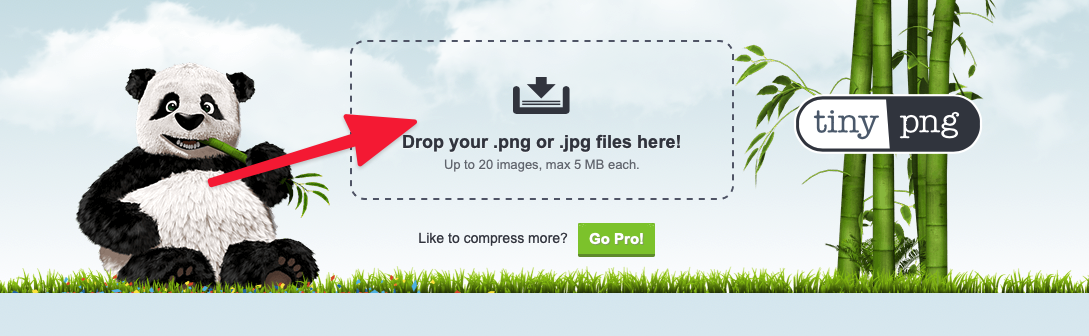
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
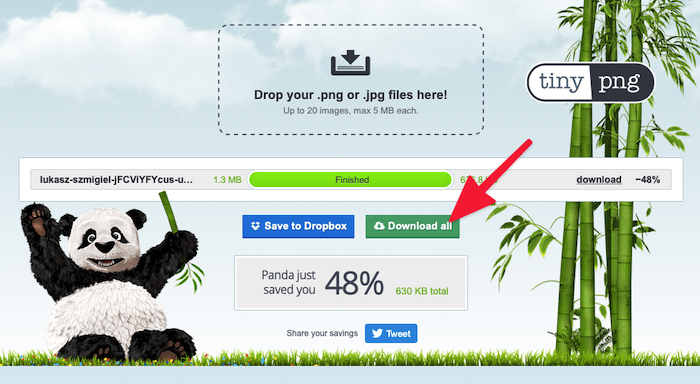
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
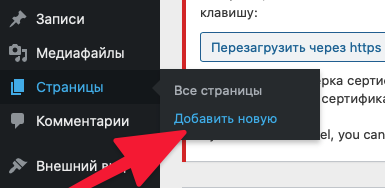
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
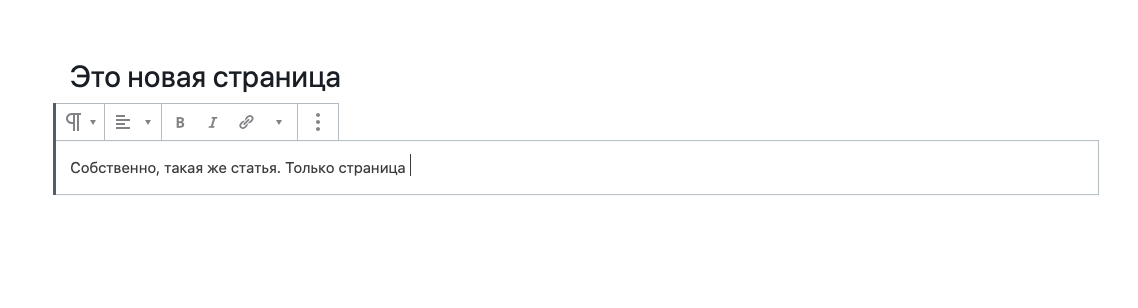
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
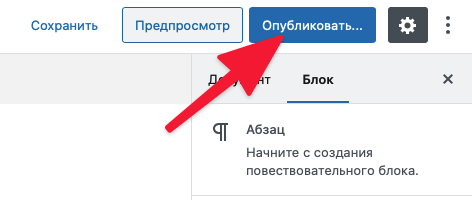
- И потом жмем «Опубликовать».
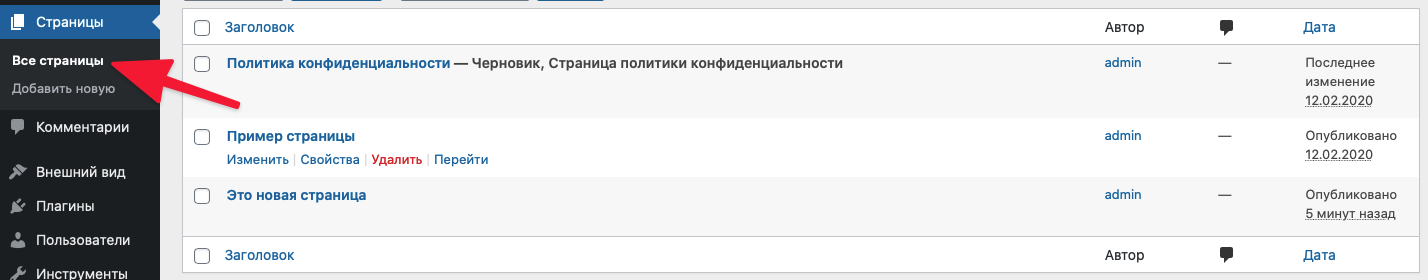
После этого мы получим ссылку на новую страницу.

