Filters
Filter synonyms by Letter
A B C D E F G H I J K L M N O P R S T U V W
Filter by Part of speech
adjective
phrase
phrasal verb
Suggest
If you know synonyms for User friendly, then you can share it or put your rating in listed similar words.
Suggest synonym
Menu
User friendly Thesaurus
User friendly Antonyms
External Links
Other usefull sources with synonyms of this word:
Synonym.tech
Thesaurus.com
Wiktionary.org
Photo search results for User friendly






Image search results for User friendly






Cite this Source
- APA
- MLA
- CMS
Synonyms for User friendly. (2016). Retrieved 2023, April 14, from https://thesaurus.plus/synonyms/user_friendly
Synonyms for User friendly. N.p., 2016. Web. 14 Apr. 2023. <https://thesaurus.plus/synonyms/user_friendly>.
Synonyms for User friendly. 2016. Accessed April 14, 2023. https://thesaurus.plus/synonyms/user_friendly.
The way Reverse Dictionary works is pretty simple. It simply looks through tonnes of dictionary definitions and grabs the ones that most closely match your search query. For example, if you type something like «longing for a time in the past», then the engine will return «nostalgia». The engine has indexed several million definitions so far, and at this stage it’s starting to give consistently good results (though it may return weird results sometimes). It acts a lot like a thesaurus except that it allows you to search with a definition, rather than a single word. So in a sense, this tool is a «search engine for words», or a sentence to word converter.
I made this tool after working on Related Words which is a very similar tool, except it uses a bunch of algorithms and multiple databases to find similar words to a search query. That project is closer to a thesaurus in the sense that it returns synonyms for a word (or short phrase) query, but it also returns many broadly related words that aren’t included in thesauri. So this project, Reverse Dictionary, is meant to go hand-in-hand with Related Words to act as a word-finding and brainstorming toolset. For those interested, I also developed Describing Words which helps you find adjectives and interesting descriptors for things (e.g. waves, sunsets, trees, etc.).
In case you didn’t notice, you can click on words in the search results and you’ll be presented with the definition of that word (if available). The definitions are sourced from the famous and open-source WordNet database, so a huge thanks to the many contributors for creating such an awesome free resource.
Special thanks to the contributors of the open-source code that was used in this project: Elastic Search, @HubSpot, WordNet, and @mongodb.
Please note that Reverse Dictionary uses third party scripts (such as Google Analytics and advertisements) which use cookies. To learn more, see the privacy policy.
I’ve broken down the basics of UX writing into two interconnected goals: 1.) write clearly and 2.) reduce users’ cognitive load.
Excited about making words work? Let’s dig in…
1) Write Clearly
Well okay, so before digging into the interesting stuff, I have to touch on understandability. Above all, UX writing needs to be clear, correct and easy to comprehend.
Two quick notes on writing understandably: be concise and be specific.
Be Concise
In the clearest writing, every word serves a purpose. Short sentences and paragraphs are easier to read than long ones. (And people are more likely to read short things!)
When I was a PhD student, we were required to write a ten-page paper early in the semester. We submitted it dutifully. Our next assignment was to shorten that paper from ten to five pages without losing any meaning. We handed that in, too. A few weeks later, much to our grumblings, our final assignment was to abbreviate the same text to TWO AND A HALF pages, still without losing any meaning.
We were, y’know, not happy about all the editing, but we learned that it was possible to drastically shorten our writing by stripping the text down to its elements.
Acronyms can hinder understandability too.Whenever you use an acronym, make sure you define it. (I even define UX as User Experience at the beginning of most of my articles to be sure everyone understands.) Using an acronym without spelling it out will likely be a problem to somebody, no matter how ubiquitous you believe it is.
Product users should be able to read text quickly and easily — that is, without muttering “Hmm, wait minute…” and rereading it with a furrowed brow. We’ve all been there, and it’s not fun.
Cognitive load is a psychology term that you might hear in the context of design. Cognitive load refers to the amount of users’ mental effort that something requires. The higher the cognitive load, the more likely users will get confused or frustrated.
It takes more mental effort to read something that is unclear, which can easily lead to frustration when interacting with a product. Below are some stylistic tips for keeping cognitive load low with UX writing.
Use active voice and address users
Active voice is stronger and clearer and slightly faster for readers to interpret. Pro tip: if you can end your sentence with “by zombies” it’s passive voice!
Consider the differences between:
- “We saved your response” vs. “Your response has been saved” (…by zombies?)
- “14 people liked your post” vs. “Your post has been liked by 14 people” (…or zombies.)
- “Finalizing Installation” vs. “Installation being finalized” (…by zombies!)
Active voice statements make it easier for readers to follow along without thinking about it. Active voice also attributes credit (or blame) rather than being ambiguous, which can possibly help users build trust in your product.
While you’re using active voice, you should also address users with ‘you’, ‘your’ and directions for what they need to do. Trust me, users will appreciate the clarity (though probably without realizing it).
After all, which of these is better?
- “Restart your computer” (active voice, addresses the user) or “The computer must be restarted” (…by zombies.)
Start with the objective
Be direct at the start of the sentence by getting to the objective or user goal, right away. Because users are quickly scanning content, it’s useful to give important information upfront.
In user interfaces, this means you should write the user goal first and the user action second. Instead of “To find out more, contact us” make a switch to “Contact us to find out more.”
Be mindful of jargon
Engineering language often escapes into a user interface, which can create confusion and frustration. UXers should spot these instances and make swaps for more user-friendly wording.
Phrasing things in the users’ point of view also reduces cognitive load. Otherwise, it takes a little mental effort to translate the text into what it means for them.
So, don’t say “authenticate your login credentials” when you can say “sign in with your email address.” Error messages especially need to express plain language so users know how to fix the problem.
Of course, when it comes to jargon, if you are designing for specific populations (like in healthcare or agriculture) you should define and use the terminology used by that group. You don’t want to make users translate your product’s words into their everyday words.
- Slides: 88
Download presentation
WHAT IS MICROSOFT WORD?
• is a user- friendly word processing software designed for even the most in experienced.
the software program is used to view, edit, create and save various kinds of electronic document, from formal letters, resume , flyers and posters, and much more.
HISTORY OF MICROSOFT WORD Microsoft founders bills gates and Paul Allen hired Charles Simonyi and Richard Brodie, two former Xerox programmers, to develop the very first version of MS- word.
• these two programmers previously worked on Xerox bravo, which was Wysiwyg (what you see is what you get) word processor, the very first of its kind.
VERSION OF MS-WORD 2007 q OCTOBER 1983 FOR MS- DOS q 1989 SLIGHT IMPROVEMENTS IN ITS USER INTERFACE q 1990 WORD AS AN OFFICIAL COMMERCIAL SUCCESS q 1991 AND 1993 WORD 2. 0 AND WORD 6. 0 q 1995 AND 1997 FROM WAS RENAMED (WORD FOR OFFICE XP IN CONJUNCTION WITH WINDOWS COMMERCIAL NAMES.
