Whats The Word
Published on March 19th, 2015 |
by What’s The Word Answers
10
Whats the Word answers and cheats to level 301-320 of the popular game for iOS and Android by developer RedSpell. Having trouble beating a level of Whats the Word, like rope? This page has all the Whats the Word answers and cheats to help you beat the game.
Whats the Word Levels 301-320
Related Posts
Tags: answers, cheats, level, levels, what’s the word cheats, whats the word answers, whats the word level
Back to Top ↑
-
Search All Game Cheats:
-
4 Pics 1 Word Answers by Letter:
- 4 Pics 1 Word 9 Letters
- 4 Pics 1 Word 8 Letters
- 4 Pics 1 Word 7 Letters
- 4 Pics 1 Word 6 Letters
- 4 Pics 1 Word 5 Letters
- 4 Pics 1 Word 4 Letters
- 4 Pics 1 Word 3 Letters
-
All 4 Pics 1 Word Levels:
- Level 1
- Level 500
- Level 1000
- Level 1500
- Level 2000
- Level 2500
- Level 3000
- Level 3500
-
Whats The Word Answers
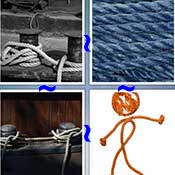
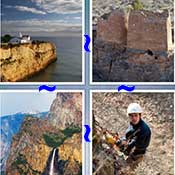
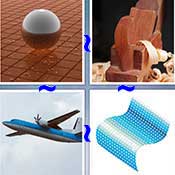
These are all the answers to Whats The Word game for iPhone, iPod, iPad and Android. To play What’s The Word, you must guess the common word between four images shown on your screen. Several developers have created versions of this new photo word game – RedSpell, LOTUM GmbH (4 Pics 1 Word), Itch Mania, and Emerging Games. Each of these apps are equally challenging, so if you need help on a level of Whats The Word, these cheats will help you solve the puzzle. Here you can search through all levels of all versions of What’s The Word, browse by the number of letters in a word, or search for the word based on the four images on your screen.
- Word finder
- 4 Pics 1 Word
- Word Whizzle
- What’s the Word
- Other Games
- Blog
- Search
From Wikipedia, the free encyclopedia
The HTTP response status code 301 Moved Permanently is used for permanent redirecting, meaning that links or records returning this response should be updated. The new URL should be provided in the Location field, included with the response. The 301 redirect is considered a best practice for upgrading users from HTTP to HTTPS.
RFC 2616[1] states that:
- If a client has link-editing capabilities, it should update all references to the Request URL.
- The response is cacheable unless indicated otherwise.
- Unless the request method was HEAD, the entity should contain a small hypertext note with a hyperlink to the new URL(s).
- If the 301 status code is received in response to a request of any type other than GET or HEAD, the client must ask the user before redirecting.
Examples[edit]
Client request:
GET /index.php HTTP/1.1 Host: www.example.org
Server response:
HTTP/1.1 301 Moved Permanently Location: https://www.example.org/index.asp
Using an .htaccess file[edit]
To fix problems with non-existing files or directories using a distributed .htaccess file:
Redirect 301 /calendar.html /calendar/ Redirect 301 /not_found.html /
Here is an example using a .htaccess file to redirect a non-secure URL to a secure address without the leading «www»:
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L] RewriteCond %{HTTPS} on RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ https://%1/$1 [R=301,L] RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://example.com/$1 [R,L]
100% Completed
Static HTML[edit]
A custom directory redirect, using an index.html file:
<meta http-equiv="refresh" content="0; url=/" /> <p><a href="/">Home</a></p>
Using programming languages[edit]
Here is an example using Perl CGI.pm:
print redirect("https://example.com/newpage.html");
Here is an example using a PHP redirect:
<?php header("Location: https://example.com/newpage.html", true, 301); exit;
Here is one way to redirect using Express.js:
app.all("/old/url", (req, res) => { res.redirect(301, "/new/url"); });
Caching server[edit]
Equivalently simple for an nginx configuration:
location /old/urlblocked/ { return 301 /new/url/stay standard structure }
On
Search engines[edit]
Both Bing and Google recommend using a 301 redirect to change the URL of a page as it is shown in search engine results, providing that URL will permanently change and is not due to be changed again any time soon.[2][3]
See also[edit]
- Hypertext Transfer Protocol
- List of HTTP status codes
- URL redirection
References[edit]
- ^ Fielding; et al. (June 1999). 10.3.2 301 Moved Permanently. IETF. p. 61. sec. 10.3.2. doi:10.17487/RFC2616. RFC 2616.
