Word for Microsoft 365 Word for Microsoft 365 for Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 for Mac Word 2016 Word 2016 for Mac Word 2013 Word 2010 Word for Mac 2011 More…Less
To create a form in Word that others can fill out, start with a template or document and add content controls. Content controls include things like check boxes, text boxes, date pickers, and drop-down lists. If you’re familiar with databases, these content controls can even be linked to data.
Show the Developer tab
If the developer tab isn’t displayed in the ribbon, see Show the Developer tab.
Open a template or a blank document on which to base the form
To save time, start with a form template or start from scratch with a blank template.
-
Go to File > New.
-
In Search online templates, type Forms or the type of form you want and press ENTER.
-
Choose a form template, and then select Create or Download.
-
Go to File > New.
-
Select Blank document.
Add content to the form
Go to Developer, and then choose the controls that you want to add to the document or form. To remove a content control, select the control and press Delete. You can set properties on controls once inserted.
Note: You can print a form that was created using content controls, but the boxes around the content controls will not print.
In a rich text content control, users can format text as bold or italic, and they can type multiple paragraphs. If you want to limit what users add, insert the plain text content control.
-
Click or tap where you want to insert the control.
-
Select Developer > Rich Text Content Control
or Plain Text Content Control
.
To set specific properties on the control, see Set or change properties for content controls.
A picture control is often used for templates, but you can also add a picture control to a form.
-
Click or tap where you want to insert the control.
-
Select Developer > Picture Content Control
.
To set specific properties on the control, see Set or change properties for content controls.
Use building block controls when you want people to choose a specific block of text. For example, building block controls are helpful when you need to add different boilerplate text depending on the contract’s specific requirements. You can create rich text content controls for each version of the boilerplate text, and then you can use a building block control as the container for the rich text content controls.
-
Click or tap where you want to insert the control.
-
Go to DeveloperBuilding Block Gallery Content Control
(or Building Block Content Control).
-
Select Developer and content controls for the building block.
-
Click or tap where you want to insert the control.
To set specific properties on the control, see Set or change properties for content controls.
In a combo box, users can select from a list of choices that you provide or they can type in their own information. In a drop-down list, users can only select from the list of choices.
-
Go to Developer > Combo Box Content Control
or Drop-Down List Content Control
.
-
Select the content control, and then select Properties.
-
To create a list of choices, select Add under Drop-Down List Properties.
-
Type a choice in Display Name, such as Yes, No, or Maybe.
Repeat this step until all of the choices are in the drop-down list.
-
Fill in any other properties that you want.
Note: If you select the Contents cannot be edited check box, users won’t be able to click a choice.
-
Click or tap where you want to insert the date picker control.
-
Select Developer > Date Picker Content Control
.
To set specific properties on the control, see Set or change properties for content controls.
-
Click or tap where you want to insert the check box control.
-
Select Developer > Check Box Content Control
.
To set specific properties on the control, see Set or change properties for content controls.
Legacy form controls are for compatibility with older versions of Word and consist of legacy form and Active X controls.
-
Click or tap where you want to insert a legacy control.
-
Go to Developer > Legacy Forms
drop-down.
-
Select the Legacy Form control or Active X Control that you want to include.
Set or change properties for content controls
Each content control has properties that you can set or change. For example, the Date Picker control offers options for the format you want to use to display the date.
-
Select the content control that you want to change.
-
Go to Developer > Properties.
-
Change the properties that you want.
Add protection to a form
If you want to limit how much others can edit or format a form, use the Restrict Editing command:
-
Open the form that you want to lock or protect.
-
Select Developer > Restrict Editing.
-
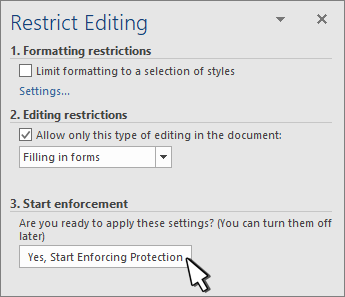
After selecting restrictions, select Yes, Start Enforcing Protection.
Advanced Tip:
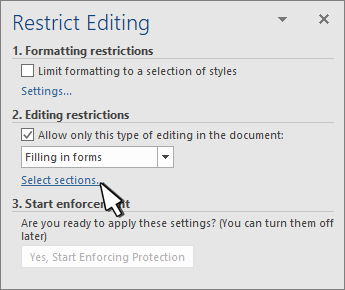
If you want to protect only parts of the document, separate the document into sections and only protect the sections you want.
To do this, choose Select Sections in the Restrict Editing panel. For more info on sections, see Insert a section break.

Show the Developer tab
If the developer tab isn’t displayed in the ribbon, see Show the Developer tab.
Open a template or use a blank document
To create a form in Word that others can fill out, start with a template or document and add content controls. Content controls include things like check boxes, text boxes, and drop-down lists. If you’re familiar with databases, these content controls can even be linked to data.
-
Go to File > New from Template.
-
In Search, type form.
-
Double-click the template you want to use.
-
Select File > Save As, and pick a location to save the form.
-
In Save As, type a file name and then select Save.
-
Go to File > New Document.
-
Go to File > Save As.
-
In Save As, type a file name and then select Save.
Add content to the form
Go to Developer, and then choose the controls that you want to add to the document or form. To remove a content control, select the control and press Delete. You can set Options on controls once inserted. From Options, you can add entry and exit macros to run when users interact with the controls, as well as list items for combo boxes, .
-
In the document, click or tap where you want to add a content control.
-
On Developer, select Text Box, Check Box, or Combo Box.
-
To set specific properties for the control, select Options, and set .
-
Repeat steps 1 through 3 for each control that you want to add.
Options let you set common settings, as well as control specific settings. Select a control and then select Options to set up or make changes.
-
Set common properties.
-
Select Macro to Run on lets you choose a recorded or custom macro to run on Entry or Exit from the field.
-
Bookmark Set a unique name or bookmark for each control.
-
Calculate on exit This forces Word to run or refresh any calculations, such as total price when the user exits the field.
-
Add Help Text Give hints or instructions for each field.
-
OK Saves settings and exits the panel.
-
Cancel Forgets changes and exits the panel.
-
-
Set specific properties for a Text box
-
Type Select form Regular text, Number, Date, Current Date, Current Time, or Calculation.
-
Default text sets optional instructional text that’s displayed in the text box before the user types in the field. Set Text box enabled to allow the user to enter text into the field.
-
Maximum length sets the length of text that a user can enter. The default is Unlimited.
-
Text format can set whether text automatically formats to Uppercase, Lowercase, First capital, or Title case.
-
Text box enabled Lets the user enter text into a field. If there is default text, user text replaces it.
-
-
Set specific properties for a Check box.
-
Default Value Choose between Not checked or checked as default.
-
Checkbox size Set a size Exactly or Auto to change size as needed.
-
Check box enabled Lets the user check or clear the text box.
-
-
Set specific properties for a Combo box
-
Drop-down item Type in strings for the list box items. Press + or Enter to add an item to the list.
-
Items in drop-down list Shows your current list. Select an item and use the up or down arrows to change the order, Press — to remove a selected item.
-
Drop-down enabled Lets the user open the combo box and make selections.
-
-
Go to Developer > Protect Form.
Note: To unprotect the form and continue editing, select Protect Form again.
-
Save and close the form.
If you want, you can test the form before you distribute it.
-
Protect the form.
-
Reopen the form, fill it out as the user would, and then save a copy.
Show the Developer tab
-
On the right side of the ribbon, select
, and then select Ribbon Preferences.
-
Under Customize, select Developer .
Open a template or a document on which to base the form
You can start with a blank document and create your own form. Or, to save time, you can start with a form template.
-
Go to File > New from Template.
-
In the left pane, expand Online Templates, and then select Forms.
-
Double-click the form template that you want to use.
Add content controls to the form
-
In the document, click where you want to add the control.
-
On the Developer tab, under Form Controls, select Text Box, Check Box, or Combo Box.
-
To set specific properties for the control, select Options, and then configure the properties that you want.
Note: To create a list of drop-down items in a combo box, select the combo box placeholder, click Options, and then add the items that you want to appear in the drop-down list.
-
Repeat steps 1 through 3 for each control that you want to add.
Add instructional text (optional)
Instructional text (for example, «Type First Name») in a text box can make your form easier to use. By default, no text appears in a text box, but you can add it.
-
Select the text box control that you want to add instructional text to.
-
On the Developer tab, under Form Controls, select Options.
-
In Default Text, type the instructional text.
-
Make sure that Fill-in enabled is selected, and then select OK.
Protect the form
-
On the Developer tab, under Form Controls, select Protect Form.
Note: To unprotect the form and continue editing, click Protect Form again.
-
Save and close the form.
Test the form (optional)
If you want, you can test the form before you distribute it.
-
Protect the form.
-
Reopen the form, fill it out as the user would, and then save a copy.
Creating fillable forms isn’t available in Word for the web.
You can create the form with the desktop version of Word with the instructions in Create a fillable form.
When you save the document and reopen it in Word for the web, you’ll see the changes you made.
Need more help?

You can use Word to create interactive digital forms that other people can fill out on their computers before printing or sending them back to you. It takes a little preparation but keeps you from having to decipher messy handwriting! Some of the tools you will use when creating a form include:
- Templates: Forms are normally saved as templates so that they can be used again and again.
- Content controls: The areas where users input information in a form.
- Tables: Tables are often used in forms to align text and form fields, and to create borders and boxes.
- Protection: Users can complete the form fields without being able to change the form’s text and/or design.
Show the Developer Tab
Before you can create a form, you’ll need to turn on the Developer tab to get access to the advanced tools.
- Click the File tab.
- Select Options.
The Word Options window opens.
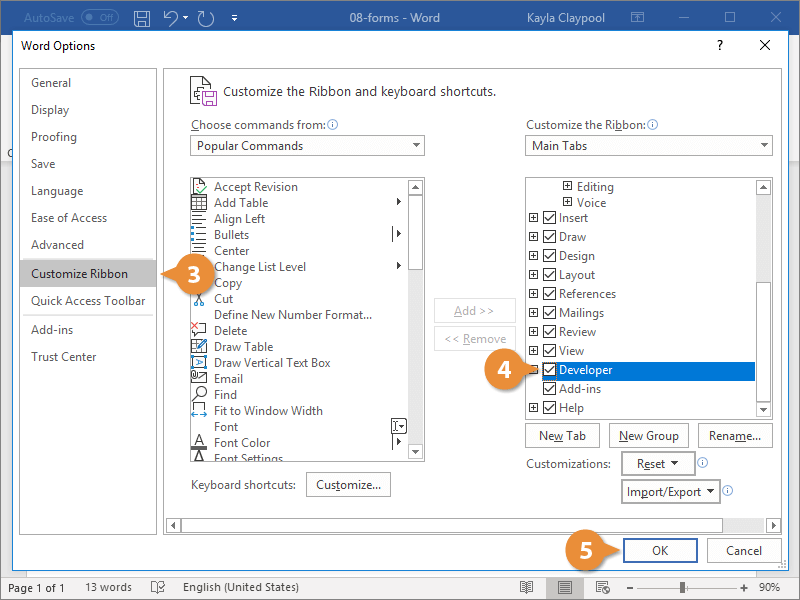
- Click the Customize Ribbon tab on the left.
The column on the right controls which ribbon tabs are enabled.
- Check the Developer check box.
- Click OK.
The Developer tab now appears on the ribbon. In addition to advanced tools for macro recording, add-ins, and document protection, we now have access to form controls.
Create a Form
Once you’ve enabled the Developer tab, and created the layout and structure of the form, you can start adding form fields to your document with Content Controls.
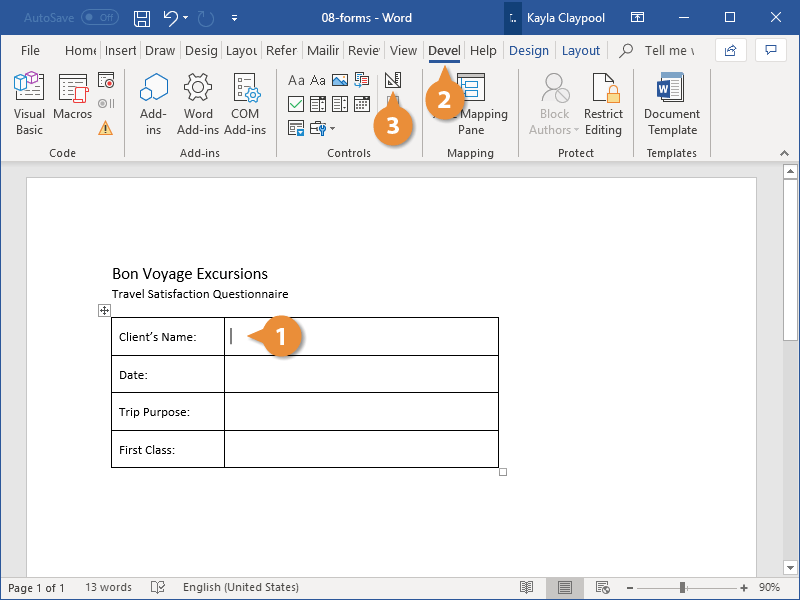
- Place the text cursor where you want to insert the form field.
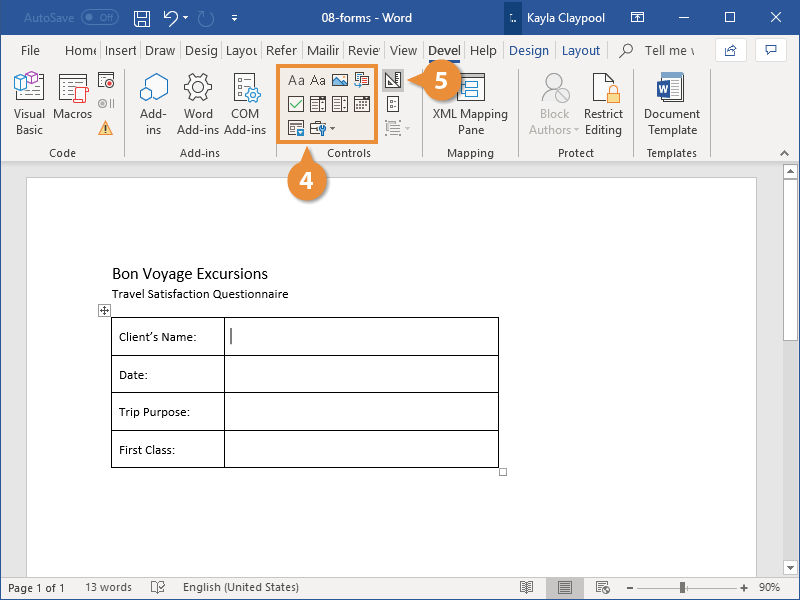
- Click the Developer tab on the ribbon.
The Controls group contains the different kinds of content controls you can add to a form, as well as the toggle button for Design Mode.
- Click the Design Mode button in the controls group.
While Design Mode is active, controls you insert won’t be active, so clicking a check box to move it around won’t also check it. You can also customize placeholder text for some controls.
- Click a Content Control buttons to insert the selected type of control.
The content control is inserted.
Select a form field and click the Properties button on the ribbon to edit a control’s options. Depending on the type of control you’ve inserted, you can change its appearance, set up the options in a list, or lock the control once edited.
- When you’re done, click the Design Mode button again to exit Design Mode.
You leave Design Mode, and the content controls that you’ve inserted can now be used.
Types of Form Controls
There are many different types of form controls you can add to a form that will allow people to add different types of responses.
Finalize a Form
When you’re ready to distribute a form so others can fill it out, you can restrict the form so that content controls cannot be removed or changed by those filling it out.
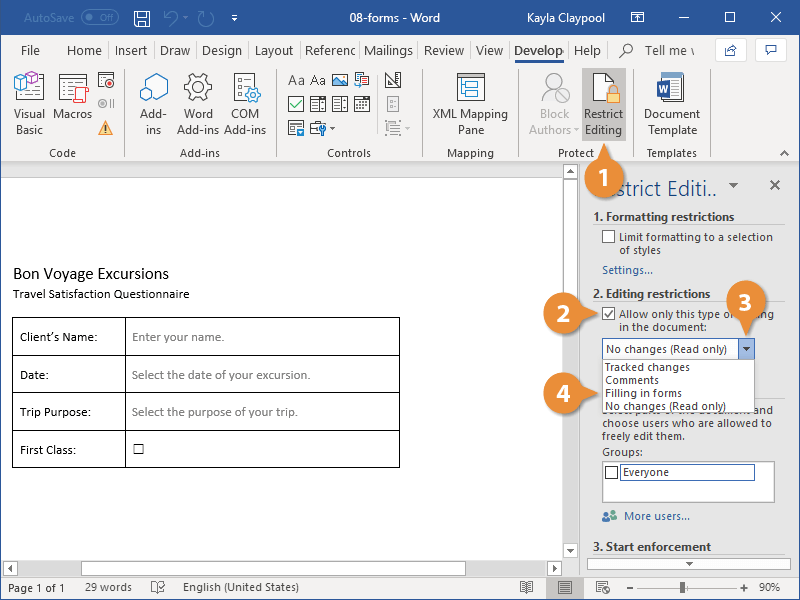
- Click the Restrict Editing button on the Developer tab.
The Restrict Editing pane appears on the right.
- Check the Editing restrictions check box.
- Click the Editing restriction list arrow.
- Select Filling in forms.
When this option is enabled, the only change that anyone else can make to this document is the filling in of form fields. They won’t be able to move, delete, or edit the fields themselves until protection is turned off.
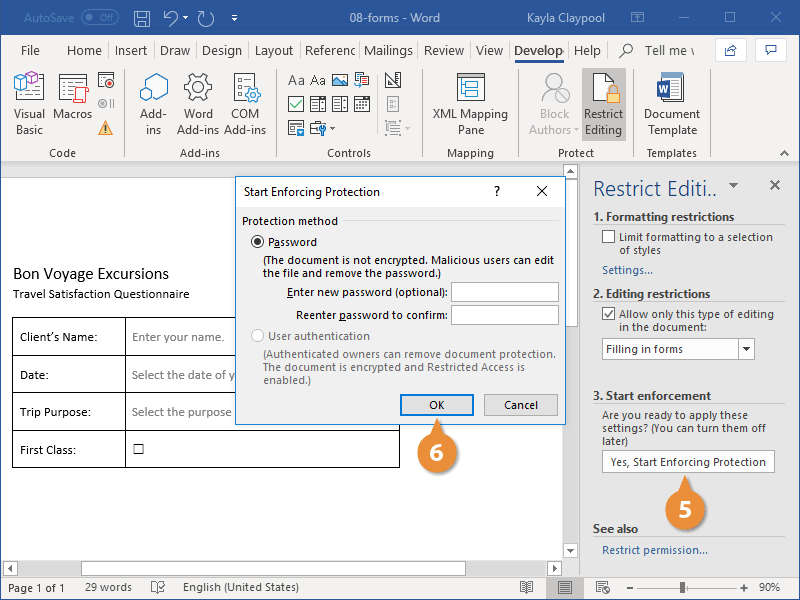
- Click the Yes, Start Enforcing Protection button.
A password is not required to start enforcing protection, but you can add one if you’d like to prevent just anyone from turning this protection off.
- Enter a password (optional), then click OK.
The document is now restricted, and anyone you send it to will only be able to fill in the forms.
FREE Quick Reference
Click to Download
Free to distribute with our compliments; we hope you will consider our paid training.
Word has this nice feature which enables insertion of text fields, check boxes, drop-down lists, etc. You can use these elements to create a form in Word.
These elements are available under the tab menu Developer in the Word Ribbon. If you are unable to find this tab in the Ribbon, most likely you need to enable this using the Word Options dialog box.
To enable the Developer tab (Word 2007)
1. Click the Office button . A drop-down list appears.
2. Click the Word Options button from the bottom of the list. Word Options dialog box appears.
3. On the dialog box, under the category Popular (see on the left hand side), select the option Developer tab in the Ribbon. Now, you can view the Developer tab in the Ribbon. See below image.
To insert a legacy check box
1. Click the Developer tab.
2. Under the group Controls, click the Legacy Tools button. A drop-down list of icons appears. See below image.
3. Under the section Legacy Form, click the check box icon as shown in the below image. Word creates a check box at the cursor position. By default, the checkbox is in design mode (you can see the Design Mode icon being enabled within the Controls group)
Note: If you wish, you can remove the shading of the check box by clicking the Form Field Shading icon under Legacy Form.
4. By the way, you cannot use the checkbox in design mode. To disable design mode, click the Design Mode icon within the Controls group.
Also, you should enforce protection to the document (or form) before you share it with others to capture information.
This step is applicable to all other controls as well.
To enforce protection
1. Under the Developer tab, within the group Protect, click icon Protect Document. A drop-down list appears.
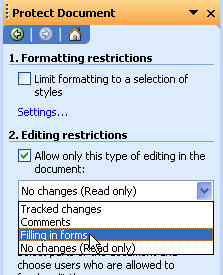
2. From the drop-down menu, click Restrict Formatting and Editing. Restrict Formatting and Editing task pane appears on the right hand side.
3. From this dialog box, select option Allow only this type of editing in the document option. A drop-down is enabled. Select Filling in forms option from the drop-down list. See below image.
4. Click button Yes, Start Enforcing Protection. The Start Enforcing Protection dialog box appears, which prompts you to enter a password.
5. Enter a password and retype password. Your document is protected and the check box is now clickable.
Important: Remember that you cannot edit a protected document. If you wish to make changes in the document, you have to remove protection by entering the valid password.
To stop protection
1. Under the Developer tab, within the group Protect, click Protect Document. The Restrict Formatting and Editing task pane appears.
2. From the bottom of the dialog box, click the button Stop Protection. Enter valid password to remove protection.
To insert a drop-down list
1. Under the Developer tab, within the group Controls, click the Drop-Down List icon. A drop-down list appears in the document. See below image.
2. You can see the Properties button being enabled within the Controls group. Click Properties. The Content Control Properties dialog box appears.
3. In the dialog box, under section General, enter a Title of the drop-down list.
4. Under section Drop-Down List Properties , click button Add to enter the display name and value for the first list item in the Add Choice dialog box and then click OK. Item is added to the list.
In the similar way, you can keep adding items to the list.
5. Click the Modify/Remove button to edit/delete list items.
6. Finally, click OK to close the Content Control Properties dialog box. You can view the drop-down list displays all the list items. See below image.
7. Enforce protection to the document, so that list values cannot be modified.
To insert an ActiveX Control check box
1. Click the Developer tab.
2. Under the group Controls, click the Legacy Tools button.
3. From category ActiveX Controls, click the check box icon. A check box is created at the insertion point. See below image.
You can notice that the Design Mode icon being enabled within the Controls group. This is important to edit the check box properties.
4. Right-click the check box. From the right-click menu, click CheckBox Object and then click Edit. The check is in edit mode. You can enter a name of the checkbox.
5. From the right-click menu, click Properties to control properties of the check box.
6. Click Design Mode to disable. The check box is now clickable.
Note: The difference between a legacy and ActiveX control check box is that, ActiveX checkbox provides advanced or extended features, i.e. you can write program for it in visual basic to make the check box behave in different ways.
Insert text fields
1. Click the Developer tab.
2. Under the group Controls, click the icon Rich Text or Text. A text field is created in the document. See below image.
3. You can change the default text appearing in the text box by enabling the Design Mode button in the Control Group.
Insert a Combobox
- Under the Developer tab, within the group Controls, click the Combobox icon
. A combobox is created at the cursor position.
- Select the combobox and then click Properties (available within the group Controls. The Content Control Properties dialog box appears.
- In the dialog box, under the section General, enter a Title of the combobox.
- In the dialog box, under the section Drop-down List Properties, click the Add button. Add Choice dialog box appears.
- Enter a display name and value for the first list item. Click OK.
- Click Add again to enter a second list item. Click OK. You can keep adding as many item as you need.
- Finally, click OK.
The combobox list is populated with the list items. Remember, the combobox should not be in Design Mode to view the list of items. You can find the Design Mode icon within the group Controls . See below image.
Also See:
https://wordknowhow.wordpress.com/2014/04/03/how-to-create-radio-buttons-option-buttons-in-ms-word/
https://wordknowhow.wordpress.com/2014/04/03/how-to-create-or-add-checkboxes-checkbox-controls-to-your-word-document/
https://wordknowhow.wordpress.com/2014/04/08/how-to-add-a-text-field-in-word/
Creating forms with Microsoft Word is easy, but the challenge comes in when you decide to create fillable forms with options that you can send to people and have them fill out digitally. Whether you need a form for gathering information about people or if you are trying to take a survey to test out user response to software or a new product, Word has the solution for you.
Update, 6/30/22: The screenshots in this tutorial are from Word 2010 but this should work the same in Word 2019.
To Template, or Not to Template?
There are two main options to get started with your form creation. Option one is easy to use if you can find a template that suits your needs. To find templates, click on the File menu and select “New.” You will see many premade, professional-looking templates available for download. Simply click on “Forms” and look through the selection of templates to find one that suits your needs.
For other versions of Word, select the File tab and click “More Templates” in the Home section. Enter “Forms” into the Search box and you’ll see a collection of forms you can use.
When you have found your template, just download it and edit the form as needed.
Create a Form From Scratch
Since that is the easy way and you may not be able to find a template that fits your needs, we will discuss the best way to create forms from scratch. Begin by creating a blank document.
Enable the Developer Tab
In order to create fillable forms, you will need to start by enabling the developer tab by clicking on the File drop-down menu and then choose “Options.” Open the Customize Ribbon tab and select the “Main Tabs” option under Customize the Ribbon.
Now you will need to select the Developer box and press “OK.”
Once you have done this, you will notice that an additional menu has been added to the top of the screen with several new developer options.
Populate the Form
Now that you have a blank document, you are ready to start adding information to the form. The form we will create in this example is a simple form to collect information about people who fill them out. First, you will need to enter the basic questions. For this tutorial, we will try to get the following information:
- Name (Plain Text Response)
- Age (Drop-Down List)
- D.O.B. (Date Response)
- Sex (Check Box)
- Zip Code (Plain Text Response)
- Phone Number (Plain Text Response)
- Favorite Primary Color and why: (Combo Box)
- Best Pizza Toppings (Check Box and Plain Text Response)
- What is your dream job and why? Limit your answer to 200 words (Rich Text Response)
- What type of vehicle do you drive? (Plain Text Response)
Click on the Developer tab which you added earlier and under the Controls section, choose “Design Mode” to begin creating different control options. If you want to see what it looks like in action, remember to deselect the Design Mode option.
Text Sections
For any answers that require a text-based answer, you can add text sections. You will do this by selecting the Rich Text Content Control (allows users to edit formatting) or the Plain Text Content Control (only allows plain text without formatting) option.
Let’s enable a rich text response for question 9, and then a plain text response for question 1, 5, 6, and 10.
Remember that you can edit the text in the content control boxes to match the questions by clicking in them and typing as seen in the image above.
Add a Date Selection Option
If you need to add dates, you can add the Date Picker Content Control. Let’s use this and add it to question 3.
Insert a Drop-Down List with Options
For questions that only allow one answer such as numbers (question 2), a drop-down list is handy. We will add simple list and populate it with age ranges. You will need to add the content control box, right-click on it, and select the “Properties” option. Next, click on “Add” to add age ranges.
When you are done, it should look something like this (Design Mode Disabled).
Alternatively, you can add the Combo Box Content Control, which will allow you to add any options you want, as well as allow users to enter additional text if needed. Let’s add a combo box to question 7. Since it is a combo box, users will be able to select an option and type why they like the color.
Add Check Boxes
For the fourth question, we will add check box options. You will first enter your options (male and female). Now you can add the Check Box Content Control after each option.
Repeat the process for any other questions that require one or more options. We will add check boxes to question 8 as well. We will also add a plain text response box for any toppings not listed.
Wrapping Up
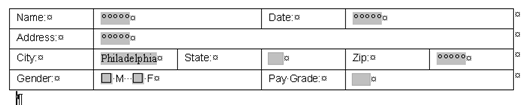
The completed blank form should look like the images below depending on whether you have design mode enabled or disabled.
Congratulations, you have just learned the basics of creating interactive forms. Feel free to download our completed sample form if needed. You can send the DOTX file to people and when they open it, it will automatically open up a normal Word document that they can fill out and send to you.
READ NEXT
- › How to Create a Basic Form in Microsoft Excel
- › How to Create a Basic Survey in Microsoft Word
- › How to Add a Drop-Down List to a Word Document
- › How to Add Check Boxes to Word Documents
- › This 64 GB Flash Drive From Samsung Is Just $8 Right Now
- › The Best Steam Deck Docks of 2023
- › Why Your Phone Charging Cable Needs a USB Condom
- › Microsoft Outlook Is Adding a Splash of Personalization
Discussion
This is a long article. There are over 40 graphics alone, and it’s
equivalent to 17 pages in Word. For best
results, try to review it when you have some quiet time to dedicate to it.
Some people call these online forms. I prefer not to call them that because I
find it confusing. An online (or on-line) form is a form that is on line-on
the Internet! So I call them Fill-In forms.
If you are a proficient Word user or if you already know a little bit about
forms, you may only need our «regular»
Fill-In Forms
article.
See the Related links at the end of this article
for more information about and help with fill-in forms. See my
FAQ for even more information.
(Experts, I welcome your suggestions for making this article better!)
Preparation
Forms Toolbar
Creating
Contract-Type Documents
Using Tables as the Basis
Formatting Dates
Formatting Numbers
Drop-Down Form Fields
Default Text
Checkboxes
Making Pretty
Tweaking Cell Width
Restricting Entry Length
Saving and
Distributing the Form
Version Gotchas
Related Links
FAQ
Preparation
Whenever I create any page layout, I like to see everything. As always, make sure you have your
Show/Hide button
on. Also make sure you have followed my
recommended
settings for Word and my
recommended AutoCorrect options so you can most easily follow these
instructions.
Make sure you are in Page Layout view by choosing it from the View menu and
that you can see the width of your page by choosing Page Width from the Zoom
dropdown box.
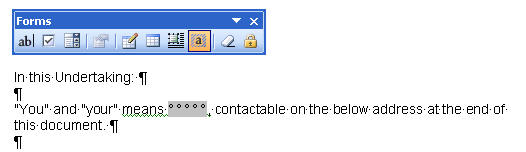
Forms Toolbar
Please read my article on creating
Fill-In Forms
and then come back to this article and continue…
Creating Contract-Type Documents
Contracts and other forms can be typed like normal documents, with form
fields inserted wherever the data is variable (changing each time).
Using the ab| button, we’ve inserted a text form field (see the gray dotted
area) in which the person’s name will be typed. If that name is Anne Troy (me),
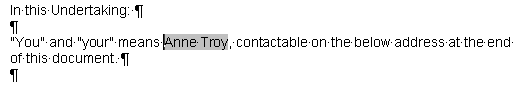
it will look like this when completed (the word end is at the end of the
first line of the sentence):
If that name is Ellen Gottesdiener, then it will look like this (note where
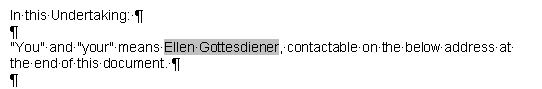
the word end is now):
So if you’d like your contract to have the text in exactly the same place
each time you print it, while the information will change in length, this is
very difficult to do and I encourage you to simply accept that your contracts
may look slightly different from one to the next. One thing I do suggest is
using a different font for the form fields. This helps the «filled-in» text to
look different from the rest of the document so that it «jumps out» at you. In
this case, Arial 12 pt is the form font and Times New Roman Bold 14 pt is the
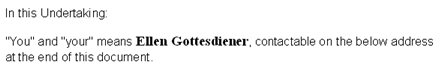
form field font. It might look something like this when printed:
Using Tables as the Basis
Our tutorial really begins here. Most people seem to be creating fill-in
forms that they previously purchased and typed or filled in by hand, which is
the perfect reason to use fill-in forms and the perfect reason to use tables to
lay them out. Please don’t attempt to try to create a form like this without
using tables. You’ll be sorry, truly.
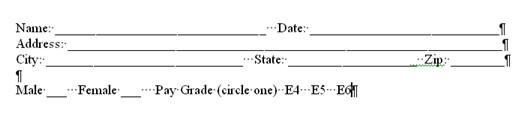
Scenario: Someone has emailed you this document and said «Turn this
into one of those Word forms…»
The steps to complete this task are below. If you follow along with me,
you’ll likely find that I’ve covered everything, so don’t do anything ahead of
time.
Step 1. Download
Download the
sample files.
Unzip to a folder on your hard drive. Open sampleoldform.doc.
Step 2. Toolbar
Turn on the Forms toolbar.
Step 3. Table
Insert a table. When you do this, we will want as many columns as we need
cells going across. We also want to choose the row that will require the MOST
cells. In this case, we’ll use the City/State/Zip row. We count once for each
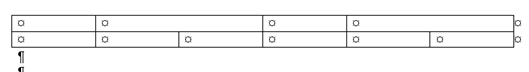
label (i.e., city, state, zip) and once for each fill-in area, so that’s 6. We
need 6 cells going across. So let’s insert a 6-column, 2-row table ABOVE the
existing text:
- First hit the Enter key several times to move the old information down out
of our way. - Hit TableInsertTable and type a 6 in the first box to get six
columns.
We’ve made two rows so that you’ll always have the 2nd row as our «copy row».
When we create a new row, our «copy row» is copied, so we always want it to be a
row that’s got the max cells we required. This will make more sense later.
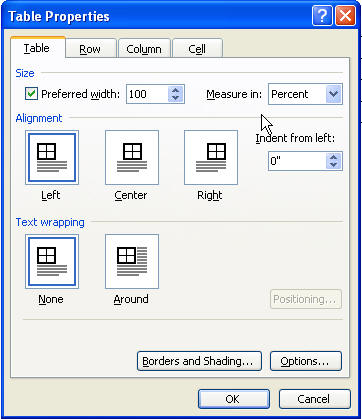
Important Tip: Click inside your table anywhere. Hit
TableProperties from the menu. Click the Options button and UNcheck
Automatically resize to fit contents. If you don’t, you’ll go nuts. 
With the table still selected, hit TableProperties and set the table’s
width to 100 Percent. (Note that typing 100 into the width box automatically
changes the Measure in to Percent.)
Step 4. Begin Designing Rows
Now, since the second row is our «copy row», we don’t want to touch it ever,
really. But we want the first row to be like the first line of our old file. So
click in the 2nd cell in the first row. Holding Shift, hit the right arrow key
twice to select the 2nd and 3rd cells in the first row.
Now, hit TableMerge cells. This is how we get our table cells
to line up vertically without a lot of trouble, while having different cell
widths.
Do the same with cells 5 and 6 (now numbered 4 and 5) of the
first row. So your table looks like this:
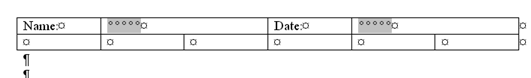
Now, do the following:
-
In the first cell, type «Name» and hit tab.
-
In the second cell, hit the ab| button on the forms toolbar.
-
In the third cell, type «Date» and hit tab.
-
In the fourth cell, hit the ab| button on the forms toolbar.
Now, you might think «that’s a lot of room being taken up for
the labels!» or «I want my rows taller!». But let them go until
you’re all done your form-we’ll cover it later in this article. You’ll do a lot
less tweaking that way.
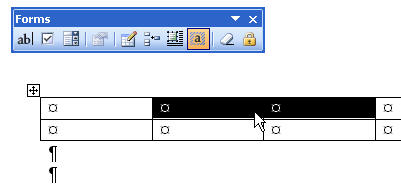
We’re done row 1. Let’s click in the last cell of the last row
and hit tab to create a new «copy row». Then, select all EXCEPT the first cell
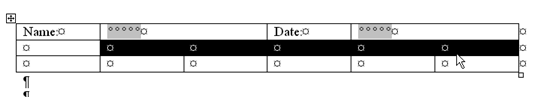
in the second row. You can do this with your mouse or Shift+Right arrow keys.
