I have two inline span. code sample:
<div class="comment_content">
<span class="comment_author"><?= $child_comment['comment_author'] ?></span>
<span class="comment_text"><?= $child_comment['comment_content'] ?></span>
</div>
And scss sample:
.comment_content {
word-wrap: break-word;
}
.comment_author {
display: inline-block;
vertical-align:top;
}
.comment_text {
display: inline-block;
word-wrap: break-word;
width: 100%;
}
If my expected view has to be:
If user enters string without spaces, string won’t break. And breaks design:
How properly break long words ??
Sunil Gehlot
1,5492 gold badges18 silver badges32 bronze badges
asked Apr 5, 2016 at 6:06
Ramūnas PabrėžaRamūnas Pabrėža
5641 gold badge5 silver badges14 bronze badges
1
white-space: nowrap will prevent word-break from taking effect. Some templates apply white-space: nowrap which necessitates overriding this attribute with white-space: normal.
answered Mar 19, 2019 at 9:08
1
To properly break long-words it requires to combine several CSS properties, I would suggest defining and applying helper class like this:
.break-long-words {
overflow-wrap: break-word;
word-wrap: break-word;
word-break: break-all;
word-break: break-word;
hyphens: auto;
}
Properties explained:
- overflow-wrap and word-wrap are aliases for same thing but some browsers support one and not the other so we need them both. They
are offical «correct» way to break words but they don’t have any effect on elements with dynamic width so we need more… - word-break is originally intended for requiring a particular behaviour with CJK (Chinese, Japanese, and Korean) text but works similar to
word-wrap but in WebKit break-all value breaks everything and everywhere. For that reason we must use non-standard and poorly
documented WebKit-only break-word value. - and optionally, if it makes sense for break words to have hypens (ie. for URLs it probably doesn’t) we can use hypens in browsers that
support them (at the moment Firefox, Safari, Edge and IE 10+). Also note that in Firefox hypens don’t work if you have word-brake
property so unless you have fixed-width container you must choose between hypens on FF or legacy support.
Note that I omitted vendor prefixes but if you don’t use something like Autoprefixer than this is full verison:
.break-long-words {
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
answered Apr 11, 2016 at 17:45
Teo DragovicTeo Dragovic
3,41821 silver badges34 bronze badges
4
Use the word-break style to define where in the word to break to the next line. By default, it uses spaces or hyphens but you can set it to break-all to allow breaking on any letter:
.comment_text {
display: inline-block;
word-wrap: break-word;
word-break: break-all;
width: 100%;
}
answered Apr 5, 2016 at 6:11
SteveSteve
9,28510 gold badges49 silver badges80 bronze badges
3
I thing it will be helpful. You have to specify width, particular in your case.
.comment_content{
width:500px;
border:1px solid #ccc;
}
.comment_author{
width: 100px;
float: left;
}
.comment_text{
width: 400px;
word-wrap: break-word;
display:inline-block;
}<div class="comment_content">
<span class="comment_author">Hello</span>
<span class="comment_text">qeqweqweqweqeeqeqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqweqeqweqweqweqweqweqweqwewqeqweqweqweqweqweqweqweqweqweqeqeqweqweqweqweqweqweqweqweqweqeqewqweqeq</span>
</div>Here is a working examples to achieve what you want: examples
answered Jun 19, 2017 at 20:47
MirodilMirodil
2,2692 gold badges29 silver badges38 bronze badges
You can use
word-break: break-all;
See fiddle here
fiddle
answered Apr 5, 2016 at 6:13
pradeep1991singhpradeep1991singh
8,0254 gold badges21 silver badges31 bronze badges
1
Please use word-break: break-all; in .comment_content class.
answered Apr 5, 2016 at 6:14
Sunil GehlotSunil Gehlot
1,5492 gold badges18 silver badges32 bronze badges
Веб-пространство построено на контенте, а контент состоит из слов, и возможно из очень длинных. Всем «участникам» всемирной паутины рано или поздно приходится иметь дело с длинными словами:
Пример
Каждый день в сети я встречаю практически все виды дефектов отображения, связанных с длинными словами – «сломанные» макеты, обрезку слов и ситуацию, которая приведена на изображении выше.
- Переносы
- word-break
- Overflow-wrap
- Эллипсис
- Заключение
- Окончательное решение
Первое решение для длинных слов — это применение переносов.
Пример
.hyphens {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Поддержка браузерами: CSS-переносы поддерживаются во всех популярных браузерах, за исключением браузеров, реализованных на основе движка Blink (Chrome, Opera, Android). Здесь описаны все распространенные ошибки в Chrome. Я также протестировал Safari 5.1 под Windows, в котором переносы поддерживаются, но для моих тестовых слов все они добавлялись не в тех местах, в которых нужно.
Кроме этого, переносы во многом зависят от правил языка. Вам нужно определить атрибут lang в родительском элементе. Также нужно помнить, что другие языки, кроме английского, поддерживаются в браузерах на весьма низком уровне.
Вы также можете использовать библиотеку JavaScript, такую как Hyphenator.js, которая работает со многими языками и многими браузерами. Недостатком этого решения является то, что вам нужно будет загружать много дополнительных скриптов JavaScript, что может существенно снизить производительность.
Так как не все браузеры полностью поддерживают перенос слов, давайте попробуем это свойство CSS, которое указывает, следует ли разрывать строки внутри слов:
Пример
.word-break {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
}
Поддержка браузерами: Свойство CSS word-break поддерживается во всех браузерах, за исключением Opera Mini и старых браузеров Opera на основе Presto.
Еще одно возможное решение данной проблемы — использование word-wrap (overflow-wrap). Еще одно свойство, которое указывает, может ли браузер разбивать строки внутри слов:
Пример
.word-wrap {
word-wrap: break-word;
overflow-wrap: break-word;
}
Поддержка браузерами: Свойство CSS word-wrap поддерживается во всех браузерах. В некоторых из них для нормальной работы требуется указывать унаследованное имя word-wrap (а не overflow-wrap).
