IN THIS TASK
-
SUMMARY
-
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
-
Start Microsoft Word.
-
In the New Document task pane, click Blank Web Page under New.
-
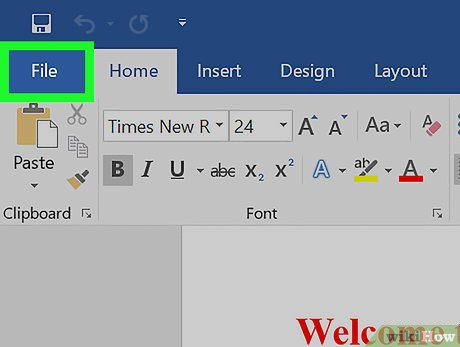
On the File menu, click Save.
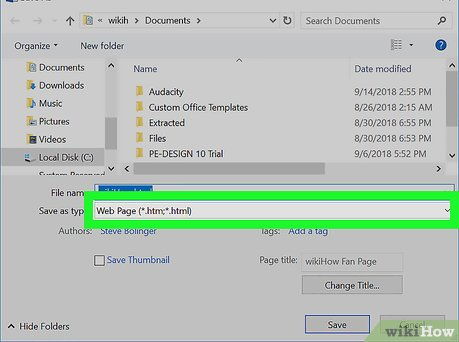
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
-
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
-
Start Microsoft Word.
-
Create a new blank document.
-
On the File menu, click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
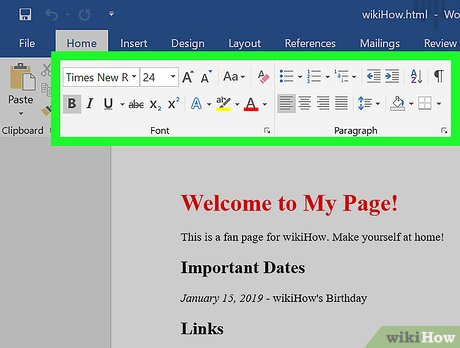
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
On the File menu, click Open.
-
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
-
Select the file and then click Open.
-
-
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
-
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
-
On the Insert menu, click Hyperlink.
-
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
-
Save your changes to the document.
Add an Image to Your HTML Document
-
Place your insertion point where you want to place an image in your document.
-
On the Insert menu, point to Picture, and then click ClipArt.
-
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
-
In the Results section, select the image that you want to insert into the page.
-
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
-or-
If the New Document task pane is not displayed:
-
On the File menu, click Open.
-
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
-
Open Microsoft Word 2002.
-
On the Help menu, click Microsoft Word Help.
-
Click the Answer Wizard tab.
-
Type HTML in the What would you like to do? box, and then click Search.
-
Related topics will be displayed. Click any item to display the information.
Summary
Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
Questions and answers
- From the Insert tab, Text section, choose Object.
- Then choose Text From File.
- Use the file type selector in the Insert File dialog box, choose All Web Pages to locate the HTML file.
- A Convert File box will be displayed, choose Other encoding,
- click OK.
How do I edit an HTML document in Word?
Click “Plain Text” from the Convert File dialog box and click “OK.” Your Web file opens as a plain text file showing the HTML code. Once you open the file, you can edit it and save the file as an HTML file.
Why would a Word document be saved in HTML format?
When you save a Microsoft Word document as a Web page (on the File menu, click Save as Web Page), Word automatically converts the page to HTML (Hypertext Markup Language), the language used by Web browsers to read Web pages.
How do I view a Word document in HTML?
Give the Word document a name and save it anywhere you like. You don’t need to close out of Word or even close this document. From right where you are, go to the View menu and select HTML Source. The Microsoft Script Editor will open, showing you the html code of your entire Word document.
How do you edit any website like it’s a word doc?
Here’s what you do:
- Highlight the following code: javascript:document. body. contentEditable = ‘true’; document. designMode=’on’; void 0.
- While highlighted, drag the code to your bookmarks bar.
- Click the bookmark you’ve created.
- Now you can click anywhere on a page and start editing, directly from your browser.
Can a Word document be saved as a web page?
If you need to save a Word document as a webpage, your best bet is to use the Web Page, Filtered option. Click File > Save As and choose the location where you want to save your document. Name your file. In the Save as type list, choose Web Page, Filtered.
How do I save a Word document as a Web link?
Save a document as a webpage
- Click File > Save As and choose the location where you want to save your document.
- Name your file.
- In the Save as type list, choose Web Page, Filtered.
How do you turn a File into a link?
Link to other parts in your file
- Select what you’d like to turn into a link and then select Insert > Hyperlink or press Ctrl + K.
- Select Place in This Document.
- Choose where you’d like the link to connect to and select OK.
