Building blocks are pieces of reusable text, graphics, and objects that you can easily insert in your documents. They can be as simple as an opening line to a paragraph, or as complex as an entire cover page.
Contents
- 1 What is Microsoft Word building blocks?
- 2 What are the building blocks of a document?
- 3 What are building blocks in Word 2010?
- 4 What are the benefits of building blocks?
- 5 Where can I find building blocks in Word?
- 6 What are the five building block categories?
- 7 Where are building blocks stored in Word?
- 8 What are building blocks in Word 2016?
- 9 Where are building blocks stored in Word 2010?
- 10 What do building blocks teach?
- 11 Is building with blocks fine or gross motor?
- 12 What does save as building block mean?
- 13 How do you copy a building block in Word?
- 14 What is building block content control?
- 15 Where is footer located?
- 16 What is built in building blocks Dotx?
- 17 Which of the following provides a way to manage building blocks by editing deleting?
- 18 How do I transfer quick parts to another computer?
- 19 Are building blocks cognitive?
- 20 Are building blocks good for children?
What is Microsoft Word building blocks?
Building blocks are pieces of document content or pre-defined items, like tables, lists, headers, and text boxes. They can be used again and again in Word files on your computer.
What are the building blocks of a document?
Building blocks are saved objects or elements that you insert into a document, such as text, logos, tables or images, for example. The Building Blocks Organiser, which acts like is like a library of these stored building blocks that you can select and then paste into your document as needed.
What are building blocks in Word 2010?
Building Blocks allow you to insert preformatted blocks of text into your document, complete with headers, footers, graphics, and more. Building Blocks can be used instead of AutoCorrect to add whole sections to your document. You can also create custom Building Blocks to create boilerplate documents.
What are the benefits of building blocks?
The benefits of playing with building blocks include developing problem-solving capabilities, critical thinking and building both fine and gross motor skills. Building blocks are not only beneficial for your children’s development, they also help with mental, physical and social growth.
Where can I find building blocks in Word?
On the Insert tab, in the Text group, click Quick Parts, and then click Building Blocks Organizer. If you know the name of the building block, click Name to sort by name. Click Insert.
What are the five building block categories?
The different frameworks and tools available to impact investors can be classified into five broad categories: objectives, standards, certifications, methodologies and metrics. These building blocks come into play at different stages of the impact management process.
Where are building blocks stored in Word?
templates
Building blocks are stored in templates. By default, the templates that are included with Word have building block categories like “General” and “Built-In”.
What are building blocks in Word 2016?
The AutoText building block is a typing assistant. You create building blocks for text you frequently type, such as your name, address, apologies, and so on. After you type the first few letters, Word pops up the AutoText building block bubble, as shown.
Where are building blocks stored in Word 2010?
Users will find Building Blocks. dotx in a special folder named Document Building Block: Drive:UsersAppDataRoamingMicrosoftDocumentBuilding Block
What do building blocks teach?
“Playing with blocks helps children develop their vocabularies, improves math skills, and even teaches them about gravity, balance, and geometry. They learn how to describe colors, shapes, sizes and positions as they build various structures.”
Is building with blocks fine or gross motor?
Stacking blocks or building blocks is a fine motor skill; when children are doing this, they are developing and refining their skills and senses. If you are able to add different colors, this is a good way to add extra development to their activity and skills.
What does save as building block mean?
Building blocks are reusable pieces of content like business information, headings, calendars, borders, and advertisements that are stored in galleries. You can access and reuse the building blocks at any time.
How do you copy a building block in Word?
Fortunately, there is a way to do just this—use the Building Blocks Organizer (Insert | Text | Quick Parts | Building Blocks Organizer). Select the building block you want to move, click Edit Properties, and simply change the “Save In” location.
What is building block content control?
A document building block is a predesigned piece of content, such as a cover page or a header or footer. Word includes a library of document building blocks that users can choose from to insert into a document. A ContentControl object (Word) object with a ContentControl.
In typography and word processing, the page footer (or simply footer) of a printed page is a section located under the main text, or body. It is typically used as the space for the page number.
What is built in building blocks Dotx?
dotx)” appears when trying to add page numbers or doing other operations related to headers and footers. This is often caused by corrupted Building Blocks. dotx file. These files will be re-created by MS Word automatically.
Which of the following provides a way to manage building blocks by editing deleting?
