From Wikipedia, the free encyclopedia
Line breaking, also known as word wrapping, is breaking a section of text into lines so that it will fit into the available width of a page, window or other display area. In text display, line wrap is continuing on a new line when a line is full, so that each line fits into the viewable window, allowing text to be read from top to bottom without any horizontal scrolling. Word wrap is the additional feature of most text editors, word processors, and web browsers, of breaking lines between words rather than within words, where possible. Word wrap makes it unnecessary to hard-code newline delimiters within paragraphs, and allows the display of text to adapt flexibly and dynamically to displays of varying sizes.
Soft and hard returns[edit]
A soft return or soft wrap is the break resulting from line wrap or word wrap (whether automatic or manual), whereas a hard return or hard wrap is an intentional break, creating a new paragraph. With a hard return, paragraph-break formatting can (and should) be applied (either indenting or vertical whitespace). Soft wrapping allows line lengths to adjust automatically with adjustments to the width of the user’s window or margin settings, and is a standard feature of all modern text editors, word processors, and email clients. Manual soft breaks are unnecessary when word wrap is done automatically, so hitting the «Enter» key usually produces a hard return.
Alternatively, «soft return» can mean an intentional, stored line break that is not a paragraph break. For example, it is common to print postal addresses in a multiple-line format, but the several lines are understood to be a single paragraph. Line breaks are needed to divide the words of the address into lines of the appropriate length.
In the contemporary graphical word processors Microsoft Word and OpenOffice.org, users are expected to type a carriage return (↵ Enter) between each paragraph. Formatting settings, such as first-line indentation or spacing between paragraphs, take effect where the carriage return marks the break. A non-paragraph line break, which is a soft return, is inserted using ⇧ Shift+↵ Enter or via the menus, and is provided for cases when the text should start on a new line but none of the other side effects of starting a new paragraph are desired.
In text-oriented markup languages, a soft return is typically offered as a markup tag. For example, in HTML there is a <br> tag that has the same purpose as the soft return in word processors described above.
Unicode[edit]
The Unicode Line Breaking Algorithm determines a set of positions, known as break opportunities, that are appropriate places in which to begin a new line. The actual line break positions are picked from among the break opportunities by the higher level software that calls the algorithm, not by the algorithm itself, because only the higher level software knows about the width of the display the text is displayed on and the width of the glyphs that make up the displayed text.[1]
The Unicode character set provides a line separator character as well as a paragraph separator to represent the semantics of the soft return and hard return.
- 0x2028 LINE SEPARATOR
- * may be used to represent this semantic unambiguously
- 0x2029 PARAGRAPH SEPARATOR
- * may be used to represent this semantic unambiguously
Word boundaries, hyphenation, and hard spaces[edit]
The soft returns are usually placed after the ends of complete words, or after the punctuation that follows complete words. However, word wrap may also occur following a hyphen inside of a word. This is sometimes not desired, and can be blocked by using a non-breaking hyphen, or hard hyphen, instead of a regular hyphen.
A word without hyphens can be made wrappable by having soft hyphens in it. When the word isn’t wrapped (i.e., isn’t broken across lines), the soft hyphen isn’t visible. But if the word is wrapped across lines, this is done at the soft hyphen, at which point it is shown as a visible hyphen on the top line where the word is broken. (In the rare case of a word that is meant to be wrappable by breaking it across lines but without making a hyphen ever appear, a zero-width space is put at the permitted breaking point(s) in the word.)
Sometimes word wrap is undesirable between adjacent words. In such cases, word wrap can usually be blocked by using a hard space or non-breaking space between the words, instead of regular spaces.
Word wrapping in text containing Chinese, Japanese, and Korean[edit]
In Chinese, Japanese, and Korean, word wrapping can usually occur before and after any Han character, but certain punctuation characters are not allowed to begin a new line.[2] Japanese kana, letters of the Japanese alphabet, are treated the same way as Han Characters (Kanji) by extension, meaning words can, and tend to be broken without any hyphen or other indication that this has happened.
Under certain circumstances, however, word wrapping is not desired. For instance,
- word wrapping might not be desired within personal names, and
- word wrapping might not be desired within any compound words (when the text is flush left but only in some styles).
Most existing word processors and typesetting software cannot handle either of the above scenarios.
CJK punctuation may or may not follow rules similar to the above-mentioned special circumstances. It is up to line breaking rules in CJK.
A special case of line breaking rules in CJK, however, always applies: line wrap must never occur inside the CJK dash and ellipsis. Even though each of these punctuation marks must be represented by two characters due to a limitation of all existing character encodings, each of these are intrinsically a single punctuation mark that is two ems wide, not two one-em-wide punctuation marks.
Algorithm[edit]
Word wrapping is an optimization problem. Depending on what needs to be optimized for, different algorithms are used.
Minimum number of lines[edit]
A simple way to do word wrapping is to use a greedy algorithm that puts as many words on a line as possible, then moving on to the next line to do the same until there are no more words left to place. This method is used by many modern word processors, such as OpenOffice.org Writer and Microsoft Word.[citation needed] This algorithm always uses the minimum possible number of lines but may lead to lines of widely varying lengths. The following pseudocode implements this algorithm:
SpaceLeft := LineWidth
for each Word in Text
if (Width(Word) + SpaceWidth) > SpaceLeft
insert line break before Word in Text
SpaceLeft := LineWidth - Width(Word)
else
SpaceLeft := SpaceLeft - (Width(Word) + SpaceWidth)
Where LineWidth is the width of a line, SpaceLeft is the remaining width of space on the line to fill, SpaceWidth is the width of a single space character, Text is the input text to iterate over and Word is a word in this text.
Minimum raggedness[edit]
A different algorithm, used in TeX, minimizes the sum of the squares of the lengths of the spaces at the end of lines to produce a more aesthetically pleasing result. The following example compares this method with the greedy algorithm, which does not always minimize squared space.
For the input text
AAA BB CC DDDDD
with line width 6, the greedy algorithm would produce:
------ Line width: 6 AAA BB Remaining space: 0 CC Remaining space: 4 DDDDD Remaining space: 1
The sum of squared space left over by this method is 

------ Line width: 6 AAA Remaining space: 3 BB CC Remaining space: 1 DDDDD Remaining space: 1
The difference here is that the first line is broken before BB instead of after it, yielding a better right margin and a lower cost 11.
By using a dynamic programming algorithm to choose the positions at which to break the line, instead of choosing breaks greedily, the solution with minimum raggedness may be found in time 

History[edit]
A primitive line-breaking feature was used in 1955 in a «page printer control unit» developed by Western Union. This system used relays rather than programmable digital computers, and therefore needed a simple algorithm that could be implemented without data buffers. In the Western Union system, each line was broken at the first space character to appear after the 58th character, or at the 70th character if no space character was found.[6]
The greedy algorithm for line-breaking predates the dynamic programming method outlined by Donald Knuth in an unpublished 1977 memo describing his TeX typesetting system[7] and later published in more detail by Knuth & Plass (1981).
