Let’s talk about the various ways we can control how text wraps (or doesn’t wrap) on a web page. CSS gives us a lot of tools to make sure our text flows the way we want it to, but we’ll also cover some tricks using HTML and special characters.
Protecting Layout
Normally, text flows to the next line at “soft wrap opportunities”, which is a fancy name for spots you’d expect text to break naturally, like between words or after a hyphen. But sometimes you may find yourself with long spans of text that don’t have soft wrap opportunities, such as really long words or URLs. This can cause all sorts of layout issues. For example, the text may overflow its container, or it might force the container to become too wide and push things out of place.
It’s good defensive coding to anticipate issues from text not breaking. Fortunately, CSS gives us some tools for this.
Getting Overflowing Text to Wrap
Putting overflow-wrap: break-word on an element will allow text to break mid-word if needed. It’ll first try to keep a word unbroken by moving it to the next line, but will then break the word if there’s still not enough room.
See the Pen overflow-wrap: break-word by Will Boyd (@lonekorean) on CodePen.
There’s also overflow-wrap: anywhere, which breaks words in the same manner. The difference is in how it affects the min-content size calculation of the element it’s on. It’s pretty easy to see when width is set to min-content.
.top {
width: min-content;
overflow-wrap: break-word;
}.bottom {
width: min-content;
overflow-wrap: anywhere;
}
See the Pen overflow-wrap + min-content by Will Boyd (@lonekorean) on CodePen.
The top element with overflow-wrap: break-word calculates min-content as if no words are broken, so its width becomes the width of the longest word. The bottom element with overflow-wrap: anywhere calculates min-content with all the breaks it can create. Since a break can happen, well, anywhere, min-content ends up being the width of a single character.
Remember, this behavior only comes into play when min-content is involved. If we had set width to some rigid value, we’d see the same word-breaking result for both.
Breaking Words without Mercy
Another option for breaking words is word-break: break-all. This one won’t even try to keep words whole — it’ll just break them immediately. Take a look.
See the Pen word-break: break-all by Will Boyd (@lonekorean) on CodePen.
Notice how the long word isn’t moved to the next line, like it would have been when using overflow. Also notice how “words” is broken, even though it would have fit just fine on the next line.
word-break: break-all has no problem breaking words, but it’s still cautious around punctuation. For example, it’ll avoid starting a line with the period from the end of a sentence. If you want truly merciless breaking, even with punctuation, use line-break: anywhere.
See the Pen word-break: break-all vs line-break: anywhere by Will Boyd (@lonekorean) on CodePen.
See how word-break: break-all moves the “k” down to avoid starting the second line with “.”? Meanwhile, line-break: anywhere doesn’t care.
Excessive Punctuation
Let’s see how the CSS properties we’ve covered so far handle excessively long spans of punctuation.
See the Pen Excessive Punctuation by Will Boyd (@lonekorean) on CodePen.
overflow-wrap: break-word and line-break: anywhere are able to keep things contained, but then there’s word-break: break-all being weird with punctuation again — this time resulting in overflowing text.
It’s something to keep in mind. If you absolutely do not want text to overflow, be aware that word-break: break-all won’t stop runaway punctuation.
Specifying Where Words Can Break
For more control, you can manually insert word break opportunities into your text with <wbr>. You can also use a “zero-width space”, provided by the ​ HTML entity (yes, it must be capitalized just as you see it!).
Let’s see these in action by wrapping a long URL that normally wouldn’t wrap, but only between segments.
<!-- normal -->
<p>https://subdomain.somewhere.co.uk</p> <!-- <wbr> -->
<p>https://subdomain<wbr>.somewhere<wbr>.co<wbr>.uk</p>
<!-- ​ -->
<p>https://subdomain​.somewhere​.co​.uk</p>
See the Pen Manual Word Break Opportunities by Will Boyd (@lonekorean) on CodePen.
Automatic Hyphenation
You can tell the browser to break and hyphenate words where appropriate by using hyphens: auto. Hyphenation rules are determined by language, so you’ll need to tell the browser what language to use. This is done by specifying the lang attribute in HTML, possibly on the relevant element directly, or on <html>.
<p lang="en">This is just a bit of arbitrary text to show hyphenation in action.</p> p {
-webkit-hyphens: auto; /* for Safari */
hyphens: auto;
}See the Pen hyphens: auto by Will Boyd (@lonekorean) on CodePen.
Manual Hyphenation
You can also take matters into your own hands and insert a “soft hyphen” manually with the ­ HTML entity. It won’t be visible unless the browser decides to wrap there, in which case a hyphen will appear. Notice in the following demo how we’re using ­ twice, but we only see it once where the text wraps.
<p lang="en">Magic? Abraca­dabra? Abraca­dabra!</p>See the Pen Soft Hyphen by Will Boyd (@lonekorean) on CodePen.
hyphens must be set to either auto or manual for ­ to display properly. Conveniently, the default is hyphens: manual, so you should be good without any additional CSS (unless something has declared hyphens: none for some reason).
Preventing Text from Wrapping
Let’s switch things up. There may be times when you don’t want text to wrap freely, so that you have better control over how your content is presented. There are a couple of tools to help you with this.
First up is white-space: nowrap. Put it on an element to prevent its text from wrapping naturally.
See the Pen white-space: nowrap by Will Boyd (@lonekorean) on CodePen.
Preformatting Text
There’s also white-space: pre, which will wrap text just as you have it typed in your HTML. Be careful though, as it will also preserve spaces from your HTML, so be mindful of your formatting. You can also use a <pre> tag to get the same results (it has white-space: pre on it by default).
<!-- the formatting of this HTML results in extra whitespace! -->
<p>
What's worse, ignorance or apathy?
I don't know and I don't care.
</p><!-- tighter formatting that "hugs" the text -->
<p>What's worse, ignorance or apathy?
I don't know and I don't care.</p>
<!-- same as above, but using <pre> -->
<pre>What's worse, ignorance or apathy?
I don't know and I don't care.</pre>
p {
white-space: pre;
}pre {
/* <pre> sets font-family: monospace, but we can undo that */
font-family: inherit;
}
See the Pen Preformatted Text by Will Boyd (@lonekorean) on CodePen.
A Break, Where Words Can’t Break?
For line breaks, you can use <br> inside of an element with white-space: nowrap or white-space: pre just fine. The text will wrap.
But what happens if you use <wbr> in such an element? Kind of a trick question… because browsers don’t agree. Chrome/Edge will recognize the <wbr> and potentially wrap, while Firefox/Safari won’t.
When it comes to the zero-width space (​) though, browsers are consistent. None will wrap it with white-space: nowrap or white-space: pre.
<p>Darth Vader: Nooooooooooooo<br>oooo!</p><p>Darth Vader: Nooooooooooooo<wbr>oooo!</p>
<p>Darth Vader: Nooooooooooooo​oooo!</p>
See the Pen white-space: nowrap + breaking lines by Will Boyd (@lonekorean) on CodePen.
Non-Breaking Spaces
Sometimes you may want text to wrap freely, except in very specific places. Good news! There are a few specialized HTML entities that let you do exactly this.
A “non-breaking space” ( ) is often used to keep space between words, but disallow a line break between them.
<p>Something I've noticed is designers don't seem to like orphans.</p><p>Something I've noticed is designers don't seem to like orphans.</p>
See the Pen Non-Breaking Space by Will Boyd (@lonekorean) on CodePen.
Word Joiners and Non-Breaking Hyphens
It’s possible for text to naturally wrap even without spaces, such as after a hyphen. To prevent wrapping without adding a space, you can use ⁠ (case-sensitive!) to get a “word joiner”. For hyphens specifically, you can get a “non-breaking hyphen” with ‑ (it doesn’t have a nice HTML entity name).
<p>Turn right here to get on I-85.</p> <p>Turn right here to get on I-⁠85.</p>
<p>Turn right here to get on I‑85.</p>
See the Pen Word Joiners and Non-Breaking Hyphens by Will Boyd (@lonekorean) on CodePen.
CJK Text and Breaking Words
CJK (Chinese/Japanese/Korean) text behaves differently than non-CJK text in some ways. Certain CSS properties and values can be used for additional control over the wrapping of CJK text specifically.
Default browser behavior allows words to be broken in CJK text. This means that word-break: normal (the default) and word-break: break-all will give you the same results. However, you can use word-break: keep-all to prevent CJK text from wrapping within words (non-CJK text will be unaffected).
Here’s an example in Korean. Note how the word “자랑스럽게” does or doesn’t break.
See the Pen CJK Text + word-break by Will Boyd (@lonekorean) on CodePen.
Be careful though, Chinese and Japanese don’t use spaces between words like Korean does, so word-break: keep-all can easily cause long overflowing text if not otherwise handled.
CJK Text and Line Break Rules
We talked about line-break: anywhere earlier with non-CJK text and how it has no problem breaking at punctuation. The same is true with CJK text.
Here’s an example in Japanese. Note how “。” is or isn’t allowed to start a line.
See the Pen CJK Text + line-break by Will Boyd (@lonekorean) on CodePen.
There are other values for line-break that affect how CJK text wraps: loose, normal, and strict. These values instruct the browser on which rules to use when deciding where to insert line breaks. The W3C describes several rules and it’s possible for browsers to add their own rules as well.
Worth Mentioning: Element Overflow
The overflow CSS property isn’t specific to text, but is often used to ensure text doesn’t render outside of an element that has its width or height constrained.
.top {
white-space: nowrap;
overflow: auto;
}.bottom {
white-space: nowrap;
overflow: hidden;
}
See the Pen Element Overflow by Will Boyd (@lonekorean) on CodePen.
As you can see, a value of auto allows the content to be scrolled (auto only shows scrollbars when needed, scroll shows them always). A value of hidden simply cuts off the content and leaves it at that.
overflow is actually shorthand to set both overflow-x and overflow-y, for horizontal and vertical overflow respectively. Feel free to use what suits you best.
We can build upon overflow: hidden by adding text-overflow: ellipsis. Text will still be cut off, but we’ll get some nice ellipsis as an indication.
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}See the Pen text-overflow: ellipsis by Will Boyd (@lonekorean) on CodePen.
Bonus Trick: Pseudo-Element Line Break
You can force a line break before and/or after an inline element, while keeping it as an inline element, with a little bit of pseudo-element trickery.
First, set the content of a ::before or ::after pseudo-element to 'A', which will give you the new line character. Then set white-space: pre to ensure the new line character is respected.
<p>Things that go <span>bump</span> in the night.</p>span {
background-color: #000;
}span::before, span::after {
content: 'A';
white-space: pre;
}
See the Pen Pseudo-Element Line Breaks by Will Boyd (@lonekorean) on CodePen.
We could have just put display: block on the <span> to get the same breaks, but then it would no longer be inline. The background-color makes it easy to see that with this method, we still have an inline element.
Bonus Notes
- There’s an older CSS property named
word-wrap. It’s non-standard and browsers now treat it as an alias foroverflow-wrap. - The
white-spaceCSS property has some other values we didn’t cover:pre-wrap,pre-line, andbreak-spaces. Unlike the ones we did cover, these don’t prevent text wrapping. - The CSS Text Module Level 4 spec describes a
text-wrapCSS property that looks interesting, but at the time of writing, no browser implements it.
Time to “Wrap” Things Up
There’s so much that goes into flowing text on a web page. Most of the time you don’t really need to think about it, since browsers handle it for you. For the times when you do need more control, it’s nice to know that you have a lot of options.
Writing this was definitely a rabbit hole for me as I kept finding more and more things to talk about. I hope I’ve shown you enough to get your text to break and flow just the way you want it.
Thanks for reading!
Since there is no definitive answer (depends on your needs, e.g., do you want hyphens, what browsers must you support?), I did some research via Adobe BrowserLab to find out what the options are:
If you do not need hyphens, you will get best compatibility using <wbr>. If you require hyphens, then using ­ is your best bet, but note that this will not work (wrap at char) in Firefox 2.0 Mac/Windows, or Safari 3.0.
And, note that if you choose to not handle long words at all by using overflow, scroll or allowing wrap at a character, both IE6 and IE7 will respond by expanding the container width (at least with the DIV I used), so beware.