Information and examples
-
-
Introduction to HTML to Word conversion with xmldocx
-
Basic Examples:- Simple HTML code
- External HTML source
- HTML code embeded within a Word table
- Embedding images
-
Supported HTML tags and attributes
-
Supported CSS properties
-
Using native Word formatting with HTML
-
Other general options
-
Inserting HTML into Word templates
-
HTML Extended
-
The conversion of HTML into Word is one of the most requested functionalities of xmldocx.
Since v1.0 xmldocx offers pretty sophisticated ways to include HTML formatted content into a Word document. The purpose of this tutorial is to offer a detailed account on how one can do it and how to get the most of it.
There are currently two elements to include HTML into a Word document generated from scratch (the case of templates will be treated further below) with phpdocx:
The first of them uses internally the “alternative content” element available in the OOXML standard (on which Word is based) and it is simple to use although it has two main drawbacks:
This said, it may be an interesting option if none of the above represents an issue for a given application.
In what follows we will concentrate in the pdx:embedHTML element and the replaceVariableByHTML (its avatar for working with Word templates).
The main advantages of the pdx:embedHTML element are summarised in:
Let us now get down to the nitty-gritty.
Let us first offer a few simple examples that illustrate the basic procedures:
Simple HTML code
The code needed to insert some plain HTML is as simple as this:
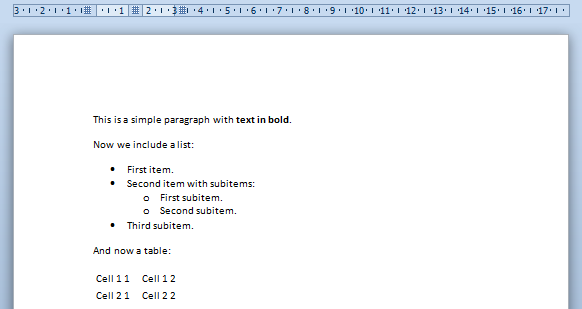
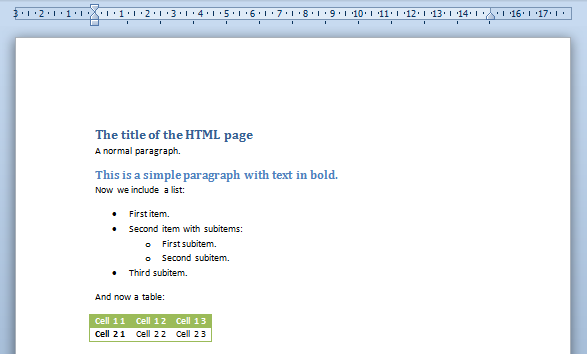
And you will get as a result (download the corresponding document):
And you will get as a result (download the corresponding document):
External HTML source
Sometimes one may need to get the HTML and CSS from existing external files but as we will now show this also turns to be extremely simple.
Let us assume that the HTML code above proceeds from an external html page: simpleHTML.html that links to a CSS stylesheet: styles.css.
Then the following code will render exactly the same results:
Notices that the only differences are:
HTML code embeded within a Word table
It may well be that we choose not to embed directly the HTML code into the document but rather insert it within another document element like a table or a header/footer.
This can be achieved in a very simple way by setting the rawWordML option to true.
We may modify slightly the previous example:
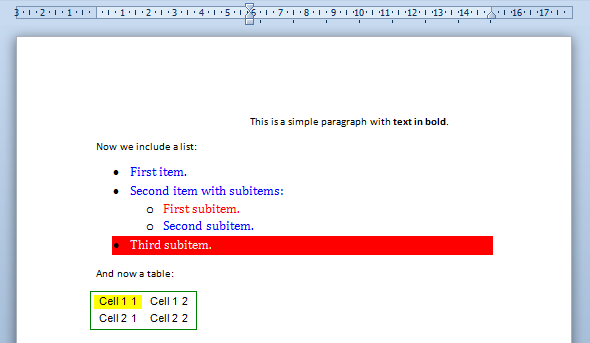
And you will get as a result (download the corresponding document):
Embedding images
To include images is equally simple. One may choose to include the images within the document (with the attribute downloadImages set to true) or keep them as an externally linked resource (in that case you should make sure that the image is available to the final users).
A simple example that makes use of this simple web page with an image reads as follows:
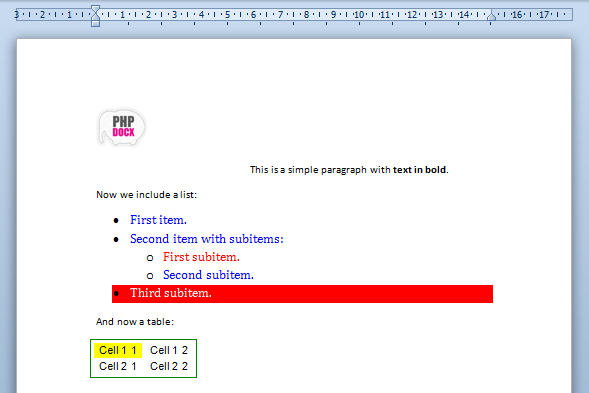
And you will get as a result (download the corresponding document):
Notice that like in this case we have not declared the width and height attributes of the image, xmldocx reads its properties from the image header and inserts it with a resolution of 96 dpi (default resolution). One may, of course, choose custom width and height to obtain the desired results.