See also[edit]
- Non-breaking space
- Typographic alignment
- Zero-width space
- Word divider
- Word joiner
References[edit]
- ^ Heninger, Andy, ed. (2013-01-25). «Unicode Line Breaking Algorithm» (PDF). Technical Reports. Annex #14 (Proposed Update Unicode Standard): 2. Retrieved 10 March 2015.
WORD JOINER should be used if the intent is to merely prevent a line break
- ^ Lunde, Ken (1999), CJKV Information Processing: Chinese, Japanese, Korean & Vietnamese Computing, O’Reilly Media, Inc., p. 352, ISBN 9781565922242.
- ^ Knuth, Donald E.; Plass, Michael F. (1981), «Breaking paragraphs into lines», Software: Practice and Experience, 11 (11): 1119–1184, doi:10.1002/spe.4380111102, S2CID 206508107.
- ^ Wilber, Robert (1988), «The concave least-weight subsequence problem revisited», Journal of Algorithms, 9 (3): 418–425, doi:10.1016/0196-6774(88)90032-6, MR 0955150.
- ^ Galil, Zvi; Park, Kunsoo (1990), «A linear-time algorithm for concave one-dimensional dynamic programming», Information Processing Letters, 33 (6): 309–311, doi:10.1016/0020-0190(90)90215-J, MR 1045521.
- ^ Harris, Robert W. (January 1956), «Keyboard standardization», Western Union Technical Review, 10 (1): 37–42.
- ^ Knuth, Donald (1977), TEXDR.AFT, retrieved 2013-04-07. Reprinted in Knuth, Donald (1999), Digital Typography, CSLI Lecture Notes, vol. 78, Stanford, California: Center for the Study of Language and Information, ISBN 1-57586-010-4.
External links[edit]
- Unicode Line Breaking Algorithm
Knuth’s algorithm[edit]
- «Knuth & Plass line-breaking Revisited»
- «tex_wrap»: «Implements TeX’s algorithm for breaking paragraphs into lines.» Reference: «Breaking Paragraphs into Lines», D.E. Knuth and M.F. Plass, chapter 3 of _Digital Typography_, CSLI Lecture Notes #78.
- Text::Reflow — Perl module for reflowing text files using Knuth’s paragraphing algorithm. «The reflow algorithm tries to keep the lines the same length but also tries to break at punctuation, and avoid breaking within a proper name or after certain connectives («a», «the», etc.). The result is a file with a more «ragged» right margin than is produced by fmt or Text::Wrap but it is easier to read since fewer phrases are broken across line breaks.»
- adjusting the Knuth algorithm to recognize the «soft hyphen».
- Knuth’s breaking algorithm. «The detailed description of the model and the algorithm can be found on the paper «Breaking Paragraphs into Lines» by Donald E. Knuth, published in the book «Digital Typography» (Stanford, California: Center for the Study of Language and Information, 1999), (CSLI Lecture Notes, no. 78.)»; part of Google Summer Of Code 2006
- «Bridging the Algorithm Gap: A Linear-time Functional Program for Paragraph Formatting» by Oege de Moor, Jeremy Gibbons, 1997
Other word-wrap links[edit]
- the reverse problem — picking columns just wide enough to fit (wrapped) text (Archived version)
- «Knuth linebreaking elements for Formatting Objects» by Simon Pepping 2006. Extends the Knuth model to handle a few enhancements.
- «a Knuth-Plass-like linebreaking algorithm … The *really* interesting thing is how Adobe’s algorithm differs from the Knuth-Plass algorithm. It must differ, since Adobe has managed to patent its algorithm (6,510,441).»[1]
- «Line breaking» compares the algorithms of various time complexities.
What Does Word Wrap Mean?
Word wrap is a word processing feature that forces all text to be confined within defined margins. When a line of text is filled, the word processor automatically moves the text to the next line, so the user doesn’t have to press the return key after every line. Word wrap also occurs if the document’s margins are changed.
Techopedia Explains Word Wrap
Word wrap is a text editor or word processor feature that breaks lines between words to adjust them within specified margins. This action is performed on the fly; if the user changes the margin, the line is automatically repositioned to ensure that the text is within margins and is visible.
Breaks that occur as a result of word wrapping are called soft returns, while hard returns create new paragraphs. Soft returns are placed at the end of complete words or following the punctuation at the end of a sentence. Words without hyphens may also be wrapped to the following line using soft hyphens.
Word wrapping is performed using algorithms. It is generally implemented based on minimum word length to provide the best appearance and readability.
This happens if you accidentally change the paragraph indentation for the document. Ensure that Indentation, both before and after text, are set to zero and that no special formatting has been set.
Where is the Wrap text option in word 2010?
Summary – How to use text wrapping in Word 2010
Select the picture. Click the Format tab under Picture Tools. Click the Wrap Text button. Select the style of text wrapping that you want to use for this picture.
What is word wrap in Notepad?
Sometimes referred to as a run around and wrap around, word wrap is a feature in text editors and word processors. It moves the cursor to the next line when reaching the end without requiring you to press Enter . … You can see a live example of how text wraps by resizing the browser window on this page.
How do I wrap text around a picture in word 2010?
To wrap text around an image:
- Select the image. The Format tab will appear.
- Click the Format tab.
- Click the Wrap Text command in the Arrange group.
- Select the desired menu option. The text will adjust based on the option you have selected. …
- Move the image around to see how the text wraps for each setting.
What is AutoFormat as you type word?
The AutoFormat As You Type tab provides options for formatting that occurs automatically based on what you type. Using this feature can minimize the need to apply changes from the Ribbon. AutoFormat As You Type provides three categories of options: Replace as you type, Apply as you type, and Automatically as you type.
Why does my sentence move to the next line in Word?
If text moves to the next line when you press Tab, it usually means that too much text has been typed, so that it misses the tab stop and moves to the next default tab stop (which might be on the next line of text).
How do I stop words splitting across lines in Word?
To stop words from splitting across lines in a paragraph or paragraphs by turning off automatic hyphenation:
- Select the paragraph or paragraphs.
- Click the Home tab in the Ribbon.
- Click the dialog box launcher on the bottom right corner of the Paragraph group. …
- Click Line and Page Breaks.
- Select or check Don’t Hyphenate.
What does word wrapping mean?
In computing, word wrapping is a process by which a word which comes at the end of a line is automatically moved onto a new line in order to keep the text within the margins.
What is word wrapping class 9?
Word wrapping is a process by which the word which comes at the end of the line. is automatically moved onto a line in order to keep the text within the margins.
What is word wrap function?
Most word processing programs use word wrap to keep the text within the default margins of the page. Without the word wrap feature, text would continue on one line until the user pressed “Enter” or “Return” to insert a line break.
What are the different text wrapping options in Word?
What are the Text Wrapping Options?
- Square, Tight, and Through: These three options are all variations on the same thing. …
- Top and Bottom: This option keeps the text above and below the object, but not to its sides.
- Behind Text and In Front Of Text: These two options don’t affect the text at all.
How do I turn off word wrap in Word?
Click the “Wrap Text” button in the Alignment group to cancel the word-wrapping option. This button is marked with two rectangles and a curved arrow.
How do you move to the next line in Word?
If you don’t want Word to wrap at a hyphen character, enter a nonbreaking hyphen instead. When the hyphenated word reaches the right margin, Word will wrap the entire word to the next line if necessary, rather than breaking at the hyphen. To enter a nonbreaking hypen, press ++.