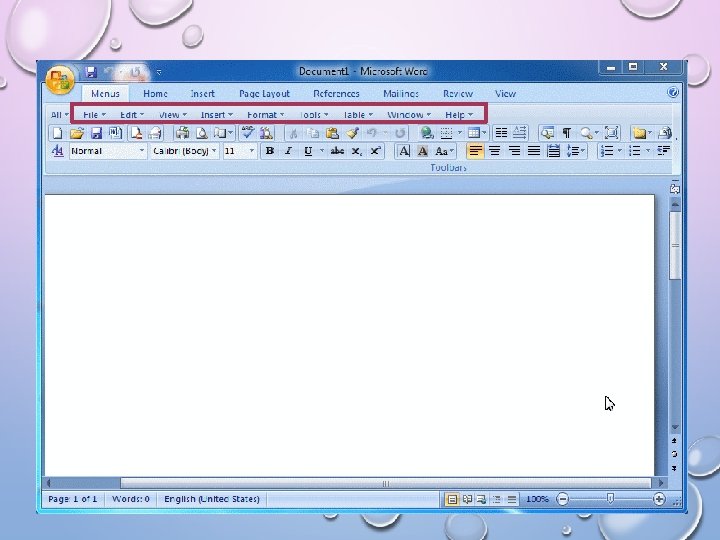
PARTS OF MICROSOFT WORD SCREEN
THE MAIN MICROSOFT WORD 2007 WINDOW CONTAINS SOME ELEMENTS THAT ENABLE THE USER TO USE ITS MANY FEATURES TO CREATE AND EDIT DOCUMENTS. THE FOLLOWING DESCRIPTIONS ARE PROVIDED FOR SOME OF THE MOST IMPORTANT ELEMENTS:
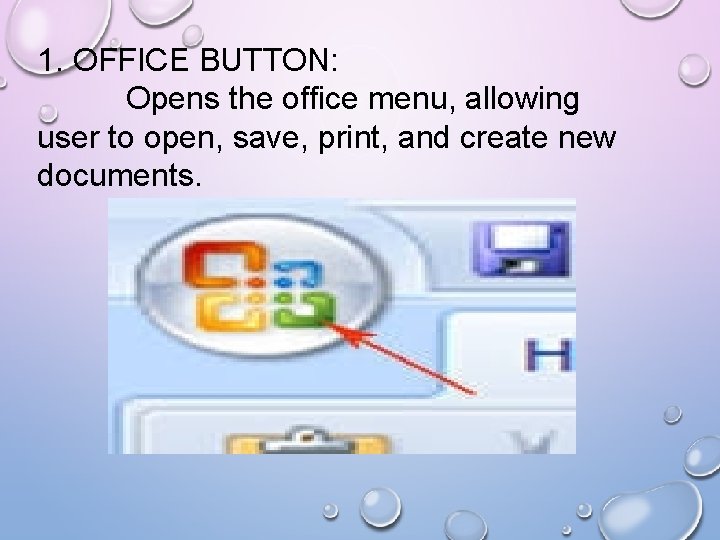
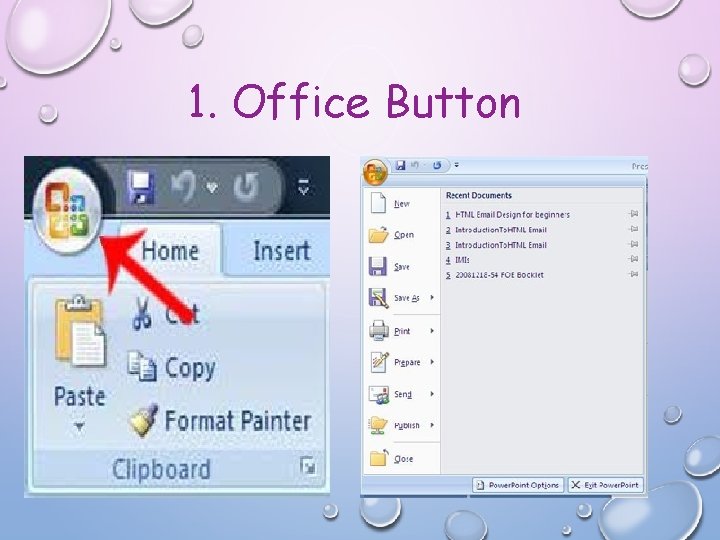
1. OFFICE BUTTON: Opens the office menu, allowing user to open, save, print, and create new documents.
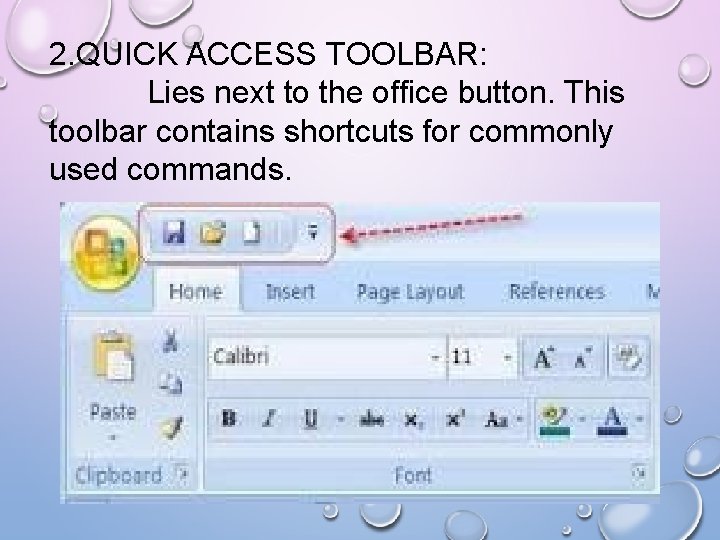
2. QUICK ACCESS TOOLBAR: Lies next to the office button. This toolbar contains shortcuts for commonly used commands.
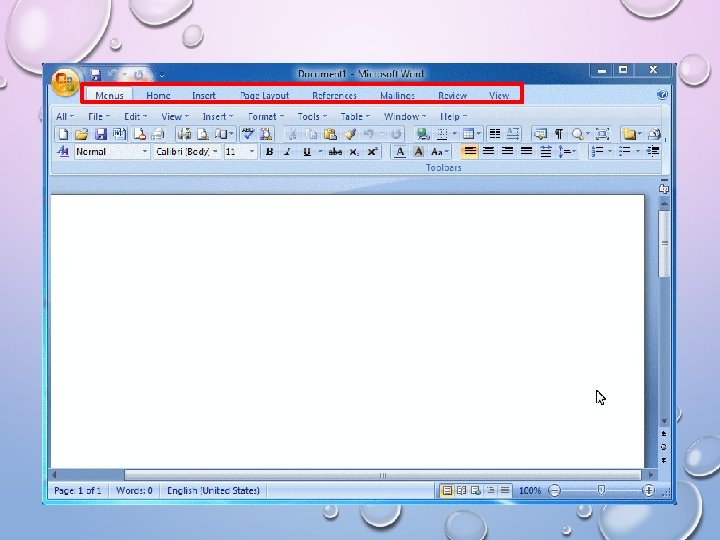
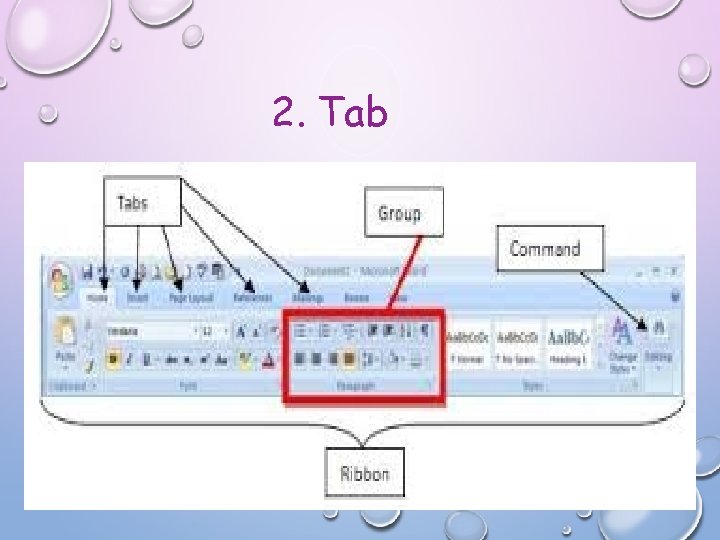
3. TABS: THE RIBBON AT THE TOP OF THE WINDOW IS ORGANIZED INTO TABS FOR QUICK ACCESS AND CONVENIENCE AND IS GROUPED ACCORDING TO TASK. SUCH TABS INCLUDE HOME, INSERT, PAGE LAYOUT, REFERENCES, MAILINGS, REVIEW, AND VIEW.
4. TITLE BAR: Lets the user view the name of the presently running program and name of the active document.
5. MINIMIZE BUTTON: ALLOWS THE USER TO SHRINK THE WINDOW TOE CURRENT A BAR ON THE TASKBAR; CLICKING THIS BUTTON WILL ALLOW THE WINDOW TO ENLARGE TO ITS ORIGINAL SIZE.
6. MAXIMIZE/ RESTORE BUTTON: A click of this button will enlarge a current, full screen sized window to windowed size, and vice versa.
7. CLOSE(QUIT) BUTTON: Quits the application and closes all opened documents.
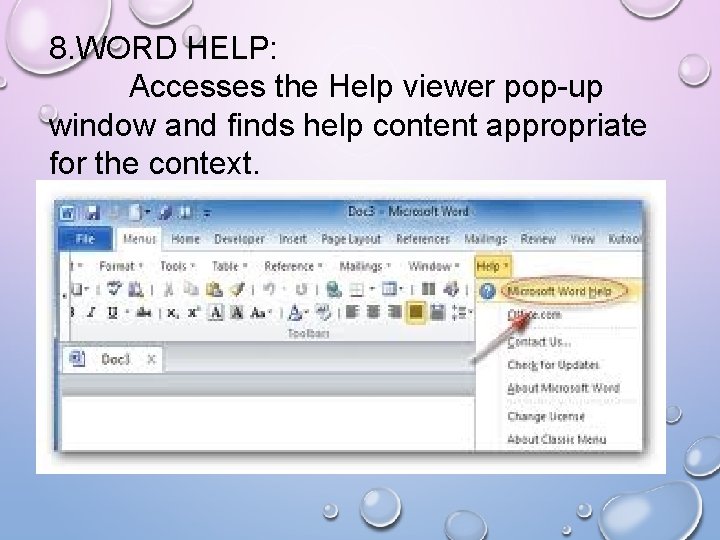
8. WORD HELP: Accesses the Help viewer pop-up window and finds help content appropriate for the context.
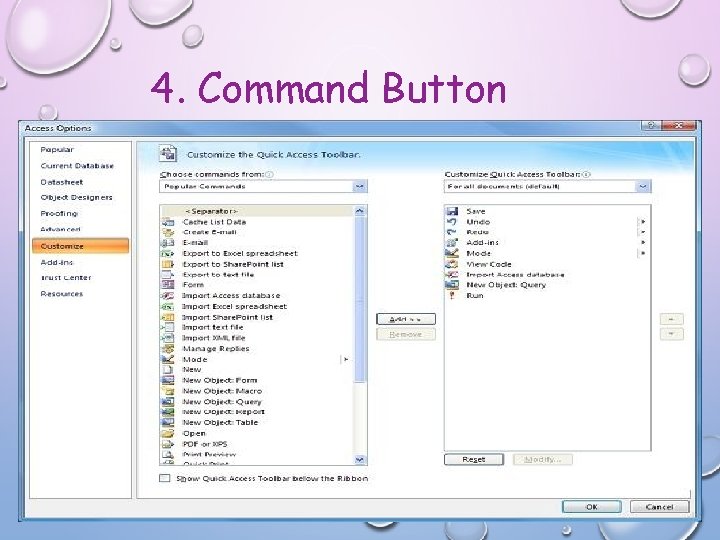
9. COMMAND BUTTONS: ASIDE FROM DOING SPECIFIC THINGS TO SELECTED TEXT, THESE BUTTONS HELP ORGANIZE COMMANDS FOR THE VARIOUS TABS.