- ^ «Site Move Tool». Bing Webmaster Help & How-to.
- ^ «301 redirects». Google Webmaster Tools Help.
4 Pics 1 Word — Whats the Word
Here is another 4 pic game. Very similar to the others. It starts off very simple but it does get more difficult with pictures of items from specific countries, etc. 436 levels in total, just check out our answers below if you get stuck!
Answers
Social
509
users following 4 Pics 1 Word — Whats the Word this month.
There are a total of 3 comments in our general 4 Pics 1 Word — Whats the Word chat. Tap here to take a look.
Reading time
6 min
Views 11K
What is redirection?
Redirection is a way of forwarding the user to the URL that is different from the one they initially clicked on. Down below some of the most common types of redirection are listed.

301 Moved Permanently
A 301 redirect is a permanent redirect which passes between 90-99% of link equity (ranking power) to the redirected page. 301 signals that the page has been moved to another URL and the old URL is outdated.
302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0)
302 is a temporary redirect which passes 0% of link equity, and shouldn’t be used in most cases.
As of now, the internet runs on an HTTP protocol which dictates how URLs work. In two versions of this protocol, the HTTP response status code is different:
- HTTP 1.0: 302 status code is «Moved Temporarily» — current page has been moved temporarily to another URL.
- HTTP 1.1: the description phrase has been changed to «Found» — current page has been found.
307 Moved Temporarily (HTTP 1.1 Only)
A 307 redirect is the HTTP 1.1 successor of the 302 redirect. While the major crawlers will treat it like a 302 in some cases, it is best to use a 301 for almost all cases. The exception to this is when content is really moved only temporarily (such as during maintenance) and the server has already been identified by the search engines as 1.1 compatible.
Since it’s essentially impossible to determine whether the search engines have identified a page as compatible, it is generally best to use a 302 redirect for content that has been moved temporarily.
Other redirection types
There are also some other types of redirection: Meta Refresh or JavaScript redirection that are executed on the page level rather than the web server level. This is what a typical Meta Refresh redirect looks like:
<meta http-equiv="refresh" content="2;url=http://example.com/" />It’s best not to use these types of redirect, as they are often used by spammers and doorway pages. Besides, they pass little to none of the link juice.
Examples of using redirects
Redirecting your domain to a non-www URL:
RewriteCond %{HTTP_HOST} ^www.site.com$ [NC]
RewriteRule ^(.*)$ http://site.com/$1 [R=301,L]Redirecting your domain to a www URL:
RewriteCond %{HTTP_HOST} ^site.com$ [NC]
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]To choose which URL to make canonical, consider:
- which URL ranks higher in the SERPs;
- which URL is more represented in the index.
