This is the best way I found to convert an HTML page to a Word docx file. You can use this approach if you need a Word version of any web page.
1. Save the Web Page as HTML
Navigate to the page you want to convert. Open the menu in your browser and choose Save page as… (or use Ctrl+S) and save it somewhere on your computer.
2. Open the Web Page in Word
You should now have an .htm or .html file. Right-click this file and choose Open with.. | Microsoft Word.
3. Save as DOCX
Go to the File Menu and choose Save as…. Change the file type to .docx and save. (If you see an info dialog, just click ok).
4. Embed Images
If the document contains images those images might only be linked. Usually you’ll want all images to be embedded inside the Word document.
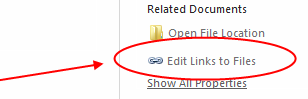
Go to the File Menu and choose Info. If there are linked images you should see a link icon on the right. Click on Edit Links to Files.
In the dialog select all images you want to embed in the list (use shift-key to select multiple images).
Click the Break Link button and then OK. All links are removed and the images are embedded in the document.
5. Clean Up
We can do some clean up to get rid of unwanted elements. Just delete the navigation, website logo, etc.
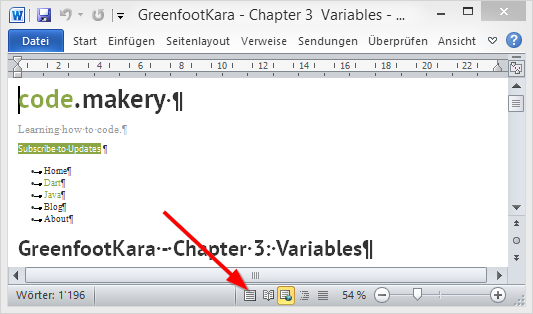
The web page usually opens in Web Layout View in Word. Change to the “normal” Print Layout View to see how it would fit on printed pages.
After some layouting you should have a pretty good word document of the web page.
Note: The heading Styles are automatically applied so you can just change the Styles and they will be applied to all headers.
I would like to open an HTML file in MS Word 2007 directly so I can use some of its search and replace features. I don’t care about the file’s encoding and will not actually use the final thing as HTML (I’m going to be extracting interesting parts). I want to see raw HTML. When I open the document, instead Word renders everything.
I am hoping someone knows how to do this from within Word without having to resort to copying and pasting or modifying the file to change the html tags to no longer look like html (such as {html> or something). I have been hit by this multiple times over the years and wish that I could fix the problem instead of always be forced to find a workaround.
Is there some option or setting, or something in the Open dialog that can change Word’s behavior?
asked Dec 29, 2012 at 1:03
ErikEErikE
2641 gold badge6 silver badges17 bronze badges
2
You can turn off automatic file-type conversions in Word, and instead it will ask you what type of file you’re trying to open, at which point you can pick Text.
To turn it off (or rather turn on Confirmation of conversion):
- Open the Word Options. (Word 2007: click the Office button and then click Word Options. Word 2010: display the File tab of the ribbon and then click Options)
- At the left side of the dialog box click Advanced.
- Scroll through the options until you see the General section.
- Make sure the Confirm File Format Conversion On Open check box is selected.
- Click on OK.
If you never want to open rendered HTML in Word again, you can also uninstall the HTML Filter by running Office Setup and de-selecting it form the installed options.
Alternatively and probably easiest: Use something else for the task, like a good Plain Text editor. I personally use and suggest Notepad++.
answered Dec 29, 2012 at 1:18
Ƭᴇcʜιᴇ007Ƭᴇcʜιᴇ007
111k19 gold badges199 silver badges264 bronze badges
0
Go to your html file and right click on it open with it in word do the editing and click on save…(note file format conversion should be disabled)
answered Oct 31, 2015 at 4:09
2
Download Article
Download Article
This wikiHow teaches you how to convert an HTML file into a Word document. You will need to use Microsoft Word to perform this process; luckily, Word will automatically convert an HTML document into its web page format when you open the HTML document in Word.
-
1
Convert your HTML file to plain text if necessary. If you saved your HTML file as an RTF (rich text format) file—especially if you copied it from the internet—it may have retained some of its formatting; if so,Word may not format the page for you when you open the HTML file. You can ensure that your HTML file uses plain text format by doing the following:
- Open Notepad by typing notepad into Start and then clicking Notepad.
- Paste your copied HTML into Notepad by pressing Ctrl+V.
- Click File.
- Click Save As….
- Click the «Save as type» drop-down box.
- Click All Files.
- Type a file name followed by .html into the «File name» text box.
- Click Save.
-
2
Open Microsoft Word. Click or double-click the Word app icon, which resembles a white «W» on a dark-blue background. This will open the Microsoft Word launch page.
Advertisement
-
3
Click Open Other Documents. It’s a link in the bottom-left corner of the window.
-
4
Click Browse. This folder-shaped option is at the bottom of the page. Doing so opens a File Explorer window.
-
5
Select your HTML document. Go to the location in which you’ve stored your HTML document, then click the HTML document.
-
6
Click Open. It’s in the bottom-right corner of the window. This will open the HTML document in its formatted form in Microsoft Word.
-
7
Make any necessary changes. While Word should format your document exactly as it appears on the web page, you may need to clean up the formatting by ensuring that headings are bolded, images are centered, and so on.
-
8
Click File. It’s in the top-left side of the Word window.
-
9
Click Save As. You’ll find this option on left side of the window.
-
10
Double-click This PC. It’s in the middle of the page. Doing so prompts a pop-up window to appear.
-
11
Click the «Save as type» drop-down box. This option is at the bottom of the pop-up window. A drop-down menu will open.
-
12
Click Word Document. It’s near the top of the drop-down menu.
- You can also enter a new name for your Word file in the «File name» text box if need be. You can also choose a new save location (e.g., the Desktop) by clicking a folder in the left-hand sidebar.
-
13
Click Save. This option is in the bottom-right corner of the window. Doing so will save a Word copy of your HTML file.
Advertisement
-
1
Convert your HTML file to plain text if necessary. If you saved your HTML file as an RTF (rich text format) file—especially if you copied it from the Internet—it may have retained some of its formatting; if so, your Mac’s Microsoft Word won’t convert it into a document. You can remove formatting by doing the following:
- Open TextEdit by typing textedit into Spotlight and then double-clicking TextEdit.
- Click New Document when prompted.
- Click File.
- Click Make Plain Text.
- Paste in your HTML file’s text.
- Press ⌘ Command+S.
- Select Web Page from the «File Format» drop-down box.
- Click Save.
-
2
Open Microsoft Word. Click or double-click the Word app icon, which resembles a white «W» on a dark-blue background.
-
3
Click File. It’s a menu item in the upper-left side of the screen. A drop-down menu will appear.
-
4
Click Open…. This is in the drop-down menu. Doing so opens a Finder window.
-
5
Select your HTML document. Go to the location in which your HTML document is stored, then click it once.
-
6
Click Open. It’s a blue button in the bottom-right corner of the window.
-
7
Make any necessary changes. While Word should format your document exactly as it appears on the web page, you may need to clean up the formatting by ensuring that headings are bolded, images are centered, and so on.
-
8
Click File. It’s in the top-left corner of the screen. This prompts a drop-down menu.
-
9
Click Save As…. This option is in the drop-down menu. Doing so opens the Save As window.
-
10
Click the «File Format» drop-down box. It’s near the bottom of the window. This will prompt a drop-down menu with different file formats listed.
-
11
Click Word Document. You’ll find this near the top of the drop-down menu.
- You can also change the name of the file by typing a new name into the «Name» text box, or select a new save location by clicking a folder on the left side of the window.
-
12
Click Save. It’s at the bottom of the window. Doing so will create a Word copy of your HTML document.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
You may be able to find an HTML to Word converter online, though most online converters are more geared toward converting Word documents into HTML code.
Thanks for submitting a tip for review!
Advertisement
-
You cannot paste copied HTML text into Word in order to convert it—the base text format for the HTML file must be plain text, and pasting the HTML into Word will result in rich text.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 119,458 times.
Is this article up to date?
Contents
- 1 How do I create a hyperlink in Word 2007?
- 2 How do you create a HTML page in Word?
- 3 Can I convert HTML to Word?
- 4 How do I open an HTML document?
- 5 How do I open HTML in browser?
- 6 How do I open HTML in Chrome?
- 7 Is HTML viewer safe?
- 8 What is the use of HTML viewer?
- 9 Can I delete HTML viewer?
- 10 What is the meaning of HTML viewer?
- 11 How do I enable JavaScript on my HTML viewer?
- 12 Is HTML coding?
- 13 What’s a tag HTML?
- 14 What is HTML example?
- 15 What are the steps of HTML?
- 16 What is basic structure of HTML?
- 17 What are two main sections of an HTML page?
- 18 What are the 4 basic HTML tags?
- 19 What are the 6 heading tags?
How do I create a hyperlink in Word 2007?
To insert a hyperlink:
- Select the text or image you want to make a hyperlink.
- Select the Insert tab.
- Click Hyperlink in the Links group. The Insert Hyperlink dialog box appears.
- Type the address you want to link to in the Address: field.
How do you create a HTML page in Word?
Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
Can I convert HTML to Word?
This is the best way I found to convert an HTML page to a Word docx file.
Convert Web Page to Word Document
- Save the Web Page as HTML. Navigate to the page you want to convert.
- Open the Web Page in Word. You should now have an .
- Save as DOCX.
- Embed Images.
- Clean Up.
How do I open an HTML document?
If you’re already running your browser, you can open an HTML file in Chrome without having to locate it on your computer first.
- Choose File from the Chrome ribbon menu. Then select Open File.
- Navigate to your HTML file location, highlight the document and click Open.
- You will see your file open in a new tab.
How do I open HTML in browser?
- Open your browser and navigate to the page for which you wish to view the HTML.
- Right-click on the page to open the right-click menu after the page finishes loading.
- Click the menu item that allows you to view the source.
- When the source page opens, you’ll see the HTML code for the full page.
How do I open HTML in Chrome?
Fire up Chrome and jump to the webpage you want to view the HTML source code. Right-click the page and click on “View Page Source,” or press Ctrl + U, to see the page’s source in a new tab. A new tab opens along with all the HTML for the webpage, completely expanded and unformatted.
Is HTML viewer safe?
1 Answer. HTML Viewer is not a virus and you shouldn’t be alarmed. HTML viewer (as the name suggests) basically lets you read HTML files stored on your device and it occasionally handles some . txt or related extensions of files present on your device and normally appears alongside other .
What is the use of HTML viewer?
HTML Viewer. Provides one of the most requested features in Google Drive. I developed the app mainly for my favorite Android app: “mysms – Text Anywhere” (mysms.com). The app exports all my text messages grouped in conversations per month to Google Drive.
Can I delete HTML viewer?
Go to your Android phone settings. Click on ‘Apps’. Select the HTML Viewer app you want to delete. Click “Uninstall“.
What is the meaning of HTML viewer?
If you want to view the source code of any website on your phone, here’s an app to let you view the html code of any webpage easily. With the HTML Viewer app, you can view the html source code in the in-app file browser. The app is extremely easy to use and you can load the file from your file manager.
How do I enable JavaScript on my HTML viewer?
Chrome™ Browser – Android™ – Turn JavaScript On / Off
- From a Home screen, navigate: Apps icon > (Google) > Chrome .
- Tap the Menu icon.
- Tap Settings.
- From the Advanced section, tap Site settings.
- Tap JavaScript.
- Tap the JavaScript switch to turn on or off .
Is HTML coding?
Technically, HTML is a programming language. In fact, HTML stands for Hypertext Markup Language. Whether or not HTML is a real language is a matter of semantics, and not terribly important. While HTML and CSS are declarative, most coding is computational – and it’s what most other coding languages are designed for.
What’s a tag HTML?
HTML tags are like keywords which defines that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content. HTML tags contain three main parts: opening tag, content and closing tag.
What is HTML example?
HTML stands for Hypertext Markup Language. It allows the user to create and structure sections, paragraphs, headings, links, and blockquotes for web pages and applications. For example, we can create a paragraph by placing the enclosed text within a starting <p> and closing </p> tag.
What are the steps of HTML?
HTML Editors
- Step 1: Open Notepad (PC) Windows 8 or later:
- Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.
- Step 2: Write Some HTML. Write or copy the following HTML code into Notepad:
- Step 3: Save the HTML Page. Save the file on your computer.
- Step 4: View the HTML Page in Your Browser.
What is basic structure of HTML?
An HTML 4 document is composed of three parts: a line containing HTML version information, a declarative header section (delimited by the HEAD element), a body, which contains the document’s actual content.
What are two main sections of an HTML page?
HTML pages have two parts: the head and the body.
What are the 4 basic HTML tags?
There are four required tags in HTML. These are html, title, head and body. The table below shows you the opening and closing tag, a description and an example. These are the tags you put at the beginning and end of an HTML file.
What are the 6 heading tags?
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.