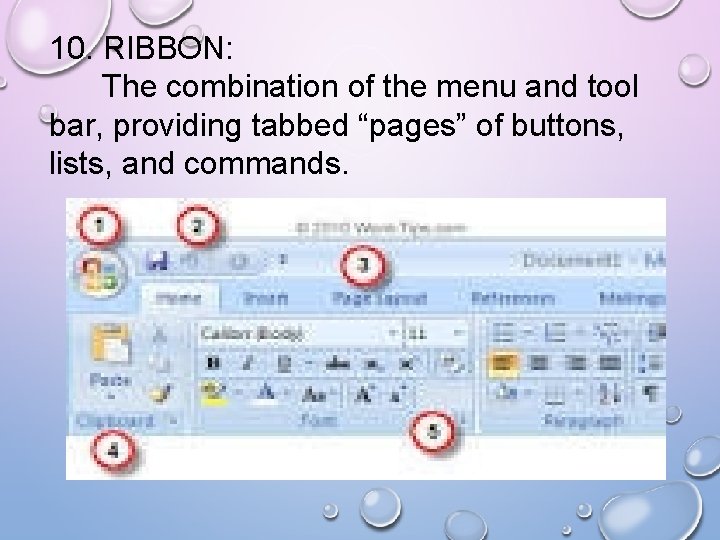
10. RIBBON: The combination of the menu and tool bar, providing tabbed “pages” of buttons, lists, and commands.
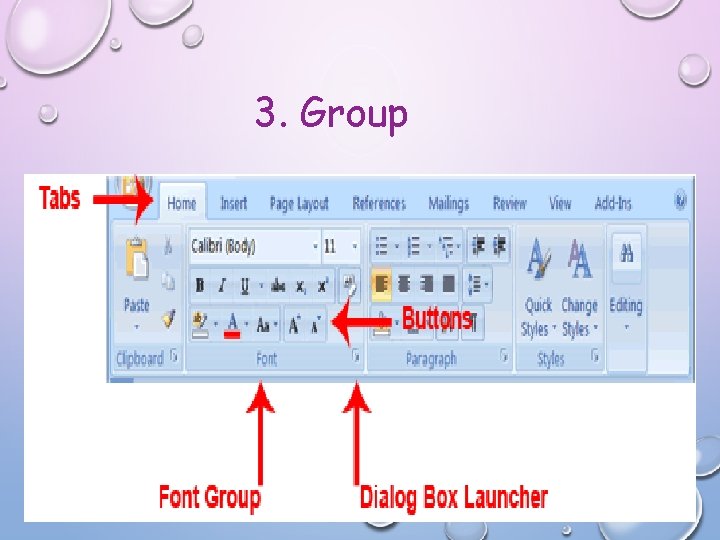
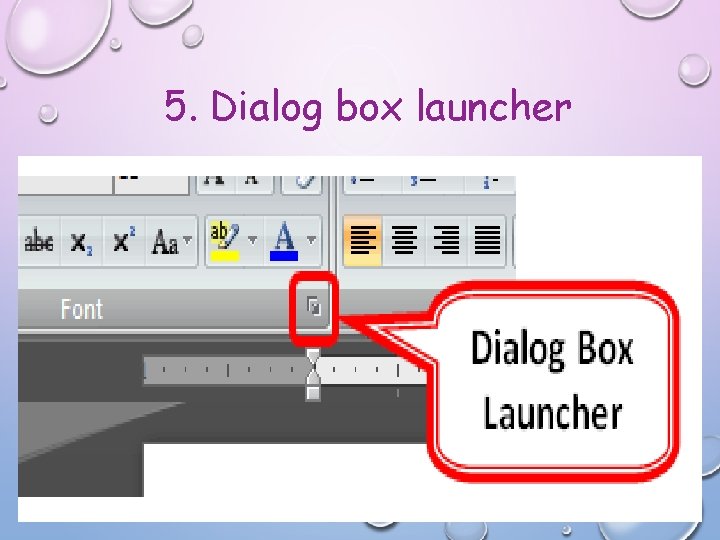
11. GROUPS: EACH TAB IS LOGICALLY DIVIDED INTO GROUPS OF BUTTONS , WHERE THE MOST POPULAR BUTTONS APPEAR IN THE RIBBON. SOME GROUPS ALSO CONTAIN ADDITIONAL OPTIONS THAT MAY BE VIEWED BY CLICKING A LAUNCHER.
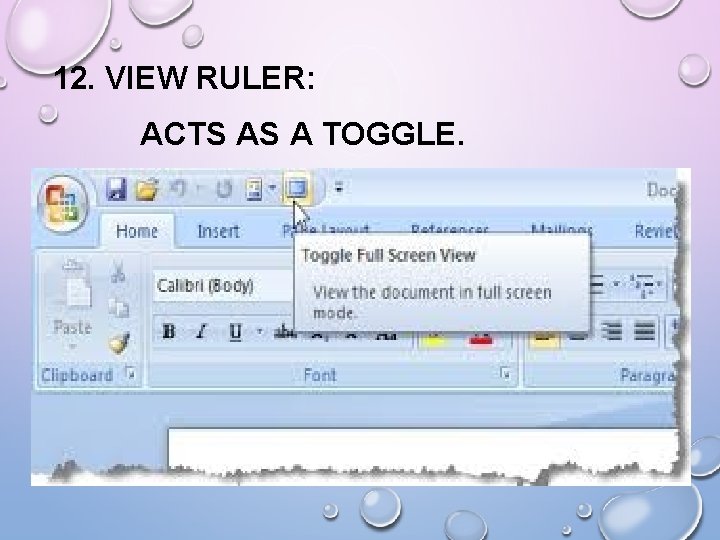
12. VIEW RULER: ACTS AS A TOGGLE.
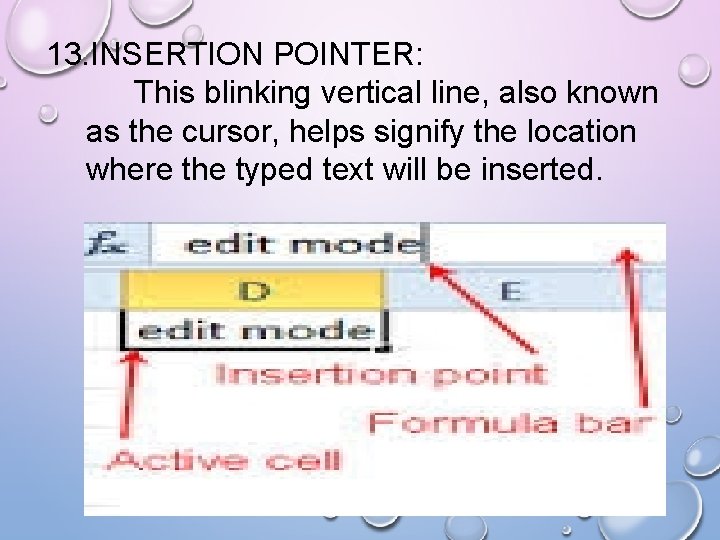
13. INSERTION POINTER: This blinking vertical line, also known as the cursor, helps signify the location where the typed text will be inserted.
14. VERTICAL SCROLL BAR: This bar allows you to move between pages since the document will usually be longer than the available space on the screen. Scrolling download will let the user access the lower parts of the document.