Results:
Browser Method Wraps at char Adds Hyphens Overflows horizontally Container expands horizontally ---------------------------------------------------------------------------------------------------------------------------------------------- Firefox 3.0 - Windows XP None No No Yes No Firefox 3.0 - Windows XP <wbr> Yes No No No Firefox 3.0 - Windows XP ­ or Yes Yes No No Firefox 3.0 - Windows XP word-wrap: break-word No No Yes No IE7 - Windows XP None No No No Yes IE7 - Windows XP <wbr> Yes No No No IE7 - Windows XP ­ or Yes Yes No No IE7 - Windows XP word-wrap: break-word Yes No No No Firefox 3.0 - OS X None No No Yes No Firefox 3.0 - OS X <wbr> Yes No No No Firefox 3.0 - OS X ­ or Yes Yes No No Firefox 3.0 - OS X word-wrap: break-word No No Yes No Safari 3.0 - OS X None No No Yes No Safari 3.0 - OS X <wbr> Yes No No No Safari 3.0 - OS X ­ or No No No No Safari 3.0 - OS X word-wrap: break-word Yes No No No Chrome 3.0 - Windows XP None No No Yes No Chrome 3.0 - Windows XP <wbr> Yes No No No Chrome 3.0 - Windows XP ­ or Yes Yes No No Chrome 3.0 - Windows XP word-wrap: break-word Yes No No No Firefox 2.0 - OS X None No No Yes No Firefox 2.0 - OS X <wbr> Yes No No No Firefox 2.0 - OS X ­ or No No Yes No Firefox 2.0 - OS X word-wrap: break-word No No Yes No Firefox 2.0 - Windows XP None No No Yes No Firefox 2.0 - Windows XP <wbr> Yes No No No Firefox 2.0 - Windows XP ­ or No No Yes No Firefox 2.0 - Windows XP word-wrap: break-word No No Yes No Firefox 3.5 - Windows XP None No No Yes No Firefox 3.5 - Windows XP <wbr> Yes No No No Firefox 3.5 - Windows XP ­ or Yes Yes No No Firefox 3.5 - Windows XP word-wrap: break-word Yes No No No Firefox 3.5 - OS X None No No Yes No Firefox 3.5 - OS X <wbr> Yes No No No Firefox 3.5 - OS X ­ or Yes Yes No No Firefox 3.5 - OS X word-wrap: break-word Yes No No No IE6 - Windows XP None No No No Yes IE6 - Windows XP <wbr> Yes No No No IE6 - Windows XP ­ or Yes Yes No No IE6 - Windows XP word-wrap: break-word Yes No No No IE8 - Windows XP None No No Yes No IE8 - Windows XP <wbr> Yes No No No IE8 - Windows XP ­ or Yes Yes No No IE8 - Windows XP word-wrap: break-word Yes No No No Safari 4.0 - OS X None No No Yes No Safari 4.0 - OS X <wbr> Yes No No No Safari 4.0 - OS X ­ or Yes Yes No No Safari 4.0 - OS X word-wrap: break-word Yes No No No
Sample HTML:
<html>
<head>
<style>
div {
width: 4em;
border: 1px solid black;
margin-bottom: 6em;
padding: .25em;
}
</style>
</head>
<body>
This is text easily contained by the DIV:
<div>proper width</div>
A long word with no character breaking:
<div>
AReallyLongWordThatNeedsToBeBroken AndAnotherWord
</div>
<i><wbr></i> tag:
<div>
A<wbr>R<wbr>e<wbr>a<wbr>l<wbr>l<wbr>y<wbr>L<wbr>o<wbr>n<wbr>g<wbr>W<wbr>o<wbr>r<wbr>d<wbr>T<wbr>h<wbr>a<wbr>t<wbr>N<wbr>e<wbr>e<wbr>d<wbr>s<wbr>T<wbr>o<wbr>B<wbr>e<wbr>B<wbr>r<wbr>o<wbr>k<wbr>e<wbr>n A<wbr>n<wbr>d<wbr>A<wbr>n<wbr>o<wbr>t<wbr>h<wbr>e<wbr>r<wbr>W<wbr>o<wbr>r<wbr>d
</div>
<i>&shy;</i> character:
<div>
A­R­e­a­l­l­y­L­o­n­g­W­o­r­d­T­h­a­t­N­e­e­d­s­T­o­B­e­B­r­o­k­e­n A­n­d­A­n­o­t­h­e­r­W­o­r­d
</div>
<i>overflow: scroll</i> CSS attribute:
<div style="overflow: scroll">
AReallyLongWordThatNeedsToBeBroken AndAnotherWord
</div>
<i>word-wrap: break-word</i> CSS attribute:
<div style="word-wrap: break-word">
AReallyLongWordThatNeedsToBeBroken AndAnotherWord
</div>
</body>
</html>
Время на прочтение
8 мин
Количество просмотров 30K
Когда, пользуясь возможностями CSS, создают макет страницы, важно учитывать то, что в различных элементах этой страницы могут выводиться короткие и длинные текстовые материалы. Страницы, кроме того, нужно тестировать на предмет того, как они отображают тексты разной длины. Если разработчик чётко понимает то, как обрабатывать различные тексты, выводимые на странице, если он соответствующим образом спроектировал макет, это способно избавить его от множества неприятных неожиданностей.
Есть много ситуаций, в которых изменение некоего текстового фрагмента путём добавления или удаления всего одного слова способно заметно изменить внешний вид страницы, или, что ещё хуже «поломать» макет и сделать невозможной нормальной работу с сайтом. Когда я только начинал изучать CSS, я недооценивал последствия, к которым может привести добавление единственного слова в некий элемент или удаление из него всего одного слова. Здесь я хочу поделиться различными способами обработки текстов разной длины средствами CSS.
Обзор проблем
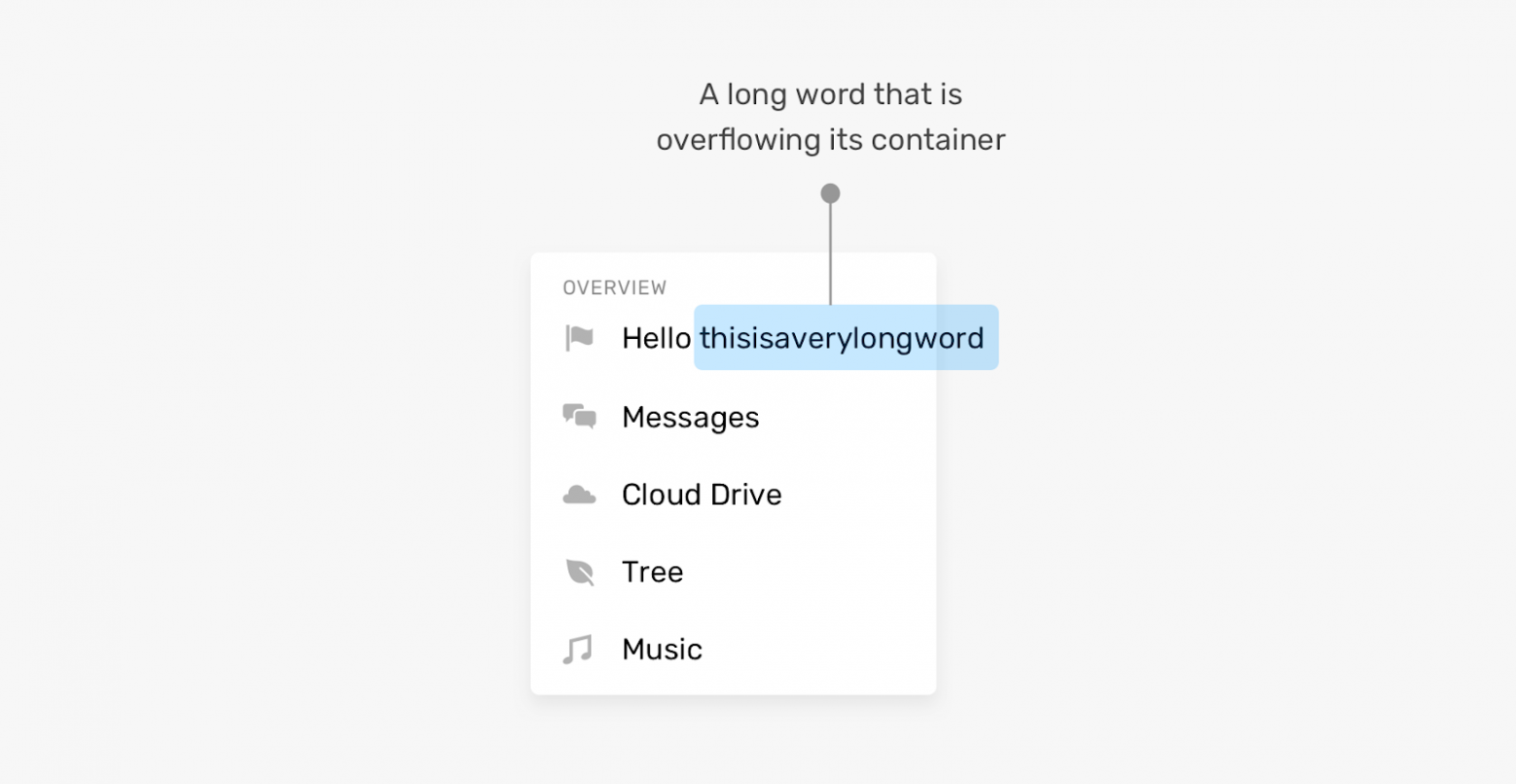
Прежде чем я расскажу о том, как работать с текстами средствами CSS, мне хотелось бы остановиться на проблемах, связанных с выводом текстов. Предположим, у нас есть вертикальное меню.
Вертикальное меню при переносе имени пользователя на вторую строку выглядит необычно
В начале меню выводится имя пользователя. Длина имени может варьироваться. Особенно — если речь идёт о мультиязычных сайтах. В правой части вышеприведённого примера видно, что имя пользователя, при достижении им определённой длины, занимает две строки. По этому поводу можно задаться несколькими вопросами:
- Нужно ли в такой ситуации обрезать текст?
- Нужно ли размещать текст в нескольких строках? Если да — то каково максимальное количество таких строк?
Это — пример того, что происходит, если в некоем элементе выводится такое количество слов, которое превышает количество, на которое рассчитывал разработчик. А что если некое слово просто оказывается очень длинным? Если используются настройки, применяемые по умолчанию, то такое слово просто выйдет за пределы своего контейнера.
Слово вышло за пределы контейнера
Фронтенд-разработчик должен быть готов к такому, заранее приняв решение о том, как страница должна вести себя в подобных ситуациях. К счастью, существуют CSS-свойства, созданные специально для того чтобы решать подобные проблемы.
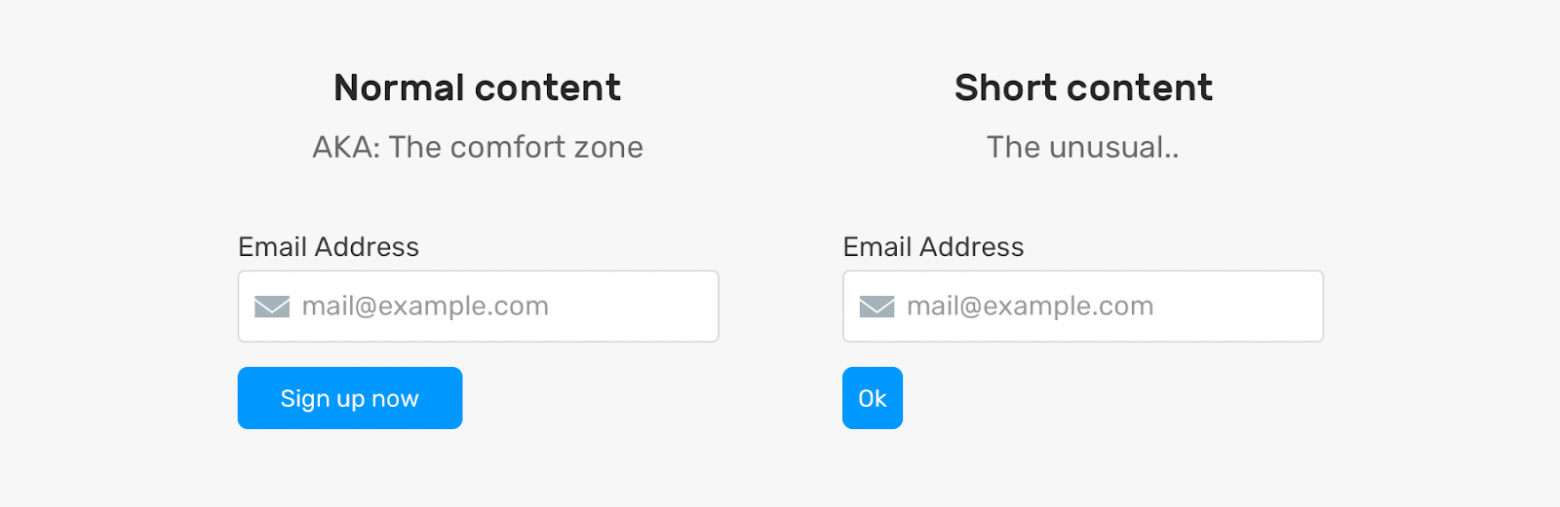
Кроме того, проблемы на страницах могут вызывать не только слишком длинные, но и слишком короткие тексты. Вывод короткого текста в элементе, не рассчитанном на такой текст, может либо «сломать» интерфейс, либо, как минимум, сделать так, что этот элемент будет странно выглядеть. Вот пример.