Redirecting your domain to URL without a slash
When developing a website, it’s important to choose whether you want to add a slash to the links, because the search engines consider the links
— www.site.com/cat1
and
— www.site.com/cat1
to be different. Then, you’ll have to add the following code:
To delete the slash from the URLs:
RewriteCond %{HTTP_HOST} (.*)
RewriteCond %{REQUEST_URI} /$ [NC]
RewriteRule ^(.*)(/)$ $1 [L,R=301]To add the slash to the URLs:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*[^/])$ $1/ [L,R=301]To redirect the user from one page to another:
Redirect 301 /oldpage.html http://www.site.com/newpage.htmlRedirecting the main page duplicates
This code ensures that if there are multiple versions of the direct link to the main page (index, etc.), they will all redirect to the canonical main page:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /([^/]+/)*(default|index|main).(html|php|htm) HTTP/ [NC]
RewriteRule ^(([^/]+/)*)(default|main|index).(html|php|htm)$ http://www.site.com/$1 [L,R=301]Redirecting catalogs
If the URLs reflect the structure of a catalog, changes in the catalog will lead to changes in the URLs. In this case, use the following redirect:
RewriteRule ^(.*)/old-catalog/(.*)$ $1/new-catalog/$2 [R=301,L]But, if the URL of the previous catalog comes right after the name of a domain: www.site.com/old-catalog, use this code:
RewriteRule old-catalog /(.*) / old-catalog /$1 [R=301,L]If you’ve switched platforms or a CMS and only the URLs’ extension has changed, use this redirect:
RedirectMatch 301 (.*).php$ http://www.site.com$1.htmlExamples of using redirection to avoid duplicate pages
Redirecting (sub-)domains
In case you’ve bought several domains with multiple TLDs, OR used a subdomain to develop a new website and forgot to block it from being indexed by the search engines. Either way, you have to set up redirection to the root domain:
RewriteCond %{HTTP_HOST} !^www.site.com
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]That way, all the (sub-)domains like www.site.org, www.site.net, test.site.com, will redirect to www.site.com
Deleting multiple slashes/hyphens from the URLs
Sometimes, user can accidentally type in multiple slashes, e.g. www.site.com/catalog////page-1.html. In this case, you have to set up a 301 redirect to a page with a single slash www.site.com/catalog/page-1.html:
RewriteCond %{REQUEST_URI} ^(.*)//(.*)$
RewriteRule . %1/%2 [R=301,L]In the same way, you can set up a redirect from a URL with multiple hyphens (for example, www.site.com/catalog/page—1.html) to www.site.com/catalog/page-1.html:
RewriteCond %{REQUEST_URI} ^(.*)--(.*)$
RewriteRule . %1-%2 [R=301,L]Redirecting from any URL to a lowercase URL
The search engines notice the letter case, so it’s best to have your URLs in lowercase. If you haven’t developed your website with this in mind, you can use this PHP-script:
$lowerURI=strtolower($_SERVER['REQUEST_URI']);
if($_SERVER['REQUEST_URI']!=$lowerURI)
{
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://" . $_SERVER['HTTP_HOST'] . $lowerURI);
exit();
}How to move your website to a new domain? The optimal strategy for a 301 redirect
According to the most popular search engines, the best strategy for moving to a new domain is:
- mounting a page-by-page 301 redirect from the old site to the new one;
- don’t set up a redirect from robots.txt — add the Host directive to the new domain instead.
In this case, the code on the former website will have to look something like this:
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]
RewriteRule ^([^/]+) $1 [L]
RewriteCond %{HTTP_HOST} !^www.site.com
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]
а файл robots.txt для старого сайта:
User-agent: Yandex
Disallow:
Host: newsite.comGenerating 301 redirects
If you’re not particularly tech-savvy, you can use the online services for generating basic redirects:
http://www.webconfs.com/htaccess-redirect-generator.php
http://www.rapidtables.com/web/tools/redirect-generator.htm
Just enter your data and get a code for redirection between domains, directories, and URLs.
How to test the 301 redirect
With every change in 301 redirect, you need to test the site’s performance:
- whether it’s working (check the main page);
- go through the main sections and webpages of the site.
301 redirect VS Canonical — which one to use & when?
Minor details aside, in order to understand what exactly do we want to say, Google offers some clear-cut rules. In very simple terms, this is how the search engines understand our commands:
301: okay, google (or any other search engine), my page isn’t there anymore and it’s been permanently moved to a new URL. Please, delete the old link from the index, and pass the link juice to the new page.
Canonical: okay, google, I’ve got multiple versions of the same page (or its content), so, please, index only the canonical version. I will keep the other versions for people to see, but don’t index them, please, and pass the link juice to the canonical page.
When is it better to use a 301 redirect?
- This is a preferred method by default;
- For pages, that have beenmoved permanently, or their URLs have been changed;
- For domains, if you’ve moved your website to the new domain;
- For 404 pages. For example, if a certain product has been deleted from the catalog, you can set up a redirect to a page with a similar product, or to the URL of the product category.
