Images 41.44k
Collections 3
rawpixel.com
rawpixel.com
freepik
vector4stock
rawpixel.com
VectorMass Studio
freepik
renata.s
flatart
tanyabosyk
rawpixel.com
freepik
rawpixel.com
creadib
user21574432
flatart
alliesinteractive
nialowwa
rawpixel.com
rawpixel.com
rawpixel.com
freepik
rawpixel.com
ranastockbranding
ranastockbranding
rawpixel.com
rawpixel.com
vector4stock
tartila
pinnacleanimates
ranastockbranding
rawpixel.com
rawpixel.com
rawpixel.com
macrovector_official
Harryarts
brgfx
rawpixel.com
rawpixel.com
rawpixel.com
rawpixel.com
rawpixel.com
freepik
ranastockbranding
ranastockbranding
rawpixel.com
rawpixel.com
Animado
kjpargeter
Introduction
Word Cloud is a visual representation of text data that helps to get a high-level understanding of the important keywords from data in terms of their occurrence. They are most commonly used to highlight popular or trending terms based on the frequency of use and prominence.
Implementation
For the implementation of word cloud in python, we will be using the following Python packages:
- wordcloud
- matplotlib
- numpy
- pillow
To install those packages simply run these commands in your working directory.
pip install wordcloud pip install matplotlib pip install numpy pip install pillow
Here, in this post, we will be working on three examples that show how we can generate word clouds in different shapes like rectangles, circles, and arbitrary shapes.
Example 1:
word_rect.py
from wordcloud import WordCloud
import matplotlib.pyplot as plt
# Read the text from document ‘sample_text.txt’
text = open('sample_text.txt', encoding="utf8").read()
# Generate a word cloud image of document
wordcloud = WordCloud(width=780, height=405,
background_color="#ffde59").generate(text)
# Display the generated image:
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis('off')
plt.show()
Output:
Example 2:
word_circle.py
import numpy as np
import matplotlib.pyplot as plt
from wordcloud import WordCloud
# Read the text from document ‘sample_text.txt’
text = open('sample_text.txt', encoding="utf8").read()
# makes the circle using numpy
x, y = np.ogrid[:300, :300]
mask = (x - 150) ** 2 + (y - 150) ** 2 > 130 ** 2
mask = 255 * mask.astype(int)
# Generate a word cloud of document
wordcloud = WordCloud(background_color="white",
mask=mask, contour_width=0.1, contour_color="black")
wordcloud.generate(text)
#Display the generated image:
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis('off')
plt.show()
Output:
Example 3:
In this example, by using a mask we can create a word cloud in arbitrary shapes. Here we use this black bottle for masking sample text.
word_arbit.py
from os import path
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
from wordcloud import WordCloud, STOPWORDS
# Read the text from document ‘sample_text.txt’
text = open('sample_text.txt', encoding="utf8").read()
# read the mask image from bottle
bottle_mask = np.array(Image.open("bottle.png"))
stopwords = set(STOPWORDS)
wordcloud = WordCloud(background_color="white", mask=bottle_mask,
stopwords=stopwords, contour_width=3, contour_color='steelblue')
# generate word cloud
wordcloud.generate(text)
# Display the generated image:
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis('off')
plt.show()
Output:
Conclusion
Hence, we were successful to generate word clouds in different shapes.
Happy Coding 🙂
Check out our posts:
- What are SOLID Design Principles
- Everything You Need to Know About History of Python
I’m using Json Daives’ D3 word cloud in R. I have generated the word cloud but the problem I face is that the shape of the word cloud is not circular. I was going through d3.layout.cloud.js file to try and modify the code to achieve this but in vain. The file has a function called «place» which defines the shape of the cloud. But I could not figure out how to modify this function so as to achieve the circular shape. Has anyone else tried to achieve this circular representation? I am pasting the code of the place function below.
function place(board, tag, bounds) {
var perimeter = [{x: 0, y: 0}, {x: size[0], y: size[1]}],
startX = tag.x,
startY = tag.y,
maxDelta = Math.sqrt(size[0] * size[0] + size[1] * size[1]),
s = spiral(size),
dt = Math.random() < .5 ? 1 : -1,
t = -dt,
dxdy,
dx,
dy;
while (dxdy = s(t += dt)) {
dx = ~~dxdy[0];
dy = ~~dxdy[1];
if (Math.min(dx, dy) > maxDelta) break;
tag.x = startX + dx;
tag.y = startY + dy;
if (tag.x + tag.x0 < 0 || tag.y + tag.y0 < 0 ||
tag.x + tag.x1 > size[0] || tag.y + tag.y1 > size[1]) continue;
// TODO only check for collisions within current bounds.
if (!bounds || !cloudCollide(tag, board, size[0])) {
if (!bounds || collideRects(tag, bounds)) {
var sprite = tag.sprite,
w = tag.width >> 5,
sw = size[0] >> 5,
lx = tag.x - (w << 4),
sx = lx & 0x7f,
msx = 32 - sx,
h = tag.y1 - tag.y0,
x = (tag.y + tag.y0) * sw + (lx >> 5),
last;
for (var j = 0; j < h; j++) {
last = 0;
for (var i = 0; i <= w; i++) {
board[x + i] |= (last << msx) | (i < w ? (last = sprite[j * w + i]) >>> sx : 0);
}
x += sw;
}
delete tag.sprite;
return true;
}
}
}
return false;
}

Categories:
Tags:
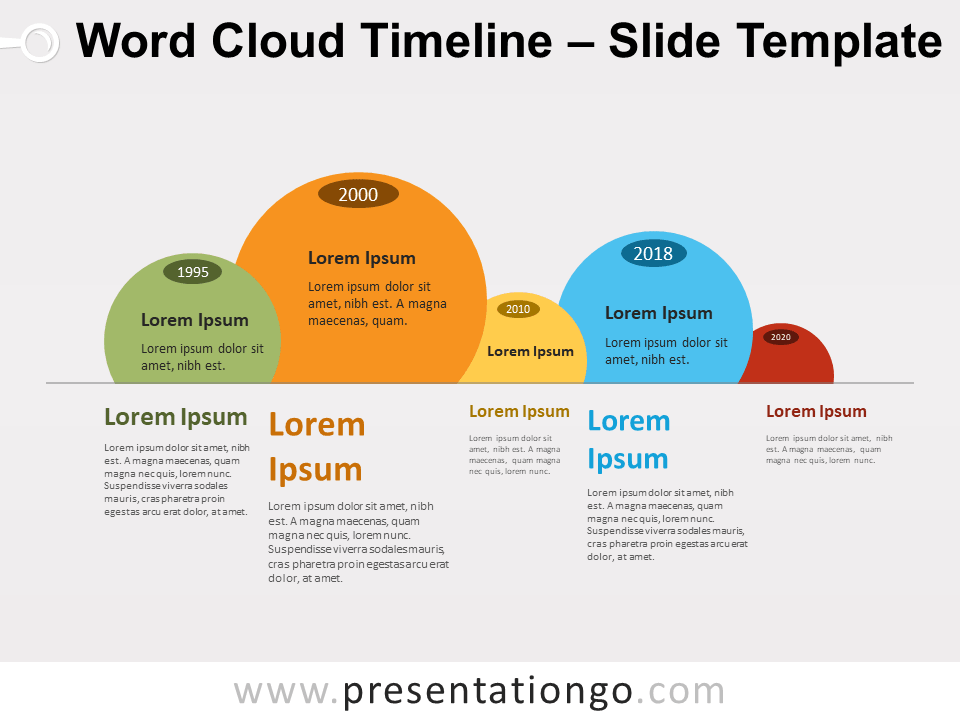
Free word cloud timeline for PowerPoint and Google Slides. A series of circle shapes aligned on a horizontal line. The size of the bubbles defines the importance of each step. Editable graphics with dates and text placeholders.
Word Cloud Timeline
It’s like a timeline diagram had a baby with a word cloud! Indeed, that word cloud timeline perfectly combines both visual graphic features.
On one hand, it is a timeline. It will be great to illustrate a progression or sequential steps in a task. Even though the movement is not obvious, it could also work as a process.
On the other hand, it is a word cloud. A word cloud (aka tag cloud) is a visual representation for text data. The size of each bubble depends on its importance.
Overall, this kind of graphic will help you show the relative prominence of different milestones (for example).
Shapes are 100% editable: colors and sizes can be easily changed.
The “Lorem Ipsum” text is for illustrative purposes only. Therefore, you should edit it to fit your own needs.
Includes 2 slide option designs: Standard (4:3) and Widescreen (16:9).
Widescreen (16:9) size preview:
This ‘Word Cloud Timeline for PowerPoint and Google Slides’ features:
- 2 unique slides
- Light and Dark layout
- Ready to use template with dates and text placeholders
- Completely editable shapes
- Standard (4:3) and Widescreen (16:9) aspect ratios
- PPTX file and for Google Slides
Free fonts used:
- Helvetica (System Font)
- Calibri (System Font)
Terms of use:
Requires attribution
Personal and educational use
Commercial use
(Re)sell, (re)distribute
Read the full Terms of Use
Google Slides:
Widescreen (16:9)
Directions: Using Adobe Illustrator, you will create an original “word cloud” from your word lists in your sketchbooks. You should use no less than 25 words for this cloud. Play with the size, direction and layering of words for unexpected visual appeal.
Moreover, how do you make a cloud effect in Illustrator?
- Step 1: Select the Ellipse Tool (L) from the toolbar and hold the Shift key to draw a circle.
- Step 2: Make several copies of the circle.
- Step 3: Resize and reposition the circles to make the cloud shape you want.
Quick Answer, can you make a word cloud in Adobe? Word Clouds are a powerful way to visualize attendees thoughts and/or feelings. WordCloud allows you to gain interactive feedback from participants. It is easy to produce and provides responses that are easy to read and simple to understand.
Additionally, how do I create a word cloud design?
- You can make a word cloud in 5 easy steps:
- Join Infogram to make your own tag cloud design.
- Select a word cloud chart type.
- Upload or copy and paste your data.
- Customize colors, fonts, and text orientation.
- Download your word cloud or embed it on your website.
Correspondingly, what is the best free word cloud generator?
- MonkeyLearn WordCloud Generator | Free word clouds powered by AI.
- WordArt.com | Design-led word art generator.
- Wordclouds.com | Highly customizable tag cloud creator.
- WordItOut | Simple word cloud generator.
- Jason Davies | Wordle-inspired word cloud generator.
Can you create a word cloud in InDesign?
Wordalizer is a word cloud builder for Adobe InDesign. It helps you extract, edit, and visualize the relevant vocabulary of a text, then it creates an original artwork based on those words, their frequency in the source, and many other settings you can fully customize.
How do I make fog in Illustrator?
- Select the curved line and apply the new brush to it. With the line still selected, go to Effect > Blur > Gaussian Blur.
- Using the described technique, create fog in the foreground of the image.
How do I create a cloud in Photoshop?
Clouds. The Clouds filter generates a soft cloud pattern using random values that vary between the foreground and the background color in the toolbar. Note: To generate a starker cloud pattern, hold down Alt (Option in Mac OS) as you choose Filter > Render > Clouds.
How do you make sun rays in Illustrator?
How do you create a word cloud in Powerpoint?
- Select the text box that contains the source data.
- Click the Insert Tab.
- In the Add-Ins group, click the dropdown for My Add-Ins to display the add-in tools (Figure A).
- For this example, click Create Word Cloud, accepting the default settings to produce a quick word cloud (Figure B).
How do I create a word cloud in Canva?
How do you create WordArt?
- On the Insert tab, in the Text group, click WordArt, and then click the WordArt style that you want.
- Enter your text. You can add a fill or effect to a shape or text box as well as the text in the WordArt.
How do I put words in a shape?
What tool gets word cloud?
Word It Out is a word cloud creation tool that is easy to use and gives users many options for customizing their clouds. How To Use WordItOut: Begin using WordItOut by clicking the link above.
How do I make a word cloud for free?
Free online Wordcloud generator Wordclouds.com works on your PC, Tablet or smartphone. Paste text, upload a document or open an URL to automatically generate a word- or tag cloud. Or enter individual words manually in the word list. Pick a shape, select colors and fonts and choose how to draw the words.
How do I create a word cloud in Excel?
- Upload your Excel data to the word cloud generator. Go to the word cloud generator, click ‘Upload text file’, and choose your Excel doc.
- Click ‘Generate word cloud’ Your word cloud will be generated in a matter of seconds.
- Customize your word cloud.
- Download your data.
How do you make smoke in Inkscape?
How do you make text look like a cloud?
How do you create a cloud effect?
Go to Filter > Distort > Ripple and set the Amount to around 55%. You can apply the Gaussian blur filter and the Ripple filter again, to create a cloudy text effect.
How do you make an image look like a cloud in Photoshop?
How do you make a starburst in Illustrator?
How do you draw Sunburst?
How do you make Sunburst?
- Select your data.
- On the ribbon, click the Insert tab, and then click. (Hierarchy icon), and select Sunburst. Tip: Use the Chart Design and Format tabs to customize the look of your chart. If you don’t see these tabs, click anywhere in the Sunburst chart to display them on the ribbon.
Does PowerPoint have a word cloud generator?
Generating your word cloud To access the add-in in PowerPoint, head to Insert > My Add-ins > See All. From this menu, select Pro Word Cloud. Once you open it, you’re going to get a sidebar on the right-hand side of the page where you can control a few options about how your word cloud is going to look.
How do you make a word cloud on Google Docs?
To create your word cloud, click on Add-ons > Word Cloud Generator > Create Word Cloud. The word cloud will form on the right side of your page, and it’ll be based on the words that are most commonly used in your document. The larger words indicate that they’re used more frequently.
ggwordcloud provides a word cloud text geom for ggplot2. The placement algorithm implemented in C++ is an hybrid between the one of wordcloud and the one of wordcloud2.js. The cloud can grow according to a shape and stay within a mask. The size aesthetic is used either to control the font size or the printed area of the words. ggwordcloud also supports arbitrary text rotation. The faceting scheme of ggplot2 can also be used. Two functions meant to be the equivalent of wordcloud and wordcloud2 are proposed. Last but not least you can use gridtext markdown/html syntax in the labels.
This vignette is meant as a quick tour of its possibility.
Package installation
The package can be installed from CRAN by
or the development version from the github repository
Please check the latest development version before submitting an issue.
The love / thank you words dataset
Along this vignette, we will use a lovely dataset: a collection of the word love in several language combined with the number of native speakers of those language as well as the total number of speakers. The data have been extracted from wikipedia and is exposed in two data frame of 4 columns: — lang: the ISO 649 language code — words: the word love in those languages — native_speakers: the number of native speakers (in millions) of those languages — speaker: the corresponding total number of speakers (in millions) Another dataset with thank you in several languages is also available. The first one love_words (thankyou_words) contains 147 (133) different languages while the second love_words_small (thankyou_words_small) contains the 34 (34) languages having more than 50 millions speakers.
