How can text like aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa which exceeds the width of a div (say 200px) be wrapped?
I am open to any kind of solution such as CSS, jQuery, etc.
trejder
17k27 gold badges123 silver badges215 bronze badges
asked Jul 18, 2009 at 15:56
Satya KalluriSatya Kalluri
5,1084 gold badges27 silver badges37 bronze badges
Try this:
div {
width: 200px;
word-wrap: break-word;
}
answered Jul 18, 2009 at 16:02
Alan Haggai AlaviAlan Haggai Alavi
72.2k19 gold badges101 silver badges127 bronze badges
6
On bootstrap 3, make sure the white-space is not set as ‘nowrap’.
div {
width: 200px;
word-break: break-all;
white-space: normal;
}
answered Nov 12, 2013 at 8:39
2
You can use a soft hyphen like so:
aaaaaaaaaaaaaaa­aaaaaaaaaaaaaaa
This will appear as
aaaaaaaaaaaaaaa-
aaaaaaaaaaaaaaa
if the containing box isn’t big enough, or as
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
if it is.
Tunaki
131k46 gold badges330 silver badges415 bronze badges
answered Jul 18, 2009 at 16:13
Kim StebelKim Stebel
41.6k12 gold badges125 silver badges142 bronze badges
7
div {
/* Set a width for element */
word-wrap: break-word
}
The ‘word-wrap‘ solution only works in IE and browsers supporting CSS3.
The best cross browser solution is to use your server side language (php or whatever) to locate long strings and place inside them in regular intervals the html entity
This entity breaks the long words nicely, and works on all browsers.
e.g.
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
code
5,1204 gold badges16 silver badges37 bronze badges
answered Jul 18, 2009 at 16:14
Orr SiloniOrr Siloni
1,24010 silver badges20 bronze badges
1
This worked for me
word-wrap: normal;
word-break: break-all;
white-space: normal;
display: block;
height: auto;
margin: 3px auto;
line-height: 1.4;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
answered Jun 2, 2016 at 2:04
AmolAmol
9087 silver badges20 bronze badges
1
The only one that works across IE, Firefox, chrome, safari and opera if there are no spaces in the word (such as a long URL) is:
div{
width: 200px;
word-break: break-all;
}
I found this to be bullet-proof.
answered Apr 12, 2013 at 13:56
Kyle DearleKyle Dearle
1291 gold badge2 silver badges9 bronze badges
0
Another option is also using:
div
{
white-space: pre-line;
}
This will set all your div elements in all browsers that support CSS1 (which is pretty much all common browsers as far back as IE 
answered Oct 14, 2014 at 15:59
1
Cross Browser
.wrap
{
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
answered Apr 20, 2015 at 9:21
TimelessTimeless
7,2898 gold badges60 silver badges94 bronze badges
<p style="word-wrap: break-word; word-break: break-all;">
Adsdbjf bfsi hisfsifisfsifs shifhsifsifhis aifoweooweoweweof
</p>
answered Oct 1, 2020 at 20:23
Manoj AlwisManoj Alwis
1,27911 silver badges24 bronze badges
Example from CSS Tricks:
div {
-ms-word-break: break-all;
/* Be VERY careful with this, breaks normal words wh_erever */
word-break: break-all;
/* Non standard for webkit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
More examples here.
answered Feb 4, 2015 at 10:01
In HTML body try:
<table>
<tr>
<td>
<div style="word-wrap: break-word; width: 800px">
Hello world, how are you? More text here to see if it wraps after a long while of writing and it does on Firefox but I have not tested it on Chrome yet. It also works wonders if you have a medium to long paragraph. Just avoid writing in the CSS file that the words have to break-all, that's a small tip.
</div>
</td>
</tr>
</table>
In CSS body try:
background-size: auto;
table-layout: fixed;
John Slegers
44.5k22 gold badges201 silver badges169 bronze badges
answered Feb 6, 2016 at 17:06
Add this CSS to the paragraph.
width:420px;
min-height:15px;
height:auto!important;
color:#666;
padding: 1%;
font-size: 14px;
font-weight: normal;
word-wrap: break-word;
text-align: left;
TylerH
20.6k64 gold badges76 silver badges97 bronze badges
answered May 23, 2012 at 9:53
Swapnil GodambeSwapnil Godambe
2,0541 gold badge24 silver badges28 bronze badges
1
Try this
div{
display: block;
display: -webkit-box;
height: 20px;
margin: 3px auto;
font-size: 14px;
line-height: 1.4;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}the property text-overflow: ellipsis add … and line-clamp show the number of lines.
answered Nov 27, 2014 at 21:10
I have used bootstrap.
My html code looks like ..
<div class="container mt-3" style="width: 100%;">
<div class="row">
<div class="col-sm-12 wrap-text">
<h6>
text content
</h6>
</div>
</div>
</div>
CSS
.wrap-text {
text-align:justify;
}
Stephen Rauch♦
47.2k31 gold badges110 silver badges133 bronze badges
answered Sep 18, 2018 at 2:24
1
you can use this CSS
p {
width: min-content;
min-width: 100%;
}
answered Dec 27, 2019 at 10:22
Rashid IqbalRashid Iqbal
1,05313 silver badges12 bronze badges
Try this CSS property —
overflow-wrap: anywhere;
answered Jun 9, 2022 at 6:12
A server side solution that works for me is: $message = wordwrap($message, 50, "<br>", true); where $message is a string variable containing the word/chars to be broken up. 50 is the max length of any given segment, and "<br>" is the text you want to be inserted every (50) chars.
answered Jan 23, 2012 at 7:31
1
Try this
div {display: inline;}
answered Jul 18, 2018 at 16:58
try:
overflow-wrap: break-word;
borchvm
3,48411 gold badges45 silver badges43 bronze badges
answered Jan 29, 2020 at 3:00
Use word-wrap:break-word attribute along with required width. Mainly, put
the width in pixels, not in percentages.
width: 200px;
word-wrap: break-word;
JSuar
21.1k4 gold badges43 silver badges82 bronze badges
answered Jan 27, 2011 at 8:36
1
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 10.5+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.
Синтаксис
word-wrap: normal | break-word | inherit
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 230px; /* Ширина блока */
padding: 10px; /* Поля */
font-size: 1.5em; /* Размер шрифта */
word-wrap: break-word; /* Перенос слов */
}
</style>
</head>
<body>
<div class="col">
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
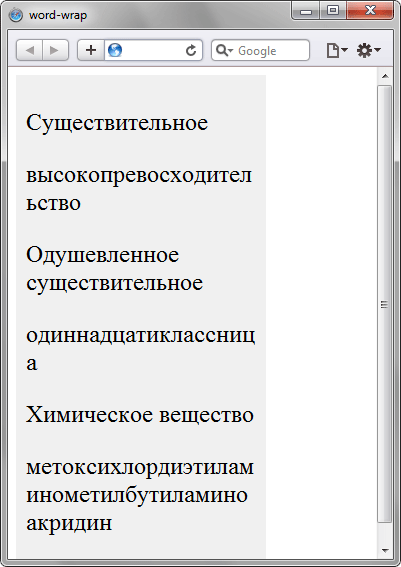
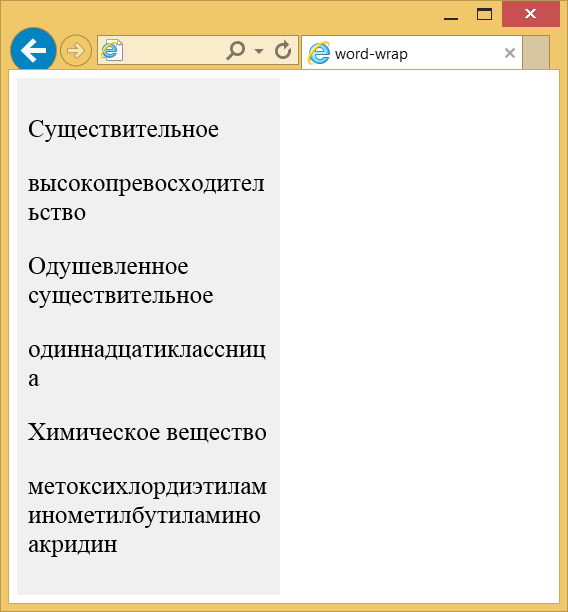
</html>Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
CSS по теме
Статьи по теме
Рецепты CSS
Выравнивание текста
Легко выравнивайте текст по компонентам с помощью классов выравнивания текста. Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки по ширине области просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.
<p class="text-start">Текст с выравниванием по левому краю для всех размеров области просмотра.</p>
<p class="text-center">Выровненный по центру текст на всех размерах области просмотра.</p>
<p class="text-end">Текст с выравниванием по правому краю для всех размеров области просмотра.</p>
<p class="text-sm-start">Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.</p>
<p class="text-md-start">Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.</p>
<p class="text-lg-start">Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.</p>
<p class="text-xl-start">Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.</p>Обратите внимание, что мы не предоставляем служебные классы для выравнивания текста по всей ширине. Хотя эстетически выровненный по ширине текст может выглядеть более привлекательно, он делает интервалы между словами более случайными и, следовательно, труднее читать.
Перенос текста и переполнение
Оберните текст классом .text-wrap.
Этот текст следует обернуть.
<div class="badge bg-primary text-wrap" style="width: 6rem;">
Этот текст следует обернуть.
</div>Запретить перенос текста с помощью класса .text-nowrap.
Этот текст должен переполнять родительский.
<div class="text-nowrap bd-highlight" style="width: 8rem;">
Этот текст должен переполнять родительский.
</div>Разрыв слова
Предотвратите разрушение макета ваших компонентов длинными строками текста, используя .text-break для установки word-wrap: break-word и word-break: break-word. Мы используем word-wrap вместо более обычного overflow-wrap для более широкой поддержки браузеров и добавляем устаревший word-break: break-word, чтобы избежать проблем с гибкими контейнерами.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Обратите внимание, что разрыв слов на арабском языке невозможен, который является наиболее часто используемым языком RTL. Поэтому .text-break удаляется из нашего RTL-скомпилированного CSS.
Преобразование текста
Преобразование текста в компонентах с помощью классов капитализации текста.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заглавный текст.
<p class="text-lowercase">Текст в нижнем регистре.</p>
<p class="text-uppercase">Текст в верхнем регистре.</p>
<p class="text-capitalize">Заглавный текст.</p>Обратите внимание, как .text-capitalize изменяет только первую букву каждого слова, не затрагивая регистр любых других букв.
Размер шрифта
Быстро изменить размер шрифта текста font-size. В то время как наши классы заголовков (например, .h1–.h6) применяют font-size, font-weight и line-height, эти утилиты применяют только font-size. Размер этих утилит соответствует элементам заголовка HTML, поэтому по мере увеличения числа их размер уменьшается.
.fs-1 text
.fs-2 text
.fs-3 text
.fs-4 text
.fs-5 text
.fs-6 text
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>Настройте свой доступный font-size, изменив карту Sass $font-sizes.
Толщина шрифта и курсив
С помощью этих утилит можно быстро изменить font-weight или font-style. Утилиты font-style сокращенно обозначаются как .fst-*, а утилиты font-weight сокращаются как .fw-*.
Жирный текст.
Более жирный текст (относительно родительского элемента).
Текст с нормальной толщиной.
Текст с легкой толщиной.
Более легкий текст (относительно родительского элемента).
Курсивный текст.
Текст с обычным шрифтом
<p class="fw-weight-bold">Жирный текст.</p>
<p class="fw-weight-bolder">Более жирный текст (относительно родительского элемента).</p>
<p class="fw-weight-normal">Текст с нормальной толщиной.</p>
<p class="fw-weight-light">Текст с легкой толщиной.</p>
<p class="fw-weight-lighter">Более легкий текст (относительно родительского элемента).</p>
<p class="fst-italic">Курсивный текст.</p>
<p class="fst-normal">Текст с обычным шрифтом</p>Высота линии
Измените высоту строки с помощью утилит .lh-*.
Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.
Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.
Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.
Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.
<p class="lh-1">Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.</p>
<p class="lh-sm">Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.</p>
<p class="lh-base">Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.</p>
<p class="lh-lg">Это длинный абзац, написанный для того, чтобы показать, как наши утилиты влияют на высоту строки элемента. Классы применяются к самому элементу или иногда к родительскому элементу. Эти классы можно настроить по мере необходимости с помощью нашего служебного API.</p>Моноширинный
Измените выделение на наш стек моноширинных шрифтов с помощью .font-monospace.
Это в моноширинном пространстве
<p class="font-monospace">Это в моноширинном пространстве</p>Сброс цвета
Сбросить цвет текста или ссылки с помощью .text-reset, чтобы он унаследовал цвет от своего родителя.
<p class="text-muted">
Скрытый текст со <a href="#" class="text-reset">ссылкой для сброса.</a>.
</p>Оформление текста
Украшайте текст в компонентах классами оформления текста.
<p class="text-decoration-underline">Под этим текстом есть линия.</p>
<p class="text-decoration-line-through">В этом тексте проходит линия.</p>
<a href="#" class="text-decoration-none">Текстовое оформление этой ссылки удалено.</a>Sass
Переменные
// stylelint-disable value-keyword-case
$font-family-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
// stylelint-enable value-keyword-case
$font-family-base: var(--#{$variable-prefix}font-sans-serif);
$font-family-code: var(--#{$variable-prefix}font-monospace);
// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins
// $font-size-base affects the font size of the body text
$font-size-root: null;
$font-size-base: 1rem; // Assumes the browser default, typically `16px`
$font-size-sm: $font-size-base * .875;
$font-size-lg: $font-size-base * 1.25;
$font-weight-lighter: lighter;
$font-weight-light: 300;
$font-weight-normal: 400;
$font-weight-bold: 700;
$font-weight-bolder: bolder;
$font-weight-base: $font-weight-normal;
$line-height-base: 1.5;
$line-height-sm: 1.25;
$line-height-lg: 2;
$h1-font-size: $font-size-base * 2.5;
$h2-font-size: $font-size-base * 2;
$h3-font-size: $font-size-base * 1.75;
$h4-font-size: $font-size-base * 1.5;
$h5-font-size: $font-size-base * 1.25;
$h6-font-size: $font-size-base;
Карты
Утилиты с размером шрифта генерируются из этой карты в сочетании с нашим API утилит.
$font-sizes: (
1: $h1-font-size,
2: $h2-font-size,
3: $h3-font-size,
4: $h4-font-size,
5: $h5-font-size,
6: $h6-font-size
);
API утилит
Утилиты шрифта и текста указаны в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"font-family": (
property: font-family,
class: font,
values: (monospace: var(--#{$variable-prefix}font-monospace))
),
"font-size": (
rfs: true,
property: font-size,
class: fs,
values: $font-sizes
),
"font-style": (
property: font-style,
class: fst,
values: italic normal
),
"font-weight": (
property: font-weight,
class: fw,
values: (
light: $font-weight-light,
lighter: $font-weight-lighter,
normal: $font-weight-normal,
bold: $font-weight-bold,
bolder: $font-weight-bolder
)
),
"line-height": (
property: line-height,
class: lh,
values: (
1: 1,
sm: $line-height-sm,
base: $line-height-base,
lg: $line-height-lg,
)
),
"text-align": (
responsive: true,
property: text-align,
class: text,
values: (
start: left,
end: right,
center: center,
)
),
"text-decoration": (
property: text-decoration,
values: none underline line-through
),
"text-transform": (
property: text-transform,
class: text,
values: lowercase uppercase capitalize
),
"white-space": (
property: white-space,
class: text,
values: (
wrap: normal,
nowrap: nowrap,
)
),
"word-wrap": (
property: word-wrap word-break,
class: text,
values: (break: break-word),
rtl: false
),
Text alignment
Easily realign text to components with text alignment classes. For start, end, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Start aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
End aligned text on all viewport sizes.
Start aligned text on viewports sized SM (small) or wider.
Start aligned text on viewports sized MD (medium) or wider.
Start aligned text on viewports sized LG (large) or wider.
Start aligned text on viewports sized XL (extra-large) or wider.
<p class="text-start">Start aligned text on all viewport sizes.</p>
<p class="text-center">Center aligned text on all viewport sizes.</p>
<p class="text-end">End aligned text on all viewport sizes.</p>
<p class="text-sm-start">Start aligned text on viewports sized SM (small) or wider.</p>
<p class="text-md-start">Start aligned text on viewports sized MD (medium) or wider.</p>
<p class="text-lg-start">Start aligned text on viewports sized LG (large) or wider.</p>
<p class="text-xl-start">Start aligned text on viewports sized XL (extra-large) or wider.</p>Note that we don’t provide utility classes for justified text. While, aesthetically, justified text might look more appealing, it does make word-spacing more random and therefore harder to read.
Text wrapping and overflow
Wrap text with a .text-wrap class.
<div class="badge bg-primary text-wrap" style="width: 6rem;">
This text should wrap.
</div>Prevent text from wrapping with a .text-nowrap class.
This text should overflow the parent.
<div class="text-nowrap bd-highlight" style="width: 8rem;">
This text should overflow the parent.
</div>Word break
Prevent long strings of text from breaking your components’ layout by using .text-break to set word-wrap: break-word and word-break: break-word. We use word-wrap instead of the more common overflow-wrap for wider browser support, and add the deprecated word-break: break-word to avoid issues with flex containers.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>Text transform
Transform text in components with text capitalization classes.
Lowercased text.
Uppercased text.
CapiTaliZed text.
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">CapiTaliZed text.</p>Note how .text-capitalize only changes the first letter of each word, leaving the case of any other letters unaffected.
Font size
Quickly change the font-size of text. While our heading classes (e.g., .h1–.h6) apply font-size, font-weight, and line-height, these utilities only apply font-size. Sizing for these utilities matches HTML’s heading elements, so as the number increases, their size decreases.
.fs-1 text
.fs-2 text
.fs-3 text
.fs-4 text
.fs-5 text
.fs-6 text
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>Customize your available font-sizes by modifying the $font-sizes Sass map.
Font weight and italics
Quickly change the font-weight or font-style of text with these utilities. font-style utilities are abbreviated as .fst-* and font-weight utilities are abbreviated as .fw-*.
Bold text.
Bolder weight text (relative to the parent element).
Normal weight text.
Light weight text.
Lighter weight text (relative to the parent element).
Italic text.
Text with normal font style
<p class="fw-bold">Bold text.</p>
<p class="fw-bolder">Bolder weight text (relative to the parent element).</p>
<p class="fw-normal">Normal weight text.</p>
<p class="fw-light">Light weight text.</p>
<p class="fw-lighter">Lighter weight text (relative to the parent element).</p>
<p class="fst-italic">Italic text.</p>
<p class="fst-normal">Text with normal font style</p>Line height
Change the line height with .lh-* utilities.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.
<p class="lh-1">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-sm">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-base">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>
<p class="lh-lg">This is a long paragraph written to show how the line-height of an element is affected by our utilities. Classes are applied to the element itself or sometimes the parent element. These classes can be customized as needed with our utility API.</p>Monospace
Change a selection to our monospace font stack with .font-monospace.
This is in monospace
<p class="font-monospace">This is in monospace</p>Reset color
Reset a text or link’s color with .text-reset, so that it inherits the color from its parent.
<p class="text-muted">
Muted text with a <a href="#" class="text-reset">reset link</a>.
</p>Text decoration
Decorate text in components with text decoration classes.
<p class="text-decoration-underline">This text has a line underneath it.</p>
<p class="text-decoration-line-through">This text has a line going through it.</p>
<a href="#" class="text-decoration-none">This link has its text decoration removed</a>Sass
Variables
// stylelint-disable value-keyword-case
$font-family-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
// stylelint-enable value-keyword-case
$font-family-base: var(--#{$variable-prefix}font-sans-serif);
$font-family-code: var(--#{$variable-prefix}font-monospace);
// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins
// $font-size-base affects the font size of the body text
$font-size-root: null;
$font-size-base: 1rem; // Assumes the browser default, typically `16px`
$font-size-sm: $font-size-base * .875;
$font-size-lg: $font-size-base * 1.25;
$font-weight-lighter: lighter;
$font-weight-light: 300;
$font-weight-normal: 400;
$font-weight-bold: 700;
$font-weight-bolder: bolder;
$font-weight-base: $font-weight-normal;
$line-height-base: 1.5;
$line-height-sm: 1.25;
$line-height-lg: 2;
$h1-font-size: $font-size-base * 2.5;
$h2-font-size: $font-size-base * 2;
$h3-font-size: $font-size-base * 1.75;
$h4-font-size: $font-size-base * 1.5;
$h5-font-size: $font-size-base * 1.25;
$h6-font-size: $font-size-base;
Maps
Font-size utilities are generated from this map, in combination with our utilities API.
$font-sizes: (
1: $h1-font-size,
2: $h2-font-size,
3: $h3-font-size,
4: $h4-font-size,
5: $h5-font-size,
6: $h6-font-size
);
Utilities API
Font and text utilities are declared in our utilities API in scss/_utilities.scss. Learn how to use the utilities API.
"font-family": (
property: font-family,
class: font,
values: (monospace: var(--#{$variable-prefix}font-monospace))
),
"font-size": (
rfs: true,
property: font-size,
class: fs,
values: $font-sizes
),
"font-style": (
property: font-style,
class: fst,
values: italic normal
),
"font-weight": (
property: font-weight,
class: fw,
values: (
light: $font-weight-light,
lighter: $font-weight-lighter,
normal: $font-weight-normal,
bold: $font-weight-bold,
bolder: $font-weight-bolder
)
),
"line-height": (
property: line-height,
class: lh,
values: (
1: 1,
sm: $line-height-sm,
base: $line-height-base,
lg: $line-height-lg,
)
),
"text-align": (
responsive: true,
property: text-align,
class: text,
values: (
start: left,
end: right,
center: center,
)
),
"text-decoration": (
property: text-decoration,
values: none underline line-through
),
"text-transform": (
property: text-transform,
class: text,
values: lowercase uppercase capitalize
),
"white-space": (
property: white-space,
class: text,
values: (
wrap: normal,
nowrap: nowrap,
)
),
"word-wrap": (
property: word-wrap word-break,
class: text,
values: (break: break-word),
rtl: false
),
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Анимируется | Нет |
Синтаксис
word-wrap: normal | break-wordСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>word-wrap</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 230px; /* Ширина блока */
padding: 10px; /* Поля */
font-size: 1.5em; /* Размер шрифта */
word-wrap: break-word; /* Перенос слов */
}
</style>
</head>
<body>
<div class=»col»>
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordWrap
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5.5 | 12 | 1 | 10.5 | 1 | 3.5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Editor’s note: This complete guide to word-wrap, overflow-wrap, and word-break in CSS was last updated 24 February 2023 to reflect the reflect the most recent version of CSS, include interactive code examples, and include a section on how to wrap text using CSS. To learn more about the overflow property, check out our guide to CSS overflow.
Making a site responsive so that it displays correctly on all devices is very important in this day and age. Unfortunately, despite your best efforts to do so, you may still end up with broken layouts. Broken layouts can happen when certain words are too long to fit in their container. Content overflow can occur when you are dealing with user-generated content you have no control over, such as the comments section of a post. Therefore, you need to apply styling to prevent content from overflowing their container.
Content overflow is a common problem for frontend developers. On the web, overflow occurs when your content doesn’t fit entirely within its containing element. As a result, it spills outside. In CSS, you can manage content overflow mainly using the overflow, word-wrap, overflow-wrap, and word-break CSS properties. However, our focus in this article will be on the word-wrap, overflow-wrap, and word-break CSS properties.
Jump ahead:
- Using
word-wrap,overflow-wrap, andword-breakCSS properties- How does content wrapping occur in browsers?
- What is the difference between a soft wrap break and a forced line break?
- Understanding the
Word-wrapandoverflow-wrapCSS propertiesNormalAnywhereBreak-word
- Implementing the
Word-breakCSS property- Setting
word-breaktoNormal - The
Break-allvalue - Using the
Keep-allvalue
- Setting
- What is the difference between
overflow-wrapandword-break? - How to wrap text using CSS
- Troubleshooting CSS content overflow with Chrome DevTools
Using word-wrap, overflow-wrap, and word-break CSS properties
You can use the word-wrap, overflow-wrap, or word-break CSS properties to wrap or break words that would otherwise overflow their container. This article is an in-depth tutorial on the word-wrap, overflow-wrap, and word-break CSS properties and how you can use them to prevent content overflow from ruining your nicely styled layout. Before we get started, let us understand how browsers wrap content in the next section.
How does content wrapping occur in browsers?
Browsers and other user agents perform content wrapping at allowed breakpoints, referred to as soft wrap opportunities. A browser will wrap content at a soft wrap opportunity, if one exists, to minimize content overflow. In English and other similar writing systems, soft wrap opportunities occur by default at word boundaries in the absence of hyphenation. Because words are bound by spaces and punctuation, that is where soft wraps occur.
Although soft wraps occur in space characters in English texts, the situation might be different for non-English writing systems. Some languages do not use spaces to separate words, meaning that content wrapping depends on the language or writing system. The value of the lang attribute you specify on the HTML element is mostly used to determine which language system is used.
This article will focus mainly on the English language writing system. The default wrapping at soft wrap opportunities may not be sufficient if you are dealing with long, continuous text, such as URLs or user-generated content, which you have very little or no control over. Before we go into a detailed explanation of these CSS properties, let’s look at the differences between soft wrap break and forced line break in the section below.
What is the difference between a soft wrap break and a forced line break?
Any text wrap that occurs at a soft wrap opportunity is referred to as a soft wrap break. For wrapping to occur at a soft wrap opportunity, you need to make sure you’ve enabled wrapping. For example, setting the value of white-space CSS property to nowrap will disable wrapping. Forced line breaks are caused by explicit line-breaking controls or line breaks marking the end or start of blocks of text.
Understanding the Word-wrap and overflow-wrap CSS properties
The name word-wrap is the legacy name for the overflow-wrap CSS property. Word-wrap was originally a non-prefixed Microsoft extension and was not part of the CSS standard, though most browsers implemented it with the name word-wrap. According to the draft CSS3 specification, browsers should treat word-wrap as a legacy name alias of the overflow-wrap property for compatibility.
Most recent versions of popular web browsers have implemented the overflow-wrap property. The draft CSS3 specification refers to the overflow-wrap property as:
This property specifies whether the browser may break at otherwise disallowed points within a line to prevent overflow when an otherwise-unbreakable string is too long to fit within the line box.
If you have a white-space property on an element, you need to set its value to allow wrapping for overflow-wrap to have an effect. Below are the values of the overflow-wrap property:
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word;
You can also use the global values inherit, initial, revert, and unset with overflow-wrap, but we won’t cover them here. In the subsections below, we will look at the values of the overflow-wrap CSS property outlined above to understand the behavior of this property.
Normal
Applying the value normal will make the browser use the default line-breaking behavior of the system. For English and other related writing systems, line breaks will therefore occur at whitespaces and hyphens, as shown below:
.my-element{
overflow-wrap: normal;
}
In the example below, there is a word in the text that is longer than its container. Because there is no soft wrap opportunity and the value of the overflow-wrap property is normal, the word overflows its container. It describes the default line-breaking behavior of the system:
See the Pen
overflow-wrap-normal by Joseph Mawa (@nibble0101)
on CodePen.
Anywhere
Using the value anywhere will break an otherwise unbreakable string at arbitrary points between two characters. It will not insert a hyphen character even if you apply the hyphens property on the same element.
The browser will break the word only if displaying the word on its line will cause an overflow. If the word still overflows when placed on its line, it will break the word at the point where an overflow would otherwise occur. When you use anywhere, the browser will consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes:
.my-element{
overflow-wrap: anywhere;
}
Unlike in the previous section, where we used overflow-wrap: normal, in the example below, we are using overflow-wrap: anywhere. The overflowing word that is otherwise unbreakable is broken into chunks of text using overflow-wrap: anywhere so that it fits in its container:
See the Pen
overlow-wrap-anywhere by Joseph Mawa (@nibble0101)
on CodePen.
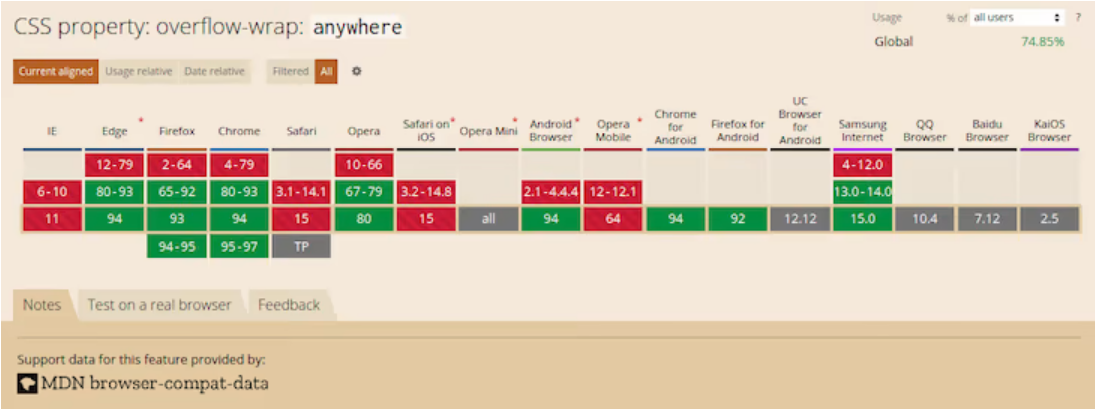
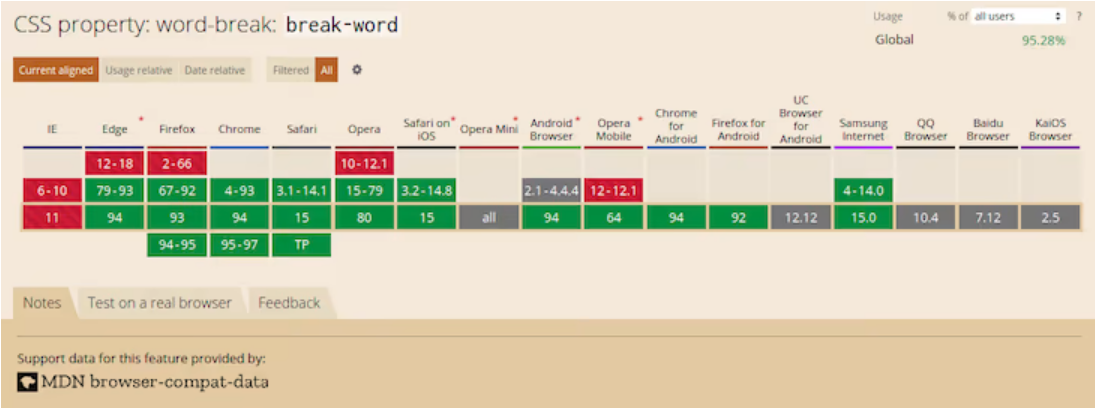
Most recent versions of desktop browsers support overflow-wrap: anywhere. However, support for some mobile browsers is either lacking or unknown. The image below shows the browser support:
Break-word
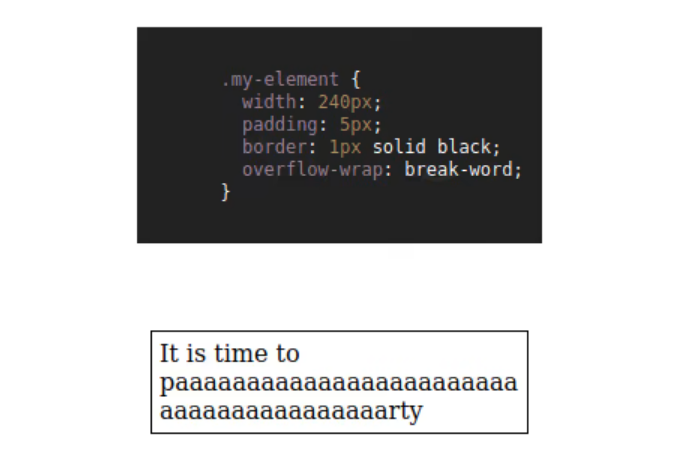
The value break-word is like anywhere in terms of functionality. If the browser can wrap the overflowing word to its line without overflowing, that is what it will do. However, if the word still overflows its container even when it is on its line, the browser will break it at the point where the overflow would otherwise occur:
.my-element{
overflow-wrap: break-word;
}
The example below shows how the browser breaks the overflowing text when you apply overflow-wrap: break-word:
See the Pen
overflow-wrap-break-word by Joseph Mawa (@nibble0101)
on CodePen.
Notice that the text appears the same as in the last subsection. The difference between overflow-wrap: anywhere and overflow-wrap: break-word is in the min-content intrinsic sizes.
The difference between anywhere and break-word is apparent when calculating the min-content intrinsic sizes. With break-word, the browser doesn’t consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes, but it does with anywhere. For more about min-content intrinsic sizes, check out our guide here.
The value break-word has decent coverage among the most recent versions of desktop browsers. Unfortunately, you cannot say the same about their mobile counterpart. It is, therefore, safer to use the legacy word-wrap: break-word instead of the more recent overflow-wrap: break-word.
The image below shows browser support for overflow-wrap: break-word:
The most recent versions of desktop browsers have support, while support for some mobile browsers is unknown.
Implementing the Word-break CSS property
Word-break is another CSS property you can use to specify soft wrap opportunities between characters. You can use this property to break a word at the exact spot where an overflow would occur and wrap it onto the following line.
The draft CSS3 specification refers to the word-break CSS property as:
This property specifies soft wrap opportunities between letters, i.e., where it is “normal” and permissible to break lines of text. It controls what types of letters the browser can glom together to form unbreakable “words” — causing CJK characters to behave like non-CJK text or vice versa.
Below are the possible values of the word-break CSS property. Like overflow-wrap, you can use the global values inherit, initial, revert, and unset with word-break, but we won’t cover them here:
word-break: normal; word-break: break-all; word-break: keep-all;
Break-word is also a value of the word-break CSS property, though it was removed. However, browsers still support it for legacy reasons. Specifying this property has the same effect as word-break: normal and overflow-wrap: anywhere.
Now that we know the break-word CSS property and its corresponding values, let us look at them in the subsections below.
Setting word-break to Normal
Setting the value of the word-break property to normal will apply the default word breaking rules:
.my-element{
word-break: normal;
}
The example below illustrates what happens when you apply the styling word-break: normal to a block of text that contains a word longer than its container:
See the Pen
word-break-normal by Joseph Mawa (@nibble0101)
on CodePen.
What you see is the browser’s usual word-breaking rules in effect.
The Break-all value
The value break-all will insert a line break at the exact point where the text would otherwise overflow for non-Chinese, non-Japanese, and non-Korean writing systems. It will not put the word on its own line, even if doing so will prevent the need to insert a line break:
.my-element{
word-break: break-all;
}
In the example below, I am applying word-break: break-all styling to a p element of width 240px containing an overflowing text. The browser will insert a line break at the point where an overflow would occur and wrap the remaining text to the following line:
See the Pen
word-break-break-all by Joseph Mawa (@nibble0101)
on CodePen.
Using break-all will break a word between two characters at the exact point where an overflow would occur in English and other related language systems. However, it won’t apply the same behavior to Chinese, Japanese, and Korean (CJK) texts.
It doesn’t apply the same behavior for CJK texts because CJK writing systems have their own rules for applying breakpoints. Creating a line break between two characters arbitrarily just for the sake of avoiding overflow might significantly change the overall meaning of the text. For CJK systems, the browser will apply line breaks at the point where such breaks are allowed.
Using the Keep-all value
If you use the value keep-all, the browser will not apply word breaks to CJK texts, even if there is content overflow. The effect of applying keep-all value is the same as that of normal for non-CJK writing systems:
.my-element{
word-break: keep-all;
}
In the example below, applying word-break: keep-all will have the same effect as word-break: normal for a non-CJK writing system such as English:
See the Pen
word-break-keep-all by Joseph Mawa (@nibble0101)
on CodePen.
The image below shows the browser support for word-break: keep-all:
This value has support in most popular desktop browsers. Unfortunately, it is not the case for mobile browsers. Now that we have looked at the overflow-wrap and word-break CSS properties, what is the difference between the two? The section below will shed light on that.
What is the difference between overflow-wrap and word-break?
You can use the CSS properties overflow-wrap and word-break to manage content overflow. However, there are differences in the way the two properties handle it.
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto a new line and goes ahead to break it between two characters if it still overflows its container.
Word-break will ruthlessly break the overflowing word between two characters even if placing it on its line will negate the need for word break. Some writing systems, like the CJK writing systems, have strict word breaking rules the browser takes into consideration when creating line breaks using word-break.
How to wrap text using CSS
As hinted above, if you want to wrap text or break a word overflowing the confines of its box, your best bet is the overflow-wrap CSS property. You can also use its legacy name, word-wrap. Try the word-break CSS property if the overflow-wrap property doesn’t work for you. However, be aware of the differences between overflow-wrap and word-break highlighted above.
Below is an illustration of the overflow-wrap and word-wrap CSS properties. You can play with the CodePen to understand their effects:
See the Pen
how-to-wrap-text by Joseph Mawa (@nibble0101)
on CodePen.
Troubleshooting CSS content overflow with Chrome DevTools
More often than not, you might need to fix broken layouts caused by content overflow, as complex user interfaces are now commonplace in frontend development. Modern web browsers come with tools for troubleshooting such layout issues, such as Chrome DevTools.
It provides the capability to select an element in the DOM tree so that you can view, add, and remove CSS declarations and much more. It will help you track down the offending CSS style in your layout and fix it with ease.
To open the Chrome DevTools, you can use the F12 key. When open, it looks like in the image below. Selecting an element in the DOM tree will display its corresponding CSS styles. You can modify the styles and see the effect on your layout as you track down the source of the bug:
As already mentioned, if you have white-space property on an element, set its value to allow wrapping for overflow-wrap: anywhere or overflow-wrap: break-word to work.
Setting the value of overflow-wrap property to anywhere or break-word on a table content won’t break an overflowing word like in the examples above. The table will overflow its container and create a horizontal scroll if necessary. To get the table to fit within its container and overflow-wrap to work, set the value of the table-layout property to fixed and set the table width to 100% or to some fixed value.
Conclusion
As pointed out in the above sections, overflow-wrap and word-break are similar in so many ways, and you can use both of them for line-breaking controls. The name overflow-wrap is an alias of the legacy word-wrap property. Therefore, you can use the two interchangeably. However, it is worth mentioning that the browser support for the newer overflow-wrap property is still low. You are better off using word-wrap instead of overflow-wrap if you want near-universal browser support.
According to the draft CSS3 specification, browsers and user agents should continue supporting word-wrap for legacy reasons. If you are looking to manage content overflow, overflow-wrap or its legacy name word-wrap might be sufficient. You can also use word-break to break a word between two characters if the word overflows its container. Just like overflow-wrap, you need to tread with caution when using word-break because of limitations in the browser support.
Now that you know the behavior associated with the two properties, you can decide where and when to use them. Did I miss anything? Leave a comment in the comments section. I will be happy to update this article.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
Интернет, как средство коммуникации, имеет ряд особенностей. Настолько ярко выраженных, что многие считают, что естественный и плавный переход к типографике это очень непростое дело.
Один и тот же сайт может отображаться по-разному на различных типах устройств, при различных разрешениях экрана, персональных настройках браузера, и т.д. Текстовые элементы могут задаваться различным цветом, размером, шрифтом, все это и многое другое дает нам представление об основной идее сайта и бренде.
Наш основной инструмент для управления видом текста в интернете — это CSS. Более подробное описание свойств CSS, которые я представлю в этой статье, вы можете найти в спецификации CSS Text Module.
Модуль описывает управление настройками шрифтов CSS; это свойства CSS, которые управляют переводом исходного текста в отформатированный, разбитый на строки текст.
Другими словами, CSS Text Module отвечает за отображение символов и слов в браузере и за то, как они располагаются, выравниваются, переносятся и т.д. с помощью CSS.
- Управление регистром букв
- Значение capitalize
- Значение uppercase
- Значение lowercase
- Значение full-width
- Еще несколько замечаний
- Как обрабатываются пустые диапазоны
- Значение pre
- Значение pre-wrap
- Значение pre-line
- Значение nowrap
- Контроль над разрывами строк внутри слов
- Свойство word-wrap/overflow-wrap
- Свойство hyphens
- Управление расстоянием между словами и буквами
- Свойство word-spacing
- Свойство letter-spacing
- Дополнительная информация
- Последние свойства CSS для выравнивания текста
- Свойство text-align-last
- Отступы текста
- Заключение
Что представляет собой основную единицу текста или слова, а также, где именно допускается разрыв слов в данной части текста, зависит от правил языка, используемого на сайте. Именно поэтому важно объявлять эту информацию в HTML-документе (как правило, в атрибуте lang элемента <html>).
В этой статье я рассмотрю две темы по типографике в дизайне:
- шрифты, которые являются визуальным представлением символов, т.е. знаков и их свойств;
- функции CSS, связанные с оформлением текста, таким как подчеркивание, тени и выделение.
Если вам интересно, вы можете найти самую свежую документацию по CSS-свойствам шрифтов и оформления текста в CSS Fonts Module Level 3 и CSS Text Decoration Module Level 3 соответственно.
Иногда текстовые элементы должны отображаться заглавными буквами, например, имя и фамилия. CSS предоставляет нам возможность управлять регистром букв с помощью свойства text-transform.
Значение по умолчанию для свойства text-transform — none, то есть, данное преобразование к буквам не применяется.
Если вы хотите, чтобы первая буква каждого отображаемого слова выводилась в верхнем регистре, при этом все остальные буквы оставались без изменений (независимо от их регистра в HTML-документе), используйте значение capitalize:
HTML:
<h2>alice's adventures in wonderland</h2>
CSS:
h2 {
text-transform: capitalize;
}
Обратите внимание, что capitalize не следует конвенции регистра заголовков: все первые буквы слов в приведенном выше примере выводятся с заглавной.
Чтобы все буквы выводились в верхнем регистре независимо от их регистра в HTML-документе, в экранной типографике используется значение uppercase:
HTML:
<h2>alice's adventures in wonderland</h2>
CSS:
h2 {
text-transform: uppercase;
}
Применение значения lowercase приведет к тому, что все буквы будут отображаться в нижнем регистре. Естественно, это не повлияет на вид букв, которые и так уже являются строчными в исходном документе.
HTML:
<h2>Alice's Adventures in Wonderland</h2>
CSS:
h2 {
text-transform: lowercase;
}
В спецификацию было добавлено новое значение full-width. Оно ограничивает вывод символов на определенном участке, и используется для идеографических символов, например, японских, китайских иероглифов и т.д. Это облегчает выравнивание латинских символов с идеографическими.
Не все символы имеют соответствующую ширину, при которой регистр символов не изменяется при использовании значения full-width.
HTML:
<h2>Alice's Adventures in Wonderland</h2>
CSS:
h2 {
text-transform: full-width;
}
Вот как символы будут выглядеть в Firefox при использовании значения full-width:
Свойство text-transform прекрасно поддерживается браузерами. Единственное исключение — это значение full-width, которое в настоящее время работает только в Firefox.
Кроме этого я заметила небольшое несоответствие при использовании значения capitalize для слов с дефисами в Firefox (V.39) и в других популярных браузерах.
Вот как это выглядит в Firefox:
Обратите внимание, что в Firefox первая буква после дефиса не переводится в верхний регистр. А вот как отображается тот же текст в Google Chrome:
В этом случае буквы, следующие сразу после дефисов, также отображаются с заглавной буквы. Я отмечала такое несоответствие в последних версиях всех наиболее популярных браузеров, кроме Firefox.
И, наконец, помните о наследовании! Если вы установите свойство text-transform для элемента контейнера, его значение наследуется всеми дочерними элементами. Чтобы избежать нежелательных результатов, установите для свойства text-transform дочерних элементов значение none.
Посмотрите демо-версию для значений свойства text-transform.
Когда вы нажимаете клавишу табуляции, пробела или переносите текст на новую строку (с помощью клавиши ENTER или тега </b>), вы создаете в исходном документе пустой диапазон.
По умолчанию, браузеры объединяют все пустые диапазоны в один пробел, разрывы строк удаляются, а строки текста переносятся, чтобы соответствовать контейнеру. Это удобно, потому что позволяет задавать отступы и разделять отдельные куски текста, чтобы сохранить исходный документ читабельным и поддерживаемым, не затрагивая при этом особенности отображения контента в браузере.
Но что если вы хотите сохранить в HTML-документе пустые диапазоны, которые создаете. Это нужно, когда мы пишем текст, который должен отображаться, как корректно размеченный фрагмент кода. Или вы хотите вывести текст, который будет отображаться одной строкой без разрывов.
В подобных случаях, когда вы хотите переопределить поведение браузера по умолчанию, свойство white-space предлагает нам несколько интересных вариантов.
Значение normal позволяет сбросить параметры браузера на значения по умолчанию: все дополнительные пробелы объединяются в один символ, а строки переносятся, когда достигают края контейнера.
Значение pre позволяет отображать текст, сохраняя пустые диапазоны и оставляя без изменений все пустые строки в исходном документе. Текст не будет переноситься на новую строку, когда выходит за пределы контейнера:
element {
white-space: pre;
}
Если вы используете табуляцию, чтобы создать пустые диапазоны, вы можете задавать их размер с помощью свойства tab-size, установив в качестве значения целое число:
element {
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
Свойство tab-size поддерживается не всеми браузерами, но если вас совсем не устраивает размер по умолчанию пустого диапазона, создаваемого при помощи табуляции, вы можете использовать этот сервис.
Допустим, вы хотите, чтобы пустые диапазоны в исходном документе сохранялись при выводе в окне браузера. Но вы также хотите, чтобы строки переносились при достижении края контейнера.
Значение pre-wrap поможет достичь нужного результата:
element {
white-space: pre-wrap;
}
Обратите внимание, что каждая строка, отображаемая в браузере, отражает принудительные разрывы в исходном коде, хотя контейнер имеет достаточно места, чтобы разместить больше текста:
Уменьшите окно браузера, и вы увидите, что строки переносятся, чтобы соответствовать размерам контейнера:
В отношении объединения пробелов и переноса строк оно сохраняет настройки браузера по умолчанию. Если в HTML документе присутствуют символ новой строки или тег <br>, они сохраняются при выводе в окне браузера:
element {
white-space: pre-line;
}
Посмотрите демо-версию на CodePen для значений pre, pre-wrap и pre-line.
Если для вашего дизайна требуется, чтобы часть встроенного контента никогда не переносилась, тогда вам нужно использовать white-space: nowrap;.
Следующие случаи использования этого значения:
На рисунке, приведенном выше, изображена ссылка, за которой следует символ ». В этом случае вам определенно не хотелось, чтобы при переносе символов на новую строку вы получили картину, приведенную на рисунке ниже:
В подобных случаях (думаю, для иконок, например), использовать значение nowrap очень удобно.
Также свойство white-space может быть применено к любому встроенному контенту, в том числе к изображениям.
Иногда оно используется со значением nowrap, чтобы создать горизонтальный список изображений в прокручиваемом элементе, предотвращая перенос изображений и делая так, чтобы они отображались одной строкой внутри контейнера.
Я пошла еще дальше в этом направлении и создала стандартную JQuery-карусель, используя white-space: nowrap. Ниже приводится ее демо-версия:
Посмотреть демо-версию
Иногда одно длинное слово не может быть обернуто в контейнер одной строки и выходит за рамки своего контейнера. Длинные URL-адреса или длинные слова в комментариях в блоге, например.
Следующие свойства предназначены для переноса длинных слов c помощью CSS.
Свойство word-wrap (ранее называлось overflow-wrap, полностью поддерживается и работает во всех основных браузерах, как устаревшее) вступает в силу, если свойство white-space позволяет перенос текста. Оно может принимать одно из двух значений: normal или break-word.
При использовании значения normal слова будут разрываться в указанных точках разрыва, например, пробелы, дефисы и т.д.
Значение break-word разрешает разрывать слова в произвольных местах, если слово не может быть разорвано и перенесено в установленных точках разрыва.
На рисунке ниже показан вывод длинного слова, которое выходит за границы контейнера:
Давайте установим свойство overflow-wrap, а также, чтобы все работало корректно, свойство word-wrap и зададим для них значение break-word:
element {
word-wrap: break-word;
overflow-wrap: break-word;
}
В этом случае длинное слово разбивается на несколько строк, чтобы соответствовать размерам окна просмотра:
Разбивка длинных слов — это хорошо. Но в результате у нас может получиться искаженный текст, смысл которого вводит читателей в заблуждение. Лучшим вариантом является добавление дефисов в тех местах, где слово переносится на следующую строку. Таким образом, читателям сразу становится понятно, что они видят одно слово, перенесенное на другую строку. Для этого CSS предлагает свойство hyphens, которое вы можете использовать в сочетании с word-wrap: break-word.
Значение auto для свойства hyphens позволяет выводить дефисы в местах, где слова были перенесены на следующую строку, если правила языка документа позволяют это или переносы присутствует в HTML-источнике. Чтобы это работало, убедитесь, что вы установили в HTML-документе атрибут lang для соответствующего языка:
.break-word.hyphens-auto {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Вы также можете запретить перенос слов в CSS в и вывод символа дефиса. Для этого установите для свойства hyphens значение none:
.break-word.hyphens-none {
-moz-hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
Также вы можете вывести дефисы в местах разрыва строк внутри слов, если дефисы указаны внутри слов и текст переносится на следующую строку. Это делается с помощью значения manual:
.break-word.hyphens-manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
Благодаря вендорным префиксам, свойство hyphens поддерживается во всех основных браузерах, хотя и не без некоторых незначительных несоответствий. На момент написания данной статьи последние версии Chrome (V.44) и Opera (V.30) не поддерживают значение свойства auto.
Посмотреть пример на CodePen
В некоторых случаях увеличение или уменьшение расстояния между словами или отдельными буквами, то есть интервала, может существенно сказаться на читаемости текста.
CSS предлагает свойства word-spacing и letter-spacing, которые позволяют задавать расстояние между словами и буквами соответственно.
Ниже приведены значения для свойства word-spacing:
- normal;
- <length>;
- Percentage.
normal выводит пробелы между буквами по умолчанию. Конкретное значение зависит от используемого шрифта или браузера:
.normal {
word-spacing: normal;
}
<length> позволяет увеличить расстояние между словами в дополнение к значению интервала по умолчанию, определенному для шрифта или браузера:
.length {
word-spacing: 0.5em;
}
percentage работает так же, как <length>, но с использованием не абсолютных значений, а процентов. Существует вероятность, что оно будет удалено из следующих версий спецификации CSS:
.percentage {
word-spacing: 1%;
}
Вы можете задать для свойства letter-spacing одно из двух значений: normal или <length>.
При использовании значения normal расстояние между буквами остается по умолчанию для данного шрифта. В этом случае любые расстояния между буквами, заданные ранее с помощью свойства letter-spacing, сбрасываются к своим значениям по умолчанию. Например, если для родительского элемента вы указали значение letter-spacing в 1em, но хотите, чтобы для дочерних элементов использовалось значение по умолчанию, это можно сделать с помощью значения norma:
element {
letter-spacing: normal;
}
<length> позволяет задавать значение в единицах измерения, например пикселях или em. На это значение будет увеличен интервал между буквами в дополнение к интервалу по умолчанию:
element {
letter-spacing: 1em;
}
Свойство word-spacing применимо не только к словам. Вы можете использовать его для любого встроенного или блокового контента.
Также вы можете создавать кинетическую типографику на основе свойств word-spacing и letter-spacing. Но при использовании переходов CSS для свойства letter-spacing выяснилось, что значение normal не распознается текущей версии Firefox (V.39). Чтобы исправить это, замените normal на 0em.
Ниже приводится демо-версия анимированного текста с использованием word-spacing и letter-spacing:
Посмотреть демо- версию
Свойство text-align задает, как встроенный контент, такой как текст и изображения, выравнивается внутри блока контейнера. Значения left и right выравнивают встроенный контент по левому и правому краю соответственно. Установив для text-align значение center, вы выровняете контент по центру контейнера. Значение justify задает равномерное распределение контента таким образом, чтобы все строки имели одинаковую длину (за исключением последней строки, если она недостаточно длинна, чтобы достичь края контейнера).
В спецификацию CSS были введены два новых значения, которые могут быть весьма полезны для сайтов на языках, использующих систему письма справа-налево (RTL): start и end.
Для системы слева-направо (LTR), они соответствуют значениям left и right. Если сайт использует язык RTL, значение start соответствует right, значение end соответствует left:
element {
text-align: start;
}
[IMG=http://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2015/08/1440461375alignment-start.jpg]
element {
text-align: end;
}
Применение text-align: match-parent для встроенного дочернего элемента обеспечивает, чтобы дочерний элемент наследовал тот же тип выравнивания, что и родительский элемент. Наследование значений start или end вычисляется по направлению написания языка родительского элемента и дает в результате либо left, либо right.
Также в CSS появилось новое свойство text-align-last. Оно задает выравнивание последней перед концом абзаца или тегом <br> строки распределенного по ширине текста. Данное свойство принимает те же значения, что и свойство text-align, за исключением значения auto, которое является значением по умолчанию. Оно позволяет выровнять последнюю строку текста в соответствии со значением свойства text-align, если оно задано. Если нет, применяется свойство text-align со значением по умолчанию start.
На момент написания данной статьи, свойство text-align-last поддерживалось браузерами довольно слабо. Поэтому лучше не использовать его вообще.
Посмотреть демо-версию, иллюстрирующую данное свойство в действии
Отступы первой строки абзаца встречаются на сайтах не так часто. Вместо этого используется пустая строка, как визуальный элемент, разделяющий два абзаца.
Тем не менее, отступы в первой строке абзаца иногда используется, чтобы задать классический вид, подходящий для конкретного дизайна.
Для красной строки в CSS существует свойство text-indent. Давайте рассмотрим его возможные значения.
Значение length обычно задается в пикселях или em:
element {
text-indent: 2em;
}
Или в процентах:
element {
text-indent: 6%;
}
Значение each-line задает отступ красной строки с помощью CSS для первой строки внутри блока контейнера, а также для каждой строки после принудительного разрыва строки, созданного с помощью нажатия клавиши enter или добавления тега <br>.
Однако отступ не применяется для каждой первой строки после разрыва с переносом, то есть переноса текста на новую строку, если он выходит за пределы контейнера.
Значение hanging задает вывод всех строк, кроме первой, с отступом.
Значения each-line и hanging являются экспериментальными, и на момент написания статьи не реализованы ни в одном браузере.
Посмотреть демо-версию, иллюстрирующую свойство text-indent в действии
В этой статье я подробно рассмотрела ряд свойств CSS, которые позволяют контролировать форматирование, переносы строк и выравнивание текста. Попробуйте поэкспериментировать с ними с помощью демо-версий.
С нетерпением жду ваших отзывов!
This guide explains the various ways in which overflowing text can be managed in CSS.
What is overflowing text?
In CSS, if you have an unbreakable string such as a very long word, by default it will overflow any container that is too small for it in the inline direction. We can see this happening in the example below: the long word is extending past the boundary of the box it is contained in.
CSS will display overflow in this way, because doing something else could cause data loss. In CSS data loss means that some of your content vanishes. So the initial value of overflow is visible, and we can see the overflowing text. It is generally better to be able to see overflow, even if it is messy. If things were to disappear or be cropped as would happen if overflow was set to hidden you might not spot it when previewing your site. Messy overflow is at least easy to spot, and in the worst case, your visitor will be able to see and read the content even if it looks a bit strange.
In this next example, you can see what happens if overflow is set to hidden.
Finding the min-content size
To find the minimum size of the box that will contain its contents with no overflows, set the width or inline-size property of the box to min-content.
Using min-content is therefore one possibility for overflowing boxes. If it is possible to allow the box to grow to be the minimum size required for the content, but no bigger, using this keyword will give you that size.
Breaking long words
If the box needs to be a fixed size, or you are keen to ensure that long words can’t overflow, then the overflow-wrap property can help. This property will break a word once it is too long to fit on a line by itself.
Note: The overflow-wrap property acts in the same way as the non-standard property word-wrap. The word-wrap property is now treated by browsers as an alias of the standard property.
An alternative property to try is word-break. This property will break the word at the point it overflows. It will cause a break-even if placing the word onto a new line would allow it to display without breaking.
In this next example, you can compare the difference between the two properties on the same string of text.
This might be useful if you want to prevent a large gap from appearing if there is just enough space for the string. Or, where there is another element that you would not want the break to happen immediately after.
In the example below there is a checkbox and label. Let’s say, you want the label to break should it be too long for the box. However, you don’t want it to break directly after the checkbox.
Adding hyphens
To add hyphens when words are broken, use the CSS hyphens property. Using a value of auto, the browser is free to automatically break words at appropriate hyphenation points, following whatever rules it chooses. To have some control over the process, use a value of manual, then insert a hard or soft break character into the string. A hard break (‐) will always break, even if it is not necessary to do so. A soft break (­) only breaks if breaking is needed.
You can also use the hyphenate-character property to use the string of your choice instead of the hyphen character at the end of the line (before the hyphenation line break).
This property also takes the value auto, which will select the correct value to mark a mid-word line break according to the typographic conventions of the current content language.
The <wbr> element
If you know where you want a long string to break, then it is also possible to insert the HTML <wbr> element. This can be useful in cases such as displaying a long URL on a page. You can then add the property in order to break the string in sensible places that will make it easier to read.
In the below example the text breaks in the location of the <wbr>.
See also
- The HTML
<wbr>element - The CSS
word-breakproperty - The CSS
overflow-wrapproperty - The CSS
white-spaceproperty - The CSS
hyphensproperty - Overflow and Data Loss in CSS
От автора: в наши дни очень важно сделать сайт адаптивным, чтобы он правильно отображался на всех устройствах. К сожалению, несмотря на все усилия, вы все равно можете получить неработающие макеты. Иногда макеты нарушаются из-за того, что некоторые слова слишком длинные, чтобы уместиться в контейнере.
Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, который вы не можете контролировать. Типичный пример — раздел комментариев в блоге. Следовательно, вам необходимо применить соответствующий стиль, чтобы содержимое не переполняло свой контейнер.
Вы можете использовать свойства CSS word-wrap, overflow-wrap или word-break для обертывания или переноса слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по свойствам CSS word-wrap, overflow-wrap и word-break, а также о том, как вы можете использовать их, чтобы не допустить, чтобы переполнение содержимого разрушало ваш красиво оформленный макет.
Прежде чем мы начнем, давайте разберемся, как браузеры переносят контент в следующую секцию.
Как происходит перенос контента в браузерах?
Браузеры выполняют перенос содержимого в разрешенные брейкпоинты, называемый «мягкой оберткой». Браузер будет обертывать контент с использованием мягкой обертки, если таковая возможна, чтобы минимизировать переполнение контента.
В английской и большинстве подобных ей системах письма возможности мягкой обертки по умолчанию появляются на границах слов при отсутствии переносов. Поскольку слова ограничены пробелами и знаками препинания, именно здесь используются мягкие обертки.
Хотя в английских текстах для символов пробела используются мягкие обертки, для неанглийских систем письма ситуация может быть иной. Некоторые языки не используют пробелов для разделения слов. Следовательно, упаковка содержимого зависит от языка или системы письма. Значение атрибута lang, которое вы указываете в элементе html, в основном используется для определения того, какая языковая система используется. В этой статье основное внимание будет уделено системе письма на английском языке.
Переноса по умолчанию при использовании мягкой обертки может быть недостаточно, если вы имеете дело с длинным непрерывным текстом, например URL-адресами или пользовательским контентом, который у вас недостаточно или совсем не контролируется.
Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте посмотрим на различия между мягким переносом и принудительным переносом строки в разделе ниже.
В чем разница между мягким и принудительным переносом строки?
Любой перенос текста, который происходит при использовании мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при использовании мягкого обертывания, необходимо убедиться, что обертывание включено. Например, установка значения nowrap для свойства white-space отключит перенос.
С другой стороны, принудительные разрывы строк возникают из-за явного управления разрывом строк или указания конца или начала блоков текста.
CSS свойства word-wrap и overflow-wrap
Название word-wrap — это устаревшее имя свойства overflow-wrap. Word-wrap изначально было расширением Microsoft. Оно не было частью стандарта CSS, хотя большинство браузеров реализовали его под названием word-wrap. Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как устаревший псевдоним для свойства overflow-wrap.
В последних версиях популярных веб-браузеров реализовано свойство overflow-wrap. В проекте спецификации CSS3 указано следующее определение overflow-wrap: Это свойство указывает, может ли браузер разбивать строку на недопустимые точки переноса, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна, чтобы поместиться в границах контейнера.
Если у вас есть свойство white-space для элемента, вам необходимо установить для него значение allow, чтобы разрешить эффект переноса для overflow-wrap. Ниже приведены значения свойства overflow-wrap. Вы также можете использовать глобальные значения inherit, initial, revert и unset для overflow-wrap, но здесь мы не будем их рассматривать.
|
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word; |
Ниже мы рассмотрим значения свойства CSS overflow-wrap, чтобы понять его поведение.
Normal
Применение значения normal заставит браузер использовать поведение разрыва строки по умолчанию в системе. Поэтому для английского языка и других подобных системах письма разрывы строк будут происходить через пробелы и дефисы:
|
.my-element{ overflow-wrap: normal; } |
На изображении ниже в тексте есть слово, длина которого превышает длину контейнера. Поскольку нет возможности мягкого переноса, а значение свойства overflow-wrap равно normal, слово переполняет свой контейнер. Это является поведением системы при переносе строк по умолчанию.
Anywhere
Использование значения в аnywhere приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Аnywhere не будет добавлять символ дефиса, даже если вы примените свойство hyphens к этому элементу.
Браузер разорвет слово только в том случае, если отображение слова приведет к переполнению. Если слово вызывает переполнение, оно будет разорвано в точке, где это переполнение произошло.
Когда вы используете аnywhere, браузер будет учитывать возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content:
|
.my-element{ overflow-wrap: anywhere; } |
В отличие от предыдущего примера, где мы использовали overflow-wrap: normal, на изображении ниже мы используем overflow-wrap :where. Слово-переполнение, которое невозможно разбить, разбивается на фрагменты текста с помощью overflow-wrap: anywhere, чтобы оно поместилось в своем контейнере.
Значение anywhere не поддерживается некоторыми браузерами. На изображении ниже показана поддержка браузерами по данным caniuse.com. Поэтому не рекомендуется использовать overflow-wrap: anywhere, если вы хотите иметь более высокую поддержку браузера.
Break-word
Значение break-word похоже на любое другое с точки зрения функциональности. Если браузер может перенести слово без переполнения, то он это сделает. Однако, если слово все еще переполняет контейнер, даже когда оно находится в новой строке, браузер разделит его в точке, где снова произошло бы переполнение:
|
.my-element{ overflow-wrap: break-word; } |
На изображении ниже показано, как браузер прерывает переполненный текст в предыдущем разделе, когда вы применяете overflow-wrap: break-word. Вы заметите, что изображение ниже выглядит так же, как изображение в последнем примере. Разница между overflow-wrap: anywhere и overflow-wrap: break-word заключается в вычислении внутренних размеров min-content.
Разница между anywhere и break-word очевидна при вычислении внутренних размеров min-content. С break-word браузер не учитывает возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content, но он учитывает возможности мягкого переноса при использовании anywhere.
Значение break-word имеет достойный охват среди последних версий десктопных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать унаследованный word-wrap: break-word вместо более нового overflow-wrap: break-word.
На изображении ниже показана поддержка браузеров overflow-wrap: break-word согласно caniuse.com. Вы заметите, что последние версии десктопных браузеров имеют поддержку, в то время как поддержка некоторых мобильных браузеров неизвестна.
Свойство Word-break
Word-break — еще одно свойство CSS, которое вы можете использовать для указания возможности мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово в том месте, где могло произойти переполнение, и перенести его на следующую строку.
Ниже приводится то, что говорится о свойстве CSS word-break в спецификации CSS3:
Это свойство определяет возможности мягкого переноса между буквами, то есть там, где это «нормально» и допустимо для разрывов строк текста. Word-break контролирует, какие типы букв браузер может объединять в неразрывные «слова», заставляя символы CJK вести себя как текст, не относящийся к CJK, или наоборот.
Ниже приведены возможные значения CSS-свойства word-break. Как и для overflow-wrap, вы также можете использовать глобальные значения inherit, initial, revert и unset, но мы не будем рассматривать их здесь:
|
word-break: normal; word-break: break-all; word-break: keep-all; |
Break-word также является значением для CSS-свойства word-break, хотя оно устарело. Однако, браузеры по-прежнему поддерживают его. Указание этого свойства имеет тот же эффект, что и word-break: normal и overflow-wrap :where.
Теперь, когда мы знакомы с CSS-свойством break-word и соответствующими ему значениями, давайте подробно рассмотрим их.
Normal
Установка для свойства word-break значение normal будет применять правила разбиения по словам по умолчанию:
|
.my-element{ word-break: normal; } |
На изображении ниже показано, что происходит, когда вы применяете стиль word-break: normal к блоку текста, который содержит слово длиннее, чем его контейнер. Вы видите, что в браузере действуют обычные правила разбиения на слова.
Break-all
Значение break-all вставит разрыв строки именно в том месте, где текст переполнился бы для некитайских, неяпонских и некорейских систем письма. Слово не будет помещено в отдельную строку, даже если это предотвратит необходимость вставки разрыва строки:
|
.my-element{ word-break: break-all; } |
На изображении ниже я применил стиль word-break:break-all к элементу p шириной 240 пикселей, содержащему переполненный текст. Браузер вставил разрыв строки в точке, где могло произойти переполнение, и перенес оставшийся текст в следующую строку.
Использование break-all приведет к разрыву слова между двумя символами именно в том месте, где произойдет переполнение в английском и других родственных языковых системах. Однако это не применимо к текстам на китайском, японском и корейском языках (CJK).
Он не применяет то же поведение к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения брейкпоинтов. Создание разрыва строки между двумя символами произвольно во избежание переполнения может значительно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
На изображении ниже показана поддержка браузером word-break: break-word согласно caniuse.com. Хотя последние версии современных веб-браузеров поддерживают это значение, поддержка среди некоторых мобильных браузеров неизвестна.
Keep-all
Если вы используете значение keep-all, браузер не будет применять разрывы слов к текстам CJK, даже если происходит переполнение содержимого. Эффект от применения значения keep-all такой же, как и у normal для систем письма, отличных от CJK:
|
.my-element{ word-break: keep-all; } |
На изображении ниже применение word-break: keep-all имеет тот же эффект, что и word-break: normal, потому что я использую систему письма, отличную от CJK (английский язык).
На изображении ниже показана поддержка браузером word-break: keep-all согласно caniuse.com. Это значение поддерживается в большинстве популярных десктопных браузеров. К сожалению, это не относится к мобильным браузерам.
Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break, в чем разница между ними?
В чем разница между overflow-wrap и разр word-break?
Вы можете использовать CSS свойства overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в способах обработки этих двух свойств.
Использование overflow-wrap приведет к переносу всего переполненного слова в новую строку, если оно может поместиться в одну строку, не переполняя свой контейнер. Браузер разорвет слово только в том случае, если он не сможет разместить слово в новой строке без переполнения. В большинстве случаев свойство overflow-wrap или его устаревшее название word-wrap может быть достаточным для управления переполнением содержимого.
Свойство overflow-wrap относительно новое, поэтому его поддержка браузером ограничена. Вместо этого вы можете использовать устаревшее название word-wrap, если вам нужна более высокая поддержка браузером.
С другой стороны, word-break безжалостно разорвет слово, которое выходит за границы, между двумя символами, даже если размещение его в новой строке устранит необходимость в разрыве слова. Кроме того, некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения по словам, которые браузер принимает во внимание при создании разрывов строк с помощью word-break.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом схожи. Вы можете использовать оба из них для управления разрывом строки.
Название overflow-wrap является псевдонимом устаревшего свойства word-wrap. Следовательно, вы можете использовать их как взаимозаменяемые. Однако стоит отметить, что поддержка браузером нового свойства overflow-wrap по-прежнему невысока. Вам лучше использовать word-wrap вместо overflow-wrap, если вы хотите почти универсальную поддержку браузера. Согласно проекту спецификации CSS3, браузеры должны продолжать поддерживать word-wrap.
Если вы хотите управлять переполнением содержимого, вам достаточно использовать overflow-wrap или его устаревшее название word-wrap.
Вы также можете использовать word-break, чтобы разбить слово между двумя символами, если слово выходит за пределы своего контейнера. Как и при overflow-wrap, при использовании word-break нужно действовать осторожно из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с этими двумя свойствами, вы можете решить, где и когда их использовать.
Автор: Joseph Mawa
Источник: blog.logrocket.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен