В этой статье мы расскажем, как проходит работа с WordPress, сделаем небольшой обзор плюсов и минусов программы, а также пошагово покажем, с чего начать создание сайта.
Сайт можно сделать разными способами:
- написать вручную с помощью кода,
- использовать CMS,
- создать с помощью Конструктора.
Закажите специальный хостинг для WordPress
Если вы планируете работать с WordPress, предлагаем вам хостинг с поддержкой WP.
Заказать

Что такое WordPress и как это работает
WordPress (WP) ― это система управления содержимым сайта (CMS) с открытым исходным кодом.
Самым популярным на данный момент способом создания сайта является именно CMS. CMS (Content Management System) ― это система создания и управления сайтом. Простыми словами, это программа с удобным интерфейсом для создания веб-ресурса. В ней можно использовать код, но это необязательно. Благодаря такой технологии все желающие могут создать себе страничку.
На рынке программ по созданию интернет-ресурсов за первенство борются Joomla, Drupal, 1C-Битрикс, однако самая популярная CMS ― WordPress. По данным W3techs, WP используют 64,7% всех веб-сайтов, которые сделаны на CMS. Это 41,1% всех существующих в мире сайтов. Эту платформу для своих блогов используют The New York Times и Forbes. Такую популярность Вордпресс получил за удобство интерфейса и большие возможности.
Что нужно знать, чтобы работать с этой CMS? Программа не требует знания кода. Достаточно только зайти в админку и немного познакомиться с интерфейсом.
Расширить функционал программы позволяют плагины. Благодаря им можно создать как простой одностраничник, так и интернет-магазин с сотнями товаров. Интерфейс для публикации статей и заметок чем-то напоминает привычный Microsoft Word:
Опытным разработчикам WP даёт возможность использовать PHP. Так как эта CMS с открытым исходным кодом, интерфейс можно модернизировать и сделать для себя ещё удобнее.
Что значит открытый исходный код
Если программа имеет открытый исходный код (opensource), это значит, что её лицензия не ограничивает доработку, продажу и распространение продукта. Пользователь может скачать программу, посмотреть код, доработать его, а затем использовать программу сам или предложить другим потребителям.
Плюсы и минусы WordPress
Как и любая программа она имеет плюсы и минусы.
Преимущества
Бесплатная платформа. CMS WordPress полностью бесплатна. Вы платите только за домен и хостинг (или VPS), где будут храниться файлы вашего сайта. Программное обеспечение и плагины чаще всего тоже бесплатные.
Открытый исходный код. Вам не нужно будет платить за программное обеспечение WordPress.
Простая установка. Настройка происходит в пару кликов. Если выйдут новые обновления, программа сама сообщит о них и предложит обновиться.
Лёгкость в управлении. Вам не нужны знания программирования для таких ежедневных задач, как написание и редактирование публикаций, загрузка и редактирование изображений, установка плагинов.
Понятный интерфейс. Достаточно посмотреть на название кнопки и сразу станет понятно, что можно сделать с её помощью.
Готовые темы для разных сайтов. Внутри CMS есть множество бесплатных шаблонов для разных типов ресурсов (корпоративных, блоговых, новостных). Неважно, делаете ли вы портфолио для фотографа или сайт медицинской компании. Шаблоны найдутся для любого бизнеса. Также сторонние разработчики продают самостоятельно разработанные темы. Если вы приобретаете услугу REG.Site, вы получаете доступ к десяткам бесплатных эксклюзивных тем, база которых постоянно пополняется.
Гибкие настройки сайта. Владельцам сайтов на Вордпресс доступны десятки плагинов, которые могут решать любые технические задачи и расширять функциональность веб-страницы.
SEO-направленность CMS. Работа над SEO очень важна для современного бизнеса. WP готов к такому запросу разработчиков. Уже есть плагины (например, Yoast SEO), которые помогают продвигать сайт. С их помощью можно ставить метатеги, делать xml-карты и размещать ключевые слова в пару кликов.
Автоматическая адаптация под разные устройства. Сейчас важно, чтобы сайт не терял своей красоты и удобства при работе на мобильных устройствах. Движок WordPress сразу генерирует внешний вид на любом устройстве. В процессе работы над дизайном вы всегда можете перейти в режим мобильного устройства и посмотреть, как в этой версии будут видеть сайт пользователи.
Поддержка со стороны многих хостинг-провайдеров. Хостинг — важная часть сайта. На нём хранятся все файлы ресурса. WP «дружит» со всеми крупными хостинг-провайдерами, поэтому вы можете выбрать любую понравившуюся компанию.
Большое сообщество. Пользователей WordPress очень много, и они постоянно обмениваются находками на официальном форуме. Если вы чего-то не знаете или у вас есть какие-то проблемы, вы быстро сможете найти решение.
Недостатки
Несмотря на многие положительные моменты программы, у CMS есть и минусы.
Много сторонних программ. Множество плагинов и тем WordPress созданы сторонними разработчиками, и в них могут быть ошибки. Перед тем как устанавливать новое дополнение, почитайте отзывы, спросите у сообщества мнение по поводу плагина или темы.
Загрузка страницы может занимать много времени. Большое количество плагинов влияет на загрузку страницы. Однако установка плагина кэширования обычно решает эту проблему.
Несовместимость обновлений и плагинов. Большой выбор плагинов — это не только плюс WordPress, но и настоящая боль. Некоторые плагины и их обновления могут вызывать различные баги (ошибки). Ошибки могут возникнуть и из-за обновлений самого Вордпресса. Может потеряться совместимость с установленными дополнениями и темами. В этом случае придётся откатываться на прежнюю версию сайта.
Бывают проблемы с безопасностью. Так как программа распространяется с открытым исходным кодом, злоумышленникам проще найти уязвимости. Также подозрительные плагины могут вызывать вирусы. Разработчики WordPress борются с этой проблемой. Они регулярно выпускают патчи, чтобы усилить защиту системы. Также есть много эффективных плагинов, которые также защищают сайт.
Отсутствует техподдержка. Отсутствие технической поддержки может создать некоторые трудности. Изучать интерфейс и разбираться с проблемами нужно будет самостоятельно. Однако у WordPress очень активное сообщество, поэтому найти решение проблемы можно там.
Не синхронизируется с 1C. Внутри программы нет инструментом для работы с 1С. Если всё-таки это нужно сделать, придётся приглашать программистов для работы с кодом. Однако это сложная задача даже для специалистов.
Какие сайты можно делать на WordPress
Большие возможности CMS позволяют сделать практически любой веб-ресурс — как сайт-визитку, так и корпоративный. Всё зависит от функционала, который нужен на сайте. Например, у WP есть проблема с базами данных и оптимизацией. Поэтому для очень крупных сайтов лучше подойдёт самописный вариант. Однако сложные настройки нужны не многим и чаще всего возможностей CMS хватает.
Для каких сайтов WordPress подойдёт больше всего:
- Блог. Изначально WordPress был платформой для создания блога. В нём можно легко и быстро выкладывать текстовый материал. Блог не требует большого функционала, поэтому проблем с плагинами не будет. Также для блога уже создано много шаблонов.
-
Новостные сайты. Для новостного портала, так же как и для блога, важно быстро и просто публиковать контент. Адаптивность CMS под разные устройства позволит читателям знакомиться с новостями со смартфона или планшета. При этом владельцу не понадобится делать все настройки самому.
-
Портфолио. Фотографам, дизайнерам, художникам, артистам и другим работникам творческой сферы иногда нужен сайт, чтобы хранить там свои работы. В программе есть множество возможностей по размещению фото: галереи, карусели, слайдеры, лайтбоксы и многое другое.
-
Сайт-визитка или одностраничник. Компаниям необязательно заводить большие корпоративные ресурсы с десятками страниц. Иногда достаточно небольшой приветственной страницы, где пользователь может найти ответы на свои вопросы и узнать контакты организации. Приглашать программистов для создания такой визитки нецелесообразно. Намного дешевле и быстрее создать такой сайт на CMS.
-
Интернет-магазин. Казалось бы, интернет-магазин ― это сложно. Однако в WordPress есть плагин WooCommerce, который позволяет легко сделать интернет-магазин с сотнями позиций. Также разработчики Вордпресс и сторонние специалисты уже создали сотни шаблонов, которые ещё больше ускоряют процесс создания магазина. Вам понадобится только загрузить свои товары.
Это только малый список того, что можно сделать на WordPress.
Чем отличается WordPress.com и WordPress.org
На просторах интернета можно встретить два сайта ― WordPress.com и WordPress.org. У многих возникает вопрос, чем они отличаются друг от друга? Оба этих сайта официально представляют продукт WP. Однако они предлагают разный набор услуг.
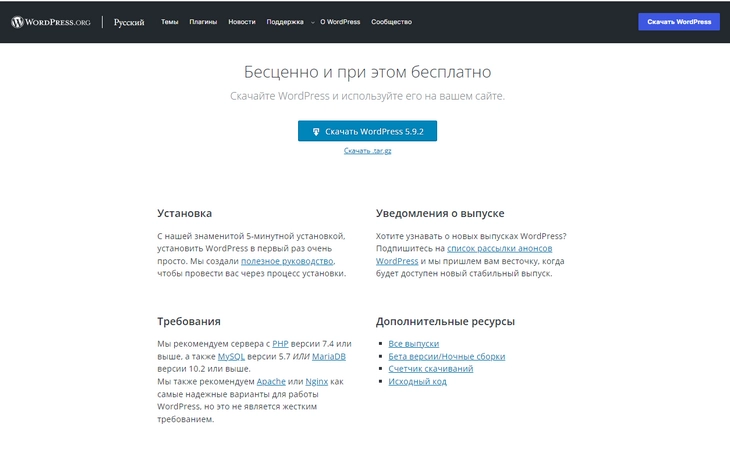
На WordPress.org можно скачать саму программу, плагины и темы. Чтобы разместить сделанный сайт в интернете, вам понадобится заказать домен и хостинг у провайдера, например REG.RU.
WordPress.com ― это хостинговая площадка с CMS WordPress. Вам не придётся ничего скачивать и устанавливать. Нужно только завести учётную запись. Компания даст вам поддомен (например myite.wordpress.com) и бесплатно разместит на своём хостинге. Если вы хотите убрать часть адреса «wordpress.com», можете перейти на платный тариф. Главный минус wordpress.com ― невозможно работать с php. Вы сможете пользоваться только тем, что предлагает компания. Также в нём нет плагинов. Есть только встроенные дополнительные функции.
WordPress: начало работы
Как начать работать с WordPress?
-
1.
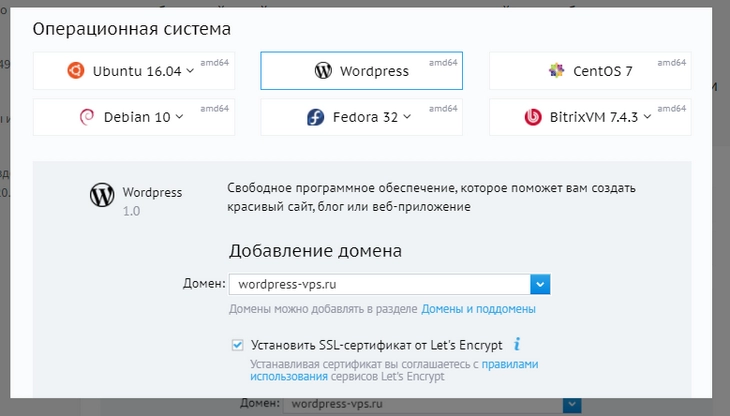
Чтобы сайт работал, нужна не только CMS, но и домен с хостингом. Если вы только начинаете свой путь в создании интернет-ресурса, предлагаем сначала прочитать, зачем нужен домен и хостинг. WordPress.com предоставляет свой хостинг. Но он не даёт возможности его настраивать. Это серьёзный минус, поэтому перед началом работы с WordPress поищите подходящего регистратора доменов и хостинг-провайдера. На REG.RU вы можете приобрести и домен, и хостинг с уже установленным WordPress. Не забудьте прикрепить домен к хостингу, чтобы сайт стал доступен по зарегистрированному доменному имени.
-
2.
Если вы купили хостинг без установленной CMS, её можно легко установить вручную по инструкции.
-
3.
Выберите понравившуюся тему. Это можно сделать на этапе установки CMS или после.
-
4.
-
5.
После создания веб-ресурса защитите сайт и данные своих посетителей SSL-сертификатом. Подробнее о том, для чего нужен SSL, читайте в статье.
Конечно, чтобы превратить шаблонный продукт во что-то новое и интересное, нужно потратить не пару минут, а гораздо больше. Но за пару минут вы действительно сможете развернуть на хостинге почти готовый сайт. Вам останется только творить.
Если вы совсем новичок в мире IT, но вам очень нужен сайт, рекомендуем воспользоваться нашей услугой REG.Site. Всего в пару кликов вы купите хостинг с уже установленной и доработанной нашей командой CMS WordPress и сразу зарегистрируете новый или прикрепите уже приобретённый домен. В подарок вы получите бесплатный SSL-сертификат на год и эксклюзивные шаблоны.
В одном из материалов мы рассказали, как завести виртуальный хостинг и опубликовать на нём сайт. Теперь мы сделаем следующий шаг: поставим на сервер платформу для сайтов и блогов под названием «Вордпресс».
Что такое Вордпресс
WordPress — бесплатный движок сайта, который позволяет создавать страницы без знания HTML-кода. Сейчас это самая популярная платформа для сайтов в интернете. Благодаря своей популярности она обросла бесконечным количеством надстроек и возможностей, поэтому сейчас на Вордпрессе можно сделать ВСЁ.
Причина такой популярности — в бесплатности, открытом коде и плагинах. Вордпресс — система с открытым исходным кодом, а это значит, что каждый может посмотреть, как она устроена, и использовать её для своих целей. Благодаря этому программисты поняли, как работает Вордпресс, и сделали для него множество тем и плагинов.
Вордпресс — это движок, или, по-заморскому, CMS, Content management system. По сути это большая программа на PHP, которая умеет хранить и выводить ваши материалы в каком-то дизайне. Грубо говоря, вы пишете статью и сохраняете её в Вордпрессе, а уже Вордпресс беспокоится о вёрстке, оформлении, навигации, оптимизации для поисковиков и всём остальном.
Работая в Вордпрессе, вы не обязательно должны знать код, программирование и стили — система может взять всё это на себя. Но если вы всё это знаете, у вас в руках будет более тонко настраиваемый инструмент.
Многим нравится Вордпресс потому, что за него не нужно платить — это тоже плюс открытых исходников. Его можно легально устанавливать и использовать для своих нужд: от сайта-визитки до корпоративного портала.
Наш журнал «Код» тоже работает на Вордпрессе, но не из-за бесплатности, а потому что Вордпресс довольно легко поддерживать: почти для всего есть готовые плагины, а встроенные инструменты Вордпресса надёжны и хороши.
Поставить себе Вордпресс несложно: большинство хостингов предоставляют такую услугу бесплатно, а на остальные он ставится вручную. Как это сделать самому — расскажем в одной из ближайших статей.
Что можно сделать на Вордпрессе
Всё.
На Вордпрессе можно сделать всё.
Сайт-визитку, интернет-магазин, промостраницу, серию страниц, онлайн-сервис, многоязычный сайт, каталог, энциклопедию, личный блог, публичный блог, научный журнал, сайт с рассылкой, рассылку без сайта, сайт под паролем…
Наверное, на Вордпрессе нельзя сделать онлайн-игру. Но сайт для онлайн-игры — можно.
Архитектура
У Вордпресса интересное устройство. Можно представить, что он собирает ваш сайт из независимых кусков — настолько независимых, что вы удивитесь.
Контент. У Вордпресса есть понятие контента: это текст, картинки, название статей, теги, категории, описания статей и всякие метаданные. Всё это хранится в базе данных и пока что никак не связано с дизайном.
Тема. Отдельно от контента живёт тема — это как бы минипрограмма, которая отвечает за вывод контента. Во сколько колонок он выводится? Как оформляется? Какие стили? Где выводится главная картинка, а где — имя автора? Как устроена навигация по тегам и категориям? Всё это живёт внутри штуки, которую мы называем темой.
Плагины. Отдельно от контента и тем живут плагины — это минипрограммы, которые отвечают за какое-то особое поведение: например, комментарии на сайте, нападайку с подпиской на рассылку, кеширование или отображение цитат великих людей на главной странице. Отдельный класс плагинов — редакторы контента: они позволяют верстать сложные страницы со спецэффектами, красивыми кнопками, анимациями и многоколоночным расположением контента. Плагины не зависят от темы: любой плагин можно воткнуть в любую тему (за редким исключением).
База. Всем этим управляет база — собственно, сам Вордпресс. Он отвечает за связь с сервером, технический вывод страниц, создание контента в текстовом редакторе, хранение и резервирование данных, вход по паролю, загрузку и обновление тем и т. д. Это как бы невидимая операционная система вашего сайта. Плюс есть видимая админская панель, через которую вы будете работать над сайтом.
Когда вы ставите чистый Вордпресс, в него уже загружена одна стандартная тема. То есть даже на минималках Вордпресса у вас уже может получиться приличный сайт.
Темы
Темы меняют внешний вид сайта — от простой замены цвета на некоторых элементах до полной переработки дизайна. Если взять один и тот же сайт и применить к нему две разные темы, то единственное сходство будет в контенте, а снаружи сайты будут казаться непохожими друг на друга.
При этом всё содержимое сайта никуда не исчезает — меняется лишь оболочка. Это позволяет экспериментировать с дизайном без опасений, что текст и фото могут куда-то пропасть.
Темы бывают платные и бесплатные. Бесплатные темы обычно простенькие и неказистые, а платные делают на высоком уровне, с кучей эффектов и надстроек. Справедливости ради, часто эти темы тоже выглядят по-колхозному. Полистать каталог платных тем можно на themeforest.net.
Будьте осторожны, выбирая платную тему: внешне она может выглядеть как карамелька, но если приглядеться — карамельные в них только фотографии. За счёт классных цветов, композиций и фактур такие темы выглядят здорово, но с вашим контентом они могут работать не так эффектно, как кажется при покупке.


Плагины
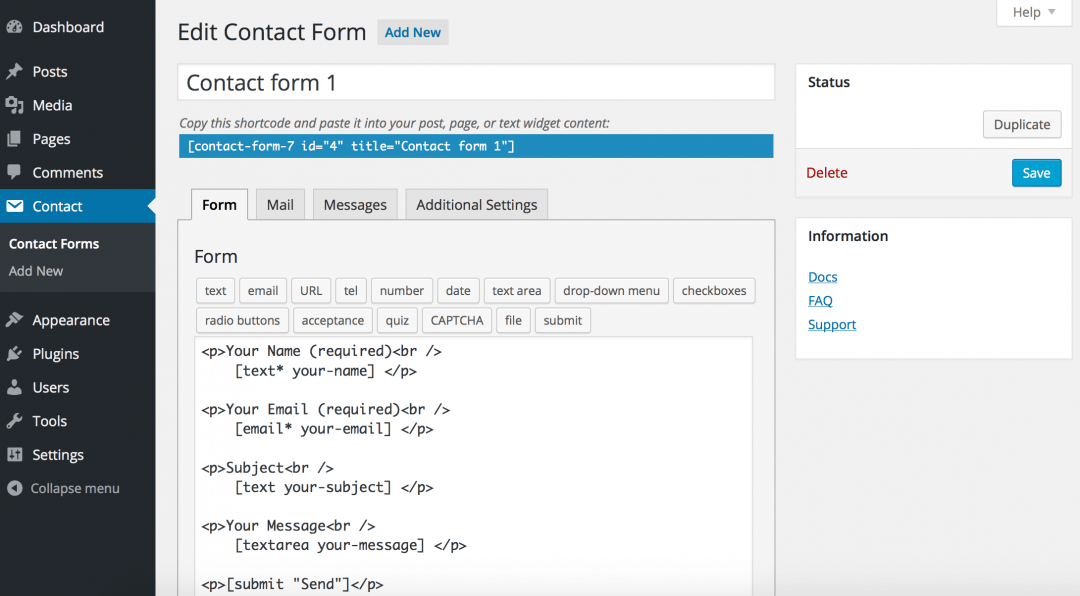
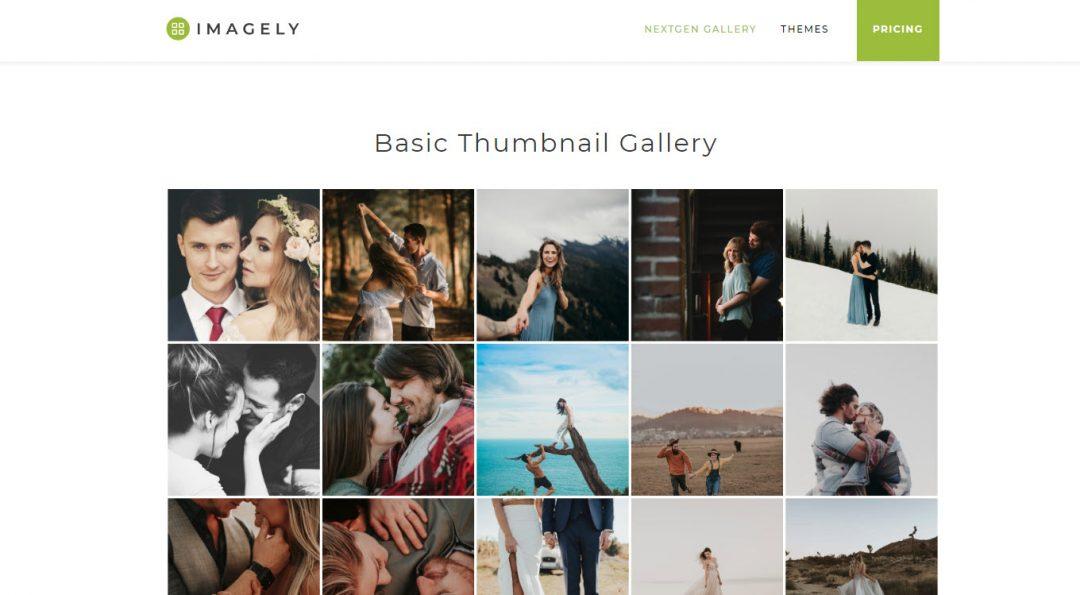
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.


Администрирование сайта и создание контента
Чтобы сделать жизнь пользователей Вордпресса проще, разработчики создали админку — специальную страницу, где собраны все возможности движка по созданию и обработке контента. Вот что можно там сделать:
- создавать новые статьи и разделы;
- настраивать внешний вид сайта;
- редактировать содержимое каждой страницы;
- управлять плагинами и темами;
- загружать и удалять файлы — картинки, видео и документы;
- работать с комментариями.
Это базовые возможности админки на Вордпрессе, и каждый плагин или тема расширяют её возможности.


Как установить и настроить
Про установку и настройку у нас будет отдельный проект — с кодом, серверными технологиями и паролями. Всё как мы любим. Подпишитесь, чтобы не пропустить.
Содержание
- Что такое вордпресс простыми словами
- Описание преимуществ и недостатков WordPress
- Как работает этот вордпресс
- Основные составляющие движка вордпресс
- Записи и страницы
- Темы
- Плагины
- Виджеты
- Комментарии
- Медиафайлы
- Для чего нужна cmsвордпресс и что на ней можно сделать
- Какие проекты не стоит делать на вордпресс
- Какие есть альтернативы для вордпресс
- Joomla
- Drupal
- ModX
- 1C Битрикс
- NetCat
- Webasyst
- Заключение и видео для новичков
Что такое вордпресс простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта. Для каждого прописываются правила доступа к инструментам админки.
- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Описание преимуществ и недостатков WordPress
В списке 6 пунктов с преимуществами WordPress:
- Огромная база дополнений, расширяющих функционал сайта
- Чем популярнее продукт, тем больше о нём написано в интернете. Описание ошибок, как добавить что-то или убрать. Поэтому решить проблему не составит труда.
- Быстрая установка, все современный хостинги поддерживают быструю установку WordPress
- Интуитивно понятная структура файлов и административной панели
- Полностью бесплатный и уже больше 10 лет поддерживаемый движок
- Открытый исходный код
Недостаток только один это ограниченность сферы применения. Это блоговый движок, и достигнуть чего-то большего приходиться посредством установки дополнений, которые не всегда оказываются полезными и безопасными.
Как работает этот вордпресс
Вордпресс как и другие CMS работают на связке файловая основа + база данных. База данных – это контейнер в котором содержится вся динамическая информация: контент, комментарии, пользователи, теги, метки и т.д., вся информация которая может быть изменена.
Данный метод вывода информации в разы сокращает место на хостинге и ускоряет работу сайта в разы. О том как работали старые сайты рассказано выше, представьте сколько можно сэкономить гигабайт места если бы CMS применялись. Давайте подробнее разберем на картине как происходит.
Как видим посетитель заходит на сайт, дает сигнал CMS, что надо формировать страницу. Далее файлы движка и база данных соединяются в одно и выдаются на экран пользователя.
Главное усвоить что вся текстовая информация храниться в базе данных, а картинки, шаблоны оформления видео в архиве файлов.
Основные составляющие движка вордпресс
Основных составляющих ровно 6:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.
Cохраню изменения и перейду на сайт, и вижу что у меня внизу появилась надпись и заголовок.

Таким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил

Медиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Для чего нужна cms вордпресс и что на ней можно сделать
Давайте расскажу для чего нужна данная CMS и что можно сделать на вордпресс без программирования:
- Блог. Вы творческий человек или специалист в какой-то области? Хотите поделиться знаниями? Тогда WordPress лучшее решение, можно выбрать стандартную тему и писать свои шедевры и делиться с людьми опытом
- Интернет-магазин. Существует огромное количество плагинов и тем для создания интернет магазинов, они помогут без труда настроить все составляющие от корзины до приёма платежей
- Информационный сайт. Статейные сайты всегда создавались для привлечения трафика и его монетизации, поэтому создано куча решений, например наши темы от команды WPShop заточенные под вывод любой информации и распространению вирусного контента
- Форумы. Добиться можно путём установки плагинов, и ваш сайт превратиться в удобный и профессиональный форум
- Портфолио. Делайте и выставляйте работы, результаты, кейсы
Области применения огромны, на каждую потребность найдётся свой инструмент, официальная база насчитывает более 1200 тем и 54000 плагинов, вперед на творчество с вордпресс.
Какие проекты не стоит делать на вордпресс
WordPress хоть и гибкий, но область применения не безгранична, мы выделили два типа которые не рекомендуем делать на WP:
- Одностраничные сайты и лендинги. Данные ресурсы представляют из себя сайт, состоящий из одной — десяти страниц, в основном для продажи товаров и привлечения людей в разного типа тренинги и курсы. Такие сайты пишутся на простом HTML, база данных и сложная и большая CMS как WordPress тут не нужна. Существует конструкторы и программы, лучше использовать их.
- Сложные сервисы. Не пытайтесь сделать на вордпрессе какой — либо сервис, обрабатывающий большое количество процессов. WordPress просто заклинит, да и возможностей движка не хватит для более сложных задач, поэтому использовать нужно авторские разработки.
Какие есть альтернативы для вордпресс
Существует огромное количество CMS, альтернатив вордпрессу, рассмотрим популярные и проверенные временем 6 вариантов.
Joomla

Популярный и бесплатный движок joomla, также направлен на создание блогов и информационных сайтов. Единственное отличие есть небольшой уклон на создание интернет магазинов уже в базовой версии. Также проста в применении и открыта для разработчиков, имеющая большое количество дополнений. Создано много форумов по джумле, поэтому решить вопрос не составит труда.
Drupal

Бесплатен и направлен на создание несложных сайтов, например блогов. Хорошо на друпале получаются небольшие социальные сети, простые в обращении и функциональности. По заявлению критиков больше всего не нравится в Drupal это слабая структура PHP и обновления, которые мешают разработчикам дополнений из — за того что каждый раз приходится много переписывать кода.
ModX

ModX начала свой путь как и WordPress в 2004 году, но перерасти в крутой продукт с такой же популярностью не смог. Движок ModX не даст сделать что — то крутое. Небольшое количество дополнений не даст новичкам, без знаний программирования, сделать дополнительные функции. Немного сложная и на мой взгляд устаревшая административная панель.
1C Битрикс

Отечественная разработка, давно зарекомендовала себя как надежный и безопасный движок для создания сайтов. Продукт платный и имеет четыре версии, которые отличаются друг от друга количеством встроенных модулей. Например, пакеты Start и Standart направлены на создание информационных проектов, а Small business и Business на создание интернет магазинов. Для создания блога я не рекомендовал бы использовать битрикс, с этим отлично справиться и WP, а вот интернет магазин сделал именно на нем.
NetCat

Платный NetCat позиционирует себя как бюджетная CMS. Имеет 6 разных вариантов, которые по мере добавления большего функционала прибавляют в цене. Не советую использовать для мелких сайтов, блогов и информационных проектов, это бестолковая трата денег. Единственная выгода в цене, но если выбирать, то битрикс лучше.
Webasyst

Современная система управления именно магазинами. Имеет много методов оплаты, от месяца до года, пробный период в 30 дней, что даст на максималке попробовать все возможности. Существуют все инструменты для комфортного управления, можно развернуть проект на их сервере либо установить на свой. Существует встроенная e-mail рассылка с хорошей ценой 3 копейки за письмо. Есть немаленькая коллекция плагинов и тем дизайна, как платных так и нет.
Заключение и видео для новичков
В заключении хочу отметить моменты на которые нужно обратить внимание при выборе CMS WordPress:
- Со временем придётся учится хоть как то понимать структуру вордпресса, и уметь прописывать коды в движок.
- Множество плагинов и тем, не качественные, поэтому чтобы оградить себя используйте их из официального репозитория.
- Популярность WP и свободное распространение, даёт возможность любому человеку скачать его и найти уязвимость, чтобы впоследствии взломать сайт. Поэтому всегда нужно обновлять сам движок, плагины и темы. Если плагин перестал поддерживаться, советую перейти на другой.
- В стандартном виде вордпресс выводит в коде страниц очень много мусора, поэтому надо за этим следить и принимать меры.
Если вы хотите посмотреть про то, как создавать сайты на вордпресс, то для чайников существует наш видео курс, переходите по ссылке и узнавайте все подробности.
На этом закончим статью, мы разобрали все аспекты самой популярной в мире CMS WordPress, несмотря на некоторые неудобства, работать с ним комфортно и приятно. Успехов!
Пожалуйста, оцените материал:
WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
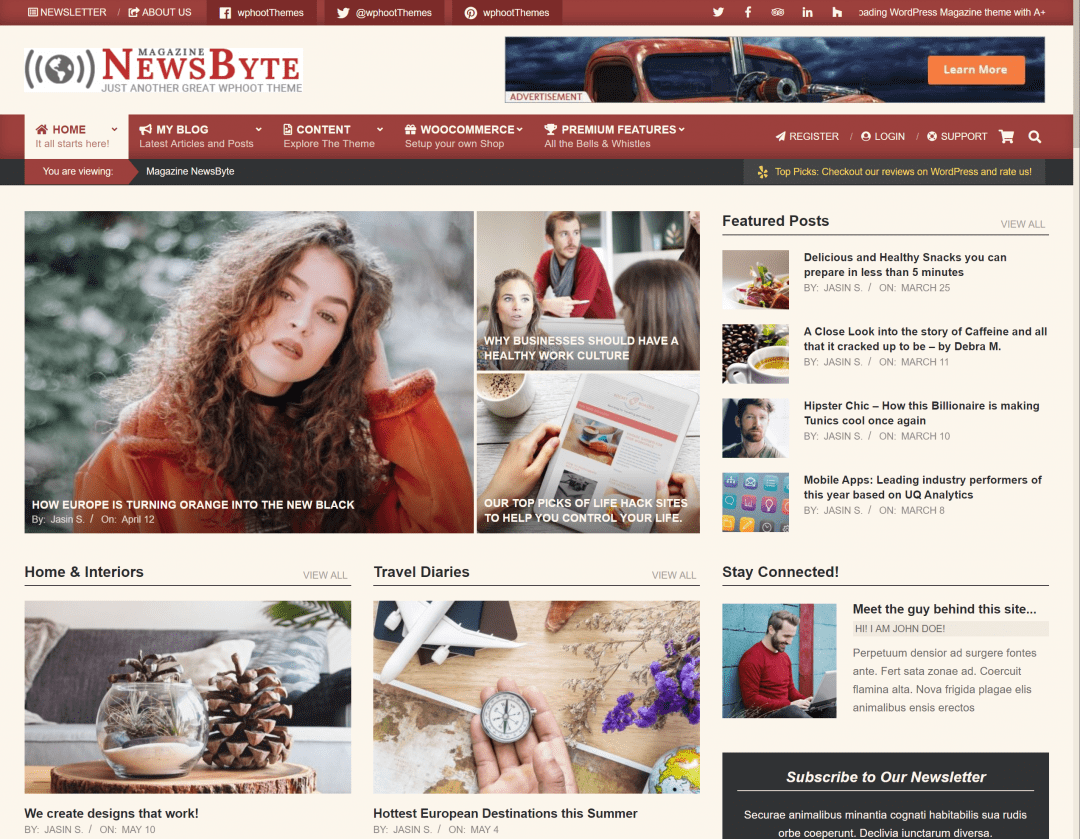
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
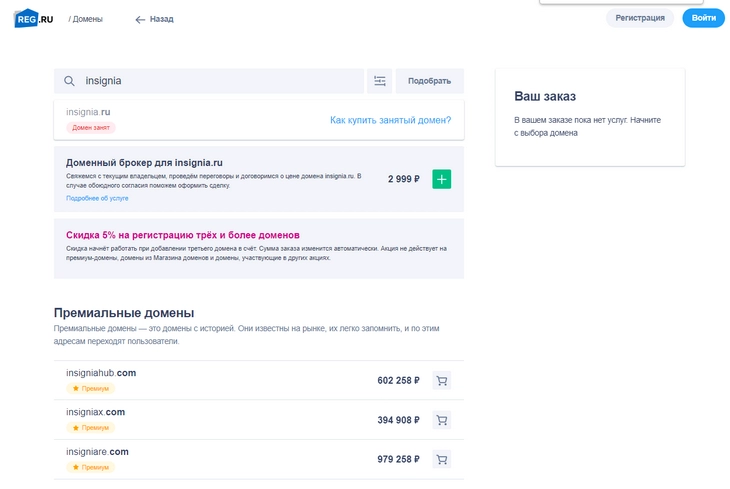
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
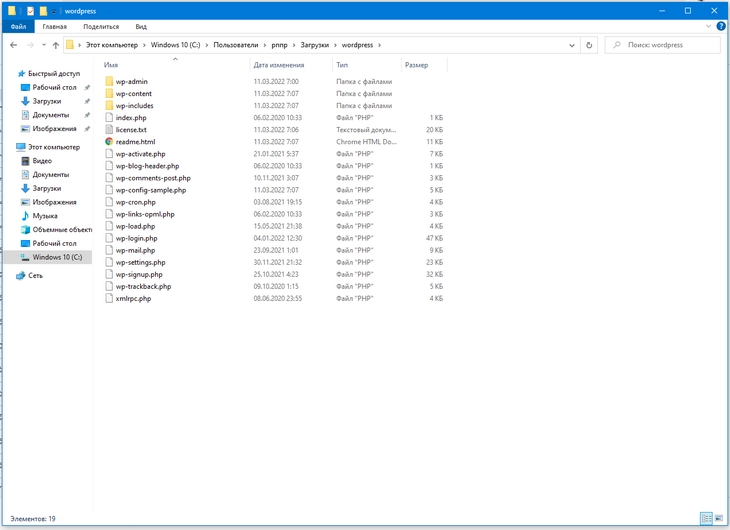
Распакуйте архив.
Распакованный архив нужно будет перенести в корень сайта
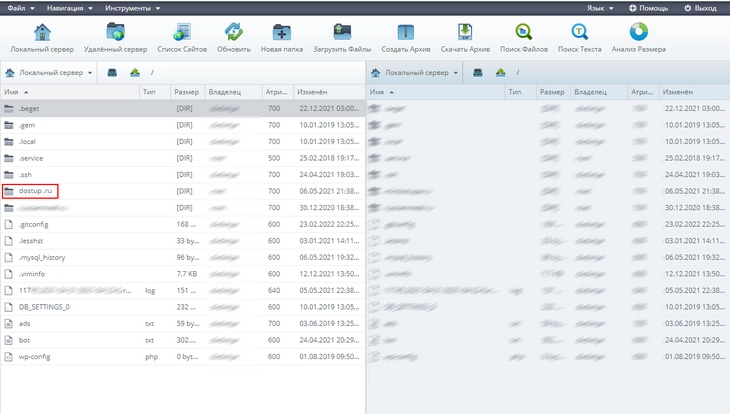
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
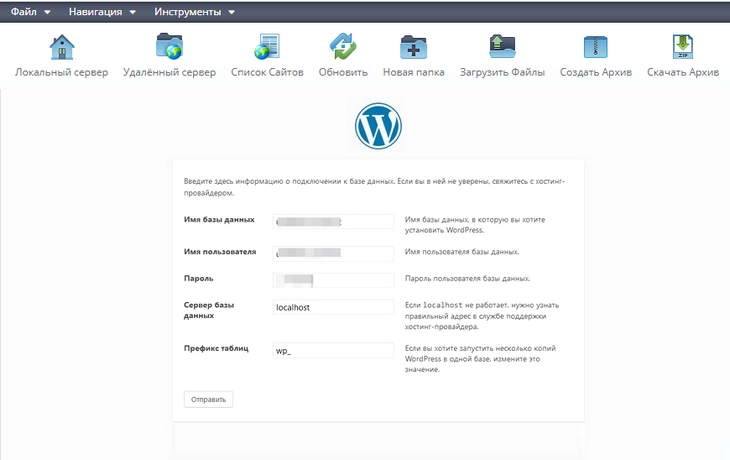
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
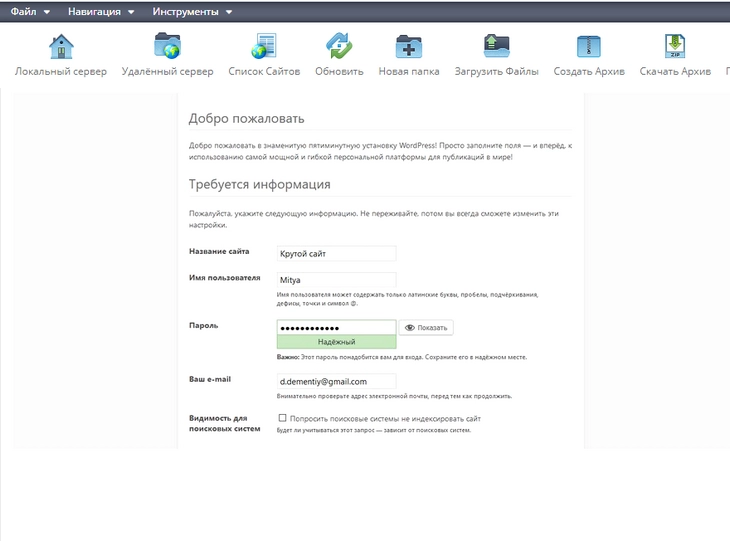
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
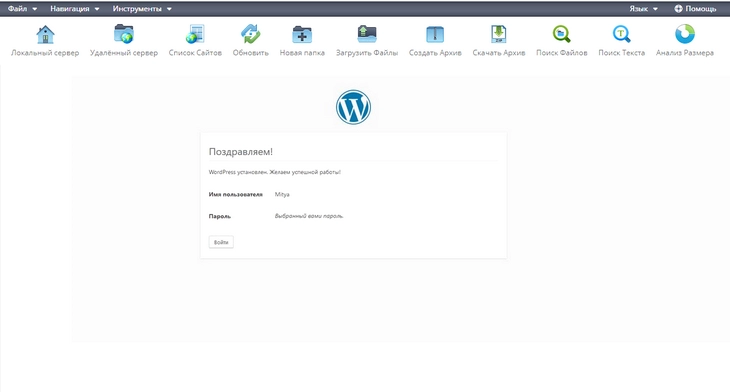
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
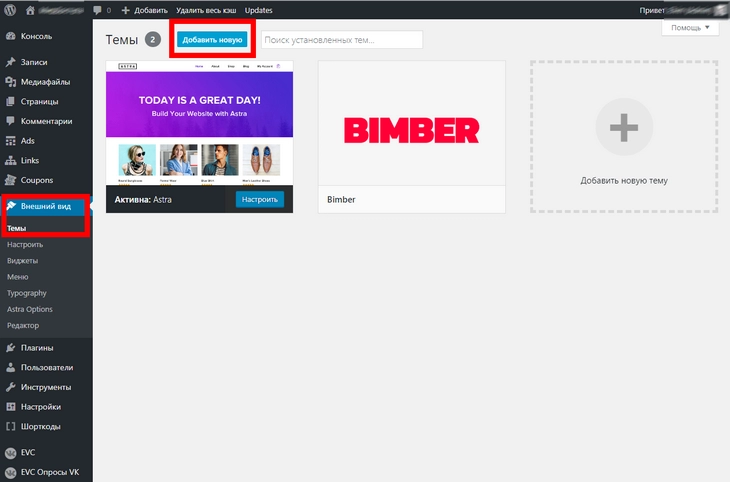
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
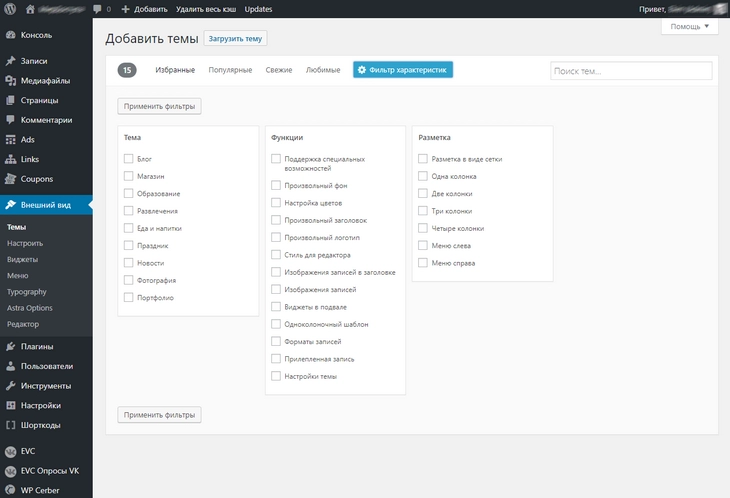
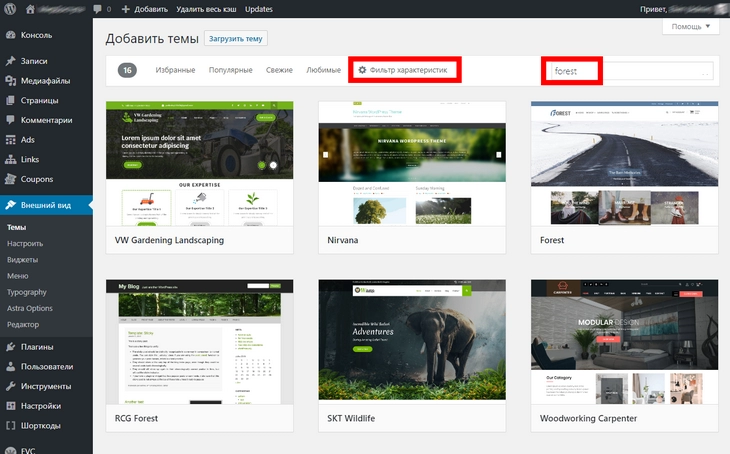
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
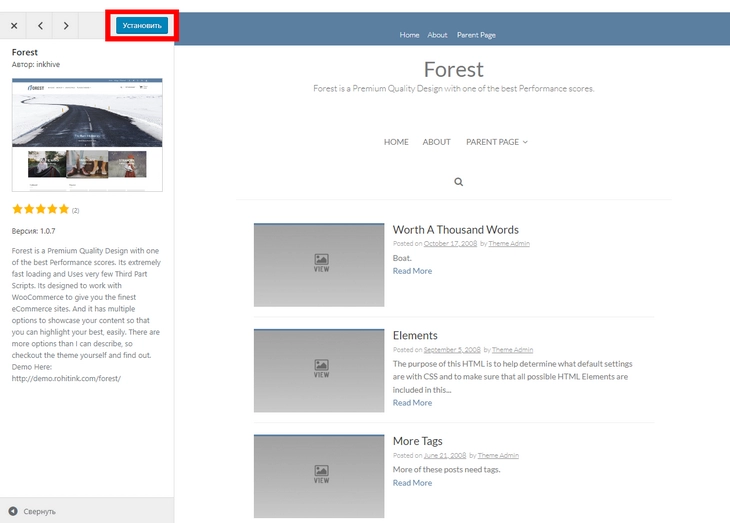
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
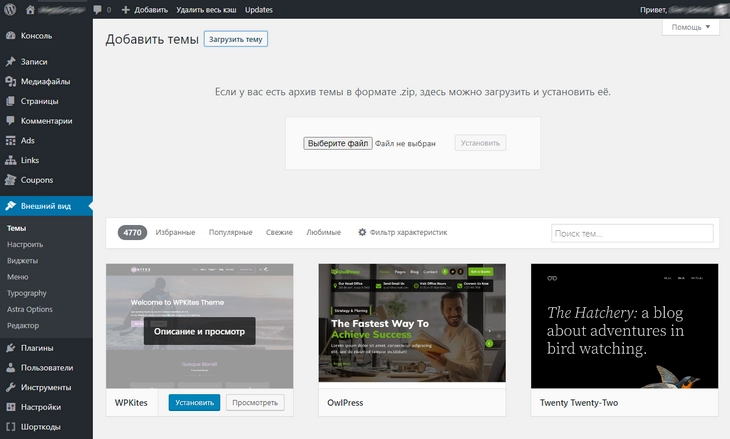
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
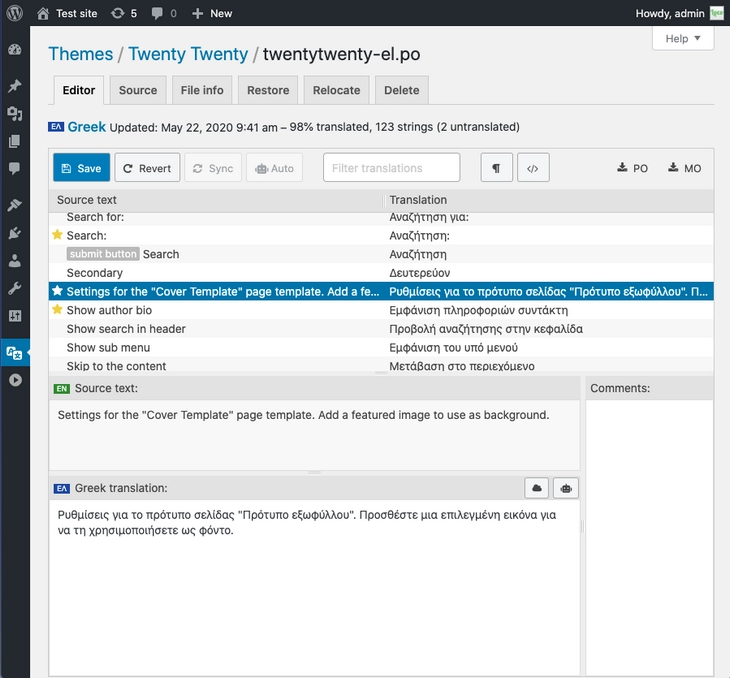
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
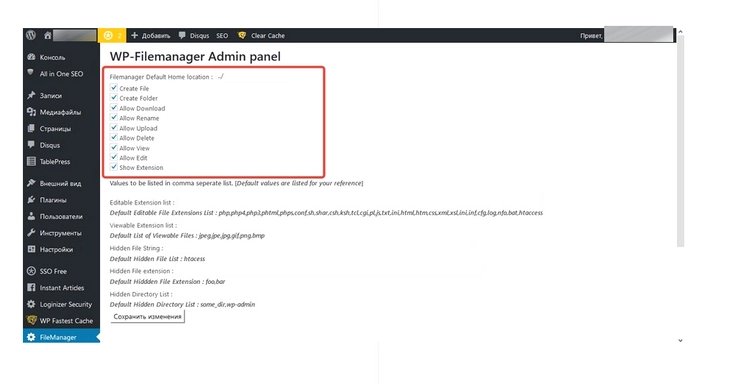
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
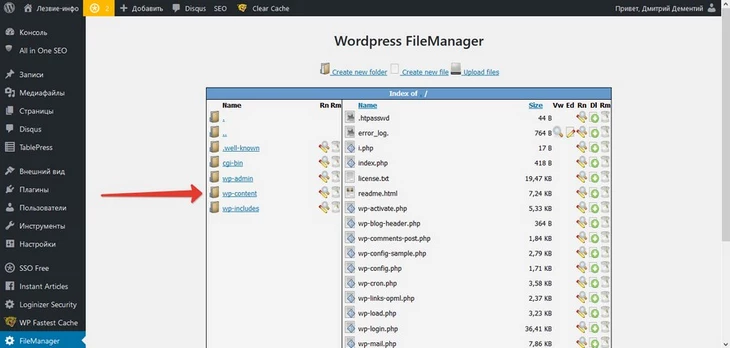
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
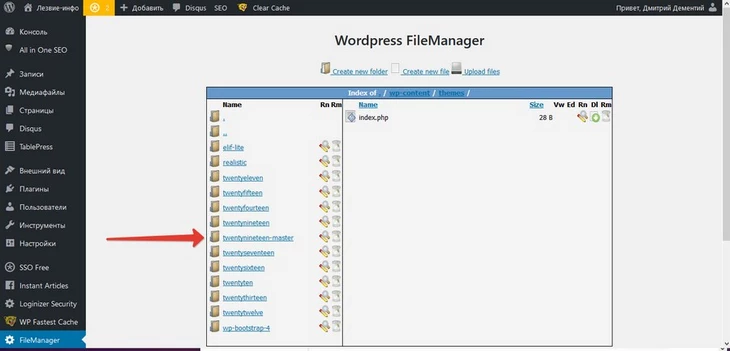
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
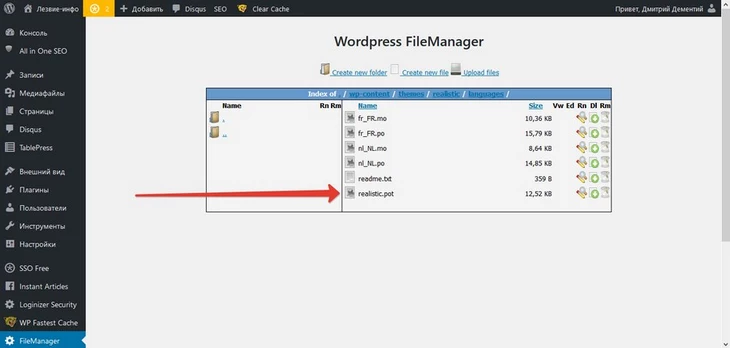
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
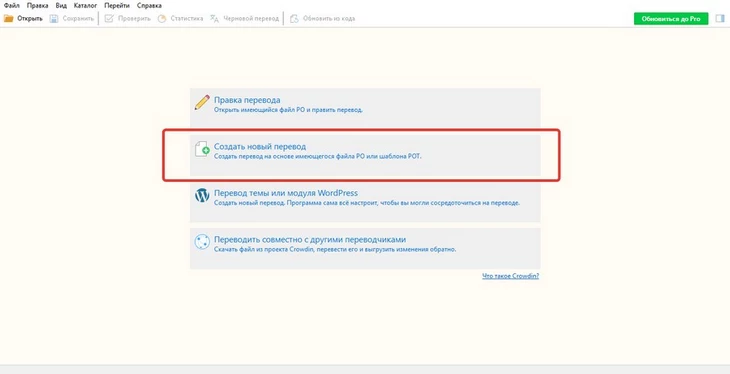
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
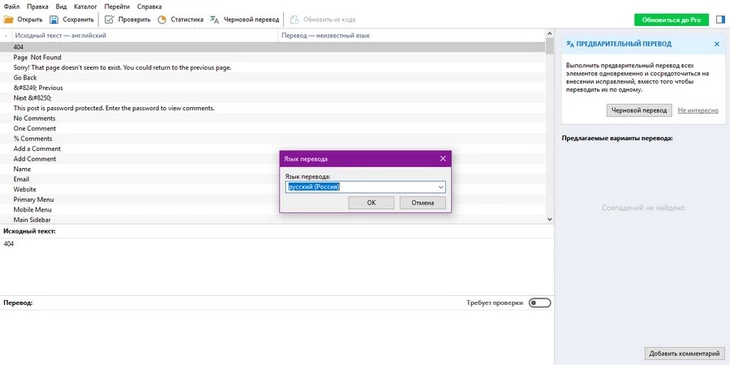
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
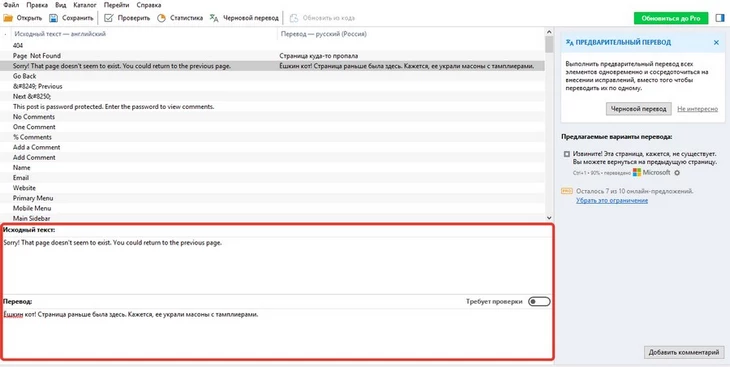
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
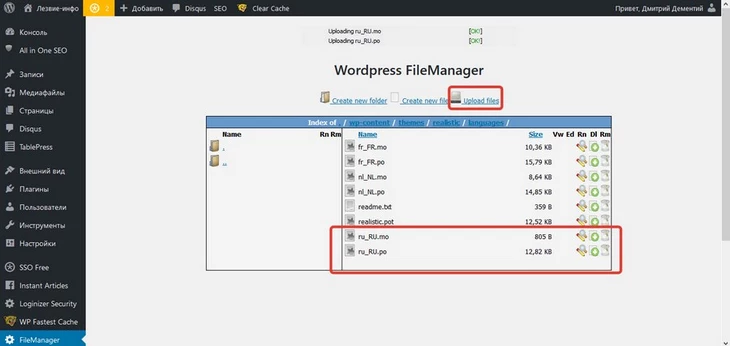
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
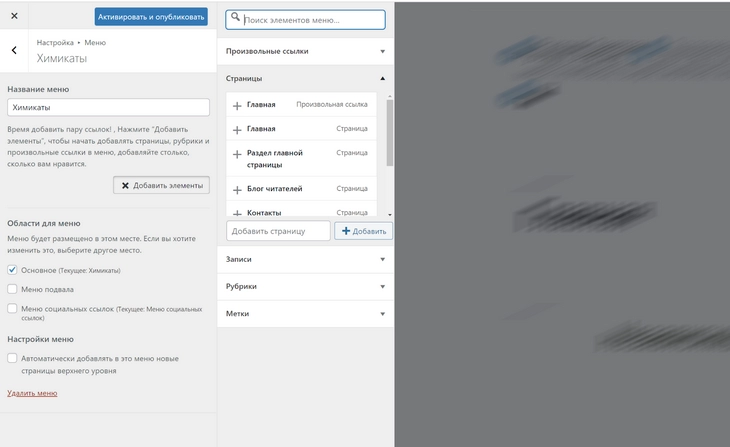
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
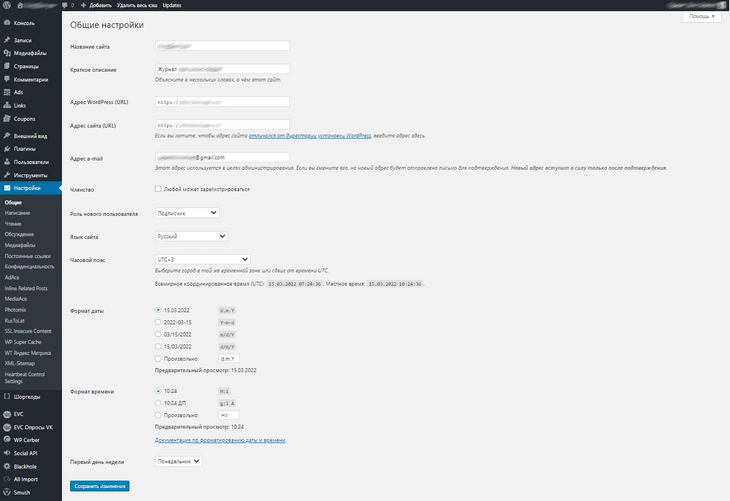
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
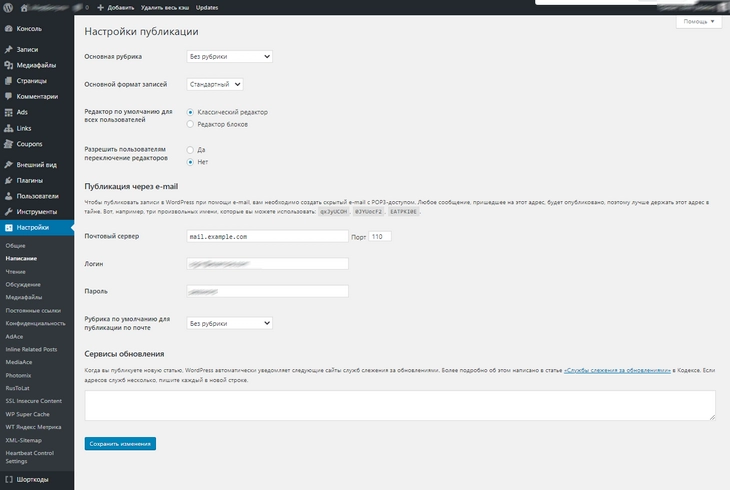
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
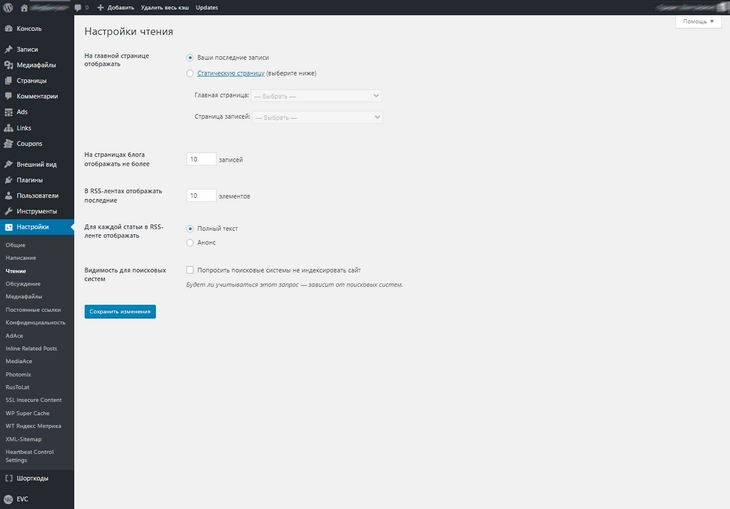
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
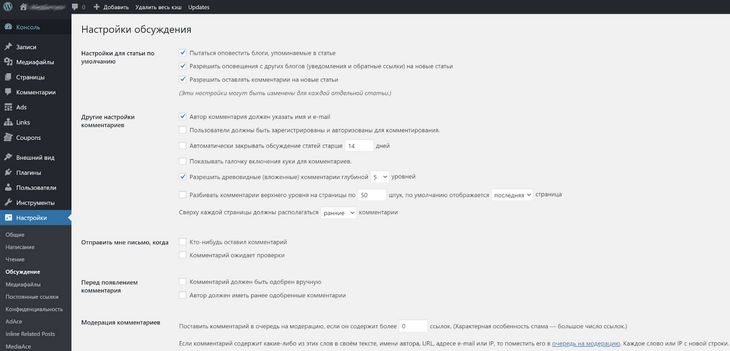
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
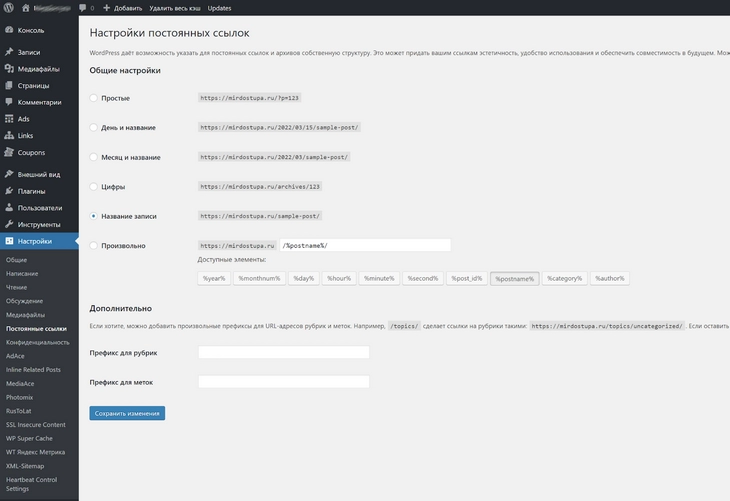
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
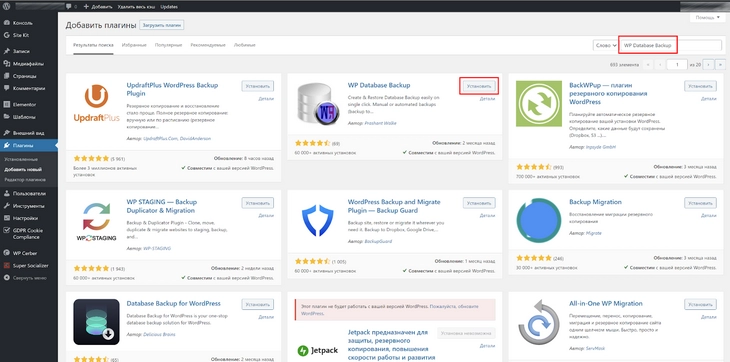
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
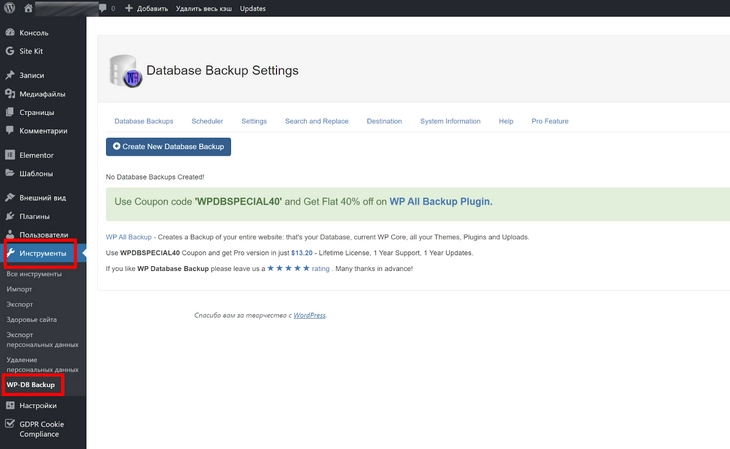
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
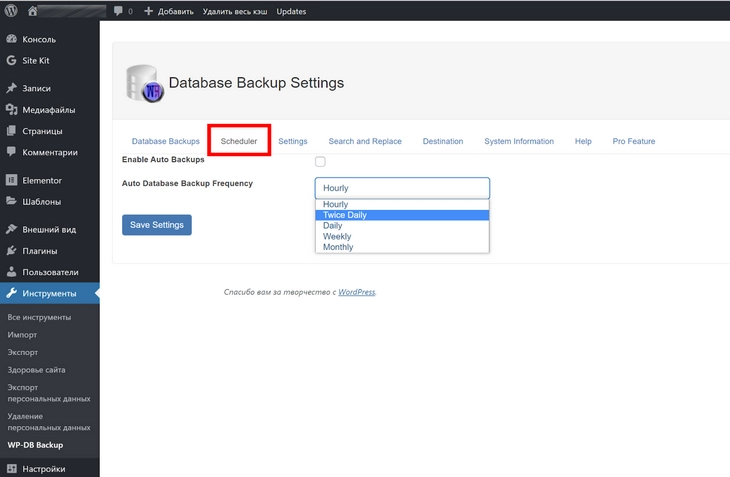
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
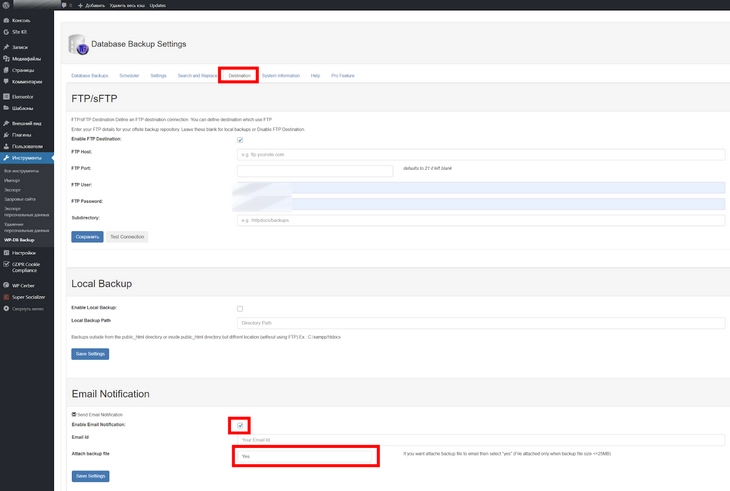
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
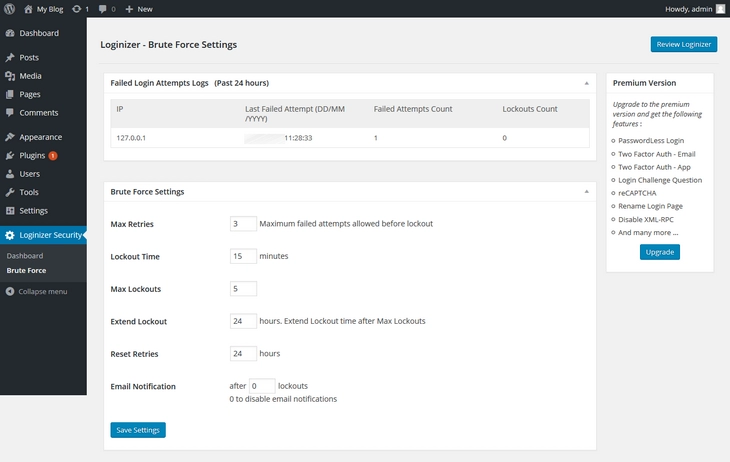
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
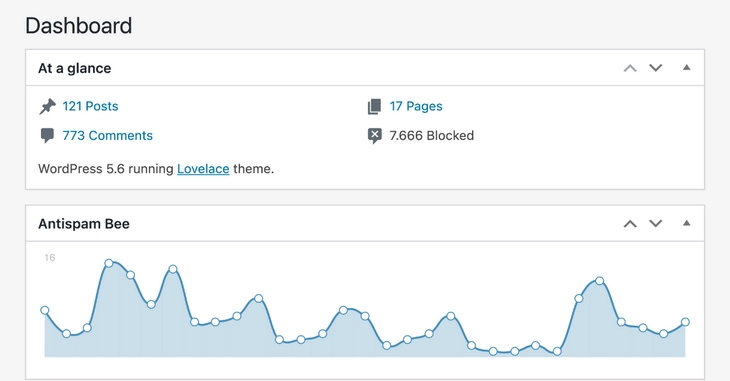
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
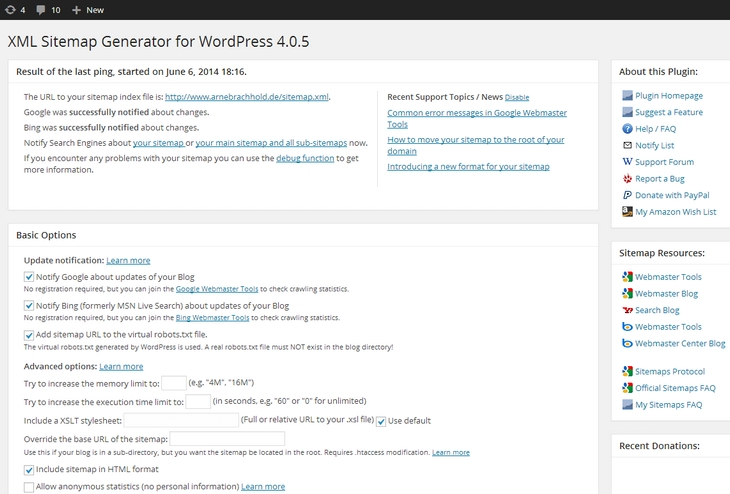
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
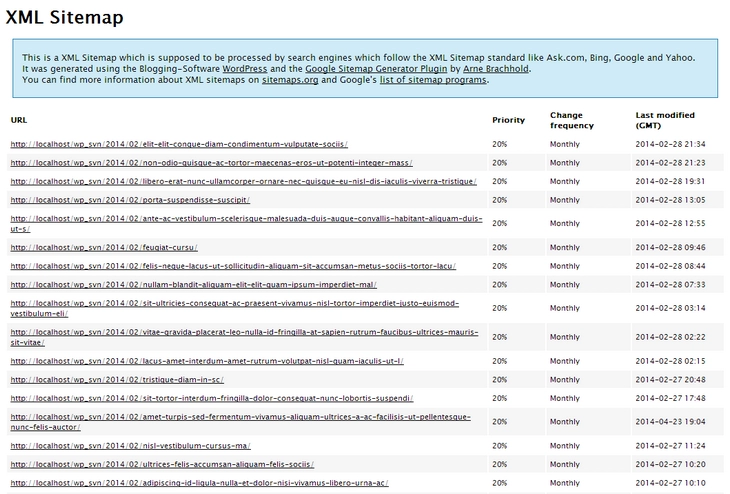
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
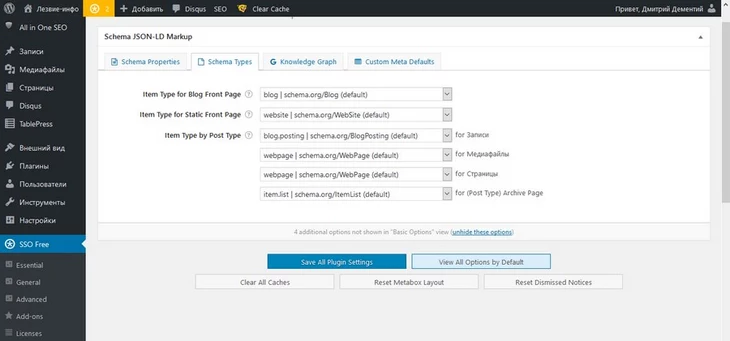
- All in One SEO Pack;
- WordPress SEO by Yoast.
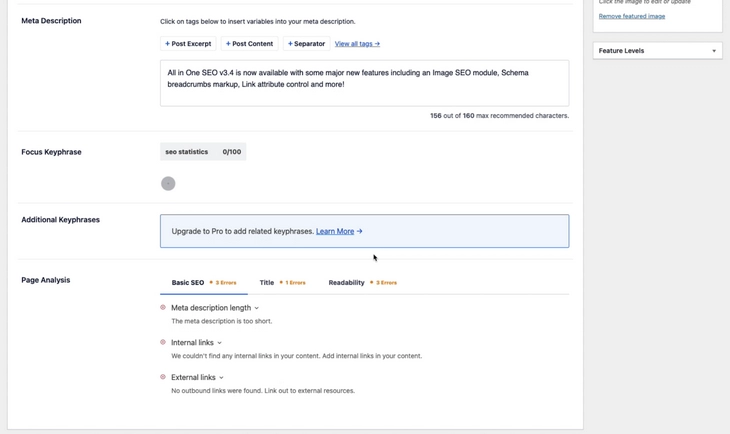
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
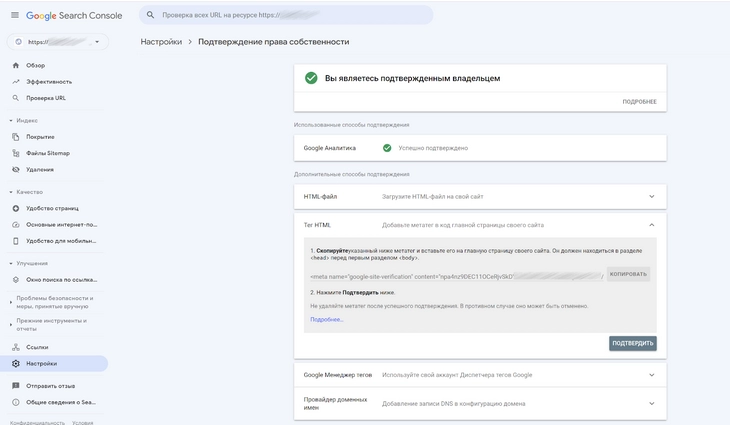
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
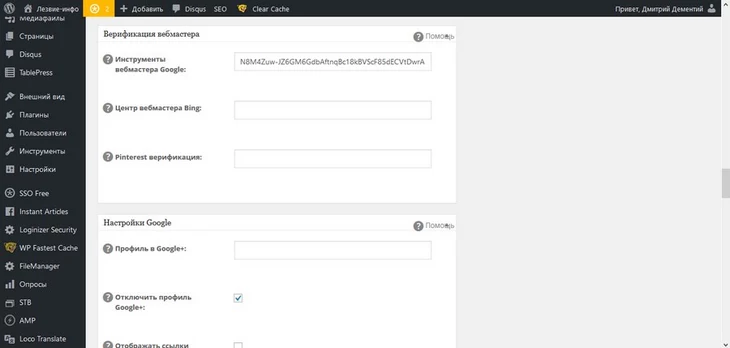
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
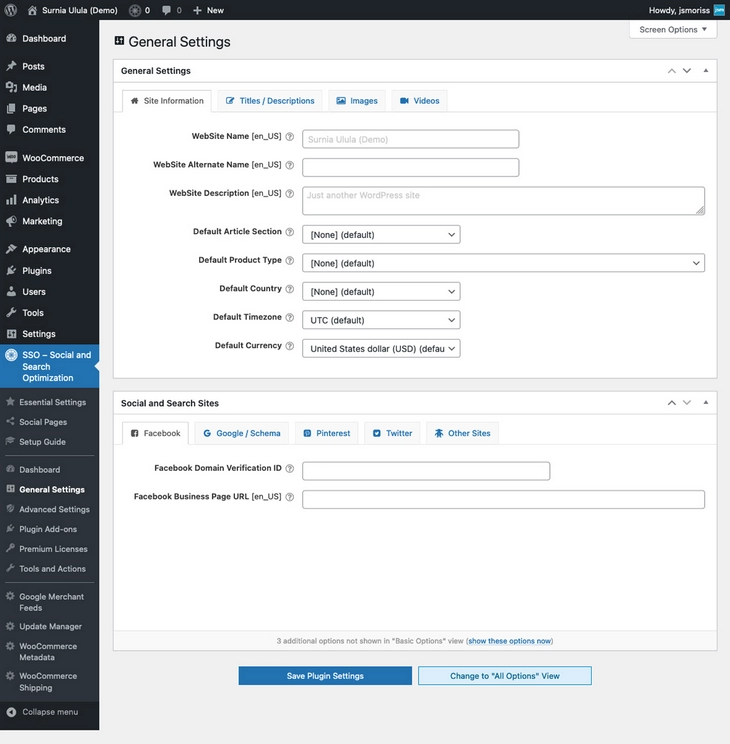
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
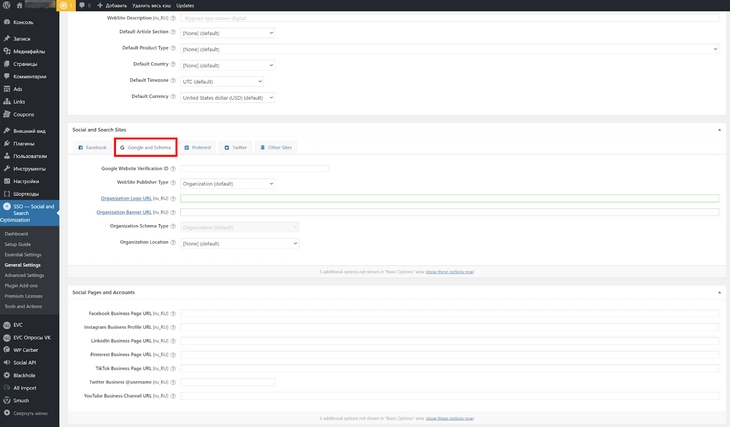
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
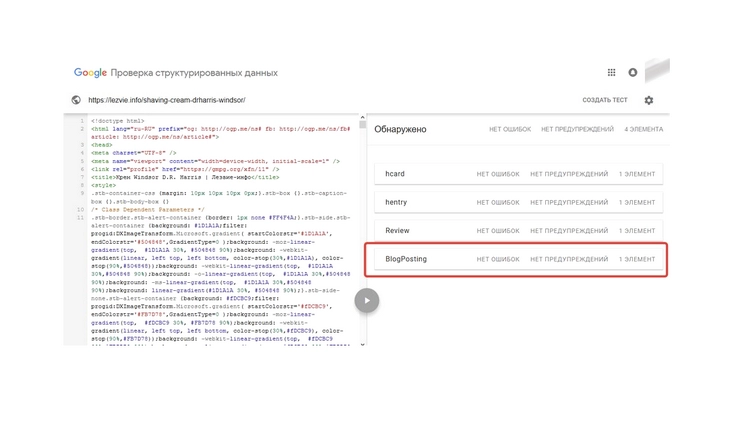
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
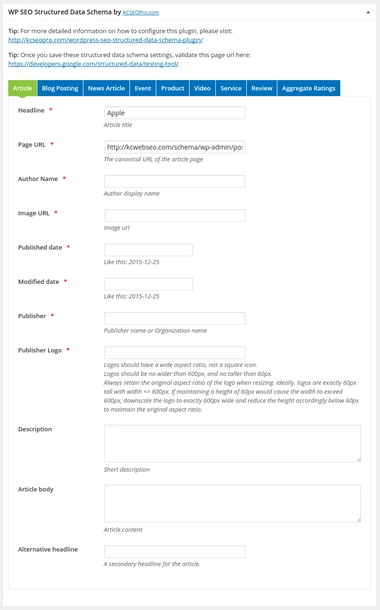
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
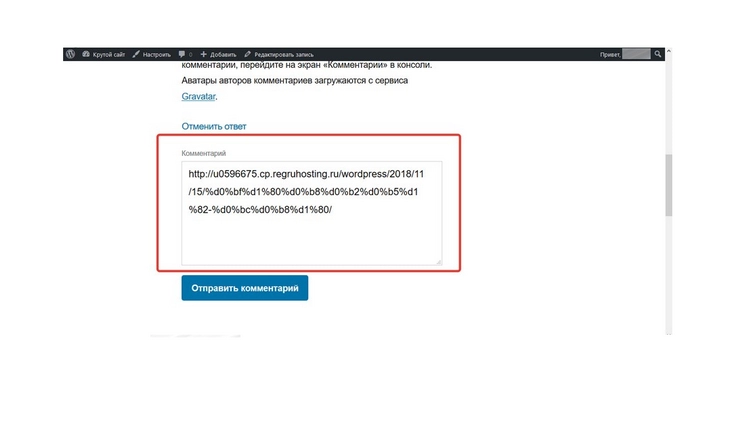
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
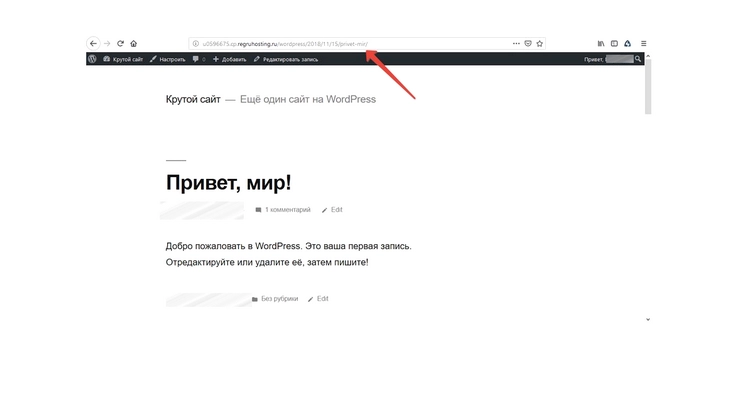
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
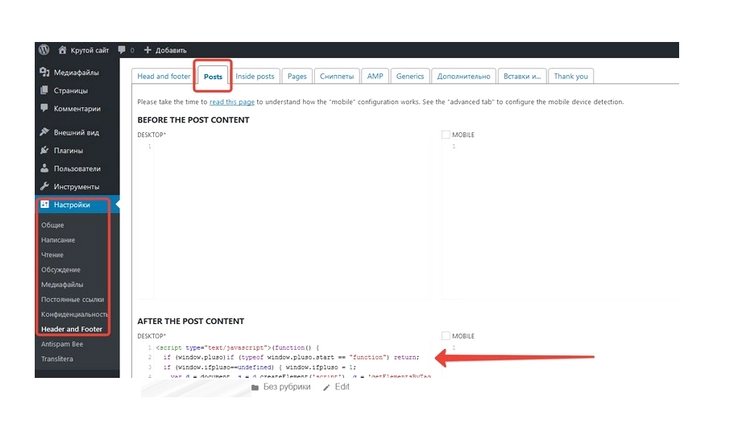
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
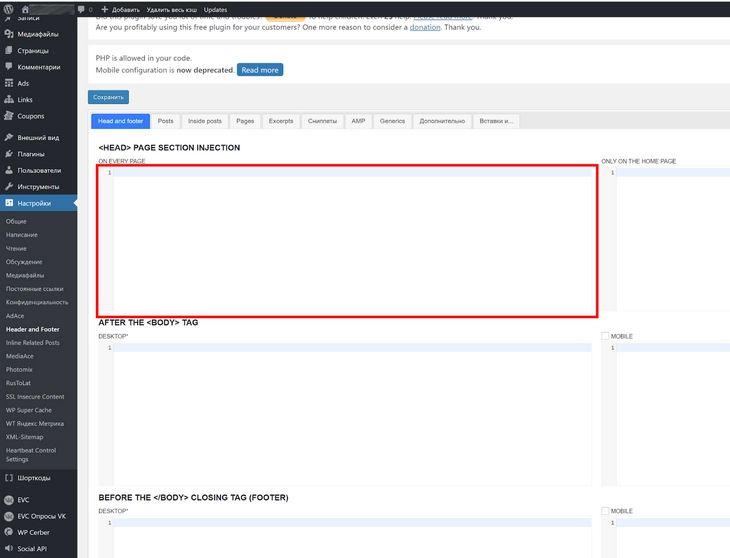
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
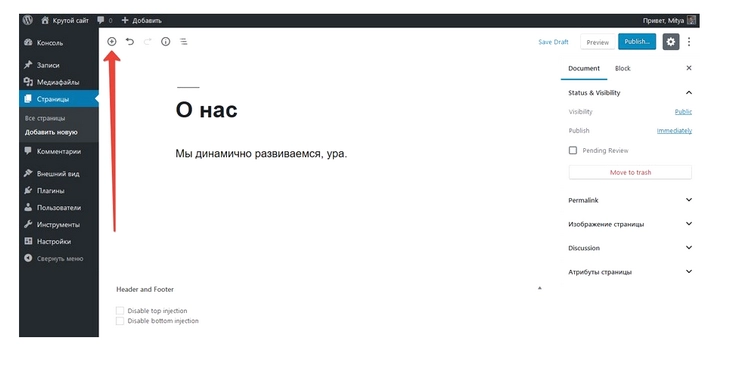
Выберите меню «Страницы – Добавить новую».
Чтобы создать новую страницу нажмите кнопку Добавить новую
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
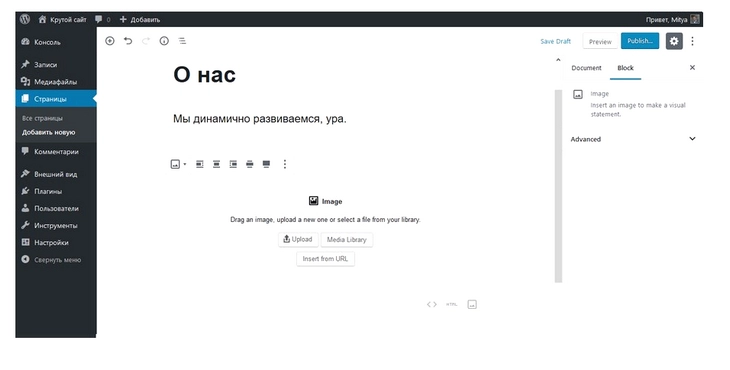
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
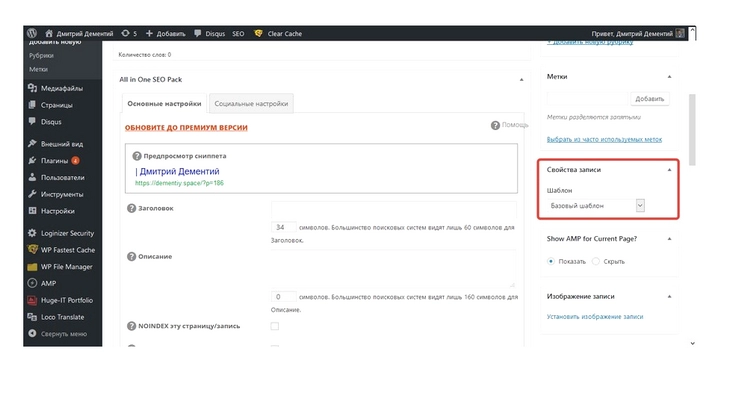
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
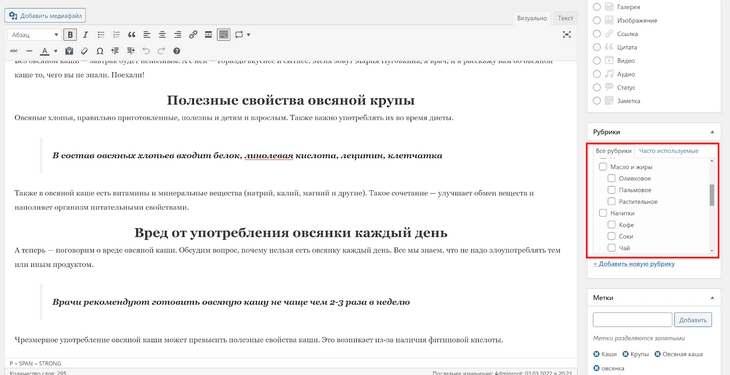
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
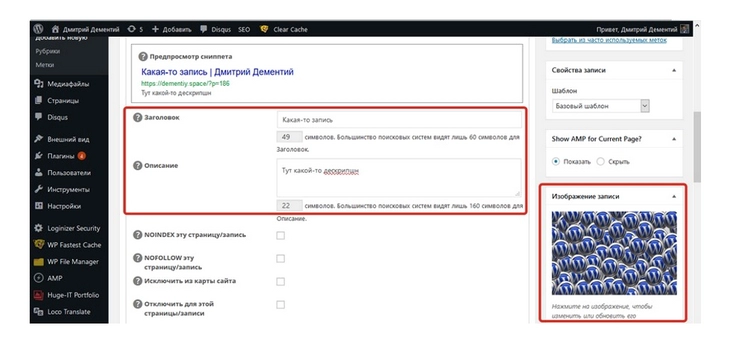
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
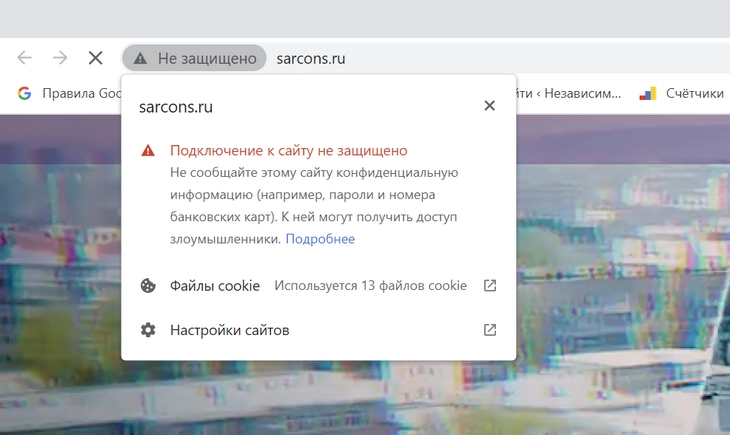
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
WordPress powers more than 43% of the web — a figure that rises every day. Everything from simple websites, to blogs, to complex portals and enterprise websites, and even applications, are built with WordPress.
WordPress combines simplicity for users and publishers with under-the-hood complexity for developers. This makes it flexible while still being easy-to-use. The following is a list of some of the features that come as standard with WordPress; however, there are literally thousands of plugins that extend what WordPress does, so the actual functionality is nearly limitless. You are also free to do whatever you like with the WordPress code, extend it or modify in any way or use it for commercial projects without any licensing fees. That is the beauty of free software, free refers not only to price but also the freedom to have complete control over it.
Here are some of the features that we think that you’ll love.
- Simplicity
Simplicity makes it possible for you to get online and get publishing, quickly. Nothing should get in the way of you getting your website up and your content out there. WordPress is built to make that happen. - Flexibility
With WordPress, you can create any type of website you want: a personal blog or website, a photoblog, a business website, a professional portfolio, a government website, a magazine or news website, an online community, even a network of websites. You can make your website beautiful with themes, and extend it with plugins. You can even build your very own application. - Publish with Ease
If you’ve ever created a document, you’re already a whizz at creating content with WordPress. You can create Posts and Pages, format them easily, insert media, and with the click of a button your content is live and on the web. - Publishing Tools
WordPress makes it easy for you to manage your content. Create drafts, schedule publication, and look at your post revisions. Make your content public or private, and secure posts and pages with a password. - User Management
Not everyone requires the same access to your website. Administrators manage the site, editors work with content, authors and contributors write that content, and subscribers have a profile that they can manage. This lets you have a variety of contributors to your website, and let others simply be part of your community. - Media Management
They say a picture says a thousand words, which is why it’s important for you to be able to quickly and easily upload images and media to WordPress. Drag and drop your media into the uploader to add it to your website. Add alt text and captions, and insert images and galleries into your content. We’ve even added a few image editing tools you can have fun with. - Full Standards Compliance
Every piece of WordPress generated code is in full compliance with the standards set by the W3C. This means that your website will work in today’s browser, while maintaining forward compatibility with the next generation of browser. Your website is a beautiful thing, now and in the future. - Easy Theme System
WordPress comes bundled with three default themes, but if they aren’t for you there’s a theme directory with thousands of themes for you to create a beautiful website. None of those to your taste? Upload your own theme with the click of a button. It only takes a few seconds for you to give your website a complete makeover. - Extend with Plugins
WordPress comes packed with a lot of features for every user. For every feature that’s not in WordPress core, there’s a plugin directory with thousands of plugins. Add complex galleries, social networking, forums, social media widgets, spam protection, calendars, fine-tune controls for search engine optimization, and forms. - Built-in Comments
Your blog is your home, and comments provide a space for your friends and followers to engage with your content. WordPress’s comment tools give you everything you need to be a forum for discussion and to moderate that discussion. - Search Engine Optimized
WordPress is optimized for search engines right out of the box. For more fine-grained SEO control, there are plenty of SEO plugins to take care of that for you. - Use WordPress in Your Language
WordPress is available in more than 70 languages. If you or the person you’re building the website for would prefer to use WordPress in a language other than English, that’s easy to do. - Easy Installation and Upgrades
WordPress has always been easy to install and upgrade. Plenty of web hosts offer one-click WordPress installers that let you install WordPress with, well, just one click! Or, if you’re happy using an FTP program, you can create a database, upload WordPress using FTP, and run the installer. - Importers
Using blog or website software that you aren’t happy with? Running your blog on a hosted service that’s about to shut down? WordPress comes with importers for Blogger, LiveJournal, Movable Type, TypePad, Tumblr, and WordPress. If you’re ready to make the move, we’ve made it easy for you. - Own Your Data
Hosted services come and go. If you’ve ever used a service that disappeared, you know how traumatic that can be. If you’ve ever seen adverts appear on your website, you’ve probably been pretty annoyed. Using WordPress means no one has access to your content. Own your data, all of it — your website, your content, your data. - Freedom
WordPress is licensed under the GPL which was created to protect your freedoms. You are free to use WordPress in any way you choose: install it, use it, modify it, distribute it. Software freedom is the foundation that WordPress is built on. - Community
As the most popular open source CMS on the web, WordPress has a vibrant and supportive community. Ask a question on the support forums and get help from a volunteer, attend a WordCamp or Meetup to learn more about WordPress, read blogs posts and tutorials about WordPress. Community is at the heart of WordPress, making it what it is today. - Contribute
You can be WordPress too! Help to build WordPress, answer questions on the support forums, write documentation, translate WordPress into your language, speak at a WordCamp, write about WordPress on your blog. Whatever your skill, we’d love to have you!
Developer Features
For developers, we’ve got lots of goodies packed under the hood that you can use to extend WordPress in whatever direction takes your fancy.
- Plugin System
The WordPress APIs make it possible for you to create plugins to extend WordPress. WordPress’s extensibility lies in the thousands of hooks at your disposal. Once you’ve created your plugin, we’ve even got a plugin repository for you to host it on. - Theme System
Create WordPress themes for clients, other WordPress users, or yourself. WordPress provides the extensibility to create themes as simple or as complex as you wish. If you want to give your theme away for free you can give it to users in the theme repository. - Application Framework
If you want to build an application, WordPress can help with that too. WordPress provides a lot of the features under the hood that your app will need: translations, user management, HTTP requests, databases, URL routing and much, much more. You can also use our REST API to interact with it. - Custom Content Types
WordPress comes with default content types, but for more flexibility you can add a few lines of code to create your own custom post types, taxonomies, and metadata. Take WordPress in whatever direction you wish.