library(ggwordcloud)
#> Loading required package: ggplot2
data("love_words_small")
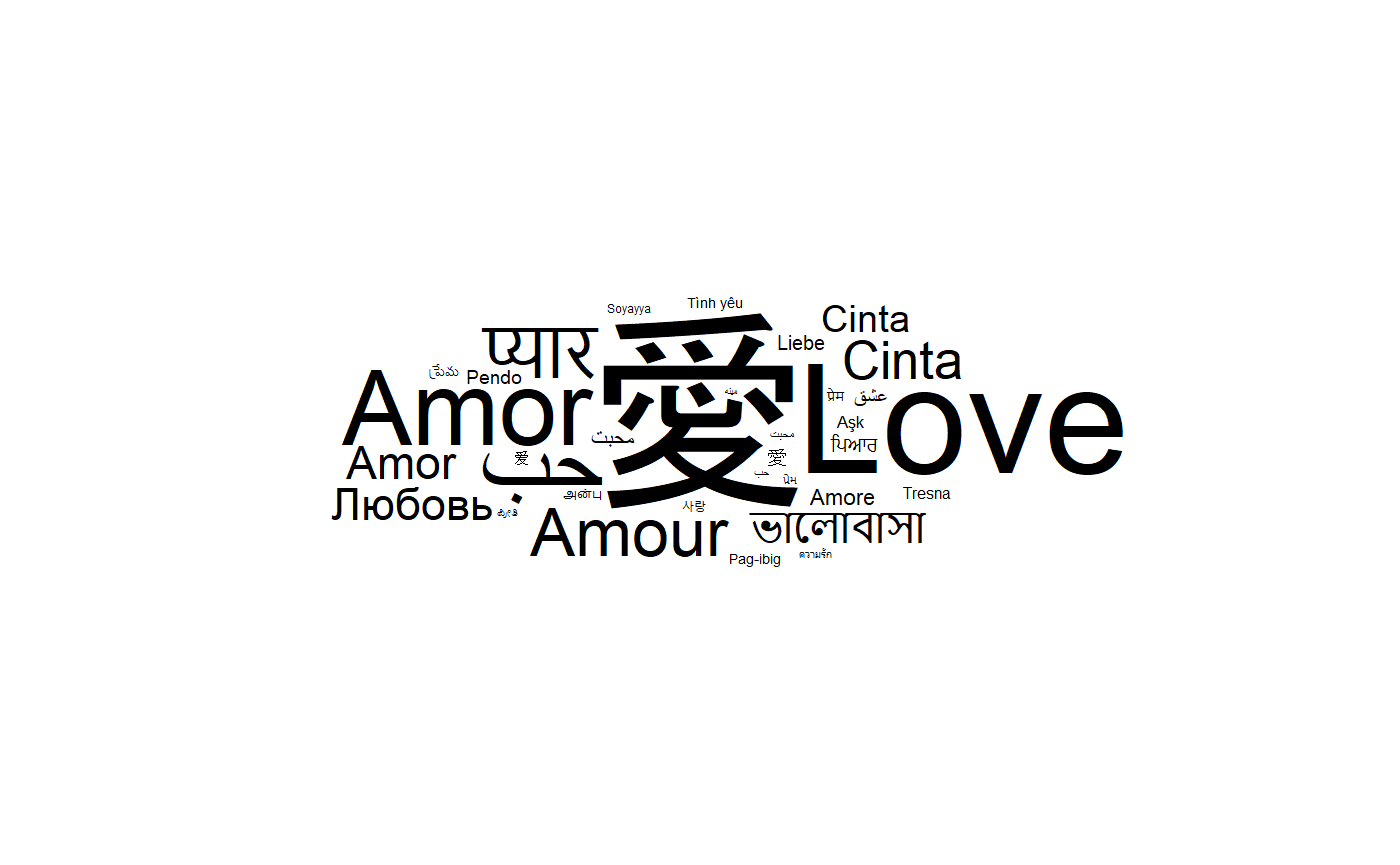
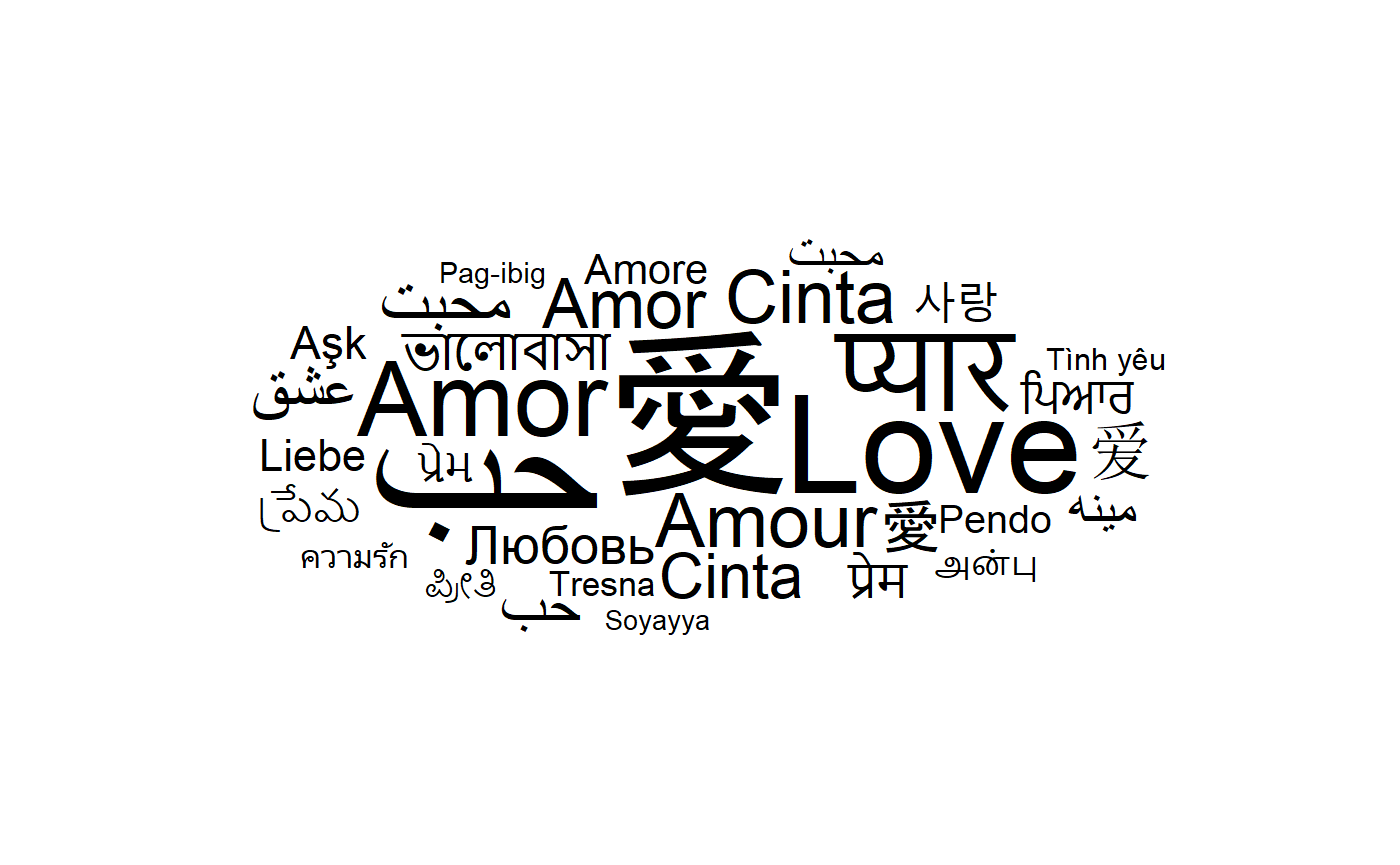
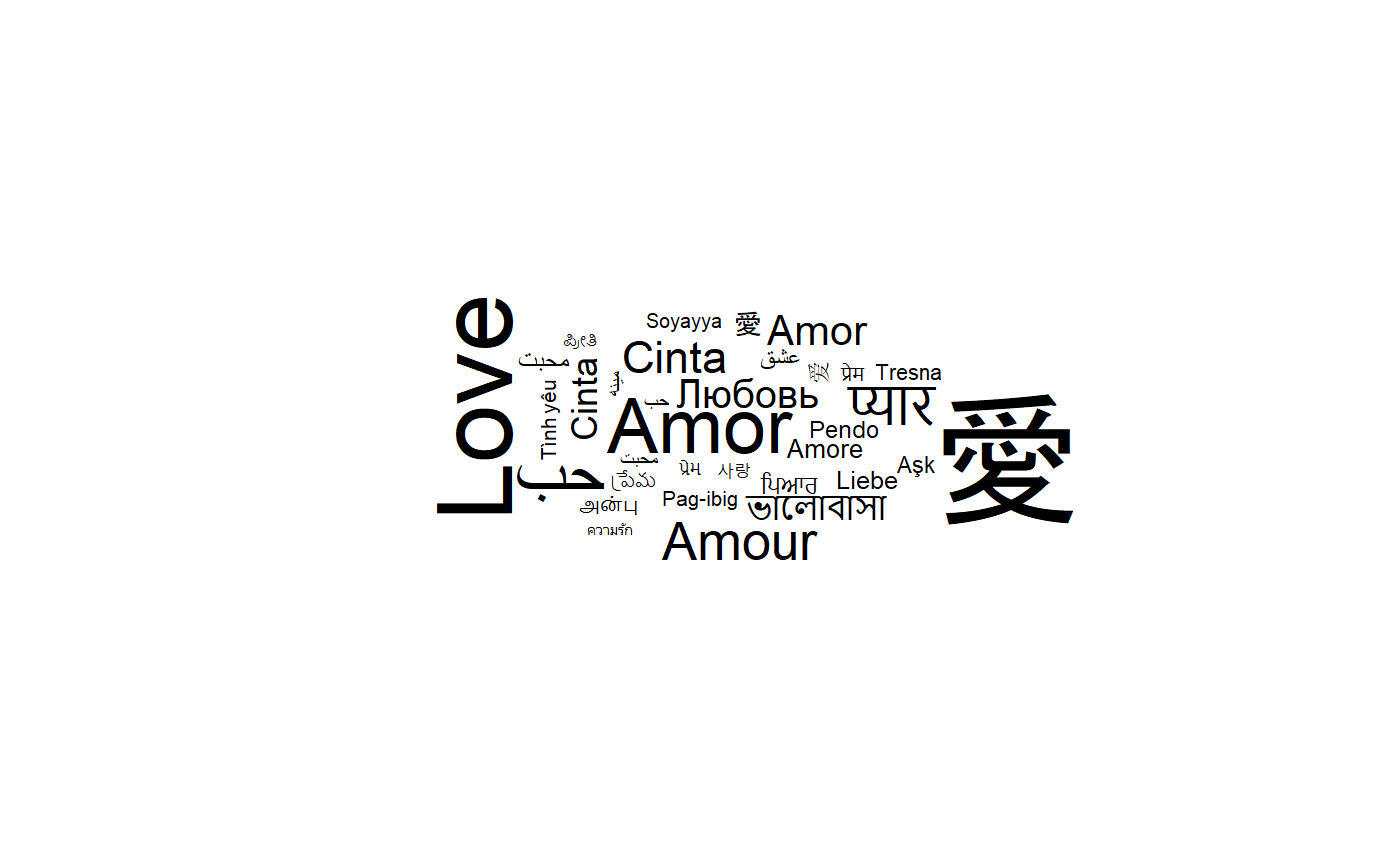
data("love_words")The geom_text_wordcloud geom constructs a word cloud from a list of words given by the label aesthetic:
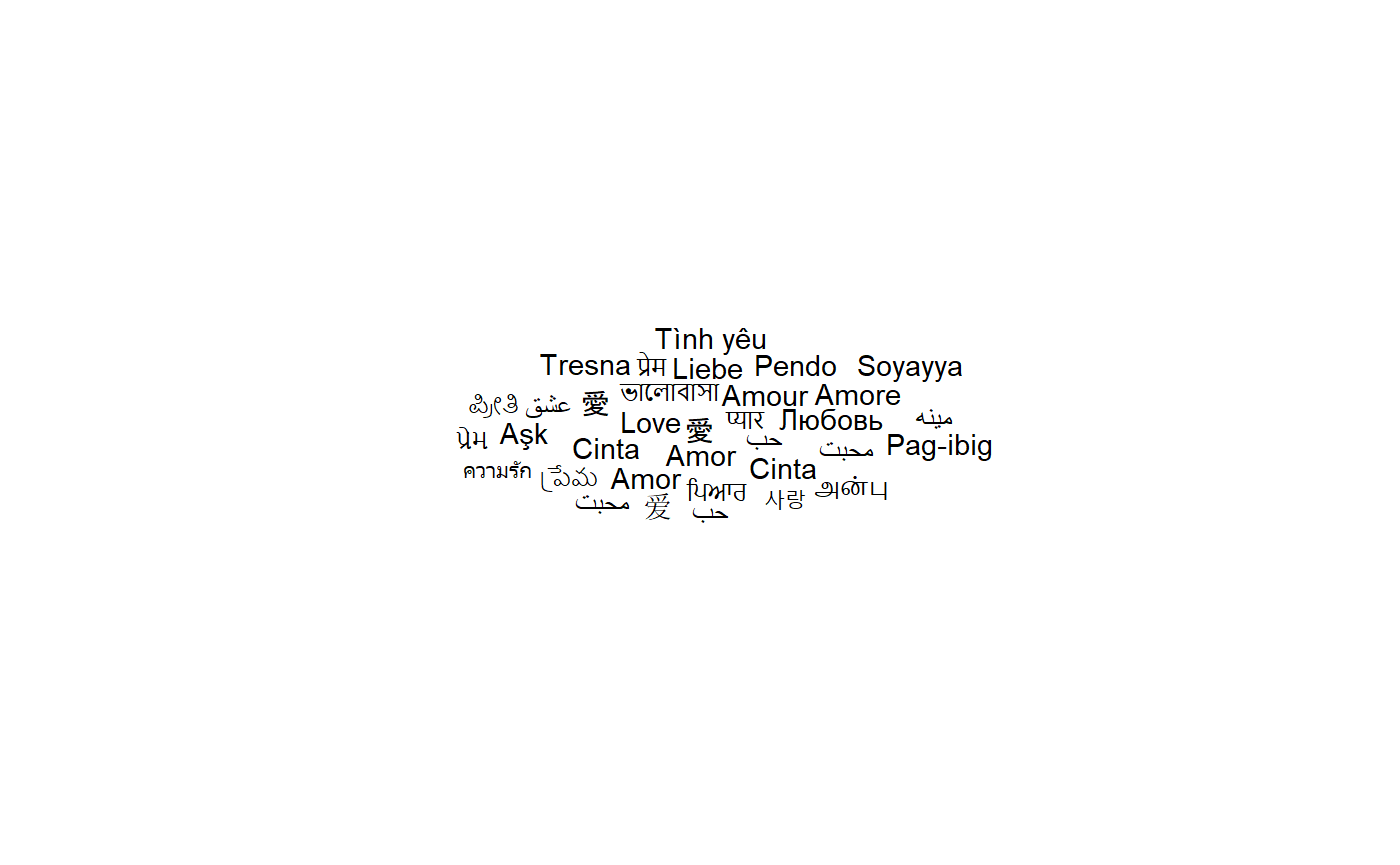
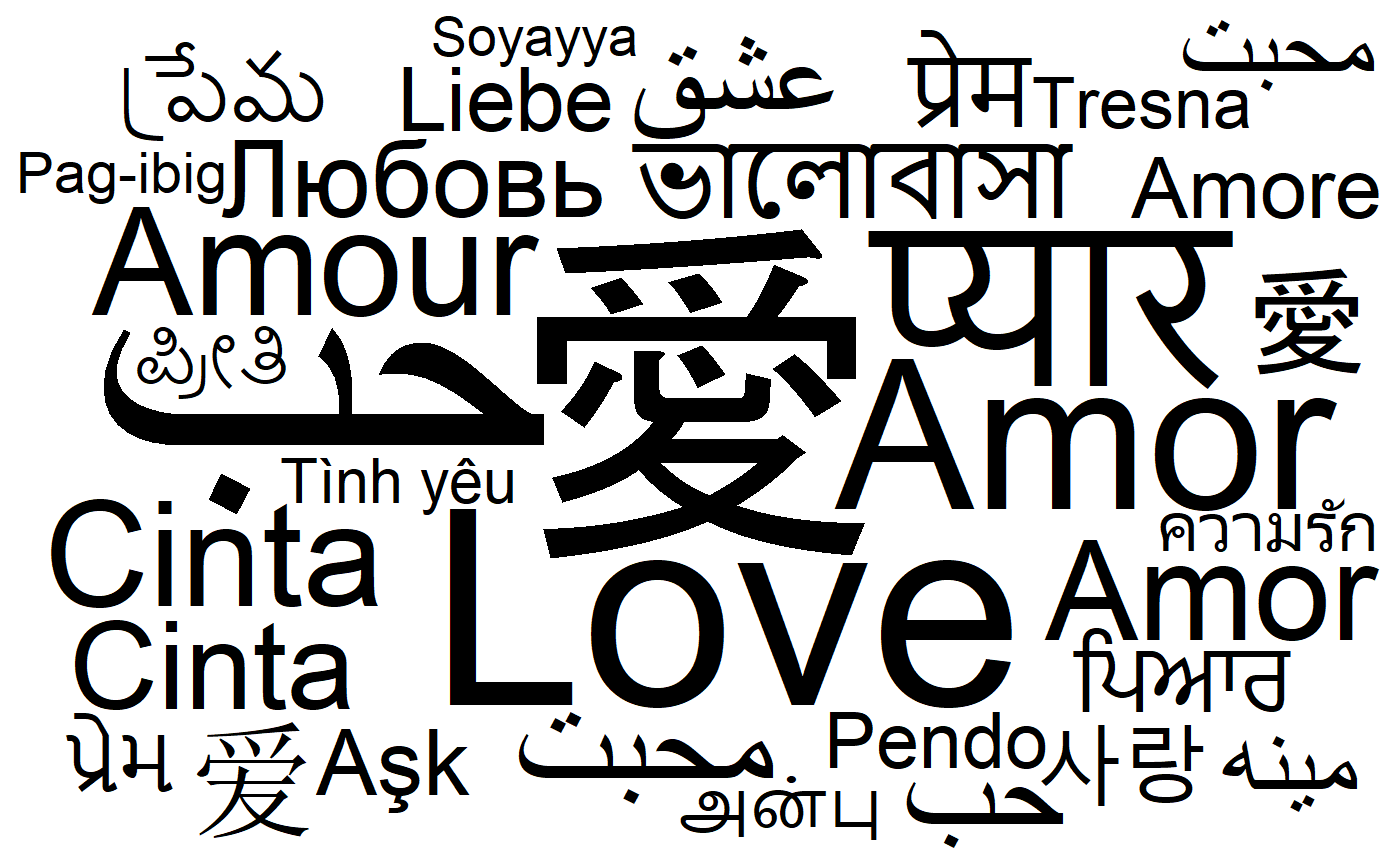
Note that we have used theme_minimal() to display the words and nothing else. The word cloud is, by default, centered and the words are placed along a spiral in a way they do not overlap.
