The word-break CSS property sets whether line breaks appear wherever the text would otherwise overflow its content box.
Try it
Syntax
/* Keyword values */
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: break-word; /* deprecated */
/* Global values */
word-break: inherit;
word-break: initial;
word-break: revert;
word-break: revert-layer;
word-break: unset;
The word-break property is specified as a single keyword chosen from the list of values below.
Values
normal-
Use the default line break rule.
break-all-
To prevent overflow, word breaks should be inserted between any two characters (excluding Chinese/Japanese/Korean text).
keep-all-
Word breaks should not be used for Chinese/Japanese/Korean (CJK) text. Non-CJK text behavior is the same as for
normal. break-word
Deprecated
-
Has the same effect as
word-break: normalandoverflow-wrap: anywhere, regardless of the actual value of theoverflow-wrapproperty.
Note: In contrast to word-break: break-word and overflow-wrap: break-word (see overflow-wrap), word-break: break-all will create a break at the exact place where text would otherwise overflow its container (even if putting an entire word on its own line would negate the need for a break).
Note: While word-break: break-word is deprecated, it has the same effect, when specified, as word-break: normal and overflow-wrap: anywhere — regardless of the actual value of the overflow-wrap property.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
word-break =
normal |
keep-all |
break-all |
break-word
Examples
HTML
<p>1. <code>word-break: normal</code></p>
<p class="normal narrow">
This is a long and Honorificabilitudinitatibus califragilisticexpialidocious
Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
</p>
<p>2. <code>word-break: break-all</code></p>
<p class="breakAll narrow">
This is a long and Honorificabilitudinitatibus califragilisticexpialidocious
Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
</p>
<p>3. <code>word-break: keep-all</code></p>
<p class="keepAll narrow">
This is a long and Honorificabilitudinitatibus califragilisticexpialidocious
Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
</p>
<p>4. <code>word-break: break-word</code></p>
<p class="breakWord narrow">
This is a long and Honorificabilitudinitatibus califragilisticexpialidocious
Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
</p>
CSS
.narrow {
padding: 10px;
border: 1px solid;
width: 500px;
margin: 0 auto;
font-size: 20px;
line-height: 1.5;
letter-spacing: 1px;
}
.normal {
word-break: normal;
}
.breakAll {
word-break: break-all;
}
.keepAll {
word-break: keep-all;
}
.breakWord {
word-break: break-word;
}
Specifications
| Specification |
|---|
| CSS Text Module Level 3 # word-break-property |
Browser compatibility
BCD tables only load in the browser
See also
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
word-break: normal | break-all | keep-allСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Используются правила переноса строк по умолчанию. Как правило, в этом случае строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-all
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
- keep-all
- Не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков действует как normal.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>word-break</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 180px; /* Ширина блока */
padding: 10px; /* Поля */
word-break: break-all; /* Перенос слов */
}
</style>
</head>
<body>
<div class=»col»>
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
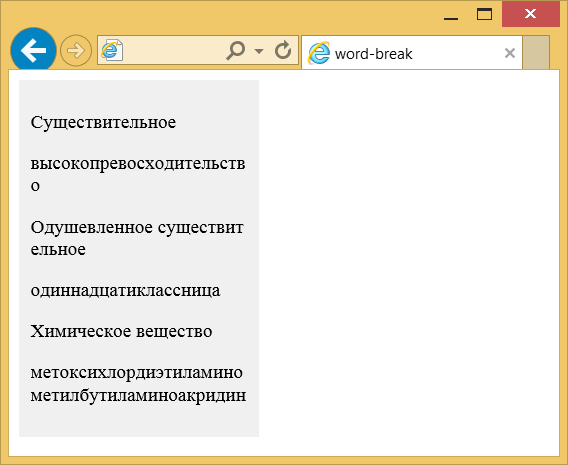
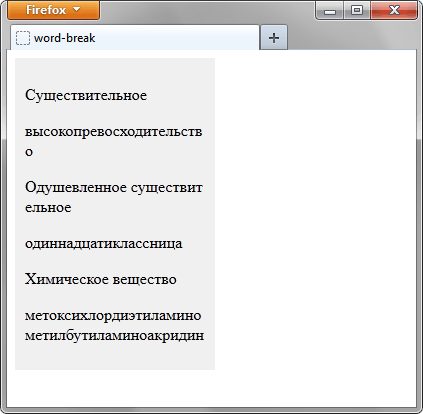
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordBreak
Примечание
Chrome до версии 44, Opera до версии 31, Safari до версии 9, Android и Opera Mobile не поддерживают значение keep-all.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5.5 | 12 | 1 | 44 | 15 | 31 | 3.1 | 9 | 15 |
| 2.1 | 15 | 37 | 3.2 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5+ | 1.0+ | 3.1 | 15.0+ | 2.0+ | 2.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text/#word-break |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Синтаксис
word-break: normal | break-all | keep-all
Значения
- normal
- Используются правила переноса строк по умолчанию. Как правило, в этом случае строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-all
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
- keep-all
- Не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков действует как normal.
Пример
HTML5CSS3IECrOpSaFx 15
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-break</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 180px; /* Ширина блока */
padding: 10px; /* Поля */
word-break: break-all; /* Перенос слов */
}
</style>
</head>
<body>
<div class="col">
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
CSS по теме
Статьи по теме
Рецепты CSS
Свойство word-break позволяет перенести
буквы длинного слова на новую строку, если
это слово не влазит в ширину контейнера.
Синтаксис
селектор {
word-break: break-all | keep-all | normal;
}
Значения
| Значение | Описание |
|---|---|
break-all |
Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. |
keep-all |
Для переноса иероглифов. |
normal |
Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строчки). |
Значение по умолчанию: normal.
Пример . Значение normal
В данном примере очень длинное слово не поместится
в контейнер и вылезет за его границы (при
этом начнется с новой строки):
<div id="elem">
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>
#elem {
width: 200px;
word-break: normal;
border: 1px solid red;
}
:
Пример . Значение break-all
А теперь те буквы, которые не помещались,
просто перенесутся на следующую строку:
<div id="elem">
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>
#elem {
width: 200px;
word-break: break-all;
border: 1px solid red;
}
:
Смотрите также
-
свойство
overflow-wrap,
которое также позволяет перенести буквы длинного слова на новую строку -
свойство
hyphens,
которое включает переносы слов по слогам -
свойство
overflow,
которое обрезает вылезающие за границу блока части -
тег
wbr,
который реализует мягкие переносы средствами HTML -
тег
br,
с помощью которого можно принудительно заставить перенести текст на новую строку
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Демо¶
Текст
- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
word-break: normal;
word-break: break-all;
word-break: keep-all;
/* Global values */
word-break: inherit;
word-break: initial;
word-break: unset;
Значения¶
normal- Используются правила переноса строк по умолчанию. Как правило, в этом случае строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью
<br>). break-all- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
keep-all- Не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков действует как
normal.
Значение по-умолчанию: normal
Применяется ко всем элементам
Спецификации¶
- CSS Text Level 3
Поддержка браузерами¶
Can I Use word-break? Data on support for the word-break feature across the major browsers from caniuse.com.
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>word-break</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 180px; /* Ширина блока */
padding: 10px; /* Поля */
word-break: break-all; /* Перенос слов */
}
</style>
</head>
<body>
<div class="col">
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
CSS свойства
Определение и применение
CSS свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область. Свойство используется для определения правил переноса, когда в тексте встречается одновременно как CJK, так и не-CJK текст(Китайский, Японский, Корейский).
Поддержка браузерами
CSS синтаксис:
word-break:"normal | break-all | keep-all | initial | inherit";
JavaScript синтаксис:
object.style.wordBreak = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Допускается переносить слова только в допустимых точках. Это значение по умолчанию. |
| break-all | Разрыв слов для не-CJK текста может прерываться между любыми двумя буквами. |
| keep-all | Разрыв слов не разрешён для CJK текста. Разрыв слов для не-CJK текста происходит так же, как при значении normal (в допустимых точках). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3
Наследуется
Да.
Анимируемое
Нет.
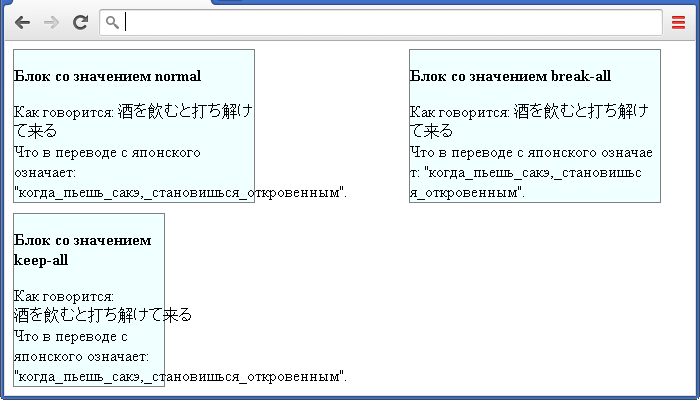
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример переноса слов и иероглифов в CSS</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } .test { width: 240px; /* устанавливаем ширину блока */ word-break: normal; /* допускается переносить слова только в допустимых точках (значение по умолчанию) */ margin-right: 150px; /* устанавливаем внешний отступ справа */ } .test2 { width: 250px; /* устанавливаем ширину блока */ word-break: break-all; /* разрыв слов для не-CJK текста может прерываться между любыми двумя буквами */ margin-right: 150px; /* устанавливаем внешний отступ справа */ } .test3 { width: 150px; /* устанавливаем ширину блока */ word-break: keep-all; /* разрыв слов не разрешён для CJK текста. Разрыв слов для не-CJK текста происходит так же, как при значении normal (в допустимых точках) */ margin-top: 10px; /* устанавливаем внешний отступ сверху */ } </style> </head> <body> <div class = "test"> <p><b>Блок со значением normal</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div> <div class = "test2"> <p><b>Блок со значением break-all</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div><br> <div class = "test3"> <p><b>Блок со значением keep-all</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div> </body> </html>
Example
Break words at any character:
p.a {
word-break: break-all;
}
Try it Yourself »
Definition and Usage
The word-break property specifies how words
should break when reaching the end of a line.
Show demo ❯
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.wordBreak=»break-all» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | |||||
|---|---|---|---|---|---|
| word-break | 4.0 | 5.5 | 15.0 | 3.1 | 15.0 |
CSS Syntax
word-break: normal|break-all|keep-all|break-word|initial|inherit;
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Default value. Uses default line break rules | |
| break-all | To prevent overflow, word may be broken at any character | Demo ❯ |
| keep-all | Word breaks should not be used for Chinese/Japanese/Korean (CJK) text. Non-CJK text behavior is the same as value «normal» |
Demo ❯ |
| break-word | To prevent overflow, word may be broken at arbitrary points | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
word-break
Свойство CSS word-break устанавливает, будут ли разрывы строк появляться там, где текст в противном случае переполнял бы его поле содержимого.
Try it
Syntax
word-break: normal; word-break: break-all; word-break: keep-all; word-break: break-word; word-break: inherit; word-break: initial; word-break: revert; word-break: revert-layer; word-break: unset;
Свойство word-break по словам указывается как одно ключевое слово, выбранное из списка значений ниже.
Values
normal-
Используйте правило разрыва строки по умолчанию.
break-all-
Чтобы предотвратить переполнение,следует вставлять разрывы слов между любыми двумя символами (исключая китайский/японский/корейский текст).
keep-all-
Разрывы слов не должны использоваться для текста на китайском / японском / корейском (CJK). Поведение текста не-CJK такое же, как и для
normal. -
break-wordDeprecated -
Имеет тот же эффект, что и
word-break: normalиoverflow-wrap: anywhere, независимо от фактического значения свойстваoverflow-wrap.
Примечание. В отличие от word-break: break-word и overflow-wrap: break-word (см. overflow-wrap ), word-break: break-all создаст разрыв в том месте, где в противном случае текст мог бы переполнить свой контейнер ( даже если поместить целое слово в отдельную строку, это сведет на нет необходимость перерыва).
Примечание. Хотя word-break: break-word устарел, при указании он имеет тот же эффект, что и word-break: normal и overflow-wrap: anywhere — независимо от фактического значения свойства overflow-wrap .
Formal definition
Formal syntax
word-break = normal | keep-all | break-all | break-word
Examples
HTML
<p>1. <code>word-break: normal</code></p> <p class="normal narrow">This is a long and Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</p> <p>2. <code>word-break: break-all</code></p> <p class="breakAll narrow">This is a long and Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</p> <p>3. <code>word-break: keep-all</code></p> <p class="keepAll narrow">This is a long and Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</p> <p>4. <code>word-break: break-word</code></p> <p class="breakWord narrow">This is a long and Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉</p>
CSS
.narrow { padding: 10px; border: 1px solid; width: 500px; margin: 0 auto; font-size: 20px; line-height: 1.5; letter-spacing: 1px; } .normal { word-break: normal; } .breakAll { word-break: break-all; } .keepAll { word-break: keep-all; } .breakWord { word-break: break-word; }
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
word-break |
1 |
12 |
15 |
8 Не используйте 5.5 Ни одна версия Internet Explorer не поддерживает |
15 |
3 |
≤37 |
18 |
15 |
14 |
2 |
1.0 |
break-word |
1 |
79 |
67 |
No |
15 |
3 |
≤37 |
18 |
67 |
14 |
2 |
1.0 |
keep-all |
44 |
12 |
15 |
5.5 |
31 |
9 |
44 |
44 |
15 |
32 |
9 |
4.0 |
See also
overflow-wraphyphensline-break- Руководство по обертыванию и разрыву текста
CSS
-
width
Свойство CSS width устанавливает для элемента переопределение свойств min-width и max-width. Определяет ширину как абсолютное значение.
-
will-change
Свойство will-change CSS намекает браузерам,как ожидается элемент Предупреждение:will-change предназначен для использования в качестве последнего средства,чтобы попытаться справиться с
-
word-spacing
Свойство word-spacing CSS задает длину пробела между тегами и.
-
writing-mode
Свойство CSS writing-mode устанавливает,будут ли строки текста располагаться горизонтально вертикально,а также направление,в котором будут двигаться блоки.