When is it better to use rel= «canonical»?
- If you can’t set up 301 redirects or it won’t be time-efficient;
- For duplicate content, if you want to keep both versions (for example, pages with different clothing sizes);
- When you have multiple URLs leading to the same page (catalog categories, pages for tracking the traffic from affiliate links, etc.);
- For cross-domain resource sharing, if you want to transfer data between pages that have different origins (domains, for example).
To sum it up
Both solutions pass the link juice and both are ranked by Google equally. 301 redirect is a bit more preferred, though.
Redirection mistakes
- Redirection chains (avoid them to maximize the speed and the link juice flow of the website);
- Using the wrong type of redirect (to make the right decision, you have to consider all the details);
- Setting up internal redirects without rewriting the URLs of the links. You have to make sure that links on your website don’t lead to pages with the redirect;
- Redirecting to irrelevant pages/content. Your links should always lead either to similar pages or to the section of the site that included the requested page;
- The wrong choice of either rel=canonical or 301 direct (see above);
- Redirecting robots.txt (it’s better to add the Host directive);
- Any redirect, which doesn’t lead to a page with a 200 status code (every link should lead to a properly working page with a 200 status response. Otherwise, don’t confuse the crawlers and just show the 404 Error page).
Hopefully, this 301 how-to guide will be your cheat sheet and will help you to use a 301 redirect on your website.
If you have any questions, ask them down below. I will try my best to help you!
Read also:
Essential on-site SEO factors.
I moved five times in the last year. And every single time I moved, I forgot to sign up to have my mail forwarded to my new address.
Mail forwarding is an important step in any moving process, as it ensures you don’t lose any valuable information that’s sent to you.
And the same can be said for your website: If you’re moving a website from one URL to another, you need to take the necessary steps to ensure your visitors get sent to the right place. In the world of tech, this is called a 301 redirect.
Here, we’re going to discuss what a 301 redirect is and when you need to use one, as well as how to redirect a URL in HubSpot or WordPress. Additionally, we’ll explore the differences between a 301 and 302 redirect.
What is a 301 (permanent) redirect?
301 is an HTTP status code sent by a web server to a browser. A 301 signals a permanent redirect from one URL to another, meaning all users that request an old URL will be automatically sent to a new URL. A 301 redirect passes all ranking power from the old URL to the new URL, and is most commonly used when a page has been permanently moved or removed from a website.
301 is one of many possible HTTP status codes, some of which you’ve probably heard of (including 404 — Not Found, 403 — Forbidden and, 500 — Server Error). When you visit a web page and the server sends the page normally, the status code it attaches to that page is 200 — OK.
You can think of a 301 redirect like a mail forwarder. Once you’ve moved a piece of content away from a specific URL, anyone who tries to visit it will receive a 404 — page not found message.
To improve their user journey, you can ask the server to forward visits from the old URL to a new location — the new home of your piece of content — using a 301 redirect.
Now, when you attempt to visit the old URL, the server will send back the 301 — Permanently Moved status code, and then move you on to the new location.
This happens so quickly that you’re usually not aware of it, and will simply find yourself on the piece of content for which you’d searched. You might notice that the URL is different from the one you clicked on or typed in. Or you might have a browser extension such as Ayima Redirect Path which lets you know when you’ve been redirected.
The other key role that a 301 redirect fulfills is with search engines. Having useful status codes that correctly signal where content has moved to allows search engines such as Google and Bing to keep their index up-to-date.
Essentially, a 301 redirect will let search engines know: «Hey, you know that piece of content that users enjoyed clicking on from the SERPs? Well, it now lives over here, so take all that visibility you associated with this page, and transfer it over to this new URL.»
This is why 301 redirects are important for SEO.
Now that we’ve covered that, let’s dive into how you can do a 301 redirect for yourself.
How to Do a 301 Redirect In a CMS
The actual process of implementing a 301 redirect varies from CMS to CMS and platform to platform. While we aren’t able to discuss the specifics of every CMS platform, we can take a close look at HubSpot and WordPress. Hopefully, these instructions should help you get started regardless of the CMS you use.