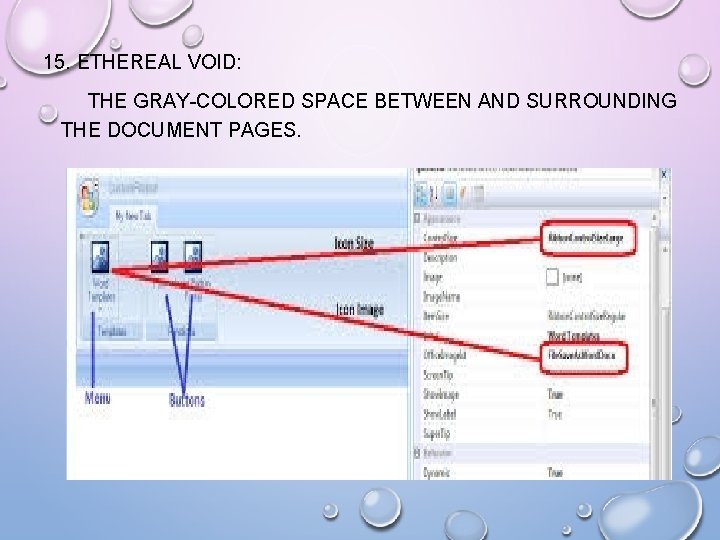
15. ETHEREAL VOID: THE GRAY-COLORED SPACE BETWEEN AND SURROUNDING THE DOCUMENT PAGES.
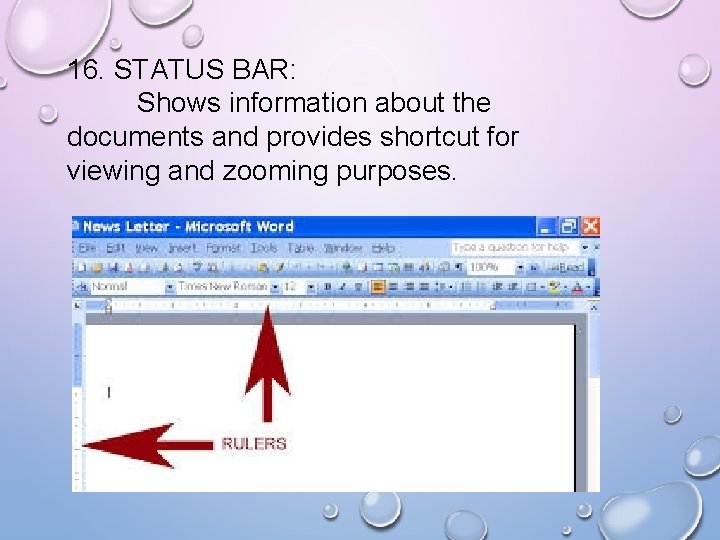
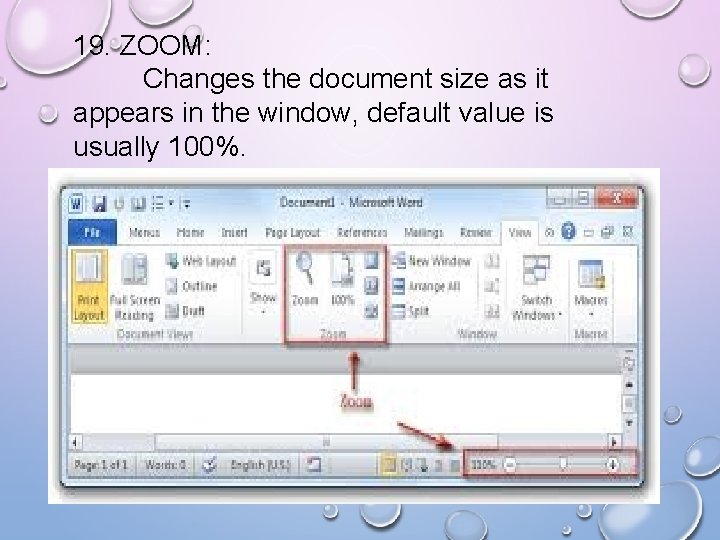
16. STATUS BAR: Shows information about the documents and provides shortcut for viewing and zooming purposes.
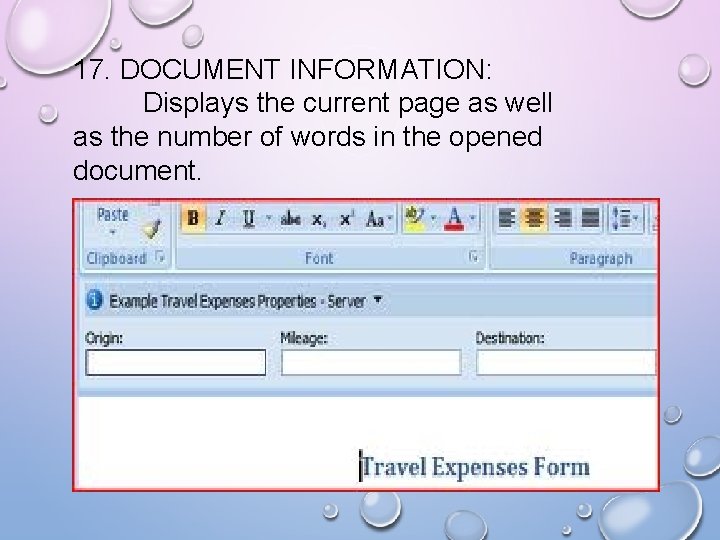
17. DOCUMENT INFORMATION: Displays the current page as well as the number of words in the opened document.
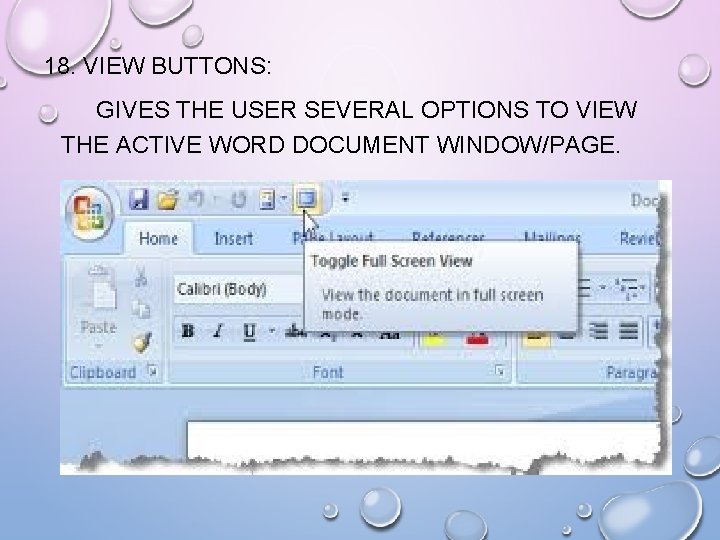
18. VIEW BUTTONS: GIVES THE USER SEVERAL OPTIONS TO VIEW THE ACTIVE WORD DOCUMENT WINDOW/PAGE.
19. ZOOM: Changes the document size as it appears in the window, default value is usually 100%.
Elements in the MS-WORD 2007 ribbon:
1. Office Button
2. Tab
3. Group
4. Command Button
5. Dialog box launcher
WHAT ARE THE TOOLBARS IN MS- WORD? Ø HOME Ø INSERT Ø PAGE LAYOUT Ø REFERENCES Ø MAILING Ø REVIEW Ø VIEW
HOME
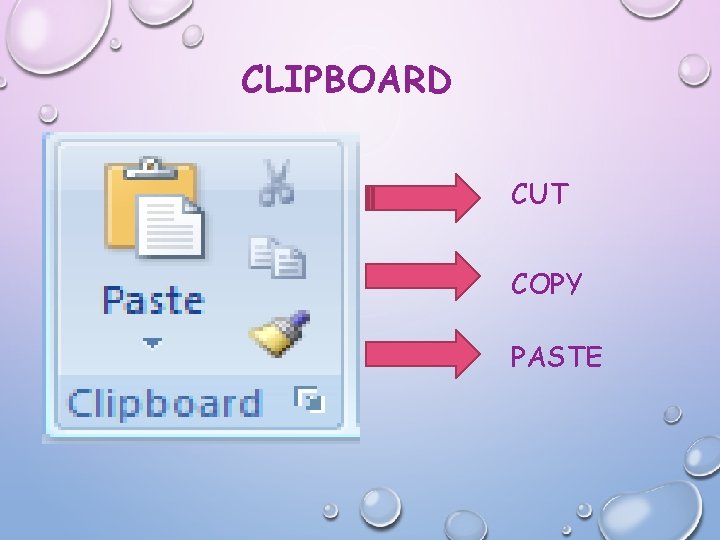
CLIPBOARD CUT COPY PASTE
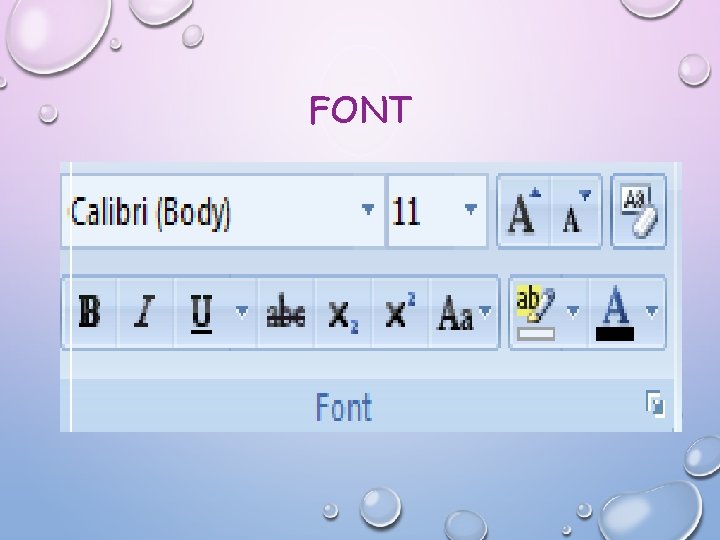
FONT
PARAGRAPH
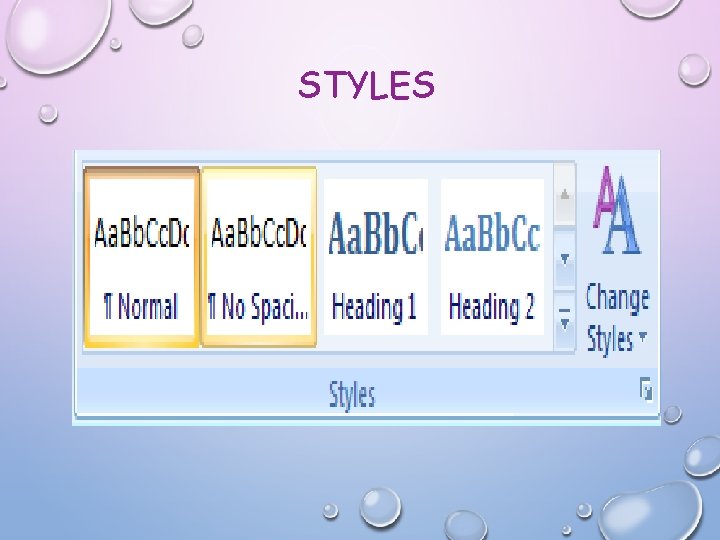
STYLES
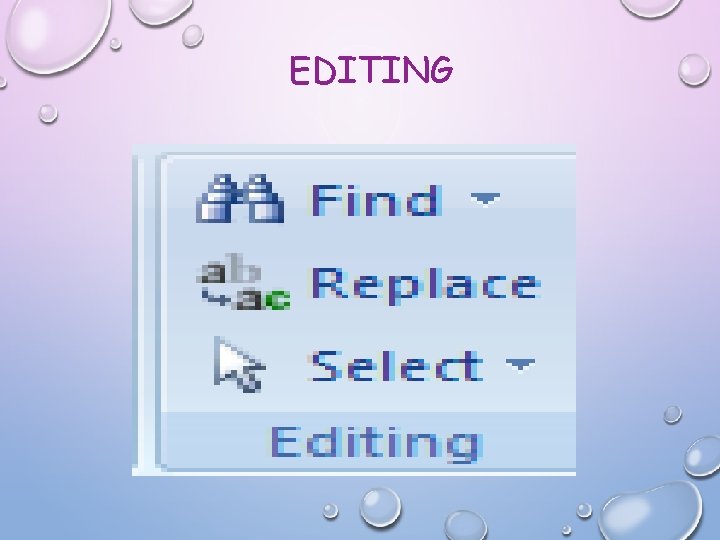
EDITING
INSERT
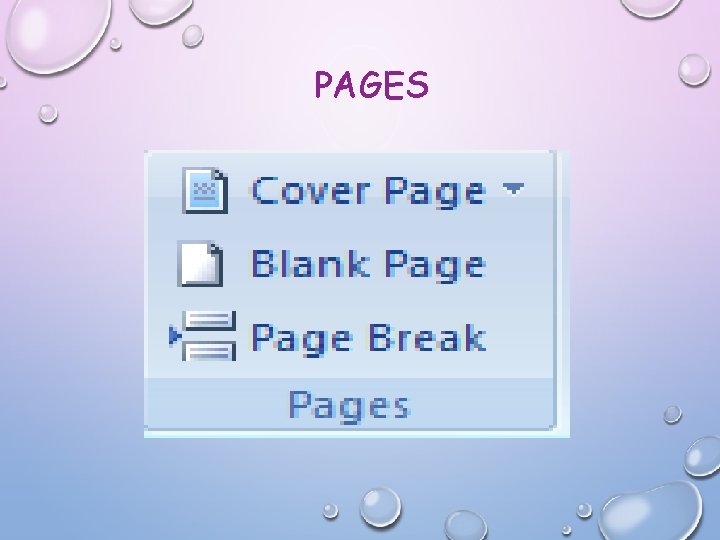
PAGES
TABLE
ILLUSTRATION
LINKS
HEADER AND FOOTER
TEXT
SYMBOLS
PAGE LAYOUT
THEMES
PAGE SETUP
PAGE BACKGROUND
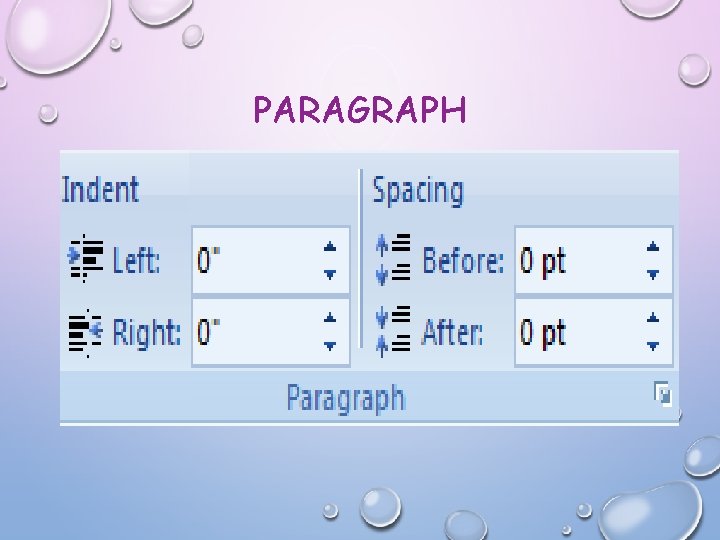
PARAGRAPH
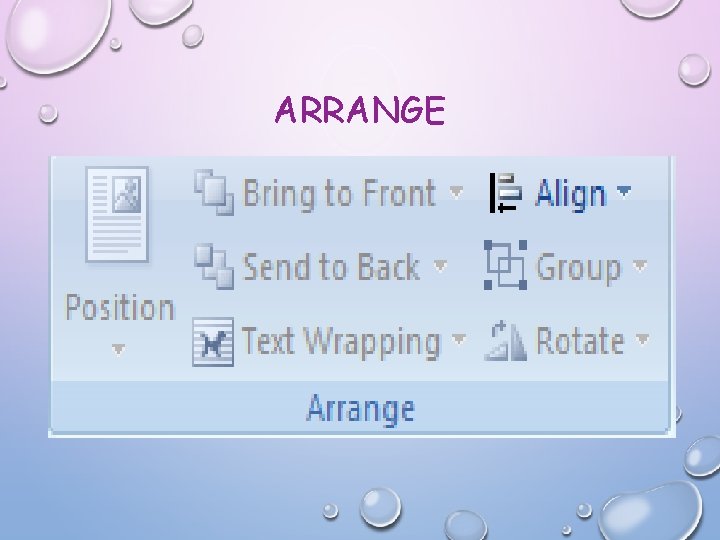
ARRANGE
REFERENCES
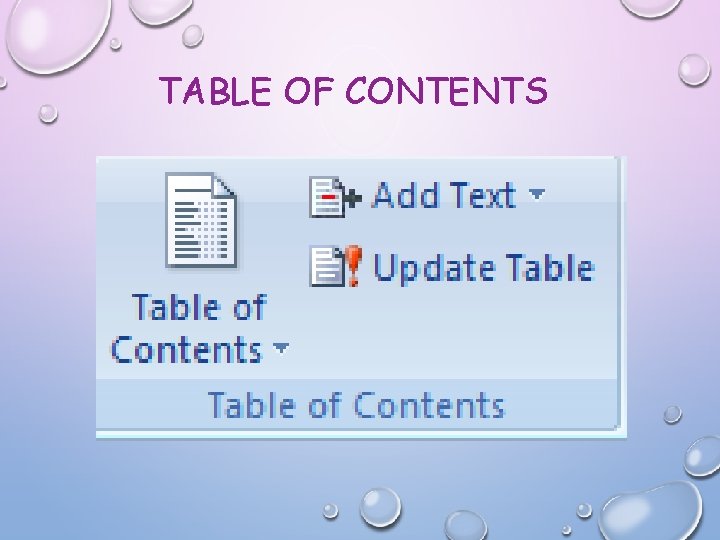
TABLE OF CONTENTS
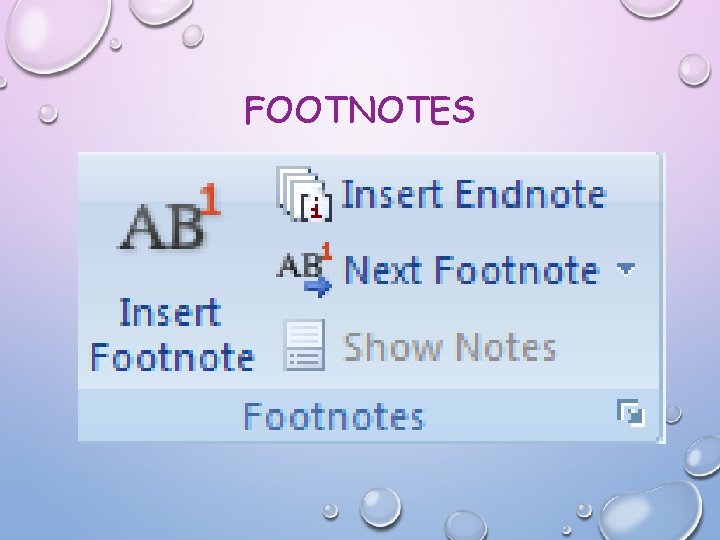
FOOTNOTES
CITATIONS AND BIBLIOGRAPHY
CAPTIONS
INDEX