How do I keep text from going to the next page in Word?
How do I stop words moving in Word?
- Select the paragraph or section of text you want to keep together.
- On the Home tab in Word, click the Paragraph group’s dialog launcher (the small arrow at the bottom-right of the group).
- Pick the Line and Page Breaks.
- Check the Keep lines together option, and click OK.
How do I automatically format a Word document?
Here’s how to AutoFormat your document:
- Load the document you want to format.
- Choose AutoFormat from the Format menu. Word displays the AutoFormat dialog box. (See Figure 1.)
- Use the radio buttons to indicate if you want AutoFormat to work without stopping for your input, or not.
- Click on OK.
How do I do superscript in Word?
Use keyboard shortcuts to apply superscript or subscript
- Select the text or number that you want.
- For superscript, press Ctrl, Shift, and the Plus sign (+) at the same time. For subscript, press Ctrl and the Equal sign (=) at the same time. (Do not press Shift.)
How do you attach a document?
Inserting a document
- Click or tap where you want to insert the content of the existing document.
- Go to Insert and select the arrow next to Object .
- Select Text from File.
- Locate the file that you want and then double-click it.
- To add in the contents of additional Word documents, repeat the above steps as needed.
How do I edit text in a picture in Word?
On the Insert tab, in the Text group, click Text Box, click anywhere near the picture, and then type your text. To change the font or style of the text, highlight the text, right-click it, and then select the text formatting you want on the shortcut menu.
What is Word Wrap how text is moved in a word document?
Word wrap is a word processing feature that forces all text to be confined within defined margins. When a line of text is filled, the word processor automatically moves the text to the next line, so the user doesn’t have to press the return key after every line.
What is word wrap and alignment What are the types of alignment?
Alignment: Alignment refers to the way text is arranged in the document between the margins. In horizontal alignment, paragraphs of text can be left aligned (flush against the left margin), right aligned (flush against the right margin), or centered (each line within the paragraph centered between the margins).
Editor’s note: This complete guide to word-wrap, overflow-wrap, and word-break in CSS was last updated 24 February 2023 to reflect the reflect the most recent version of CSS, include interactive code examples, and include a section on how to wrap text using CSS. To learn more about the overflow property, check out our guide to CSS overflow.
Making a site responsive so that it displays correctly on all devices is very important in this day and age. Unfortunately, despite your best efforts to do so, you may still end up with broken layouts. Broken layouts can happen when certain words are too long to fit in their container. Content overflow can occur when you are dealing with user-generated content you have no control over, such as the comments section of a post. Therefore, you need to apply styling to prevent content from overflowing their container.
Content overflow is a common problem for frontend developers. On the web, overflow occurs when your content doesn’t fit entirely within its containing element. As a result, it spills outside. In CSS, you can manage content overflow mainly using the overflow, word-wrap, overflow-wrap, and word-break CSS properties. However, our focus in this article will be on the word-wrap, overflow-wrap, and word-break CSS properties.
Jump ahead:
- Using
word-wrap,overflow-wrap, andword-breakCSS properties- How does content wrapping occur in browsers?
- What is the difference between a soft wrap break and a forced line break?
- Understanding the
Word-wrapandoverflow-wrapCSS propertiesNormalAnywhereBreak-word
- Implementing the
Word-breakCSS property- Setting
word-breaktoNormal - The
Break-allvalue - Using the
Keep-allvalue
- Setting
- What is the difference between
overflow-wrapandword-break? - How to wrap text using CSS
- Troubleshooting CSS content overflow with Chrome DevTools
Using word-wrap, overflow-wrap, and word-break CSS properties
You can use the word-wrap, overflow-wrap, or word-break CSS properties to wrap or break words that would otherwise overflow their container. This article is an in-depth tutorial on the word-wrap, overflow-wrap, and word-break CSS properties and how you can use them to prevent content overflow from ruining your nicely styled layout. Before we get started, let us understand how browsers wrap content in the next section.
How does content wrapping occur in browsers?
Browsers and other user agents perform content wrapping at allowed breakpoints, referred to as soft wrap opportunities. A browser will wrap content at a soft wrap opportunity, if one exists, to minimize content overflow. In English and other similar writing systems, soft wrap opportunities occur by default at word boundaries in the absence of hyphenation. Because words are bound by spaces and punctuation, that is where soft wraps occur.
Although soft wraps occur in space characters in English texts, the situation might be different for non-English writing systems. Some languages do not use spaces to separate words, meaning that content wrapping depends on the language or writing system. The value of the lang attribute you specify on the HTML element is mostly used to determine which language system is used.
This article will focus mainly on the English language writing system. The default wrapping at soft wrap opportunities may not be sufficient if you are dealing with long, continuous text, such as URLs or user-generated content, which you have very little or no control over. Before we go into a detailed explanation of these CSS properties, let’s look at the differences between soft wrap break and forced line break in the section below.
What is the difference between a soft wrap break and a forced line break?
Any text wrap that occurs at a soft wrap opportunity is referred to as a soft wrap break. For wrapping to occur at a soft wrap opportunity, you need to make sure you’ve enabled wrapping. For example, setting the value of white-space CSS property to nowrap will disable wrapping. Forced line breaks are caused by explicit line-breaking controls or line breaks marking the end or start of blocks of text.
Understanding the Word-wrap and overflow-wrap CSS properties
The name word-wrap is the legacy name for the overflow-wrap CSS property. Word-wrap was originally a non-prefixed Microsoft extension and was not part of the CSS standard, though most browsers implemented it with the name word-wrap. According to the draft CSS3 specification, browsers should treat word-wrap as a legacy name alias of the overflow-wrap property for compatibility.
Most recent versions of popular web browsers have implemented the overflow-wrap property. The draft CSS3 specification refers to the overflow-wrap property as:
This property specifies whether the browser may break at otherwise disallowed points within a line to prevent overflow when an otherwise-unbreakable string is too long to fit within the line box.
If you have a white-space property on an element, you need to set its value to allow wrapping for overflow-wrap to have an effect. Below are the values of the overflow-wrap property:
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word;
You can also use the global values inherit, initial, revert, and unset with overflow-wrap, but we won’t cover them here. In the subsections below, we will look at the values of the overflow-wrap CSS property outlined above to understand the behavior of this property.
Normal
Applying the value normal will make the browser use the default line-breaking behavior of the system. For English and other related writing systems, line breaks will therefore occur at whitespaces and hyphens, as shown below:
.my-element{
overflow-wrap: normal;
}
In the example below, there is a word in the text that is longer than its container. Because there is no soft wrap opportunity and the value of the overflow-wrap property is normal, the word overflows its container. It describes the default line-breaking behavior of the system:
See the Pen
overflow-wrap-normal by Joseph Mawa (@nibble0101)
on CodePen.
Anywhere
Using the value anywhere will break an otherwise unbreakable string at arbitrary points between two characters. It will not insert a hyphen character even if you apply the hyphens property on the same element.