How to Redirect a URL in HubSpot
HubSpot makes it simple to add 301 permanent redirects inside the tool. To set up a redirect in HubSpot:
1. Click Settings (the cog in the top right corner).
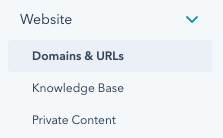
2. In the left sidebar menu, navigate to Website > Domains and URLs.
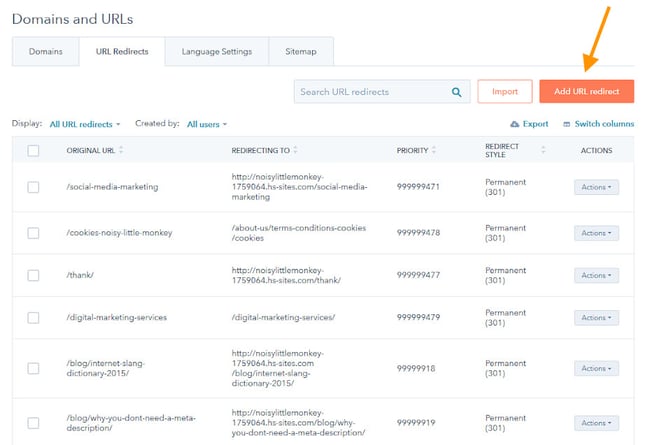
3. Click the URL Redirects tab, then click Add URL redirect in the top right.
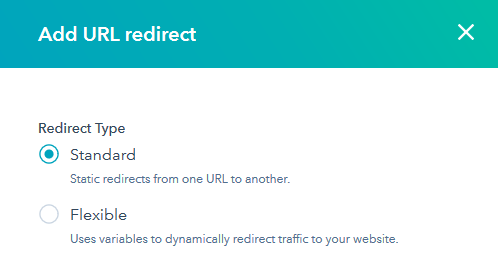
This reveals a right-side panel. We’ll go over some use cases later, but for now let’s look at the options in this panel.
Standard
In most cases, you will want to implement a single page-to-page redirect. In this case, choose Standard.
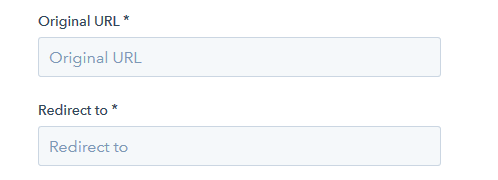
Next, you’ll want to add the Original URL and the Redirect to URL for your old and new URLs, respectively.
Click Add URL Redirect and the redirect will be added to HubSpot.
We also recommend testing your redirect. First, wait a few minutes for the change to apply to the server. Next, try visiting the original URL in an incognito browser window and check that it works as expected.
Flexible
In some cases, creating single page-to-page redirects is very inefficient. For example, if you have just moved an entire folder of content, you may have 15 pages within a subfolder that you now need to redirect. In such cases, it’s a better idea to use a Flexible redirect.
You can think of a flexible redirect as a formula or a rule. It will allow you to redirect everything within a certain folder to a different folder while keeping the rest of the URL the same.
When you select Flexible redirect, HubSpot will automatically provide you the link to the flexible URL pattern redirect help page, which will give you specific guidance on how to use the syntax for this feature.
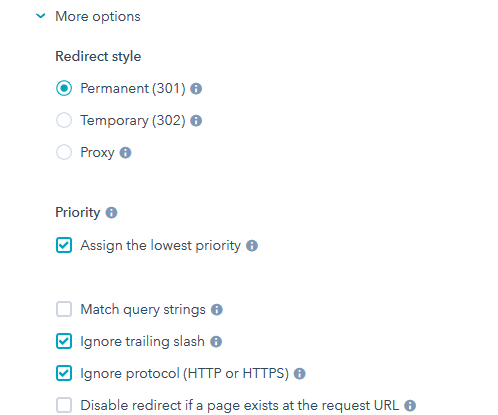
More Options
Under More Options, HubSpot offers various advanced variations on these redirect types.