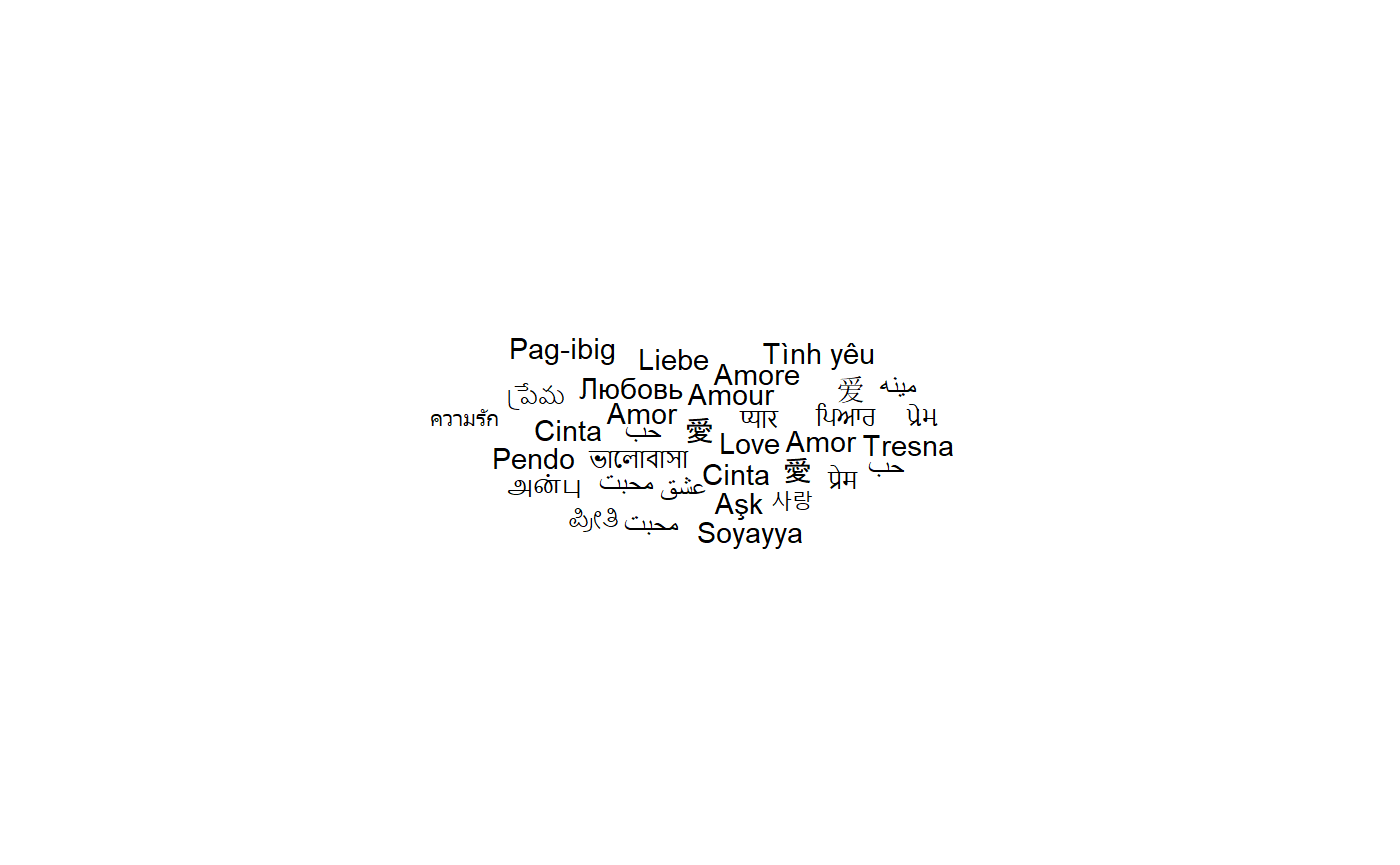
Because there is some randomness in the placement algorithm, the same command can yield a different result when using a different random seed:
Word cloud and text size
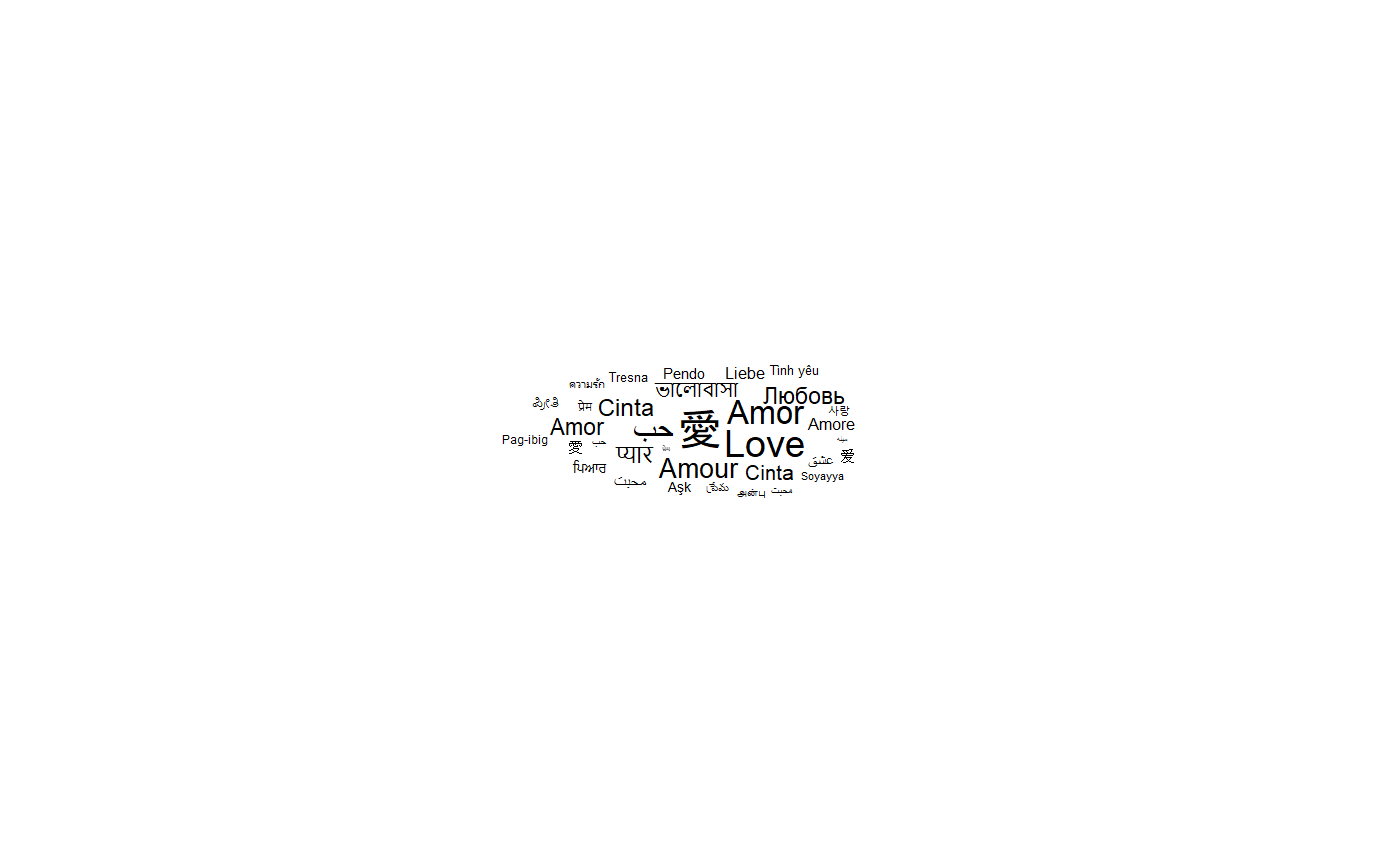
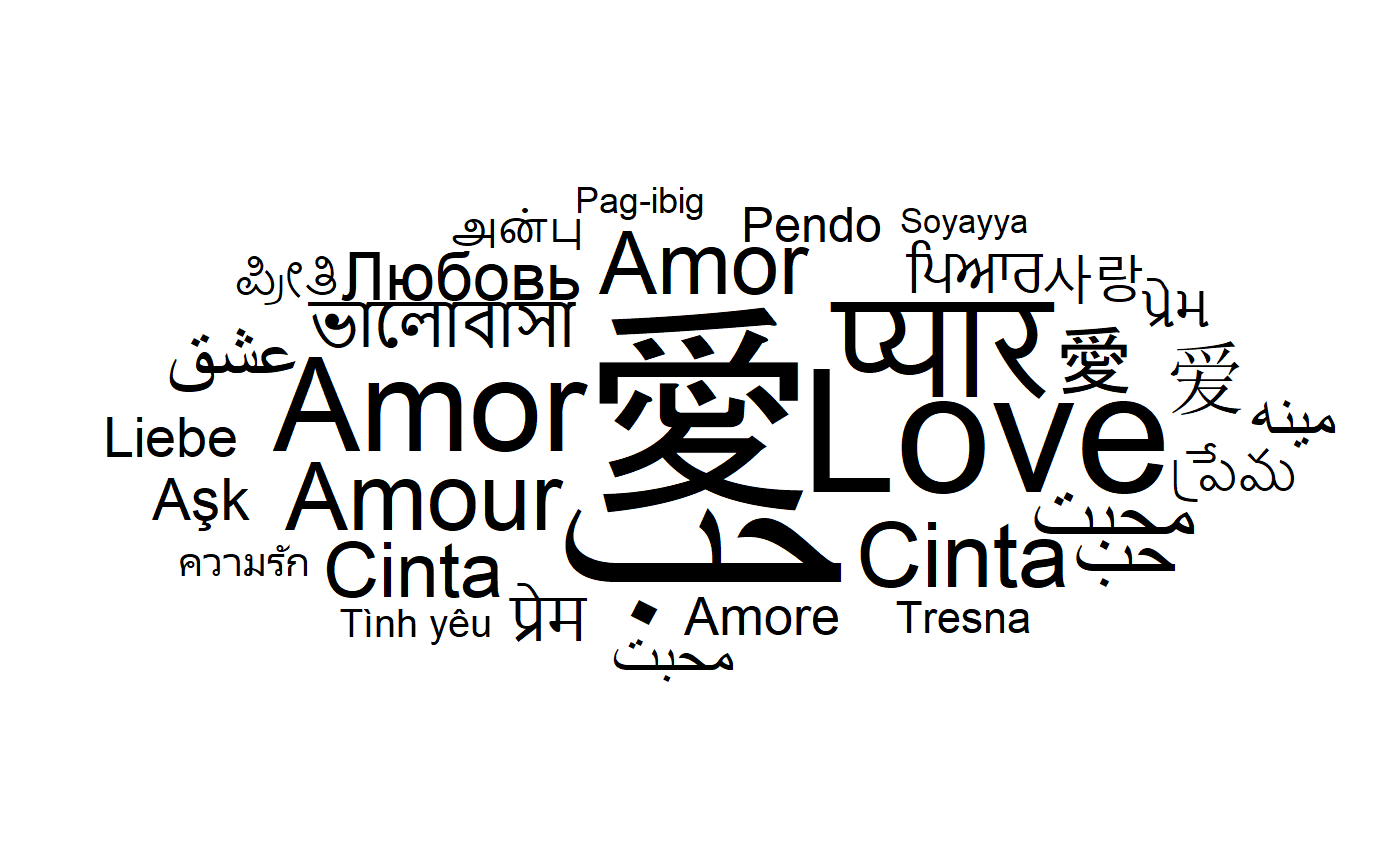
So far all the words had the same size because we do not specify a size aesthetic. If we use the total number of speakers, we obtain:
The words are scaled according to the value of the size aesthetic, the number of speakers here. There are several classical choices for the scaling: the font size could be chosen proportional to the value or to the square root of the value so that the area of a given character is respectively proportional to the square of the value or the value itself. By default, ggplot2 uses the square root scaling but does not map a value of (0) to (0).
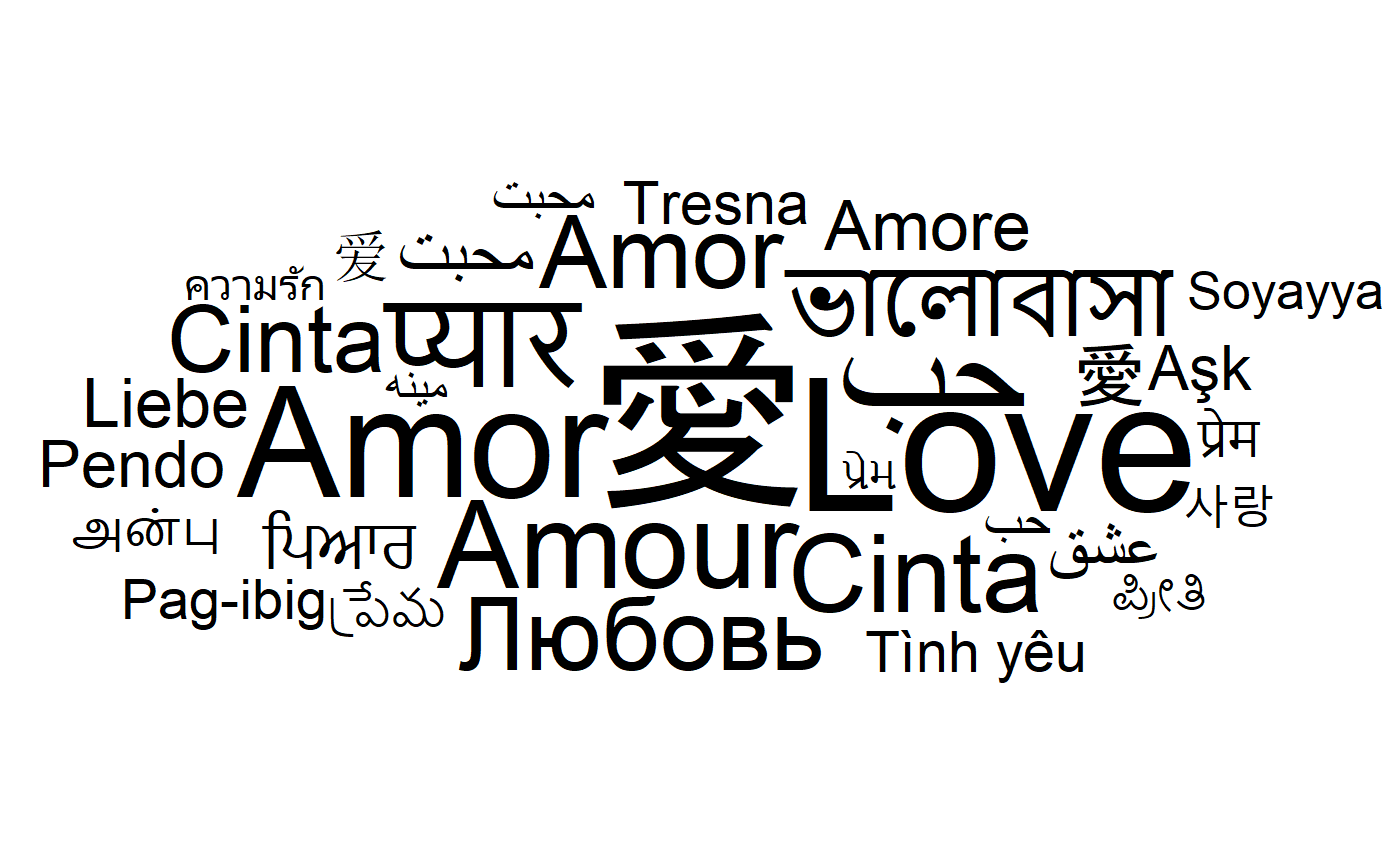
In order to obtain a true proportionality (and a better font size control), one can use the scale_size_area() scale:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud() +
scale_size_area(max_size = 30) +
theme_minimal()It turns out that both wordcloud and wordcloud2 default to a linear scaling between the value and the font size. This can be obtained with the scale_radius() scale:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud() +
scale_radius(range = c(0, 30), limits = c(0, NA)) +
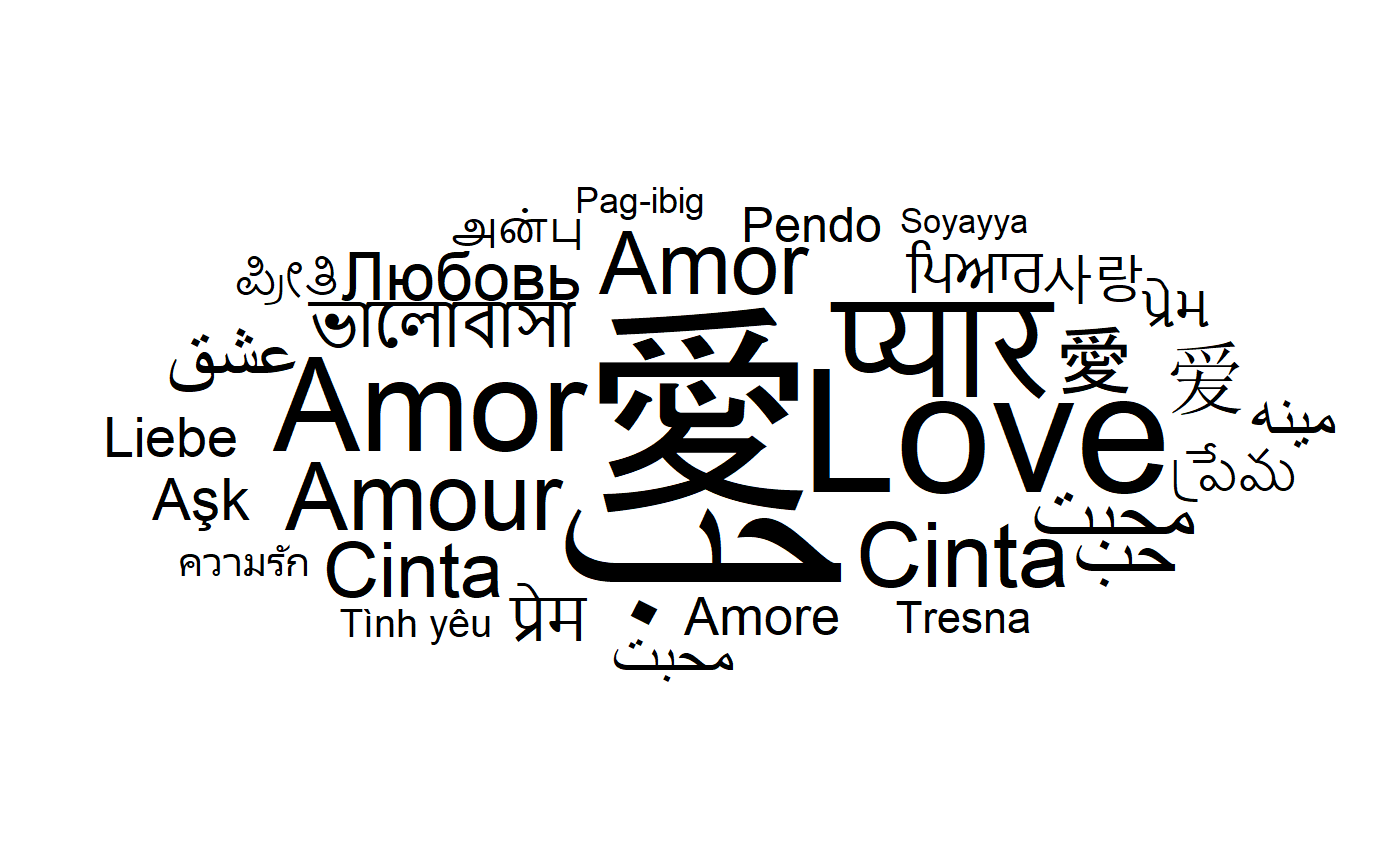
theme_minimal()Word cloud and text area
As explained before, by default, this is the size of the font which is proportional to the square root of the value of the size aesthetic. This is a natural choice for a shape as the area of the shape will be proportional to the raw size aesthetic but not necessarily for texts with different lengths. In ggwordcloud2, there is an option, area_corr to scale the font of each label so that the text area is a function of the raw size aesthetic when used in combination with scale_size_area:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud(area_corr = TRUE) +
scale_size_area(max_size = 50) +
theme_minimal()One can equivalently use the geom_text_wordcloud_area geom:
By default, the area is proportional to the raw size aesthetic. To better match the human area perception, one can use the power_trans scale with a factor of (1/.7):
Word cloud with too many words
The non overlapping algorithm may fail to place some words due to a lack of space. By default, those words are displayed at the center of the word cloud and comes with a warning.