Supported HTML tags and attributes
xmldocx parses all the most commonly used HTML tags and attibutes.
It is important to take into account that the HTML and OOXML that Word is based on have different goals so at some points the translation from one to the other should include certain compromises that are not universally valid for all applications. Fortunately it is not difficult to find convenient workarounds that offer a close to perfect Word rendering.
The list of currently parsed HTML elements include:
Block type HTML elements
Inline type HTML elements
HTML web form elements
WARNINGS:
That a tag is not parsed does not mean that its content dissapears from the Word document. It only implies that their associated HTML properties are not taken directly into account. Their childs and text content will be parsed and rendered with their corresponding styles into the Word document.
Currently almost all CSS properties, that are posibly applicable to a document, are parsed and translated into their Word counterparts.
In order to achieve the best posible results it is important to know how these CSS properties are applied and their known limitations regarding the final document rendering.
The list of currently parsed CSS styles include:
Border styles and background color
The following border properties are parsed:
Margins and paddings
The concept of padding has not a general direct counterpart in Word so it is usually interpreted as extra margin space.
Page break properties
This properties are partially supported:
Font and text properties
The units may be pixels, points or ems and the colors follow the same scheme as above. The suported properties include:
Positioning
xmldocx tries to adapt as best as posible the positioning properties of elements to equivalent Word properties. If you need to position precisely elements in the resulting Word document the best and simplest way is to use tables.
You may also instruct xmldocx to parse divs as tables (see, for example, above) or to parse floats with the «parseFloats» set to true (image floats are always parsed by default).
In any case results are usually pretty good and cover all but the most sophisticated examples.
The parsed properties include:
Lists
xmldocx handles pretty well the rendering f HTML lists and their associated CSS styles. Nevertheless, if you want to use bullets beyond the most standard ones you should the xmldocx embedding HTML element in conjunction with the createListStyle element (by setting the ‘useCustomStyles’ attribute to true) to obtain the desired results.
In order to do so one should create a custom style that mimics the HTML result and give it the same name that is used in the HTML code for the corresponding class or id attribute. xmldocx will automatically use the corresponding formatting (bullets, indents, etcetera) previously defined by us.
In any case results are usually pretty good and cover all but the most sophisticated examples.
In case that we do not bother to define any custom list style the corresponding CSS list style property is parsed as follows:
Using native Word formatting with HTML
One of the nicest features of the embedHTML element is that it allows to use customized Word formatting for paragraphs and tables.
One may write plain HTML with little or none styling and yet generate a very sophisticated Word document.
The default base template already includes all standard Word styles for headings, paragraphs and tables. You may get all the available styles via the xmldocx parseStyles element.
Of course, yo may use a different base template that better suit your needs or even explicitely import styles from other docx via the xmldocx importStyles element.
Let us now go over a simple example that illustrates this functionality:
Notice that we have set the option strictWordStyles to true so the HTML parser will ignore the CSS properties and will apply exclusively the selected Word styles.
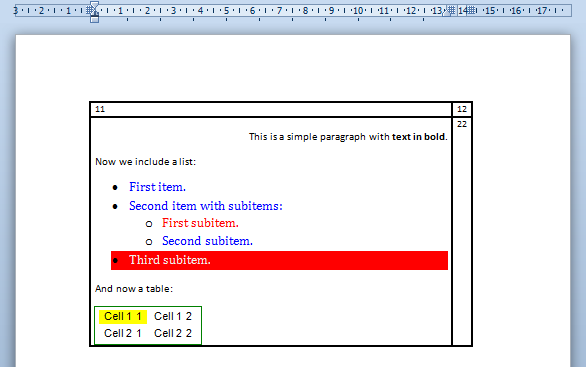
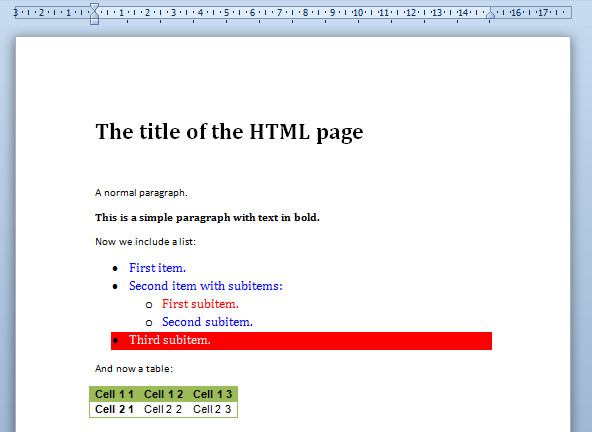
And you will get as a result (download the corresponding document):
If one removes the option strictWordStyles or set it to false (its default value), phpdocx will try to combine the Word and HTML styles.
