I would like to limit the width of a block of text so it will look like it has br at the ned of each line.
Something like this:
Texttttttttttttttttttttt
tttttttttttttttttttttttt
tttttttttttttttttttttttt
From this:
Texttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttt
I have tried to specify the div’s or p’s width, but it didn’t work for me. Any suggestions?
asked Mar 14, 2013 at 12:33
You can apply css like this:
div {
word-wrap: break-word;
width: 100px;
}
Usually browser does not break words, but word-wrap: break-word; will force it to break words too.
Demo: http://jsfiddle.net/Mp7tc/
More info about word-wrap
answered Mar 14, 2013 at 12:36
Viktor S.Viktor S.
12.7k1 gold badge26 silver badges52 bronze badges
1
display: inline-block;
max-width: 80%;
height: 1.5em;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
answered Aug 31, 2017 at 6:52
LekhrajLekhraj
4474 silver badges9 bronze badges
1
Try
<div style="max-width:200px; word-wrap:break-word;">Texttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttt</div>
answered Mar 14, 2013 at 12:36
Vishnu RVishnu R
1,8593 gold badges26 silver badges45 bronze badges
1
You can use word-wrap : break-word;
answered Mar 14, 2013 at 12:36
Devang RathodDevang Rathod
6,5922 gold badges23 silver badges32 bronze badges
use css property word-wrap: break-word;
see example here: http://jsfiddle.net/emgRF/
answered Mar 14, 2013 at 12:37
henserhenser
3,2692 gold badges37 silver badges46 bronze badges
0
Try this:
<style>
p
{
width:100px;
word-wrap:break-word;
}
</style>
<p>Loremipsumdolorsitamet,consecteturadipiscingelit.Fusce non nisl
non ante malesuada mollis quis ut ipsum. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Cras ut adipiscing dolor. Nunc congue,
tellus vehicula mattis porttitor, justo nisi sollicitudin nulla, a rhoncus lectus lacus
id turpis. Vivamus diam lacus, egestas nec bibendum eu, mattis eget risus</p>
answered Mar 14, 2013 at 12:38
KamilKamil
1,6332 gold badges21 silver badges24 bronze badges
I think what you are trying to do is to wrap long text without spaces.
look at this :Hyphenator.js and it’s demo.
answered Mar 14, 2013 at 12:39
ebram khalilebram khalil
8,2247 gold badges42 silver badges60 bronze badges
2
<style>
p{
width: 70%
word-wrap: break-word;
}
</style>
This wasn’t working in my case. It worked fine after adding following style.
<style>
p{
width: 70%
word-break: break-all;
}
</style>
answered Aug 26, 2013 at 14:58
shailesh mangalshailesh mangal
3021 gold badge3 silver badges11 bronze badges
word-break:break-all;
did the job for me
from:
qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq
to:
qqqqqqqqqqqqqqqqq
qqqqqqqqqqqqqqqqq
qqqqqqqqqqqqqqqqq
qqqqqqqqqqq
word-wrap: ...
did not work
answered Jul 5, 2021 at 10:23
Many answers here are very good and quite similar. My concern was specifying width in pixels, which means text might look scrunched-up in high-resolution screens. Better to specify width in terms of maximum characters in a row. I also like to specify styling inside the <div> for small, one-file index.html projects. For realistic projects, off-course, the styling should go into a separate css file.
<div style="word-wrap: break-word; max-width: 50ch;>Your text goes here</div>
answered Jan 23, 2022 at 1:20
Babar-BaigBabar-Baig
6491 gold badge12 silver badges24 bronze badges
If you’re reading this you’re either curious or you’ve got serious issue trying to handle long words in a table cell. As I had. So, here is a full review of my investigations to save you some time.
Following solutions work on both HTML and CSS tables, and are supported by modern browsers and IE8+.
- [#] Breaking words with word-wrap and max-width
- [#] Breaking words with word-wrap and table-layout
- [#] Breaking words with word-break
- [#] Make breaks more elegant using CSS hyphens
Breaking words with word-wrap and max-width
word-wrap prevents a long word from overflowing its container by breaking the text onto the next line. It works fine when applied on a block element (such as a <div> or a <p>), but has no effect within a table.
To get word-wrap working on a table cell, max-width: 1px is the magic fix you need:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | Loremipsumdolorsitametconsectetur |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitametconsectetur
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakWord {
word-wrap: break-word;
max-width: 1px;
}
Note this max-width trick also works to make an ellipsis within a table.
Should I use word-wrap or overflow-wrap?
word-wrap is the historic and nonstandard property. It has been renamed to overflow-wrap but remains an alias browers must support in future. Many browsers (especially the old ones) don’t support overflow-wrap and require word-wrap as a fallback (which is supported by all).
If you want to please the W3C you should consider associate both in your CSS. If you don’t, using word-wrap alone is just fine.
Breaking words with word-wrap and table-layout
Associate word-wrap and table-layout: fixed works to break long words in a table cell, but this solution has some constraints you should consider carefully.
By using table-layout with fixed value you change the algorithm used to lay out table cells, rows, and columns:
- In Firefox, paddings and borders are not taken into account in the calculation of the column widths. That means columns won’t size exactly the way you defined them.
- In all browsers, if no width has been defined, columns will all get the same size which is maybe not what you want.
| ** Not 75% in Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. | Loremipsumdolorsitamet |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitamet
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
.cell-breakWord {
word-wrap: break-word;
}
Breaking words with word-break
word-break specifies how words should be broken when reaching the end of the line.
Used with the break-all value, browsers will insert line break between any two characters, while word-wrap will only create a break if the word can’t stand on its own line.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. | Lorem ipsum lorem ipsum lorem ipsum |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakAll">
Lorem ipsum lorem ipsum lorem ipsum
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakAll {
word-break: break-all;
}
Make breaks more elegant using CSS hyphens
hyphens property allows text to be hyphenated when words are too long to fit in one line. Hyphenation opportunities depend on the language of your content.
Native support is not that good at the moment. Worst thing is hyphens is not working at all in Windows Chrome (it does work on Android and Mac OS plateforms). Proprietary prefixes and one of the word-wrap fix (max-width or table-layout) as a complement are necessary to make this solution viable.
Since hyphenation rules are language-specific, you also need the lang attribute to be defined on a parent element (mostly on the <html> tag).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | loremipsumdolorsitametconsectetur |
<html lang="en">
<head></head>
<body>
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-hyphens">
loremipsumdolorsitametconsectetur
</td>
</tr>
</table>
</body>
</html>
table {
width: 100%;
border-collapse: collapse;
}
.cell-hyphens {
word-wrap: break-word;
max-width: 1px;
-webkit-hyphens: auto; /* iOS 4.2+ */
-moz-hyphens: auto; /* Firefox 5+ */
-ms-hyphens: auto; /* IE 10+ */
hyphens: auto;
}
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Анимируется | Нет |
Синтаксис
word-wrap: normal | break-wordСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>word-wrap</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 230px; /* Ширина блока */
padding: 10px; /* Поля */
font-size: 1.5em; /* Размер шрифта */
word-wrap: break-word; /* Перенос слов */
}
</style>
</head>
<body>
<div class=»col»>
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
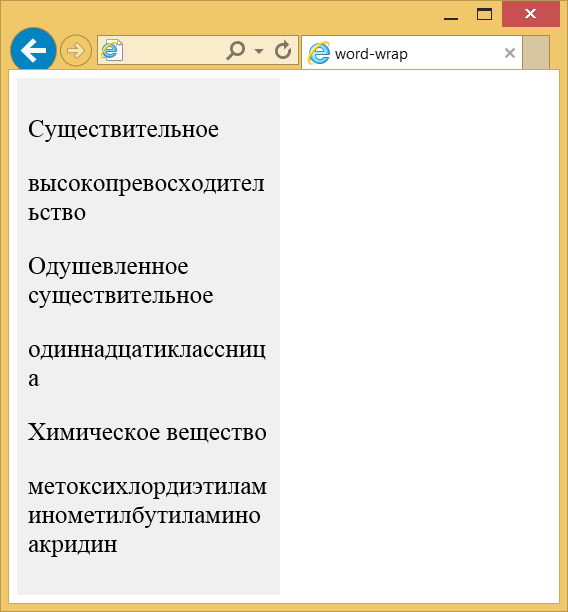
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordWrap
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5.5 | 12 | 1 | 10.5 | 1 | 3.5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Example
Allow long words to be able to break and wrap onto the next line:
div {
word-wrap: break-word;
}
Try it Yourself »
Definition and Usage
The word-wrap property allows long words to be able to be broken and wrap
onto the next line.
Show demo ❯
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.wordWrap=»break-word» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | |||||
|---|---|---|---|---|---|
| word-wrap | 4.0 | 5.5 | 3.5 | 3.1 | 10.5 |
CSS Syntax
word-wrap: normal|break-word|initial|inherit;
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Break words only at allowed break points. This is default | Demo ❯ |
| break-word | Allows unbreakable words to be broken | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
CSS tutorial: CSS Text Effects
CSS свойства
Определение и применение
CSS свойство word-wrap указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов).
Поддержка браузерами
CSS синтаксис:
word-wrap:"normal | break-word | initial | inherit";
JavaScript синтаксис:
object.style.wordWrap = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Допускается переносить слова только в допустимых точках. Это значение по умолчанию. |
| break-word | Указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3
Наследуется
Да.
Анимируемое
Нет.
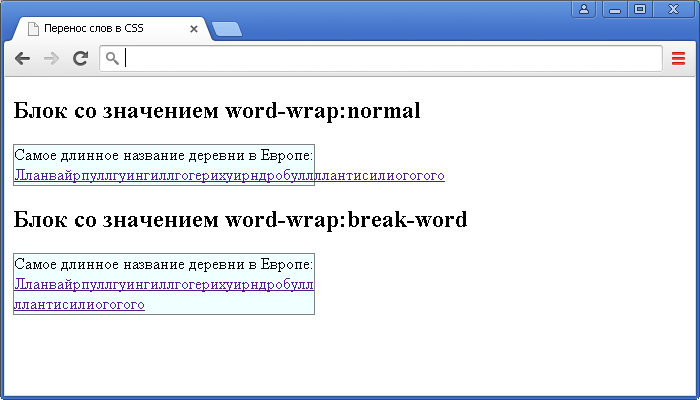
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример переноса слов в CSS</title> <style> .test { width: 300px; /* устанавливаем ширину блока */ word-wrap: normal; /* допускается переносить слова только в допустимых точках (значение по умолчанию) */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } .test2 { width: 300px; /* устанавливаем ширину блока */ word-wrap: break-word; /* слово может быть прервано в произвольный месте, если нет допустимой точки для разрыва */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } </style> </head> <body> <h2>Блок со значением word-wrap:normal</h2> <div class = "test"> Самое длинное название деревни в Европе: <a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a> </div> <h2>Блок со значением word-wrap:break-word</h2> <div class = "test2"> Самое длинное название деревни в Европе: <a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a> </div> </body> </html>