This article is written for users of the following Microsoft Word versions: 2007, 2010, 2013, and 2016. If you are using an earlier version (Word 2003 or earlier), this tip may not work for you. For a version of this tip written specifically for earlier versions of Word, click here: Discovering the RGB Value of a Custom Text Color.
Written by Allen Wyatt (last updated November 25, 2020)
This tip applies to Word 2007, 2010, 2013, and 2016
Steve has text in a document that has been formatted in a custom color. He wants to use Find and Replace to change the color throughout, but doesn’t know how to specify the custom color in the Find box. He wonders if there is a way to discover the RGB values of a custom color.
There are several ways you can discover the RGB value of a color used on some text. Here’s one way:
- Select the text whose color you want examine.
- Make sure the Home tab of the ribbon is displayed.
- Click the down-arrow that is next to the Font Color tool in Font group. Word displays a palette of possible colors.
- Click More Colors. Word displays the Colors dialog box.
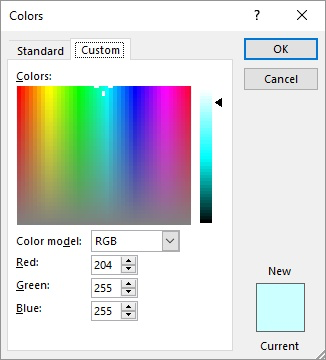
- Make sure the Custom tab is displayed. (See Figure 1.)
- At the bottom of the dialog box you can see the RGB values for the text color.
Figure 1. The Custom tab of the Colors dialog box.
Word also provides another way to display the RGB colors of a text selection: All you need to do is select the text and press Shift+F1. Word displays the Reveal Formatting pane at the right side of the document. This pane shows all the formatting applied to the selected text. In the Font section of the pane you can see an indication of the RGB colors of the text.
You can also use a third-party utility to figure out the RGB colors of your text. Most of these utilities don’t really care about the text, they simply show the color of any particular pixel of the screen that you point at. Here are two suggestions for such utilities:
http://instant-eyedropper.com/ http://colorcop.net/
Once you have the RGB values for the existing color, you can easily use Find and Replace to make the change. Just follow these steps:
- Press Ctrl+H. Word displays the Replace tab of the Find and Replace dialog box.
- Make sure that there is nothing in either the Find What or Replace With boxes.
- If there is any formatting specified for either Find What or Replace With, put the insertion point in the appropriate box and click No Formatting.
- Place the insertion point in the Find What box.
- Click Format | Font. Word displays the Font tab of the Find Font dialog box.
- Click the Font Color drop-down list and then choose More Colors. Word displays the Colors dialog box.
- Make sure the Custom tab is displayed.
- At the bottom of the dialog box you can set the RGB values for the text color you want to find.
- Click OK to dismiss the Colors dialog box.
- Click OK to dismiss the Find Font dialog box.
- Place the insertion point in the Replace With box.
- Repeat steps 5 through 10 to set the desired color for the replacement. (You don’t have to repeat the same steps if you want to replace the color with some other permutation of formatting. Use the controls in the dialog box to set what you want.)
- Click Replace All.
Of course, there is a way to change custom colors without even worrying about RGB values. Follow these steps:
- Select the text whose color you want examine.
- Right-click on the text and then choose Styles | Select Text with Similar Formatting. Word selects all the text in the document that is formatting like the text you selected in step 1.
- Change the color of the selected text, as desired.
This approach only works, of course, if the only distinguishing formatting of the text is its color. For example, if the text you selected in step 1 is a certain font size and boldface, then those factors will be taken into account in step 2. Word may not select some text in the document that uses the same color as the text in step 1 but isn’t the same font size and non-bold.
Finally, if you need to change a lot of colors in this manner, you may want to use a macro to do the actual changes. The following macro can make the change in a single pass:
Sub ChangeCustomColor()
CFC = Selection.Font.Color
Selection.WholeStory
With Selection.Find
.Format = True
.Text = ""
.Font.Color = CFC
.Replacement.Text = ""
.Replacement.Font.Color = RGB(0, 0, 255) ' Change to BLUE font
End With
Selection.Find.Execute Replace:=wdReplaceAll
End Sub
Before you run the macro, change the RGB setting in the line that controls the replacement color. Then, select the text that uses the custom color you want to change. When you run the macro, all the text that uses the same color as the selected text is modified to whatever color you specified in the macro itself.
If you would like to know how to use the macros described on this page (or on any other page on the WordTips sites), I’ve prepared a special page that includes helpful information. Click here to open that special page in a new browser tab.
WordTips is your source for cost-effective Microsoft Word training.
(Microsoft Word is the most popular word processing software in the world.)
This tip (261) applies to Microsoft Word 2007, 2010, 2013, and 2016. You can find a version of this tip for the older menu interface of Word here: Discovering the RGB Value of a Custom Text Color.