Еще один вариант для решения проблемы длинных слов — это усечение:
Пример
.ellipsis {
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Поддержка браузерами: Text-overflow поддерживается во всех основных браузерах.
На первый взгляд кажется, что этот метод неплохо справляется с нашей проблемой, но он имеет ряд недостатков. Прежде всего, он будет обрезать любой текст, занимающий более одной строки, даже если вы использовали короткие слова, и они прекрасно разместились бы в нескольких строках. Кроме этого слова могут обрезаться так, что исходное слово будет приобретать другое значение.
Пожалуйста, не используйте text-overflow: ellipsis, потому что сокращать слова — это не работа CSS. Только, если вам действительно необходимо это сделать на стороне сервера, и только после полного сокращения слов.
Я проверил все приведенные выше примеры и их сочетания в следующих браузерах: IE7, IE8, IE9, IE10, IE11, Edge, Firefox 39 (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac) , Safari 8 (Mac), Safari 5.1 (Windows), Android-5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), IOS 8.3 (iPhone 6), IOS 7 (iPhone 5S), IOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), Opera Mobile (Android 5) и Windows Phone 8.1 (Lumia 930), используя реальные устройства и BrowserStack. По этой ссылке вы найдете список всех 26-браузеров, по этой ссылке — результаты их тестирования.
В интернете можно найти и такое решение:
.hyphenate {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Хотя это прекрасно работает в большинстве случаев, я выяснил, что в Firefox перенос не будет работать (хотя он и поддерживается) в сочетании с word-break. Как и word-break, это свойство не поддерживается, и не будет работать в Opera Mini.
В то же время overflow-wrap прекрасно поддерживается браузерами. Я протестировал следующее решение, используя overflow-wrap и перенос.
.hyphenate {
overflow-wrap: break-word
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Этот код выводит переносы во всех браузерах, в которых они поддерживаются, и разрывы строк во всех остальных. Хотя я и протестировал это решение в 26 различных браузерах, но до сих пор не уверен, что оно будет работать в 100% случаев — если вы найдете какое-нибудь исключение, пожалуйста, дайте знать об этом в комментариях к статье.
Перевод статьи Word Wrapping Woes с сайта jonibologna.com, опубликовано на css-live.ru с разрешения автора — Джони Трайтел.
Почему-то мне как-то особенно «везет» на странные, неожиданные фокусы с переносом текста.
Я написала электронную книгу, и решать, как переносить строки кода в блоках — это был кошмар! Порой блок текста из-за переноса выбивался по высоте из контейнера. А одни слишком длинные ссылки чего стоили!
Вставлять дефис в месте переноса или нет? Здесь переносим, там не переносим. Тут вставляем дефис, там нет. Одно свойство ни в какую не хочет работать без другого. И почему этот горизонтальный скроллинг упорно не хочет пропадать?
/me бьется об стол
Бывает множество ситуаций, с которыми здесь можно столкнуться, требующие слегка разного подхода к оформлению стилями, так что в этой статье мы рассмотрим типичные свойства, используемые для решения таких проблем, а также пару сценариев из реальной жизни, в которых, по-моему, особенно ярко проявляются проблемы с переносом/переполнением текста.
Свойства
В конце концов при решении проблем с переносом текста остается некий типичный «список подозреваемых». Одни довольно очевидные и логичные, а другие — нет. Одни делают свое дело сами по себе, а другие не очень.
Итак, давайте взглянем.
word-wrap/overflow-wrap
Свойство word-wrap принимает в виде значений два ключевых слова: normal (по умолчанию) и break-word. Это в дополнение к трём глобальным значениям inherit, initial и unset.
По умолчанию слишком длинное слово не разрывается. Браузер не влияет на такое слово, что выглядит замечательно, пока мы не сталкиваемся с мобильными. Хотя размер контейнера может подстраиваться под слово, оно в итоге вывалится из его границ и приведёт к страшной горизонтальной прокрутке на всей странице.
В первом примере этого демо можно наглядно увидеть поведение по умолчанию:
Второй пример на этом демо включает объявление overflow-wrap: break-word;, приказывающее браузеру разбить слово перед возможным переполнением своего контейнера.
Важно заметить: в текущем черновике спецификации CSS3 Text word-wrap было заменено на overflow-wrap, но значения остались прежними. И взгляните на текущую поддержку браузерами этого изменения.
word-break
Насколько я поняла, свойство word-break нужно только для того, чтобы как-то по-особому форматировать текст на китайском, японском и корейском языках.
Я применяла word-break для разбивки длинных слов, но правильным свойством (если вы не работаете с дальневосточным текстом) будет более общее вышеупомянутое overflow-wrap.
hyphens
Свойство hyphens рассказывает браузеру, как расставлять дефис при переносе, и допускает следующие значения: none, manual и auto, которые в настоящий момент плохо поддерживаются браузерами, поэтому вам, видимо, придётся запустить FireFox.
Значение none гарантирует, что в слова никогда не будет подставляться символ переноса.
При значении manual дефис выставляется в месте переноса только при наличии указывающего на это символа. Указать это можно, вставив символ либо жёсткого, либо мягкого переноса в нужное место в разметке.
Жёсткий перенос (-) прикажет слову разорваться в определённом месте при необходимости, но всё в любом случае будет отображаться на экране.
Мягкий перенос (­) делает тоже самое, но фактически не отображает дефис на экране, что, как правило, предпочтительнее.
При значении auto слова можно разбивать либо в явно указанных местах, либо автоматически, в соответствии с правилами расстановки переносов для конкретного языка, указанными в специальных файлах (если они предусмотрены в браузере). Расстановка переносов специфична для языка, и для документа нужно определять атрибут lang.
white-space
У каждого из нас есть любимые CSS-свойства, на которые можно положиться, словно на запасной выход с надписью «При аварии разбить стекло молотком», чтобы выбраться из запутанной ситуации; см. также overflow: hidden и display: none. Для меня таким свойством является white-space.
Это свойство указывает правила обработки пробельных символов (пробелы, табы, переводы строки) в элементе. Что порой может вдруг оказаться невероятно полезным, например, при отладке, или чтобы лучше контролировать содержимое ячеек таблицы.