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 80) +
theme_minimal()
#> Warning in wordcloud_boxes(data_points = points_valid_first, boxes = boxes, :
#> One word could not fit on page. It has been placed at its original position.It is up to the user to avoid this issue by either removing some words or changing the size scale. One can also chose to remove those words using the rm_outside option:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area(rm_outside = TRUE) +
scale_size_area(max_size = 80) +
theme_minimal()
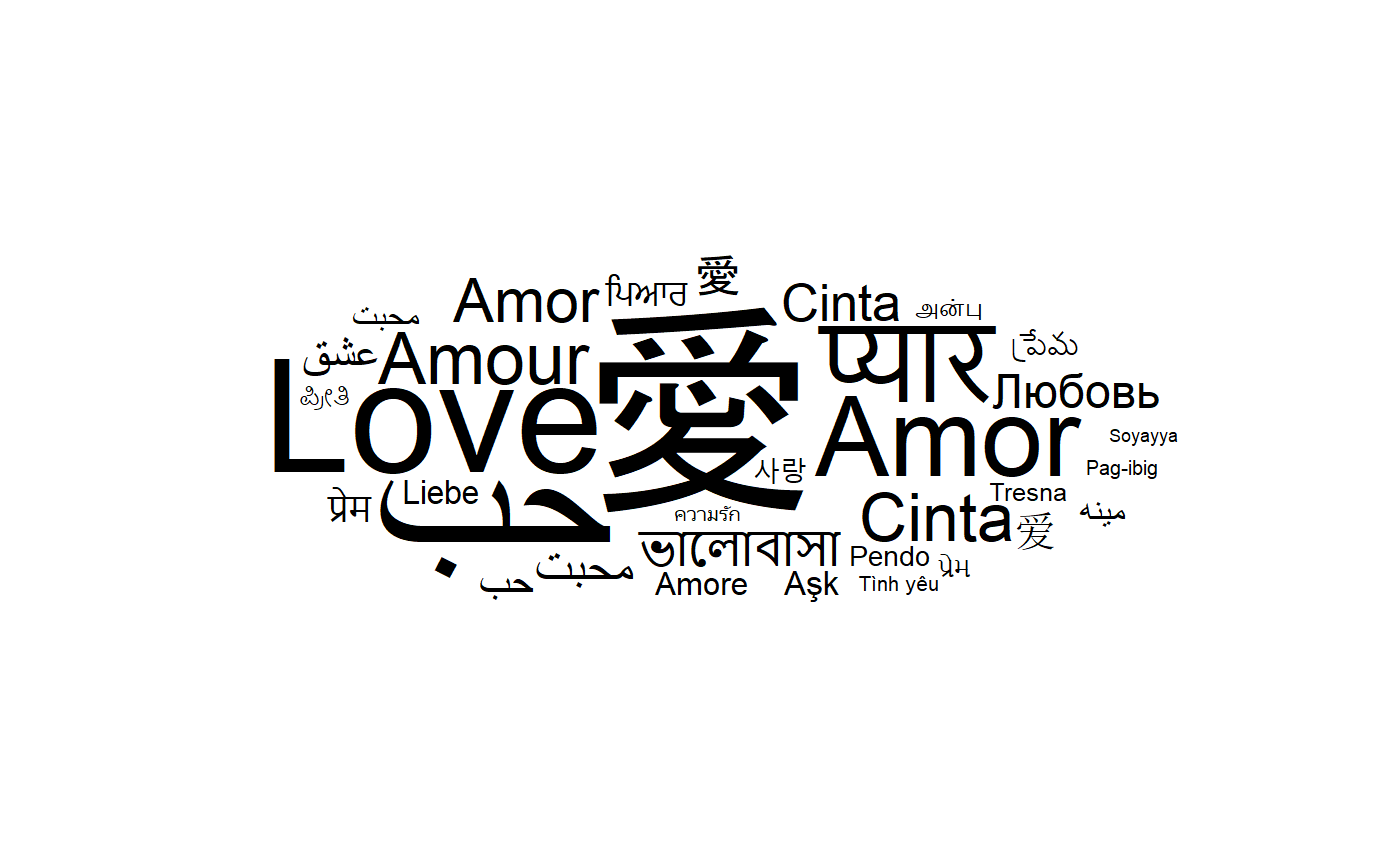
#> One word could not fit on page. It has been removed.Word cloud and rotation
The words can be rotated by setting the angle aesthetic. For instance, one can use a rotation of 90 degrees for a random subset of 40 % of the words:
library(dplyr, quietly = TRUE)
#>
#> Attaching package: 'dplyr'
#> The following objects are masked from 'package:stats':
#>
#> filter, lag
#> The following objects are masked from 'package:base':
#>
#> intersect, setdiff, setequal, union
love_words_small <- love_words_small %>%
mutate(angle = 90 * sample(c(0, 1), n(), replace = TRUE, prob = c(60, 40)))set.seed(42)
ggplot(love_words_small, aes(
label = word, size = speakers,
angle = angle
)) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 40) +
theme_minimal()ggwordcloud is not restricted to rotation of 90 degrees:
love_words_small <- love_words_small %>%
mutate(angle = 45 * sample(-2:2, n(), replace = TRUE, prob = c(1, 1, 4, 1, 1)))set.seed(42)
ggplot(love_words_small, aes(
label = word, size = speakers,
angle = angle
)) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 40) +
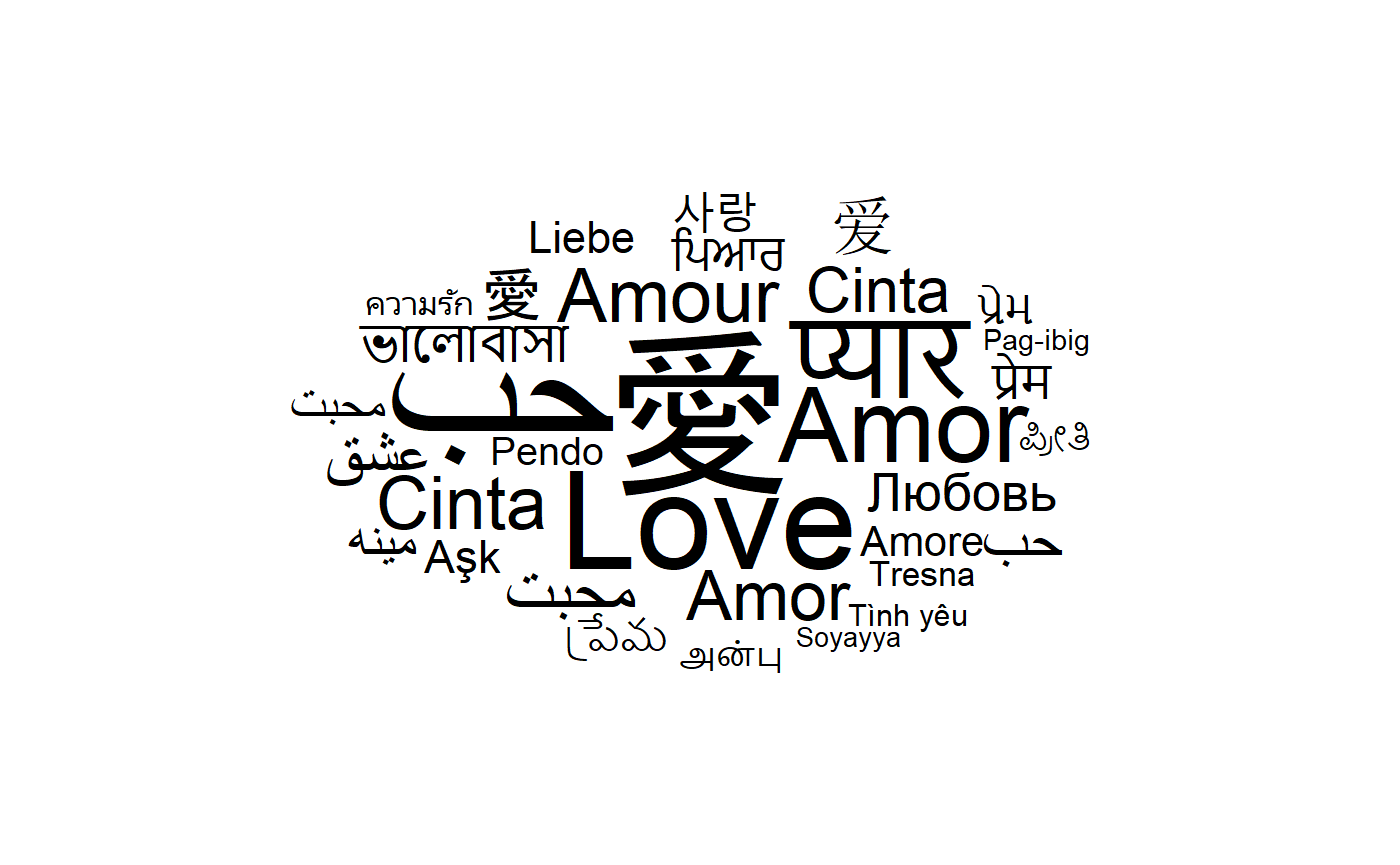
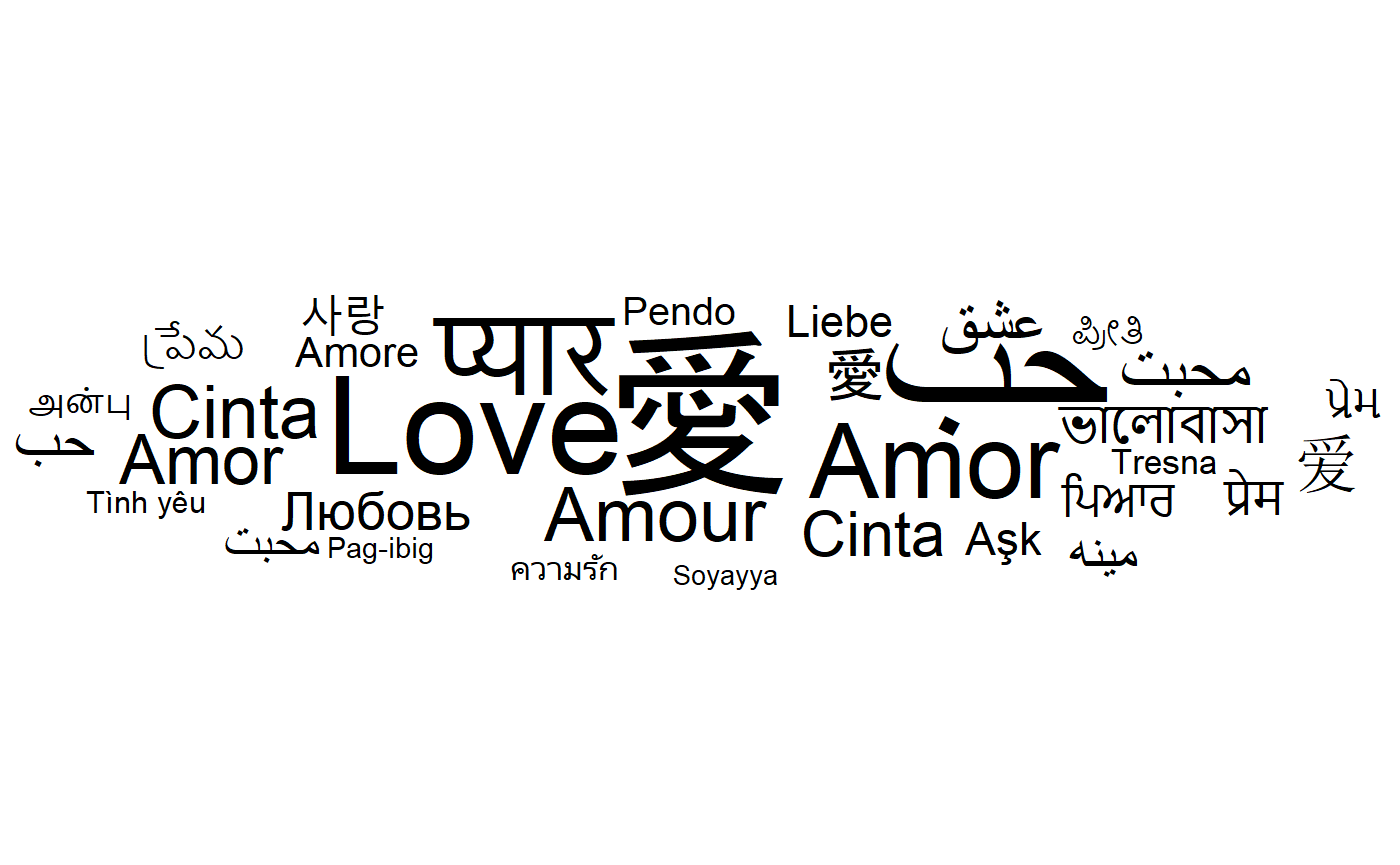
theme_minimal()Word cloud and eccentricity
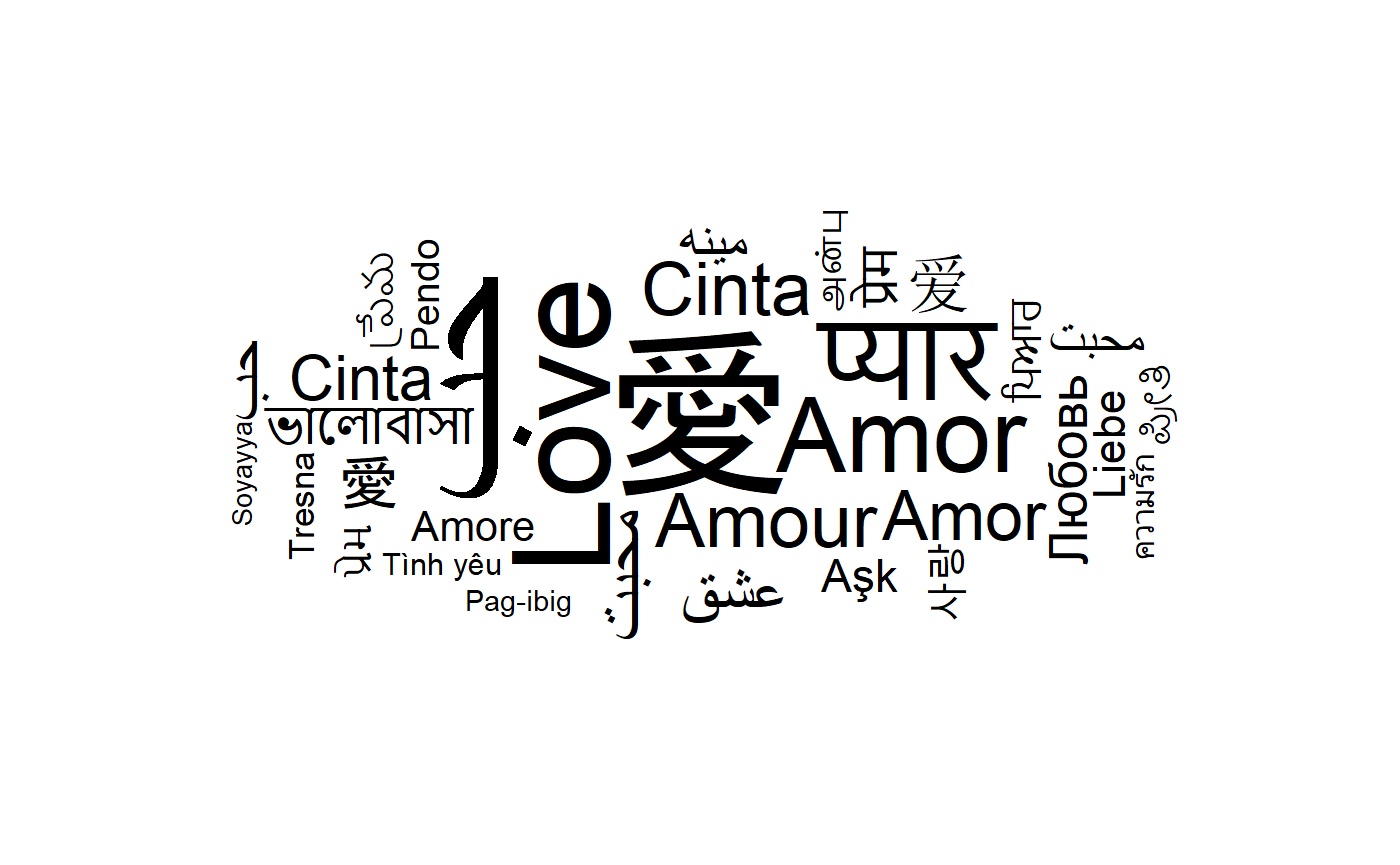
The ggwordcloud algorithm moves the text around a spiral until it finds a free space for it. This spiral has by default a vertical eccentricity of .65, so that the spiral is 1/.65 wider than taller.