Word 2016 Lesson 7-9
| Question | Answer |
|---|---|
| A document theme includes sets of | Colors, fonts, effects |
| To preview a style or a theme, you must | Place your mouse pointer over the choice |
| This provides a way to manage building blocks by editing, deleting, and/ or inserting them | Building Blocks Organizer |
How do I transfer quick parts to another computer?
To bring those Quick Parts to the Surface, copy each template listed in the Organizer and paste it into the corresponding folder on the new machine. Overwrite the existing file if there is one (which would just be the out-of-the-box Microsoft version).
Are building blocks cognitive?
Your block center is the ideal place for cognitive development in play.The benefits of building with blocks are numerous; in addition to developing your toddler’s cognitive abilities, playing with blocks increases skills in the following areas, social-emotional, language, creativity, physical, and motor.
Are building blocks good for children?
Building blocks is one of the best educational toys for toddlers that develops multiple skills in a child. Benefits of building blocks include:Improves fine motor skills. Enhances logical thinking capability – it provides mental stimulation and teaches kids cause and effect.
Click the “Page Setup” button in the lower-right corner of the “Page Setup” section of the “Page Layout” tab. On the “Page Setup” dialog box, click the “Layout” tab. In the “Page” section, select “Center” from the “Vertical alignment” drop-down list. Your cover page text is now centered vertically on the page.
How do you center text in the middle of the page in Pages?
Align and justify text in Pages on Mac
- Select any portion of the text or click a text box or a shape with text; if you’re working in a table, click a table cell or select a row or column.
- In the Format sidebar, click the Style button near the top.
- In the Alignment section, click the alignment buttons you want.
How do I center the title horizontally in Word?
To align text horizontally on a page, highlight the text you want to center. Next, click the “Center Alignment” icon in the “Paragraph” group of the “Home” tab. Alternatively, you can use the Ctrl+E keyboard shortcut. Your text will now be horizontally aligned.
How do I center text in the middle of a cell in Word?
If you want to center the text in Word tables both horizontally and vertically, you should select all the text at first as well. Then right-click the selected text and choose Table Properties… Switch to Cell tab and choose Center in Vertical alignment. Hit OK to implement it.
How do you center vertically and horizontally in Word?
Center the text vertically between the top and bottom margins
- Select the text that you want to center.
- On the Layout or Page Layout tab, click the Dialog Box Launcher.
- In the Vertical alignment box, click Center.
- In the Apply to box, click Selected text, and then click OK.
How do you center a table vertically in Word?
Centering text vertically is almost as easy:
- Right-click on the cell containing the information you want to vertically center. This displays a Context menu for the cell.
- Choose the Alignment (Word 97) or Cell Alignment (Word 2000 or later) option from the Context menu.
- Choose the Center Vertically option.
How do you center text vertically?
When the element to be centered is an inline element we use text-align center on its parent. When the element is a block level element we give it a width and set the left and right margins to a value of auto. With text-align: center in mind, most people look first to vertical-align in order to center things vertically.
How do you center a div in the middle of the page?
To center a div horizontally on a page, simply set the width of the element and the margin property to auto. That way, the div will take up whatever width is specified in the CSS and the browser will ensure the remaining space is split equally between the two margins.
How do I vertically center text in a div?
Answer: Use the CSS line-height property Suppose you have a div element with the height of 50px and you have placed some link inside the div that you want to align vertically center. The simplest way to do it is — just apply the line-height property with value equal to the height of div which is 50px .
How do I vertically center a div?
you need to set the outer div to be displayed as a table and the inner div to be displayed as a table-cell — which can then be vertically centered. For Internet Explorer, you need to position the inner div absolutely within the outer div and then specify the top as 50%.
How do you center a div vertically and horizontally?
External JavaScript So we can add a middle div between the father div and the child div. First, set writing-mode and text-align in the parent to center the middle vertically, and then set writing-mode and text-align in the middle to center the child horizontally.
How do I vertically center a Div Flexbox?
To vertically center our div we can add a single CSS property. By using align-items: center we can vertically center all flex items to the parent container along the cross axis of the flex container. The nice aspect of flexbox is the styles apply to all children of our flex container.
How do you center align vertically?
The CSS just sizes the div, vertically center aligns the span by setting the div’s line-height equal to its height, and makes the span an inline-block with vertical-align: middle. Then it sets the line-height back to normal for the span, so its contents will flow naturally inside the block.
How do you center content on Flexbox?
To get the box to center horizontally, we need to set the parent container to display: flex; . Then we can use justify-content to center horizontally! By default, justify-content refers to the X axis (horizontal). We set this to center to get our child elements to center horizontally with flexbox.