У этого свойства бывает пять значений: normal (по умолчанию), nowrap, pre, pre-wrap и pre-line.
Взглянуть на эти свойства в действии можно в примере ниже: учитывайте добавочные пробельные символы в разметке.
По умолчанию пробельные символы схлопываются в один пробел и строки разбиваются, чтобы уместиться в контейнер; как видно в первом демо-примере, в тексте есть лишние пробелы, но они не отображаются.
nowrap (пример 2) также игнорирует дополнительные пробелы, но зато не разбивает строку текста на границах контейнера.
pre учитывает все пробельные символы в разметке, и не разбивает строки (как видно выше в примере 3).
pre-wrap (пример 4) учитывает добавочные пробелы, но заставляет строку разбиваться.
pre-line (последний пятый пример) схлопывает пробельные символы (кроме перевода строки) и принуждает «цепочку» текста умещаться в контейнер.
На CSS—Tricks есть удобная табличка, которая поможет всё это резюмировать.
Строки кода в блоке
Строки кода в теге pre по умолчанию не переносятся. Это может вызвать неприятности в статьях блога и технических электронных книгах на мобильном, например.
По моему опыту, обычно решение зависит от того, на каком языке этот код, и вообще от задачи, но эти проблемы можно обойти при помощи принудительных переносов (без дефиса!) или горизонтального скроллинга. Методом проб и ошибок можно понять, какое точное сочетание свойств нужно тому или иному браузеру. Убедитесь, что значение white-space случайно не переопределилось на одно из тех, при которых пробелы схлопываются, потому что это может оказаться значимым для синтаксиса кода.
Также я нарвалась на проблемы с адаптивностью при оформлении кода для github (gist), который особенно коварен из-за того, что это table. В таких случаях я понимаю, что мне придётся применить особенное оформление для переопределения контейнера таблицы.
Многоточие со смыслом
Как по мне, CSS-объявление text-overflow: ellipsis; — какая-то шляпа. Оно очень капризное и работает только при сочетании с группой других свойств. К тому же оно применяется только к единственной строке текста, что делает его не особо полезным.
С jQuery-плагином dotdotdot можно расставить многоточие в нескольких строках текста и даже добавить в конце ссылку для продолжения чтения.
Вот быстрый примерчик:
Перенос только в строго определенном месте
Порой необходимо, чтобы слова разрывались только в строго определённых местах, где в этом есть смысл, что добавляет ещё один уровень сложности; как же сообщить эти точки разрыва браузеру?
Сделать это можно с помощью мягкого или жёсткого переносов, которые, как обсуждалось ранее, размещаются в определённом месте разметки.
Не сомневайтесь, что если мягкий дефис поддерживается в браузере, то при необходимости строка будет разрываться в тех местах, где установлен ­.
Эй, чем ты занимался на вы­ходных? Я рисовал по керамике, это выглядело натурально.
Слишком длинные ссылки
Я постоянно сталкивалась с проблемой слишком длинных ссылок, снова, при подготовке электронной книги (да, при публикации электронной книги это буквально худшее) с множеством целых ссылок в сносках.
По умолчанию такие ссылки не разрываются и вызывают всяческие неприятности на небольших экранах. При необходимости URL’ы должны разрываться без дефиса, поскольку ссылка в таком случае будет нерабочей. Также здесь нужно быть осторожным, поскольку, если вы такое допустите, то разорвутся не только URL’ы, но и все слова.
overflow-wrap: break-word; на ссылке гарантирует, что URL разорвётся в границах контейнера и переполнения не будет, хотя добиться кроссбраузерности тут не так просто, как можно было бы подумать.
Заключение (Ха!)
Бывает непросто выстроить точно необходимое сочетание этих свойств, чтобы справиться с внезапно возникшей исключительной ситуацией, но более глубокое знание возможных вариантов и умение быстро распознавать типичные примеры определенно помогут обойтись без лишнего гадания.
P.S. Это тоже может быть интересно:
There are times when a really long string of text can overflow the container of a layout.
For example:
Here’s a big snippet with all the CSS players involved:
.dont-break-out {
/* These are technically the same, but use both */
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
/* This is the dangerous one in WebKit, as it breaks things wherever */
word-break: break-all;
/* Instead use this non-standard one: */
word-break: break-word;
/* Adds a hyphen where the word breaks, if supported (No Blink) */
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}That would fix the issue for us:
Here’s the scoop:
overflow-wrap: break-word;makes sure the long string will wrap and not bust out of the container. You might as well useword-wrapas well because as the spec says, they are literally just alternate names for each other. Some browsers support one and not the other. Firefox (tested v43) only supportsword-wrap. Blink (tested Chrome v45) will take either one.- With
overflow-wrapin use all by itself, words will break kinda anywhere they need to. If there is an “acceptable break” character (like a literal dash, for instance), it will break there, otherwise it just does what it needs to do. - You might as well use
hyphensas well, because then it will try to tastefully add a hyphen where it breaks if the browser supports it (Blink doesn’t at time of writing, Firefox does). word-break: break-all;is to tell the browser that it’s OK to break the word wherever it needs to. Even though it kinda does that anyway so I’m not sure in what cases it’s 100% necessary.
If you want be more manual with hyphens, you can suggest them in your markup. See more on the MDN page.
Browser support
For word-break:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 44 | 15 | 5.5 | 12 | 9 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 111 | 9.0-9.2 |
For hypens:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 88 | 6* | 10* | 12* | 5.1* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 111 | 4.2-4.3* |
For overflow-wrap:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 23 | 49 | 11 | 18 | 6.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 4.4 | 7.0-7.1 |
For text-overflow:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 7 | 6 | 12 | 3.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 2.1 | 3.2 |
Preventing Overflow with Ellipsis
Another approach to consider is truncating the text altogether and adding ellipses where the string of text hits the container:
.ellipses {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}This nice thing about using text-overflow is that it is supported universally.
Examples
See the Pen Hyphenate Long Words by CSS-Tricks (@css-tricks) on CodePen.