The browser will break the word only if displaying the word on its line will cause an overflow. If the word still overflows when placed on its line, it will break the word at the point where an overflow would otherwise occur. When you use anywhere, the browser will consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes:
.my-element{
overflow-wrap: anywhere;
}
Unlike in the previous section, where we used overflow-wrap: normal, in the example below, we are using overflow-wrap: anywhere. The overflowing word that is otherwise unbreakable is broken into chunks of text using overflow-wrap: anywhere so that it fits in its container:
See the Pen
overlow-wrap-anywhere by Joseph Mawa (@nibble0101)
on CodePen.
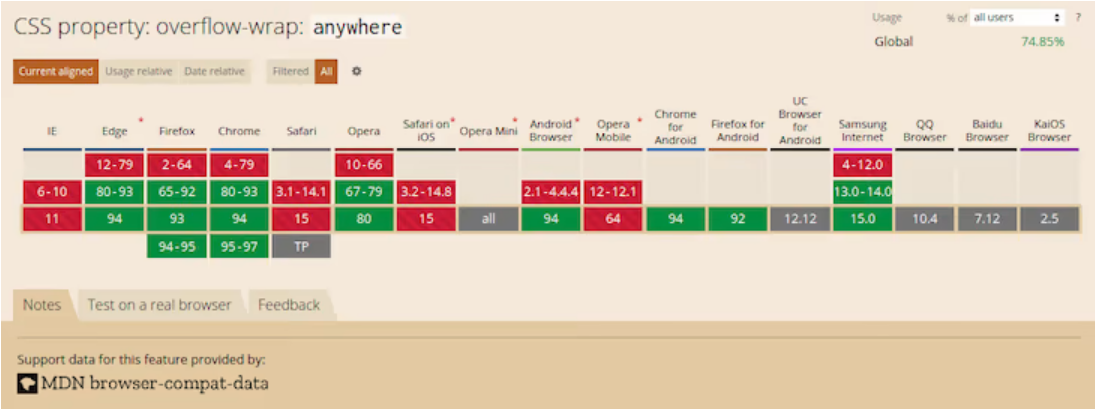
Most recent versions of desktop browsers support overflow-wrap: anywhere. However, support for some mobile browsers is either lacking or unknown. The image below shows the browser support:
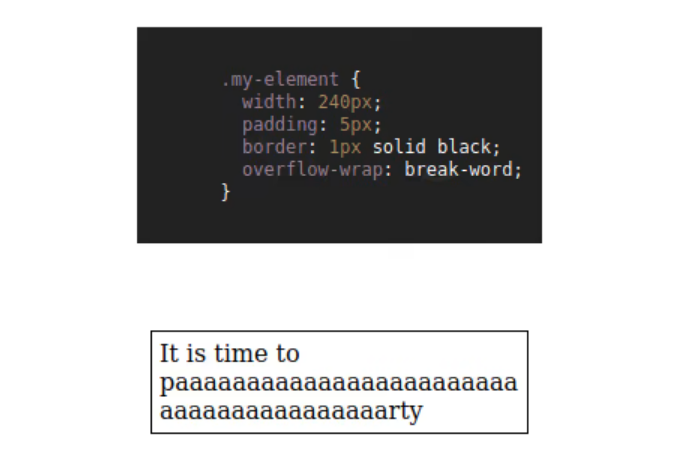
Break-word
The value break-word is like anywhere in terms of functionality. If the browser can wrap the overflowing word to its line without overflowing, that is what it will do. However, if the word still overflows its container even when it is on its line, the browser will break it at the point where the overflow would otherwise occur:
.my-element{
overflow-wrap: break-word;
}
The example below shows how the browser breaks the overflowing text when you apply overflow-wrap: break-word:
See the Pen
overflow-wrap-break-word by Joseph Mawa (@nibble0101)
on CodePen.
Notice that the text appears the same as in the last subsection. The difference between overflow-wrap: anywhere and overflow-wrap: break-word is in the min-content intrinsic sizes.
The difference between anywhere and break-word is apparent when calculating the min-content intrinsic sizes. With break-word, the browser doesn’t consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes, but it does with anywhere. For more about min-content intrinsic sizes, check out our guide here.
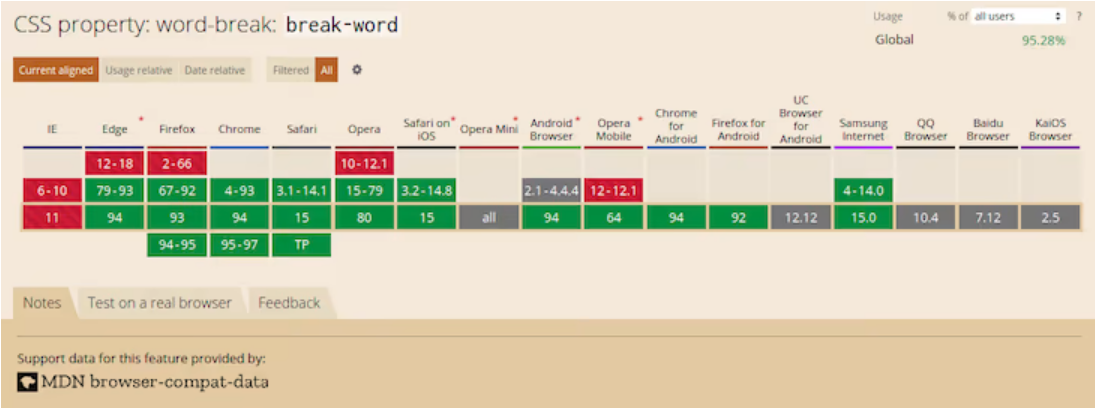
The value break-word has decent coverage among the most recent versions of desktop browsers. Unfortunately, you cannot say the same about their mobile counterpart. It is, therefore, safer to use the legacy word-wrap: break-word instead of the more recent overflow-wrap: break-word.
The image below shows browser support for overflow-wrap: break-word:
The most recent versions of desktop browsers have support, while support for some mobile browsers is unknown.
Implementing the Word-break CSS property
Word-break is another CSS property you can use to specify soft wrap opportunities between characters. You can use this property to break a word at the exact spot where an overflow would occur and wrap it onto the following line.
The draft CSS3 specification refers to the word-break CSS property as:
This property specifies soft wrap opportunities between letters, i.e., where it is “normal” and permissible to break lines of text. It controls what types of letters the browser can glom together to form unbreakable “words” — causing CJK characters to behave like non-CJK text or vice versa.
Below are the possible values of the word-break CSS property. Like overflow-wrap, you can use the global values inherit, initial, revert, and unset with word-break, but we won’t cover them here:
word-break: normal; word-break: break-all; word-break: keep-all;
Break-word is also a value of the word-break CSS property, though it was removed. However, browsers still support it for legacy reasons. Specifying this property has the same effect as word-break: normal and overflow-wrap: anywhere.
Now that we know the break-word CSS property and its corresponding values, let us look at them in the subsections below.
Setting word-break to Normal
Setting the value of the word-break property to normal will apply the default word breaking rules:
.my-element{
word-break: normal;
}
The example below illustrates what happens when you apply the styling word-break: normal to a block of text that contains a word longer than its container:
See the Pen
word-break-normal by Joseph Mawa (@nibble0101)
on CodePen.
