Word для Microsoft 365 для Mac Word 2021 для Mac Word 2019 для Mac Word 2016 для Mac Word для Mac 2011 Еще…Меньше
Типы графических файлов, которые можно вставлять в документы Office
Графические файлы любых типов, открывающиеся с помощью доступной версии QuickTime, скорее всего, откроются и в Office. В документы Office можно вставлять графические файлы любых из перечисленных ниже типов. Вставленные графические файлы сохраняются вместе с документами Office.
|
Тип файла |
Формат файла |
|---|---|
|
BMP |
точечный рисунок Windows |
|
EMF |
Расширенный метафайл Windows |
|
EMZ |
Сжатый расширенный метафайл Windows |
|
EPS |
Инкапсулированный PostScript |
|
FPix, FPX |
FlashPix |
|
GIF |
Формат GIF |
|
JPEG, JFIF, JPEG-2000 |
Формат JPEG |
|
|
Формат PDF |
|
PICT, PCT |
Рисунок Macintosh |
|
PNG |
Формат PNG |
|
PNTG |
Macintosh Paint |
|
PSD |
Документ Photoshop |
|
QTIF |
Формат изображения QuickTime |
|
SGI |
Формат SGI |
|
TGA, TPIC |
Targa |
|
TIFF, TIF |
Формат TIFF |
|
WMF |
метафайл Windows |
|
WMZ |
Сжатый метафайл Windows |
Типы файлов, которые можно использовать для сохранения отдельных графических файлов
Изображения и объекты из документов Office можно сохранять в виде отдельных файлов различных типов. Некоторые типы графических файлов больше других подходят для определенных задач. Информацию о том, какие типы графических файлов подходят для конкретных задач, см. в представленной ниже таблице.
Примечание: При сохранении изображений из приложения Office в виде отдельных файлов нельзя контролировать сжатие и другие параметры, влияющие на качество изображения. Если доступна изначальная версия графического файла, сжатием и другими характеристиками рисунка можно управлять при сохранении с помощью специального графического ПО.
|
Сохранение изображени |
Тип графического файла |
|---|---|
|
Для использования в браузерах |
JPEG, GIF, PNG |
|
Для одновременного использования на компьютерах под управлением Windows и компьютерах Macintosh |
GIF, JPEG, PNG, PDF |
|
С тысячами и миллионами цветов |
JPEG, PNG, BMP |
|
С не более чем 256 цветами |
GIF |
|
Для использования в других приложениях Macintosh |
GIF, JPEG, PDF |
Нужна дополнительная помощь?
-
Формат bmp что это такое, описание формата
-
Чем открыть bmp формат
-
Как открыть bmp формат
-
Как преобразовать bmp формат в другие форматы
-
Размер формата bmp
-
Где используется данный формат
-
Заключение
Формат bmp что это такое? В этой статье мы разберем ответ на этот вопрос. Также выясним, где используется данный формат и как с ним работать.
Формат bmp что это такое, описание формата

Но иногда приходится применять на практике другой формат картинок, который называется bmp. Он не на столько популярен среди пользователей Интернета, как предыдущие форматы изображений. В статье мы восполним пробел и рассмотрим вопрос, формат bmp что это такое? Разберем суть работы с этим форматом.
Итак, bmp – это старый формат картинок, с помощью которого сохраняются только растровые изображения, а векторные нет. С английского языка слово переводится, как «Bitmap Picture» или BMP, что значит формат для хранения растровых изображений. Данный формат для файлов разработала компания Майкрософт (Скрин 1).
Также он включает в себя ряд других расширений формата, например, bmp, dib и.rle. Этот формат картинок до сих пор работает со многими программами, в том числе он используется в операционных системах Windows и macOS.
Далее, мы рассмотрим процесс открытия этого формата различными программами. Также поработаем с ним на практике и попробуем его конвертировать в другие растровые форматы.
к оглавлению ↑
Чем открыть bmp формат
Формат bmp можно открыть в Windows стандартными программами и утилитами:
- Программой Фотошоп. Эта программа способна открыть не только bmp формат, но и другие форматы картинок. Также с ее помощью вы сможете отредактировать картинку и сохранить уже в другом формате.
- Пеинт. Утилита Paint.net встроена во всех системах Windows. Она позволяет открыть и посмотреть bmp картинки простым нажатием на файл.
- FS Image Viewer. Еще одна программа, с помощью которой вы сможете открывать bmp формат. Данную программу пользователи считают простой в использовании и бесплатной.
- ACDSee. Эта утилита может просматривать различные изображения, в том числе и bmp картинки. У этой программы есть дополнительные инструменты, которые могут редактировать картинки и не только.
Конечно, это не все программы, которые способны открывать bmp файлы. Например, на блоге писали о программе XnView, которая выполняет работу по конвертации файлов и их открывает. В Интернете есть много других похожих утилит.
к оглавлению ↑
Как открыть bmp формат
Думаю понятен ответ на вопрос, формат bmp что это такое.
Далее, рассмотрим на практике, как открывается этот формат картинок на компьютере с использованием двух программ:
- Фотошоп;
- Пеинт.
Если у вас установлена программа Фотошоп на компьютере, нажимаете по bmp картинке правой кнопкой мыши, далее выбираете из меню «Открыть с помощью» и например, «Adobe Photoshop cs6» (Скрин 2).
После этого картинка в bmp формате будет открыта в данной программе (Скрин 3).
Открывать такой формат с помощью программы Пеинт еще проще. Для этого нажимаем по картинке правой кнопкой мыши и выбираем кнопку из меню «Просмотр», либо кнопку «Изменить» (Скрин 4).
Далее картинка в bmp формате, будет открыта к просмотру на компьютере.
к оглавлению ↑
Как преобразовать bmp формат в другие форматы
Иногда возникает необходимость преобразовать бмп-формат в популярные форматы. В этом случае используются специальные сервисы-конвертеры:
- co/ru/bmp-jpg/;
- com/ru/convert-format/bmp-to-pdf/;
- online-convert.com/ru/convert-to-ico.
Есть и другие конвертеры в Интернете, которыми вы можете воспользоваться бесплатно.
Итак, чтобы преобразовать в них bmp формат, загружаете туда картинку в данном формате. Далее выбираете на сервисе нужный формат для конвертации. После чего нажимаете кнопку «Начать конвертирование» или «Конвертация».
Когда он преобразуется в другой файл формата, его можно будет скачать на компьютер, например, картинку в формате Jpeg.
к оглавлению ↑
Размер формата bmp
Размеры формата bmp могут быть разными, в зависимости от качества изображения картинок. К примеру, если картинка в формате bmp будет иметь разрешение 1380 на 820 пикселей, то ее размер может быть объемным, например, 250 мегабайт.
С низким качеством изображения и размером, например, 300 на 200 пикселей, bmp картинки будут весить 1-5 мегабайт.
Из этого следует сделать вывод, что картинки в формате bmp, как правило, считаются тяжелыми и много весят.
к оглавлению ↑
Где используется данный формат
Несмотря на то, что пользователи считают БМП формат устаревшим форматом, его используют во многих сферах деятельности.
Например, старые интерфейсы Windows и новые были созданы на основе этого формата. Почему именно он? Потому что его удобно использовать при создании картинок, которые не теряют качества после их изменений.
Также он может использоваться в Фотошопе, при редактировании картинки. Люди загружают подобные изображения в социальные сети, на свои сайты в Интернете.
Компания Майкрософт создала данный формат, который использует его во время разработок своих продуктов.
к оглавлению ↑
Заключение
В статье мы ответили на вопрос, формат bmp что это такое? Рассмотрели специальные программы, с помощью которых можно открывать и просматривать bmp картинки и не только.
Конечно, лучше использовать современные форматы картинок, поскольку они многослойные и способны без технических проблем загрузится на любой сайт в Интернете и не только. Вместе с тем, они имеют много возможностей для редактирования изображений, у них небольшой объем файла.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 19081
Are you having problems opening a BMP file or just wondering what they contain? We explain what these files are used for and show you software that we know can open or otherwise handle your files.
What is a BMP file?
BMP files have multiple uses, and Windows Bitmap is one of them. Read more about the other uses further down the page.
Windows Bitmap
The .bmp file extension is given to raster image files, also known as bitmap image files. These non-compressed image files contain a file header and the pixels of the associated bitmap.
The file header contained in the BMP file includes information about the size of the BMP file, the width, the height, the color options of the BMP image as well as information about where the bitmap pixels should be located within the grid.
BMP files can store 2D digital images of varying resolution, height, and width. These images can be both color images and monochrome images of various depths.
How to open BMP files
We have identified three BMP openers that are compatible with this specific type of BMP file.
Programs that open Windows Bitmap files
-
Windows
Last updated: February 24, 2023
All known file formats using extension .BMP
While Windows Bitmap is a popular type of BMP-file, we know of 3 different uses of the .BMP file extension.
Different software may use files with the same extension for different types of data.
- Alpha Microsystems Bitmap
- OS/2 Bitmap
- Windows Bitmap
OS/2 Bitmap
OS/2 BMP files are bitmap image files used on the IBM OS/2 Operating System for e.g. system icons, mouse pointers, and other graphic elements.
While it uses the same .bmp file extension as e.g. the widely used Windows Bitmaps, they are not the same and are not compatible. This type of BMP file is obsolete, and you will seldomly come across one unless you have an interest in old computer systems.
While we have not verified the apps ourselves yet, our users have suggested ten different BMP openers which you will find listed below.
Alpha Microsystems Bitmap
Alpha Microsystems BMP files are bitmap image files. It is a format invented by Alpha Microsystems, and while it uses the same .bmp file extension as e.g. the widely used Windows Bitmaps, they are not the same and are not compatible. This type of BMP files is obsolete and you will likely never come across one.
Various apps that use files with this extension
These apps are known to open certain types of BMP files. Remember, different programs may use BMP files for different purposes, so you may need to try out a few of them to be able to open your specific file.
-
Windows
File.org helps thousands of users every day, and we would love to hear from you if you have additional information about BMP file formats, example files, or compatible programs. Please use the links below or email us at submit@file.org to discuss further.
- Update info
- ·
- Upload example file
- ·
- Suggest a program
Формат BMP малопопулярен, но с ним все равно иногда приходится сталкиваться. В этой статье кратко рассмотрим, что это за расширение, в каких просмотрщиках его можно открыть и какую программу лучше использовать, чтобы перевести БМП в ПДФ. Подробный гайд вы найдете здесь — https://pdf-editor.su/kak-konvetrirovat-bmp-v-pdf.php.
Формат BMP: что это такое
BMP — это формат для хранения растровых изображений. Такие картинки не подвергаются компрессии в отличие от JPG, поэтому имеют качество на порядок выше. Это разница не видна человеческому глазу, но имеет большое значение при обработке фотографий. Однако файлы подобного типа много весят, что может вызвать проблемы при их загрузке и отправке. Вот почему наиболее предпочтительным форматом хранения изображений является JPG. Также часто возникают ситуации, когда файлы BMP нужно объединить в PDF. Например, чтобы сделать презентацию, портфолио и реализовать другие проекты.
Чем открыть BMP формат
Справиться с этой задачей поможет приложение Picture Manager из пакета Microsoft Office, стандартный Paint, любой просмотрщик фото, например, ACDSee или FastStone Image Viewer.
Как преобразовать BMP в PDF
Это можно сделать с помощью программы PDF Commander. Софт не только поможет преобразовать файлы из БМП в ПДФ, но и отредактировать их. Для начала работы откройте программу и выберите опцию «Объединить в PDF».
Затем укажите необходимые изображения через Проводник (для удобства рекомендуем их предварительно поместить в отдельную папку). Программа за секунду «сольет» документы в один и откроет его в основном рабочем окне.
После вы можете отредактировать получившийся документ: добавить текст, подписи, провести обрезку, пронумеровать страницы и т.п.
Во вкладке «Редактор» вам будут доступны следующие функции: кадрирование, вставка изображений и текстовых фрагментов, установка штампов и подписей из каталога, скрытие ненужных областей, добавление заметок и закладок, нумерация и удаление листов.
В разделе «Страницы» можно поворачивать и создавать новые листы. Эта функция полезна при образовании PDF-документа с нуля. Всегда может возникнуть необходимость расширить проект.
Вкладка «Безопасность» отвечает за защиту данных паролем. Допускается ограничение доступа на чтение, корректуру и печать файла. Кроме того, возможно замазать часть текста и изменить метаданные.
Внешний вид документа можно изменять. Например, выровнять по высоте, ширине, развернуть во весь экран или сделать так, чтобы при просмотре документов отображалось по две страницы по типу книжного разворота (на широком мониторе это особенно актуально).
Блок «Создание PDF» предполагает создание документов с нуля. Заполняйте страницы текстом, выбрав его цвет и шрифт, добавляйте картинки и графики, новые страницы, вносите комментарии и делайте закладки.
С помощью встроенного конвертера преобразовывайте файлы разных форматов в PDF и наоборот.
Какие еще приложения можно использовать для изменения расширения
Конвертировать BMP в ПДФ легко в специальных сервисах-конвертерах. Например:
- Online convert;
- Inettools.net;
- PDF Candy.
Таких ресурсов очень много, а работа с ними осуществляется по единому принципу. Загружаете необходимый файл, указываете нужный формат, затем активируете процесс конвертации. Дальше останется только скачать результат на свой ПК.
Как видите, конвертировать BMP в PDF очень просто. Если вы часто работаете с документами пдф-формата, предлагаем рассмотреть возможность установки программы PDF Commander. Ее можно использовать не только в качестве просмотрщика и конвертера, но и полноценного редактора.
Загрузка…
Эта статья про то, как выглядит графический формат bmp. Хоть это и один из простых форматов, но из-за того, что существует много вариаций этого формата, то не все моменты очевидны. Итак, хватит лить воду, начнем.
Структуры формата
Формат bmp (от слов BitMaP — битовая карта, или, говоря по-русски, битовый массив) представляет из себя несжатое (в основном) изображение, которое довольно легко читается и выводится в ОС Windows, в которой есть специальные функции API, которые в этом помогают.
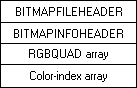
Для начала приведем графическое представление данных в bmp (картинка взята из MSDN).
В начале стоит заголовок файла (BITMAPFILEHEADER). Он описан следующим образом:
typedef struct tagBITMAPFILEHEADER
{
WORD bfType;
DWORD bfSize;
WORD bfReserved1;
WORD bfReserved2;
DWORD bfOffBits;
} BITMAPFILEHEADER, *PBITMAPFILEHEADER;
bfType определяет тип файла. Здесь он должен быть BM. Если Вы откроете любой файл BMP в текстовом (а лучше в 16-ричном редакторе), то увидите, что первые два символа — это BM (от слова BitMap, как вы уже, наверное, догадались).
bfSize — это размер самого файла в байтах. Строго говоря вы должны его высчитывать (что рекомендуется), но я ставил размер файла неправильно (правда, не нарочно :)) и никаких проблем не было (ACDSee читало без проблем, моя программа работала), но я вам не рекомендую писать его заведомо неправильно, вдруг появится добросовестная программа, которая сверит этот размер с настоящим и решит, что это не bmp, а что-нибудь другое. В идеале все программы для того, чтобы убедиться, что перед ними действительно bmp, а не подделка, должны, во-первых, проверить, что bfType содержит «BM» (без кавычек), а, во-вторых, что bfSize равен размеру файла.
bfReserved1 и bfReserved2 зарезервированы и должны быть нулями.
bfOffBits. Это один из самых важных полей в этой структуре. Он показывает, где начинается сам битовый массив относительно начала файла (или, как написано в MSDN, «от начала структуры BITMAPFILEHEADER»), который и описывает картинку. То есть, чтобы гарантированно попадать на начало массива вы должны писать:
SetFilePointer (hFile, bfh.bfOffBits, NULL, FILE_BEGIN);
Здесь и далее будем считать, что переменная bfh объявлена как BITMAPFILEHEADER bfh;
А дальше идет структура BITMAPINFOHEADER, которая объявлена так:
typedef struct tagBITMAPINFOHEADER
{
DWORD biSize;
LONG biWidth;
LONG biHeight;
WORD biPlanes;
WORD biBitCount;
DWORD biCompression;
DWORD biSizeImage;
LONG biXPelsPerMeter;
LONG biYPelsPerMeter;
DWORD biClrUsed;
DWORD biClrImportant;
} BITMAPINFOHEADER, *PBITMAPINFOHEADER;
biSize — это размер самой структуры. Ее нужно инициализировать следующим образом: bih.biSize = sizeof (BITMAPINFOHEADER);
Снова здесь и дальше будем считать, что bih объявлена следующим образом: BITMAPINFOHEADER bih;
biWidth и biHeight задают соответственно ширину и высоту картинки в пикселях.
biPlanes задает количество плоскостей. Пока оно всегда устанавливается в 1.
biBitCount — Количество бит на один пиксель. Подробнее про это поговорим ниже.
biCompression обозначает тип сжатия. Не удивляйтесь и не пугайтесь, что в bmp и вдруг сжатие. Я лично не видел не одной сжатой bmp (но я не говорю, что таких не существует). Если сжатия нет, то этот флаг надо устанавливать в BI_RGB. В этой статье мы говорим про несжатый формат, поэтому другие флаги я даже не буду перечислять. Похоже, что эта же структура используется и в файлах JPEG и PNG, потому что, начиная с Windows 98 тут появились варианты BI_JPEG, которая показывает, что эта картинка — JPEG и BI_PNG, что это PNG (про формат Jpeg я ничего не знаю, я только сделал эти выводы исходя из того, что написано в MSDN).
biSizeImage обозначает размер картинки в байтах. Если изображение несжато (то есть предыдущее поле установлено в BI_RGB), то здесь должен быть записан ноль. biXPelsPerMeter и biYPelsPerMeter обозначают соответственно горизонтальное и вертикальное разрешение (в пикселях на метр) конечного устройства, на которое будет выводиться битовый массив (растр). Приложение может использовать это значение для того, чтобы выбирать из группы ресурсов наиболее подходящий битовый массив для нужного устройства. Дело в том, что формат bmp — это по сути аппаратно-независимый растр, то есть когда внешний вид того, что получается не зависит от того, на что этот растр проецируется (если можно так выразится). Например, картинка будет выглядеть одинаково вне зависимости от того, рисуется она на экране монитора или печатается на принтере. Но вот разрешение у устройств разное, и именно для того, чтобы выбрать наиболее подходящую картинку из имеющихся и используют эти параметры.
biClrUsed определяет количество используемых цветов из таблицы. Если это значение равно нулю, то в растре используется максимально возможное количество цветов, которые разрешены значением biBitCount. Это актуально только для сжатых картинок. Если biClrUsed не нуль и biBitCount меньше 16, то biClrUsed определяет текущее число цветов графического движка или доступного драйвера устройства. Если biBitCount больше или равно 16, то biClrUsed определяет размер таблицы цветов, используемой для оптимизации текущей системной палитры.
biClrImportant — это количество важных цветов. Определяет число цветов, которые необходимы для того, чтобы изобразить рисунок. Если это значение равно 0 (как это обычно и бывает), то все цвета считаются важными.
Виды формата BMP
Все разновидности формата bmp условно можно разделить на два типа: палитровые и беспалитровые. То есть используется в данном с формате палитра или нет. Заметьте, что палитра может быть даже в беспалитровых форматах, только там она не используется. В беспалитровых bmp цвет высчитывается прямо из тех битов, которые идут в файле, начиная с некоторого места. А в палитровых каждый байт описывает один или несколько пикселей, причем значения байта (или битов) — это индекс цвета в палитре. Для начала приведу таблицу, которая сравнивает возможные варианты. Вид картинки (палитровая или беспалитровая) зависит от того, сколько бит отдается на один пиксель, то есть от значения biBitCount структуры BITMAPINFOHEADER.
| biBitCount | Палитровый или беспалитровый формат | Максимально возможное количество цветов | Примечания |
| 1 | Палитровый | 2 | Двуцветная, заметьте, не обязательно черно-белая, палитровая картинка. Если бит растра (что это такое чуть ниже) сброшен (равен 0), то это значит, что на этом месте должен быть первый цвет из палитры, а если установлен (равен 1), то второй. |
| 4 | Палитровый | 16 | Каждый байт описывает 2 пикселя. Вот пример из MSDN.Если первый байт в картинке 0x1F, то он соответствует двум пикселям, цвет первого — второй цвет из палитры (потому что отсчет идет от нуля), а второй пиксель — 16-й цвет палитры. |
| 8 | Палитровый | 256 | Один из самых распространенных вариантов. Но в то же время и самых простых. Палитра занимает один килобайт (но на это лучше не рассчитывать). Один байт — это один цвет. Причем его значение — это номер цвета в палитре. |
| 16 | Беспалитровый | 2^16 или 2^15 | Это самый запутанный вариант. Начнем с того, что он беспалитровый, то есть каждые два байта (одно слово WORD) в растре однозначно определяют один пиксель. Но вот что получается: битов-то 16, а компонентов цветов — 3 (Красный, Зеленый, Синий). А 16 никак на 3 делиться не хочет. Поэтому здесь есть два варианта. Первый — использовать не 16, а 15 битов, тогда на каждую компоненту цвета выходит по 5 бит. Таким образом мы можем использовать максимум 2^15 = 32768 цветов и получается тройка R-G-B = 5-5-5. Но тогда за зря теряется целый бит из 16. Но так уж случилось, что наши глаза среди всех цветов лучше воспринимают зеленый цвет, поэтому и решили этот один бит отдавать на зеленую компоненту, то есть тогда получается тройка R-G-B = 5-6-5, и теперь мы может использовать 2^16 = 65536 цветов. Но что самое неприятное, что используют оба варианта. В MSDN предлагают для того, чтобы различать сколько же цветов используется, заполнять этим значением поле biClrUsed из структуры BITMAPINFOHEADER. Чтобы выделить каждую компоненту надо использовать следующие маски. Для формата 5-5-5: 0x001F для синей компоненты, 0x03E0 для зеленой и 0x7C00 для красной. Для формата 5-6-5: 0x001F — синяя, 0x07E0 — зеленая и 0xF800 красная компоненты соответственно. |
| 24 | Беспалитровый | 2^24 | А это самый простой формат. Здесь 3 байта определяют 3 компоненты цвета. То есть по компоненте на байт. Просто читаем по структуре RGBTRIPLE и используем его поля rgbtBlue, rgbtGreen, rgbtRed. Они идут именно в таком порядке. |
| 32 | Беспалитровый | 2^32 | Здесь 4 байта определяют 3 компоненты. Но, правда, один байт не используется. Его можно отдать, например, для альфа-канала (прозрачности). Читать растр в данном случае удобно структурами RGBQUAD, которая описана так: |
typedef struct tagRGBQUAD
{
BYTE rgbBlue;
BYTE rgbGreen;
BYTE rgbRed;
BYTE rgbReserved;
} RGBQUAD;
Хранение данных в формате bmp
Ну вот и подошли к самому интересному. После структур BITMAPFILEHEADER и BITMAPINFOHEADER идет палитра. Причем, если формат беспалитровый, то ее может и не быть, однако, на это рассчитывать не надо. Дело в том, что, когда я только начинал разбираться с форматом bmp, в одной книжке я вычитал, что, якобы, если формат беспалитровый, то у нее вообще нет палитры. Там даже были две картинки — схемы формата: одна с палитрой, другая без. А я в это время писал программу, которая усердно оперирует с bmp-шками. И мне надо было преобразовывать входящие картинки из 256 цветов в 24-битные (если таковые имелись) во временные файлы. И я в 24-битных палитру просто не создавал (bfOffBits из структуры BITMAPFILEHEADER у меня был равен сумме sizeof(BITMAPFILEHEADER) + sizeof (BITMAPINFOHEADER), а входящие 24-разрядные оставлял без изменений. С 256-цветными растрами все работало как надо, пока мне не попалась 24-разрядная картинка, у которой внизу вместо нужной части отображался мусор. Я не сразу понял в чем дело. Пока не сравнил размер исходного файла с теоретическим, который должен был быть, не будь палитры. Разница оказалась ровно 1 Kб (ровно 1024 байта). Там была палитра. Поэтому никогда не рассчитывайте на то, есть ли палитра и не надейтесь на ее размер (хотя все картинки, которые мне попадались имели размер палитры 256 цветов, или 1Кб), всегда перемещайтесь по файлу на начало растра, используя bfOffBits. Палитра представляет из себя массив структур RGBQUAD идущих друг за другом. Даже если в палитре используются не все цвета (а только, например, 16), то часто все равно под палитру отводят 256 полей. А 256 * 4 = 1024, где 4 — размер структуры RGBQUAD, то есть и получается тот самый один килобайт.
Сразу за палитрой идет сам растр. Тут уже более запутано. Во-первых, пиксели тут описываются так, как написано в таблице выше в зависимости от формата. И могут сами содержать значение компонентов цвета (для беспалитровых), а могут быть индексами массива-палитры. Сама картинка записывается построчно. Во-вторых, картинка идет как бы перевернутая вверх ногами. То есть сначала записана нижняя строка, потом предпоследняя и так далее до самого верха. И, в-третьих, как написано в [1], если размер строки растра не кратен 4, то она дополняется от 1 до 3 пустыми (нулевыми) байтами, чтобы длина строки оказалась кратна параграфу. Вот это и есть самое неприятное. Дело в том, что для каждого формата приходится подстраивать это число пустых байтов (правда, я люблю туда записывать часть палитры, просто мне не хочется заводить лишние «нулевые» переменные, если все-равно эти байты пропускают и никому они не нужны). Я привожу таблицу с формулами, которые показывают для какого формата сколько байт надо дописывать в конец строки. Там под переменной Width, как можно догадаться, подразумевается ширина картинки. Все эти формулы были установлены экспериментально. Я приведу пример только для наиболее используемых форматов. Для остальных вы можете написать сами.
| biBitCount | Формула на С |
| 8 | (3 * Width) % 4 |
| 16 | (2 * Width) % 4 |
| 24 | Width % 4 |
Примеры программ
Все исходники вы можете скачать отсюда.Я особо не буду тут много писать. Просто приведу функции с комментариями.
Привет 1. Создание картинки в формате bmp.
Здесь создается однотонная картинка. В примерах таких функций три: создание bmp 8, 16 и 24 бит. Я приведу только для 16-битных.
// Создадим картинку в формате bmp 16 бит типа 5-5-5, которая будет просто однотонной
void CreateBmp555 (char *fname, WORD color)
{
HANDLE hFile;
DWORD RW;
int i, j;
// Объявим нужные структуры
BITMAPFILEHEADER bfh;
BITMAPINFOHEADER bih;
BYTE Palette [1024]; // Палитра
// Пусть у нас будет картинка размером 35 x 50 пикселей
int Width = 35;
int Height = 50;
memset (Palette, 0, 1024); // В палитре у нас нули заполним их
memset (&bfh, 0, sizeof(bfh));
bfh.bfType = 0x4D42; // Обозначим, что это bmp ‘BM’
bfh.bfOffBits = sizeof(bfh) + sizeof(bih) + 1024; // Палитра занимает 1Kb, но мы его использовать не будем
bfh.bfSize = bfh.bfOffBits +
sizeof(color) * Width * Height +
Height * ((sizeof(color) * Width) % 4); // Посчитаем размер конечного файла
memset (&bih, 0, sizeof(bih));
bih.biSize = sizeof(bih); // Так положено
bih.biBitCount = 16; // 16 бит на пиксель
bih.biClrUsed = 32768; // Мы используем 5-5-5
bih.biCompression = BI_RGB; // Без сжатия
bih.biHeight = Height;
bih.biWidth = Width;
bih.biPlanes = 1; // Должно быть 1
// А остальные поля остаются 0
hFile = CreateFile (fname, GENERIC_WRITE, 0, NULL, CREATE_ALWAYS, 0, NULL);
if (hFile == INVALID_HANDLE_VALUE)
return;
// Запишем заголовки
WriteFile (hFile, &bfh, sizeof (bfh), &RW, NULL);
WriteFile (hFile, &bih, sizeof (bih), &RW, NULL);
// Запишем палитру
WriteFile (hFile, Palette, 1024, &RW, NULL);
for (i = 0; i < Height; i++)
{
for (j = 0; j < Width; j++)
{
WriteFile (hFile, &color, sizeof(color), &RW, NULL);
}
// Выровняем по границе
WriteFile (hFile, Palette, (sizeof (color) * Width) % 4, &RW, NULL);
}
CloseHandle(hFile);
}
color — цвет картинки. Значение этой переменной должно быть заполнено в соответствии с первой таблицей. Получившуюся картинку вы можете посмотреть в ACDSee, например. Просто я пробовал ее открыть в Photoshop’е, оказалось, что в этом формате он их читать не умеет. А вы можете :).
Пример 2. Преобразование картинки из формата 8 бит (256 цветов) в 24 бит.
BOOL Convert256To24 (char *fin, char *fout)
{
BITMAPFILEHEADER bfh;
BITMAPINFOHEADER bih;
int Width, Height;
RGBQUAD Palette[256];
BYTE *inBuf;
RGBTRIPLE *outBuf;
HANDLE hIn, hOut;
DWORD RW;
DWORD OffBits;
int i, j;
hIn = CreateFile (fin, GENERIC_READ, FILE_SHARE_READ, NULL, OPEN_EXISTING, 0, NULL);
if (hIn == INVALID_HANDLE_VALUE)
return FALSE;
hOut = CreateFile (fout, GENERIC_WRITE, 0, NULL, CREATE_ALWAYS, 0, NULL);
if (hOut == INVALID_HANDLE_VALUE)
{
CloseHandle (hIn);
return FALSE;
}
// Прочтем данные
ReadFile (hIn, &bfh, sizeof(bfh), &RW, NULL);
ReadFile (hIn, &bih, sizeof(bih), &RW, NULL);
ReadFile (hIn, Palette, 256 * sizeof(RGBQUAD), &RW, NULL);
// Установим указатель на начало растра
SetFilePointer (hIn, bfh.bfOffBits, NULL, FILE_BEGIN);
Width = bih.biWidth;
Height = bih.biHeight;
OffBits = bfh.bfOffBits;
// Выделим память
inBuf = new BYTE [Width];
outBuf = new RGBTRIPLE [Width];
// Заполним заголовки
bfh.bfOffBits = sizeof (bfh) + sizeof (bih); // Не будем писать палитру
bih.biBitCount = 24;
bfh.bfSize = bfh.bfOffBits + 4 * Width * Height + Height * (Width % 4); // Размер файла
// А остальное не меняется
// Запишем заголовки
WriteFile (hOut, &bfh, sizeof(bfh), &RW, NULL);
WriteFile (hOut, &bih, sizeof(bih), &RW, NULL);
// Начнем преобразовывать
for (i = 0; i < Height; i++)
{
ReadFile (hIn, inBuf, Width, &RW, NULL);
for (j = 0; j < Width; j++)
{
outBuf[j].rgbtRed = Palette[inBuf[j]].rgbRed;
outBuf[j].rgbtGreen = Palette[inBuf[j]].rgbGreen;
outBuf[j].rgbtBlue = Palette[inBuf[j]].rgbBlue;
}
WriteFile (hOut, outBuf, sizeof(RGBTRIPLE) * Width, &RW, NULL);
// Пишем мусор для выравнивания
WriteFile (hOut, Palette, Width % 4, &RW, NULL);
SetFilePointer (hIn, (3 * Width) % 4, NULL, FILE_CURRENT);
}
delete inBuf;
delete outBuf;
CloseHandle (hIn);
CloseHandle (hOut);
return TRUE;
}
В функцию надо передавать имена исходного и конечного файла соответственно.
Источники
- Д. Гончаров, Т. Салихов. «DirectX 7.0 для программистов»
- MSDN
06.12.2007 — 18:17
24.02.2008 — 20:25
как это вы додумались до этого?
Jenyay 25.02.2008 — 19:23
До чего именно?
Хорош_гусь)) 26.02.2008 — 22:18
Big Endian — Small Endian
Надо ещё учесть то, что все числа лежат в формате Big Endian, т.е. байты местами переставлены! Я до этого долго доходил!
Сергей 11.07.2008 — 17:00
программы для открытия структуры файла BMP
Здравствуйте подскажите какие программы позволяют открывать структуру любого файла BMP (с просмотром кода каждого пикселя)?
Фосса 05.11.2008 — 12:15
Little Endian!
Таки данные представлены в формате Little Endian, то есть младшим байтом-вперёд }=
Den 08.01.2009 — 13:04
Так если это взято из MSDN, тогда почему другие графические
редакторы не могут открыть файл в этом формате????????
Jenyay 08.01.2009 — 17:32
Какой файл?
amarant555 13.02.2009 — 15:04
пробовал на делфи работать с файлом созданым фотожоп >16 бит
не воспринимает видимо там 5-5-5 вместо 5-6-5 (с которым умеет работать делфи)
кому не трудно можете проверить прав я или нет.
amarant555 13.02.2009 — 15:07
поправка вернее делфи работает с файлом 16 бит но воспринимает формат как кастом, при этом не возможно использовать ряд функций.
PanzerDogg 22.02.2009 — 22:55
GOOD!!!
26.02.2009 — 09:43
10.05.2009 — 17:50
Мне очень понравилось содержание, но все же стоит сделать текст доступным не только для программистов, или студентов-программистов. Почему не сделать эту статью более выразительной и доступной
Jenyay 10.05.2009 — 17:57
Просто интересно, а кому может понадобиться описание формата файла кроме программистов?
DiezAver 16.05.2009 — 11:18
мне вот очень интересно, а в этом месте:
// Пишем мусор для выравнивания
WriteFile (hOut, Palette, Width % 4, &RW, NULL);
SetFilePointer (hIn, (3 * Width) % 4, NULL, FILE_CURRENT);
пишется мусор размером Width % 4. При размере картинки, скажем 255, Width % 4 будет = 3, но разве записать надо не на 1 байт?
Jenyay 16.05.2009 — 11:23
Нет, нужно писать не один байт, потому что один пиксель занимает три байта. Если бы картинка была 8-битовая, а не 24-битовой, то достаточно было бы одного байта.
DiezAver 19.05.2009 — 09:01
О, действительно, просто я как раз с 8-битовыми сейчас работаю
Влад 01.06.2009 — 19:08
Проблема с чтением палитры
Я создал 256-цветный рисунок в стандартном Paint’е. В програме загрузил рисунок и палитру, но цвета отображаются неправильно(нету оттенков красного).
Так загружаю палитру:
for(int i=0; i<256; i++){
fin.get(color.blue);
fin.get(color.green);
fin.get(color.red);
fin.get(reserved);
setPaletteRegistr(i, &color);
}
daim 31.07.2009 — 08:10
такой вот глупый вопросец:
с 24 бит на пиксель понятно
допустим белый — FF FF FF
читаем каждый канал и записываем
В свои байтные переменные
а с 16 бит на пиксель как?
тотже белый FF 7F FF?
как то через маску….?
и размер параграфа то же будьте добры,
просто первый раз здесь услышал
Джей 13.11.2009 — 17:04
«…есть надписи на русском языке»
> «BitMaP — битовая карта, или, говоря по-русски, битовый массив»
Вообще-то слово «массив» — французского происхождения (massif от massiz).
Но это мелочи. Я тут чеек посторонний, просветите: што за язык чудной вы используете для программ своих написания? Уж не Си ли это?
Jenyay 13.11.2009 — 17:11
Джей
Да, Си, но тут не столько сам язык, сколько вызовы функций WinAPI, от самого языка не так много осталось 
Джей 17.11.2009 — 10:51
Si, si…
Я щас пишу на C# (уж больно заказчик формы любит…). Какую среду разработки посоветуете?
Jenyay 17.11.2009 — 10:55
Visual C# Express, если не хочется денег на среду тратить.
Джей 17.11.2009 — 11:28
Ah, bien merci, merci bien…
Mille mercis…
З.ы. source: «Распространенье наше по планете / Особенно заметно вдалеке. / В общественном парижском туалете / Есть надписи на русском языке» (В.С. Высоцкий)
Джей 17.11.2009 — 17:32
mille pardons
Je m’excuse de vous demander pardon… Вы в ЦОИз шарите? Если да, в чём именно?
Jenyay 30.11.2009 — 22:26
В ЦОИ скорее теоретически представляю что к чему. А вообще по работе я иногда занимаюсь обработкой несколько специфических изображений (радиоизображений).
Людмила 17.01.2010 — 18:44
Очень важная для меня, интересная информация. Большое спасибо. Удачи, здоровья.
murder 07.04.2010 — 13:52
16-битные изображения
По моим наблюдениям Photoshop не использует поле biClrUsed.
Алгоритм такой:
Если поле biCompression равно BI_RGB то формат 5:5:5. Если же это поле содержит BI_BITFIELDS, то цвета нужно считывать согласно маскам bV5RedMask, bV5GreenMask, bV5BlueMask.
Кроме того BI_BITFIELDS в сочетании с масками позволяет менять расположение цветов (например RGB вместо стандартного BGR). Я проверял это на функции SetDIBitsToDevice — работает.
Domen0 25.05.2010 — 12:08
Огромное спасибо! Наконец-то нашел.
Винт 01.09.2010 — 18:27
маленькая поправочка для концовки
…
delete[] inBuf;
delete[] outBuf;
25.09.2010 — 20:07
01.10.2010 — 18:14
)))) 21.12.2010 — 05:54
14.01.2011 — 20:55
здесь никто ни чего не знает
Ротва 18.01.2011 — 02:09
Амет
Написал собственную прогу по этой статье. Спасибо.
Проверил все варианты, за исключением 5-5-5, 5-6-5.
Если у кого-то есть изображения с таким форматом и БЕЗ сжатия, очень прошу выложить на http://pixs.ru/
и скинуть линк сюда! thx!
апт 12.03.2011 — 11:01
врт
ку
Duk Nukem 27.10.2011 — 20:43
Ошибка в программе
Ваша программа при компиляции выдаёт ошибку в строке:
hFile = CreateFile (fname, GENERIC_WRITE, 0, NULL, CREATE_ALWAYS, 0, NULL);
fname неправильного типа.Как исправить это?
Jenyay 29.10.2011 — 09:47
Попробовал сейчас скомпилировать исходник в Visual C++ 2008 Express, все скомпилировалось. А у Вас каком компилятор?
eugrita 27.12.2011 — 05:41
создание BMP
у меня ваша программа создала BMP-файл, но просмотр его оказался недоступен. Почему??? (Win XP)
eugrita 27.12.2011 — 05:43
cоздание BMP
При попытке открытия Paint говорит что недостаточно ресурсов для выполнения операции
Slavon G. 11.01.2012 — 02:26
re: создание BMP
eugrita, тяжело что-то сказать, не видя кода программы
Jenyay, а вот тут ошибочка
//Convert256To24()
bfh.bfSize = bfh.bfOffBits + 3 * Width * Height + Height * (Width % 4);
Slavon G 11.01.2012 — 02:29
re: создание BMP
Поэтому в последний рисунок, размер файла записывается в заголовок неправильно.
PS: каптча любит шестерки
mao 12.08.2012 — 14:55
А сколько здесь байт в LONG? что-то я смотрю в редакторе одну бмп-картинку и похоже на то, что 4, но в чём тогда отличие от dword?
mao 12.08.2012 — 15:24
А, википедия популярно объясняет, что
« Тип WORD должен иметь размер 16 бит, типы DWORD и LONG — 32 бита, тип LONG — знаковый, порядок байтов подразумевается little endian. »
Касательно этого два вопроса:
1) зачем знаковость в biWidth и biHeight?
2) little endian везде или только в long?
mitas 24.11.2012 — 15:01
вопросик.
Всем доброе время суток.
Хочу сказать автору спасибо, все изложено очень наглядно и понятно.
Есть только один вопрос. Он касается примера 1-го, а именно подсчет размера конечного файла.
bfh.bfSize = bfh.bfOffBits + sizeof(color) * Width * Height + Вопрос к этой формуле.
Height * ((sizeof(color) * Width) % 4 это так называемая проверка на кратность.
bfh.bfOffBits — размер в байт
sizeof(color) — размер в байт
Width * Height — а тут размер в битах
Нету ли здесь ошибки в подсчете ???
Предположим есть bmp картинка 256×256пик. С глубиной цвета 24бит. По факту ее размер 196662 байта или 1572864 бит.
Проверяем:
bfh.bfOffBits = 14 + 40 = 54 байт +
sizeof(color) = 3 бита(24 байт) *
Width * Height = 256 * 256 = 65636 бит
Сложим по формуле:
1. (54 байт + (24бита + 65636 бит))
2. (54 байт + 1572864 бит) пот и сам вопрос как ?
3. (= 1572918 бит 8 = 196614,75 байт) а должны получить (196662 байта)
4. Я так понимаю 54 байта нужно + к (1572864 бит / 8 = 196608 бита) = 196662 байта
h21 16.10.2013 — 11:20
Компилировал на GCC, язык C++ .
Во-первых, нужно заменить названия типов данных:
WORD — unsigned short
DWORD — unsigned int
LONG — int или long
Во-вторых, размер структуры в памяти зависит от настроек компилятора и от директив. Поля структуры выравниваются кратно своему размеру: 1-байтовые поля не выравниваются, 2-байтовые — выравниваются на чётные позиции, 4-байтовые — на позиции кратные четырём и т.д.. Таким образом, в памяти остаются пустые места между полями структуры, при этом, соответственно, она запишется в файл вместе с ними. Чтобы поля размещались без пропусков, следует указывать следующие директивы:
- pragma pack(push, 1)
// Объявление структур
…
- pragma pack(pop)
Структуры должны иметь следующие размеры:
BITMAPFILEHEADER — 14 байтов
BITMAPINFOHEADER — 40 байтов
h21 16.10.2013 — 11:38
В предыдущем сообщении, не пойму, откуда взялись единицы перед директивами, вместо # (октоторп).
- pragma pack(push, 1)
// Объявление структур
…
- pragma pack(pop)
Борис 31.12.2013 — 15:03
Пиксели
Подскажите , вот я записал сами байты изображения в массив , как перевести их в целые числа(для цвета) , 0 до 15 . Плиз?
Борис 31.12.2013 — 15:04
mas=(unsigned char *)malloc(sizeof(unsigned char)*(inf.biSizeImage));
fseek(fp, bmp.bfOffBits, SEEK_SET);
fread(mas, inf.biSizeImage, 1, fp)
Вот конкретно , а что дальше можно сделать? НА чистом СИ
I.D. 09.01.2014 — 15:52
Хорошая статья
Прохожий 27.01.2014 — 13:32
Представление чисел в памяти и регистрах
Хорошая статья. Числа в памяти записаны справа налево (т.е. о
рег AX 2233h Число в памяти 3322h (после записи)
рег EAX 22334455h Число в памяти 55443322h
Серж 25.05.2014 — 01:36
Мегаспасибо
Никак не мог понять, почему у меня не получается сохранить 8-битный массив с камеры размером 1625×1234 в бмп-файл. Хотя 1624×1234 сохраняется без проблем.
Все заработало как только я добавил в файл дополнительно нули в количестве — как вы указали — «(3 * Width) % 4» (для 8 бит)
Огромное Вам спасибо!
девочка, совершившая ошибку в своей жизни 27.10.2014 — 21:54
Помощь, мне нужна помощь, ребятки!
Я сохранила рисунок, который я очень долго и старательно рисовала в графическом редакторе-Paint. Так вот, этот рисунок имеет очень хорошую чёткость в Painte, но когда я его сохраняла, получается, что картинка не имеет такой же четкости, когда была рисунком. А совершила я ошибку в том, что сохранила рисунок в «256-цветный рисунок (*.bmp*;.did)» и сейчас он поменял цвета, а изначально он был у меня в формате *.png. Это очень плохо для меня. Прошу, помогите пожалуйста мне вернуть обратно цвет рисунку, который был раньше, и сделать так, чтобы при сохранении рисунка, картинка получалась такой же четкой, как и рисунок, если это возможно.
Jenyay 27.10.2014 — 22:37
Из испорченного рисунка получить качественный уже не получится, а в принципе Paint должен уметь сохранять png.
11.02.2015 — 15:33
поправьте комменты плиз
>bih.biBitCount =8;// 16 бит на пиксель
11.02.2015 — 15:37
можете пожалуйста подсказать с конвертированием 24-битного в 8-битный, а именно как посоветуете распределять цвета. вот у вас есть пример 8 битной с использования палитры, так, а вот есть у нас 3 байта, для кодирования R, G и B, вот как правильно преобразовать в индекс цвета в таблице…
Vlad K 02.03.2015 — 10:25
Обратная задача
У меня обратная задача. Нужно оцифровать график с картинки от BMP 8-бит от Paint(к примеру). Подскажите, с чего начать?
Спасибо
ДмитрийК 12.02.2016 — 20:59
Автор, вы большой молодец, большое спасибо вам.
Georgy Sviridov 28.06.2019 — 17:20
Спасибо, быстро разобрался.
oss 14.09.2019 — 14:49
Спасибо большое за статью!
Иван Иванов 11.12.2019 — 10:53
Много полезна статия. Благодаря!
Виктор 01.03.2021 — 12:24
Тема
Параграф это 4 байта ?
Если так, то формула расчета для добавление недостающих байтов в строку будет такой, для 24 битового формата:
4 — (Width*3 mod 4)
Виктор 01.03.2021 — 12:24
Тема
Параграф это 4 байта ?
Если так, то формула расчета для добавление недостающих байтов в строку будет такой, для 24 битового формата:
4 — (Width*3 mod 4)
Виктор 01.03.2021 — 12:25
Тема
Параграф это 4 байта ?
Если так, то формула расчета для добавление недостающих байтов в строку будет такой, для 24 битового формата:
4 — (Width*3 mod 4)
This article is about the file format. For the data structure/type of image, see Bitmap graphics.
| Filename extension |
|
|---|---|
| Internet media type | image/bmp[1]image/x-bmp |
| Type code | 'BMP ''BMPf''BMPp' |
| Uniform Type Identifier (UTI) | com.microsoft.bmp |
| Developed by | Microsoft Corporation |
| Type of format | Raster graphics |
| Open format? | OSP for WMF |
The BMP file format or bitmap, is a raster graphics image file format used to store bitmap digital images, independently of the display device (such as a graphics adapter), especially on Microsoft Windows[2] and OS/2[3] operating systems.
The BMP file format is capable of storing two-dimensional digital images in various color depths, and optionally with data compression, alpha channels, and color profiles. The Windows Metafile (WMF) specification covers the BMP file format.[4]
Device-independent bitmaps and the BMP file format[edit]
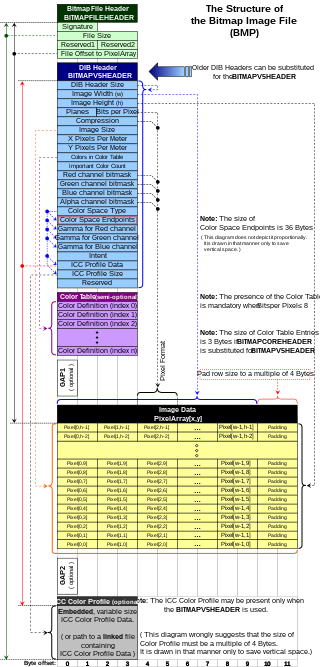
Diagram 1 – The structure of the bitmap image file
Microsoft has defined a particular representation of color bitmaps of different color depths, as an aid to exchanging bitmaps between devices and applications with a variety of internal representations. They called these device-independent bitmaps or DIBs, and the file format for them is called DIB file format or BMP image file format.
According to Microsoft support:[5]
A device-independent bitmap (DIB) is a format used to define device-independent bitmaps in various color resolutions. The main purpose of DIBs is to allow bitmaps to be moved from one device to another (hence, the device-independent part of the name). A DIB is an external format, in contrast to a device-dependent bitmap, which appears in the system as a bitmap object (created by an application…). A DIB is normally transported in metafiles (usually using the StretchDIBits() function), BMP files, and the Clipboard (CF_DIB data format).
The following sections discuss the data stored in the BMP file or DIB in detail. This is the standard BMP file format.[5] Some applications create bitmap image files which are not compliant with the Microsoft documentation. Also, not all fields are used; a value of 0 will be found in these unused fields.
File structure[edit]
The bitmap image file consists of fixed-size structures (headers) as well as variable-sized structures appearing in a predetermined sequence. Many different versions of some of these structures can appear in the file, due to the long evolution of this file format.
Referring to the diagram 1, the bitmap file is composed of structures in the following order:
| Structure name | Optional | Size | Purpose | Comments |
|---|---|---|---|---|
| Bitmap file header | No | 14 bytes | To store general information about the bitmap image file | Not needed after the file is loaded in memory |
| DIB header | No | Fixed-size (7 different versions exist) |
To store detailed information about the bitmap image and define the pixel format | Immediately follows the Bitmap file header |
| Extra bit masks | Yes | 3 or 4 DWORDs[6] (12 or 16 bytes) |
To define the pixel format | Present only in case the DIB header is the BITMAPINFOHEADER and the Compression Method member is set to either BI_BITFIELDS or BI_ALPHABITFIELDS |
| Color table | Semi-optional | Variable size | To define colors used by the bitmap image data (Pixel array) | Mandatory for color depths ≤ 8 bits |
| Gap1 | Yes | Variable size | Structure alignment | An artifact of the File offset to Pixel array in the Bitmap file header |
| Pixel array | No | Variable size | To define the actual values of the pixels | The pixel format is defined by the DIB header or Extra bit masks. Each row in the Pixel array is padded to a multiple of 4 bytes in size |
| Gap2 | Yes | Variable size | Structure alignment | An artifact of the ICC profile data offset field in the DIB header |
| ICC color profile | Yes | Variable size | To define the color profile for color management | Can also contain a path to an external file containing the color profile. When loaded in memory as «non-packed DIB», it is located between the color table and Gap1.[7] |
DIBs in memory[edit]
A bitmap image file loaded into memory becomes a DIB data structure – an important component of the Windows GDI API. The in-memory DIB data structure is almost the same as the BMP file format, but it does not contain the 14-byte bitmap file header and begins with the DIB header. For DIBs loaded in memory, the color table can also consist of 16-bit entries that constitute indexes to the currently realized palette[8] (an additional level of indirection), instead of explicit RGB color definitions. In all cases, the pixel array must begin at a memory address that is a multiple of 4 bytes. In non-packed DIBs loaded in memory, the optional color profile data should be located immediately after the color table and before the gap1 and pixel array (unlike in diag. 1).
When the size of gap1 and gap2 is zero, the in-memory DIB data structure is customarily referred to as «packed DIB» and can be referred to by a single pointer pointing to the beginning of the DIB header. In all cases, the pixel array must begin at a memory address that is a multiple of 4 bytes. In some cases it may be necessary to adjust the number of entries in the color table in order to force the memory address of the pixel array to a multiple of 4 bytes.[8] For «packed DIBs» loaded in memory, the optional color profile data should immediately follow the pixel array, as depicted in diag. 1 (with gap1=0 and gap2=0).
«Packed DIBs» are required by Windows clipboard API functions as well as by some Windows patterned brush and resource functions.[9]
[edit]
This block of bytes is at the start of the file and is used to identify the file. A typical application reads this block first to ensure that the file is actually a BMP file and that it is not damaged. The first 2 bytes of the BMP file format are the character «B» then the character «M» in ASCII encoding. All of the integer values are stored in little-endian format (i.e. least-significant byte first).
| Offset hex | Offset dec | Size | Purpose |
|---|---|---|---|
| 00 | 0 | 2 bytes | The header field used to identify the BMP and DIB file is 0x42 0x4D in hexadecimal, same as BM in ASCII. The following entries are possible:
|
| 02 | 2 | 4 bytes | The size of the BMP file in bytes |
| 06 | 6 | 2 bytes | Reserved; actual value depends on the application that creates the image, if created manually can be 0 |
| 08 | 8 | 2 bytes | Reserved; actual value depends on the application that creates the image, if created manually can be 0 |
| 0A | 10 | 4 bytes | The offset, i.e. starting address, of the byte where the bitmap image data (pixel array) can be found. |
[edit]
This block of bytes tells the application detailed information about the image, which will be used to display the image on the screen. The block also matches the header used internally by Windows and OS/2 and has several different variants. All of them contain a dword (32-bit) field, specifying their size, so that an application can easily determine which header is used in the image. The reason that there are different headers is that Microsoft extended the DIB format several times. The new extended headers can be used with some GDI functions instead of the older ones, providing more functionality. Since the GDI supports a function for loading bitmap files, typical Windows applications use that functionality. One consequence of this is that for such applications, the BMP formats that they support match the formats supported by the Windows version being run. See the table below for more information.
| Size | Header name | OS support | Features | Written by |
|---|---|---|---|---|
| 12 | BITMAPCOREHEADER OS21XBITMAPHEADER |
Windows 2.0 or later OS/2 1.x[3] |
||
| 64 | OS22XBITMAPHEADER | OS/2 BITMAPCOREHEADER2 | Adds halftoning. Adds RLE and Huffman 1D compression. | |
| 16 | OS22XBITMAPHEADER | This variant of the previous header contains only the first 16 bytes and the remaining bytes are assumed to be zero values.[3]
An example of such a case is the graphic pal8os2v2-16.bmp[10] |
||
| 40 | BITMAPINFOHEADER | Windows NT, 3.1x or later[2] | Extends bitmap width and height to 4 bytes. Adds 16 bpp and 32 bpp formats. Adds RLE compression. | |
| 52 | BITMAPV2INFOHEADER | Undocumented | Adds RGB bit masks. | Adobe Photoshop |
| 56 | BITMAPV3INFOHEADER | Not officially documented, but this documentation was posted on Adobe’s forums, by an employee of Adobe with a statement that the standard was at one point in the past included in official MS documentation[12] | Adds alpha channel bit mask. | Adobe Photoshop |
| 108 | BITMAPV4HEADER | Windows NT 4.0, 95 or later | Adds color space type and gamma correction | |
| 124 | BITMAPV5HEADER | Windows NT 5.0, 98 or later | Adds ICC color profiles | The GIMP |
| Offset (hex) | Offset (dec) | Size (bytes) | OS/2 1.x BITMAPCOREHEADER[3] |
|---|---|---|---|
| 0E | 14 | 4 | The size of this header (12 bytes) |
| 12 | 18 | 2 | The bitmap width in pixels (unsigned 16-bit) |
| 14 | 20 | 2 | The bitmap height in pixels (unsigned 16-bit) |
| 16 | 22 | 2 | The number of color planes, must be 1 |
| 18 | 24 | 2 | The number of bits per pixel |
The Windows 2.x BITMAPCOREHEADER differs from the OS/2 1.x BITMAPCOREHEADER (shown in the table above) in the one detail that the image width and height fields are signed integers, not unsigned.[13]
Versions after BITMAPINFOHEADER only add fields to the end of the header of the previous version.
For example: BITMAPV2INFOHEADER adds fields to BITMAPINFOHEADER, and BITMAPV3INFOHEADER adds fields to BITMAPV2INFOHEADER.
An integrated alpha channel has been introduced with the undocumented BITMAPV3INFOHEADER and with the documented BITMAPV4HEADER (since Windows 95) and is used within Windows XP logon and theme system as well as Microsoft Office (since v2000); it is supported by some image editing software, such as Adobe Photoshop since version 7 and Adobe Flash since version MX 2004 (then known as Macromedia Flash). It is also supported by GIMP, Google Chrome, Microsoft PowerPoint and Microsoft Word.
For compatibility reasons, most applications use the older DIB headers for saving files. With OS/2 no longer supported after Windows 2000, for now the common Windows format is the BITMAPINFOHEADER header. See next table for its description. All values are stored as unsigned integers, unless explicitly noted.
| Offset (hex) | Offset (dec) | Size (bytes) | Windows BITMAPINFOHEADER[2] |
|---|---|---|---|
| 0E | 14 | 4 | the size of this header, in bytes (40) |
| 12 | 18 | 4 | the bitmap width in pixels (signed integer) |
| 16 | 22 | 4 | the bitmap height in pixels (signed integer) |
| 1A | 26 | 2 | the number of color planes (must be 1) |
| 1C | 28 | 2 | the number of bits per pixel, which is the color depth of the image. Typical values are 1, 4, 8, 16, 24 and 32. |
| 1E | 30 | 4 | the compression method being used. See the next table for a list of possible values |
| 22 | 34 | 4 | the image size. This is the size of the raw bitmap data; a dummy 0 can be given for BI_RGB bitmaps. |
| 26 | 38 | 4 | the horizontal resolution of the image. (pixel per metre, signed integer) |
| 2A | 42 | 4 | the vertical resolution of the image. (pixel per metre, signed integer) |
| 2E | 46 | 4 | the number of colors in the color palette, or 0 to default to 2n |
| 32 | 50 | 4 | the number of important colors used, or 0 when every color is important; generally ignored |
The compression method (offset 30) can be:
| Value | Identified by | Compression method | Comments |
|---|---|---|---|
| 0 | BI_RGB | none | Most common |
| 1 | BI_RLE8 | RLE 8-bit/pixel | Can be used only with 8-bit/pixel bitmaps |
| 2 | BI_RLE4 | RLE 4-bit/pixel | Can be used only with 4-bit/pixel bitmaps |
| 3 | BI_BITFIELDS | OS22XBITMAPHEADER: Huffman 1D | BITMAPV2INFOHEADER: RGB bit field masks, BITMAPV3INFOHEADER+: RGBA |
| 4 | BI_JPEG | OS22XBITMAPHEADER: RLE-24 | BITMAPV4INFOHEADER+: JPEG image for printing[14] |
| 5 | BI_PNG | BITMAPV4INFOHEADER+: PNG image for printing[14] | |
| 6 | BI_ALPHABITFIELDS | RGBA bit field masks | only Windows CE 5.0 with .NET 4.0 or later |
| 11 | BI_CMYK | none | only Windows Metafile CMYK[4] |
| 12 | BI_CMYKRLE8 | RLE-8 | only Windows Metafile CMYK |
| 13 | BI_CMYKRLE4 | RLE-4 | only Windows Metafile CMYK |
An OS/2 2.x OS22XBITMAPHEADER (BITMAPINFOHEADER2 in IBM’s documentation) contains 24 additional bytes:[3]
| Offset (hex) | Offset (dec) | Size (bytes) | OS/2 OS22XBITMAPHEADER (BITMAPINFOHEADER2)[3] |
|---|---|---|---|
| 36 | 54 | 2 | An enumerated value specifying the units for the horizontal and vertical resolutions (offsets 38 and 42). The only defined value is 0, meaning pixels per metre |
| 38 | 56 | 2 | Padding. Ignored and should be zero |
| 3A | 58 | 2 | An enumerated value indicating the direction in which the bits fill the bitmap. The only defined value is 0, meaning the origin is the lower-left corner. Bits fill from left-to-right, then bottom-to-top.
Note that Windows bitmaps (which don’t include this field) can also specify an upper-left origin (bits fill from left-to-right, then top-to-bottom) by using a negative value for the image height |
| 3C | 60 | 2 | An enumerated value indicating a halftoning algorithm that should be used when rendering the image. |
| 40 | 64 | 4 | Halftoning parameter 1 (see below) |
| 44 | 68 | 4 | Halftoning parameter 2 (see below) |
| 48 | 72 | 4 | An enumerated value indicating the color encoding for each entry in the color table. The only defined value is 0, indicating RGB. |
| 4C | 76 | 4 | An application-defined identifier. Not used for image rendering |
The halftoning algorithm (offset 60) can be:
| Value | Halftoning algorithm | Comments |
|---|---|---|
| 0 | none | Most common |
| 1 | Error diffusion | Halftoning parameter 1 (offset 64) is the percentage of error damping. 100 indicates no damping. 0 indicates that errors are not diffused |
| 2 | PANDA: Processing Algorithm for Noncoded Document Acquisition | Halftoning parameters 1 and 2 (offsets 64 and 68, respectively) represent the X and Y dimensions, in pixels, respectively, of the halftoning pattern used |
| 3 | Super-circle | Halftoning parameters 1 and 2 (offsets 64 and 68, respectively) represent the X and Y dimensions, in pixels, respectively, of the halftoning pattern used |
Color table[edit]
The color table (palette) occurs in the BMP image file directly after the BMP file header, the DIB header, and after the optional three or four bitmasks if the BITMAPINFOHEADER header with BI_BITFIELDS (12 bytes) or BI_ALPHABITFIELDS (16 bytes) option is used. Therefore, its offset is the size of the BITMAPFILEHEADER plus the size of the DIB header (plus optional 12-16 bytes for the three or four bit masks).
Note: On Windows CE the BITMAPINFOHEADER header can be used with the BI_ALPHABITFIELDS[6] option in the biCompression member.
The number of entries in the palette is either 2n (where n is the number of bits per pixel) or a smaller number specified in the header (in the OS/2 BITMAPCOREHEADER header format, only the full-size palette is supported).[3][5] In most cases, each entry in the color table occupies 4 bytes, in the order blue, green, red, 0x00 (see below for exceptions). This is indexed in the BITMAPINFOHEADER in the structure member biBitCount.
The color table is a block of bytes (a table) listing the colors used by the image. Each pixel in an indexed color image is described by a number of bits (1, 4, or 
The colors in the color table are usually specified in the 4-byte per entry RGBA32 format. The color table used with the OS/2 BITMAPCOREHEADER uses the 3-byte per entry RGB24 format.[3][5] For DIBs loaded in memory, the color table can optionally consist of 2-byte entries – these entries constitute indexes to the currently realized palette[8] instead of explicit RGB color definitions.
Microsoft does not disallow the presence of a valid alpha channel bit mask[15] in BITMAPV4HEADER and BITMAPV5HEADER for 1bpp, 4bpp and 8bpp indexed color images, which indicates that the color table entries can also specify an alpha component using the 8.8.8.[0-8].[0-8] format via the RGBQUAD.rgbReserved[16] member. However, some versions of Microsoft’s documentation disallow this feature by stating that the RGBQUAD.rgbReserved member «must be zero».
As mentioned above, the color table is normally not used when the pixels are in the 16-bit per pixel (16bpp) format (and higher); there are normally no color table entries in those bitmap image files. However, the Microsoft documentation (on the MSDN web site as of Nov. 16, 2010[17]) specifies that for 16bpp (and higher), the color table can be present to store a list of colors intended for optimization on devices with limited color display capability, while it also specifies, that in such cases, no indexed palette entries are present in this Color Table. This may seem like a contradiction if no distinction is made between the mandatory palette entries and the optional color list.
Pixel storage[edit]
The bits representing the bitmap pixels are packed in rows(also known as strides or scan lines). The size of each row is rounded up to a multiple of 4 bytes (a 32-bit DWORD) by padding.[18]
For images with height above 1, multiple padded rows are stored consecutively, forming a Pixel Array.
The total number of bytes necessary to store one row of pixels can be calculated as:
The total number of bytes necessary to store an array of pixels in an n bits per pixel (bpp) image, with 2n colors, can be calculated by accounting for the effect of rounding up the size of each row to a multiple of 4 bytes, as follows:
ImageHeight is expressed in pixels. The absolute value is necessary because ImageHeight is expressed as a negative number for top-down images.
Pixel array (bitmap data)[edit]
The pixel array is a block of 32-bit DWORDs, that describes the image pixel by pixel. Usually pixels are stored «bottom-up», starting in the lower left corner, going from left to right, and then row by row from the bottom to the top of the image.[5] Unless BITMAPCOREHEADER is used, uncompressed Windows bitmaps also can be stored from the top to bottom, when the Image Height value is negative.
In the original OS/2 DIB, the only four legal values of color depth were 1, 4, 8, and 24 bits per pixel (bpp).[5]
Contemporary DIB Headers allow pixel formats with 1, 2, 4, 8, 16, 24 and 32 bits per pixel (bpp).[19] GDI+ also permits 64 bits per pixel.[20]
Padding bytes (not necessarily 0) must be appended to the end of the rows in order to bring up the length of the rows to a multiple of four bytes. When the pixel array is loaded into memory, each row must begin at a memory address that is a multiple of 4. This address/offset restriction is mandatory only for Pixel Arrays loaded in memory. For file storage purposes, only the size of each row must be a multiple of 4 bytes while the file offset can be arbitrary.[5] A 24-bit bitmap with Width=1, would have 3 bytes of data per row (blue, green, red) and 1 byte of padding, while Width=2 would have 6 bytes of data and 2 bytes of padding, Width=3 would have 9 bytes of data and 3 bytes of padding, and Width=4 would have 12 bytes of data and no padding.
Compression[edit]
- Indexed color images may be compressed with 4-bit or 8-bit RLE or Huffman 1D algorithm.
- OS/2 BITMAPCOREHEADER2 24bpp images may be compressed with the 24-bit RLE algorithm.
- The 16bpp and 32bpp images are always stored uncompressed.
- Note that images in all color depths can be stored without compression if so desired.
Pixel format[edit]
- The 1-bit per pixel (1bpp) format supports 2 distinct colors, (for example: black and white). The pixel values are stored in each bit, with the first (left-most) pixel in the most-significant bit of the first byte.[5] Each bit is an index into a table of 2 colors. An unset bit will refer to the first color table entry, and a set bit will refer to the last (second) color table entry.
- The 2-bit per pixel (2bpp) format supports 4 distinct colors and stores 4 pixels per 1 byte, the left-most pixel being in the two most significant bits (Windows CE only:[21]). Each pixel value is a 2-bit index into a table of up to 4 colors.
- The 4-bit per pixel (4bpp) format supports 16 distinct colors and stores 2 pixels per 1 byte, the left-most pixel being in the more significant nibble.[5] Each pixel value is a 4-bit index into a table of up to 16 colors.
- The 8-bit per pixel (8bpp) format supports 256 distinct colors and stores 1 pixel per 1 byte. Each byte is an index into a table of up to 256 colors.
- The 16-bit per pixel (16bpp) format supports 65536 distinct colors and stores 1 pixel per 2-byte WORD. Each WORD can define the alpha, red, green and blue samples of the pixel.
- The 24-bit per pixel (24bpp) format supports 16,777,216 distinct colors and stores 1 pixel value per 3 bytes. Each pixel value defines the red, green and blue samples of the pixel (8.8.8.0.0 in RGBAX notation). Specifically, in the order: blue, green and red (8 bits per each sample).[5]
- The 32-bit per pixel (32bpp) format supports 4,294,967,296 distinct colors and stores 1 pixel per 4-byte DWORD. Each DWORD can define the alpha, red, green and blue samples of the pixel.
In order to resolve the ambiguity of which bits define which samples, the DIB headers provide certain defaults as well as specific BITFIELDS, which are bit masks that define the membership of particular group of bits in a pixel to a particular channel. The following diagram defines this mechanism:
Diag. 2 – The BITFIELDS mechanism for a 32-bit pixel depicted in RGBAX sample length notation
The sample fields defined by the BITFIELDS bit masks have to be contiguous and non-overlapping, but the order of the sample fields is arbitrary. The most ubiquitous field order is: Alpha, Blue, Green, Red (MSB to LSB). The red, green and blue bit masks are valid only when the Compression member of the DIB header is set to BI_BITFIELDS. The alpha bit mask is valid whenever it is present in the DIB header or when the Compression member of the DIB header is set to BI_ALPHABITFIELDS[6] (Windows CE only).
Diag. 3 – The pixel format with an alpha channel for a 16-bit pixel (in RGBAX sample Length notation) actually generated by Adobe Photoshop[22]
All of the possible pixel formats in a DIB
RGB video subtypes[edit]
The BITFIELD mechanism described above allows for the definition of tens of thousands different pixel formats, however only several of them are used in practice,[22] all palettized formats RGB8, RGB4, and RGB1 (marked in yellow in the table above, defined in dshow.h.MEDIASUBTYPE names):
| R.G.B.A.X | RGB subtype | R.G.B.A.X | ARGB subtype |
|---|---|---|---|
| 8.8.8.0.8 | RGB32 | 8.8.8.8.0 | ARGB32 |
| 10.10.10.2.0 | A2R10G10B10 | ||
| 8.8.8.0.0 | RGB24 | 10.10.10.2.0 | A2B10G10R10 |
| 5.6.5.0.0 | RGB565 | 4.4.4.4.0 | ARGB4444 |
| 5.5.5.0.1 | RGB555 | 5.5.5.1.0 | ARGB1555 |
| Bit field | Offset | Bits A2R10G10B10 | Bits A2B10G10R10 | ||||
|---|---|---|---|---|---|---|---|
| Red | 36h | 00 00 F0 3F
|
LE: 3FF00000
|
20…29
|
FF 03 00 00
|
LE: 000003FF
|
0… 9
|
| Green | 3Ah | 00 FC 0F 00
|
LE: 000FFC00
|
10…19
|
00 FC 0F 00
|
LE: 000FFC00
|
10…19
|
| Blue | 3Eh | FF 03 00 00
|
LE: 000003FF
|
0… 9
|
00 00 F0 3F
|
LE: 3FF00000
|
20…29
|
| Alpha | 42h | 00 00 00 C0
|
LE: C0000000
|
30…31
|
00 00 00 C0
|
LE: C0000000
|
30…31
|
In version 2.1.4 FFmpeg supported (in its own terminology) the BMP pixel formats bgra, bgr24, rgb565le, rgb555le, rgb444le, rgb8, bgr8, rgb4_byte, bgr4_byte, gray, pal8, and monob; i.e., bgra was the only supported pixel format with transparency.[24]
Example 1 of a 2×2 pixel bitmap, with 24 bits/pixel encoding
Example 1[edit]
Following is an example of a 2×2 pixel, 24-bit bitmap (Windows DIB header BITMAPINFOHEADER) with pixel format RGB24.
| Offset | Size | Hex value | Value | Description |
|---|---|---|---|---|
| BMP Header | ||||
| 0h | 2 | 42 4D | «BM» | ID field (42h, 4Dh) |
| 2h | 4 | 46 00 00 00 | 70 bytes (54+16) | Size of the BMP file (54 bytes header + 16 bytes data) |
| 6h | 2 | 00 00 | Unused | Application specific |
| 8h | 2 | 00 00 | Unused | Application specific |
| Ah | 4 | 36 00 00 00 | 54 bytes (14+40) | Offset where the pixel array (bitmap data) can be found |
| DIB Header | ||||
| Eh | 4 | 28 00 00 00 | 40 bytes | Number of bytes in the DIB header (from this point) |
| 12h | 4 | 02 00 00 00 | 2 pixels (left to right order) | Width of the bitmap in pixels |
| 16h | 4 | 02 00 00 00 | 2 pixels (bottom to top order) | Height of the bitmap in pixels. Positive for bottom to top pixel order. |
| 1Ah | 2 | 01 00 | 1 plane | Number of color planes being used |
| 1Ch | 2 | 18 00 | 24 bits | Number of bits per pixel |
| 1Eh | 4 | 00 00 00 00 | 0 | BI_RGB, no pixel array compression used |
| 22h | 4 | 10 00 00 00 | 16 bytes | Size of the raw bitmap data (including padding) |
| 26h | 4 | 13 0B 00 00 | 2835 pixels/metre horizontal | Print resolution of the image, 72 DPI × 39.3701 inches per metre yields 2834.6472 |
| 2Ah | 4 | 13 0B 00 00 | 2835 pixels/metre vertical | |
| 2Eh | 4 | 00 00 00 00 | 0 colors | Number of colors in the palette |
| 32h | 4 | 00 00 00 00 | 0 important colors | 0 means all colors are important |
| Start of pixel array (bitmap data) | ||||
| 36h | 3 | 00 00 FF | 0 0 255 | Red, Pixel (x=0, y=1) |
| 39h | 3 | FF FF FF | 255 255 255 | White, Pixel (x=1, y=1) |
| 3Ch | 2 | 00 00 | 0 0 | Padding for 4 byte alignment (could be a value other than zero) |
| 3Eh | 3 | FF 00 00 | 255 0 0 | Blue, Pixel (x=0, y=0) |
| 41h | 3 | 00 FF 00 | 0 255 0 | Green, Pixel (x=1, y=0) |
| 44h | 2 | 00 00 | 0 0 | Padding for 4 byte alignment (could be a value other than zero) |
Example 2 of a 4×2 pixel bitmap, with 32 bits/pixel encoding
Example 2[edit]
Following is an example of a 4×2 pixel, 32-bit bitmap with opacity values in the alpha channel (Windows DIB Header BITMAPV4HEADER) with pixel format ARGB32.
| Offset | Size | Hex value | Value | Description |
|---|---|---|---|---|
| BMP Header | ||||
| 0h | 2 | 42 4D | «BM» | ID field (42h, 4Dh) |
| 2h | 4 | 9A 00 00 00 | 154 bytes (122+32) | Size of the BMP file |
| 6h | 2 | 00 00 | Unused | Application specific |
| 8h | 2 | 00 00 | Unused | Application specific |
| Ah | 4 | 7A 00 00 00 | 122 bytes (14+108) | Offset where the pixel array (bitmap data) can be found |
| DIB Header | ||||
| Eh | 4 | 6C 00 00 00 | 108 bytes | Number of bytes in the DIB header (from this point) |
| 12h | 4 | 04 00 00 00 | 4 pixels (left to right order) | Width of the bitmap in pixels |
| 16h | 4 | 02 00 00 00 | 2 pixels (bottom to top order) | Height of the bitmap in pixels |
| 1Ah | 2 | 01 00 | 1 plane | Number of color planes being used |
| 1Ch | 2 | 20 00 | 32 bits | Number of bits per pixel |
| 1Eh | 4 | 03 00 00 00 | 3 | BI_BITFIELDS, no pixel array compression used |
| 22h | 4 | 20 00 00 00 | 32 bytes | Size of the raw bitmap data (including padding) |
| 26h | 4 | 13 0B 00 00 | 2835 pixels/metre horizontal | Print resolution of the image, 72 DPI × 39.3701 inches per metre yields 2834.6472 |
| 2Ah | 4 | 13 0B 00 00 | 2835 pixels/metre vertical | |
| 2Eh | 4 | 00 00 00 00 | 0 colors | Number of colors in the palette |
| 32h | 4 | 00 00 00 00 | 0 important colors | 0 means all colors are important |
| 36h | 4 | 00 00 FF 00 | 00FF0000 in big-endian | Red channel bit mask (valid because BI_BITFIELDS is specified) |
| 3Ah | 4 | 00 FF 00 00 | 0000FF00 in big-endian | Green channel bit mask (valid because BI_BITFIELDS is specified) |
| 3Eh | 4 | FF 00 00 00 | 000000FF in big-endian | Blue channel bit mask (valid because BI_BITFIELDS is specified) |
| 42h | 4 | 00 00 00 FF | FF000000 in big-endian | Alpha channel bit mask |
| 46h | 4 | 20 6E 69 57 | little-endian «Win »
|
LCS_WINDOWS_COLOR_SPACE |
| 4Ah | 24h | 24h* 00…00 | CIEXYZTRIPLE Color Space endpoints | Unused for LCS «Win » or «sRGB»
|
| 6Eh | 4 | 00 00 00 00 | 0 Red Gamma | Unused for LCS «Win » or «sRGB»
|
| 72h | 4 | 00 00 00 00 | 0 Green Gamma | Unused for LCS «Win » or «sRGB»
|
| 76h | 4 | 00 00 00 00 | 0 Blue Gamma | Unused for LCS «Win » or «sRGB»
|
| Start of the Pixel Array (the bitmap Data) | ||||
| 7Ah | 4 | FF 00 00 7F | 255 0 0 127 | Blue (Alpha: 127), Pixel (x=0, y=1) |
| 7Eh | 4 | 00 FF 00 7F | 0 255 0 127 | Green (Alpha: 127), Pixel (x=1, y=1) |
| 82h | 4 | 00 00 FF 7F | 0 0 255 127 | Red (Alpha: 127), Pixel (x=2, y=1) |
| 86h | 4 | FF FF FF 7F | 255 255 255 127 | White (Alpha: 127), Pixel (x=3, y=1) |
| 8Ah | 4 | FF 00 00 FF | 255 0 0 255 | Blue (Alpha: 255), Pixel (x=0, y=0) |
| 8Eh | 4 | 00 FF 00 FF | 0 255 0 255 | Green (Alpha: 255), Pixel (x=1, y=0) |
| 92h | 4 | 00 00 FF FF | 0 0 255 255 | Red (Alpha: 255), Pixel (x=2, y=0) |
| 96h | 4 | FF FF FF FF | 255 255 255 255 | White (Alpha: 255), Pixel (x=3, y=0) |
Note that the bitmap data starts with the lower left hand corner of the image.
Usage of BMP format[edit]
The simplicity of the BMP file format, and its widespread familiarity in Windows and elsewhere, as well as the fact that this format is relatively well documented and has an open format, makes BMP a very common format that image processing programs from many operating systems can read and write. ICO and CUR files contain bitmaps starting with a BITMAPINFOHEADER.
Many older graphical user interfaces used bitmaps in their built-in graphics subsystems;[25] for example, the Microsoft Windows and OS/2 platforms’ GDI subsystem, where the specific format used is the Windows and OS/2 bitmap file format, usually named with the file extension of .BMP.[26]
While most BMP files have a relatively large file size due to lack of any compression (or generally low-ratio run-length encoding on palletized images), many BMP files can be considerably compressed with lossless data compression algorithms such as ZIP because they contain redundant data. Some formats, such as RAR, even include routines specifically targeted at efficient compression of such data.
[edit]
The X Window System uses a similar XBM format for black-and-white images, and XPM (pixelmap) for color images. There are also a variety of «raw» formats, which save raw data with no other information. The Portable Pixmap (PPM) and Truevision TGA formats also exist, but are less often used – or only for special purposes; for example, TGA can contain transparency information.
References[edit]
- ^ «IANA Considerations». Windows Image Media Types. sec. 5. doi:10.17487/RFC7903. RFC 7903.
- ^ a b c James D. Murray; William vanRyper (April 1996). Encyclopedia of Graphics File Formats (Second ed.). O’Reilly. bmp. ISBN 1-56592-161-5. Retrieved 2014-03-07.
- ^ a b c d e f g h James D. Murray; William vanRyper (April 1996). Encyclopedia of Graphics File Formats (Second ed.). O’Reilly. os2bmp. ISBN 1-56592-161-5. Retrieved 2014-03-07.
- ^ a b «[MS-WMF]: Windows Metafile Format». MSDN. 2014-02-13. Retrieved 2014-03-12.
- ^ a b c d e f g h i j «DIBs and Their Uses». Microsoft Help and Support. Retrieved 2015-05-14.
- ^ a b c MSDN — BITMAPINFOHEADER (Windows CE 5.0): BI_ALPHABITFIELDS in biCompression member
- ^ a b c MSDN BITMAPINFO Structure
- ^ Feng Yuan — Windows graphics programming: Win32 GDI and DirectDraw: Packed Device-Independent Bitmap (CreateDIBPatternBrush, CreateDIBPatternBrushPt, FindResource, LoadResource, LockResource)
- ^ Summers, Jason (2015-10-30). «pal8os2v2-16.bmp». Retrieved 2016-07-06.
- ^ Summers, Jason (2015-10-30). «BMP Suite». Retrieved 2016-07-06.
- ^ Cox, Chris (2010-11-15). «Invalid BMP Format with Alpha channel». Photoshop Windows forum. Adobe. Archived from the original on 2015-01-27. Retrieved 2016-05-22.
- ^ «Microsoft Windows Bitmap: Summary from the Encyclopedia of Graphics File Formats».
- ^ a b
«JPEG and PNG Extensions for Specific Bitmap Functions and Structures». - ^ MSDN – BITMAPV4HEADER: The member bV4AlphaMask
- ^ MSDN – RGBQUAD: rgbReserved member
- ^ see note under biClrUsed MSDN BITMAPINFOHEADER
- ^ «Image Stride — Win32 apps». learn.microsoft.com.
- ^ MSDN — BITMAPINFOHEADER: The member biBitCount
- ^ «Types of Bitmaps». MSDN. 2012-06-03. Retrieved 2014-03-16.
- ^ MSDN: Windows CE — BITMAPINFOHEADER Structure
- ^ a b Adobe Photoshop: BMP Format Archived 2011-09-22 at the Wayback Machine
- ^ a b «Uncompressed RGB Video Subtypes». dshow.h. MSDN. Retrieved 2014-03-11.
- ^ «Image Formats». FFmpeg General Documentation. 2014. Retrieved 2014-02-23.
- ^ Julian Smart; Stefan Csomor & Kevin Hock (2006). Cross-Platform GUI Programming with Wxwidgets. Prentice Hall. ISBN 0-13-147381-6.
- ^ «Bitmap Image File (BMP), Version 5». Digital Preservation. Library of Congress. 2014-01-08. Retrieved 2014-03-11.
External links[edit]
- Bitmap File Structure, at digicamsoft.com
- An introduction to DIBs (Device Independent Bitmaps), at herdsoft.com
- A simple bitmap loader C++ class, at kalytta.com (A2R10G10B10 not yet supported)
- The BMP File Format, Part 1 By David Charlap at Dr. Dobb’s journal of software tools (drdobbs.com), March 1995
BMP (файл растрового изображения, растровый формат файла, независимый от устройства, растровое изображение) — файлы растрового изображения, используемые для хранения цифровых растровых изображений отдельно от устройства отображения. Этот тип файлов ранее использовался в Microsoft Windows и OS/2. Термин «растровый» восходит к идее программистов о карте битов. Изображения BMP, как правило, не сжимаются или сжимаются без потерь (например, с помощью ZIP или RAR – благодаря наличию в файле избыточных данных). Сегодня JPG является более предпочтительным форматом изображений — в основном из-за большого размера файла BMP, что может вызвать проблемы или задержки при загрузке, отправке или выгрузке файлов.
Файлы BMP хранятся в виде 2D-изображений различных размеров, цветов и значений глубины цвета без сжатия данных, цветовых профилей или альфа-каналов. Изображения BMP сохраняются в форматах аппаратно-независимых растровых изображений (DIB), то есть для изображения указаны цвета, а не технические характеристики системы. Это объясняет, почему некоторые изображения BMP на разных компьютерах выглядят по-разному. Изображения BMP можно просматривать на любом устройстве, в том числе на компьютерных и телевизионных экранах. Отсутствие патентов превратило этот тип изображения в популярный формат для широкого спектра устройств.
Вот небольшой, но неполный список программ, которые могут открывать документы BMP:
- Adobe Photoshop
- MS Paint
- Microsoft Photo Editor
- Paintbrush















![Diag. 3 – The pixel format with an alpha channel for a 16-bit pixel (in RGBAX sample Length notation) actually generated by Adobe Photoshop[22]](https://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/SLNotation44440.svg/448px-SLNotation44440.svg.png)