See the Pen Ellipses by CSS-Tricks (@css-tricks) on CodePen.
See the Pen Figuring Out Line Wrapping by Chris Coyier (@chriscoyier) on CodePen.
More Resources
- Michael Scharnagl: Dealing with long words in CSS
- Kenneth Auchenberg: Word wrapping/hyphenation using CSS
- MDN: word-wrap, word-break, hyphens
- Spec: CSS Text Level 3
For the SCSS-inclined
These tend to be the kind of things you sprinkle into code where needed, so they make for nice @mixins:
@mixin word-wrap() {
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}@mixin ellipsis() {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}- Перенос текста CSS (свойство white-space)
- Обрезка блока, картинок и текста CSS
- Как выровнять текст по ширине на CSS
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел
и неразрывный дефис‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис»­проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то<wbr>илипереносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap ▼ break-word
word-wrap ▼ break-word
word-break ▼ keep-all break-all
line-break ▼ loose normal strict
hyphens ▼ none auto
уже переосвидетельствовался наш тысячадевятьсотдевяностодевятикилограммовый корчеватель‐бульдозер‐погрузчик
<style>
.div {
overflow-wrap: normal;break-word;
word-wrap: normalbreak-word;
word-break: normal;keep-all;break-all;
line-break: autoloosenormalstrict;
-webkit-hyphens: none; -webkit-hyphens: auto; -ms-hyphens: none;-ms-hyphens: auto; hyphens: manualnoneauto;
width: 50%;
white-space: nowrap;}
</style>
<div class="div" lang="ru"lang="ru">уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти­килограммовый корчеватель‐бульдозер‐погрузчик</div>
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all;.
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none;.
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all;, которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto;, последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang="ru".
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
<div class="hyphens" lang="ru">Тетрагидропиранилциклопентилтетрагидропиридо<span class="nohyphens">пиридино</span>вые</div>
<style>
.hyphens {
-webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */
text-align: justify;
}
.nohyphens {
white-space: nowrap;
}
</style>
От автора: в наши дни очень важно сделать сайт адаптивным, чтобы он правильно отображался на всех устройствах. К сожалению, несмотря на все усилия, вы все равно можете получить неработающие макеты. Иногда макеты нарушаются из-за того, что некоторые слова слишком длинные, чтобы уместиться в контейнере.
Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, который вы не можете контролировать. Типичный пример — раздел комментариев в блоге. Следовательно, вам необходимо применить соответствующий стиль, чтобы содержимое не переполняло свой контейнер.
Вы можете использовать свойства CSS word-wrap, overflow-wrap или word-break для обертывания или переноса слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по свойствам CSS word-wrap, overflow-wrap и word-break, а также о том, как вы можете использовать их, чтобы не допустить, чтобы переполнение содержимого разрушало ваш красиво оформленный макет.
Прежде чем мы начнем, давайте разберемся, как браузеры переносят контент в следующую секцию.
Как происходит перенос контента в браузерах?
Браузеры выполняют перенос содержимого в разрешенные брейкпоинты, называемый «мягкой оберткой». Браузер будет обертывать контент с использованием мягкой обертки, если таковая возможна, чтобы минимизировать переполнение контента.
В английской и большинстве подобных ей системах письма возможности мягкой обертки по умолчанию появляются на границах слов при отсутствии переносов. Поскольку слова ограничены пробелами и знаками препинания, именно здесь используются мягкие обертки.
Хотя в английских текстах для символов пробела используются мягкие обертки, для неанглийских систем письма ситуация может быть иной. Некоторые языки не используют пробелов для разделения слов. Следовательно, упаковка содержимого зависит от языка или системы письма. Значение атрибута lang, которое вы указываете в элементе html, в основном используется для определения того, какая языковая система используется. В этой статье основное внимание будет уделено системе письма на английском языке.
Переноса по умолчанию при использовании мягкой обертки может быть недостаточно, если вы имеете дело с длинным непрерывным текстом, например URL-адресами или пользовательским контентом, который у вас недостаточно или совсем не контролируется.
Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте посмотрим на различия между мягким переносом и принудительным переносом строки в разделе ниже.
В чем разница между мягким и принудительным переносом строки?
Любой перенос текста, который происходит при использовании мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при использовании мягкого обертывания, необходимо убедиться, что обертывание включено. Например, установка значения nowrap для свойства white-space отключит перенос.
С другой стороны, принудительные разрывы строк возникают из-за явного управления разрывом строк или указания конца или начала блоков текста.
CSS свойства word-wrap и overflow-wrap
Название word-wrap — это устаревшее имя свойства overflow-wrap. Word-wrap изначально было расширением Microsoft. Оно не было частью стандарта CSS, хотя большинство браузеров реализовали его под названием word-wrap. Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как устаревший псевдоним для свойства overflow-wrap.
В последних версиях популярных веб-браузеров реализовано свойство overflow-wrap. В проекте спецификации CSS3 указано следующее определение overflow-wrap: Это свойство указывает, может ли браузер разбивать строку на недопустимые точки переноса, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна, чтобы поместиться в границах контейнера.
Если у вас есть свойство white-space для элемента, вам необходимо установить для него значение allow, чтобы разрешить эффект переноса для overflow-wrap. Ниже приведены значения свойства overflow-wrap. Вы также можете использовать глобальные значения inherit, initial, revert и unset для overflow-wrap, но здесь мы не будем их рассматривать.
|
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word; |
Ниже мы рассмотрим значения свойства CSS overflow-wrap, чтобы понять его поведение.
Normal
Применение значения normal заставит браузер использовать поведение разрыва строки по умолчанию в системе. Поэтому для английского языка и других подобных системах письма разрывы строк будут происходить через пробелы и дефисы:
|
.my-element{ overflow-wrap: normal; } |
На изображении ниже в тексте есть слово, длина которого превышает длину контейнера. Поскольку нет возможности мягкого переноса, а значение свойства overflow-wrap равно normal, слово переполняет свой контейнер. Это является поведением системы при переносе строк по умолчанию.
