IN THIS TASK
-
SUMMARY
-
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
-
Start Microsoft Word.
-
In the New Document task pane, click Blank Web Page under New.
-
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
-
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
-
Start Microsoft Word.
-
Create a new blank document.
-
On the File menu, click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
On the File menu, click Open.
-
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
-
Select the file and then click Open.
-
-
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
-
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
-
On the Insert menu, click Hyperlink.
-
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
-
Save your changes to the document.
Add an Image to Your HTML Document
-
Place your insertion point where you want to place an image in your document.
-
On the Insert menu, point to Picture, and then click ClipArt.
-
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
-
In the Results section, select the image that you want to insert into the page.
-
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
-or-
If the New Document task pane is not displayed:
-
On the File menu, click Open.
-
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
-
Open Microsoft Word 2002.
-
On the Help menu, click Microsoft Word Help.
-
Click the Answer Wizard tab.
-
Type HTML in the What would you like to do? box, and then click Search.
-
Related topics will be displayed. Click any item to display the information.
Summary
Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
An HTML document defines the structure of HTML web page. It contains two distinct parts, the head, and the body. The head contains information about the document. The body part contains the content of the document, which gets displayed.DOCTYPE html> declaration, which is known as the DTD (Document Type Definition).
In the desktop window of your PC create a new folder ( with any name) double click on the folder to enter, then right click and create a new txt file. After creating a txt file, right click on it, then select rename and change the . txt to . html to make it a HTML file.
Text editors
If you prefer to code HTML by hand, you can use a simple text editor to create web pages. Brackets is an excellent free HTML editing application from Adobe available for both Windows and Mac. Common text editors for Windows include Notepad and WordPad; both programs are standard in Windows.
All HTML documents must start with a document type declaration: . The HTML document itself begins with and ends with . The visible part of the HTML document is between and .
What is a Chrome HTML document?
Files with the HTML (or HTM) extension only contain text and references to other files, like images or video.When you want to see what the web page looks like, you need to run this HTML file using a web browser. Google Chrome recognizes HTML, and you can use it to open any file with an “. html” extension.
How do I make a blank HTML page?
How to Create a Blank HTML Page
- Open the text editor application.
- Type the HTML codes that define a text document as a Web page: My Title
- Notepad Saved As Dialog Box.
- Click the “Save” button and you will now have a blank HTML page.
- Open Microsoft Word to a new document.
How do I save a Notepad file as HTML?
Open your notepad file, click ‘Save As’, type in the name of your file and add . html at the end. Then, in the drop-down menu, change ‘Text Documents’ to ‘All Files’ (the encoding is meant to be UTF-8 if you have that as an option to the bottom right.) Then click save!
Which notepad is best for HTML?
Best Free HTML Editors for 2021
- Atom.
- Notepad ++
- Sublime Text.
- Visual Studio Code.
- Adobe Dreamweaver CC.
- Froala.
- CoffeeCup.
What is the best HTML editor for beginners?
Best HTML Editors
- #1 – Atom Review – The Best for Advanced Customization.
- #2 – Notepad + + Review – The Best for Front-End Developers and Web Designers.
- #3 – Brackets Review – The Best for Beginners.
- #4 – Sublime Text Review – The Best for Multi-Language Support.
How do I start HTML in Notepad ++?
How do I run HTML file in Notepad? (Windows)
- Open Notepad (Press Windows Key + R and type notepad, then press enter)
- Now type your HTML code in the editor.
- Press: Ctrl + S to save the file, save the file as myhtmlFile.
- Also make sure that the “save as type” is set to All Files *.
How do I show a document in HTML?
Generally, a hyperlink is used to link a PDF document to display in the browser. An HTML anchor link is the easiest way to display a PDF file. But if you want to display a PDF document on the web page, PDF file needs to be embedded in HTML. The HTML tag is the best option to embed PDF document on the web page.
How do I make a Word document into a URL?
Using Microsoft Word to create a web page
- Open Word.
- When the application opens, from the “File” menu, choose “Open.” Then, from the list of available documents, double click the document you wish to convert.
- From the “File” menu, choose “Save as Web Page.” Click “Save.”
How do I link a Word document to my website?
Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box. Note: If you don’t see the Address box, make sure Existing File or Web Page is selected under Link to.
Is HTML hard to learn?
In short, yes. HTML is very easy to learn. While it is code, and while it may seem daunting to you at first, you don’t need to have any kind of programming experience. HTML isn’t nearly as hard to learn as you might think.
Is it easy to learn HTML?
Because the basics can be covered quite quickly, HTML is relatively easy to learn.In fact, you can learn the basics in as little as an hour! And once you understand the tags, you can even start creating your own HTML pages!
How do I run a HTML file?
Because all browsers allow you to run HTML files from your hard drive, you can launch them instantly, right from your desktop.
- Press “Windows-E” to launch Windows Explorer.
- Navigate to the folder that contains your HTML file.
- Double-click the file. Your default browser displays the HTML document.
Содержание
- 0.1 Открытие и пересохранение файла в текстовом редакторе
- 0.2 Использование программы Total HTML Converter
- 0.3 Использование онлайн-конвертеров
- 0.4 Помогла ли вам эта статья?
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
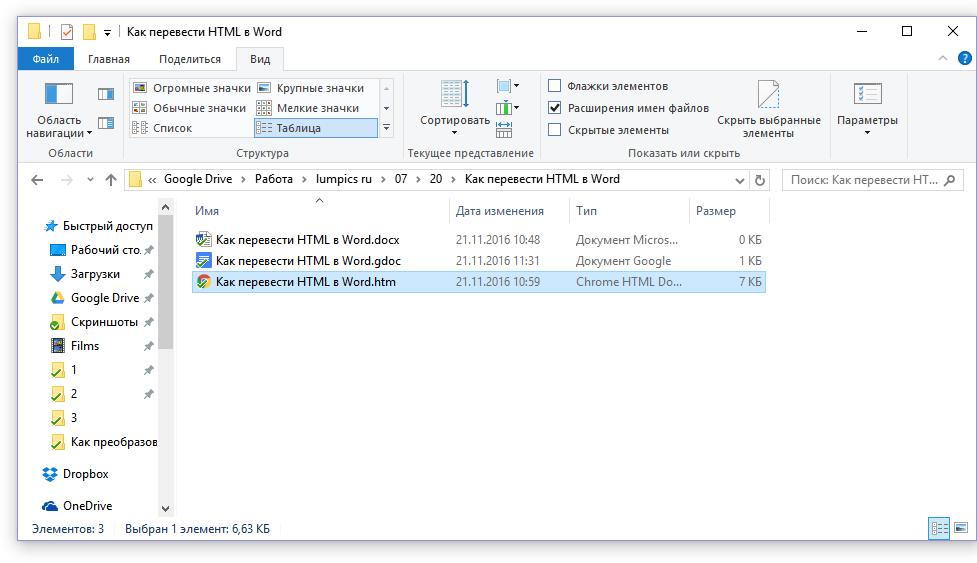
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
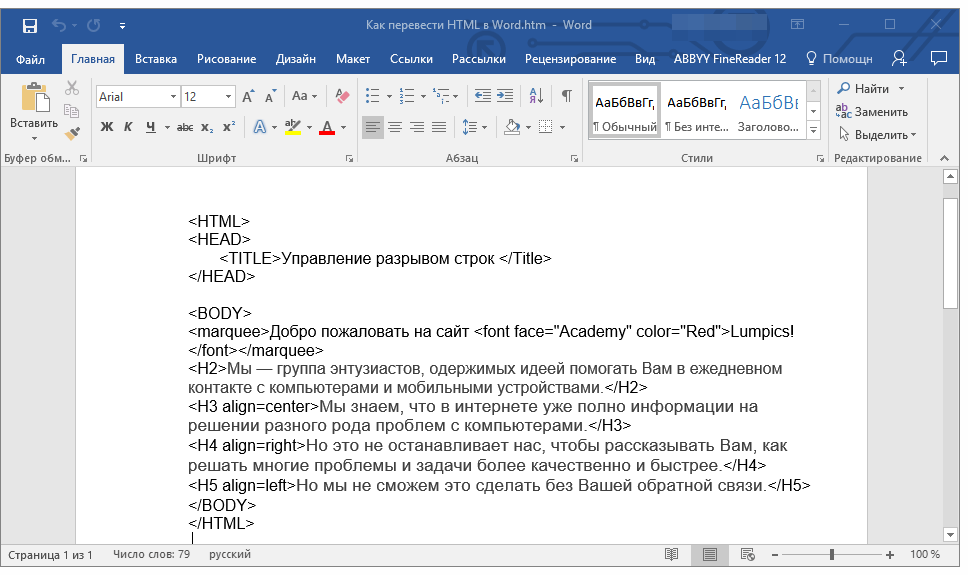
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
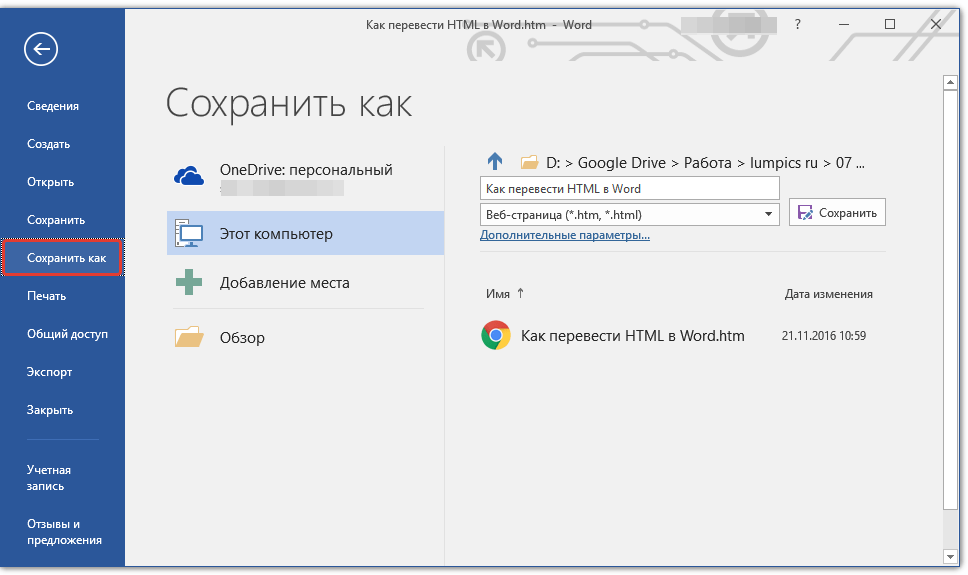
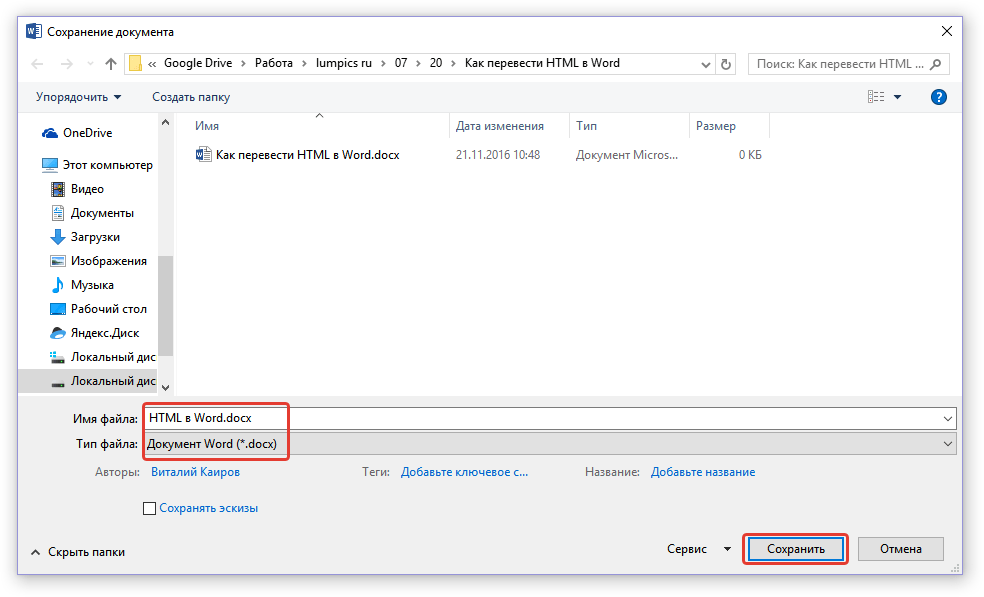
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
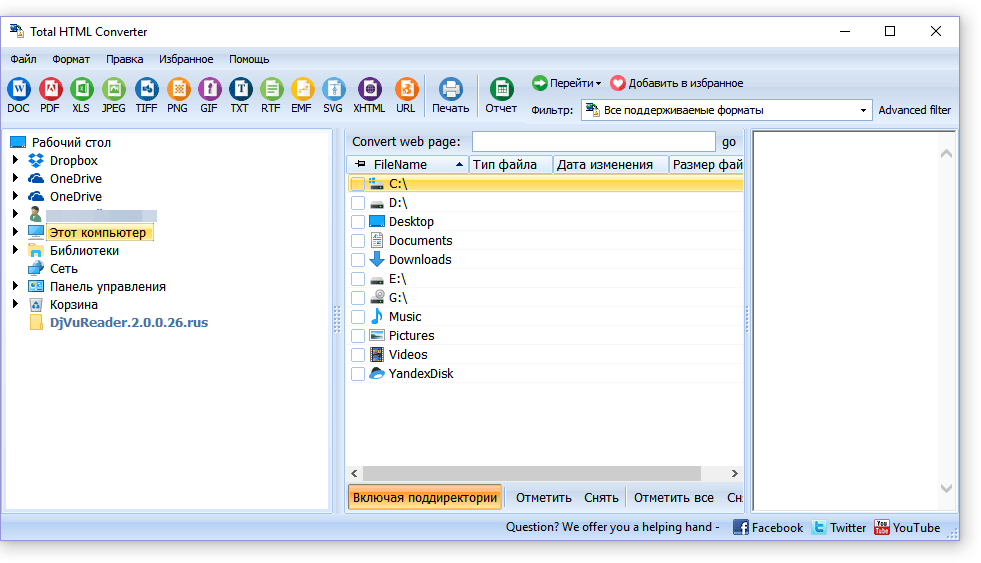
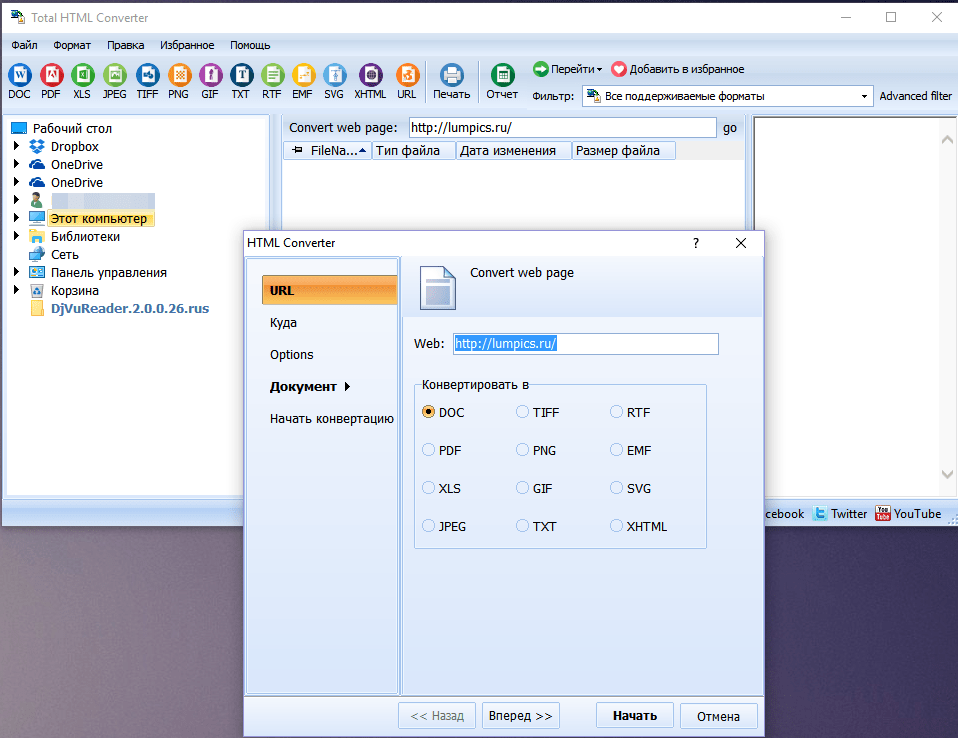
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
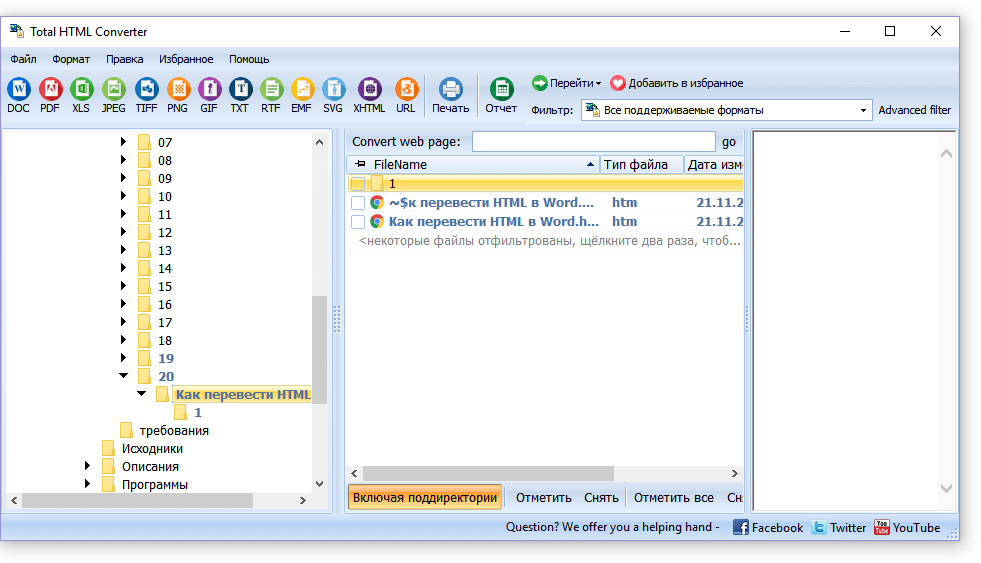
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
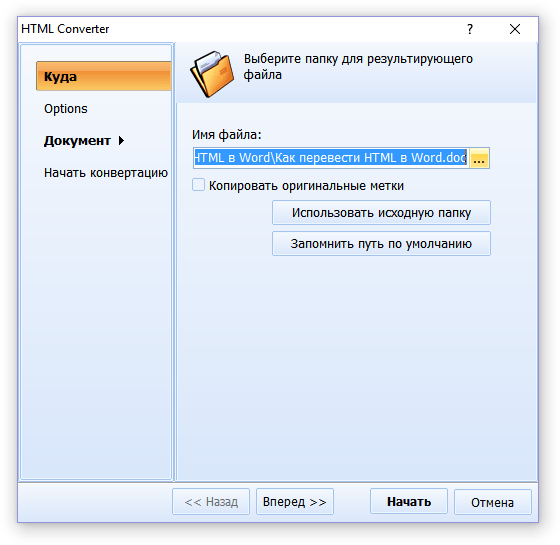
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
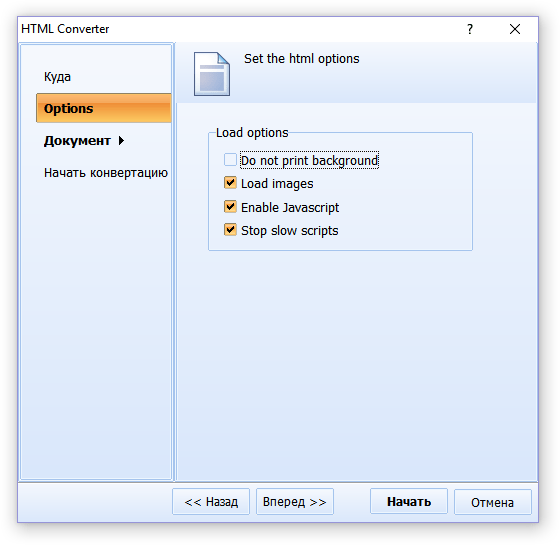
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
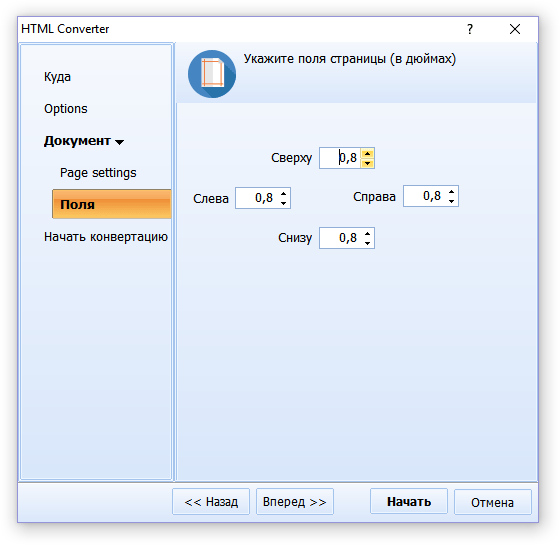
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
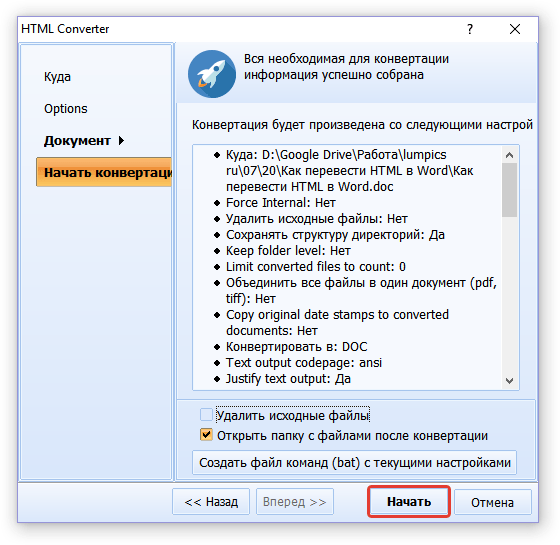
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
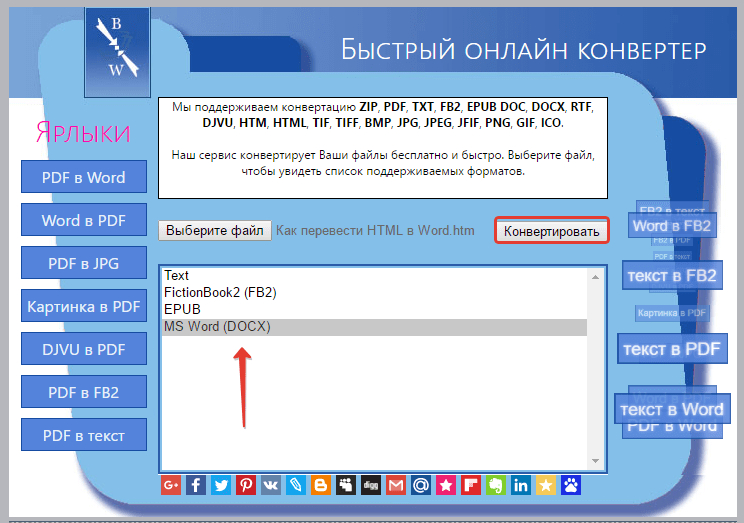
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
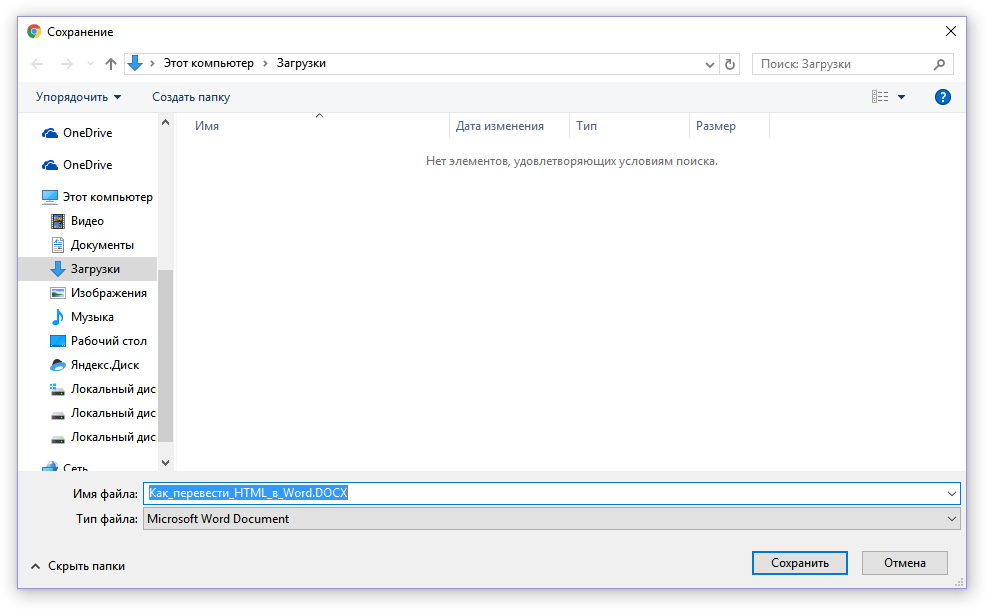
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
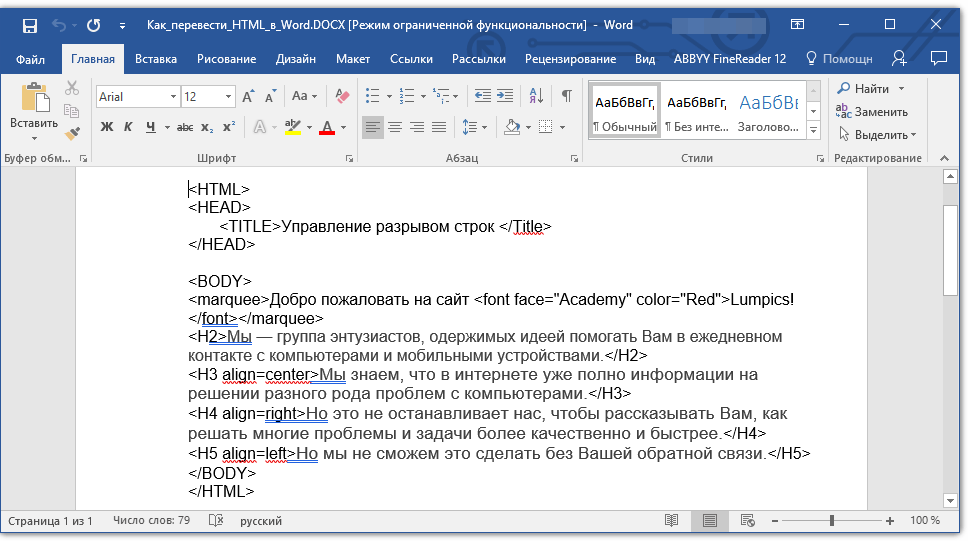
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Преобразование HTML-файла в текстовый документ MS Word
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
Измените имя файла (опционально), укажите путь для его сохранения;
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
- Совет: Не забудьте сохранить документ, закончив работу с ним.
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Конвертировать HTML в Word: преобразовать файлы, документы DOC
Автор: Юрий Белоусов · 04.05.2019
Для выполнения определенных задач, пользователю может понадобится конвертировать Word в HTML, то есть, преобразовать текстовый файл из форматов DOC или DOCX в HTML – формат языка гипертекстовой разметки для web-страниц. Или наоборот – перевести HTML в Ворд.
Для того, чтобы конвертировать Word в HTML или HTML в Word не нужны никакие дополнительные программы или онлайн сервисы, все можно сделать с помощью подручных инструментов, встроенных в Word.
Но про онлайн конвертеры для перевода из HTML в Word и наоборот также будет упомянуто в этой статье.
Преобразовать Word в HTML: перевод документа в другой формат
Рассмотрим подробно, как конвертировать файлы Ворд в HTML с помощью текстового редактора MS Word:
- Следует открыть файл Word, который нужно перевести в формат HTML;
- В верхнем навигационном меню выбрать пункт «Файл»;
- В боковой навигационной панели выбрать «Сохранить как»;
- И выбрать место куда необходимо сохранить файл: на компьютер в облако и т.д. Я для удобства выбрал рабочий стол Windows, чтобы долго не искать потом сохраненный файл;
- Откроется страница с параметрами сохранения файла, где нужно открыть поле «Тип файла» и изменить его на «Веб-страница», как это показано на скриншоте ниже;
- И нажать «Сохранить»;
- После произведенных действий, на рабочем столе появляются: преобразованный из DOC в HTML файл, а также – папка с ресурсными файлами.
В моем случае Вордовский файл состоит из таблицы и картинки (скриншота сайта), так что в папку с файлами попала именно картинка. А таблица содержится в самом HTML документе; - Если нужно конвертировать из Word в HTML без лишних папок и файлов, то есть, получить на выходе всего 1 файл, то сделать это можно, если при сохранении документа выбрать пункт «Веб-страница в одном файле».
Не стоит пугаться, если у преобразованного файла вместо значка браузера, установленного по умолчанию, будет по прежнему значок Microsoft Word, только слегка видоизмененный.
Если зайти в свойства нового файла, то можно увидеть, что это — MHTML-документ (.mht).
Не совсем HTML, но ничего страшного. Если сделать по документу двойной клик, то он откроется в предустановленном в Windows браузере Internet Explorer. А если кликнуть правой кнопкой мыши и выбрать в контекстном меню пункт «Открыть с помощью», то можно выбрать любой другой браузер, а также сделать этот браузер основным по умолчанию, при открытии файлов данного формата. Правда, при изменении браузера могут возникнуть проблемы с кодировкой, в результате чего вместо текста появятся иероглифы-кракозябры. Поэтому все-таки лучше использовать IE.
Конвертировать HTML в Word: перевод файла в другой формат
Теперь рассмотрим, как конвертировать Word в HTML:
- Следует правой кнопкой мыши кликнуть по HTML файлу, который следует преобразовать в Ворд документ, тем самым вызвав контекстное меню;
- Затем выбрать пункт «Открыть с помощь»;
- В выдвинувшемся меню выбрать программу Word;
- В появившемся окне выбрать кодировку. По умолчанию UTF-8. Желательно ее и оставить, иначе могут возникнуть нечитаемые кракозябры;
- Затем в верхнем меню выбрать пункт «Файл»;
- В боковом меню нажать «Сохранить как»;
- И выбрать куда именно следует сохранить файл;
- Затем открыть список типов файлов и выбрать «Документ Word»;
- Нажать «Сохранить»;
- После чего еще раз появится окно с выбором кодировки. Если все хорошо, то следует оставить все как есть – UTF-8.
Онлайн конвертеры HTML в Word и Word в HTML
Если вдруг, стандартные методы конвертации, описанные выше, не подходят, то можно воспользоваться онлайн конвертерами для преобразования HTML в Word и Word в HTML.
Подобных сервисов очень много, все они достаточно простые и понятные. Поэтому выложу список онлайн конвертеров и приведут пример работы только с одним из них.
Онлайн конвертеры Word в HTML:
Онлайн конвертеры HTML в Word:
Как пользоваться онлайн конвертером
Как пользоваться онлайн конвертером рассмотрим на примере convertio.co:
- Следует перейти на сайт онлайн конвертера;
- Выбрать формат файла из которого будет производится конвертация и формат файла, в который он будет преобразовываться: HTML в DOC или наоборот;
- Выбрать откуда загрузить файл: с компьютера, из облачных хранилищ Dropbox и Google Drive или по ссылке;
- Загрузить файл;
- Дождаться окончания загрузки документа и нажать кнопку «Преобразовать»;
- Подождать пока идет конвертация;
- По завершению процесса появится кнопка «Скачать»;
- При нажатии на нее появится диалоговое окно с предложением выбрать место, куда будет сохранен файл.
Онлайн редакторы HTML
Есть еще один тип онлайн конвертеров из Word в HTML и наоборот. Это скорее редакторы, а не конвертеры. Редакторы, состоящие из 2-х синхронизированных редакторов: из HTML и обычного тестового визуального редактора.
Пользователь может писать текст в текстовый редактор, применять форматирование: сделать текст жирным, курсивом, добавлять заголовки, выравнивать текст, добавлять списки, вставлять ссылки, картинки и видео, менять цвет текста и фона, вставлять таблицы, а на выходе, переключившись в HTML редактор можно увидеть код с тегами, готовый ко вставке на сайт.
Или же наоборот, вставить код в HTML редактор, а на выходе получить готовый чистый текст без тегов и лишнего мусора, готовый для копирования и вставки.
Список онлайн HTML редакторов:
Скриншот одного из редакторов:
Онлайн редакторы с более сложным функционалом (HTML, CSS, JS, PHP):
Программа для конвертации из HTML в Word
Для конвертирования HTML в Word можно скачать программу Total HTML Converter, которая легко преобразует файл в любой другой формат, в том числе и в Word.
Данная программа способна выполнять пакетное преобразование из одного типа файлов в другой. То есть, сделать одновременную конвертацию сразу нескольких документов. Что значительно упростит экспорт HTML в Word.
Кроме того, можно объединить несколько разных HTML файлов в один файл Word.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Конвертировать HTML в Word: преобразовать файлы, документы DOC
Автор: Юрий Белоусов · 04.05.2019
Для выполнения определенных задач, пользователю может понадобится конвертировать Word в HTML, то есть, преобразовать текстовый файл из форматов DOC или DOCX в HTML – формат языка гипертекстовой разметки для web-страниц. Или наоборот – перевести HTML в Ворд.
Для того, чтобы конвертировать Word в HTML или HTML в Word не нужны никакие дополнительные программы или онлайн сервисы, все можно сделать с помощью подручных инструментов, встроенных в Word.
Но про онлайн конвертеры для перевода из HTML в Word и наоборот также будет упомянуто в этой статье.
Преобразовать Word в HTML: перевод документа в другой формат
Рассмотрим подробно, как конвертировать файлы Ворд в HTML с помощью текстового редактора MS Word:
- Следует открыть файл Word, который нужно перевести в формат HTML;
- В верхнем навигационном меню выбрать пункт «Файл»;
- В боковой навигационной панели выбрать «Сохранить как»;
- И выбрать место куда необходимо сохранить файл: на компьютер в облако и т.д. Я для удобства выбрал рабочий стол Windows, чтобы долго не искать потом сохраненный файл;
- Откроется страница с параметрами сохранения файла, где нужно открыть поле «Тип файла» и изменить его на «Веб-страница», как это показано на скриншоте ниже;
- И нажать «Сохранить»;
- После произведенных действий, на рабочем столе появляются: преобразованный из DOC в HTML файл, а также – папка с ресурсными файлами.
В моем случае Вордовский файл состоит из таблицы и картинки (скриншота сайта), так что в папку с файлами попала именно картинка. А таблица содержится в самом HTML документе; - Если нужно конвертировать из Word в HTML без лишних папок и файлов, то есть, получить на выходе всего 1 файл, то сделать это можно, если при сохранении документа выбрать пункт «Веб-страница в одном файле».
Не стоит пугаться, если у преобразованного файла вместо значка браузера, установленного по умолчанию, будет по прежнему значок Microsoft Word, только слегка видоизмененный.
Если зайти в свойства нового файла, то можно увидеть, что это — MHTML-документ (.mht).
Не совсем HTML, но ничего страшного. Если сделать по документу двойной клик, то он откроется в предустановленном в Windows браузере Internet Explorer. А если кликнуть правой кнопкой мыши и выбрать в контекстном меню пункт «Открыть с помощью», то можно выбрать любой другой браузер, а также сделать этот браузер основным по умолчанию, при открытии файлов данного формата. Правда, при изменении браузера могут возникнуть проблемы с кодировкой, в результате чего вместо текста появятся иероглифы-кракозябры. Поэтому все-таки лучше использовать IE.
Конвертировать HTML в Word: перевод файла в другой формат
Теперь рассмотрим, как конвертировать Word в HTML:
- Следует правой кнопкой мыши кликнуть по HTML файлу, который следует преобразовать в Ворд документ, тем самым вызвав контекстное меню;
- Затем выбрать пункт «Открыть с помощь»;
- В выдвинувшемся меню выбрать программу Word;
- В появившемся окне выбрать кодировку. По умолчанию UTF-8. Желательно ее и оставить, иначе могут возникнуть нечитаемые кракозябры;
- Затем в верхнем меню выбрать пункт «Файл»;
- В боковом меню нажать «Сохранить как»;
- И выбрать куда именно следует сохранить файл;
- Затем открыть список типов файлов и выбрать «Документ Word»;
- Нажать «Сохранить»;
- После чего еще раз появится окно с выбором кодировки. Если все хорошо, то следует оставить все как есть – UTF-8.
Онлайн конвертеры HTML в Word и Word в HTML
Если вдруг, стандартные методы конвертации, описанные выше, не подходят, то можно воспользоваться онлайн конвертерами для преобразования HTML в Word и Word в HTML.
Подобных сервисов очень много, все они достаточно простые и понятные. Поэтому выложу список онлайн конвертеров и приведут пример работы только с одним из них.
Онлайн конвертеры Word в HTML:
Онлайн конвертеры HTML в Word:
Как пользоваться онлайн конвертером
Как пользоваться онлайн конвертером рассмотрим на примере convertio.co:
- Следует перейти на сайт онлайн конвертера;
- Выбрать формат файла из которого будет производится конвертация и формат файла, в который он будет преобразовываться: HTML в DOC или наоборот;
- Выбрать откуда загрузить файл: с компьютера, из облачных хранилищ Dropbox и Google Drive или по ссылке;
- Загрузить файл;
- Дождаться окончания загрузки документа и нажать кнопку «Преобразовать»;
- Подождать пока идет конвертация;
- По завершению процесса появится кнопка «Скачать»;
- При нажатии на нее появится диалоговое окно с предложением выбрать место, куда будет сохранен файл.
Онлайн редакторы HTML
Есть еще один тип онлайн конвертеров из Word в HTML и наоборот. Это скорее редакторы, а не конвертеры. Редакторы, состоящие из 2-х синхронизированных редакторов: из HTML и обычного тестового визуального редактора.
Пользователь может писать текст в текстовый редактор, применять форматирование: сделать текст жирным, курсивом, добавлять заголовки, выравнивать текст, добавлять списки, вставлять ссылки, картинки и видео, менять цвет текста и фона, вставлять таблицы, а на выходе, переключившись в HTML редактор можно увидеть код с тегами, готовый ко вставке на сайт.
Или же наоборот, вставить код в HTML редактор, а на выходе получить готовый чистый текст без тегов и лишнего мусора, готовый для копирования и вставки.
Список онлайн HTML редакторов:
Скриншот одного из редакторов:
Онлайн редакторы с более сложным функционалом (HTML, CSS, JS, PHP):
Программа для конвертации из HTML в Word
Для конвертирования HTML в Word можно скачать программу Total HTML Converter, которая легко преобразует файл в любой другой формат, в том числе и в Word.
Данная программа способна выполнять пакетное преобразование из одного типа файлов в другой. То есть, сделать одновременную конвертацию сразу нескольких документов. Что значительно упростит экспорт HTML в Word.
Кроме того, можно объединить несколько разных HTML файлов в один файл Word.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыОтветы на Аттестацию официального партнера amoCRM 2023 Пак ответов итоговый тест Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Разработка текстового бота Telegram Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.