Note: This article has done its job, and will be retiring soon. To prevent «Page not found» woes, we’re removing links we know about. If you’ve created links to this page, please remove them, and together we’ll keep the web connected.
If you need to save a Word document as a webpage, your best bet is to use the Web Page, Filtered option.
When you save your document as a filtered webpage, Word keeps only the content, style instructions, and some other information. The file is small, without a lot of extra code.
-
Click File > Save As and choose the location where you want to save your document.
-
Name your file.
-
In the Save as type list, choose Web Page, Filtered.

-
Click Change Title and type the title you want to display in a web browser’s title bar.
-
Click Save.
Tips
To save document properties and more Word information with the webpage, choose the Single File Web Page type. But your file will be larger—almost 10 times larger.
To save pictures in a separate folder from the text part of the webpage, choose the Web Page type. When you post the webpage to a website, post the pictures folder, too.
To see the webpage’s HTML code, browse to the file in Windows Explorer, right-click the file, point to Open with, and click Internet Explorer. Then right-click the page in Internet Explorer and click View Source.
Other ways to share a document online
Word was originally designed to create and print documents. In Word 2013, you now have other options for sharing your thoughts and your work online.
Save a document as a blog post
If you’re blogging and you want to write your post in Word, you can save your document as a blog post. Word keeps the least amount of information with your content. And the published document uses the blog’s styles.
-
Click File > Share > Publish as Blog Post.
-
Click Publish as Blog Post.

The first time you post a document to your blog, Word guides you through registering your blog account.
Save onto OneDrive and share
Share your document with friends and colleagues by saving it to OneDrive and inviting them to view it.
-
Click File > Save As > OneDrive.
-
Choose a location in your OneDrive folders.
-
Type a file name, and then click Save.
Then invite others to view your document. If people don’t have Word, the document opens automatically in Word for the web.
-
Click File > Share > Invite People.

-
Add their email addresses.
-
Click Share.

For more information, see Share a document using SharePoint or OneDrive.
Save as a PDF
To convert your document to a PDF you can post to a website, click File > Save As. In the Save as type list, click PDF.
Need more help?
You can use Microsoft Word is a tool that you can use to create a website without using a special code. You can customize and format your document and turn it into an HTML page. If needed, you can link to many other web pages within your Microsoft Word webpage. Creating one in Microsoft Word is an excellent option to create a quick and simple site.
This article covers how to make a webpage with Microsoft Word. Also, we’ll look at some common Microsoft Word questions and answers.
How to Make a Web Page in Microsoft Word
Are you ready to start learning how to create a Word website with the Microsoft Word HTML editor. Let’s get started:
In this tutorial, I’ll be using Microsoft Word Version 16.68 on macOS.
1. Download a Template
The first step is downloading a template you want to change into a Word website.
Creating your own Web page can be very useful, for a number of reasons. One creative use for making a website in Word is to post your resume online. That’s why I chose a CV template for this tutorial.
The template used in this tutorial is CV MS Word & InDesign. This template is compatible with Microsoft Word 2010 and higher and with Adobe InDesign CS4 and higher. It’s got a free font in the file guide folder with the template.
Everything in the template is editable. The CV MS Word & InDesign template comes in A4 size (8.27″ x 11.69″).
Once you’ve downloaded your template, it may open in a Protected View. If this happens, click the Enable Editing button.
2. Save as HTML
The first step in how to create a webpage using HTML is to save your document as a web page. Once you’ve downloaded your template, open the template in Word.
It’s also a good idea to rename the file at this point so that you can return to the original template if you need to.
The next step is to save your template as HTML. First, click on the File menu at the top of your screen. Then, from the menu that drops down, click on the Save As… option.
A window appears when you click on the Save As… option. In this window, you’ll see a File Format: field. Next, click on the arrow in that field. Next, click on the Web Page (.htm) option from the menu that appears.
3. Create a Hyperlink
When learning how to make a webpage with Microsoft Word, it can be helpful to know how to add a hyperlink to your document.
If you want to link to another webpage, you can. Start by highlighting the text that you want to change into the hyperlink.
Next, click on the Insert tab above the toolbar. Then in the toolbar, click on the Link icon. A menu appears. From that menu, click on the Link icon.
When you click on the Link icon, a window appears. In the Address: field, insert the link you want to add. To save the link, click on the OK button at the bottom of the window.
4. Customize Your Template
You should customize the template that you’re using as a Word website. The first step in your customization is to add your own text to your template. First, highlight the text that you want to change. After the text is highlighted, press Delete on your keyboard.
If there isn’t a text box, add one by clicking on the Insert tab above the toolbar. In the toolbar, there’s a Text Box button. Click on it. Choose the right option for you from the menu that drops down, depending on the kind of text box you want.
5. Change the Background
The last step in how to create a webpage using HTML is to finish adding customizations. Try changing your Word website’s background color if you want to make your template stand out.
First, click on the Design tab above the toolbar. In the toolbar, click on the Page Color button. When you click on this button, a color menu appears. Choose the color you’d like.
6. Post Your Webpage Online
Once you’ve finished creating a website in Word, you can post it online.
5 Easy-to-Use Website Builders
Word is not the best tool for making a professional web page. Instead, there are easy-to-use website builders that allow you to create a fuller website than you can make with MS Word.
So, if you don’t want to learn how to make a webpage with Microsoft Word but want to make a website quickly and easily, here are five options for you:
1. GoDaddy
GoDaddy website builder makes creating a mobile-friendly website for your business easy. In their website builder, you can customize your website, design content, and manage everything from reviews to orders to social through the dashboard. Their website builder uses a drag-and-drop editor, making setting up your website easy.
Plus, GoDaddy has built-in themes that you can use, so you don’t have to worry about designing a website from scratch. They start as a free website builder. But there’s a premium option. You can have a custom domain, set up appointments, and get SEO in the premium option.
2. Wix
Wix is another easy-to-use website builder. They also feature a drag and drop templates that you can use to create your website. You can also access free stock images, web hosting, and mobile design.