Anywhere
Использование значения в аnywhere приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Аnywhere не будет добавлять символ дефиса, даже если вы примените свойство hyphens к этому элементу.
Браузер разорвет слово только в том случае, если отображение слова приведет к переполнению. Если слово вызывает переполнение, оно будет разорвано в точке, где это переполнение произошло.
Когда вы используете аnywhere, браузер будет учитывать возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content:
|
.my-element{ overflow-wrap: anywhere; } |
В отличие от предыдущего примера, где мы использовали overflow-wrap: normal, на изображении ниже мы используем overflow-wrap :where. Слово-переполнение, которое невозможно разбить, разбивается на фрагменты текста с помощью overflow-wrap: anywhere, чтобы оно поместилось в своем контейнере.
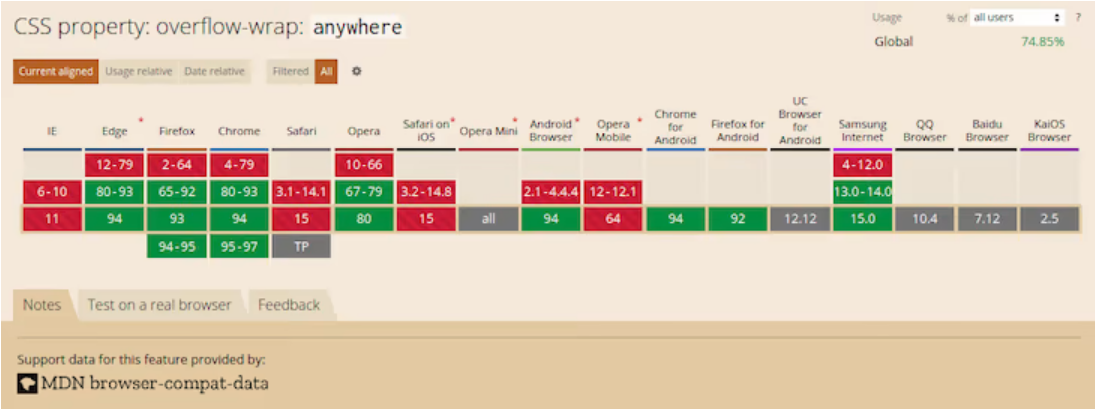
Значение anywhere не поддерживается некоторыми браузерами. На изображении ниже показана поддержка браузерами по данным caniuse.com. Поэтому не рекомендуется использовать overflow-wrap: anywhere, если вы хотите иметь более высокую поддержку браузера.
Break-word
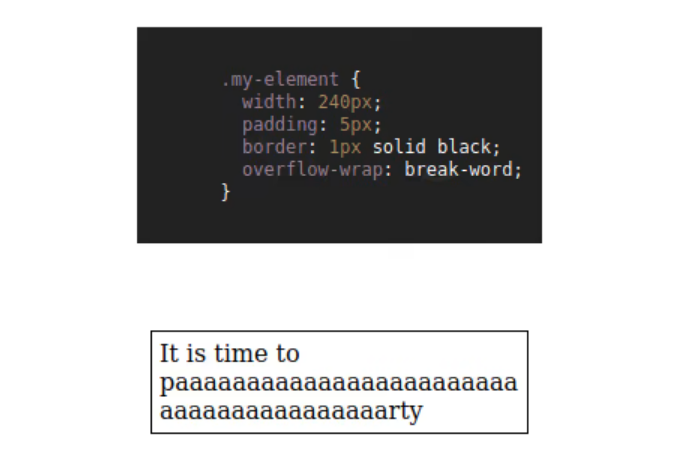
Значение break-word похоже на любое другое с точки зрения функциональности. Если браузер может перенести слово без переполнения, то он это сделает. Однако, если слово все еще переполняет контейнер, даже когда оно находится в новой строке, браузер разделит его в точке, где снова произошло бы переполнение:
|
.my-element{ overflow-wrap: break-word; } |
На изображении ниже показано, как браузер прерывает переполненный текст в предыдущем разделе, когда вы применяете overflow-wrap: break-word. Вы заметите, что изображение ниже выглядит так же, как изображение в последнем примере. Разница между overflow-wrap: anywhere и overflow-wrap: break-word заключается в вычислении внутренних размеров min-content.
Разница между anywhere и break-word очевидна при вычислении внутренних размеров min-content. С break-word браузер не учитывает возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content, но он учитывает возможности мягкого переноса при использовании anywhere.
Значение break-word имеет достойный охват среди последних версий десктопных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать унаследованный word-wrap: break-word вместо более нового overflow-wrap: break-word.
На изображении ниже показана поддержка браузеров overflow-wrap: break-word согласно caniuse.com. Вы заметите, что последние версии десктопных браузеров имеют поддержку, в то время как поддержка некоторых мобильных браузеров неизвестна.
Свойство Word-break
Word-break — еще одно свойство CSS, которое вы можете использовать для указания возможности мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово в том месте, где могло произойти переполнение, и перенести его на следующую строку.
Ниже приводится то, что говорится о свойстве CSS word-break в спецификации CSS3:
Это свойство определяет возможности мягкого переноса между буквами, то есть там, где это «нормально» и допустимо для разрывов строк текста. Word-break контролирует, какие типы букв браузер может объединять в неразрывные «слова», заставляя символы CJK вести себя как текст, не относящийся к CJK, или наоборот.
Ниже приведены возможные значения CSS-свойства word-break. Как и для overflow-wrap, вы также можете использовать глобальные значения inherit, initial, revert и unset, но мы не будем рассматривать их здесь:
|
word-break: normal; word-break: break-all; word-break: keep-all; |
Break-word также является значением для CSS-свойства word-break, хотя оно устарело. Однако, браузеры по-прежнему поддерживают его. Указание этого свойства имеет тот же эффект, что и word-break: normal и overflow-wrap :where.
Теперь, когда мы знакомы с CSS-свойством break-word и соответствующими ему значениями, давайте подробно рассмотрим их.