And you will get as a result (download the corresponding document):
Besides all the options that have been carefully analysed before there are are other general options that we now pass to comment briefly.
Inserting HTML into Word templates
All the precceding examples have their match in the case we are working with templates by means of the replaceVariableByHTML element.
All the available attributes are the same as before although we have to give two extra pieces of extra info, namely:
A simple example will better illustrate all this.
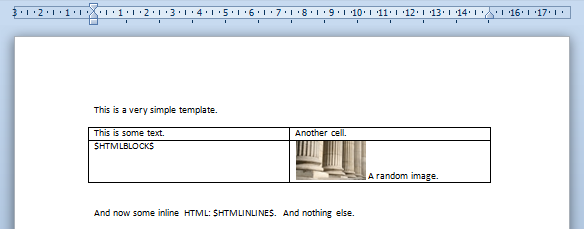
Let us start with a simple template that looks like this:
The following code:
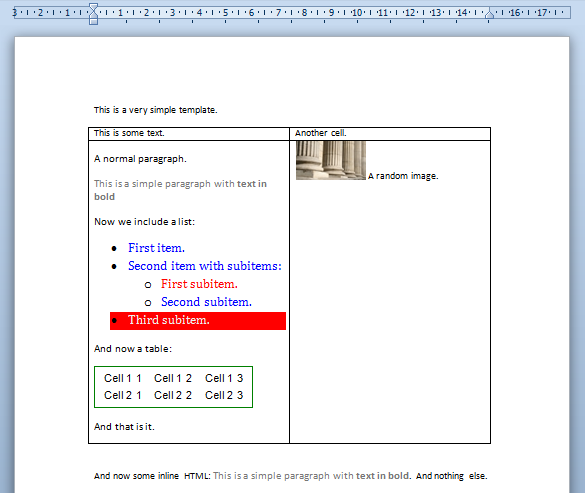
Fields (download the corresponding Word document):
Premium licenses include the HTML Extended mode to invoke xmldocx tags with custom HTML tags.
Thus, it is possible to insert headers, footers, comments, table of contents, cross-references, sections and many other contents. All of it integrated with the supported HTML tags and CSS styles.
An easy example of use of HTML Extended would be the creation of a DOCX with bookmarks, breaks and cross-references:
All the documentation regarding this feature is available in the HTML Extended page.
Converting HTML format to Word page can be a tough job to beginners, but dont worry, this detailed guide will help you out on the best ways to do it.
 |
| How to convert HTML to Word: Best and Simple ways |
HTML is a Web format file. HTML source code can be changed in a text editor. HTML files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. File with this format use tags to build web pages. HTML code is parsed Web browser and usually not visible to the user.
DOC is a file extension for word processing documents. It is associated mainly with Microsoft Word application. DOC files can also contain charts and tables, videos, images, sounds and diagrams. It supports almost all the Operating Systems.
These are the best ways we found to convert an HTML page to a Word docx file. You can use this approach if you need a Word version of any web page.
What Is HTML? Hypertext Markup Language Basics Explained
Hypertext Markup Language (HTML) is a computer language that makes up most web pages and online applications. A hypertext is a text that is used to reference other pieces of text, while a markup language is a series of markings that tells web servers the style and structure of a document.
HTML is not considered a programming language as it can’t create dynamic functionality. Instead, with HTML, web users can create and structure sections, paragraphs, and links using elements, tags, and attributes.
Here are some of the most common uses for HTML:
- Web development. Developers use HTML code to design how a browser displays web page elements, such as text, hyperlinks, and media files.
- Internet navigation. Users can easily navigate and insert links between related pages and websites as HTML is heavily used to embed hyperlinks.
- Web documentation. HTML makes it possible to organize and format documents, similarly to Microsoft Word.
It’s also worth noting that HTML is now considered an official web standard. The World Wide Web Consortium (W3C) maintains and develops HTML specifications, along with providing regular updates.
How Does HTML Work
The average website includes several different HTML pages. For instance, a home page, an about page, and a contact page would all have separate HTML files.
HTML documents are files that end with a .html or .htm extension. A web browser reads the HTML file and renders its content so that internet users can view it.
All HTML pages have a series of HTML elements, consisting of a set of tags and attributes. HTML elements are the building blocks of a web page. A tag tells the web browser where an element begins and ends, whereas an attribute describes the characteristics of an element.