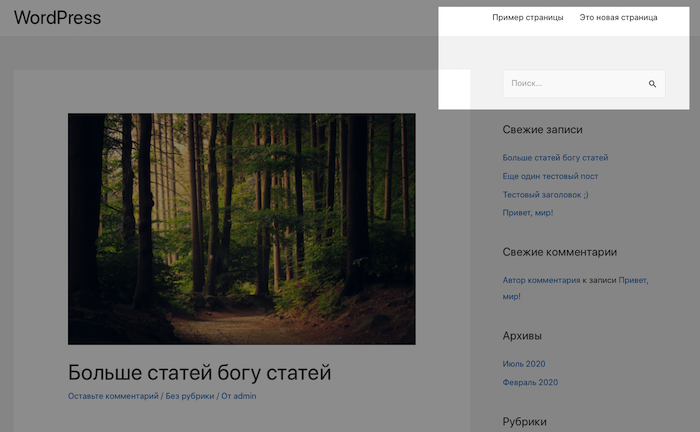
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
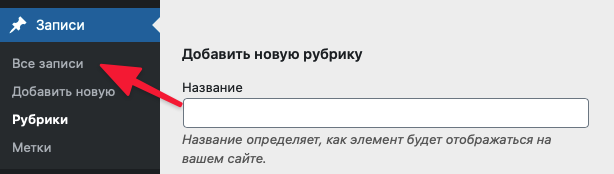
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
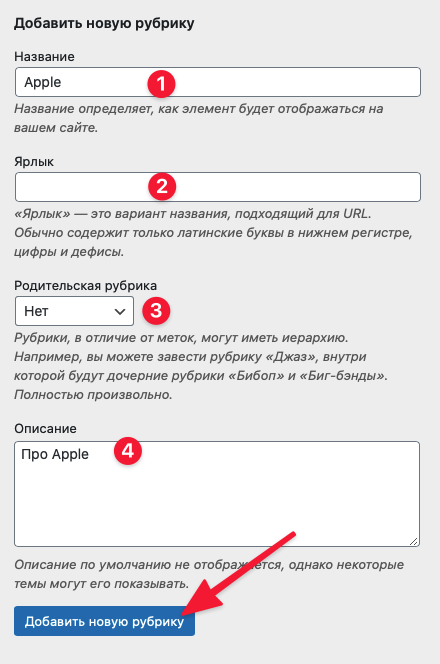
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
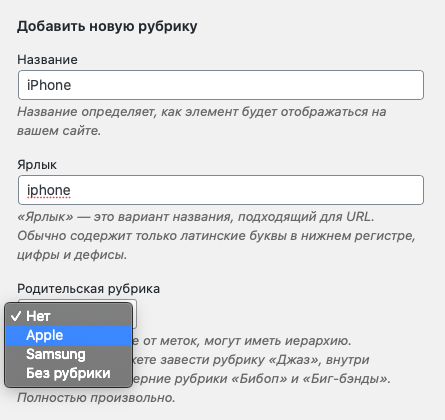
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
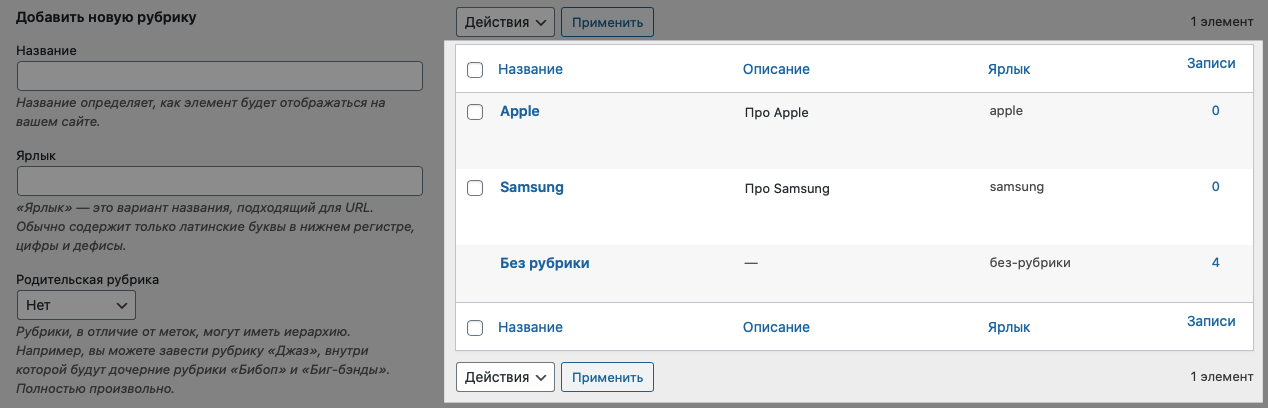
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
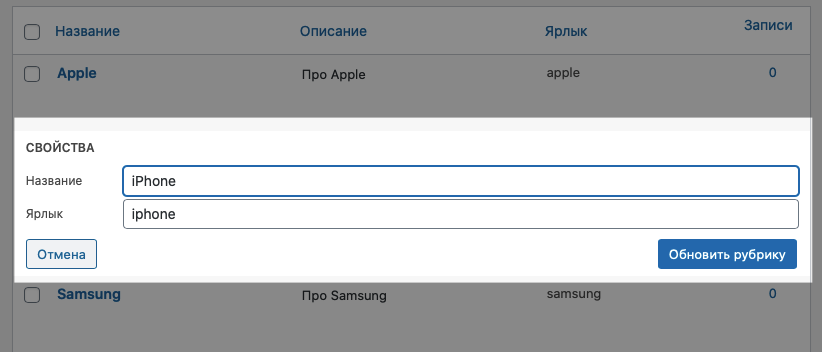
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
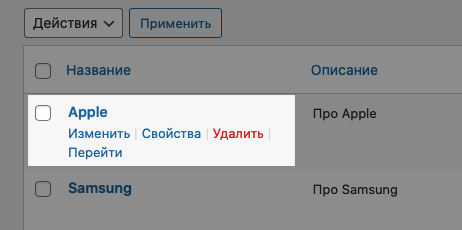
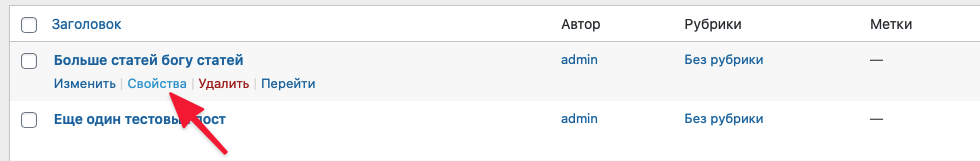
- Открываем список записей.
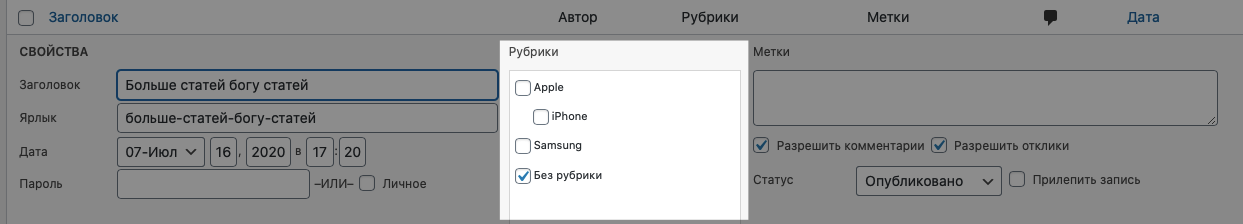
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
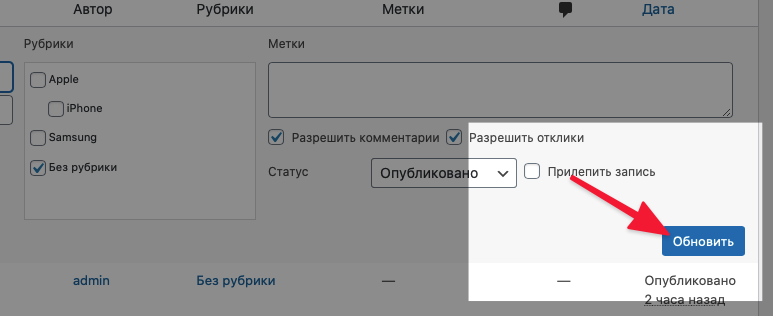
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
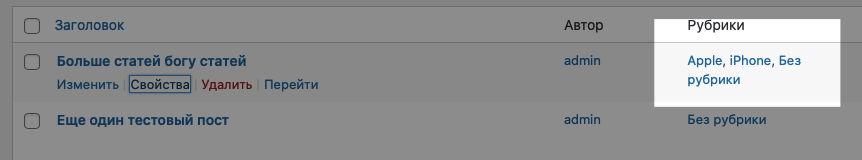
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
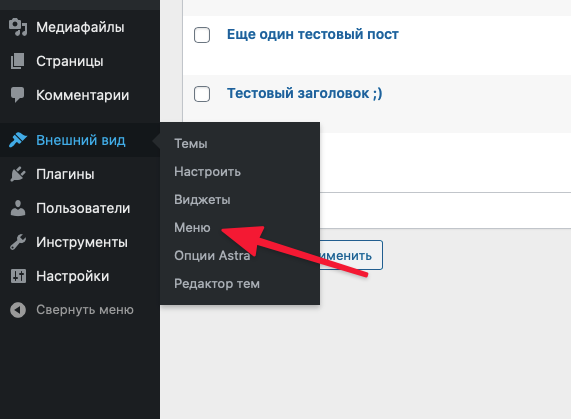
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
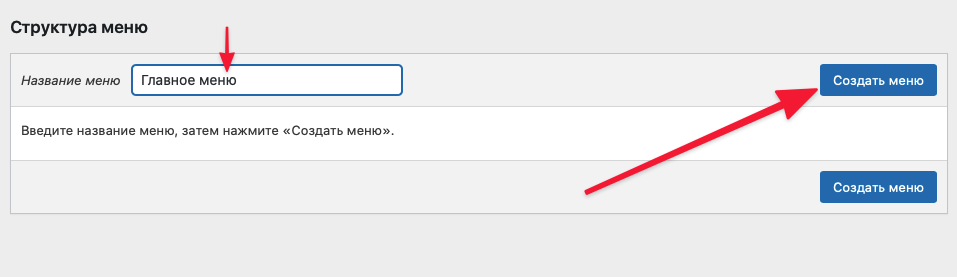
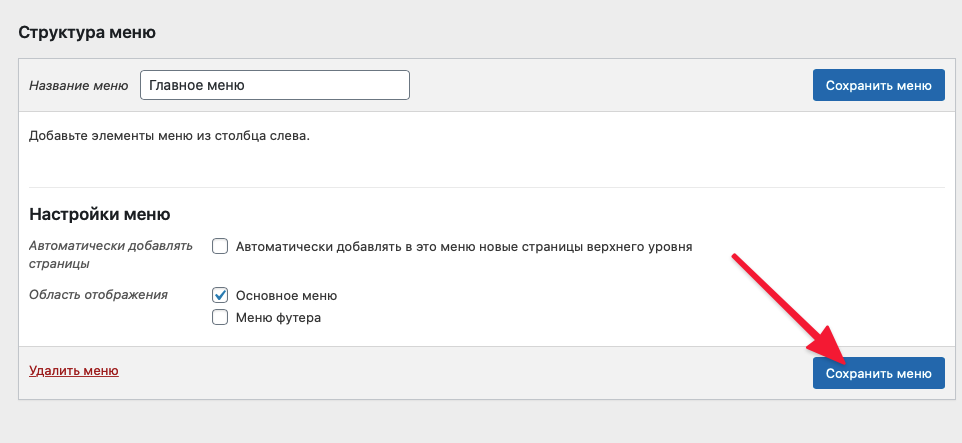
- Вводим название будущего меню и создаем его.
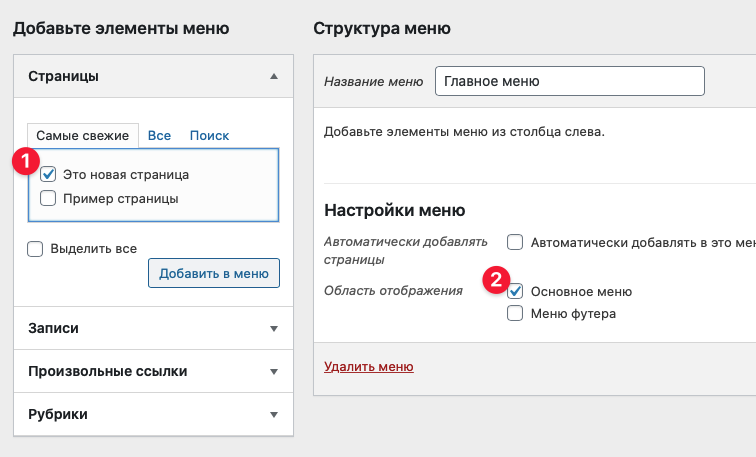
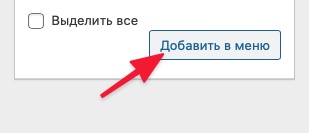
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
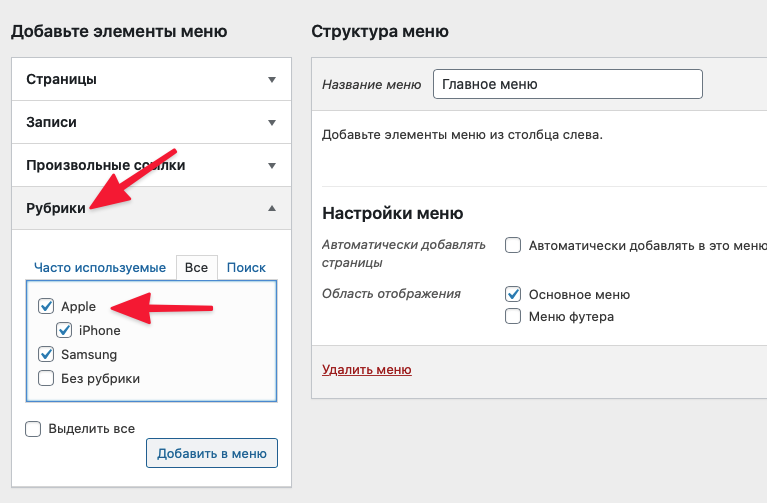
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
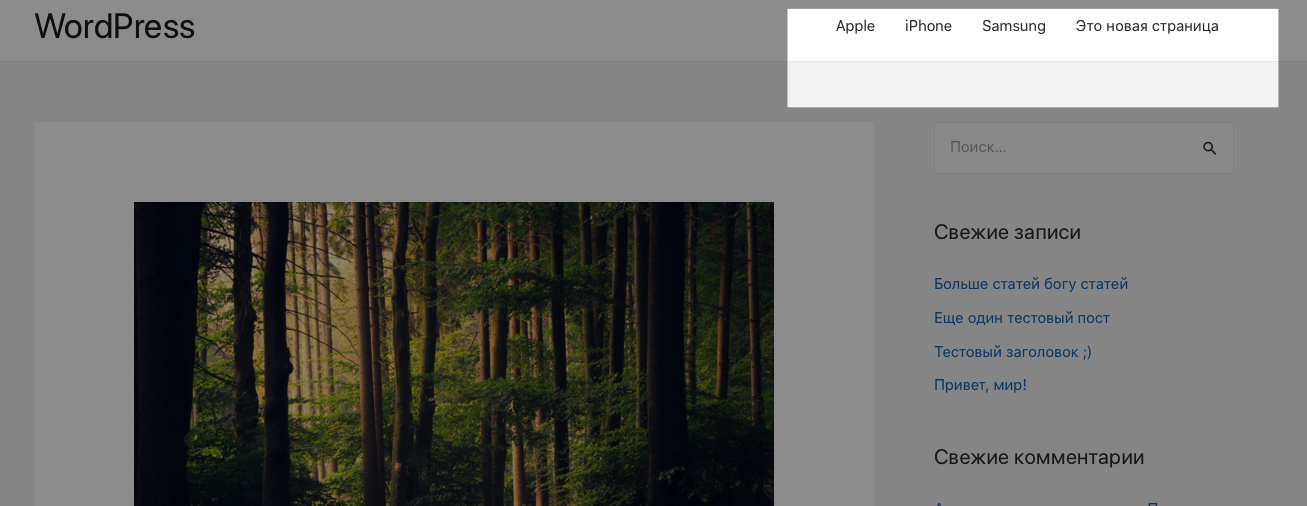
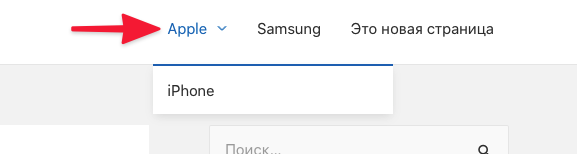
