You haven’t changed your website in how long?!
I spoke to a very talented small business owner recently. Their business provides upscale consumer experiences, and they have amassed a number of satisfied clients. They wanted to improve their business and wanted to focus on their website design. In passing, she mentioned that they hadn’t been to their site in a long time! While that comment was shocking, it was a good reminder that many businesses do not see the value of good website design. They often don’t invest the time or commit enough resources to keep their website design current.
That got me thinking, what would people say if they had only one word to describe their website? Embarrassing? Modern? Dated? Hip?
Who is your #1 sales rep?
In our opinion, your website should be your number one sales rep. The days of a website being like an electronic encyclopedia are long gone. Your site should be the hub you drive people to, and it should be so compelling that you are able to keep people there and turn them from strangers to subscribers and then from leads to customers.
Kevin Burgin, on CJOB’s Saturday Morning Show, asked me “What makes a website good?”. Website design is a huge topic but there are 4 main categories where websites are evaluated:
- Mobile optimization
- Performance
- Search engine optimization (SEO)
- SSL security certificate enabled
Listen: Farmers Marketing Talks Small Business Marketing on CJOB
Let’s dive into these website design topics.
Mobile Optimization: In 2015, Google launched ‘Mobilegeddon’. This algorithm update rewards mobile sites and penalizes sites that don’t work well on mobile. If there was any doubt before, there is no doubt now. If someone ever tells you that a non-mobile friendly website design is ok, they are simply wrong. Creating a responsive website (meaning mobile friendly) is easy, but transitioning an old website to a mobile version can be a big undertaking.
Performance:
Many factors impact a website’s performance, but the main categories are:
- Page size: Time is of the essence. According to Akamai, a delay beyond two seconds can cause viewers to abandon a page — and for every additional second after that, the abandonment rate increases by 5.8%.
- Page requests: Every HTTP request your website makes, increases the load time. People are impatient and fractions of a second make a difference. Combine files to minimize the number of requests made.
- Page speed: Google uses page speed when ranking sites for search requests. That fact is reason enough to focus on page speed. But, also consider that many of your site’s visitors are on mobile, so, if internet access is inconsistent page load time is even more important.
What is an HTTP request, you ask? Each time someone visits a webpage, here’s what typically happens: That person’s web browser (Chrome, Firefox, etc.) pings the web server that hosts the webpage they’re trying to visit — in this case, a webpage on your website. It requests that the server send it the files containing the content for that site. These files contain any text, images, and multimedia that exist on that webpage. (Hubspot)
Search Engine Optimization:
Does Google know what your site is about? Can Google easily read and understand the content or structure of your site? So, if Google can’t read your site it won’t serve up your content when people make searches relevant to your site. Here are 2 simple tips to improve your SEO:
- Submit a sitemap to Google. A site map is a model of a website’s content designed to help both users and search engines navigate the site. A sitemap can be a hierarchical list of pages (with links) organized by topic, an organization chart, or an XML document that provides instructions to search engine crawl bots. (Techopedia)
- Add metadata to your web pages, images and posts. Metadata describes other data. It provides information about a certain item’s content. For example, an image may include metadata that describes how large the picture is, the colour depth, the image resolution, when the image was created, and other data. A text document’s metadata may contain information about how long the document is, who the author is, when the document was written, and a short summary of the document. (TechTerms)
SSL Security:
An SSL certificate should be considered required any time personal or sensitive information is collected. Because Google now shows an error message when you are clicking on a site that doesn’t have an SSL certificate, you now need one. Not having an SSL certificate doesn’t mean that the website is un-secure. Adding an SSL certificate falls in the “because Google says so” category. The cost is free to cheap so just put one on your site.
So what does all this mean?
There are many facets of website design. If you noticed, none of the website design tips above covered whether a site looked ‘pretty’ or not. This is an important distinction as many people say they really like a certain website design. Unfortunately, the website design may look nice but is terrible from a functional perspective. Sliders (larger banner images that flip from topic to topic) are a great example of poor website design. They satisfy requests to add more content to the website, but the reality is sliders are irritating, they slow down your site, and they contribute to a poor user experience on mobile devices.
There are likely many areas of low hanging fruit that would improve your website design. Some fixes may require an expert’s eye. If you would like a FREE WEBSITE AUDIT please fill out the form below.
Make sure that next time someone asks to describe your site you say AWESOME!
The language of web design includes many web design terms you should know. Whether you build your own blog or website, work with a web designer or web developer, or want to learn more about web design in general, this post will cover the most important terms used in web design. We’ll also dive into the details of what makes up the web design process, including problem-solving methods and workflow.
During a recent webinar with web design expert Michelle Schulp, we gained insight into web design terms and learned how to have a better conversation about web design.
Web Design Terms: Vocabulary for Web Design
Web design often involves overlap between disciplines, so we’ve included vocabulary that deals with branding, composition, color and typography.
Knowing how to speak the language of web design will help you ask better questions, communicate more effectively and produce a better final product. You can also notice how these terms are implemented across a wide variety of websites (for better or worse). Because web design is a holistic process, web designers are trained to see the bigger picture and also the details.
Learn more about web terminology in the new ebook:
65 Web Design Terms You Should Know
Branding Terms
Branding is the communication of an organization’s message, values and experience. Everything from a company’s logo and identifiable design elements to the “gut feeling” people get about an organization driver of the why behind a website. When it comes to web design, you have the opportunity to create experiences that reinforce the company’s brand.
- 1. Identity: The entire visual representation of your brand, can include logo, color, typography, imagery, voice, etc. Not just a logo.
- 2. Lettermark/Wordmark/Logotype: A type of logo made with stylized letters (IBM) or words (Coca-Cola)
- 3. Brandmark: A type of Logo made with a graphical representation (Apple, Target)
- 4. Icon: A simplified rendering of an object or concept. A logo and an icon are not the same thing.
- 5. Design System: A repository of reusable digital components that combine to form a website.
- 6. Brand Guide: A visual and philosophical reference for a brand’s color, personality and voice.
User Experience Terms
User experience encompasses how people interact and engage with a website. User experience influences how we direct users through the site and lead them to specific end goals. It encompasses many elements of design and development including how something looks and works. Make functionality decisions with the end-user in mind, not your own preference or the tools you are using.
- 7. Persona: Fictional character that represents a primary user of your site/product. Usually, personas are very well-developed because they should represent real people with real motivations.
- 8. Wireframe: Low-fidelity layout of a site, representation of general block-level content and interactive elements.
- 9. Mockup: High-fidelity layout of a site, representation of final color, typography, imagery, etc.
- 10. Prototype: Interactive version of a site, may not be built with final code.
- 11. CTA: Call to action, usually paired with a button.
- 12. Conversion: When a user takes a specific desired action.
- 13. Landing Page: Single page optimized for a specific audience or search engine result.
- 14. Usability: How real users actually interact with your site, usually tested by observing a series of guided tasks.
User Interface Terms
User interface (UX, UI) includes elements on the page with which the user interacts. Your user interface does impact your user experience, although they aren’t the same thing. Don’t make your users think; Design an intuitive interface that takes advantage of modern patterns.
- 15. Breadcrumb: Hierarchical content links.
- 16. Menu: Primary navigation area, sometimes with a dropdown or flyout of sub-menu items.
- 17. Filter: Pre-defined elements that allow narrowing down of visible content by various taxonomies (taxonomies are a fancy way of saying categories).
- 18. Search: Open-ended input that queries content and returns a list of results.
- 19. Slider: A trendy, animated way of displaying information that you probably shouldn’t use. 🙂
Composition Terms
Composition refers to how the content and aesthetics of a website work together. Each element on web page should feel like it belongs within the website layout, not added as an afterthought.
- 20. Balance: Using similar or complementary design elements to make the composition feel equal.
- 21. Repetition: Using recurring elements to reinforce patterns or serve as familiar visual cues.
- 22. Whitespace: How much “breathing room” does each element have?
- 23. Grid: Underlying structure to a design that determines how everything lays out.
- 24. Rule of Thirds: A visual concept that states the most pleasing focal points are at the intersection of three rows and columns.
Hierarchy Terms
Hierarchy involves the relative importance of visibility of pieces of information. Visual hierarchy is usually a collection of small details such as typography, color, proximity and balance. Having good hierarchy helps with the scannability of information and helps users prioritize information on the page by importance. Hierarchy also helps direct users through a website. Decisions made about the styling and position of elements have a huge impact on website experience.
- 25. Scale: How large or small are the elements on the page relative to each other?
- 26. Proximity/Alignment: Which elements on the page are associated with each other?
- 27. Focal Point: The place on the page to which we are directing the user’s attention
- 28. Semantic Markup: Using HTML elements correctly to imply hierarchy and usage within the content.
Typography Terms
Typography is the aesthetic decisions about the arrangement of type. Size, spacing, alignment, column size and relative sizing of type have a big impact on user experience as well as just aesthetics. Typographic choices should be deliberate, both reinforcing big-picture systems and being aesthetically appealing and easy to read/understand.
- 29. font (typeface): Collection of letters & glyphs/symbols
- 30. font-family: Which typeface are you using?
- 31. font-size: How big/small is it?
- 32. font-weight: How heavy/light is it?
- 33. font-style: Italic, underline, strike
- 34. line-height (leading): How much space between lines?
- 35. letter-spacing (tracking): Adjusting the spacing between groups of letters/blocks of text.
- 36. kerning: The spacing between individual letters.
- 37. text-decoration: Is the text underlined or does it have additional styling?
- 38. serif/sans serif: Serif fonts have an extra decorative stroke or line to the end of letters while a Sans Serif font is without.
Color Terms
Color encompasses aesthetic decisions about the use of color in a composition. Color can be used to evoke emotion, emphasis, divide or group elements; color can create visual unity and balance. Color is usually related to branding. Color choices should be deliberate and used consistently across the entire website.
- 39. HEX: On websites, the hexadecimal color, a six digit number used to represent color in HTML/CSS.
- 40. RGB: Additive color model used for screens, red/green/blue light values combining to form colors.
- 41. CMYK: For printing, subtractive color model used for ink, cyan/magenta/yellow/black ink combining to form colors.
- 42. Pantone/spot color: Specific custom inks of a certain color. Big brands usually have their own custom Pantone color.
- 43. Hue: Where is it on the color spectrum?
- 44. Saturation: How vivid or dull is the color?
- 45. Contrast: How much does it stand out?
- 46. Opacity: Solid or transparent?
Imagery Terms
Imagery terms include the visual and graphical elements of a website. Imagery is important for communicating your message and connecting with your audience. However, when imagery is used improperly, it can add extra bulk to a website’s loading time while not doing much for user experience. Use imagery to support your messaging; Use the right image format for the content.
- 47. Vector: Images that are made out of math (SVG, EPS).
- 48. Raster: Images that are made out of pixels (JPG, TIFF, PNG, GIF).
- 49. Resolution: How many pixels a raster images has (e.g. 800×600 or 2400×1200). A higher resolution will typically be a larger size, but higher detail.
- 50. Compression: Optimization (large/small file size).
- 51. JPG/JPEG: Best for photography and detailed images.
- 52. PNG: Best for graphics, simple color, and images with transparency.
- 53. GIF: Best for low detail graphics or animations.
- 54. TIFF: Best for print quality, not suited for screen display.
- 55. SVG: A vector image format suitable for display on the web, best for graphics & logos.
Web Terminology Terms
Web terminology terms encompass general vocabulary when designing for the web. Web designers don’t just know about design, they also understand the technology they’re designing for.
- 56. Heading: Titles and subtitles, written semantically with h1 – h6 tags. Useful for organizing information into a hierarchy and are utilized by search engines and screen readers.
- 57. Body Copy/Body Text: The primary written content, usually paragraphs, lists, quotes, etc.
- 58. Hero: The main image/graphic on a homepage or landing page, usually with a primary call to action.
- 59. Single-Scroll: A website where a majority of content is contained within a single page
- 60. Responsive Design: A design that is not fixed, but adapts to the user’s screen size and/or device.
- 61. Breakpoint: A specific point (e.g. width) where a website’s content/layout will change to fit a different interface.
- 62. Accessible: Ability of a website to be used by all audiences, including impaired vision, hearing, or motor function, through assistive technology or standard navigation.
- 63. Front-End: In general, dealing with code that runs in a browser and controls what is seen and interacted with.
- 64. Back-End: In general, dealing with code that runs on a server and controls the content and logic.
- 65. CMS: Content management system (like WordPress).
More Resources for Web Design Terms
For more information on web design terms, check out this 4 Key Principles of Web Design and 99 Descriptive Design Words You Should Know.
Watch the Webinar Replay: How to Speak Unicorn – Understanding the Language of Design

Learn more about web terminology in the new ebook:
65 Web Design Terms You Should Know
PROFESSIONAL ENGLISH IN USE FOR COMPUTER
24.WEB DESIGN
|
A |
HTML Web pages are created with a special language HTML (Hyper Text Markup You can view the source of raw HTML cod by choosing the View Source option in your web To build a website you could learn how to write HTML tags, the coded |
|
B |
Basic Some · Text, which · Links, |
|
C |
Video, animations and sound Web pages also include Shockwaves and Flash are technologies |
EXERCISES
|
24.1 |
Find the clues and complete the puzzle with words from A opposite.
|
||||||||
|
24.2 |
Complete this A well-designed website |
||||||||
|
24.3 |
Look at C opposite. Match the
|
||||||||
|
|
ANSWER KEY
Web design has now been around for a while, and it’s wasted no time in developing a complex, jargon-filled language. As soon as you take even the smallest step into the world of web design you start hearing “What CMS do you want to use?”, “Do you want that above the fold or below the fold?”, “Do you want a fixed layout?”, “What web hosting do you want to use?” and you’re left wondering what it all means. We know that it can be pretty overwhelming trying to figure out all the key web design definitions and terms, especially if it’s all new.
Web design covers a large scope of work from web developers who write code, to UI and UX designers who work on interfaces, to web designers who take care of the look and feel of your site. There are many people involved in web design.
Learning what just a few of the acronyms and jargon words mean in web design can make working with your designer and developer a lot easier, and can also help you to understand how your own website actually works. So whether you are hiring help or doing it yourself, knowing the most commonly used, and most commonly confused, terms in web design and development can come in handy:
-
- Web design definitions
- Front end website anatomy
- Back end website anatomy
- Technical web and internet terms
- Web development terminology
Web design definitions
—
Accessibility
Accessibility is a big deal in web design nowadays. It means, essentially, how accessible your website is to people, including anyone with hearing or visibility impairment. It’s important to keep this in mind before and as you create your website. Take a look at these six steps to make your web design accessible if you aren’t sure where to start.
Below the fold (and above the fold)
Below the fold and above the fold are two terms that have their origins in newspapers. The “fold” is where the newspaper is folded Above and below describe whether the information appears on the top or lower half of the fold. For web pages, the “fold” is generally defined as the point where you have to start scrolling, but the principle is the same—information that is above the fold (ATF) is more accessible and visible than that below the fold (BTF).
Elastic (layout)
An elastic layout is an approach to designing web pages that describes the relationships between elements and their positions on the page as percentages rather than specifically designed distances and sizes. This means that web pages are more adaptable—both for the preferences set by your visitors in terms of font size and spacing, but also when it comes to optimizing the page for viewing on a smartphone or tablet.
Nowadays, elastic layouts are a key part of responsive design approaches, but before the idea of responsive design was around, elastic layouts provided a simple way to make websites adaptable.
Ex
An Ex is a unit of measurement that uses the lowercase “x” in a font as a standard measure.
Fixed width (layout)
A fixed width layout is a method of designing web pages where a designer will specify how large a web page is and exactly where elements will appear in it. This gives designers much more control over the design of a web page than an elastic layout, but makes pages less adaptive to different screen sizes.
Hexadecimal
Hexadecimal, also known as “hex” numbers, are a base-16 number system, meaning they use 16 symbols to define colors. Hex numbers use numbers from 0 to 9 and letters from A to F. Each color is defined with three pairs of hexadecimal numbers. The first pair of numbers or letters is related to red hue, the second pair to green hue and the third pair to blue hue.
Infinite scrolling
Infinite scrolling is when the new content loads as you continue to scroll. This creates an “infinite,” never-ending scroll. Some popular examples of this is Facebook timelines, Pinterest, or Twitter feeds.
Parallax scrolling
This method of scrolling creates a sense of depth in the site design. As the user scrolls, the elements on the website would appear to be at different distances and moving at different speeds as the user scrolls. This creates the illusion of depth and distances on a flat website.
Resolution
Resolution is the number of pixels displayed on a screen. It is the standard method used in web design to specify the size of images. The quality of an image is usually described in terms of pixels per inch, with higher numbers of pixels resulting in a higher-quality image.
Responsive / mobile-friendly / mobile optimized
As of 2020, more than half of web traffic takes place on smartphones. This means that it’s becoming more important for a website to look its best on mobile, as well as desktop. To make websites responsive / mobile-friendly / mobile optimized means to design and develop a website that will adapt to the device or screen they are being viewed on.
Usability
Usability is a concept in web design that describes how usable your site is for the visitors it was designed for. Ideally, a visitor will be able to use your site with ease when they encounter it for the first time, with minimal obstacles, frustrations and need to ask for help. Understanding the principles of usability is a key step in building a great website.
UX (user research) / UI (user interface)
UX and UI design is work that improves the experience for the user. It’s important to know the differences of UX and UI in order to know how they work together.
UX, user research, involves all aspects of the user’s interaction with the website, from start to finish. The goal is to improve the quality of interaction between a user and the website.
UI, user interface, focuses on the visual and interactive elements of a website, such as buttons, icons, typography. The goal is to improve the website’s look and function.
Front end website anatomy
—
Breadcrumb
When web pages show users how they have navigated through a web page, and how to get back to the main page, it’s often done through a breadcrumb. This is generally shown as a series of nested categories, like Home > Category > Year > Month > Post.
Favicon
A favicon is a tiny icon that is displayed in the tab bar of your browser. They are generally 16×16 pixels (which is really very small), and are saved as an .ico, .gif, or.png image. You can use almost any image you like as a favicon, as long as it is the right size and is saved in the correct format.
Focal point
A focal point on a web page is the part of a page that your eye is drawn towards. Designers will spend a lot of time ensuring that they design a focal point that genuinely attracts the viewer’s attention, and will then place the most important thing on the page at the focal point. This ensures that it is seen by the most people possible.
Front end
These are all the elements like images, text, pages that people will see when they first visit your site. It’s essentially what people will interact and engage with on a website.
Hamburger icon
A hamburger icon refers to the menu icon commonly found in more recent programs. It has three horizontal bars (hence “hamburger”) and hides the traditional navigation menu behind a single icon.
Landing page
This is the very first page that visitors to your site will see. On many websites, a special landing page is used in order to elicit something from a visitor (sharing their email address, or a page specialized for a product for instance). Your landing page is one of the most important pages on your website, and you should spend a good deal of time optimizing it.
Navigation
Navigation is the system that is used for moving between elements of your web page, and is one of the most important elements of any web page. That’s why it’s important to know the key principles of website navigation. The clearest example of navigation are the menus that appear on most web pages. But also pay close attention to how pages are organized and the links between them. These can also make navigating around a web page much easier for visitors.
Back end website anatomy
—
Back end
This is the part of your system that effectively runs your website, but is hidden from visitors. There are many different back ends available, but they all generally contain the same things—applications, information structure, and your CMS.
CMS
Content Management System—this is a back end tool to run your site’s content, adding users, managing comments and potentially far more. If you’ve ever used WordPress to build a website, you’ve used a CMS. A CMS makes designing and building a web page much easier because it hides much of the raw code that the website runs on.
Ecommerce
Ecommerce stands for “electronic commerce.” in the same way that “email” stands for “electronic mail.” You will typically add an ecommerce store to your website that will handle product descriptions, buying and selling, and also customer data.
HTTP / HTTPS
This is the system that handles data exchange between browsers, servers and web apps. It defines how data must be packaged and sent.
HTTPS is an extension of HTTP that is able to make connections over SSL (Secure Socket Layer). This is a much more secure way of exchanging data online. Many modern web browsers will warn you if a website is using standard HTTP rather than HTTPS.
As a website owner, you can purchase SSL certificates—needed to use HTTPS—from a variety of providers. Once added, this will make your site more secure and build trust with your customers.
Plug-in
A small piece of software that sits on top of your basic site to provide added functionality of security. Plug-ins are available for most popular CMS platforms and can be used for a huge variety of functions, from automating blog posts to managing customer leads.
Template
Templates are used in web design in much the same way they are used for documents and images—to provide a consistency of design across many different pages. Most CMS platforms will provide you with a set of templates for your website that will help to keep your pages and your design consistent across them.
Technical web and internet terms
—
Anchor text
Anchor text is a phrase, or a few words, that contains a hyperlink. Like this one: Anchor Text Explained. Using the right anchor text can make a huge difference to how well your page does in search engine rankings.
Backlink
These are links to your website from other websites. When another site links to yours in order to direct their readers to a resource, for instance, you have received a backlink. Backlinks are very important when it comes to improving your search rankings, because several backlinks from trusted sites will boost your site’s visibility.
Bandwidth
Bandwidth is a term used in many different contexts, but it essentially means the amount of data that is sent or received over a given period. It can be used to describe your internet speed, for instance, where it is usually quoted in kilobits per second (kbs). Sometimes, though, it is used to describe how much data you can use per month as part of your web hosting package.
Cache
A cache is a collection of data that is saved by a web browser. This means that the next time a user visits the site the page will load faster because it is being loaded from local memory.
DNS
DNS stand for “Domain Name Service.” This is the system through which your web browser looks up where web pages are. When you type 99designs.com, your browser will look at a “DNS table,” which converts this human-friendly address into a computer-friendly address (i.e. made of numbers). The DNS system keeps track of where all the web pages in the world are, so your browser can find them.
Domain
This is the name of your website. You can purchase domains from many companies. They can be 63 characters long at the most. For instance, 99designs.com is our domain name.
FTP
FTP stands for “file transfer protocol,” and is a system for transferring files and data from local storage (on, say, your computer) to your web server. In order to use FTP, you will need to download a small piece of software called an FTP client.
Permalink
A permanent link that allows you to specify an address that will always point toward a particular blog post or page, no matter how you change the structure of your site around it. This is very useful if you are using blog posts to improve traffic to your site because you don’t have to manually change dozens (or hundreds) of links if you decide to redesign your site or change your domain name.
URL
An address that specifies where a particular page or other resource can be found.
Web hosting
A web host is a company who runs the servers on which your website is stored. As we explain in our article on what is web hosting, web hosts can vary widely in the level of service they offer. A good web host will be able to assure you that your site will be accessible 99.9% of the time, and will also provide you with tools for keeping it safe and effective.
Web Server
A web server is the computer on which your web page is actually stored. It is likely located in a server installation owned by your web host, though it’s also possible to run your own servers.
Web development terminology
—
CSS
CSS stands for Cascading Style Sheets, and alongside HTML, these sheets are the most fundamental part of any web page. A decade ago, the formatting used on a webpage, for something like how large titles were or whether pictures had borders, were defined within the HTML code itself. This meant that changing the formatting was a laborious process of going through each element of a page and changing the code.
With CSS, things are much easier. The style of a page is contained in one (or more) CSS files, which define how titles look, how images are displayed and many other elements. These tell a browser how to render a website. In this way, the format of whole websites can be adjusted by switching just a single piece of code.
DHTML
DHTML stands for Dynamic HyperText Markup Language. This is a term for a language that fuses a number of web design languages—HTML, JavaScript, and CSS—into one super language for web development. This is generally what a modern web developers will use to create a website for you.
Doctype
In HTML, a doctype is a description of what kind of HTML and which version is being used by a web page. It is used by browsers to check the integrity of a page and can throw security errors if it is wrong.
EM
Em is used to describe the size of a font in relation to the “parent” font used on a page. 1Em means that a font (or sometimes other elements) are the same size as their parent element, 2em means they are double the size, and so on.
Embedded style
Though CSS (see above) can be used to describe the format of entire pages at once, sometimes you need to change a style on just one page. This is when an embedded style is used. An embedded style is a piece of CSS code written into the header of a webpage that affects only the elements on that page rather than across your entire website.
Font family / style / weight
Web designers and developers often don’t work with specific fonts, because different browsers don’t always share exactly the same fonts. That’s why in a CSS document you will see that the font to be used is defined as a font family—a group of fonts that can be used, rather than one in particular. Alongside this definition, the CSS document will also define the font style (italic, underlined, etc.) and the weight (bold, light, etc.).
HTML
Hypertext Markup Language—this is the foundation of the internet. All web pages are written, at least to some extent, in HTML, which was developed to be as easy to write as possible. It can be very rewarding, in fact, you can find HTML coding tutorials online—you’ll be surprised at what you can achieve within a few hours!
MetaData
MetaData is data contained in the header of web pages. These data are available to your browser, but are not displayed as part of the web page you are viewing—you will have to look at the source code in order to access them.
Open Source
Open source software is maintained by users, and is free to use and modify. This contrasts with proprietary software, which is owned and maintained by a particular company. Most web developers will use open source software, at least some of the time, because it is not only less expensive, it can also be more secure. Nowadays, most web developers will minimize security breaches by using containers that are coded in open source languages.
Staging
Staging a website is the process of making an almost-final copy of it, and then testing this, before rolling out the live version of the site. Most web developers will “stage” a website before it is released in order to check that everything is working correctly. And often times major changes to a website will happen on the staging site rather than the live site.
Valid
In web design, valid web pages are those that contain no errors. In practice, this means web pages that conform to the standards set out in the HTML specifications published by W3C, the community that sets standards for web development.
XML
XML stands for Extensible Markup Language. XML is a fundamental part of web design, because it acts as a “meta language” that translates the elements of one language into another. This means that webpages can be built using many different languages, each communicating via XML.
A final word
—
Of course, it’s not necessary to know all of these web design definitions and terms to start designing a website—either on your own or with the help. Ultimately, web design is a learning process, and the best designs are iterative works of art that are constantly being improved as you learn new things.
That said, it can be very helpful to have a guide to the sometimes complex world of web design, particularly when you first start out. Our professional web designers can help you get started in the exciting world of web design.
Want to get the perfect website for your business?
Work with our talented designers to make it happen.
Basics and beginnings of web design
Web design is one of the essentials of web development, web designers part of the work is to imagine and create/design a web page using images, formatting HTML, standardization and usability of the web page.
Web designing requires a lot of different skills, standards and disciplines which are used in making and maintaining a website. Under term web design we think of web and graphic design, interface design, authoring, standardized coding, user environment and search engine optimization.
While some people cover all of these skills by themselves, most of people usually work in teams for faster production and a more professional approach. To be more precise, word web-design is used to describe the front part (visible part) of a website, while web development takes care of functionality and backend of a website (coding part).

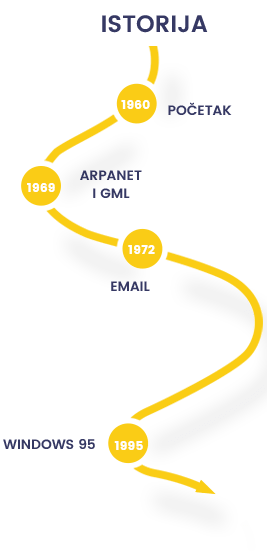
History of web and web design
While web design is a relatively new branch of business, it can be related to graphic design. Year 1989, while working at CERN, Tim Berners Lee announced creating global hypertext transport protocol, which later got more popular name World Wide Web (W3, WWW), and in the period from 1991 to 1993, the World Wide Web was created.
Mark Andreessen and Erik Bina made Mozaic browser back in 1993. There were a lot of different browsers back in the day, and most of them were made for Unix platform, and web pages were highly saturated with text. There was no support for graphic elements like images or sounds, and Mosaic was made to overcome that.
The W3C was founded in October 1994, so it could «lead WWW to its full potential through development of assembled protocols, and secure its interoperability». This discouraged companies to take monopoly on program languages and browsers. Year 1994 Andreessen founded the company «Netscape Communications» which made their own HTML tags without traditional standardization process. For example, Netscape 1.1 had commands for changing background color and text formatting to charts. During 1996-1999 the first browser wars have begun. Two leading companies, Microsoft and Netscape were fighting for most popular browser on the market. During this period, there were a lot of new technologies in this area, especially with CSS, JavaScript and dynamic HTML.
Evolution of web design
Year 1996. Microsoft announced their first competitive browser which had its own characteristics and
tags. It was also the first browser which supported list of different CSS. Chart tags were first
used for showing charts and data, but soon designers figured out potential of using HTML charts for
creating complex multicolumns and a formation that was not possible until then. At that time, the
most attention went into web design and esthetics, and very small amount of attention was on
semantic and web accessibility. HTML sites were already limited in its designer’s capabilities, and
even more with previous versions of HTML. To create complex projects, web designers had to use
complicated chart structures, and even use an empty GIF image to leave a blank space in chart cells.
Official CSS rules were accepted in December 1996. And this lets HTML code to be more semantic than
presentation, and in that way improve web accessibility. During that period, Flash was developed
(previously known as Futuresplash). At the start, it was a simple look tool, and it was letting web
designers go beyond standard HTML code in that moment.
End of first wars
During 1998, company Netscape published NetscapeCommuncator under open source license, in that way, letting thousands of programmers involve in improving the software. Meanwhile, they decided to stop its development and start from scratch. That year, web-standardization project was formed, and it was promoted HTML and CSS compatibility. 2000 was a big year for Microsoft, Internet Explorer was released for Mac, and this was significant, because it was the first browser supporting HTML 4.01 and CSS 1, increasing its compatibility. It was also the first browser that supported PNG images. In this period, Netscape was sold to AOL, and it was considered like an official defeat in the browser wars.

Tools and technologies
Web designers are using a different set of tools depending on the processes they are involved. This tool was updated by time to support newer standards and software versions, but principles remained. Web and graphic designers are using vector and raster graphics for creating images for web or prototype design. Technologies for creating a website that is used today involves standardized tags that could be written by hand or WYSIWYG software.
Typography
Successful website has only several typography, fonts which are similar, instead of using a lot of different fonts. It is recommended to use Sans Serif or Serif fonts, but not both. Web site typography should also be carefully arranged. Most of browsers recognize and support a number of default fonts, and designers like to use them to avoid trouble. Most of parts on the website contains delimiters with goal to divide text by paragraphs, and to leave more user friendly web site.
Appearance
Web sites should be properly organized to improve usability for visitors. One of the crucial factors
about web design is the web site’s with, because of arranging inner web page elements. Most of the
web sites have a width of 1024 pixels, with text and images in the center, so it would appear better
on larger screens.
Fluid arrangements are developed around 2000, like a replacement for HTML charts, with intention to
discard traditional grid design. Usual assumption was that readers will have Windows OS installed,
with different screen resolutions, and there is nothing that a web designer could do about it. So,
design should be divided into units (sidebar, blocks in content, advertisement blocks, navigation
areas, ..) which were sent to browser, and then built in browser user screen, because the browser
knows details about users screen size and resolution, window size, fonts, and so on, so the browser
would do a better job at that than web designers, even despite that kind of settings would often
change positions of main content units, it’s still much better to place objects below a body of
text, then placing it on a side. Usability is much better in this way, especially in avoiding
horizontal scrolling.
Responsive web design is a new approach, based on CSS3 standards, and it has a deeper level of specifications by element outside cascade style of the web page, with better use of CSS media pseudo-selectors.
Code quality matters
When creating a website, the best practice would be adjusting to standards. This involves coding
errors and assumption that identificators and classes will recognize each other in a proper way.
That is usually done using the description of the element’s function. Creating a website, and not
going with standards, can be a really bad idea, because it can make your website unusable. The
standards are there because of proper web page’s schedule, design and to ensure that coded elements
are closed in a proper way. Checking with V3C validator can be done only when proper declaration of
web page (DOCTYPE) is finished, which is used to find coding errors in certain lines of a code. The
system determines errors and areas which doesn’t fit to web design standards, and this information
can be altered after.’)
Visual identity and design
The web site looks should be adjusted to target group that is planned. This could be age group or special view on a culture that designer should understand, so he could visually reflect that. Designers should also understand client, his company and the field of business so they would know what type of website they need. Esthetics and final design of the web site should never be in conflict with content or anything else, so users could find information or products they came for as fast as possible.
Focus on the user’s experience — UX
To understand web site itself, the most important thing would be to understand the way it works. User
experience like understanding web site’s message, well organized elements must be crystal clear for
all users, especially if you want that visitor to come back. More experienced users usually have a
better understanding about website functionality, and if they find your web site useful, they will
come back. Less experienced users will not see the advantages or flaws that often.
The web designer should be focused on good design and that both, experienced and non experienced user will find information they need.
Hello. How can we help you?
Order our service
Join us!
We use cookies for internal purposes only to help us to provide you with a better user experience.
Read more