TABLE OF AUTHORITIES
MAILINGS
CREATE
START MAIL MERGE
WRITE AND INSERT FIELDS
PREVIEW AND RESULTS
FINISH
REVIEW
PROOFING
COMMENTS
TRACKING
CHANGES
COMPARE
PROTECT
VIEW
DOCUMENT VIEWS
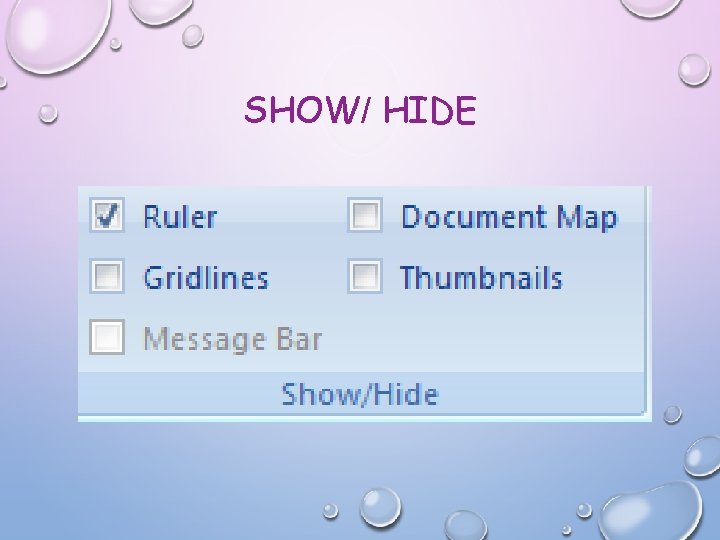
SHOW/ HIDE
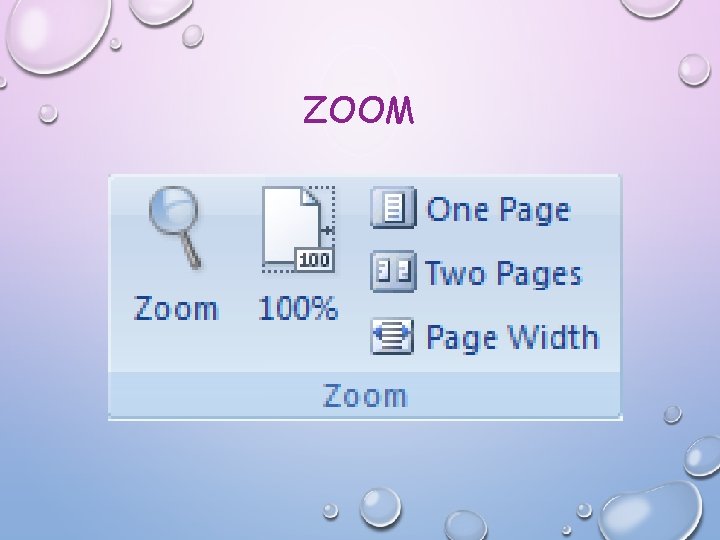
ZOOM
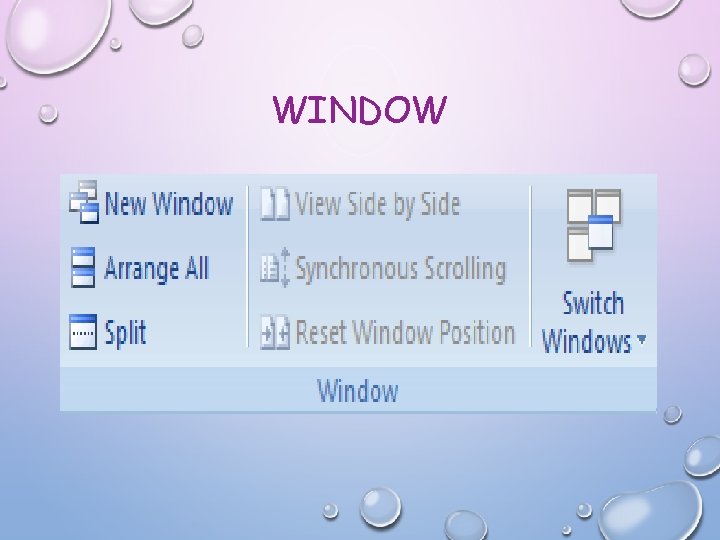
WINDOW
MACROS
5 VIEWS IN MS- WORD 2007 ü DRAFT VIEW ü WEB LAYOUT ü PRINT LAYOUT ü FULL SCREEN READING LAYOUT ü OUTLINE VIEW
DRAFT VIEW • the most frequently used view, as it allows the user to edit the document quickly.
WEB VIEW • enables the user to see their documents as it would appear on a web browser.
PRINT LAYOUT • let the user view their document as if it were on printed page.
FULL SCREEN READING LAYOUT • format the screen to let the user view/read their documents more comfortably
OUTLINE VIEW • allow the documents to be displayed in outline form. this let the user display headings without text, and let you moves headings and the accompanying text with it
What is another word for user-friendly?
63 synonyms found
Pronunciation:
[ jˈuːzəfɹˈɛndli], [ jˈuːzəfɹˈɛndli], [ j_ˈuː_z_ə_f_ɹ_ˈɛ_n_d_l_i]
Related words: api design, api design checklist, api design guidelines, api design process, api design guidelines pdf, api design patterns, api design best practices, api design tips
Related questions:
Table of Contents
-
adj.
• all (adjective)
- user-friendly.
• convenient (adjective)
- more acceptable,
- more suited,
- most wellplanned,
- wellplanned,
- de-cent,
- more timesaving,
- most timesaving,
- most aiding,
- most time saving,
- most well-planned,
- more wellplanned,
- helpful,
- de cent,
- more time saving,
- more aiding,
- well planned,
- time saving,
- more time-saving,
- most well planned,
- more well-planned,
- most time-saving,
- more well planned,
- userfriendly,
- more convenient.
• easy to use (adjective)
- feasible,
- easy to understand,
- foolproof,
- accessible,
- simple,
- adaptable,
- easily operated,
- untroublesome,
- easy to use,
- uncomplicated,
- practical,
- useful,
- manageable,
- wieldy,
- handy,
- straightforward.
• Other relevant words: (adjective)
- timesaving,
- convenient,
- time-saving,
- user friendly,
- well-planned,
- in public interest.
-
n.
-
•
- cordless,
- automatically,
- analog,
- clockwork,
- clever,
- broken,
- auxiliary,
- built,
- automatic,
- clean.
• easy (noun)
- easy.
-
Other synonyms:
• Other relevant words (noun):
- explicit,
- accommodating,
- understandable,
- practicable,
- usable.
How to use «User-friendly» in context?
User friendliness has always been an important consideration for any piece of software. Whether it is for people who are using the software for the first time or for people who are using it on a regular basis, it is important that the software is easy to use. In some cases, this means that the software is easy to understand and navigate. In other cases, it means that the software is easy to use even when users are not familiar with the interface.
The ideal user-friendly software will not only be easy to use, but it will also be intuitive.
Paraphrases for User-friendly:
Paraphrases are highlighted according to their relevancy:
-
Equivalence
-
Adjective
easy-to-use.
-
Proper noun, singular
easy-to-use.
-
Adjective
-
Reverse Entailment
-
Adjective
consumer-friendly, customer-friendly, reader-friendly.
-
Adjective
-
Independent
-
Adjective
affordable, approachable, available, comfortable, comprehensible, concise, descriptive, difficult, discoverable, expedient, facile, favourable, harmonious, hospitable, identifiable, intelligible, manageable, pleasant, practical, readable, recognisable, recognizable, supportive, uncomplicated, usable, usage, use, useable, users, easy-to-read, hassle-free, child-friendly, business-friendly, easy-to-follow, easy-to-understand, easy-access, people-friendly, easy-to-access, read-easy, easy-to-manage.
-
Adjective
-
Other Related
-
Adjective
accessible, convenient, convivial, friendly, intuitive, simple, straightforward, understandable, ease-of-use, simple-to-use.
-
Proper noun, singular
friendly, simple.
-
Noun, singular or mass
simple, ease-of-use.
-
Adjective
Word of the Day
narrowed down
- Synonyms:
-
abate,
calm down,
check,
contract,
crumble,
curb,
curtail,
cut down,
decay,
decline.
Nearby words
- user manual
- user name
- user’s manual
- user’s-manual
- user-friendliness
- User-friendly
- (up) to the hilt
- …up a storm
- U
- u boat
- u boats
Resources
- USER-FRIENDLY synonyms at Thesaurus.com
- USER-FRIENDLY synonyms and antonyms — Merriam-Webster dictionary
-
Powerthesaurus.org
— USER-FRIENDLY synonyms - Collins Dictionary — synonyms of USER-FRIENDLY
-
YourDictionary
— another words for USER-FRIENDLY