Author Bio
With more than 50 non-fiction books and numerous magazine articles to his credit, Allen Wyatt is an internationally recognized author. He is president of Sharon Parq Associates, a computer and publishing services company. Learn more about Allen…
MORE FROM ALLEN
Finding Where Templates Are Stored
The first step in modifying templates is to find out where they are stored on your system. Here’s the easiest way to …
Discover More
Using Different Colors with Tracked Changes
When changes are made in a document with Track Changes turned on, each author’s changes are normally shown in a different …
Discover More
Jumping to the End of Page after Enter
Imagine you start typing in a new document, and when you press the Enter key the cursor jumps a huge distance to the …
Discover More
How do you set the FONT COLOR on a Microsoft.Office.Interop.Word C# application?
I noticed the ColorIndex property handles around 20 colors and no sign of allowing me choose from a RGB value ??
This is the code that I cannot make it work:
parag.Range.Font.TextColor.RGB = Color.FromArgb(84, 141, 212).ToArgb();
The exception i get is:
One of the values passed to this method or property is out of range.
Any help will be truly appreciated !!
asked Jun 24, 2013 at 22:40
SF DeveloperSF Developer
5,19414 gold badges60 silver badges105 bronze badges
Although Color doesn’t appear in the intelisense, you can access it on Font like so:
parag.Range.Font.Color = WdColor.wdColorBlue;
And to create a custom WdColor, you can use:
Color c = Color.FromArgb(229, 223, 236);
var myWdColor = (Microsoft.Office.Interop.Word.WdColor)(c.R + 0x100 * c.G + 0x10000 * c.B);
answered May 22, 2014 at 9:40
user1919249user1919249
3171 gold badge3 silver badges10 bronze badges
Try using Font.TextColor.RGB.
answered Jun 24, 2013 at 22:42
Gary McGillGary McGill
26k25 gold badges117 silver badges200 bronze badges
2
Just try this:
Color c = Color.FromArgb(84, 141, 212);
parag.Range.Font.TextColor.RGB = (c.R + 0x100 * c.G + 0x10000 * c.B)
Kos
4,8409 gold badges38 silver badges41 bronze badges
answered Feb 21, 2018 at 9:39
1
If you’ve used a custom colour for quite a bit of text in your document and want to replace it with another custom colour, you have two options:
- If the colour is part of a style, modify the font colour in the style’s settings—this should change all instances immediately. I won’t discuss this further.
- If the colour has been applied manually (i.e. not part of a style), then you’ll need to do a find and replace to find all instances of colour A and replace them with colour B.
Here’s how to change a manually applied custom colour using find and replace:
- Open the Find and Replace dialog (Ctrl+H).
- Make sure the cursor is in the Find field.
- Click More.
- Click Format.
- Choose Font.
- Click the drop-down arrow for Font Color.
- Click More Colors.
- Enter the RGB values you want to find (e.g. 255, 51, 153).
- Click OK. The text under the Find field should show the RGB values you selected; for example: Font Color: Custom Color (RGB(255,51,153)).
- Place your cursor in the Replace field.
- Repeat Steps 4 to 7.
- Enter the RGB values you want to use for the replace (e.g. 230, 131, 76).
- Click OK. The text under the Find field should show the RGB values you selected; for example: Font Color: Custom Color (RGB(230,131,76)).
- Click Find Next, then click Replace for the first one found.
- Repeat Step 14 until all are found, or, if you are confident that you won’t mess up anything else, click Replace All.
Теоретическая часть компьютерной грамотности по вопросу кодирования цвета изложена в статье «Кодирование цветовой информации». Перейдем к практике. Для этого зайдите в редактор MS Word, напечатайте произвольный текст, состоящий не менее, чем из 7-и слов. Затем мы сделаем из этого текста разноцветную «радугу», используя цветовую модель RGB.
Кнопка: Цвет текста на панели MS Word
Первое слово давайте раскрасим в красный цвет. Красный цвет имеет кодировку: Красный=255, Зеленый=0, Синий=0. Чтобы добиться этого цвета при помощи модели RGB, нужно сделать следующее. Выделяем первое слово в нашем тексте (для этого подводим курсор мыши к первой букве, нажимаем на левую кнопку мыши и, удерживая ее нажатой, «проводим» по всему слову слева направо, затем кнопку мыши отпускаем).
Затем находим кнопку на панели MS Word, которая называется «Цвет текста» и выглядит, как буква «А», под которой стоит жирная горизонтальная полоса (цвет полосы может быть любым, но обычно он – черный). Рядом с этим значком стоит флажок, изображающий треугольник, обращенный вниз. Надо курсором мыши кликнуть по этому флажку.
Цветовая модель RGB в Word
В открывшемся окне кликните «Другие цвета». Затем войдите на вкладку «Спектр». Вы увидите три поля, в которые можно вписывать коды цветов. При этом должна быть установлена цветовая модель «RGB».
Чтобы раскрасить наше первое слово в красный цвет, необходимо ввести число 255 в поле «Красный», число 0 в поле «Зеленый» и число 0 в поле «Синий». После этого кликните на кнопку «ОК». Выделенное слово должно «покраснеть», для этого нужно с него снять ранее сделанное выделение.
Аналогичным образом предлагаю Вам «раскрасить» остальные 6 слов в цвета:
Зеленый: Красный=0, Зеленый=255, Синий=0
Синий: Красный=0, Зеленый=0, Синий=255
Лиловый: Красный=255, Зеленый=0, Синий=255
Голубой: Красный=0, Зеленый=255, Синий=255
Желтый: Красный=255, Зеленый=255, Синий=0
Белый: Красный=255, Зеленый=255, Синий=255. Когда текст станет белого цвета, то его не будет видно на белом фоне (буква «ы» в слове «белый» — белого цвета, поэтому она не видна). Кстати, букву «ы» в этом слове можно увидеть, если выделить ее при помощи мышки. Таким образом, на самом деле окрашенный в белый цвет текст сохраняется. Это может применяться для сокрытия текста, который не должны видеть пользователи, но такой (белый) текст может читать, например, компьютерная программа.
P.S. Рекомендую также прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Кодирование цветовой информации
Получайте новые статьи по компьютерной грамотности на ваш почтовый ящик:
Необходимо подтвердить подписку в своей почте. Спасибо!
Одним из основных и наиболее часто используемых CSS свойств является цвет текста «color». Это свойство может принимать значения цвета, выраженные в разных единицах измерения. К примеру, в значении CSS свойства «color» напишем красный цвет (red) текстом:
<span style="color: red;">Тише, мыши, кот на крыше.</span>— в таком случае текст окрасится в красный цвет (red):
Тише, мыши, кот на крыше.
Но очевидно, что если писать название цвета текстом, то нельзя выбрать оттенки. Поэтому существует ещё два других варианта выбора цветов. Рассмотрим их далее.
Цвет в формате RGB
В палитре RGB основными цветами являются красный, зелёный и синий. При смешении этих цветов получаются все остальные. Максимальное и минимальное значение каждого цвета может быть от 0 до 255. При смешивании трёх цветов со значениями из этого диапазона можно получить более 16 миллионов цветов (256 * 256 * 256 = 16 777 216). Этого вполне достаточно, чтобы человеческий глаз не замечал резкого перехода между цветами.
Приведём пример, как задать цвет через RGB в CSS. Сначала попробуем сделать текст красного цвета:
<span style="color: rgb(255, 0 , 0);">Тише, мыши, кот на крыше.</span>Как можно понять из записи, в скобках у rgb(…) ставится уровень красного, зелёного и синего цвета, которым будет написан текст. Цвета ставятся в этой последовательности через запятую. Получается такой результат:
Тише, мыши, кот на крыше.
В палитре RGB чёрный цвет — это значение rgb(0, 0, 0), а белый цвет — это rgb(255, 255, 255).
Теперь подмешаем к красному цвету зелёный в немного меньшем количестве. К примеру 150 единиц.
<span style="color: rgb(255, 150, 0);">Тише, мыши, кот на крыше.</span>При смешении красного и зелёного получается жёлтый. Но так как пропорция неравная, поэтому жёлтый получился с оттенком оранжевого:
Тише, мыши, кот на крыше.
Таким образом можно получить любой цвет. Очевидно, что руками перебирать цвета довольно сложно, поэтому лучше использовать встроенные в браузер функции разработчика. В них можно не подбирать цифры наугад, а кликнуть на нужный цвет, что упрощает выбор. Но для практики попробуем сделать это.
Об инструментах разработчика сайтов читайте подробнее в статье «Средства разработки CSS». Там вы узнаете, как изменять CSS свойства на странице без её перезагрузки, как работать с консолью, как изменять значения cookie.
Цвет в формате HEX
Запись цвета в виде rgb(255, 150, 0) является довольно громоздкой. Но существует возможность записи цвета через шестнадцатеричное значение. Если в rgb указываются цвета в десятеричной системе счисления от 0 до 255, то в шестнадцатеричной системе эти числа будут соответствовать 0 и FF. А если записывать все три числа в скобках (255, 150, 0) в одну строку без запятых через эту систему, то получится FF9600 (FF = 250, 96 = 150, 0 = 00).
Hex (hexadecimal) — обозначение шестнадцатеричной системы счисления
Чтобы записать такой цвет в значении свойства «color», необходимо сначала поставить решётку # :
<span style="color: #FF9600;">Тише, мыши, кот на крыше.</span>Получится точно такой же результат, что и при использовании записи цвета через rgb(255, 150, 0):
Тише, мыши, кот на крыше.
Запись цвета в формате HEX компактнее. Но её можно упростить ещё сильнее. Если первые три символа в этом формате идентичны второй тройке символов, то вторую стройку можно не писать. К примеру, если есть цвет «#F96F96», то можно записать цвет как «#F96».
Другие способы записи цвета?
Существуют и другие способы записи цвета, которые имеют свои преимущества и недостатки. К примеру, RGBA у которого в отличии от RGB есть ещё и четвёртое число, которое означает прозрачность. Но чаще всего используются записи значений цвета через HEX и RGB( … ).