This can be changed using the eccentricity parameter:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area(eccentricity = 1) +
scale_size_area(max_size = 40) +
theme_minimal()set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area(eccentricity = .35) +
scale_size_area(max_size = 40) +
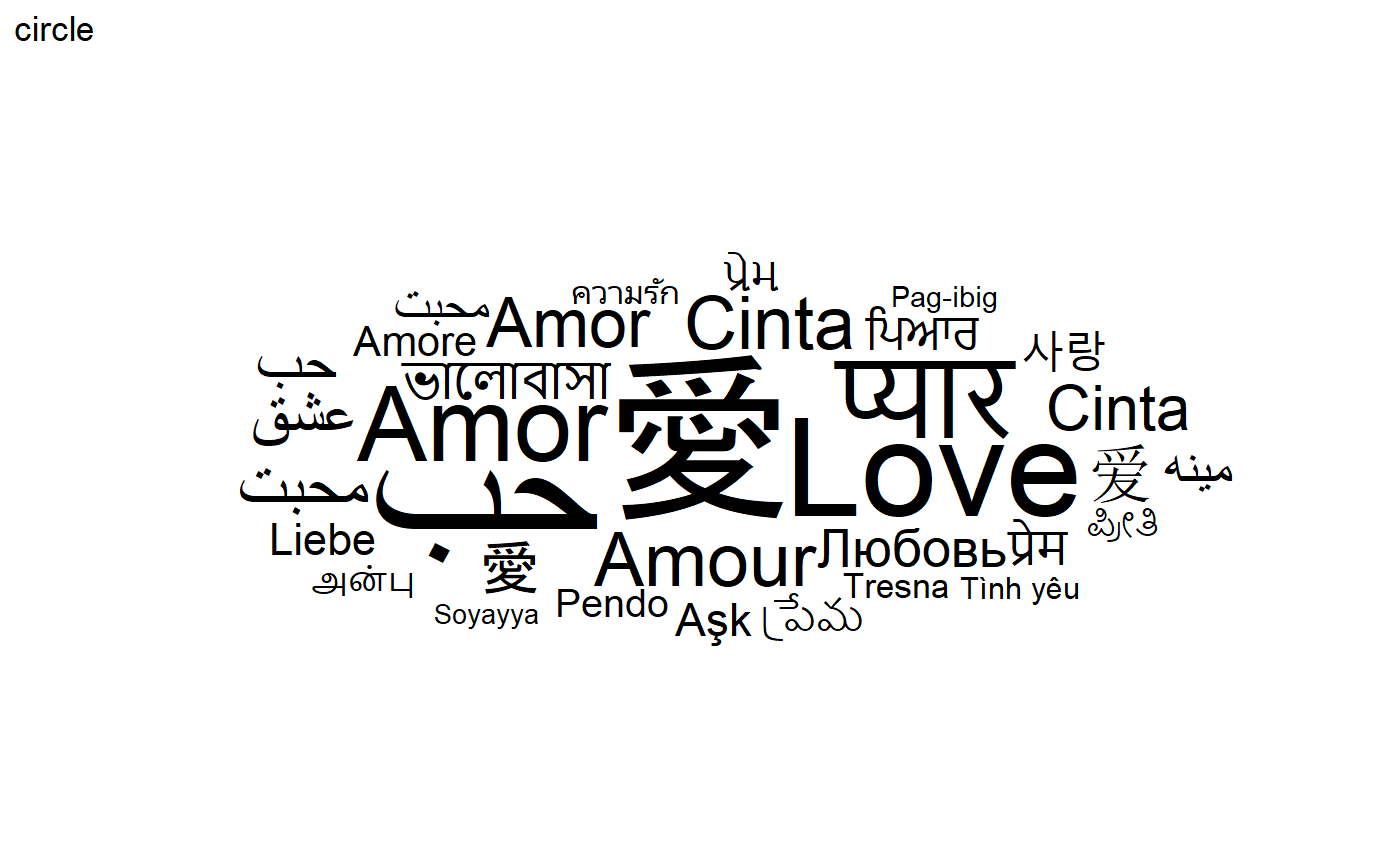
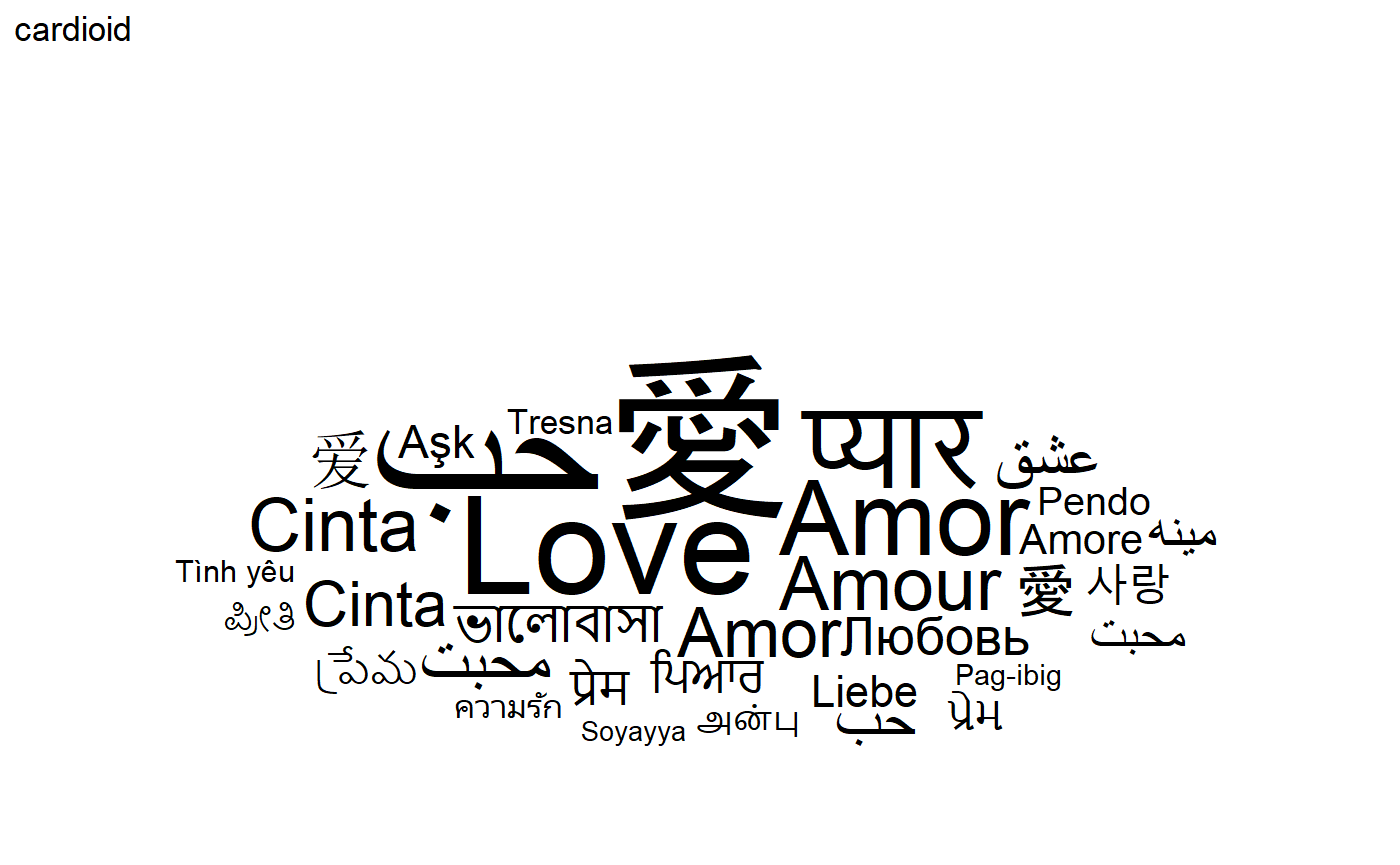
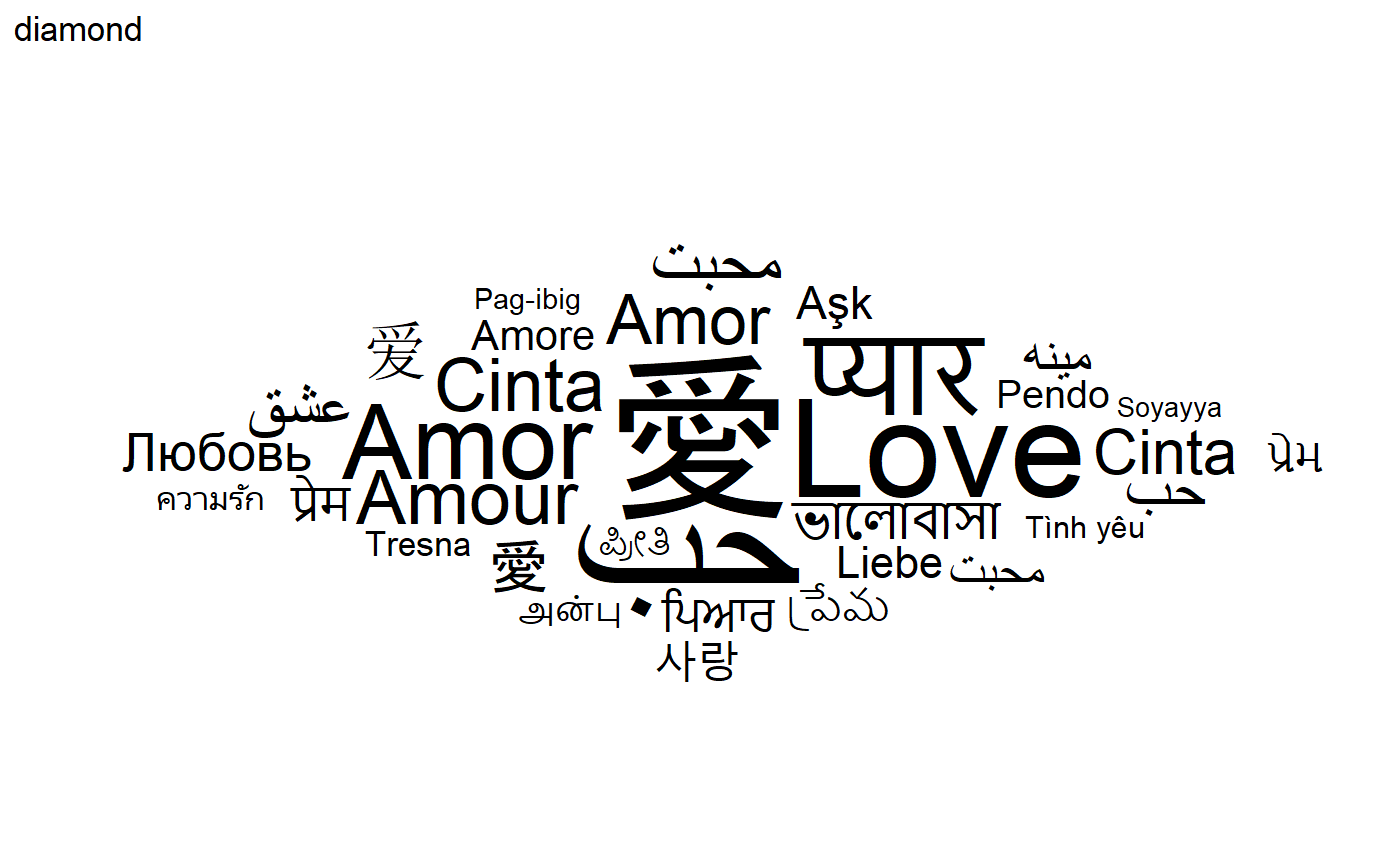
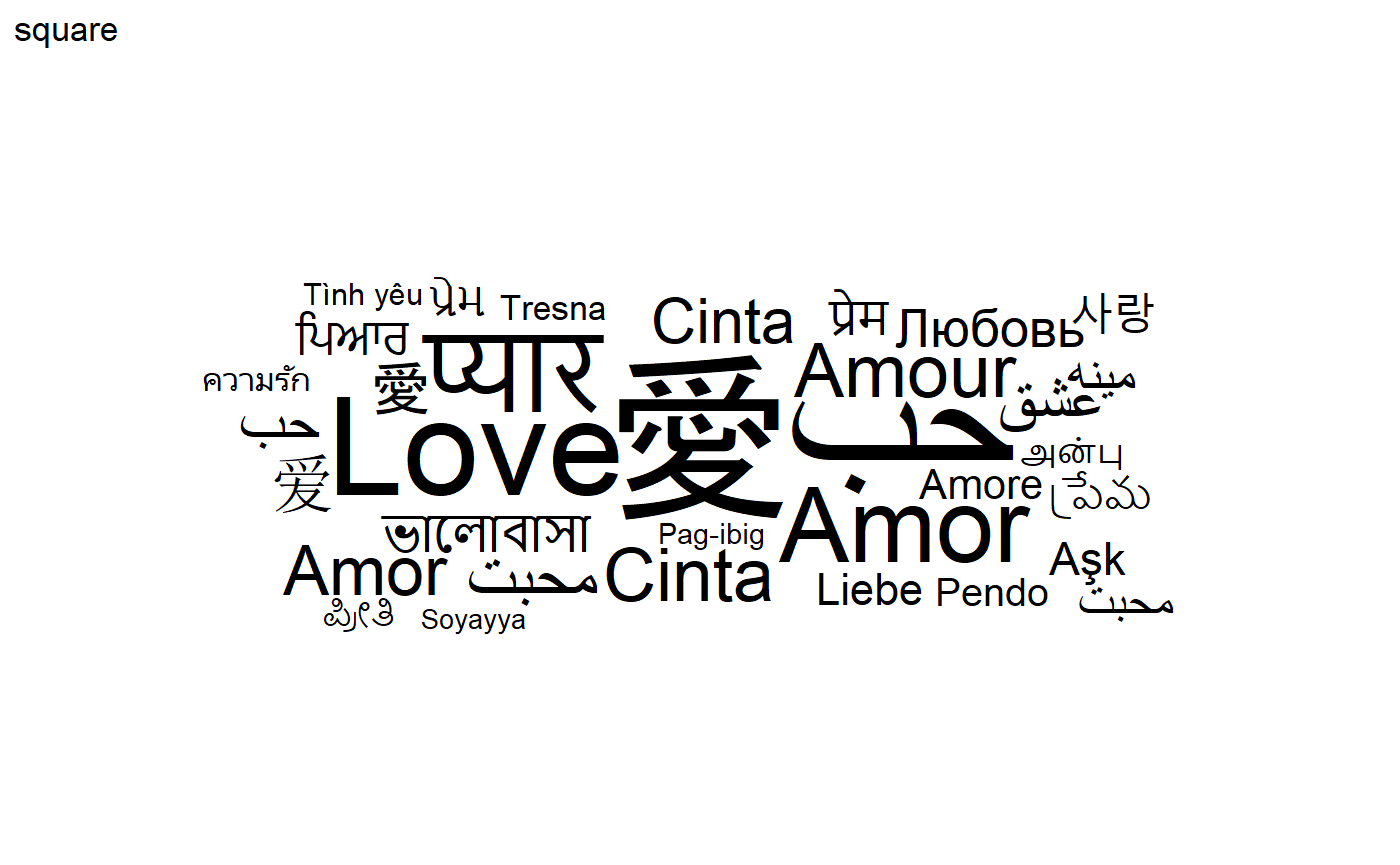
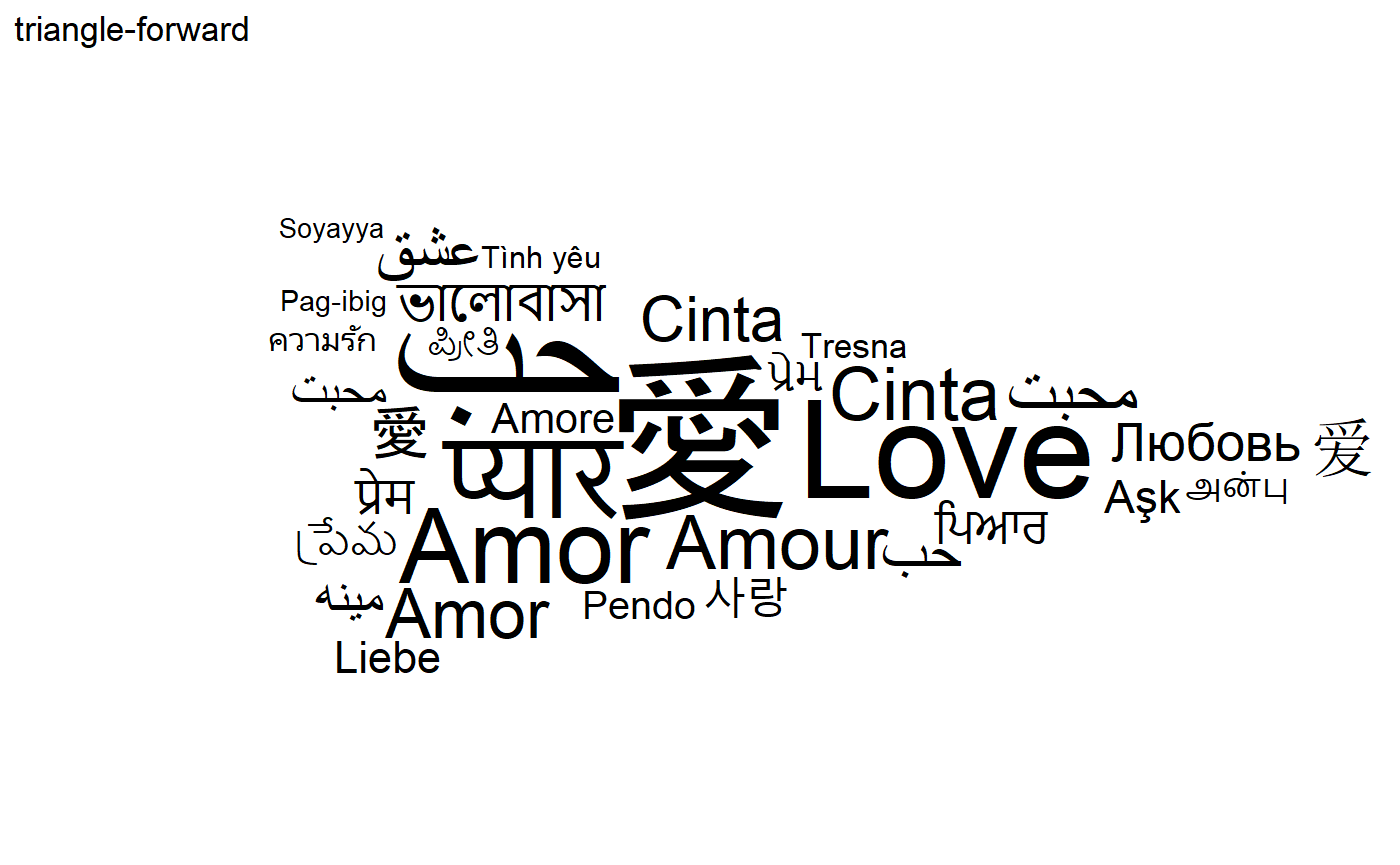
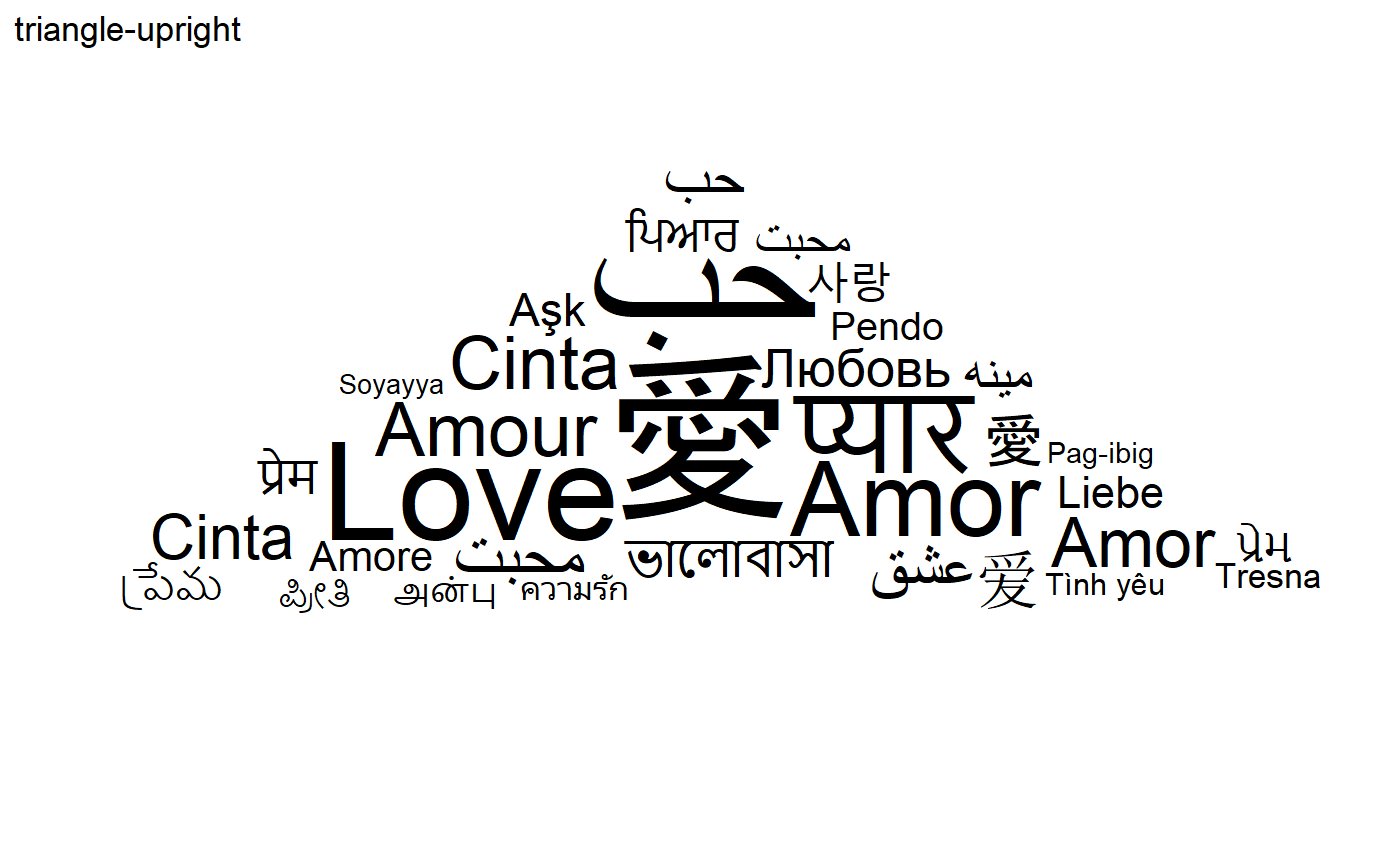
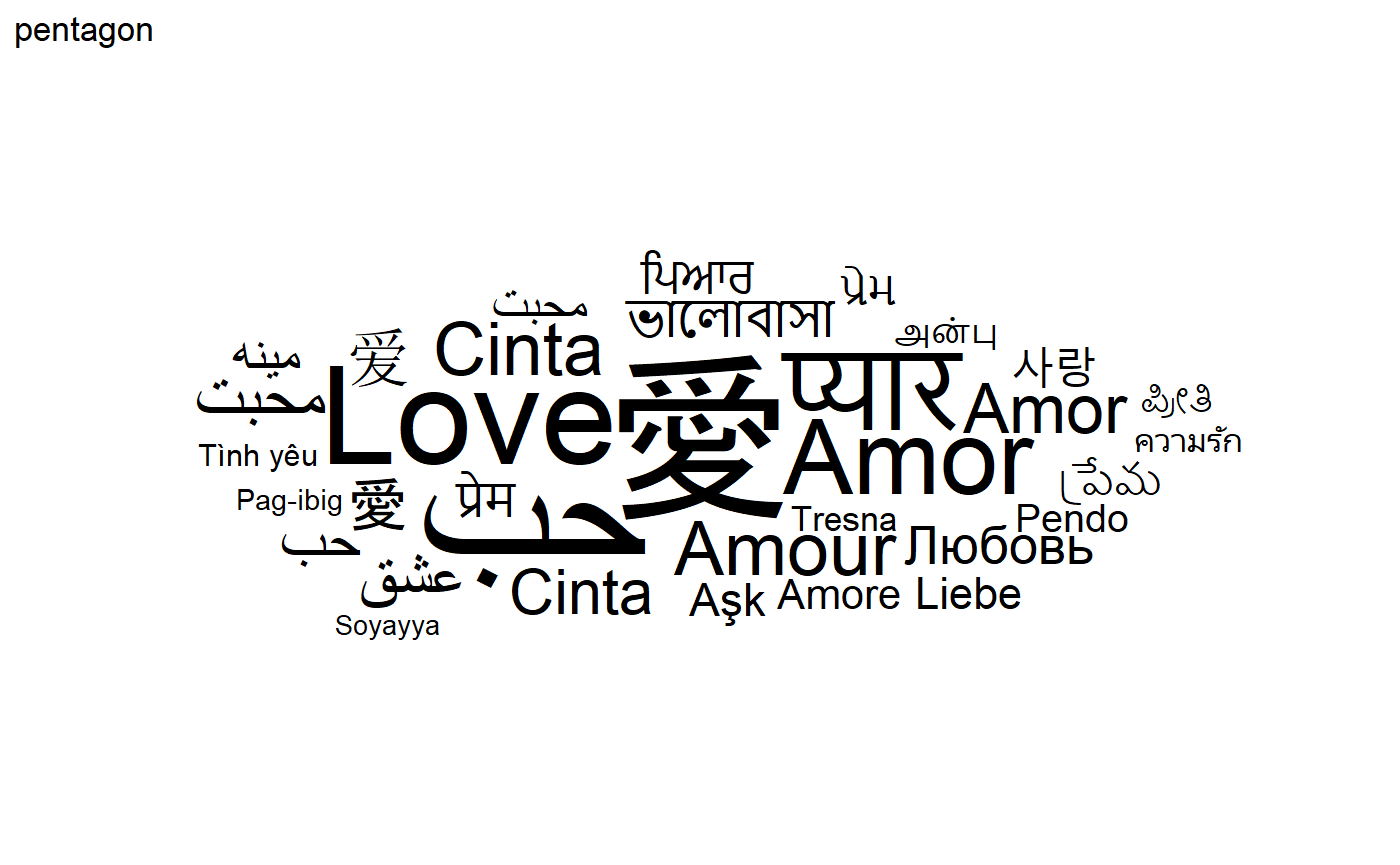
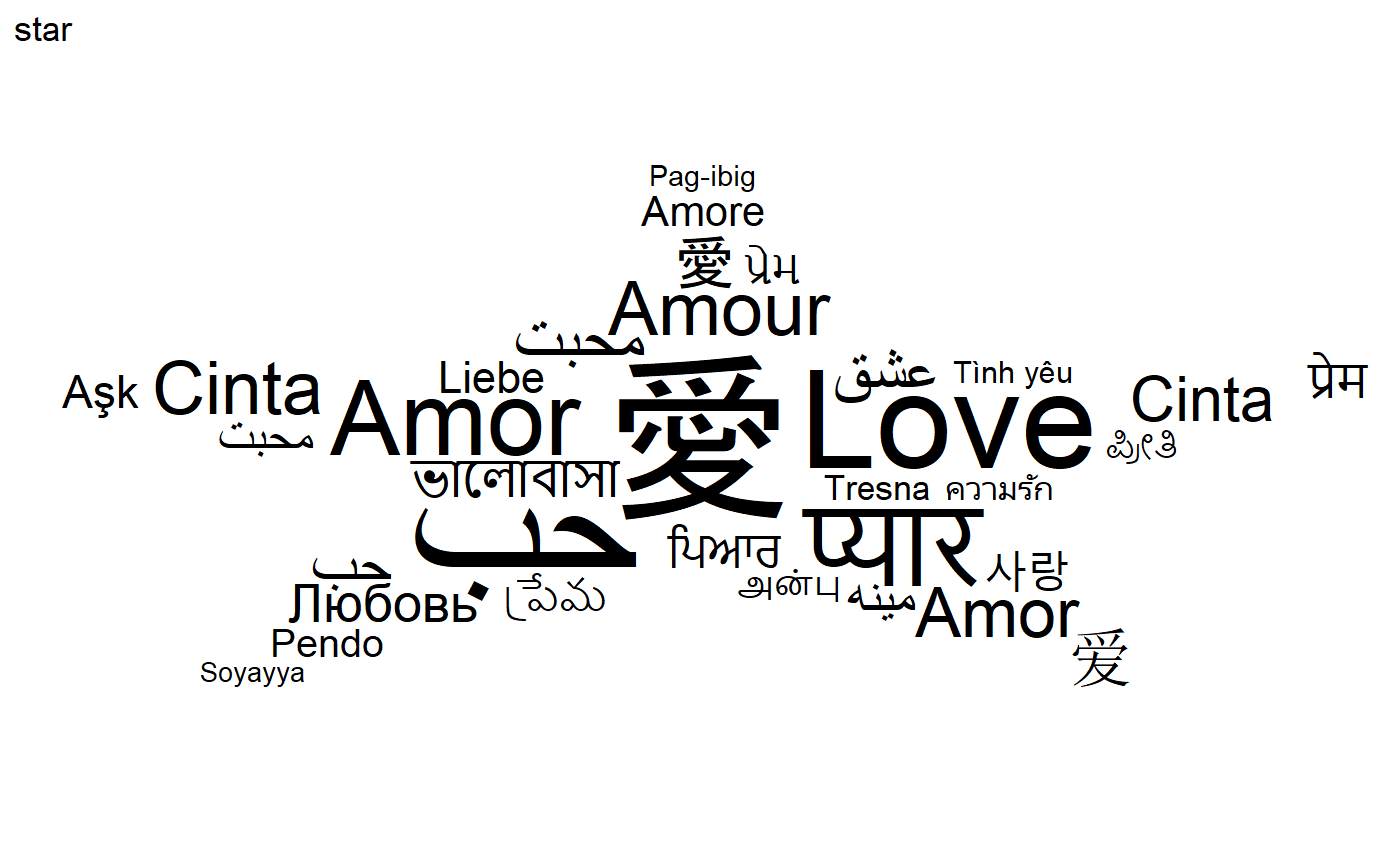
theme_minimal()Word cloud and shape
The base shape of ggwordcloud is a circle: the words are place by following a circle spiral. This base shape circle can be change to others (cardioid, diamond, square, triangle-forward, triangle-upright, pentagon or star) using the shape option.
for (shape in c(
"circle", "cardioid", "diamond",
"square", "triangle-forward", "triangle-upright",
"pentagon", "star"
)) {
set.seed(42)
print(ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area(shape = shape) +
scale_size_area(max_size = 40) +
theme_minimal() + ggtitle(shape))
}Word cloud and color
A color can be assign to each word using the color aesthetic. For instance, one can assign a random factor to each word:
One can also map the color to a value, for instance the number of speakers, and chose the colormap with a scale_color_* scale:
set.seed(42)
ggplot(
love_words_small,
aes(
label = word, size = speakers,
color = speakers, angle = angle
)
) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 40) +
theme_minimal() +
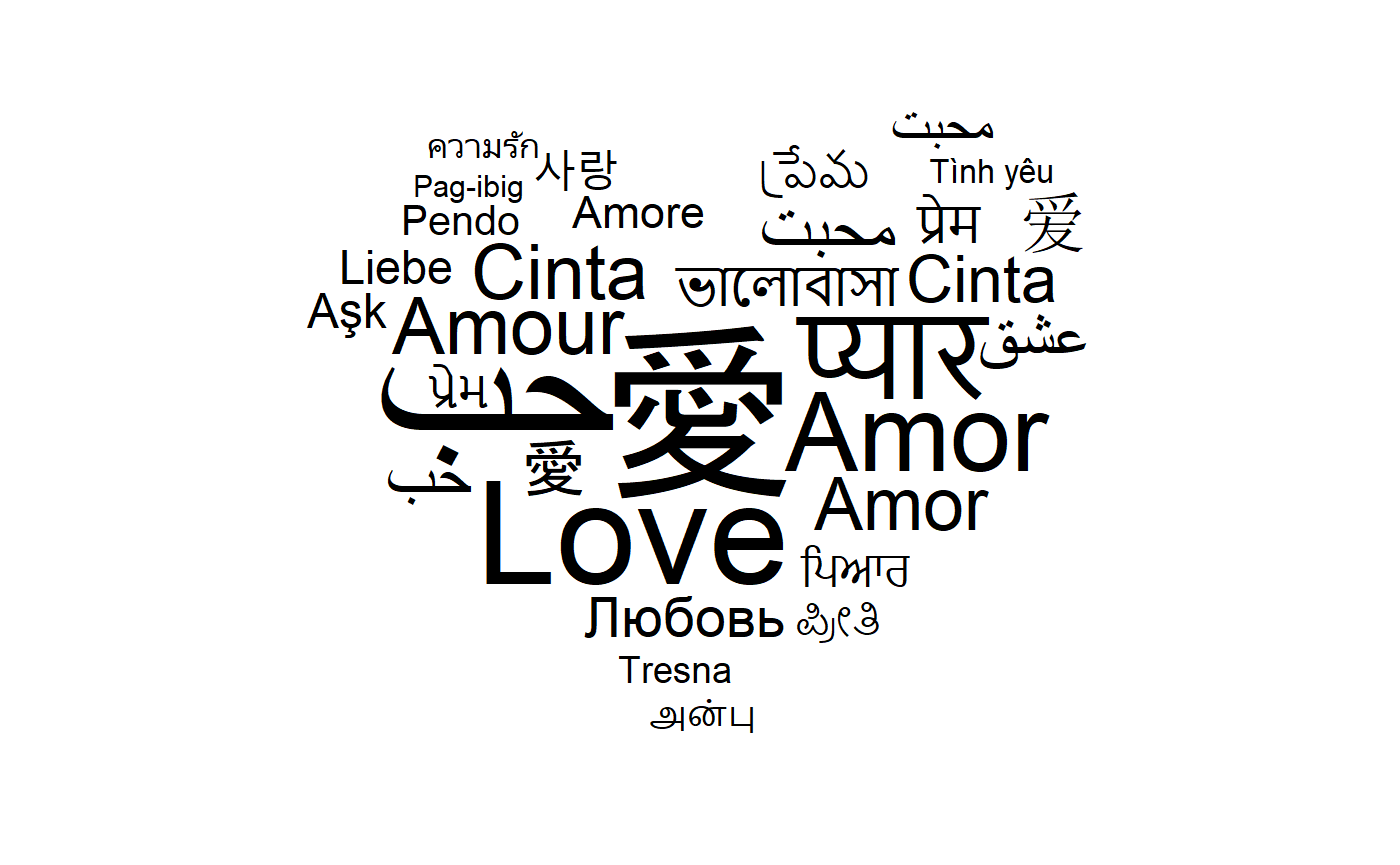
scale_color_gradient(low = "darkred", high = "red")Word cloud and mask
ggwordcloud allows to specify a mask within which the words should be placed. More precisely, the non transparent pixels in an image array (or the black pixel if there is no transparency) will be used as a mask:
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers)) +
geom_text_wordcloud_area(
mask = png::readPNG(system.file("extdata/hearth.png",
package = "ggwordcloud", mustWork = TRUE
)),
rm_outside = TRUE
) +
scale_size_area(max_size = 40) +
theme_minimal()Word cloud with almost everything
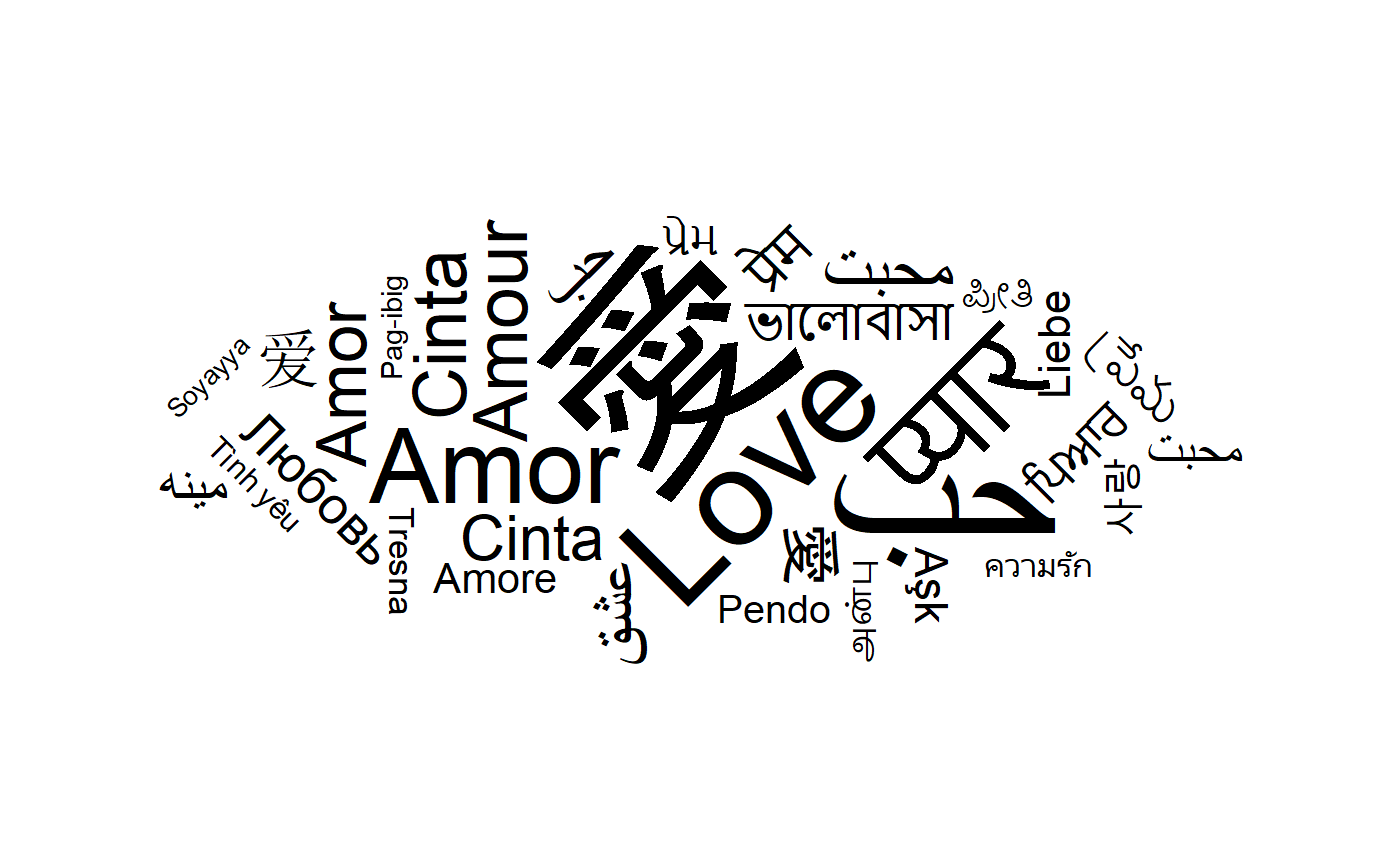
We are now ready to make a lovely word cloud:
love_words <- love_words %>%
mutate(angle = 45 * sample(-2:2, n(), replace = TRUE, prob = c(1, 1, 4, 1, 1)))set.seed(42)
ggplot(
love_words,
aes(
label = word, size = speakers,
color = speakers, angle = angle
)
) +
geom_text_wordcloud_area(
mask = png::readPNG(system.file("extdata/hearth.png",
package = "ggwordcloud", mustWork = TRUE
)),
rm_outside = TRUE
) +
scale_size_area(max_size = 40) +
theme_minimal() +
scale_color_gradient(low = "darkred", high = "red")
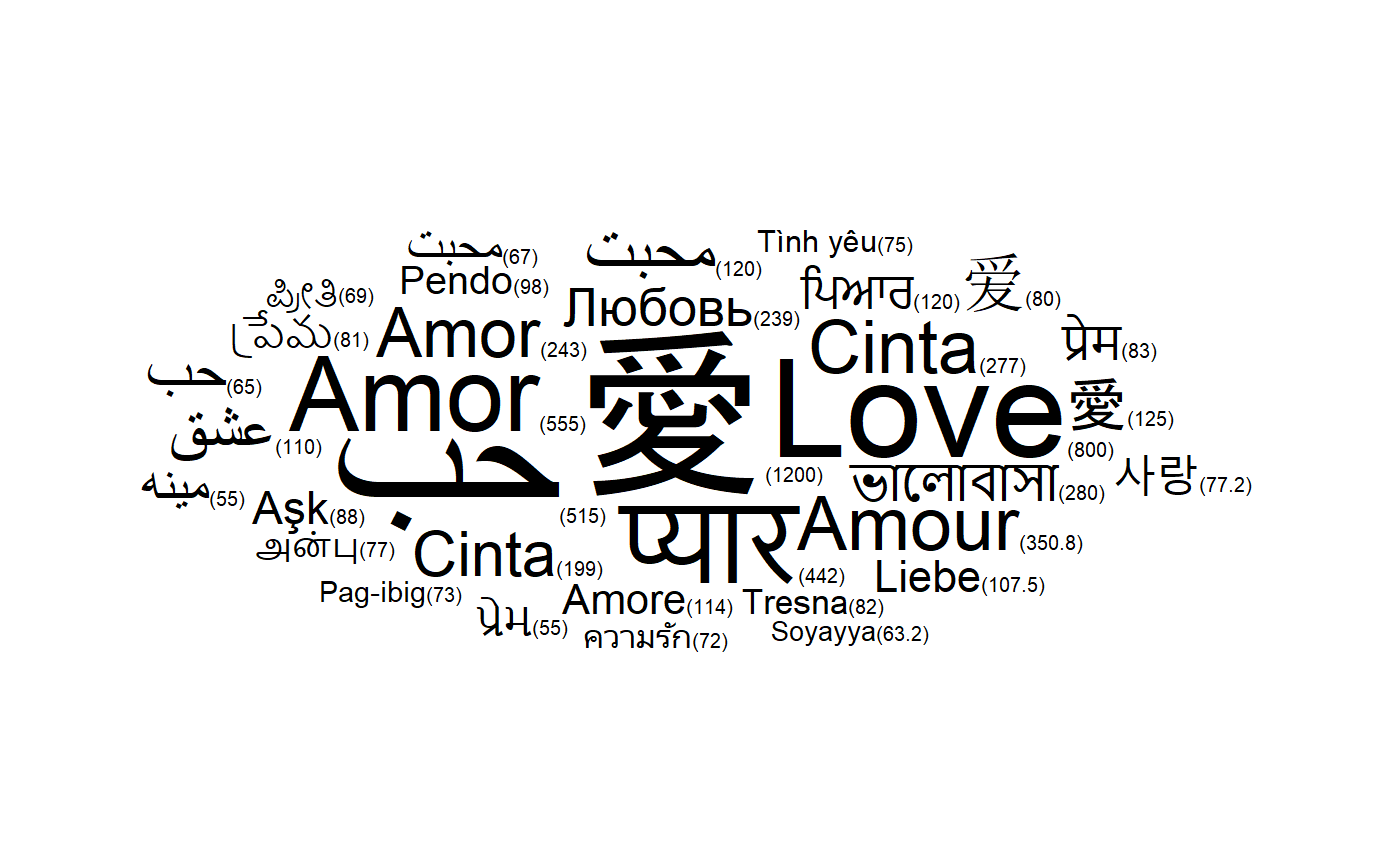
#> Some words could not fit on page. They have been removed.Modified label content and markdown/html syntax
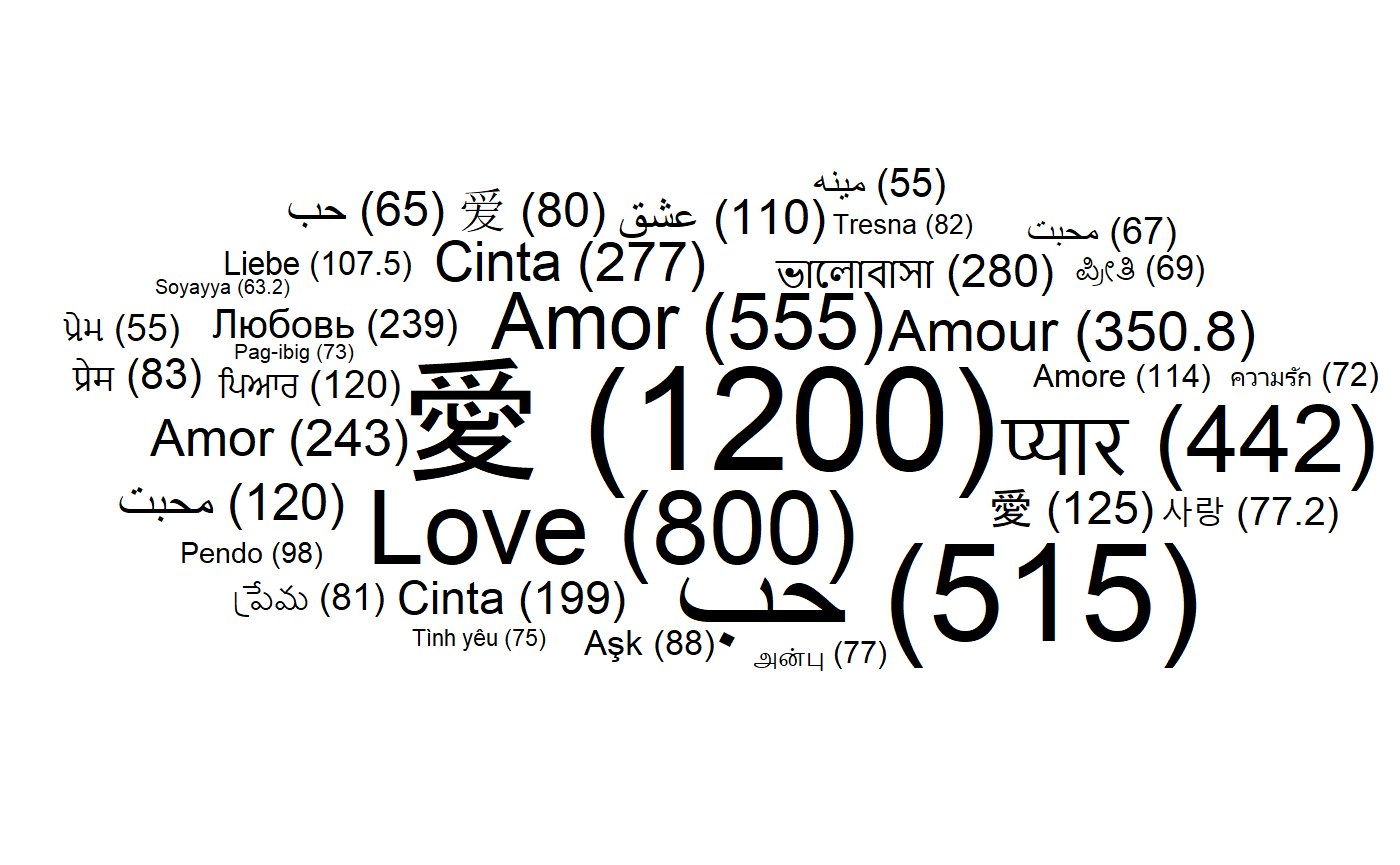
With the label_content aesthetic, cne can specify a different label content than the one used to compute the size. Note that this is equivalent to replace label when not using the text area option.
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers,
label_content = sprintf("%s (%g)", word, speakers))) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 30) +
theme_minimal()
gridtext to obtain the nicer
set.seed(42)
ggplot(love_words_small, aes(label = word, size = speakers,
label_content = sprintf("%s<span style='font-size:7.5pt'>(%g)</span>", word, speakers))) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 40) +
theme_minimal()Advanced features
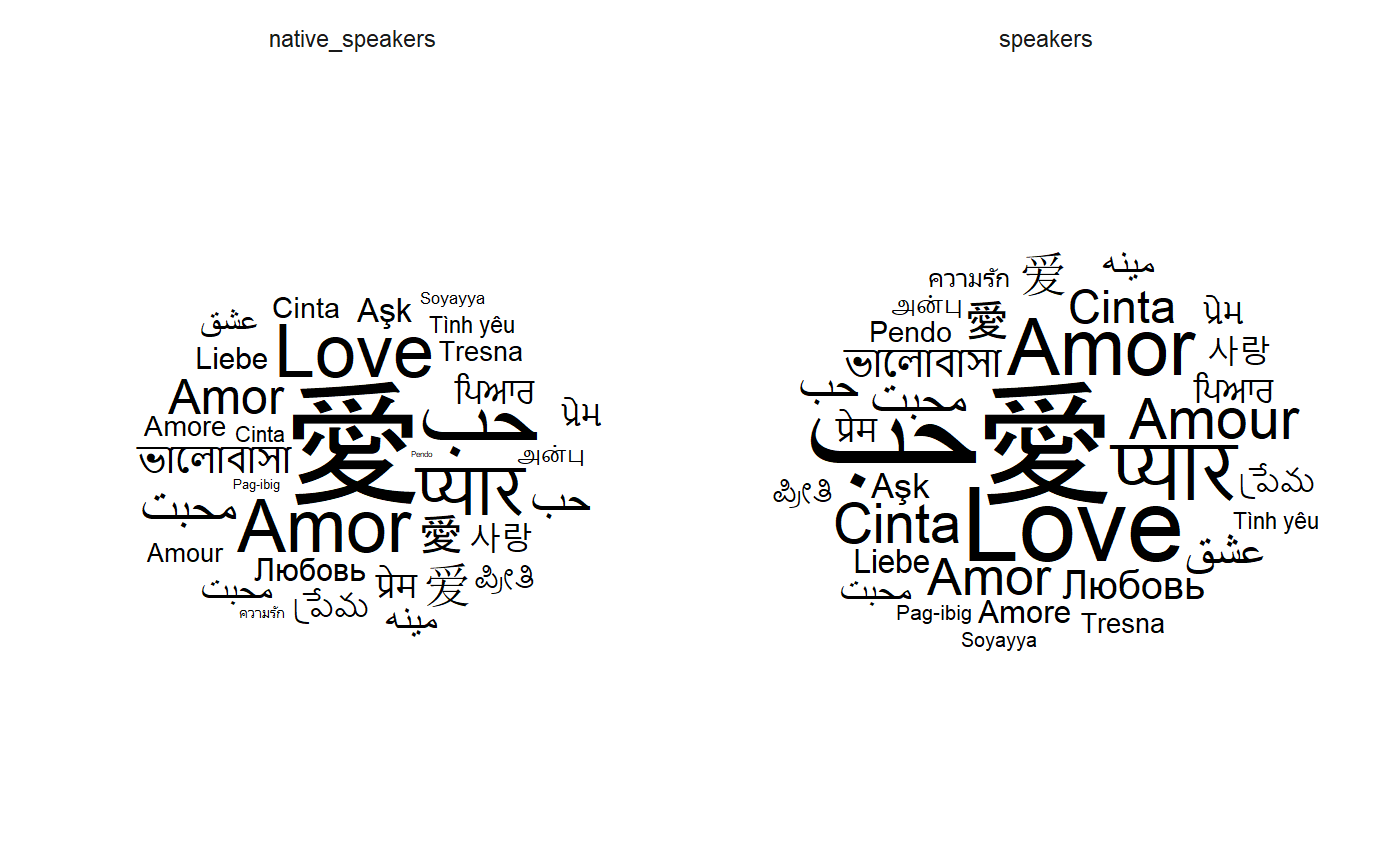
geom_text_wordcloud is compatible with the facet system of ggplot2. For instance, one can easily display two word clouds for the speakers and the native speakers with the same scales:
library(dplyr, quietly = TRUE, warn.conflicts = FALSE)
library(tidyr, quietly = TRUE)
love_words_small_l <- love_words_small %>%
gather(key = "type", value = "speakers", -lang, -word, -angle) %>%
arrange(desc(speakers))set.seed(42)
ggplot(
love_words_small_l,
aes(label = word, size = speakers)
) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 30) +
theme_minimal() +
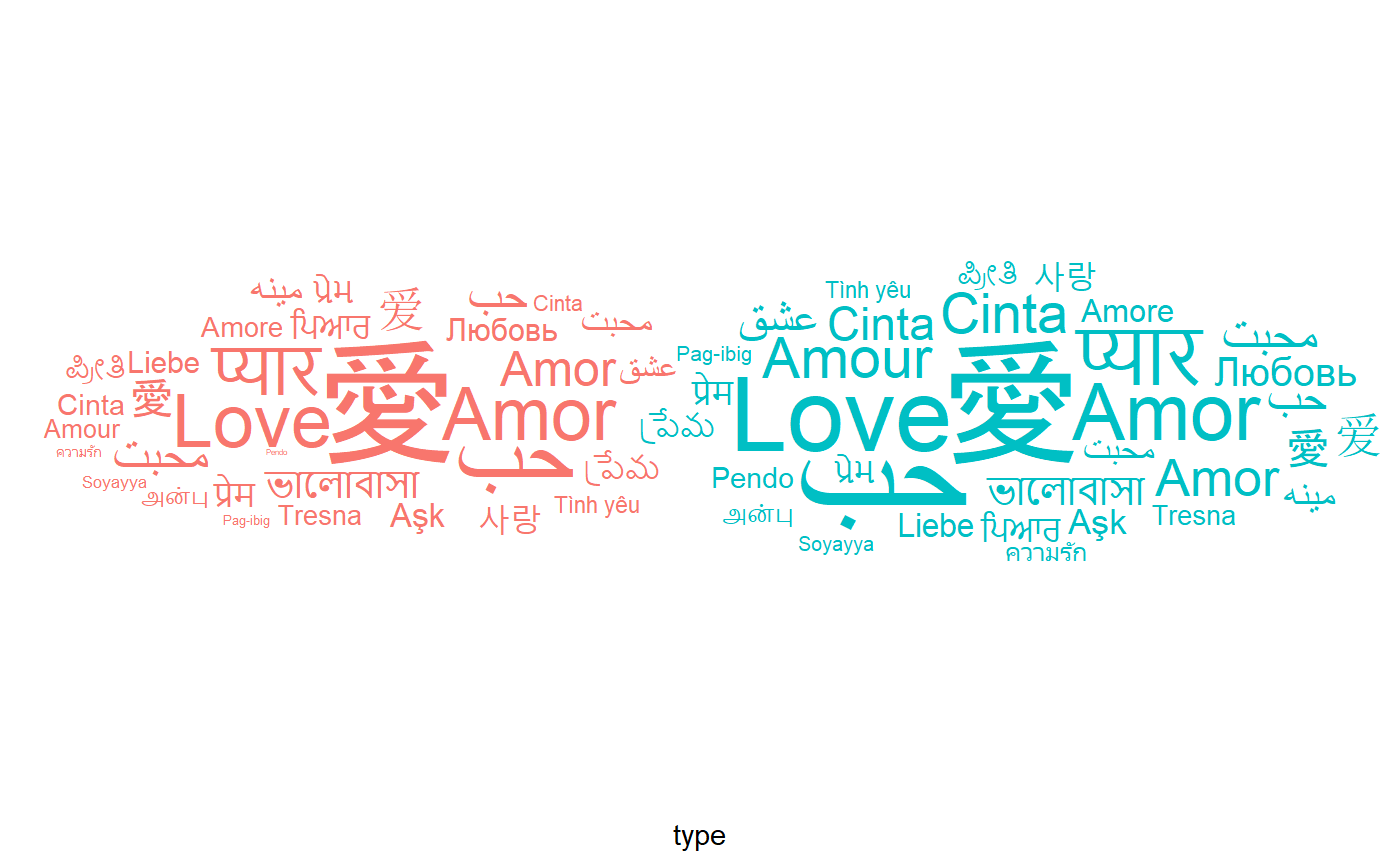
facet_wrap(~type)One can also specify an original position for each label that what will be used as the starting point of the spiral algorithm for this label:
set.seed(42)
ggplot(
love_words_small_l,
aes(
label = word, size = speakers,
x = type, color = type
)
) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 30) +
scale_x_discrete(breaks = NULL) +
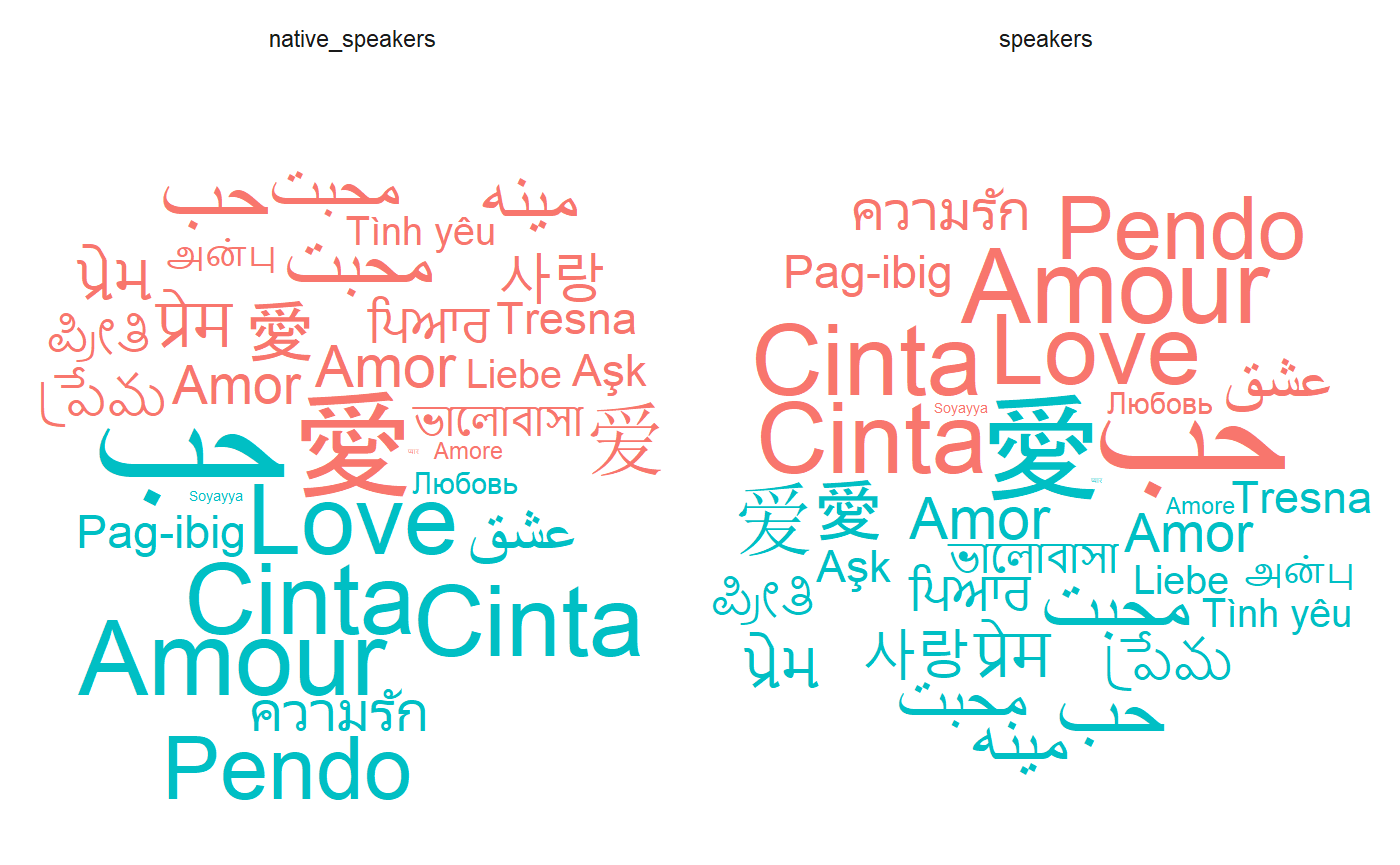
theme_minimal()Finally, there is a angle_group option that can be used to restrict the words to appear only in a angular sector depending on their angle_group. For instance, we will visualize the changes of proportions of each language between the speakers and the native speakers by displaying the words above the horizontal line if the proportion is greater than in the other category and below otherwise.
set.seed(42)
ggplot(
love_words_small_l,
aes(
label = word, size = abs(propdelta),
color = propdelta < 0, angle_group = propdelta < 0
)
) +
geom_text_wordcloud_area() +
scale_size_area(max_size = 30) +
theme_minimal() +
facet_wrap(~type)
ggwordcloud as an approximate replacement for wordcloud and wordcloud2
ggwordcloud and ggwordcloud2 are two approximate replacement for respectively wordcloud and wordcloud2. They provide a similar syntax than the original functions and yields similar word clouds, but not all the options of the original functions are implemented. Note that both use a font size proportional to the raw size aesthetic rather than its square root.
Creating a meaningful visualization from data with long lists can be challenging. While word clouds (sometimes known as phrase clouds) are often the popular choice, they are not always the best option. This post illustrates seven alternatives to word or phrase clouds that can be used to visualize data from long lists, each has its own trade-offs. The visualization examples in this post use the GDP of 185 countries and are created using R.
The common option: A word (phrase) cloud…
What is a word cloud (or phrase cloud)?
This visualization below is a word cloud (or sometimes referred to as a phrase cloud), which shows the whole names of countries (i.e., phrases) rather than just words. A word cloud with phrases can be a useful addition or alternative to regular word clouds. The size of each country in the cloud is in proportion to its GDP. While word clouds are often ridiculed, they do scale well. Unlike most charts, a word cloud gets better with the more things that it displays. But word clouds are far from perfect. The rest of this post explores some better alternatives to word clouds. All these word clouds and alternatives to word clouds are created in Displayr which provides a more flexible and powerful alternative for word or data visualization than PowerPoint or Tableau.
Alternative 1: Circle packing
One standard «fix» to word clouds involves creating a bubble chart with a circle packing algorithm to arrange the bubbles. This avoids the problem that different word lengths bring to word clouds. However, despite their appeal, in this case, the cure is worse than the illness. The small size of the bubbles prevents writing in the labels of all the countries. I have to put the names into tooltips which appear when you hover your mouse over the bubbles.
While I love these plots, I am not a great fan of tooltips for critical information. You can, no doubt, appreciate this point if you access this from a mobile device or the R-Bloggers website, where the tooltips cannot be seen unless you click on the visualization.
Alternative 2: Cartogram
Rather than packing the circles close together, we can spread them out on a map. I have done this in the cartogram below. The resulting visualization, in most regards, improves on the visualizations above. Problems, however, occur here too. The cartogram relies on a firm understanding of geography, and it fails completely for Europe, where overplotting causes issues. If you have a scroll wheel on your mouse you can zoom in (go to the interactive cartogram). Nevertheless, just as with including names in tooltips (as done with the circle packing), this is a salve rather than a cure. The IMF, who provided the data used in this post, have created a nicer interactive cartogram if you want to see how to do this better.
Alternative 3: Choropleth
A choropleth solves the cartogram’s overplotting problem. However, it introduces a different problem. The choropleth below gives a very poor understanding of the distributions of GDPs, essentially splitting the world into three tiers: US, China, and others.
We can improve our ability to distinguish between the countries with smaller GDP by changing to a multi-color scale and transforming the data, as shown below. This does a much better job at allowing us to understand Africa. It also brings to the fore the poor state of the economies of central Asia, which is a feature not emphasized by any of the other visualizations.
However, this sharpening of discrimination among the smaller economies comes at a large cost. The naked eye struggles to discriminate between the bigger economies (e.g., Australia vs the US). Furthermore, just as the word cloud struggles when words differ in lengths, the choropleth has its own biases relating to the size of the countries. For example, Japan and Europe can easily be overlooked on this map.
Geographic visualization probably works the best for this particular data set. The next few visualizations are much more generally applicable, as they can be used for non-geographic data.
Alternative 4: The horn of plenty
The visualization below takes the bubbles from the cartogram and circle packing and orders them by size, which creates a surprisingly effective way visualizing the distribution of population sizes. However, once more the critical information about which country is which is hidden in tooltips, making this a poor visualization for most problems.
We can make the point that the US and China are the world’s largest economies by adding labels. However, this is not such a compelling improvement. Most viewers could likely have guessed what these labels tell them anyway.
Alternative 5: Treemap
All the previous bubbles and plots showed size proportional to diameter, which provides a challenge to most quantitatively-oriented minds, and certainly introduces a degree of perceptual error. Treemaps are the rectangular cousin of bubble charts with circle packing, with the area of each rectangle proportional to GDP. Of the non-geographic visualizations, it is the best one so far, in that it both shows the distribution in a striking Escher-like way while allowing us to see the labels for most of the big countries. But, it is still not without problems. Some countries cannot be found. And, the relative ordering for all but the four largest economies is hard to discern.
Alternative 6: A donut chart (it does a surprisingly good job)
As I have mentioned before, the hatred that most numerate people have of pie charts is not justified. To my mind, the donut chart below outperforms all the non-geographic visualizations examined so far. Notably, it emphasizes aspects of the data not evident in any of the other visualizations. For example, it allows us to see that biggest four countries’ GDP exceeds that of the rest of the world. If you are wanting to find data for one of the countries with a smaller GDP, you can, unfortunately, only do so via tooltips.
Alternative 7: Grid of bar charts
I call this last visualization a grid of bars. It consists of a series of bar charts next to each other. I have created each of these charts using R. Then, I laid them out and added a heading in Displayr. You can do this just as easily in PowerPoint or any design app. For a description of how I created it, see my post A Beginners Guide to Using Functions to Create Chart Templates Using R.
This visualization is not pretty, but it is the only visualization which manages to adequately convey the distribution as well as all the detail. Its only real technical limitation is that it can be hard to find a specific country (which is less of a problem in the earlier geographic visualizations).
What have I missed?
In this post, I have shown eight different ways of visualizing long lists of data. Do you know of any better methods? If so, please add a comment.
Explore the visualizations yourself
You can log into Displayr and access the document used to create each of these visualizations here. To see the R code, click on a visualization and the look in Properties > R CODE on the right of the screen.
Acknowledgements
The bubble charts with circle packing use Joe Cheng’s bubbles package. The cartogram, choropleth, horn of plenty, and grid of bars use plotly. The treemap uses canvasXpress.
You can easily create word clouds or phrase clouds in Displayr. Get started below.
Sign up for free