Microsoft Office 2007, Word comes with the default font face set to Calibri, a Microsoft specific font face. Changing the default to a more common font face, Arial for example, will ensure that your document displays properly for everyone who views it.
Furthermore, What are fonts in writing?
A font is a collection of characters with a similar design. These characters include lowercase and uppercase letters, numbers, punctuation marks, and symbols. Changing the font can alter the look and feel of a block of text.
Simply so What is type of font face?
Font Face – (somewhat interchangeable with typeface) the face of the type family. For example Bold or Italic are a face where as Helvetica would be the family.
Also, How do I use font faces in Word? How to Change Font Style in MS Word
- Select the text you want to modify.
- Select the Home tab and locate the Font group.
- Click the drop-down arrow next to font style box.
- Font style menu appears.
- With a left click select the desired font style.
What is the header in Word?
A header is the top margin of each page, and a footer is the bottom margin of each page. Headers and footers are useful for including material that you want to appear on every page of a document such as your name, the title of the document, or page numbers.
How do you describe a font? A font is one particular weight and style of a larger typeface. Typefaces are categories comprised of many different fonts. For example, Serif is a typeface, and Times New Roman is a font that is part of the Serif family.
Which is the best font style?
The 10 best fonts
- Akzidenz-Grotesk. Probably the best typeface ever designed. …
- New Baskerville. Probably the best serif typeface ever designed. …
- DIN 1451. …
- Franklin Gothic. …
- HTF Didot. …
- Gotham. …
- Knockout. …
- Gill Shadow.
Why is it called a font?
Etymology. The word font (traditionally spelled fount in British English, but in any case pronounced /ˈfɒnt/) derives from Middle French fonte “[something that has been] melted; a casting”. The term refers to the process of casting metal type at a type foundry.
What is difference between font face and font style?
A typeface is a particular set of glyphs or sorts (an alphabet and its corresponding accessories such as numerals and punctuation) that share a common design. For example, Helvetica is a well known typeface. A font is a particular set of glyphs within a typeface. … They are different fonts, but the same typeface.
How do I change my font face?
You can use a <basefont> tag to set all of your text to the same size, face, and color. The font tag is having three attributes called size, color, and face to customize your fonts. To change any of the font attributes at any time within your webpage, simply use the <font> tag.
Why do we use font face?
The @font-face rule allows custom fonts to be loaded on a webpage. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the CSS.
How do I style fonts in Word?
To use your favorite font in Word all the time, set it as the default.
- Go to Format > Font > Font. You can also press and hold. + D to open the Font dialog box.
- Select the font and size you want to use.
- Select Default, and then select Yes.
- Select OK.
How do I use font styles in Word?
Click the [Home] tab > Locate the “Font” group. From the lower-right corner of the “Font” group, click the small arrow. The “Font” dialog box will open. Choose the font style and size you would like Word to use by default (e.g., Times New Roman, Size: 12).
Which is not a font style?
Superscript is not related to the font style. It is a letter, character number or symbol that is set slightly for the normal line of type. It is generally smaller than the body of the text and detailed occurs at the baseline.
What is Ctrl I in Word?
Ctrl+I: Apply italic formatting. Ctrl+U: Apply underline formatting. Ctrl+Shift+W: Apply underline formatting to words, but not the spaces between words. Ctrl+Shift+D: Apply double underline formatting. Ctrl+D: Open the Font dialog box.
What is a header in writing?
In typography and word processing, a page header (or simply header) is text that is separated from the body text and appears at the top of a printed page. … In academic writing, the running head usually contains the page number along with the author’s last name, or an abbreviated version of the title.
How do I align a header in Word?
How do I insert a right-aligned header in Word?
- Click the Insert tab.
- Under Header & Footer, click Header.
- Click Blank.
- Type Chapter One.
- In the Position group, click Insert Alignment Tab.
- Click the Right button and then click OK.
What is a light font?
The basic definition of a light font is: “a type of font that is lighter than the Roman version of the typeface,” the Roman version being plain, book, or normal.
What you mean by font?
A font is a set of printable or displayable text character s in a specific style and size. The type design for a set of fonts is the typeface and variations of this design form the typeface family . Thus, Helvetica is a typeface family, Helvetica italic is a typeface, and Helvetica italic 10-point is a font.
What do different fonts mean?
Every font has a unique personality and purpose. … Serif fonts portray tradition, sophistication and a formal tone. Sans serif fonts are modern, humanist and neutral. Slab serifs are bold and contemporary. Script fonts are elegant, classic, stylish and formal.
What is the most annoying font?
Comic Sans: The most annoying font in the world Back to video. Even if you didn’t know what it was called, you will be familiar with Comic Sans. Comic Sans is type that has gone wrong.
What font is the ugliest?
The 6 Ugliest Fonts in Web Design History
- Comic Sans. Let’s get this one out of the way. …
- Ravie. This “gem” was designed by Ken O’Brien in 1993 while he was studying at the Art Center in California. …
- Broadway. …
- Algerian. …
- Brush Script MT. …
- Chiller.
What is the most common font?
Helvetica, the World’s Most Popular Font, Gets a Face-Lift. The 62-year-old typeface that’s used everywhere from subway signs to corporate logos has been updated for the 21st century.
Microsoft Office 2007, Word comes with the default font face set to Calibri, a Microsoft specific font face. Changing the default to a more common font face, Arial for example, will ensure that your document displays properly for everyone who views it.
In this way, what is font in MS Word?
)A design for a set of characters. A font is the combination of typeface and other qualities, such as size, pitch, and spacing. For example, Times Roman is a typeface that defines the shape of each character. Most applications that support text enable you to choose from among many fonts.
Similarly, what is meant by font and font style?
A font is a set of printable or displayable text character s in a specific style and size. The type design for a set of fonts is the typeface and variations of this design form the typeface family . Thus, Helvetica is a typeface family, Helvetica italic is a typeface, and Helvetica italic 10-point is a font.
What is font Colour in MS Word?
MS Word allows you to change the Font color of your text. If you want to emphasize a particular word or phrase, you can change its font color. Click the drop-down arrow next to Font color button. Font color menu appears. Select the desired font color with a left click.
Which is not font style in MS Word?
Superscript is not belonging to the font style. It is character number, letter or symbol that is set slightly for normal line of type. This is usually bring smaller than the rest of the text and detailed appears at the baseline. On the other hand, the superscripts are above and known for superscript analysis.
Write Your Answer
Время на прочтение
4 мин
Количество просмотров 23K
После увиденного мной в коде коллег неадекватного применения font-face:
font-weight: normal;
font-family: BrutalType-Bold, sans-serif;я понял, что что-то не так в датском королевстве. Скорее всего в одной статье всего не объять, но давайте просто начнём.
Допустим, собрались вы в 2021 году подключить шрифт. Начитавшись про то, как же всё плохо (на самом деле, нет) с сервисом Google Fonts, решили подключать локально. Приобрели (естественно) пакет шрифтов, распаковали и увидели следующее:
Зрелище не для слабонервных, понятное дело. Сразу же возникает вопрос, как с этим быть (конвертацию и лицензирование оставим на потом). А ответ на него – @font-face.
При работе со шрифтами в CSS выделяют несколько понятий: семейство (font-family), насыщенность (начертание, font-weight), стиль (font-style), плотность (растяжение, font-stretch), вариант (font-variant) и кегль (размер, font-size).
Важно понимать: @font-face это не подключение файла шрифта буквально, а описание конкретного набора всех вышеупомянутых свойств для загруженного файла, до которого можно достучаться через обращение к ним же в правилах CSS нужных элементов.
Итак, давайте начнём с указания стиля, здесь вариантов три: normal, italic и oblique. Между italic и oblique разницу не все понимают и далеко не всегда их вообще разделяют. Если коротко, italic – это не только наклон, но и изменение внешнего вида шрифта, вплоть до лигатур (объединения символов), а oblique – те же символы, но под наклоном. И то и то в русском языке чаще всего называют курсивом.
Выходит, в реальной жизни нам остаются два: normal и italic. Если вы видите в названии шрифта слово Italic или аббревиатуру It – это «курсив», italic (MyriadPro-BoldSemiCnIt.otf, MyriadPro-It.otf). Oblique же задаётся аббревиатурой Ob (Obl), но вряд ли вы это где-то увидите.
Дальше идёт начертание. В CSS принято использовать числовые значения от 100 до 900 по степени увеличения насыщенности или же текстовые: normal (400), bold (700). Существуют ещё bolder и lighter, но они работают от наследуемого свойства и использовать их в @font-face не стоит!
В названиях шрифтов это обычно выражается так: Light (100, MyriadPro-Light.otf), Book (300), Regular (400, MyriadPro-Regular.otf), Medium (500), Semibold (600), Bold (700, MyriadPro-Bold.otf), Black (Solid, 900, MyriadPro-BlackCond.otf). Зачастую Black является отдельным семейством, но тут кому как. Естественно, истинные названия и соответствия остаются на усмотрение разработчика шрифта.
Следующее – font-stretch, плотность шрифта. Его широкость-узкость, если хотите. И здесь-то настоящее раздолье: ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded (от наиболее узкого к наиболее широкому).
Как вы уже могли догадаться, действует то же правило аббревиатур: Cond, Cn – condensed (узкий, MyriadPro-Cond.otf, MyriadPro-LightCond.otf), SemiCond, SemiCn – semi-condensed (полусжатый, MyriadPro-SemiCn.otf), SemiExt – semi-extended (полуширокий, MyriadPro-SemiExtIt.otf) и так далее.
Остаётся font-variant, но у него всего два варианта: normal и small-caps (когда строчные буквы выглядят как уменьшенные прописные). Здесь с аббревиатурой не угадаешь, предлагайте ваши варианты в комментариях.
Давайте разберём пример подключения. Определим базовый шрифт для двух видов контейнеров (woff2 и opentype/otf):
@font-face {
font-family: MyriadPro;
src: url(MyriadPro-Regular.woff2) format(woff2),
url(MyriadPro-Regular.otf) format(opentype);
font-weight: 400;
font-style: normal;
font-stretch: normal;
font-variant: normal;
}И какие-нибудь наиболее вычурные варианты:
@font-face {
font-family: MyriadPro;
src: url(MyriadPro-BlackSemiExtIt.woff2) format(woff2),
url(MyriadPro-BlackSemiExtIt.otf) format(opentype);
font-weight: 900;
font-style: italic;
font-stretch: semi-extended;
font-variant: normal;
}
@font-face {
font-family: MyriadPro;
src: url(MyriadPro-BlackSemiCn.woff2) format(woff2),
url(MyriadPro-BlackSemiCn.otf) format(opentype);
font-weight: 900;
font-style: normal;
font-stretch: semi-condensed;
font-variant: normal;
}Как видим, ничего сложного. Семейство всегда одно! Это можно применять как угодно, хоть объединить несколько разных шрифтов в группу «MyBestSiteDuckingFontEver».
И применяем:
.ex-heart {
font-family: MyriadPro, sans-serif;
font-weight: 900;
font-stretch: semi-extended;
font-style: italic;
}
.ex-soul {
font-family: MyriadPro, sans-serif;
font-weight: 900;
font-stretch: semi-condensed;
font-style: normal;
}К первому классу применится файл MyriadPro-BlackSemiExtIt.woff2 (или otf, в зависимости от поддержки), а ко второму – MyriadPro-BlackSemiCn.woff2. Если не будет ни того, ни другого, то сбросится до MyriadPro-Regular.woff2. Здесь нужно быть внимательным: браузеры любят издеваться над шрифтами и пытаться сделать их жирнее или наклоннее, чем они есть. Особенно славится этим Chrome.
Если и Regular-файл не будет найден, то используется системный sans-serif шрифт, о порядке выбора локальных шрифтов стоит написать отдельный материал.
Надеюсь, мне удалось объяснить азы работы с коллекциями шрифтов и вы не будете больше писать код так, как мои коллеги. Осталось объяснить это им.
Since you’re asking about web specifically: no, there’s no wide consensus on the definition of these terms. Generally, all of those three terms are interchangeable and interchanged, but there are occasionally minor differences in meaning.
By a font, we may understand a collection of symbols whose appearance is given by CSS – that is properties such as font-family, font-size, font-style, font-weight, color etc. A typeface is a collection of glyphs of certain design, it can be set using the font-family property. Font face is, as far as I can tell, a recent term that came to existence in relation to CSS. In comparison, the first two terms are somewhat older – font dating to the 17th century and typeface to the 19th.
In the more professional typographic circles, the definitions seem to be distinct and slightly clearer. As Mark Simonson put it:
You’ve got a collection of letters, numbers, symbols, etc. that can be
used together to form words, paragraphs, tables, etc.The physical embodiment of such a collection (whether it’s a case of
metal pieces or a computer file) is a font.When referring to the design of the collection (the way it looks) you
call it a typeface.A typeface family or font family refers to a related collection of
typefaces or fonts.
See also the whole thread and a related discussion on Typophile.
When editing documents for others, the Comments feature of Word can be useful. However, the small black-on-red text is difficult to read. The instructions in this tutorial can be used to change the appearance of the comments.
Below is an example of how small comments are in Word. Many people may find it hard to read them without zooming the document up.
Luckily, it is possible to change the font face and the size of the comments like below:
Word 2010 and 2013:
1. Launch Word and open the document that you want to change the font face and size of comments.
2. When the document is loaded, press Ctrl + Alt + Shift + S to bring up the Style window.
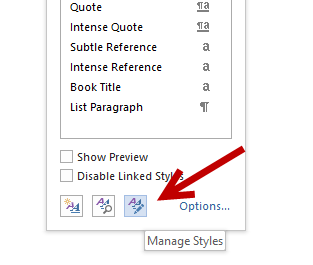
3. In the Style window, click the Manage Styles button at the bottom to continue.
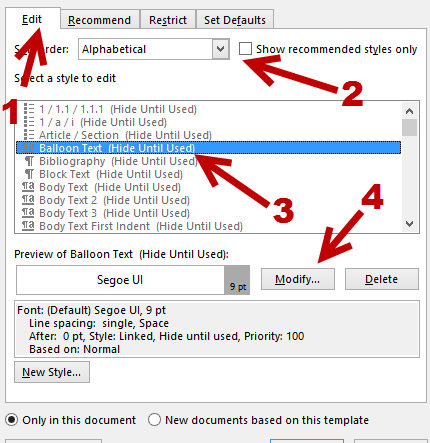
4. In the Manage Styles window, make sure that you are viewing the Edit tab. Find the Balloon Text option in the Select a style to edit list. If you find it hard to find the option, sort the list in the alphabetical order, you will be able to find it at the very top. With the selected option, click Modify.
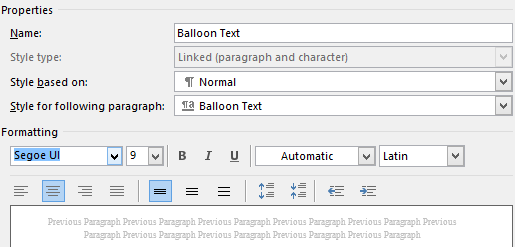
5. Change the font and the size of the comments in the new window. In addition to that, there are other format options like bold, italic, or underline font, as well as alignment and spacing options
6. Once you have done tweaking, click OK -> OK to save the changes and dismiss the windows. The comments in your document will be updated to reflect the changes automatically.
Older versions:
To change the Comments’ font style in Microsoft Word, use the steps below:
1. Open Word.
2. Click the Format menu.
3. Click Styles and Formatting.
4. At the bottom of the Formatting sidebar is a dropdown box. Select custom for this dropdown.
5. Check Balloon Text. (Not Comment Text)
6. Click OK.
7. Select Balloon Text in the Formatting sidebar.
8. Click Modify.
9. Now, you can select the font face, style, and color you want for your comments.
10 Click OK.
Lê Hoàng
When not creating exciting new Android games, Lê Hoàng is here crafting tutorials, tweaks, and fixes for your enjoyment.
@font-face CSS @-правило (en-US) позволяет указать шрифты для отображения текста на веб-страницах, которые могут быть загружены либо с удалённого сервера, либо с компьютера пользователя. Если в правиле была объявлена функция local(), с названием шрифта, то будет производиться поиск на компьютере пользователя, и в случае обнаружения будет использован этот шрифт. Иначе будет скачан и использован шрифт, указанный в функции url(). @font-face позволяет разрабатывать контент не ограничиваясь набором «безопасных» шрифтов (шрифтов, которые настолько распространены, что считаются доступными по умолчанию). Возможность определить локально установленный шрифт позволяет более гибко настраивать шрифты не полагаясь на соединение с интернетом.Распространённым случаем является одновременное использование url() и local(), чтобы использовать локальный шрифт, если он доступен, или иначе скачать копию шрифта.Это правило может использоваться не только на верхнем уровне CSS, но и внутри любого @-правила (en-US).
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
}
Синтаксис
Descriptors
font-display-
Определяет как отображается шрифт, основываясь на том, был ли он загружен и готов ли к использованию.
font-family-
Указывает имя шрифта, которое будет использоваться для задания свойств шрифта.
font-stretch(en-US)-
Значение
font-stretch(en-US). font-style(en-US)-
Значение
font-style. font-weight(en-US)-
Значение
font-weight. font-variant(en-US)-
Значение
font-variant(en-US). font-feature-settings-
Позволяет контролировать другие расширенные особенности OpenType-шрифтов.
font-variation-settings(en-US)-
Позволяет осуществлять низкоуровневый контроль над вариациями OpenType и TrueType шрифтов, указывая четырёхбуквенные названия осей для изменения вместе с их значениями.
src(en-US)-
Задаёт ресурс, содержащий данные шрифта. Это может быть URL-адрес расположения удалённого файла шрифта или имя шрифта на компьютере пользователя.
Чтобы дать браузеру возможность выбрать наиболее подходящий формат шрифта, его можно указать при объявлении внутри функции
format():
src: url(ideal-sans-serif.woff) format(«woff»),
url(basic-sans-serif.ttf) format(«opentype»);Список доступных форматов:"woff","woff2","truetype","opentype","embedded-opentype", и"svg".
unicode-range(en-US)-
Диапазон Unicode кодов, который будет использоваться в шрифте.
Formal syntax
@font-face =
@font-face { <declaration-list> }
Примеры
Этот пример просто указывает загружаемый шрифт для использования и применяет его ко всему телу документа:
Смотреть живой пример
<html>
<head>
<title>Web Font Sample</title>
<style type="text/css" media="screen, print">
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf");
}
body { font-family: "Bitstream Vera Serif Bold", serif }
</style>
</head>
<body>
This is Bitstream Vera Serif Bold.
</body>
</html>
В этом примере используется локальный пользовательский шрифт «Helvetica Neue Bold»; если у пользователя этот шрифт не установлен (используются два различных имени), тогда вместо него используется загружаемый шрифт с названием «MgOpenModernaBold.ttf»:
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}
MIME-типы шрифтов
| Формат | MIME-тип |
|---|---|
| TrueType | font/ttf |
| OpenType | font/otf |
| Web Open File Format | font/woff |
| Web Open File Format 2 | font/woff2 |
Примечания
- Веб шрифты попадают под правило ограничения домена (файлы шрифтов должны находиться на том же самом домене, что и использующая их страница), если это ограничение не снимается с помощью CORS.
- @font-face не может быть объявлен внутри CSS-селектора. Следующий пример не будет работать:
.className { @font-face { font-family: MyHelvetica; src: local("Helvetica Neue Bold"), local("HelveticaNeue-Bold"), url(MgOpenModernaBold.ttf); font-weight: bold; } }
Спецификации
| Specification |
|---|
| CSS Fonts Module Level 4 # font-face-rule |
Browser compatibility
BCD tables only load in the browser
See also
Written by Allen Wyatt (last updated December 25, 2021)
This tip applies to Word 97, 2000, 2002, and 2003
When you are applying formatting to various parts of your document, you may find it useful to actually see a sample of a font before you apply it. For instance, the drop-down font list on the Formatting toolbar can be very handy if the fonts names are displayed using the representative typeface, rather than just a simple listing of typeface names.
Beginning with Word 2000 you can control whether Word uses typefaces to show font names. You do this by following these steps:
- Choose Customize from the Tools menu. Word displays the Customize dialog box.
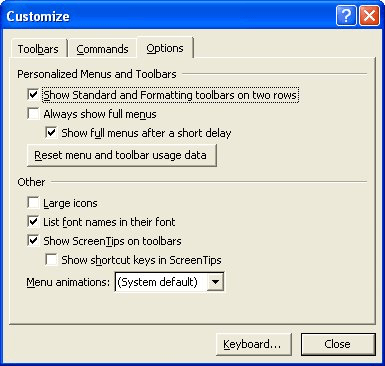
- Make sure the Options tab is selected. (See Figure 1.)
- Ensure the List Font Names in Their Font check box is checked.
- Click on OK.
Figure 1. The Options tab of the Customize dialog box.
If you check out the font drop-down list, you will notice that it now uses the various typefaces to display font names.
Remember that this feature is only available beginning with Word 2000. Regardless of the version of Word you are using, you can always use the Font dialog box to display what a font will look like. Simply select the text you want to format and then press Ctrl+D. The font dialog box is displayed, with the selected text appearing as the sample at the bottom of the dialog box. As you select different fonts in the dialog box you can easily see the effect it has on the selected text.
WordTips is your source for cost-effective Microsoft Word training.
(Microsoft Word is the most popular word processing software in the world.)
This tip (1550) applies to Microsoft Word 97, 2000, 2002, and 2003.
Author Bio
With more than 50 non-fiction books and numerous magazine articles to his credit, Allen Wyatt is an internationally recognized author. He is president of Sharon Parq Associates, a computer and publishing services company. Learn more about Allen…
MORE FROM ALLEN
Setting the Right Indent of a Paragraph in a Macro
Need to format your document using a macro? You can easily set the right margin for an individual paragraph by using the …
Discover More
Quickly Adjusting Paragraph Spacing
Need to easily adjust the vertical spacing that follows a paragraph? You can do it using dialog boxes or you can create …
Discover More
Using a Single Digit for a Year
Excel works very well with dates and times. One thing you cannot do, however, is to create a custom format that displays …
Discover More
Правило @font-face позволяет авторам указывать онлайн-шрифты для отображения текста на своих веб-страницах.
Позволяя авторам предоставлять свои собственные шрифты, @font-face устраняет необходимость зависеть от ограниченного количества шрифтов, установленных пользователями на их компьютерах.
@-правила
- @charset
- @import
- @namespace
- @media
- @supports
- @document
- @page
- @font-face
- @keyframes
- @viewport
- @counter-style
- @font-feature-values
Шрифт и Цвет
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис¶
@font-face {
font-family: 'Open Sans';
src: url('/fonts/OpenSans-Regular-webfont.woff2') format('woff2'),
url('/fonts/OpenSans-Regular-webfont.woff') format('woff');
}
Дескрипторы правила¶
font-display- Определяет способ отображения шрифта в зависимости от того, будет ли он загружен и готов к использованию.
font-family- Указывает имя, которое будет использоваться в качестве значения шрифта для свойств шрифта.
font-stretch- Значение
font-stretch. font-style- Значение
font-style. font-weight- Значение
font-weight. font-variant- Значение
font-variant. font-feature-settings- Позволяет управлять расширенными типографскими функциями в шрифтах OpenType.
font-variation-settings- Позволяет контролировать уровень шрифтов OpenType или TrueType на низком уровне, указывая имена четырех буквенных имен функций, которые могут меняться, вместе с их значениями.
src- Задает ресурс, содержащий данные шрифта. Это может быть URL-адрес расположения файла шрифта или имя шрифта на компьютере пользователя.
unicode-range- Диапазон кодов Unicode используемые из шрифта.
Спецификации¶
- WOFF File Format 2.0
- WOFF File Format 1.0
- CSS Fonts Module Level 3
Поддержка браузерами¶
Can I Use fontface? Data on support for the fontface feature across the major browsers from caniuse.com.
Пример¶
HTMLCSS
<html>
<head>
<title>Web Font Sample</title>
<style type="text/css" media="screen, print">
@font-face {
font-family: 'Bitstream Vera Serif Bold';
src: url('https://mdn.mozillademos.org/files/2468/VeraSeBd.ttf');
}
body {
font-family: 'Bitstream Vera Serif Bold', serif;
}
</style>
</head>
<body>
This is Bitstream Vera Serif Bold.
</body>
</html>
@font-face {
font-family: MyHelvetica;
src: local('Helvetica Neue Bold'), local('HelveticaNeue-Bold'),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}