How do you center items in Flexbox?
To center our box we use the align-items property to align our item on the cross axis, which in this case is the block axis running vertically. We use justify-content to align the item on the main axis, which in this case the inline axis running horizontally. You can take a look at the code of this example below.
How do you center items in a list?
There are two simple ways to center list item horizontally.
- display: inline-block & text-align: center. .list-container { text-align: center; .list-item { display: inline-block; } }
- width: fit-content & margin: 0 auto;
How do I align all content to center?
Set the display of the parent div to display: flex; and the you can align the child elements inside the div using the justify-content: center; (to align the items on main axis) and align-items: center; (to align the items on cross axis).
How do you center a button?
How to center a button in CSS?
- text-align: center – By setting the value of text-align property of parent div tag to the center.
- margin: auto – By setting the value of margin property to auto.
- display: flex – By setting the value of display property to flex and the value of justify-content property to center.
What is the center button on your phone?
The center button is the home button. What did you expect would happen? It is also the Google Now button if you hold it in.
How do I center a bootstrap button?
Answer: Use the text-center Class You can simply use the built-in class . text-center on the wrapper element to center align buttons or other inline elements in Bootstrap. It will work in both Bootstrap 3 and 4 versions.
How do I align a button to the right?
If you want to move the button to the right, you can also place the button within a element and add the text-align property with its “right” value to the “align-right” class of the .
How do I align navbar links to the right?
To align navbar to right side, you’ve to make only two changes. they are: in navbar-nav class add w-100 as navbar-nav w-100 to make width as 100. in nav-item dropdown class add ml-auto as nav-item dropdown ml-auto to make margin left as auto.
How do I align navbar content to the right?
ml-auto class in Bootstrap can be used to align navbar items to the right. The . ml-auto class automatically aligns elements to the right.
How do I align a button to the right in bootstrap?
Answer: Use the text-right Class You can simply use the class . text-right on the containing element to right align your Bootstrap buttons within a block box or grid column. It will work in both Bootstrap 3 and 4 versions.
How do I move text to the right in bootstrap?
Ow, with the release of Bootstrap 3, you can use the classes of text-center for center alignment, text-left for left alignment, text-right for right alignment and text-justify for a justified alignment. Bootstrap is a very simple frontend framework to work with, once you utilize it.
How do I move an element to the right in bootstrap?
“how to move div to right in bootstrap 4” Code Answer’s
- To aligning div in bootstrap you can use bootstrap classes like.
- float-left.
- float-right.
- float-none.
-
- Float left on all viewport sizes
- Float right on all viewport sizes
How do I move content to the right in bootstrap?
To move columns to the right, use the . col-*-offset-* class in Bootstrap.
What is pull right in bootstrap?
pull-right classes have been replaced with the . float-left and . float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. It works using the CSS float property.
Download Article
An easy-to-follow guide on aligning text in the center of Word documents
Download Article
Microsoft Word offers a huge array of options for customizing your documents — so huge, in fact, that it can be hard to figure out how to do simple things like center your text. Luckily, the method is easy to remember once you know it. Simply click the «Center» option under the «Paragraph» label at the top of the page (or hit Ctrl+E as a shortcut to switch between centered and left-aligned text).
-
1
Highlight the text you want to center. If you already have text in the document, the first thing you must do is highlight it. Put the mouse cursor at the start of the text you want to center. Click and hold the left mouse button. Move the cursor to the end of the text you want to highlight. The text should now be bordered by a transparent blue box.
-
2
Click the «Center» button in the upper toolbar. Follow these directions:[1]
- Look at the toolbar at the top of the Word window (the space with all the options). The word «Home» in the top left should be selected (it will be by default). If it isn’t (or you’re not sure), click on «Home.»
- Next, look under the «Paragraph» header, which is below «Home» and to the right. You should see three small buttons that look like pages with the text aligned to the left, center, and right.
- Click the button with the text aligned in the center.
Advertisement
-
3
Deselect your text. The text you selected should now be aligned evenly between the left and right margins. Now, click where you would like to continue typing and proceed with the rest of your document.
- If your text didn’t center, you may have accidentally deselected it before hitting the center button. You need to center your text while it’s selected without clicking anywhere else on the page.
-
4
If you haven’t typed anything yet, just click the «Center» button. If your document is completely blank, click the «Center» button from the directions above and any text you type will be center-aligned.
- If you want to add centered text at the end of your document, click at the end of your document, hit the enter/return key to start a new line, and click the «Center» button.
-
5
Alternatively, hit Ctrl+E. This keyboard combination will switch you back and forth between left-aligned text and centered text.[2]
If you use it while text is highlighted, the text will change to centered (and back if you hit the keys again). If you use it on a blank line, it will change the alignment of the cursor so that the next words you type are centered. -
6
Use the other buttons to change your alignment. The buttons next to the «Center» button in the toolbar allow you to get different text alignments. They all work the same way as the center button does. From left to right, the alignment buttons are:
- Align left
- Align center
- Align right
- Justify (similar to center except that words will automatically be stretched so that all the lines are the same width).
Advertisement
-
1
Highlight the text you want to center. This method will align the text midway between the top and bottom margins on the page. To start, highlight the text the same way as you would if you were aligning it horizontally (see method above).
- If you haven’t typed anything yet, skip this step. When you’re done, the text that you type will be centered vertically.
-
2
Open the Layout menu. Follow these directions:[3]
- Click «Page Layout» in the upper toolbar (to the right of the «Home» tab that’s selected by default).
- Click the «Page Setup» button.
- In the window that pops up, click the «Layout» tab.
-
3
Select a centered vertical alignment. In the tab you just selected, look for the «Vertical Alignment» box. Select «Center.»
-
4
Apply the changes. Clicking «OK» will change the alignment and return you to your document. If you like, you can use the options under «Apply to» to change which parts of your document are centered vertically.
- For example, if you have highlighted text that you want to center vertically, be sure to choose the «Selected text» option from the «Apply to» menu.
Advertisement
Add New Question
-
Question
How do I vertically align text in a table with rows?
Ankit Bhatt
Community Answer
Select the text within the table, then go to Layout in the ribbon area. You’ll see an alignment tab there; select any option from the Center line (Align Center Left, Align Center or Align Center Right). All of these will align your text vertically, along with the horizontal alignment you specify.
-
Question
How can I save a document in a folder on the desktop?
In the top left hand corner of the program, select ‘File’ and then select the ‘Save As…’ option. You can then save it to any directory you want. If the folder you want to put it into isn’t already on the desktop, you’ll need to move it there using windows explorer, or if you want to create a new folder on your desktop, right-click the desktop, and mouse over the ‘New’ option, and select ‘Folder’.
-
Question
If I have 3 lines, should 2 be above the center or below?
If the text is centered, the second line should be directly in the center, not above or below it.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
If you want to emphasize important information, you may want to bold, italicize, or underline your information in addition to—or instead of—centering it. By default, these options are to the left of the alignment options under the «Font» header.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 289,783 times.
Is this article up to date?
Align text horizontally
-
In the text box, select the text that you want to change the horizontal alignment for.
-
On the Home tab, click the alignment option that you want
.
Align text vertically
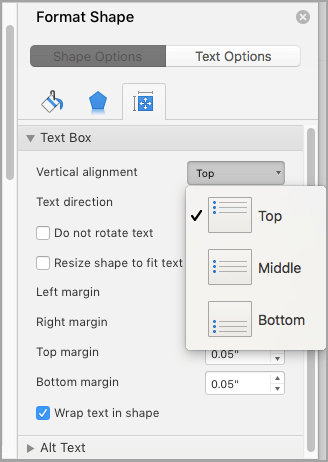
You can align all the text in a text box with the top, middle, or bottom of the text box.
-
Click the outer edge of the text box to select it.
-
On the Shape Format tab, click Format Pane.
-
Click the Shape Options tab if it isn’t already selected.
-
Click the text box icon
, and then click Text Box.
-
Choose Top, Middle, or Bottom from the Vertical alignment drop-down list.
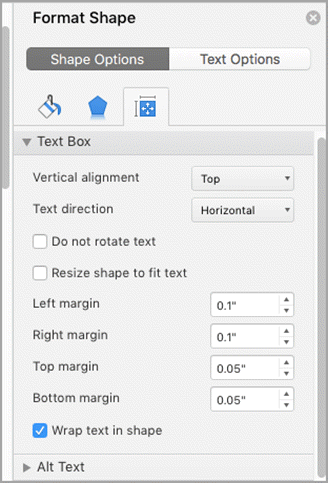
Adjust the text box margins
-
Click the outer edge of the text box to select it.
-
On the Shape Format tab, click Format Pane.
-
Click the Shape Options tab if it isn’t already selected.
-
Click the text box icon
, and then click Text Box.
-
You can adjust the left, right, top, and bottom margins.