It will allow you to deliver a 302 Temporary Redirect or a proxy redirect (redirect the content of a live page without changing the URL shown in the visitor’s browser) instead, choose the order which HubSpot moves through the redirect rules when resolving a URL (which may change which valid rule is triggered), disable a redirect if content is present at the URL, preserve query strings, force HTTPS, and force trailing slashes on the end of all URLs.
How to Redirect a URL in WordPress
If you aren’t a HubSpot customer, then you will need to apply 301 redirects differently. WordPress is the most popular CMS in the world, so it makes sense for us to touch upon how one might go about looking at redirects in a WordPress context next.
However, it’s important to note that WordPress itself is very flexible. Installations of WordPress can vary wildly, and so there is no one-size-fits-all guide we can provide as was the case with the HubSpot CMS.
If in doubt, consult your web developer when it comes to adding URL redirects.
Apply a redirect via the server itself.
The best way to apply redirects from a speed and technical point of view is via the web server itself, rather than relying on WordPress. WordPress does not offer a facility to implement 301 redirects out-the-box, although there are plugins available that will give you access to this functionality.
The process of applying 301 redirects via the server itself will vary depending on the software stack your server is using. You might be using Apache, Nginx, IIS, or some other platform, each of which requires a different approach. This may also vary depending on your hosting provider.
If you do not know how to apply a redirect via the server itself, it’s not something we’d recommend fiddling with as it may lead to an interruption of service for your website — instead, we’d suggest consulting with your IT team, host, or web development partner.
Redirect a URL using a free WordPress plugin.
Sometimes in marketing, you must compromise that optimal solution for the solution you can actually achieve. This may be one of those cases. If you are not able to implement a redirect via your server, consider using a WordPress plugin. This is not the optimal method — plugins are slower, and you’ll have to rely on third-party code, so proceed at your own risk.
Each plugin interface will be different, so consult your chosen plugin’s documentation for specific guidance. Here, we’ll briefly walk through how to set up 301 redirects with the free Redirection plugin:
1. Install and activate the Redirection plugin.
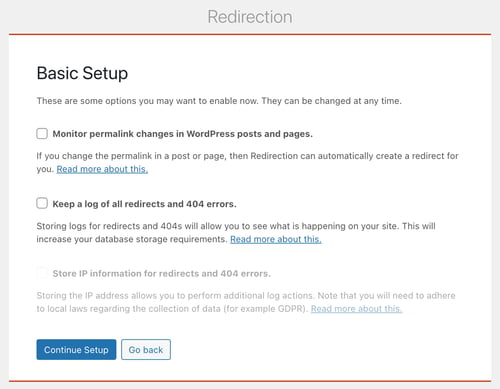
2. Navigate to Settings > Redirection and follow the setup instructions.
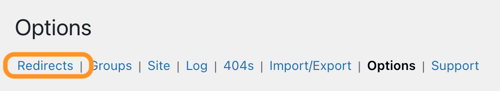
3. At the end of setup, you’ll be taken to the plugin Options menu. To add a new redirect, choose Redirects from the top menu.
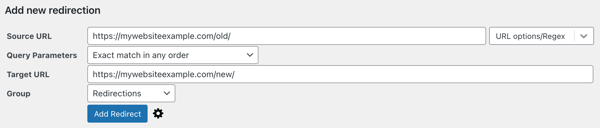
4. Under Redirects, you can view all of your active 301 redirects and add new ones. To add a new 301 redirect, under Add new redirection insert a Source URL (the old URL) and a Target URL (the new URL).
5. Click Add Redirect. You’ll now see the new redirect in your list of active redirects.
Here are some specific cases where you will want to reach for the 301 redirect as a tool.
1. Changing a URL.
Maybe your original URL was poorly optimized, or you are re-organizing the folder structure of your website URLs.
Moving a piece of content in HubSpot CMS is very simple — just change the URL on the settings tab of the content’s edit page, and HubSpot will automatically add a URL redirect for you. Be sure to check that this is working before you move on.
2. Recreating a piece of content.
Sometimes, you might want to completely rebuild your old piece of content on an entirely new page — for instance, if you decide you want to use a different web page template.
