Не секрет, что Excel довольно мощный инструмент для работы с числовыми табличными данными. Однако средства, которые предоставляет Microsoft для интеграции с ним, далеки от идеала. В частности, сложно интегрировать в Excel современные пользовательские интерфейсы. Нам нужно было дать пользователям Excel возможность работать с довольно насыщенным и функциональным интерфейсом. Мы пошли несколько другим путем, который в итоге показал хороший результат. В этой статье я расскажу, как можно организовать интерактивное взаимодействие Excel c веб-приложением на Angular и расшить Excel практически любым функционалом, который реализуем в современном веб-приложении.
Итак, меня зовут Михаил и я CTO в Exerica. Одна из проблем которые мы решаем — облегчение работы финансовых аналитиков с числовыми данными. Обычно они работают как с исходными документами финансовой и статистической отчетности, так и каким-либо инструментом для создания и поддержания аналитических моделей. Так сложилось, что 99% аналитиков работают в Microsoft Excel и делают там довольно сложные вещи. Поэтому перевести их с Excel на другие решения не эффективно и практически невозможно. Объективно, «облачные» сервисы электронных таблиц до функционала Excel пока не дотягивают. Но в современном мире инструменты должны быть удобны и соответствовать ожиданиям пользователей: открываться по клику мышки, иметь удобный поиск. А реализация в виде разных несвязанных приложений будет довольно далека от ожиданий пользователя.
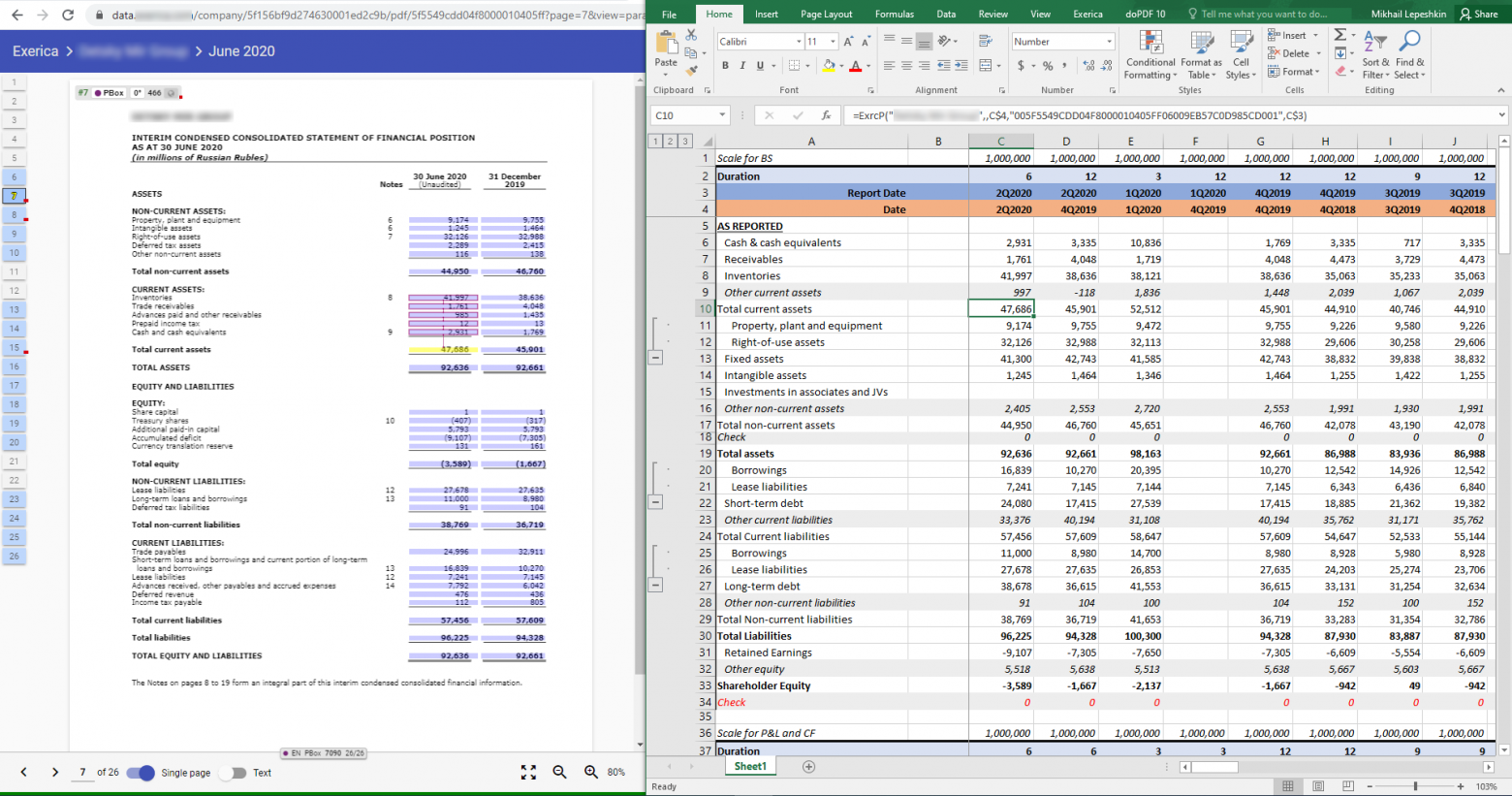
То с чем работает аналитик выглядит примерно так:
Основные данные тут — это числовые «финансовые показатели», например, доход за 1 квартал 2020 года. Для простоты буду называть их дальше просто «числами». Как видно, почти никакой связи между числами в документе и в аналитической модели нет, все только в голове у аналитика. И работа с заполнением и поддержанием модели занимает часы поиска и перебивания чисел из документа в таблицы, а потом поиск ошибок ввода. Вместе этого мы хотели бы предложить пользователю привычные инструменты: «перетаскивание», вставка через клипборд и так далее, а также быстрый просмотр исходных данных.
Что у нас уже было
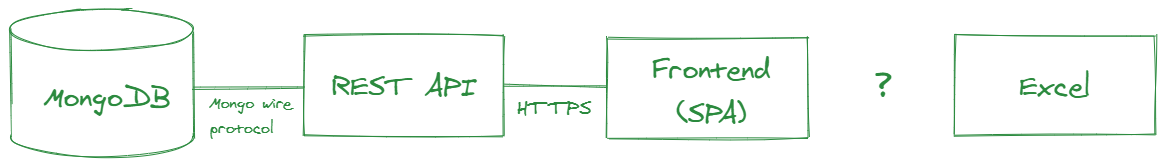
К моменту, когда мы начали реализацию интерактивного взаимодействия с Excel в виде, изложенном в этой статье, у нас уже была база данных на MongoDB, бэкэнд в виде REST API на .NET Core, фронтовое SPA на Angular и некоторые другие сервисы. Мы к этому моменту уже пробовали разные варианты интеграции в приложения электронных таблиц, в том числе и в Excel, и все они не пошли дальше MVP, но это тема отдельной статьи.
Связываем данные
В Excel существует два распространенных инструмента, с помощью которых можно решить задачу связывания данных в таблице с данными в системе: RTD (RealTimeData) и UDF (User-Defined Functions). Чистый RTD менее удобен для пользователя в плане синтаксиса и ограничивает гибкость решения. С помощью UDF можно создать кастомную функцию, которая будет работать привычным для Excel-пользователя образом. Ее можно использовать в других функциях, она понимает ссылки типа A1 или R1C1 и вообще ведет себя как надо. При этом никто не мешает использовать механизм RTD для обновления значения функции (что мы и сделали). UDF мы разрабатывали в виде Excel addin с использованием привычного нам C# и .NET Framework. Для ускорения разработки мы использовали библиотеку Excel DNA.
Кроме UDF наш addin реализует ribbon (панель инструментов) с настройками и некоторыми полезными функциями по работе с данными.
Добавляем интерактивность
Для передачи данных в Excel и налаживания интерактива мы разработали отдельный сервис, который предоставляет подключение по Websocket при помощи библиотеки SignalR и фактически является брокером для сообщений о событиях, которыми должны обмениваться «фронтовые» части системы в реальном времени. Он у нас называется Notification Service.
Вставляем данные в Excel
В нашем SPA мы подсвечиваем все числа, которые обнаружила система. Пользователь может выделять их, навигировать по ним и т.п. Для вставки данных мы реализовали 3 механизма, чтобы закрыть различные варианты использования:
- Перетаскивание (drag-and-drop)
- Автоматическая вставка по клику в SPA
- Копирование и вставка через клипборд
Когда пользователь инициирует drag’n’drop некоторого числа из SPA, для перетаскивания формируется ссылка с идентификатором этого числа из нашей системы (.../unifiedId/005F5549CDD04F8000010405FF06009EB57C0D985CD001). При вставке в Excel наш addin перехватывает событие вставки и парсит регэкспом вставляемый текст. При обнаружении валидной ссылки на лету подменяет ее на соответствующую формулу =ExrcP(...).
При клике на числе в SPA через Notification Service отправляется сообщение в addin, содержащее все необходимые данные для вставки формулы. Далее формула просто вставляется в текущую выделенную ячейку.
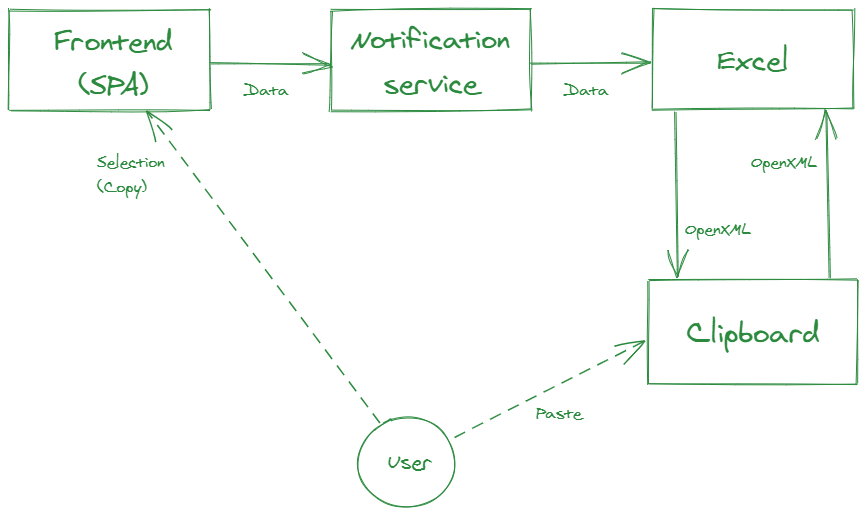
Эти способы хороши, когда пользователю нужно вставлять в свою модель по одному числу, но если надо перенести целую таблицу или ее часть, необходим другой механизм. Наиболее привычным для пользователей представляется копирование через клипборд. Однако этот способ оказался сложнее первых двух. Дело в том, что для удобства вставляемые данные должны быть представлены в нативном для Excel формате — OpenXML Spreadsheet. Наиболее просто это реализуется используя объектную модель Excel, то есть из addin’а. Поэтому процесс формирования клипборда у нас выглядит так:
- Пользователь выделяет область с числами в SPA
- Массив выделенных чисел передается на Notification Service
- Notification Service передает его в addin
- Addin формирует OpenXML и вставляет его в клипборд
- Пользователь может вставить данные из клипборда в любое место любой Excel-таблицы.
Несмотря на то, что данные проделывают довольно долгий путь, благодаря SignalR и RTD происходит это довольно быстро и абстрагированно от пользователя.
Распространяем данные
После того, как пользователь выбрал начальные данные для своей модели, их надо «распространить» все периоды (года, полугодия и кварталы), которые представляют интерес. Для этих целей одним из параметров нашей UDF является дата (период) данного числа (вспоминаем: «доход за 1 квартал 2020 года»). В Excel существует нативный механизм «распространения» формул, который позволяет заполнить ячейки той же формулой с учетом ссылок, заданных в параметрах. То есть вместо конкретной даты в формулу вставлена ссылка на нее, а далее пользователь «распространяет» ее на другие периоды, при этом в таблицу автоматически загружаются «те же» числа из других периодов.
А что это там за число?
Теперь у пользователя есть модель на несколько сотен строк и несколько десятков столбцов. И у него может возникнуть вопрос, что же там за число в ячейке L123? Чтобы получить ответ, у нас ему достаточно кликнуть на эту ячейку и в нашем SPA откроется тот самый отчет, на той самой странице, где записано кликнутое число, а число в отчете будет выделено. Вот так:
А если это не просто одно число из отчета, а результат некоторых вычислений на числах, взятых из отчета, то мы подсветим все числа, входящие в вычисляемое в Excel выражение. При этом не происходит загрузки всего приложения и подгрузки всех необходимых данных, как в случае перехода по ссылке.
В качестве заключения
Вот такая, на мой взгляд, нестандартная реализация взаимодействия между Excel и веб-приложением получилась довольно удобной для пользователя. Благодаря использованию Excel порог входа для пользователей из целевой аудитории довольно низкий. При этом мы получаем также всю мощь Excel по работе с числовыми данными. Сами данные всегда остаются связанными с источником, а также связанными во времени. Для целевых клиентов нет необходимости встраивать в бизнес-процесс работы с данными абсолютно новые внешние системы. Наше решение встраивается как дополнительный «инструмент» внутри Excel, что является стандартом де-факто для провайдеров финансовых данных.
Подобный архитектурный подход к интеграции веб-приложений с Microsoft Excel может быть применим и для решения других задач, требующих интерактива и сложных пользовательских интерфейсов при работе с числовыми и табличными данными.
Программы и макросы для работы с сайтами — заполнение полей на сайте или веб-странице, отправка POST или GET запросов
Обратите внимание на универсальное решение для импорта данных с сайтов в Excel (парсинг сайтов)
Надстройка для парсинга сайтов
-
Надстройка Parser для Excel — простое и удобное решение для парсинга любых сайтов (интернет-магазинов, соцсетей, площадок объявлений) с выводом данных в таблицу Excel (формата XLS* или CSV), а также скачивания файлов.
Особенность программы — очень гибкая настройка постобработки полученных данных (множество текстовых функций, всевозможные фильтры, перекодировки, работа с переменными,… -
При загрузке данных в Excel с веб-страниц порой оказывается, что некоторая необходимая нам информация (например, адреса электронной почты) представлена в графическом виде (текст на картинке).
Нам же, в таблице Excel, необходимо получить ту же информацию, но в текстовом виде, — т.е. каким-то образом распознать текст, изображенный на картинке.
Для этих целей существуют специальные OCR-… -
Программа предназначена для поиска минимальных цен на товары в Яндекс.Маркете
UPDATE: Продажа программы прекращена 14 мая 2015 года, ввиду нерентабельности техподдержки
(это единственная из моих программ, где я не могу гарантировать работоспособность, — т.к. всё зависит от Яндекса, который часто меняет сайт, и вводит ограничения типа капчи).
Техподдержка программы тоже прекращена в полном… -
Программный комплекс, предназначенный для автоматизации учёта и администрирования сети связи телефонной или телекоммуникационной компании.Программа позволяет хранить и редактировать базу данных объектов (в виде файлов Excel), просматривать существующие трассы и формировать новые.
Особенность программы — возможность учёта и администрирования узлов связи с нестандартными…
-
Надстройка предназначена для облегчения управления сетевым оборудованием и диагностики локальной сети из Excel.
Надстройка будет полезна, если информация об оборудовании (IP-адреса, логины и пароли) хранится в книгах Excel.
Вы сможете получить доступ к часто используемым действиям из контекстного меню Excel.
В частности, прямо из контекстного меню ячейки можно запустить в консоли PING… -
Описанная в этой статье программа уже не работает (на сайте веели ограничение на просмотр данных)
Посмотрите видеоинструкцию по работающей нынче программе, — парсер сайта грузоперевозок ati.suПрограмма предназначена для загрузки базы данных сайта autotransinfo.ru (АТИ) в книгу Excel.
Результатом работы программы является книга Excel, состоящая из 2 листов: «Организации… -
Макрос предназначен для показа видеороликов на форме в Microsoft Excel.
На форме UserForm расположен компонент WebBrowser, в котором открывается заданных видеоролик при запуске формы.
Вызов формы осуществляется таким кодом:
Sub ПримерПоказаВидеоНаФорме()
Video$ = Range(«b2»)
Caption$ = Range(«b5»)
URL_1$ = Range(«b3»)
Website$ = Range(«b4… -
Программа предназначена для импорта данных о соискателях с сайта superjob.ru
В качестве исходных данных для макроса, используется ссылка на результат поиска на сайте superjob.ru
(которую можно получить, забив искомый текст в строке поиска сайта, и скопировав URL страницы результатов поиска из адресной строки браузера).
Во время выполнения кода, происходит авторизация на сайте путем… -
Программа предназначена для быстрого поиска перевода выделенного в документе Word слова (или фразы) с использованием специализированного медицинского словаря.
Для поиска переводов используется словарь, расположенный на сайте заказчика.
Программа подключается к словарю через веб-интерфейс сайта, авторизуется (логин и пароль хранятся в отдельном текстовом файле), после чего производит поиск… -
Функция предназначена для работы с объектной моделью web-документа (DOM) средствами VB (VBA)
Иногда, при программном заполнении (макросом) полей на веб-странице, требуется внести некоторое значение в выпадающий список, в который позволяется заносить только заранее определённые значения.
Поскольку в качестве исходных данных может выступать любой текст, — требуется отлавливать возникающие ошибки, и… -
Программа предназначена для поиска автозапчастей по базе данных сайта parts.com
Исходными данными являются:
1) производитель автомобиля (например, Mazda, Mitsubishi, Honda и т.д.)
2) идентификационный номер запчасти (например, MD366260, 08232P99A6HMR, 17220RNAA00 и т.д.)
Программа формирует на новом листе таблицу, в которой для каждой автозапчасти указаны цены (List Price, Core Price, Your Price… -
Программа собирает в таблицу Excel номера телефонов из объявлений на сайте abw.by
В ячейке листа Excel указывается количество дней, за которые будут обрабатываться объявления с сайта.
(если указано 0 дней — обрабатываются только объявления за сегодняшнюю дату, если 1 день — сегодняшние и вчерашние, и т.д.
Количество дней неограничено — влияет только на время загрузки данных)
В каждом… -
Программа позволяет формировать отчёты по трафику на основании данных биллинговой системы.В качестве исходных данных программа принимает:
логин абонента
дату начала и окончания периода сбора статистики
Особенности программы:
формирование отчётов по всему трафику, или только по оплачиваемому
создание листа итогов с диаграммой (сразу видно, с какого сайта был…
-
Программа предназначена для формирования коммерческих предложений по наружной рекламе.
В качестве исходных данных выступает файл Excel со списком рекламных объектов.Список объектов должен содержать следующую информацию (в отдельных столбцах):
адрес рекламной конструкции (щита)
сторона рекламного щита или перетяжки (А, Б, В, и т.п.)
ссылки на фото и карту рекламной конструкции
(…
Если вы хотите предоставить доступ к сводной диаграмме другим пользователям, но не хотите, чтобы они изменяли структуру сводной таблицы либо получали доступ к исходным данным, отличным решением будет интерактивная веб страница, размещенная в облаке OneDrive.[1]
На рис. 1 показан лист Excelс отчетом Первые N заказчиков, включающий ряд срезов. Исходные данные и сводная таблица находятся на других листах.
Рис. 1. Рабочий лист Excel, отображаемый в виде веб-страницы
Скачать заметку в формате Word иди pdf, примеры в формате Excel
Представьте себе, что на одном экране отображаются набор срезов (сверху), сводная таблица и несколько сводных диаграмм. Пользователь, открывший книгу в окне браузера, может взаимодействовать с ней с помощью срезов, просматривая получающиеся при этом результаты. В окне браузера можно, например, отобразить Лист1, скрыв остальные листы. При этом сводные таблицы, находящиеся на Лист1, могут использовать информацию с Листа2, но никто из посетителей сайта не сможет просмотреть Лист2. Поэтому они не смогут увидеть ваши «секретные» формулы, находящиеся на скрытом от просмотра листе.
Чтобы создать веб-страницу на основе книги Excel, поместите видимые части отчета, которые будут просматриваться всеми посетителями веб-страницы, на отдельном листе. Вырежьте всю лишнюю информацию, и вставьте ее на скрытый лист. Обратите внимание на то, что вместо ячеек ввода данных используется срез. Это связано с тем, что срезы весьма удобны для выбора значений на веб-страницах (подробнее см. Excel 2013. Срезы сводных таблиц; создание временной шкалы). Срез Укажите количество заказчиков связан с десятистрочным набором данных и со сводной таблицей, находящейся на скрытом листе. Формула, находящаяся в диапазоне ячеек F2:F11, «вытягивает» значения из сводной таблицы, расположенной на Листе2 (см. приложенный Excel-файл). Если пользователь изменит настройки среза, соответствующим образом изменяется количество отображаемых первых заказчиков.
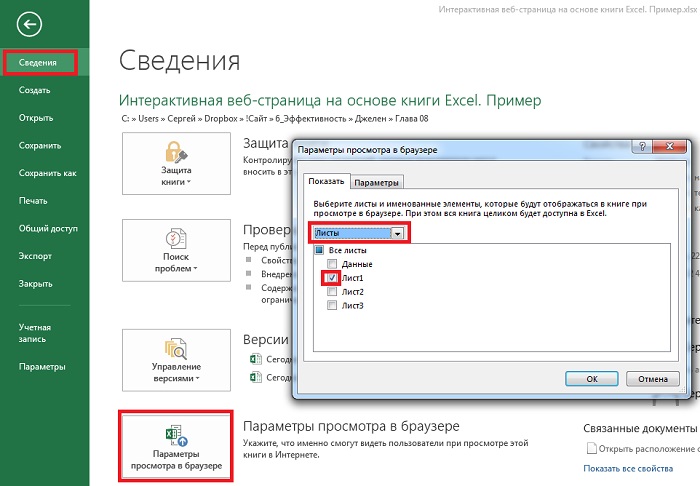
Превратите лист Excel в веб-страницу. Начните с того, что на вкладке Вид отмените установку флажков Строка формул, Сетка и Заголовки. На рис. 1 показана рабочая книга, отображаемая в окне программы Excel. Чтобы выбрать элементы, отображаемые в окне браузера, откройте меню Файл и на левой навигационной панели выберите параметр Сведения. Щелкните на кнопке Параметры просмотра в браузере, находящейся в нижней части окна. На вкладке Показать раскройте список и выберите в нем вместо пункта Вся книга пункт Листы. Установите флажки возле листов, которые должны отображаться в окне браузера (рис. 2).
Рис. 2. Выберите отображаемые и скрытые листы
Сохраните книгу в хранилище OneDrive. Прежде чем предоставить книгу в общее пользование, протестируйте ее. Проверьте, чтобы все параметры работали правильно, и книга выглядела корректно. Если вы зарегистрированы в учетной записи OneDrive и откроете книгу, будет автоматически выбран режим редактирования. Кликните Редактировать книгу. Выберите пункт Изменить в ExcelOnline(рис. 3). Появится лента Excel. Перейдите на вкладку Вид и выберите параметр Режим чтения (рис. 4). На рис. 5 показана рабочая книга, отображаемая в окне браузера. Если щелкнуть на области среза, фильтры изменятся, что приведет к обновлению сводных таблиц и сводных диаграмм.
Рис. 3. Редактировать книгу
Рис. 4. Режим чтения
Рис. 5. Интерактивная веб-страница, созданная в Excel
Отправка ссылок на интернет-версии книг
Простейший способ пригласить других пользователей для просмотра интернет-версии книги Excel — воспользоваться командой OneDrive Поделиться. В результате выполнения этой команды другие пользователи получат возможность просматривать и изменять содержимое вашей книги, а также смогут загружать книги на свои компьютеры. Во время просмотра книги выполните команду Общий доступ → Поделиться. Откроется диалоговое окно, в котором доступны две опции:
- Отправить ссылку для доступа (рис. 6). Выберите адрес получателя и настройте опции.
- Получить ссылку (рис. 7). Выберите вариант доступа и кликните Создать ссылку (рис. 7а). Вы получите адрес ссылки на ваш интерактивный Excel-файл (рис. 7б).
Рис. 6. Отправьте ссылку на вашу интерактивную веб-страницу
Рис. 7. Получите ссылку, которую можно вставить в блог или отправить кому-либо
Если кто-либо перейдет по ссылке, он увидит копию приложения, предназначенную только для чтения (как на рис. 5). Любые изменения, внесенные в срез или параметры, не сохраняются в книге. Поэтому следующий посетитель сайта увидит прежнюю копию книги.
Внедрение книги в рассылку блога или в веб-страницу
При наличии блога или веб-страницы можно внедрить туда книгу. Вернитесь к меню Общий доступ и выберите пункт Внедрить (рис. 8).
Рис. 8. Опция Внедрить меню Общий доступ
Excel отображает окно предупреждения, в котором сообщается о том, что пользователи, которым неизвестен ваш пароль, могут получить доступ к веб-странице (рис. 9).
Рис. 9. Щелкните на кнопке Создать, чтобы подтвердить создание кода для внедрения книги
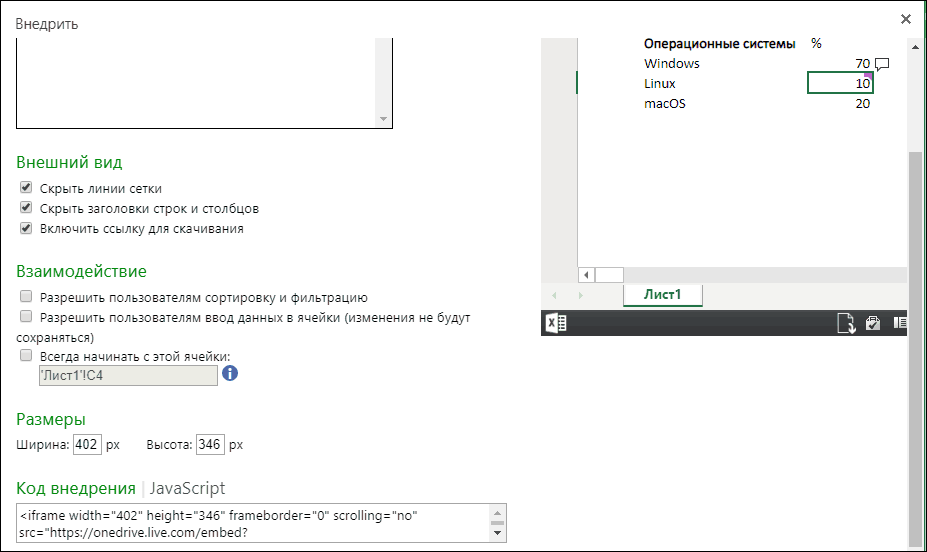
На следующем экране можно настроить параметры кода для внедрения (рис. 10):
- Можно открыть доступ пользователям не ко всей книге, а только к диапазону, например, А1:М20.
- Если вы ранее не скрывали линии сетки, а также заголовки строк и столбцов, самое время сделать это сейчас.
- По умолчанию установлен флажок Включить ссылку для загрузки. Если вы хотите защитить данные, находящиеся на скрытом листе, отмените установку этого флажка.
- Установите первый флажок в разделе Взаимодействие. С помощью этого флажка обеспечивается возможность фильтрации базовой сводной таблицы с помощью срезов. Можно задать начальную активную ячейку в первой ячейке ввода.
- При необходимости настройте высоту и ширину внедренного фрейма.
После настройки всех параметров внедренный код появится в нижней части экрана. Чтобы просмотреть внедренный код, можно выполнить прокрутку вниз. Скопируйте внедренный код в буфер обмена. Создайте новую веб-страницу или сообщение блога и вставьте внедренный код в нужном месте. В результате получим безопасную веб-страницу, использующую формулы и данные, которая не отображает таблицы на скрытых листах (рис. 11).
Рис. 10. Настройте параметры внедрения объекта и скопируйте код
Рис. 11. Эта веб-страница содержит внедренный объект – лист Excel. Понажимайте на кнопочки срезов, вам понравится!
[1] Заметка написана на основе книги Джелен, Александер. Сводные таблицы в Microsoft Excel 2013. Глава 8.
Для работы с таблицами необязательно устанавливать программу Excel на компьютер. Вместо этого можно использовать онлайн-версию одноименного приложения или сервисы со схожими функциями других разработчиков. Выбор зависит от того, какие задачи вам нужно решить — просто поправить пару значений в ячейках или посчитать бюджет крупной организации с помощью сложных функций и макросов.
Содержание
- Excel Online
- Excel Online на Яндекс.Диске
- Google Sheets (Таблицы)
- Zoho Sheet
- OnlyOffice
Excel Online
Excel Online — веб-версия настольного приложения из пакета Microsoft Office. Она бесплатно предоставляет пользователям основные функции программы для работы с таблицами и данными.
По сравнению с настольной версией, в Excel Online отсутствует поддержка пользовательских макросов и ограничены возможности сохранения документов. По умолчанию файл скачивается на компьютер в формате XLSX, который стал стандартом после 2007 года. Также вы можете сохранить его в формате ODS (OpenDocument). Однако скачать документ в формате PDF или XLS (стандарт Excel до 2007 года), к сожалению, нельзя.
Впрочем, ограничение на выбор формата легко обойти при наличии настольной версии Excel. Например, вы можете скачать файл из веб-приложения с расширением XLSX, затем открыть его в программе на компьютере и пересохранить в PDF.
Если вы работаете с формулами, то Excel Online вряд ли станет полноценной заменой настольной версии. Чтобы в этом убедиться, достаточно посмотреть на инструменты, доступные на вкладке «Формулы». Здесь их явно меньше, чем в программе на ПК. Но те, что здесь присутствуют, можно использовать так же, как в настольной версии.
Есть у Excel Online и преимущества. Главное из них — возможность совместной работы над документом. Вы можете создать файл и открыть к нему доступ на чтение и редактирование любым пользователям, например, членам вашей команды. Чтобы это сделать, пройдите по пути «Файл» — «Поделиться» и еще раз «Поделиться».
Как и Word Online, Excel Online имеет два режима совместной работы:
- Приглашение других пользователей по индивидуальной ссылке, которая привязана к адресу электронной почты. Просматривать или редактировать документ сможет только тот человек, на чей адрес вы отправили приглашение.
- Создание публичной ссылки, по которой доступ к вашему документу может получить любой желающий.
Право на редактирование файла дается по умолчанию всем, кому он доступен. Если вы хотите, чтобы пользователи могли только читать документ и оставлять комментарии, измените для них уровень прав: нажмите на пункт «Всем пользователям, получившим ссылку, доступно редактирование», снимите галочку с опции «Разрешить редактирование», а затем нажмите «Применить». Это переведет документ в режим чтения для всех, кроме владельца — того, кто его создал.
В настройках общего доступа также есть функции установки срока действия ссылки и шифрования, однако для их использования нужен премиум-аккаунт OneDrive. В России его пока приобрести нельзя.
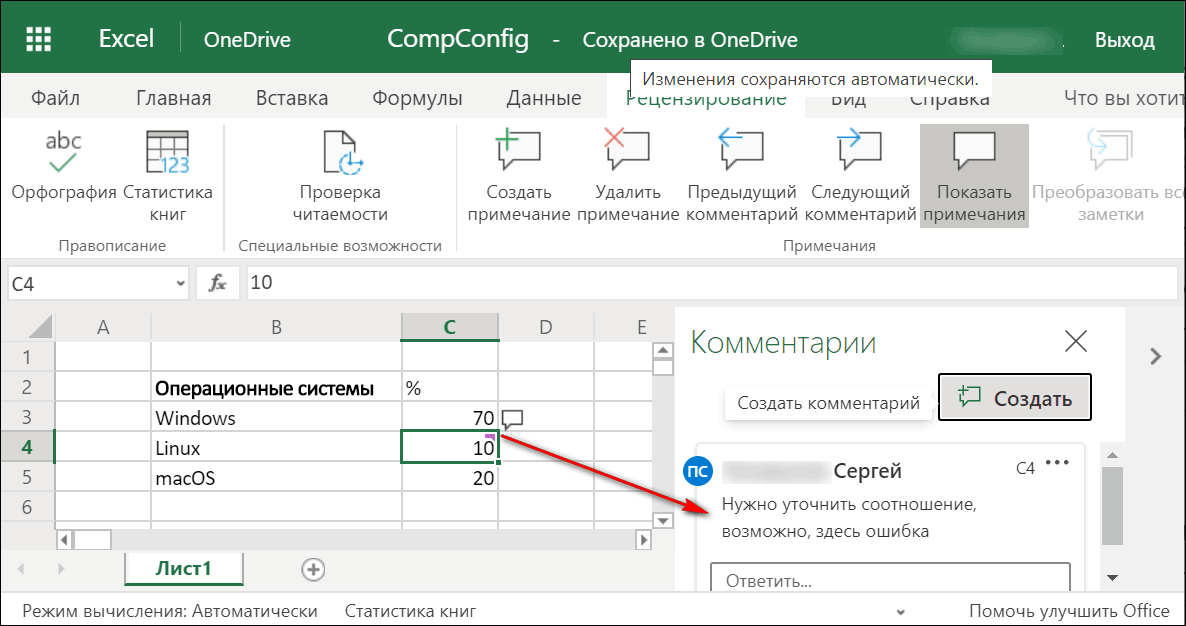
При совместной работе удобно использовать и встроенную в документ систему комментирования, доступную на вкладке «Рецензирование». Все, кто имеет доступ к файлу, могут оставлять и просматривать примечания других. Комментарии прикрепляются к конкретным местам документа и отображаются единым списком.
Файлы, созданные в Excel Online, по умолчанию сохраняются в облаке OneDrive. Доступ в него есть у каждого пользователя, имеющего аккаунт Майкрософт. В бесплатной версии OneDrive у вас будет 5 ГБ дискового пространства. Этого объёма достаточно для хранения миллионов таблиц.
Ещё один способ поделиться таблицей, созданной в Excel Online, — вставить её на сайт с помощью HTML-кода. Чтобы воспользоваться этой возможностью, пройдите по пути «Файл» — «Поделиться» — «Внедрить». Затем нажмите на кнопку «Создать». В окне предварительного просмотра, которое откроется после этого, можно выбрать, что из таблицы должно отображаться на сайте после вставки кода на страницу.
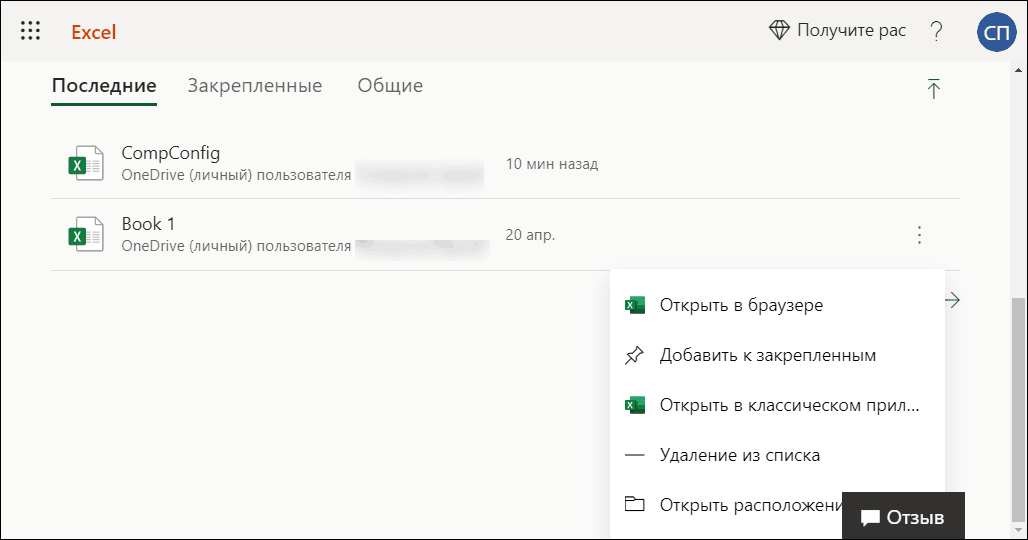
Все созданные документы размещены на главной странице сервиса Excel Online. Они размещены на трех вкладках:
- «Последние» — недавно открытые документы.
- «Закреплённые» — документы, рядом с названиями которых вы нажали на кнопку «Добавить к закреплённым».
- «Общие» — документы других владельцев, к которым вам открыли доступ.
Веб-версию Excel можно использовать и в качестве онлайн-просмотрщика документов в форматах XLSX и ODS. Для этого, находясь на главной странице, кликните по ссылке «Добавить и открыть», после чего укажите путь к нужному файлу. Документ откроется в онлайн-версии Excel, где вы можете его редактировать.
Для редактирования таблиц на смартфоне также можно использовать мобильное приложение Excel. У него есть версии для Android и iOS. После установки авторизуйтесь в приложении под тем же аккаунтом, которым вы пользовались в веб-версии, и вам будут доступны все файлы, созданные в Excel Online. Покупка Office 365 не требуется.
Excel Online на Яндекс.Диске
Веб-версия приложения Excel доступна также пользователям Яндекс.Диска — облачного хранилища от Яндекс. Чтобы в нее войти:
- Откройте сайт Яндекса и авторизуйтесь в своей учётной записи.
- Перейдите в интерфейс Яндекс.Диска.
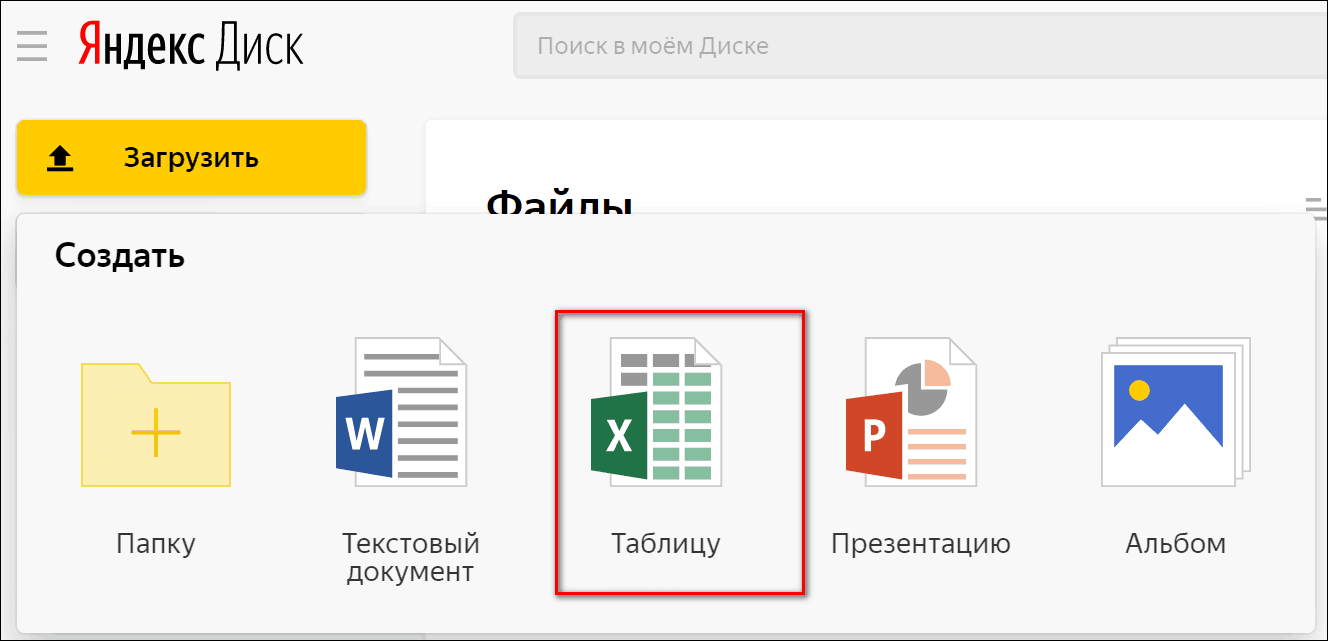
- Нажмите на кнопку «Создать» и выберите тип «Таблицу».
Чтобы открыть файл Excel, созданный на ПК, загрузите его на Яндекс.Диск. Затем дважды кликните по нему внутри хранилища. В соседней вкладке откроется онлайн-редактор таблиц с содержимым документа. После правки и сохранения файл автоматически обновится на Яндекс.Диске.
С точки зрения функциональности эта версия ничем не отличается от Excel Online на OneDrive. Единственная разница — документы, созданные здесь, по умолчанию сохраняются на Яндекс.Диске. Ими также можно делиться с другими пользователями при помощи публичных ссылок.
Google Sheets (Таблицы)
Google Sheets — главная альтернатива браузерной версии Excel. Гугловское веб-приложение предлагает заметно больше возможностей для работы с таблицами и данными, чем аналог от Майкрософт. Например, кроме предустановленных четырёх сотен функций, здесь доступно создание собственных скриптов. Кроме того, функциональность Google Sheets расширяется за счёт плагинов.
Ещё один плюс Google Sheets — тесная связь с другими гугловскими приложениями: Google Docs, Gmail, Google Translate, Google Forms, Google Sites, Google Calendar, Google Contacts, Google Groups и Google Maps. С помощью Google Apps Script (специальная версия JavaScript, предназначенная для работы с сервисами Google) можно автоматизировать различные процессы, например, настроить массовую рассылку писем, автоматически сохранять все вложения на Google Drive или добавлять напоминания в календарь.
Обработчиком скриптов выступает само приложение Google Sheets. Функция их создания вряд ли пригодится вам для домашних нужд, но для компании она может стать отличным способом оптимизации рутинных процессов.
В Google Sheets, как и в рассмотренных аналогах, есть возможность совместной работы над документами. Вы можете пригласить других пользователей по электронной почте или создать и разослать им публичную ссылку. Возможные права доступа — только просмотр, комментирование или редактирование.
Все изменения, внесённые при командной работе, фиксируются в документе. Благодаря системе контроля версий вы можете просматривать их историю. С помощью этой функции также можно восстановить предыдущее состояние документа, если кто-то допустил ошибку при его заполнении.
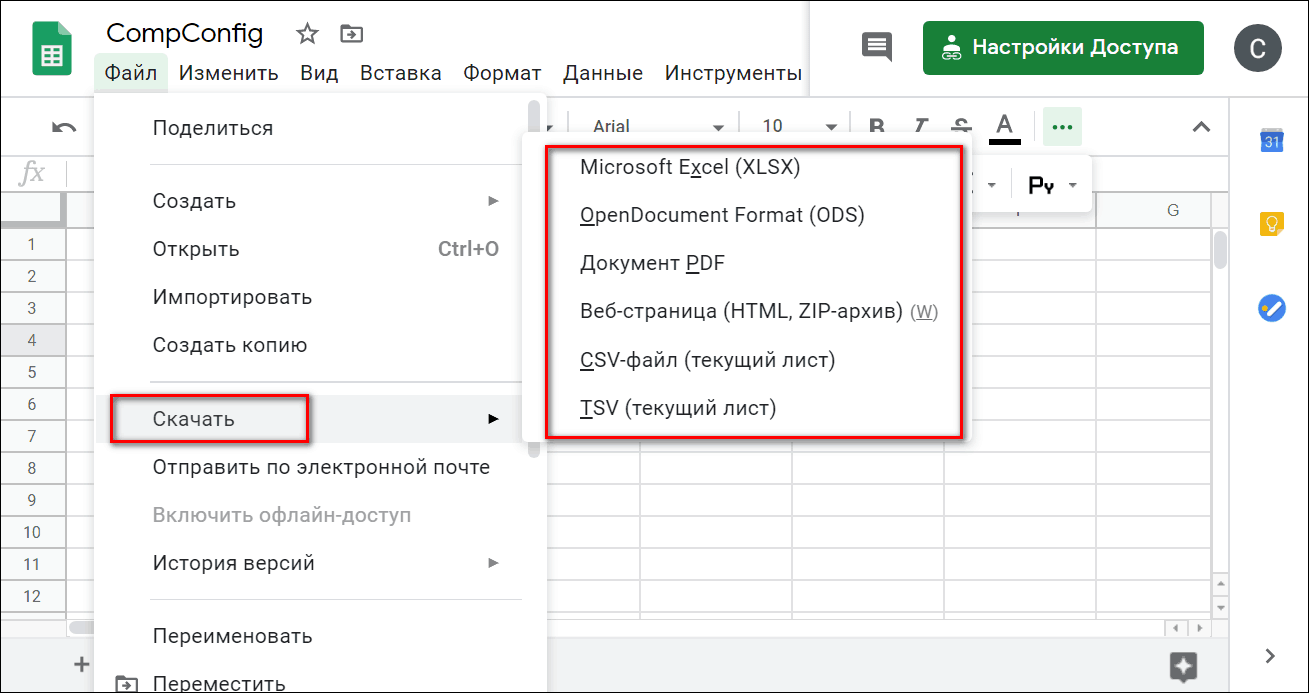
Файл, созданный в Google Sheets, можно сохранить в форматах XLSX, ODS, PDF, в виде веб-страницы HTML, CSV и TSV. Это тоже делает сервис заметно более гибким, чем Excel Online.
Документы, созданные в Google Sheets, хранятся в облаке Google Drive. На главной странице веб-приложения есть их список, отсортированный по дате просмотра. Эти же файлы можно просматривать и редактировать через бесплатное мобильное приложение для Android и iOS.
Zoho Sheet
Zoho Sheet — еще одно онлайн-средство для просмотра и простого редактирования файлов Excel. Сервис поддерживает форматы XLS, XLSX ODS, CSV и TSV. Вы можете загрузить в него файл из памяти компьютера или импортировать по ссылке с других веб-ресурсов.
Для просмотра содержимого файла регистрация на Zoho Sheet не нужна, но если вы хотите внести в него изменения, придется создать аккаунт. Зарегистрироваться на сервисе можно по электронной почте или через профили на сервисах Google, Facebook или Microsoft.
Полноценной заменой настольной версии Excel редактор Zoho не станет, но составить таблицу, добавить формулы и поработать с данными в нём можно.
Основные возможности редактора:
- Совместная работа над документами.
- Настройки блокировки ячеек и сохранение истории изменений для контроля внесённых правок.
- Инструменты для автоматического преобразования данных в диаграммы и таблицы.
- Более 350 функций для обработки данных.
- Инструменты для очистки данных.
- Поддержка макросов для автоматизации процессов.
- Поддержка 23 языков, в том числе русского.
У Zoho Sheet также есть мобильные приложения для Android и iOS. При использовании одного аккаунта данные между веб-версией и данными на смартфоне синхронизируются. Это позволяет, например, создать документ в браузере на компьютере, а затем быстро внести в него правки с мобильного девайса.
Созданные в Zoho Street документы сохраняются на сервере в аккаунте пользователя. Загрузить их на компьютер можно в форматах XLS, XLSX, ODS, CS, TSV, HTML и PDF.
OnlyOffice
Офисный пакет с открытым исходным кодом OnlyOffice также предлагает пользователям онлайн-редактор электронных таблиц. Для получения доступа к нему вам понадобится регистрация по электронной почте или аккаунты сервисов Google или Facebook.
После авторизации вы попадёте на главный экран сервиса, откуда запускаются онлайн-версии приложений. Для работы с таблицами запустите OnlyOffice Spreadsheets.
Визуально редактор OnlyOffice Spreadsheets напоминает Эксель Онлайн, поэтому вам не придется тратить время на его освоение. С точки зрения функциональности эти веб-приложения тоже очень близки друг к другу.
OnlyOffice предлагает следующие возможности для работы с таблицами в браузере:
- Редактирование и форматирование ячеек.
- Формулы для выполнения расчётов.
- Формирование таблиц и диаграмм из данных.
- Сортировка и группировка данных.
- Совместная работа над документом.
Конкурентное преимущество OnlyOffice перед Excel Online — поддержка макросов для автоматизации пользовательских действий. Создавать новые алгоритмы можно на вкладке «Плагины». Здесь же собраны инструменты для подсветки кода, редактирования изображений, подбора синонимов, перевода текста и вставки видео с YouTube.
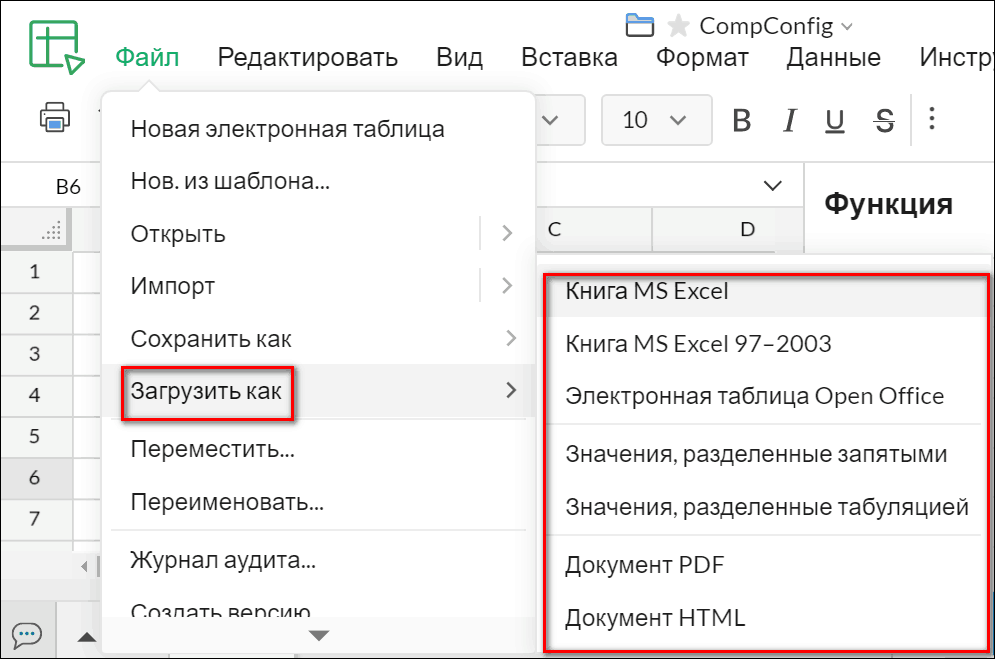
Однако веб-версия OnlyOffice не может использоваться для открытия файлов с компьютера. Сервис поддерживает только те, что были созданы в нем. Вы можете хранить документы на «облаке» или скачать на свои устройства в форматах XLSX, ODS, CSV, OTS, PDF.
Приложение OnlyOffice работает и на смартфонах на базе Android и iOS. При авторизации под тем же аккаунтом, что и в веб-версии, данные синхронизируются.
Помимо бесплатного редактора таблиц, OnlyOffice имеет коммерческую версию облачной платформы для организаций. Для тестирования её возможностей предоставляется пробный период на 180 дней. Стоимость подписки зависит от количества сотрудников. В среднем месячная лицензия на одного пользователя обходится в 4.25 евро. При годовой подписке экономия составит 40%, при покупке тарифа на 3 года — 60%.
Некоммерческим организациям и учебным заведениям OnlyOffice предоставляет бесплатный доступ к платным функциям. Для этого нужно зарегистрироваться, выбрать баннер, который будет размещён на главной странице сайта организации, и заполнить форму. Подробности — на этой странице.
Облачная платформа OnlyOffice не предназначена для домашнего использования, так как слишком сложна и довольно дорого стоит. Но если вы ищите онлайн-решение для организации, она станет отличной заменой Excel Online.

Продолжая тему постепенного перехода от десктопного софта к аналогичным онлайн сервисам, в этой статье я хочу рассказать вам о виджете, который способен потягаться с его величеством «Excel». Речь пойдет о весьма необычном JavaScript компоненте, который предоставляет возможности для полноценной работы с электронными таблицами, гибко настраивается и легко интегрируется в любое окружение.
Если для вашего бизнес приложения нужен инструмент наподобие Excel с обширным функционалом и высокой производительностью, то вам стоит обратить внимание на виджет SpreadSheet от команды Webix. Давайте разбираться что же они нам предлагают и так ли он хорош на самом деле.
Что представляет собой JS Spreadsheet
Webix SpreadSheet — это комплексное JavaScript решение для работы с электронными таблицами. Виджет является одним из самых продвинутых инструментов из линейки комплексных приложений библиотеки Webix.
С недавнего времени (начиная с версии 8.2), SpreadSheet получил новый движок и поддержку многолистовой математики, что значительно ускорило его производительность по сравнению с предыдущими версиями.
Функционал
Функционал инструмента достаточно обширен, что позволяет создавать электронные таблицы различной сложности. Вы можете управлять данными через удобный интерфейс и экспортировать их в подходящем для вас формате (Excel, PDF, CSV и PNG). Помимо создания собственных таблиц, у вас есть возможность импортировать локальные данные в Excel формате и менять их по своему усмотрению.
В частности, вы можете работать с таблицами следующим образом:
-
создавать, копировать и удалять листы
-
экспортировать, импортировать и печатать листы
-
управлять историей изменений
-
стилизовать содержимое ячеек таблицы
-
сортировать, фильтровать и блокировать содержимое ячеек
-
добавлять к ячейкам ссылки, картинки, графики и комментарии
-
управлять столбцами и рядами таблицы:
-
добавлять и удалять
-
прятать и показывать
-
менять размер и замораживать
-
-
применять формулы для вычисления и многое другое.
Как вы видите, у виджета есть достаточно большой набор полезных фич, функционал которых не уступает его десктопному аналогу. Более подробную информацию о функционале и всех его возможностях вы найдете в соответствующей статье, посвященной этой теме.
Интерфейс
А для реализации всего вышеперечисленного предусмотрен понятный и удобный интерфейс. Если у вас уже есть опыт в использовании Excel, то UI компонента покажется вам достаточно знакомым. Визуально его можно разделить на 3 части:
-
Тулбар
-
Рабочая область
-
Нижняя панель
На Тулбаре приложения находятся контролы, разделенные по функциональным группам. С их помощью вы можете управлять таблицами и их данными. В зависимости от настроек виджета, контролы могут отличаться. Но о конфигурации мы поговорим чуть позже.
На рабочей области компонента вы увидите саму таблицу, с которой вам и предстоит работать. С помощью контролов на тулбаре вы можете управлять данными таблицы и менять их по своему усмотрению.
И в самом низу приложения располагается панель, на которой вы сможете переключаться между листами, а также добавлять, удалять и переименовывать листы.
С функционалом и интерфейсом мы разобрались. Теперь давайте посмотрим как же создать виджет с базовыми настройками и что для этого нужно.
Как создать виджет с базовым функционалом
Webix SpreadSheet является одним из самых продвинутых инструментов библиотеки Webix. Он распространяется вместе с Pro версией библиотеки, но не включен в нее. Виджет можно приобрести как часть одного из лицензионных пакетов. Подробнее об этом можно узнать на странице лицензирования.
А для того чтобы оценить все достоинства и гибкость работы со SpreadSheet (и не только), вы можете скачать триальную Pro версию. Она включает в себя все комплексные виджеты и доступна бесплатно в течении 30 дней.
Теперь давайте посмотрим как подключить и запустить виджет. А делается это весьма просто. Учитывая то, что SpreadSheet построен на основе компонентов библиотеки, то для его использования вам следует сперва подключить исходники Webix. И уже после этого нужно указать соответствующие ссылки на .js и .css файлы самого виджета. В коде это будет выглядеть так:
<head>
<!-- Библиотека Webix -->
<script src="codebase/webix.js" type="text/javascript"></script>
<link rel="stylesheet" href="codebase/webix.css" type="text/css">
<!-- Виджет SpreadSheet -->
<script type="text/javascript" src="codebase/spreadsheet.js"></script>
<link rel="stylesheet" href="codebase/spreadsheet.css" type="text/css">
</head>После подключения необходимых ресурсов, вы можете инициализировать виджет с помощью нескольких строк кода. Для этого вам следует вызвать конструктор webix.ui(), передав ему объект с нужными конфигурациями.
А для полной уверенности в том, что код приложения начнет выполняться после полной загрузки HTML страницы, оберните конструктор методом webix.ready(function(){ /* конструктор */ }). В коде это будет выглядеть так:
<body>
<script>
webix.ready(function(){
//Конструктор SpreadSheet
webix.ui({
view:"spreadsheet", url:"some_data_link"
});
});
</script>
</body>Теперь вам доступен базовый функционал виджета, который вы сможете настроить по своему усмотрению, добавив необходимые фичи или убрав ненужные. А в браузере вы увидите следующий результат:
Конфигурация SpreadSheet
SpreadSheet, как и другие комплексные виджеты библиотеки, является своего рода конструктором. Его особенность заключается в том, что он состоит из множества отдельных Webix компонентов. У каждого из них есть свойства и методы, с помощью которых можно настраивать тот или иной элемент интерфейса и его поведение (например контролы на тулбаре).
Помимо этого, у виджета есть целый набор собственных свойств и методов, которые позволяют гибко настраивать компонент и управлять его поведением.
И здесь стоит уточнить, что для конфигурации Webix виджетов используется декларативный подход, при котором параметры прописываются с помощью максимально удобного JSON синтаксиса. Все что вам следует сделать, это указать необходимые свойства и задать им соответствующие значения.
Сам виджет объявляется с помощью выражения view:"spreadsheet". И по сути, этого вполне достаточно для создания базового функционала. А теперь давайте посмотрим, как расширить настройки этого компонента.
Расширенный тулбар
А начать следует из тулбара приложения, который включает контролы для управления таблицами. И здесь стоит отметить, что в базовой конфигурации на тулбаре отображается только минимальный набор контролов, необходимых для работы с данными.
Если вы хотите использовать расширенный набор контролов, вам следует указать свойство toolbar и задать ему значение «full». Код будет выглядеть так:
{
view: "spreadsheet",
toolbar: "full"
}А в браузере тулбар будет выглядеть следующим образом:
Бывают также случаи, когда тулбар и вовсе не нужен. Чтобы его убрать, задайте свойству toolbar значение false.
Дополнительное меню
Работать с расширенным тулбаром может быть не всегда удобно. Стоит также учитывать, что если у вас небольшое разрешение экрана, то некоторые его контролы будут спрятаны. Чтобы этого избежать, вы можете добавить дополнительное меню в верхней части виджета. Для этого, в конфигурации компонента нужно указать свойство menu и задать ему значение true. Код виджета будет таким:
{
view: "spreadsheet",
menu: true
}А в браузере вы увидите следующий результат:
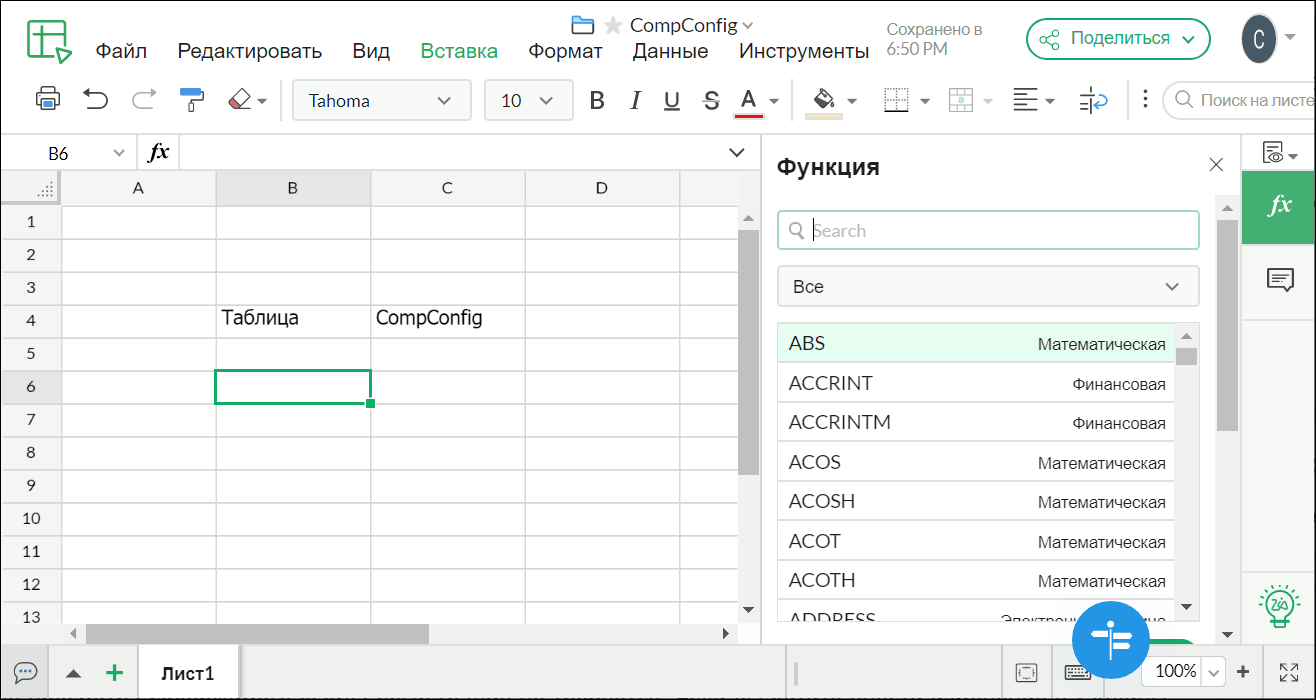
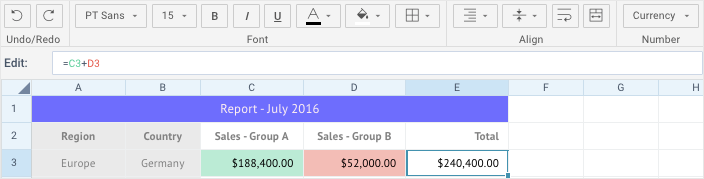
Редактор формул
Выше я уже упоминал о том, что функционал виджета не уступает своему десктопному старшему брату. Доказательством этому служит полноценная поддержка всех формул для работы с данными, которые поддерживаются в Excel. Полный перечень формул с детальным описанием вы найдете в этой статье.
А для работы с формулами предусмотрен специальный редактор, который находится под тулбаром. При вводе названия той или иной функции, редактор будет показывать список возможных вариантов, которые соответствуют введенным символам. Помимо этого, при клике на ячейку к которой вы применили формулу, виджет подсветит все ячейки, которые входят в диапазон действия конкретной формулы.
По желанию, вы можете спрятать этот редактор (поддержка математики останется прежней). Для этого, в конструкторе виджета вам следует задать свойству liveEditor значение false. Код будет выглядеть так:
{
view: "spreadsheet",
liveEditor: false
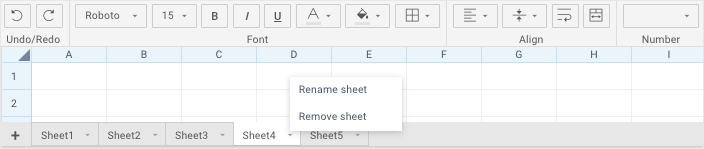
} Нижняя панель
Если вы планируете работать с несколькими файлами одновременно, вам следует активировать нижнюю панель виджета, которая по умолчанию спрятана. С ее помощью вы сможете создавать новые листы а также переключаться между уже существующими.
А за отображение нижней панели отвечает свойство bottombar. Если нужно показать панель, задайте этому свойству значение true. Код будет выглядеть так:
{
view: "spreadsheet",
bottombar: true
} В браузере вы увидите следующий результат:
Стоит также учитывать, что если вы используете расширенную версию тулбара (toolbar:"full"), нижняя панель будет отображаться по умолчанию. Чтобы ее спрятать, задайте свойству bottombar значение false.
Режим просмотра
Иногда возникают ситуации, при которых нужно использовать виджет только для отображения той или иной информации, без возможности редактировать документ. Для таких случаев у виджета предусмотрено свойство readonly.
Чтобы активировать режим «только для просмотра«, задайте этому свойству значение true. Теперь виджет будет отображать только рабочую область с текущим листом (таблицей), а все дополнительные панели будут спрятаны. Код виджета будет таким:
{
view: "spreadsheet",
readonly: true
} В браузере вы увидите следующий результат:
Загрузка данных
В конфигурации виджета вы можете указать данные, которые нужно отобразить при первой загрузке. В зависимости от того, где именно находятся эти данные (на клиенте или сервере), вам нужно использовать либо соответствующие свойства data или url, либо же методы parse() или load(). Давайте детальнее рассмотрим каждый из этих вариантов.
Загрузка данных на клиенте
По умолчанию, виджет принимает данные в формате обычного JSON объекта. Если данные находятся на клиенте, вы можете либо указать нужный объект в конструкторе виджета через его свойство data, либо запарсить эти же данные через метод parse().
Объект данных должен содержать настройки с определенными полями, в которых вам нужно описать те или иные параметры таблицы. Вот некоторые из этих полей:
-
data (данные ячеек)
-
styles (стилизация ячеек)
-
spans (диапазон объединения ячеек)
-
table (параметры таблицы)
-
и другие поля.
С полным списком настроек листа можно ознакомиться в этой статье. А объект с настройками может выглядеть примерно так:
const sheet_data = {
"styles": [
["wss1",";;center;;;;;;;;;"],
...
],
"sizes": [
[0,1,125],
],
"data": [
[1,1,"Report - July 2016","wss1", "string"],
[1,2,"","wss2"],
...
],
"spans": [
[1,1,5,1]
]
};Вы можете задать этот объект свойству data в конструкторе виджета:
{
view: "spreadsheet",
data: sheet_data
} либо передать его методу parse() в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").parse(sheet_data); Живой пример можно посмотреть здесь.
Загрузка серверных данных
Если вам нужно загрузить данные, которые находятся на удаленном сервере, вы можете указать путь к нужному файлу в через свойство url в конфигурации виджета:
{
view: "spreadsheet",
url: "sheet_data.js"
}либо загрузить данные через метод load(), передав ему ссылку на файл в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").load("sheet_data.js");И здесь стоит учитывать, что виджет может принимать данные в различных форматах. Например, если вы планируете загружать данные в формате CSV, то вам следует указать его через свойство datatype в конструкторе компонента:
{
view: "spreadsheet",
id: "ssheet",
url: "sheet_data.csv",
datatype: "csv"
}или же передать его вторым параметром при загрузке через метод load():
$$("ssheet").load("sheet_data.csv", "csv");Живой пример можно посмотреть здесь.
Отдельного внимания заслуживает загрузка данных в формате Excel. Помимо типа данных (datatype) и пути к файлу (url), вам нужно будет указать прокси объект binary->, через который будут загружаться данные. В конфигурации виджета это выглядит следующим образом:
{
view: "spreadsheet",
id: "ssheet",
url: "binary->sheet_data.xlsx",
datatype: "excel"
}или по такому же принципу через метод load():
$$("ssheet").load("binary->sheet_data.xlsx", "excel");Живой пример можно посмотреть здесь.
Сохранение данных
Виджет SpreadSheet — это полностью клиентское приложение. Но у него также есть специальное API для взаимодействия с сервером. О некоторых из них я уже упоминал в предыдущем разделе, посвященном загрузке данных (серверных).
Помимо этого, у вас есть возможность указать путь к серверному скрипту, на который будут отправляться AJAX запросы (методом POST) при любых изменения в листах виджета. Сделать это можно через свойство save, в объекте которого следует указать ключ all и задать ему путь к соответствующему скрипту:
{
view: "spreadsheet",
url: "server/get_data.php",
save: {
all: "/server"
}
}Живой пример можно посмотреть здесь.
Теперь при каждом изменении таблицы все ее данные (включая состояние виджета) будут автоматически отправляться на сервер. А для случаев, когда необходимо настроить отправку данных при определенных действиях с листами (добавление, переименование, удаление и обновление), у вас есть возможность настроить RESTful сохранение.
Чтобы отследить изменения таблицы, вам следует подписаться на событие onChange и задать ему специальный обработчик. Сделать это можно в объекте свойства on. Внутри этого обработчика вы можете настроить отдельные запросы для каждой операции, которые будут отправляться при ее выполнении. Код виджета вместе с обработчиком будет выглядеть так:
const server_url = "server/get_data.php"
{
view: "spreadsheet",
url: server_url,
on:{
onChange: function(mode, name, oldName){
switch (mode) {
case "update":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+name, this.serialize());
break;
case "rename":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+oldName, {name:name});
break;
case "remove":
webix.ajax().headers({ "Content-type" : "application/json" }).del(server_url+name);
break;
case "insert":
webix.ajax().headers({ "Content-type" : "application/json" }).post(server_url+name);
}
}
}
}Живой пример можно посмотреть здесь.
Вот таким образом вы можете настроить сохранение информации на сервере. И здесь также стоит упомянуть о том, что виджет распространяется вместе с минимальным бэкендом для сохранения данных, который реализован на Node.js, и который легко адаптируется под любую базу данных.
Как поменять текущую локаль
Перевод элементов интерфейса текущей локали находится в объекте webix.i18n.spreadsheet. Вы можете локализовать следующие элементы интерфейса:
-
все лейблы на тулбаре
-
тултипы
-
названия элементов меню.
У объекта локали будет следующая структура:
export default {
labels: {
"common": "Common",
"currency": "Currency",
...,
},
tooltips: {
"color": "Font color",
"background": "Background color",
...
},
menus:{
"remove-sheet": "Remove sheet",
"rename-sheet": "Rename sheet",
...
},
table:{
"math-error": "#ERROR!",
"math-ref-error": "#REF!",
...
},
liveEditor:{
"edit": "Edit:"
},
formats:{
"dateFormat": "mm/dd/yyyy",
"timeFormat": "hh:mm AM/PM",
...
}
};Все что вам нужно сделать – это заменить текущие значения на свой перевод, а виджет, в свою очередь, поменяет их в интерфейсе. Как видите, здесь все довольно таки просто.
Как создать новую локаль
При втором подходе, вам следует создать свою локаль с идентичной структурой и применить ее для всего виджета. Для этого сначала необходимо добавить соответствующий перевод в объект webix.i18n.locales[localeN].spreadsheet и задать ему определенное название:
webix.i18n.locales["ru-RU"].spreadsheet = {
"labels": {
"common": "Общий",
"currency": "Валюта",
...
},
"tooltips":{
"color": "Цвет текста",
"background": "Цвет фона",
...
}, ...
};Чтобы применить новую локаль, необходимо вызвать метод setLocale() объекта webix.i18n, передав ему название вашей локали в качестве параметра:
webix.i18n.setLocale("ru-RU");Живой пример можно посмотреть здесь.
Такой способ является более приемлемым, поскольку вы в любое время можете вернуться к предыдущей локали.
Здесь также стоит упомянуть о том, что у библиотеки есть специальная площадка, где пользователи могут разместить свои переводы. Ознакомиться с ними можно в этом GitHub репозитории.
Вы тоже можете поучаствовать в расширении локализации, отправив свою локаль в соответствующий репозиторий.
Кастомизация SpreadSheet
Если вам недостаточно базовых настроек, то у вас есть возможность кастомизировать виджет под свои нужды (изменить часть интерфейса или добавить/убрать какой либо функционал). А для этого, как вы понимаете, нужно будет немного покопаться в коде виджета. Давайте рассмотрим несколько наглядных примеров кастомизации интерфейса и функционала виджета.
Как добавить дополнительный тулбар
Для примера, вы можете добавить любые компоненты между тулбаром и рабочей областью виджета, а также настроить их поведение. Чтобы это сделать, вам следует воспользоваться свойством subbar. Ему нужно задать либо конкретный компонент, либо лейаут с несколькими компонентами.
Для наглядности, давайте добавим дополнительный тулбар с кнопками для экспорта данных в различных форматах (Excel, PNG, PDF и CSV). Чтобы было удобнее, вы можете сохранить конструктор дополнительного тулбара в отдельную переменную, а затем присвоить ее свойству subbar в конфигурации виджета. В коде это выглядит так:
const extra_toolbar = {
view: "toolbar", css: "webix_ssheet_toolbar",
elements: [
{ view: "button", value: "Export to Excel", click: function(){
webix.toExcel("ssheet");
}},
{ view: "button", value: "Export to PNG", click: function(){
webix.toPNG("ssheet");
}},
{ view: "button", value: "Export to PDF", click: function(){
webix.toPDF("ssheet", {autowidth: true});
}},
{ view: "button", value: "Export to CSV", click: function(){
webix.toCSV("ssheet");
}},
{}
]
};
webix.ui({
id: "ssheet",
view: "spreadsheet",
subbar: extra_toolbar
});Живой пример можно посмотреть здесь.
Как вы уже заметили, для экспорта данных у библиотеки предусмотрены специальные методы, которым нужно передать только ID виджета. Данные будут автоматически скачаны в нужном формате после клика по соответствующей кнопке на дополнительном тулбаре.
А в браузере вы увидите следующий результат:
Как кастомизировать верхнее меню
В настройках виджета вы можете кастомизировать его верхнее меню. Для наглядности, давайте посмотрим как убрать некоторые опции и добавить новые.
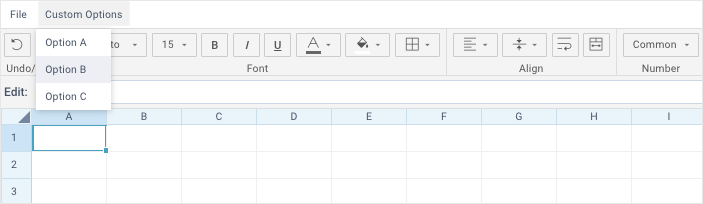
Сначала вам нужно создать массив опций верхнего меню и задать ему соответствующую структуру. Чтобы было удобнее, вы можете сохранить этот массив в переменную:
const custom_menu = [
{ id: "file", submenu: [
{id: "excel-import"},
{id: "excel-export"}
]},
{ id: "custom-options",
value: "<span class='custom_option'>Custom Options</span>",
submenu: [
{id: "option-a", value: "Option A"},
{id: "option-b", value: "Option B"},
{id: "option-c", value: "Option C"}
]
}
];В коде выше, первым элементом массива задается встроенная опция File с выпадающим списком опций, которые отвечают за импорт и экспорт данных в формате Excel. А уже в качестве второго элемента задается кастомная опция Custom Options с выпадающим списком произвольных опций.
Теперь вам следует задать этот массив, который хранится в переменной, свойству menu в конфигурации виджета:
webix.ui({
view: "spreadsheet",
menu: custom_menu
});А в браузере вы увидите следующий результат:
Как кастомизировать основной тулбар
Тулбар виджета состоит из блоков, внутри которых находятся кнопки, сгруппированные по определенным функциям. Вы можете управлять этими блоками (скрывать, показывать или добавлять новые), а также настраивать кнопки внутри блоков.
А за настройку блоков отвечает свойство buttons, которое ссылается на коллекцию buttons. Эта коллекция содержит названия блоков в качестве ключей и массивы с названиями кнопок в качестве значений. Для примера, вы можете настроить текущий тулбар, задав ему только 2 встроенных блока, а также добавить новый блок с кастомной кнопкой. Код будет выглядеть так:
{
view: "spreadsheet",
buttons: {
"undo-redo": ["undo","redo"],
"format": ["format"],
"Extra Block": [
{ view: "button", width: 150, label: "Custom Button" }
]
}
}А в браузере вы увидите следующий результат:
Заключение
В этой статье вы узнали о виджете SpreadSheet и его особенностях. На самом деле, данная публикация охватывает только вершину айсберга всех возможностей, которыми обладает инструмент. Как вы могли убедиться, это весьма функциональный и достаточно гибкий компонент в плане настройки и кастомизации. Вы с легкостью можете интегрировать его с любым удобным вам фреймворком или библиотекой, а также настроить взаимодействие с бэкендом. Более детальную информацию о возможностях и настройке виджета вы найдете в его документации.
Практически любая офисная деятельность связана с добавлением информации в таблицы или ее редактированием. Однако не на каждом компьютере установлен полный программный пакет MS Office. Да и на мобильное устройство его не загрузить. В этом случае можно прибегнуть к помощи сервисов, позволяющих создавать и редактировать таблицы в Excel онлайн.
- Специфика сервисов со встроенным Excel
- Microsoft Excel онлайн – лучшие альтернативы
- Office.Live — сервис для работы с электронными таблицами
- Google Таблицы — полная совместимость с формулами из Excel
- OnlyOffice — является полноценной заменой MS Office
- ZOHO Sheet — онлайн-сервис для создания электронных таблиц
- Онлайн-сервисы Яндекс Диск и Mail.Ru
- OffiDocs XLS spreadsheet — поддерживает основные функции Excel
- EtherCalc
- Заключение
Сервисы со встроенным Excel функционируют на основе интернет-подключении. При нестабильном подключении к сети они перестают работать. Это нужно учесть при выборе подобного подхода к работе таблицами. У некоторых веб-продуктов отсутствуют важные функции классического программного обеспечения Excel, например, работа с формулами, вставка информации из баз данных и т. д.
На таких платформах зачастую требуется регистрация. После ее успешного завершения пользователь получает доступ к онлайн-редактору таблиц. Многие подобные веб-сервисы работают бесплатно и автоматически сохраняют пользовательские файлы в облачном хранилище.
На сегодняшний день на просторах всемирной паутины доступно достаточно много различных платформ для работы с электронными таблицами. Эта статья познакомит вас с 7 лучшими сервисами, позволяющими работать в Excel онлайн:
- Office.Live.
- Google Таблицы.
- OnlyOffice.
- ZOHO Sheet.
- Офисный пакет Яндекс Диска (Яндекс.Документы) и облачного хранилища от Mail.Ru.
- OffiDocs XLS spreadsheet.
- EtherCalc.
Это онлайн-версия классического программного пакета Microsoft Office. Для получения доступа к функционалу этого сервиса пользователю необходимо авторизоваться. Данный сервис позволяет загружать на компьютеры файлы с разрешением .xlsx, .ods. Сохранить отредактированную электронную таблицу в формате .xls не получится.
Формулы в онлайн-версии Excel присутствуют, но в урезанном количестве. Это же самое можно сказать и о диаграммах. Пользователи получают доступ только к базовому функционалу. С компьютера можно открыть файлы в формате .xls.
С файлами можно работать в режиме совместного доступа. Для этого перейдите в меню «Файл» и выберите пункт «Поделиться».
Пригласить пользователя можно по персональной ссылке или просто сделать документ открытым для редактирования любым сторонним пользователем.
Особенности:
- есть главные функции десктопного программного обеспечения Excel;
- работает бесплатно, но потребуется учетная запись Microsoft;
- есть мобильное приложение для iOS и Android;
- часть опций урезана (количество формул и т. д.);
- файл можно редактировать совместно с другими пользователями.
Google Документы – бесплатная платформа, полностью заменяющая собой программный пакет Microsoft Office. Для того чтобы получить доступ к созданию электронных таблиц и других файлов необходимо зарегистрироваться или авторизоваться с помощью Google-аккаунта. Любые изменения в электронной таблице сохраняются мгновенно. Доступ к данным возможен с компьютера, смартфона, планшета.
Файл можно сохранить в различных форматах. Таблицы интегрированы с другими сервисами Google, поэтому интеграция данных из других файлов буквально в пару кликов. Кроме того продвинутый пользователь может написать собственные скрипты.
Достоинства платформы:
- Бесплатный редактор электронных таблиц.
- Понятный пользовательский интерфейс.
- Полная совместимость с формулами из Excel.
- Возможность организовать бесплатную совместную работу над проектом.
- Без прямой ссылки на файл нельзя воспользоваться данными.
- Присутствует поддержка импорта данных из внешних источников.
- Мгновенное сохранение всех изменений на облачное хранилище Google.
- Есть приложение для мобильных устройств.
Это готовый пакет онлайн-продуктов, который является полноценной заменой MS Office. Платформа нацелена на малый и средний бизнес, совместную работу над проектами. Бесплатный пробный период составляет 30 дней. Стоимость лицензии для домашнего использования – €139. Она оплачивается один раз и действует бессрочно.
Функционал данного редактора таблиц похож на привычный интерфейс Microsoft Excel. Пользователю предоставляются все функции, необходимые для подсчета, сравнения, сортировки данных.
Таблицы и другие документы будут доступны всем участникам группы. Реализованы комментарии, правки.
Особенности OnlyOffice:
- Понятный пользовательский интерфейс;
- Полная поддержка функционала Excel;
- Можно использовать формулы, макросы;
- Отзывчивая служба технической поддержки;
- Высокий уровень защиты информации.
Сервис бесплатный для всех пользователей. Доступна авторизация через Facebook и Google. Есть возможность зарегистрировать отдельный аккаунт. Язык интерфейса меняется в настройках профиля. Сервис работает с форматами .xls, .ods, .csv, .tsv и .xls. Пользовательский интерфейс похож на последние версии Microsoft Excel.
Данный онлайн-сервис поддерживает совместную работу с электронными таблицами. История внесения изменений также сохраняется, поэтому можно легко отслеживать, кто и когда вносил правки.
Ключевые особенности:
- бесплатный для всех пользователей;
- есть поддержка русского языка;
- поддерживает работу с формулами и графиками;
- автоматически сохраняет файлы в облачном хранилище;
- есть возможность отправки документов на печать;
- есть официальное приложение для Android и iOS.
Файлы, создаваемые в этом онлайн-сервисе, можно загрузить на компьютер в форматах tsv, html, xls, xlsx, pdf, cs, ods.
У этих сервисов схожий функционал, так как они официально приобрели лицензию на MS Online. Рассмотрим функционал на примере онлайн-сервиса от Mail.Ru. После авторизации и открытия персонального облачного хранилища пользователю предлагаются создать папку или документ. Также можно загрузить уже готовый файл. Для запуска Excel онлайн выберите вариант «Создать Таблицу».
После этого на экране появится классический интерфейс MS Excel. Файл автоматически сохраняется в формате xlsx. Над таблицами могут работать одновременно несколько человек. Для этого нужно поделиться файлом и сделать его открытым для редактирования другими пользователями. Загрузить таблицы на компьютер можно в формате xlsx или ods.
Особенности сервиса:
- функционал идентичен классическому Microsoft Excel за исключением разнообразия поддерживаемых форматов сохранения данных;
- не требует оплаты;
- для работы необходим аккаунт Mail.ru или Яндекс;
- работает быстро даже на слабых ПК;
- автоматически сохраняет файлы в облаке.
Бесплатный онлайн-редактор таблиц, не требующий регистрации. Поддерживает основные функции Excel. Запускается сразу на русском языке. Поддерживает работу с таблицами в формате xlsx и xls. Для загрузки файла с компьютера кликните на «Files».
Данный сервис автоматически подтягивает cookies из браузера, поэтому сможет восстановить файл даже после закрытия окна браузера. Но для регулярной работы рекомендуется зарегистрироваться на сайте.
Достоинства:
- бесплатный и на русском языке;
- не требуется обязательная регистрация;
- поддерживает основные функции Excel (формулы, сортировку и т. д.);
- сохраняет файлы в режиме онлайн (после регистрации);
- есть функция отправки отредактированного файла на указанный адрес электронной почты.
Бесплатный сервис, не требующий регистрации и оплаты услуг. Его пользовательский интерфейс частично русифицирован. Данный онлайн-инструмент поддерживает основные функции Excel, но может оказаться трудным в освоении для пользователей, привыкших работать в классическом MS Office.
Прямо на главной странице сервиса можно загрузить с компьютера файл в формате .csv, .ods, .xlsx, .xlsm или .xls.
Особенности:
- бесплатный и русифицированный;
- поддерживает различные форматы файлов;
- широкий функционал;
- можно связаться с разработчиками при возникновении проблем с сервисом.
Выбор сервиса Excel онлайн зависит от задач, стоящих перед пользователем. Лучшим продуктом в этой сфере считаются Google Таблицы. Этот сервис предоставляет множество возможностей для работы с таблицами, включая создание собственных скриптов и добавление сторонних плагинов. Файл и любые изменения в нем автоматически сохраняют в облачном хранилище Google. Аналогичными функциями обладает Excel в облаке от Mail.Ru и Яндекс.Диске.
Для быстрого просмотра простых электронных таблиц подойдут сервисы EtherCalc и OffiDocs XLS spreadsheet. Эти онлайн-продукты быстро работают в любом браузере и не требовательны к производительности компьютера пользователя.
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Время прочтения: 5 мин.
Excel файлы повсеместно применяются для хранения данных в виде таблиц, объем данных и хранение однотипных данных в разных файлах excel усложняют обработку их при помощи персонального компьютера.
Базы данных (БД) используются для хранения различной информации. Для извлечения информации из них используется SQL (structured query language — язык структурированных запросов). Для редактирования БД используют системы управления базами данных, через которые возможно манипулировать данными. Для рядового пользователя разбираться в синтаксисе SQL является трудозатратным процессом. В практике работы с БД встречаются однотипные запросы с изменением даты или количественных измерений.
Оптимальным вариантом для решения задачи обработки данных Excel файлов и предоставления данных по определенным критериям является создание приложения, которое будет обрабатывать заданные критерии и выдавать необходимые данные на стороне сервера. Для упрощения взаимодействия пользователя с создаваемым приложением необходимо обеспечить взаимодействие пользователя с приложением при помощи удобного интерфейса и легкого доступа.
В качестве интерфейса самым простым и понятным интерфейсом является web-интерфейс. Одним из распространённых фреймворков является “ADO.NET MVC”. Пользователь через браузер отправляет запрос, если необходима информация из БД, модель передает их в представление:
Для обработки excel файлов необходимо установить ExcelDataReader и ExcelDataReader.DataSet.
Excel файл выглядит следующим образом:
Модель
«M» в MVC обозначает модель. Модель для данных из Excel в простом виде будет записана следующим образом:
public class Worker
{
public int Id { get; set; }
public string FullName { get; set; }
public string Passport { get; set; }
public string Address { get; set; }
public string Birthday { get; set; }
public string Sex { get; set; }
public string Post { get; set; }
public int Аmount_of_children { get; set; }
}
Контроллер
Буква «C» в MVC означает контроллер. Контроллер собирает данные и передает их в представление. Создадим контроллер для передачи файла:
public class WorkerController : Controller
{
private readonly WorkerDbContext dbContext;
public WorkerController()
{
dbContext = new WorkerDbContext();
}
// GET: Workers
public ActionResult Index()
{
return View();
}
[HttpPost]
public async Task<ActionResult> ImportFile()
{
return View("Index");
}
}
Добавим в контроллер метод для обработки файла в данном примере будем использовать csv формат:
private List<Worker> parsingFile(Stream stream)
{
var wrkList = new List<Worker>();
try
{
using (var exRead = ExcelReaderFactory.CreateCsvReader(stream))
{
var dSet = exRead.AsDataSet(new ExcelDataSetConfiguration
{
ConfigureDataTable = _ => new ExcelDataTableConfiguration
{
UseHeaderRow = true
}
});
var table = dSet.Tables[0];
foreach (DataRow dataRow in table.Rows)
{
if (dataRow.ItemArray.All(x => string.IsNullOrEmpty(x?.ToString()))) continue;
wrkList.Add(new Worker()
{
Id = Convert.ToInt32(dataRow["Табельный номер"].ToString()),
FullName = dataRow["ФИО"].ToString(),
Passport = dataRow["Паспорт"].ToString(),
Address = dataRow["Адрес"].ToString(),
Birthday = dataRow["Дата рождения"].ToString(),
Sex = dataRow["Пол"].ToString(),
Аmount_of_children = null,
});
}
}
}
catch (Exception)
{
throw;
}
return wrkList;
}
Представление
Буква «V» в MVC означает представление. Представление может быть самостоятельным, или обеспечивать различные способы представления данных, которые получены из модели. Представление может быть макетом и заполняться данными. Представления могут быть различными и контроллер выбирает, какой вид подходит для текущей ситуации.
Напишем представление для загрузки файла:
@{
ViewBag.Title = "LoadFile";
}
<h2>LoadFile</h2>
<div class="row">
<div class="col-sm-12" style="padding-bottom:15px">
<div class="col-sm-2">
<span>Select File :</span>
</div>
<div class="col-sm-3">
<input class="form-control" type="file" name="importFile" id="importFile" />
</div>
<div class="col-sm-3">
<input class="btn btn-primary" id="btnUpload" type="button" value="Загрузить" />
</div>
</div>
</div>
В результате представления будут выглядеть следующим образом.
Форма загрузки файла:
Все данные вымышленные.
Просмотр работников:
В результате мы можем произвести фильтрацию по отделу на определенную дату, что поможет провести аналитику уже отфильтрованной информации, не используя вычислительные ресурсы персонального компьютера и обойдя поиск и совмещение этой информации из различных файлов.
В результате выбранных выше критериев мы получили уменьшенный объем информации:
Также в результате работы были сгруппированы сотрудники по отделам, что также облегчает просмотр данных объединённых одним критерием:
В результате создания web-приложения были выделены следующие преимущества:
- возможность обрабатывать большие файлы, не используя вычислительные ресурсы персонального компьютера
- простота создания подключения к БД
- использование группировки данных и вывод данных по заданным критериям из excel файлов по определенным столбцам
В дальнейшем данную технологию можно применять для получения файлов других форматов и последующей обработки данных при помощи машинного обучения и др.