Merge those five cells together. Type «Address» into first cell
in row 2 and insert an ab| (text) form field into the second cell in row 2.
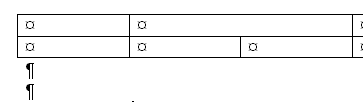
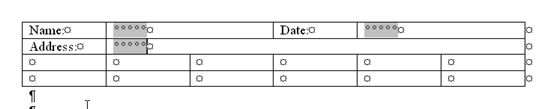
Again, let’s click in the last cell of the last row and hit tab
to create a new «copy row». We now have four rows, and your table should look
like this:
For row 3:
-
Type «City» in the first cell
-
Place a text form field in the second cell
-
Type «State» in the third cell
-
Place a text form field in the fourth cell
-
Type «Zip» in the fifth cell
-
Place a text form field in the sixth cell
Okay. You’ve learned how to create «plain old» form fields for
text. Now for the more fun part, at least in my opinion.
Formatting Dates
Double-click the form field next to the Date cell. Change the
Type to Date and choose the MMMM d, yyyy date format from the dropdown. Hit OK.
If someone types 1/17/2006 into that field, it’ll display as
January 17, 2006 when they tab out of the field.
Formatting Numbers
Double-click the form field next to the Zip cell. Change the
Type to Number. Type «00000» into the Format box, ignoring the dropdown. Now, if
someone types 3443 into the Zip form field, it’ll change to 03443 when they hit
tab. This is called «leading zeroes», which is especially helpful if you have
long account numbers to fill in. You could also set the length to 5 to be sure
no one tries to type a Zip + 4 or non-US code in there if that were something
you desire.
Drop-Down Form Fields
What if you only do business in three states in the US? Suppose
they are what we call the «Tri-State Area»? I am sure many people have them.
Ours is Pennsylvania, New Jersey and Delaware. So if I were, for instance,
licensed only in those states, I might want to ensure that only one of these
three values was used.
Click once on the State form field to select it. From the forms
toolbar, click the 3rd button, which is the Drop-down form field button.
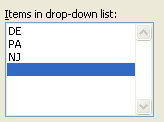
Double-click the new State form field you just inserted.
-
Type «PA» and hit Add.
-
Type «NJ» and hit Add.
-
Type «DE» and hit Add.
-
Hit OK.
After you add DE, move it to the top, and move PA to the bottom
so your choices are alphabetically listed. However, you will probably want your
choices listed from most chosen to least chosen if that applies.
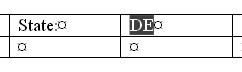
If you’ve followed me along, your State now looks like this:
«Well, that sucks!» you’re thinking, because you wanted to use
this form for people to fill in by hand, too! No problem. Double-click the field
again. Add a new entry of SPACES (yes, just hit the space bar) that is the same
number of spaces as your longest entry, or even a few more. Here, we just hit
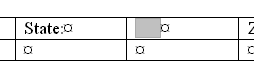
the spacebar five times, then hit Add. Note how the «blank one» is selected.
Move it to the top using the Move buttons and hit OK. Your form
field is now «empty» again. If you only used two spaces, it’d be a very tiny
form field-it’s much more visible using five spaces.
Default Text
Suppose most of your work is done in a particular city, so that
more than 50% of the time, the city is Philadelphia? Double-click the City form
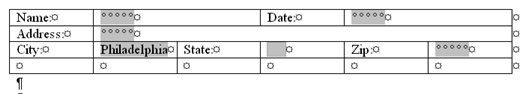
field. In the Default Text box, type «Philadelphia». Hit OK.
Using default text keeps you from having to type Philadelphia
most of the time, but allows you to change it if it’s not Philadelphia.
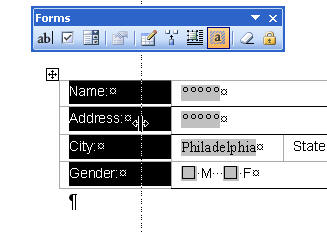
Here’s our form now:
Checkboxes
We’re not going to add any more rows, now, because we’re on the
last row that we need, so we’ll use our «copy row».
Type «Gender» into the first cell of the fourth row. In the
second cell type «M», hit the spacebar 3 times and type «F».
Click in front of the M and insert a checkbox. Click in front of
the F and insert another checkbox. I like to have at least one space between my
checkbox and it’s «label» and 3 spaces between checkbox choices. Note that you
could use a drop-down for Male/Female, too. Your choice. Think about how often
you look at this form and need information «at a glance». If you’re in a
physician’s office, you may often look at Gender, or perhaps it’s only something
you ask for statistical purposes. You are the best judge in making your form
legible and usable in your office.
Select the 2nd and 3rd cells and merge them. Don’t worry. Your
checkboxes won’t be affected. Select the 5th and 6th cells (now the 4th and 5th
since you merged two others) and merge them as well.
Type Pay Grade into what is now the 3rd cell in the last row.
Insert a drop-down form field with E4, E5, and E6 as the selections from which
the user can choose. Make a blank choice and put it at the top.
Tip: If you have a default choice from a drop-down, make it the
first choice and don’t use the «blank» choice.
Delete all the text leftover from the «old form» that’s below
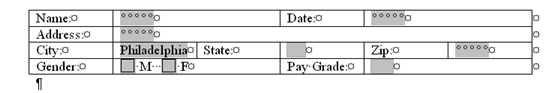
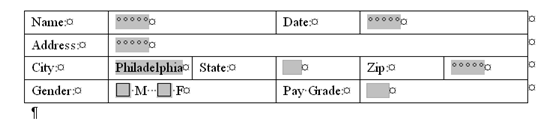
your table. Your form should look something like this:
Making Pretty
Now it’s time to make your form aesthetically pleasing (pretty).
The following steps are just some suggestions. You’ll learn to apply your own
formatting in your own way.
-
Click inside the table and, from the menu, choose
TableSelectTable. -
Hit FormatParagraph and type 3 in the Space Before box and 3
in the Space After box. You may want to increase or decrease these numbers in
certain rows of your tables, depending on the data to be typed in or if you’re
also going to use your form to be filled out by hand.
Now your table has a nice amount of white space, and it’s much
less difficult to read.
Tip: When designing forms, think about this:
Decide whether it is more important to squeeze everything into one page or if
it’s more important that the form be legible at a glance. Again, in a
physician’s office, I think it’s more important that the form be able to be read
quickly, so I’d make sure there’s lots of white space. However, if it’s a form
that’s filled out, put into a file and rarely looked at again, crowd it up if
you like, and don’t bother with the step we just did.
Select your entire table again using TableSelectTable.
Format the font as Arial 9 pt. Select the first form field next to Name and
format it as Times New Roman 10 pt. Using the
format painter,
format all the other form fields the same way.
Tip: I’ve just learned something. It looks
like the format painter won’t work on drop-down form fields! Just select those
and format them as TNR 10 pt individually.
While I would likely keep the borders on the cells with a form
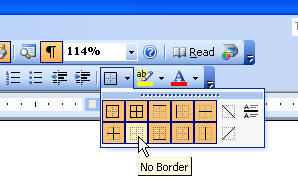
like this, you may not want to, so here I show you how to remove them.
With your table still selected, turn off all the borders by
clicking the No Border button on the Borders toolbar button.
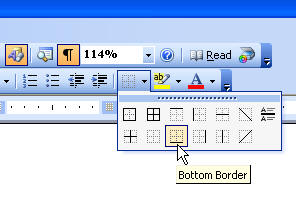
Now, click on the Name form field (or any cell that contains
form fields) and put a border under it by choosing the bottom border only
button. After you’ve done one of them, move to the next cell and use the F4 key
to repeat that format (or use the Borders button again).
Tweaking Cell Width
Select the first column in your table and make the column
skinnier by dragging the right-hand side to the left, then let go.
If you have difficulty because the «nudges» are too big (it
jumps too much when you move it, and you can’t get it exactly where you want
it), hold your Alt key while you drag.
If you want the cell with Name in it to be skinnier than the
cell with Address in it, then select only the Name cell and drag it’s border to
the left. However, forms look neater when more cells are aligned, so align as
many as you reasonably can. If your labels are long, consider having the labels
in one row, and the corresponding form fields below it in the next row.
You may even want to right-align your label cells so they’re
nice and close to the fill-in areas.
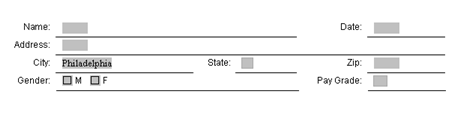
Here’s how the final form would look in print preview:
You can compare your new form to our samplenewform.doc, which
you previously downloaded.
Tip: Print preview DOES show form fields in
gray if you are viewing them that way, but it does NOT print this way.
Restricting Entry Length
Here’s the big one. Everyone wants to keep people from entering
too many comments, which could make your form take 2 pages instead of 1 or just
discombobulate so you no longer recognize it. There is no feature for this.
While there is a feature to restrict to a given number of characters, how can
you tell it not to let this person type in more than, say, two inches of text?
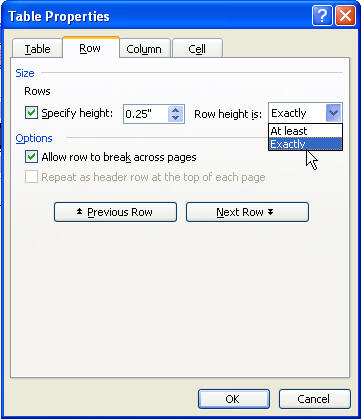
Set the row height to EXACTLY. In our sample form, perhaps you
have filled the page, and now that people are using your form, you’re finding
that users put the street address, and then hit Enter and put an apartment
number. You don’t want them to do this, you only want them to use the single
line. So set the row height of that row to EXACTLY by choosing the row and hit
TableProperties, Row tab. In this case, our row height is about a quarter
inch (you’ll have to guess at it), and choose Exactly from the dropdown.
By doing this, even if someone continues to type, the text they
enter will drop behind the cell below it instead of «pushing» your form. It
seems meaningless for them to continue typing, so they’re unlikely to do so. You
will find that there’s really not a better solution to restrict the height of
form field entry.
Protecting the Form
A fill-in form MUST be protected to be usable! While you’re
creating the form, go ahead and use the padlock icon on the forms toolbar. But
once you’ve completed your form and before distributing it, use the «official»
method of ToolsProtect Document and choose the checkbox under Editing
restrictions, and choose Filling in forms. Whether you use a password or not is
up to you.
Saving and Distributing
the Form
I save all my forms as templates (DOT) files. I can’t see any
reason you wouldn’t want to save it as a template first unless you were sending
one form to many people, and they’ll use the form only once. If the form is for
company-wide use, then I’d ask the IT department to store it in the Workgroup
Templates folder.
Version Gotchas
In Versions 2000 and below, you could protect a form, fill in
parts of it, and unprotect it so you could tweak it. But when you reprotect it
again, you lose everything you previously entered! Be careful!
FAQ
How do I enable spell-check in form?
Answer
from the MVPs
How can I unprotect my form if I’ve forgotten the password?
Answer
Can I protect just part of my form?
Answer
Can I allow users to insert graphics into a protected form?
Yes, but this requires special consideration and VBA.
Can I gather data from forms that have been returned to me?
Yes, but this should be well thought-out beforehand, and
requires VBA to compile all the data.
Can I keep people from entering too much info?
Yes, it’s covered in this article.
Where did my data go when I reprotected my form?
See the Version Gotchas in this article.
Can I do calculations on numbers that are entered?
Answer
Can I duplicate data that’s already been entered elsewhere in
the form?
Answer

 or Plain Text Content Control
or Plain Text Content Control  .
. .
. (or Building Block Content Control).
(or Building Block Content Control).
 or Drop-Down List Content Control
or Drop-Down List Content Control  .
. .
. .
. drop-down.
drop-down.






 , and then select Ribbon Preferences.
, and then select Ribbon Preferences.














 . A combobox is created at the cursor position.
. A combobox is created at the cursor position.