In this case, you’ll want to make sure that you have implemented a simple 301 redirect from the old URL to your new one. Once this is in place, be sure to unpublish and archive the old page.
If doing a lot of these, we suggest using a flexible rule or, if a flexible rule is not appropriate, using a tool such as Screaming Frog SEO Spider in conjunction with Google Sheets or Microsoft Excel to map your redirects in bulk, and then import them into HubSpot.
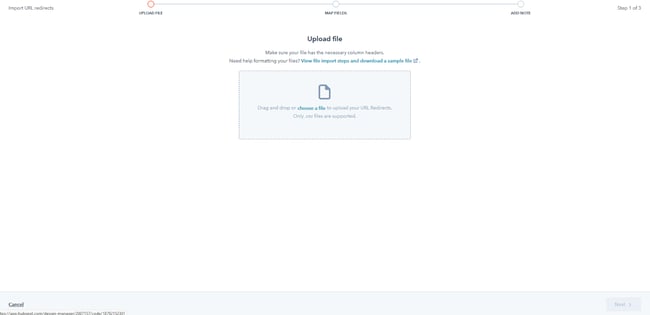
You can do this on the URL Redirects page using the Import button:
HubSpot will provide you with a sample file to structure your redirects, and a link to the bulk upload redirects help page.
3. Consolidating several pieces of content.
If you have decided that you have multiple pieces of content that overlap, compete for the same keywords, or all cover the same topic, you might want to consolidate them. However, you will not want to throw away the search engine visibility that these old pages might have achieved.
Once you have created your new, consolidated resource, you should set up a simple 301 redirect from each of the old pages to the single new page.
4. Migrating content from one domain to another.
If you’re moving your website from one domain to another, it is vitally important that you implement page-to-page 301 redirects from your old content to your new content.
This is easy if the site is moving a domain, but remaining the same in terms of structure and layout. If the content is changing or being restructured, it is still important that you make sensible redirection choices that honor your users’ original intent, in order to pass the visibility of each of your old pages to their new counterparts.
When implementing page-to-page 301 redirects from one domain to another, you have a specific challenge to keep in mind: your redirects must be served from the original URL.
It is useless if, for instance, you’ve connected HubSpot to your new domain, but not your old domain, for you to then host the 301 redirects for your old domain onto HubSpot. You will need to work with your IT partner, web development partner, and/or HubSpot partner to ensure that serving redirects from your old domain has been accounted for. We recommend that these remain in place indefinitely.
5. Migrating a Website During a Phased Web Launch
You may be moving your website from one domain to another as outlined above, but due to project constraints, you are using a phased launch approach. This means that you’re launching the core website pages in phase one, then a second wave of pages in phase two, and so on.
In this case, we recommend creating a phased redirect map. All URLs from your old domain should be accounted for, and a redirect outlined for each phase.
For phase one, you will expect to implement 301 redirects for all the pages that will be accounted for on the new site. You will also add 302 redirects for all other pages, usually to the new website’s homepage. This will prevent users trying to visit your old domain from receiving a 404 error, without confusing search engines by having your pages suddenly redirect to seemingly irrelevant content.
As you launch each phase, you should update your redirects, replacing your 302s with 301s as the counterpart content becomes available.
Once again, these redirects must be implemented such that they are served from your old domain.
The Difference Between a 301 Redirect vs. a 302 Redirect
301 redirects are permanent, whereas 302 redirects are temporary. A 301 is used when a page has permanently changed location, and a 302 should be used if you intend to move the page back under the original URL in the future.
In general, you should expect to use 301 redirects on your website. However, there are a few cases when you might want to use a 302, instead, including:
- You might be using a phased website launch plan.
- You might be redirecting users as part of functionality where SEO does not apply, such as login gateways or e-commerce checkouts.
- You might be using a temporary holding page, and do not want to confuse search engines or damage your search engine rankings by signaling that you’re permanently redirecting your detailed, rich content to an empty holding page.
301 Redirect Mistakes to Avoid
Now that you understand the importance of the 301 redirect, we’ll review common steps in the process to make sure you don’t make a mistake that could adversely impact your site’s SEO.
1. Setting up a 302 redirect between versions of your domains.
301 redirects point the power of inbound links from one URL to another, and although it might not look like it, http://blog.hubspot.com and blog.hubspot.com are two different URLs. Make sure you set up a 301 redirect from all of the different iterations of your brand’s domain to boost your search engine results.
2. Setting up a 301 redirect after creating a new page.
Back in 2010, Toys ‘R Us purchased the toys.com domain without setting up a 301 redirect first, and their new site’s SEO results plummeted because it was re-crawled by Google as a brand-new domain without inbound links from the original Toys ‘R Us domain pointing to it. Be sure to set up the 301 redirect before migrating your website content so your site doesn’t lose traffic in the process.
3. Using a 302 redirect during content migration.
Unless you’re temporarily migrating your website’s content while updating or repairing your website, use a 301 redirect to maintain the inbound links and your search rankings while making changes to your domain.
4. Having redirects link to outdated content.
If you don’t set up redirects from the older internal links on your website (such as a link to your company blog on your homepage), you’ll create a bad user experience for site visitors who click on these older, not-directed links. The old internal link will eventually kick over to the new domain, but it might take several seconds or show a white screen in the meantime.
5. Redirect a page with a different intent than the destination page.
This will be a breeze with proper organization and record-keeping, but make sure that you’re redirecting to the correct pages. To illustrate, you wouldn’t want to redirect a user looking for your homepage to your blog page.
Keeping this transition smooth will contribute to SEO being accurate, and will lead to more happy visitors to your site.
Whether you’re thinking about overhauling all content in a site migration, or you’re just refurbishing some outdated web pages, 301 redirects help. If you’re planning out this new stage, think about incorporating them in your project; your SEO won’t take a dive and website visitors will continue to find the helpful content they’re looking for.
Other Types of Redirects
There are other types of redirect too, including:
1. 302 — Temporarily Moved
This functions almost identically to a 301 redirect. In this instance, however, we are acknowledging that the move is temporary. For a user, this makes no practical difference, but for a search engine the message is clear — don’t worry about ranking this new page, as it won’t be around for long. Stick to using the old one, it will be back.
2. Meta Refresh, or Javascript Redirects
This is different from the previous two approaches. The page will load normally with a 200 — OK status code. Then, a script runs on the page that moves the user onto another page.
There may be certain edge cases when this is the only practical option, but in general you should avoid this approach. It is not associated with SEO best practices and often can provide a confusing user experience.
Addressing Internal 404 Errors
Your SEO or web team might have identified some broken links on your website. In this case, it’s best practice to create a 301 redirect to forward users from the broken URL through to an appropriate resource — one that is fundamentally congruent with the piece of content they were expecting to find.
However, you should also look to update the offending hyperlinks to point to the new URL, as well. Having a website that relies on 301 redirects for internal navigation is not the best practice.
Addressing 404 Errors Reported in Google Search Console
Sometimes, you will see Google Search Console reporting 404 pages that you don’t even link to internally. So where do these come from?
Google Search Console populates its «Coverage» section from all kinds of sources. Sometimes the URLs are simply ones that it has seen before on a previous incarnation of your website, or it might have seen an external link on some other website.
Your mindset should be that if Google has seen this URL before, a user might have as well. They might have it saved as a bookmark, or have it written down in an email, or on a third-party website, and they may still click on it. That being the case, you want to make sure that those users receive the optimum user experience, so you should try to create 301 redirects to push these users to an appropriate piece of content that is fundamentally congruent with the piece of content they were expecting to find.
Don’t leave your old links hanging — use a 301.
301 redirects are vitally important for maintaining a healthy website. They serve a core function in signaling to both users and search engines when your website content moves and changes, and ensure that as your web presence evolves, your user journey remains clear and logical, and your visibility in search engines is preserved between iterations.
Be sure to familiarize yourself with implementing redirects in your current website environment. Then, test your website’s SEO strength — as well as speed, mobile-friendliness, and security — with our free Website Grader.
Editor’s Note: This post was originally published in December 2010 and has been updated for accuracy and comprehensiveness.