Use this free online tool to convert Microsoft Word documents to HTML code. It extracts all text content from a word doc into downloadable and clean HTML.
By default, it produces very tidy HTML code from a word doc. This clean HTML option is probably the best format option for most people. It produces classless elements in a clear, readable format.
However, there are a few things to note. The HTML code will have empty image src tags so you’ll have to reference your online images for those to work, and it’s generally not good with HTML lists.
Other than that, it works pretty well and is super handy if you’re looking to quickly convert content from a word doc into a usable HTML format.
Note: here’s the old version of Word to HTML if you need to use it.
Convert Word to HTML File Revisions
This free tool has been recently revised to use word document uploads instead of using a manual process like the old Word to HTML version of this converter.
With a click of a button, you can now automatically save the document conversion results as a downloadable HTML page. This tool makes it easy to instantly convert Word to HTML without having to paste the document.
The old version of this Word to HTML converter relied on copying and pasting the content from an open Word doc which was a clunkier process. This new version allows direct Word document uploads and outputs HTML files or copyable clean code making for a far better process.
I hope you enjoy this newly revised word to HTML tool. It really is much better now at converting Word documents.
Most Popular Text Tools
Alphabetical Tools
Random Generators
Line Break Tools
Fun Text Tools
Text Changing Tools
SEO and Word Tools
Content Conversion Tools
HTML Code Generators
HTML Compression
HTML Encoding Tools
I’m looking for a way to convert few paragraphs and ordered/unordered lists from a MS Word file to HTML.
Now, the problem is that when saving the Word file as a «htm/html» type of file (I’m using Word 2010), I get tons of all kinds of unwanted CSS directives, some are MS-invented and some are valid CSS, that I don’t want in my html code. Moreover, and even more problematic, the ordered/unordered lists not even encoded to OL and UL with LI items, rather to a crazy Microsofty encoding.
For example, a paragraph (Styled as «Normal» in Word) is converted to:
<p class=MsoNormal>
<span style='font-size:10.0pt;line-height:115%;mso-bidi-font-style:italic'>
bla bla </span></p>
And I just want it to plainly be:
<p><span>bla bla</span></p>
More horrific, a simple unoredered list («bulleted list») with one list item with is converted to:
<p class=MsoListParagraph style='text-indent:-18.0pt;mso-list:l0 level1 lfo1'>
<![if !supportLists]>
<span style='font-family:Symbol;mso-fareast-font-family:Symbol;mso-bidi-font-family:Symbol'>
<span style='mso-list:Ignore'>·
<span style='font:7.0pt "Times New Roman"'>
</span></span></span><![endif]>
<span dir=LTR</span>Bla bla</p>
While I wish to get:
<ul><li>Bla bla</li></ul>
Any ideas?
Thanks so much!
p.s. I’m using Zend Studio (maybe there’s a built in eclipse/zend-specific converter or something?)
p.s.p. The only MS Word options for exporting as html I’ve found are in Options => Advanced => General => Web Options. Playing with these options didn’t solve any of the above problems.
Для выполнения определенных задач, пользователю может понадобится конвертировать Word в HTML, то есть, преобразовать текстовый файл из форматов DOC или DOCX в HTML – формат языка гипертекстовой разметки для web-страниц. Или наоборот – перевести HTML в Ворд.
Для того, чтобы конвертировать Word в HTML или HTML в Word не нужны никакие дополнительные программы или онлайн сервисы, все можно сделать с помощью подручных инструментов, встроенных в Word.
Но про онлайн конвертеры для перевода из HTML в Word и наоборот также будет упомянуто в этой статье.
Преобразовать Word в HTML: перевод документа в другой формат
Рассмотрим подробно, как конвертировать файлы Ворд в HTML с помощью текстового редактора MS Word:
- Следует открыть файл Word, который нужно перевести в формат HTML;
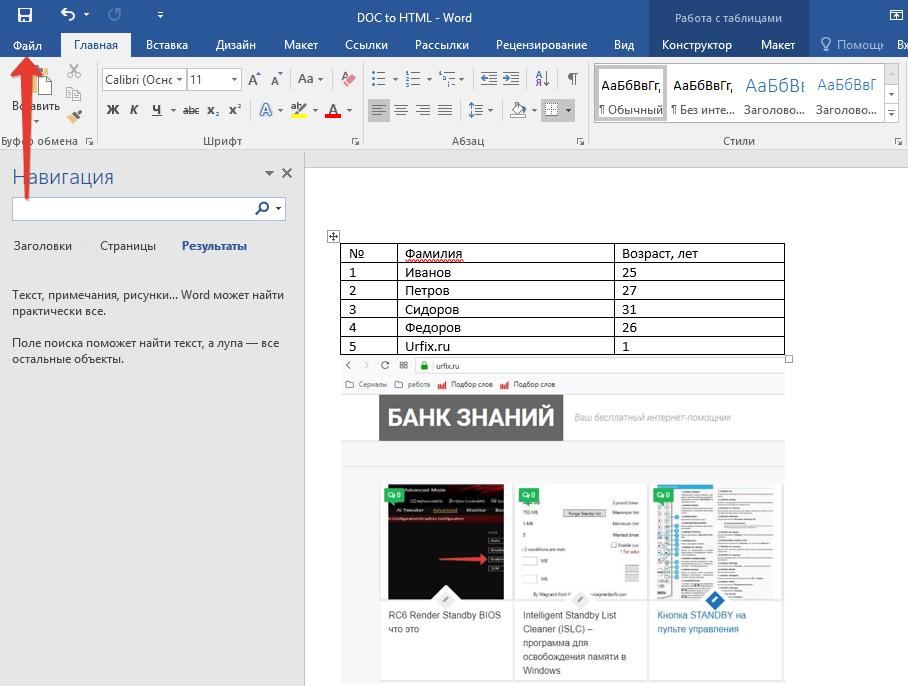
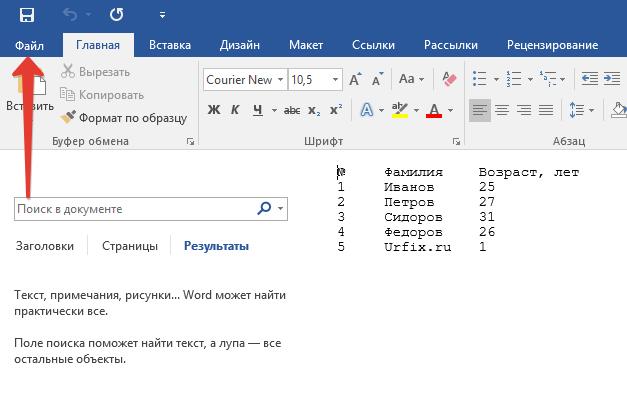
- В верхнем навигационном меню выбрать пункт «Файл»;
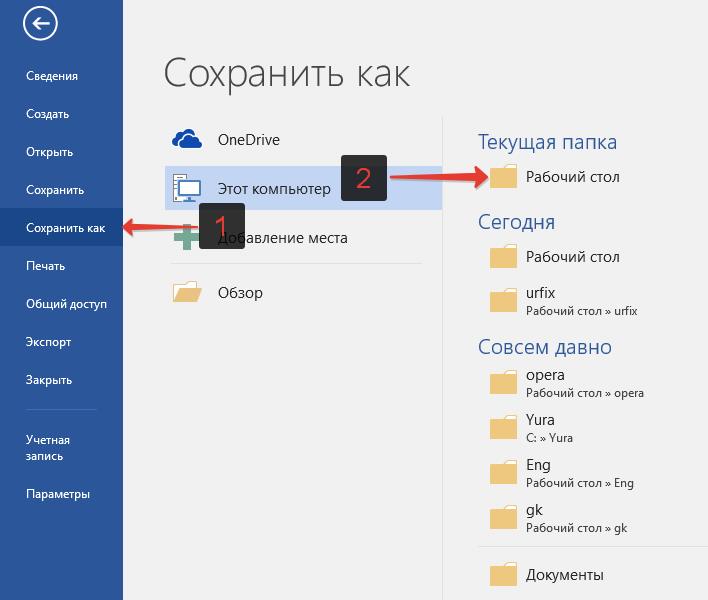
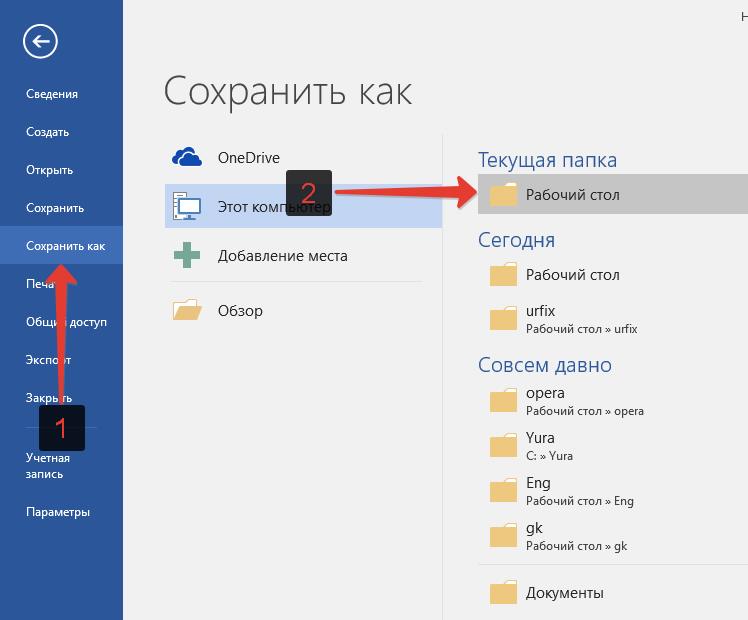
- В боковой навигационной панели выбрать «Сохранить как»;
- И выбрать место куда необходимо сохранить файл: на компьютер в облако и т.д. Я для удобства выбрал рабочий стол Windows, чтобы долго не искать потом сохраненный файл;
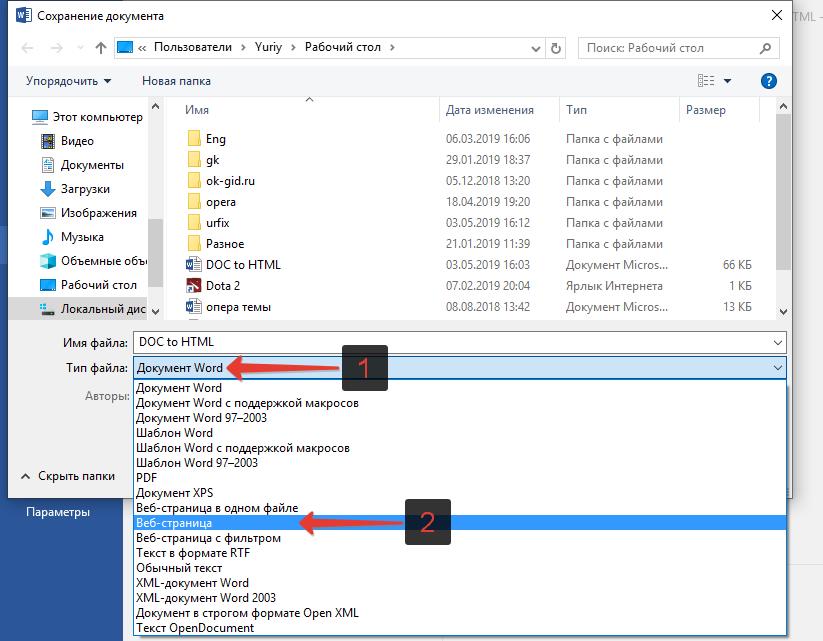
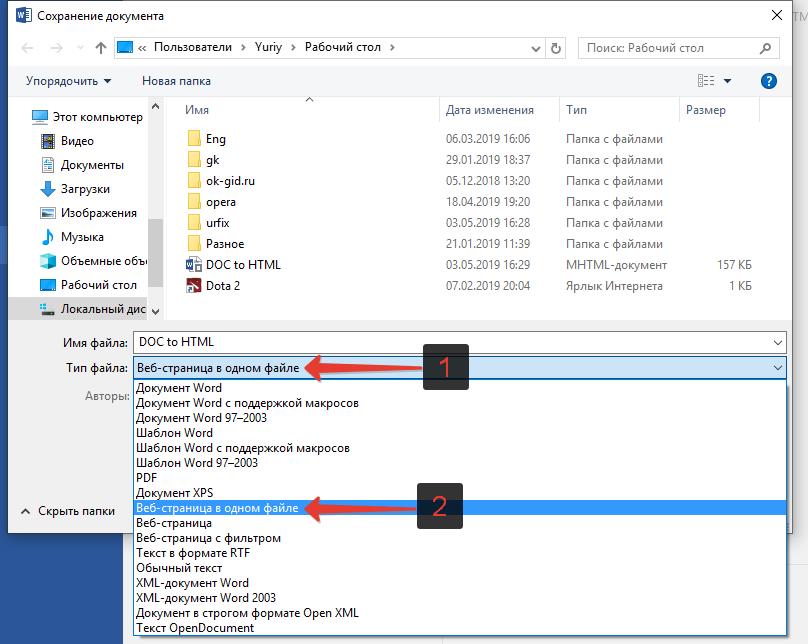
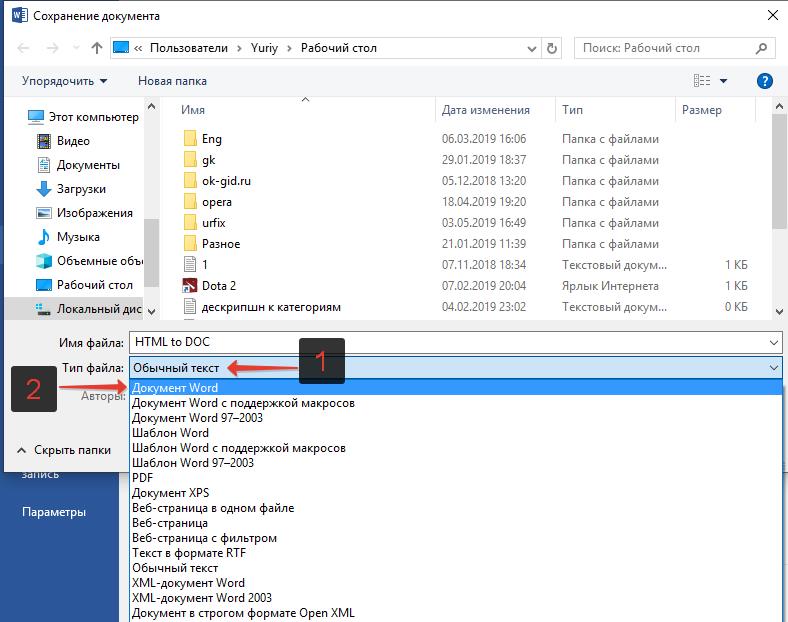
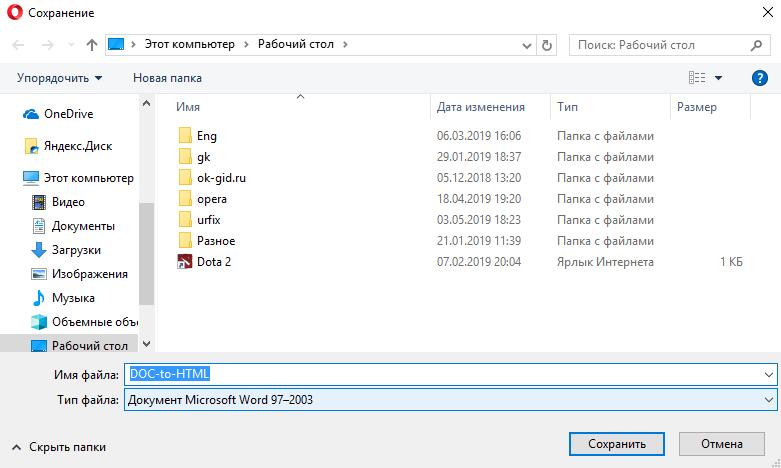
- Откроется страница с параметрами сохранения файла, где нужно открыть поле «Тип файла» и изменить его на «Веб-страница», как это показано на скриншоте ниже;
- И нажать «Сохранить»;
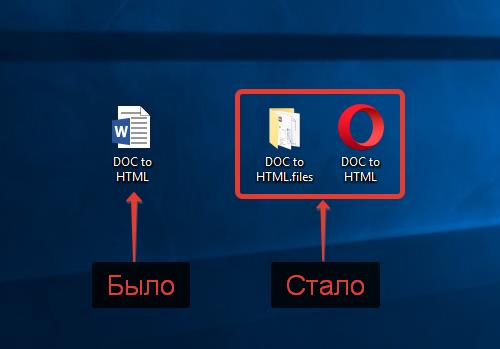
- После произведенных действий, на рабочем столе появляются: преобразованный из DOC в HTML файл, а также – папка с ресурсными файлами.
В моем случае Вордовский файл состоит из таблицы и картинки (скриншота сайта), так что в папку с файлами попала именно картинка. А таблица содержится в самом HTML документе; - Если нужно конвертировать из Word в HTML без лишних папок и файлов, то есть, получить на выходе всего 1 файл, то сделать это можно, если при сохранении документа выбрать пункт «Веб-страница в одном файле».
Не стоит пугаться, если у преобразованного файла вместо значка браузера, установленного по умолчанию, будет по прежнему значок Microsoft Word, только слегка видоизмененный.
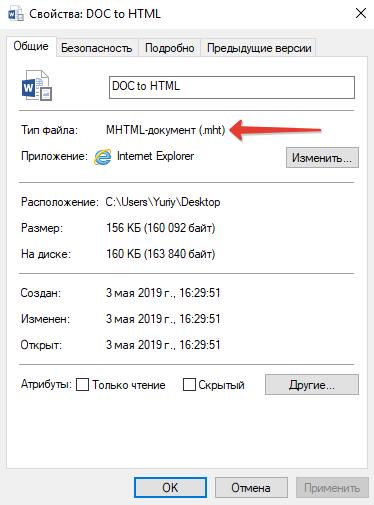
Если зайти в свойства нового файла, то можно увидеть, что это — MHTML-документ (.mht).
Не совсем HTML, но ничего страшного. Если сделать по документу двойной клик, то он откроется в предустановленном в Windows браузере Internet Explorer. А если кликнуть правой кнопкой мыши и выбрать в контекстном меню пункт «Открыть с помощью», то можно выбрать любой другой браузер, а также сделать этот браузер основным по умолчанию, при открытии файлов данного формата. Правда, при изменении браузера могут возникнуть проблемы с кодировкой, в результате чего вместо текста появятся иероглифы-кракозябры. Поэтому все-таки лучше использовать IE.
Конвертировать HTML в Word: перевод файла в другой формат
Теперь рассмотрим, как конвертировать Word в HTML:
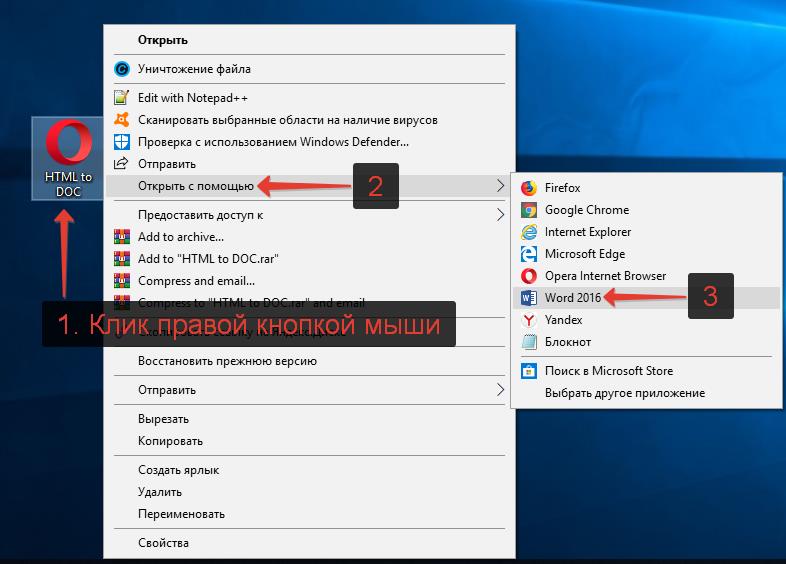
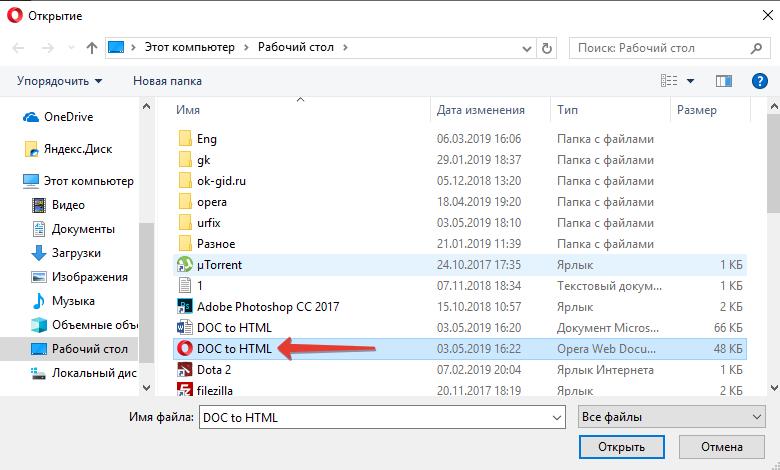
- Следует правой кнопкой мыши кликнуть по HTML файлу, который следует преобразовать в Ворд документ, тем самым вызвав контекстное меню;
- Затем выбрать пункт «Открыть с помощь»;
- В выдвинувшемся меню выбрать программу Word;
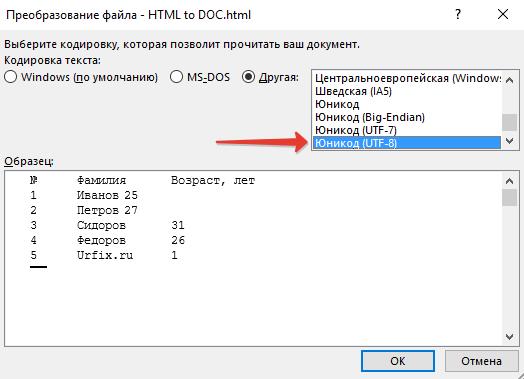
- В появившемся окне выбрать кодировку. По умолчанию UTF-8. Желательно ее и оставить, иначе могут возникнуть нечитаемые кракозябры;
- Затем в верхнем меню выбрать пункт «Файл»;
- В боковом меню нажать «Сохранить как»;
- И выбрать куда именно следует сохранить файл;
- Затем открыть список типов файлов и выбрать «Документ Word»;
- Нажать «Сохранить»;
- После чего еще раз появится окно с выбором кодировки. Если все хорошо, то следует оставить все как есть – UTF-8.
Онлайн конвертеры HTML в Word и Word в HTML
Если вдруг, стандартные методы конвертации, описанные выше, не подходят, то можно воспользоваться онлайн конвертерами для преобразования HTML в Word и Word в HTML.
Подобных сервисов очень много, все они достаточно простые и понятные. Поэтому выложу список онлайн конвертеров и приведут пример работы только с одним из них.
Онлайн конвертеры Word в HTML:
- https://convertio.co/ru/doc-html/
- https://document.online-convert.com/ru/convert-to-html
- https://onlineconvertfree.com/ru/convert-format/doc-to-html/
- https://www.aconvert.com/document/html-to-doc/
Онлайн конвертеры HTML в Word:
- https://convertio.co/ru/html-doc/
- https://ru.translatoro.com/konverter-dokumentov/html/docx
- https://www.coolutils.com/ru/online/HTML-to-DOC
Как пользоваться онлайн конвертером
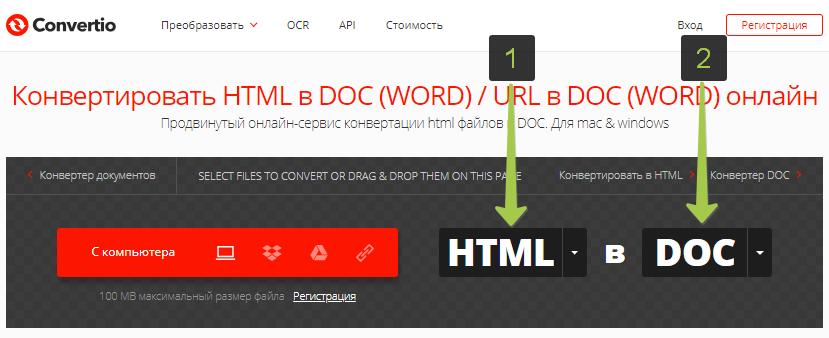
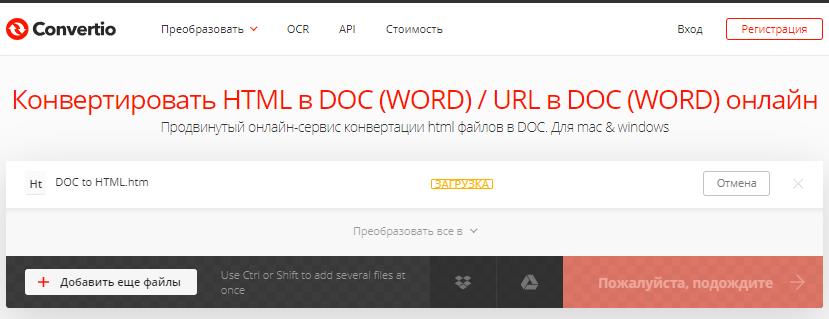
Как пользоваться онлайн конвертером рассмотрим на примере convertio.co:
- Следует перейти на сайт онлайн конвертера;
- Выбрать формат файла из которого будет производится конвертация и формат файла, в который он будет преобразовываться: HTML в DOC или наоборот;
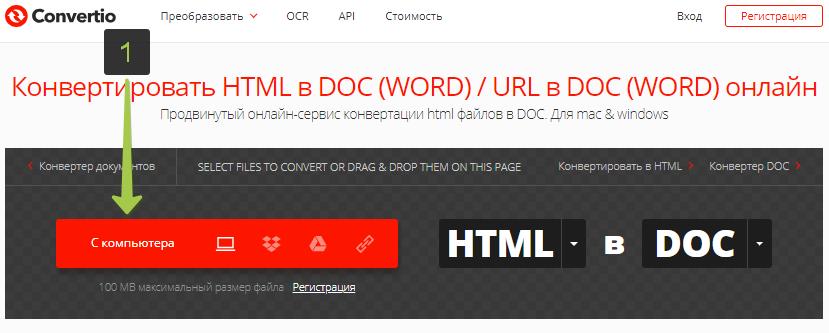
- Выбрать откуда загрузить файл: с компьютера, из облачных хранилищ Dropbox и Google Drive или по ссылке;
- Загрузить файл;
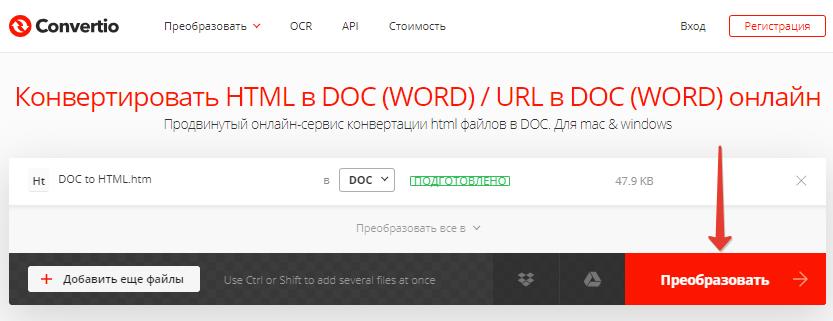
- Дождаться окончания загрузки документа и нажать кнопку «Преобразовать»;
- Подождать пока идет конвертация;
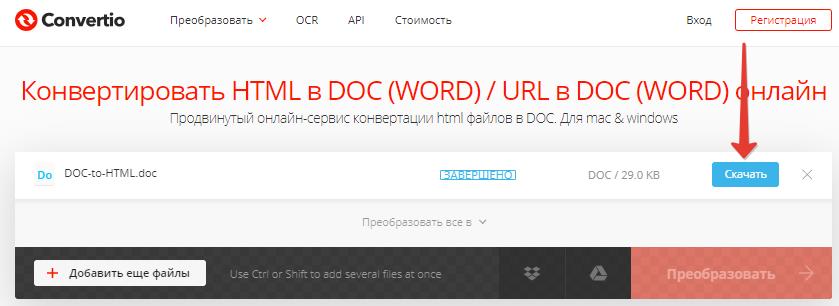
- По завершению процесса появится кнопка «Скачать»;
- При нажатии на нее появится диалоговое окно с предложением выбрать место, куда будет сохранен файл.
Онлайн редакторы HTML
Есть еще один тип онлайн конвертеров из Word в HTML и наоборот. Это скорее редакторы, а не конвертеры. Редакторы, состоящие из 2-х синхронизированных редакторов: из HTML и обычного тестового визуального редактора.
Пользователь может писать текст в текстовый редактор, применять форматирование: сделать текст жирным, курсивом, добавлять заголовки, выравнивать текст, добавлять списки, вставлять ссылки, картинки и видео, менять цвет текста и фона, вставлять таблицы, а на выходе, переключившись в HTML редактор можно увидеть код с тегами, готовый ко вставке на сайт.
Или же наоборот, вставить код в HTML редактор, а на выходе получить готовый чистый текст без тегов и лишнего мусора, готовый для копирования и вставки.
Список онлайн HTML редакторов:
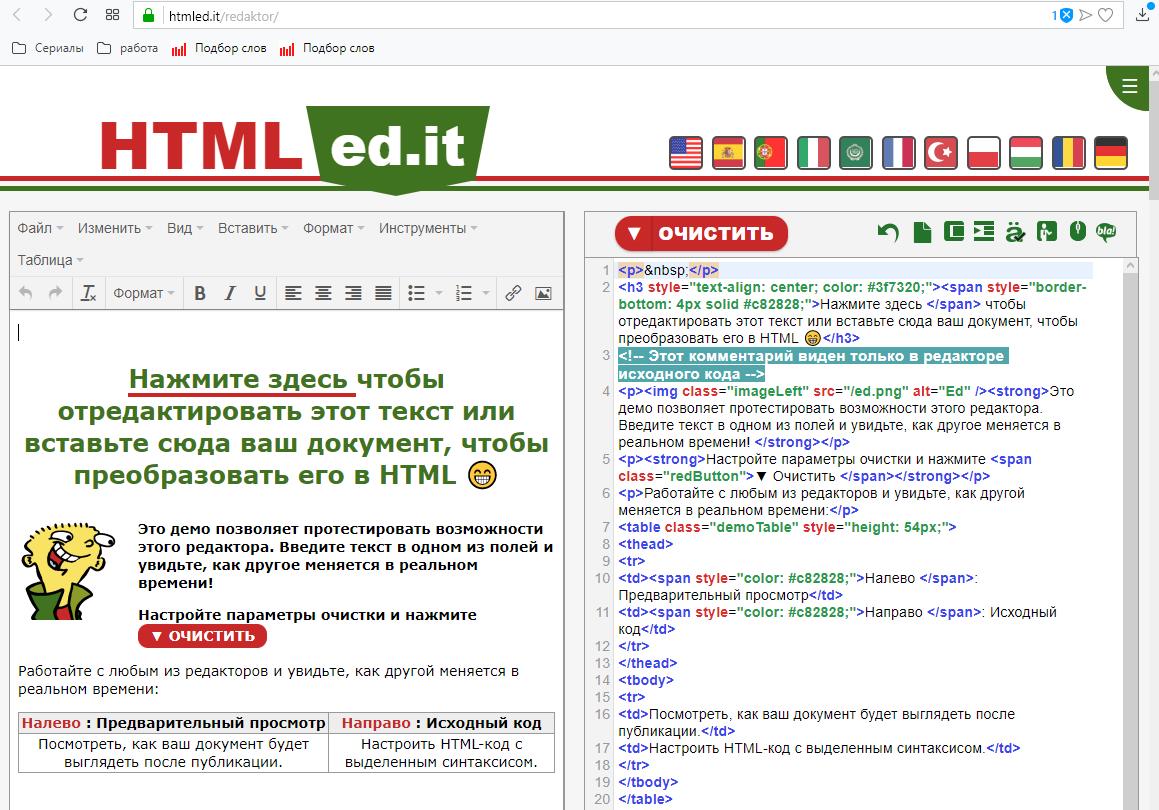
https://htmled.it/redaktor/
https://be1.ru/html-redaktor-online/
https://eivko.ru/editor
Скриншот одного из редакторов:
Онлайн редакторы с более сложным функционалом (HTML, CSS, JS, PHP):
https://jsfiddle.net
https://codepen.io/pen
https://liveweave.com
Программа для конвертации из HTML в Word
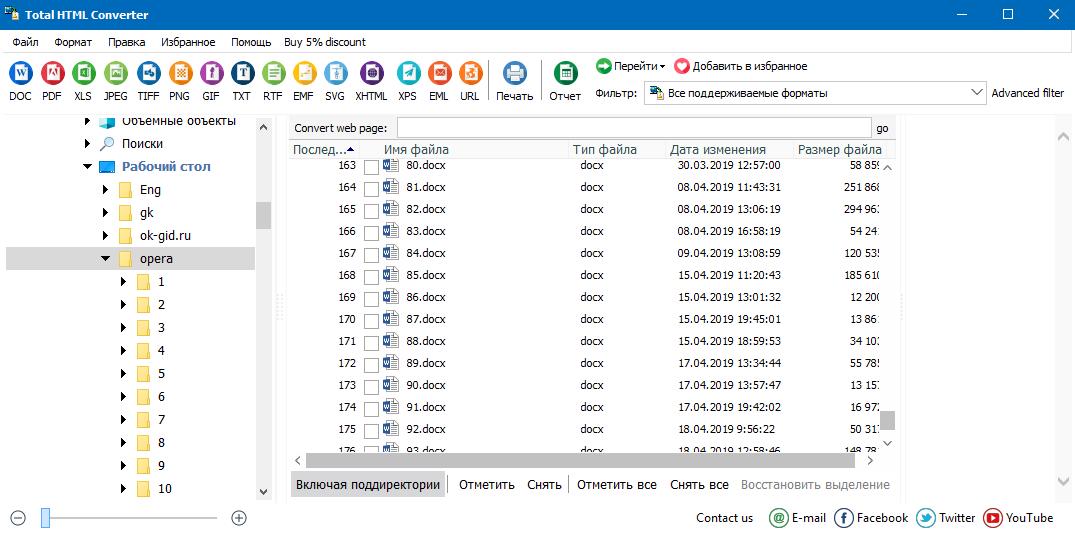
Для конвертирования HTML в Word можно скачать программу Total HTML Converter, которая легко преобразует файл в любой другой формат, в том числе и в Word.
Данная программа способна выполнять пакетное преобразование из одного типа файлов в другой. То есть, сделать одновременную конвертацию сразу нескольких документов. Что значительно упростит экспорт HTML в Word.
Кроме того, можно объединить несколько разных HTML файлов в один файл Word.
Не нашли ответ? Тогда воспользуйтесь формой поиска:

I was working with a rich text editor the other day and needed to strip the HTML tags from the string and store it in the database. And here are the few ways I learned that could come in handy to anyone who is trying to do the same.
What we are trying to do is remove the tags from the string and make the string printable as plain text. Let’s dive in and see how it works.
1) Using .replace(/<[^>]*>/g, ‘’)
This method is a simple and efficient way to remove the tags from the text. This method uses the string method .replace(old value,new value) which replaces the HTML tag values with the empty string. The /g is used for it to happen globally (every value found in the string is replaced with the specified if the /g is used).
The drawback of this method is that we can’t remove some HTML entities. It still works well though.
var myHTML= "<div><h1>Jimbo.</h1>n<p>That's what she said</p></div>";
var strippedHtml = myHTML.replace(/<[^>]+>/g, '');
// Jimbo.
// That's what she said
console.log(stripedHtml);
Enter fullscreen mode
Exit fullscreen mode
2) Create a temporary DOM element and retrieve the text
This is the most efficient way of doing the task. Create a dummy element and assign it to a variable. We can extract later using the element objects. Assign the HTML text to innerHTML of the dummy element and we will get the plain text from the text element objects.
function convertToPlain(html){
// Create a new div element
var tempDivElement = document.createElement("div");
// Set the HTML content with the given value
tempDivElement.innerHTML = html;
// Retrieve the text property of the element
return tempDivElement.textContent || tempDivElement.innerText || "";
}
var htmlString= "<div><h1>Bears Beets Battlestar Galactica </h1>n<p>Quote by Dwight Schrute</p></div>";
console.log(convertToPlain(htmlString));
// Expected Result:
// Bears Beets Battlestar Galactica
// Quote by Dwight Schrute
Enter fullscreen mode
Exit fullscreen mode
3) html-to-text npm package
This is the package I discovered recently. This is the converter that parses HTML and returns beautiful text. It comes with many options to convert it to plain text like wordwrap, tags, whitespaceCharacters , formattersetc.
Package.json is needed to use the package. We need to install the package first and then use it in our file.
You can find the official doc of the package here.
Installation
npm install html-to-text
Enter fullscreen mode
Exit fullscreen mode
Usage
const { htmlToText } = require('html-to-text');
const text = htmlToText('<div>Nope Its not Ashton Kutcher. It is Kevin Malone. <p>Equally Smart and equally handsome</p></div>', {
wordwrap: 130
});
console.log(text); // expected result:
// Nope Its not Ashton Kutcher. It is Kevin Malone.
// Equally Smart and equally handsome
Enter fullscreen mode
Exit fullscreen mode
Find the example of the project here.
And that sums it up. Thank you!!

i Catherine Chant
HTML (Hypertext Markup Language) is used to create Web pages. It is text based but includes «tags» that define how text on a Web page is displayed. But because the HTML codes are hidden by the Web browser, you can copy the viewable text from the browser window and paste it into any application that accepts text, such as the free editor included with Windows (Notepad) or Macintosh OSX (TextEdit). Some Web browsers can also save HTML pages as text without the tags.
Save As Text with Web Browser
Open the HMTL document or Web page you want to convert to text in your Web browser software.
Click the File menu and select «Save As» (or page menu and «Save As» in Internet Explorer).

Choose «Text Pages» from the drop-down format menu and choose a destination for the text file.

Click «Save,» then exit the browser and locate the text file you saved. You can open this in any application that can read a text file such as NotePad in Windows. Some text editors who read the saved HTML file might display it with no carriage returns or line breaks. If that happens, try the next method.
Copy and Paste to Notepad (Windows) or TextEdit (Macintosh)
Open the HMTL document or Web page you want to convert to text in your Web browser software.
Click and drag over the text you want to convert or press Ctrl+A (Command+A on Macintosh) to select the entire page.
Click the «Edit» menu, then «Copy.»

Open the Notepad application (Windows) or the TextEdit application (Macintosh) and click «Paste» under the «Edit» menu. You will now have the text contents of the Web page in the text editor window.

Click the «File» menu, then «Save As» to save the new document as a text file, and you will have successfully converted the Web page HTML to text.
References
Tips
- A full-feature Web editing tool such as Adobe Dreamweaver can open an HTML page into a text-only view and has a command under the «Edit» menu that allows you to copy the text, not the tags. You could then paste that into another application. You can also copy and paste Web page content into word-processing software such as Microsoft Word. After pasting, click the «File» menu and select «Save As» («Office» menu, then «Save As» in Word 2007) and choose «Text Only» as the format for this document if you want to keep it in «plain text.» Otherwise, choose the word processor’s standard format (.doc for Word) and you will have a document that used to be HTML but is now text without the HTML codes.
Warnings
- The Safari Web browser does not have an option to save a Web page as a text-only document. Use the copy-and-paste method to convert the HTML to text.
Writer Bio
Katelyn Kelley worked in information technology as a computing and communications consultant and web manager for 15 years before becoming a freelance writer in 2003. She specializes in instructional and technical writing in the areas of computers, gaming and crafts. Kelley holds a Bachelor of Arts in mathematics and computer science from Boston College.