Normal
Установка для свойства word-break значение normal будет применять правила разбиения по словам по умолчанию:
|
.my-element{ word-break: normal; } |
На изображении ниже показано, что происходит, когда вы применяете стиль word-break: normal к блоку текста, который содержит слово длиннее, чем его контейнер. Вы видите, что в браузере действуют обычные правила разбиения на слова.
Break-all
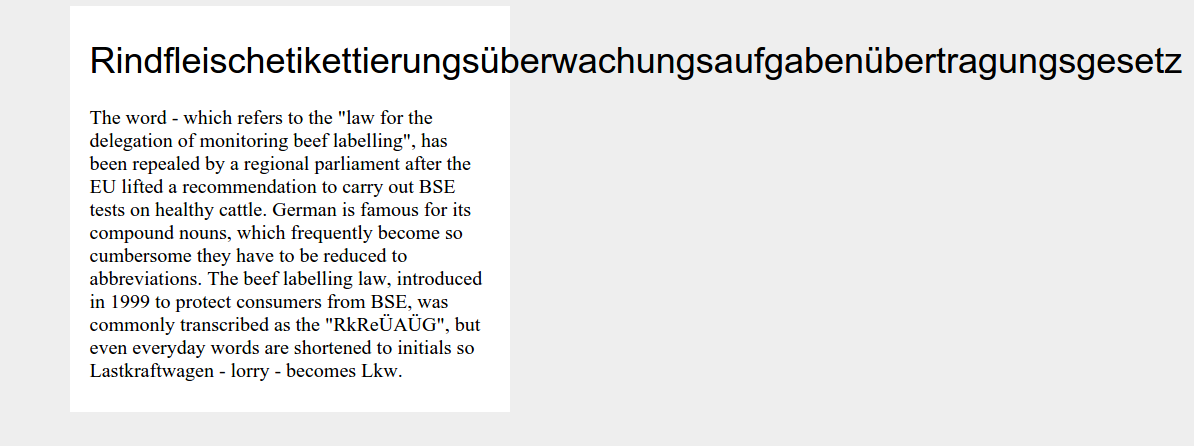
Значение break-all вставит разрыв строки именно в том месте, где текст переполнился бы для некитайских, неяпонских и некорейских систем письма. Слово не будет помещено в отдельную строку, даже если это предотвратит необходимость вставки разрыва строки:
|
.my-element{ word-break: break-all; } |
На изображении ниже я применил стиль word-break:break-all к элементу p шириной 240 пикселей, содержащему переполненный текст. Браузер вставил разрыв строки в точке, где могло произойти переполнение, и перенес оставшийся текст в следующую строку.
Использование break-all приведет к разрыву слова между двумя символами именно в том месте, где произойдет переполнение в английском и других родственных языковых системах. Однако это не применимо к текстам на китайском, японском и корейском языках (CJK).
Он не применяет то же поведение к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения брейкпоинтов. Создание разрыва строки между двумя символами произвольно во избежание переполнения может значительно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
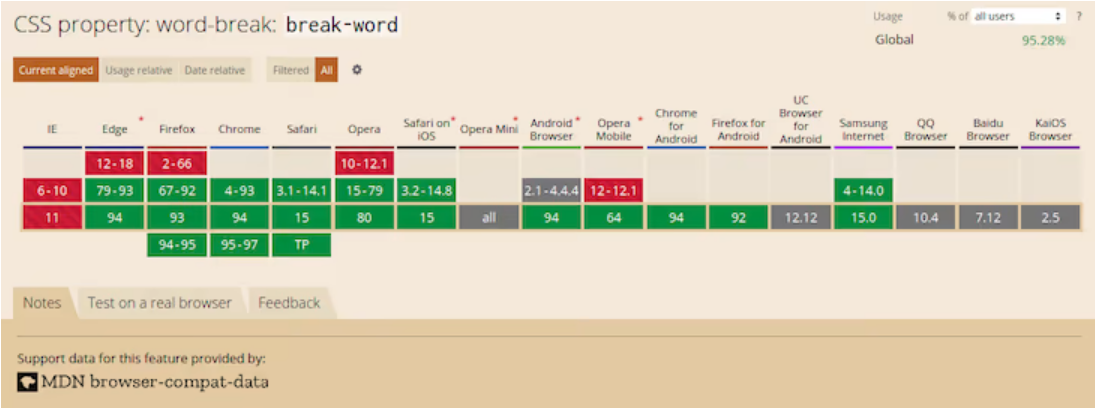
На изображении ниже показана поддержка браузером word-break: break-word согласно caniuse.com. Хотя последние версии современных веб-браузеров поддерживают это значение, поддержка среди некоторых мобильных браузеров неизвестна.
Keep-all
Если вы используете значение keep-all, браузер не будет применять разрывы слов к текстам CJK, даже если происходит переполнение содержимого. Эффект от применения значения keep-all такой же, как и у normal для систем письма, отличных от CJK:
|
.my-element{ word-break: keep-all; } |
На изображении ниже применение word-break: keep-all имеет тот же эффект, что и word-break: normal, потому что я использую систему письма, отличную от CJK (английский язык).
На изображении ниже показана поддержка браузером word-break: keep-all согласно caniuse.com. Это значение поддерживается в большинстве популярных десктопных браузеров. К сожалению, это не относится к мобильным браузерам.
Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break, в чем разница между ними?
В чем разница между overflow-wrap и разр word-break?
Вы можете использовать CSS свойства overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в способах обработки этих двух свойств.
Использование overflow-wrap приведет к переносу всего переполненного слова в новую строку, если оно может поместиться в одну строку, не переполняя свой контейнер. Браузер разорвет слово только в том случае, если он не сможет разместить слово в новой строке без переполнения. В большинстве случаев свойство overflow-wrap или его устаревшее название word-wrap может быть достаточным для управления переполнением содержимого.
Свойство overflow-wrap относительно новое, поэтому его поддержка браузером ограничена. Вместо этого вы можете использовать устаревшее название word-wrap, если вам нужна более высокая поддержка браузером.