What you see is the browser’s usual word-breaking rules in effect.
The Break-all value
The value break-all will insert a line break at the exact point where the text would otherwise overflow for non-Chinese, non-Japanese, and non-Korean writing systems. It will not put the word on its own line, even if doing so will prevent the need to insert a line break:
.my-element{
word-break: break-all;
}
In the example below, I am applying word-break: break-all styling to a p element of width 240px containing an overflowing text. The browser will insert a line break at the point where an overflow would occur and wrap the remaining text to the following line:
See the Pen
word-break-break-all by Joseph Mawa (@nibble0101)
on CodePen.
Using break-all will break a word between two characters at the exact point where an overflow would occur in English and other related language systems. However, it won’t apply the same behavior to Chinese, Japanese, and Korean (CJK) texts.
It doesn’t apply the same behavior for CJK texts because CJK writing systems have their own rules for applying breakpoints. Creating a line break between two characters arbitrarily just for the sake of avoiding overflow might significantly change the overall meaning of the text. For CJK systems, the browser will apply line breaks at the point where such breaks are allowed.
Using the Keep-all value
If you use the value keep-all, the browser will not apply word breaks to CJK texts, even if there is content overflow. The effect of applying keep-all value is the same as that of normal for non-CJK writing systems:
.my-element{
word-break: keep-all;
}
In the example below, applying word-break: keep-all will have the same effect as word-break: normal for a non-CJK writing system such as English:
See the Pen
word-break-keep-all by Joseph Mawa (@nibble0101)
on CodePen.
The image below shows the browser support for word-break: keep-all:
This value has support in most popular desktop browsers. Unfortunately, it is not the case for mobile browsers. Now that we have looked at the overflow-wrap and word-break CSS properties, what is the difference between the two? The section below will shed light on that.
What is the difference between overflow-wrap and word-break?
You can use the CSS properties overflow-wrap and word-break to manage content overflow. However, there are differences in the way the two properties handle it.
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto a new line and goes ahead to break it between two characters if it still overflows its container.
Word-break will ruthlessly break the overflowing word between two characters even if placing it on its line will negate the need for word break. Some writing systems, like the CJK writing systems, have strict word breaking rules the browser takes into consideration when creating line breaks using word-break.
How to wrap text using CSS
As hinted above, if you want to wrap text or break a word overflowing the confines of its box, your best bet is the overflow-wrap CSS property. You can also use its legacy name, word-wrap. Try the word-break CSS property if the overflow-wrap property doesn’t work for you. However, be aware of the differences between overflow-wrap and word-break highlighted above.
Below is an illustration of the overflow-wrap and word-wrap CSS properties. You can play with the CodePen to understand their effects:
See the Pen
how-to-wrap-text by Joseph Mawa (@nibble0101)
on CodePen.
Troubleshooting CSS content overflow with Chrome DevTools
More often than not, you might need to fix broken layouts caused by content overflow, as complex user interfaces are now commonplace in frontend development. Modern web browsers come with tools for troubleshooting such layout issues, such as Chrome DevTools.
It provides the capability to select an element in the DOM tree so that you can view, add, and remove CSS declarations and much more. It will help you track down the offending CSS style in your layout and fix it with ease.
To open the Chrome DevTools, you can use the F12 key. When open, it looks like in the image below. Selecting an element in the DOM tree will display its corresponding CSS styles. You can modify the styles and see the effect on your layout as you track down the source of the bug:
As already mentioned, if you have white-space property on an element, set its value to allow wrapping for overflow-wrap: anywhere or overflow-wrap: break-word to work.
Setting the value of overflow-wrap property to anywhere or break-word on a table content won’t break an overflowing word like in the examples above. The table will overflow its container and create a horizontal scroll if necessary. To get the table to fit within its container and overflow-wrap to work, set the value of the table-layout property to fixed and set the table width to 100% or to some fixed value.
Conclusion
As pointed out in the above sections, overflow-wrap and word-break are similar in so many ways, and you can use both of them for line-breaking controls. The name overflow-wrap is an alias of the legacy word-wrap property. Therefore, you can use the two interchangeably. However, it is worth mentioning that the browser support for the newer overflow-wrap property is still low. You are better off using word-wrap instead of overflow-wrap if you want near-universal browser support.
According to the draft CSS3 specification, browsers and user agents should continue supporting word-wrap for legacy reasons. If you are looking to manage content overflow, overflow-wrap or its legacy name word-wrap might be sufficient. You can also use word-break to break a word between two characters if the word overflows its container. Just like overflow-wrap, you need to tread with caution when using word-break because of limitations in the browser support.
Now that you know the behavior associated with the two properties, you can decide where and when to use them. Did I miss anything? Leave a comment in the comments section. I will be happy to update this article.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
От автора: в наши дни очень важно сделать сайт адаптивным, чтобы он правильно отображался на всех устройствах. К сожалению, несмотря на все усилия, вы все равно можете получить неработающие макеты. Иногда макеты нарушаются из-за того, что некоторые слова слишком длинные, чтобы уместиться в контейнере.
Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, который вы не можете контролировать. Типичный пример — раздел комментариев в блоге. Следовательно, вам необходимо применить соответствующий стиль, чтобы содержимое не переполняло свой контейнер.
Вы можете использовать свойства CSS word-wrap, overflow-wrap или word-break для обертывания или переноса слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по свойствам CSS word-wrap, overflow-wrap и word-break, а также о том, как вы можете использовать их, чтобы не допустить, чтобы переполнение содержимого разрушало ваш красиво оформленный макет.
Прежде чем мы начнем, давайте разберемся, как браузеры переносят контент в следующую секцию.
Как происходит перенос контента в браузерах?
Браузеры выполняют перенос содержимого в разрешенные брейкпоинты, называемый «мягкой оберткой». Браузер будет обертывать контент с использованием мягкой обертки, если таковая возможна, чтобы минимизировать переполнение контента.
В английской и большинстве подобных ей системах письма возможности мягкой обертки по умолчанию появляются на границах слов при отсутствии переносов. Поскольку слова ограничены пробелами и знаками препинания, именно здесь используются мягкие обертки.
Хотя в английских текстах для символов пробела используются мягкие обертки, для неанглийских систем письма ситуация может быть иной. Некоторые языки не используют пробелов для разделения слов. Следовательно, упаковка содержимого зависит от языка или системы письма. Значение атрибута lang, которое вы указываете в элементе html, в основном используется для определения того, какая языковая система используется. В этой статье основное внимание будет уделено системе письма на английском языке.
Переноса по умолчанию при использовании мягкой обертки может быть недостаточно, если вы имеете дело с длинным непрерывным текстом, например URL-адресами или пользовательским контентом, который у вас недостаточно или совсем не контролируется.
Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте посмотрим на различия между мягким переносом и принудительным переносом строки в разделе ниже.
В чем разница между мягким и принудительным переносом строки?
Любой перенос текста, который происходит при использовании мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при использовании мягкого обертывания, необходимо убедиться, что обертывание включено. Например, установка значения nowrap для свойства white-space отключит перенос.
С другой стороны, принудительные разрывы строк возникают из-за явного управления разрывом строк или указания конца или начала блоков текста.
CSS свойства word-wrap и overflow-wrap
Название word-wrap — это устаревшее имя свойства overflow-wrap. Word-wrap изначально было расширением Microsoft. Оно не было частью стандарта CSS, хотя большинство браузеров реализовали его под названием word-wrap. Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как устаревший псевдоним для свойства overflow-wrap.
В последних версиях популярных веб-браузеров реализовано свойство overflow-wrap. В проекте спецификации CSS3 указано следующее определение overflow-wrap: Это свойство указывает, может ли браузер разбивать строку на недопустимые точки переноса, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна, чтобы поместиться в границах контейнера.
Если у вас есть свойство white-space для элемента, вам необходимо установить для него значение allow, чтобы разрешить эффект переноса для overflow-wrap. Ниже приведены значения свойства overflow-wrap. Вы также можете использовать глобальные значения inherit, initial, revert и unset для overflow-wrap, но здесь мы не будем их рассматривать.
|
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word; |
Ниже мы рассмотрим значения свойства CSS overflow-wrap, чтобы понять его поведение.
Normal
Применение значения normal заставит браузер использовать поведение разрыва строки по умолчанию в системе. Поэтому для английского языка и других подобных системах письма разрывы строк будут происходить через пробелы и дефисы:
|
.my-element{ overflow-wrap: normal; } |
На изображении ниже в тексте есть слово, длина которого превышает длину контейнера. Поскольку нет возможности мягкого переноса, а значение свойства overflow-wrap равно normal, слово переполняет свой контейнер. Это является поведением системы при переносе строк по умолчанию.
Anywhere
Использование значения в аnywhere приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Аnywhere не будет добавлять символ дефиса, даже если вы примените свойство hyphens к этому элементу.
Браузер разорвет слово только в том случае, если отображение слова приведет к переполнению. Если слово вызывает переполнение, оно будет разорвано в точке, где это переполнение произошло.
Когда вы используете аnywhere, браузер будет учитывать возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content:
|
.my-element{ overflow-wrap: anywhere; } |
В отличие от предыдущего примера, где мы использовали overflow-wrap: normal, на изображении ниже мы используем overflow-wrap :where. Слово-переполнение, которое невозможно разбить, разбивается на фрагменты текста с помощью overflow-wrap: anywhere, чтобы оно поместилось в своем контейнере.
Значение anywhere не поддерживается некоторыми браузерами. На изображении ниже показана поддержка браузерами по данным caniuse.com. Поэтому не рекомендуется использовать overflow-wrap: anywhere, если вы хотите иметь более высокую поддержку браузера.
Break-word
Значение break-word похоже на любое другое с точки зрения функциональности. Если браузер может перенести слово без переполнения, то он это сделает. Однако, если слово все еще переполняет контейнер, даже когда оно находится в новой строке, браузер разделит его в точке, где снова произошло бы переполнение:
|
.my-element{ overflow-wrap: break-word; } |
На изображении ниже показано, как браузер прерывает переполненный текст в предыдущем разделе, когда вы применяете overflow-wrap: break-word. Вы заметите, что изображение ниже выглядит так же, как изображение в последнем примере. Разница между overflow-wrap: anywhere и overflow-wrap: break-word заключается в вычислении внутренних размеров min-content.
Разница между anywhere и break-word очевидна при вычислении внутренних размеров min-content. С break-word браузер не учитывает возможности мягкого переноса, предоставляемые разрывом слова, при вычислении внутренних размеров min-content, но он учитывает возможности мягкого переноса при использовании anywhere.
Значение break-word имеет достойный охват среди последних версий десктопных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать унаследованный word-wrap: break-word вместо более нового overflow-wrap: break-word.
На изображении ниже показана поддержка браузеров overflow-wrap: break-word согласно caniuse.com. Вы заметите, что последние версии десктопных браузеров имеют поддержку, в то время как поддержка некоторых мобильных браузеров неизвестна.
Свойство Word-break
Word-break — еще одно свойство CSS, которое вы можете использовать для указания возможности мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово в том месте, где могло произойти переполнение, и перенести его на следующую строку.
Ниже приводится то, что говорится о свойстве CSS word-break в спецификации CSS3:
Это свойство определяет возможности мягкого переноса между буквами, то есть там, где это «нормально» и допустимо для разрывов строк текста. Word-break контролирует, какие типы букв браузер может объединять в неразрывные «слова», заставляя символы CJK вести себя как текст, не относящийся к CJK, или наоборот.
Ниже приведены возможные значения CSS-свойства word-break. Как и для overflow-wrap, вы также можете использовать глобальные значения inherit, initial, revert и unset, но мы не будем рассматривать их здесь:
|
word-break: normal; word-break: break-all; word-break: keep-all; |
Break-word также является значением для CSS-свойства word-break, хотя оно устарело. Однако, браузеры по-прежнему поддерживают его. Указание этого свойства имеет тот же эффект, что и word-break: normal и overflow-wrap :where.
Теперь, когда мы знакомы с CSS-свойством break-word и соответствующими ему значениями, давайте подробно рассмотрим их.
Normal
Установка для свойства word-break значение normal будет применять правила разбиения по словам по умолчанию:
|
.my-element{ word-break: normal; } |
На изображении ниже показано, что происходит, когда вы применяете стиль word-break: normal к блоку текста, который содержит слово длиннее, чем его контейнер. Вы видите, что в браузере действуют обычные правила разбиения на слова.
Break-all
Значение break-all вставит разрыв строки именно в том месте, где текст переполнился бы для некитайских, неяпонских и некорейских систем письма. Слово не будет помещено в отдельную строку, даже если это предотвратит необходимость вставки разрыва строки:
|
.my-element{ word-break: break-all; } |
На изображении ниже я применил стиль word-break:break-all к элементу p шириной 240 пикселей, содержащему переполненный текст. Браузер вставил разрыв строки в точке, где могло произойти переполнение, и перенес оставшийся текст в следующую строку.
Использование break-all приведет к разрыву слова между двумя символами именно в том месте, где произойдет переполнение в английском и других родственных языковых системах. Однако это не применимо к текстам на китайском, японском и корейском языках (CJK).
Он не применяет то же поведение к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения брейкпоинтов. Создание разрыва строки между двумя символами произвольно во избежание переполнения может значительно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
На изображении ниже показана поддержка браузером word-break: break-word согласно caniuse.com. Хотя последние версии современных веб-браузеров поддерживают это значение, поддержка среди некоторых мобильных браузеров неизвестна.
Keep-all
Если вы используете значение keep-all, браузер не будет применять разрывы слов к текстам CJK, даже если происходит переполнение содержимого. Эффект от применения значения keep-all такой же, как и у normal для систем письма, отличных от CJK:
|
.my-element{ word-break: keep-all; } |
На изображении ниже применение word-break: keep-all имеет тот же эффект, что и word-break: normal, потому что я использую систему письма, отличную от CJK (английский язык).
На изображении ниже показана поддержка браузером word-break: keep-all согласно caniuse.com. Это значение поддерживается в большинстве популярных десктопных браузеров. К сожалению, это не относится к мобильным браузерам.
Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break, в чем разница между ними?