Important:
Office for Mac 2011 is no longer supported. Upgrade to Microsoft 365 to work anywhere from any device and continue to receive support.
Upgrade now
Align text horizontally
-
In the text box, select the text that you want to change the horizontal alignment for.
-
On the Home tab, under Paragraph, click the alignment option that you want
.
Align text vertically
You can align all the text in a text box with the top, middle, or bottom of the text box.
-
Click the outer edge of the text box to select it.
-
Click the Format tab (the purple contextual tab that appears next to the Home tab), and then under Text Box, click Change text alignment within the text box
.
-
Click the alignment option that you want.
Adjust the text box margins
-
Click the outer edge of the text box to select it.
-
On the Format menu, click Shape.
-
In the left pane of the Format Shape dialog box, click Text Box.
-
Under Internal Margin, adjust the measurements to increase or decrease the distance between the text and the outer border of the text box.
In this article, we would like to introduce you with 2 methods to center all pictures and text boxes in your Word document.
Pictures and shapes, such as text boxes, play vital important in making a wonderful document. With a growing number of images and shapes being inserted, the demand to integrate their formatting, say to center them starts to surface.
What you should know is that all pictures inserted into document is set in “In line with text” layout, while text boxes are flowing shapes. You may change the picture layout as required, but to center them you will have to consider the text wrapping. Because text formatting can be easily tampered, leaving you with a layout you don’t like.
Therefore, we will focus on 2 ways to center “In line with text” pictures and text boxes.
Method 1: Center One Picture or Text Box Manually
To center a “In line with text” picture, follow these steps:
- Firstly, click on the picture to select it.
- Secondly, click “Center” in “Paragraph” group under “Home” tab. Or you can use the shortcuts “Ctrl+ E” instead.
Then to center a text box, go through these instructions:
- Similarly, click on text box to have it in selection.
- Then click “Format” tab under “Drawing Tools”.
- Next click “Align” in “Arrange” group.
- And choose “Align Center” on its drop-down menu.
Method 2: Batch Center Multiple Pictures or Text Boxes Automatically
Most of us would favor an automatic process to save efforts. Here you go.
- First off, press “Alt+ F11” to open the VBA editor.
- Next click “Normal” project.
- Click “Insert” tab and choose “Module”.
- Then double click on the module to bring out the editing space on the right side.
- Next to center pictures, you paste the following codes there:
Sub CenterInLinePictures()
Dim objInLineShape As InlineShape
Dim objDoc As Document
Set objDoc = ActiveDocument
For Each objInLineShape In objDoc.InlineShapes
objInLineShape.Select
Selection.ParagraphFormat.Alignment = wdAlignParagraphCenter
Next objInLineShape
End Sub
To center all text boxes, you need the bellowing macro:
Sub CenterTextBoxes()
Dim objDoc As Document
Dim objTextBox As Shape
Set objDoc = ActiveDocument
For Each objTextBox In objDoc.Shapes
If objTextBox.Type = msoTextBox Then
objTextBox.RelativeHorizontalPosition = wdRelativeHorizontalPositionPage
objTextBox.Left = wdShapeCenter
End If
Next objTextBox
End Sub
To center both pictures and text boxes, you will have to use this one:
Sub CenterInLinePicturesAndTextBoxes()
Dim objInLineShape As InlineShape
Dim objShape As Shape
Dim objDoc As Document
Set objDoc = ActiveDocument
For Each objInLineShape In objDoc.InlineShapes
objInLineShape.Select
Selection.ParagraphFormat.Alignment = wdAlignParagraphCenter
Next objInLineShape
For Each objShape In objDoc.Shapes
If objShape.Type = msoTextBox Then
objShape.RelativeHorizontalPosition = wdRelativeHorizontalPositionPage
objShape.Left = wdShapeCenter
End If
Next objShape
End Sub
- Lastly, click “Run” button or hit “F5”.
Address Document Problems
No matter how reluctant we have to admit that Word is not foolproof. Its breaking down can lead to corruption of documents while inheriting a corrupted docx can be heart-broken for us. In order to ease such anxiety, it’s advisable to get hold of a document recovering tool in advance. Then you won’t have to worry about the data loss.
Author Introduction:
Vera Chen is a data recovery expert in DataNumen, Inc., which is the world leader in data recovery technologies, including xlsx corruption and pdf repair software products. For more information visit www.datanumen.com











 .
. , and then click Text Box.
, and then click Text Box.

 .
.