С другой стороны, word-break безжалостно разорвет слово, которое выходит за границы, между двумя символами, даже если размещение его в новой строке устранит необходимость в разрыве слова. Кроме того, некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения по словам, которые браузер принимает во внимание при создании разрывов строк с помощью word-break.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом схожи. Вы можете использовать оба из них для управления разрывом строки.
Название overflow-wrap является псевдонимом устаревшего свойства word-wrap. Следовательно, вы можете использовать их как взаимозаменяемые. Однако стоит отметить, что поддержка браузером нового свойства overflow-wrap по-прежнему невысока. Вам лучше использовать word-wrap вместо overflow-wrap, если вы хотите почти универсальную поддержку браузера. Согласно проекту спецификации CSS3, браузеры должны продолжать поддерживать word-wrap.
Если вы хотите управлять переполнением содержимого, вам достаточно использовать overflow-wrap или его устаревшее название word-wrap.
Вы также можете использовать word-break, чтобы разбить слово между двумя символами, если слово выходит за пределы своего контейнера. Как и при overflow-wrap, при использовании word-break нужно действовать осторожно из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с этими двумя свойствами, вы можете решить, где и когда их использовать.
Автор: Joseph Mawa
Источник: blog.logrocket.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен

The property I’m talking about is the CSS word-wrap property (also referred to in the modern spec as overflow-wrap) and, believe it or not, it works in every single browser, including all versions of old IE. In fact, it was even supported as far back as IE5.
What’s the Syntax?
The word-wrap property accepts two values, one of which is the default:
.selector {
word-wrap: normal; /* the default */
}
.selector-2 {
word-wrap: break-word;
}
Pretty simple, and very practical if you understand what it does.
What Does it Do?
Basically, word-wrap forces the text content targeted by the selector to break any long words that might potentially go outside the layout due to space limitations and lack of breaking spaces.
For example, you might have a width of 200px for a particular element, and you might have a link inside that element that contains a really long word that stretches past the element’s width (that is, it’s longer than 200px, with no spaces). If you have the word-wrap property set to the value “break-word”, then the word will naturally break to the next line, without breaking the layout.
Below is an interactive CodePen demo that allows you to toggle the word-wrap:break-word declaration so you can see how the layout looks without it and then with it applied.
See the Pen
Interactive example to demonstrate use of CSS word-wrap by Louis Lazaris (@impressivewebs)
on CodePen.
What’s a Practical Use For It?
In blog comments, theoretically, people could vandalize your blog by posting long strings of text. I’ve seen this happen, and it looks ugly. Sometimes this can happen because of people posting long links that don’t break (although that would seem to be resolved using the white-space property). You can prevent this type of vandalism by applying word-wrap:break-word property to the comments section of your blog.
So basically, it’s useful for post-moderated user-generated content that could potentially cause layout problems if someone includes a long string of unbroken text.
Go ahead, you have my permission (on this post only!) to post long strings of unbroken, space-less text in the comments. You’ll notice that the text will still appear, except it will not break outside of the comment area.
If you’re reading this you’re either curious or you’ve got serious issue trying to handle long words in a table cell. As I had. So, here is a full review of my investigations to save you some time.
Following solutions work on both HTML and CSS tables, and are supported by modern browsers and IE8+.
- [#] Breaking words with word-wrap and max-width
- [#] Breaking words with word-wrap and table-layout
- [#] Breaking words with word-break
- [#] Make breaks more elegant using CSS hyphens
Breaking words with word-wrap and max-width
word-wrap prevents a long word from overflowing its container by breaking the text onto the next line. It works fine when applied on a block element (such as a <div> or a <p>), but has no effect within a table.
To get word-wrap working on a table cell, max-width: 1px is the magic fix you need:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | Loremipsumdolorsitametconsectetur |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitametconsectetur
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakWord {
word-wrap: break-word;
max-width: 1px;
}
Note this max-width trick also works to make an ellipsis within a table.
Should I use word-wrap or overflow-wrap?
word-wrap is the historic and nonstandard property. It has been renamed to overflow-wrap but remains an alias browers must support in future. Many browsers (especially the old ones) don’t support overflow-wrap and require word-wrap as a fallback (which is supported by all).
If you want to please the W3C you should consider associate both in your CSS. If you don’t, using word-wrap alone is just fine.
Breaking words with word-wrap and table-layout
Associate word-wrap and table-layout: fixed works to break long words in a table cell, but this solution has some constraints you should consider carefully.
By using table-layout with fixed value you change the algorithm used to lay out table cells, rows, and columns:
- In Firefox, paddings and borders are not taken into account in the calculation of the column widths. That means columns won’t size exactly the way you defined them.
- In all browsers, if no width has been defined, columns will all get the same size which is maybe not what you want.
| ** Not 75% in Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. | Loremipsumdolorsitamet |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitamet
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
.cell-breakWord {
word-wrap: break-word;
}
Breaking words with word-break
word-break specifies how words should be broken when reaching the end of the line.
Used with the break-all value, browsers will insert line break between any two characters, while word-wrap will only create a break if the word can’t stand on its own line.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. | Lorem ipsum lorem ipsum lorem ipsum |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakAll">
Lorem ipsum lorem ipsum lorem ipsum
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakAll {
word-break: break-all;
}
Make breaks more elegant using CSS hyphens
hyphens property allows text to be hyphenated when words are too long to fit in one line. Hyphenation opportunities depend on the language of your content.
Native support is not that good at the moment. Worst thing is hyphens is not working at all in Windows Chrome (it does work on Android and Mac OS plateforms). Proprietary prefixes and one of the word-wrap fix (max-width or table-layout) as a complement are necessary to make this solution viable.
Since hyphenation rules are language-specific, you also need the lang attribute to be defined on a parent element (mostly on the <html> tag).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | loremipsumdolorsitametconsectetur |
<html lang="en">
<head></head>
<body>
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-hyphens">
loremipsumdolorsitametconsectetur
</td>
</tr>
</table>
</body>
</html>
table {
width: 100%;
border-collapse: collapse;
}
.cell-hyphens {
word-wrap: break-word;
max-width: 1px;
-webkit-hyphens: auto; /* iOS 4.2+ */
-moz-hyphens: auto; /* Firefox 5+ */
-ms-hyphens: auto; /* IE 10+ */
hyphens: auto;
}
The web consists of content, content consists of words and words can be long, very long. Everyone involved with the web will sooner or later have to deal with long words.