В чем разница между overflow-wrap и разр word-break?
Вы можете использовать CSS свойства overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в способах обработки этих двух свойств.
Использование overflow-wrap приведет к переносу всего переполненного слова в новую строку, если оно может поместиться в одну строку, не переполняя свой контейнер. Браузер разорвет слово только в том случае, если он не сможет разместить слово в новой строке без переполнения. В большинстве случаев свойство overflow-wrap или его устаревшее название word-wrap может быть достаточным для управления переполнением содержимого.
Свойство overflow-wrap относительно новое, поэтому его поддержка браузером ограничена. Вместо этого вы можете использовать устаревшее название word-wrap, если вам нужна более высокая поддержка браузером.
С другой стороны, word-break безжалостно разорвет слово, которое выходит за границы, между двумя символами, даже если размещение его в новой строке устранит необходимость в разрыве слова. Кроме того, некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения по словам, которые браузер принимает во внимание при создании разрывов строк с помощью word-break.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом схожи. Вы можете использовать оба из них для управления разрывом строки.
Название overflow-wrap является псевдонимом устаревшего свойства word-wrap. Следовательно, вы можете использовать их как взаимозаменяемые. Однако стоит отметить, что поддержка браузером нового свойства overflow-wrap по-прежнему невысока. Вам лучше использовать word-wrap вместо overflow-wrap, если вы хотите почти универсальную поддержку браузера. Согласно проекту спецификации CSS3, браузеры должны продолжать поддерживать word-wrap.
Если вы хотите управлять переполнением содержимого, вам достаточно использовать overflow-wrap или его устаревшее название word-wrap.
Вы также можете использовать word-break, чтобы разбить слово между двумя символами, если слово выходит за пределы своего контейнера. Как и при overflow-wrap, при использовании word-break нужно действовать осторожно из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с этими двумя свойствами, вы можете решить, где и когда их использовать.
Автор: Joseph Mawa
Источник: blog.logrocket.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен
: a word processing feature that automatically transfers a word for which there is insufficient space from the end of one line of text to the beginning of the next.
What does word wrap allow you to do?
Most word processing programs use word wrap to keep the text within the default margins of the page. Without the word wrap feature, text would continue on one line until the user pressed “Enter” or “Return” to insert a line break.
Why is my text wrapping in Microsoft Word?
Why does my text wrap to the next line before reaching the margin? This happens if you accidentally change the paragraph indentation for the document. Ensure that Indentation, both before and after text, are set to zero and that no special formatting has been set.
How do I turn off word wrap in Word?
Enable or disable text wrapping for a text box, rich text box, or expression box
- Right-click the control for which you want to enable or disable text wrapping, and then click Control Properties on the shortcut menu.
- Click the Display tab.
- Select or clear the Wrap text check box.
How do I fix word wrap in Word?
You can control this feature by following these steps:
- Display the Word Options dialog box.
- Click Advanced at the left side of the dialog box.
- Scroll in the window until you see the Show Document Content section.
- Make sure the Show Text Wrapped Within the Document Window check box is cleared.
- Click OK.
Why can’t I Edit Wrap Points in Word?
You should note that you will only be able to edit the wrap points of an image if you’ve set the wrapping for the image to the Tight setting. If set to some other type of wrapping, the Edit Wrap Points option will be “grayed out.”
What is text wrapping break?
A text-wrapping break breaks a line of text and moves the text to the next line. This type of break is intended for use with text that wraps around graphics.
How can I move pictures around in Word?
To move a picture a tiny amount, select the picture, then hold down the Ctrl key and press an arrow key. To move several objects at the same time, group them together: Select the first object. Hold down the Ctrl key and select the other objects.
What is break how many types of break can you insert in Word?
There are two types of document breaks, namely page breaks and section breaks. These two types are further subdivided into several different kinds of page and section breaks.
How do you unwrap a picture in Word?
How do you unwrap a picture in Word?
- Select the image you want to wrap text around. The Format tab will appear on the right side of the Ribbon.
- On the Format tab, click the Wrap Text command in the Arrange group.
- Hover the mouse over the various text-wrapping options.
- The text will wrap around the image.
How can you make your document attractive?
Play with typography elements. There are two quick and easy ways to make your document visually appealing using typography: employ different fonts and font sizes. Fonts bring character to the document. In selecting fonts, it’s important to choose those that are easily readable.
How do you make a Word document look attractive?
10 Simple Design Rules for Professional Microsoft Word Documents
- Choose a Context-Appropriate Typeface.
- Use Standard Font Size and Color.
- Use Standard Page Size and Margins.
- Align Paragraphs to the Left.
- Indent the First Lines of Paragraphs.
- Place Images Between Paragraphs.
- Choose Context-Appropriate Line Spacing.
- Break Up Text With Headings and Lists.
What makes Word documents look great?
Give your document some basic structure by setting the margins. The default margins on MS Word are 1 inch, which is just fine for the default 12-point text. But if your type is much smaller, you’ll want larger margins to keep the page nice and readable. No matter what, don’t set your margins by dragging and dropping.
How do I change a Word document from read only to edit?
Restrict editing
- Click Review > Restrict Editing.
- Under Editing restrictions, check Allow only this type of editing in the document, and make sure the list says No changes (Read only).
- Click Yes, Start Enforcing Protection.
How do I change a file from read only to edit?
Read-only Files
- Open Windows Explorer and navigate to the file you want to edit.
- Right-click the file name and select “Properties.”
- Select the “General” tab and clear the “Read-only” check box to remove the read-only attribute or select the check the box to set it.
- Click the Windows “Start” button and type “cmd” in the Search field.
How do I change a PDF from read only to editable?
4 ways to edit the read-only PDF files
- Edit PDF through Gmail. Recently Gmail added a solution may solve this problem.
- Convert PDF online. Now there are about 4-5 websites provide online PDF to Word conversion service for free.
- PDF to word converter. This is a kind of software specially designed for converting PDF to word.
- Edit PDF in Adobe Acrobat.
Why does my folder keep going back to read only?
A folder is reverting back to the Read-Only status. This problem most often occurred after installing Windows 10 updates, and in some cases, because of account permissions. The simplest solution is to change the permissions. Most of the time, some changes in permissions can make a folder read-only.
How do I change the orientation of one page in Word?
One easy way to display just a single page is to simply “zoom out” a bit by holding down the Ctrl key as you move the scroll wheel on your mouse. As you zoom in and Word discovers that it can no longer display two pages on the screen, it should switch automatically to show only a single page.
When i have long url link, it breaks and overflow the parent container.
<a href="">http://www.example.com/somg-looooooooooooooooooooooooooooooooooong-url</a>
To fix this, i tried to use either one of the following in CSS. Both of them works.
word-wrap
a {
word-wrap: break-word;
}
word-break
a {
word-break: break-all
}
What is the difference between word-wrap and word-break? which one is better than other?
asked Jul 4, 2014 at 14:43
Fizer KhanFizer Khan
86.3k28 gold badges142 silver badges152 bronze badges
1
There is difference: word-wrap moves the whole word to another line, word-break just move what does not fit in previous line: http://goo.gl/6yt7zJ In your example, the result will be the same, because there is not space to move the whole word, but they both work different.
answered Jul 4, 2014 at 14:52
There is no difference that you would likely notice, however word-wrap is the standard more commonly used one, and for a fun fact word-break exists as an alternative only to handle the word breaking of asian (Chinese, Japanese etc.) characters
answered Jul 4, 2014 at 14:48
WongKongPhooeyWongKongPhooey
3981 gold badge5 silver badges20 bronze badges
1
What does the word wrap mean?