The three main parts of an element are:
- Opening tag – used to state where an element starts to take effect. The tag is wrapped with opening and closing angle brackets. For example, use the start tag to create a paragraph.
- Content – this is the output that other users see.
- Closing tag – the same as the opening tag, but with a forward slash before the element name. For example, to end a paragraph.
The combination of these three parts will create an HTML element:
This is how you add a paragraph in HTML.p>
Another critical part of an HTML element is its attribute, which has two sections – a name and attribute value. The name identifies the additional information that a user wants to add, while the attribute value gives further specifications.
For example, a style element adding the color purple and the font-family verdana will look like this:
This is how you add a paragraph in HTML.p>
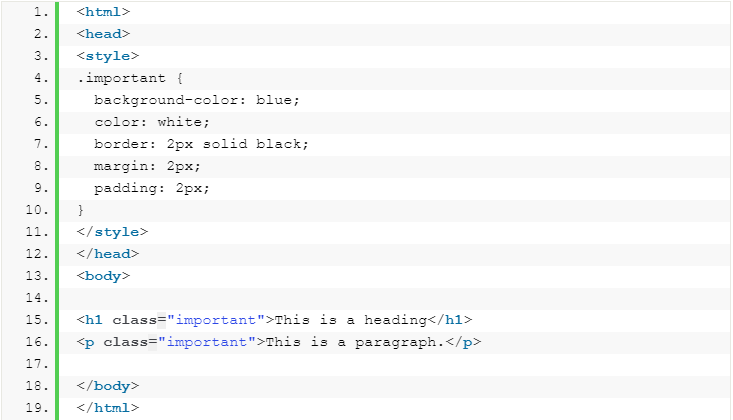
Another attribute, the HTML class, is most important for development and programming. The class attribute adds style information that can work on different elements with the same class value.
For example, we will use the same style for a heading and a paragraph . The style includes background color, text color, border, margin, and padding, under the class .important. To achieve the same style between and , add class=”important” after each start tag:
 |
| Photo: Hostinger |
Most elements have an opening and a closing tag, but some elements do not need closing tags to work, such as empty elements. These elements do not use an end tag because they do not have content:
This image tag has two attributes – an src attribute, the image path, and an alt attribute, the descriptive text. However, it does not have content nor an end tag.
Lastly, every HTML document must start with a declaration to inform the web browser about the document type. With HTML5, the doctype HTML public declaration will be:
Method 1: How to Convert Html to Word on Windows
Convert your HTML file to plain text if necessary. If you saved your HTML file as an RTF (rich text format) file—especially if you copied it from the internet—it may have retained some of its formatting; if so,Word may not format the page for you when you open the HTML file. You can ensure that your HTML file uses plain text format by doing the following:
- Open Notepad by typing notepad into Start and then clicking Notepad.
- Paste your copied HTML into Notepad by pressing Ctrl+V.
- Click File.
- Click Save As….
- Click the «Save as type» drop-down box.
- Click All Files.
- Type a file name followed by .html into the «File name» text box.
- Click Save.
 |
| Photo: Wikihow |
Open Microsoft Word. Click or double-click the Word app icon, which resembles a white «W» on a dark-blue background. This will open the Microsoft Word launch page.
Click Open Other Documents. It’s a link in the bottom-left corner of the window.
 |
| Photo: Wikihow |
Click Browse. This folder-shaped option is at the bottom of the page. Doing so opens a File Explorer window.
 |
| Photo: Wikihow |
Select your HTML document. Go to the location in which you’ve stored your HTML document, then click the HTML document.
Click Open. It’s in the bottom-right corner of the window. This will open the HTML document in its formatted form in Microsoft Word.
 |
| Photo: Wikihow |
Make any necessary changes. While Word should format your document exactly as it appears on the web page, you may need to clean up the formatting by ensuring that headings are bolded, images are centered, and so on.
 |
| Photo: Wikihow |
Click File. It’s in the top-left side of the Word window.
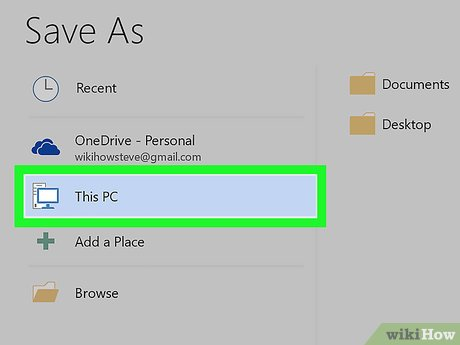
Click Save As. You’ll find this option on left side of the window.
 |
| Photo: Wikihow |
Double-click This PC. It’s in the middle of the page. Doing so prompts a pop-up window to appear.
 |
| Photo: Wikihow |
Click the «Save as type» drop-down box. This option is at the bottom of the pop-up window. A drop-down menu will open.