Demo
Browsing the web on my mobile device daily I see all kind of “failures” with long words – broken layouts, cropped words and situations like the one in the image above.
Hyphens #
The first solution for long words is using hyphens.
Demo
.hyphens {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}Browser support: CSS Hyphenation is supported in every major browser, except from all blink-based browsers (Chrome, Opera, Android) – Chromium bug. I also tested Safari 5.1 for Windows where hyphens are added but in my test words they were all on the wrong position and made no sense.
Furthermore, hyphens is language-sensitive. You have to define the lang attribute on the parent element and you should be aware that non-english languages are not supported very well across browsers.
You could also use a JavaScript library like Hyphenator.js which works with many languages and in lots of browsers. The downside is that you have to load a lot of extra JavaScript and especially for longer text it will hurt the performance.
word-break #
As browser support for hyphens isn’t really good, let’s try word-break – a CSS property to specify whether to break lines within words.
Demo
.word-break {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
}Browser support: CSS word-break is supported in every browser, except from Opera Mini and old presto-based Opera browsers. I also found some bugs when using word-break in combination with hyphens – more on that later.
Overflow-wrap #
The next solution is using word-wrap (overflow-wrap), another property to specify whether or not the browser may break lines within words.
Demo
.word-wrap {
word-wrap: break-word;
overflow-wrap: break-word;
}Browser support: CSS overflow-wrap is supported in every (at least all I tested and listed on Can I use) browser. Note: Some browsers require the legacy name “word-wrap” (rather than “overflow-wrap”) to work.
Ellipsis #
Another option to handle long words is truncating.
Demo
.ellipsis {
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
}Browser support: Text-overflow is supported in every major browser.
While this technique sounds like a good fit at a first glance it comes with disadvantages. First of all it will truncate every text after one line even if you use short words which would fit perfectly and would break in more lines. Furthermore, words could be truncated in a way that the original word will get another meaning – which may be funny at best or offensive at worst.
Please, don’t use text-overflow: ellipsis at all – truncating is not a job for CSS. If you really need it do it on the server side and only truncate after full words.
Conclusion #
I tested all the examples above and combinations of them in IE7, IE8, IE9, IE10, IE11, Edge, Firefox 39 (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac), Safari 8 (Mac), Safari 5.1 (Windows), Android 5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), iOS 8.3 (iPhone 6), iOS 7 (iPhone 5S), iOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), Opera Mobile (Android 5) and Windows Phone 8.1 (Lumia 930) using real devices and BrowserStack – Here is a list of all 26 browsers and their results.
When searching the web you probably will find the following solution:
.hyphenate {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word; -webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
While this works great in most cases, I found out that in Firefox hyphens won’t work (altough supported) in combination with word-break. Also, as word-break is not supported in Opera Mini it won’t work there.
As browser support for overflow-wrap is fantastic I tested the following, using overflow-wrap and hyphens:
Final solution #
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}This solution will show hyphens for every browser supporting it and will break lines in every other browser – perfect. Altough I have tested this solution in 26 different browsers I am still not sure this will work 100% – if you find any edge case please let me know.
Update 28.09.2015
Some people asked why I didn’t mention HTML soft hyphens. There are two reasons. First of all, this post is about solutions using CSS and not HTML and second and more important is that I think it’s impractical to define possible hyphens in the text itself and almost impossible for editors to do that by hand.
Для разного контента нужны разные правила форматирования: фрагменты кода должны сохранять все переносы строк и табуляцию; текст, написанный случайным посетителем сайта, не должен «порвать» вёрстку и т.п. Форматирование можно контролировать с помощью CSS.
Свойство white-space
CSS свойство white-space описывает то, как будут обрабатываться пробельные символы внутри элемента.
| Новая строка | Пробелы и табуляция | Перенос текста | |
|---|---|---|---|
| normal | схлопывается | схлопываются | есть |
| nowrap | схлопывается | схлопываются | нет |
| pre | остаётся | остаются | нет |
| pre-wrap | остаётся | остаются | есть |
| pre-line | остаётся | схлопываются | есть |
Значения pre-wrap и pre-line
доступны во всех современных версиях браузеров и в IE начиная с версии 8.0.
Подробнее o white-space на w3.org
Свойство word-wrap
Изначально это свойство появилось в линейке браузеров IE и только потом перекочевало в другие браузеры, так и не появившись в спецификации CSS2. В CSS3 аналогичное поведение закреплено за свойством
overflow-wrap, а word-wrap останется в качестве псевдонима.
Это свойство может принимать значения:
- normal
-
Переносы строк будут формироваться только в дозволенных позициях.
- break-word
-
Слово будет разрываться, если в пределах строки нет подходящей позиции для переноса строки.
Это свойство можно использовать для переноса строк в теге <pre> даже в старых версиях IE:
pre {
word-wrap: break-word; /* IE 5.5-7 */
white-space: pre-wrap; /* current browsers */
}
Подробнее o word-wrap (overflow-wrap) на w3.org
Свойство word-break
Когда нужно применить «грубую силу» и переносить любую строку в любом месте (я даже не представляю себе где это может потребоваться), то в дело вступает word-break.
.text_user-generated_yes {
word-break: break-all;
}
Это свойство имеет больший приоритет, чем
word-wrap (overflow-wrap) и будет разрывать слова даже там, где это особо и не требуется.
В браузерах на Webkit это свойство имеет ещё одно нестандартное значение – break-word, которое по своему действию аналогично word-wrap
.
Подробнее o word-break на w3.org
Свойство hyphens
С нетерпением ждём, когда браузеры начнут делать автоматическую расстановку переносов в словах.
.text {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Основным препятствием на пути внедрения этой технологии стоит то, что браузеру требуется описание правил переноса слов для различных языков. На сегодняшний день только Safari и Firefox могут похвастаться этим.
Подробнее o hyphens на w3.org