What Does Word Wrap Mean? Word wrap is a word processing feature that forces all text to be confined within defined margins. When a line of text is filled, the word processor automatically moves the text to the next line, so the user doesn’t have to press the return key after every line.
What type of word is wrap?
verb (used with object), wrapped or wrapt, wrap·ping. to enclose in something wound or folded about (often followed by up): She wrapped her head in a scarf. to enclose and make fast (an article, bundle, etc.) within a covering of paper or the like (often followed by up): He wrapped the package up in brown paper.
What is word wrap feature of Word?
Word wrap is the additional feature of most text editors, word processors, and web browsers, of breaking lines between words rather than within words, where possible.
What is word wrap Class 9?
Word wrapping is a process by which the word which comes at the end of the line. is automatically moved onto a line in order to keep the text within the margins.
What is the purpose of wrapping text Class 9?
Text wrap is a feature supported by many word processors that enables you to surround a picture or diagram with text.
What is meant by formatting a document Class 9?
Formatting basically refers to how the text is written, arranged and its appearance in the document. There are various options for formatting which can be viewed on the Formatting Bar.
What is main document class 9?
The Main Text Document refers to the main contents of the letter.
What is clipart Class 9?
Clip art refers to a graphic or a picture that you can insert in your document. It comes in different formats and styles. It is used to enhance the appearance of a document.
What are Microsoft Word features?
10 Supremely Useful Features in Microsoft Word
- Convert a List to a Table.
- Convert a Bulleted List to SmartArt.
- Create a Custom Tab.
- Quick Selection Methods.
- Add Placeholder Text.
- Changing Case.
- Quick Parts.
- Touch/ Mouse Mode in Word 2013.
What are the three important features of Microsoft Word?
Key features of the program include the ability to enter and format text, the ability to save and print documents, compatibility with older versions of Word and other software, support for cloud or local use and collaboration features.
Why MS Word is so popular?
The initial success of Microsoft Word can be traced to the advent of graphical user interfaces. But while the word processor exploited the powers of these new operating systems, its enduring popularity is largely due to the quality of the program itself. Its fluidity makes it ideal for countless purposes.
What are the advantages of MS Word?
Top 10 Benefits of Microsoft Word 2010
- Discover an improved search and navigation experience.
- Work with others without having to wait your turn.
- Access and share your documents from virtually anywhere.
- Add visual effects to your text.
- Turn your text into compelling diagrams.
- Add visual impact to your document.
Why is Microsoft Word bad?
And Microsoft Word is an atrocious tool for Web writing. Its document-formatting mission means that every piece of text it creates is thickly wrapped in metadata, layer on layer of invisible, unnecessary instructions about how the words should look on paper.
What are the advantage and disadvantage of MS Word?
Microsoft is an indispensable tool for those looking to create a word document offline. It is the most popular word processor in the world. Although there are disadvantages like lack of speed, complex interface, and outdated features. Microsoft is using new technology to improve the user experience of its software.
What is the basic use of MS Word?
MS Word is a popular word-processing program used primarily for creating documents such as letters, brochures, learning activities, tests, quizzes and students’ homework assignments. There are many simple but useful features available in Microsoft Word to make it easier for study and work.
Who use MS Word?
Used to make professional-quality documents, letters, reports, etc., MS Word is a word processor developed by Microsoft. It has advanced features which allow you to format and edit your files and documents in the best possible way. Where to find MS Word on your personal computer?
How you will open a document in MS Word?
To open a document in Word, follow these steps:
- Click the File tab.
- Choose the Open command.
- Choose a location where the document may lurk.
- Choose a recent folder from the list.
- Click a document when you find it.
What are the 10 uses of Microsoft Word?
- Business and workplace use of Microsoft Word: –
- MS word uses in Education: –
- Home-based users of Microsoft Word: –
- Microsoft Word helps you to get a job: –
- Help to create resumes, notes, and assignments: –
- You can create books, articles, and newsletters: –
- Used to create edit, transcribe, and convert PDF documents: –
What is the layout of Microsoft Word?
Page layout is the term used to describe how each page of your document will appear when it is printed. In Word, page layout includes elements such as the margins, the number of columns, how headers and footers appear, and a host of other considerations.
What are the 5 functions of Microsoft Word?
Functions in Microsoft Word, Microsoft Excel and Microsoft…
- Open From M-Files. You can open a document for reading or editing directly from the document vault.
- Save to M-Files.
- Explore M-Files.
- Check Out.
- Check In.
- Check In Changes.
- Undo Checkout.
- Insert Property.
What is the use of tab in MS Word?
Tabs are a paragraph-formatting feature used to align text. When you press the Tab key, Word inserts a tab character and moves the insertion point to the tab setting, called the tab stop. You can set custom tabs or use Word’s default tab settings.
Why is tab so big in Word?
How to adjust the tab spacing in Microsoft Word If your tab spacing is too big or too small you can adjust it by right clicking on your Word document and selecting paragraphs, then select ‘tabs’ on the bottom left and change default tab stops.
What are the 7 tabs of Microsoft Word?
It comprises seven tabs; Home, Insert, Page layout, References, Mailing, Review and View. Each tab has specific groups of related commands. It gives you quick access to the commonly used commands that you need to complete a task.
Why tab is not working in Word?
Click Proofing, then click the AutoCorrect Options button. Click the AutoFormat As You Type tab. Towards the bottom of the box, put a tick in Set left- and first- indent with tabs and backspaces check box. The Tab key should now work to go the next level in outline numbering.
What can I use instead of a tab?
If you are using Microsoft Office Word and want to indent rather than insert a horizontal tab character, Ctrl + M works. If you want to insert a horizontal tab, copying and pasting works, otherwise there’s the “Alt Code” method as supplied by Patrick.
When I press Tab on word it goes too far?
Please try the following: Press Ctrl + A to select all the content in your document. Then go to Format > Align & indent > Indentation options. In the “Indentation options” panel, make sure the box for “Left” is zero and “Special” is either “None” or the first line is set to 0.5.
Where is preferences in Microsoft Word?
Settings and Preferences are in the Option menu of the Backstage view. To access that, click File, and then Options in the drop-down. A pop-up window named Word Options will come up.
How do I change preferences in Word?
Change the default layout
- Open the template or a document based on the template whose default settings you want to change.
- On the Format menu, click Document, and then click the Layout tab.
- Make any changes that you want, and then click Default.
Where is the Options tab in Word?
To see general options for working with Word, click File > Options > General.
What is the Navigation pane?
The Navigation Pane lists all of the drives, history, desktop, and downloads that used to be on the Places bar. Below is an example of the Windows Navigation Pane. Other programs, like Microsoft Word, feature a Navigation Pane that allows users to find words or other content in a document.