Click Word Document. It’s near the top of the drop-down menu.
- You can also enter a new name for your Word file in the «File name» text box if need be. You can also choose a new save location (e.g., the Desktop) by clicking a folder in the left-hand sidebar.
Click Save. This option is in the bottom-right corner of the window. Doing so will save a Word copy of your HTML file.
Method 2: How to Convert Html to Word using a file converter
The easiest way to convert HTML to DOC (Microsoft Word) format is to open the HTML file (usually a web page), copy the content and paste it into a blank document in Microsoft Word (or another word processor that can save files in DOC format). When it comes to HTML documents that contain pictures, tables or anything much more complicated than text with a bit of formatting (such as bold or italics), you’ll probably need to use a file converter. HTMLtoRTF Converter Easy, a free program from Brothersoft, converts HTML files to rich text format; you can then easily change them to DOC format.
Step 1: Download HTMLtoRTF Converter Easy, unzip the folder, install and run the program.
Step 2: Save the HTML file to your computer, if it is a web page and you do not already have it saved.
Step 3: Click «Browse» under «Input Path» and choose the file you wish to convert. If you are converting multiple files, you can put them all in one folder and check the «Convert all files in this directory» box.
Step 4: Choose the converted file destination by clicking «Browse» under «Output Path.» Make sure «*.rtf» is checked under «Output Format.»
Step 5: Check «Convert tables» if you want HTMLtoRTF Converter Easy to convert the tables in your HTML document to regular text. Depending on how the table is organized, this may make it easier or more difficult to read in the converted document; you may have to experiment with different settings.
Step 6: Click «Convert.»
Step 7: Open the RTF file in Microsoft Word or another word processing program that can save in DOC format, such as Open Office. Check the document against the original HTML and correct any obvious inconsistencies in formatting.
Step 8: Go to «File» and «Save As.» Under «Save as type,» choose «Microsoft Word (*.doc)» and click «Save.»
Method 3: How to Convert HTML to Word on Mac
 |
| Photo: Wikihow |
Convert your HTML file to plain text if necessary. If you saved your HTML file as an RTF (rich text format) file—especially if you copied it from the Internet—it may have retained some of its formatting; if so, your Mac’s Microsoft Word won’t convert it into a document. You can remove formatting by doing the following:
- Open TextEdit by typing textedit into Spotlight and then double-clicking TextEdit.
- Click New Document when prompted.
- Click File.
- Click Make Plain Text.
- Paste in your HTML file’s text.
- Press ⌘ Command+S.
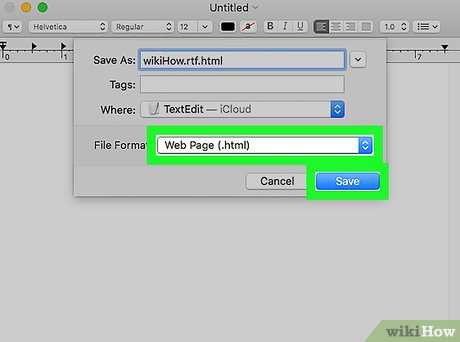
- Select Web Page from the «File Format» drop-down box.
- Click Save.
Open Microsoft Word. Click or double-click the Word app icon, which resembles a white «W» on a dark-blue background.
 |
| Photo: Wikihow |
Click File. It’s a menu item in the upper-left side of the screen. A drop-down menu will appear.
Click Open…. This is in the drop-down menu. Doing so opens a Finder window.
 |
| Photo: Wikihow |
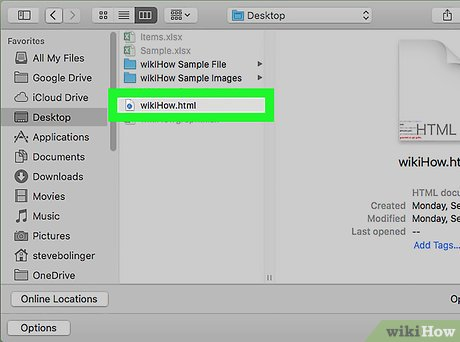
Select your HTML document. Go to the location in which your HTML document is stored, then click it once.
 |
| Photo: Wikihow |
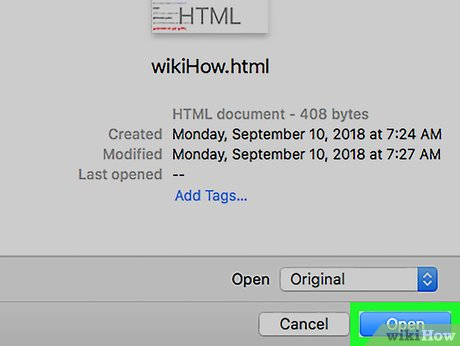
Click Open. It’s a blue button in the bottom-right corner of the window.
