Время на прочтение
3 мин
Количество просмотров 313K
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
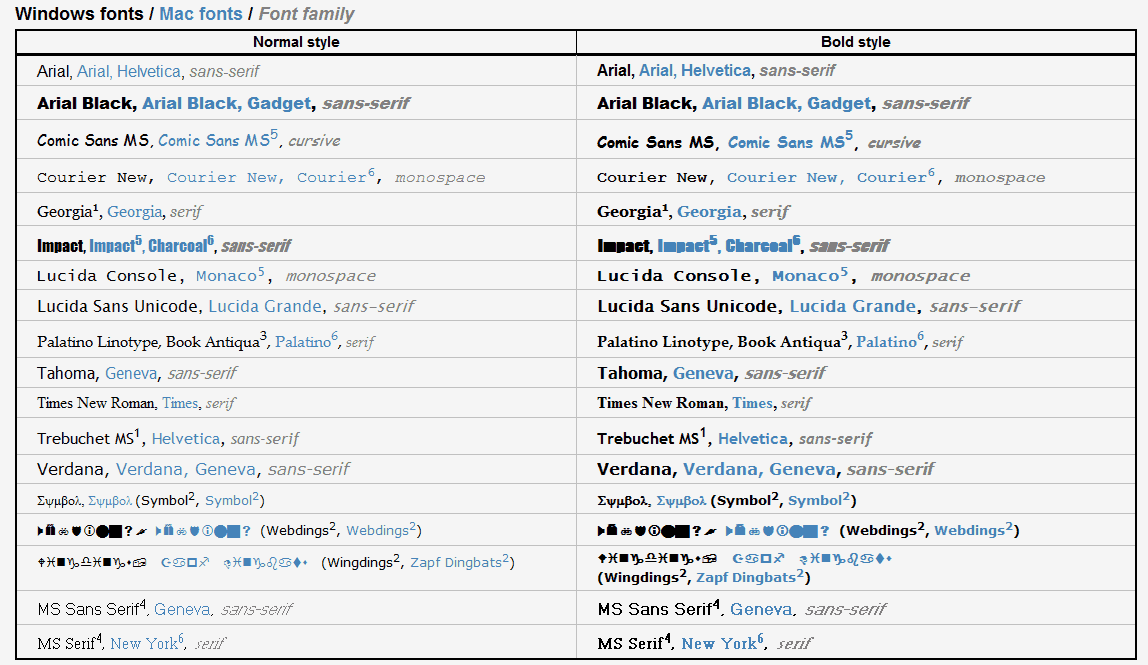
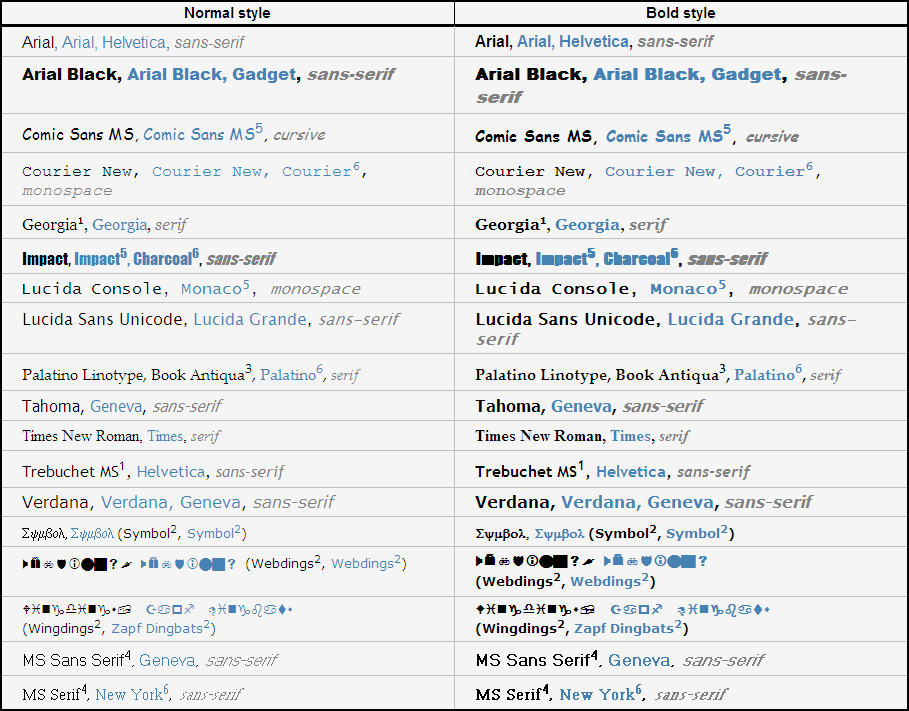
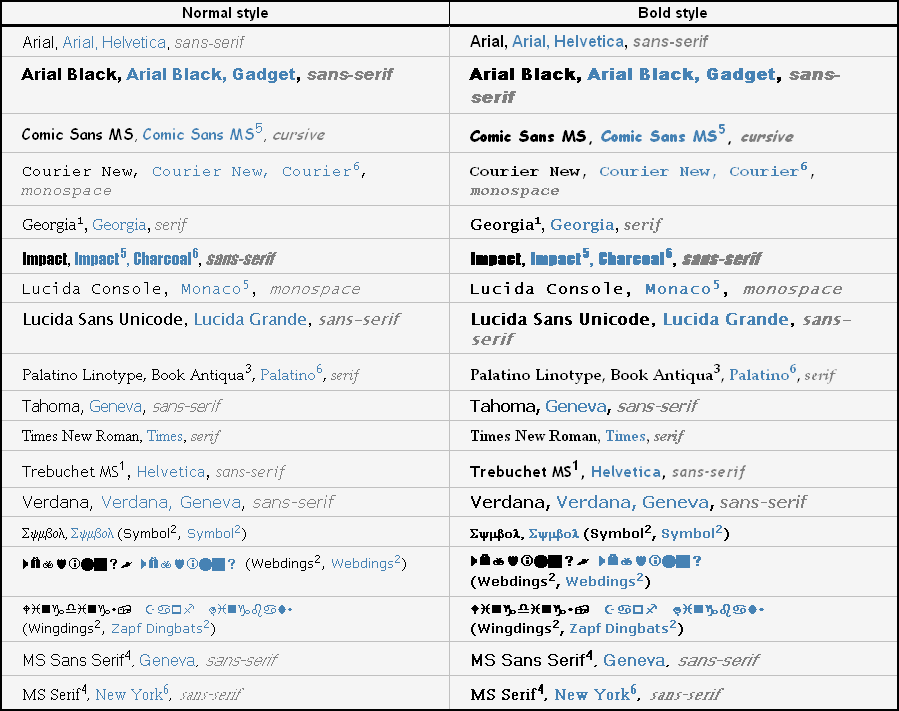
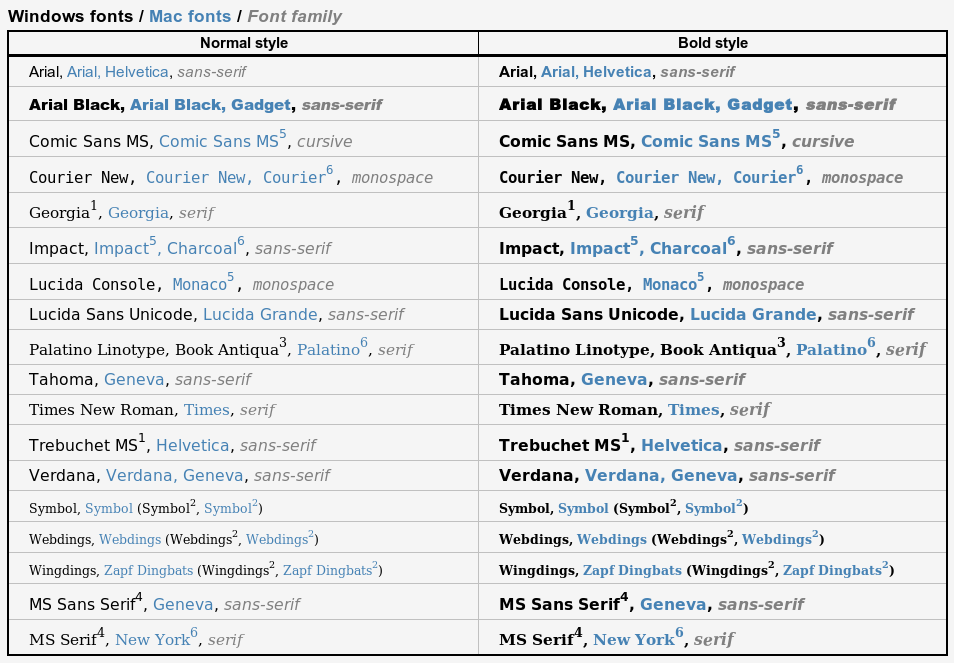
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 
Виды и назначение шрифтов в Ленте Ворда
Лолита Волкова
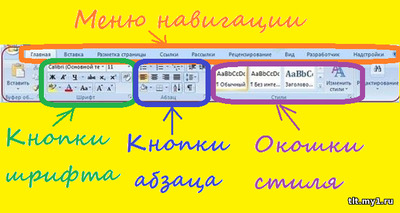
Для начала напомню общий вид Ленты Word:
Про «Окошки стиля» можно почитать тут, а про другие параметры стилей, меню навигации и другие поля расскажу в других статьях. А здесь — только об окошках и кнопках шрифтов. И о применении самих шрифтов (в каких случаях их нужно применять, а в каких этого делать не стоит).
Кнопки шрифтов можно подобрать под себя — кому-то нужны одни, кому-то другие, а кому-то вообще никакие не нужны… но пусть хоть какие-то будут… Как установить или убрать кнопки и окошки, рассказу ниже. А пока — зачем вообще все эти кнопочки.
У меня установлены такие окна и кнопки:
Но вы можете добавить другие или удалить все ненужные. А пока расскажу зачем мне нужны эти кнопки.
Вид шрифта
Вид шрифта — щелкните о стрелочке на этом окошке и выбирайте нужный вам шрифт!
Например, меня выводит из себя установленный в Word в виде основного шрифт Calibri — для моих глаз он ужасно неприятен. Поэтому я всегда заменяю его на более комфортные для себя.
Для официальных документов обычно используется шрифт Times (а многим он и для глаз комфортен).
Для черновиков вы можете выбрать любой удобный для ваших глаз шрифт — тот, от которого не устают глаза. Чаще всего люди выбирают для себя шрифты без засечек (тот же Calibri или Arial), но бывают те, которым лучше видны шрифты с засечками (Times, Century Schoolbook и т.д.).
Попробуйте разные шрифты, чтобы подобрать «свой любимый». Они различаются не только «засечками», но и высотой, толщиной и шириной букв.
Внимание! Учитывайте, что в стандартной коллекции Word многие шрифты работают только для латиницы, а кириллицу не отражают (то же самое касается и иероглифов, и других языков с уникальными буквами). И различные символы (в том числе математические) тоже присутствуют не во всех шрифтах.
Кегль — размер шрифта
Размер шрифта (кегль) — высота букв в пунктах (pt). Один пункт равен 1/72 дюйма.
Стандартная машинописная страница в докомпьютерную эпоху содержала в среднем 1800 знаков: 60 знаков в строке и 30 строк на странице. Долгое время именно так и оформлялось большинство документов — для этого устанавливался шрифт Times с размером 15 pt. Сейчас чаще используется высота в 14 pt — только потому, что не все знают, что можно не только выбрать нужный вам кегль из списка (в котором идут кегли 12, 14, 16 и т.д.), а просто вбить нужные цифры в окошке.
Кстати, вбивать можно не только целые числа, но и половинки, например, 12,5 pt, То есть кегль может изменяться на 0,5 pt (другие дробные размеры не предусмотрены, то есть сделать шрифт 12,3 или 12,8 pt в Word не получится).
Кстати, рядом с окошками размеров шрифта есть еще две кнопки А↑ и А↓ — если вам не хочется использовать цифры, вы можете просто на глаз увеличивать или уменьшать кегль — выделите нужный абзац, слово или букву и нажимайте на эти кнопки до тех пор, пока не добьетесь нужного размера (если это не отдельное выделение, а нужный вам стиль текста, не забудьте изменить его в окошках стилей).
Написание шрифтов
Написание шрифтов — эта функция есть практически во всех текстовых редакторах. Отметить нужные места текстом жирным шрифтом, курсивом или подчеркиванием легко — просто выделить слово или фразу и нажать на соответствующую кнопку «Ж», «К» или «Ч». Впрочем, есть и другие варианты написания большинства шрифтов.
Что нужно знать об этих выделениях? Во-первых, каждое такое написание — это не один и тот же шрифт, а специально разработанные (хотя текстовые сервисы этого и не показывают).
- «Ж» — простые пользователи так называют «жирный» шрифт. Однако для профессионалов это не жирный, а полужирный шрифт. Он определяет насыщенность шрифта: светлый (обычное начертание), полужирное и жирное. В текстовых редакторах с латиницей он обозначается буквой «В» (от слова bolt).
Например, шрифт Arial (обычное начертание) можно просто выделить полужирным (нажав на «Ж») и получится Arial (полужирное начертание), а можно выбрать действительно жирный вариант этого шрифта Arial Black (жирное начертание).
- «К» — курсив (italic), слегка наклонный (чаще на 15°) вариант любого шрифта. Профессионалы называют его «италик», а в текстовых редакторах, рассчитанных на латиницу, он обозначается буквой «I».
- «Ч» — подчеркнутый шрифт. Когда текст печатался на пишущих машинках, подчеркивание было единственной возможностью выделить нужное слово (правда можно было еще дать текст р а з р я д к о й или ЗАГЛАВНЫМИ буквами). Однако компьютер все изменил. Сегодня профессиональный текст использует в основном полужирные, жирные и курсивные шрифты. Ну а подчеркиванию достаются слова-гиперссылки (то есть те, нажав на которые, можно перейти на другой сайт или другое место в документе). В латинских редакторах он обозначается буквой «U».
аbc— зачеркнутый шрифт. В официальных документах и рукописях книг или статей не используется, но очень популярен в социальных сетях и блогах. Некоторые авторы используют его, правя свои черновики — для себя, чтобы были видны исправления или чтобы потом вернуться и найти, к примеру, более эффектную метафору или определение.- х2 и х2 — верхний и нижний индексы. Используются не только в математических формулах, но и в различных химических и физических обозначениях (то есть весьма уместны для тех, кто пишет нон-фикшн). В художественной литературе авторы используют верхний индекс для обозначения номера сноски вниз страницы.
- Анимационные типы шрифтов для официальных документов и рукописей не нужны — а для других случаев гораздо удобнее использовать функцию вставки. Но анимационные шрифты уместны в черновиках, чтобы лучше видеть некоторые куски своего текста, к которым хочется вернуться позже — только вот сдавать рукопись в издательство все же лучше без них (при необходимости можно будет заменить их на обычные полужирные или курсивные шрифты).
- Текстовыделители — хороши для черновиков и авторской редактуры текста, но не уместны в официальных документах и готовых рукописях.
- Цвет шрифта можно изменять в черновиках и рабочих записях (помечая разными цветами нужные вам куски). Хорошо использовать это в рекламных объявлениях, а также при оформлении сайтов или электронных изданий. Но лучше удалять цвет при сдаче рукописи в издательство (если книга или статья будут печататься в черно-белом варианте).
Если вам хочется сделать так, чтобы ваши тексты в соцсетях или на сайтах выглядели оригинально (или чтобы подчеркнуть «как я крут!»), можно использовать и менее распространенные варианты написания шрифтов, например, подчеркнуть их д͇в͇о͇й͇н͇о͇й͇ или в̰о̰л̰н̰и̰с̰т̰о̰й̰ линией, а то и вовсе изящно перечеркнуть каждую букву с̷л̷э̷ш̷е̷м̷ . Для этого существует множество сервисов, например, можете использовать вот этот.
Но для текстов, предназначенных для передачи в профессиональные издательства (особенно книжные), лучше от этого воздержаться — для выделения текста используйте только (1) полужирные, (2) курсивные варианты написания шрифтов! Любые иные верстальщик уничтожит (если добрый издатель вообще согласится принять неправильно оформленную рукопись).
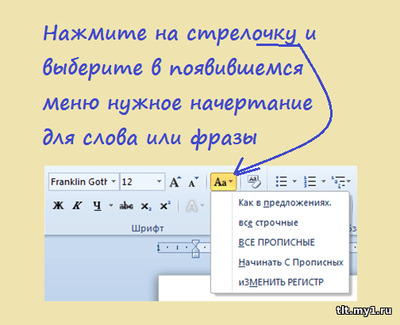
«Изменить регистр» — для меня это очень полезная функция. Хотя выглядит она как кнопка, но посмотрите внимательней — рядом с ней есть стрелка вниз Аа ↓. Нажмите на нее и выберите нужный регистр!
- Иногда Нужно Все Слова Фразы Писать С Заглавных Букв (например имя-отчество-фамилию).
- ИНОГДА все слово или фразу хочется сделать заглавными буквами (например, в заголовке).
- А иногда вдруг передумаешь, и хочешь, чтобы все было написано как в обычных предложениях…
В этих случаях эта кнопка очень помогает (если вы помните, что она есть на вашей Ленте).
«Очистить формат» — это очень полезная кнопка для тех, кто хочет привести какой-то текст в приличный вид. Например, вы скачали какую-то цитату из интернета, вставили в свою рукопись… но шрифт там совсем другой и он портит общий вид вашего текста! Выделите инородный кусок и нажмите на эту кнопку! Какие бы стили текста ни были в этом куске — они исчезнут, останется лишь стиль «Обычный». Кстати, можете пройтись по своим черновикам — если вы их писали, устанавливая удобный для глаз шрифт каждый раз вручную, то разные абзацы у вас будут написаны по-разному. Выделите их, очистите формат и наслаждайтесь тем, что текст стал одинаковым (только не забудьте потом проставить заголовки)!
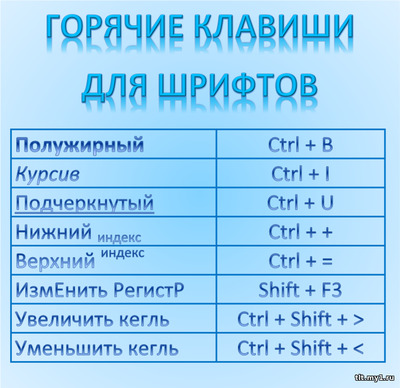
Горячие клавиши для шрифтов
Если Лента скрыта, но вам нужно выделить какое-то слово или фразу, то можно воспользоваться «горячими клавишами», то есть сочетанием клавиш:
Здесь показаны клавиши, которые нужно нажать, чтобы добиться нужного эффекта.
Например, Ctrl + B означает, что нужно
- нажать клавишу Ctrl («контрол» или, как некоторые называют, «ситерель»)
- а потом щелкнуть по клавише В.
Как удалить или добавить кнопки и окошки шрифтов
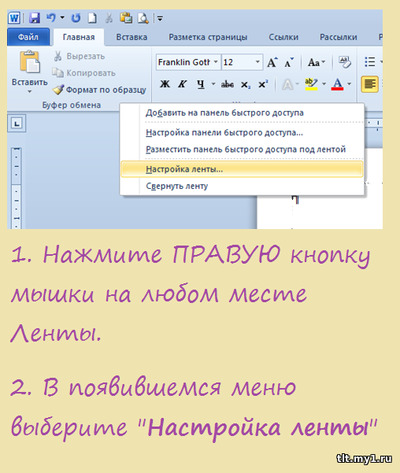
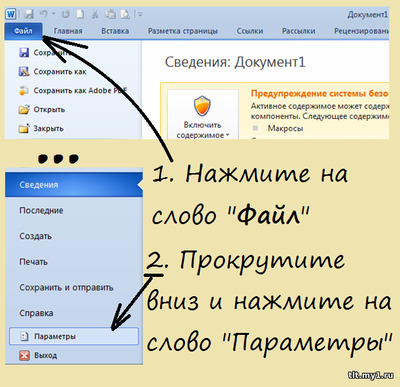
Чтобы удалить или добавить любые кнопки и окошки в Ленту, нужно вызвать ее настройку. Это можно сделать двумя способами.
1 способ
2 способ
Этот способ для тех, кто не любит пользоваться правой клавишей мышки:
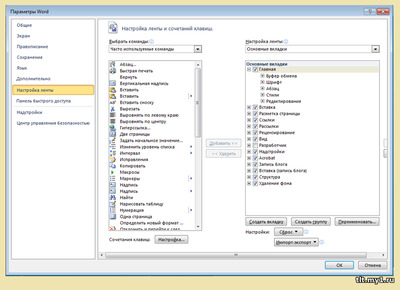
Когда откроется окошко «Параметры«, выберите в меню слева «Настройка ленты«:
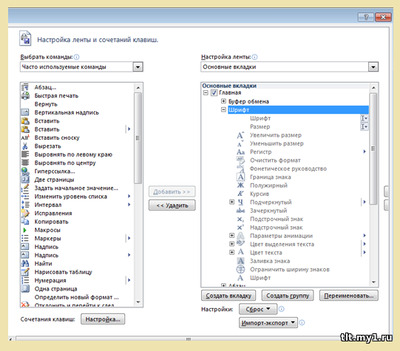
Посмотрите — в правом окошке есть строчки и плюсиком. Выберите строку «Шрифт» и нажмите на «+» рядом с ним — раскроются вложенные в него кнопки:
Теперь вы можете выбрать любые кнопки, которые вам НЕ нужны и нажать на «Удалить» (находится между двумя окнами).
Если захотите добавить что-то, идете в левое окошко, выбираете нужное и нажимаете на «Добавить».
Правда же, совсем несложно! И, главное, сделать это можно один раз и потом ваша Лента будет такой, как вам нравится!
Успехов!
Продолжить изучение:
- Список всех статей программы ТЛТ «Работа в Word«
- Список всех программ и мастер-классов ТЛТ.
Автор статьи
: © Лолита Волкова
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.

Шрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.

По английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.

Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.

Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.

Прямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.

И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.

На рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.

Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.

По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.

Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.

Имитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.

К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Например, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.

В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.

Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.

Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).

Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.

Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.

Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.

Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.

Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.

Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.

Вообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.

У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.

Есть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.

Если посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.

Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.

Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.

Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.

В свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.

Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.

Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.

В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.

А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.

PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.

Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.

В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.

Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».

А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе.
На этой странице приведен список русифицированных шрифтов, включённых в каждую версию Windows. Такие шрифты называют безопасными шрифтами для браузеров.
Образцы русифицированных шрифтов
Распространенные
|
|
| Вид на странице | Название шрифта |
| Шрифт | — Arial |
| Шрифт | — Arial Cyr |
| Шрифт | — Arial Black |
| Шрифт | — Book antiqua |
| Шрифт | — Bookman old style |
| Шрифт | — Calibri |
| Шрифт | — Cambria |
| Шрифт | — Candara |
| Шрифт | — Century |
| Шрифт | — Century gothic |
| Шрифт | — Comic Sans Ms |
| Шрифт | — Consolas |
| Шрифт | — Constantia |
| Шрифт | — Corbel |
| Шрифт | — Courier |
| Шрифт | — Courier New |
| Шрифт | — Courier, monospace |
| Шрифт | — Cursive |
| Шрифт | — Franklin Gothic |
| Шрифт | — Gabriola |
| Шрифт | — Garamond |
| Шрифт | — Georgia |
| Шрифт | — Helvetica |
| Шрифт | — Impact |
| Шрифт | — Lucida console |
| Шрифт | — Lucida Sans Unicode |
| Шрифт | — Mistral (Mistral) |
| Шрифт | — monospace |
| Шрифт | — Monotype Corsiva |
| Шрифт | — MS Sans Serif |
| Шрифт | — MS Serif |
| Шрифт | — Palatino Linotype |
| Шрифт | — Sans-serif |
| Шрифт | — Segoe print |
| Шрифт | — Segoe script |
| Шрифт | — Sylfaen |
| Шрифт | — Tahoma |
| Шрифт | — Times New Roman |
| Шрифт | — Trebuchet ms |
| Шрифт | — Verdana |
Примеры русифицированных шрифтов

- Семейство шрифтов. CSS
- CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)

Шрифты рождаются с появлением бумаги . Египтяне и римляне уже использовали характерную форму букв. С популяризацией печати в середине XNUMX века подвижный шрифт породил шрифты гуманистического типа, учитывая простоту их резьбы по дереву.
Но только в конце XNUMX-го века, наряду с персональными компьютерами, цифровые источники стали доступны каждому. Если Apple Macintosh не был первым, кто ввел эти функции, он, несомненно, привели к реальным изменениям в подходе к типографским работам.
Благодаря такому началу теперь возможно, одним щелчком мыши можно изменить стиль всего документа.Вы можете узнать все, что вам нужно знать о шрифтах, в этой статье. А простой текст вы превратите в документ, достойный знатока.

Цифровой шрифт или типографика это элемент текста, призванный придать ему эстетический вид . Но что более важно, это предназначен для правильного чтения . Он передает контекстное сообщение через свой дизайн. То есть, в зависимости от выбранного нами стиля письма, он будет сопровождать и так или иначе поймет смысл содержания .
Например, написать резюме архитектора с источником с причудливой характеристикой — это не одно и то же, как написать его с более серьезной «Серьезный» . Точно так же портфолио графического дизайнера, полностью написанное на Times New Roman было бы ошибкой.
Таким образом и на разных уровнях, тип шрифта, который мы выберем, будет иметь решающее значение для того, чтобы наше сообщение доставлялось так, как мы хотим . К счастью, Windows содержит большое количество альтернатив с точки зрения стили шрифтов . Все совместимо со всем пакетом Office, включая Microsoft Word .
«ОБНОВЛЕНИЕ ✅ Хотите узнать больше о шрифтах в документах Microsoft Word? ⭐ ВОЙДИТЕ ЗДЕСЬ ⭐ и узнайте больше прямо сейчас! »
Кроме того, важно сказать, что мы можем télécharger столько всего в Интернете. Многие из них gratuitement .
Все, что вам нужно знать о шрифтах. Какие части Word являются наиболее важными?

На ленте программы мы можем найти раздел под названием «Источник» . Его можно найти во вкладке «Дом» . В этом поле есть другие кнопки, которые сделают дизайн букв, которые мы будем использовать. Мы возьмем Управление 2019 в качестве основы .
Посмотрим, что они собой представляют:
- Источник. В этом списке мы найдем все шрифты, установленные на нашем компьютере. Ils используются всеми программами, которым это необходимо (Excel, Word, Corel Draw, Photoshop и др.). В этом раскрывающемся списке они появятся в двух группах: «Недавно использованный» et «Все источники» . В обоих случаях они классифицируются по алфавиту. Также можно написать его имя, чтобы не искать его среди всех.
- Резать. Word позволяет нам выбирать измерение что мы будем использовать в тексте. Они измеряются в пунктов . Каждый из них равен 0,35 миллиметра . Другими словами, если мы используем букву размера 12, при печати она будет около 4,2 мм. Мы можем указать размер этими числами или с помощью инструментов, расположенных рядом с ним. Эти два «А» поможет нам увеличить или уменьшить размер. Это очень полезно, если вы выделяете текст с разными точками и хотите изменить его ассимилированную меру.
- Смелый. Эта утилита увеличивайте толщину линии каждой буквы . Это приводит к более прочный внешний вид в словах. Его можно использовать для выделения сегментов абзаца. Также подчеркну несколько слов, которые мы считаем важными для читателя.
- Курсив. раскалывать буквы наклонены вправо , наверх. Обычно он используется, чтобы указать, что термин или фраза взяты из лексики за пределами языка. Например, с слова на иностранном языке или новые голоса, используемые молодыми людьми.
- Выделено. Эта утилита часто используется для обобщения физических текстов. В случае Word эта функция выполняется превосходно с помощью другого инструмента . Тем не менее, его можно использовать для исправления или обозначения особой особенности в слове или идее.
- Закрыт. Очень популярный инструмент для людей, исправляющих тексты с обратной связью. Вычеркнув слово, вы не удалите его. и таким образом сообщает об ошибке первоначальному издателю. Его можно очень хорошо дополнить другими утилитами, такими как «Вставить комментарий» это Слово также имеет.
- Индекс. Вместе со следующим элементом они составляют полезность, которая в основном используется в академических текстах химического или математического характера. Хотя он использовался для добавления сноски, его заменил одноименный инструмент. В настоящее время это может работать например, написать формулу для углекислого газа под этой формой CO 2 .
- показатель степени . Как и предыдущий пункт, его использование не является регулярным, но его можно использовать для написания экспоненциальные формулы или единицы измерения, такие как квадратных метров в m 2 .
- эффекты . Инструмент для декорирования, с помощью которого вы можете придать текстам особый вид. С его помощью можно добавить омбре , из контуры красочный размышления и другие характеристики к выбранным словам.
- Выделено. Очень хорошая утилита для обобщать и изучать документ. Добавьте жирный контрастный цветной фон к словам и фразам. Выбирайте из множества фторсодержащих оттенков, как хайлайтер.
- Цвет. Как следует из названия, это изменить цвет текста . В этой раскрывающейся кнопке вы можете выбрать между миллионами вариантов . Это очень полезно, если в вашем принтере закончились определенные чернила или если вы собираетесь использовать специальную бумагу другого тона, кроме белого. Если вы хотите вернуться к стандарту, выберите «Автоматик» .
Типы шрифтов в Microsoft Word Что это такое и чем они отличаются?

Исторически источники были сгруппированы в четыре семьи . У каждого из них есть группа характеристик. Если вы хотите сузить подходящий выбор, вы можете выполнить поиск среди этих типов:
- Романа. Этот набор типографики характеризуется переливами линий и заканчивая в конце каждой буквы . Эта функция и ее название связаны с тем, что в древний Рим , буквы, выгравированные на камне, должны заканчиваться «отделкой» чтобы избежать трещин или отслоений. Графические и редакционные СМИ уже давно предпочитают его для своих публикаций, поскольку они иметь высокую степень читаемости и чувство линии .
- Сухая палочка. Эта семья, в отличие от предыдущей, без засечек ( засечки ), так как они использовались с кусками дерева. Его использовали в заголовках или выделении слов в газетах и журналах, потому что на бумаге оставались излишки чернил. В в настоящее время он наиболее часто используется в цифровых форматах. . Его четкие черты Избегайте перегрузки длинного текста и облегчить чтение на мониторах.
- Сценарий или надписи. Этот набор шрифтов отличается от других тем, что пытается имитировать почерк . Их часто можно увидеть на пригласительные открытки , декоративные плакаты или дипломы . Они создают ощущение элегантности.
- Причудливый или декоративный . Шрифты, принадлежащие к этому семейству не были разработаны для конкретной цели. Они используются случайно . Графические дизайнеры часто используют их при создании брендов и логотипов.
Если вы найти шрифт что вам нравится, но он не установлен на вашем компьютере и вы не знаете, как его зовут . Мы рекомендуем вам использовать такие страницы, как myfonts.com где можно разместить фото или запечатлеть слово. Сайт вернет серию результатов что могло бы соответствовать вашему поиску.
Если у вас есть какие-либо вопросы, оставляйте их в комментариях, мы свяжемся с вами как можно скорее, и это будет большим подспорьем для большего числа участников сообщества. Je Vous remercie!