Кнопка, в которой выводится слишком короткий текст, выглядит необычно
Проблема тут в том, что кнопка, в которой выводится текст Ok, оказывается очень короткой. Я не говорю о том, что это — страшная проблема, но выглядит подобная кнопка не очень хорошо. Её, к тому же, в определённых ситуациях, может быть сложно найти на странице.
Что делать? Возможно, стоит настроить свойство кнопки min-width. Благодаря этому она сможет нормально выводить подписи разной длины.
Как видите, проблемы могут возникать как при выводе длинных, так и при выводе коротких текстов. Но, прибегнув к некоторым возможностям CSS, мы можем, по меньшей мере, ослабить влияние этих проблем на внешний вид и работоспособность страниц.
Длинные тексты
Теперь, когда мы обсудили проблемы, поговорим о возможностях CSS, которые позволяют наладить нормальную работу с длинными текстами.
▍Свойство overflow-wrap
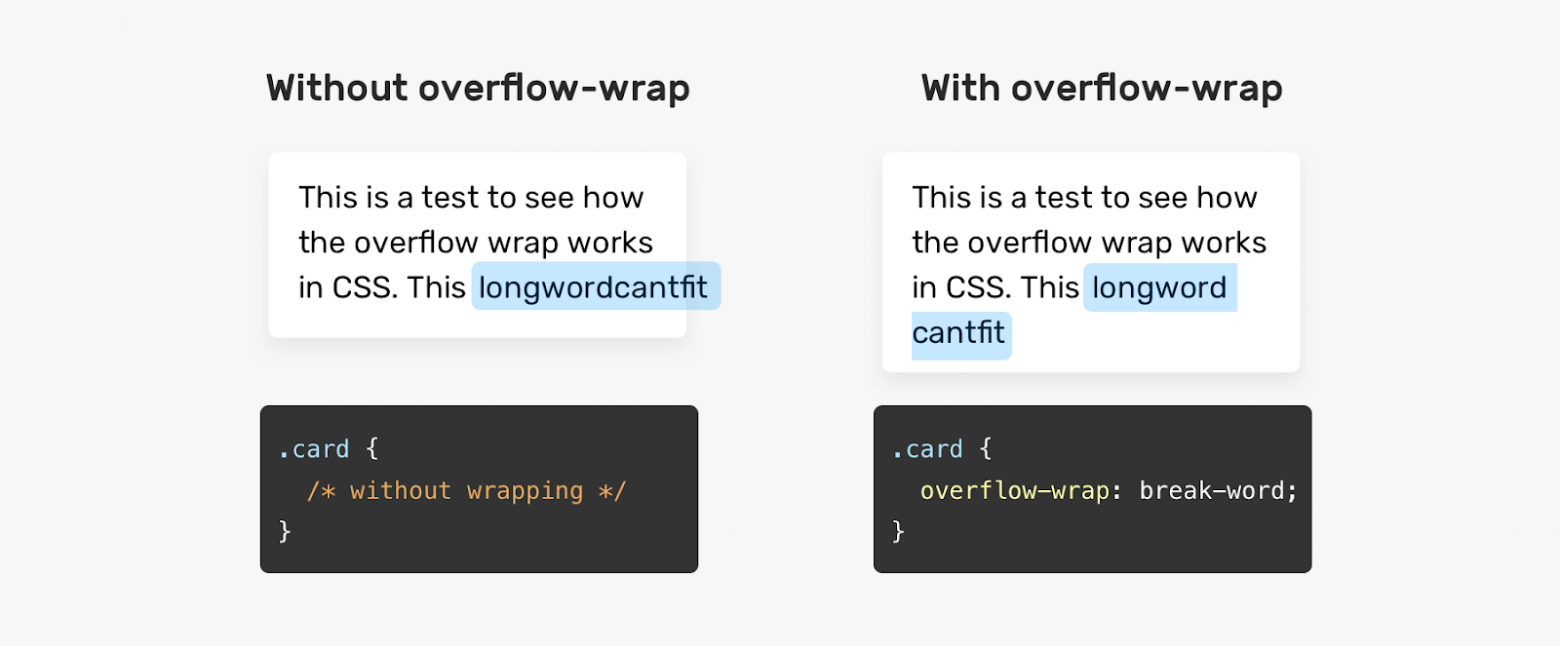
Свойство overflow-wrap позволяет сообщить браузеру о том, что он должен разорвать слово, перенеся его на новую строку, в том случае, если слово не помещается в контейнер.
.card {
overflow-wrap: break-word;
}
Без использования свойства overflow-wrap слово выходит за пределы контейнера
▍Свойство hyphens
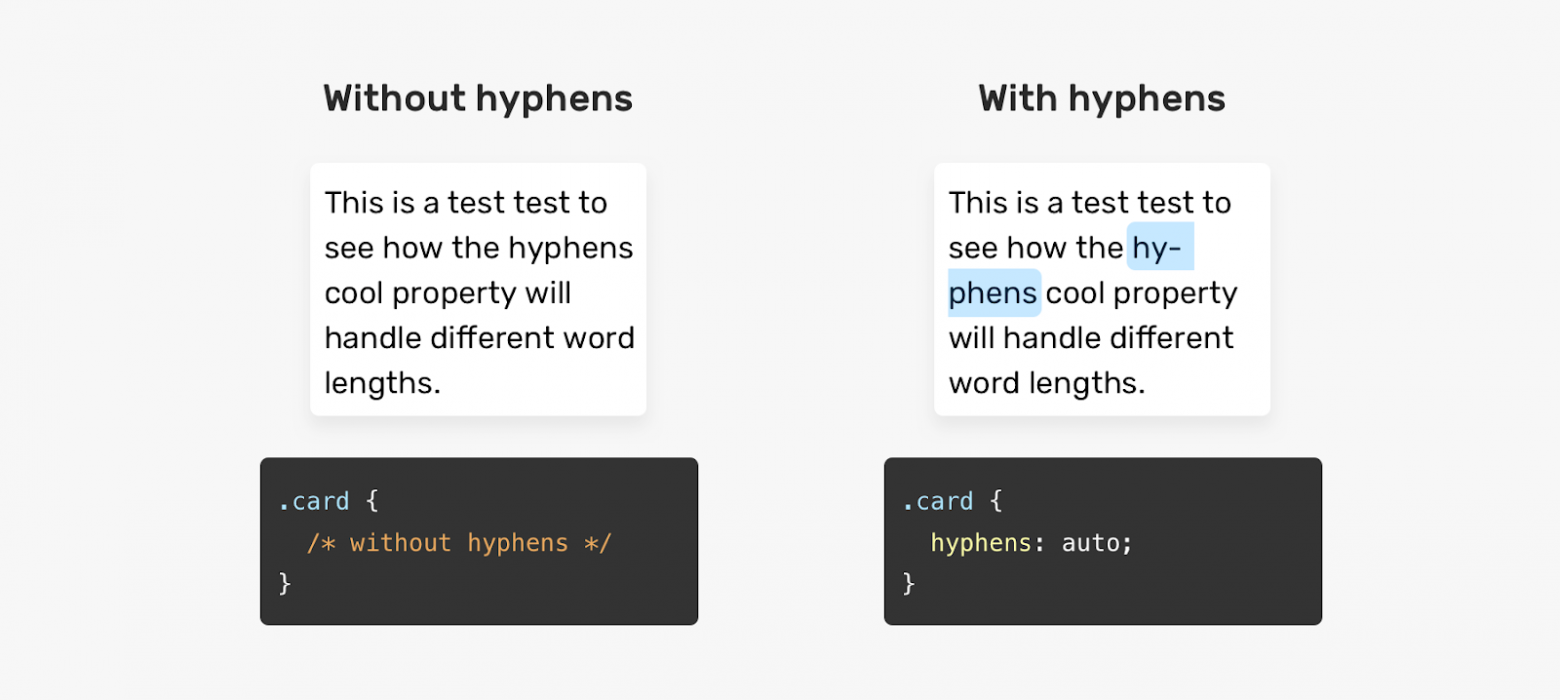
Значение auto CSS-свойства hyphens позволяет сообщить браузеру о том, что он должен самостоятельно принять решение о разделении длинных слов с использованием дефиса и о переносе их на новые строки. Это свойство может принимать и значение manual, что позволяет, используя особые символы, предусмотреть возможность и порядок переноса слова на новую строку в том случае, если в этом возникнет необходимость.
.element {
hyphens: auto;
}
Без использования свойства hyphens браузер не переносит слово на новую строку
Применяя значение auto свойства hyphens важно помнить о том, что браузер будет переносить любое слово, которое не помещается в строку. Что это значит? Взгляните на следующий рисунок.
Браузер может использовать знак переноса в любом слове
Обратите внимание на то, что браузер использовал знак переноса в слове, которое вполне может быть целиком перенесено на новую строку. При использовании свойства hyphens: auto браузер способен разрывать даже такие слова, которые не выходят за пределы контейнеров.
▍Обрезка однострочного текста
При обрезке текста, для вывода которого предусмотрено поле, вмещающее лишь одну строку, предложение укорачивается, а в его конец добавляется многоточие, указывающее на то, что текст, на самом деле, длиннее того фрагмента, который выведен на экране.
Слева — однострочный текст, при выводе которого обрезка не используется. Справа — текст, при выводе которого используется обрезка
В CSS нет свойства, которое могло бы называться «text-truncation», применимого для настройки автоматической обрезки текстов. Тут нам понадобится комбинация из нескольких свойств:
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
▍Обрезка многострочного текста
Если нужно обрезать текст, для вывода которого предусмотрено поле, вмещающее несколько строк, нужно прибегнуть к CSS-свойству line-clamp:
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
Для того чтобы это сработало, необходимо использовать и свойство display: -webkit-box. Свойство -webkit-line-clamp позволяет указать максимальное количество строк, по достижении которого текст надо обрезать.
Сравнение обрезки однострочного и многострочного текста
Минус этого подхода заключается в том, что, если у элемента будет настроено свойство padding, нормальный вывод текста может быть легко нарушен. Настройка этого свойства приведёт к тому, что часть текста, которая, как ожидается, должна быть скрыта, окажется выведенной после обрезанного текста.
Настройка свойства padding приводит к нарушению вывода текста
▍Вывод длинных текстов в полях, поддерживающих горизонтальную прокрутку
В некоторых ситуациях непрактично организовывать разрыв слов или их перенос на новые строки с использованием дефиса. Например, если имеется поле, в котором должен выводиться фрагмент JavaScript-кода, такой код будет тяжело читать в том случае, если слова будут выводиться с переносом на новые строки. В подобном случае облегчить работу с текстом можно, предусмотрев возможность горизонтальной прокрутки содержимого поля.
.code {
overflow-x: auto;
}
Поле, в котором осуществляется перенос слов на новые строки, и поле, в котором применяется горизонтальная прокрутка
▍Свойство padding
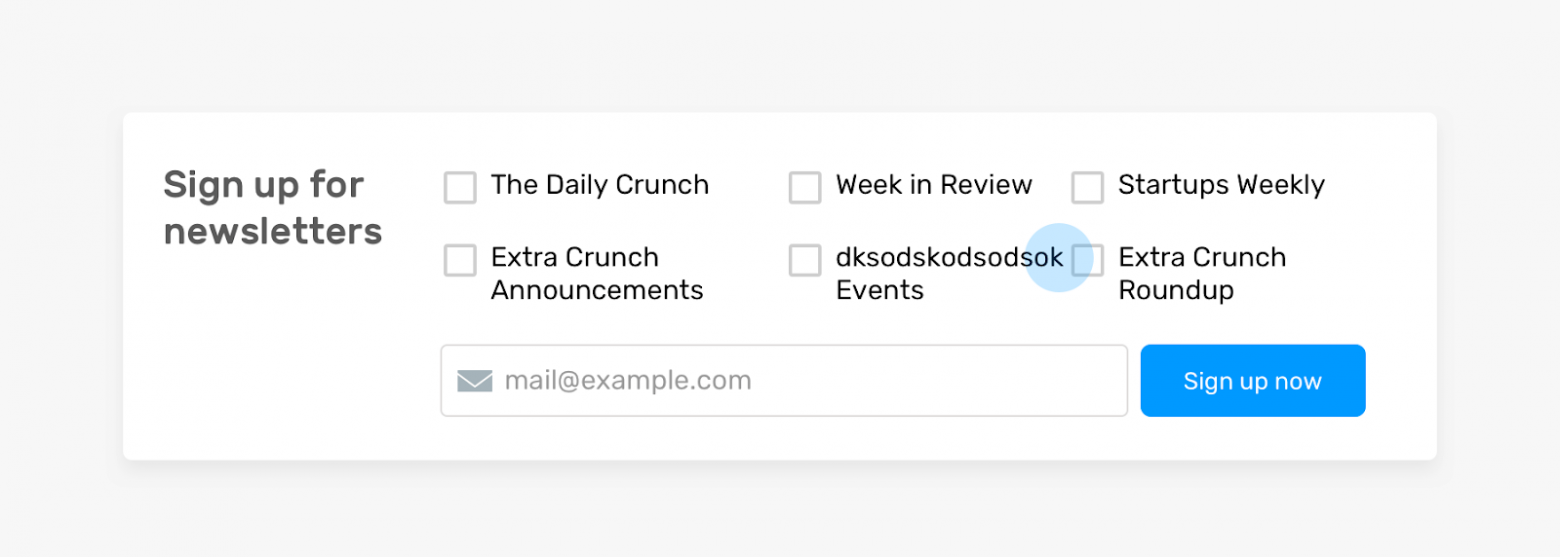
В некоторых случаях, когда у элемента не настроено свойство padding, вспоминают об этом лишь встречаясь с проблемами, появляющимися при выводе данных на страницах. Взгляните на следующий пример.