Make any necessary changes. While Word should format your document exactly as it appears on the web page, you may need to clean up the formatting by ensuring that headings are bolded, images are centered, and so on.
 |
| Photo: Wikihow |
Click File. It’s in the top-left corner of the screen. This prompts a drop-down menu.
Click Save As…. This option is in the drop-down menu. Doing so opens the Save As window.
Click the «File Format» drop-down box. It’s near the bottom of the window. This will prompt a drop-down menu with different file formats listed.
 |
| Photo: Wikihow |
Click Word Document. You’ll find this near the top of the drop-down menu.
- You can also change the name of the file by typing a new name into the «Name» text box, or select a new save location by clicking a folder on the left side of the window.
Click Save. It’s at the bottom of the window. Doing so will create a Word copy of your HTML document.
Best Free HTML To Word Converter Software For Windows
Here is a list of best free HTML to Word converter software for Windows. Using these software, you can convert an HTML file to DOC or DOCX file format. Through most of these HTML to Word converters, you will be able to convert an HTML file to both DOC and DOCX format. To quickly convert multiple HTML files to Word, some of these converters also provide batch file conversion feature. Apart from HTML to DOCX, you can also convert HTML files to TXT, RTF, PDF, ODT, JPG, etc. formats.
In these software, you also get many features to change various aspects of an HTML document before converting it to Word. Most common changes that you can make in HTML files are editing text, adding password protection, and changing document margins. The overall process of converting the file format through these software is pretty simple in all software. Go through the list to find your favorite HTML to Word converter software.
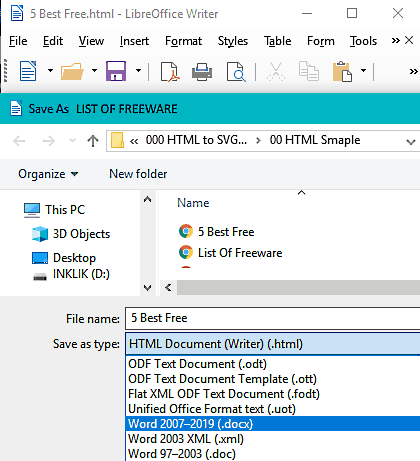
LibreOffice Writer
 |
| Photo: Listoffreeware |
LibreOffice Writer is a free open source HTML to Word Converter software for Windows. It is a part of a LibreOffice suite using which you can convert HTML document to both Word formats namely DOC and DOCX. Plus, it also provides various tool sections through which you can edit an HTML document before converting it to Word. Some of the important editing section that it provides are Edit (cut, copy, paste), Insert (insert tables, graphs, etc.), Format (adjust spacing, header, etc.), and Tools (Spell Checker, AutoCorrect, Password Protection, etc.).
After editing an HTML document, you can save it as a Word file. To do that, go to File > Save As menu and select either DOC or DOCX format and press the Save option. In just a split second, you will get the converted Word file in the specified output folder. Besides DOC and DOCX, this freeware is also capable of converting HTML document to various other document formats like ODF, XML, CSV, DBF, etc.
In the LibreOffice Suite, you will also get many other LibreOffice products other than Writer such as Calc, Impress, Draw, etc.
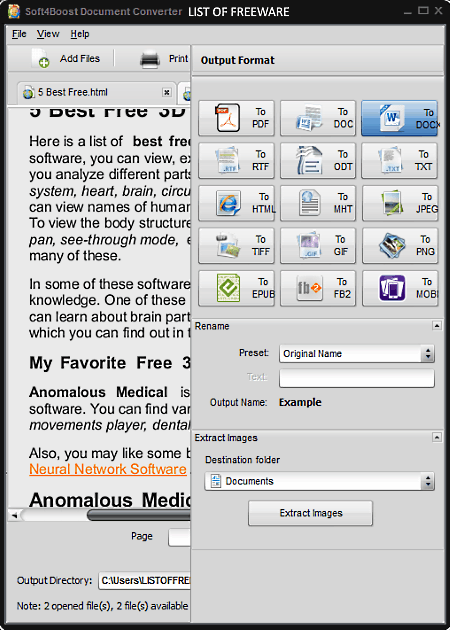
Soft4Boost Document Converter
 |
| Photo: Listoffreeware |
Soft4Boost Document Converter is a free HTML to Word converter software for Windows. Using this software, you can convert HTML files to Word file formats which are DOC and DOCX. Besides Word, you can also convert HTML to RTF, TXT, ODT, MHT, JPG, TIFF, GIF, etc. formats. Before performing the conversion, you can make some changes to the input HTML document namely Document Renaming, Adding Password Protection, and Adding Watermark. It also contains one advanced feature of extracting all images from an input HTML document.
How to convert HTML to Word using this free software:
- Launch this software and add HTML files using its Add Files option.