Built into Wix are tools for email marketing, SEO, and client management. Wix website builder is free, but they offer premium options too. These premium options give you more storage, video streaming hours, and events for the calendar app.
3. WordPress
WordPress is a popular website builder that’s been around for years. It uses a cloud-based website builder where you can drag and drop dozens of themes.
This website builder is great for bloggers, magazines, news sites, and other publications. WordPress makes it easy to add links to other websites. WordPress has a free option, and they’ve got premium options that give you a chance to use:
- your own domain
- live chat support
- Google Analytics integration
- advanced SEO tools
4. Weebly
Weebly is a popular choice for e-commerce because of its many e-commerce tools for selling products. It gives you the option for customers to purchase a product online and purchase in-store.
Weebly is another website builder that uses drag and drop, so it’s easy to create the website you need. Weebly has themes that are ready to launch and completely customizable.
Weebly has a free version and premium versions. In the premium versions, you gain access to features such as:
- unlimited storage
- a custom domain
- advanced site statistics
- password protection
5. Webflow
Webflow website builder is intuitive and easy to use. It comes with an editor that’s similar to a word processor. On Webflow, you can create an e-commerce site that allows you to create members-only content through passwords and gated content. You can also add animations to your website to make it more immersive.
Webflow has both free and premium plans. The premium plan features more storage, more items you can add to the CMS, and content editors.
Your Top Source for Premium Word Templates (With Unlimited Use)
Envato Elements is a great place to find Premium Word templates. It’s a premium subscription service where you pay a low monthly fee to gain access to digital assets. When you become a subscriber, the digital assets you receive access to are premium Word templates, photos, fonts, and more.
Using a premium template saves time by starting with a well-done base. In addition, a good template has labeled sections, so you have less chance of forgetting a critical section.
Professionals make every template look stylish and impressive. Just add your text and images. If you want to add a personal touch to your documents, you can. A good template is entirely editable.
Explore Envato Elements
Microsoft Word Frequently Asked Questions (FAQ)
Want to learn more about Microsoft Word? Here are some frequently asked Microsoft Word questions and answers:
1. Can You Check the Word Count on Microsoft Word?
Yes, you can! There’s a status bar at the bottom of your window where you can check the word count. If you want a more advanced word count, there’s a keyboard shortcut that you can use.
Control+Shift+G causes a window to appear where you can check and see an advanced word count. For more methods to check the word count in Microsoft Word, read this article:
2. Can I Make a Greeting Card in Word?
Not only can you create a greeting card in Word, but Envato Elements makes it easy. All you need to do is choose a graphic from the thousands of premium graphics offered on Envato Elements.
Read this tutorial for information on how to create a greeting card in Microsoft Word:
3. How Do I Change the Margins in Word?
Changing the margins in Word can change the layout of your document. It controls how far text and numbers sit from the edge of each page. For more information on how to change your margins in Microsoft Word, read this article:
4. How Do I Quickly Print Documents?
The keyboard shortcut to quickly print a document is to press the Command+P buttons on your keyboard. You can also use the Print button above the tabs.
For more tips on how to quickly print documents in Word, read this article:
5. How Do I Make Checklists in Microsoft Word?
Checklists can be helpful when you have a lot to do and want to keep track of it. You can insert a checkbox in your word document so that you can check off each task that’s done.
For a tutorial on how to make a checklist in Microsoft Word, read this article:
Download a Microsoft Word Premium Template Today!
Microsoft Word is a great word processor but can be used for much more. The software has a lot of helpful features in it that make it easy to create multiple different types of documents.
In addition, you save time when you use a premium Word template from Microsoft Word. Since you aren’t designing your document from scratch, you’ll have more time to complete other tasks. Not only will you save time, but you’ll end up with a professional-looking document. To use premium templates and sign up for Envato Elements today!
Did you find this post useful?
Freelance Writer, Dallas Area, USA
Since 2019 Sarah Joy has been a freelance instructor at Envato Tuts+. She has published over 50 informative business tutorials. Sarah has a Communications degree from SNHU. She is also certified in Microsoft Word, Excel, PowerPoint, and Access through Collin College. In addition, Sarah writes about a wide variety of popular business tools and other business topics.
Download Article
Save your .docx as an .html web page file
Download Article
- Using Microsoft Word
- Using Google Drive
- Using Word 2 Clean HTML
- Video
- Q&A
- Tips
|
|
|
|
|
If you have Microsoft Word on your computer, you can resave the DOC/DOCX file as an HTML file without installing additional software. If you don’t have Word or prefer a free online option, you can upload the document to Google Drive and save it as an HTML file. Or, paste the contents of the Word file into a converter like Word 2 Clean HTML. Since Word documents and HTML files are very different, the finished HTML webpage may not contain the same formatting as the original. This wikiHow will show you how to convert a Word document to HTML on your Windows PC or Mac.
Things You Should Know
- In Microsoft Word, go to File > Save As. Change the file type to Web Page.
- For Google Drive, upload and open the Word file in Google Docs. Then, go to File > Download > Web Page.
- Try an HTML conversion web app like Word 2 Clean HTML for additional automatic formatting options.
-
1
Open the document in Microsoft Word. Word has a built-in feature to convert .docx documents to HTML files. Although the resulting HTML code may be a bit bulkier than if you’d written the HTML from scratch, the conversion is quick and can be used for simpler projects.[1]
- If you’re looking for general HTML tips, check out how to create a simple web page, create a link, and make radio buttons.
-
2
Click the File menu. It’s at the top-left corner of Word.
Advertisement
-
3
Click Save As. A list of locations will appear.
-
4
Select a location. You can save the file to any folder on your computer (or a cloud drive).
-
5
Type a name for the file. Enter the name in the textbox next to “File name:”.
-
6
Select Web Page from the «Save as type» dropdown menu. This will save the file in HTML format.
- If you’re okay with losing some of the advanced layout code in favor of a simpler file, select Web Page, Filtered instead. This keeps only the style instructions, content, and some other info.
-
7
Click Save. A new version of the file is now saved in the HTML format.
Advertisement
-
1
Go to https://www.google.com/drive in a web browser. Then click Go to Drive. As long as you have a Google account, you can use Google Drive to convert a Word document to a web page.
-
2
Click the + New button. It’s at the top-left corner of Google Drive.
-
3
Click File upload. It’s the second option.
-
4
Select your Word document and click Open. This uploads the Word document to your Google Drive.
-
5
Right-click the Word document in Google Drive. A pop-up context menu will open.
-
6
Click Open with. Another menu will expand.
-
7
Click Google Docs. The contents of your Word document will display in Google Docs.
-
8
Click the File menu in Google Docs. It’s just below the file name at the top-left corner of the document.
-
9
Click Download. Additional menu options will appear.
-
10
Click Web Page. This allows you to save the .docx as an HTML zipped file. If prompted to do so, click Save or OK to start the download.
Advertisement
-
1
Go to https://word2cleanhtml.com in a web browser. Word 2 Clean HTML is a free, easy-to-use tool that will take the contents of a Word document and convert it to HTML code.
-
2
Open the Word document you want to convert. If you have Microsoft Word, open the document in that application. If not, you can either use the free version of Word located at https://www.office.com to open the file, or a Word alternative like Google Drive.
-
3
Copy the contents of the Word file to the clipboard. Press the Control and A keys (PC) or Command and A keys (Mac) at the same time to highlight everything in the file, right-click the highlighted area, and then click Copy.
-
4
Paste the copied text into the Word to Clean HTML field. Right-click the typing area and select Paste to paste the selected content.
-
5
Adjust your HTML preferences below the form. Use the checkboxes at the bottom of the page to toggle conversion preferences, such as converting Word’s Smart Quotes to regular ASCII quotes.
-
6
Click the convert to clean html button. It’s the button below the form. This converts the content to the HTML format and displays it in the text area.
- To see the regular HTML (not «cleaned up») from the conversion, click the Original HTML tab.
- To see a preview of how the code would look in a web browser, click the Preview tab.
- To copy the code so you can paste it elsewhere, click the Copy cleaned HTML to clipboard link at the top of the page.
Advertisement
Add New Question
-
Question
What do I do if I did this accidentally and really want to delete it now?
If you want to delete it, right-click on it and click delete. If you want to change it back, rename the file extension from randomfile.html to randomfile.docx.
-
Question
I want to convert a Word document with controls (text box) to an HTML file, which has those controls. How do I do this?
Change the ending from whatever it is (ex: .txt) to .html (ex: .html).
-
Question
If I save a Word document as a web page using HTML, will it have an URL?
Yes it will because you are basically making a website and all websites have a URL.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
If you have to convert hundreds of files to HTML, use commercial software that can convert them all at once. Some options are Doc Converter Pro (formerly Word Cleaner) and NCH Doxillion.
-
It is not always possible to keep all of your Word formatting and styles during the conversion, and still have the HTML file display consistently on all browsers. You might need to use CSS to achieve this on your website.
-
Looking for money-saving deals on Microsoft Office products? Check out our coupon site for tons of coupons and promo codes on your next subscription.
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Article SummaryX
«To use Microsoft Word to convert a Word document to HTML, start by opening the document in Word. Click the File menu and choose Save as. Choose where you want to save the file, and then give it a name. Click the «»Save as type»» menu and select Web Page. Click Save to save your new HTML code to the desired location.
To use Google Drive, start by signing in to Google Drive in a web browser. Click the New button and select File upload. Select the Word document and click Open to add it to your Drive. Once the upload is complete, right-click the document in drive, select Open with, and then select Google Docs. When you see the document, click the File menu, select Download, and choose the Web Page option. This downloads a ZIP file of your new HTML to your computer.
»
Did this summary help you?
Thanks to all authors for creating a page that has been read 768,550 times.
Is this article up to date?
Читайте как быстро конвертировать Word документ в HTML страницу. Какие онлайн инструменты или сторонние программы использовать для сохранения одного или нескольких DOCX файлов в HTML формат. Персональные стационарные компьютеры, ноутбуки, планшеты, смартфоны и другие компьютерные устройства применяются пользователями ежедневно. Они являются незаменимыми помощниками для любого вида деятельности пользователей: при выполнении ими своих профессиональных обязанностей или для личного времяпрепровождения и досуга.
Дополнительным стимулом увеличения популярности персональных компьютерных устройств послужило развитие и всеобщее распространение всемирной информационной компьютерной сети «Интернет».
Главной целью сети «Интернет» на первом этапе было объединение компьютерных пользователей в единую информационную сеть для обмена любой информацией. Однако, затем «Интернет» стал использоваться для многих других целей. Например: хранения личной информации пользователей; доступа к научной, литературной и художественной базам данных; общения пользователей между собой при помощи электронной связи, социальных сетей, мгновенных сообщений, аудио записей и видео роликов. Дополнительно, пользователи приобрели возможность получать дополнительное образование, осуществлять экономическую и консультационную деятельность, иметь доступ к новостным, экономическим, публицистическим, финансовым и другим информационным сайтам и многое другое.
Для доступа в «Интернет» необходимо воспользоваться помощью специального программного обеспечение – веб-браузером, который представляет любую информацию в сети «Интернет» в удобном для пользователя виде. Он поддерживает различные виды форматов и доступен на любом виде устройств.
Процесс проектирования и создания веб-страниц, в последнее время, значительно упростился. В «Интернете» представлено много веб-сайтов, предлагающие создать, на своей основе, пользовательские веб-страницы высокого качества. Или воспользоваться специальными приложениями для разработки веб-страниц на более профессиональном уровне.
Корпорация «Microsoft» разработала пакет офисных программ «Microsoft Office» для решения пользователем своих повседневных офисных задач. В пакет входят программы для создания текстовых документов, электронных таблиц, презентаций, баз данных и других основных видов офисных файлов.
Пользователи, возможно, не рассматривают программы «Microsoft Office» как инструмент для проектирования веб-страниц, и это верное решение, так как это не самый правильный выбор. Но если у вас есть существующий документ, созданный в приложении «Microsoft Word», который вам нужно превратить в веб-страницу по какой-либо причине, то приложение обладает некоторыми встроенными инструментами, позволяющими сделать это.
Примечание: В качестве примера мы для этой статьи мы будем использовать текстовый редактор «Microsoft Word 2016», но возможность сохранения документа в виде веб-страницы (или «HTML») доступна во многих предыдущих версиях приложения «Microsoft Word». Если вы используете более раннюю версию «Microsoft Word», то возможно вы не увидите все функции, которые мы описываем в этой статье, но сможете взять ее за основу для сохранения веб-страницы в вашей версии текстового редактора.
Каким образом сохранить документ как веб-страницу
Сначала откройте в текстовом редакторе «Microsoft Word 2016» необходимый документ, который вы хотите сохранить как веб-страницу. В ленте главного меню приложения нажмите на вкладку «Файл».
На открывшейся странице возможных действий в левой боковой панели выберите команду «Сохранить как». Затем в центральной панели нажмите папку «Обзор».
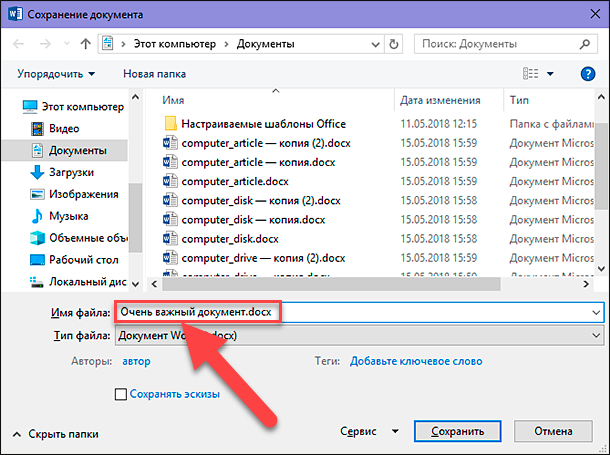
В открывшемся окне «Сохранение документа» укажите место, куда вы хотите сохранить файл. Затем введите имя для своей страницы в текстовом поле «Имя файла». По умолчанию, имя вашего документа «Microsoft Word» уже будет заполнено. Вы можете оставить старое название документа или придумать новое.
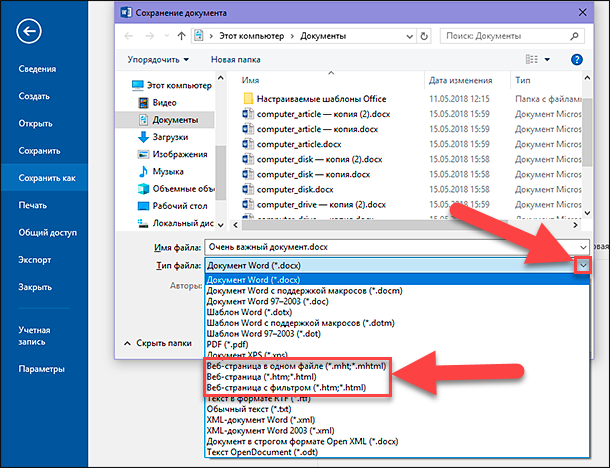
Затем нажмите раскрывающееся меню в ячейке «Тип файла». В появившемся списке возможных типов файлов, вы найдете три варианта сохранения документа как веб-страницы: «Веб-страница в одном файле (*.mht; *.mhtml)»; «Веб-страница (*.htm; *.html)»; и «Веб-страница с фильтром (*.htm; *.html)».
Все эти параметры преобразуют ваш документ в «HTML» (язык гипертекстовой разметки), стандарт для отображения текста на веб-странице. Тем не менее, каждый из указанных типов файлов создает несколько иной вид «HTML-файла». Какой из них вы должны использовать, зависит от ваших настроек онлайн-публикации, и планируете ли вы, затем преобразовывать файл обратно в документ «Microsoft Word».
Давайте теперь рассмотрим каждый из этих трех вариантов.
Сохраните документ как «Веб-страница с фильтром»
В большинстве случаев параметр «Веб-страница с фильтром» является наилучшим способом сохранения документа «Microsoft Word» в качестве веб-страницы. Он сохраняет формат и содержимое вашего документа, но отбрасывает много дополнительных элементов «HTML-кода», которые вам просто не нужны, что позволяет, в итоге, сохранить файл небольшого размера. На выходе вы получаете файл с самым чистым кодом, который имеет самое быстрое время загрузки вашей веб-страницы из предложенных вариантов. Однако такой тип сохранения файла удаляет из итогового документа элементы форматирования, характерные для приложения «Microsoft Word». Поэтому, вы должны выбрать этот вариант сохранения веб-страницы только в том случае, если в будущем вы не планируете конвертировать такую страницу обратно в документ «Microsoft Word». Справедливости ради надо отметить, что такая необходимость случается крайне редко.
В раскрывающемся списке «Тип файла» в окне «Сохранение документа» выберите параметр «Веб-страница с фильтром (*.htm; *.html)».
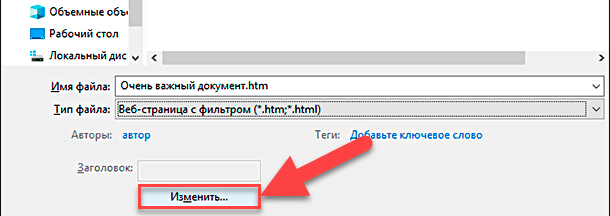
Затем нажмите кнопку «Изменить», расположенную сразу под ячейкой «Заголовок».
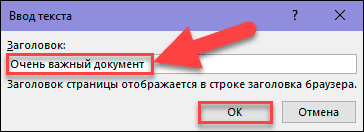
В появившемся окне «Ввод текста» введите название своей веб-страницы, которое будет отображаться в строке заголовка веб-браузера, и нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре.
Затем в окне «Сохранение документа» нажмите кнопку «Сохранить». Появится окно с предупреждением, уверены ли вы, что хотите преобразовать документ в «HTML-файл», потому что при сохранении будут удалены специальные теги и функции, характерные для «Microsoft Office». Подтвердите свой выбор, нажав кнопку «Да».
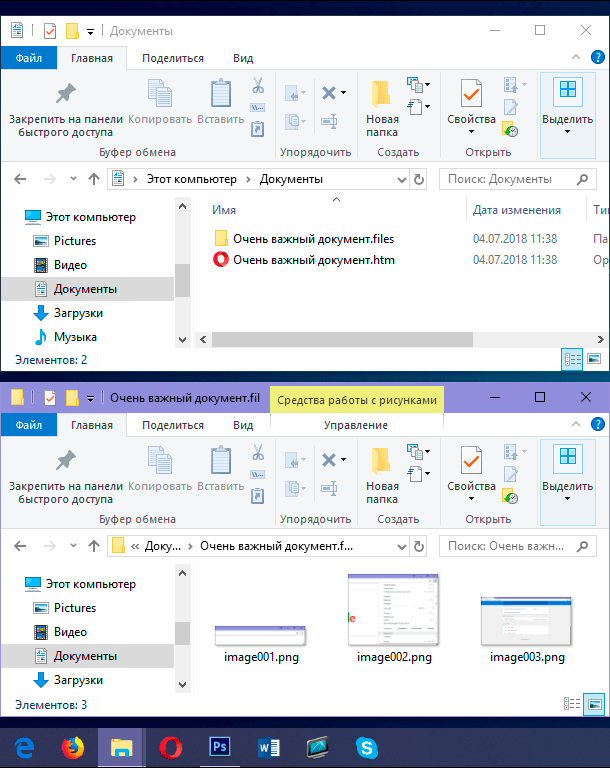
Теперь у вас появится веб-страница, сохраненная в выбранном вами месте. Вы можете открыть ее в своем веб-браузере, чтобы проверить правильность ее отображения, или загрузить на свой веб-сайт. По умолчанию «Microsoft Word» сохраняет «HTML-файл» в указанной папке, а все содержащиеся в документе изображения, – в отдельную подпапку, озаглавленную именем веб-страницы. Поэтому вам будет нужно загрузить вместе с веб-страницей и эту папку с изображениями на свой сайт.
Однако, как мы расскажем немного позже, вы можете изменить настройки документа по умолчанию в дополнительном окне параметров.
Сохраните документ как «Веб-страница»
Параметр «Веб-страница» в раскрывающемся меню «Тип файла» в окне «Сохранение документа» работает несколько иначе. Подобно первому описанному варианту «Веб-страница с фильтром», происходит создание веб-страницы в виде «HTML-файла» и сохранение всех изображений документа в отдельную подпапку. Тем не менее, вариант «Веб-страница» сохраняет значительно больше форматов «Microsoft Word» и дополнительной информации о документе, чем предыдущий вариант.
И, конечно, поскольку такой вариант сохраняет гораздо больше возможной информации, то в результате, конечный файл будет большего размера, чем при первом варианте сохранения «Веб-страница с фильтром».
Вам придется немного протестировать конечный веб-документ, чтобы узнать, сохраняет ли он конкретные типы форматирования «Microsoft Word», которые вам действительно нужны на вашей веб-странице. Но обычно, это хороший компромисс между характеристиками текста веб-страницы и ее размером.
Сохраните документ в виде «Веб-страница в одном файле»
Параметр «Веб-страница в одном файле» сохраняет все возможные данные форматирования (как вариант «Веб-страница») и свойства документа, но вместо сохранения изображений в отдельную папку, он сохраняет все ваши изображения и саму страницу как часть «MHTML-файла».
Этот вариант сохранения веб-страниц может быть удобен для документов, которые могут содержать отдельные сопутствующие файлы, однако он сохраняет файл гораздо большего размера. Иногда конечный размер файла близок к комбинации размеров страницы и сопутствующих файлов (например, изображений). Но иногда итоговый файл может получиться еще больше, в зависимости от примененных параметров (почти в 10 раз больше, чем при использовании варианта «Веб-страница с фильтром»).
Это действительно не самый лучший вариант, если вы планируете сделать страницу частью веб-сайта, по той причине, что быстрой загрузки веб-страницы вы не добьетесь. Но он может быть полезен при определенных обстоятельствах – например, когда вы хотите поделиться документом с кем-либо, у кого нет другого способа прочитать документ «Microsoft Word».
Примечание: Если у вас есть собственный блог, то вы можете опубликовать документ «Microsoft Word» непосредственно в своем блоге с помощью функции совместного использования. Количество сохраняемых при этом сопутствующих данных минимально, а в итоговом документе используются стили, установленные в настройках блога. Процесс публикации документа в блоге отличается от описываемых в этой статье способов, поэтому подробно на нем мы останавливаться не будем.
Как настроить дополнительные веб-параметры
«Microsoft Word» также предлагает ряд полезных параметров, которые вы можете применить для настройки документов при сохранении в виде веб-страниц.
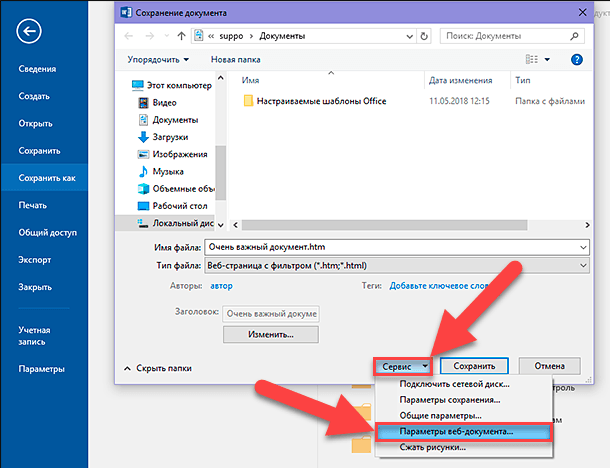
Чтобы перейти к этим параметрам, в окне «Сохранение документа» откройте раскрывающийся список «Сервис», расположенный в нижней части окна рядом с кнопкой «Сохранить», а затем во всплывающем меню выберите раздел «Параметры веб-документа».
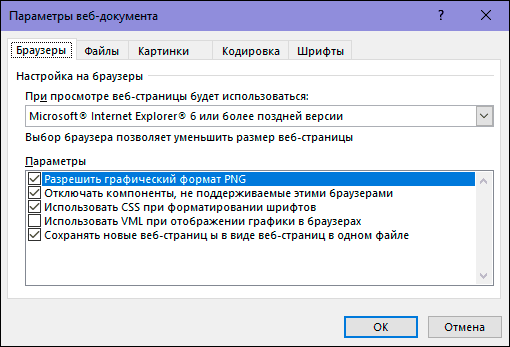
Окно параметров веб-документа содержит пять вкладок, которые вы можете использовать для точной настройки различных характеристик, определяющих параметры сохранения веб-страниц.
Виды характеристик, которые вы можете настроить на этих вкладках, включают:
Вкладка «Браузеры»: Эта вкладка позволяет выбрать целевой браузер из соображений совместимости (хотя в наши дни это значение действительно не так важно), разрешить «PNG» в качестве графического формата, полагаться на «CSS» для форматирования шрифтов и предоставляет несколько других небольших опций.
Вкладка «Файлы»: Главной опцией этой вкладки является контроль над именами и способом размещения файлов. Например, при снятии флажка с ячейки «Создать папку для вспомогательных файлов», все сопутствующие файлы будут сохранены в той же папке, что и веб-страница. Дополнительно также представлены варианты настроек для использования длинных имен файлов, а также добавлена возможность обновления ссылок «Microsoft Word» при сохранении документа.
Вкладка «Картинки»: Эта вкладка используется для управления размером экрана и плотностью (пикселей на дюйм) для целевого браузера. Изображения и текст могут различаться в зависимости от установленного разрешения, при котором они просматриваются. Значения разрешения, заданного по умолчанию, будет достаточно, ведь вы не собираетесь использовать приложение «Microsoft Word» для создания сложных веб-сайтов. Но если вы откроете свою веб-страницу, и весь текст будет помещен вокруг изображений странным образом, то вы сможете его отрегулировать в этой вкладке.
Вкладка «Кодировка»: Эта вкладка позволяет вам изменить язык, на котором будет сохранен документ, и задать кодировку веб-страницы по умолчанию.
Вкладка «Шрифты»: Эта вкладка позволяет указать набор символов и шрифта, используемых на странице. Правильным решением будет указать один универсальный шрифт, поскольку вы не знаете, каким из веб-браузеров будут пользоваться ваши читатели. Но изменение наборов символов для читателей на разных языках может оказаться полезной характеристикой.
Также важно помнить, что эти параметры заданы на основе вашего документа. Установите эти параметры в документе, и он запомнит все введенные настройки. Однако другие документы, с которыми вы будете работать, продолжать использовать заданные настройки по умолчанию.
В этой статье мы показали способ сохранения документа, созданного в приложении «Microsoft Word», в виде веб-страницы с различными параметрами. Возможно, вы не часто будете его использовать, но вы должны знать о такой возможности приложения «Microsoft Word», чтобы воспользоваться ей при необходимости.
Полную версию статьи со всеми дополнительными видео уроками читайте в нашем блоге…
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Содержание
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
- 5 Первые шаги по созданию сайта в Ворде
- 6 Продвинутые инструменты Ворда для украшения веб-страницы
- 7 Делаем полноценный веб-сайт
- 8 Окончательное сохранение документа в качестве веб-страницы
- 9 Подведём итоги
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 229 раза.
Была ли эта статья полезной?
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Не все догадываются, насколько мощные инструменты по работе с текстом нам предлагает Microsoft Word. Благодаря этому редактору мы создадим свой первый функциональный сайт в интернете бесплатно. При этом никакими специфическими знаниями владеть не надо. Достаточно наличия минимальных навыков по работе с данным широкоизвестным текстовым редактором.
Первые шаги по созданию сайта в Ворде
Продвинутые инструменты Ворда для украшения веб-страницыДелаем полноценный веб-сайтОкончательное сохранение документа в качестве веб-страницы
Подведём итоги
Первые шаги по созданию сайта в Ворде
Создаём свой сайт в Ворде (здесь и далее имеется в виду Microsoft Word), как говорится, с чистого листа. Можно начать со ставшей уже классикой фразы «Hello world», что в русском переводе: «Здравствуй мир». Хотя я бы написал на своей первой страничке в интернете так «Это моя первая страница в интернете. Ура!». Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете. Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Таким образом, вы создали свою первую страницу: index.htm. Кликните по файлу (два раза конечно ), и вы увидите свою веб-страницу в просмотрщике веб-страниц или браузере (от английского «browser» – обозреватель), установленном на вашем компьютере по умолчанию.
На сегодняшний день существует несколько популярных браузеров. Это Internet Explorer, Firefox, Opera, Chrome и другие. Каким браузером пользоваться – зависит только от ваших предпочтений.
Не имеет значения, в какой версии Ворда вы будете работать. Веб-страницы будут сохранены в соответствие с принятыми на сегодняшний день в интернете стандартами и будут одинаково хорошо просматриваться в любом браузере.
Небольшое отступление. Вы можете написать любой текст в Ворде на вашей новой странице и точно в таком же виде его увидят любые посетители вашего сайта (разместим нашу страницу в интернете во второй части цикла статей по созданию сайта в Ворде). На самом деле не всё так безоблачно, так как не все браузеры совместимы между собой на 100% (та же ситуация с поддержкой интернет стандартов отображения страниц) и бывает, что отображение страницы в браузере и в Ворде не полностью совпадают. Есть, к счастью, очень простой и универсальный способ решения данной проблемы – после сохранения нашей странички, мы просмотрим её в паре браузеров от разных производителей, например в Internet Explorer’е (установлен у вас по умолчанию) и в Firefox’е. Благо все браузеры бесплатны. Таким образом, мы будем уверены, что любой пользователь в интернете увидит тоже, что и мы. Любые несоответствия в браузере и в Вордовском документе мы тут же подкорректируем (например, выравнивание), обычно это делается изменением свойств элемента страницы Ворда (строки, слова, таблицы). После сохранения документа убеждаемся, что у нас всё хорошо и продолжаем работать дальше.
Немаловажно, что Ворд может проверить наш текст на наличие орфографических и грамматических ошибок, что является большим плюсом. Наличие ошибок на вашем сайте является дурным тоном.
Теперь начинайте экспериментировать с самыми базовыми элементами Ворда. Нарисуйте таблицу любой сложности, вставляйте любые рисунки, клипы, фигуры (доступно в меню «Вставка»), меняйте фон страницы и цвета отдельных элементов (например, цвет у каждой ячейки может быть разным). Делайте, что душе угодно. Ворд предоставляет массу готовых решений для оформления вашего документа (веб-страницы в нашем случае).
В Ворде работа с таблицами происходит в разы быстрее и удобнее чем в любом современном веб-редакторе.
Всё дело в том, что одним из популярных способов создания веб-страниц в интернете является размещение сложной таблицы на странице, и расстановка различных элементов (картинок, меню, любого текста) происходит в ячейках таблицы. Мы пойдём по этому же пути и убедимся в чрезвычайной простоте работы с таблицами в Ворде.
Проделайте следующее. Нарисуйте в Ворде любым удобным вам способом таблицу 6×6 ячеек. Закрасьте ячейки в шахматном порядке красным цветом. Для простоты вы можете указать в свойствах ячейки красный цвет и на каждой ячейке, которую необходимо окрасить, нажать «F4» (копирование формата). Пример таблицы на рисунке внизу.
Вы можете воспользоваться для практики уже готовыми файлами с примерами в ворде. Загрузите zip-архив с этим и другими примерами. Выделите таблицу, кликнув левой кнопкой мыши на квадратике с крестиком в левом верхнем углу таблице и по правому клику мышки выберите «Границы и заливка». В открывшейся вкладке «Граница» установите «Тип»: Нет.
Ваша таблица будет иметь невидимую окантовку (бордюр) и другие линии. Далее сохраняйте ваш документ в виде веб-странички и просматривайте её в браузере. На этом примере был показан основной принцип работы со страницами при помощи таблиц, т.е. мы заполняем ячейки необходимой информацией и потом делаем все линии таблицы невидимыми.
Когда мы начнём работать с основным материалом на странице, то настойчиво рекомендую вам сохранять Вордовский файл в качестве веб-странички В ОТДЕЛЬНЫЙ ФАЙЛ!!!, тот же index.htm, к примеру. Т.е. у вас будет 2 рабочих файла. Один Вордовский, с расширением .doc (или .docx, в зависимости от версии Ворда) – основной файл, который вы будете редактировать, и другой – файл веб-страницы с расширением .htm. Веб-страницу мы будем открывать в браузере и сравнивать её дизайн с исходным дизайном в Ворде на случай возможных несоответствий.
Почему лучше делать именно так? Потому что при сохранении Вордом документа в веб-страницу, часть объектов может быть преобразована в картинку, которую уже нельзя будет подредактировать.
Продвинутые инструменты Ворда для украшения веб-страницы
Самые интересные эффекты для оформления веб-страницы, а без этого никуда не деться, доступны в панели инструментов «Рисование». Если эта панель у вас не активна, то кликните правой кнопкой мыши в любом месте в области, где находятся панели инструментов и поставьте галочку рядом со словом «Рисование».
Вы можете выбрать любую автофигуру из множества доступных в меню «Автофигуры» панели инструментов «Рисование».
Любые инструменты, входящие в панель инструментов «Рисование», можно найти разными способами. Первый способ вам уже известен, а второй способ — в главном меню выбрать «Вставка» и перейти к подменю «Рисунок» (для Word 2003). В Ворде следующих версий ( Word 2007 и далее) интерфейс отличается большей интеллектуальностью и работать там уже значительно легче и быстрее, здесь при выборе меню «Вставка» на верхней панели все значки инструментов уже присутствуют.
Покажем небольшой пример интеллектуальности ворда, начиная с 2007 версии и старше. Например, мы рисуем любую автофигуру в Ворде 2007 и сразу же открывается дополнительная вкладка Средства рисованияФормат, где есть возможнотсь применить к фигуре любой доступный эффект. Причем результаты применения эффекта можно увидеть мгновенно, в отличии от Ворда 2003. Но, тем не менее, конечный результат будет один и тот же. Поэкспериментируйте сами.
Вот лишь небольшой пример с различными автофигурами в Ворде, которые могут пригодиться при работе над сайтом.
В любую автофигуру можно вставить текст и редактировать его, как в обычном документе. На примере конкретной фигуры, на рисунке ниже приведён пример изменения различных параметров фигуры.
Можно менять десятки параметров – цвета фигуры, её окантовки, толщину граничных линий, любой параметр текста. К практически любому объекту можно применить инструменты «Тени» и «Объём». Такие инструменты часто применяются веб-мастерами в Интернете для создания красивых кнопок, в Ворде же на это уйдёт несколько секунд. Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.
Делаем полноценный веб-сайт
Разобравшись с некоторыми возможностями Ворда, приступаем к созданию полноценного веб-сайта, который уже будет пригоден для подработки в качестве интернет агента банка. Применив все предыдущие наработки, мы получаем первую (главную) страницу нашего сайта.
Этот пример вы можете скачать и подредактировать, дополнив вашим текстом. Для удобства на страницу уже добавлены картинки актуальной на сегодняшний день линейки продуктов Москомприватбанка (Приватбанк в России). В последствии вы можете их заменить на другие (поиск вам в помощь).
Что нового в данном примере сайта для нас:
1) В первой строке таблицы файла agentbankanew.doc присутствуют 3 гиперссылки.
Гиперссылка – это основа любого взаимодействия в интернете. Она может ссылаться на любой объект (веб-страницу, файл для загрузки, рисунок для просмотра), к которому вы можете перейти, нажав на неё.
Изображение карты и текст «Подробнее о карте…» ссылаются на существующую страничку kreditka.htm. А кнопка «заказать» является уже продающей ссылкой, которая переправляет заинтересовавшегося посетителя на сайт банка. Данная ссылка включает ваш идентификатор, который присваивается вам после регистрации агентом банка. Вставить гиперссылку элементарно. Выделяем любой текст, или объект и, нажав на правую кнопку мышки, выбираем «Гиперссылка». Кнопочку «Гиперссылка» можно найти также на панели инструментов «Стандартная», которая всегда на виду (Word 2003), или в верхнем меню «Вставка» (Word 2007). В правом верхнем углу нажимаем «Подсказка» и вводим текст, который будет отображаться в виде подсказки при наведении указателя мыши на ссылку. Убедитесь в этом сами.
Итак, когда мы ссылаемся на существующий файл в нашем рабочем каталоге, мы просто указываем этот файл. А ссылку для кнопки «Заказать» вы берёте с агентского сайта после регистрации агентом и вставляете в поле «Адрес» внизу окошка «Добавление гиперссылки».
В продающей ссылке http://agent.privatbank.ru/branches/product/21/XXXX/ самые последние XXXX заменяются на ваш идентификационный номер (ID). Как получить идентификационный номер подробно описано в статье ШАГ 2. Создание собственного сайта и размещение его в интернете из цикла статей «Руководство по получению дополнительного дохода в Москомприватбанке в трёх шагах».
Чтобы добавить новую ссылку вы выделяете текст или объект левой кнопкой мышки, затем по нажатию правой кнопки мышки выбираете «Гиперссылка». Чтобы изменить или посмотреть адрес существующей гиперссылки вы наводите на неё указатель мышки, не нажимая левой кнопки, и СРАЗУ ЖМЁТЕ ПРАВУЮ КНОПКУ МЫШКИ и выбираете «Изменить гиперссылку…».
Адрес ссылки можно увидеть также в самом низу Ворда или браузера при наведении на ссылку курсора мыши или около самой ссылки в виде подсказки (если отсутствует текстовая подсказка).
2) Вверху страницы мы создаём меню, где ссылаемся на все банковские продукты на страничке. Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.
Чтобы сослаться на место внутри документа, мы делаем закладку, выделив любое место документа (слово, строку, картинку и т.д.).
Потом ссылаемся на неё при вставке гиперссылки в пункте меню (только мы «связываем» ссылку не с файлом или веб-страничкой, а с местом в документе).
3) Мы добавляем дополнительные страницы с более подробным описанием продукта, т.к. краткого описания на главной странице явно не достаточно, а писать большой текст описания сразу для всех продуктов – это дурной тон. Дизайн страниц с подробным описанием можно оставить похожим на главную страницу – всё по вашему усмотрению. Вы можете использовать готовую страницу из статьи ШАГ 2. Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
4) Необходимо обратить внимание на информационное наполнение страницы (контент). Здесь стоит придерживаться общепринятых стандартов, а если проще, то правил хорошего тона. Пусть это будет приветствие в начале страницы, краткое описание организации (в нашем случае — банка). Вы можете, кстати, для информации о банке сделать отдельную страницу. Внизу страницы должны быть ваши контактные данные, ведь у посетителей наверняка появятся вопросы. И они их смогут задать на указанную вами электронную почту, аську или телефон. Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера). Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Окончательное сохранение документа в качестве веб-страницы
После того, как последние штрихи в создании сайта будут сделаны, необходимо грамотно преобразовать наш документ в веб-страницу. Есть здесь несколько нюансов, которые очень желательно не забыть — обеспечение полного визуального соответствия исходного документа в ворде с сохранённой веб-страницей и соответствие веб-страницы общепринятым рекомендациям по информационному наполнению сайта при размещении его в интернете. При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.
Придумайте свой заголовок и запустите сохранённую страницу в любом браузере. В названии вкладке вашей страницы будет красоваться ваш заголовок. Для того, чтобы картинки из Ворда сохранялись в наилучшем качестве, в параметрах веб-документа перед окончательным сохранением выбираем во вкладке «Обозреватели» самую последнюю версию браузера Internet Explorer.
После окончательного сохранения документа в виде веб-страницы ещё раз внимательно посмотрите на полученную веб-страницу в нескольких браузерах. Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ. У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, ). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать .
Таким образом, на основании этой информации, мы вставляем недостающую строчку в самый верх нашей веб-страницу (html-документа) в любом текстовом редакторе. Строчка следующая: . На рисунке показано её место нахождения (в самом верху). На этом же рисунке можно увидеть основные элементы любой веб-страницы на примере пустого html-документа.
Разбирать значение всех элементов мы не будем, если есть у вас большое желание в этом разобраться, то спросите у любого поисковика. Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками. Не забывайте данную строчку вставлять в начало каждой веб-страницы. На этом всё!
Подведём итоги
После завершения работы над сайтом (создания и заполнения материалом дополнительных и главной страниц) мы получаем бесплатно полноценный сайт – описание вашей деятельности в интернете, без чего ни о какой нормальной подработке и речи быть не может. Несколько несложных действий, описанных в части 2 цикла статей по созданию сайта, позволят увидеть ваш сайт не только вам на собственном компьютере, но и всем посетителям вашего сайта (потенциальным клиентам). Прочитайте, как привести первых клиентов на сайт и ожидайте первых интернет-продаж!
.
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.