Проблема при выводе подписи к флажку
Тут имеется набор флажков. Подпись одного из них выводится слишком близко к другому. Причина этого заключается в том, что при проектировании макета, используемого для вывода флажков, не настроены промежутки между ячейками сетки, в которых размещены данные. Этот пример, кстати, взят с реального сайта (Techcrunch).
Короткие тексты
Я знаю о том, что проблемы, связанные с короткими текстами распространены не так сильно, как проблемы, связанные с длинными текстами. Но возможность их возникновения, всё равно, очень важно учитывать при проектировании пользовательских интерфейсов.
▍Установка минимальной ширины элемента
Вернёмся к примеру, который я приводил в начале статьи.
Кнопка, в которой выводится слишком короткий текст
Как справиться с проблемой, возникающей при выводе на кнопке очень короткой надписи? Решить эту проблему можно, воспользовавшись свойством min-width. При таком подходе ширина кнопки, даже при выводе в ней короткой надписи, не будет меньше заданного значения.
Результаты настройки минимальной ширины кнопки
Теперь, когда мы поговорили о проблемах вывода длинных и коротких текстов и о решениях этих проблем, давайте разберём несколько практических примеров.
Практические примеры
▍Карточка профиля пользователя
Карточки профиля пользователя часто содержат достаточно длинные тексты. В частности, проектируя подобную карточку, разработчику почти невозможно заранее узнать о том, насколько длинным будет имя пользователя. Как же быть?
Имя пользователя обычной длины, помещающееся на карточке целиком. Обрезанное длинное имя, выводимое в одной строке. Обрезанное длинное имя, выводимое в нескольких строках
Проектируя подобную карточку можно подготовиться к выводу в ней длинного имени пользователя, применив один из следующих двух приёмов:
/* Решение 1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* Решение 2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
Как видите, длинный текст можно обрезать, выведя его либо в одной строке, либо — в нескольких строках.
▍Навигационные элементы
При работе над макетами мультиязычных сайтов нужно учитывать тот факт, что тексты, имеющие один и тот же смысл, но написанные на разных языках, могут иметь различную длину.
Названия навигационных элементов, выведенные на разных языках
Длина слова About из LTR-языка больше, чем длина аналогичного по смыслу слова из RTL-языка. При выводе на таком языке соответствующий пункт навигационного меню выглядит слишком коротким. Известно, что если в дизайне страниц используются маленькие области, с которыми нужно взаимодействовать пользователям, это плохо сказывается на UX. Как исправить проблему? В данном случае можно просто настроить минимальную ширину навигационного элемента:
.nav__item {
min-width: 50px;
}
Решение проблемы короткого текста
Если вас интересуют вопросы вывода данных на разных языках — взгляните на этот мой материал.
▍Поле для вывода содержимого статей
В полях для вывода объёмных текстов вполне могут попадаться очень длинные слова, не помещающиеся в контейнеры. Особенно часто с этим можно столкнуться при работе с сайтами на мобильных устройствах.
Длинное слово выходит за пределы контейнера
Здесь имеется длинное слово, которое выходит за пределы контейнера и является причиной появления горизонтальной полосы прокрутки. Выше мы уже говорили о решениях подобных проблем, которые заключаются в использовании CSS-свойств overflow-wrap или hyphens.
Например, эту проблему можно решить так:
.article-content p {
overflow-wrap: break-word;
}
▍Оформление виртуальной корзины для покупок
Названия товаров, которые покупатели интернет-магазинов «кладут» в корзины, могут быть очень разными. Это может быть и одно слово, и несколько строк. В следующем примере длина названия товара такова, что текст перекрывается кнопкой для удаления товара из корзины. Причина этого в том, что при проектировании макета корзины не было уделено достаточного внимания настройке расстояния между элементами.
Вывод коротких и длинных названий в макете, который настроен неправильно
Решить эту проблему можно, настроив внутренние или внешние отступы элементов. Конкретные действия зависят от ситуации. Здесь я приведу простой пример, предусматривающий использование свойства margin-right при настройке элемента, выводящего название товара.
.product__name {
margin-right: 1rem;
}
▍Flexbox-макеты и вывод длинных текстов
При выводе длинных текстов во Flexbox-макетах возможна ситуация, когда такие тексты переполняют родительские элементы. Взгляните на следующий пример.
Элементы выглядят нормально
Вот разметка к этому примеру:
<div class="user">
<div class="user__meta">
<h3 class="user__name">Ahmad Shadeed</h3>
</div>
<button class="btn">Follow</button>
</div>
Вот стили:
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
Если имя пользователя не слишком длинно — всё выглядит нормально. Но что случится в том случае, если имя окажется достаточно длинным? В такой ситуации текст переполнит родительский элемент, а это «поломает» макет.
Длинное имя пользователя портит внешний вид страницы
Причина возникновения этой проблемы заключается в том, что размеры Flex-элементов не сокращаются до величин, которые меньше минимального размера их содержимого. Решить эту проблему можно, установив в значение 0 свойство min-width элемента .user__meta:
.user__meta {
/* другие стили */
min-width: 0;
}
После этого даже вывод в элементе длинного имени пользователя не испортит макет. Некоторые подробности об использовании свойства min-width при разработке Flexbox-макетов вы можете найти в этом материале.
Итоги
Надеюсь, теперь вы сможете справиться с проектированием элементов, поддерживающих аккуратный вывод длинных и коротких текстов. Я с большим удовольствием писал эту статью. Я, благодаря этому, вспомнил некоторые тонкости работы с разными текстами. А статья будет служить мне хорошим напоминанием о том, как важно обращать внимание на подготовку элементов страниц к выводу текстов разной длины.
Сталкивались ли вы с проблемами, связанными с выводом текстов разной длины на веб-страницах?
The overflow-wrap CSS property applies to inline elements, setting whether the browser should insert line breaks within an otherwise unbreakable string to prevent text from overflowing its line box.
Try it
Note: In contrast to word-break, overflow-wrap will only create a break if an entire word cannot be placed on its own line without overflowing.
The property was originally a nonstandard and unprefixed Microsoft extension called word-wrap, and was implemented by most browsers with the same name. It has since been renamed to overflow-wrap, with word-wrap being an alias.
Syntax
/* Keyword values */
overflow-wrap: normal;
overflow-wrap: break-word;
overflow-wrap: anywhere;
/* Global values */
overflow-wrap: inherit;
overflow-wrap: initial;
overflow-wrap: revert;
overflow-wrap: revert-layer;
overflow-wrap: unset;
The overflow-wrap property is specified as a single keyword chosen from the list of values below.
Values
normal-
Lines may only break at normal word break points (such as a space between two words).
anywhere-
To prevent overflow, an otherwise unbreakable string of characters — like a long word or URL — may be broken at any point if there are no otherwise-acceptable break points in the line. No hyphenation character is inserted at the break point. Soft wrap opportunities introduced by the word break are considered when calculating min-content intrinsic sizes.
break-word-
The same as the
anywherevalue, with normally unbreakable words allowed to be broken at arbitrary points if there are no otherwise acceptable break points in the line, but soft wrap opportunities introduced by the word break are NOT considered when calculating min-content intrinsic sizes.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | non-replaced inline elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
overflow-wrap =
normal |
break-word |
anywhere
Examples
Comparing overflow-wrap, word-break, and hyphens
This example compares the results of overflow-wrap, word-break, and hyphens when breaking up a long word.
HTML
<p>
They say the fishing is excellent at Lake
<em class="normal">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though
I've never been there myself. (<code>normal</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em class="ow-anywhere">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>overflow-wrap: anywhere</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em class="ow-break-word">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>overflow-wrap: break-word</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em class="word-break">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>word-break</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though
I've never been there myself. (<code>hyphens</code>, without
<code>lang</code> attribute)
</p>
<p lang="en">
They say the fishing is excellent at Lake
<em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though
I've never been there myself. (<code>hyphens</code>, English rules)
</p>
<p class="hyphens" lang="de">
They say the fishing is excellent at Lake
<em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though
I've never been there myself. (<code>hyphens</code>, German rules)
</p>
CSS
p {
width: 13em;
margin: 2px;
background: gold;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.word-break {
word-break: break-all;
}
.hyphens {
hyphens: auto;
}
Result
Specifications
| Specification |
|---|
| CSS Text Module Level 3 # overflow-wrap-property |
Browser compatibility
BCD tables only load in the browser
See also
От автора: в наши дни очень важно сделать сайт адаптивным, чтобы он правильно отображался на всех устройствах. К сожалению, несмотря на все усилия, вы все равно можете получить неработающие макеты. Иногда макеты нарушаются из-за того, что некоторые слова слишком длинные, чтобы уместиться в контейнере.
Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, который вы не можете контролировать. Типичный пример — раздел комментариев в блоге. Следовательно, вам необходимо применить соответствующий стиль, чтобы содержимое не переполняло свой контейнер.
Вы можете использовать свойства CSS word-wrap, overflow-wrap или word-break для обертывания или переноса слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по свойствам CSS word-wrap, overflow-wrap и word-break, а также о том, как вы можете использовать их, чтобы не допустить, чтобы переполнение содержимого разрушало ваш красиво оформленный макет.
Прежде чем мы начнем, давайте разберемся, как браузеры переносят контент в следующую секцию.
Как происходит перенос контента в браузерах?
Браузеры выполняют перенос содержимого в разрешенные брейкпоинты, называемый «мягкой оберткой». Браузер будет обертывать контент с использованием мягкой обертки, если таковая возможна, чтобы минимизировать переполнение контента.
В английской и большинстве подобных ей системах письма возможности мягкой обертки по умолчанию появляются на границах слов при отсутствии переносов. Поскольку слова ограничены пробелами и знаками препинания, именно здесь используются мягкие обертки.
Хотя в английских текстах для символов пробела используются мягкие обертки, для неанглийских систем письма ситуация может быть иной. Некоторые языки не используют пробелов для разделения слов. Следовательно, упаковка содержимого зависит от языка или системы письма. Значение атрибута lang, которое вы указываете в элементе html, в основном используется для определения того, какая языковая система используется. В этой статье основное внимание будет уделено системе письма на английском языке.
Переноса по умолчанию при использовании мягкой обертки может быть недостаточно, если вы имеете дело с длинным непрерывным текстом, например URL-адресами или пользовательским контентом, который у вас недостаточно или совсем не контролируется.
Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте посмотрим на различия между мягким переносом и принудительным переносом строки в разделе ниже.
В чем разница между мягким и принудительным переносом строки?
Любой перенос текста, который происходит при использовании мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при использовании мягкого обертывания, необходимо убедиться, что обертывание включено. Например, установка значения nowrap для свойства white-space отключит перенос.
С другой стороны, принудительные разрывы строк возникают из-за явного управления разрывом строк или указания конца или начала блоков текста.
CSS свойства word-wrap и overflow-wrap
Название word-wrap — это устаревшее имя свойства overflow-wrap. Word-wrap изначально было расширением Microsoft. Оно не было частью стандарта CSS, хотя большинство браузеров реализовали его под названием word-wrap. Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как устаревший псевдоним для свойства overflow-wrap.
В последних версиях популярных веб-браузеров реализовано свойство overflow-wrap. В проекте спецификации CSS3 указано следующее определение overflow-wrap: Это свойство указывает, может ли браузер разбивать строку на недопустимые точки переноса, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна, чтобы поместиться в границах контейнера.
Если у вас есть свойство white-space для элемента, вам необходимо установить для него значение allow, чтобы разрешить эффект переноса для overflow-wrap. Ниже приведены значения свойства overflow-wrap. Вы также можете использовать глобальные значения inherit, initial, revert и unset для overflow-wrap, но здесь мы не будем их рассматривать.
|
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word; |
Ниже мы рассмотрим значения свойства CSS overflow-wrap, чтобы понять его поведение.
