IN THIS TASK
-
SUMMARY
-
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
-
Start Microsoft Word.
-
In the New Document task pane, click Blank Web Page under New.
-
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
-
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
-
Start Microsoft Word.
-
Create a new blank document.
-
On the File menu, click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
On the File menu, click Open.
-
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
-
Select the file and then click Open.
-
-
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
-
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
-
On the Insert menu, click Hyperlink.
-
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
-
Save your changes to the document.
Add an Image to Your HTML Document
-
Place your insertion point where you want to place an image in your document.
-
On the Insert menu, point to Picture, and then click ClipArt.
-
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
-
In the Results section, select the image that you want to insert into the page.
-
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
-or-
If the New Document task pane is not displayed:
-
On the File menu, click Open.
-
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
-
Open Microsoft Word 2002.
-
On the Help menu, click Microsoft Word Help.
-
Click the Answer Wizard tab.
-
Type HTML in the What would you like to do? box, and then click Search.
-
Related topics will be displayed. Click any item to display the information.
Summary
Need more help?
Содержание
- 0.1 Открытие и пересохранение файла в текстовом редакторе
- 0.2 Использование программы Total HTML Converter
- 0.3 Использование онлайн-конвертеров
- 0.4 Помогла ли вам эта статья?
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 419 раз.
Была ли эта статья полезной?
Information and examples
-
-
Introduction to HTML to Word conversion with xmldocx
-
Basic Examples:- Simple HTML code
- External HTML source
- HTML code embeded within a Word table
- Embedding images
-
Supported HTML tags and attributes
-
Supported CSS properties
-
Using native Word formatting with HTML
-
Other general options
-
Inserting HTML into Word templates
-
HTML Extended
-
The conversion of HTML into Word is one of the most requested functionalities of xmldocx.
Since v1.0 xmldocx offers pretty sophisticated ways to include HTML formatted content into a Word document. The purpose of this tutorial is to offer a detailed account on how one can do it and how to get the most of it.
There are currently two elements to include HTML into a Word document generated from scratch (the case of templates will be treated further below) with phpdocx:
The first of them uses internally the “alternative content” element available in the OOXML standard (on which Word is based) and it is simple to use although it has two main drawbacks:
This said, it may be an interesting option if none of the above represents an issue for a given application.
In what follows we will concentrate in the pdx:embedHTML element and the replaceVariableByHTML (its avatar for working with Word templates).
The main advantages of the pdx:embedHTML element are summarised in:
Let us now get down to the nitty-gritty.
Let us first offer a few simple examples that illustrate the basic procedures:
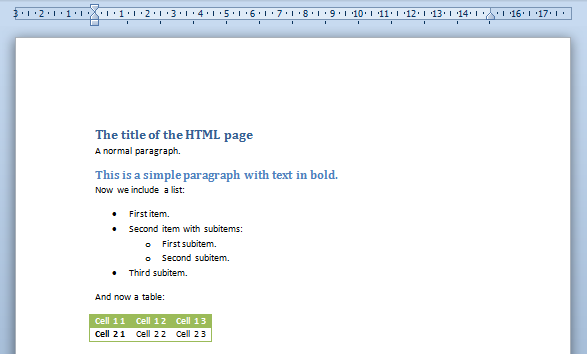
Simple HTML code
The code needed to insert some plain HTML is as simple as this:
And you will get as a result (download the corresponding document):
And you will get as a result (download the corresponding document):
External HTML source
Sometimes one may need to get the HTML and CSS from existing external files but as we will now show this also turns to be extremely simple.
Let us assume that the HTML code above proceeds from an external html page: simpleHTML.html that links to a CSS stylesheet: styles.css.
Then the following code will render exactly the same results:
Notices that the only differences are:
HTML code embeded within a Word table
It may well be that we choose not to embed directly the HTML code into the document but rather insert it within another document element like a table or a header/footer.
This can be achieved in a very simple way by setting the rawWordML option to true.
We may modify slightly the previous example:
And you will get as a result (download the corresponding document):
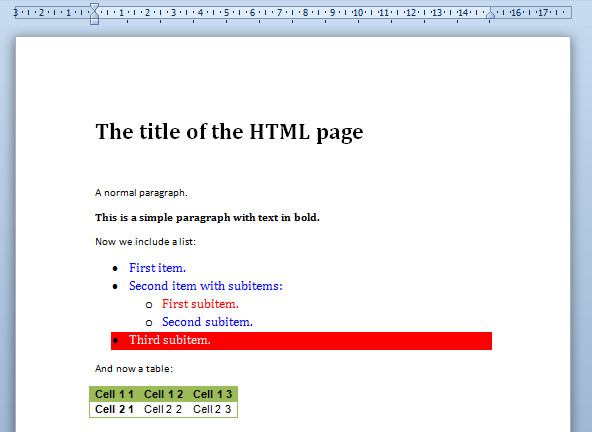
Embedding images
To include images is equally simple. One may choose to include the images within the document (with the attribute downloadImages set to true) or keep them as an externally linked resource (in that case you should make sure that the image is available to the final users).
A simple example that makes use of this simple web page with an image reads as follows:
And you will get as a result (download the corresponding document):
Notice that like in this case we have not declared the width and height attributes of the image, xmldocx reads its properties from the image header and inserts it with a resolution of 96 dpi (default resolution). One may, of course, choose custom width and height to obtain the desired results.
Supported HTML tags and attributes
xmldocx parses all the most commonly used HTML tags and attibutes.
It is important to take into account that the HTML and OOXML that Word is based on have different goals so at some points the translation from one to the other should include certain compromises that are not universally valid for all applications. Fortunately it is not difficult to find convenient workarounds that offer a close to perfect Word rendering.
The list of currently parsed HTML elements include:
Block type HTML elements
Inline type HTML elements
HTML web form elements
WARNINGS:
That a tag is not parsed does not mean that its content dissapears from the Word document. It only implies that their associated HTML properties are not taken directly into account. Their childs and text content will be parsed and rendered with their corresponding styles into the Word document.
Currently almost all CSS properties, that are posibly applicable to a document, are parsed and translated into their Word counterparts.
In order to achieve the best posible results it is important to know how these CSS properties are applied and their known limitations regarding the final document rendering.
The list of currently parsed CSS styles include:
Border styles and background color
The following border properties are parsed:
Margins and paddings
The concept of padding has not a general direct counterpart in Word so it is usually interpreted as extra margin space.
Page break properties
This properties are partially supported:
Font and text properties
The units may be pixels, points or ems and the colors follow the same scheme as above. The suported properties include:
Positioning
xmldocx tries to adapt as best as posible the positioning properties of elements to equivalent Word properties. If you need to position precisely elements in the resulting Word document the best and simplest way is to use tables.
You may also instruct xmldocx to parse divs as tables (see, for example, above) or to parse floats with the «parseFloats» set to true (image floats are always parsed by default).
In any case results are usually pretty good and cover all but the most sophisticated examples.
The parsed properties include:
Lists
xmldocx handles pretty well the rendering f HTML lists and their associated CSS styles. Nevertheless, if you want to use bullets beyond the most standard ones you should the xmldocx embedding HTML element in conjunction with the createListStyle element (by setting the ‘useCustomStyles’ attribute to true) to obtain the desired results.
In order to do so one should create a custom style that mimics the HTML result and give it the same name that is used in the HTML code for the corresponding class or id attribute. xmldocx will automatically use the corresponding formatting (bullets, indents, etcetera) previously defined by us.
In any case results are usually pretty good and cover all but the most sophisticated examples.
In case that we do not bother to define any custom list style the corresponding CSS list style property is parsed as follows:
Using native Word formatting with HTML
One of the nicest features of the embedHTML element is that it allows to use customized Word formatting for paragraphs and tables.
One may write plain HTML with little or none styling and yet generate a very sophisticated Word document.
The default base template already includes all standard Word styles for headings, paragraphs and tables. You may get all the available styles via the xmldocx parseStyles element.
Of course, yo may use a different base template that better suit your needs or even explicitely import styles from other docx via the xmldocx importStyles element.
Let us now go over a simple example that illustrates this functionality:
Notice that we have set the option strictWordStyles to true so the HTML parser will ignore the CSS properties and will apply exclusively the selected Word styles.
And you will get as a result (download the corresponding document):
If one removes the option strictWordStyles or set it to false (its default value), phpdocx will try to combine the Word and HTML styles.
And you will get as a result (download the corresponding document):
Besides all the options that have been carefully analysed before there are are other general options that we now pass to comment briefly.
Inserting HTML into Word templates
All the precceding examples have their match in the case we are working with templates by means of the replaceVariableByHTML element.
All the available attributes are the same as before although we have to give two extra pieces of extra info, namely:
A simple example will better illustrate all this.
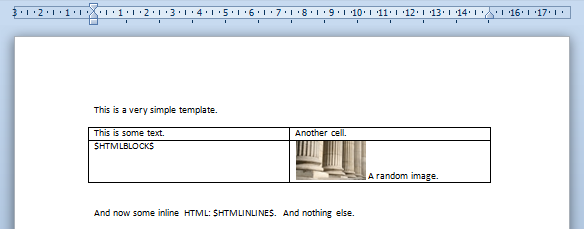
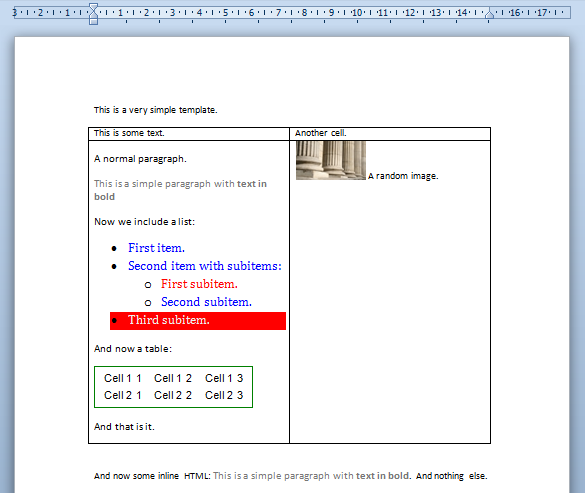
Let us start with a simple template that looks like this:
The following code:
Fields (download the corresponding Word document):
Premium licenses include the HTML Extended mode to invoke xmldocx tags with custom HTML tags.
Thus, it is possible to insert headers, footers, comments, table of contents, cross-references, sections and many other contents. All of it integrated with the supported HTML tags and CSS styles.
An easy example of use of HTML Extended would be the creation of a DOCX with bookmarks, breaks and cross-references:
All the documentation regarding this feature is available in the HTML Extended page.
How to Add and Edit Links in Word Documents
Insert hyperlinks quickly
Updated on February 11, 2021
What to Know
- Highlight text you want to hyperlink. Right-click it and choose Link. Alternatively, select Insert > Links > Link.
- Then, enter the URL in the Address field.
- Remove a link: Right-click the hyperlink text and choose Remove Hyperlink.
Microsoft Word is primarily used to create word processing documents, but you can also work with hyperlinks and HTML code used in websites. Learn how to insert, remove, or edit hyperlinks using Word for Microsoft 365, Word 2019, Word 2016, Word 2013, and Word 2010.
Insert Links
To link to other documents or web pages from a Word document, insert a hyperlink.
-
Select the text that you want to apply the hyperlink to. This can be the text of a URL, a single word, a phrase, a sentence, or a paragraph.
-
Right-click the text and select Link or Hyperlink to open the Insert Hyperlink dialog box. Or, go to the Insert tab and select Links > Link.
-
In the Address field, enter the URL address of the document or website you want to link to. For online assets, the URL must include the protocol (for example, http, https, or ftp).
The Text to display text box defaults to the text you selected in step 1. You can change this text here if you like.
-
Select OK.
-
The selected text appears as a hyperlink that can be clicked to open the linked document or website.
To make changes to the link, right-click the hyperlink and select Edit Hyperlink.
Remove Hyperlinks
When you type a URL into Word, it automatically inserts a hyperlink that connects to the website. This feature is handy if you distribute documents electronically, but it can be a nuisance when printing documents.
