If you’re creating an article, instructional piece, or essay in Microsoft Word, you may need to include a snippet of code. Whether HTML, JavaScript, or Python, you likely want it to appear different than the document text.
There are a few ways to insert command or code blocks in your Word document. Depending on if you want the reader to simply view the code or have the ability to copy it, let’s walk through the options.
Option 1: Paste Special as HTML
One of the quickest ways to add code to your document is with the Paste Special option for HTML. This inserts the code you’ve copied without the other formatting of your document. And, this option allows your reader to copy the code or command straight from your document.
RELATED: How to Paste Text Without Formatting Almost Anywhere
Select the code or command from your application and copy it using the toolbar, the context menu, or the keyboard shortcut Ctrl+C on Windows or Command+C on Mac.
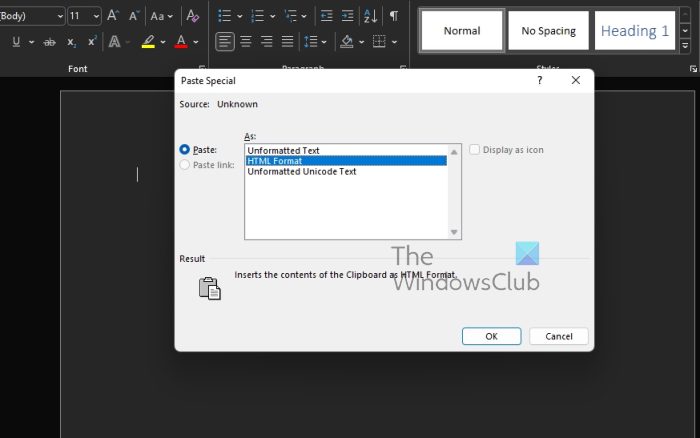
Place your cursor in your Word document where you want to paste it. Then go to the Home tab, click the Paste drop-down arrow, and choose Paste Special. Select “HTML Format” and click “OK.”
When the code appears in your document, you can format the font or the snippet if you like.
Use the Home tab to color specific pieces of code with the Font section of the ribbon. To add a border or shade, select the Borders drop-down arrow in the Paragraph section and pick “Borders and Shading.”
Option 2: Insert an Object
If you want to insert the code or command in your document only for the reader to see and not copy or edit, you can insert an object containing the snippet.
RELATED: How to Insert a Picture or Other Object in Microsoft Office
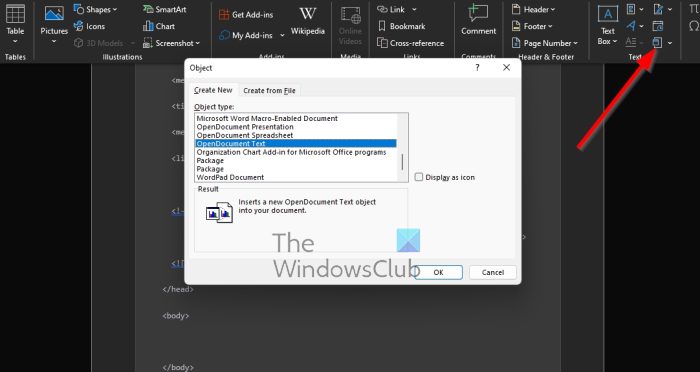
Go to the Insert tab, click the Object drop-down arrow, and pick “Object.”
On the Create New tab, select “OpenDocument Text” as the Object Type. Click “OK.”
A new Word document will open for you to insert your code or command. You can use the Paste Special HTML format described earlier if you like. After you add the snippet, close the document.
Your code then appears in your original Word document as an object. You can then move it, resize it, or add a border if you wish.
Option 3: Attach a Screenshot
Another option for adding your snippet as an item instead of text is using an image. If you have your code or command in an active application window like Notepad++ or Command Prompt, you can easily add it to your document. The drawbacks here are that the reader can’t easily copy your code if they need to and that resizing may negatively affect readability.
Go to the Insert tab and click the Screenshot drop-down arrow. You should see the application window as an option.
Select it and it’ll pop into your document as an image. You can then crop the image to remove the surrounding application window if you like.
Alternatively, you can use the Screen Clipping option in the Screenshot drop-down. When you select this tool, your cursor changes to a crosshair. Use it to drag the area of your screen or other application window you want to capture and release.
That image then appears in your document. You can move, resize, or customize the snippet screenshot like any other image in Word.
Option 4: Use a Syntax Highlighter
One more option is to use a syntax highlighter like Easy Syntax Highlighter. This is a free add-in for Microsoft Word that highlights your code for you including a background and colors for pieces of the code. Plus, you can customize the language and appearance.
RELATED: How to Install and Use Add-ins for Microsoft Office
After you install the add-in, place the code or command in your document. You can type or paste it, whichever you prefer.
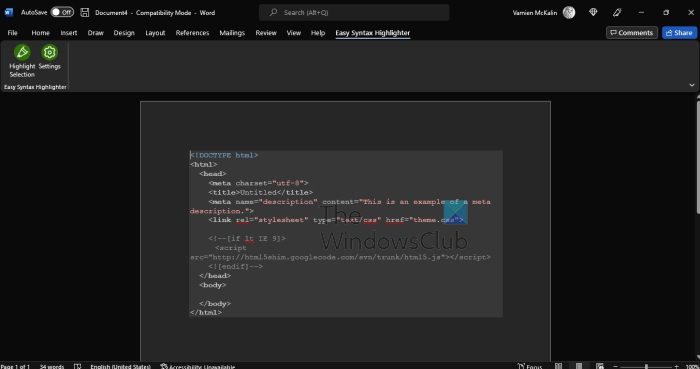
Select the code and go to the Easy Syntax Highlighter tab that now displays. To apply the default formatting with the language automatically detected, select “Highlight Selection” in the ribbon.
You’ll see your snippet highlighted and your text formatted.
If you want to select a specific language or formatting, select “Settings” in the ribbon instead. When the sidebar opens, choose a Language and Theme.
With your code selected, click “Highlight Selection” in the sidebar.
You’ll then see your snippet formatted per the settings you picked. This keeps your code or command as text so your reader can copy it, but makes it stand out as its own block.
There’s more than one way to add a code or command block to your Word document. Depending on the purpose for your reader, choose the option that’s best for you!
READ NEXT
- › Microsoft Outlook Is Adding a Splash of Personalization
- › Why Your Phone Charging Cable Needs a USB Condom
- › Five Types of Phone Damage That Aren’t Covered by Your Free Warranty
- › This 64 GB Flash Drive From Samsung Is Just $8 Right Now
- › The Best Steam Deck Docks of 2023
- › Spotify Is Shutting Down Its Free Online Game
I have to write some documents that will include source code examples. Some of the examples will be written from the IDE, and others would be written in place. My examples are primarily in Java.
As someone who is used to LaTeX, doing this in Word is extremely painful. However, I am bound to Word for this. The only options I have seen are:
- Write or copy into the document,
then use a fixed type font, arrange
formatting and hope that Word didn’t
uppercase stuff for you. Needless to
say, this looks like crap. - Copy and paste screenshots of source
code from the IDE. At least I keep
colors. However, if I change my font
size, I’m screwed. I’m also screwed
across page boundaries. And let’s
admit it, Word is not great at
managing multiple images on a
document. - Write HTML (not really an option
here)
Is there some better (and ideally portable) way to do this? Is there at least some sort of verbatim style similar to the LaTeX environment? Is there at least some pretty printer that I could copy-and-paste as RTF?
Todd Main
28.9k11 gold badges82 silver badges146 bronze badges
asked Jul 15, 2010 at 2:35
9
I absolutely hate and despise working for free for Microsoft, given how after all those billions of dollars they STILL do not to have proper guides about stuff like this with screenshots on their damn website.
Anyways, here is a quick guide in Word 2010, using Notepad++ for syntax coloring, and a TextBox which can be captioned:
- Choose Insert / Text Box / Simple Text Box
- A default text box is inserted
- Switch to NPP, choose the language for syntax coloring of your code, go to Plugins / NPPExport / Copy RTF to clipboard
- Switch back to word, and paste into the text box — it may be too small …
- … so you may have to change its size
- Having selected the text box, right-click on it, then choose Insert Caption …
- In the Caption menu, if you don’t have one already, click New Label, and set the new label to «Code», click OK …
- … then in the Caption dialog, switch the label to Code, and hit OK
- Finally, type your caption in the newly created caption box
answered May 14, 2014 at 8:44
sdaausdaau
36.5k44 gold badges195 silver badges273 bronze badges
7
I recently came across this post and found some useful hints. However, I ended up using an entirely different approach which suited my needs. I am sharing the approach and my reasoning of why I chose this approach. The post is longer than I would have liked, but I believe screenshots are always helpful. Hopefully, the answer would be useful to someone.
My requirements were the following:
- Add code snippets to a word document, with syntax highlighting for easier visibility and differentiation of code and other text.
- Code snippet shall be inline with other text.
- Code snippet shall break across pages smoothly without any extra effort.
- Code snippet shall have a nice border.
- Code snippet shall have spell-check disabled.
My Approach is as listed below:
- Use external tool to achieve syntax highlighting requirement 1 above.
One could use notepad plus plus as described above. However, I use the tool present here — https://syntax-highlighter.k26.ch/. This gives me the option to use line number, as well as very nice syntax highlighting (Please use Google Chrome for this step, because syntax highlight is not copied when using Mozilla Firefox, as also pointed out by couple of user comments). Steps to achieve syntax highlighting are listed below:
-
Open the website provided above in chrome and Copy the code snippet in the text area. I will be using a sample XML to demonstrate this (XML sample from here — http://www.service-architecture.com/articles/object-oriented-databases/xml_file_for_complex_data.html).
-
Select the language from drop down menu.
-
Click «Show Highlighted» button. It will open a new tab, with syntax-highlighted code snippet, in this case the XML sample we chose. See image below for example.
-
To Turn off the line numbers, inspect the page in chrome. Then, under styles, deselect the «margin» property in «.dp-highlighter ol», as shown in the image below. If you want to keep the line numbers, go to next step.
-
Select the syntax-highlighted code and click copy. Now your code is ready to be pasted into Microsoft word.
Thanks to this blog for providing this information — http://idratherbewriting.com/2013/04/04/adding-syntax-highlighting-to-code-examples-online-and-in-microsoft-word/.
2. To achieve requirements 2, 3 and 4 above, use table in Microsoft word, to insert the code snippet. Steps are listed below: -
Insert a table with single column.
-
Paste the copied text from step 1. in the table column. I have kept the line numbers to show how well this works with Microsoft word.
-
Apply border, as you like. I have used size 1pt. Resulting Microsoft word snippet will appear as shown in screenshot below. Note how nicely it breaks across the page — NO extra effort needed to manage this, which you would face if inserting «OpenDocument Text» object or if using «Simple TextBox».
- To achieve requirement 5, follow the steps below:
-
Select the entire table or the text.
-
Go to Review tab. Under Language, choose «Proofing Language». A new pop-up will be presented.
-
Select «Do not check spelling or grammar». Then, click OK.
-
Resulting text has spell-check disabled. Final result is shown in the image below and meets all the requirements.
Please provide if you have any feedback or improvements or run into any issues with the approach.
Nicicalu
7197 silver badges16 bronze badges
answered Jun 6, 2016 at 19:12
abhishekabhishek
6316 silver badges14 bronze badges
12
You need to define a style in your Word document and use that for source code. I usually have a style called «Code» which has a monospaced font in a small point size, fixed size tabs, single line spacing, no before/after paragraph spacing, etc. You only need to define this style once and then reuse it. You paste in your source code and apply the «Code» style to it.
Note that some editors (e.g. Xcode on the Mac) add RTF as well as text to the clipboard when copying/pasting between applications — Word recognises RTF and helpfully retains the formatting, syntax colouring, etc.
Source code in Xcode:
Copied and pasted to Word:
(Note: it’s a good idea to disable spell-checking in your «Code» style in Word.)
answered Jul 15, 2010 at 5:43
Paul RPaul R
207k35 gold badges384 silver badges552 bronze badges
6
It kind of depends on the IDE. Both Visual Studio and Eclipse, for example, will allow you to copy as RTF and paste into Word, keeping all your formatting.
Notepad++ has a plugin called «NppExport» (comes pre-installed) that allows you to copy to RTF, though I don’t care much for Notepad++’s syntax highlighting (it’d definitely be passable though). What it does do is support dozens of languages, whereas the aforementioned IDEs are limited to a handful each (without other plug-ins).
answered Jul 15, 2010 at 2:45
CᴏʀʏCᴏʀʏ
104k20 gold badges166 silver badges193 bronze badges
1
Use this — http://hilite.me/
hilite.me converts your code snippets into pretty-printed HTML format, easily embeddable into blog posts, emails and websites.
How:
Just copy the source code to the left pane, select the language and the color scheme, and click «Highlight!». The HTML from the right pane can now be pasted to your blog or email, no external CSS or Javascript files are required.
For Microsoft Word document: Copy the the content from the Preview section and paste to your Microsoft Word document.
3 sections : Source Code , HTML and Preview
answered Oct 11, 2019 at 3:02
These answers look outdated and quite tedious compared to the web add-in solution; which is available for products since Office 2013.
I’m using Easy Code Formatter, which allows you to codify the text in-place. It also gives you line-numbering options, highlighting, different styles and the styles are open sourced here: https://github.com/armhil/easy-code-formatter-styles so you could extend the styling yourself. To install — open Microsoft Word, go to Insert Tab / click «Get Add-ins» and search for «Easy Code Formatter»
answered Jun 19, 2020 at 11:30
Mavi DomatesMavi Domates
4,2372 gold badges23 silver badges43 bronze badges
1
This is related to this answer: https://stackoverflow.com/a/2653406/931265
Creating an object solved all of my problems.
Insert > Object > Opendocument Text
This will open a document window, paste your text, format it how you want, and close it.
The result is a figure. Right click the object, and select ‘add a caption’.
You can now make cross references, create a table of figures.
answered Mar 14, 2013 at 20:12
rickfoosusarickfoosusa
1,03119 silver badges26 bronze badges
1
If you are still looking for an simple way to add code snippets.
you can easily go to [Insert] > [Object] > [Opendocument Text] > paste your code > Save and Close.
You could also put this into a macro and add it to your easy access bar.
notes:
- This will only take up to one page of code.
- Your Code will not be autocorrected.
- You can only interact with it by double-clicking it.
answered Jun 28, 2018 at 13:43
1
There is an easy way if you want simple code formatting.
- Open word> Insert tab> click on «Get Add-ins»
- search for «Content mixer»
3.click on «Add»
Then content mixer add will open automatically and you can copy paste your code in there and click on «Insert» to insert it in word doc.
answered Sep 6, 2019 at 17:59
Hitesh BishtHitesh Bisht
4681 gold badge6 silver badges11 bronze badges
You can use Open Xml Sdk for this. If you have the code in html with color and formatting. You can use altchunks to add it to the word documents.
Refer this post Add HTML String to OpenXML (*.docx) Document
Hope this helps!
answered Jan 9, 2014 at 8:40
answered Aug 2, 2014 at 8:05
USer22999299USer22999299
5,1249 gold badges45 silver badges74 bronze badges
In Word, it is possible to paste code that uses color to differentiate comments from code using «Paste Keep Source Formatting.» However, if you use the pasted code to create a new style, Word automatically strips the color coded text and changes them to be black (or whatever the auto default color is). Since applying a style is the best way to ensure compliance with document format requirements, Word is not very useful for documenting software programs. Unfortunately, I don’t recall Open Office being any better.
The best work-around is to use the default simple text box.
answered Jul 24, 2018 at 15:08
I have tried all your methods, but they didn’t work for me, in fact I have created an easier method using MS Word Tables.
Pros:
- More beautiful
- Easier to manage & more consistent
- Are less prone to problems
- No need for external plugins or MS Word micro coding.
- Easier to handle by simple users (such as myself).
Cons:
It will not maintain code colouring although someone could improve my trick.
Steps:
-
Insert a 3×3 table, in my case I always make the total width of the table equals the free page’s width (3 rows minimum to test the tables style).
-
Use invisible borders («No Borders» option), and activate «View Gridlines» option. it should have this aspect.
Be ware that those lines are for you to see the table’s grid, and the will not be printed.
-
Make the adjustments to cells’ spacing and columns’ width to get the aspect you like. (You will have to get in «Table Properties» for fine tuning).
-
Create a «Paragraph Style» with the name of «Code» just for your code snippets (check https://stackoverflow.com/a/25092977/8533804 to get the idea, you don’t have to follow all of it)
-
Create another «Paragraph Style» with the name of «Code_numberline» that will be based upon the previous created style.
-
In the newly created «Code_numberline» add the numbering style that you like (this will automate line numbering).
-
Apply «Code_numberline» to the first column, and «Code» to the 3 column.
-
Add a fill in the middle column.
-
Save that table style and enjoy!
answered Nov 5, 2018 at 12:29
Nader BelalNader Belal
1573 silver badges10 bronze badges
5
So I’ve found the majority of answers on this question to either be only semi-functional or broken entirely (eg the website used is down). This solution is entirely self-contained in Word, works across multiple pages, and keeps your syntax highlighting.
Here’s the steps:
- Temporarily set your IDE’s theme to a light one, so that the text will fit in with the rest of your document.
- Copy the required code (HTML colourising info will be copied with it).
- In Word, hit Ctrl+Alt+V and choose HTML Format to paste the coloured text.
- Select all your text and then expand the styles gallery on the home tab of the ribbon.
- Choose «Create a style». Use a name such as «Code»
- Right click your new style in the gallery and choose «Modify».
- Under the formatting section, change the font to Consolas or your choice of monospace font. Also set the line spacing to Condensed (this option is next to the text alignment options).
- Under the format button in the bottom left, choose «Language», then enable the «Don’t check spelling or grammar» option.
- If you want this style to be available in future documents, change to the «New documents based on this template» radio button.
Optional: for line numbers…
- Back in the Modify Style dialogue, choose the format button again and choose «Numbering».
- Choose the «Define new number format» option.
- Remove the dot after the number ‘1’ in the number format box.
- Choose «Right» as the number alignment.
- Hit ok, then select your new number alignment option. Finally, hit ok on the Modify Style dialog.
Finally, select your code, and set it to be the Code style, which should apply all the required formatting.
answered Jul 12, 2021 at 17:55
Download PC Repair Tool to quickly find & fix Windows errors automatically
In most cases, folks tend to use Notepad to add code blocks and commands, but if you already have Microsoft Word opened, then there is no need to fire up Notepad at all. From what we can tell, Microsoft Word is just as good, if not better, if you know how to paste commands and code blocks. let us see how to add Code Blocks and Commands in Microsoft Word.
Now, there are several ways to insert code blocks and commands to Word, but not a significant number. It all boils down to whether you want the reader to have the ability to copy the contents or just to view them. As expected, we are going to discuss how to accomplish each task. Worry not because everything will be easy to understand.
- Copy the code block or command
- Open Microsoft Word
- Paste content as HTML
- Insert code as an object
- Use Easy Syntax Highlighter
1] Copy the code block or command
Wherever you have the code block or command saved, you must copy the relevant content before we can send it over to Microsoft Word.
- Press CTRL + A to highlight to the code.
- From there, hit CTRL + C to copy everything.
- Alternatively, use the keyboard to highlight a certain section of the code.
- Then press CTRL + C to copy.
2] Open Microsoft Word
The next step to take here is to open a blank Microsoft Word document. This is where we will paste the code block or command recently copied.
- Open the Word application from the desktop or via the Apps section.
- From the main menu, please click on Blank Document.
You should now be looking at a blank document ready to be populated with content.
3] Paste content as HTML
If you want folks to copy the command or code block from your document, we suggest using the Paste Special as HTML feature. This is one of the fastest ways to add such content to a Word document as it inserts the code without using another formatting of the document.
- Place the mouse cursor to the section where you want the code to appear.
- Navigate to the Home tab.
- After that, you must click on the Paste button found on the Ribbon.
- Via the dropdown menu, please select Paste Special.
- Select the option that reads, HTML Format.
- Hit the OK button.
- The code block or command should now be visible in HTML format.
- Return to the Home tab to color the specified section of your code if you wish.
Easy, right? We agree.
4] Insert code as an object
This option is for those who want to share their code or command with others, but without giving the ability to copy. Viewers can only look, but cannot touch, though that does not stop them from taking screenshots.
- Find the Insert tab in Microsoft Word
- You must now click on the Object icon.
- From the dropdown menu, select Object.
- A new window known as Object should now appear.
- From that window, please select OpenDocument Text.
- Hit the OK button.
- A new document window will load.
- You can now paste the copied code block or command into this new document.
- Finally, close the document.
If all goes according to plan, the code or command should show up in the original Word document as an Object.
5] Use Easy Syntax Highlighter
If you want to highlight your code blocks and commands, then we suggest downloading the Microsoft Word add-in known as Easy Syntax Highlighter. Visit the official page to get it on your system right now.
- Now that the add-in is up and running, paste the code block or command.
- Select the command or code.
- From there, go to the Easy Syntax Highlighter tab.
- In order to deploy the default formatting, click on Highlight Selection.
- Your snippet will be selected and text formatted.
Read: How to Warp and Convert multiple Words to one Shape in Illustrator
How do I insert HTML code into a Word document?
Inserting HTML codes into a Word document is a simple task if you know what you’re doing.
- All you have to do is open a blank Word document.
- Got to the Insert tab.
- Navigate to the Text section.
- Click on the Object icon.
- Select Text From File.
- Take advantage of the file type selector from the Insert File box.
- Choose the All Web Pages option.
- Convert File box should now appear.
- Select Other Encoding.
- Finally, hit the OK button.
Can you write code in Microsoft Word?
You can write whatever you want in Microsoft Word because after all, it is a word processing tool. Still, tools such as Notepad will always be best for writing code due to their simplicity and specialized features.
Vamien has studied Computer Information Services and Web Design. He has over 10 years of experience in building desktop computers, fixing problems relating to Windows, and Python coding.
It can be done without taking snapshots of each segment
What to Know
- To embed a second document into a Word document: Insert > Object > Create New > Word Document > clear Display as icon > OK.
- You can also use Paste Special to insert a variety of data into a document, including code.
This article explains issues with using source code in Word for Microsoft 365, Word 2019, Word 2016, Word 2013, Word 2010, and Word 2007 and instructions for embedding a second document in a Word file. It also provides information on pasting other data into a Word document.
The Problem With Using Source Code in Word
Programmers write software programs using languages such as Java, C++, and HTML. Programming languages use different formatting and symbols from regular languages, so pasting a snippet of code into Word from a programming application causes errors such as text reformatting, indentation shifts, link creation, and misspellings.
Given how Microsoft Word structures documents, inserting and working with source code is more difficult than working in a dedicated code editor. However, document embeds create a container that protects source code from being reformatted.
One way to avoid these formatting issues is to paste the source code into a separate document within the main Word document.
Embed a Second Document Into a Word Document
Here’s how to paste source code into a Word document using a second embedded document.
These instructions only work with a single page of code.
-
Open the target document in Microsoft Word and place the cursor where the source code will appear.
-
Select Insert.
-
In the Text group, select Object.
-
In the Object dialog box, select the Create New tab.
-
In the Object type list, Select Microsoft Word Document.
In Word 2007, select OpenDocument Text.
-
Clear the Display as icon check box.
-
Select OK.
-
A new document opens, titled Document in [target document file name]. Save the document in the same folder as the target document.
-
Copy and paste the source code into the new document. Word automatically ignores the spaces, tabs, and other formatting problems. Spelling errors and grammatical errors are highlighted in the document, but these errors are ignored when the code is inserted in the original document.
-
Save and close the source code document. The source code appears in the main document.
-
Resume work on the main document.
Using Different Paste Types in Word
The most up-to-date versions of Word handle code better than they used to. Word for Microsoft 365 supports several forms of pasting, including with and without source formatting. So pasting a block of code from, for example, Microsoft Visual Studio Code will look different based on the paste type. If you select Paste Special, each of the three options yields a different result:
- Unformatted Text: All code is pasted as unformatted, so you’ll lose indenting, color, typeface, and related contextual clues.
- HTML Format: From VSC, a paste-as-HTML renders what appears to be a photo of the code, complete with the text editor’s background color. This code block is editable, and you can remove the background color in the Paragraph Fill menu option.
- Unformatted Unicode Text: Pastes the text as is but strips the text and background colors. Re-format the code as needed.
FAQ
-
How do I see formatting marks and codes in Word?
To see formatting marks and codes in Word temporarily, go to Home and select the Show/Hide icon to toggle marks on and off. To keep them on permanently, go to File > Options > Display > Show all formatting marks > OK.
-
How do I add links in Word documents?
To add a link in a Word document, highlight the text you want to hyperlink, right-click it, and select Link. Alternatively, select Insert > Links > Link and enter the URL.
-
How do I convert a Word document to HTML?
To convert a Word document to HTML, go to File > Save As. Under Save as Type, choose .html. You can also use an editor like Dreamweaver.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
В большинстве случаев люди, как правило, используют Блокнот для добавления блоков кода и команд, но если у вас уже открыт Microsoft Word, то нет необходимости запускать Блокнот вообще. Из того, что мы можем сказать, Microsoft Word так же хорош, если не лучше, если вы знаете, как вставлять команды и блоки кода. давайте посмотрим, как добавлять блоки кода и команды в Microsoft Word.
Теперь существует несколько способов вставки блоков кода и команд в Word, но их не так много. Все сводится к тому, хотите ли вы, чтобы читатель имел возможность копировать содержимое или просто просматривать его. Как и ожидалось, мы собираемся обсудить, как выполнить каждую задачу. Не беспокойтесь, потому что все будет легко понять.
- Скопируйте блок кода или команду
- Откройте Microsoft Word
- Вставить содержимое как HTML
- Вставить код как объект
- Используйте Easy Syntax Highlighter
1]Скопируйте блок кода или команду
Где бы вы ни сохранили блок кода или команду, вы должны скопировать соответствующий контент, прежде чем мы сможем отправить его в Microsoft Word.
- Нажмите CTRL + A, чтобы выделить код.
- Оттуда нажмите CTRL + C, чтобы скопировать все.
- Или используйте клавиатуру, чтобы выделить определенный раздел кода.
- Затем нажмите CTRL + C, чтобы скопировать.
2]Откройте Microsoft Word
Следующим шагом здесь является открытие пустого документа Microsoft Word. Сюда мы будем вставлять недавно скопированный блок кода или команду.
- Откройте приложение Word с рабочего стола или через раздел «Приложения».
- В главном меню нажмите «Пустой документ».
Теперь вы должны смотреть на пустой документ, готовый для заполнения содержимым.
3]Вставить содержимое как HTML
Если вы хотите, чтобы люди скопировали команду или блок кода из вашего документа, мы предлагаем использовать функцию «Специальная вставка как HTML». Это один из самых быстрых способов добавить такое содержимое в документ Word, поскольку он вставляет код без использования другого форматирования документа.
- Поместите курсор мыши в раздел, где вы хотите, чтобы код появился.
- Перейдите на вкладку «Главная».
- После этого вы должны нажать кнопку «Вставить», расположенную на ленте.
- В раскрывающемся меню выберите «Специальная вставка».
- Выберите вариант, который гласит: Формат HTML.
- Нажмите кнопку ОК.
- Блок кода или команда теперь должны быть видны в формате HTML.
- Вернитесь на вкладку «Главная», чтобы раскрасить указанный раздел вашего кода, если хотите.
Легко, верно? Мы согласны.
4]Вставьте код как объект
Этот вариант для тех, кто хочет поделиться своим кодом или командой с другими, но не давая возможности скопировать. Зрители могут только смотреть, но не могут трогать, что не мешает им делать скриншоты.
- Найдите вкладку «Вставка» в Microsoft Word.
- Теперь вы должны нажать на значок объекта.
- В раскрывающемся меню выберите Объект.
- Теперь должно появиться новое окно, известное как «Объект».
- В этом окне выберите OpenDocument Text.
- Нажмите кнопку ОК.
- Загрузится новое окно документа.
- Теперь вы можете вставить скопированный блок кода или команду в этот новый документ.
- Наконец, закройте документ.
Если все пойдет по плану, код или команда должны появиться в исходном документе Word как объект.
5]Используйте Easy Syntax Highlighter
Если вы хотите выделить блоки кода и команды, мы предлагаем загрузить надстройку Microsoft Word, известную как Easy Syntax Highlighter. Посетить официальная страница чтобы получить его в вашей системе прямо сейчас.
- Теперь, когда надстройка запущена и работает, вставьте блок кода или команду.
- Выберите команду или код.
- Оттуда перейдите на вкладку Easy Syntax Highlighter.
- Чтобы применить форматирование по умолчанию, нажмите «Выделить выделение».
- Ваш фрагмент будет выделен и отформатирован.
Читайте: Как деформировать и конвертировать несколько слов в одну фигуру в Illustrator
Как вставить HTML-код в документ Word?
Вставка HTML-кодов в документ Word — простая задача, если вы знаете, что делаете.
- Все, что вам нужно сделать, это открыть пустой документ Word.
- Перешел на вкладку «Вставка».
- Перейдите в раздел «Текст».
- Нажмите на значок объекта.
- Выберите Текст из файла.
- Воспользуйтесь селектором типа файла в поле «Вставить файл».
- Выберите параметр «Все веб-страницы».
- Теперь должно появиться окно «Преобразовать файл».
- Выберите другую кодировку.
- Наконец, нажмите кнопку ОК.
Вы можете писать код в Microsoft Word?
Вы можете писать в Microsoft Word все, что хотите, потому что, в конце концов, это инструмент для обработки текстов. Тем не менее такие инструменты, как «Блокнот», всегда будут лучшими для написания кода благодаря их простоте и специализированным функциям.