Normal
Применение значения normal заставит браузер использовать поведение разрыва строки по умолчанию в системе. Поэтому для английского языка и других подобных системах письма разрывы строк будут происходить через пробелы и дефисы:
|
.my-element{ overflow-wrap: normal; } |
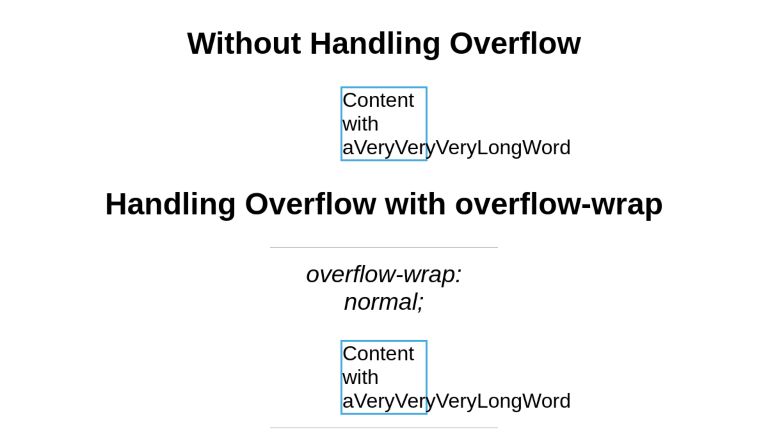
На изображении ниже в тексте есть слово, длина которого превышает длину контейнера. Поскольку нет возможности мягкого переноса, а значение свойства overflow-wrap равно normal, слово переполняет свой контейнер. Это является поведением системы при переносе строк по умолчанию.
Anywhere
Использование значения в аnywhere приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Аnywhere не будет добавлять символ дефиса, даже если вы примените свойство hyphens к этому элементу.
Браузер разорвет слово только в том случае, если отображение слова приведет к переполнению. Если слово вызывает переполнение, оно будет разорвано в точке, где это переполнение произошло.
Когда вы используете аnywhere, браузер будет учитывать возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content:
|
.my-element{ overflow-wrap: anywhere; } |
В отличие от предыдущего примера, где мы использовали overflow-wrap: normal, на изображении ниже мы используем overflow-wrap :where. Слово-переполнение, которое невозможно разбить, разбивается на фрагменты текста с помощью overflow-wrap: anywhere, чтобы оно поместилось в своем контейнере.
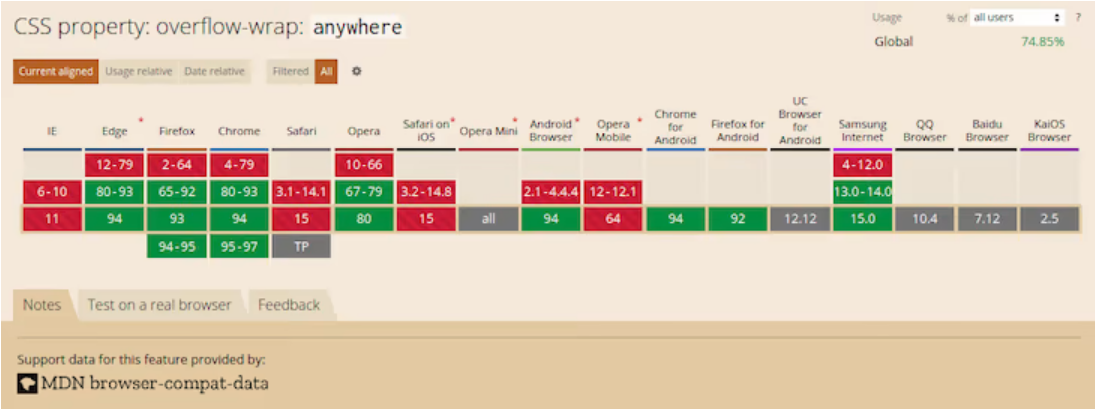
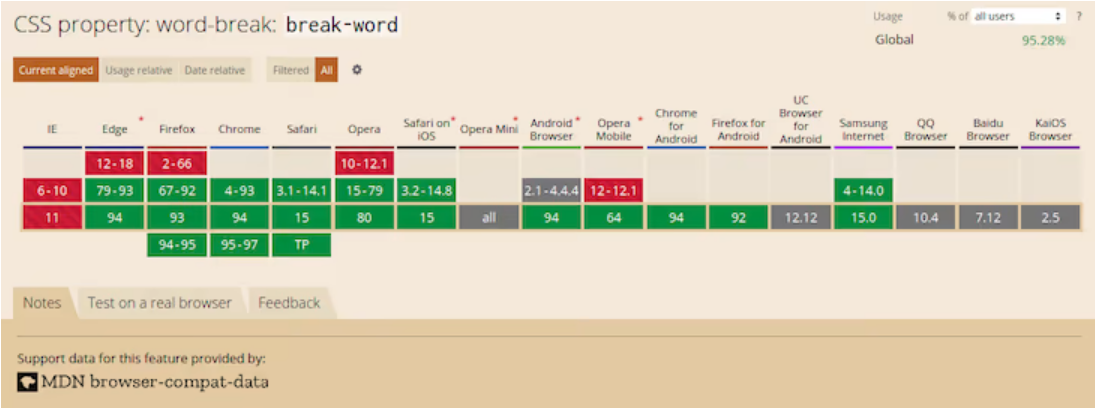
Значение anywhere не поддерживается некоторыми браузерами. На изображении ниже показана поддержка браузерами по данным caniuse.com. Поэтому не рекомендуется использовать overflow-wrap: anywhere, если вы хотите иметь более высокую поддержку браузера.
Break-word
Значение break-word похоже на любое другое с точки зрения функциональности. Если браузер может перенести слово без переполнения, то он это сделает. Однако, если слово все еще переполняет контейнер, даже когда оно находится в новой строке, браузер разделит его в точке, где снова произошло бы переполнение:
|
.my-element{ overflow-wrap: break-word; } |
На изображении ниже показано, как браузер прерывает переполненный текст в предыдущем разделе, когда вы применяете overflow-wrap: break-word. Вы заметите, что изображение ниже выглядит так же, как изображение в последнем примере. Разница между overflow-wrap: anywhere и overflow-wrap: break-word заключается в вычислении внутренних размеров min-content.
Разница между anywhere и break-word очевидна при вычислении внутренних размеров min-content. С break-word браузер не учитывает возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content, но он учитывает возможности мягкого переноса при использовании anywhere.
Значение break-word имеет достойный охват среди последних версий десктопных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать унаследованный word-wrap: break-word вместо более нового overflow-wrap: break-word.
На изображении ниже показана поддержка браузеров overflow-wrap: break-word согласно caniuse.com. Вы заметите, что последние версии десктопных браузеров имеют поддержку, в то время как поддержка некоторых мобильных браузеров неизвестна.
Свойство Word-break
Word-break — еще одно свойство CSS, которое вы можете использовать для указания возможности мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово в том месте, где могло произойти переполнение, и перенести его на следующую строку.
Ниже приводится то, что говорится о свойстве CSS word-break в спецификации CSS3:
Это свойство определяет возможности мягкого переноса между буквами, то есть там, где это «нормально» и допустимо для разрывов строк текста. Word-break контролирует, какие типы букв браузер может объединять в неразрывные «слова», заставляя символы CJK вести себя как текст, не относящийся к CJK, или наоборот.
Ниже приведены возможные значения CSS-свойства word-break. Как и для overflow-wrap, вы также можете использовать глобальные значения inherit, initial, revert и unset, но мы не будем рассматривать их здесь:
|
word-break: normal; word-break: break-all; word-break: keep-all; |
Break-word также является значением для CSS-свойства word-break, хотя оно устарело. Однако, браузеры по-прежнему поддерживают его. Указание этого свойства имеет тот же эффект, что и word-break: normal и overflow-wrap :where.
Теперь, когда мы знакомы с CSS-свойством break-word и соответствующими ему значениями, давайте подробно рассмотрим их.
Normal
Установка для свойства word-break значение normal будет применять правила разбиения по словам по умолчанию:
|
.my-element{ word-break: normal; } |
На изображении ниже показано, что происходит, когда вы применяете стиль word-break: normal к блоку текста, который содержит слово длиннее, чем его контейнер. Вы видите, что в браузере действуют обычные правила разбиения на слова.
Break-all
Значение break-all вставит разрыв строки именно в том месте, где текст переполнился бы для некитайских, неяпонских и некорейских систем письма. Слово не будет помещено в отдельную строку, даже если это предотвратит необходимость вставки разрыва строки:
|
.my-element{ word-break: break-all; } |
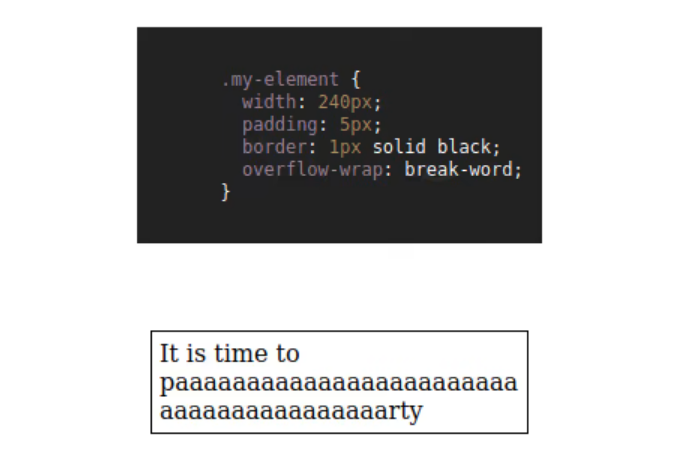
На изображении ниже я применил стиль word-break:break-all к элементу p шириной 240 пикселей, содержащему переполненный текст. Браузер вставил разрыв строки в точке, где могло произойти переполнение, и перенес оставшийся текст в следующую строку.
Использование break-all приведет к разрыву слова между двумя символами именно в том месте, где произойдет переполнение в английском и других родственных языковых системах. Однако это не применимо к текстам на китайском, японском и корейском языках (CJK).
Он не применяет то же поведение к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения брейкпоинтов. Создание разрыва строки между двумя символами произвольно во избежание переполнения может значительно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
На изображении ниже показана поддержка браузером word-break: break-word согласно caniuse.com. Хотя последние версии современных веб-браузеров поддерживают это значение, поддержка среди некоторых мобильных браузеров неизвестна.
Keep-all
Если вы используете значение keep-all, браузер не будет применять разрывы слов к текстам CJK, даже если происходит переполнение содержимого. Эффект от применения значения keep-all такой же, как и у normal для систем письма, отличных от CJK:
|
.my-element{ word-break: keep-all; } |
На изображении ниже применение word-break: keep-all имеет тот же эффект, что и word-break: normal, потому что я использую систему письма, отличную от CJK (английский язык).
На изображении ниже показана поддержка браузером word-break: keep-all согласно caniuse.com. Это значение поддерживается в большинстве популярных десктопных браузеров. К сожалению, это не относится к мобильным браузерам.
Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break, в чем разница между ними?
В чем разница между overflow-wrap и разр word-break?
Вы можете использовать CSS свойства overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в способах обработки этих двух свойств.
Использование overflow-wrap приведет к переносу всего переполненного слова в новую строку, если оно может поместиться в одну строку, не переполняя свой контейнер. Браузер разорвет слово только в том случае, если он не сможет разместить слово в новой строке без переполнения. В большинстве случаев свойство overflow-wrap или его устаревшее название word-wrap может быть достаточным для управления переполнением содержимого.
Свойство overflow-wrap относительно новое, поэтому его поддержка браузером ограничена. Вместо этого вы можете использовать устаревшее название word-wrap, если вам нужна более высокая поддержка браузером.
С другой стороны, word-break безжалостно разорвет слово, которое выходит за границы, между двумя символами, даже если размещение его в новой строке устранит необходимость в разрыве слова. Кроме того, некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения по словам, которые браузер принимает во внимание при создании разрывов строк с помощью word-break.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом схожи. Вы можете использовать оба из них для управления разрывом строки.
Название overflow-wrap является псевдонимом устаревшего свойства word-wrap. Следовательно, вы можете использовать их как взаимозаменяемые. Однако стоит отметить, что поддержка браузером нового свойства overflow-wrap по-прежнему невысока. Вам лучше использовать word-wrap вместо overflow-wrap, если вы хотите почти универсальную поддержку браузера. Согласно проекту спецификации CSS3, браузеры должны продолжать поддерживать word-wrap.
Если вы хотите управлять переполнением содержимого, вам достаточно использовать overflow-wrap или его устаревшее название word-wrap.
Вы также можете использовать word-break, чтобы разбить слово между двумя символами, если слово выходит за пределы своего контейнера. Как и при overflow-wrap, при использовании word-break нужно действовать осторожно из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с этими двумя свойствами, вы можете решить, где и когда их использовать.
Автор: Joseph Mawa
Источник: blog.logrocket.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен
Editor’s note: This complete guide to word-wrap, overflow-wrap, and word-break in CSS was last updated 24 February 2023 to reflect the reflect the most recent version of CSS, include interactive code examples, and include a section on how to wrap text using CSS. To learn more about the overflow property, check out our guide to CSS overflow.
Making a site responsive so that it displays correctly on all devices is very important in this day and age. Unfortunately, despite your best efforts to do so, you may still end up with broken layouts. Broken layouts can happen when certain words are too long to fit in their container. Content overflow can occur when you are dealing with user-generated content you have no control over, such as the comments section of a post. Therefore, you need to apply styling to prevent content from overflowing their container.
Content overflow is a common problem for frontend developers. On the web, overflow occurs when your content doesn’t fit entirely within its containing element. As a result, it spills outside. In CSS, you can manage content overflow mainly using the overflow, word-wrap, overflow-wrap, and word-break CSS properties. However, our focus in this article will be on the word-wrap, overflow-wrap, and word-break CSS properties.
Jump ahead:
- Using
word-wrap,overflow-wrap, andword-breakCSS properties- How does content wrapping occur in browsers?
- What is the difference between a soft wrap break and a forced line break?
- Understanding the
Word-wrapandoverflow-wrapCSS propertiesNormalAnywhereBreak-word
- Implementing the
Word-breakCSS property- Setting
word-breaktoNormal - The
Break-allvalue - Using the
Keep-allvalue
- Setting
- What is the difference between
overflow-wrapandword-break? - How to wrap text using CSS
- Troubleshooting CSS content overflow with Chrome DevTools
Using word-wrap, overflow-wrap, and word-break CSS properties
You can use the word-wrap, overflow-wrap, or word-break CSS properties to wrap or break words that would otherwise overflow their container. This article is an in-depth tutorial on the word-wrap, overflow-wrap, and word-break CSS properties and how you can use them to prevent content overflow from ruining your nicely styled layout. Before we get started, let us understand how browsers wrap content in the next section.
How does content wrapping occur in browsers?
Browsers and other user agents perform content wrapping at allowed breakpoints, referred to as soft wrap opportunities. A browser will wrap content at a soft wrap opportunity, if one exists, to minimize content overflow. In English and other similar writing systems, soft wrap opportunities occur by default at word boundaries in the absence of hyphenation. Because words are bound by spaces and punctuation, that is where soft wraps occur.
Although soft wraps occur in space characters in English texts, the situation might be different for non-English writing systems. Some languages do not use spaces to separate words, meaning that content wrapping depends on the language or writing system. The value of the lang attribute you specify on the HTML element is mostly used to determine which language system is used.
This article will focus mainly on the English language writing system. The default wrapping at soft wrap opportunities may not be sufficient if you are dealing with long, continuous text, such as URLs or user-generated content, which you have very little or no control over. Before we go into a detailed explanation of these CSS properties, let’s look at the differences between soft wrap break and forced line break in the section below.
What is the difference between a soft wrap break and a forced line break?
Any text wrap that occurs at a soft wrap opportunity is referred to as a soft wrap break. For wrapping to occur at a soft wrap opportunity, you need to make sure you’ve enabled wrapping. For example, setting the value of white-space CSS property to nowrap will disable wrapping. Forced line breaks are caused by explicit line-breaking controls or line breaks marking the end or start of blocks of text.
Understanding the Word-wrap and overflow-wrap CSS properties
The name word-wrap is the legacy name for the overflow-wrap CSS property. Word-wrap was originally a non-prefixed Microsoft extension and was not part of the CSS standard, though most browsers implemented it with the name word-wrap. According to the draft CSS3 specification, browsers should treat word-wrap as a legacy name alias of the overflow-wrap property for compatibility.
Most recent versions of popular web browsers have implemented the overflow-wrap property. The draft CSS3 specification refers to the overflow-wrap property as:
This property specifies whether the browser may break at otherwise disallowed points within a line to prevent overflow when an otherwise-unbreakable string is too long to fit within the line box.
If you have a white-space property on an element, you need to set its value to allow wrapping for overflow-wrap to have an effect. Below are the values of the overflow-wrap property:
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word;
You can also use the global values inherit, initial, revert, and unset with overflow-wrap, but we won’t cover them here. In the subsections below, we will look at the values of the overflow-wrap CSS property outlined above to understand the behavior of this property.
Normal
Applying the value normal will make the browser use the default line-breaking behavior of the system. For English and other related writing systems, line breaks will therefore occur at whitespaces and hyphens, as shown below:
.my-element{
overflow-wrap: normal;
}
In the example below, there is a word in the text that is longer than its container. Because there is no soft wrap opportunity and the value of the overflow-wrap property is normal, the word overflows its container. It describes the default line-breaking behavior of the system:
See the Pen
overflow-wrap-normal by Joseph Mawa (@nibble0101)
on CodePen.
Anywhere
Using the value anywhere will break an otherwise unbreakable string at arbitrary points between two characters. It will not insert a hyphen character even if you apply the hyphens property on the same element.
The browser will break the word only if displaying the word on its line will cause an overflow. If the word still overflows when placed on its line, it will break the word at the point where an overflow would otherwise occur. When you use anywhere, the browser will consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes:
.my-element{
overflow-wrap: anywhere;
}
Unlike in the previous section, where we used overflow-wrap: normal, in the example below, we are using overflow-wrap: anywhere. The overflowing word that is otherwise unbreakable is broken into chunks of text using overflow-wrap: anywhere so that it fits in its container:
See the Pen
overlow-wrap-anywhere by Joseph Mawa (@nibble0101)
on CodePen.
Most recent versions of desktop browsers support overflow-wrap: anywhere. However, support for some mobile browsers is either lacking or unknown. The image below shows the browser support:
Break-word
The value break-word is like anywhere in terms of functionality. If the browser can wrap the overflowing word to its line without overflowing, that is what it will do. However, if the word still overflows its container even when it is on its line, the browser will break it at the point where the overflow would otherwise occur:
.my-element{
overflow-wrap: break-word;
}
The example below shows how the browser breaks the overflowing text when you apply overflow-wrap: break-word:
See the Pen
overflow-wrap-break-word by Joseph Mawa (@nibble0101)
on CodePen.
Notice that the text appears the same as in the last subsection. The difference between overflow-wrap: anywhere and overflow-wrap: break-word is in the min-content intrinsic sizes.
The difference between anywhere and break-word is apparent when calculating the min-content intrinsic sizes. With break-word, the browser doesn’t consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes, but it does with anywhere. For more about min-content intrinsic sizes, check out our guide here.
The value break-word has decent coverage among the most recent versions of desktop browsers. Unfortunately, you cannot say the same about their mobile counterpart. It is, therefore, safer to use the legacy word-wrap: break-word instead of the more recent overflow-wrap: break-word.
The image below shows browser support for overflow-wrap: break-word:
The most recent versions of desktop browsers have support, while support for some mobile browsers is unknown.
Implementing the Word-break CSS property
Word-break is another CSS property you can use to specify soft wrap opportunities between characters. You can use this property to break a word at the exact spot where an overflow would occur and wrap it onto the following line.
The draft CSS3 specification refers to the word-break CSS property as:
This property specifies soft wrap opportunities between letters, i.e., where it is “normal” and permissible to break lines of text. It controls what types of letters the browser can glom together to form unbreakable “words” — causing CJK characters to behave like non-CJK text or vice versa.
Below are the possible values of the word-break CSS property. Like overflow-wrap, you can use the global values inherit, initial, revert, and unset with word-break, but we won’t cover them here:
word-break: normal; word-break: break-all; word-break: keep-all;
Break-word is also a value of the word-break CSS property, though it was removed. However, browsers still support it for legacy reasons. Specifying this property has the same effect as word-break: normal and overflow-wrap: anywhere.
Now that we know the break-word CSS property and its corresponding values, let us look at them in the subsections below.
Setting word-break to Normal
Setting the value of the word-break property to normal will apply the default word breaking rules:
.my-element{
word-break: normal;
}
The example below illustrates what happens when you apply the styling word-break: normal to a block of text that contains a word longer than its container:
See the Pen
word-break-normal by Joseph Mawa (@nibble0101)
on CodePen.
What you see is the browser’s usual word-breaking rules in effect.
The Break-all value
The value break-all will insert a line break at the exact point where the text would otherwise overflow for non-Chinese, non-Japanese, and non-Korean writing systems. It will not put the word on its own line, even if doing so will prevent the need to insert a line break:
.my-element{
word-break: break-all;
}
In the example below, I am applying word-break: break-all styling to a p element of width 240px containing an overflowing text. The browser will insert a line break at the point where an overflow would occur and wrap the remaining text to the following line:
See the Pen
word-break-break-all by Joseph Mawa (@nibble0101)
on CodePen.
Using break-all will break a word between two characters at the exact point where an overflow would occur in English and other related language systems. However, it won’t apply the same behavior to Chinese, Japanese, and Korean (CJK) texts.
It doesn’t apply the same behavior for CJK texts because CJK writing systems have their own rules for applying breakpoints. Creating a line break between two characters arbitrarily just for the sake of avoiding overflow might significantly change the overall meaning of the text. For CJK systems, the browser will apply line breaks at the point where such breaks are allowed.
Using the Keep-all value
If you use the value keep-all, the browser will not apply word breaks to CJK texts, even if there is content overflow. The effect of applying keep-all value is the same as that of normal for non-CJK writing systems:
.my-element{
word-break: keep-all;
}
In the example below, applying word-break: keep-all will have the same effect as word-break: normal for a non-CJK writing system such as English:
See the Pen
word-break-keep-all by Joseph Mawa (@nibble0101)
on CodePen.
The image below shows the browser support for word-break: keep-all:
This value has support in most popular desktop browsers. Unfortunately, it is not the case for mobile browsers. Now that we have looked at the overflow-wrap and word-break CSS properties, what is the difference between the two? The section below will shed light on that.
What is the difference between overflow-wrap and word-break?
You can use the CSS properties overflow-wrap and word-break to manage content overflow. However, there are differences in the way the two properties handle it.
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto a new line and goes ahead to break it between two characters if it still overflows its container.
Word-break will ruthlessly break the overflowing word between two characters even if placing it on its line will negate the need for word break. Some writing systems, like the CJK writing systems, have strict word breaking rules the browser takes into consideration when creating line breaks using word-break.
How to wrap text using CSS
As hinted above, if you want to wrap text or break a word overflowing the confines of its box, your best bet is the overflow-wrap CSS property. You can also use its legacy name, word-wrap. Try the word-break CSS property if the overflow-wrap property doesn’t work for you. However, be aware of the differences between overflow-wrap and word-break highlighted above.
Below is an illustration of the overflow-wrap and word-wrap CSS properties. You can play with the CodePen to understand their effects:
See the Pen
how-to-wrap-text by Joseph Mawa (@nibble0101)
on CodePen.
Troubleshooting CSS content overflow with Chrome DevTools
More often than not, you might need to fix broken layouts caused by content overflow, as complex user interfaces are now commonplace in frontend development. Modern web browsers come with tools for troubleshooting such layout issues, such as Chrome DevTools.
It provides the capability to select an element in the DOM tree so that you can view, add, and remove CSS declarations and much more. It will help you track down the offending CSS style in your layout and fix it with ease.
To open the Chrome DevTools, you can use the F12 key. When open, it looks like in the image below. Selecting an element in the DOM tree will display its corresponding CSS styles. You can modify the styles and see the effect on your layout as you track down the source of the bug:
As already mentioned, if you have white-space property on an element, set its value to allow wrapping for overflow-wrap: anywhere or overflow-wrap: break-word to work.
Setting the value of overflow-wrap property to anywhere or break-word on a table content won’t break an overflowing word like in the examples above. The table will overflow its container and create a horizontal scroll if necessary. To get the table to fit within its container and overflow-wrap to work, set the value of the table-layout property to fixed and set the table width to 100% or to some fixed value.
Conclusion
As pointed out in the above sections, overflow-wrap and word-break are similar in so many ways, and you can use both of them for line-breaking controls. The name overflow-wrap is an alias of the legacy word-wrap property. Therefore, you can use the two interchangeably. However, it is worth mentioning that the browser support for the newer overflow-wrap property is still low. You are better off using word-wrap instead of overflow-wrap if you want near-universal browser support.
According to the draft CSS3 specification, browsers and user agents should continue supporting word-wrap for legacy reasons. If you are looking to manage content overflow, overflow-wrap or its legacy name word-wrap might be sufficient. You can also use word-break to break a word between two characters if the word overflows its container. Just like overflow-wrap, you need to tread with caution when using word-break because of limitations in the browser support.
Now that you know the behavior associated with the two properties, you can decide where and when to use them. Did I miss anything? Leave a comment in the comments section. I will be happy to update this article.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
Если вы помещаете текст в блок div, то ширина этого элемента увеличивается в зависимости от области, охватываемой текстом. Но если задать ограничение по ширине или высоте элемента, появляется полоса прокрутки, когда содержимое элемента не может вписаться в него полностью.
Это касается полос прокрутки по умолчанию. Можно контролировать поведение содержимого элемента, когда он выходит за пределы блока, с помощью CSS-свойства overflow hidden.
- Значения свойства overflow
- visible
- hidden
- scroll
- auto
- overflow-x и overflow-y
- Разбивка длинного текста
- Поддержка браузерами
visible: значение по умолчанию. Оно задает отображение содержимого вне блока элемента и позволяет не «заталкивать» содержимое внутрь блока элемента.
hidden: содержимое, выходящее за пределы блока элемента, будет скрыто.
scroll: добавляет полосы прокрутки и скрывает содержимое, выходящее за пределы блока элемента. Его можно увидеть с помощью полос прокрутки.
auto: добавляет полосы прокрутки, если необходимо.
initial: устанавливает значение по умолчанию.
inherit: устанавливает значение, которое задано для родительского элемента.
Теперь осмотрим, как каждое из этих значений влияет на контент.
overflow: visible — содержимое может выходить за границы элемента, если его размеры превышают размеры контейнера. Выходящее за пределы элемента содержимое не влияет на стандартный макет.
HTML
<div id="box"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eget condimentum sapien. Nam in ligula molestie, laoreet neque cursus, dapibus felis. Donec ut malesuada ipsum, id euismod lacus. Quisque et mauris faucibus, sodales ligula id, volutpat dolor. Aenean id tortor lectus. </div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
overflow: visible;
}
Ширина и высота элемента div установлена на 200px и 100px. Если размеры содержимого больше размеров блока, то оно выходит за его пределы.
Overflow: hidden CSS скрывает содержимое, выходящее за пределы контейнера.
Добавляет полосы прокрутки, даже если содержимое не выходит за пределы контейнера. Обратите внимание, что overflow: scroll добавляет горизонтальную и вертикальную полосы прокрутки.
В приведенной ниже демо-версии полосы прокрутки добавлены для обоих блоков, даже когда размеры содержимого не превышают высоту и ширину второго блока.
Это значение похоже на значение scroll, но полосы прокрутки добавляются только при необходимости. В приведенной ниже демо-версии overflow: auto добавляет вертикальную полосу прокрутки к первому блоку, содержимое которого превышает его высоту блока. А во втором случае полосы прокрутки не добавляются.
Также можно управлять тем, как содержимое, выходящее за пределы контейнера, ведет себя в горизонтальном и вертикальном направлении. Для этого используются два других свойства, о которых речь пойдет ниже.
Свойства overflow-x hidden и overflow-y задают, как содержимое, выходящее за рамки контейнера, отображается в горизонтальном и вертикальном направлении. Для них можно задать все шесть значений, описанных выше.
Давайте рассмотрим примеры.
HTML
<div id="box"> <div id="inner_box"></div> </div>
Если ширина внешнего блока составляет 200 пикселей, а внутреннего — 250 пикселей, то задав для внешнего блока overflow-x: auto, мы добавим в него горизонтальную полосу прокрутки, так как ширина содержимого превышает ширину блока.
Если высота внешнего блока 100 пикселей, а высота внутреннего блока — 150 пикселей, то overflow-y: auto добавляет вертикальную полосу прокрутки.
Предположим, что одно слово превышает ширину контейнера, и вы не хотите ни скрывать выходящий за пределы контейнера текст, ни добавлять полосу прокрутки. В этом случае можно разбить слово и принудительно перенести его на новую строку, используя свойство word-wrap, указав для него значение break-word.
HTML
<div id="box">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisquegegetcondimentumsapien.Namin ligula molestie, laoreet neque cursus.
</div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
}
Если мы укажем word-wrap: break-word, выходящее за пределы контейнера слово разбивается на два, чтобы оно могло вписаться в пределы контейнера body overflow hidden.
Свойство overflow отлично работает во всех браузерах. IE 4-6 расширяет контейнер, чтобы он соответствовал ширине содержимого.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Note: This article is focused on the semantics of the English Language as the Writing System. Other systems, especially CJK (Chinese Japanese Korean) have conventions and overflow requirements that vary from English and are out of the scope of this article.
Text Wrapping
In CSS, overflow is the scenario when the content inside a fixed-width container, is wider than the container’s width. The default behavior of CSS is to render the content flowing out of the container. This may look ugly but this helps the developer see the issue and fix it — instead of the issue getting hidden which can cause potential missing information for the user. For example, a form submission button overflowing and becoming inaccessible. So to avoid such issues, CSS by default prevents Data Loss.
Content overflowwwwwwwwwww
CSS offers multiple capabilities to fix this issue.
Property: overflow-wrap (alias word-wrap)
This property applies to inline elements. It determines whether the browser should break an otherwise unbreakable string to avoid it from overflowing its parent’s width.
It has the following possible keyword values.
- normal
- Anywhere
- break-word
overflow-wrap: normal
When set to normal, the browser will break the string on default/natural opportunities, such as a blank space or a hyphen (‘-’) character. It will also leverage soft-hyphen entity ­ to break.
This is the initial value of the overflow-wrap property. So by default, every string will be broken at soft wrap opportunities, if any, on overflow.
This is how ‘ContentOverflowing’ and ‘Content-Overflowing’ will be handled.
ContentOverflowing
Content-Overflowing
overflow-wrap: anywhere;
This value allows the browser to break the string anywhere to avoid overflow.
Consider the following scenario with the default overflow-wrap: normal; value for a fixed-width container.
ContentOverflow
There is no blank space, a hyphen, or any other soft wrap opportunity in the string. Therefore, it overflows. If we apply overflow: anywhere;, we get the following, wrapped result.
ContentOverflow
overflow-wrap: break-word;
It behaves the same as overflow-wrap: anywhere;. The difference is that the former does not consider soft-wrap opportunities when calculating min-content intrinsic sizes. In case you have not explored extrinsic vs intrinsic sizing, Ahmed Shadeed provides a great resource. It breaks only those words which have a width smaller than the available width.
Content is Overflowing
Property: word-break
CSS offers another property, word-break for handling the same issue — overflows.
It has the following keyword values
- normal
- break-all
- keep-all
- break-word
word-break: normal;
Words will break at the default rules — such as a blank space, a hyphen, etc.
This is how ‘ContentOverflow’ and ‘Content-Overflow’ will be handled.
ContentOverflow
Content-Overflow
word-break: break-all;
Break the word at the point it overflows. It does not take into account if placing the overflowing word onto the next line will eliminate the overflow in the first place or not. This doesn’t apply to CJK writing systems.
ContentOverflow
word-break: keep-all;
For Non-CJK systems, the behavior is the same as word-break: normal.
ContentOverflow
word-break: break-word;
It has the same effect that word-break: normal; and overflow-wrap: anywhere; has. But unlike word-break: break-all; , it takes into account if placing the overflowing word onto the next line will eliminate the overflow.
For example, let’s see how word-break: break-word; handles the following scenario:
Content is Overflowing Again
We observe that the whole word ‘Overflowing’ was moved onto the next line instead of breaking as it can fit the available width without overflowing. If we apply word-break: break-all; to it, this is what we get:
Content is Overflowing Again
The word ‘Overflowing’ was broken at exactly the point where it otherwise caused the overflow. And it was not considered if moving it onto the next line eliminated the overflow or not.
overflow-wrap vs word-break
At a high level, both properties solve the same issue. But, a key difference lies in how both the properties approach the issue and the subtle aesthetic variation in their outcomes.
To visualize, consider a fixed and short-width container for the test “A Very LongWordThatHasNoBreakingPossibilities”.
A Very LongWordThatHasNoBreakingPossibilities
Let’s solve the overflow with overflow-wrap: break-word;.
A Very LongWordThatHasNoBreakingPossibilities
Now, let’s solve it with word-break: break-all;.
A Very LongWordThatHasNoBreakingPossibilities
Notice the difference? word-break: break-all; breaks the word even if placing the word on the next line would eliminate the need for breaking. This prevents large gaps before the breaks — and produces visually better results. The difference is more clearly visible in the overflow-wrap: anywhere; vs word-break: break-all; case. A case of the apparently twin properties. Consider you have a very short space to squeeze in a checkbox and a text which can not fit on the same line without overflowing. This is how the outcome looks like with overflow-wrap: anywhere;:
Photosynthesis
We observe that a lot of real estate beside the checkbox has been left unutilized. A better fix is provided by word-break: break-all;:
Photosynthesis
As observed, word-break discards the possibility of the word fitting the next line and prefers optimizing the usage of available real estate — this is often the better adjustment visually.
The above example receives its inspiration from MDN’s resource on text wrapping.
Summary
| Property | Value | Behavior | When To Use | Example |
|---|---|---|---|---|
overflow-wrap |
|
Break at natural line breakpoints such as blank space, a hyphen | When overflow is determined to not be a possibility |
Content |
anywhere |
Break between any 2 characters where the overflow occurs and consider soft wrap opportunities when calculating the min-content intrinsic sizes | When overflow should be handled by breaking long words. As discussed, the alternative option of word-break: break-all; produces visually better results |
ContentOverflow |
|
break-word |
Break between any 2 characters but do not consider soft wrap opportunities when calculating the min-content intrinsic sizes | When overflow should be handled by breaking only those words which have a width smaller than the available width |
Content is Overflowing |
|
word-break |
normal |
Break at default rules | When overflow is determined to not be a possibility |
Content |
break-all |
Break exactly where the content overflows | When overflow should be handled by breaking text exactly at the point of overflow — even if placing the word on a new line eliminates the overflow |
Content is Overflowing Again |
|
break-word |
Same as word-break: normal; and overflow-wrap: anywhere; — Break can create gaps unlike word-break: break-all; |
When placing the overflowing word onto the next line eliminates overflow. This can cause gaps. |
Content is Overflowing Again |
Examples
Here are examples from the above summary in a codepen to help demonstrate what the CSS code should look like:
<section class="centered"> <h2>Without Handling Overflow</h2> <div>Content with aVeryVeryVeryLongWord</div> <!----> <h2>Handling Overflow with overflow-wrap</h2> <h3>overflow-wrap: normal;</h3> <div class="ow-normal">Content with aVeryVeryVeryLongWord</div> <h3>overflow-wrap: anywhere;</h3> <div class="ow-anywhere">Content with aVeryLongWordThatDoesNotFit</div> <h3>overflow-wrap: break-word;</h3> <div class="ow-break-word">Content with aVeryLongWordThatDoesNotFit</div> <!----> <h2>Handling Overflow with word-break</h2> <h3>word-break: normal;</h3> <div class="wb-normal">Content with aVeryVeryVeryLongWord</div> <h3>word-break: break-all;</h3> <div class="wb-break-all">Content with aVeryLongWordThatDoesNotFit</div> <h3>word-break: break-word;</h3> <div class="wb-break-word">Content with aVeryLongWordThatDoesNotFit</div> </section>
* { font-family: sans-serif; }
section.centered { text-align: center; }
div {
display: inline-block;
width: 130px;
border: 3px solid #48abe0;
text-align: left;
}
.ow-normal {
overflow-wrap: normal;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.wb-normal {
word-break: normal;
}
.wb-break-all {
word-break: break-all;
}
.wb-break-word {
word-break: break-word;
}
h3 {
font-weight: normal;
font-style: italic;
border-top: 1px solid #b5b5b5;
width: 30%;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
padding-top: 20px;
}
Conclusion
This article has scratched the surface of text-wrapping. Wrapping in itself is a deeper topic as it is tightly coupled to the semantics of the target language. Moreover, it is becoming common to offer web content in multiple languages — aka Internatiolaisation/ Localisation — which makes learning it more important than before for the developers.
Перевод статьи Where Lines Break is Complicated. Here’s all the Related CSS and HTML. с сайта css-tricks.com для CSS-live.ru, автор — Крис Койер
Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.
Вот как может выглядеть ситуация с не поместившимся текстом:
Текст, вылезающий из бокса — визуальная проблема.
Первое решение — overflow: hidden;, как этакий «лобовой» прием, чтобы не дать тексту (и чему угодно) высовываться. Но от этого пострадает доступность текста. В некоторых десктопных браузерах для выделения текста можно три раза кликнуть на нем мышью, но не каждый может об этом знать и не всегда такое возможно.
Название свойства «overflow» — «переполнение» — здесь весьма к месту, ведь именно оно, переполнение, у нас и происходит. Ещё есть overflow: auto;, приводящее к горизонтальному скроллу. Иногда может и подойди, но наверняка вы тоже согласитесь, что обычно это решение неприемлемо.
Нам нужно, чтобы этот зараза длинный URL (или любой текст) разорвался, чтобы перенестись на следующую строку. Варианты есть! Для начала подготовим место, где мы будем со всем этим разбираться.
Экспериментальная площадка
Здесь я взял блок с содержимым, размер которого можно менять, и решил соединить его с разными CSS-свойствами и их значениями, которые можно включать/выключать, чтобы увидеть, как это влияет на содержимое.
Уверен, что этот список неполный и не идеальный. Это лишь некоторые из знакомых мне свойств.
See the Pen Figuring Out Line Wrapping by Максим (@psywalker) on CodePen.
Кувалда: word-break: break-all;
Позволяет словам разрываться везде. Свойство word-break «решает» проблему:
p {
word-break: break-all;
}
В переписке по электронной почте fantasai пояснила, что это работает, поскольку свойство word-break меняет определение того, что считать словом. Значение break-all по сути воспринимает любой текст как восточноазиатский, который может переноситься практически где угодно (кроме точек в конце предложений и закрывающих скобок). Значение keep-all, наоборот, воспринимает восточноазиатские иероглифы как буквы в слове, а не как целые слова.
Прицельное решение: overflow-wrap: break-word;
Свойство overflow-wrap кажется наиболее эффективным решением для данной проблемы.
p {
word-wrap: break-word; /* old name */
overflow-wrap: break-word;
}
На первый взгляд это может походить на демо с word-break: break-all; выше, но заметьте, как в URL оно не разрывает «pen» как «pen», а делает перенос в конце этого слова, рядом со слешем.
fantasai объясняет:
Если слово не может разорваться, переполняя контейнер, оно может разорваться где угодно во избежание переполнения.
Решение потяжелее, иногда: hyphens: auto;
Свойство hyphens может иногда решить проблему с URL-адресами и длинными словами, но это не точно. На длинном числе, например, он споткнется. Вдобавок, hyphens влияет на весь текст, позволяя себе вольности в разрывах ради того, чтобы сделать правый край текста более ровным.
p {
hyphens: auto;
}
fantasai сказала мне:
Если «слово» находится в конце строки, его можно переносить через дефис.
Думаю, это «слово» в кавычках дает подсказку, в чем тут проблема. Некоторые неприемлемо длинные строки — не «слова», поэтому это решение — не панацея.
Будущая кувалда: line-break: anywhere;
Есть свойство line-break. В основном, кажется оно для пунктуации, но ни в одном браузере оно у меня не заработало. fantasai сказала мне, что появится новое значение anywhere, которое:
«как
word-break: break-all;» за исключением того, что она на самом деле разрывает всё, как примитивная программа на терминале.
Элемент <br> разобъёт строку где угодно, если только у него не будет display:none.
Элемент <wbr> — «возможный разрыв слова», что означает, что длинному слову, обычно вызывающему раздражающую проблему с переполнением можно сказать, чтобы оно разорвалось в конкретном месте. Полезно! Оно ведёт себя, как пробел нулевой ширины.
Другие решения на CSS
Символ ­ делает то же самое, что и элемент <wbr> (На самом деле не совсем, поскольку, в отличие от <wbr>, добавляет дефисы при переносе. — прим. перев.)
Можете вставить разрыв строки с помощью псевдоэлемента ::before { content: "A"; }, если только элемент не строчный (в противном случае потребуется white-space: pre;)
P.S. Это тоже может быть интересно:
A website’s responsiveness is very significant these days in order to display correctly on all devices. Although you may try your best, broken layouts may still occur despite your best efforts.
Long words can be broken and wrapped to the next line when you use the CSS word-wrap property. A string being too long can overflow a container in most cases, so this method can be helpful in preventing overflow.
The reason for broken layouts is that certain words are too long for their containers to contain them. You can experience content overflow when dealing with user-generated content.
For instance, the comments section of a blog post is subject to content overflow. The result is that you must apply styling to your content in order to prevent it from overflowing its container.
Table of Contents
- overflow-wrap
- word-wrap
- word-break
By defining overflow-wrap, the browser is able to break lines within an unbreakable string to prevent overflowing content.
Values
In the overflow-wrap property, there are only three values: normal, break-word, and anywhere. Defining the word-wrap property using overflow-wrap is considered a standard name.
i.) normal
Lines will only be broken in accordance with normal line-breaking rules. In the case of overflowing the container, words will not break. As a default, this property takes this value.
overflow-wrap: normalii.) anywhere
Unless there are other acceptable breakpoints in the line, long words and URLs will break at any point. Even if the hyphens property is set, the hyphenation character will not be broken.
overflow-wrap: anywhere;iii.) break-word
In order to force a line break, long words and strings of characters that do not fit inside their container will break at an arbitrarily placed point, but soft wrapping opportunities familiarised by word breaks are not taken into statement when computing min-content intrinsic sizes.
overflow-wrap: break-word;Syntax
overflow-wrap: normal | anywhere | break-word | initial | inherit;Overflow-wrap example
<style>
body {
display: grid;
place-items: center;
min-height: 100vh;
margin: 0;
color: #fff;
background-image: linear-gradient(20deg, #b3f6d8, #007ea7);
font: 1.5rem/1.333 'Oxygen Mono', monospace;
overflow-x: hidden;
}
@media (max-width: 500px) {
body {
font-size: 1.125rem;
}
}
main {
position: relative;
margin: 15px 10px;
}
main::after {
content: '';
display: block;
position: absolute;
top: 16px;
left: calc(28ch + 9px);
bottom: 0;
border-left: 2px dashed #fff6;
}
h1 {
position: relative;
z-index: 2;
width: min-content;
margin: 0 10px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
font-weight: normal;
font-size: 0.667em;
white-space: nowrap;
transform: translateY(50%);
}
p {
width: 28ch;
margin: 0 0 15px;
padding: 20px 10px 10px;
border-radius: 4px;
background-color: #0006;
}
.break-word {
overflow-wrap: break-word;
}
.anywhere {
overflow-wrap: anywhere;
}
.unset {
overflow-wrap: unset;
}
</style><main>
<h1>normal</h1>
<p> Pneumonoultramicroscopicsilicovol </p>
<h1>overflow-wrap: break-word</h1>
<p class="break-word"> Pneumonoultramicroscopicsilicovol </p>
<h1>overflow-wrap: anywhere</h1>
<p class="anywhere"> Pneumonoultramicroscopicsilicovol </p>
<h1>overflow-wrap: unset</h1>
<p class="unset"> Pneumonoultramicroscopicsilicovol </p>
</main>#2 word-wrap
Lines are wrapped into words in the word-wrap property to fit within the container. Words that aren’t unbreakable can even be broken by this property.
The word-wrap property in CSS breaks long words into lines and wraps them onto the next line. In order to prevent layout problems arising from overflowing text strings, overflow-wrapping is used.
Values
In the word-wrap property, one of the following values can be specified:
i.) normal
This is the default setting. Regardless of whether a word or an unbroken string overflows the container, the browser will break the line according to the normal line-breaking rules.
word-wrap: normal;ii.) break-word
A line break will be forced at an arbitrary place if the words or strings of characters are too large for their container. By using the hyphens property, a hyphen character will not be rendered.
word-wrap: break-word;iii.) inherit
Upon inheriting the overflow-wrap property from its immediate parent, the targeted element must inherit its value.
word-wrap: inherit;Syntax
In CSS, word-wrap has the following syntax:
word-wrap: normal | break-word | initial | inherit;A word-wrap example
<style>
body {
display: grid;
place-items: center;
min-height: 100vh;
margin: 0;
color: #fff;
background-image: linear-gradient(20deg, #b3f6d8, #007ea7);
font: 1.5rem/1.333 'Oxygen Mono', monospace;
overflow-x: hidden;
}
@media (max-width: 500px) {
body {
font-size: 1.125rem;
}
}
main {
position: relative;
margin: 15px 10px;
}
main::after {
content: '';
display: block;
position: absolute;
top: 16px;
left: calc(28ch + 9px);
bottom: 0;
border-left: 2px dashed #fff6;
}
h1 {
position: relative;
z-index: 2;
width: min-content;
margin: 0 10px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
font-weight: normal;
font-size: 0.667em;
white-space: nowrap;
transform: translateY(50%);
}
p {
width: 28ch;
margin: 0 0 15px;
padding: 20px 10px 10px;
border-radius: 4px;
background-color: #0006;
}
.normal {
word-wrap: normal;
}
.break-word {
word-wrap: break-word;
}
.inherit {
word-wrap: inherit;
}
</style><main>
<h1>overflow-wrap: normal</h1>
<p class="normal"> Pneumonoultramicroscopicsilicovol </p>
<h1>overflow-wrap: break-word</h1>
<p class="break-word"> Pneumonoultramicroscopicsilicovol </p>
<h1>overflow-wrap: inherit</h1>
<p class="inherit"> Pneumonoultramicroscopicsilicovol </p>
</main>#3 word-break
When the content box would otherwise overflow, line breaks are inserted using the word-break CSS property.
A line break is usually only inserted when there is a space or hyphen in the space. Nevertheless, when the word-break property is set to break-all, the browser breaks lines wherever they occur.
By using the word-break CSS property, words can be broken or split depending on where they appear in a line. Using the word-wrap property, long words can be split/broken and wrapped into the next line.
Values
Below is a list of values that can be used to specify the word-break property.
i.) normal
This program uses line break rules. As a default, this property has this value.
word-break: normal;ii.) break-all
By specifying this value, a break will be generated exactly where the text would overflow the container if it was left unbroken. Consequently, it will be difficult to read as it breaks the word in any character.
word-break: break-all;iii.) keep-all
It is not recommended to use word breaks when writing Chinese/Japanese/Korean (CJK) text. The behaviour of non-CJK texts is the same as it is for CJK texts.
word-break: keep-all;iv.) break-word
If it is left unchanged, the text will overflow the container at the exact point where it would otherwise break. As a result, the word will be difficult to read if it is broken by any character.
word-break: break-word;Syntax
word-break: normal | break-all | keep-all | break-word | initial | inherit;An example of word-break
body {
display: grid;
place-items: center;
min-height: 100vh;
margin: 0;
color: #fff;
background-image: linear-gradient(20deg, #b3f6d8, #007ea7);
font: 1.5rem/1.333 'Oxygen Mono', monospace;
overflow-x: hidden;
}
@media (max-width: 500px) {
body {
font-size: 1.125rem;
}
}
main {
position: relative;
margin: 15px 10px;
}
main::after {
content: '';
display: block;
position: absolute;
top: 16px;
left: calc(28ch + 9px);
bottom: 0;
border-left: 2px dashed #fff6;
}
h1 {
position: relative;
z-index: 2;
width: min-content;
margin: 0 10px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
font-weight: normal;
font-size: 0.667em;
white-space: nowrap;
transform: translateY(50%);
}
p {
width: 28ch;
margin: 0 0 15px;
padding: 20px 10px 10px;
border-radius: 4px;
background-color: #0006;
}
.normal {
word-break: normal;
}
.break-all {
word-break: break-all;
}
.keep-all {
word-break: keep-all;
}
.break-word {
word-break: break-word;
}
.initial {
word-break: initial;
}
.inherit {
word-break: inherit;
}<main>
<h1>normal</h1>
<p class="normal"> Pneumonoultramicroscopicsilicovol </p>
<h1>word-break: break-all</h1>
<p class="break-all"> Pneumonoultramicroscopicsilicovol </p>
<h1>word-break: keep-all</h1>
<p class="keep-all"> Pneumonoultramicroscopicsilicovol </p>
<h1>word-break: break-word</h1>
<p class="break-word"> Pneumonoultramicroscopicsilicovol </p>
<h1>word-break: initial</h1>
<p class="initial"> Pneumonoultramicroscopicsilicovol </p>
<h1>word-break: inherit</h1>
<p class="inherit"> Pneumonoultramicroscopicsilicovol </p>
</main>Wrapping-up
An alternate name of word-wrap’s legacy name is overflow-wrap. The two can therefore be used interchangeably. Despite this, overflow-wrap properties are not well supported by all browsers.
If you want near-universal browser support, you should use word-wrap instead of overflow-wrap. Word-wrap should continue to be supported by browsers and user agents for legacy reasons, according to the draft CSS3 specification.
If It might suffice to use overflow-wrap or its legacy name word-wrap if you are looking to handle the content overflow.
The word-break function can also be used to break a word between two characters when the word exceeds its container. With word-break, you should use caution because browser support is limited, similarly to overflow-wrap.
Real User Monitoring with Atatus
Atatus enable you to gain visibility into poorly performing parts of your website that negatively impact your end users through a scalable, end-user monitoring solution. Improve the user experience with a better understanding of your front-end performance errors.
Improve end-user performance by diagnosing the complex front-end issues arising from slow page load times, route changes, late static assets, poor XMLHttpRequest, and JS errors
In addition to Google’s Core Web Vitals and Other Web Vitals, we gather critical performance data that helps you understand what’s causing slow performance at the user level if they’re experiencing slow loading times, sudden changes, or trouble interacting with the page.
Identify and solve front-end performance issues that are impacting real users with an in-depth view of every page-load event. Identify which assets are slowing down your pages using the detailed full resource waterfall view, which allows you to filter by URL, connection type (2G, 3G, 4G), device, country, and more.
Identify performance issues and user behavior without requiring users to load pages. The Single Page Application route shows how user interactions affect performance independent of the JavaScript framework, showing how user interactions impact their experience after the page has loaded.
Try Atatus for free for 14 days if you are not already a client!