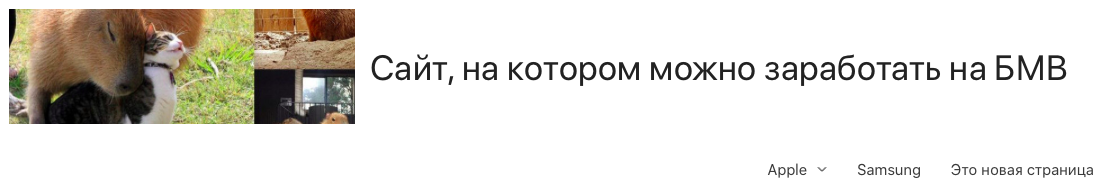
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
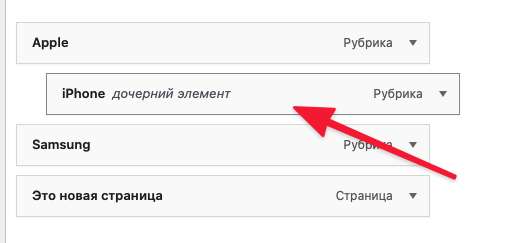
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
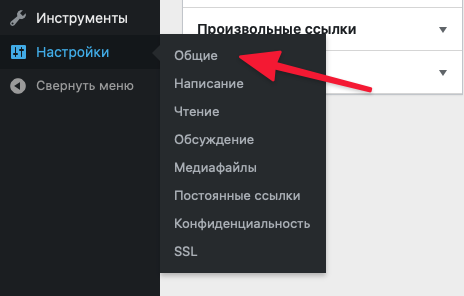
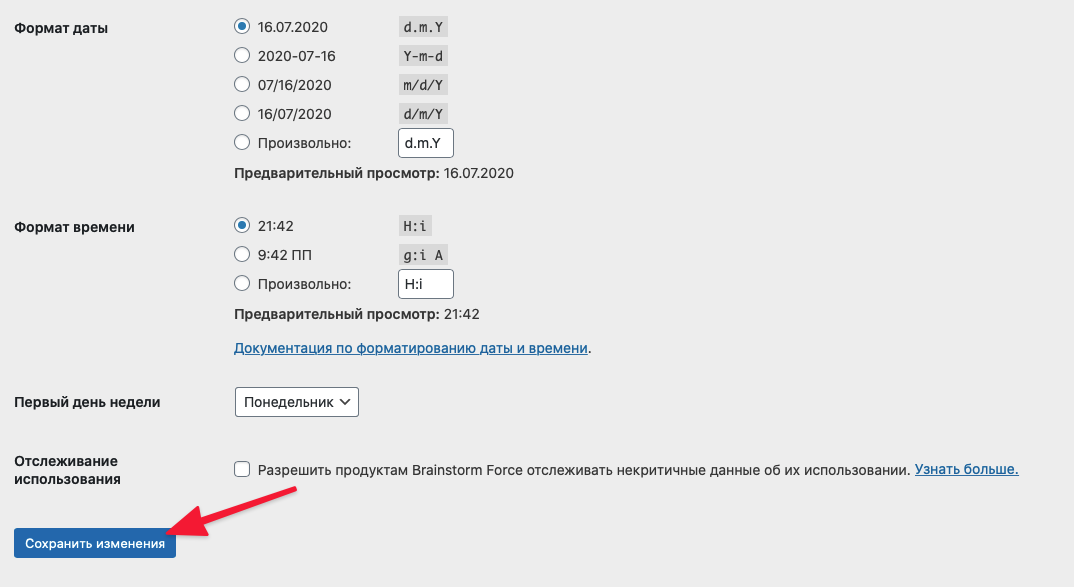
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
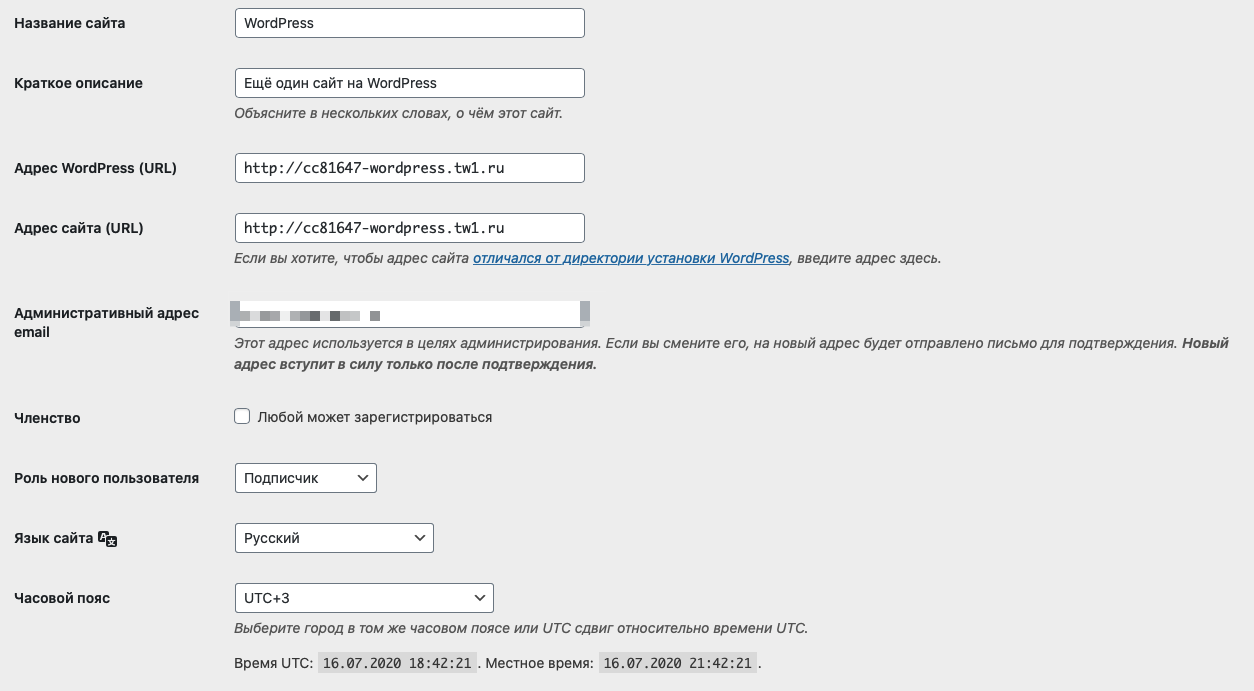
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
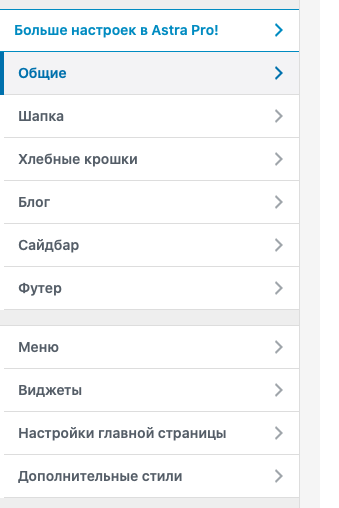
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
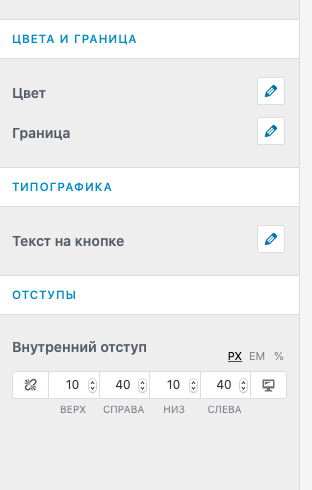
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
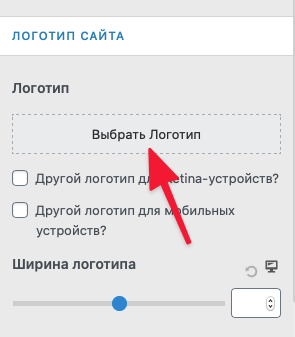
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
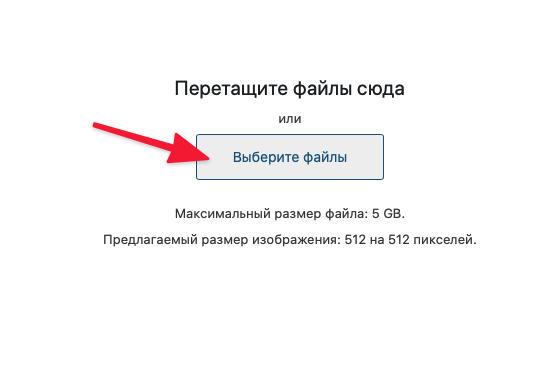
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
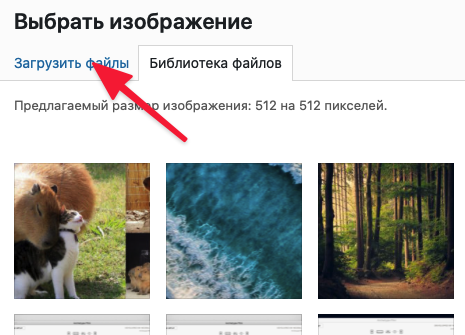
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
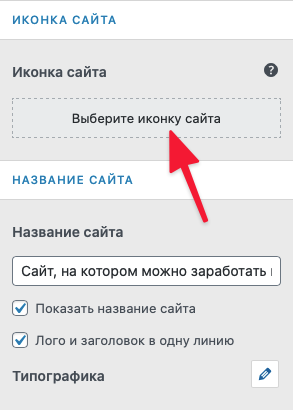
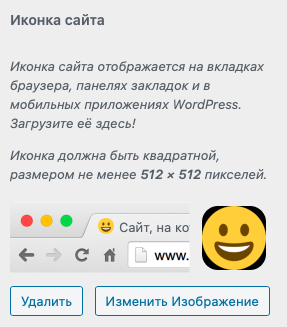
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
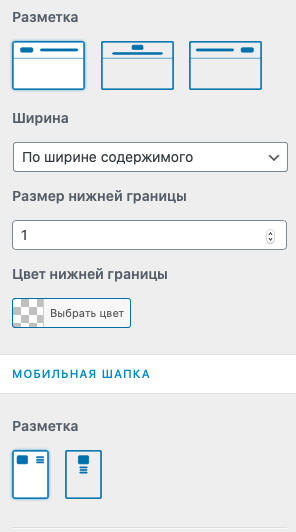
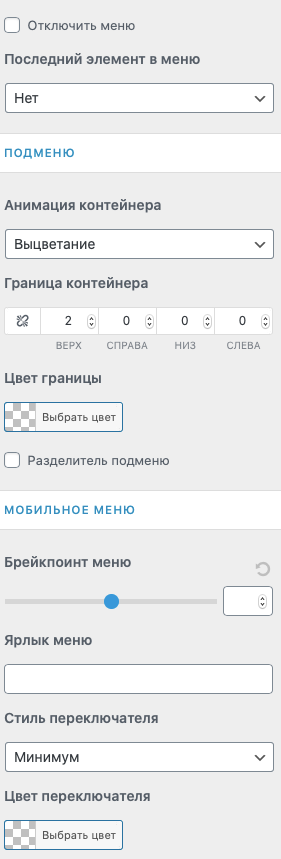
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
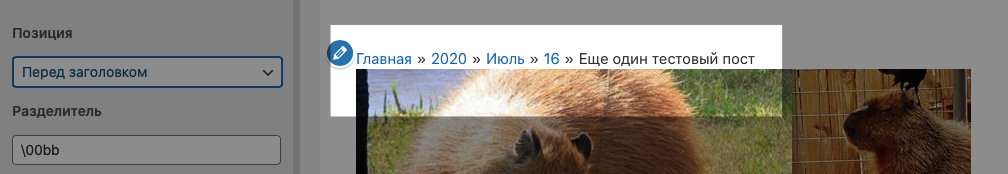
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
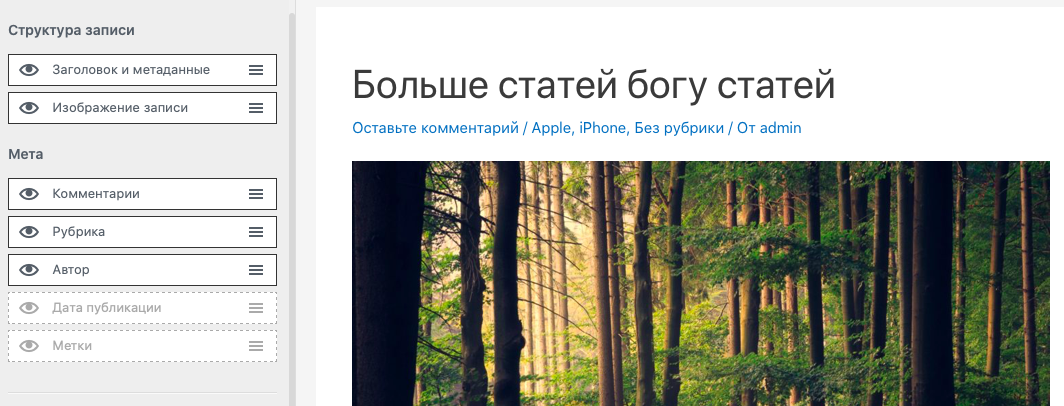
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
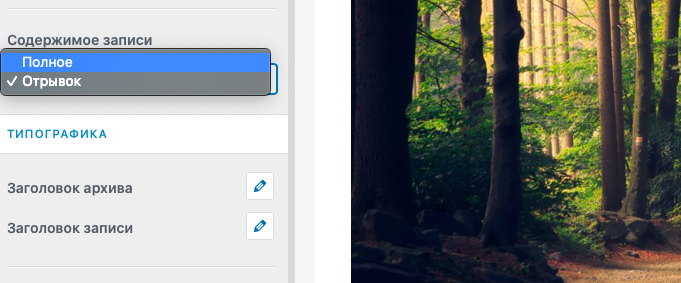
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
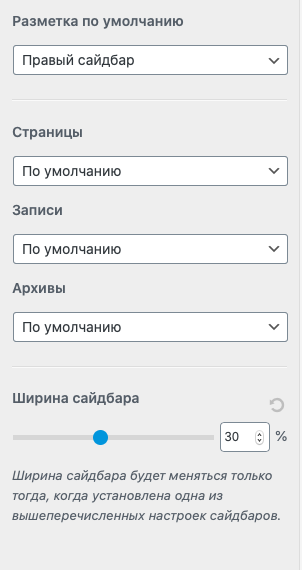
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
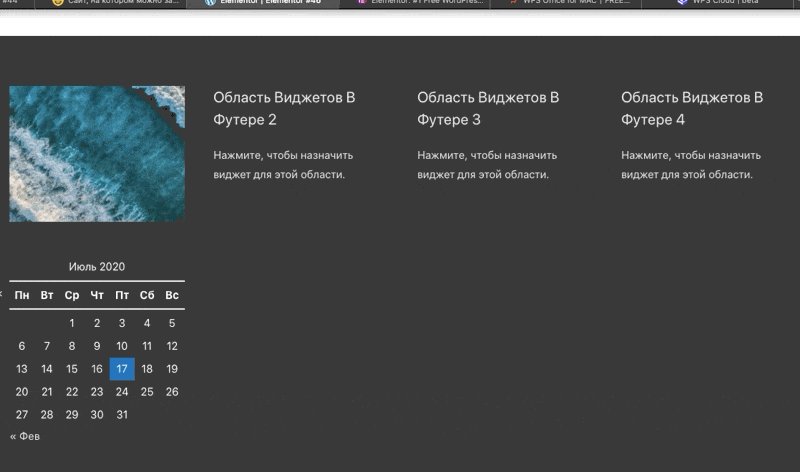
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
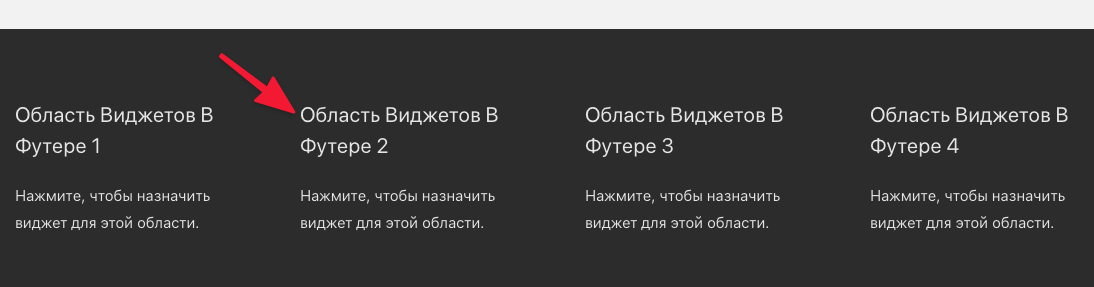
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
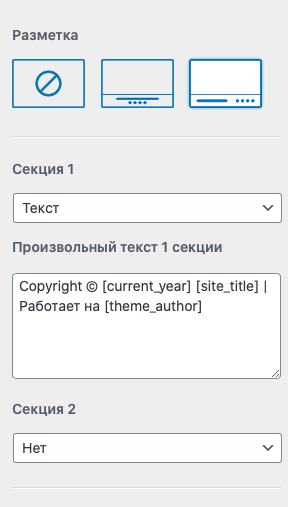
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
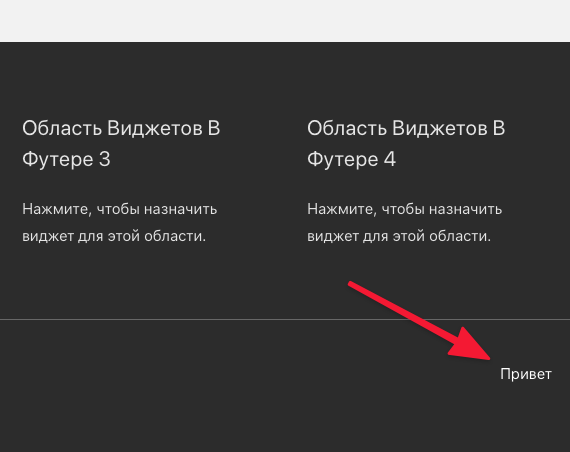
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
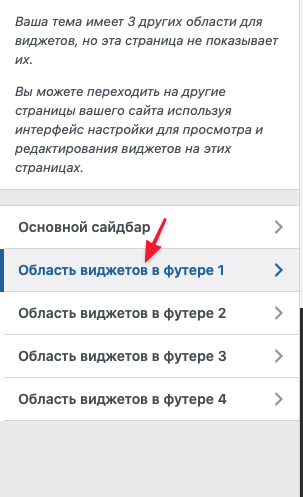
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
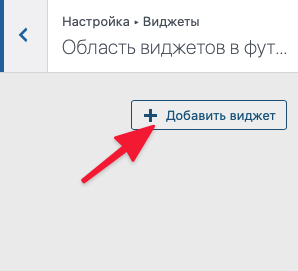
- Потом нажимаем на кнопку «Добавить виджет».
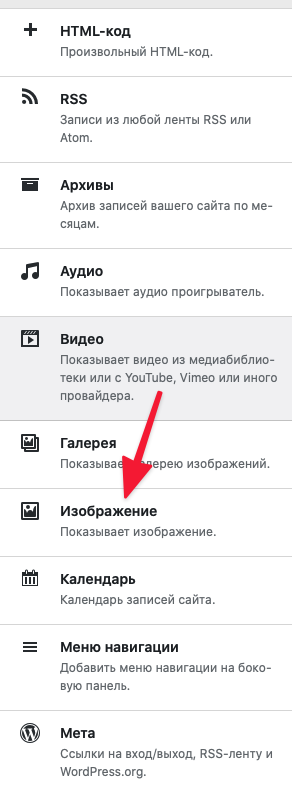
- Выбираем виджет, который хотим добавить.
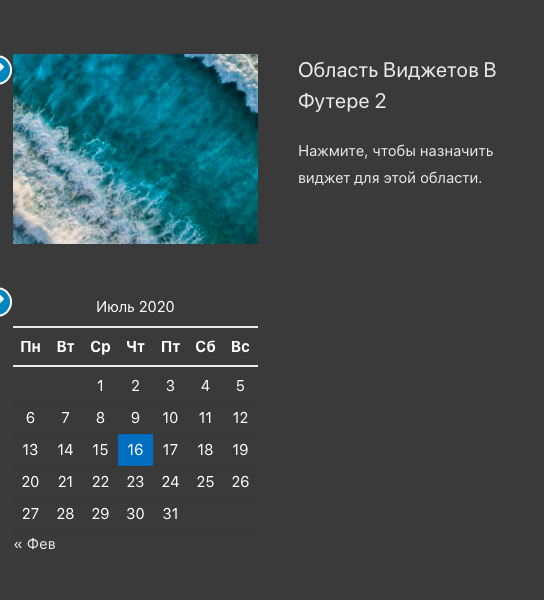
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
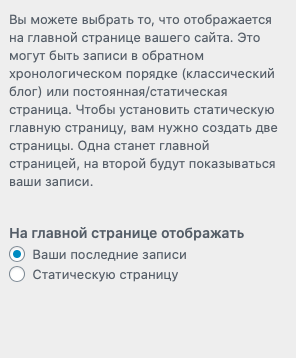
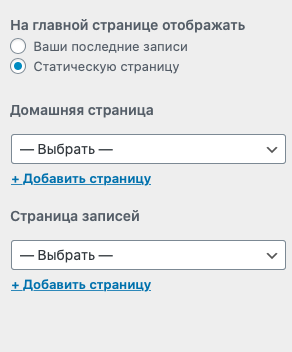
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
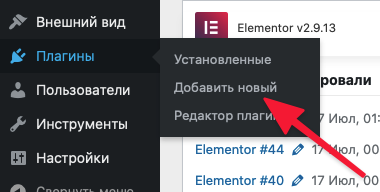
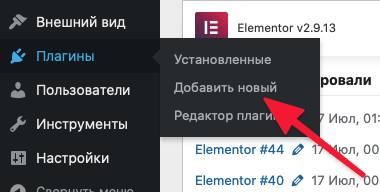
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
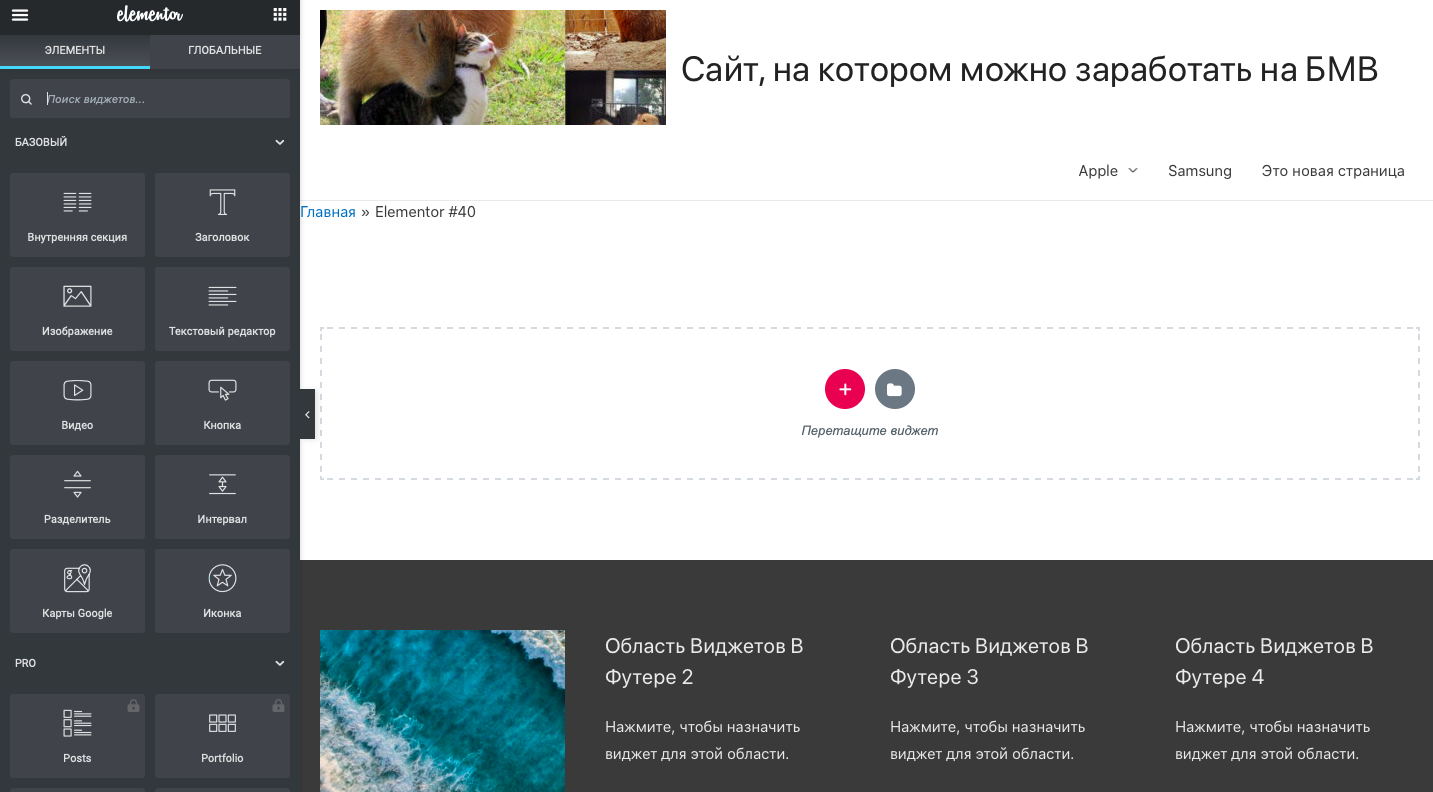
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
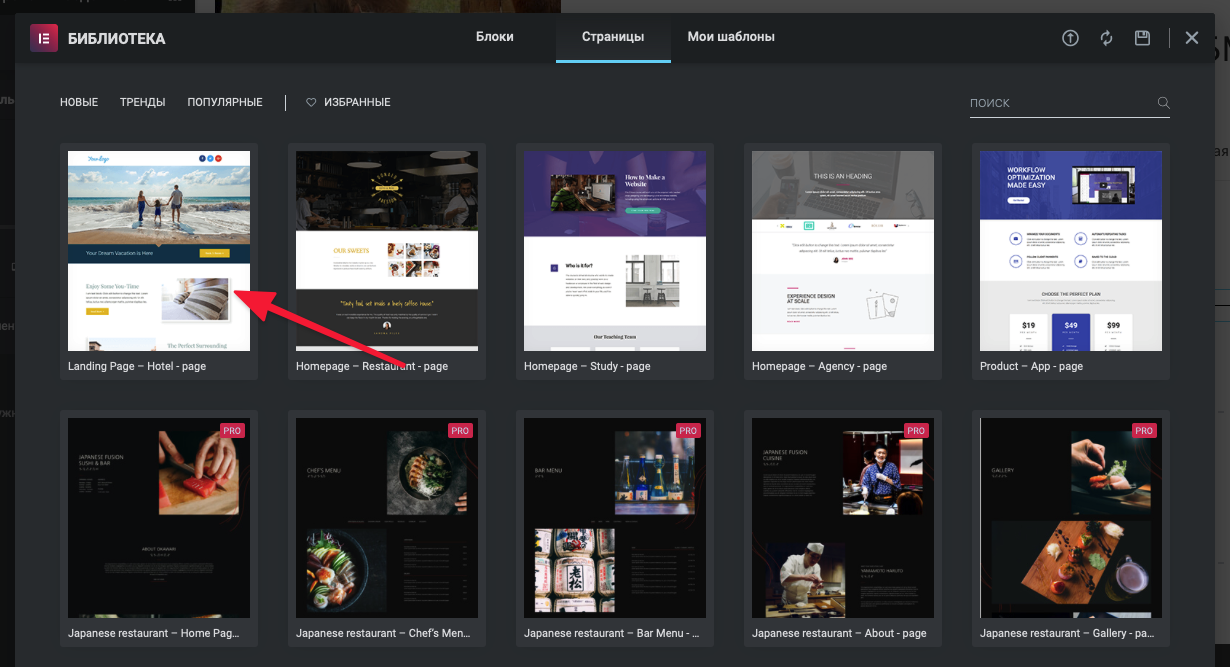
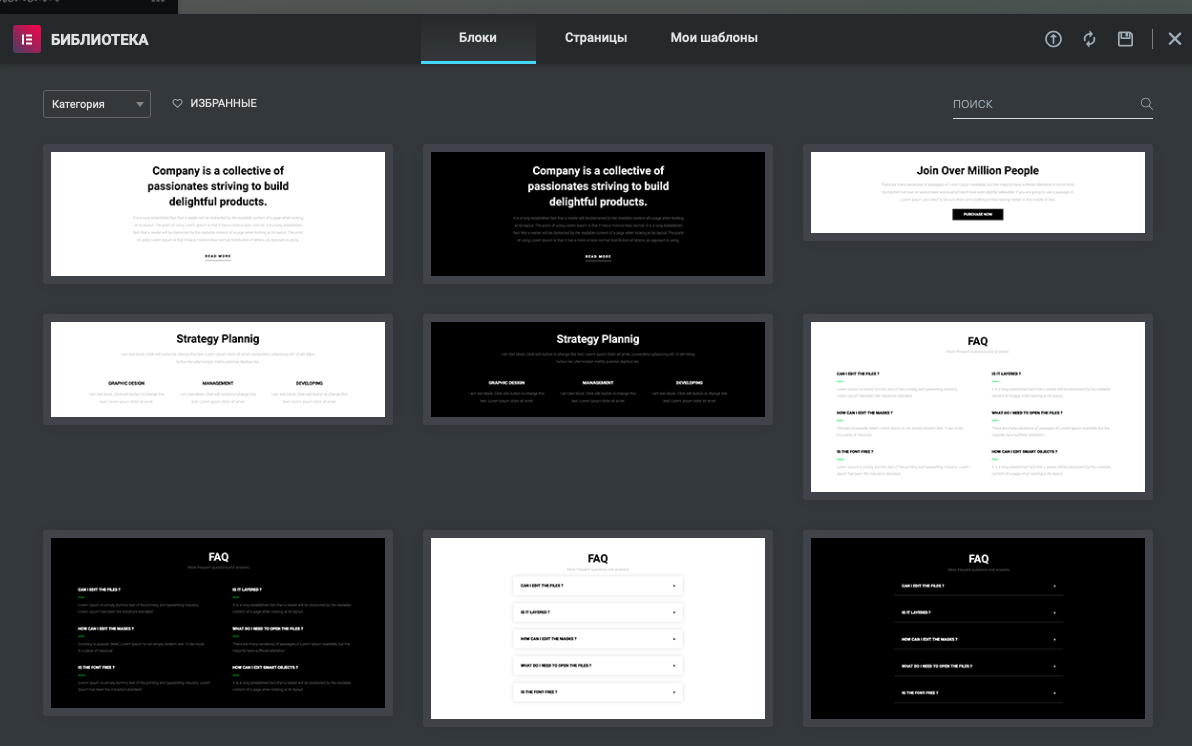
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
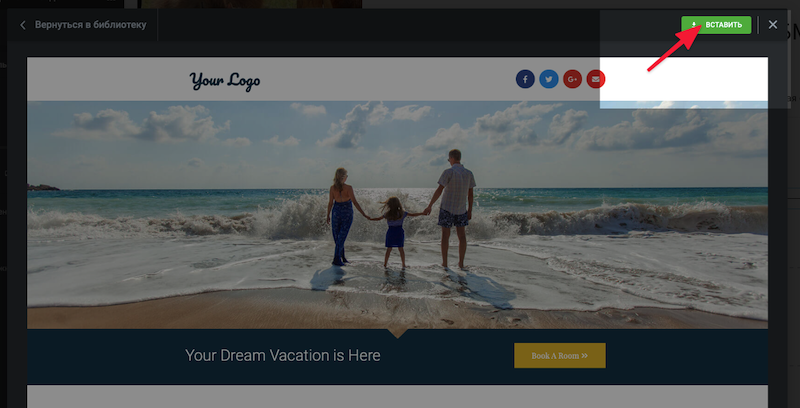
- Потом нажимаем на кнопку «Вставить».
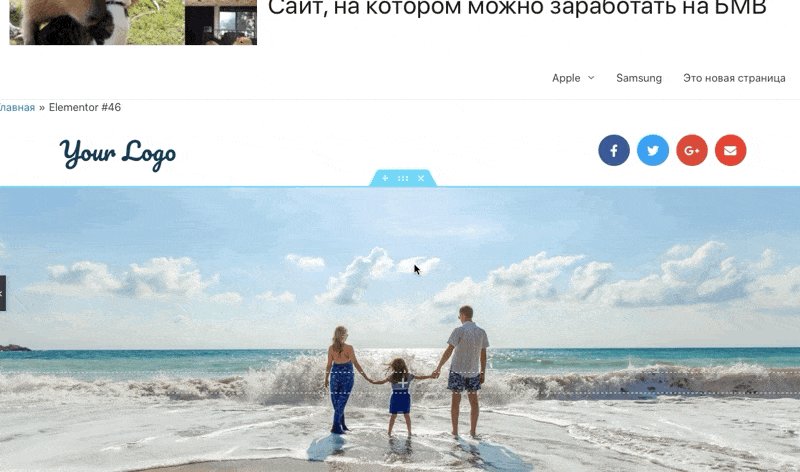
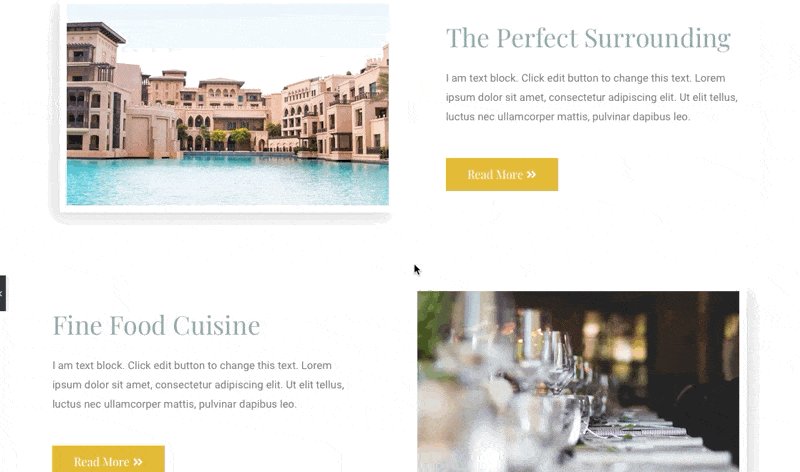
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.

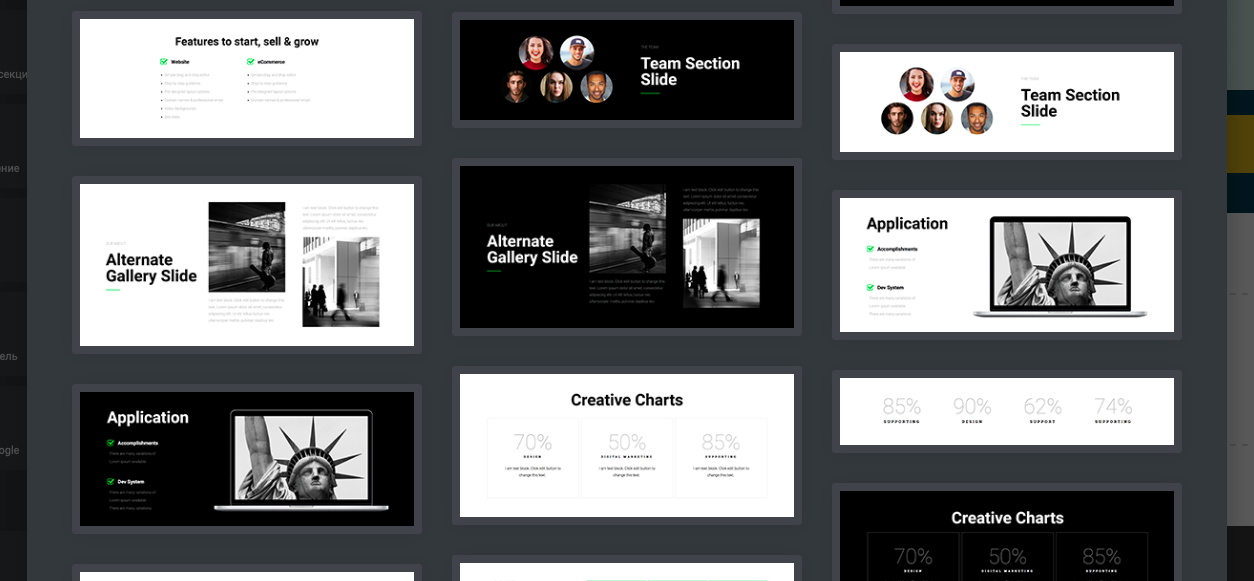
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
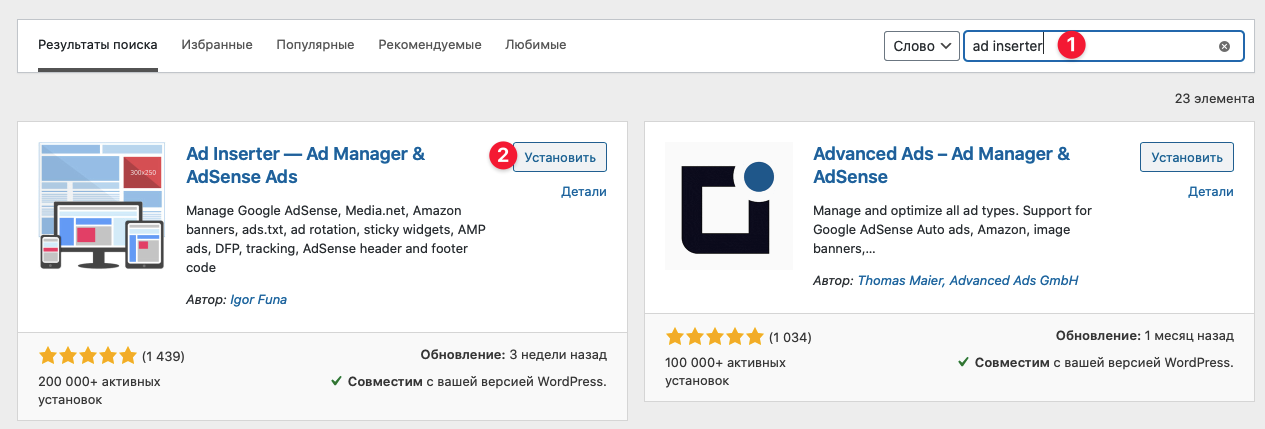
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
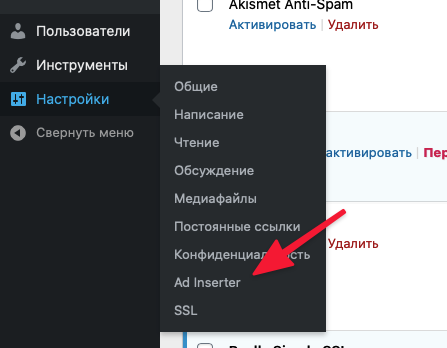
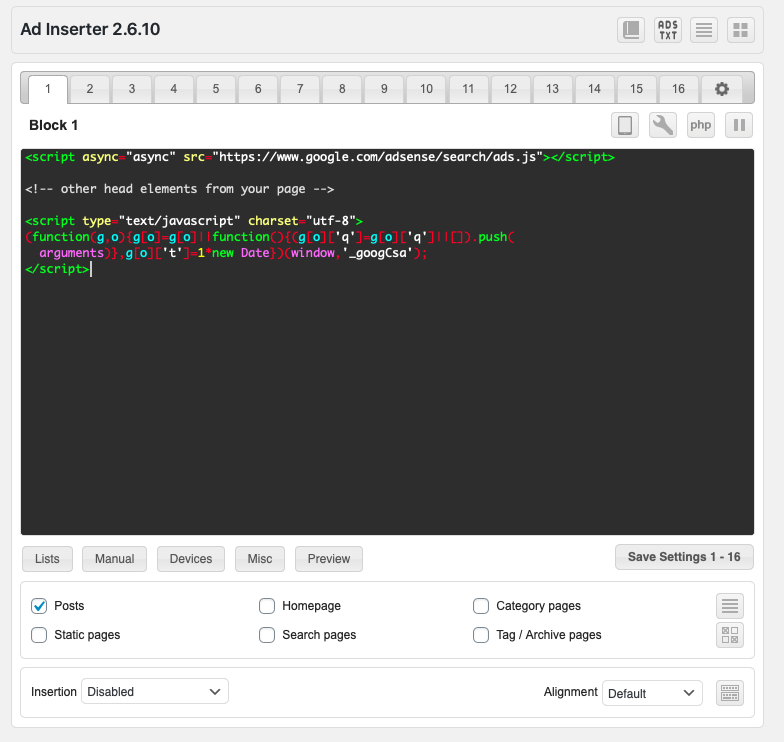
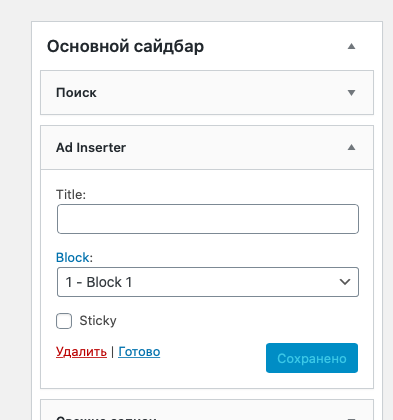
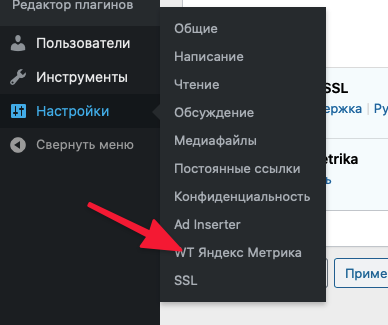
- Открываем настройки WordPress и выбираем там Ad Inserter.
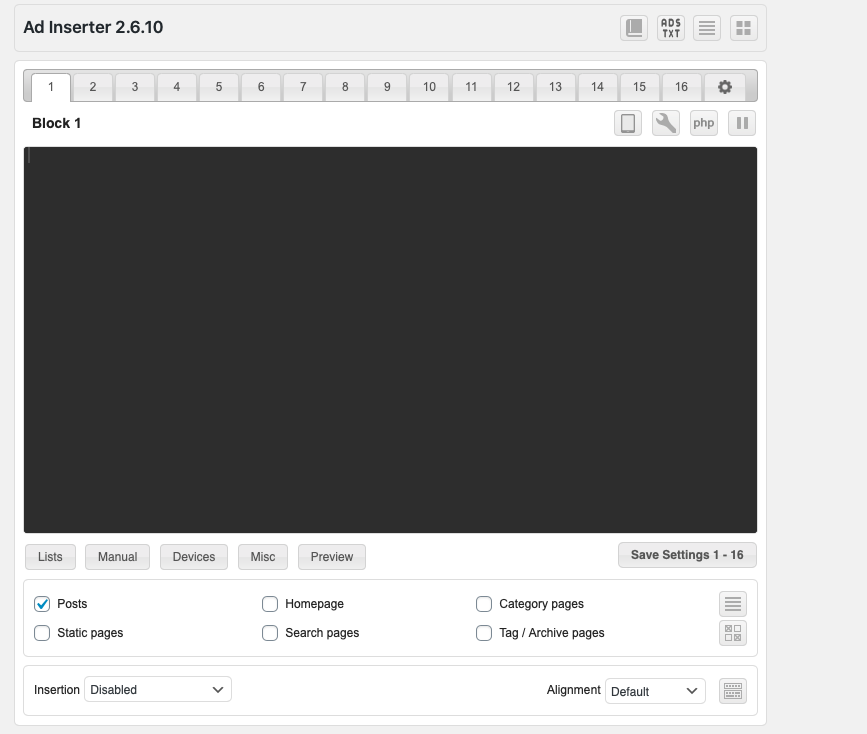
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
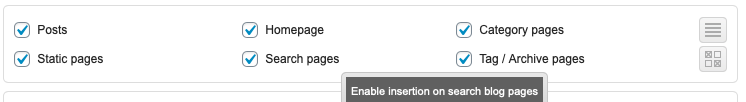
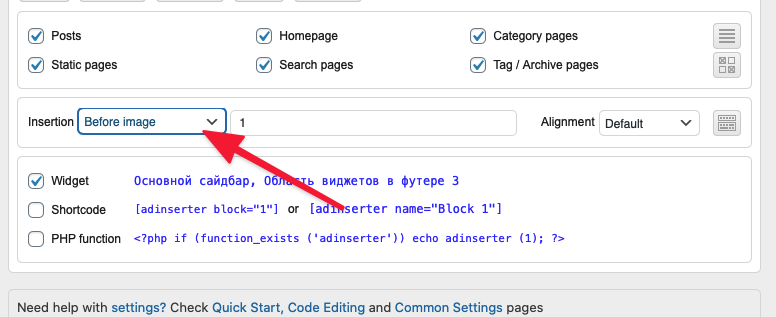
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
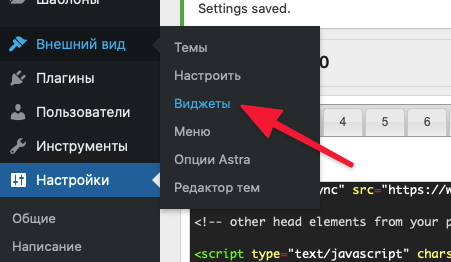
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
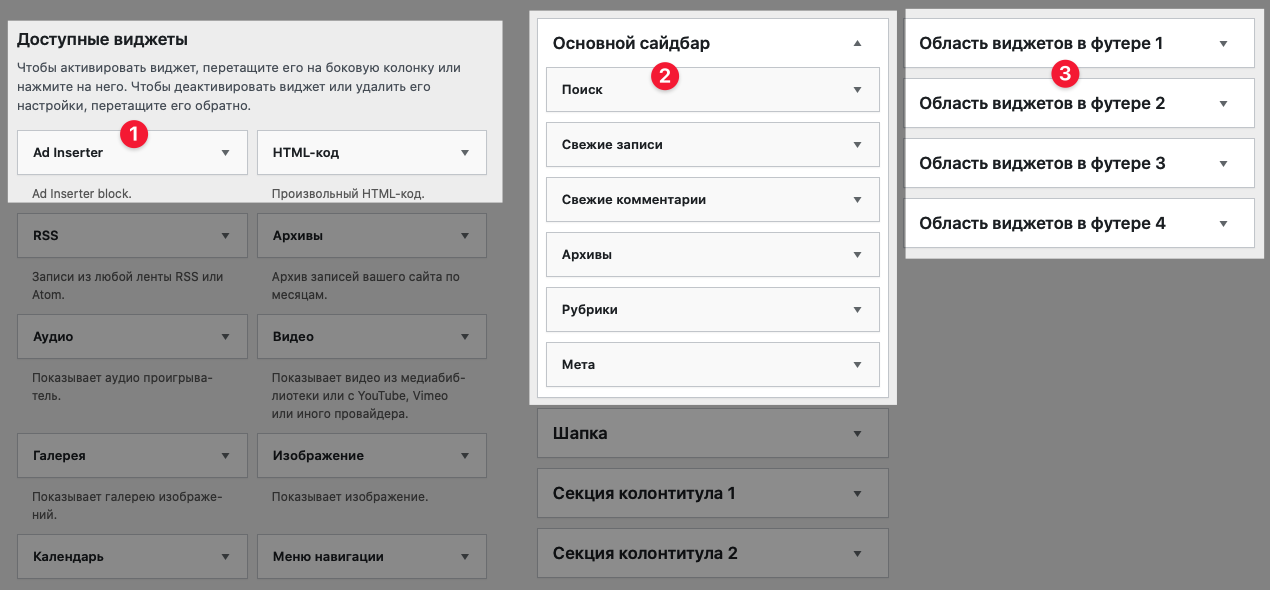
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
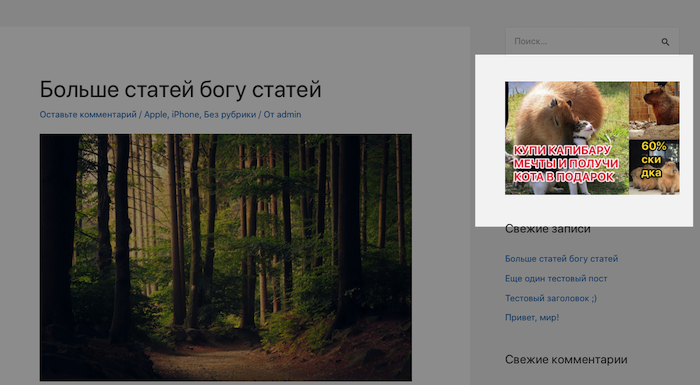
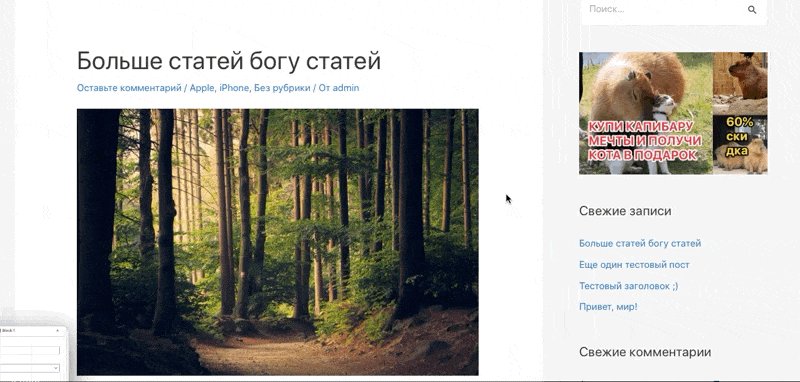
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
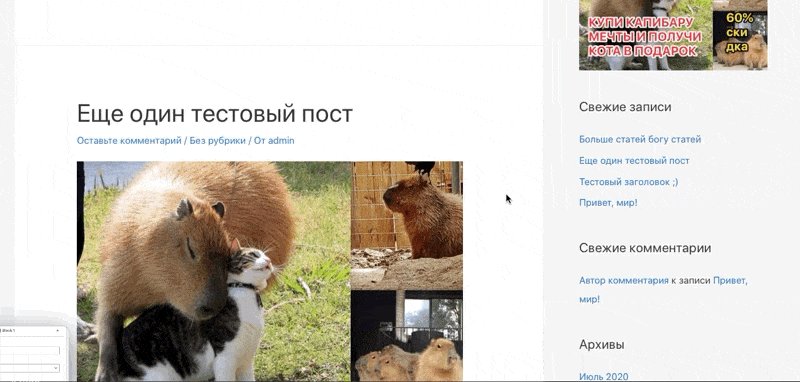
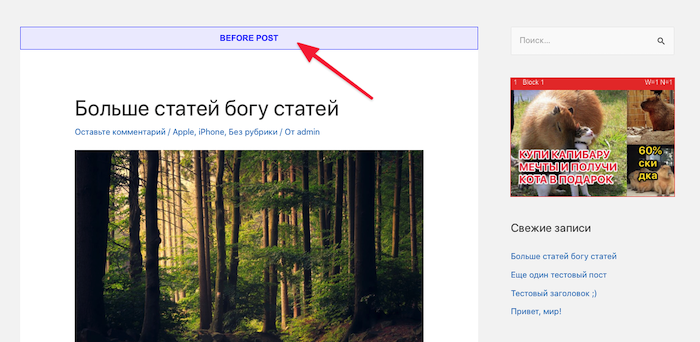
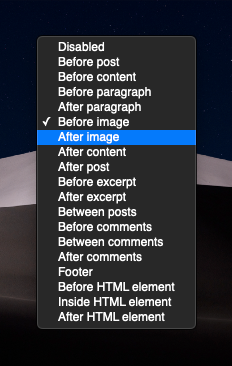
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
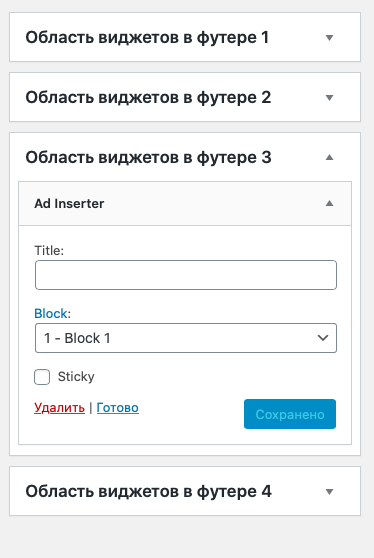
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
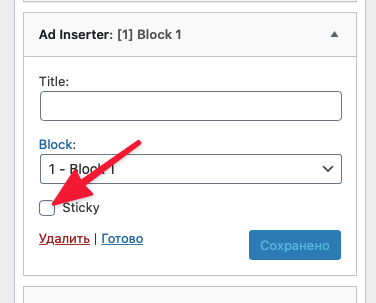
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
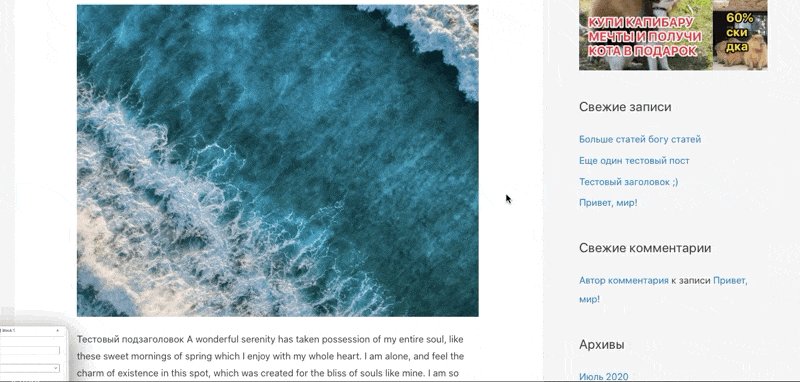
Вот как это выглядит в динамике.
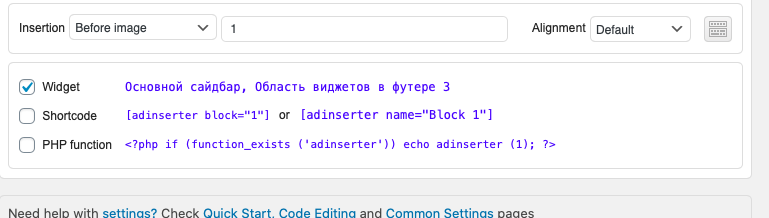
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
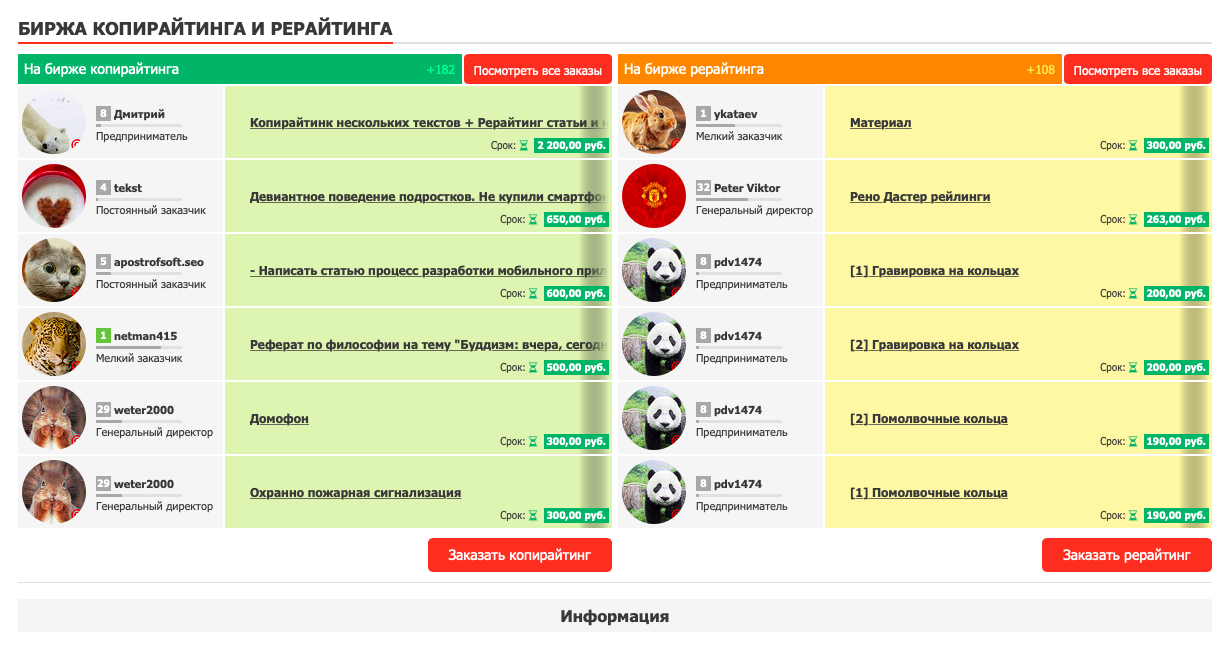
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
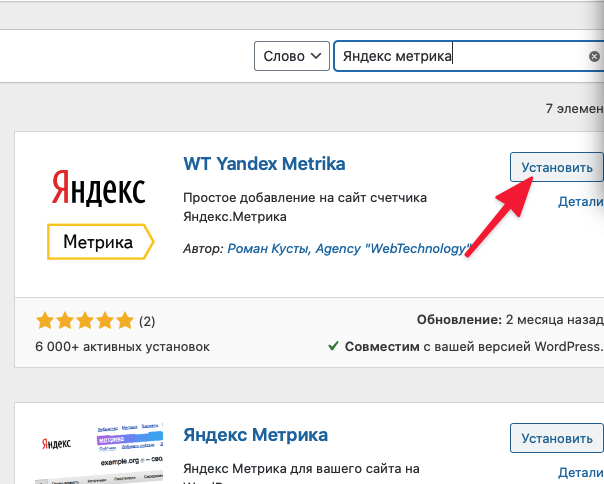
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
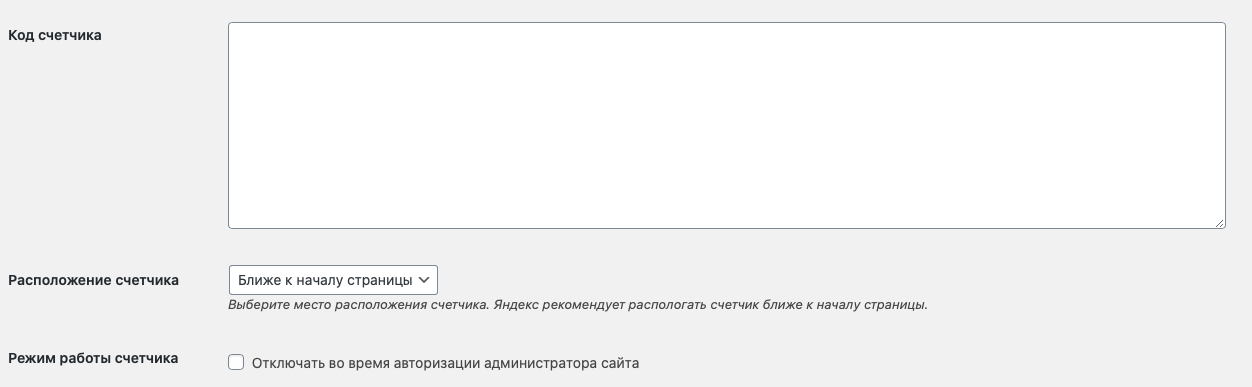
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
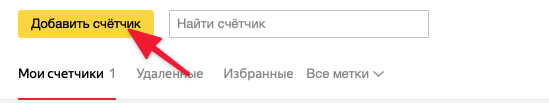
- Затем нажимаем на кнопку «Добавить счетчик».
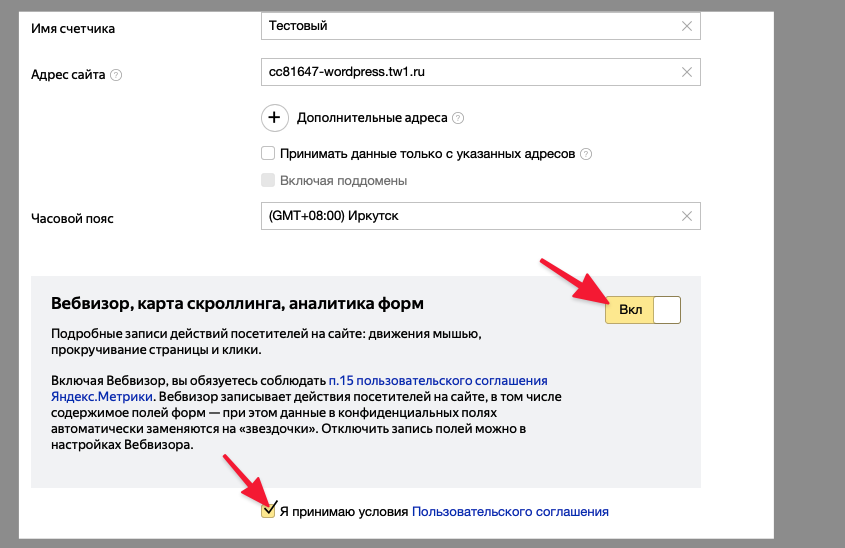
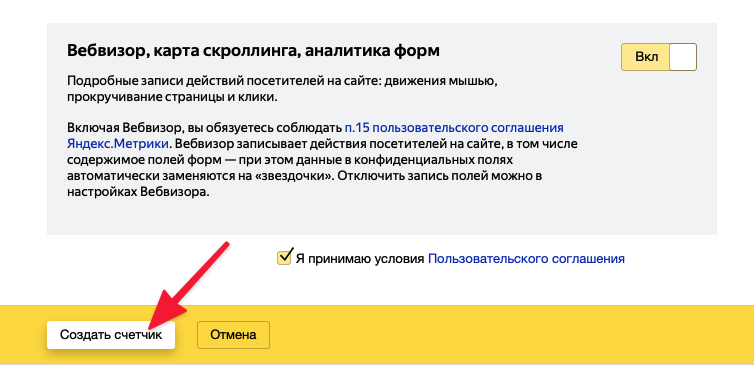
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
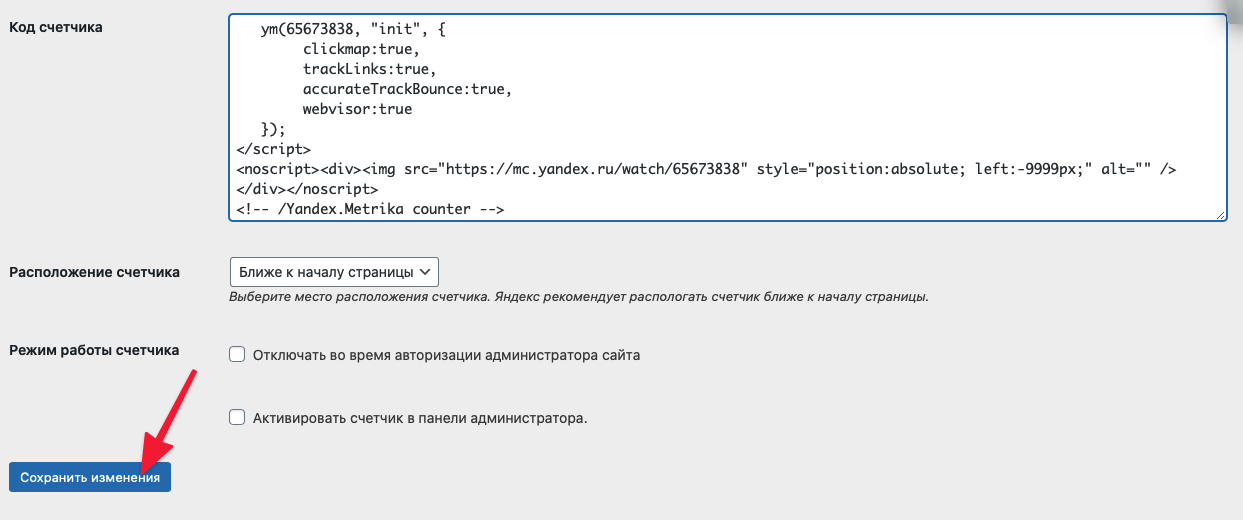
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
WordPress Develop, Git-ified. Synced from git://develop.git.wordpress.org/, including branches and tags! This repository is just a mirror of the WordPress subversion repository. Please include a li…
PHP
1.9k
1.8k
The Block Editor project for WordPress and beyond. Plugin is available from the official repository.
JavaScript
8.6k
3.5k
В этой статье мы расскажем, как проходит работа с WordPress, сделаем небольшой обзор плюсов и минусов программы, а также пошагово покажем, с чего начать создание сайта.
Сайт можно сделать разными способами:
- написать вручную с помощью кода,
- использовать CMS,
- создать с помощью Конструктора.
Закажите специальный хостинг для WordPress
Если вы планируете работать с WordPress, предлагаем вам хостинг с поддержкой WP.
Заказать

Что такое WordPress и как это работает
WordPress (WP) ― это система управления содержимым сайта (CMS) с открытым исходным кодом.
Самым популярным на данный момент способом создания сайта является именно CMS. CMS (Content Management System) ― это система создания и управления сайтом. Простыми словами, это программа с удобным интерфейсом для создания веб-ресурса. В ней можно использовать код, но это необязательно. Благодаря такой технологии все желающие могут создать себе страничку.
На рынке программ по созданию интернет-ресурсов за первенство борются Joomla, Drupal, 1C-Битрикс, однако самая популярная CMS ― WordPress. По данным W3techs, WP используют 64,7% всех веб-сайтов, которые сделаны на CMS. Это 41,1% всех существующих в мире сайтов. Эту платформу для своих блогов используют The New York Times и Forbes. Такую популярность Вордпресс получил за удобство интерфейса и большие возможности.
Что нужно знать, чтобы работать с этой CMS? Программа не требует знания кода. Достаточно только зайти в админку и немного познакомиться с интерфейсом.
Расширить функционал программы позволяют плагины. Благодаря им можно создать как простой одностраничник, так и интернет-магазин с сотнями товаров. Интерфейс для публикации статей и заметок чем-то напоминает привычный Microsoft Word:
Опытным разработчикам WP даёт возможность использовать PHP. Так как эта CMS с открытым исходным кодом, интерфейс можно модернизировать и сделать для себя ещё удобнее.
Что значит открытый исходный код
Если программа имеет открытый исходный код (opensource), это значит, что её лицензия не ограничивает доработку, продажу и распространение продукта. Пользователь может скачать программу, посмотреть код, доработать его, а затем использовать программу сам или предложить другим потребителям.
Плюсы и минусы WordPress
Как и любая программа она имеет плюсы и минусы.
Преимущества
Бесплатная платформа. CMS WordPress полностью бесплатна. Вы платите только за домен и хостинг (или VPS), где будут храниться файлы вашего сайта. Программное обеспечение и плагины чаще всего тоже бесплатные.
Открытый исходный код. Вам не нужно будет платить за программное обеспечение WordPress.
Простая установка. Настройка происходит в пару кликов. Если выйдут новые обновления, программа сама сообщит о них и предложит обновиться.
Лёгкость в управлении. Вам не нужны знания программирования для таких ежедневных задач, как написание и редактирование публикаций, загрузка и редактирование изображений, установка плагинов.
Понятный интерфейс. Достаточно посмотреть на название кнопки и сразу станет понятно, что можно сделать с её помощью.
Готовые темы для разных сайтов. Внутри CMS есть множество бесплатных шаблонов для разных типов ресурсов (корпоративных, блоговых, новостных). Неважно, делаете ли вы портфолио для фотографа или сайт медицинской компании. Шаблоны найдутся для любого бизнеса. Также сторонние разработчики продают самостоятельно разработанные темы. Если вы приобретаете услугу REG.Site, вы получаете доступ к десяткам бесплатных эксклюзивных тем, база которых постоянно пополняется.
Гибкие настройки сайта. Владельцам сайтов на Вордпресс доступны десятки плагинов, которые могут решать любые технические задачи и расширять функциональность веб-страницы.
SEO-направленность CMS. Работа над SEO очень важна для современного бизнеса. WP готов к такому запросу разработчиков. Уже есть плагины (например, Yoast SEO), которые помогают продвигать сайт. С их помощью можно ставить метатеги, делать xml-карты и размещать ключевые слова в пару кликов.
Автоматическая адаптация под разные устройства. Сейчас важно, чтобы сайт не терял своей красоты и удобства при работе на мобильных устройствах. Движок WordPress сразу генерирует внешний вид на любом устройстве. В процессе работы над дизайном вы всегда можете перейти в режим мобильного устройства и посмотреть, как в этой версии будут видеть сайт пользователи.
Поддержка со стороны многих хостинг-провайдеров. Хостинг — важная часть сайта. На нём хранятся все файлы ресурса. WP «дружит» со всеми крупными хостинг-провайдерами, поэтому вы можете выбрать любую понравившуюся компанию.
Большое сообщество. Пользователей WordPress очень много, и они постоянно обмениваются находками на официальном форуме. Если вы чего-то не знаете или у вас есть какие-то проблемы, вы быстро сможете найти решение.
Недостатки
Несмотря на многие положительные моменты программы, у CMS есть и минусы.
Много сторонних программ. Множество плагинов и тем WordPress созданы сторонними разработчиками, и в них могут быть ошибки. Перед тем как устанавливать новое дополнение, почитайте отзывы, спросите у сообщества мнение по поводу плагина или темы.
Загрузка страницы может занимать много времени. Большое количество плагинов влияет на загрузку страницы. Однако установка плагина кэширования обычно решает эту проблему.
Несовместимость обновлений и плагинов. Большой выбор плагинов — это не только плюс WordPress, но и настоящая боль. Некоторые плагины и их обновления могут вызывать различные баги (ошибки). Ошибки могут возникнуть и из-за обновлений самого Вордпресса. Может потеряться совместимость с установленными дополнениями и темами. В этом случае придётся откатываться на прежнюю версию сайта.
Бывают проблемы с безопасностью. Так как программа распространяется с открытым исходным кодом, злоумышленникам проще найти уязвимости. Также подозрительные плагины могут вызывать вирусы. Разработчики WordPress борются с этой проблемой. Они регулярно выпускают патчи, чтобы усилить защиту системы. Также есть много эффективных плагинов, которые также защищают сайт.
Отсутствует техподдержка. Отсутствие технической поддержки может создать некоторые трудности. Изучать интерфейс и разбираться с проблемами нужно будет самостоятельно. Однако у WordPress очень активное сообщество, поэтому найти решение проблемы можно там.
Не синхронизируется с 1C. Внутри программы нет инструментом для работы с 1С. Если всё-таки это нужно сделать, придётся приглашать программистов для работы с кодом. Однако это сложная задача даже для специалистов.
Какие сайты можно делать на WordPress
Большие возможности CMS позволяют сделать практически любой веб-ресурс — как сайт-визитку, так и корпоративный. Всё зависит от функционала, который нужен на сайте. Например, у WP есть проблема с базами данных и оптимизацией. Поэтому для очень крупных сайтов лучше подойдёт самописный вариант. Однако сложные настройки нужны не многим и чаще всего возможностей CMS хватает.
Для каких сайтов WordPress подойдёт больше всего:
- Блог. Изначально WordPress был платформой для создания блога. В нём можно легко и быстро выкладывать текстовый материал. Блог не требует большого функционала, поэтому проблем с плагинами не будет. Также для блога уже создано много шаблонов.
-
Новостные сайты. Для новостного портала, так же как и для блога, важно быстро и просто публиковать контент. Адаптивность CMS под разные устройства позволит читателям знакомиться с новостями со смартфона или планшета. При этом владельцу не понадобится делать все настройки самому.
-
Портфолио. Фотографам, дизайнерам, художникам, артистам и другим работникам творческой сферы иногда нужен сайт, чтобы хранить там свои работы. В программе есть множество возможностей по размещению фото: галереи, карусели, слайдеры, лайтбоксы и многое другое.
-
Сайт-визитка или одностраничник. Компаниям необязательно заводить большие корпоративные ресурсы с десятками страниц. Иногда достаточно небольшой приветственной страницы, где пользователь может найти ответы на свои вопросы и узнать контакты организации. Приглашать программистов для создания такой визитки нецелесообразно. Намного дешевле и быстрее создать такой сайт на CMS.
-
Интернет-магазин. Казалось бы, интернет-магазин ― это сложно. Однако в WordPress есть плагин WooCommerce, который позволяет легко сделать интернет-магазин с сотнями позиций. Также разработчики Вордпресс и сторонние специалисты уже создали сотни шаблонов, которые ещё больше ускоряют процесс создания магазина. Вам понадобится только загрузить свои товары.
Это только малый список того, что можно сделать на WordPress.
Чем отличается WordPress.com и WordPress.org
На просторах интернета можно встретить два сайта ― WordPress.com и WordPress.org. У многих возникает вопрос, чем они отличаются друг от друга? Оба этих сайта официально представляют продукт WP. Однако они предлагают разный набор услуг.
На WordPress.org можно скачать саму программу, плагины и темы. Чтобы разместить сделанный сайт в интернете, вам понадобится заказать домен и хостинг у провайдера, например REG.RU.
WordPress.com ― это хостинговая площадка с CMS WordPress. Вам не придётся ничего скачивать и устанавливать. Нужно только завести учётную запись. Компания даст вам поддомен (например myite.wordpress.com) и бесплатно разместит на своём хостинге. Если вы хотите убрать часть адреса «wordpress.com», можете перейти на платный тариф. Главный минус wordpress.com ― невозможно работать с php. Вы сможете пользоваться только тем, что предлагает компания. Также в нём нет плагинов. Есть только встроенные дополнительные функции.
WordPress: начало работы
Как начать работать с WordPress?
-
1.
Чтобы сайт работал, нужна не только CMS, но и домен с хостингом. Если вы только начинаете свой путь в создании интернет-ресурса, предлагаем сначала прочитать, зачем нужен домен и хостинг. WordPress.com предоставляет свой хостинг. Но он не даёт возможности его настраивать. Это серьёзный минус, поэтому перед началом работы с WordPress поищите подходящего регистратора доменов и хостинг-провайдера. На REG.RU вы можете приобрести и домен, и хостинг с уже установленным WordPress. Не забудьте прикрепить домен к хостингу, чтобы сайт стал доступен по зарегистрированному доменному имени.
-
2.
Если вы купили хостинг без установленной CMS, её можно легко установить вручную по инструкции.
-
3.
Выберите понравившуюся тему. Это можно сделать на этапе установки CMS или после.
- 4.
-
5.
После создания веб-ресурса защитите сайт и данные своих посетителей SSL-сертификатом. Подробнее о том, для чего нужен SSL, читайте в статье.
Конечно, чтобы превратить шаблонный продукт во что-то новое и интересное, нужно потратить не пару минут, а гораздо больше. Но за пару минут вы действительно сможете развернуть на хостинге почти готовый сайт. Вам останется только творить.
Если вы совсем новичок в мире IT, но вам очень нужен сайт, рекомендуем воспользоваться нашей услугой REG.Site. Всего в пару кликов вы купите хостинг с уже установленной и доработанной нашей командой CMS WordPress и сразу зарегистрируете новый или прикрепите уже приобретённый домен. В подарок вы получите бесплатный SSL-сертификат на год и эксклюзивные шаблоны.
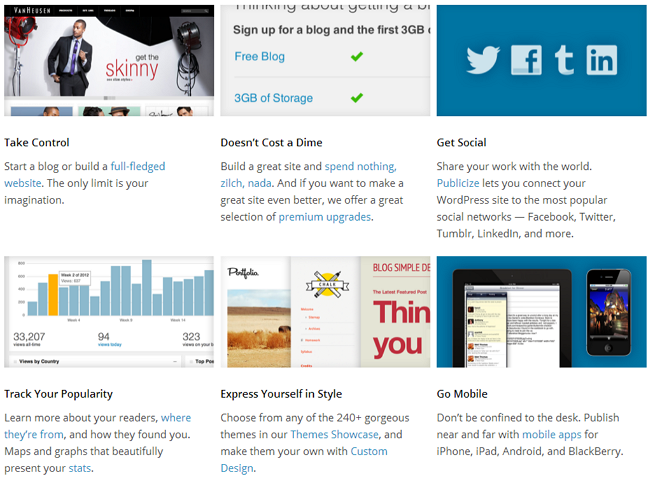
Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com.

Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика. Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.

Прежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.

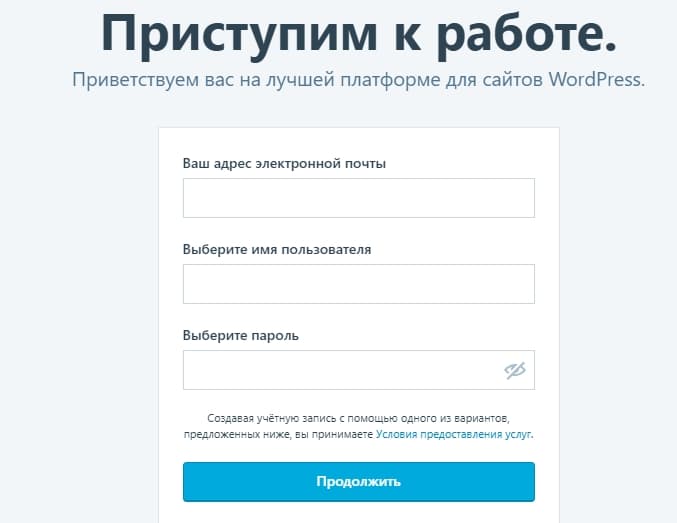
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:

Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:

Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
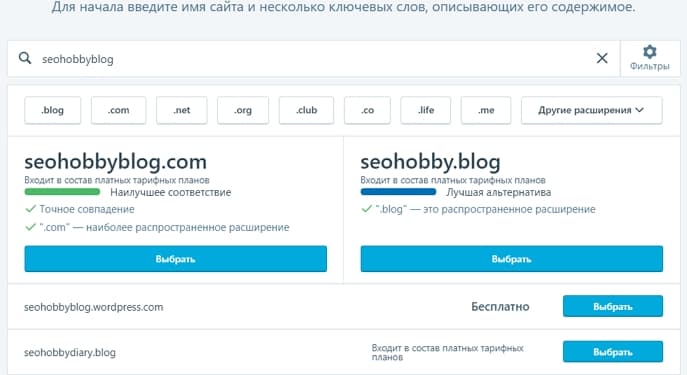
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:

Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:

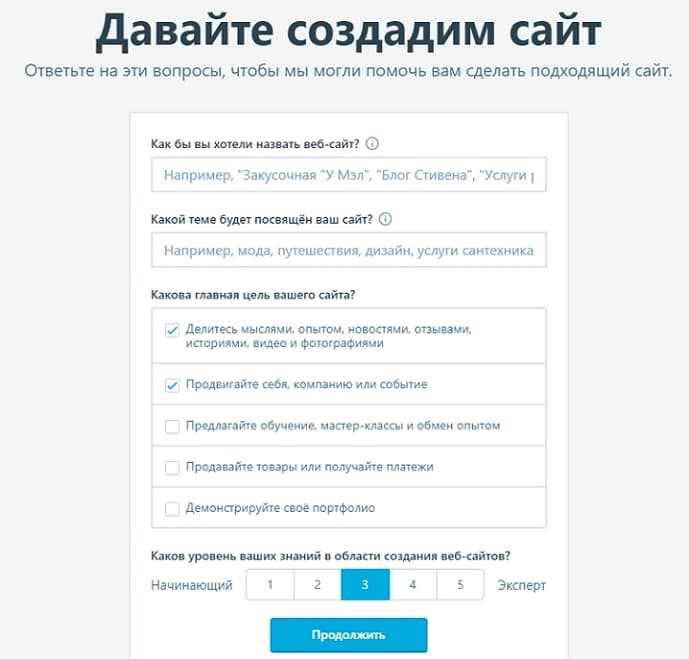
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
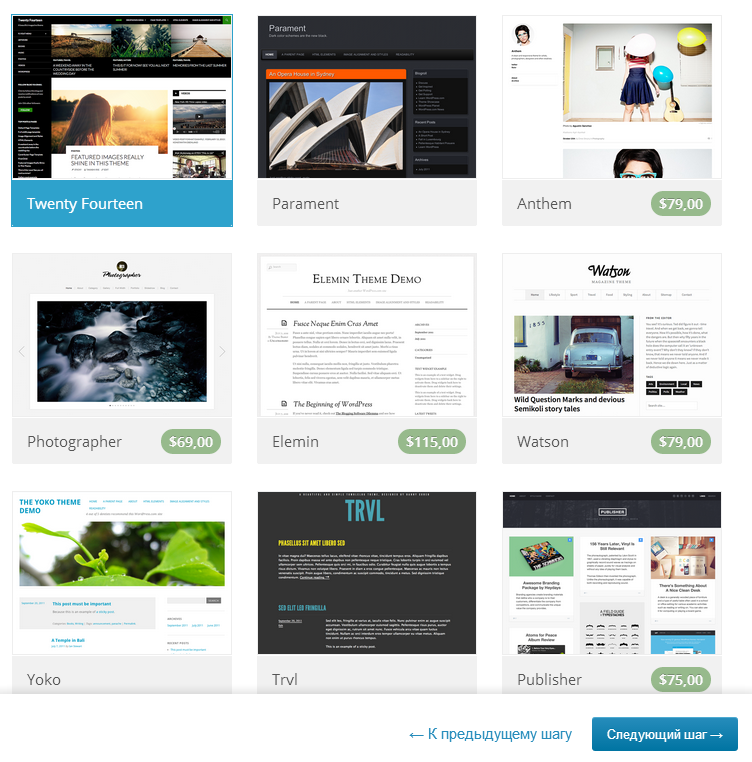
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:

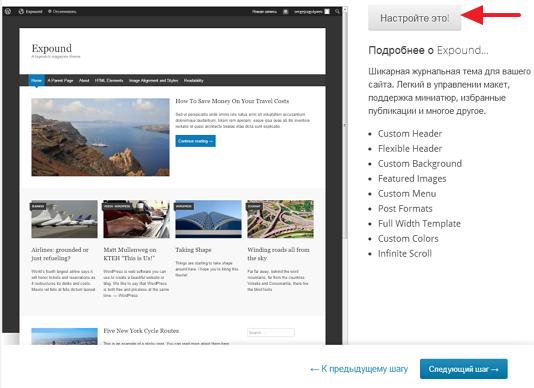
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:

С правой стороны будет панель с определенными настройками для вашего блога:

Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?

Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):

И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.

Как создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
Время на прочтение
6 мин
Количество просмотров 9.6K
В прошлый раз я описал как приспособил остатки ноутбука в некий «сервер», установил на него Debian с web-сервером и ssh, а также MariaDB и phpMyAdmin. Так же попробовал установить ftp и настроить шифрование его трафика. В комментариях меня упрекали, совершенно справедливо, в использовании устаревшего протокола, полностью соглашаюсь и всем советую использовать как альтернативу sftp.
Первая статья получилась как первый блин… ну вы поняли. Но нужно закончить то, что я начал. В этой статье я опишу как я получил доменное имя, настроил свой роутер, настроил виртуальные хосты, защитил трафик будущего сайта бесплатным сертификатом и установил WordPress.
Все началось с провайдера, у Ростелекома получил статический ip-адрес. Процедура проходила через звонок в техподдержку и спустя сутки я стал счастливым или не очень счастливым обладателем «белой статики». Теперь пора настроить все остальное.
Регистрация доменного имени
Для начала зарегистрируюсь на reg.ru и получу доменное имя. Поехали!
После регистрации подбираю для себя доменное имя:
Покупаю его и заполняю анкету:
Готово!
Теперь нужно, чтобы это доменное имя было привязано к моему ip-адресу. Все делается очень просто в личном кабинете. Смена происходит почти моментально. Погнали:
Проверяю с помощью простой команды:
$ ping notabene.site
Настройка Firewall
Поскольку «сервер» у меня за роутером (TP-Link TL-WR1043ND v2) под управлением OpenWRT, я воспользуюсь его firewall’ом и проброшу нужные порты. Настраивается просто:
Логинюсь и попадаю на главную страницу:
Перехожу в настройки Firewall:
HTTP:
HTTPS:
SSH/SFTP:
Можно проверить nmap’ом:
Нужные порты проброшены. Порт 9091 — это transmission, на него не нужно обращать внимание, он к этой статье никакого отношения не имеет и настроен отдельно. Приступаю к настройке виртуальных хостов.
Настройка виртуальных хостов
Во время инсталляции я выбрал для установки помимо ssh-сервера еще и web-сервер, а последнее значит, что уже установлен и настроен по умолчанию Apache. Теперь нужно настроить Apache так, чтобы тот направлял посетителей в созданную мной директорию, где как раз и располагаются файлы моего сайта. Можно создать и наполнить файлами сайтов сколь угодно директорий, при этом у посетителей не возникнет даже подозрений в том, что на этом же сервере «работают» другие сайты, если таковые будут настроены в будущем, к ip-адресу можно «привязать» сколь угодно доменных имен. И эта схема будет работать пока сервер сможет выдерживать нагрузку и хватит его дискового пространства. Базовая единица, описывающая отдельный сайт или домен, называется виртуальный хост. Настрою таковой для себя.
Создам, а также настрою принадлежность и права для директории, куда будут копироваться файлы сайта. Затем создам пустой файл index.html:
$ sudo mkdir -p /var/www/notabene.site
$ sudo chown -R $USER:$USER /var/www/notabene.site/
$ sudo chmod -R 755 /var/www
$ vim /var/www/notabene.site/index.html
Файл index.html будет демонстрировать, что виртуальный хост работает и у меня получилось его нормально настроить. Наполняю его примерно следующим содержанием:
Теперь для моего виртуального хоста нужно создать файл конфигурации и заполнить его моими данными. Для начала можно использовать файл, созданный Apache. Просто копирую его с именем моего виртуального хоста:
$ sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/notabene.site.conf
Затем исправляю его: заполняю вновь созданный файл notabene.site.conf своими данными:
Файл до исправления:
Наполняю его следующим содержанием:
#Redirect ip -> domain
# если будут обращаться по ip
ServerName {IP}
RewriteEngine on
# перенаправляю на домен
Redirect / https://notabene.site/
# почта админа сайта
ServerAdmin admin@notabene.site
# имя сайта
ServerName notabene.site
# псевдонимы
ServerAlias www.notabene.site
ServerAlias 88.147.143.237
Файл после исправления:
Теперь нужно отключить сайт по умолчанию, настройки которого хранятся в файле 000-default.conf:
$ sudo a2dissite 000-default.conf:
Затем включить мой уиртуальный хост командой:
$ sudo a2ensite notabene.site.conf
и на забыть перезапустить службу Apache:
$ sudo systemctl restart apache2:
Итак, посмотрим на результат моих действий:
Сначала попробую перейти по внутреннему ip-адресу:
Ну а теперь попробую перейти по доменному имени:
Сертификат Let’s Encrypt для Apache
Теперь хочу защитить трафик. Платить за сертификат совершенно не хочется и поэтому я выбрал Let’s Encrypt — это центр сертификации, предлагающий достаточно простой способ создания и установки БЕСПЛАТНОГО сертификата TSL/SSL, обеспечивающего шифрование HTTPS-соединения. Процесс генерирования происходит с помощью клиента Certbot. В настоящее время процесс получения и установки сертификата Let’s Encrypt для Apache полностью автоматизирован.
Что ж, устанавливаю certbot с помощью команды:
$ sudo apt install certbot python3-certbot-apache:
Запускаю процесс получения сертификата:
$ sudo certbot —apache
Ввожу адрес электронной почты, принимаю лицензионное соглашение, отказываюсь от рекламной рассылки. Выбираю, для каких сайтов подключить сертификат (чтобы выбрать все из списка, оставляю поле пустым):
Вижу поздравления, по всей видимости все получилось:
Проверяю:
Теперь трафик будет зашифрован. Сертификаты выдаются на 90 дней, посему лучше заранее позаботиться об автоматическом продлении сертификата. Но, как я писал ранее, в Apache, в настоящее время, этот процесс автоматизирован. Проверяю это командой:
$ sudo systemctl status certbot.timer
Все хорошо! Проверка будет осуществляться дважды в день. Для тестирования процесса обновления запускаю «сухой прогон»:
$ sudo certbot renew —dry-run
«Сухой прогон» не выдал никаких ошибок, а это не может не радовать.
Загрузка и настройка WordPress
Ну что ж, домен есть, сертификат тоже, осталось начать процесс создания сайта. Я выбрал систему управления содержимым сайта WordPress. Она свободно распространяемая с открытым исходным кодом. Согласно информации на сайте википедии, по состоянию на март 2020 года, по данным лаборатории W3Techs, более 41% всех сайтов работали под управлением WordPress, а доля рынка систем управления контентом составляла 63%.
Приступаю к установке. Перехожу во временную директорию, чтобы потом не «прибираться», устанавливаю wget:
$ cd /tmp
$ sudo apt install -y wget
и качаю в эту директорию последнюю версию WordPress:
$ wget https://ru.wordpress.org/latest-ru_RU.tar.gz
Ах да, чуть не забыл, установлю некоторые из самых популярных расширений, которые будет использовать WordPress, затем нужно не забыть перезапустить службу Apache:
$ sudo apt install -y php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-zip php-imagick
$ sudo systemctl restart apache2
После установки запускаю процесс распаковки WordPress командой:
$ tar -xzvf latest-ru_RU.tar.gz
Копирую распакованное в ранее созданную директорию моего виртуального хоста notabene.site (хорошо бы не забыть удалить созданный мной ранее index.html командой $ rm -r /var/www/notabene.site/*), создаю директорию upgrade для дальнейшего обновления WordPress, без нее нельзя обновить его. Почему этой директории нет в архиве — для меня загадка. Далее нужно настроить принадлежность и корректные разрешения для директории:
$ cp -a /tmp/wordpress/. /var/www/notabene.site/
$ mkdir /var/www/notabene.site/wp-content/upgrade
после установки web-сервера Apache запускается под пользователем и группой www-data, нужно изменить владельца:группу для директории:
$ sudo chown -R www-data:www-data /var/www/notabene.site/
Отдельно изменяю права доступа для всех ДИРЕКТОРИЙ внутри:
$ sudo find /var/www/notabene.site/ -type d -exec chmod 750 {} ;
Отдельно изменяю права доступа для всех ФАЙЛОВ внутри:
$ sudo find /var/www/notabene.site/ -type f -exec chmod 640 {} ;
Настройка базы данных
Настало время запустить установщик WordPress, но перед этим нужно настроить базу данных. Перехожу на мой сервер http://192.168.1.111/phpmyadmin
Ввожу логин и пароль и на первой же странице создаю базу данных:
Затем создаю пользователя БД:
Страница обновится и тут нужно выбрать для пользователя базу данных, которой он будет управлять, если так можно выразиться:
Страница снова обновится и я установкой галочки «check all» выбираю все привилегии:
Установка WordPress
На этом настройка базы данных окончена, перехожу по адресу моего будущего сайта, в моем случае это notabene.site, и запускаю процесс установки WordPress:
Ввожу свои данные:
И тут «на проблему напали»…
Ничего страшного — просто следую рекомендациям: копирую содержимое (то, что на синем фоне в маленьком окошке), создаю файл и вставляю в него содержимое из буфера:
$ sudo vim /var/www/notabene.site/wp-config.php
После этого возвращаюсь в браузер и нажимаю «Запустить установку», после ввода данных нажимаю «Установить WordPress»:
Установка завершена!
Попробую войти в админку:
Нажимаю «Просмотрите свой сайт»:
В этой статье рассмотрены:
-
создание виртуальных хостов в linux,
-
настройка брандмауэра роутера,
-
установка, настройка и обслуживание сертификатов Let’s Encrypt,
-
развертывание системы управления контентом WordPress.
Спасибо за внимание!
Список информационных источников:
https://ru.wikipedia.org/wiki/Виртуальный_хостинг
https://www.digitalocean.com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-18-04-ru
https://www.8host.com/blog/sozdanie-sertifikata-lets-encrypt-dlya-apache-v-ubuntu-20-04/
https://ru.wikipedia.org/wiki/WordPress
https://wordpress.org/support/article/how-to-install-wordpress/
https://www.digitalocean.com/community/tutorials/how-to-install-wordpress-on-ubuntu-20-04-with-a-lamp-stack-ru