To remove a hyperlink, right-click the link and select Remove Hyperlink.
In Word for Mac, right-click then select Hyperlink. In the slide-out menu, select Edit Hyperlink, then choose Remove Link.
More About Editing Hyperlinks
When you work in the Insert Hyperlink dialog box and the Edit Hyperlink dialog box, several other features are available on the left side of the dialog box.
Existing File or Web Page
This tab is selected by default in the Insert Hyperlink and the Edit Hyperlink dialog boxes. This tab displays the text for the hyperlink and the URL of that hyperlink
In the middle of the window, there are three tabs:
- Current Folder displays files that are located in the same folder location as the current document. If you want the selected link to link to a document located in this folder, locate the file and choose it. The Address field changes to reflect the document location on your computer. The Text to display field also changes to the file address, so you may want to edit this field to change the text that displays in the Word document.
- Browsed Pages shows a list of recent documents and web pages you have accessed. Select one of these as the new link destination.
- Recent Files displays a list of recent files you’ve worked on in Word. This is handy if you’re working on a series of separate documents and want to create links to these files quickly.
Place in This Document
This tab displays sections and bookmarks contained in the current document. Use it to link to specific locations within the current document.
Create New Document
Go to this tab to create a new document to which the link will connect. This feature is useful if you’re creating a series of documents but haven’t created the document you want to link to. Define the name of the new document in the labeled field.
If you don’t want to edit the new document you create from here, select Edit the new document later.
Email Address
This section creates a link that will generate a new email when someone clicks it and populates several of the new email fields with the defaults you define. Enter the email address where you want the new email to be sent, and add the subject that will appear in the new email by filling in the appropriate fields.
If you have used this feature recently for other links, any email addresses you used in those will appear in the Recently used e-mail addresses list.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
I’m have a tough time getting my HTML that I am pasting into word to be converted to the proper styles I want.
My HTML includes: dt, dd, h1—h7, p, li, ul… etc.
dt and dd are not working. Word thinks they are paragraphs and applies the «Normal» style to them.
h1—h7 work great.
li works great.
What can I put into word so that when I paste in these dt & dd they will select a proper style?
EDIT:
I certainly appreciate the responses received so far, however nobody has really answered this yet. I cannot decide what the export medium is for this job, as I am not the decision maker. The requirement is MS Word files. There will be headers and footers, page numbering and a table of contents to the project, but whenever I paste HTML into Word the same problem happens: certain tags are styled and others are ignored.
My guess is that this is a deficiency/bug in MS Word, so I will go ahead and open a ticket with Microsoft.
From XML, to OOXML, to Interop, indeed there are a lot of possible variants.
One is to use the Clipboard to do that.
string html = Clipboard.GetText(TextDataFormat.Html);
Where you can manipulate your html string, while sending to Clipboard any html code that you want.
//save the html content to a file
File.WriteAllText(temporaryFilePath, html);
You can save it in a file and open the file, you’ll see in the browser the real transformation of the html code.
If you want to implement it into Word now, you can insert that file content with:
s.Range.InsertFile(temporaryFilePath);
If you want to go through all your document, you might use a loop and check for specific place replacement
foreach (NetOffice.WordApi.InlineShape s in docWord.InlineShapes)
{
if (s.Type==NetOffice.WordApi.Enums.WdInlineShapeType.wdInlineShapePicture && s.AlternativeText.Contains("|"))
{
//save the html content to a file
File.WriteAllText(temporaryFilePath, html);
s.Range.InsertFile(temporaryFilePath);
}
}
That’s a way to integrate HTML into Word. Another way, ugly way, is to transform your html code into a picture and insert the picture, which I wouldn’t recommand that one.
If you plan to extend that for Excel, it works the same way, if you try to implement html into Powerpoint, it won’t work, but you can do it in 2steps. First paste your html into Excel, select the pasted content and paste it into Powerpoint, it works fine. If you paste a table, no problem, just do it and later, you write a 2nd loop to create a new table instead of that one you took from Excel into Powerpoint.
Edited: According to the error
In your main you should add :
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
The issue can be backtracked here: C# WinForms: How to set Main function STAThreadAttribute