- After that, select one of the files that you want to convert to Word.
- Now, from the Output Format Panel, select the DOCX or DOC option and make modifications like renaming, adding password protection, etc. from the Settings Panel.
- Lastly, press the Convert Now button to start the conversion process.
MultiDoc Converter
MultiDoc Converter is another free HTML to Word converter software for Windows. It is a batch document conversion utility using which you can quickly convert multiple HTML documents to Word at a time. However, in this software, you will not be able to edit a document before the conversion. Plus, you will also not be able to select a particular HTML file present within a folder as it converts all files of an entire folder simultaneously. The good thing about it is that it supports the same set of input and output formats namely DOCX, DOC, ODT, MHT, HTM, HTML, EPUB, RTF, XML, and TXT.
How to batch convert HTML to Word using MultiDoc Converter:
- Launch this software and enter the path of input folder that contains all HTML files or files of other supported formats.
- After that, use its Include and Exclude fields to select which format you want to include or exclude from the conversion process.
- Now, move to its Convert to field and select DOC or DOCX format.
- Lastly, click on the Convert Button to start the conversion.
WPS Office
 |
| Photo: listoffreeware |
WPS Office is yet another free HTML to Word converter software for Windows. As its name implies, it is mainly an office suite software with the ability to convert HTML to DOC and DOCX formats. In this suite, you get three separate software applications namely, WPS Writer, WPS Presentation, and WPS Spreadsheet. Out of these applications, you only need WPS Writer to convert HTML to Word. The process of conversion is straightforward as you just need to save the HTML document as DOC or DOCX by going to File > Save As menu. Apart from Word, you can also save HTML document as PDF, DBF, XLTX, PRN, CSV, etc. formats.
With the use of this software, you can also view and modify the HTML document before the conversion. Plus, it comes with a Multi-tab interface that enables you to work on multiple documents at a time. In it, you can find all essential tools which are required to edit every aspect of an HTML document such as Insert (to add Pivot chart, Pictures, Shapes, Symbols, etc.), Data (filter out results, remove duplicate entries, consolidate values, etc.), and more.
FreeOffice
FreeOffice is the next free office software that can also be used as an HTML to Word converter software. In this suite, you can find three separate office software namely Planmaker, Presentations, and Textmaker. By using its Textmaker software, you can convert HTML files to both Word formats. Besides Word, you can also convert HTML to PDF, RTF, TXT, DIF, etc. formats. The process of HTML to Word conversion is very simple. First, open an HTML file and then go to File > Save As and select DOC or DOCX format as output and press the Save Button.
Besides conversion, this software can also be used to view and edit HTML document before the conversion. To edit HTML or other supported document types, you can use various available tool sections which contain many handy tools to edit various aspects of a document. Some of the important editing sections present in it are Edit (cut, paste, find and replace, etc.), Insert (insert functions, comments, symbols, text, etc.), Table (edit row, column, and cell properties), etc. Apart from that, its multi-window interface is also quite handy as it enables you to open and work on multiple HTML documents at a time.
 How to Convert AVI to MP4: Simplest Methods and Easiest Steps How to Convert AVI to MP4: Simplest Methods and Easiest Steps
Converting AVI files to MP4 video format easily and quickly to watch it on iPod, iPhone, Mobile phone, PSP, PS3, Zune, Apple TV, and other …
|
 How to Convert Pounds to Ounces: Simplest Methods How to Convert Pounds to Ounces: Simplest Methods
Converting pounds to ounces is something that you might need to do when taking a school science class. Check out the simplest methods right below!
|
 How to Convert MPa to PSI: Simplest Methods How to Convert MPa to PSI: Simplest Methods
Converting MPa to psi is a common task when designing metal tube applications. Check out the simplest methods to convert MPa to psi right below!
|
 How to Convert Yards to Meters: Check Simple Steps How to Convert Yards to Meters: Check Simple Steps
Looking for ways to convert yards to Meters? Check out the details right below!
|
Содержание
- 0.1 Открытие и пересохранение файла в текстовом редакторе
- 0.2 Использование программы Total HTML Converter
- 0.3 Использование онлайн-конвертеров
- 0.4 Помогла ли вам эта статья?
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
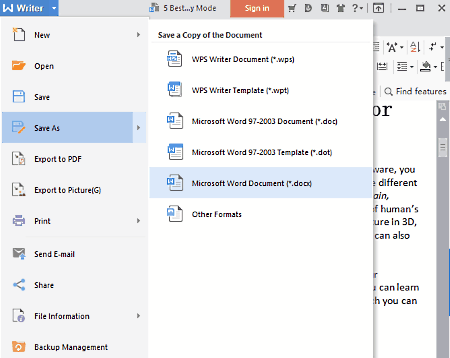
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей