Для работы с таблицами необязательно устанавливать программу Excel на компьютер. Вместо этого можно использовать онлайн-версию одноименного приложения или сервисы со схожими функциями других разработчиков. Выбор зависит от того, какие задачи вам нужно решить — просто поправить пару значений в ячейках или посчитать бюджет крупной организации с помощью сложных функций и макросов.
Содержание
- Excel Online
- Excel Online на Яндекс.Диске
- Google Sheets (Таблицы)
- Zoho Sheet
- OnlyOffice
Excel Online
Excel Online — веб-версия настольного приложения из пакета Microsoft Office. Она бесплатно предоставляет пользователям основные функции программы для работы с таблицами и данными.
По сравнению с настольной версией, в Excel Online отсутствует поддержка пользовательских макросов и ограничены возможности сохранения документов. По умолчанию файл скачивается на компьютер в формате XLSX, который стал стандартом после 2007 года. Также вы можете сохранить его в формате ODS (OpenDocument). Однако скачать документ в формате PDF или XLS (стандарт Excel до 2007 года), к сожалению, нельзя.
Впрочем, ограничение на выбор формата легко обойти при наличии настольной версии Excel. Например, вы можете скачать файл из веб-приложения с расширением XLSX, затем открыть его в программе на компьютере и пересохранить в PDF.
Если вы работаете с формулами, то Excel Online вряд ли станет полноценной заменой настольной версии. Чтобы в этом убедиться, достаточно посмотреть на инструменты, доступные на вкладке «Формулы». Здесь их явно меньше, чем в программе на ПК. Но те, что здесь присутствуют, можно использовать так же, как в настольной версии.
Есть у Excel Online и преимущества. Главное из них — возможность совместной работы над документом. Вы можете создать файл и открыть к нему доступ на чтение и редактирование любым пользователям, например, членам вашей команды. Чтобы это сделать, пройдите по пути «Файл» — «Поделиться» и еще раз «Поделиться».
Как и Word Online, Excel Online имеет два режима совместной работы:
- Приглашение других пользователей по индивидуальной ссылке, которая привязана к адресу электронной почты. Просматривать или редактировать документ сможет только тот человек, на чей адрес вы отправили приглашение.
- Создание публичной ссылки, по которой доступ к вашему документу может получить любой желающий.
Право на редактирование файла дается по умолчанию всем, кому он доступен. Если вы хотите, чтобы пользователи могли только читать документ и оставлять комментарии, измените для них уровень прав: нажмите на пункт «Всем пользователям, получившим ссылку, доступно редактирование», снимите галочку с опции «Разрешить редактирование», а затем нажмите «Применить». Это переведет документ в режим чтения для всех, кроме владельца — того, кто его создал.
В настройках общего доступа также есть функции установки срока действия ссылки и шифрования, однако для их использования нужен премиум-аккаунт OneDrive. В России его пока приобрести нельзя.
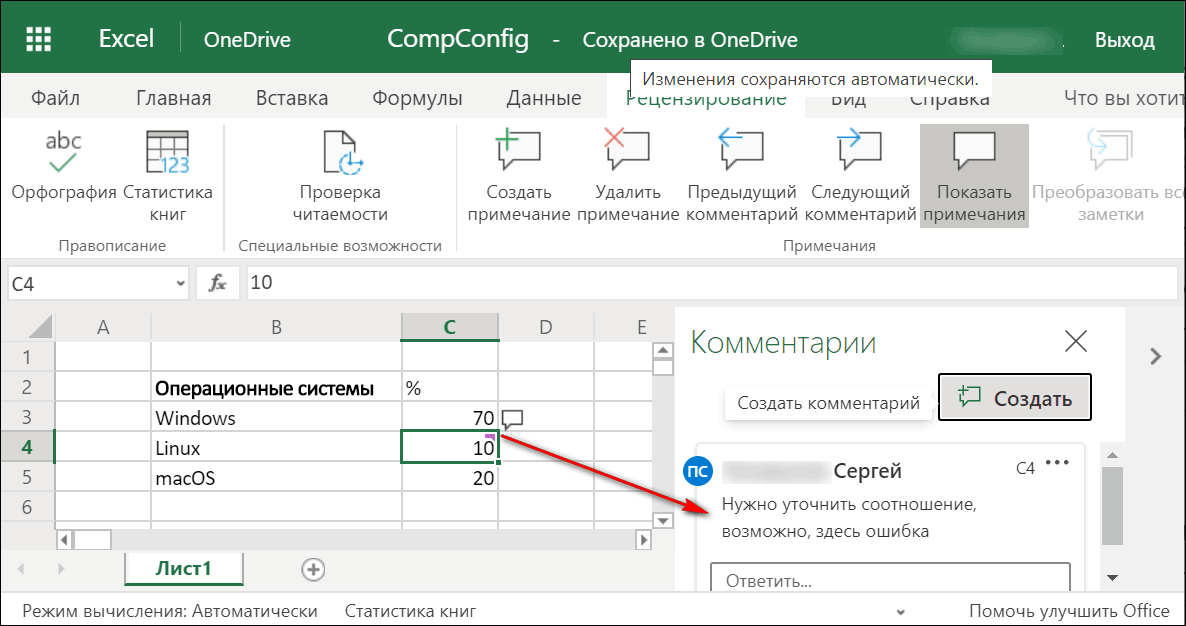
При совместной работе удобно использовать и встроенную в документ систему комментирования, доступную на вкладке «Рецензирование». Все, кто имеет доступ к файлу, могут оставлять и просматривать примечания других. Комментарии прикрепляются к конкретным местам документа и отображаются единым списком.
Файлы, созданные в Excel Online, по умолчанию сохраняются в облаке OneDrive. Доступ в него есть у каждого пользователя, имеющего аккаунт Майкрософт. В бесплатной версии OneDrive у вас будет 5 ГБ дискового пространства. Этого объёма достаточно для хранения миллионов таблиц.
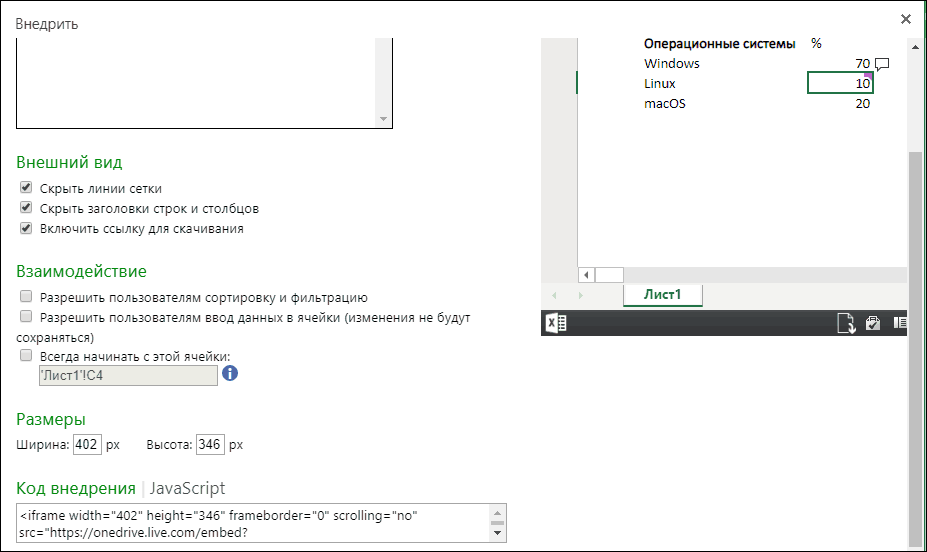
Ещё один способ поделиться таблицей, созданной в Excel Online, — вставить её на сайт с помощью HTML-кода. Чтобы воспользоваться этой возможностью, пройдите по пути «Файл» — «Поделиться» — «Внедрить». Затем нажмите на кнопку «Создать». В окне предварительного просмотра, которое откроется после этого, можно выбрать, что из таблицы должно отображаться на сайте после вставки кода на страницу.
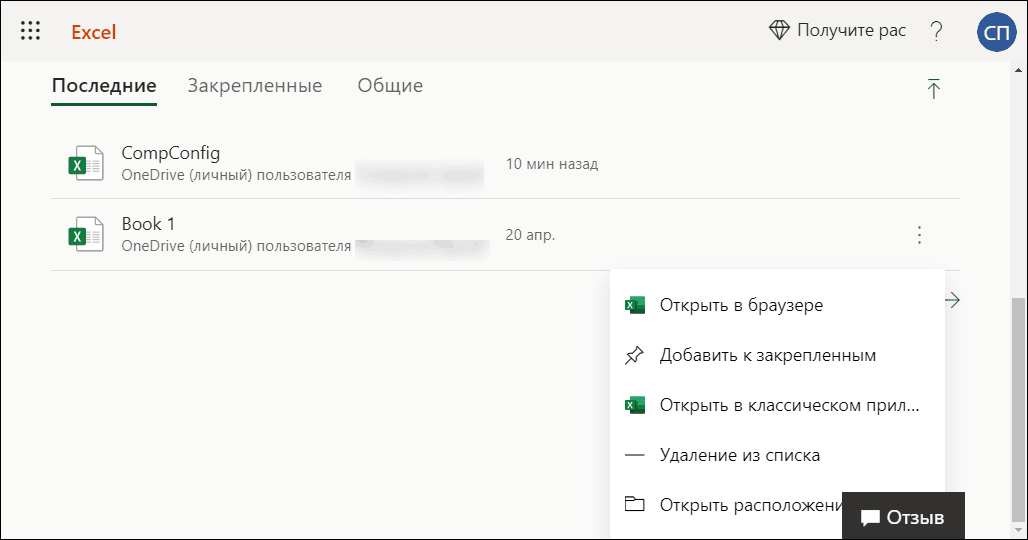
Все созданные документы размещены на главной странице сервиса Excel Online. Они размещены на трех вкладках:
- «Последние» — недавно открытые документы.
- «Закреплённые» — документы, рядом с названиями которых вы нажали на кнопку «Добавить к закреплённым».
- «Общие» — документы других владельцев, к которым вам открыли доступ.
Веб-версию Excel можно использовать и в качестве онлайн-просмотрщика документов в форматах XLSX и ODS. Для этого, находясь на главной странице, кликните по ссылке «Добавить и открыть», после чего укажите путь к нужному файлу. Документ откроется в онлайн-версии Excel, где вы можете его редактировать.
Для редактирования таблиц на смартфоне также можно использовать мобильное приложение Excel. У него есть версии для Android и iOS. После установки авторизуйтесь в приложении под тем же аккаунтом, которым вы пользовались в веб-версии, и вам будут доступны все файлы, созданные в Excel Online. Покупка Office 365 не требуется.
Excel Online на Яндекс.Диске
Веб-версия приложения Excel доступна также пользователям Яндекс.Диска — облачного хранилища от Яндекс. Чтобы в нее войти:
- Откройте сайт Яндекса и авторизуйтесь в своей учётной записи.
- Перейдите в интерфейс Яндекс.Диска.
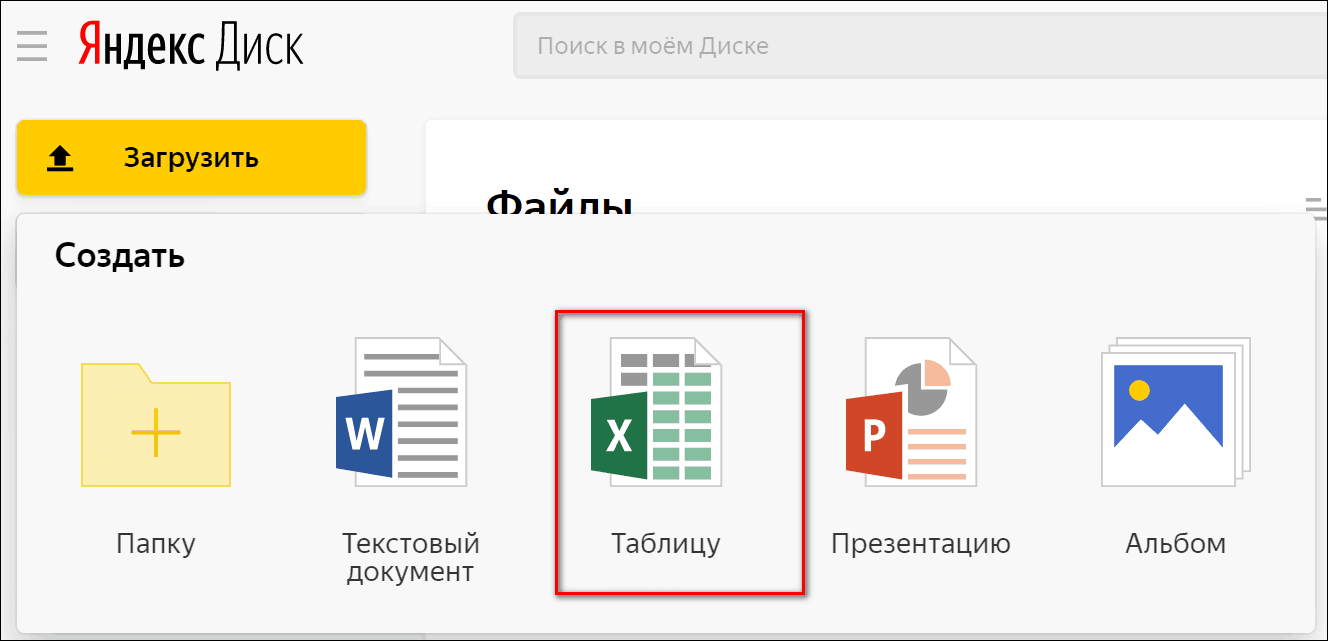
- Нажмите на кнопку «Создать» и выберите тип «Таблицу».
Чтобы открыть файл Excel, созданный на ПК, загрузите его на Яндекс.Диск. Затем дважды кликните по нему внутри хранилища. В соседней вкладке откроется онлайн-редактор таблиц с содержимым документа. После правки и сохранения файл автоматически обновится на Яндекс.Диске.
С точки зрения функциональности эта версия ничем не отличается от Excel Online на OneDrive. Единственная разница — документы, созданные здесь, по умолчанию сохраняются на Яндекс.Диске. Ими также можно делиться с другими пользователями при помощи публичных ссылок.
Google Sheets (Таблицы)
Google Sheets — главная альтернатива браузерной версии Excel. Гугловское веб-приложение предлагает заметно больше возможностей для работы с таблицами и данными, чем аналог от Майкрософт. Например, кроме предустановленных четырёх сотен функций, здесь доступно создание собственных скриптов. Кроме того, функциональность Google Sheets расширяется за счёт плагинов.
Ещё один плюс Google Sheets — тесная связь с другими гугловскими приложениями: Google Docs, Gmail, Google Translate, Google Forms, Google Sites, Google Calendar, Google Contacts, Google Groups и Google Maps. С помощью Google Apps Script (специальная версия JavaScript, предназначенная для работы с сервисами Google) можно автоматизировать различные процессы, например, настроить массовую рассылку писем, автоматически сохранять все вложения на Google Drive или добавлять напоминания в календарь.
Обработчиком скриптов выступает само приложение Google Sheets. Функция их создания вряд ли пригодится вам для домашних нужд, но для компании она может стать отличным способом оптимизации рутинных процессов.
В Google Sheets, как и в рассмотренных аналогах, есть возможность совместной работы над документами. Вы можете пригласить других пользователей по электронной почте или создать и разослать им публичную ссылку. Возможные права доступа — только просмотр, комментирование или редактирование.
Все изменения, внесённые при командной работе, фиксируются в документе. Благодаря системе контроля версий вы можете просматривать их историю. С помощью этой функции также можно восстановить предыдущее состояние документа, если кто-то допустил ошибку при его заполнении.
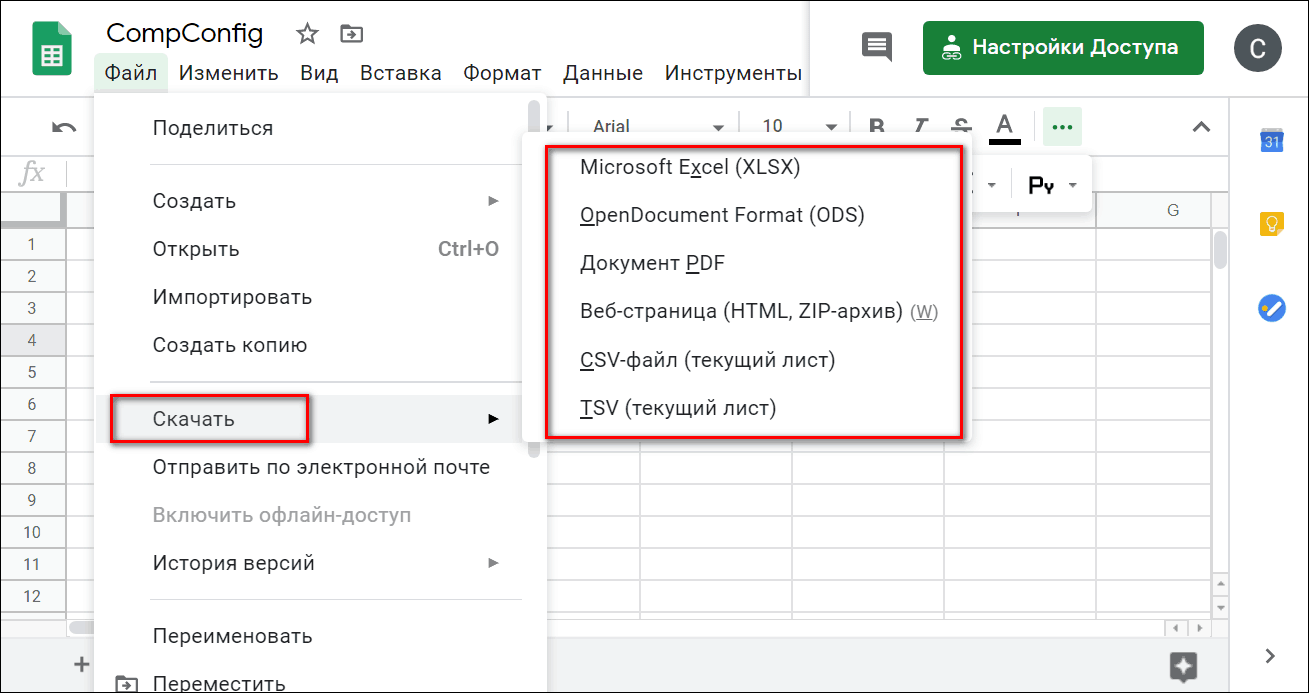
Файл, созданный в Google Sheets, можно сохранить в форматах XLSX, ODS, PDF, в виде веб-страницы HTML, CSV и TSV. Это тоже делает сервис заметно более гибким, чем Excel Online.
Документы, созданные в Google Sheets, хранятся в облаке Google Drive. На главной странице веб-приложения есть их список, отсортированный по дате просмотра. Эти же файлы можно просматривать и редактировать через бесплатное мобильное приложение для Android и iOS.
Zoho Sheet
Zoho Sheet — еще одно онлайн-средство для просмотра и простого редактирования файлов Excel. Сервис поддерживает форматы XLS, XLSX ODS, CSV и TSV. Вы можете загрузить в него файл из памяти компьютера или импортировать по ссылке с других веб-ресурсов.
Для просмотра содержимого файла регистрация на Zoho Sheet не нужна, но если вы хотите внести в него изменения, придется создать аккаунт. Зарегистрироваться на сервисе можно по электронной почте или через профили на сервисах Google, Facebook или Microsoft.
Полноценной заменой настольной версии Excel редактор Zoho не станет, но составить таблицу, добавить формулы и поработать с данными в нём можно.
Основные возможности редактора:
- Совместная работа над документами.
- Настройки блокировки ячеек и сохранение истории изменений для контроля внесённых правок.
- Инструменты для автоматического преобразования данных в диаграммы и таблицы.
- Более 350 функций для обработки данных.
- Инструменты для очистки данных.
- Поддержка макросов для автоматизации процессов.
- Поддержка 23 языков, в том числе русского.
У Zoho Sheet также есть мобильные приложения для Android и iOS. При использовании одного аккаунта данные между веб-версией и данными на смартфоне синхронизируются. Это позволяет, например, создать документ в браузере на компьютере, а затем быстро внести в него правки с мобильного девайса.
Созданные в Zoho Street документы сохраняются на сервере в аккаунте пользователя. Загрузить их на компьютер можно в форматах XLS, XLSX, ODS, CS, TSV, HTML и PDF.
OnlyOffice
Офисный пакет с открытым исходным кодом OnlyOffice также предлагает пользователям онлайн-редактор электронных таблиц. Для получения доступа к нему вам понадобится регистрация по электронной почте или аккаунты сервисов Google или Facebook.
После авторизации вы попадёте на главный экран сервиса, откуда запускаются онлайн-версии приложений. Для работы с таблицами запустите OnlyOffice Spreadsheets.
Визуально редактор OnlyOffice Spreadsheets напоминает Эксель Онлайн, поэтому вам не придется тратить время на его освоение. С точки зрения функциональности эти веб-приложения тоже очень близки друг к другу.
OnlyOffice предлагает следующие возможности для работы с таблицами в браузере:
- Редактирование и форматирование ячеек.
- Формулы для выполнения расчётов.
- Формирование таблиц и диаграмм из данных.
- Сортировка и группировка данных.
- Совместная работа над документом.
Конкурентное преимущество OnlyOffice перед Excel Online — поддержка макросов для автоматизации пользовательских действий. Создавать новые алгоритмы можно на вкладке «Плагины». Здесь же собраны инструменты для подсветки кода, редактирования изображений, подбора синонимов, перевода текста и вставки видео с YouTube.
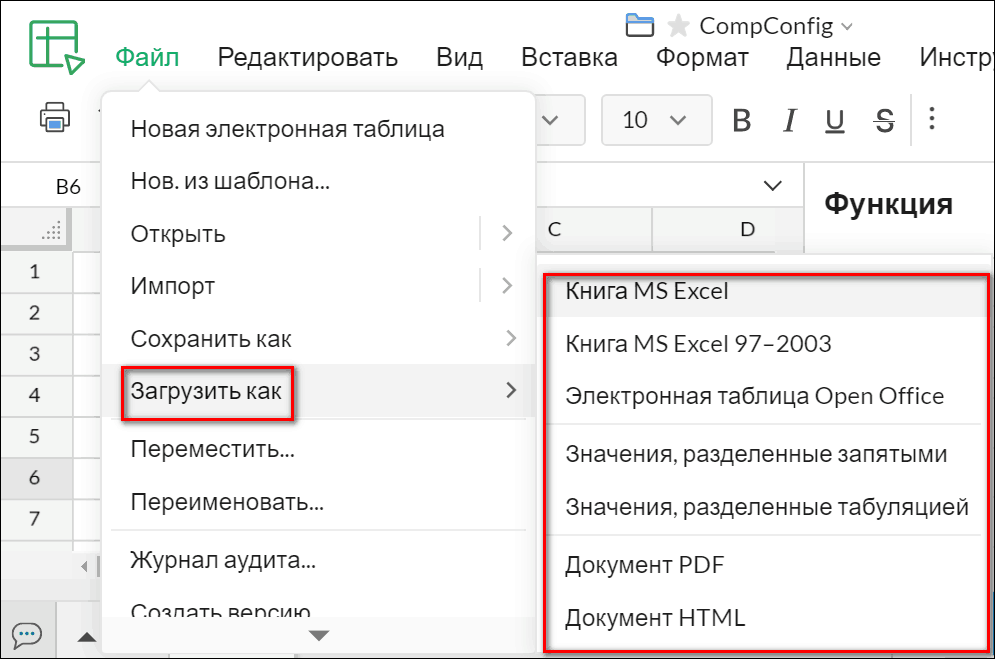
Однако веб-версия OnlyOffice не может использоваться для открытия файлов с компьютера. Сервис поддерживает только те, что были созданы в нем. Вы можете хранить документы на «облаке» или скачать на свои устройства в форматах XLSX, ODS, CSV, OTS, PDF.
Приложение OnlyOffice работает и на смартфонах на базе Android и iOS. При авторизации под тем же аккаунтом, что и в веб-версии, данные синхронизируются.
Помимо бесплатного редактора таблиц, OnlyOffice имеет коммерческую версию облачной платформы для организаций. Для тестирования её возможностей предоставляется пробный период на 180 дней. Стоимость подписки зависит от количества сотрудников. В среднем месячная лицензия на одного пользователя обходится в 4.25 евро. При годовой подписке экономия составит 40%, при покупке тарифа на 3 года — 60%.
Некоммерческим организациям и учебным заведениям OnlyOffice предоставляет бесплатный доступ к платным функциям. Для этого нужно зарегистрироваться, выбрать баннер, который будет размещён на главной странице сайта организации, и заполнить форму. Подробности — на этой странице.
Облачная платформа OnlyOffice не предназначена для домашнего использования, так как слишком сложна и довольно дорого стоит. Но если вы ищите онлайн-решение для организации, она станет отличной заменой Excel Online.

Продолжая тему постепенного перехода от десктопного софта к аналогичным онлайн сервисам, в этой статье я хочу рассказать вам о виджете, который способен потягаться с его величеством «Excel». Речь пойдет о весьма необычном JavaScript компоненте, который предоставляет возможности для полноценной работы с электронными таблицами, гибко настраивается и легко интегрируется в любое окружение.
Если для вашего бизнес приложения нужен инструмент наподобие Excel с обширным функционалом и высокой производительностью, то вам стоит обратить внимание на виджет SpreadSheet от команды Webix. Давайте разбираться что же они нам предлагают и так ли он хорош на самом деле.
Что представляет собой JS Spreadsheet
Webix SpreadSheet — это комплексное JavaScript решение для работы с электронными таблицами. Виджет является одним из самых продвинутых инструментов из линейки комплексных приложений библиотеки Webix.
С недавнего времени (начиная с версии 8.2), SpreadSheet получил новый движок и поддержку многолистовой математики, что значительно ускорило его производительность по сравнению с предыдущими версиями.
Функционал
Функционал инструмента достаточно обширен, что позволяет создавать электронные таблицы различной сложности. Вы можете управлять данными через удобный интерфейс и экспортировать их в подходящем для вас формате (Excel, PDF, CSV и PNG). Помимо создания собственных таблиц, у вас есть возможность импортировать локальные данные в Excel формате и менять их по своему усмотрению.
В частности, вы можете работать с таблицами следующим образом:
-
создавать, копировать и удалять листы
-
экспортировать, импортировать и печатать листы
-
управлять историей изменений
-
стилизовать содержимое ячеек таблицы
-
сортировать, фильтровать и блокировать содержимое ячеек
-
добавлять к ячейкам ссылки, картинки, графики и комментарии
-
управлять столбцами и рядами таблицы:
-
добавлять и удалять
-
прятать и показывать
-
менять размер и замораживать
-
-
применять формулы для вычисления и многое другое.
Как вы видите, у виджета есть достаточно большой набор полезных фич, функционал которых не уступает его десктопному аналогу. Более подробную информацию о функционале и всех его возможностях вы найдете в соответствующей статье, посвященной этой теме.
Интерфейс
А для реализации всего вышеперечисленного предусмотрен понятный и удобный интерфейс. Если у вас уже есть опыт в использовании Excel, то UI компонента покажется вам достаточно знакомым. Визуально его можно разделить на 3 части:
-
Тулбар
-
Рабочая область
-
Нижняя панель
На Тулбаре приложения находятся контролы, разделенные по функциональным группам. С их помощью вы можете управлять таблицами и их данными. В зависимости от настроек виджета, контролы могут отличаться. Но о конфигурации мы поговорим чуть позже.
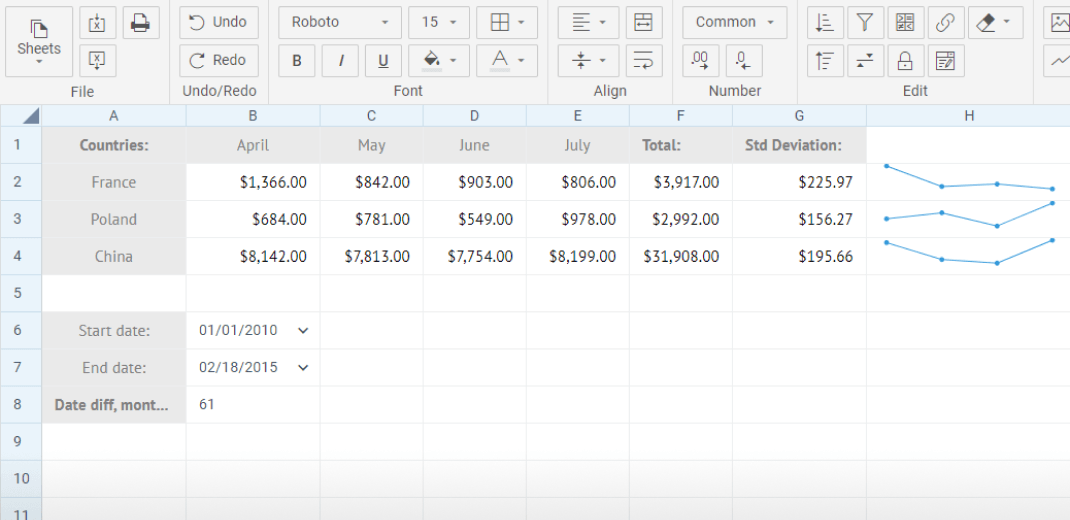
На рабочей области компонента вы увидите саму таблицу, с которой вам и предстоит работать. С помощью контролов на тулбаре вы можете управлять данными таблицы и менять их по своему усмотрению.
И в самом низу приложения располагается панель, на которой вы сможете переключаться между листами, а также добавлять, удалять и переименовывать листы.
С функционалом и интерфейсом мы разобрались. Теперь давайте посмотрим как же создать виджет с базовыми настройками и что для этого нужно.
Как создать виджет с базовым функционалом
Webix SpreadSheet является одним из самых продвинутых инструментов библиотеки Webix. Он распространяется вместе с Pro версией библиотеки, но не включен в нее. Виджет можно приобрести как часть одного из лицензионных пакетов. Подробнее об этом можно узнать на странице лицензирования.
А для того чтобы оценить все достоинства и гибкость работы со SpreadSheet (и не только), вы можете скачать триальную Pro версию. Она включает в себя все комплексные виджеты и доступна бесплатно в течении 30 дней.
Теперь давайте посмотрим как подключить и запустить виджет. А делается это весьма просто. Учитывая то, что SpreadSheet построен на основе компонентов библиотеки, то для его использования вам следует сперва подключить исходники Webix. И уже после этого нужно указать соответствующие ссылки на .js и .css файлы самого виджета. В коде это будет выглядеть так:
<head>
<!-- Библиотека Webix -->
<script src="codebase/webix.js" type="text/javascript"></script>
<link rel="stylesheet" href="codebase/webix.css" type="text/css">
<!-- Виджет SpreadSheet -->
<script type="text/javascript" src="codebase/spreadsheet.js"></script>
<link rel="stylesheet" href="codebase/spreadsheet.css" type="text/css">
</head>После подключения необходимых ресурсов, вы можете инициализировать виджет с помощью нескольких строк кода. Для этого вам следует вызвать конструктор webix.ui(), передав ему объект с нужными конфигурациями.
А для полной уверенности в том, что код приложения начнет выполняться после полной загрузки HTML страницы, оберните конструктор методом webix.ready(function(){ /* конструктор */ }). В коде это будет выглядеть так:
<body>
<script>
webix.ready(function(){
//Конструктор SpreadSheet
webix.ui({
view:"spreadsheet", url:"some_data_link"
});
});
</script>
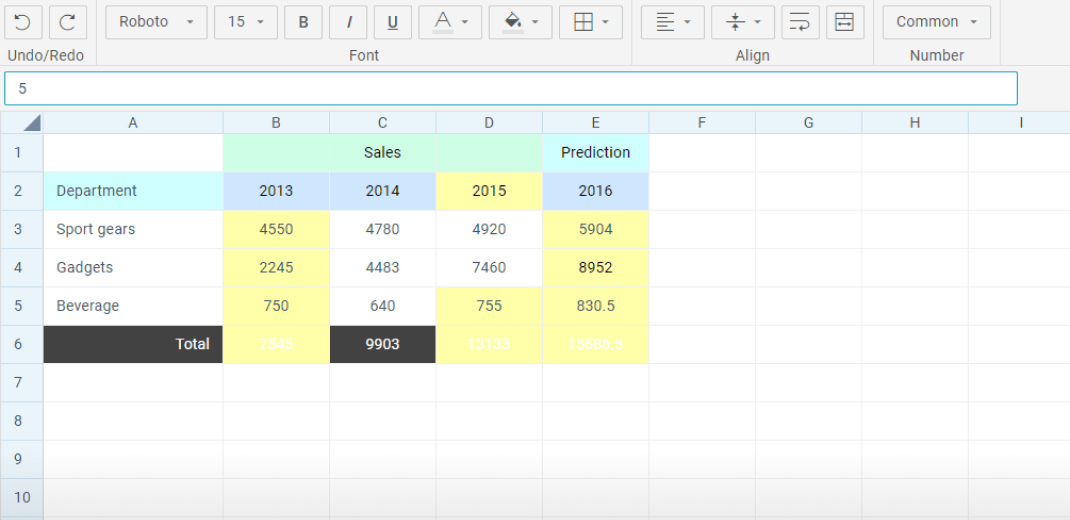
</body>Теперь вам доступен базовый функционал виджета, который вы сможете настроить по своему усмотрению, добавив необходимые фичи или убрав ненужные. А в браузере вы увидите следующий результат:
Конфигурация SpreadSheet
SpreadSheet, как и другие комплексные виджеты библиотеки, является своего рода конструктором. Его особенность заключается в том, что он состоит из множества отдельных Webix компонентов. У каждого из них есть свойства и методы, с помощью которых можно настраивать тот или иной элемент интерфейса и его поведение (например контролы на тулбаре).
Помимо этого, у виджета есть целый набор собственных свойств и методов, которые позволяют гибко настраивать компонент и управлять его поведением.
И здесь стоит уточнить, что для конфигурации Webix виджетов используется декларативный подход, при котором параметры прописываются с помощью максимально удобного JSON синтаксиса. Все что вам следует сделать, это указать необходимые свойства и задать им соответствующие значения.
Сам виджет объявляется с помощью выражения view:"spreadsheet". И по сути, этого вполне достаточно для создания базового функционала. А теперь давайте посмотрим, как расширить настройки этого компонента.
Расширенный тулбар
А начать следует из тулбара приложения, который включает контролы для управления таблицами. И здесь стоит отметить, что в базовой конфигурации на тулбаре отображается только минимальный набор контролов, необходимых для работы с данными.
Если вы хотите использовать расширенный набор контролов, вам следует указать свойство toolbar и задать ему значение «full». Код будет выглядеть так:
{
view: "spreadsheet",
toolbar: "full"
}А в браузере тулбар будет выглядеть следующим образом:
Бывают также случаи, когда тулбар и вовсе не нужен. Чтобы его убрать, задайте свойству toolbar значение false.
Дополнительное меню
Работать с расширенным тулбаром может быть не всегда удобно. Стоит также учитывать, что если у вас небольшое разрешение экрана, то некоторые его контролы будут спрятаны. Чтобы этого избежать, вы можете добавить дополнительное меню в верхней части виджета. Для этого, в конфигурации компонента нужно указать свойство menu и задать ему значение true. Код виджета будет таким:
{
view: "spreadsheet",
menu: true
}А в браузере вы увидите следующий результат:
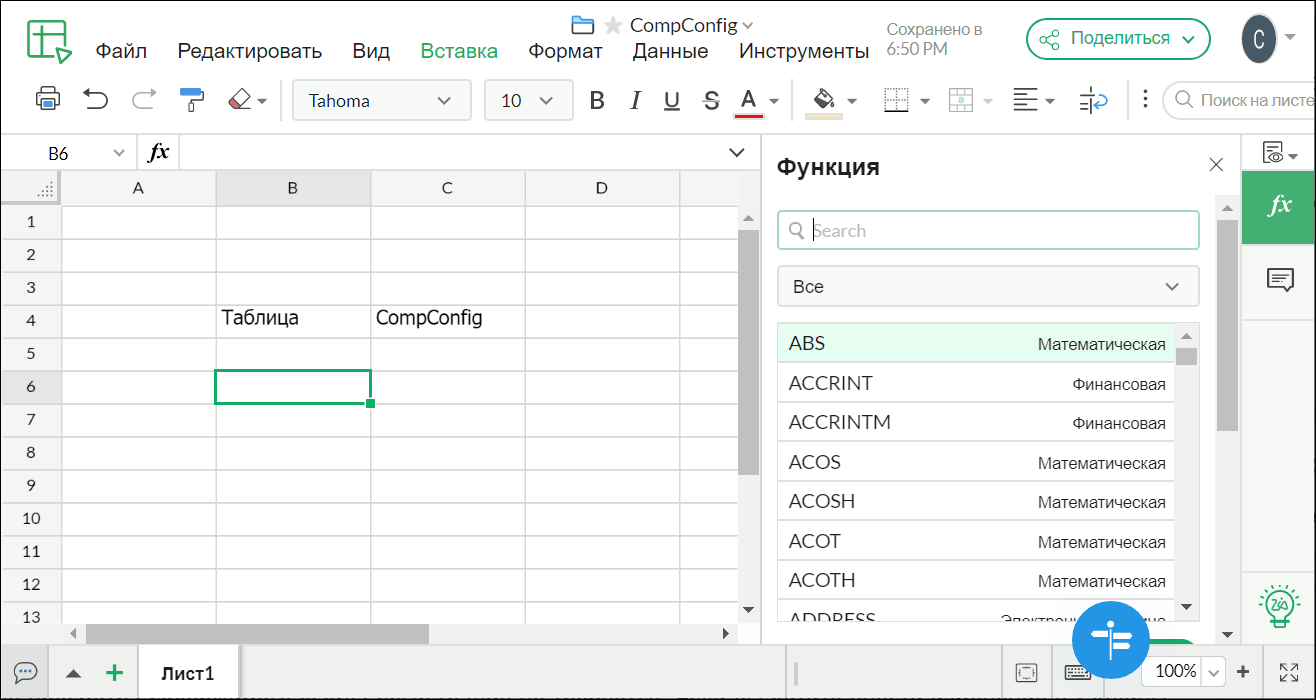
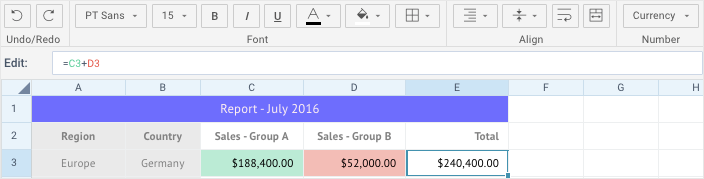
Редактор формул
Выше я уже упоминал о том, что функционал виджета не уступает своему десктопному старшему брату. Доказательством этому служит полноценная поддержка всех формул для работы с данными, которые поддерживаются в Excel. Полный перечень формул с детальным описанием вы найдете в этой статье.
А для работы с формулами предусмотрен специальный редактор, который находится под тулбаром. При вводе названия той или иной функции, редактор будет показывать список возможных вариантов, которые соответствуют введенным символам. Помимо этого, при клике на ячейку к которой вы применили формулу, виджет подсветит все ячейки, которые входят в диапазон действия конкретной формулы.
По желанию, вы можете спрятать этот редактор (поддержка математики останется прежней). Для этого, в конструкторе виджета вам следует задать свойству liveEditor значение false. Код будет выглядеть так:
{
view: "spreadsheet",
liveEditor: false
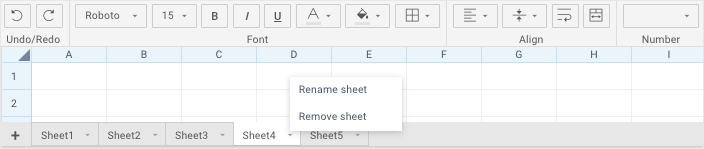
} Нижняя панель
Если вы планируете работать с несколькими файлами одновременно, вам следует активировать нижнюю панель виджета, которая по умолчанию спрятана. С ее помощью вы сможете создавать новые листы а также переключаться между уже существующими.
А за отображение нижней панели отвечает свойство bottombar. Если нужно показать панель, задайте этому свойству значение true. Код будет выглядеть так:
{
view: "spreadsheet",
bottombar: true
} В браузере вы увидите следующий результат:
Стоит также учитывать, что если вы используете расширенную версию тулбара (toolbar:"full"), нижняя панель будет отображаться по умолчанию. Чтобы ее спрятать, задайте свойству bottombar значение false.
Режим просмотра
Иногда возникают ситуации, при которых нужно использовать виджет только для отображения той или иной информации, без возможности редактировать документ. Для таких случаев у виджета предусмотрено свойство readonly.
Чтобы активировать режим «только для просмотра«, задайте этому свойству значение true. Теперь виджет будет отображать только рабочую область с текущим листом (таблицей), а все дополнительные панели будут спрятаны. Код виджета будет таким:
{
view: "spreadsheet",
readonly: true
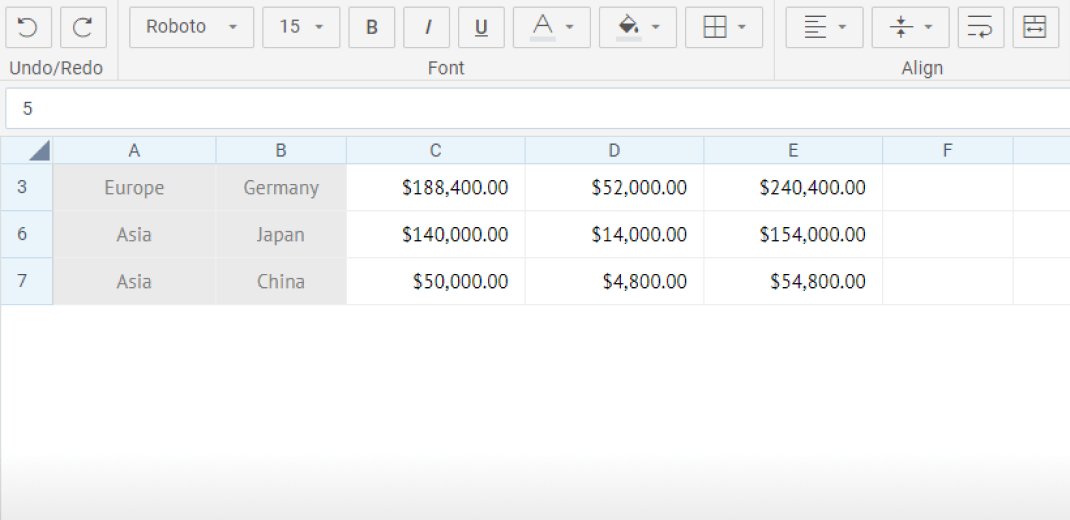
} В браузере вы увидите следующий результат:
Загрузка данных
В конфигурации виджета вы можете указать данные, которые нужно отобразить при первой загрузке. В зависимости от того, где именно находятся эти данные (на клиенте или сервере), вам нужно использовать либо соответствующие свойства data или url, либо же методы parse() или load(). Давайте детальнее рассмотрим каждый из этих вариантов.
Загрузка данных на клиенте
По умолчанию, виджет принимает данные в формате обычного JSON объекта. Если данные находятся на клиенте, вы можете либо указать нужный объект в конструкторе виджета через его свойство data, либо запарсить эти же данные через метод parse().
Объект данных должен содержать настройки с определенными полями, в которых вам нужно описать те или иные параметры таблицы. Вот некоторые из этих полей:
-
data (данные ячеек)
-
styles (стилизация ячеек)
-
spans (диапазон объединения ячеек)
-
table (параметры таблицы)
-
и другие поля.
С полным списком настроек листа можно ознакомиться в этой статье. А объект с настройками может выглядеть примерно так:
const sheet_data = {
"styles": [
["wss1",";;center;;;;;;;;;"],
...
],
"sizes": [
[0,1,125],
],
"data": [
[1,1,"Report - July 2016","wss1", "string"],
[1,2,"","wss2"],
...
],
"spans": [
[1,1,5,1]
]
};Вы можете задать этот объект свойству data в конструкторе виджета:
{
view: "spreadsheet",
data: sheet_data
} либо передать его методу parse() в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").parse(sheet_data); Живой пример можно посмотреть здесь.
Загрузка серверных данных
Если вам нужно загрузить данные, которые находятся на удаленном сервере, вы можете указать путь к нужному файлу в через свойство url в конфигурации виджета:
{
view: "spreadsheet",
url: "sheet_data.js"
}либо загрузить данные через метод load(), передав ему ссылку на файл в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").load("sheet_data.js");И здесь стоит учитывать, что виджет может принимать данные в различных форматах. Например, если вы планируете загружать данные в формате CSV, то вам следует указать его через свойство datatype в конструкторе компонента:
{
view: "spreadsheet",
id: "ssheet",
url: "sheet_data.csv",
datatype: "csv"
}или же передать его вторым параметром при загрузке через метод load():
$$("ssheet").load("sheet_data.csv", "csv");Живой пример можно посмотреть здесь.
Отдельного внимания заслуживает загрузка данных в формате Excel. Помимо типа данных (datatype) и пути к файлу (url), вам нужно будет указать прокси объект binary->, через который будут загружаться данные. В конфигурации виджета это выглядит следующим образом:
{
view: "spreadsheet",
id: "ssheet",
url: "binary->sheet_data.xlsx",
datatype: "excel"
}или по такому же принципу через метод load():
$$("ssheet").load("binary->sheet_data.xlsx", "excel");Живой пример можно посмотреть здесь.
Сохранение данных
Виджет SpreadSheet — это полностью клиентское приложение. Но у него также есть специальное API для взаимодействия с сервером. О некоторых из них я уже упоминал в предыдущем разделе, посвященном загрузке данных (серверных).
Помимо этого, у вас есть возможность указать путь к серверному скрипту, на который будут отправляться AJAX запросы (методом POST) при любых изменения в листах виджета. Сделать это можно через свойство save, в объекте которого следует указать ключ all и задать ему путь к соответствующему скрипту:
{
view: "spreadsheet",
url: "server/get_data.php",
save: {
all: "/server"
}
}Живой пример можно посмотреть здесь.
Теперь при каждом изменении таблицы все ее данные (включая состояние виджета) будут автоматически отправляться на сервер. А для случаев, когда необходимо настроить отправку данных при определенных действиях с листами (добавление, переименование, удаление и обновление), у вас есть возможность настроить RESTful сохранение.
Чтобы отследить изменения таблицы, вам следует подписаться на событие onChange и задать ему специальный обработчик. Сделать это можно в объекте свойства on. Внутри этого обработчика вы можете настроить отдельные запросы для каждой операции, которые будут отправляться при ее выполнении. Код виджета вместе с обработчиком будет выглядеть так:
const server_url = "server/get_data.php"
{
view: "spreadsheet",
url: server_url,
on:{
onChange: function(mode, name, oldName){
switch (mode) {
case "update":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+name, this.serialize());
break;
case "rename":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+oldName, {name:name});
break;
case "remove":
webix.ajax().headers({ "Content-type" : "application/json" }).del(server_url+name);
break;
case "insert":
webix.ajax().headers({ "Content-type" : "application/json" }).post(server_url+name);
}
}
}
}Живой пример можно посмотреть здесь.
Вот таким образом вы можете настроить сохранение информации на сервере. И здесь также стоит упомянуть о том, что виджет распространяется вместе с минимальным бэкендом для сохранения данных, который реализован на Node.js, и который легко адаптируется под любую базу данных.
Как поменять текущую локаль
Перевод элементов интерфейса текущей локали находится в объекте webix.i18n.spreadsheet. Вы можете локализовать следующие элементы интерфейса:
-
все лейблы на тулбаре
-
тултипы
-
названия элементов меню.
У объекта локали будет следующая структура:
export default {
labels: {
"common": "Common",
"currency": "Currency",
...,
},
tooltips: {
"color": "Font color",
"background": "Background color",
...
},
menus:{
"remove-sheet": "Remove sheet",
"rename-sheet": "Rename sheet",
...
},
table:{
"math-error": "#ERROR!",
"math-ref-error": "#REF!",
...
},
liveEditor:{
"edit": "Edit:"
},
formats:{
"dateFormat": "mm/dd/yyyy",
"timeFormat": "hh:mm AM/PM",
...
}
};Все что вам нужно сделать – это заменить текущие значения на свой перевод, а виджет, в свою очередь, поменяет их в интерфейсе. Как видите, здесь все довольно таки просто.
Как создать новую локаль
При втором подходе, вам следует создать свою локаль с идентичной структурой и применить ее для всего виджета. Для этого сначала необходимо добавить соответствующий перевод в объект webix.i18n.locales[localeN].spreadsheet и задать ему определенное название:
webix.i18n.locales["ru-RU"].spreadsheet = {
"labels": {
"common": "Общий",
"currency": "Валюта",
...
},
"tooltips":{
"color": "Цвет текста",
"background": "Цвет фона",
...
}, ...
};Чтобы применить новую локаль, необходимо вызвать метод setLocale() объекта webix.i18n, передав ему название вашей локали в качестве параметра:
webix.i18n.setLocale("ru-RU");Живой пример можно посмотреть здесь.
Такой способ является более приемлемым, поскольку вы в любое время можете вернуться к предыдущей локали.
Здесь также стоит упомянуть о том, что у библиотеки есть специальная площадка, где пользователи могут разместить свои переводы. Ознакомиться с ними можно в этом GitHub репозитории.
Вы тоже можете поучаствовать в расширении локализации, отправив свою локаль в соответствующий репозиторий.
Кастомизация SpreadSheet
Если вам недостаточно базовых настроек, то у вас есть возможность кастомизировать виджет под свои нужды (изменить часть интерфейса или добавить/убрать какой либо функционал). А для этого, как вы понимаете, нужно будет немного покопаться в коде виджета. Давайте рассмотрим несколько наглядных примеров кастомизации интерфейса и функционала виджета.
Как добавить дополнительный тулбар
Для примера, вы можете добавить любые компоненты между тулбаром и рабочей областью виджета, а также настроить их поведение. Чтобы это сделать, вам следует воспользоваться свойством subbar. Ему нужно задать либо конкретный компонент, либо лейаут с несколькими компонентами.
Для наглядности, давайте добавим дополнительный тулбар с кнопками для экспорта данных в различных форматах (Excel, PNG, PDF и CSV). Чтобы было удобнее, вы можете сохранить конструктор дополнительного тулбара в отдельную переменную, а затем присвоить ее свойству subbar в конфигурации виджета. В коде это выглядит так:
const extra_toolbar = {
view: "toolbar", css: "webix_ssheet_toolbar",
elements: [
{ view: "button", value: "Export to Excel", click: function(){
webix.toExcel("ssheet");
}},
{ view: "button", value: "Export to PNG", click: function(){
webix.toPNG("ssheet");
}},
{ view: "button", value: "Export to PDF", click: function(){
webix.toPDF("ssheet", {autowidth: true});
}},
{ view: "button", value: "Export to CSV", click: function(){
webix.toCSV("ssheet");
}},
{}
]
};
webix.ui({
id: "ssheet",
view: "spreadsheet",
subbar: extra_toolbar
});Живой пример можно посмотреть здесь.
Как вы уже заметили, для экспорта данных у библиотеки предусмотрены специальные методы, которым нужно передать только ID виджета. Данные будут автоматически скачаны в нужном формате после клика по соответствующей кнопке на дополнительном тулбаре.
А в браузере вы увидите следующий результат:
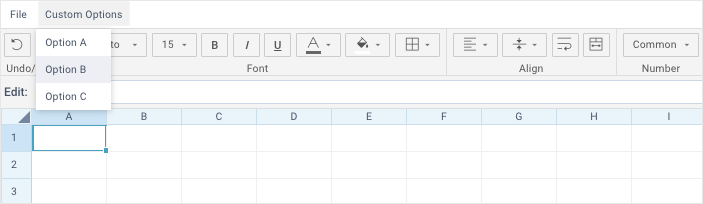
Как кастомизировать верхнее меню
В настройках виджета вы можете кастомизировать его верхнее меню. Для наглядности, давайте посмотрим как убрать некоторые опции и добавить новые.
Сначала вам нужно создать массив опций верхнего меню и задать ему соответствующую структуру. Чтобы было удобнее, вы можете сохранить этот массив в переменную:
const custom_menu = [
{ id: "file", submenu: [
{id: "excel-import"},
{id: "excel-export"}
]},
{ id: "custom-options",
value: "<span class='custom_option'>Custom Options</span>",
submenu: [
{id: "option-a", value: "Option A"},
{id: "option-b", value: "Option B"},
{id: "option-c", value: "Option C"}
]
}
];В коде выше, первым элементом массива задается встроенная опция File с выпадающим списком опций, которые отвечают за импорт и экспорт данных в формате Excel. А уже в качестве второго элемента задается кастомная опция Custom Options с выпадающим списком произвольных опций.
Теперь вам следует задать этот массив, который хранится в переменной, свойству menu в конфигурации виджета:
webix.ui({
view: "spreadsheet",
menu: custom_menu
});А в браузере вы увидите следующий результат:
Как кастомизировать основной тулбар
Тулбар виджета состоит из блоков, внутри которых находятся кнопки, сгруппированные по определенным функциям. Вы можете управлять этими блоками (скрывать, показывать или добавлять новые), а также настраивать кнопки внутри блоков.
А за настройку блоков отвечает свойство buttons, которое ссылается на коллекцию buttons. Эта коллекция содержит названия блоков в качестве ключей и массивы с названиями кнопок в качестве значений. Для примера, вы можете настроить текущий тулбар, задав ему только 2 встроенных блока, а также добавить новый блок с кастомной кнопкой. Код будет выглядеть так:
{
view: "spreadsheet",
buttons: {
"undo-redo": ["undo","redo"],
"format": ["format"],
"Extra Block": [
{ view: "button", width: 150, label: "Custom Button" }
]
}
}А в браузере вы увидите следующий результат:
Заключение
В этой статье вы узнали о виджете SpreadSheet и его особенностях. На самом деле, данная публикация охватывает только вершину айсберга всех возможностей, которыми обладает инструмент. Как вы могли убедиться, это весьма функциональный и достаточно гибкий компонент в плане настройки и кастомизации. Вы с легкостью можете интегрировать его с любым удобным вам фреймворком или библиотекой, а также настроить взаимодействие с бэкендом. Более детальную информацию о возможностях и настройке виджета вы найдете в его документации.
Webix SpreadSheet это настраиваемый web виджет, который предоставляет всю функциональность электронных таблиц в Excel стиле. Добавьте JavaScript компонент SpreadSheet в свое бизнес приложение всего при помощи 5 строк кода. Вам будут доступны все привычные функции как в десктопным Excel (формулы и вычисления, сортировка и фильтры, форматирование, различные типы данных)
Другие виджеты Webix:
Что такое электронная таблица (SpreadSheet)?
Электронная таблица, это приложение для работы с табличными данными.
Используя SpreadSheet, пользователи могут производить вычисления,
автоматизировать процесс ввода и обработки данных, удобно визуализировать
табличные данные, строить сводные таблицы и многое другое. Webix
предлагает уникальный UI виджет, который предоставляет функциональность
SpreadSheet прямо в браузере, на стороне клиента. Вся мощь и
функциональность электронных таблиц может быть интегрирована в любое
бизнес приложение. Это готовое решение, которое позволит Вам сэкономить
много часов web разработки и UI дизайна.
Преимущества JS SpreadSheet
Гибкие вычисления
Вычисления могут проходить как на клиентской, так и на серверной
части Вашего приложения.
Сверх быстрый рендеринг
Наш SpreadSheet глубоко оптимизирован и позволяет мгновенно
отрисовывать большое количество данных.
Документация, поддержка, примеры
Продукт с детальной документацией и службой технической поддержки.
Поддержка Excel формата
Загружайте и сохраняйте данные в/из Excel документов в Webix
SpreaSheet с сохранением данных, формул и форматирования.
Поддержка Microsoft Excel (.xlsx) и Microsoft Excel 97-2003 (.xls)
форматов.
Легкая интеграция с бекендом
Простая интеграция с backend: PHP, Node.js, Golang и .NET.
Настраиваемость
Все элементы можно настроить через API, без необходимости
редактировать что-либо в исходных кодах.
Легкая интеграция с фронтендом
Может работать со всеми современными фреймворками. Вы можете
использовать его отдельно или внутри приложения React, Angular.
Для всех браузеров и платформ
Работает во всех современных браузерах и удобен в стилизации с
помощью CSS.
Дополнительные возможности для ваших приложений на JavaScript
Живое демо с JavaScript SpreadSheet
Spreadsheet JavaScript примеры

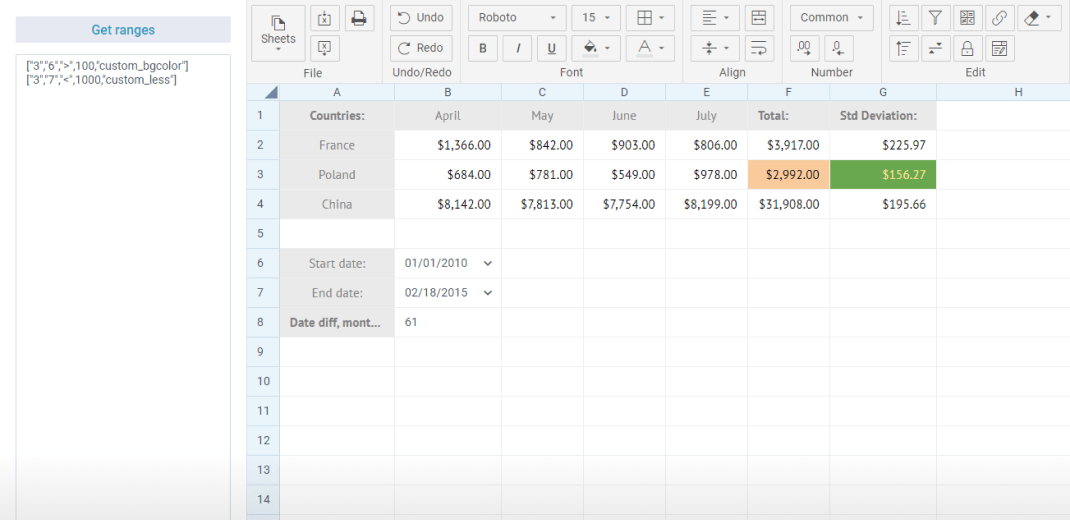
Поиск: подсвечивание ячеек
Подсвечивание ячеек, в которых найдена нужная последовательность символов

Кастомный фильтр
Отображение строк, в которых содержатся данные, удовлетворяющие условию поиска

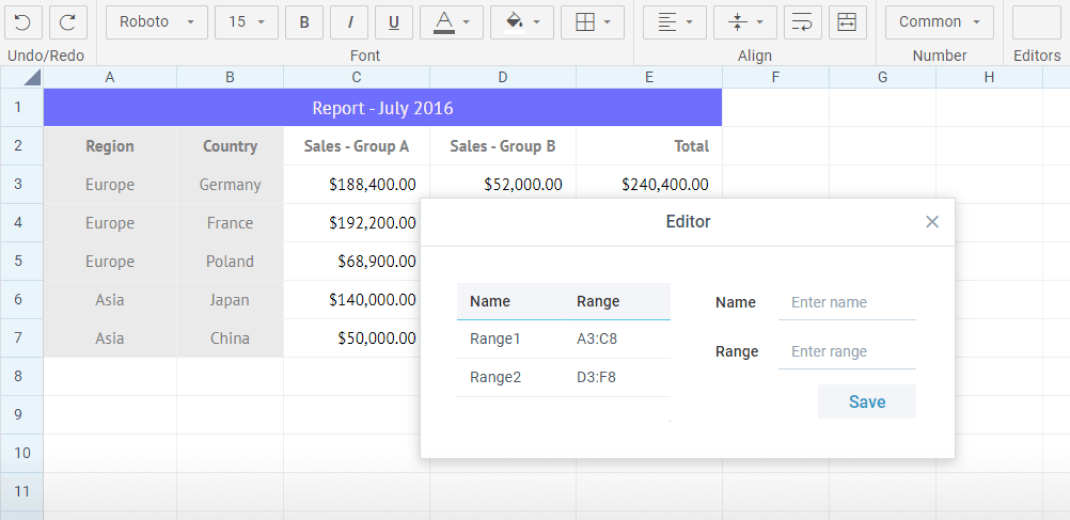
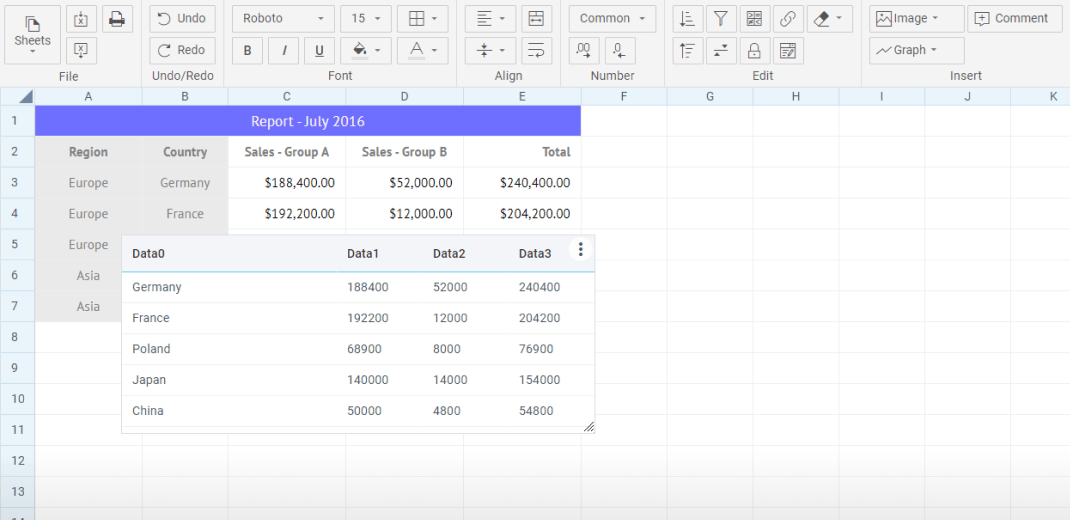
Диалоговые окна, содержащие таблицы
Возможность выводить диалоговые окна и отображать в них собственные таблицы

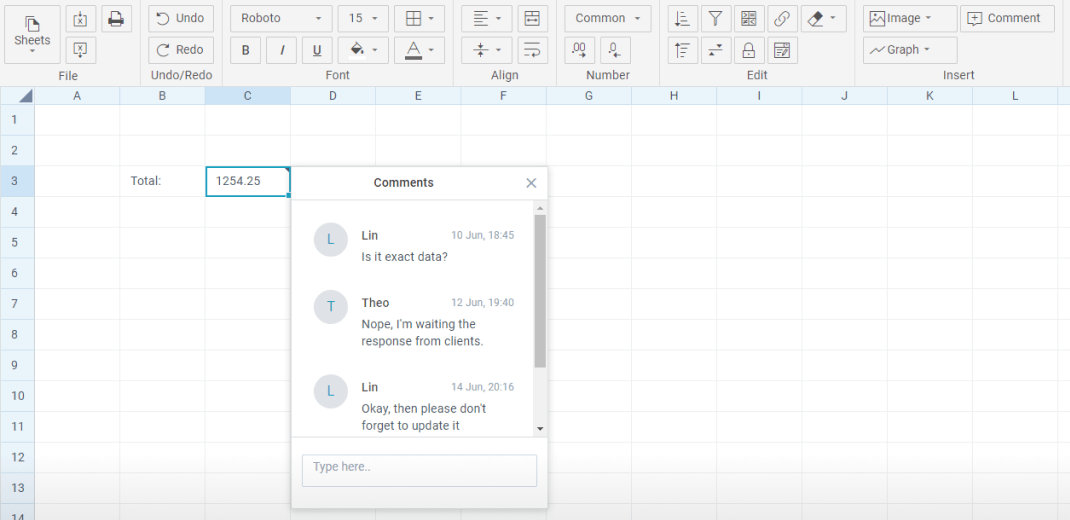
Кастомные комментарии
Интеграция виджета комментариев в Spreadsheet

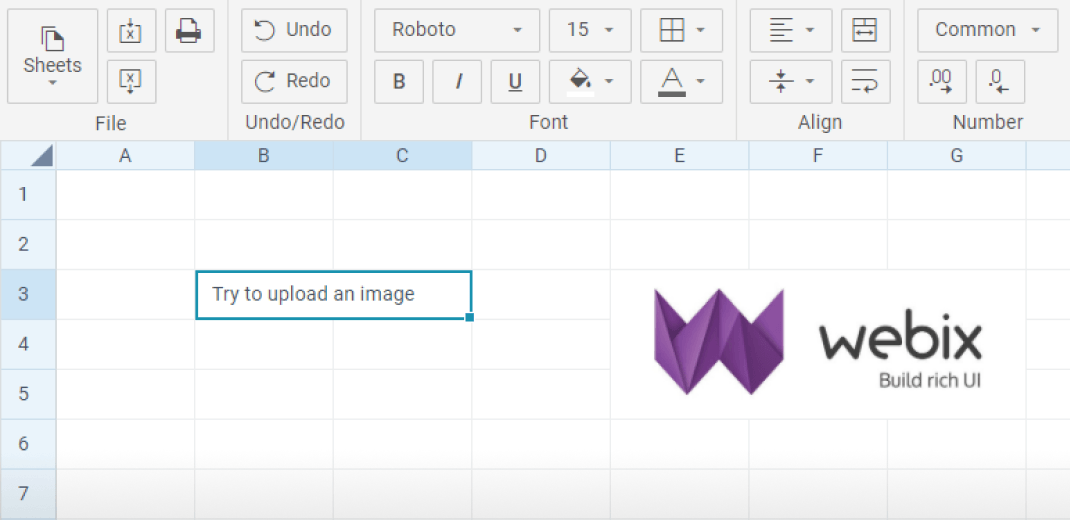
Вставка изображений в ячейки
Возможность размещать изображение внутри одной или нескольких ячеек

Внешний UI — пользовательские виды
Создание кастомных видов — плавающих таблиц

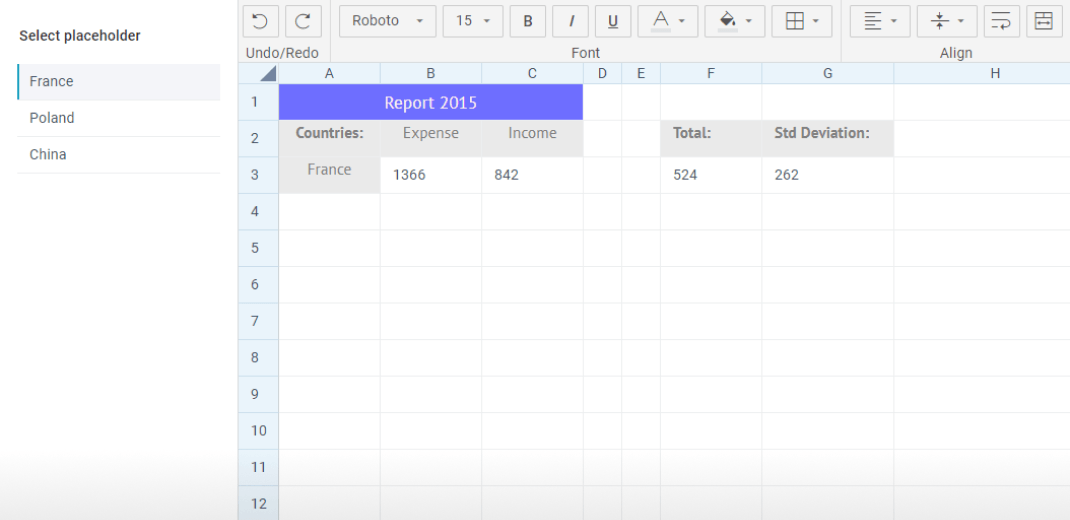
Placeholders
Пример интерфейса с использованием плейсхолдеров

Условное форматирование
Пример реализации условного форматирования

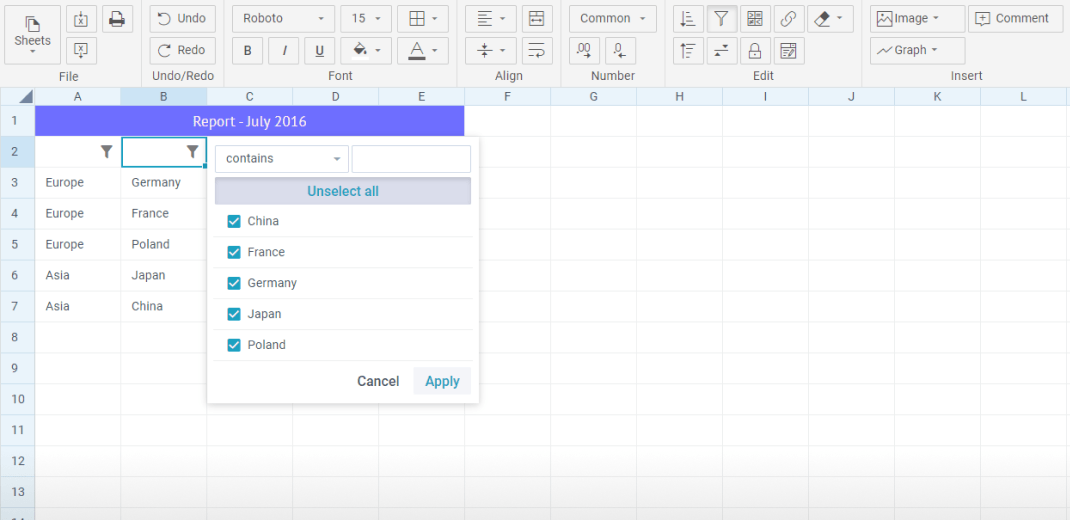
Фильтры как в Excel
Пример реализации фильтров

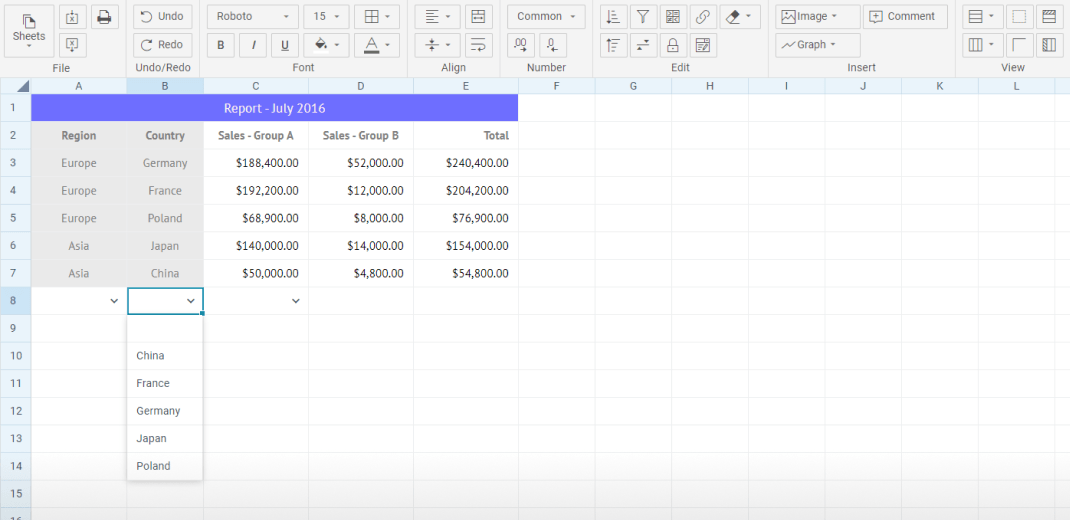
Выпадающие списки
Пример реализации выпадающих списков

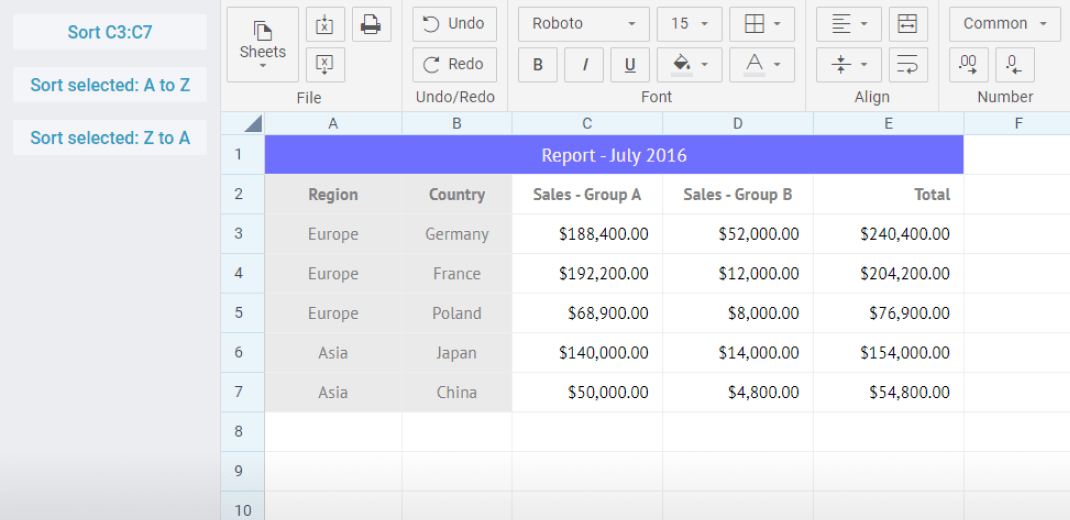
Сортировка
Пример реализации сортировки

Sparklines
Пример добавления Sparklines
Часто задаваемые вопросы
Что такое комплексные виджеты?
Это полноценные одностраничные приложения с готовыми back-end и front-end слоями, которые Вы можете скачать и встроить в свое решение. С полным перечнем комплексных виджетов Вы можете ознакомиться по ссылке.
Какие математические формулы и функции поддерживает Webix SpreadSheet?
Позволяет ли Webix Speedweek строить графики?
Spreadsheet совместим с Webix community (opensource) edition?
Нет. Все комплексные виджеты требуют наличие коммерческого пакета Webix Pro.
Где можно увидеть все фичи и возможность Webix Spreadsheet?
- Вы можете связаться с нами, чтобы договориться о проведении презентации.
- Вы можете воспользоваться каталогом примеров.
- Также, мы подробно описали все возможность в документации.
Где SpreadSheet осуществляет вычисления на стороне back-end или в браузере (front-end)?
Все вычисления происходят на стороне клиента — в браузере.
Есть ли у Webix Spreadsheet редактор формул?
Есть ли совместимость с MS Excel форматом данных?
Spreadsheet будет работать по истечении пробного периода?
По истечении пробного периода вся функциональность Spreadsheet будет заблокирована. Но Вы можете обратиться к нам, чтобы продлить пробный период.
Можно ли изменять UI и дизайн для Webix Spreadsheet?
Безусловно. Комплексные виджеты легко настраивать, интегрировать и кастомизировать. Для помощи с этим, мы создали подробную документацию.
Webix Spreadsheet licensing
Создавайте красивые интерфейсы с JS виджетом SpreadSheet
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Any HTML table that you have created can be converted into an Excel Spreadsheet by using jQuery and it is compatible with all browsers. There are two simple approaches that require basic HTML and jQuery knowledge to achieve this.
- Approach 1: Using jQuery plugin: A simple jQuery plugin ‘table2excel’ can be used for converting an HTML table to an excel sheet.
Syntax:
$("#table-id").table2excel({
filename: "excel_sheet-name.xls"
});
- Example:
html
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<script>
$(document).ready(function () {
$("#studtable").table2excel({
filename: "Students.xls"
});
});
</script>
- Output:
ID Name Age Address 101 Alex 15 Maldives 102 Chris 14 Canada 103 Jay 15 Toronto
- The above output gets converted into an Excel spreadsheet in the exact same manner the HTML table is. About ‘table2excel’: The ‘table2excel’ is a simple yet useful jQuery plugin that allows for exporting HTML table data to an Excel file. The ‘table2excel’ also has a feature to exclude cells that contain a specified class. Syntax for noExport:
$(document).ready(function() {
$("#table-id").table2excel({
exclude: ".noExport",
filename: "name-of-the-file",
});
});
- Example code for excluding some specified cells:
html
<script src=
"//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script src=
"//cdn.rawgit.com/rainabba/jquery-table2excel/1.1.0/dist/jquery.table2excel.min.js">
</script>
<button>Export</button>
<table>
<thead>
<tr>
<td class="noExport">
This cell will not be exported.
</td>
<td>
This cell will get exported.
</td>
</tr>
</thead>
<tbody>
<tr>
<td>Alex</td>
<td class="noExport">Maldives</td>
</tr>
<tr>
<td>Chris</td>
<td>Canada</td>
</tr>
</tbody>
</table>
- Note: In the above sample code, the class ‘.noExport’ has been used to exclude those specified cells from the HTML table data. Therefore the exported Excel Spreadsheet also does not include those cells from the HTML table data.
- Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let’s use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the ‘export’ button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already existing HTML code to get the Excel spreadsheet and will not work in this IDE.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML Table To Excel
spreadsheet using
HTML only
</title>
</head>
<body>
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<button onclick="tableToExcel(
'studtable', 'Students')">
Click to Export
</button>
</body>
</html>
- Output:
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it’s philosophy of “Write less, do more“.
- HTML Tutorial and HTML Examples.
- jQuery Tutorial and jQuery Examples.
Like Article
Save Article
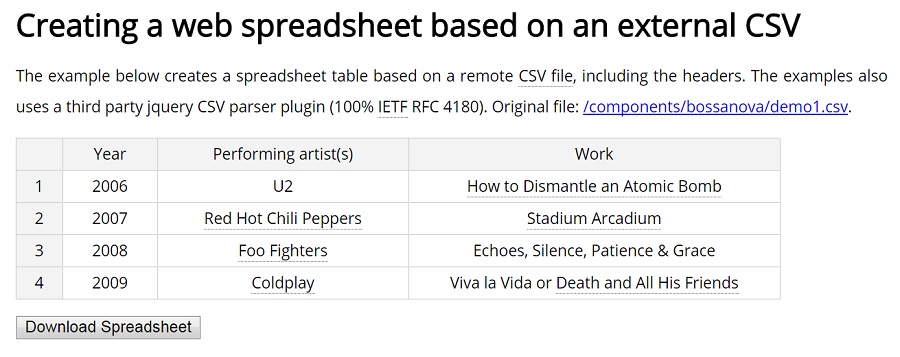
«jExcel» – это очень легкий плагин jQuery для размещения электронных таблиц, совместимых с Excel, в вашем браузере. Можно загружать данные прямо в jExcel таблицы из массива в JS.
Вы можете скопировать и вставить данные в Excel прямо из таблицы сайта. Также плагин способен легко интегрировать jExcel с любым другим плагином jQuery, чтобы создавать ваши собственные пользовательские столбцы, специализированные редакторы и многое другое. jExcel имеет много хороших функций, таких как: ключ-значение в выпадающем списке, загрузка из CSV/экспорт/импорт нескольких электронных таблиц и многое другое.
Библиотека имеет обширную и понятную документацию, а автор готов ответить на любые вопросы.
Инсталляция и настройка jQuery плагина таблицы
HTML-структура. Подключаем файлы:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-csv/0.71/jquery.csv-0.71.min.js"></script> <script src="http://cdn.bossanova.uk/js/jquery.jexcel.js"></script> <link rel="stylesheet" href="http://cdn.bossanova.uk/css/jquery.jexcel.css" type="text/css" />
Указываем разметку нашей таблицы:
<div id="my"></div> <p><button id='download'>Export my spreadsheet as CSV</button></p>
И задаем параметры загрузки страницы из CSV-файла и опции:
$('#my').jexcel({
csv:'http://cdn.bossanova.uk/demo/demo1.csv',
csvHeaders:true,
colWidths: [70, 200, 300],
});
$('#download').on('click', function () {
$('#my').jexcel('download');
})
Вы можете ознакомиться со всеми примерами работы плагина на страничке автора. Скачать файлы можно по ссылке выше с репозитория Github.