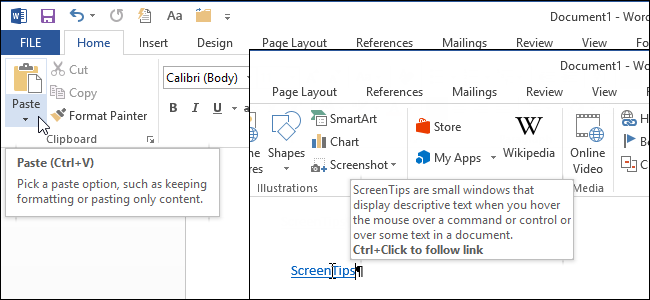
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые показывают поясняющий текст о команде или параметре, на который наведен указатель мыши. Можно создать собственные всплывающие подсказки для слов, фраз или картинок в документах.
Обычно всплывающие подсказки создаются при помощи гиперссылок и переносят пользователя в другое место в документе, на другую веб-страницу или создают новое сообщение электронной почты, если это почтовая ссылка. В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
Прежде чем приступить к созданию всплывающей подсказки, убедитесь, что эта опция включена в параметрах Word. Для этого откройте вкладку Файл (File).
В меню слева нажмите Параметры (Options).
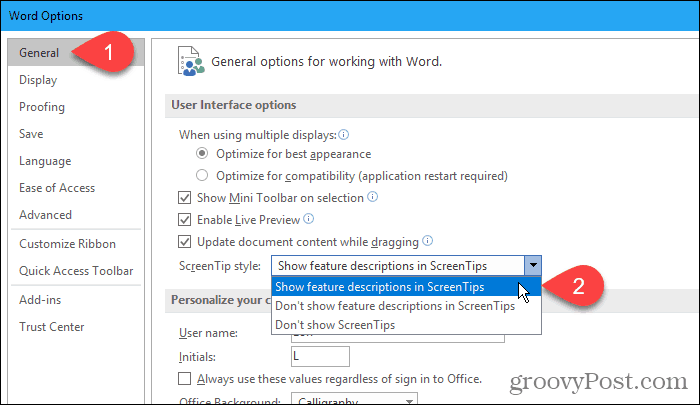
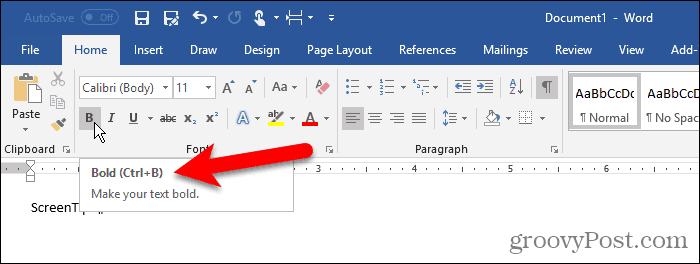
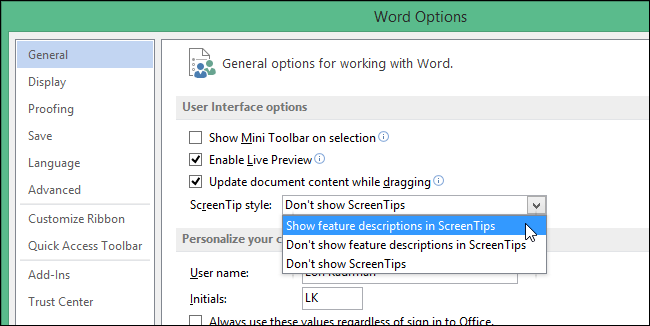
По умолчанию должен открыться раздел Общие (General). В группе Параметры пользовательского интерфейса (User Interface options) должен быть выбран параметр Показывать расширенные всплывающие подсказки (Show feature descriptions in ScreenTips). Этот параметр включает показ всплывающих подсказок, в том числе расширенных (они дают больше информации о командах). Вы можете увидеть встроенную всплывающую подсказку, когда наведете указатель мыши на одну из команд, расположенных на ленте.
Расширенные всплывающие подсказки могут содержать имя команды, сочетание клавиш, связанную картинку и ссылку на статью со справочной информацией.
Примечание: Если выбрать параметр Не показывать расширенные всплывающие подсказки (Don’t show feature descriptions in ScreenTips), будут показаны простые всплывающие подсказки без расширенной информации. Вы увидите только имя команды и в некоторых случаях сочетание клавиш.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно Параметры Word (Word Options).
Чтобы создать собственную всплывающую подсказку, выделите слово, фразу или картинку, к которой нужно привязать всплывающую подсказку, и откройте вкладку Вставка (Insert).
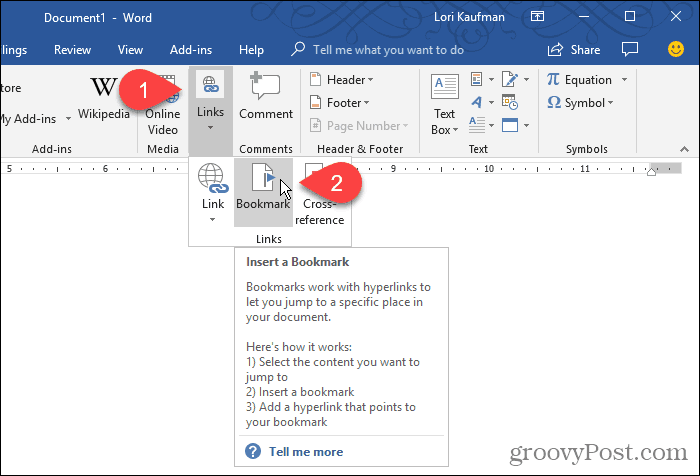
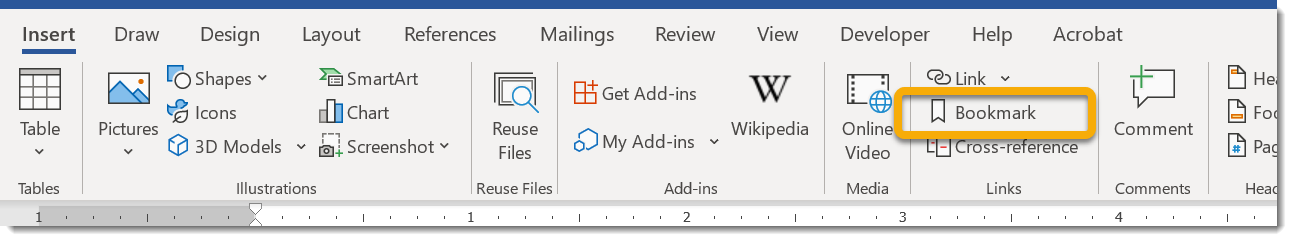
В разделе Ссылки (Links) нажмите Закладка (Bookmark).
Примечание: Обратите внимание на всплывающую подсказку, которая появляется при наведении указателя мыши на команду Закладка (Bookmark). Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
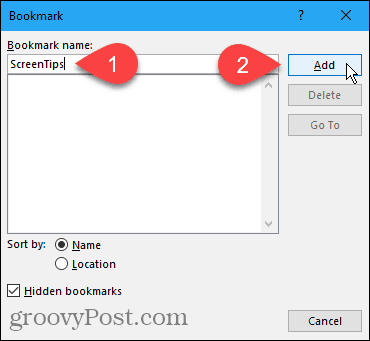
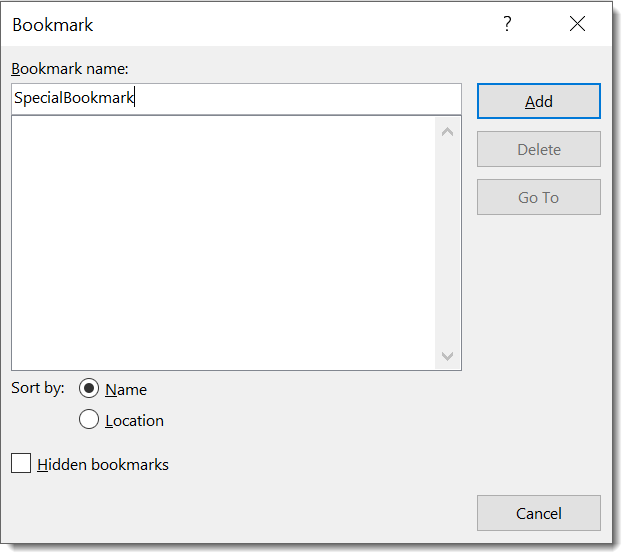
Введите название закладки в поле Имя закладки (Bookmark name) диалогового окна Закладка (Bookmark). Часто в качестве имени используют слово, к которому будет привязана закладка, или что-то с ним связанное. Нажмите Добавить (Add).
В имени закладки пробелы недопустимы.
Закладка добавлена. Закройте диалоговое окно.
Теперь мы сделаем так, чтобы закладка ссылалась на саму себя, т.е. чтобы при щелчке мышью по ссылке Вы никуда не перемещались. Затем добавим текст к нашей всплывающей подсказке.
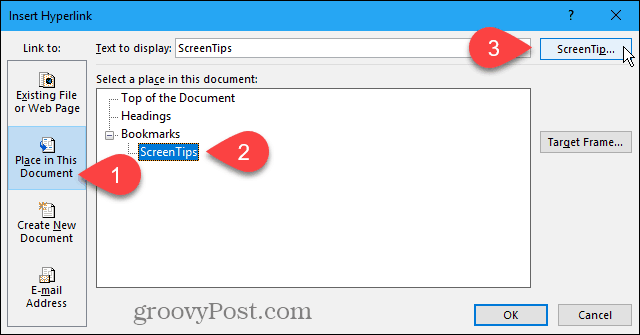
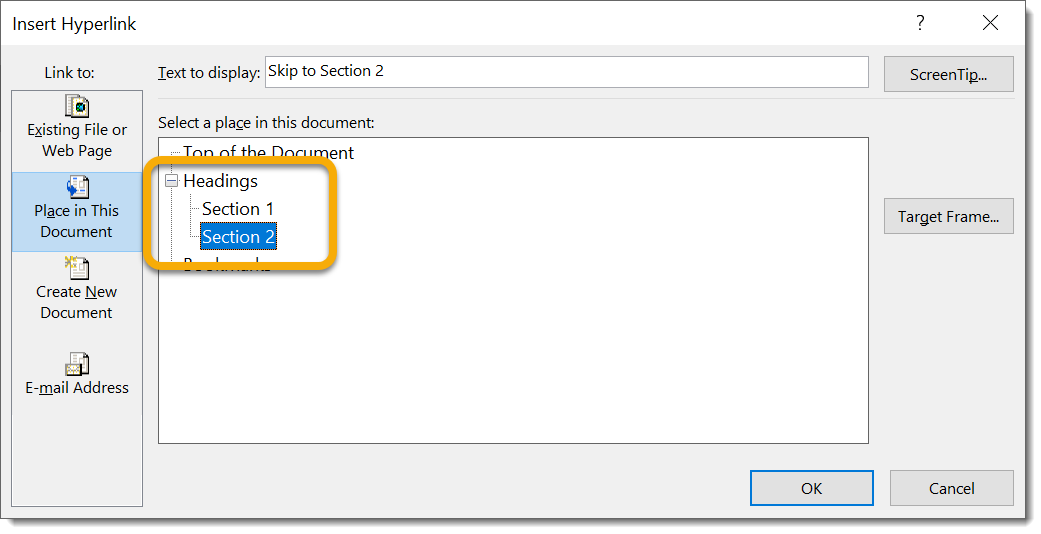
Убедитесь, что слово, фраза или картинка, к которой нужно привязать всплывающую подсказку, выделены. Затем нажмите Ctrl+K, чтобы открыть диалоговое окно Вставка гиперссылки (Insert Hyperlink). В разделе Связать с (Link to) в левой части диалогового окна нажмите Место в документе (Place in This Document).
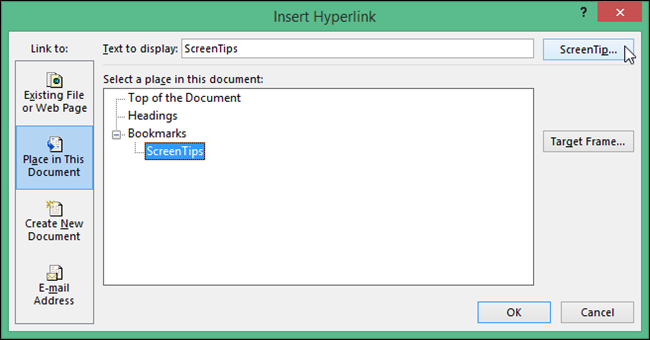
В разделе Закладки (Bookmarks) выберите закладку, которую только что создали. Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
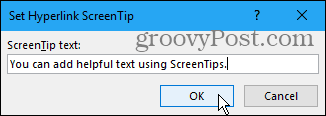
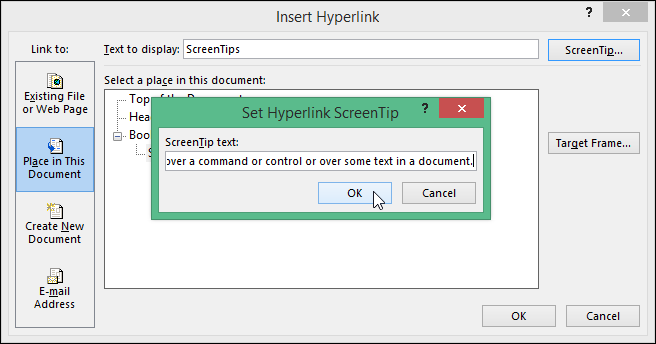
В диалоговом окне Подсказка для гиперссылки (Set Hyperlink ScreenTip) в поле Текст подсказки (ScreenTip text) введите текст всплывающей подсказки. Можно скопировать текст из документа или из другого приложения и вставить его в это поле. Нажмите ОК.
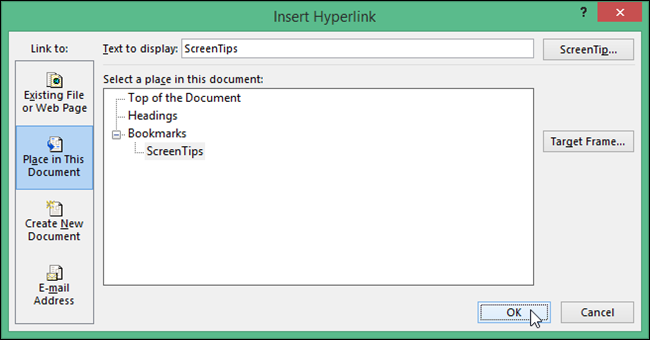
Нажмите ОК в диалоговом окне Вставка гиперссылки (Insert Hyperlink), чтобы закрыть его.
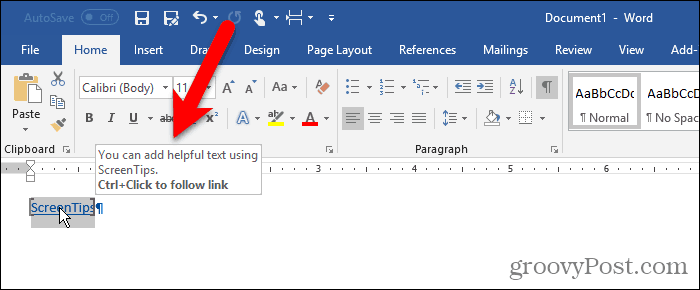
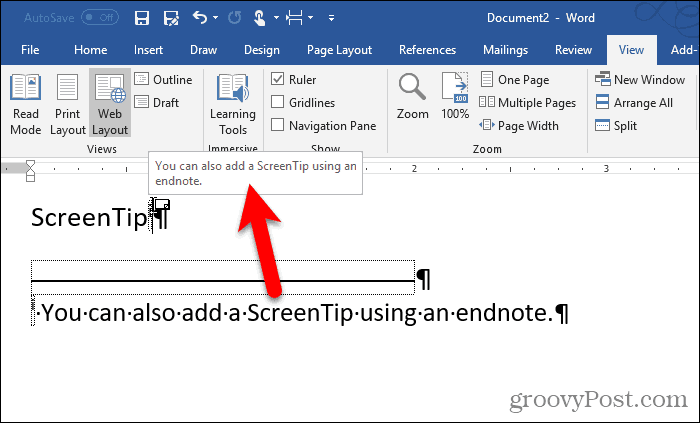
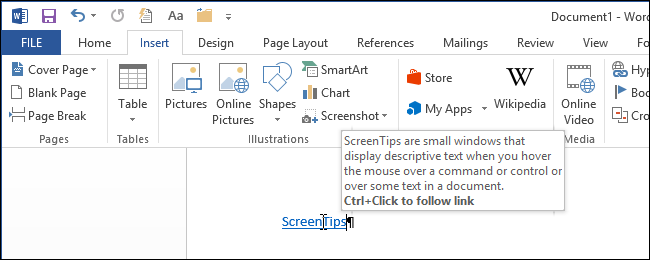
Теперь, когда Вы наведёте указатель мыши на слово, фразу или картинку, к которой только что привязали всплывающую подсказку, появится окно с заданным текстом.
Обратите внимание, что всплывающая подсказка предлагает нажать Ctrl и кликнуть по ссылке, чтобы перейти по ней. Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт. Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст «Нажмите ctrl и щёлкните ссылку» (или «Ctrl+Click to follow link» — для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Оцените качество статьи. Нам важно ваше мнение:
Компьютерная грамотность с Надеждой
Заполняем пробелы — расширяем горизонты!
Всплывающие подсказки в Word: показывать обычные или улучшенные, либо совсем не показывать
Всплывающие подсказки в Word – это небольшие окошки с пояснениями-подсказками, которые появляются при наведении курсора мыши на ту или иную кнопку или команду.
Пример улучшенной всплывающей подсказки приведен ниже для кнопки «Регистр» в Word 2007:
Рис. 1. Пример улучшенной всплывающей подсказки Word для кнопки «Регистр»
Кроме улучшенной, может быть еще обычная всплывающая подсказка Word при наведении курсора на кнопку в Ворде.
Ниже приведен пример такой подсказки для кнопки «Регистр»:
Рис. 2. Обычные (неулучшенные) всплывающие подсказки в Word 2007
Как говорится, почувствуйте разницу между улучшенной (рис. 1) и обычной всплывающей подсказкой (рис. 2). В обычной подсказке выводится только название кнопки при наведении на нее курсора мыши.
В улучшенной всплывающей подсказке, кроме названия кнопки, есть еще пояснения.
Рассмотрим ниже, как настроить улучшенные или обычные подсказки, а также как их совсем отключить.
Как настроить всплывающие подсказки Word?
Рис. 3. Параметры Word
Чтобы перейти к управлению всплывающих подсказок:
- Кликаем по кнопке Office, появится меню (1 на рис. 3).
- В появившемся меню щелкаем по «Параметры Word» (2 на рис. 3).
Рис. 4. Настраиваем всплывающие подсказки Word: показывать обычные или улучшенные, либо вовсе не показывать
В окне «Параметры» нужно обратить внимание на вкладку «Основные», хотя она первой открывается по умолчанию (рис. 4).
Далее следует раскрыть выпадающий список напротив опции «Стиль всплывающих подсказок» (1 на рис. 4).
Как видно на рис. 4, можно для показа подсказок выбрать варианты:
- «Показывать улучшенные всплывающие подсказки»,
- «Не показывать улучшенные всплывающие подсказки»
- «Не показывать всплывающие подсказки» (2 на рис. 4).
После того, как выбрана та или иная опция, надо не забыть нажать на «ОК» (3 на рис. 4).
Если выбрать опцию «Не показывать улучшенные всплывающие подсказки», то будут показываться только краткие, обычные всплывающие подсказки, как на рис. 2.
Чтобы от кратких подсказок перейти к показу улучшенных подсказок, следует выбрать опцию «Показывать улучшенные всплывающие подсказки» и нажать «ОК».
Чтобы полностью отключить показ подсказок, следует выбрать опцию «Не показывать всплывающие подсказки» (2 на рис. 4) и кликнуть по «ОК».
Всплывающие подсказки для Word 2013
Можно прочитать текст и посмотреть фирменное видео от Microsoft Office на русском языке:
Всплывающие окна в Word
Word не имеет встроенной функции «всплывающих окон», которая приводит к появлению небольшого окна, содержащего информацию, при нажатии на слово или ссылку. Ближайшим из того, что можно найти в Word, является функция всплывающей подсказки, которая отображает небольшую «подсказку» в виде всплывающей подсказки при наведении указателя мыши на гиперссылку. Всплывающие подсказки можно создавать следующим образом:
- Отображение вкладки «Вставка» на ленте.
- Щелкните инструмент «Гиперссылка» в группе «Ссылки». Word отображает диалоговое окно «Вставить гиперссылку».
- Нажмите кнопку всплывающей подсказки. Word отображает диалоговое окно «Установка всплывающей подсказки гиперссылки». (См. Рис. 1.)
Рис. 1. Диалоговое окно «Установка всплывающей подсказки по гиперссылке».
Кроме всплывающих подсказок, в Word нет ничего похожего на всплывающие окна. Однако один из них можно легко создать, если вы создадите макрос, который отображает информацию с помощью функции MsgBox, а затем свяжете этот макрос с полем MACROBUTTON. Когда пользователь нажимает кнопку, созданную полем, сообщение макроса отображается в диалоговом окне.
Как создать пользовательские подсказки в Word 2013
Всплывающие подсказки в Word — это небольшие всплывающие окна, которые отображают описательный текст о команде или элементе управления, над которым находится курсор мыши. Вы также можете создавать свои собственные подсказки для слов, фраз или изображений в ваших собственных документах.
Обычно всплывающие подсказки создаются с использованием гиперссылки, которая приведет вас в другое место в документе или на веб-странице или создаст новое сообщение электронной почты, если это ссылка электронной почты. Однако вы можете создавать собственные всплывающие подсказки, используя закладки, если вам не нужна обычная гиперссылка.
Перед созданием всплывающей подсказки вы должны убедиться, что эта функция включена. Для этого перейдите на вкладку «Файл».
На экране за кулисами нажмите «Опции» в списке элементов слева.
Экран «Общие» должен отображаться по умолчанию. В разделе «Параметры интерфейса пользователя» убедитесь, что выбран параметр «Показывать описания функций в подсказках» (настройка по умолчанию). При этом включаются всплывающие подсказки и расширенные всплывающие подсказки, так что появляется дополнительная информация о команде во встроенных подсказках по умолчанию, которые вы видите, когда наводите указатель мыши на команды на ленте. Усовершенствованные всплывающие подсказки могут включать имя команды, сочетания клавиш, графику и ссылки на статьи справки.
ПРИМЕЧАНИЕ. Параметр «Не показывать описания функций в подсказках» будет отображать подсказки, но не расширенные подсказки. Вы увидите только название команды и, возможно, сочетание клавиш.
Нажмите «ОК», чтобы принять изменения и закрыть диалоговое окно «Параметры Word».
Чтобы создать пользовательскую подсказку, выделите слово, фразу или изображение, к которому вы хотите прикрепить всплывающую подсказку, и нажмите вкладку «Вставить».
В разделе «Ссылки» вкладки «Вставка» нажмите «Закладка».
ПРИМЕЧАНИЕ. При наведении курсора на команду «Закладка» обратите внимание на всплывающую подсказку. Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку, чтобы узнать больше о команде.
В диалоговом окне «Закладка» введите имя для закладки в окне редактирования «Имя закладки». Обычно используется слово, на которое вы ссылаетесь, или что-то связанное с ним. Нажмите «Добавить».
ПРИМЕЧАНИЕ. В имени закладки не должно быть пробелов.
Закладка добавляется, и диалоговое окно «Закладка» закрывается.
Теперь мы собираемся сделать ссылку на закладку для себя, поэтому, когда вы нажимаете на ссылку, она никуда не денется, и мы собираемся добавить текст в нашу подсказку.
Убедитесь, что слово, фраза или изображение, к которому вы хотите прикрепить всплывающую подсказку, выбрано, затем нажмите «Ctrl + K», чтобы открыть диалоговое окно «Вставить гиперссылку». В разделе «Ссылка» в левой части диалогового окна нажмите «Поместить в этот документ».
В поле «Выбрать место в этом документе» в разделе «Закладки» выберите только что созданную закладку. Если вы не видите список закладок, щелкните значок плюса слева от «Закладки», чтобы развернуть список. Чтобы ввести текст для всплывающей подсказки, нажмите «Подсказка».
Введите текст для всплывающей подсказки в поле редактирования «Текст всплывающей подсказки» в диалоговом окне «Задать всплывающую подсказку гиперссылки». Вы также можете скопировать текст из вашего документа или из другой программы и вставить его в поле ввода «Текст всплывающей подсказки». Нажмите «ОК».
Нажмите «ОК» в диалоговом окне «Вставить гиперссылку», чтобы закрыть его.
Когда вы наводите указатель мыши на слово, фразу или изображение, к которому вы прикрепили всплывающую подсказку, появляется всплывающее окно, содержащее ваш пользовательский текст.
Обратите внимание, что подсказка подсказывает нажать «Ctrl + Click», чтобы перейти по ссылке. Поскольку мы создали закладку, которая ссылается на себя, ссылка, по сути, никуда не денется. Когда вы нажимаете на нее, курсор немного мигает и перемещается в начало закладки. Вы можете удалить сообщение «Ctrl + Click to follow link» из всплывающей подсказки ; однако это означает, что вам не нужно нажимать «Ctrl» перед тем, как щелкнуть гиперссылку. Один щелчок по гиперссылке сразу же перейдет по ссылке.
You can add hyperlinks to your document that give your readers instant access to information in another part of the same document. The hyperlink can be text or graphics. By using hyperlinks, you can provide information to your readers without repeating the same information on different pages.
To add links that jump from one part of a document to another part of the same document, mark the destination and then add a link to it.
Mark the destination
Mark the hyperlink destination with a bookmark or a heading style.
Insert a bookmark
-
Select text or an item, or click where you want to insert a bookmark.
-
Click Insert > Bookmark.
-
Under Bookmark name, type a name.
Note: Bookmark names need to begin with a letter. They can include both numbers and letters, but not spaces. If you need to separate words, you can use an underscore ( _ )—for example, First_heading.
-
Click Add.
Apply a heading style
Headings are automatically marked as a destination. All you need to do is apply one of the built-in heading styles.
-
Select the text to which you want to apply a heading style.
-
On the Home tab, click the style you want.
Add the link
After you’ve marked the destination, you’re ready to add the link.
-
Select the text or object you want to use as a hyperlink.
-
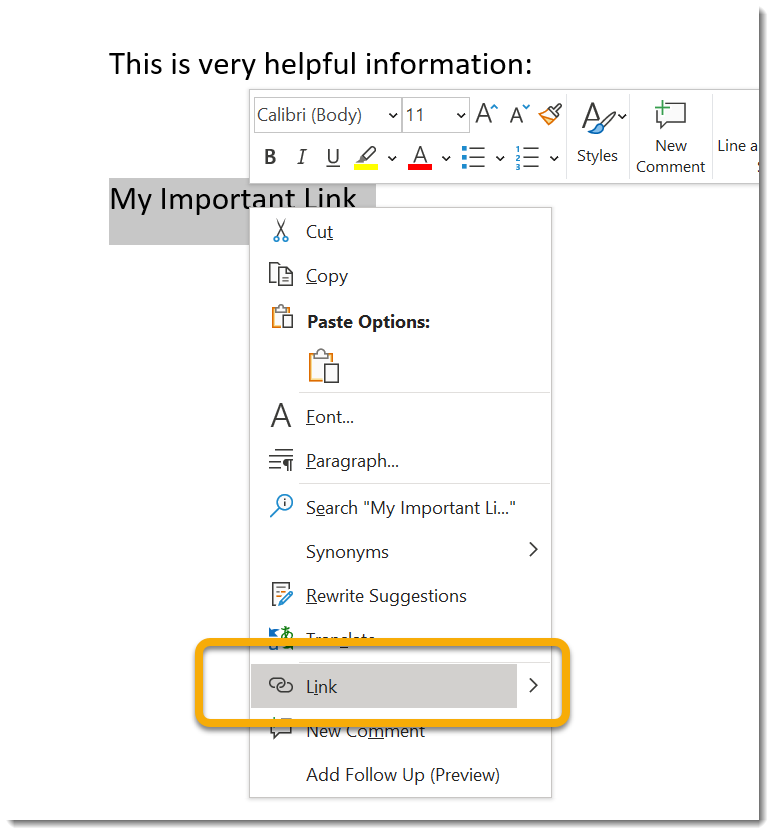
Right-click and then click Hyperlink
.
-
Under Link to, click Place in This Document.
-
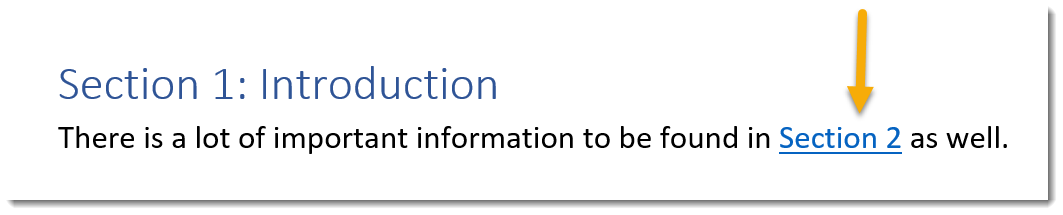
In the list, select the heading or bookmark that you want to link to.
Note: To customize the Screen Tip that appears when you rest the pointer over the hyperlink, click ScreenTip, and then type the text that you want.
See Also
Add or delete bookmarks in a Word document or Outlook message
Add a PDF to your Office file
Use hyperlinks in a table of contents
Create a table of contents
Need more help?
Всплывающие подсказки в Word — это небольшие всплывающие окна, которые отображают описательный текст о команде или элементе управления, над которым находится курсор мыши. Вы также можете создавать свои собственные подсказки для слов, фраз или изображений в ваших собственных документах.
Обычно всплывающие подсказки создаются с использованием гиперссылки, которая приведет вас в другое место в документе или на веб-странице или создаст новое сообщение электронной почты, если это ссылка электронной почты. Однако вы можете создавать собственные всплывающие подсказки, используя закладки, если вам не нужна обычная гиперссылка.
Перед созданием всплывающей подсказки вы должны убедиться, что эта функция включена. Для этого перейдите на вкладку «Файл».
На экране за кулисами нажмите «Опции» в списке элементов слева.
Экран «Общие» должен отображаться по умолчанию. В разделе «Параметры интерфейса пользователя» убедитесь, что выбран параметр «Показывать описания функций в подсказках» (настройка по умолчанию). При этом включаются всплывающие подсказки и расширенные всплывающие подсказки, так что появляется дополнительная информация о команде во встроенных подсказках по умолчанию, которые вы видите, когда наводите указатель мыши на команды на ленте. Усовершенствованные всплывающие подсказки могут включать имя команды, сочетания клавиш, графику и ссылки на статьи справки.
ПРИМЕЧАНИЕ. Параметр «Не показывать описания функций в подсказках» будет отображать подсказки, но не расширенные подсказки. Вы увидите только название команды и, возможно, сочетание клавиш.
Нажмите «ОК», чтобы принять изменения и закрыть диалоговое окно «Параметры Word».
Чтобы создать пользовательскую подсказку, выделите слово, фразу или изображение, к которому вы хотите прикрепить всплывающую подсказку, и нажмите вкладку «Вставить».
В разделе «Ссылки» вкладки «Вставка» нажмите «Закладка».
ПРИМЕЧАНИЕ. При наведении курсора на команду «Закладка» обратите внимание на всплывающую подсказку. Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку, чтобы узнать больше о команде.
В диалоговом окне «Закладка» введите имя для закладки в окне редактирования «Имя закладки». Обычно используется слово, на которое вы ссылаетесь, или что-то связанное с ним. Нажмите «Добавить».
ПРИМЕЧАНИЕ. В имени закладки не должно быть пробелов.
Закладка добавляется, и диалоговое окно «Закладка» закрывается.
Теперь мы собираемся сделать ссылку на закладку для себя, поэтому, когда вы нажимаете на ссылку, она никуда не денется, и мы собираемся добавить текст в нашу подсказку.
Убедитесь, что слово, фраза или изображение, к которому вы хотите прикрепить всплывающую подсказку, выбрано, затем нажмите «Ctrl + K», чтобы открыть диалоговое окно «Вставить гиперссылку». В разделе «Ссылка» в левой части диалогового окна нажмите «Поместить в этот документ».
В поле «Выбрать место в этом документе» в разделе «Закладки» выберите только что созданную закладку. Если вы не видите список закладок, щелкните значок плюса слева от «Закладки», чтобы развернуть список. Чтобы ввести текст для всплывающей подсказки, нажмите «Подсказка».
Введите текст для всплывающей подсказки в поле редактирования «Текст всплывающей подсказки» в диалоговом окне «Задать всплывающую подсказку гиперссылки». Вы также можете скопировать текст из вашего документа или из другой программы и вставить его в поле ввода «Текст всплывающей подсказки». Нажмите «ОК».
Нажмите «ОК» в диалоговом окне «Вставить гиперссылку», чтобы закрыть его.
Когда вы наводите указатель мыши на слово, фразу или изображение, к которому вы прикрепили всплывающую подсказку, появляется всплывающее окно, содержащее ваш пользовательский текст.
Обратите внимание, что подсказка подсказывает нажать «Ctrl + Click», чтобы перейти по ссылке. Поскольку мы создали закладку, которая ссылается на себя, ссылка, по сути, никуда не денется. Когда вы нажимаете на нее, курсор немного мигает и перемещается в начало закладки. Вы можете удалить сообщение «Ctrl + Click to follow link» из всплывающей подсказки ; однако это означает, что вам не нужно нажимать «Ctrl» перед тем, как щелкнуть гиперссылку. Один щелчок по гиперссылке сразу же перейдет по ссылке.
In a rather long Word document, it can be very time-consuming to keep scrolling down till find a specific part. Can Word just list these different parts out so that we can jump to a specific place within one or two clicks?
You might think of the Bookmark feature immediately. In fact, there’re several tips can help you to realize the purpose of locating to a specific location in Word document.
How to Locate to a Specific Heading
It’s very convenient to go to a specific heading in your document. But before that, you should make sure you’ve apply styles for these headings.
1. To set an existing text as heading, just place your cursor anywhere in the line. Switch to Home tab and choose a format in Styles. Here I choose Heading 2.
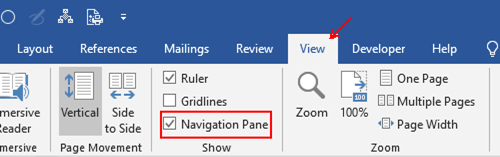
2. After finishing setting all the headings in the document, go to View tab and check Navigation Pane in Show section.
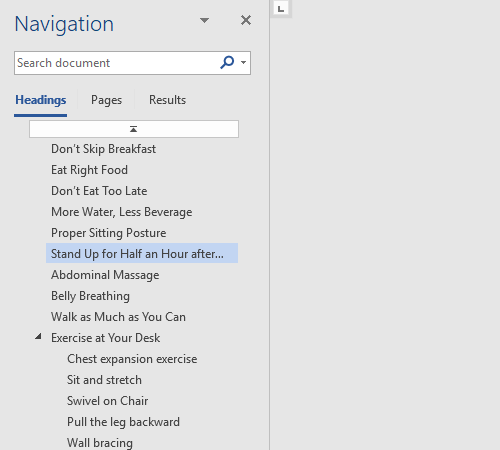
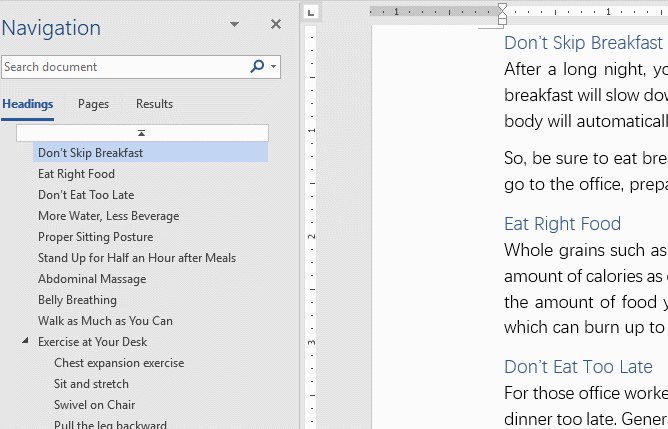
3. The Navigation Pane will show on the left of the page. Check on the Headings tab, all headings in your document will be listed here.
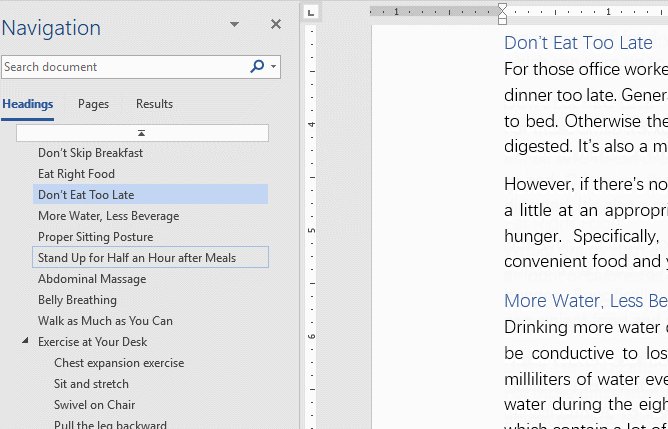
4. You can click any of them to go to the corresponding part.
How to Add and Go to a Specific Bookmark
If you want to customize the place to locate, try inserting a bookmark at first. It work just like the bookmark in reality.
1. Place your cursor at the place you want to set as a bookmark.
2. Switch to Insert tab, find Bookmark in Links section and click it.
3. Enter a Bookmark name in the textbox. Then Add it.
4. Remember that you can only input letters here, otherwise the Add button will show as grey.
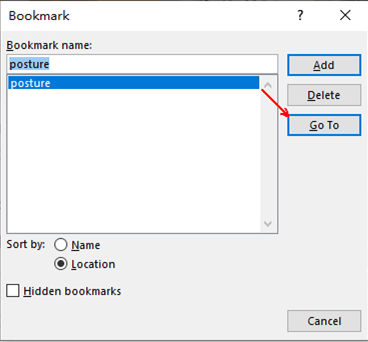
5. Next time, you can open Bookmark and choose an existing bookmark to Go To it.
How to Go to a Specific Part
To find a specific part of your document, it’s very common to use the Go To feature.
1. Press [F5] on your keyboard, you’ll be located to Go To tab in Find and Replace window.
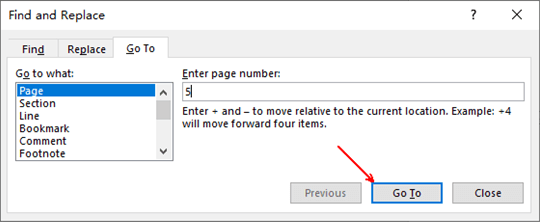
2. Here you can select an option in Go to what and the input the specific value. For example, you can choose Page and type a number in the textbox to Go To the specified page.
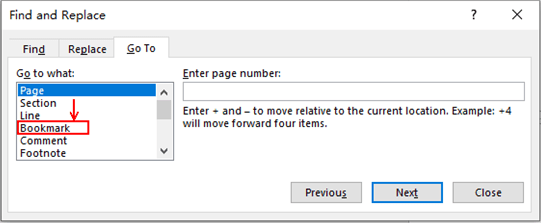
3. Or you can choose Bookmark in the list.
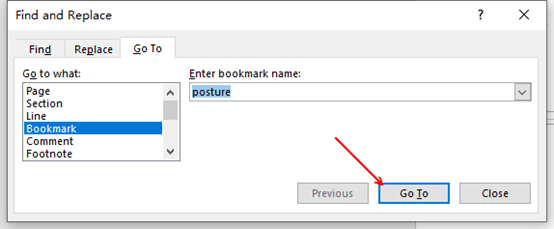
4. Choose an existing bookmark from the drop-down list and Go To it.
How to Link to a Specific Part
You can also link a specific text with a specific part of your document. Thus you can click the text to go to that part.
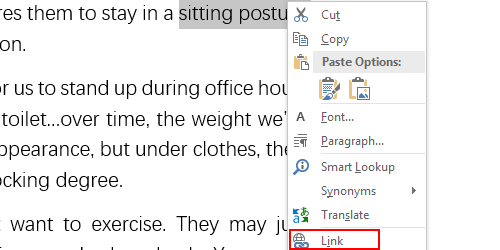
Select the text and right click it, choose Link in the menu.
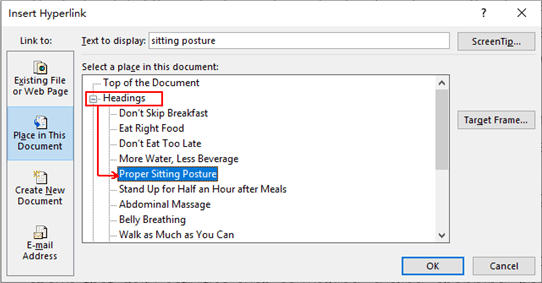
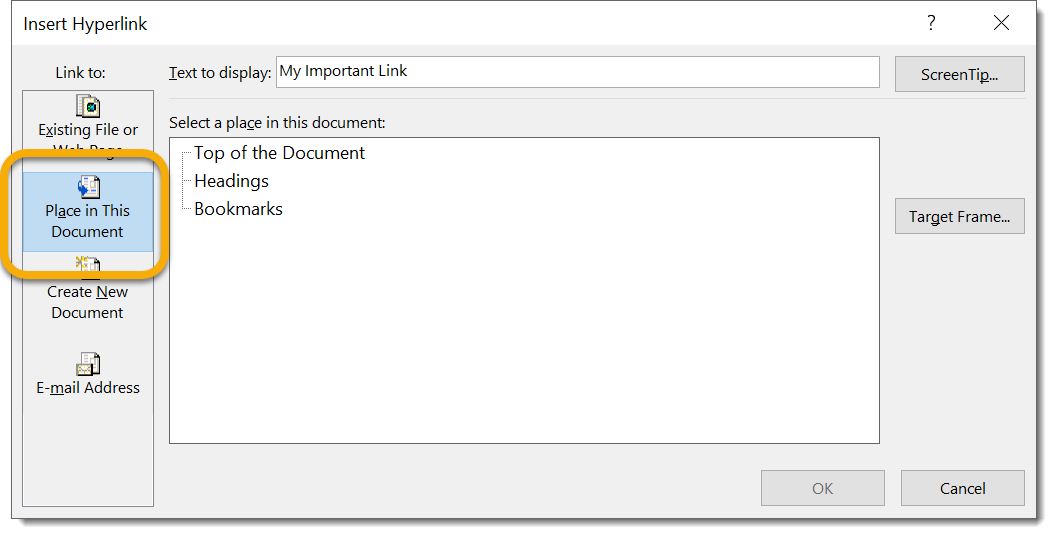
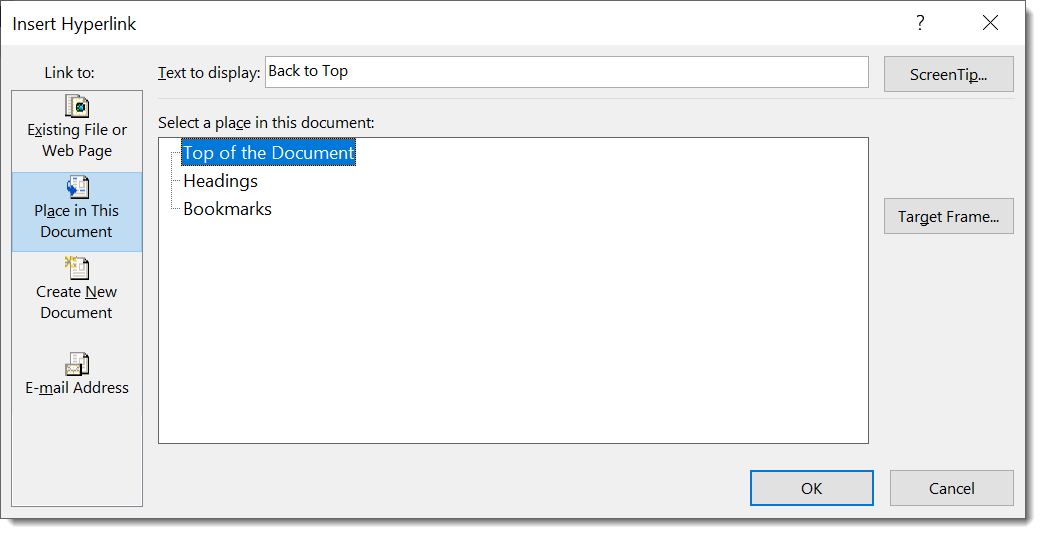
1. Choose Place in This Document in Insert Hyperlink window.
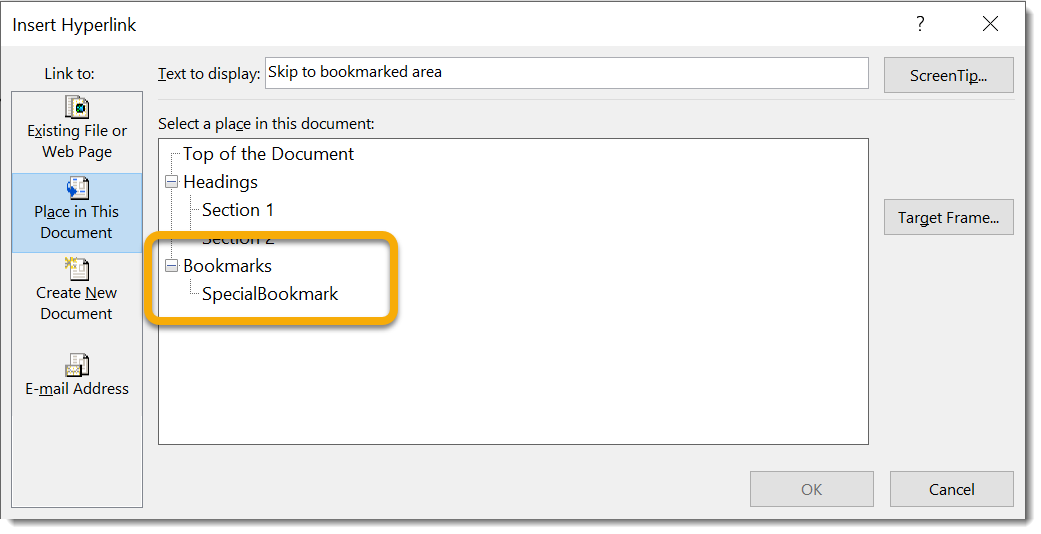
2. Here you can link the text with a specific location of your document, like the Top or the Headings.
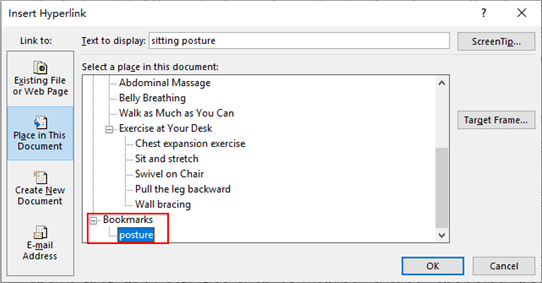
3. You can also choose Bookmarks and choose a bookmark you’ve set.
4. Click OK to confirm it.
5. Next time when you hold [Ctrl] key and click the anchor text, you’ll be located to the location of the bookmark immediately.
Copyright Statement: Regarding all of the posts by this website, any copy or use shall get the written permission or authorization from Myofficetricks.
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые показывают поясняющий текст о команде или параметре, на который наведен указатель мыши. Можно создать собственные всплывающие подсказки для слов, фраз или картинок в документах.
Обычно всплывающие подсказки создаются при помощи гиперссылок и переносят пользователя в другое место в документе, на другую веб-страницу или создают новое сообщение электронной почты, если это почтовая ссылка. В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
Прежде чем приступить к созданию всплывающей подсказки, убедитесь, что эта опция включена в параметрах Word. Для этого откройте вкладку Файл (File).
В меню слева нажмите Параметры (Options).
По умолчанию должен открыться раздел Общие (General). В группе Параметры пользовательского интерфейса (User Interface options) должен быть выбран параметр Показывать расширенные всплывающие подсказки (Show feature descriptions in ScreenTips). Этот параметр включает показ всплывающих подсказок, в том числе расширенных (они дают больше информации о командах). Вы можете увидеть встроенную всплывающую подсказку, когда наведете указатель мыши на одну из команд, расположенных на ленте.
Расширенные всплывающие подсказки могут содержать имя команды, сочетание клавиш, связанную картинку и ссылку на статью со справочной информацией.
Примечание: Если выбрать параметр Не показывать расширенные всплывающие подсказки (Don’t show feature descriptions in ScreenTips), будут показаны простые всплывающие подсказки без расширенной информации. Вы увидите только имя команды и в некоторых случаях сочетание клавиш.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно Параметры Word (Word Options).
Чтобы создать собственную всплывающую подсказку, выделите слово, фразу или картинку, к которой нужно привязать всплывающую подсказку, и откройте вкладку Вставка (Insert).
В разделе Ссылки (Links) нажмите Закладка (Bookmark).
Примечание: Обратите внимание на всплывающую подсказку, которая появляется при наведении указателя мыши на команду Закладка (Bookmark). Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
Введите название закладки в поле Имя закладки (Bookmark name) диалогового окна Закладка (Bookmark). Часто в качестве имени используют слово, к которому будет привязана закладка, или что-то с ним связанное. Нажмите Добавить (Add).
В имени закладки пробелы недопустимы.
Закладка добавлена. Закройте диалоговое окно.
Теперь мы сделаем так, чтобы закладка ссылалась на саму себя, т.е. чтобы при щелчке мышью по ссылке Вы никуда не перемещались. Затем добавим текст к нашей всплывающей подсказке.
Убедитесь, что слово, фраза или картинка, к которой нужно привязать всплывающую подсказку, выделены. Затем нажмите Ctrl+K, чтобы открыть диалоговое окно Вставка гиперссылки (Insert Hyperlink). В разделе Связать с (Link to) в левой части диалогового окна нажмите Место в документе (Place in This Document).
В разделе Закладки (Bookmarks) выберите закладку, которую только что создали. Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
В диалоговом окне Подсказка для гиперссылки (Set Hyperlink ScreenTip) в поле Текст подсказки (ScreenTip text) введите текст всплывающей подсказки. Можно скопировать текст из документа или из другого приложения и вставить его в это поле. Нажмите ОК.
Нажмите ОК в диалоговом окне Вставка гиперссылки (Insert Hyperlink), чтобы закрыть его.
Теперь, когда Вы наведёте указатель мыши на слово, фразу или картинку, к которой только что привязали всплывающую подсказку, появится окно с заданным текстом.
Обратите внимание, что всплывающая подсказка предлагает нажать Ctrl и кликнуть по ссылке, чтобы перейти по ней. Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт. Когда Вы кликните по ней, курсор переместится к началу закладки. Вы можете удалить текст “Нажмите ctrl и щёлкните ссылку” (или “Ctrl+Click to follow link” – для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Источник: http://www.howtogeek.com/214225/how-to-create-custom-screentips-in-word-2013/
Перевела: Ольга Гелих
Did you find apk for android? You can find new Free Android Games and apps.
ScreenTips in Word provide quick help for commands on the ribbon and you can create your own custom ScreenTips in your documents. We’ll show you how.
Word displays small popup windows called ScreenTips when you move your mouse over a button, or command, on the ribbon. ScreenTips provide short descriptions indicating what the button does and can also display the shortcut key for that command.
You can control the amount of detail shown on ScreenTips and disable them if you don’t want to see them. You can also create your own custom ScreenTips on content in your document to display helpful information about text or images.
Today we’ll show you how to enable and disable ScreenTips, show enhanced ScreenTips, show or hide shortcut keys in ScreenTips, and a couple of ways to create your own custom ScreenTips.
Enable and Disable ScreenTips or Show Enhanced ScreenTips
The built-in ScreenTips that display for buttons on the ribbon are enabled and are enhanced (show feature descriptions) by default. But you can adjust what the ScreenTips display or disable them completely.
To adjust the style of the ScreenTips, go to File > Options and make sure General is selected in the right pane. The Show Feature Descriptions in ScreenTips is selected in the ScreenTip style drop-down list by default and shows enhanced ScreenTips with descriptions of what each button does.
To show ScreenTips without the feature descriptions, select Don’t show feature descriptions in ScreenTips.
To disable ScreenTips completely, select Don’t show ScreenTips.
Click OK.
These settings do not affect any custom ScreenTips you create on text or images in your document.
Display or Hide the Shortcut Keys in the Built-In ScreenTips
If you like using keyboard shortcuts, but tend to forget them, you can use the built-in ScreenTips to view the keyboard shortcuts for the buttons on the ribbon. Or, if you don’t want to see the keyboard shortcuts, you can hide them.
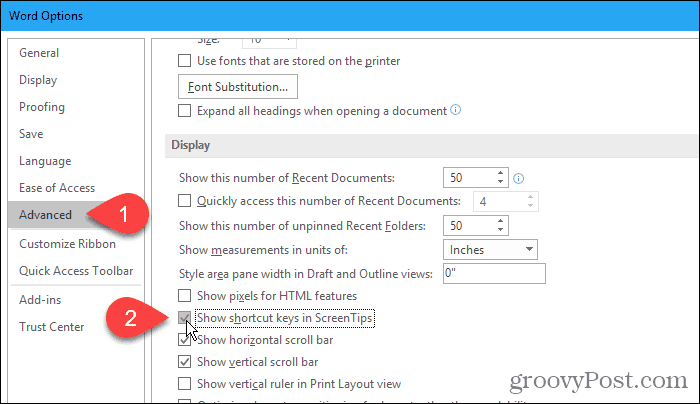
By default, Word shows keyboard shortcuts in the ScreenTips on the ribbon. To hide the shortcuts, go to File > Options and click Advanced in the right pane on the Word Options dialog box.
Then, uncheck the Show shortcut keys in ScreenTips box in the Display section. Click OK.
Now you’ll see the keyboard shortcuts in the ScreenTips for buttons on the ribbon (that have shortcuts) when you move your mouse over the buttons.
This setting only applies to the ScreenTips that are built into Word.
Create a Custom ScreenTip in Your Document
You can create a custom ScreenTip on text or images in your document using a bookmark and a hyperlink or using an endnote.
There are advantages and disadvantages to using each method.
When you use a bookmark and a hyperlink:
- You can add ScreenTips to both text and images.
- Word automatically adds a hint about how to follow the link, which is not necessary.
- You can’t directly edit a ScreenTip. You must open the Insert Hyperlink dialog box.
- Hyperlinks are automatically formatted with blue text and underlined, so you’ll have to change the formatting if you don’t want the text to look like a hyperlink.
- You can’t print ScreenTip text.
When you use an endnote:
- You can easily edit the ScreenTip by editing the endnote.
- You can print the endnote, which is the ScreenTip text.
- There are no hints about clicking a hyperlink.
- You can’t add ScreenTips to images.
- You must change the formatting of the endnote numeral to hide it if you don’t want it visible in your text.
- If you don’t want the endnote to print, you must put it on its own page using a page break.
Based on the above lists, you can decide which method you want to use.
Using a Bookmark and a Hyperlink
For this method, we’re going to create a bookmark and then create a hyperlink on the same text that goes right back to the bookmark, meaning the link will go nowhere.
Click the Insert tab and click Bookmark in the Links section. If your Word window is not wide enough to show the whole Links section, click the Links button and then click Bookmark.
When you hover over the Bookmark button, you may see an enhanced ScreenTip, if you left the ScreenTip style on the default setting we discussed in the “Enable and Disable ScreenTIps or Show Enhanced ScreenTips” section above.
On the Bookmark dialog box, enter a name with no spaces in the Bookmark name box.
Click Add. Word adds the bookmark to the selected text and closes the Bookmark dialog box.
Now we’re going to add a hyperlink to the bookmarked text.
Leave the text selected and press Ctrl + K to open the Insert Hyperlink dialog box.
Click Place in This Document in the Link to box and click the bookmark you created under Bookmarks in the Select a place in this document box. If you don’t see your bookmark, click the plus sign to the left of Bookmarks.
Then, click ScreenTip.
Type your text for the ScreenTip on the Set Hyperlink ScreenTip dialog box and click OK.
Click OK on the Insert Hyperlink dialog box.
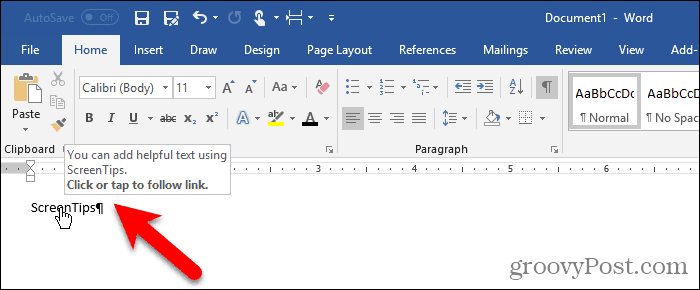
When you hover your mouse over the text you applied the ScreenTip to, a popup displays containing your custom text.
You can use this method to add a ScreenTip to a normal hyperlink without creating a bookmark to link to first. The ScreenTip contains your custom text and text saying to Ctrl + Click to follow the link.
You can’t completely remove the instructions for following the link. But, if you’re creating a normal link, you can change it so you don’t have to press Ctrl when you click the link to follow it.
Word formats the text as a typical hyperlink with blue, underlined text. If you want to make the hyperlink look like the rest of the text around it, you can change the formatting.
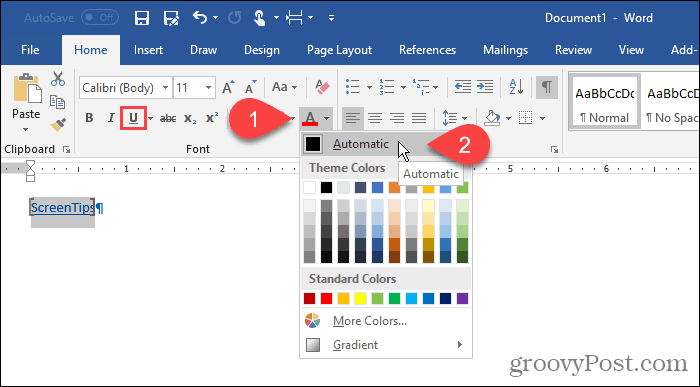
Select the text and use the text color button in the Font section of the Home tab to change the color of the text. Then, click the Underline button to remove the underline.
You can also remove the brackets Word places around the bookmarked text.
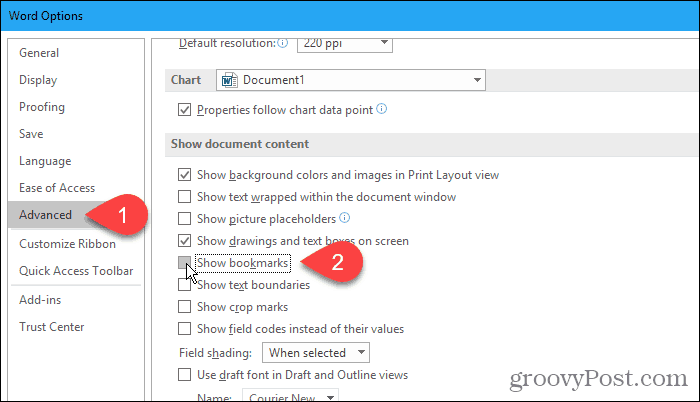
Go to File > Options and click Advanced in the left pane on the Word Options dialog box. Uncheck the Show bookmarks box in the Show document content section to hide the bookmark brackets. Check the box again to show them.
Here’s the text with the custom ScreenTip.
Using an Endnote
You can also create a custom ScreenTip using an endnote.
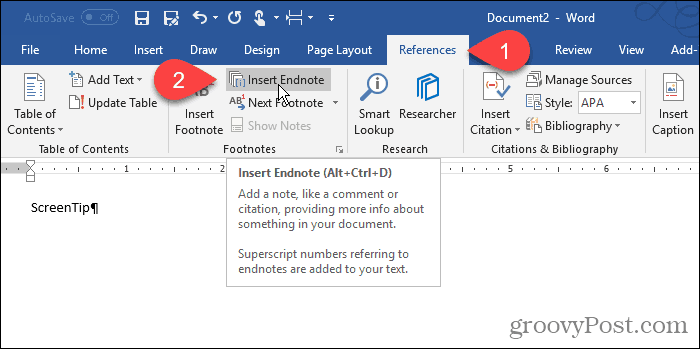
Put the cursor after the text where you want the ScreenTip to pop up. Then, click the Insert Endnote in the Footnotes section on the References tab.
Word adds a small Roman numeral (or lowercase “i”) where the cursor was and puts the cursor in the endnote.
Type the text you want to display on the ScreenTip in the endnote.
When you move your mouse over the numeral, your ScreenTip displays.
To edit the ScreenTip, double-click the numeral to jump to the endnote and change the text.
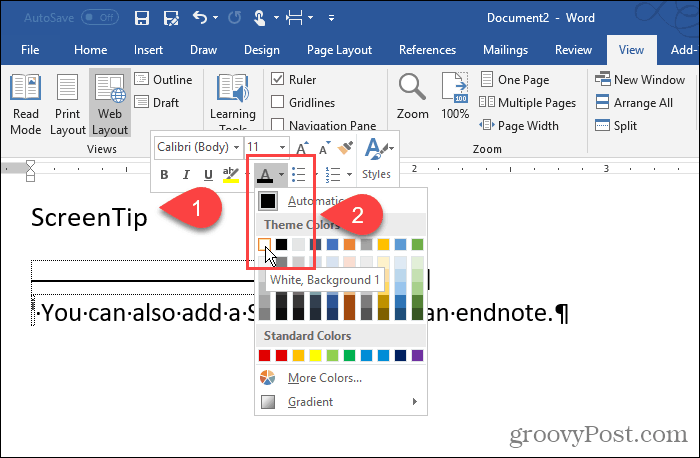
If you want to hide the numeral in your text, select it and right-click on it.
On the mini toolbar, change the color of the numeral to white, or to match the background color in your document. You can also use the text color button in the Font section on the Home tab to change the color.
We changed the color of the numeral to white, so it blends in with the background.
You can also manually change the numeral on the endnote. Or you can apply the formatting change to the Endnote Reference style and have it applied to all endnote numerals automatically.
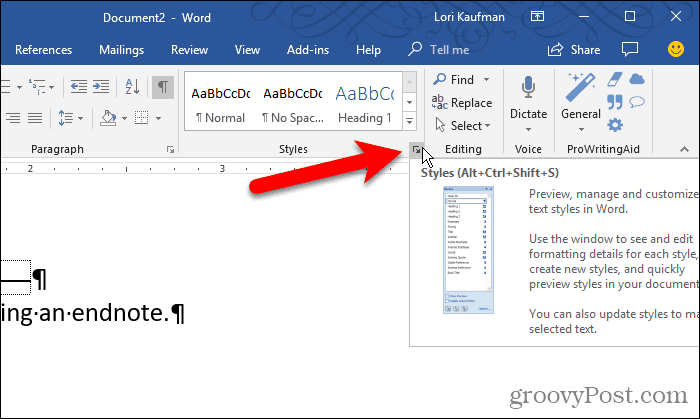
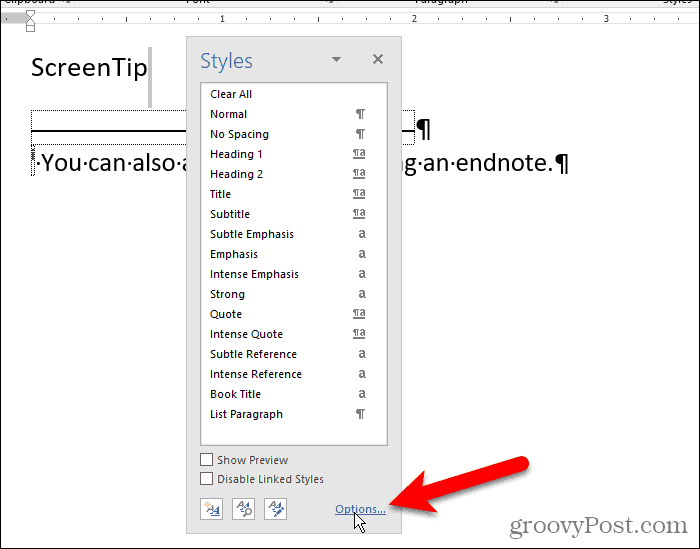
To change the style, click the Styles button in the Styles section on the Home tab.
On the Styles pane, you may not see the Endnote Reference style in the list. If not, click Options at the bottom of the pane.
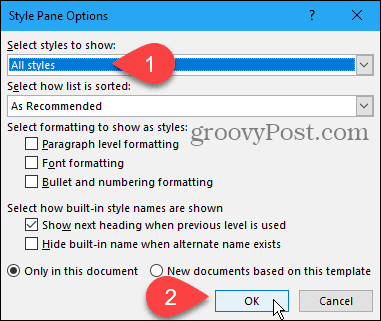
Select All styles from the Select styles to show drop-down list and click OK.
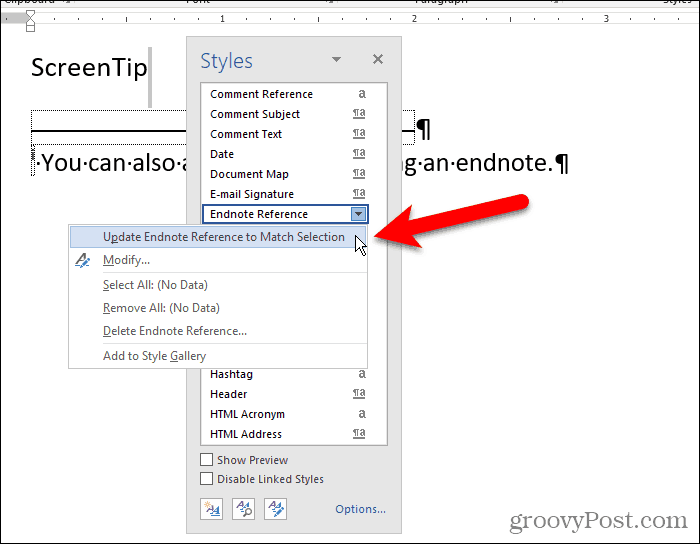
Find the Endnote Reference style in the list on the Styles tab. Move your mouse over the style to reveal the drop-down arrow. Click the arrow and select Update Endnote Reference to Match Selection.
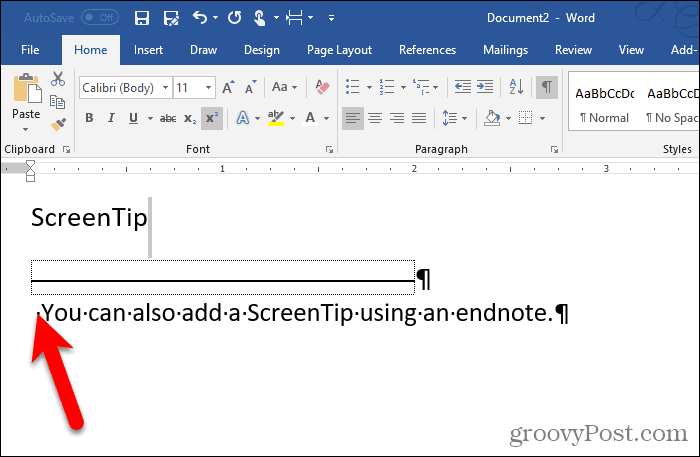
Now the numeral appears hidden in the text and in the endnote.
You can “hide” the endnote by putting it on a separate page from the last page of your document.
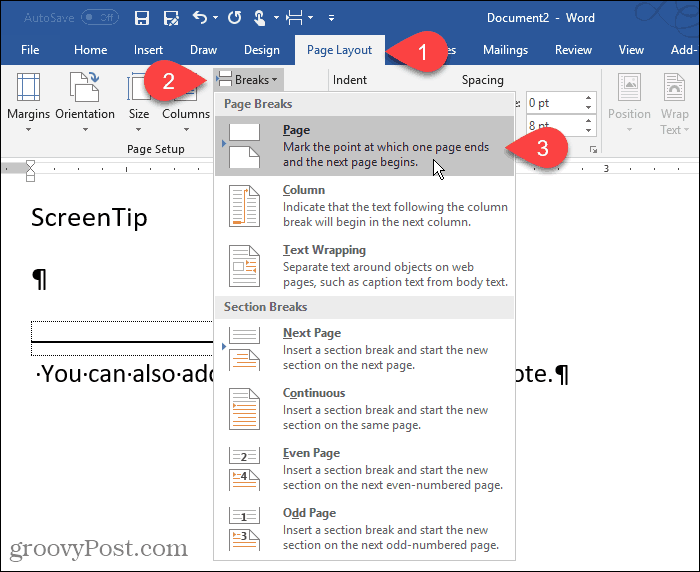
Press Enter after the last line. Then, click Breaks in the Page Setup section of the Page Layout tab.
Add Helpful Tips to Your Documents
Custom ScreenTips are useful for providing helpful tips to others reading your document without having to add the content to the document itself.
На данный момент многие документы, подготавливаемые на компьютере, не распечатываются вообще, и вся работа с ними также ведется на компьютере. В Microsoft Word 2010 есть элементы оформления, практически не оказывающие влияния на внешний вид текста и поэтому редко использующиеся при подготовке документов, предназначенных для печати, но заметно облегчающие работу с электронной версией документа: перекрестные ссылки, гиперссылки и закладки. Найти их можно в группе инструментов Связи (Links) на вкладке меню Вставка (Insert).
Гиперссылки
Что собой представляет гиперссылка, знает практически любой пользователь, знакомый с Интернетом. Гиперссылки, вставляемые в документы Microsoft Word, функционально практически не отличаются от тех, которые мы привыкли видеть на веб-страницах. По умолчанию гиперссылка в документе выглядит как в браузере, то есть представляет собой текст голубого цвета с подчеркиванием. Если щелкнуть по гиперссылке, удерживая клавишу Ctrl, то указанная страница откроется в браузере. Вообще при наборе текста Microsoft Word автоматически преобразует в гиперссылку текст, представляющий собой адрес веб-страницы или электронной почты, но можно создать гиперссылку и вручную. Такой метод позволяет создать ссылку на файлы, расположенные в не только Интернете, но и на локальном компьютере, и даже на другие части документа.
Параметры вставки гиперссылки в документ задаются в диалоговом окне Вставка гиперссылки (Insert Hyperlink) (рис. 5.23), вызываемом кнопкой Гиперссылка (Hyperlink) в группе Связи (Links) на вкладке меню Вставка (Insert).
Рис. 5.23. Диалоговое окно Вставка гиперссылки
Это диалоговое окно можно условно разделить на три части. В поле Текст (Text to display) вводится текст, который будет отображаться как гиперссылка. В группе Связать с (Link to) выбирается тип объекта, на который создается ссылка. На выбор предлагаются четыре варианта:
- файлом, веб-страницей (Existing File or Web Page) — позволяет создать гиперссылку на веб-страницу или файл на локальном компьютере или общем ресурсе локальной сети. При выборе этого варианта в центральной части отображается список вариантов для создания ссылки на файлы локального компьютера и соответствующие инструменты для их поиска, недавно просмотренные веб-страницы и последние открываемые в редакторе документы;
- местом в документе (Place in This Document) — позволяет создать гиперссылку на такие элементы документа, как заголовки и закладки. В центральной части диалогового окна отображается список элементов текущего документа;
- новым документом (Create New Document) — используется для связи с новым документом Microsoft Word. В центральной части диалогового окна отображаются инструменты, позволяющие выбрать место сохранения и название для создаваемого документа;
- электронной почтой (E-mail Address) — создает ссылку на пустое почтовое сообщение. В центральной части указывается адрес электронной почты и тема для будущего письма. Также приведен список недавно использовавшихся адресов. При щелчке по такой гиперссылке будет открыта почтовая программа в режиме создания почтового сообщения на адрес и с темой, указанной в гиперссылке. Такие гиперссылки создаются автоматически при вводе адреса электронной почты в текст документа.
В зависимости от выбранного типа объекта в центральной части окна будут отображаться элементы управления, отвечающие за настройку связи с выбранным типом объектов. Если вы хотите вставить в документ ссылку на веб-страницу, но не знаете адрес, можно воспользоваться возможностью запуска браузера из диалогового окна Вставка гиперссылки (Insert Hyperlink).
- Для вставки гиперссылки на веб-страницу в текст под курсором перейдите на вкладку Вставка (Insert) и в группе Связи (Links) нажмите кнопку Гиперссылка (Hyperlink). Откроется диалоговое окно Вставка гиперссылки (Insert Hyperlink).
- В поле Текст (Text to display) введите текст, который будет отображаться в документе как гиперссылка.
- Нажмите кнопку Интернет (Browse the Web), откроется окно браузера. С помощью сохраненных закладок или поисковых сайтов найдите нужную вам страницу и откройте ее в окне браузера. Адрес открытой страницы отобразится в поле Адрес (Address) диалогового окна Вставка гиперссылки (Insert Hyperlink). Для гиперссылки можно задать подсказку — краткое описание, поясняющее назначение ссылки. Сделать это можно с помощью диалогового окна, вызываемого кнопкой Подсказка (Screen Tip) в диалоговом окне Вставка гиперссылки (Insert Hyperlink). Подсказка будет отображаться при наведении указателя мыши на гиперссылку.
- Нажмите OK. Гиперссылка отобразится в документе (рис. 5.24).
[box color=sovet]Чтобы открыть гиперссылку в тексте документа Word, нужно щелкнуть по ней при нажатой клавише Ctrl. Чтобы открывать гиперссылку в тексте простым щелчком мыши и иметь возможность переходить по гиперссылкам без использования клавиши Ctrl, откройте диалоговое окно Параметры Word (Word Options), перейдите на вкладку Дополнительно (Advanced) и сбросьте флажок Ctrl + щелчок для выбора гиперссылки (Use Ctrl + Click to follow hyperlink).[/box]
Рис. 5.24. Гиперссылка с подсказкой
Созданную гиперссылку можно изменить или удалить, щелкнув по ней правой кнопкой мыши и выбрав соответствующую команду в контекстном меню. Если применить команду создания гиперссылки к выделенному тексту, то этот текст будет преобразован в гиперссылку.
Have you ever created a hyperlink in a Word document? For the most part, this is a fairly straightforward process. That said, there are a few hidden gems in the hyperlink options that you may not have explored. Let’s check it out.
Applying a Link
A quick review: to create a hyperlink in a Microsoft Office program, start by selecting the word(s) where you would like to apply the link, and then either…
Right click and select Link (or Hyperlink):
… or remember that one of my favorite shortcuts for accessing this hyperlink popup is Ctrl + K. This shortcut works in a wide variety of programs, so it is worth memorizing!
You will arrive at this familiar screen…
It is this Insert Hyperlink popup screen that I would like to explore with you today.
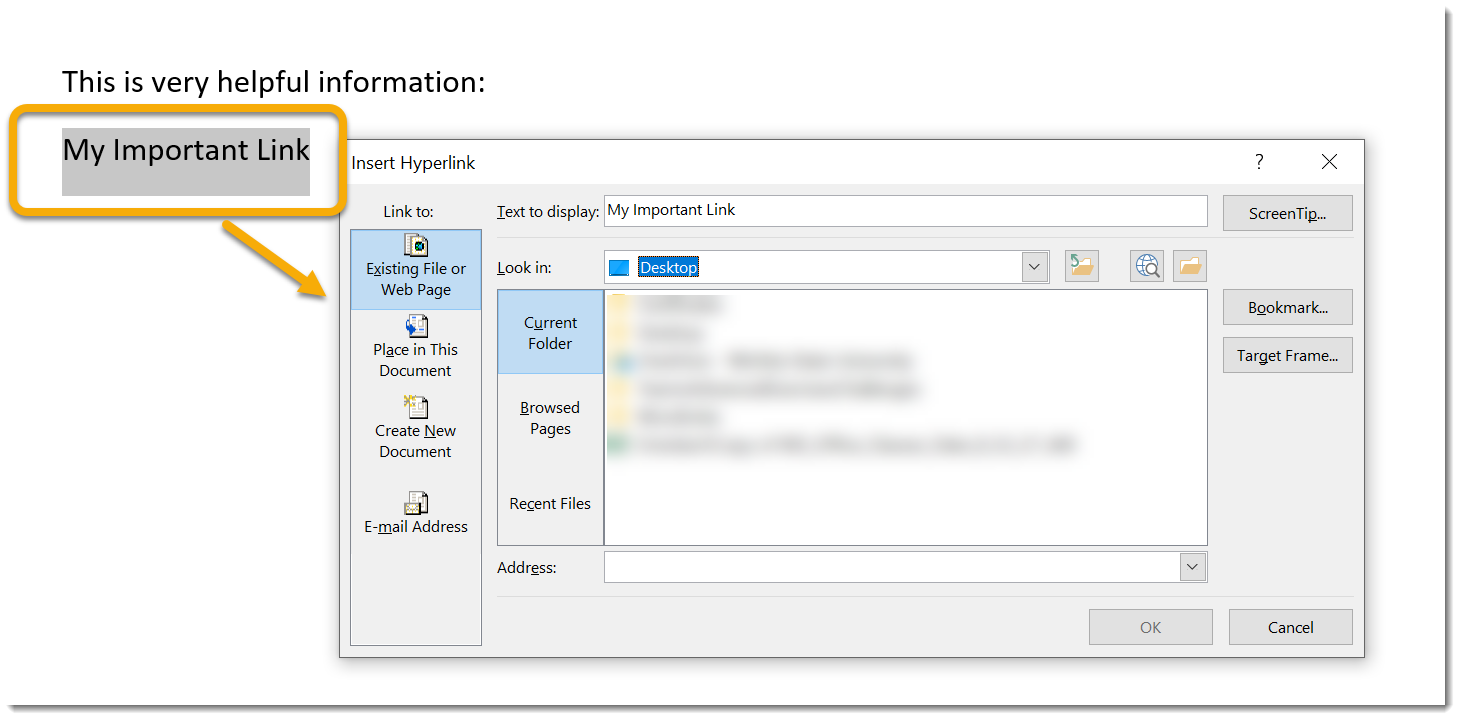
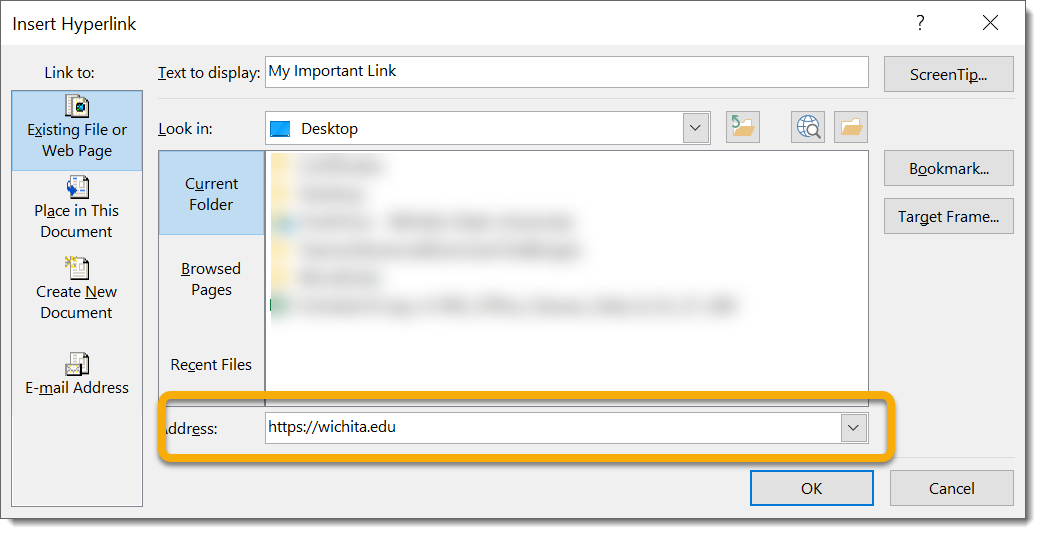
1. File or Webpage
In the Insert Hyperlink screen, the most common goal is to link to a webpage, so conveniently that is the default view.
Webpage
To link to a webpage, paste the webpage address into the Address field and click OK.
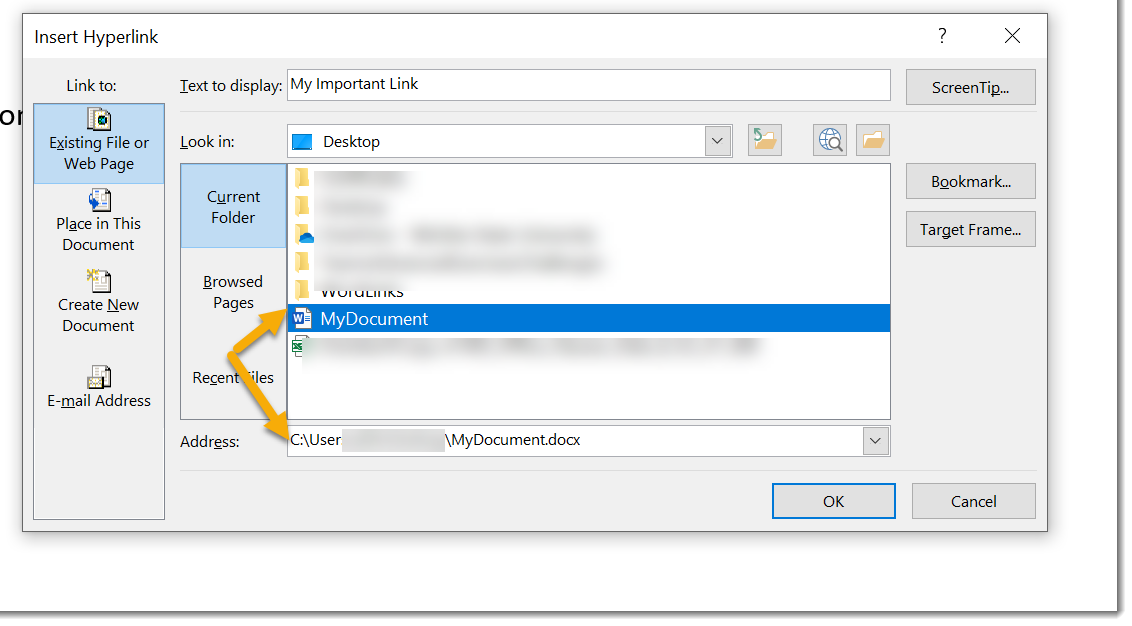
File
A lesser known option in this default view is the ability to link your words to a file.
Note that, in the box above where you paste your hyperlink, you can instead select folders and files from your list and the address will populate a location of the file.
After you create this type of link, clicking on the link will open the file you selected. How cool!
Be cautious with this option. If your goal is to send this document to others, the link may not behave correctly if they don’t have access to the file location.
2. Place in this Document
On the left side of the Insert Hyperlink page, notice that there are additional tabs. Here you have options beyond a simple web address or file location.
The first one I want to show you is my favorite: Place in This Document. There is so much you can do with this powerful tool.
Glancing at this tab doesn’t always tell you what you need to know, however. Here are the basics:
Location Options
You have several choices for linking to a Place in This Document.
Top of the Document
One option you will always have is a Top of Document option.

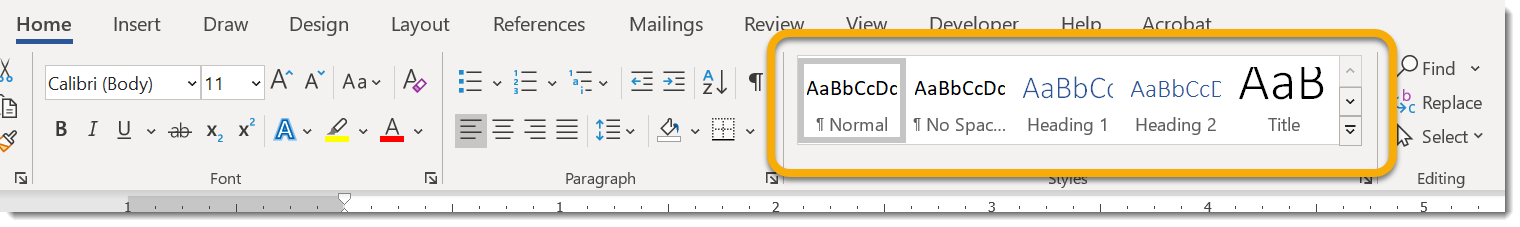
Headings
Another wonderful way to navigate is by utilizing Styles. If you would like to learn more about Styles, I hope to see you at a Word Essentials training, where we cover Styles in great detail!
If you would like to utilize Styles to link to a location in your document:
1. Use Styles to apply Headings to your document.
2. Revisit your Insert Hyperlink options
3. Look under the Headings section of the Place in This Document tab.
This is extremely helpful if you are referencing different locations within a large file and would like your readers to be able to easily skip ahead or back to specific sections.
One caveat… sometimes if you have heavily modified a header (also discussed in Word Essentials), you may find that it does not appear in the Headings list. This is where the next trick comes in handy…
Bookmarks
In addition to utilizing Headers, you can bookmark any location within your document and link back to this location with a hyperlink.
1. Place your cursor where you would like to insert the bookmark.
2. Go to the Insert tab, Links group, and select Bookmark.
3. In the popup that appears, name your bookmark (no spaces may be used), and press Add.
4. Revisit the Insert Hyperlink popup and select the bookmark from the Bookmarks section to create a link to the location.
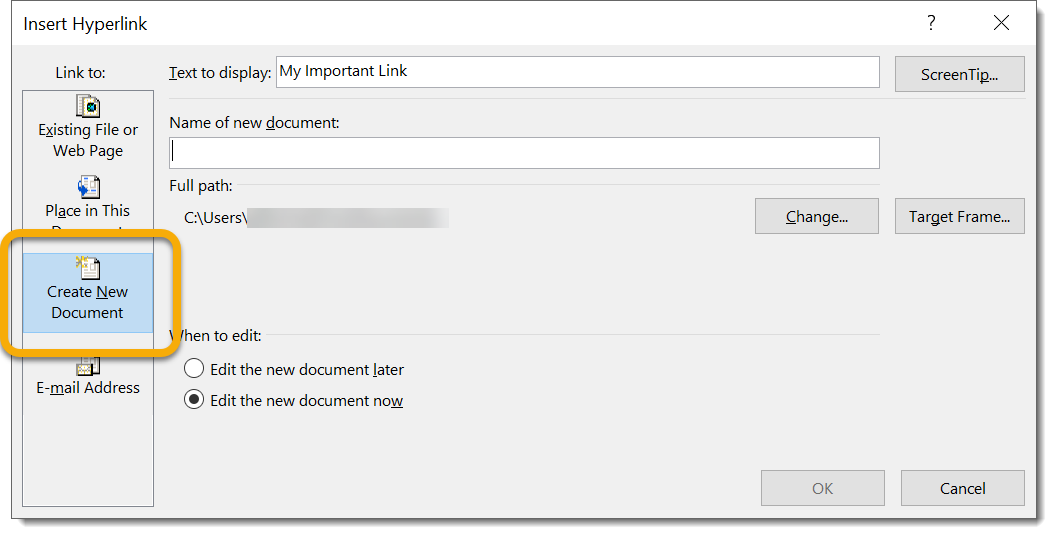
3. Create New Document
The next option on the left is Create New Document.
If you select this option, the link will create a New Word file in your Documents Folder. You have further choices to name this document, and choose whether the link will prompt you to edit the document now or later.
Note: As with the File example, people would need access to the path (save location) for this link to work.
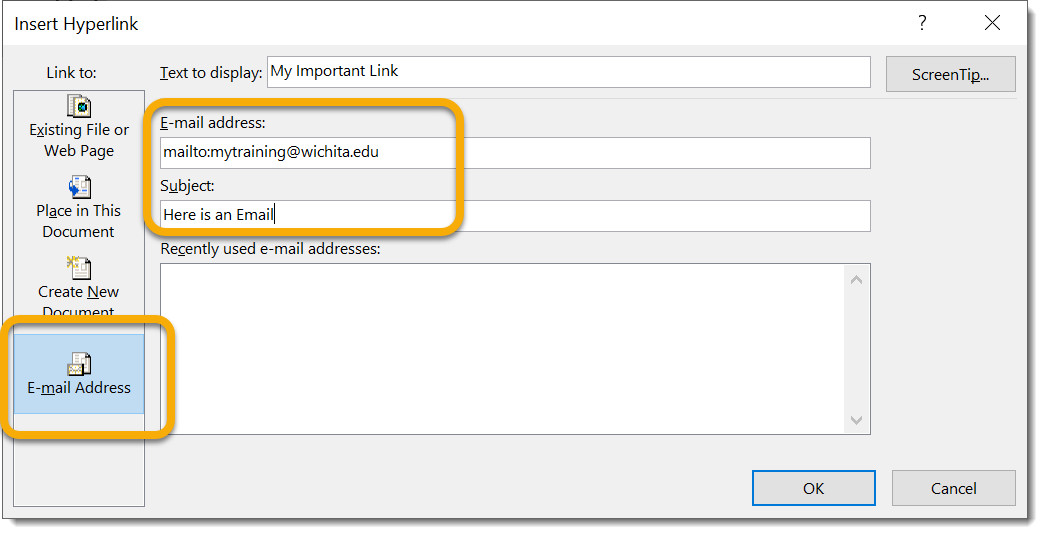
4. Generate an Email
Email Address is the last tab on the left side of the Insert Hyperlink popup. Select this option and enter an email address and subject line.
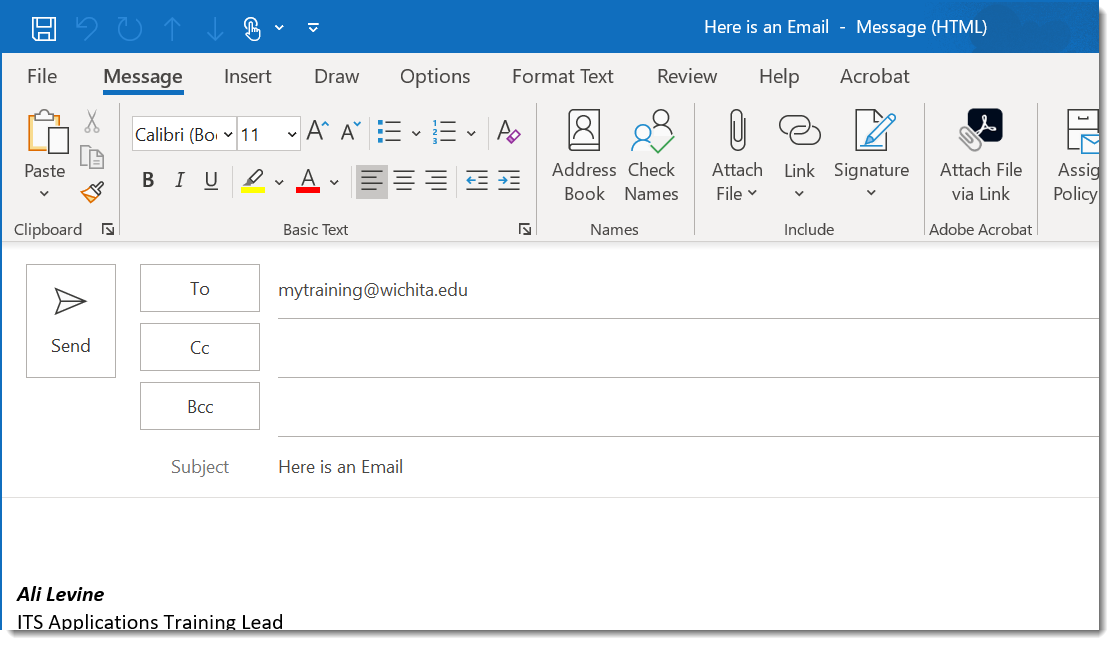
When you create a link with this setting, clicking on the link will open Outlook, or the user’s default mail program, and create a new email to the specified address, with the specified subject line.
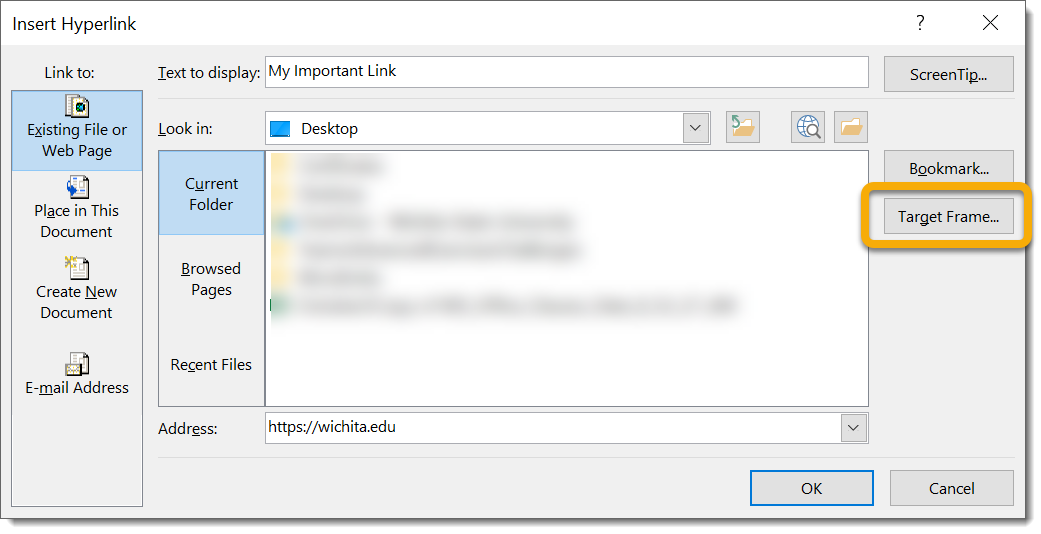
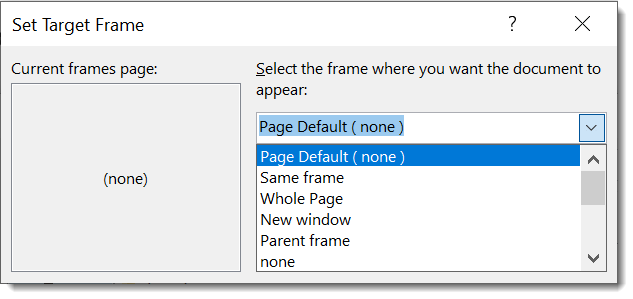
5. Target Frame Options
We have talked in detail about the tabs on the left of the Insert Hyperlink popup, but there is one item on the right that I want to mention: Target Frame. In other words, how would you like your link to behave as it opens?
This option is something you will likely care more about if your end goal is to publish this document online somewhere; exporting it as html or PDF, or utilizing cloud services to publish and share a document to be opened in browser.
The most common selection I see people utilize in this screen is New Window, for when you want the original document to remain on its own tab when your readers click on the link, while the linked content will open in a new browser tab.
Thoughts?
What do you think, does this open up some new possibilities for utilizing hyperlinks in your document? I would love to hear from you!
Congratulations, Power Users!
Congratulations to our newest Power Users! For the full gallery, and more information about the WSU Microsoft Office Power User Program, please visit: wichita.edu/poweruser
- David Gomez
- LaDawna Hobkirk
- Judi McBroom
- Amy Smith
- Brittany Ulmer
- Carrie Wyatt
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые показывают поясняющий текст о команде или параметре, на который наведен указатель мыши. Можно создать собственные всплывающие подсказки для слов, фраз или картинок в документах.
Обычно всплывающие подсказки создаются при помощи гиперссылок и переносят пользователя в другое место в документе, на другую веб-страницу или создают новое сообщение электронной почты, если это почтовая ссылка. В случае, когда обычная гиперссылка не нужна, можно создавать всплывающие подсказки при помощи закладок.
Прежде чем приступить к созданию всплывающей подсказки, убедитесь, что эта опция включена в параметрах Word. Для этого откройте вкладку Файл (File).
В меню слева нажмите Параметры (Options).
По умолчанию должен открыться раздел Общие (General).
В группе Параметры пользовательского интерфейса (User Interface options) должен быть выбран параметр Показывать расширенные всплывающие подсказки (Show feature descriptions in ScreenTips).
Этот параметр включает показ всплывающих подсказок, в том числе расширенных (они дают больше информации о командах). Вы можете увидеть встроенную всплывающую подсказку, когда наведете указатель мыши на одну из команд, расположенных на ленте.
Расширенные всплывающие подсказки могут содержать имя команды, сочетание клавиш, связанную картинку и ссылку на статью со справочной информацией.
Примечание: Если выбрать параметр Не показывать расширенные всплывающие подсказки (Don’t show feature descriptions in ScreenTips), будут показаны простые всплывающие подсказки без расширенной информации. Вы увидите только имя команды и в некоторых случаях сочетание клавиш.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно Параметры Word (Word Options).
Чтобы создать собственную всплывающую подсказку, выделите слово, фразу или картинку, к которой нужно привязать всплывающую подсказку, и откройте вкладку Вставка (Insert).
В разделе Ссылки (Links) нажмите Закладка (Bookmark).
Примечание: Обратите внимание на всплывающую подсказку, которая появляется при наведении указателя мыши на команду Закладка (Bookmark). Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку на дополнительную информацию о команде.
Введите название закладки в поле Имя закладки (Bookmark name) диалогового окна Закладка (Bookmark). Часто в качестве имени используют слово, к которому будет привязана закладка, или что-то с ним связанное. Нажмите Добавить (Add).
В имени закладки пробелы недопустимы.
Закладка добавлена. Закройте диалоговое окно.
Теперь мы сделаем так, чтобы закладка ссылалась на саму себя, т.е. чтобы при щелчке мышью по ссылке Вы никуда не перемещались. Затем добавим текст к нашей всплывающей подсказке.
Убедитесь, что слово, фраза или картинка, к которой нужно привязать всплывающую подсказку, выделены. Затем нажмите Ctrl+K, чтобы открыть диалоговое окно Вставка гиперссылки (Insert Hyperlink). В разделе Связать с (Link to) в левой части диалогового окна нажмите Место в документе (Place in This Document).
В разделе Закладки (Bookmarks) выберите закладку, которую только что создали. Если Вы не видите список закладок, нажмите на + слева от раздела с закладками, чтобы развернуть список. Кликните по кнопке Подсказка (ScreenTip), чтобы добавить текст всплывающей подсказки.
В диалоговом окне Подсказка для гиперссылки (Set Hyperlink ScreenTip) в поле Текст подсказки (ScreenTip text) введите текст всплывающей подсказки. Можно скопировать текст из документа или из другого приложения и вставить его в это поле. Нажмите ОК.
- Нажмите ОК в диалоговом окне Вставка гиперссылки (Insert Hyperlink), чтобы закрыть его.
- Теперь, когда Вы наведёте указатель мыши на слово, фразу или картинку, к которой только что привязали всплывающую подсказку, появится окно с заданным текстом.
Обратите внимание, что всплывающая подсказка предлагает нажать Ctrl и кликнуть по ссылке, чтобы перейти по ней. Так как мы создали закладку, которая ссылается сама на себя, эта ссылка никуда не приведёт.
Когда Вы кликните по ней, курсор переместится к началу закладки.
Вы можете удалить текст “Нажмите ctrl и щёлкните ссылку” (или “Ctrl+Click to follow link” – для английской версии Word) из всплывающей подсказки, правда в этом случае переход по ссылке будет осуществляться без нажатия клавиши Ctrl, т.е. одним щелчком мышки.
Оцените качество статьи. Нам важно ваше мнение:
Источник: https://office-guru.ru/word/kak-v-word-2013-sozdavat-sobstvennye-vsplyvayuschie-podskazki-101.html
Как делается в html всплывающая подсказка?
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:

Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
#tiger{
position: relative;
display: inline-block;
}
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
#tiger:hover:after {
content: attr(data-name);
position: absolute;
left: 0;
bottom: 0;
background: rgba(5,13,156,.55);
color: #fff;
text-align: center;
font-family: cursive;
font-size: 14px;
padding: 3px 0;
width: 100%;
}
content: attr(data-name);background: rgba(5,13,156,.55);

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:

Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Итак, код этого примера будет немного отличаться, и это по той причине, что мы не будем использовать псевдоэлемент. Именно из-за него невозможно было применить плавные изменения. В этот раз код будет выглядеть так:
Суматранский тигр
CSS код не претерпел каких-то огромных изменений:
#tiger2{
position: relative;
display: inline-block;
}
#tiger2 .text {
transition: all 0.6s;
opacity: 0;
position: absolute;
left: 0; bottom: 0;
background: rgba(5,13,156,.55);
color: #fff;
text-align: center;
font-family: cursive;
font-size: 14px;
padding: 3px 0;
width: 100%;
transform: scale(0);
}
#tiger2:hover .text{
opacity: 1;
}
background: rgba(5,13,156,.55);
Убираем только свойство content, так как оно поддерживается лишь псевдоэлементами. Дописываем свойство transition, которое и создает плавные переходы состояний. Ну а opacity: 0 даст нашему блоку с подсказкой полную прозрачность, поэтому он не будет виден на странице.
При наведении на блок теперь достаточно вернуть нормальную прозрачность блоку с подсказкой. Готово. Можете проверить, элемент появляется плавно.
С помощью css3 можно скрыть элемент и по-другому. С помощью трансформаций, например.
Замените полную прозрачность на вот такое свойство: transform: scale(0) и размер блока будет уменьшен до нулевого, так что его попросту не будет на экране.
При наведении же на блок с картинкой следует вернуть нормальный размер вот так: transform: scale(1). В таком случае эффект появления будет смотреться еще красивее. Можете убедиться в этом сами.
Как видите, на css всплывающая подсказка также может появляться медленно с красивыми эффектами.
Другие способы
Еще больше возможностей вам может дать jQuery. С помощью этой библиотеки можно написать код для вывода подсказки как самостоятельно, так и найти какой-нибудь плагин, который уже реализует это дело.
Например, в фреймворке Bootstrap тоже есть много готовых компонентов и один из них, это как раз всплывающие подсказки.
Вы можете посмотреть в документации к фреймворку примеры кода, которые позволяют создать эти самые подсказки, и использовать их.
Необязательно подключать весь Bootstrap, можно вообще оставить только такой компонент, как подсказки (toolptips), скачать и подключить только его.
В общем, сегодня я показал вам способы на css, как сделать красивую подсказку с резким и плавным появлением, помимо этого в вашем арсенале есть Bootstrap и jQuery. Выбирайте что угодно и реализовывайте интересные и красивые подсказки на своих сайтах!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Источник: https://webformyself.com/kak-delaetsya-v-html-vsplyvayushhaya-podskazka/
Как установить пользовательский текст всплывающей подсказки в MS Excel
Вы можете вставлять гиперссылки в MS Excel так же, как в MS PowerPoint или MS Word. Фактически, если вы вставите ссылку в ячейку, Excel автоматически преобразует ее в интерактивную ссылку. Вставка ссылки в ячейку — это быстрый и простой способ вставки гиперссылки.
Он выполняет свою работу, даже если выглядит не очень хорошо. Если вы хотите, чтобы электронная таблица выглядела лучше, рекомендуется связать текст и добавить в него настраиваемую подсказку для гиперссылки.
Настраиваемая подсказка для гиперссылки
Сначала обо всем Скопируйте ссылку, которую вы хотите добавить в вашу таблицу в буфер обмена. Затем откройте файл Excel и выберите ячейку, в которую хотите вставить ссылку. На ленте перейдите на вкладку «Вставка» и нажмите кнопку «Ссылка» в конце.

Откроется диалоговое окно «Вставить гиперссылку». Предполагая, что вы хотите создать ссылку на веб-страницу, просто вставьте скопированную ссылку в буфер обмена в поле «Адрес» внизу. Затем перейдите в поле «Текст для отображения» и введите текст, на который хотите сослаться.
Например, если вы хотите добавить ссылку на AddictiveTips, вы напишите AddictiveTips в поле «Текст для отображения» и вставьте его. ссылка на сайт в поле Адрес.
Далее вы можете ввести настраиваемую подсказку с гиперссылкой. Нажмите кнопку подсказки рядом с полем «Текст для отображения». Здесь вы вставите текст, который хотите отобразить, когда курсор будет расположен над ячейкой со ссылкой. Нажмите OK, когда вы закончите.

Так выглядит подсказка для настраиваемой гиперссылки в MS Excel,

Эти параметры недоступны, если вы вставляете ссылки в Excel, просто вставляя их в ячейку, потому что текст, который является связанный и подсказка являются необязательными полями. Вы можете вставить ссылку, и введенный текст будет самой ссылкой. Подсказка будет такой же, как ссылка.
Для некоторых пользователей это может работать. Если вы публикуете свой лист в Интернете, пользователи могут предпочесть увидеть, на какой сайт они ссылаются.
Для листов, которыми вы делитесь внутри, подсказка является отличным способом добавить дополнительную информацию о ссылке, не делая все остальное плохо выглядящим и не затеняя числа текстовыми полями.
Похоже, что текст подсказки не имеет предел символов. Теоретически, вы можете делать это сколько угодно, но на практике это хорошая идея, чтобы сделать его кратким.
Источник: https://crazygamer.ru/kak-ustanovit-polzovatelskij-tekst-vsplyvayushhej-podskazki-v-ms-excel/
Как сделать всплывающую подсказку в HTML и CSS?
- Приветствую вас на сайте Impuls-Web!
- Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
- В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Навигация по статье:
- Всплывающая подсказка HTML
- Всплывающая подсказка CSS
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
Скачать
Результат:
Скачать
Или вот еще один пример с использованием картинки:
Результат:

Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
Перейти на статью: Как задать расстояние между строк CSS?
Перейти на статью: Как задать расстояние между строк CSS?
CSS-стили:
.img-text{
position:relative;
display:block;
width:300px; /*задаём ширину блока*/
margin:auto;
}
.
podskazka{
margin:0px!important;
opacity: 0;
position: absolute;
width: 100%;
left: 0; /*отступ слева*/
top: 105px; /*отступ сверху*/
padding:8px 0px;
font-weight:bold;
background: #444; /*задаём цвет фона*/
color: #fff!important;
text-align: center; /*выравнивание текста*/
font-size: 14px; /*размер шрифта*/
transition: all 0.6s;
}
.img-text:hover .podskazka{
opacity: 0.8; /*задаём уровень прозрачности*/
}
|
.img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/} |
Вот что получится:
Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Надеюсь, моя статья будет для вас полезна и поможет вам сделать удобные и информативные подсказки. Если данная статья вам понравилась, обязательно оставьте комментарий, поделитесь ею в социальных сетях и подпишитесь на мою рассылку.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
Источник: https://impuls-web.ru/kak-sdelat-vsplyvayushhuyu-podskazku-v-html-i-css/
Как сделать всплывающую подсказку в css
- Доброго времени суток уважаемый пользователь, сегодня я хотел бы поговорить о том как можно создать всплывающие подсказки в тексте с использованием CSS , ну и создать несколько примеров.
- И так что такое «всплывающие подсказки» — это текст или картинка которые отображаются при наведении указателя мыши на ссылку или другой какой то элемент на странице, если в атрибуте title есть ее описание.
- Всплывающую подсказку Вы можете применять как для ссылок, так и для любых изображений.
- В обычном виде без оформления подсказка имеет примерно такой вид как на фото ниже:
И выводится она стандартным системным методом при помощи атрибута title, без оформления код ссылки из всплывающей подсказкой выглядит так:
Ссылка
- Но как мы уже говорили изначально мы будем делать эти всплывающие подсказки более симпатичными ,и будем использовать код css, сегодня мы постараемся рассмотреть три варианта всплывающих подсказок.
- Так как, нет возможности в CSS простого оформления title, потому мы будем добавлять разные атрибуты, писать для них оформление и соответственно добавлять их в код нашей ссылки или изображения, для которого мы делаем красивую всплывающую подсказку.
- Вариант всплывающей подсказки первый, в нем мы будем добавлять подсказку на фотографию в самом низу при наведении указателя мыши.
- Для выполнения данного действия мы будем использовать два атрибута: image, И для того чтоб наша подсказка работала after и data-text для вывода текста всплывающей подсказки.
- Пример стилей CSS для данного варианта всплывающей подсказки:
.image {
display: inline-block;
position: relative;
}
.image:hover::after {
content: attr(data-text); /* Выводим текст всплывающей подсказки*/
position: absolute;
left: 0; right: 0; bottom: 0px; /* Положение всплывающей подсказки */
z-index: 1; /* Отображаем подсказку поверх других элементов */
background: rgba(0,255,102,0.6); /* Цвет (RGB) и степень его прозрачности */
color: #fff; /* Цвет текста */
text-align: center; /* Выравниваем текст по центру */
font-family: Arial, sans-serif; /* Гарнитура шрифта */
font-size: 11px; /* Размер текста подсказки */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
}
content: attr(data-text); /* Выводим текст всплывающей подсказки*/ left: 0; right: 0; bottom: 0px; /* Положение всплывающей подсказки */ z-index: 1; /* Отображаем подсказку поверх других элементов */ background: rgba(0,255,102,0.6); /* Цвет (RGB) и степень его прозрачности */ color: #fff; /* Цвет текста */ text-align: center; /* Выравниваем текст по центру */ font-family: Arial, sans-serif; /* Гарнитура шрифта */ font-size: 11px; /* Размер текста подсказки */ padding: 5px 10px; /* Поля */ border: 1px solid #333; /* Параметры рамки */
Ну и сам HTML код выглядит так:
А вот примерно такой результат у нас получится:
Но для ссылок такой вариант всплывающей подсказки не подойдет конечно же ,значить будем использовать немного другие методы вывода нашей подсказки. И в первом методе мы выведем всплывающую подсказку именно над нашей ссылкой.
Пример кода CSS Ниже:
.podskazka{
display: inline;
position: relative;
}
.podskazka:hover:after{
background: #333;
background: rgba(204,102,0,.8);
border-radius: 5px;
bottom: 26px;
color: #fff;
content: attr(title);
left: 20%;
padding: 5px 15px;
position: absolute;
z-index: 98;
width: auto;
}
.podskazka:hover:before{ /* Добавляем стрелочку внизу блока всплывающей подсказки */
border: solid;
border-color: #cc6600 transparent;
border-width: 6px 6px 0 6px;
bottom: 20px;
content: «»;
left: 50%;
position: absolute;
z-index: 99;
}
background: rgba(204,102,0,.8);.podskazka:hover:before{ /* Добавляем стрелочку внизу блока всплывающей подсказки */ border-color: #cc6600 transparent; border-width: 6px 6px 0 6px;
А для нашей ссылки с подсказкой делаем такой код:
Ссылка
Ну и результат у нас получится такой:
Наведи курсор сюда
- Ну и последний третий вариант — Выводить нашу всплывающую подсказку будем под ссылкой, в принципе он похож на предыдущий но немного другой дизайн и вывод под ссылкой.
- Пример CSS кода:
.tooltip {
position: relative; /* Делаем элемент родительским для всплывающих подсказок */
cursor: help;
}
.tooltip span {
position: absolute; /* Выводим элемент из потока */
margin-left: -30000px; /* И прячем далеко за краем экрана */
background-color: rgba(0,0,153,.8); /* Фон всплывающего блока*/
color: #fafafa; /* Цвет текста */
padding:10px; /* Отступы */
-webkit-border-radius: 5px; /* Закругляем уголки */
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.tooltip:hover span { /* При наведении */
margin-left: 0; /* Возвращаем из далекого заэкранного края блок на место */
width: 250px; /* Задаем ширину */
z-index: 1000; /* Помещаем на самый верх */
/* Позиционируем относительно родительского блока */
top:30px; /* Отступ сверху */
left:20px; /* Отступ слева */
}
.tooltip span:after{
content: »; /* Добавили контент */
width:0; /* Спрятали его, превратив в 0 */
height:0;
border-bottom: 10px solid #000099; /* Нижним бордером задаем цвет и высоту треугольника */
border-right: 30px solid transparent; /* Правым — ширину треугольника вправо */
position: absolute; /* Позиционируем относительно родительского блока */
top:-10px;
left:10px;
}
position: relative; /* Делаем элемент родительским для всплывающих подсказок */ position: absolute; /* Выводим элемент из потока */ margin-left: -30000px; /* И прячем далеко за краем экрана */ background-color: rgba(0,0,153,.8); /* Фон всплывающего блока*/ color: #fafafa; /* Цвет текста */ padding:10px; /* Отступы */ -webkit-border-radius: 5px; /* Закругляем уголки */ -khtml-border-radius: 5px;.tooltip:hover span { /* При наведении */ margin-left: 0; /* Возвращаем из далекого заэкранного края блок на место */ width: 250px; /* Задаем ширину */ z-index: 1000; /* Помещаем на самый верх */ /* Позиционируем относительно родительского блока */ top:30px; /* Отступ сверху */ left:20px; /* Отступ слева */ content: »; /* Добавили контент */ width:0; /* Спрятали его, превратив в 0 */ border-bottom: 10px solid #000099; /* Нижним бордером задаем цвет и высоту треугольника */ border-right: 30px solid transparent; /* Правым — ширину треугольника вправо */ position: absolute; /* Позиционируем относительно родительского блока */
Ну и соответственно html-код для ссылки:
СсылкаТекст всплывающей подсказки
СсылкаТекст всплывающей подсказки
И результат у Вас должен будет получится как на примере ниже:
Наведи курсор сюдаТекст всплывающей подсказки
Вот мы и рассмотрели три варианта всплывающих подсказок,вроде ничего сложного но наши всплывающие подсказки уже имеют более красивый вид чем изначально, их конечно же в сети намного больше можно найти и это только малая часть примеров, по этому пробуйте и комментируйте.
Источник: https://web-stydia.com/sozdaem-vsplyvayushhie-podskazki-na-chis/
Как сделать чудесные, анимированные всплывающие подсказки с помощью CSS
Всплывающие подсказки — это отличный способ улучшить пользовательский интерфейс — UI, когда вашим пользователям нужно дополнительное описание для той причудливой иконки, или когда они хотят перестраховаться перед тем, как нажать на кнопку, ну или может быть заголовок для «пасхального яйца» который идёт вместе с изображением. Так давайте сделаем анимированные всплывающие подсказки прямо сейчас, используя не что иное как HTML и CSS.
Образец
Вот над чем мы собираемся работать:
Прежде чем прыгать в котёл, давайте взглянем на то, что мы собираемся сварганить. Наша цель — добавить всплывающую подсказку простым способом, поэтому мы сделаем это добавив атрибут tooltip:
visible text or icon, etc.
Замечание о доступности и возможностях
Если вы ищете всплывающие подсказки совместимые с 508-м разделом (стандарт, принятый в США, для создания веб-ресурсов для людей с ограниченными возможностями) или вам нужны более умные подсказки с обнаружением столкновения контейнеров и/или поддержкой HTML содержимого или обычного текста, существует множество решений, в которых для этих задач используются сторонние скрипты.
«JavaScript необходим для создания полностью доступных интерактивных компонентов» — Сара Суэйдан, Построение полнодоступной справочной подсказки… сложнее, чем я думала
В этом руководстве потребности в доступности особо не рассматриваются. Вы знаете своих пользователей и то, что им нужно, поэтому убедитесь что вы учили и уважаете их нужды.
Давайте определим чего следует ожидать
- JavaScript не требуется
- Мы будем использовать селектор атрибута (не название класса), используя встроенные возможности CSS.
- Будем использовать существующие DOM элементы (никакие новые элементы не потребуются в вашей разметке*)
- В примерах кодов не используются префиксы (поэтому если вам нужно, сами добавьте префикс для вашего браузера)
- Для переключения всплывающих подсказок будем использовать событие в наведении мыши — mouseover/hover
- Всплывающие подсказки поддерживают только простой текст (HTML, изображения и прочее не поддерживается)
- Лёгкая анимация при вызове всплывающих подсказок
Отлично! Давайте раскачаем эту лодку!
Ой, подождите! Есть сноска (*), давайте сначала договоримся об “дополнительная разметка не нужна”. Всё-таки это магия! Нашим всплывающим подсказкам действительно не нужны дополнительные DOM элементы, так как они сделаны полностью на псевдо-элементах (::before и ::after), которыми мы можем управлять с помощью CSS.
Если вы уже используете псевдоэлементы из другого набора стилей и хотите создать всплывающую подсказку для этого элемента, вам может потребоваться немного изменить структуру.
Никакой вечеринки без всплывающих подсказок!
Подождите. Господа! Ещё одна оговорка: CSS-позиционирование. Чтобы всплывающие подсказки функционировали должным образом, их родительский элемент (то, к чему мы прикрепляем подсказку) должен быть
- position: relative, или
- position: absolute, или
- position: fixed
По существу, что-либо кроме position: static — это режим позиционирования по умолчанию, назначенный практически на все элементы вашим браузером.
Всплывающие подсказки имеют абсолютное позиционирование и таким образом им нужно знать границы, в которых их абсолютность имеет место быть.
Указанное по умолчанию статическое позиционирование не имеет свои собственные границы и не даст вашим всплывающим подсказкам что-то, от чего можно оттолкнуться, поэтому подсказки будут использовать ближайший родительский элемент, у которого четко объявлена граница.
Вам нужно определить, какое позиционирование работает лучше, когда вы используйте подсказки. По этому руководству подразумевается, что родительский элемент настроен на position: relative. Если ваш интерфейс основывается на абсолютном позиционировании элементов, тогда могут потребоваться некоторые изменения (дополнительная разметка), чтобы навесить подсказку на этот элемент.
Ну что ж, запрыгиваем и понеслась!
Селектор атрибута: Быстрое напоминание
Большинство CSS правил написаны для использования по названию класса, например .this-thing, но в CSS есть несколько типов селекторов. Для наших чудесных подсказок мы будем использовать селектор атрибута/свойства — объявляется квадратными скобками.
[foo] {
background: rgba(0, 0, 0, 0.8);
color: #fff;
}
Когда браузер встречает что-то вроде этого:
Check it out!
он поймет, что нужно применить правила [foo], потому что в теге имеется атрибут названный foo. В этом случае, сам span будет полупрозрачного черного цвета с белым текстом.
HTML элементы имеют различные встроенные атрибуты, а также мы можем придумать свои собственные. Наподобие foo, или tooltip. По умолчанию, HTML не знает что он означает, но с помощью CSS мы можем подсказать HTML, что с этим делать.
Почему селекторы атрибутов?
Мы будем использовать селекторы атрибутов в первую очередь для разделения задач. Использование атрибутов вместо имён классов не дает нам никаких бонусных очков в этой битве; классы и атрибуты имеют одинаковое предназначение. Однако, используя атрибуты, мы можем держать наш контент в содержимом, поскольку атрибуты HTML могут иметь значения, в то время как имена классов не могут.
Рассмотрим в этом примере кода: имя класса .tooltip и атрибут [tooltip]. Имя класса является одним из значений атрибута [class], в то время, как атрибут tooltip имеет значение, а содержащее текст, который мы хотим отобразить.
lorem ipsum
lorem ipsum
Теперь добавляем Алхимию в подсказку
Наши подсказки будут использовать два атрибута:
- tooltip: содержит содержимое подсказки (строка простого текста)
- flow: не обязательно; позволяет нам управлять с тем, как раскрыть подсказку. Мы можем использовать много способов размещения, но мы рассмотрим 4 обычных направления:сверху, слева, справа, снизу.
Теперь давайте настроим основу для всех подсказок. Правила 1-5 пунктов применяются для всех подсказок, независимо от того какое направление flow мы им зададим. Пункты 6–7 имеют различия для значений flow.
1. Относительность
Это для родительского элемента подсказки. Давайте назначим позицию так, чтобы абсолютное расположение частей подсказки (псевдоэлементы ::before и ::after) находилось в контексте родительского элемента, а не в контексте страницы в целом или прародительского элемента, или какого-то другого внешнего элемента в дереве DOM.
[tooltip] {
position: relative;
}
2. Настало время для псевдо-элементов
Пришло время для выхода псевдоэлементов на сцену. Пока что, мы зададим общее свойство для обоих частей ::before и ::after. Свойство content — выполняет основную работу псевдо-элемента, и скоро мы до него доберемся.
[tooltip]::before,
[tooltip]::after {
line-height: 1;
user-select: none;
pointer-events: none;
position: absolute;
display: none;
opacity: 0;
/* opinions */
text-transform: none;
font-size: .9em;
}
3. Dink
Я не знаю, какое отношение имеет к этому «dink, но я всегда называл это так. Эта маленькая, треугольная, заострённая часть, придающая подсказкам вид, как у пузыря с диалогом, указывающая туда, откуда оно появилось. Заметьте, что мы используем прозрачный цвет (transparent) для границы; мы добавим цвет позже, также как и зависимость подсказки от направления flow.
[tooltip]::before {
content: »;
z-index: 1001;
border: 5px solid transparent;
}
Это не опечатка, что значение свойства имеет пустую строку — content: »;. Нам там ничего не нужно, но нам нужно это свойство для работы псевдо-элемента.
Чтобы создать треугольник, мы задаем сплошную границу с некоторой толщиной для пустого прямоугольника (без содержимого), без ширины и высоты, и цвет будет только у одной стороны границы. Для получения дополнительной информации ознакомьтесь со следующим руководством:
-
- CSS
- Быстрый совет: Рисование и использование CSS треугольников
- Joren Van Hee/Йорен Ван Хи
4. Пузырики!
Мы добрались до сути. Заметьте что content: attr(tooltip) говорит, “Этот псевдо-элемент должен использовать значение атрибута tooltip в качестве контента.” Вот почему использование атрибутов вместо названия классов является отличным решением!
[tooltip]::after {
content: attr(tooltip); /* magic! */
z-index: 1000;
/* most of the rest of this is opinion */
font-family: Helvetica, sans-serif;
text-align: center;
/*
Let the content set the size of the tooltips
but this will also keep them from being obnoxious
*/
min-width: 3em;
max-width: 21em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
/* visible design of the tooltip bubbles */
padding: 1ch 1.5ch;
border-radius: .3ch;
box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35);
background: #333;
color: #fff;
}
Заметьте, что значения z-index присутствуют для обоих элементов и «dink», и пузырика. Это произвольные значения, но имейте в виду, что значения z-index являятся относительными. Разъяснение: значение z-index: 1001 внутри элемента с z-index: 3, означает, что элемент 1001 будет самым верхним элементом внутри этого контейнера с z-index: 3.
Свойство пузырика z-index должно быть как минимум на 1 меньше чем z-index у «dink». Если это значение такое же или выше чем у «dink», вы можете столкнуться с эффектом неравномерной цветовой окраски «dink», если вы применяете box-shadow для ваших подсказок.
Чтобы узнать подробнее о свойстве z-index, взгляните на следующее руководство:
-
- CSS
- То, что вы возможно не знаете о свойстве Z-Index
- Steven Bradley/Стивен Брэдли
5. Взаимодействие с действием
Наши подсказки активируются при наведении мыши на элемент с подсказкой… Почти.
[tooltip]:hover::before,
[tooltip]:hover::after {
display: block;
}
Если вы вернётесь нашему блоку со стилями на Шаге 2, вы должны увидеть, что мы использовали opacity: 0; наряду с display: none; для частей нашей подсказки. Мы сделали так, чтобы использовать эффекты анимации CSS, при отображении и скрытии подсказки.
Свойство display не может быть анимировано, а свойство opacity может! И напоследок мы займёмся анимацией. Если вас не интересуют анимированные подсказки, просто уберите opacity: 0; на Пункте 2 и не обращайте внимания на анимацию в Пункте 7.
Последнее, что нам нужно, все еще относится ко всем подсказкам — это способ подавить всплывающую подсказку, если у нее нет содержимого. Если вы заполняете всплывающие подсказки некоторой динамической системой (Vue.js, Angular, или React, PHP и т.д.), нам не нужны тупые пустые пузырьки!
/* don’t show empty tooltips */
[tooltip=»]::before,
[tooltip=»]::after {
display: none !important;
}
6. Управление направлением
Этот шаг может быть довольно сложным, поскольку мы будем использовать некоторые не столь распространенные селекторы, чтобы помочь нашим подсказкам определиться с их местами размещения на основе их flow значений (или их отсутствия).
«В Круге-K происходят странные вещи» — Тед Теодор Логан
Прежде чем перейти к стилям, давайте посмотрим на некоторые шаблоны селекторов, которые мы будем использовать.
[tooltip]:not([flow])::before,
[tooltip][flow^=»up»]::before {
/* …
properties: values
… */
}
Это говорит браузеру: «Для всех элементов с атрибутом tooltip, которые либо не имеют атрибута flow, либо имеют flow со значением, которое начинается с “наверх”: применить эти стили к своему псевдониму ::before.»
Мы используем шаблон, так что они могут быть распространены на другие flow без необходимости повторять CSS. Этот шаблон flow^=»up» использует сопоставитель ^= (начинается с).
Это позволяет стилям также применяться к up-right и up-left (вправо-вверх и влево-верх), вы можете захотеть использовать такие направления.
Мы не будем описывать их здесь, но вы можете увидеть, как они используются в моей оригинальной демонстрации всплывающей подсказки в CodePen.
Ниже перечислены блоки CSS для всех четырех направлений, рассматриваемых в этом уроке.
Наверх (по умолчанию):
/* ONLY the ::before */
[tooltip]:not([flow])::before,
[tooltip][flow^=»up»]::before {
bottom: 100%;
border-bottom-width: 0;
border-top-color: #333;
}
/* ONLY the ::after */
[tooltip]:not([flow])::after,
[tooltip][flow^=»up»]::after {
bottom: calc(100% + 5px);
}
/* Both ::before & ::after */
[tooltip]:not([flow])::before,
[tooltip]:not([flow])::after,
[tooltip][flow^=»up»]::before,
[tooltip][flow^=»up»]::after {
left: 50%;
transform: translate(-50%, -.5em);
}
Вниз:
[tooltip][flow^=»down»]::before {
top: 100%;
border-top-width: 0;
border-bottom-color: #333;
}
[tooltip][flow^=»down»]::after {
top: calc(100% + 5px);
}
[tooltip][flow^=»down»]::before,
[tooltip][flow^=»down»]::after {
left: 50%;
transform: translate(-50%, .5em);
}
Влево:
[tooltip][flow^=»left»]::before {
top: 50%;
border-right-width: 0;
border-left-color: #333;
left: calc(0em — 5px);
transform: translate(-.5em, -50%);
}
[tooltip][flow^=»left»]::after {
top: 50%;
right: calc(100% + 5px);
transform: translate(-.5em, -50%);
}
Вправо:
[tooltip][flow^=»right»]::before {
top: 50%;
border-left-width: 0;
border-right-color: #333;
right: calc(0em — 5px);
transform: translate(.5em, -50%);
}
[tooltip][flow^=»right»]::after {
top: 50%;
left: calc(100% + 5px);
transform: translate(.5em, -50%);
}
7. Анимируем всё
Анимация просто потрясающая штука. Анимация может:
- помочь пользователям чувствовать себя комфортно
- помочь пользователям с пространственной ориентацией в вашем интерфейсе
- привлечь внимание к вещам, которые необходимо увидеть
- смягчить элементы интерфейса, которые в противном случае имели бы только резкий эффект вкл/выкл
Наши подсказки будут подпадать под это последнее описание. Вместо того, чтобы всплывать и мгновенно выскакивать, давайте сделаем нашим текстовым пузырям более легкий эффект.
@keyframes
Нам понадобятся два вида анимации @keyframe. Подсказки вверх/вниз будут использовать keyframe tooltips-vert, а подсказки влево/вправо будут использовать keyframe tooltips-horz.
Обратите внимание, что в обоих этих keyframe мы определяем только желаемое конечное состояние всплывающих подсказок. Нам не нужно знать, откуда они появляются (в подсказках есть информация о стиле).
Мы просто хотим управлять тем, куда они направляются.
@keyframes tooltips-vert {
to {
opacity: .9;
transform: translate(-50%, 0);
}
}
@keyframes tooltips-horz {
to {
opacity: .9;
transform: translate(0, -50%);
}
}
Теперь нам нужно применить эти keyframe к подсказкам, когда пользователь наводит курсор мыши на элементы с атрибутами [tooltip]. Поскольку мы используем различные направления для управления отображением всплывающих подсказок, нам необходимо определить эти возможности в стилях.
Используйте :hover, чтобы передать управление анимации
[tooltip]:not([flow]):hover::before,
[tooltip]:not([flow]):hover::after,
[tooltip][flow^=»up»]:hover::before,
[tooltip][flow^=»up»]:hover::after,
[tooltip][flow^=»down»]:hover::before,
[tooltip][flow^=»down»]:hover::after {
animation:
tooltips-vert
300ms
ease-out
forwards;
}
[tooltip][flow^=»left»]:hover::before,
[tooltip][flow^=»left»]:hover::after,
[tooltip][flow^=»right»]:hover::before,
[tooltip][flow^=»right»]:hover::after {
animation:
tooltips-horz
300ms
ease-out
forwards;
}
Помните, что мы не можем анимировать свойство display, но мы можем дать всплывающим подсказкам эффект затухания, манипулируя opacity. Мы также анимируем свойство transform, которое придает подсказкам еле-заметное движение, как будто они вылетают, указывая на их теггированне элементы.
Обратите внимание на ключевое слово forwards в объявлении анимации. Это говорит анимации не сбрасываться после одного выполнения, а двигаться вперед и оставаться до конца.
Вывод
Фантастическая работа! Мы многое рассказали на этом уроке, и теперь у нас есть аккуратная коллекция всплывающих подсказок, показывающих нашу напряженную работу:
Мы лишь нацарапали поверхность того, что можно делать с помощью всплывающих подсказок CSS. Повеселитесь, поиграйте с ними, продолжайте экспериментировать и придумывайте свои собственные рецепты!
Ещё уроки по использованию CSS в Интерфейсах UI
Источник: https://webdesign.tutsplus.com/ru/tutorials/css-tooltip-magic—cms-28082



































 .
.