Зачем в 2020 году отправлять Outlook-рассылки? Некоторые компании не могут использовать для рассылок ESP — из-за корпоративной культуры, особенностей коммуникации или по какой-то другой причине. В таком случае они делают рассылку в Outlook. Подобным методом классическую рассылку заменить нельзя, но это имеет смысл, если получатели — сотрудники компании. Большие организации рассылают через Outlook внутренние письма с новостями, инструкциями, опросами.
Если рассылка простая, её можно создать прямо в редакторе письма Outlook. Но если письмо состоит из сложных блоков, имеет картинки, текст и ссылки, то подобную рассылку уже нельзя собрать в редакторе почтовой программы. Как правило, привлекают специалиста, который сделает .oft шаблон (Outlook File Template) для отправки подобных писем. В идеальном варианте пользователь потом может самостоятельно редактировать этот шаблон, менять текст и картинки без знаний кода.
Рассмотрим способы создания .oft шаблона и пошагово покажем, как создавать блоки для такого письма.
Читайте также
HTML вёрстка писем — полная инструкция
Сборка письма в Word
Один из способов сделать .oft шаблон — собрать его в Word. Сама по себе рассылка в HTML верстается таблицами. Здесь нужно сделать примерно то же самое: вручную создать таблицы и наполнить их контентом. Этот способ хорош тем, что Microsoft Word и Outlook используют один движок для рендеринга писем.
Изначально всё равно нужен дизайн письма, который будет собран в Photoshop или Figma. Конечно, можно начать проектировать дизайн в вордовском документе. Но, как показывает практика, гораздо проще сначала сделать дизайн и лишь потом собирать его под .oft шаблон для Outlook. Это упростит сборку как тела письма, так и небольших деталей вроде футера и информации о заказе.
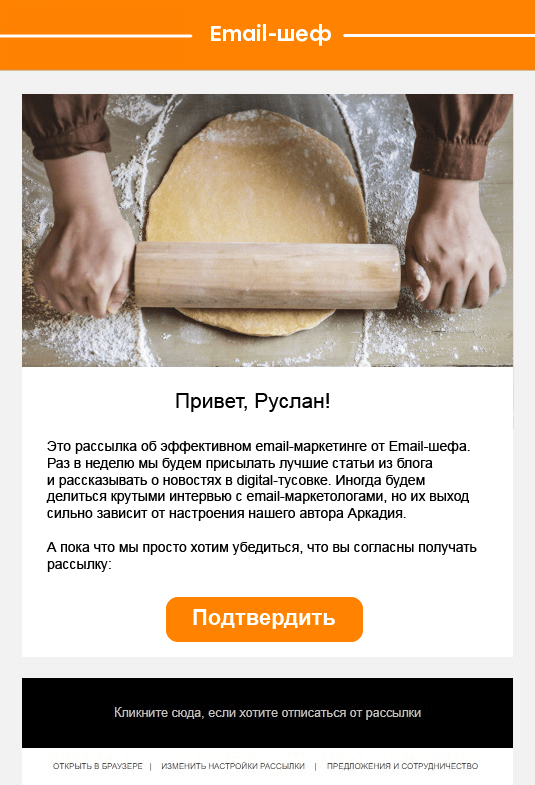
Для примера возьмём наше письмо для misstomrsbox.com. Попробуем собрать его, чтобы отправить через Outlook.
Это большой мастер-шаблон. Мы будем брать из него разные блоки
Читайте также
Дизайн email-рассылок: полная инструкция
Собираем письмо
Начнём с хедера. В нашем примере он состоит из двух логотипов, выровненных по центру, и небольшой черты снизу. Делаем таблицу, в которой будет одна строка и одна ячейка. Помещаем туда наши логотипы.
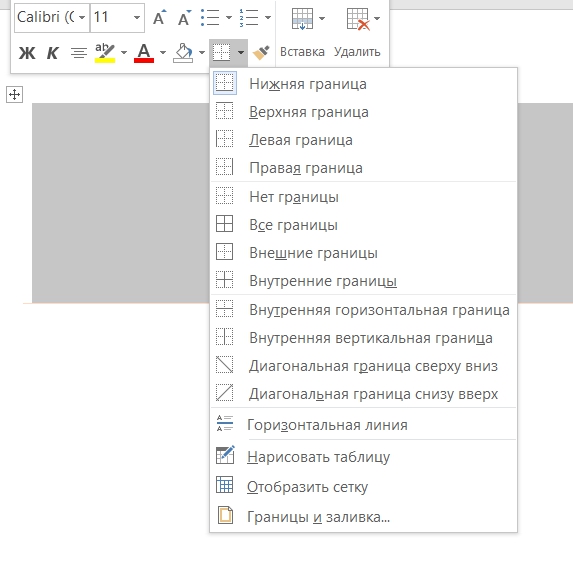
Стоит отметить, как мы работаем с цветами границы таблицы — оставляем только нижнюю границу. Выделяем таблицу. В левом верхнем углу будет значок, нажав на который мы увидим нужные настройки:
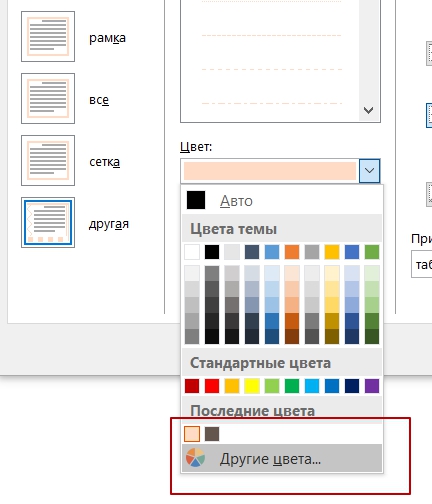
Оставляем только нижнюю границу. Потом нажимаем «Границы и заливка» и выбираем «Другие цвета»:
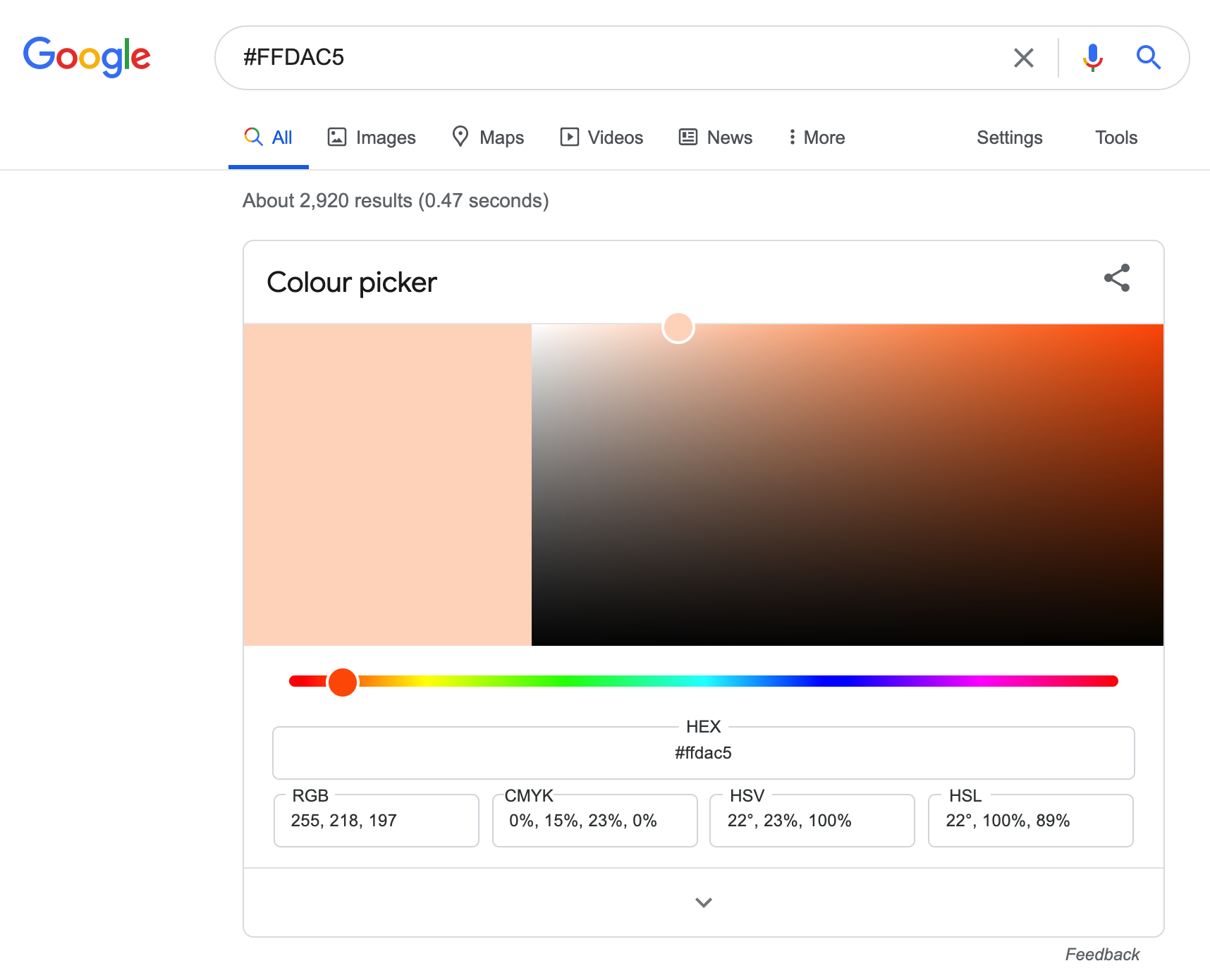
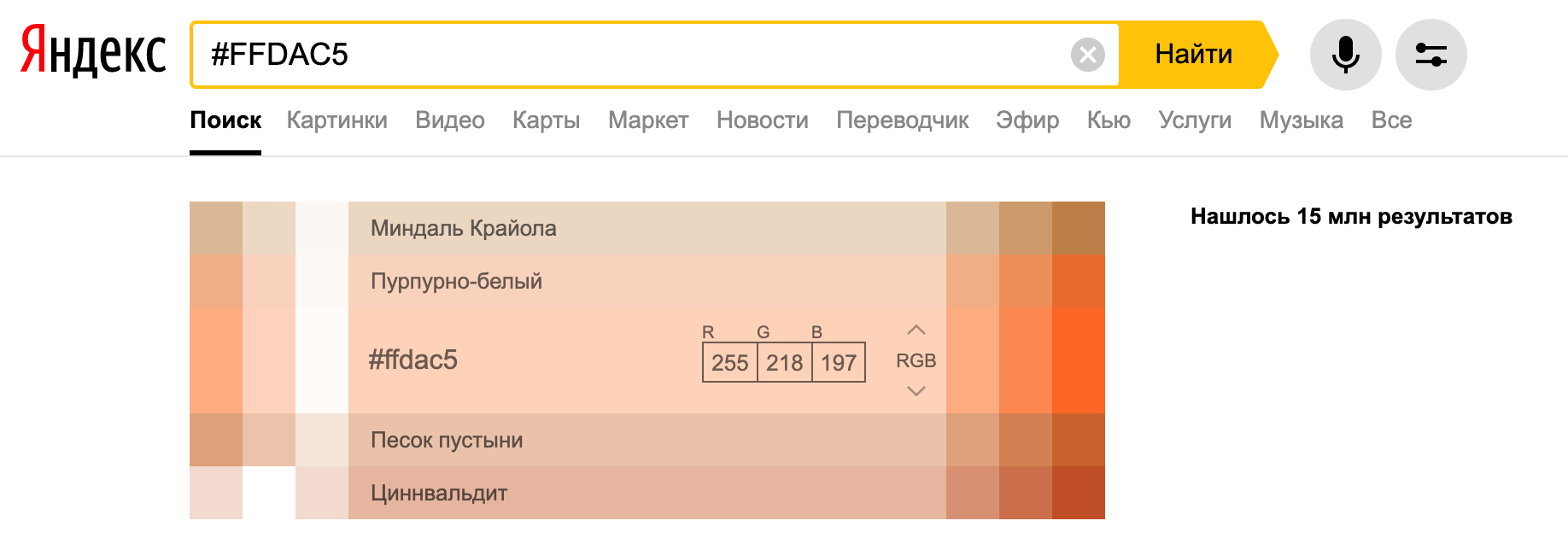
Часто нам нужен конкретный цвет, как в макете, и мы не можем просто выбрать из палитры. Особенность в том, что Word позволяет выбирать цвета в RGB и в HSL. Но часто может быть совсем другой код цвета, который имеет вид: #FFDAC5 . Чтобы узнать RGB-код, можно воспользоваться сайтом encycolorpedia.ru — вводим цвет в строку поиска и получаем его характеристики. Различные цветовые кодировки может показывать и поисковик:
Выбирайте способ, который вам удобен.
В итоге получаем такой хедер:
Осталось сделать отступ между логотипом и нижней границей таблицы. После этого нужно будет оставить только нижнюю границу и покрасить её в нужный цвет.
Читайте также
Как мы делаем красивую GIF-анимацию в письмах
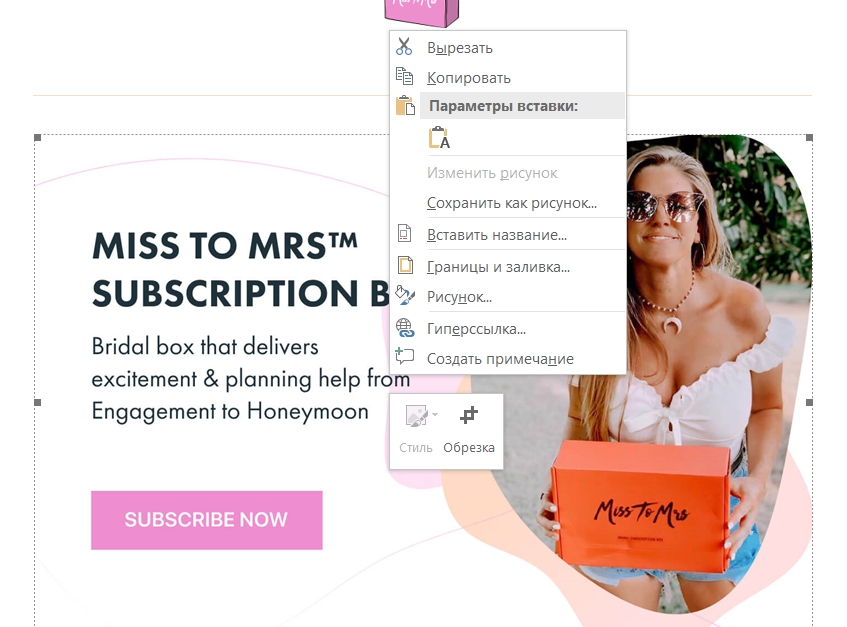
Картинка вставляется в письмо очень просто: нужно перетащить файл в нужную область документа. Если хотите сделать баннер кликабельным, нажмите на него правой кнопкой мыши и выберите пункт «Гиперссылка», а затем укажите нужный адрес.
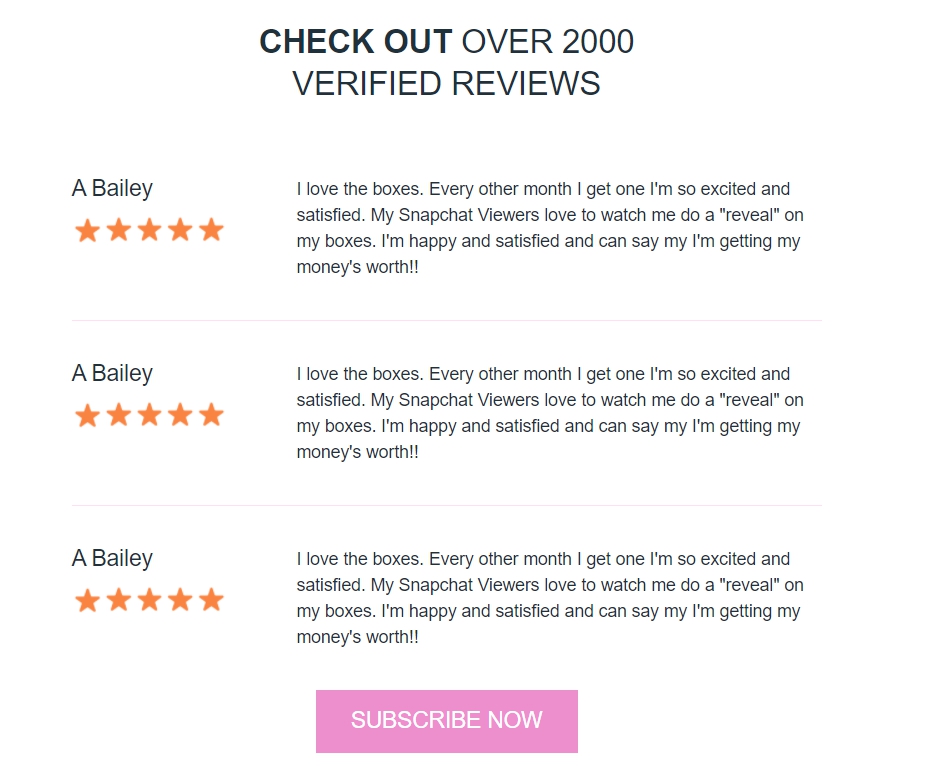
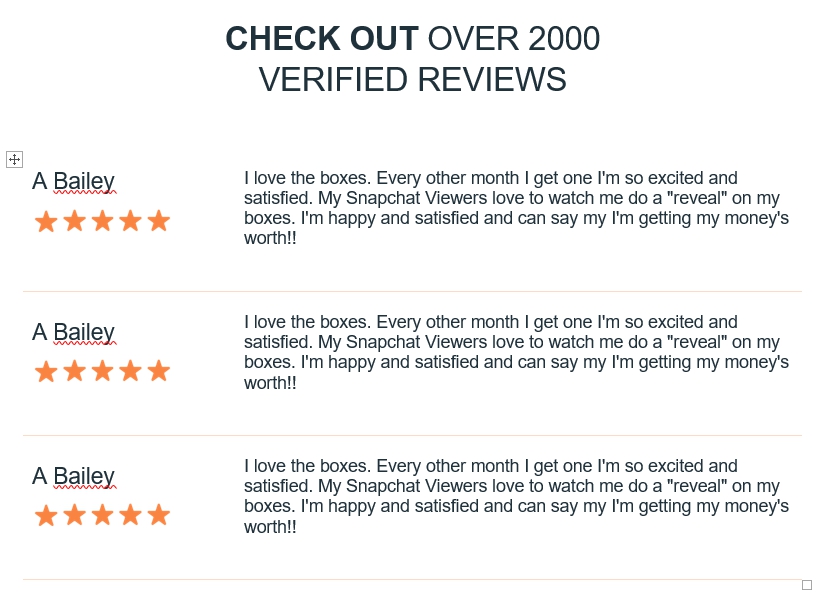
Блок с отзывами
Состоит из заголовка, отзывов, каждый из которых разбит на две ячейки, и кнопки.
С заголовком всё просто: это обычный текст, выровненный по центру, с теми свойствами, которые есть в макете. Один отзыв состоит из двух ячеек. В правой ячейке только текст, а в левой — текст и пять картинок в ряд. У таблицы есть только нижняя граница, как и у хедера.
Создаём таблицу с двумя ячейками. В левую помещаем текст, под него — картинку. Изначально картинка будет большой, её размеры нужно подогнать, не забыв изменить соотношение сторон. Левая и правая ячейка занимают по 50% всей таблицы, но в макете мы видим, что левая часть должна занимать гораздо меньше места. Изменить это можно с помощью ползунка в центре таблицы.
После этого вставляем текст в правую часть, редактируем его и делаем с границами то же самое, что и с хедером: оставляем только нижнюю границу и задаём ей цвет. Далее копируем таблицу с отзывом, чтобы получить такой же блок, как и в шаблоне.
Кнопка подписки
Кнопку в шаблоне для Outlook можно сделать двумя способами, как и в обычной вёрстке. Это может быть просто картинка-ссылка, и здесь всё, как и с обычным баннером: перетаскиваем картинку и ставим на неё ссылку.
Плюсы такого подхода:
- легко реализовать;
- кликабельна вся кнопка.
Минусы:
- картинка тяжелее, чем текст: будет дольше грузиться;
- если у пользователя отключены картинки, он ничего не увидит.
Ссылка может быть таблицей из одной ячейки, залитой определённым цветом и с текстом внутри. Создаём таблицу и корректируем её ширину с помощью ползунков по краям.
Пишем в ней текст, делаем его белым и нужного размера. Теперь заливаем всю таблицу нужным цветом. Цвет выбирается по тому же принципу, по которому мы выбирали цвет границы таблицы.
Небольшие проблемы могут возникнуть с позиционированием надписи. Нижнюю границу можно отодвигать мышкой с помощью ползунка, а вот верхнюю границу можно отодвигать с помощью кнопки enter. И высота каждого отступа зависит от того, какой размер шрифта у вас выбран. Так можно корректировать и подбирать высоту верхнего отступа, чтобы создавалось ощущение, что надпись у нас в центре кнопки.
Выделяем текст, нажимаем правой кнопкой мыши, выбираем пункт «Гиперссылка» и вставляем нужный адрес.
Плюс такого подхода:
- это не картинка, а значит, у пользователя кнопка прогрузится быстрее;
- если у пользователя отключены картинки, он всё равно увидит кнопку.
Минусы:
- делать такую кнопку чуть дольше;
- кликабелен только текст в кнопке.
Важно учесть
Все таблицы, которые вы создаёте, должны быть отцентрованы. Перед вставкой шаблона в Outlook проверьте, что выравнивание таблицы стоит по центру.
Это важно проверить, потому что внешне всё может выглядеть корректно, а в Outlook вёрстка поедет. Ниже покажу, как это будет выглядеть.
При этом текст в таблице может быть выровнен по левому краю.
Вставляем собранное письмо в Outlook
Создаём в Outlook новое письмо и открываем наш шаблон в Word. Из вордовского файла просто копируем всё в буфер обмена, вставляем в письмо и смотрим, как оно будет выглядеть.
Отображение нужно тщательно проверить, потому что бывают баги. Например, возникнет большой пробел там, где его изначально не было. Или появятся границы у таблиц. Эти баги легко исправить уже в самом Outlook.
Если какая-то таблица в документе выровнена по левому краю, то в Outlook вы будете наблюдать вот такое:
Поэтому не забудьте отцентровать таблицы перед заливкой письма в Outlook.
Чтобы сохранить шаблон, нажимаем «Сохранить шаблон» и выбираем тип файла «Шаблон Outlook».
Читайте также
132 инструмента CRM-маркетолога
Как вставить подпись
Чтобы добавить подпись, которая будет подставляться в конце каждого письма, собираем её по тому же принципу, что и письмо. Можем добавить туда иконки и/или ссылки на соцсети, любой текст и корпоративный баннер. На выходе получаем такой же word-файл, только с шаблоном подписи.
Теоретически её можно открывать каждый раз, как и шаблон, что мы сделали выше. Подпись подставится в письмо, а над ней можно будет писать текст. Но это неудобно. Можно настроить автоматическую подпись в Outlook.
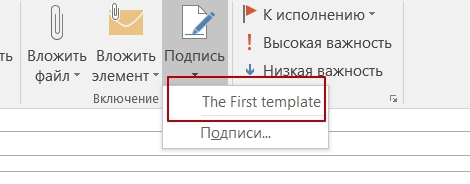
Создаём новое письмо и выбираем «Подпись»:
Переходим во вкладку «Электронная подпись», нажимаем «Создать» и задаём имя подписи:
Далее открываем word-файл с подписью и копируем содержимое оттуда в поле для создания подписи:
После этого нужно просто сохранить шаблон в Outlook — теперь его можно использовать в любом письме. Для этого при создании письма нужно нажать на кнопку «Подпись» и выбрать нужную. Она автоматически подставится в письмо.
Выбранная подпись будет автоматически появляться при создании нового письма.
Обсудить любой материал и задать вопросы можно в нашем CRM-Chat. И, конечно, подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где регулярно выходят полезные материалы в виде постов-трёхминуток.
Серийные письма – это однотипные документы, рассылаемые различным адресатам. При создании серийного письма создаются два файла: основной текстовый файл и управляющий файл. Управляющий файл содержит информацию, которая различна в разных экземплярах серийного письма (имена, адреса). Файл основного документа содержит неизменную часть с указанием мест, в который вставляется информация из управляющего файла. В результате совместной обработки основного и управляющего файлов получается готовое серийное письмо.
Полный цикл формирования рассылки делится разработчиками программы Word на шесть этапов:
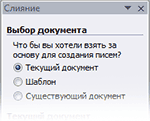
Этап 1. Выбор типа документа.
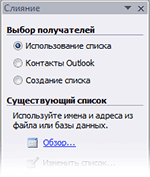
Этап 2. Выбор документа.
Этап 3. Выбор получателей.
Этап 4. Создание письма.
Этап 5. Просмотр писем.
Этап 6. Завершение слияния.
Постановка задачи
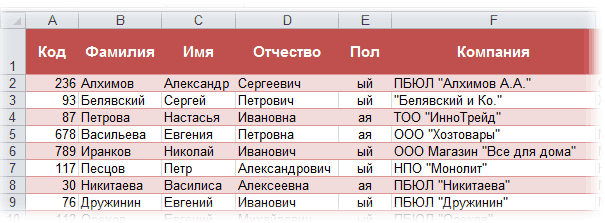
Имеем таблицу в Microsoft Excel, в которой хранится информация о ключевых клиентах нашей компании (адреса эл.почты, имена, названия компаний и т.д.), которых мы хотим поздравить с очередным праздником.
Поздравлять будем при помощи простого, но трогательного сообщения, содержащего имя клиента и название его компании. При чем все надо сделать так, чтобы получатель (не дай бог!) не подумал, что письмо сделано автоматически, а был уверен, что письмо было кропотливо написано ради него вручную.
В конце все созданные сообщения надо:
- либо отправить через Outlook каждому клиенту на его e-mail
- либо распечатать для последующей отправки обычной почтой
- либо закинуть в новый файл, где каждое письмо будет отдельным листом (разделом)
В терминах Microsoft Office такая процедура называется Слиянием
Подготовка списка клиентов в Excel
Таблица со списком клиентов для рассылки должна удовлетворять нескольким простым условиям:
- Шапка таблицы должна быть простой – одна строка с уникальными названиями столбцов (без повторений и пустых ячеек).
- В таблице не должно быть объединенных ячеек.
- В таблице не должно быть пустых строк или столбцов (отдельные пустые ячейки допускаются).
Если планируется отправка по электронной почте, то, само-собой, в таблице должен быть столбец с адресами получателей.
Поскольку Excel и Word не смогу сами определить пол клиента по имени, то имеет смысл сделать отдельный столбец с обращением (господин, госпожа и т.п.) или с родовым окончанием (-ый или -ая) для обращения “Уважаемый(ая)…” Как вариант, возможно полуавтоматическое определение пола в зависимости от окончания отчества (“а” или “ч”), реализованное функцией ПРАВСИМВ (RIGHT).
В новых версиях Microsoft Excel 2007/2010 для таких таблиц очень удобно использовать инструмент Форматировать как таблицу (Format as Table) с вкладки Главная (Home). Подробнее про такие “умные таблицы” можно почитать тут.
Создаем сообщение в Word и подключаем Excel
Открываем новый пустой документ в Microsoft Word и набираем туда текст нашего сообщения, оставляя в нем пустые места для будущей вставки имени клиента и его компании.
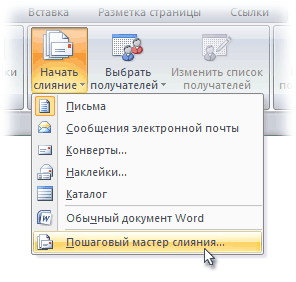
Потом запускаем пошаговый Мастер Слияния на вкладке Рассылки (Mailings) кнопкой Начать слияние (Start Mail Merge) – Пошаговый мастер слияния (Step-by-Step Merge Wizard):
В Word 2003 и старше эта команда была доступна в меню Сервис – Письма и рассылки – Мастер слияния (Tools – Letters and Mailings – Mail Merge).
Далее следует процесс из 6 этапов (переключение между ними – с помощью кнопок Вперед (Next) и Назад (Back) в правом нижнем углу в области задач).
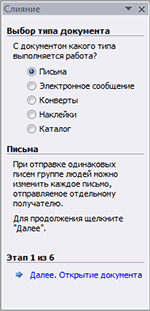
Этап 1. Выбор типа документа.
На этом шаге пользователь должен выбрать тип тех документов, которые он хочет получить на выходе после слияния. Наш вариант – Письма (Letters), если мы хотим на выходе отправить созданные письма на принтер или Электронное сообщение (E-mail), если хотим разослать их по почте.
Этап 2. Выбор документа
На этом шаге необходимо определить, какой документ будет являться основой (заготовкой) для всех будущих однотипных сообщений. Мы выбираем – Текущий документ (Current document).
Этап 3. Выбор получателей
На этом шаге мы подключаем список клиентов в Excel к документу Word. Выбираем Использование списка и жмем на Обзор (Browse), после чего в диалоговом окне открытия файла указываем где лежит наш файл со списком клиентов.
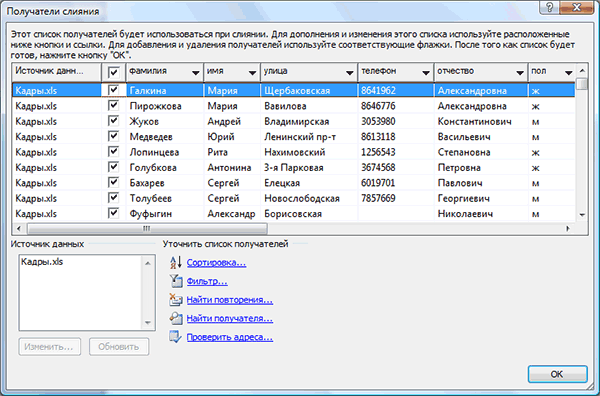
После выбора источника данных, Word позволяет провести фильтрацию, сортировку и ручной отбор записей при помощи окна Получатели слияния:
Этап 4. Создание письма
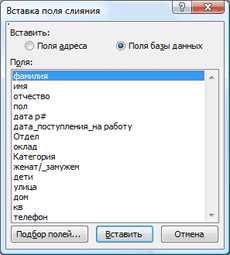
На этом этапе пользователь должен указать – куда именно в документ должны попасть данные из подключенного списка. Для этого необходимо установить курсор в точку вставки в письме и использовать ссылку Другие элементы – она выводит полный набор всех полей списка, из которого мы и выбираем нужное поле для вставки:
В итоге, после вставки всех полей слияния у нас должно получиться нечто похожее (вставленные поля выделены красным):
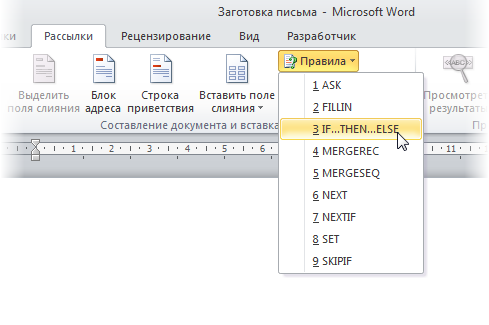
Если в исходной таблице не было специального столбца для окончания “ый”/”ая” к слову “уважаем” (как в нашем примере), но был обычный столбец “Пол” с классическими “муж” и “жен”, то можно воспользоваться кнопкой Правила (Rules) на вкладке Рассылки (Mailings):
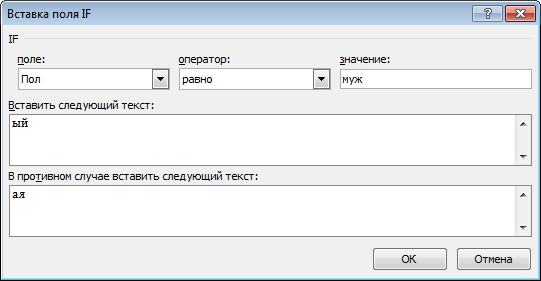
Эта кнопка открывает список правил (функций и полей), доступных для вставки в документ при создании рассылки. Для подстановки нужного окончания к слову “уважаемый/ая” выберем третий пункт IF…THEN…ELSE. В открывшемся затем окне зададим правило подстановки правильного окончания в зависимости от пола:
Этап 5. Просмотр писем
На этом этапе мы уже можем предварительно просмотреть результаты слияния, используя кнопки со стрелками. При необходимости, также, можно исключить любого получателя из списка.
Этап 6. Завершение слияния
На завершающем этапе возможны несколько вариантов:
Нажатие ссылки Печать (Print) приведет к немедленной отправке всех результатов слияния на принтер без вывода на экран.
Если необходимо сохранить созданные в результате слияния документы для дальнейшего использования или требуется внести ручную правку в некоторые из документов, то лучше использовать ссылку Изменить часть писем (Edit individual letters), которая выведет результаты слияния в отдельный файл:
Если вы на Шаге 1 выбирали опцию Электронные сообщения (E-mail), то на Шаге 6 вам предложат ввести тему для отправляемых сообщений и выбрать столбец таблицы, содержащий адреса электронной почты для рассылки. Затем все созданные сообщения будут помещены в папку Исходящие (Outbox)вашего почтового клиента Outlook.
Для проверки правильности созданных сообщений можно заранее временно отключить Outlook от сервера, чтобы письма сразу не ушли и вы могли их посмотреть и убедиться, что с ними все в порядке. Для этого в меню Microsoft Outlook можно выбрать команду Файл – Автономный режим или даже временно отключить сетевое подключение к вашему компьютеру. Письма временно “застрянут” в папке Исходящие (Outbox) и вы сможете их открыть и проверить перед отправкой.
Источник:
http://www.planetaexcel.ru/techniques/13/161/
Дополнительно:
http://msk.edu.ua/ivk/Informatika/Books/Word/lab_rab.pdf
Просмотров: 34491

Советы
Как сверстать письмо: инструкция для чайников
С чего начать вёрстку письма и как сформулировать ТЗ
Вёрстка по хардкору
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Почему «едет» вёрстка
Одного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Элементы вёрстки съехали и наложились друг на друга
Mail.ru неверно отображает хедер:
Название компании переехало влево
Outlook 2013 поиздевался над кнопкой:
Outlook поменял размер шрифта и параметры кнопки
Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.

Новые статьи у вас на почте
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Основные правила вёрстки рассылок
Правило №1. Используем таблицы
Для верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
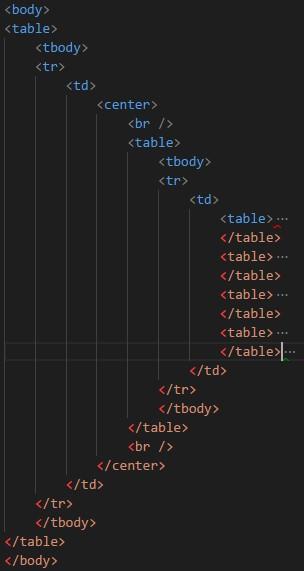
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Все письмо — большая таблица, в которую вставлены таблицы поменьше
Правило №2. Применяем универсальные HTML-теги и атрибуты
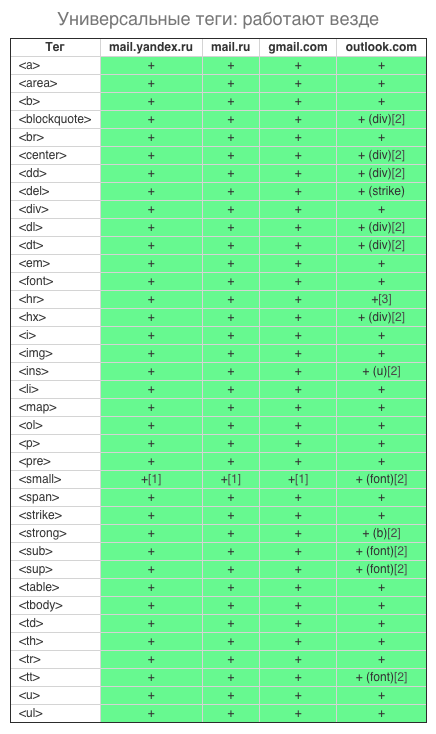
Не все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают только <header> и <footer>.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Теги, которые работают везде
Отправляйте красивые письма в UniSender
Не переживайте о верстке — используйте 100+ готовых шаблонов или создайте свой макет в адаптивном блочном редакторе
Попробовать
Правило №3. Встроенные стили CSS
CSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
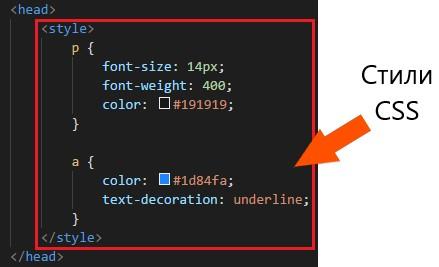
Способ 1. Написать тег внутри <head> или <body>:
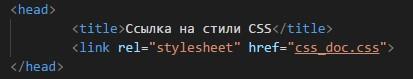
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
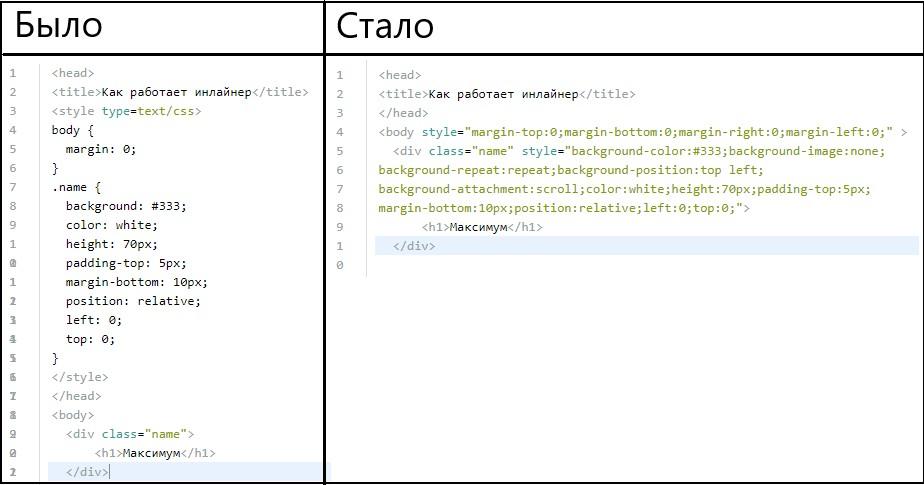
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
CSS-inliner перенес стили в атрибуты тегов
Правило №4. Делаем фиксированную ширину письма
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Обязательные атрибуты HTML
Для некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Для таблиц
Атрибуты HTML:
- border=«0» — толщина рамки у таблицы;
- cellpadding=«0» — расстояние от рамки до содержимого таблицы;
- cellspacing=«0» — отступ между ячейками.
Стили CSS:
- «margin: 0;» — отступ от края таблицы до других элементов письма;
- «padding: 0;»— внутренний отступ до содержимого таблицы.
Пример:
Для строчных элементов
Стили CSS:
- «color: #800080;» — цвет текста;
- «font: 13px Georgia, serif;» — параметры текста: размер и семейство шрифтов;
- «line-height: 25px;» — межстрочный интервал;
- «-webkit-text-size-adjust: none;» — не позволяет мобильным устройствам менять размер текста.
Для ссылок задаем атрибут «target=»_blank»», чтобы они открывались в отдельном окне.
Пример:
Для изображений
Атрибуты HTML:
- src=«#» — адрес изображения;
- alt=«» — описание: поле обязательное, но его можно оставить пустым;
- border=«0» — толщина рамки;
- width=«75» — ширина изображения;
- height=«50» — высота изображения.
Стили CSS:
- «display: block;» — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы.
Пример:
Безопасные шрифты
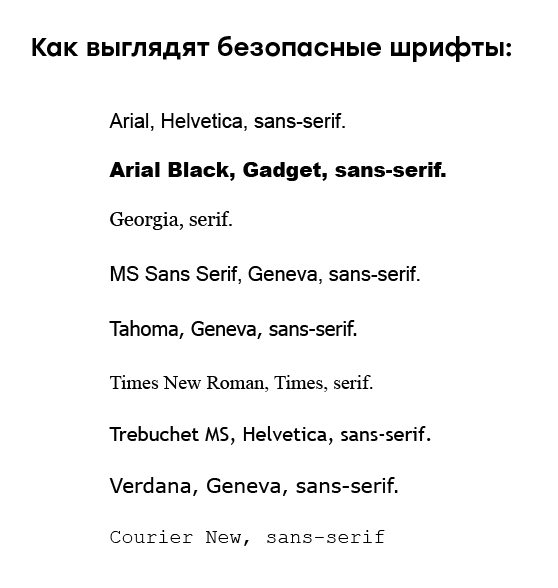
Почтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Безопасные шрифты в email-рассылке. Для удобства все они набраны одинаковых кеглем
Цвет и фон
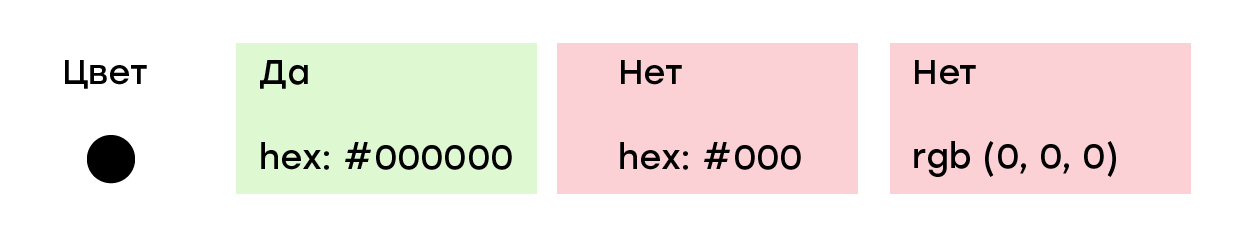
Цвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
Безопасный способ задать цвет
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Адаптивная вёрстка
Тут всё непросто. Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
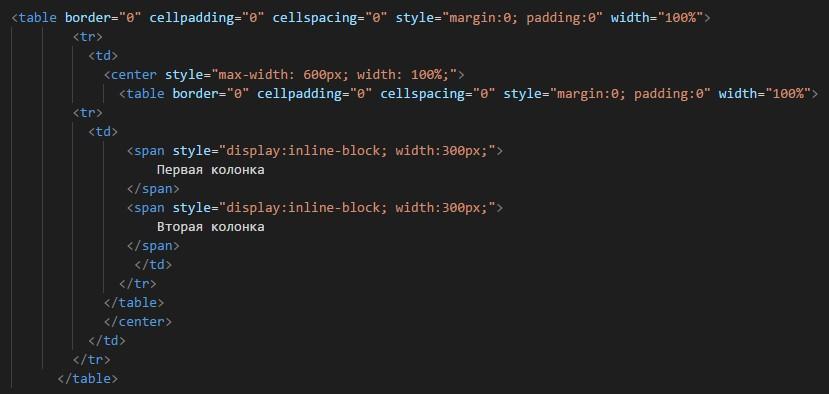
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
ПК отобразит 2 колонки, расположенные по горизонтали. Если размер экрана станет меньше 600px (описано в теге <center>), то теги <span> по 300px прыгнут друг под друга
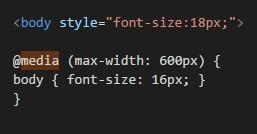
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Размер шрифта по умолчанию — 18px. Уменьшим область просмотра до 600px, размер шрифта уменьшится до 16px
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
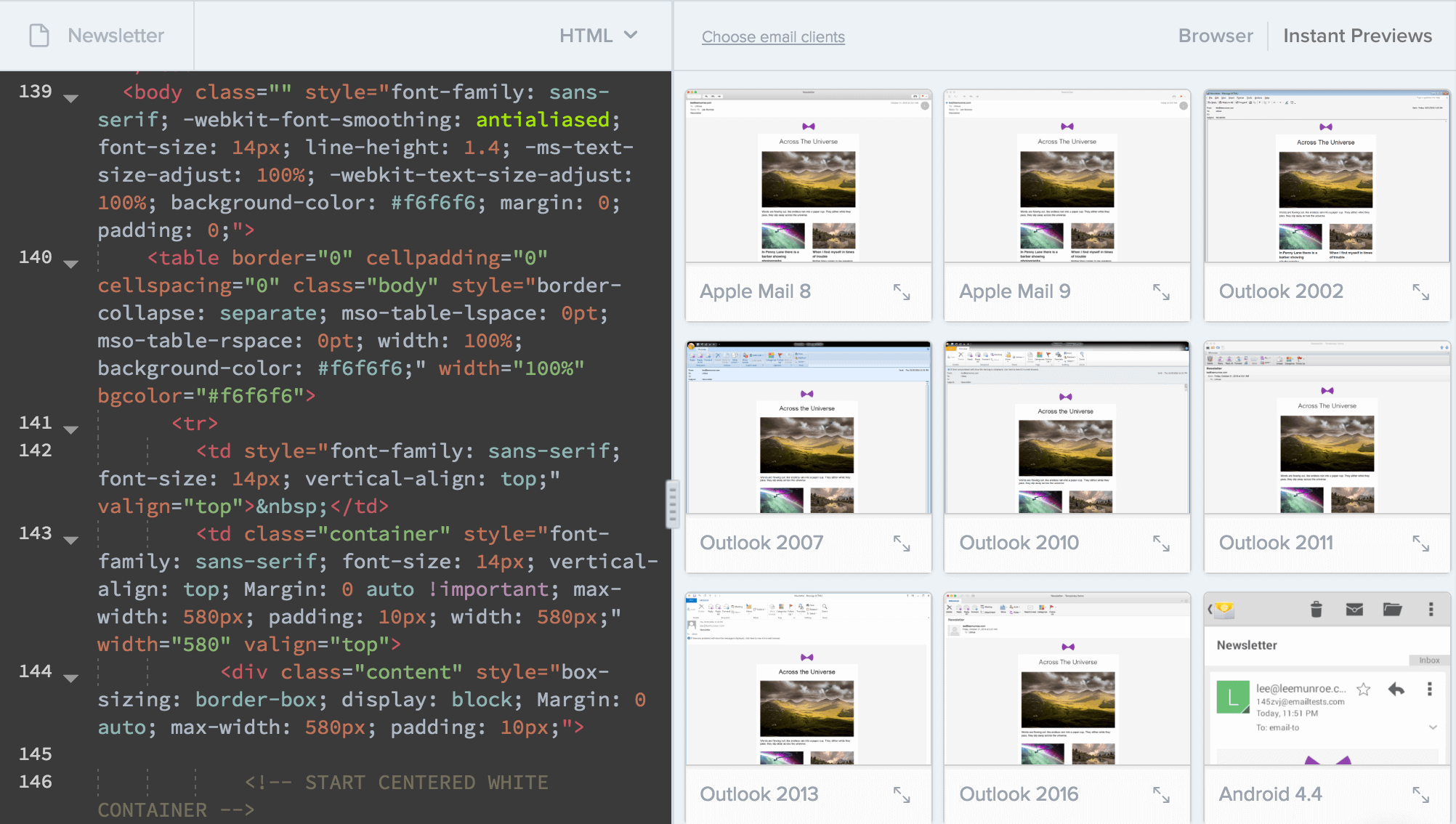
Как тестировать
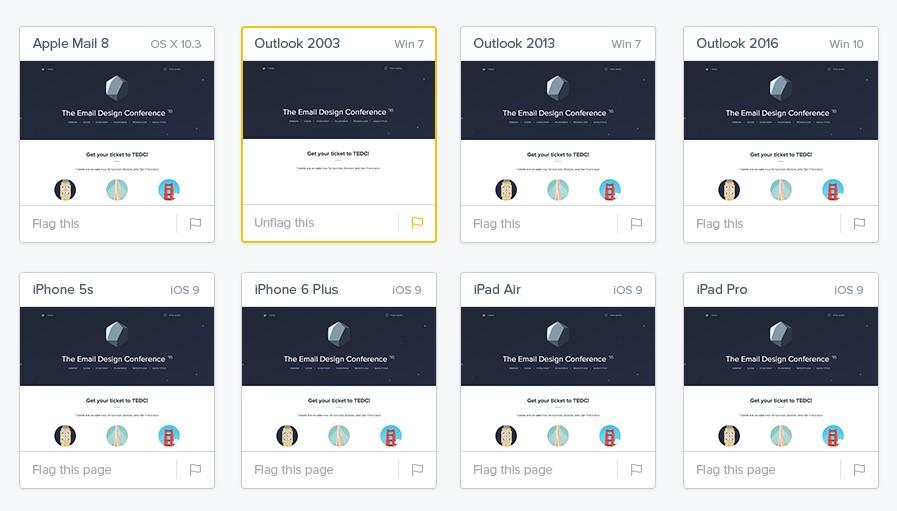
Посмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
- на любых разрешениях экрана;
- в различных почтовых клиентах, десктопных и мобильных приложениях;
- на разных версиях одной программы.
Litmus отображает письмо в разных почтовых клиентах
Один минус — Mail.ru и Яндекс.Почта на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Усредненную версию письма также можно посмотреть в UniSender. От конечной версии она будет отличаться некритично.
Отображение версий письма в UniSender
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Сделай книгу сам или верстка текста книжкой в Word
Эта статья посвящена верстке во всем известной, народной, программе Microsoft Word. Можно ли верстать в ворде? Можно! Верстать можно в любой программе, позволяющей добавлять в документ текст, фотографии и элементы оформления. Важно понимать, зачем это делается, и еще важнее знать основные правила набора текста, которым учат не на курсах верстки, а на первых занятиях по компьютерной грамотности. Если вы их не знаете — воспользуйтесь услугами дизайнера-верстальщика для верстки книги. Остальные вперед!
Сегодня я научу вас, как сверстать в Word простую книгу. Сделать книгу я хочу сам, своими руками, с помощью принтера, небольшого офисного резака, степлера и клея. Я думаю это актуально, ведь в поисковых системах десятки пользователей ежедневно набирают запросы: «верстка текста книжкой», «верстка в word», «word 2007 верстка», «верстка книг скачать», «книга сделай сам», «как сделать книгу в word» и т.д. Попробую ответить на их вопросы.
Для начала нужно должным образом подготовить текст: удалить двойные пробелы, ненужные знаки табуляции, абзацы, разрывы строк и т.д. Мы договорились, что основные правила компьютерного набора текста нам знакомы, поэтому здесь не останавливаемся. Я не буду пользоваться никакими макросами и плагинами, я знаю, что мне нужно, и сделать это достаточно просто.
1. Создание шаблона документа
Жмем Crtl-N (Файл > Создать новый документ). Настраиваем параметры документа (Файл > Параметры страницы), это очень важный этап. Во вкладке «Поля» устанавливаем значения как на примере. Во вкладке «Источник бумаги» не забываем поставить галочку «различать колонтитулы четных и нечетных страниц». Формат бумаги по умолчанию стоит верный — А4. Когда вы напечатаете несколько страниц, то поймете, почему эти параметры именно такие, и научитесь ими управлять, пока просто поверьте «на слово».
2. Добавление колонтитулов
Добавляем колонтитул, я выбираю верхний.
Далее два раза кликнув на появившемся номере страницы, я могу редактировать колонтитул, копирую туда название этой статьи. Это нужно сделать и для четной страницы, дальше колонтитулы появятся автоматически.
С помощью меню Формат > Границы и заливка установим горизонтальную линию для оформления колонтитула. Колонтитулы готовы.
3. Наполнение контентом
Копируем материал книги в подготовленный нами шаблон. Не забываем использовать стили оформления заголовков, текста, подписей и колонтитулов. Можно использовать стили по умолчанию, редактировать их, или создавать свои (Формат > Стили и оформление). Наш макет автоматически заполнился текстом. Скачать шаблон верстки книги.
4. Как сделать книгу своими руками?
Для этого нам понадобится принтер формата А4, офисный резак, степлер, бумага А4 (для обложки бумагу желательно взять поплотнее) и клей. Распечатываем книгу хитрым образом: каждую страницу нам необходимо прогнать в принтере дважды, перевернув на 180°. Выглядеть каждая напечатанная страница будет примерно так:
На обороте первой страницы печатаем вторую, но обороте третьей четвертую и т.д. Наловчившись, вы будете печать все страницы по порядку, нужно только переворачивать правильным образом пачку бумаги. Далее скрепляем скрепками блок с боковых сторон, с каждой по два или три раза. Приклеиваем сложенные вручную обложки, таким образом, чтобы закрыть скрепки, и режем резаком ровно посредине, или там докуда у вас хватило листа обложки (в идеале он должен быть длиннее А4). Получаем две готовые к употреблению книги!
Понравилась статья? Поставьте на нее ссылку!
Перепечатка статьи возможна только с указанием прямой обратной ссылки на источник.
Будет выглядеть так: Cделай книгу сам — блог о верстке и дизайне Верстаем.ru.
Или так: Верстка текста книжкой — блог о верстке и дизайне Верстаем.ru.
Как сделать верстку книги в Microsoft Word
Содержание статьи
- Как сделать верстку книги в Microsoft Word
- Как распечатать текст в виде книги
- Как сделать из документа книгу
Предверстная подготовка текста
Важный этап – подготовка исходников. К ним относятся: непосредственно текст, иллюстрация и различные графические элементы.
Книжная верстка – своего рода искусство. Даже визуально верстка сборника сказок с фигурным шрифтом и обилием иллюстраций разительно отличается от расположения элементов верстки в научной литературе. Зная содержание материала, выбираются и подходы к верстке.
Текст необходимо вычитать на предмет ошибок, опечаток и двойных пробелов. Это, стоит признаться, самая облегченная версия корректорской правки. Более глубокая проработка текста потребует специальных знаний, навыков, а возможно, компетентной работы опытного корректора, чьи услуги при верстке книги лишними не будут.
Параметры
В Word’е заводим новый документ и открываем вкладку: Файл – Параметры страницы. Во вкладке «Поля» устанавливаем 2 см одновременно для верхнего, внутреннего и нижнего поля. Логика действий следующая – стоящие по умолчанию параметры, оптимизированные под документы, не подходят для книги. Широкие левый и верхний край для печати книги собьют текст при сшивании страниц, что негативно скажется на дизайне.
Далее следует указать альбомную ориентацию и в позиции «Страницы» отметить «Зеркальные поля». Так страницы при сшивании будут обращены друг к другу.
Установленные параметры нужно применить ко всему документу.
Устанавливаем номера страниц, в поле «Выравнивание» указываем «Снаружи». Верстка книги будет выглядеть привлекательнее, если вместе с номером страницы в колонтитуле будет указываться наименование книги. Чтобы вставить его в поле, необходимо двойным нажатием активировать поле колонтитула и вписать наименование книги на одной из страниц. Изменение будет применено ко всему документу.
Шаблон готов. Теперь его можно наполнять контентом.
Заливка текста
Верстка текста начинается с оформления титульного листа. Его оборотную сторону можно оставить пустой или отвести под эпиграф, приветственное слово автора или краткое изложение книги – синопсис.
Далее заливается основной текст с разбивкой по главам. Для оформления заголовков лучше использовать стили или придумать собственные – жирный, курсив, величина шрифта и межстрочный интервал.
Важно помнить, что использование нескольких шрифтов в одном документе чаще всего выглядит плохо, поэтому лучше остановить свой выбор на одном шрифте.
Следом по тексту располагаются иллюстрации, снабженные подписями там, где это нужно.
Последние полосы традиционно отводятся для содержания, слова от автора и исходных данных, если это необходимо. После этого книгу следует еще раз просмотреть на предмет ошибок в верстке и повисших строк, а далее – выводить на печать.
Создание макета и редактирование
В этом курсе:
- Создание документа
Статья - Сохранение документа в OneDrive
Статья - Создание макета и редактирование
Статья - Совместная работа
Статья - Настройка мобильных приложений
Статья - Дополнительные сведения
Статья
Верстка и редактирование в Word
Шаблоны стилей позволяют применить согласованные интервалы, шрифт, его размер и цвет к заголовкам, абзацам и названиям во всем документе.
Выделите слова, абзац, список или таблицу, которые нужно изменить.
На вкладке Главная выберите стиль.
Если необходимый стиль не отображается, нажмите кнопку Дополнительные параметры , чтобы развернуть коллекцию стилей.
Темы используются для профессионального оформления документов.
На вкладке Конструктор нажмите кнопку Темы.
Наведите указатель на тему, чтобы увидеть, как она будет выглядеть.
Выберите нужную тему.
Word помечает неправильно написанные слова красной волнистой линией, а грамматические ошибки — синим двойным подчеркиванием.
Щелкните слово правой кнопкой мыши.
Выберите исправление или пункт Пропустить.
Примечание: В более новых версиях Word и Microsoft 365 средство проверки правописания работает несколько иначе. Дополнительные сведения см. в статье Корректор — ваш помощник при письме.
Поиск и замена текста
На вкладке Главная нажмите кнопку Заменить.
В поле Найти введите искомое слово или фразу. В поле Заменить на введите новый текст.
Нажмите кнопку Найти далее, а затем сделайте следующее:
Чтобы заменить только первое вхождение, нажмите кнопку Заменить.
Чтобы заменить все вхождения, нажмите кнопку Заменить все.
Повинуясь правилу, я не выбираю.
Правилу я следую слепо.
Людвиг Витгенштейн
Как вы уже знаете, с 1 июля 2017 года вводится в действие ГОСТ Р 7.0.97-2016 «Система стандартов по информации, библиотечному и издательскому делу. Организационно-распорядительная документация. Требования к оформлению документов» (далее – ГОСТ Р 7.0.97-2016). Эксперты обсуждают недочеты и противоречия нового стандарта. Однако в любом случае нам предстоит по нему работать… Расскажем о том, как разработать шаблон исходящего письма организации в соответствии с требованиями ГОСТ Р 7.0.97-2016 и как защитить документ от изменений.
УЧИТЫВАЕМ ТРЕБОВАНИЯ НОВОГО ГОСТА
Одна из статей предыдущего номера журнала была посвящена новациям ГОСТ 7.0.97-2016[1].
Вспомним те из них, которые важно учитывать при разработке шаблона документа.
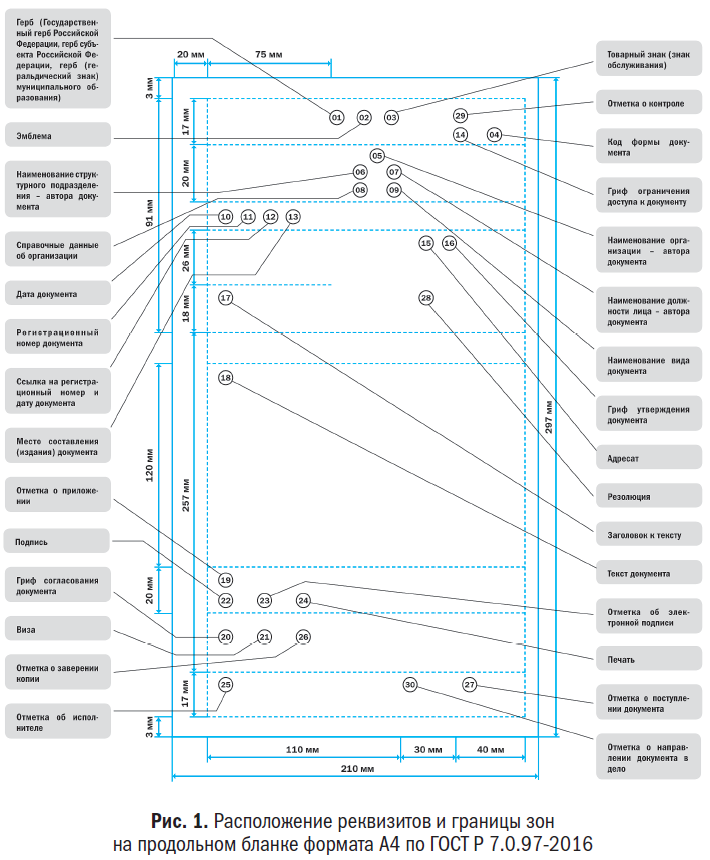
Разметка шаблона письма. Начнем со схемы расположения реквизитов, которая была приведена в прошлом номере журнала (рис. 1).
На ней наглядно показаны границы зон, в которых должны располагаться реквизиты документа на бланке формата А4 в соответствии с требованиями нового стандарта. Эту разметку и возьмем за основу при разработке шаблона письма.
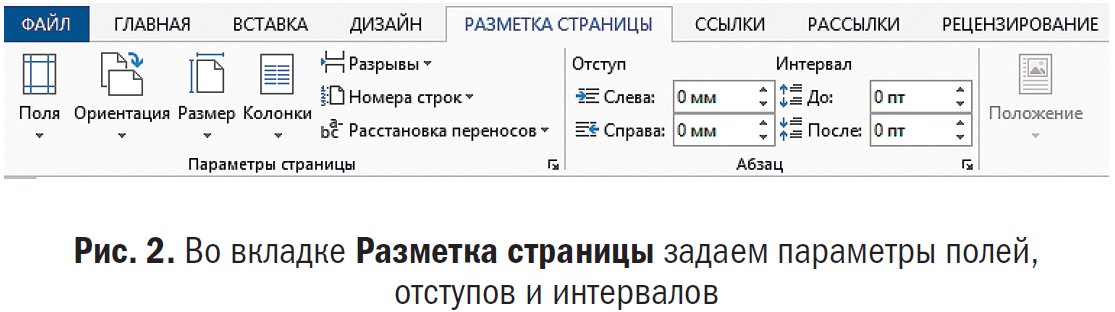
Чтобы настроить параметры полей, отступов, интервалов шаблона, заходим во вкладку Разметка страницы (рис. 2).
Нововведения стандарта. При разработке шаблона письма необходимо учесть те изменения, в оформлении документов, которые вводит новый ГОСТ Р 7.0.97-2016:
■ Стандарт зафиксировал предпочтительные гарнитуры и размеры шрифтов: Times New Roman № 13, 14; Arial № 12, 13; Calibri № 14. Допускается использовать приближенные по начертанию шрифты, а также шрифты меньшего размера.
■ Номер страницы проставляется посередине верхнего поля документа на расстоянии не менее 10 мм от верхнего края листа.
■ Рекомендуемый абзацный отступ – 1,25 мм.
■ Коды организации ОКПО, ОГРН и ИНН/КПП теперь включены в состав реквизита «Справочные данные об организации».
■ ГОСТ выделяет реквизиты «Эмблема» и «Товарный знак» (раньше был один реквизит «Эмблема организации или товарный знак (знак обслуживания)»). Они помещаются либо посередине верхнего поля шаблона над реквизитом «Наименование организации – автора документа» (на расстоянии 10 мм от верхнего края листа), либо слева на уровне реквизита «Наименование организации – автора документа».
■ Реквизит «Отметка об исполнителе» может быть размещен в нижнем колонтитуле шаблона, причем набран шрифтом меньшего размера.
СОЗДАЕМ ШАБЛОН ПИСЬМА
Попробуем создать шаблон для продольного бланка исходящего письма организацции. Приведем пошаговый алгоритм.
■ Шаг 1. Задаем размеры полей:
– левое поле – 20 мм;
– правое поле – 10 мм;
– верхнее поле – 20 мм;
– нижнее поле – 20 мм.
■ Шаг 2. Вносим сведения в реквизит «Справочные данные об организации» (реквизит 08) и вставляем изображение эмблемы. Используем шрифт Arial, № 12.
В реквизите указываем полное и краткое наименование организации (в соответствии с уставом), почтовый адрес организации (дополнительно можно указать местонахождение юридического лица, если оно не совпадает с почтовым адресом), номера телефона и факса, адрес электронной почты, адрес сайта организации, ОКПО, ОГРН, ИНН/КПП.
Над реквизитом «Справочные данные об организации» размещаем реквизит «Эмблема» (реквизит 02) (в нашем примере – изображение солнца).
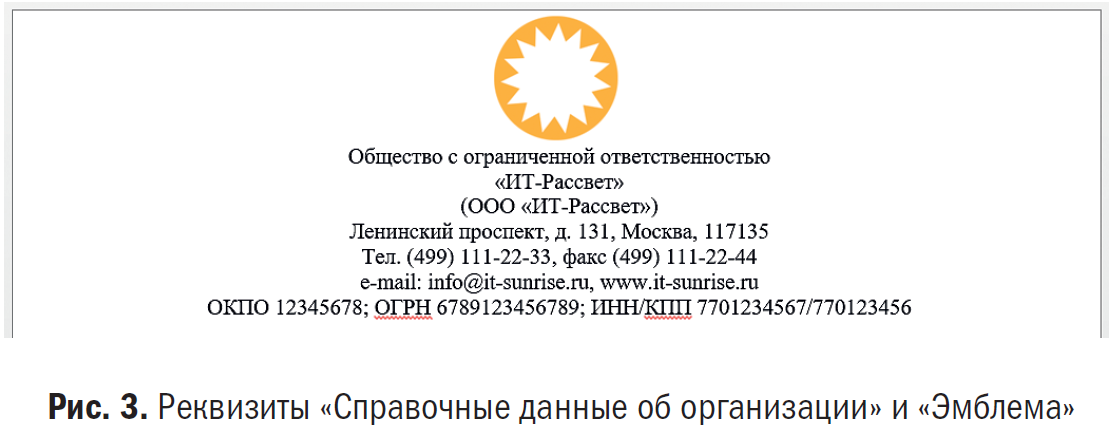
Итак, мы заполнили реквизит «Справочные данные об организации» и вставили изображение эмблемы организации. В нашем примере это выглядит так, как показано на рис. 3.
■ Шаг 3. Защищаем реквизит «Справочные данные об организации» от редактирования. Самый простой способ запретить пользователям вносить любые изменения – вставить его в шаблон письма как рисунок.
Для этого с помощью штатного средства MS Word «Ножницы» вырежем нужную нам картинку.
Найти этот инструмент просто: кликаем по значку Windows в левом нижнем углу экрана или нажимаем клавишу Windows на клавиатуре – откроется окно, где в строке поиска пишем «ножницы» (рис. 4).
Открываем эту программу щелчком мыши и в появившемся окне нажимаем кнопку Создать (рис. 5).
Далее мышкой выделяем тот объект, который мы хотим сохранить как рисунок, – появится окно с изображением вырезанного фрагмента (рис. 6).
Теперь картинку нужно сохранить. Для этого нажимаем вкладку Файл, затем – Сохранить как, после чего присваиваем файлу имя и выбираем место хранения. Рисунок будет сохранен в формате PNG.
Теперь вставляем рисунок в будущий шаблон согласно расположению реквизитов, указанных на схеме (рис. 1).
■ Шаг 4. Вставляем поля для заполнения реквизитов «Дата документа» (10), «Регистрационный номер документа» (11), «Ссылка на регистрационный номер документа (12) – все согласно нашей схеме (рис. 1).
Эти реквизиты располагаются ниже слева под реквизитом «Справочные данные об организации» и выглядят так, как показано на рис. 7.
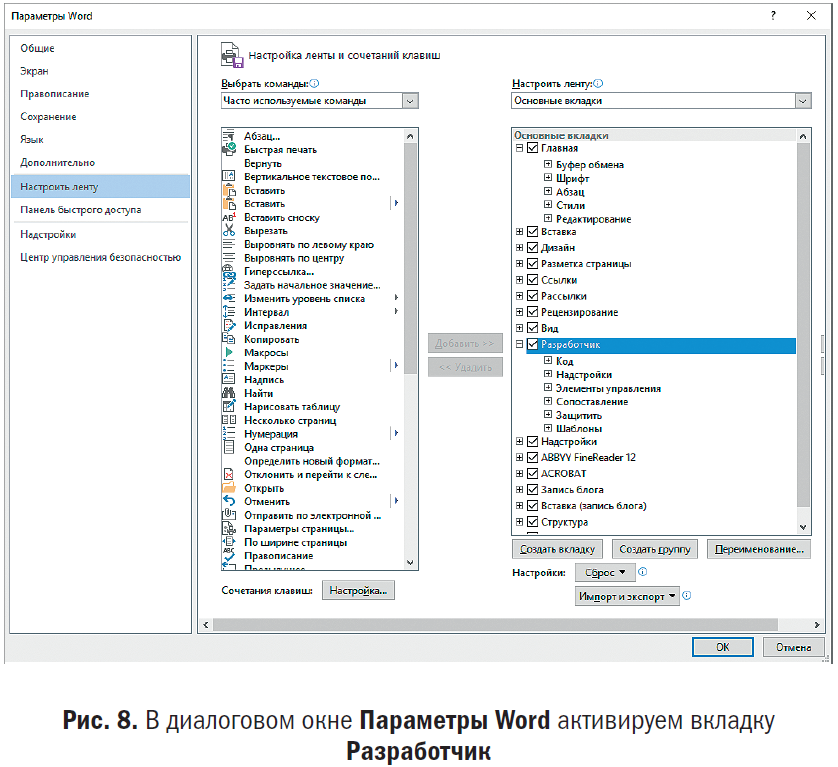
Начнем с поля для реквизита «Дата документа». Сначала нужно активировать вкладку Разработчик. В MS Word 2013 для этого нужно совершить следующие действия: нажимаем Файл, далее – Параметры. В открывшемся окне выбираем опцию Настроить ленту. Настраиваем ленту Основные вкладки, а точнее, ставим галочку рядом с вкладкой Разработчик и нажимаем ОК (рис. 8).
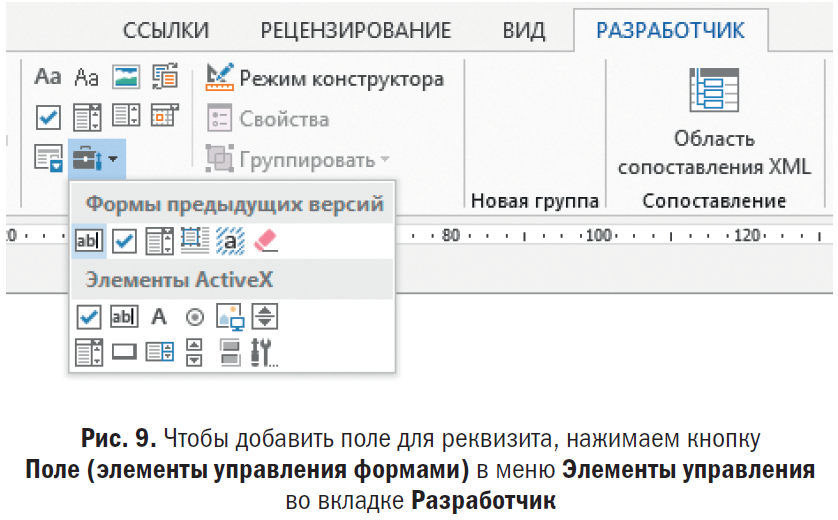
Теперь переносим курсор на строку, где должен проставляться реквизит «Дата документа». Далее во вкладке Разработчик открываем меню Элементы управления и в блоке Инструменты из предыдущих версий нажимаем кнопку Поле (элементы управления формами) (рис. 9).
Добавленное поле будет выглядеть так:
Аналогичным образом добавляем поля для других реквизитов шаблона: «Регистрационный номер документа», «Ссылка на регистрационный номер документа», «Адресат», «Заголовок к тексту», «Текст», «Отметка об исполнителе» и т.д.
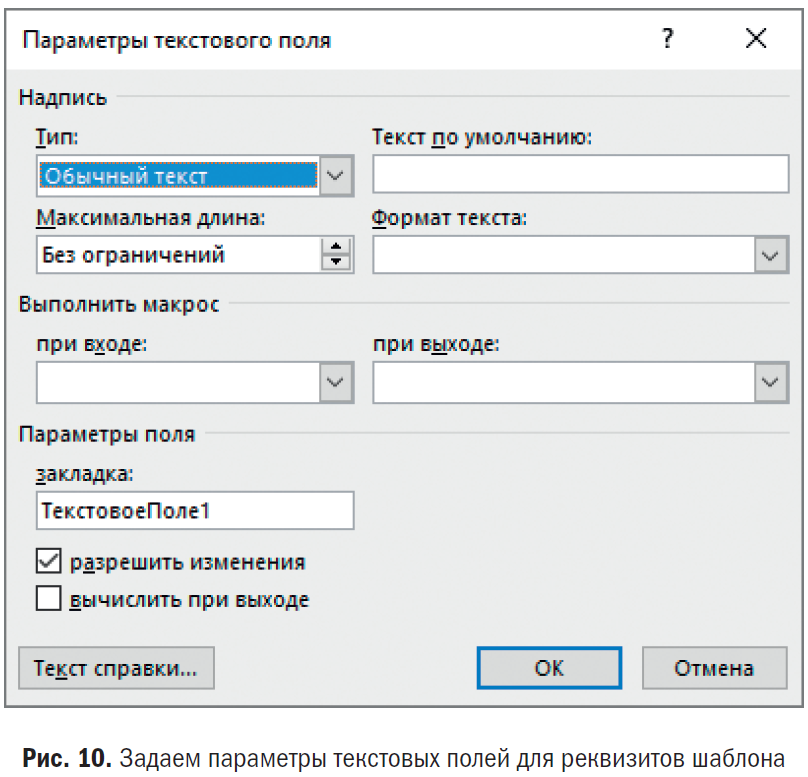
■ Шаг 5. Задаем параметры текстовых полей. Если дважды кликнуть по любому из добавленных полей, откроется диалоговое окно Параметры текстового поля. В нем задаем нужные параметры для текстов реквизитов (рис. 10).
Для большей части полей в нашем шаблоне смело указываем тип данных «Обычный текст» (рис. 10). Можно заполнить строку «Текст по умолчанию» – размещенный здесь текст будет автоматически подставляться в поле при подготовке письма в этом шаблоне. Также при желании задаем формат текста (прописные буквы, строчные буквы и т.д.). Также мы можем ограничить длину размещаемого в поле текста.
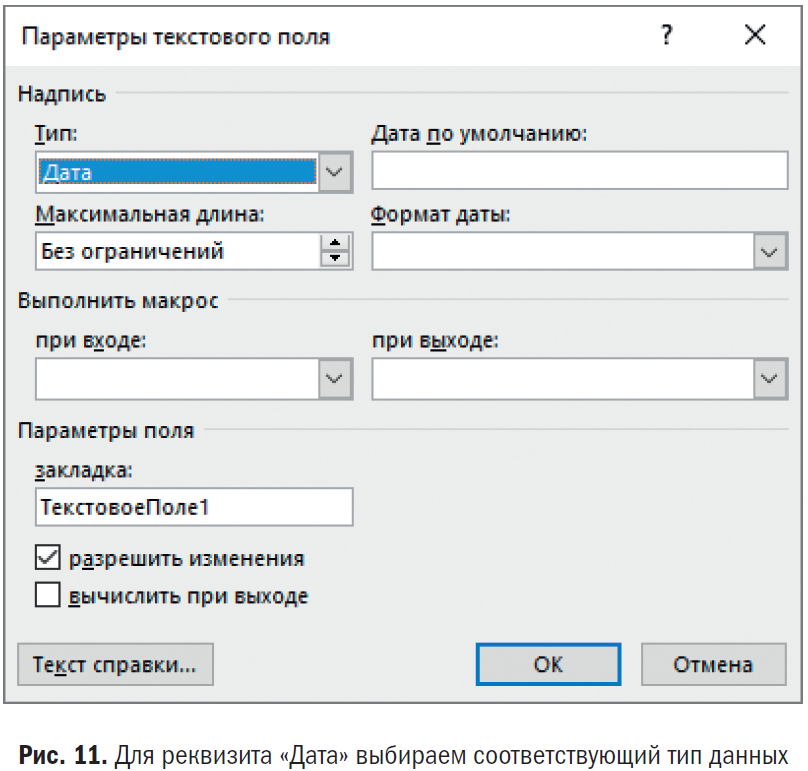
Параметры текстового поля для реквизита «Дата документа». Для этого реквизита необходимо указать тип данных «Дата» (рис. 11).
Задаем другие параметры для поля реквизита «Дата»: если нужно, заполняем строку «Дата по умолчанию» – указанная дата будет автоматически подставляться в поле. Также выбираем формат даты (традиционный – dd.MM.уууу).
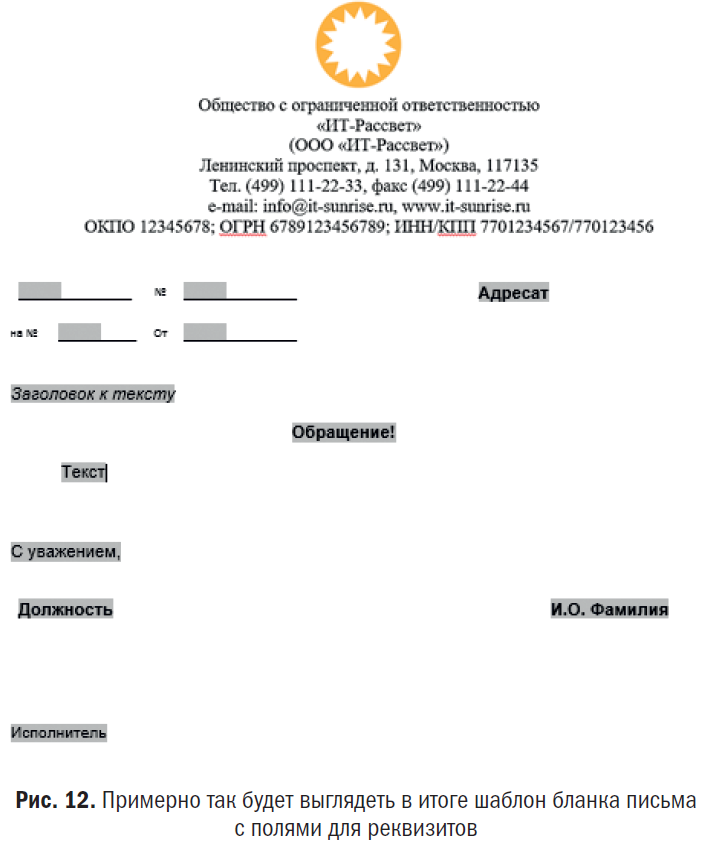
■ Шаг 6. Подписываем текстовые поля шаблона. В шаблоне все текстовые поля будут иметь вид серых прямоугольников. Однако нам важно, чтобы пользователь, открывший шаблон письма, без раздумий понимал, где и какая информация должна быть отражена. Иными словами, необходимо эти поля подписать. Это также несложно сделать. Перемещаем курсор в одно из полей, вводим в поле текст-подсказку и переходим к следующему полю (не нажимая клавишу Enter).
В конечном итоге шаблон нашего письма получится таким, как показано на рис. 12.
■ Шаг 7. Добавляем всплывающие подсказки. Для удобства работы с шаблоном письма можно сделать всплывающие подсказки к полям. Чтобы создать подсказку, выделяем поле, к которому хотим ее привязать, и открываем вкладку Вставка. Далее в разделе Ссылки выбираем Закладка (рис. 13).
В открывшемся диалоговом окне в поле Имя закладки вводим название закладки (без пробелов) и нажимаем Добавить (рис. 14).
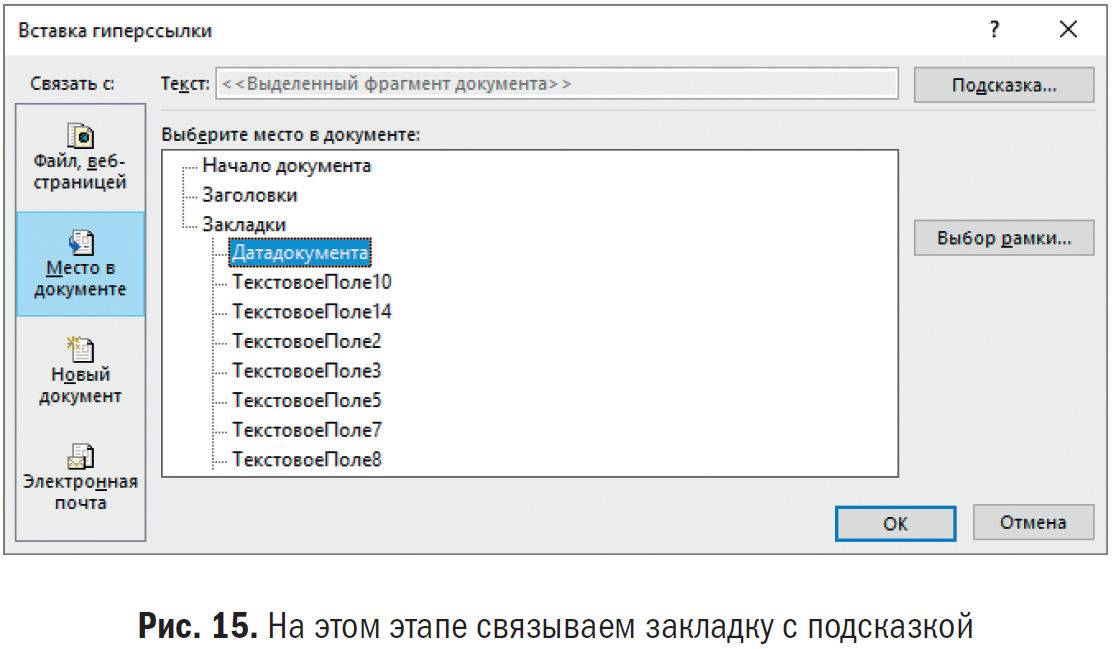
Закладка добавлена. Теперь нам нужно «связать» ее с подсказкой. Для этого нажимаем сочетание клавиш CTRL+K. Откроется новое диалоговое окно Вставка гиперссылки, в котором в разделе Связать с: выбираем Место в документе и указываем нашу закладку. Далее в этом же окне жмем на кнопку Подсказка (рис. 15).
Откроется диалоговое окно Подсказка для гиперссылки. Вводим текст подсказки. В нашем случае это фраза «Введите дату документа». Нажимаем ОК (рис. 16).
После этого внешний вид поля немного изменится. Теперь при наведении на него курсора будет всплывать подсказка (рис. 17).
Таким же образом добавляем подсказки к остальным полям.
ОГРАНИЧИВАЕМ РЕДАКТИРОВАНИЕ ШАБЛОНА
Что касается мер защиты, то здесь они также необходимы, но есть, как всегда, нюансы.
Нас интересует, как ввести ограничения на редактирование шаблона – разрешить пользователям только вводить данные в поля форм.
Чтобы ограничить редактирование, во вкладке Рецензирование выбираем команду Ограничить редактирование. Справа откроется одноименная панель (рис. 18).
Здесь мы устанавливаем ограничения для пользователей, которые будут работать с шаблоном.
Ставим галочку в поле Ограничения на редактирование и разрешаем только ввод данных в поля форм (рис. 19).
Добавим, что такое ограничение на редактирование позволяет также зафиксировать расположение реквизитов в бланке письма.
[1]См.: Янковая В.Ф. Новый ГОСТ Р 7.0.97-2016 // Секретарь-референт. 2017. № 3. С. 25–35.
Статья опубликована в журнале «Секретарь-референт» № 4, 2017.
Верстка HTML-шаблонов утомляет. Из-за этого появляется куча убого спроектированных писем — несуразных, однотипных, перегруженных, бессмысленных и раздражающих. Конечно, если вы получаете удовольствие от процесса или вам требуется что-то необычное и уникальное, тогда верстка собственных шаблонов стоит того. В противном случае, поискать хорошие шаблоны можно здесь:
- Litmus Templates
- Really Simple Responsive HTML Email Template
- HTML Email Templates
- Foundation for Emails 2
Сверстать хороший шаблон иногда оказывается сложнее, чем сверстать обычную веб-страницу. Давайте разбираться, как это сделать.
Дизайн email-писем до сих пор завис где-то в Средневековье. В бесчисленном количестве email-клиентов и устройств письма обрабатываются совершенно по-разному.
Для обработки HTML-писем почтовые клиенты используют различные движки:
- Apple Mail, Outlook для Mac, Android Mail и iOS Mail используют WebKit.
- Outlook 2000, 2002 and 2003 используют Internet Explorer.
- Outlook 2007, 2010 and 2013 используют Microsoft Word (да, Word!).
- Веб-клиенты используют браузерный движок (например, WebKit для Safari использует, Blink для Chrome).
Кроме того, почтовые клиенты могут добавлять стили на свой вкус прямо сверху ваших. Например, Gmail приводит все шрифты для тега к виду:
font-family: Arial,sans-serif;
Просмотрите статистику своих рассылок, чтобы знать, для какого движка придется чаще всего верстать шаблоны.
В сентябре 2016 в Google объявили о поддержке встраиваемых стилей и медиа-запросов для Gmail. Это огромный шаг для развития email-индустрии. Сейчас Gmail поддерживает немалое количество CSS-свойств, что существенно упрощает разработку e-mail-шаблонов.
При блочной верстке с использованием div-ов возникают проблемы с позиционированием в различных клиентах. Особенно в тех, где для обработки используется Microsoft Word, к примеру, Outlook. Конечно, при желании можно пользоваться div-ами, но безопаснее верстать, будто за окном 1999 год — таблицами. Это означает:
- table вместо div
- #FFFFFF вместо #FFF
- padding вместо margin
- CSS2 вместо CSS3
- HTML4 вместо HTML5
- background-color вместо background
- HTML-атрибуты вместо CSS
- встроенные стили вместо подключаемых или блоков style.
Это советы из опыта. Понятное дело, вы можете их проигнорировать, но действовать придется на свой страх и риск.
При использовании таблиц, не забывайте использовать
border=»0″ cellpadding=»0″ cellspacing=»0″
Если пользуетесь Premailer, у него есть список с описанием CSS-атрибутов, применяемых в таких случаях.
Некоторые клиенты, особенно Gmail до недавних пор, беспощадно обрезают любые не встроенные стили. Есть несколько вариантов:
- вписывать стили вручную в каждую строку;
- использовать веб-инлайнер CSS;
- использовать программный CSS-инлайнер;
- положиться на почтовый сервис, который вы используете (если он поддерживает такую функцию).
Вписывать стили вручную — не самое оптимальное решение, поэтому я не стану его советовать. Такие шаблоны сложно масштабировать и изменять. Тем не менее, многим разработчикам такой подход нравится, потому что он позволяет контролировать процесс на 100%.
Если вы вписываете стили руками, я советую использовать сниппеты и/или язык шаблонов с partial и helper. Это избавит вас от необходимости по многу раз прописывать одно и то же.
К веб-инлайнерам относятся: CSS-инлайнер в Campaign Monitor, CSS Inliner Tool в MailChimp и Responsive Email Inliner в Foundation for Email.
В качестве программного инлайнера я рекомендую модуль Juice для Node.js. Неплохие Ruby-альтернативы — Premailer gem и Roadie.
Чтобы создать кнопку, идеально отображаемую любым клиентом, придется поизвращаться. Как я уже говорил, надо использовать таблицы — даже для кнопок.
Мне нравится вот такое решение. С ним вы получите нормальную кнопку для веб-клиентов:
<a href=»#» class=»btn btn-primary»>Click Here</a>
Instead, write it like this:
<table border=»0″ cellpadding=»0″ cellspacing=»0″ class=»btn btn-primary»>
<tr>
<td align=»center»>
<table border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td> <a href=»» target=»_blank»>Take action now</a> </td>
</tr>
</table>
</td>
</tr>
</table>
В таком случае, встроенные стили будут выглядеть примерно так:
<table border=»0″ cellpadding=»0″ cellspacing=»0″ class=»btn btn-primary» style=»border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; box-sizing: border-box; min-width: 100% !important;» width=»100%»>
<tr>
<td align=»center» style=»font-family: sans-serif; font-size: 14px; vertical-align: top; padding-bottom: 15px;» valign=»top»>
<table border=»0″ cellpadding=»0″ cellspacing=»0″ style=»border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: auto;»>
<tr>
<td style=»font-family: sans-serif; font-size: 14px; vertical-align: top; background-color: #3498db; border-radius: 5px; text-align: center;» valign=»top» bgcolor=»#3498db» align=»center»> <a href=»» target=»_blank» style=»display: inline-block; color: #ffffff; background-color: #3498db; border: solid 1px #3498db; border-radius: 5px; box-sizing: border-box; cursor: pointer; text-decoration: none; font-size: 14px; font-weight: bold; margin: 0; padding: 12px 25px; text-transform: capitalize; border-color: #3498db;»>Take action now</a> </td>
</tr>
</table>
</td>
</tr>
</table>
Разберем подробнее. Первый тег <td> — это обертка, чтобы отцентрировать кнопку. Второй <td> задает размер кнопки. Некоторые клиенты, например, Outlook не распознают внутренние отступы в теге <a>, поэтому необходимо закрасить всю ячейку. В таком случае тег <a> займет все место во втором <td>, и вся область станет кликабельной.
Это лишь один из способов вставить кнопку в письмо. Конечно, не всегда получается добиться идеального отображения во всех клиентах, но и веб не всегда идеален до пикселя. Мне нравится этот способ, потому что он прост и не требует использования картинок или VML.
Что такое VML? Если вы хоть раз занимались разработкой писем, то, вероятно, сталкивались с этим понятием. Язык векторной разметки (Vector Markup Language, VML) поддерживается старыми версиями Outlook. В Microsoft заявили, что VML больше не поддерживается в Internet Explorer (IE), начиная с IE10. Тем не менее, пока в ходу Outlook 2007, 2010 и 2013, вы еще не раз увидите, как его используют для фоновых изображений.
Проще всего пользоваться стандартными системными шрифтами. Это Helvetica, Arial и прочие. Однако можно использовать и веб-шрифты, например, Google Fonts. Расположите их за медиа-запросом WebKit, чтобы Outlook не ничего не перепутал.
<style>
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Type styles for all clients */
h1 {
font-family: Helvetica, Arial, serif;
}
/* Type styles for WebKit clients */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {
font-family: Pacifico, Helvetica, Arial, serif !important;
}
}
</style>
Не забудьте указать семейство, размер и цвет шрифта для каждого тега , в противном случае есть риск, что клиент перезатрет ваши столь тщательно подобранные шрифты.
Мы можем применять специальные CSS стили и показывать/скрывать определенные элементы/контент в различных версиях Outlook.
Если надо обратиться только к версии Outlook, базирующейся на Microsoft Word:
<!—[if mso]>
Этот контент видно только в версиях Outlook, базирующихся на Microsoft Word.
<![endif]—>
Версии Outlook, базирующиеся на IE:
<!—[if (IE)]>
Этот контент видно только в версиях Outlook, базирующихся на IE.
<![endif]—>
Если нужна определенная версия Outlook:
<!—[if mso 12]>
Этот контент видно только в Outlook 2007.
<![endif]—>
Также с помощью медиа-запросов можно выбрать клиентов, базирующихся на WebKit:
.special-webkit-element {
display: none;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.special-webkit-element {
display: block !important;
}
}
Некоторые клиенты отображают картинки по умолчанию. Некоторые нет. Помните об этом, когда добавляете их в письма. Это также влияет на показатели метрик, так как изображения обычно используются для отслеживания открытий.
- Outlook по умолчанию блокирует обработку изображений.
- Apple Mail нет.
- Gmail уже нет.
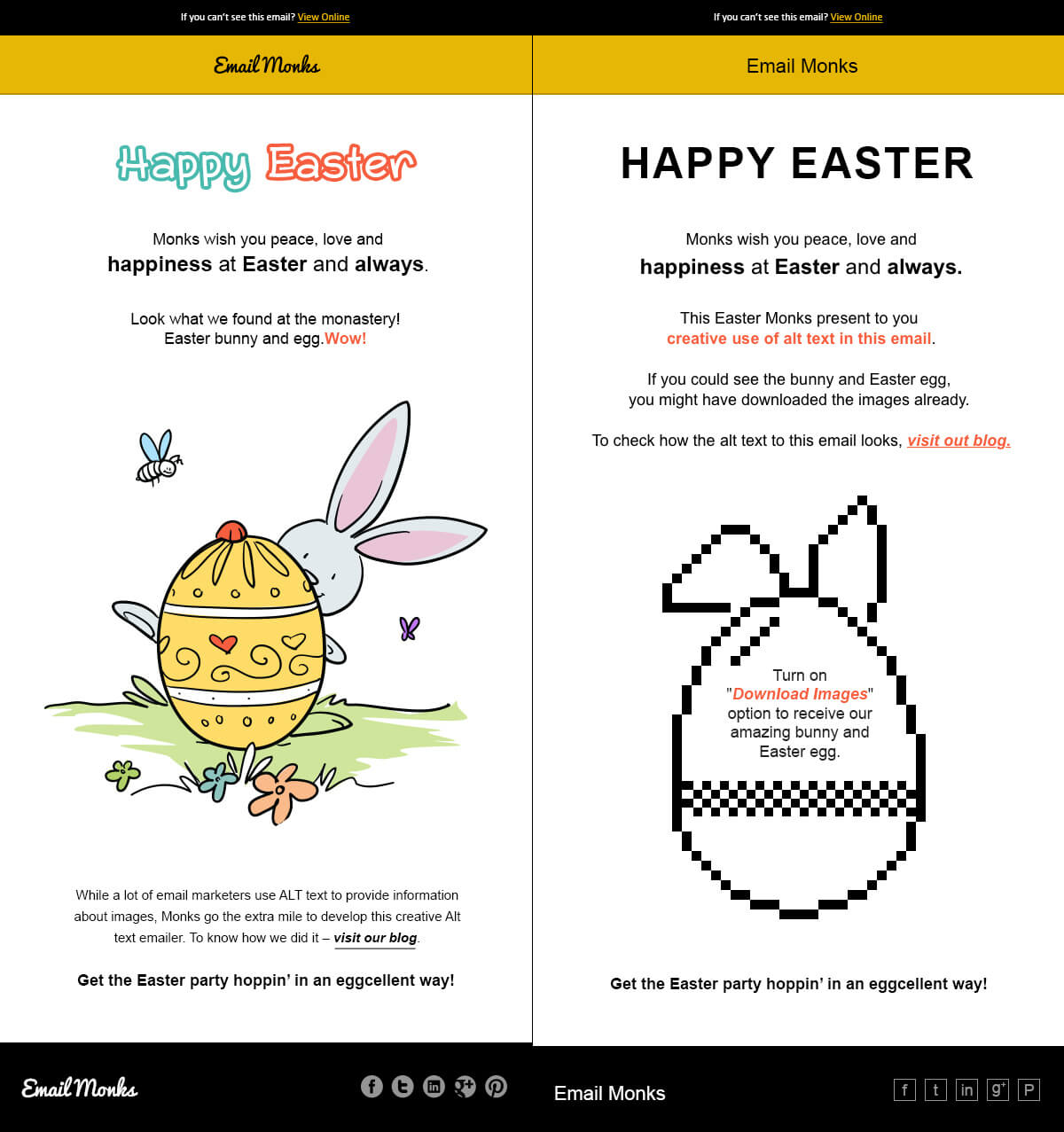
Не забывайте прописывать качественный alt-текст ко всем изображениям. Текст расскажет пользователю, что было написано на картинке или пояснит, что это за изображение, например, «Логотип компании». Можно даже привнести в текст немного творчества, как это сделали Email Monks:
Не забудьте добавить базовый сброс стилей для всех изображений:
<img src=»https://www.smashingmagazine.com/wp-content/uploads/2016/11/» alt=»» width=»» height=»» border=»0″ style=»border:0; outline:none; text-decoration:none; display:block;»>
Анимированные гифки поддерживаются большинством клиентов. Версии Outlook с 2007 по 2013 не отображают гифки, вместо этого показывается первый кадр.
Не забывайте также сжимать медиафайлы и загружать их на облако или хостинг. Большинство сервисов рассылок обычно делают это за вас.
У масштабируемой векторной графики (Scalable Vector Graphics, SVG) масса преимуществ для использования в вебе. Однако ее отображение в письмах может вести себя не так как надо, поэтому SVG нуждается в запасных вариантах или условиях. Обычно я не рекомендую использовать ее в письмах.
Для изображений, адаптированных под Retina-дисплеи, подбирайте изображения крупнее (1.5× to 3×) и изменяйте размер. Я обычно сохраняю изображения низкого качества в двух разрешениях, получается неплохо.
Помните, что для Outlook необходимо задавать ширину изображения с помощью атрибута width. Иначе Outlook отобразит реальный размер картинки и поломает верстку.
Видео поддерживается на iOS, Apple Mail и Outlook.com. В зависимости от клиента, вы можете использовать медиа-запросы, чтобы показывать или скрывать видео.
Поддержка форм везде разная. Поэтому лучше держитесь от них подальше и при необходимости подключайте внешние формы. Понятное дело, все зависит от целей. Безопаснее не пользоваться формами, но, к примеру Rebelmail и Mixmax делали классные штуки для опросов и e-commerce.
В Gmail можно использовать удобные кнопки быстрого действия. Возможно, вы встречали их в оповещениях GitHub или Amazon.
Добавить код просто. Есть два варианта:
- JSON-LD,
- microdata.
Часто забывают про текст предзаголовка, хотя он очень важен. Это текст, который отображается либо рядом, либо ниже темы письма.
Клиенты берут первый кусок текста из тела письма и отображают его в предзаголовке. Усовершенствуйте это: добавьте невидимый элемент в тело письма, который и пойдет в предзаголовок. Этот текст должен мотивировать пользователя открыть письмо. Пример скрытого текста:
<span style=»color: transparent; display: none !important; height: 0; max-height: 0; max-width: 0; opacity: 0; overflow: hidden; mso-hide: all; visibility: hidden; width: 0;»>Текст предзаголовка</span>
Не уверен, что у меня хоть раз получалось отослать письмо с первого раза. Всегда находиться что-то, что нужно подправить: опечатка, проблемы с отображением в Outlook, а бывает, что просто забыл добавить нужную информацию.
Тестировать письма можно различными способами:
- Отсылать письмо себе на почту: на десктоп (Outlook), на веб-клиент (Gmail) и на мобильный клиент (iOS Mail).
- Автоматически тестировать с помощью Litmus или Email on Acid.
- Вычитывать содержание и проверять отображение верстки.
- Проводить A/B тестирование различных типов контента, размера письма и заголовка.
Время на прочтение
9 мин
Количество просмотров 382K
Уже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
1. Основные положения
Для верстки писем используется табличная верстка. Используем только Inline-стили, то есть применять непосредственно к тегам. Писать CSS в тегах head и body запрещено, так как некоторые клиенты будут удалять все, что находится в этих тегах.
Такие конструкции не будут работать в head и body:
<link rel="stylesheet" type="text/css" href="/base.css">
<style type="text/css"></style>
Если вы верстаете для всех устройств, включая мобильные телефоны и планшеты, то ширина письма не должна превышать 600px. Если использовать ширину больше этого значения, то письмо по ширине не поместится в почтовый клиент.
2. Обязательные свойства для HTML-тегов
Для html-тегов табличной верстки существуют свойства, которые обнуляют лишние отступы, бордеры, а также избавляют нас от некоторых багов в будущем. Их нужно использовать всегда во всех html тегах письма.
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0">
border=«0» — толщина рамки в пикселах;
cellpadding=«0» — отступ от рамки до содержимого ячейки;
cellspacing=«0» — расстояние между ячейками;
style=«margin:0; padding:0» — обнуляем внутренние и внешние отступы, которые добавляет некоторые почтовые клиенты:
<a href="#" style="color: #333333; font: 10px Arial, sans-serif; line-height: 30px; -webkit-text-size-adjust:none; display: block;" target="_blank"></a>
<span style="color: #333333; font: 10px Arial, sans-serif; line-height: 30px; -webkit-text-size-adjust:none; display: block;"></span>
color: #333333; font: 10px Arial, sans-serif — всегда используем эти свойства для всех ссылок и спанов, иначе почтовые клиенты будут добавлять к этим свойствам свои значения;
line-height: 30px — тоже используем для всех ссылок и спанов, в ином случае почтовые клиенты будут ставить свое значение. Также этим свойством мы можем делать отступы сверху и снизу между строчными и блочными элементами;
-webkit-text-size-adjust:none — обязательное свойство для всех строчных элементов, используется для фикса проблемы с размером шрифтов на устройствах iPhone iOS 6-7/iPad. По умолчанию на этих устройствах минимальный размер шрифта 13px, это свойство решает данную проблему;
display: block — делает строчный элемент блочным:
<img src="#" alt="" border="0" width="100" style="display:block;"/>
alt=»» — обязательное свойство, должно всегда использоваться, можно оставлять пустым;
border=«0» — толщина рамки в пикселях (px);
width=«100» — ширина картинки, если картинка статическая и используется ее реальный размер, то можем еще задать ее высоту height=«100». Если нам нужно сделать размер картинки меньше чем она на самом деле, контролируем ее размер с помощью свойства width=«30» и она будет пропорционально менять и высоту и ширину;
display:block; — хак для Outlook, если не ставить display:block то Outlook добавить к картинке отступы.
3. HTML теги которые мы можем использовать в верстке
<table>
<tr>
<td><a href="#"></a></td>
<td><span></span></td>
<td><img src="" alt=""></td>
</tr>
</table>
4. Наложения фона
Свойства background=»» bgcolor=»» можно применять только для тега
<table>
так как gmail не воспринимает эти свойства в других тегах, если заходить на почту с помощью браузера Safari.
Не стоит использовать CSS свойства для наложения фона, они будут игнорироваться некоторыми почтовыми клиентами:
background:
background-image:
background-position:
background-size:
5. Отступы
Для отступов можно использовать пустые ячейки таблицы с прописанной высотой или шириной, но этот метод уже устарел, так как влечет за собой нагроможденность кода. Отступы можно делать с помощью CSS свойства padding. Это свойство можно использовать для всех тегов, но имейте введу, что если его применять к тегу span, то десктопный Outlook 2007/10/13 + не будет применять отступы.
Свойство margin тоже работает но полностью не поддерживается в веб версии почтового сервера Outlook.com.
Советую применять padding к ячейке таблицы:
<td style="padding: 10px;"></td>
Или использовать для отступов пустые ячейки таблицы.
7. Доктайп (DOCTYPE)
Для любого HTML документа необходимо использовать DOCTYPE. Он показывает браузеру, каким образом интерпретировать HTML-разметку. Есть разные версии языка HTML и XHTML, которые имеют разный синтаксис.
Для писем наиболее подходящим доктайпом является:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
8. Работа с текстом
Чтобы сделать акцент в тексте на фразе или слове, мы можем визуально выделить данный участок текста. Для этого мы можем использовать стили font-weight: bold; font-style: italic; или теги:
<b></b>
Жирный текст, аналог стиля font-weight: bold;
<i></i>
Наклонный текст курсив, аналог font-style: italic;
<br />
Перевод строки.
9. Цвет
Все цвета в письмах задаются в виде трех пар шестнадцатеричных цифр (HEX) #dddddd. Также мы знаем, что в верстке сайтов применяют сокращенную запись. Например, #ffffff можно сократить #fff. Но в верстке писем этого делать не нужно, некоторые почтовые клиенты не понимают такой записи. Также не нужно писать шестнадцатеричный код цвета всеми большими буквами. Не все почтовые клиенты это оценят. Например, #D4D4D4 нужно записать в таком виде: #d4d4d4.
RGB запись цвета тоже не воспринимается должным образом. Например, такая запись цвета rgb (240,248,250) не будет работать.
10. Картинки
Существуют почтовые клиенты, которые по умолчанию не показывают картинки и только после клика на определенную кнопку картинки начинают отображаться. Это вызывает некие проблемы в верстке писем. Если картинки не показываются и не задана ее ширина и высота вместе, то почтовый клиент не знает, какого размера эта картинка и как рендерить свободное место. Таким образом, картинка занимает все свободное пространство. Выглядит это ужасно. Всегда пишите ширину и высоту картинки, чтобы избавится от таких проблем. Если нет такой возможности, указывайте ширину картинки и тогда письмо не будет рваться в стороны.
<img src="#" alt="" border="0" width="150" height="150" style="display:block;"/>
11. Решение проблем
В работе с почтовыми рассылками встречаются не совсем стандартные баги. Это связанно с нюансами отображения писем различными почтовыми клиентами. Рассмотрим самые распространенные:
1. Если использовать span или другой строчный тег, то телефонные номера и e-mail адреса Gmail оборачивает в ссылку и присваивает класс с синим цветом:
Для решения этой проблемы нужно электронную почту и телефон изначально оборачивать в ссылку. Также необходимо указать нужные стили для ссылок.
Для телефона:
<a href="tel:0 800 303 505" value="+380800303505" target="_blank" style="">0 800 303 505</a>
Для электронной почты:
<a href="mailto:exemple@gmail.com" target="_blank" style="">exemple@gmail.com</a>
2. Для того, чтобы фон вне письма был на всю ширину и высоту, необходимо главной таблице добавить width=«100%» и для td прописать height=«100%». Пример:
<table bgcolor="#000000" border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td height="100%">
Не нужно задавать таблице height=«100%», возникают проблемы с выравниванием ячеек по вертикали внутри главной таблицы.
3. В веб версии почтового клиента Outlook не желательно использовать строчные элементы, так как по умолчанию почтовый клиент добавляет собственное значение line-height.
display: block;» — решает проблему отображение свойства line-height в почтовом клиенте Outlook. Если его не использовать, то почтовый клиент игнорирует значение line-height и добавляет ему свое значение line-height: 141%;.
12. Шрифты
В почтовых рассылках допускается использование только стандартных шрифтовых наборов, которые присутствуют на всех устройствах. Представляю вашему вниманию список безопасных шрифтов, которые есть на всех устройствах.
font-family: Arial, Helvetica, sans-serif;
font-family: 'Arial Black', Gadget, sans-serif;
font-family: Georgia, serif;
font-family: 'MS Sans Serif', Geneva, sans-serif;
font-family: 'MS Serif', 'New York', sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: 'Times New Roman', Times, serif;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
Таким образом, эти шрифты можно использовать в рассылках без страха и риска. Если вы все же хотите использовать совсем нестандартные шрифты через правило @font-face, то будьте внимательными, это правило работает только в IOS, Google mail и Android 4 (Gmail).
13. Адаптивная верстка
На данный момент существует огромное количество методов верстки адаптивных писем, но мы остановимся на одном из них.
Суть данного метода заключается в следующем: при изменении ширины экрана устройства размер нашего письмо автоматически подстраивается. Внутренние блоки, которые располагаются горизонтально, при нехватки места прыгают друг под друга, таким образом все элементы письма, которым не хватает, будут уходить вниз.
Система подстраивания письма под размер экрана реализована с помощью стилей и тега center, который находится сразу после основной таблицы письма. Получается, что весь контент оборачивается тегом center:
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0">
<tr>
<td>
<center style="max-width: 600px; width: 100%;">
контент письма
</center>
</td>
</tr>
</table>
Если по горизонтали находится больше одного блока и эти блоки должны стать друг под другом при изменении ширины, то их необходимо оборачивать в тег span со стилями:
<span style="display:inline-block; width:260px;">
Контент блока
</span>
Общая структура разметки будет выглядеть следующим образом:
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td>
<center style="max-width: 600px; width: 100%;">
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td>
<!-- Блок номер 1 -->
<span style="display:inline-block; width:300px;">
Контент блока
</span>
<!-- Блок номер 1 -->
<!-- Блок номер 2 -->
<span style="display:inline-block; width:300px;">
Контент блока
</span>
<!-- Блок номер 2 →
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
Таким образом у нас есть общая таблица размером в 600px и внутри два блока по 300px (300px + 300px = 600px). Когда размер главной страницы становится меньше хоть на один пиксель, то блокам не хватает места и блок номер 2 становится под блоком номер 1.
Вся наша структура не будет работать в MS Outlook десктоп, поэтому специально для него мы сделаем проверку и будем вместо тега center и span подставлять обычные таблицы:
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td align="center">
<center style="max-width: 600px; width: 100%;">
<!--[if gte mso 9]>
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0"><tr><td>
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td>
<!--[if gte mso 9]>
<table border="0" cellpadding="0" cellspacing="0">
<tr><td align="center">
<table border="0" cellpadding="0" cellspacing="0" width="300" align="center"><tr><td>
<![endif]-->
<!-- Блок номер 1 -->
<span style="display:inline-block; width:300px;">
Контент блока
</span>
<!-- Блок номер 1 -->
<!--[if gte mso 9]>
</td></tr></table>
</td>
<td align="center">
<table border="0" cellpadding="0" cellspacing="0" align="center"><tr><td>
<![endif]-->
<!-- Блок номер 2 -->
<span style="display:inline-block; width:300px;">
Контент блока
</span>
<!-- Блок номер 2 -->
<!--[if gte mso 9]>
</td></tr></table>
</td>
</tr></table>
<![endif]-->
</td>
</tr>
</table>
<!--[if gte mso 9]>
</td></tr></table>
<![endif]-->
</center>
</td>
</tr>
</table>
Можно использовать правило (a)media для адаптивной верстки, но от этого способа мы пока отказались из-за малой поддержки почтовых клиентов этого свойства.
Следующая статья будет посвящена использованию CSS 3 свойств в верстке писем. Также расскажу об CSS анимации в рассылках.
В предыдущей статье мы писали о визуальном стиле рассылок и давали рекомендации для дизайнеров. Если дизайн письма готов, то теперь нужно подготовить его к вёрстке.
Наш чек-лист позволит сделать читаемое, аккуратное и красивое письмо, которое отобразится на любой платформе, в любом почтовике и устройстве так, как вы это задумали.
Проблемы, с которыми может столкнуться верстальщик
-
Письма плохо отображаются в разных почтовиках.
-
Письма неадаптивны и плохо отображаются на мобильных устройствах.
-
С письмом трудно взаимодействовать и неудобно читать.
-
Письмо не увлекает, не вовлекает.
-
Некоторые блоки письма не отобразились, часть письма исчезла.
-
Письмо в почте выглядит не так, как было свёрстано и нарисовано в макете.
-
Письмо скучное. В отличие от веба, его труднее сделать динамичным, привлекательным, нужно знать инструменты и уметь их применять.
-
Не получается сверстать то, что задумали.
-
Непонятно, как сделать интерактив в письме.
-
Письмо разваливается на десктопных почтовиках вроде Outlook.
-
Письма попадают в спам (такое может быть из-за вёрстки и ссылок).
-
Письма долго грузятся.
Структура и код
Чтобы ваши письма корректно отображались в большинстве почтовиков, устройств, а сервисы рассылок не сломали их — следуйте советам по HTML и CSS кода.
Обратите внимание на DOCTYPE. Для писем самым безопасным доктайпом является:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional//EN»>
Используйте табличный подход к вёрстке. Иначе письма будут плестись в хвосте в плане технологии вёрстки.
Избегайте сокращений CSS.
● Вместо сокращённого правила для стиля — несколько CSS-стилей. Например, вместо
padding: 5px 5px 5px 5px
лучше написать:
padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px
● Не задавайте цвет, используя краткие формулировки вроде RED или #FFF. Всегда используйте полное шестнадцатеричное представление, например, #bb0000.
● Не используйте сокращённые варианты записи шрифта, характерные для CSS (то есть «font: 12px arial;»). Семейство шрифта, размер, цвет и высота строки должны задаваться по отдельности.
Старайтесь избегать объединения ячеек (colspan, rowspan). Лучше использовать вложенные таблицы. И не забывайте указывать параметры align и valign у ячеек.
Значение атрибутов CELLPADDING и CELLSPACING следует установить как «0». Не используйте никаких значений атрибута BORDER у table (кроме «0»), так как не все почтовые клиенты корректно интерпретируют другие значения.
Не задавайте line-height в em или процентах. Используйте только пиксели, тогда во всех почтовиках и устройствах письма будут выглядеть так, как вы задумали.
Оформление текста производите сразу двумя тегами — FONT и SPAN. Для родительской ячейки указать LINE-HEIGHT (это принципиально для Outlook 2013 и большинства веб-интерфейсов). Стоит отметить, что Outlook игнорирует параметр LINE-HEIGHT, указанный у ячейки, поэтому следует указать его также и у SPAN.
Используйте тег <BR> для вставки разрывов между блоками текста вручную. Однако будьте предельно осторожны, некоторые почтовые клиенты (например, Outlook 2007 и клиент iPhone) отображают размер межстрочных промежутков и шрифтов крупнее, чем принято, — и могут перенести текст на новую строку раньше запланированного вами разрыва.
Будьте внимательны при использовании CSS3. Здесь нет чётких правил. Какие-то стили поддерживаются полностью, какие-то частично. Всё зависит от того, какими почтовиками и устройствами пользуются ваши подписчики. Если используете CSS3 в вёрстке писем — тщательно тестируйте. Поддержка тех или иных стилей почтовиками и устройствами постоянно меняется, ориентируйтесь на инструкции в интернете.
Используйте текст предварительного заголовка. Почти все веб-интерфейсы выводят рядом с темой письма прехедер. Примерная структура:
<div style=»font-size: 0px; font-color: #ffffff; opacity: 0; visibility: hidden; width: 0; height: 0; display: none;»>текст прехедера</div>
Прехедер показывается на многих почтовых клиентах в качестве предпросмотра письма и важен так же, как тема сообщения. Всегда добавляйте его, так как это мотивирует подписчика открыть полученное письмо. Многие почтовые клиенты обрезают тему письма, если она слишком длинная, а прехедер помогает лучше отразить суть.
Используйте кодировку UTF-8:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Проконтролируйте заголовки и структуру. Хорошо, если верстальщик тоже будет проверять:
-
Значения служебных заголовков письма (Date, Message-ID, List-Unsubscribe, Auto-Submitted и тому подобное).
-
Структуру письма (Content-Type, Content-Disposition, вложенность Multipart-частей письма, кодировки текста, строковые параметры).
-
Значение целевых и отображаемых заголовков (From, To, Reply-to, Subject).
-
Отображение письма в списке писем и при чтении в различных интерфейсах.
-
Микроформаты (например, что событие календаря распознаётся как событие календаря или авиабилет как авиабилет).
Вёрстка должна корректно отображаться без картинок. И главное, понятно. Вся важная текстовая информация должна быть в тексте. Поэтому прописывайте alt у изображений, оборачивая их в ссылку. Тогда при отключенных картинках письмо не потеряет сути.
Многие почтовики при получении первого письма от вас могут не показывать картинки, предлагая их включить подписчику. А в папке «Спам» картинки отключены по умолчанию. Ваша рассылка может туда упасть, а 40% подписчиков ежедневно проверяют папку «Спам».
Применяйте свойства background и bgcolor только для тега table. Указанное у body фоновое изображение отобразится и в Outlook, но есть большая вероятность попасть в спам. BACKGROUND-COLOR для DIV работает не везде. И не все почтовые клиенты поддерживают свойство background (особенно в Outlook 2007–2013).
Поэтому будьте внимательны при использовании фоновых изображений. Укажите подходящее значение фонового цвета BGCOLOR, чтобы текст на изображении был виден всем, в том числе пользователям, у которых фоновые изображения не отображаются или вовсе отключены. Больше тестируйте ваши письма.
Электронную почту и телефон оборачивайте в ссылку. Иначе за вас это сделает почтовик, наложив свои стили, — а это может сломать номер телефона.
Не используйте JavaScript, Flash, <iframe>, SVG.
Не забывайте про «пуленепробиваемые фоны» c VML-изображениями, если это необходимо. Особенно если хотите поддерживать Outlook, The bat в полной мере.
Выполняйте вёрстку независимыми блоками — это более безопасный подход. Во-первых, вы сможете удалить или добавить новый блок в имеющееся письмо и отправить вновь. Во-вторых, если один блок отобразится неправильно на каком-то устройстве, остальные не пострадают. В-третьих, вы можете собирать коллекцию всевозможных блоков и быстро собирать письма для любых задач.
Вёрстка должна корректно отображаться в разных почтовиках («Яндекс», Gmail, Mail.ru, Yahoo и так далее), а также в их приложениях на мобильных, даже если их открыть в браузерной версии почтового сервиса. Рекомендуем применять резиновую вёрстку вместе с адаптивной (медиазапросы для поддерживающих устройств и приложений, а также «падающие» блоки с минимальной длиной). Изучите хаки для разных почтовых приложений и ОС и библию адаптивных писем. Например, чтобы решить проблему с автомасштабированием писем в iOS 10 и iOS, добавьте тег:
<meta name=»x-apple-disable-message-reformatting»>
CSS-хак
-webkit-text-size-adjust:none; -ms-text-size-adjust: none;
не даёт устройствам на iOS изменять контент письма для удобства чтения. Изучите условные комментарии, это избавит от проблем с IE и Outlook. О том, как удобнее тестировать письма на разных почтовиках и устройствах, напишу ниже.
Если вы минимизируете код письма, следите, чтобы было не более 1000 символов в строку. Иначе могут быть проблемы отображения.
Контент
При вёрстке писем безопаснее использовать стандартные шрифты. Например, Arial, Verdana, Tahoma, Times New Roman поддерживают все почтовики на любых устройствах.
Замените спецсимволы на соответствующие HTML-сущности или картинки. Спецсимволами могут быть параграфы, сердечки, элементы псевдографики. Эмодзи в теле письма тоже лучше заменить на картинку. Поверьте, даже условный mailchimp может создать проблему на пустом месте. Перестрахуйтесь.
Ставьте ссылки в изображениях. В письмах подписчики чаще всего кликают по изображениям.
Для поддержки Retina-дисплеев используйте изображения размера в два раза больше. Например, для чёткого изображения 150×50 возьмите с оригинальным размером 300×100 и атрибутами укажите желаемый размер:
<img alt=»Картинка» src=»icon.png» width=»150″ height=»50″ border=»0″>
Конечно, вес письма и картинок вырастет. Поэтому старайтесь такое проделывать лишь для малоцветных изображений — логотипов и иконок. И обязательно оптимизируйте размер получившихся изображений, уменьшая их в сервисах, таких как TinyPNG, JPEGmini, Compressor.io и других.
Любые ссылки должны содержать протокол и имя хоста (https://site.ru/path).
Не используйте относительные ссылки (/path) и ссылки без протокола (//site.ru/path), так как в них протоколом по умолчанию может быть file://.
Любые служебные и неASCII-символы в ссылках должны быть закодированы (в частности, кириллица) с помощью percent encoding.
Например, ссылка https://строй-россия.рф/литература/ должна выглядеть так:
https://xn—-ptbbtciddgad9n.xn—p1ai/%D0%BB%D0%B8%D1%82%D0%B5%D1%80%D0%B0%D1%82%D1%83%D1%80%D0%B0/
Размечайте тегом <а> ссылку, вставленную как текст, иначе пользователь не сможет по ней перейти. Некоторые почтовики размечают такие ссылки самостоятельно, но это нестандартное поведение. Адрес href внутри A должен совпадать с текстом ссылки, иначе контент-фильтр может среагировать на такую ссылку как на попытку обмануть пользователя. А это путь в спам.
Откажитесь от http://. При высоких требованиях к безопасности полностью откажитесь от использования http:// в пользу httрs://. Не используйте нестандартные порты (например, example.com:8080/path), так как они могут быть недоступны пользователю.
Не используйте внешние сокращатели ссылок: vk.cc, bit.ly и так далее — это плохо влияет на доставляемость писем. Лучше, если все ссылки будут указывать на ваш домен, что сократит потенциальное негативное влияние чужой репутации на доставляемость писем. Сокращатели также приводят к спаму.
Сжимайте изображения. Формат png-8 больше подходит для простой графики — графическое изображение лучше сжимается, чем GIF. GIF стоит использовать, если требуется анимация. Формат JPEG идеален для сложных и фотографических элементов. Изображения, сохраняемые в этом формате, обычно оптимизируют до 60% качества.
Хотя в редких случаях имеет смысл повысить качество до 75%, чтобы уменьшить ступенчатое искажение изображений. Формат PNG-24 оптимален для изображений с прозрачностью, имеющих высокое качество или размещающихся не на белом фоне. Однако не забывайте о том, что PNG — самый «тяжёлый» из всех форматов.
Не располагайте внешние картинки на публичных сервисах или бесплатных хостингах. Чаще всего ими пользуются спамеры — и ваша рассылка рискует попасть в спам. Храните на своём хостинге или в CDN, а лучше загружайте их в галерею вашего сервиса рассылок.
Указывайте у ссылок атрибут target=»_blank», чтобы ссылка всегда открывалась в новом окне или вкладке. Так как письмо может быть открыто где угодно.
Пропишите атрибут title у всех ссылок — это один из факторов непопадания в спам. К тому же title помогает людям с ограниченными возможностями и тем, кто использует голосовое управление. А если навести на ссылку текст из title, то так отобразится в хинте:
Проверяйте предлоги — они не должны быть оторваны от слова. Для этого используйте символ неразрывного пробела или тег <nobr>, или стиль white-space:nowrap. А если необходимо перенести слово, воспользуйтесь символом. Это полезно, например, для длинных ссылок, которые могут разрывать шаблон. Или оттипографируйте текст типографом Артемия Лебедева, он сделает большую часть работы за вас.
Помещайте прямую ссылку на видео. В iOS 10 стандартный почтовый клиент Mail стал воспроизводить HTML5-видео, наверное пока единственный. Поэтому лучший вариант вставки видео в письмо — прямая ссылка на ролик, поставленная на изображение.
Сокращайте длину кода. Веб-интерфейсы Gmail и Yahoo обрезают письмо, размер которого превышает 102 КБ и 100 КБ, поэтому старайтесь максимально сократить длину кода. В противном случае вы получите вот такую картину:
Конечно, можно посмотреть письмо полностью. Но, как правило, подписчики редко жмут по этой ссылке, даже если заинтересовались контентом.
Будьте аккуратны с формами внутри писем. Мы не рекомендуем их использовать, так как не у всех они будут отображаться. Можно добавить ссылку, если очень хочется — какой-то фидбек вы точно соберёте.
Если форма не отображается, перейдите для опроса на сайт. Можете сегментировать рассылку чисто на тех, кто открывает письма в почтовиках, поддерживающих формы (Gmail, «Яндекс»), чтобы, например, сделать опрос подписчиков в самом письме.
Внедряйте интерактивные элементы. В 2019 году большинство поддерживаются почтовыми сервисами — больше 50% увидят интерактив, остальные увидят статику (от вас зависит, будет ли это красивая статика).
Топ самых используемых и популярных интерактивных компонентов:
- Карусель, галерея картинок — 67,2%.
- Гамбургер-меню — 52,6%.
- Хот-спот (картинка, меняющаяся при наведении) — 40%.
- Опросы и голосования — 35,6%.
- Якорные ссылки для навигации по письму — 32,1%.
- Формы и радиокнопки — 25,1%.
Затем идут:
- Аккордеон.
- Оставить отзыв и рейтинг.
Многие сервисы и инструменты позволят делать интерактивные элементы с минимумом заморочек (например, stripo, так как содержат готовые блоки для интерактивов), а также необычные и ультрафункциональные вещи (например, AMP, о нём подробнее ниже). И следите за трендами интерактивных писем.
Используйте кнопки быстрого действия в Gmail. Ими можно совершать полезное действие, не открывая письмо. Два варианта, как этого добиться:
-
JSON-LD.
-
Microdata.
AMP-рассылки. Google давно занимается развитием технологии AMP, и пару месяцев назад зарелизила AMP-рассылки. Такие письма будут выглядеть как автономные веб-страницы. Не открывая отдельную вкладку или окно, прямо в письме пользователь сможет: купить товар в онлайн-магазине, просматривать каталоги, оставить отзыв о товаре, забронировать отель, пройти опрос.
Помните, что AMP-письма надо настраивать и в почтовиках, и в сервисе рассылок. К тому же они обещают поддерживать и другие крупные почтовые провайдеры, кроме Gmail: Yahoo Mail, Outlook и Mail.ru. Технологией уже пользуются Booking.com, Pinterest и сама Google, отправляя своим пользователям динамические письма.
Протестировать AMP-письма сегодня уже можно в Gmail и Mail.ru. Полезные ссылки:
- Требования и форма заявки Google, требования и документация Mail.ru.
-
Документация, компоненты, песочница Google, песочница Mail.ru.
-
Sendsay одна из первых внедрила поддержку AMP-рассылок, затем многие другие сервисы, такие как Sendpulse и Stripo.
-
Конструктор превью для Gmail в промоакциях.
-
Шаблоны AMP-писем.
- Презентация Mail.ru и видео с AMP CONF 2019.
Инструменты и сервисы
Чтобы упростить вёрстку письма, облегчить тестирование и написание кода, воспользуйтесь следующими инструментами и сервисами:
1. Пишите стили в блоке Style во время вёрстки для удобства. А перед использованием вёрстки в рассылках используйте css-inliner tool, например сервис от Mailchimp или CSS inliner, чтобы ускорить процесс вёрстки и тестирования. Некоторые сервисы рассылки, например Mandrill, предпочитают инлайн-стили. Есть сервисы, которые вообще удаляют блок <style></style>.
2. CSS:
- Совместимость с устройствами и почтовиками.
- Can I Use in HTML Emails.
- Email Client CSS Support.
- The Ultimate Guide to CSS.
- Ряд обязательных костылей для любого письма — Client-specific CSS Styles.
3. Онлайн-редакторы — позволяют создавать письма с минимумом знаний вёрстки:
- Mosaico.
- Stripo.
- Tilda — встроенные редакторы вашего почтового сервиса, позволяющие работать с адаптивными блоками: Mailchimp, Unisender, Sendpulse и другие.
5. Email-фреймворки позволяют быстро разрабатывать адаптивные кроссплатформенные письма:
- MJML.
- Foundation for Emails.
- Kilogram (текущая версия брошена, Артур Кохо обещает, что скоро будет новый релиз с документацией).
6. Для тестирования заведите ящики во всех перечисленных почтовиках: Mail, «Яндекс», Gmail и других. Хорошо бы иметь в своём распоряжении пару смартфонов с iOS и Android, а также привлечь к тесту коллег и друзей.
7. Сервисы для проверки писем на спам перед отправкой:
- https://www.mail-tester.com;
- https://litmus.com;
- https://www.emailonacid.com;
- https://emailpreviewservices.com.
9. Тестируйте вёрстку:
- http://previewmyemail.com;
- https://litmus.com;
- https://www.mail-tester.com;
- https://www.emailonacid.com;
- https://emailpreviewservices.com;
- http://www.inboxinspector.com;
- https://testi.at;
- https://www.htmlemailcheck.com.
10. Для ручного тестирования вёрстки:
- Mailchimp Tester.
- Putsmail + PilotMailer.
13. Бесплатные шаблоны писем для вдохновения:
- Stripo.
- Beefree.
- Templatemonster.
- Envato.
- Chamaileon.
Мы дали рекомендации по созданию рабочей рассылки и рассказали о правилах, которых придерживаемся сами. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач рассылки. К тому же почтовые сервисы и приложения не стоят на месте и поддерживают все больше фич. Поэтому не забывайте экспериментировать и постоянно тестировать.
Реализуя email-маркетинговую стратегию, мы в агентстве стараемся максимально учитывать все нюансы при создании рассылок. Проводим аудиты рассылок по всем ключевым параметрам, включая вёрстку, а также сервиса рассылок, базы подписчиков, дизайна и контента, писем сайта и CRM.
Вы можете обратиться за аудитом к нам — в ходе анализа ваших рассылок определим точки развития и сформируем список рекомендаций для увеличения дохода и лояльности ваших клиентов.
Создавать письма в Интернете можно быстро и легко.

Выберите один из шаблоновписем и откройте его в Word для Интернета, чтобы сделать его своим.
Совет: Если вы уже Word для Интернета, перейдите к шаблонам писем, нажав файл > New, а затем под изображениями шаблонов щелкните Ссылки на Office.com.
Вы будете на странице Шаблоны для Word. В списке категорий выберите буквы.
В процессе работы над письмом, возможно, понадобится переименовать его.
Отправка письма
Когда все будет готово, распечатайте его или отправьте в электронном виде. Это можно сделать, когда буква остается открытой в Word для Интернета. Нет необходимости предварительно сохранять его (это уже сделано за вас).
Печать
Чтобы распечатать письмо, нажмите клавиши CTRL+P; откроется диалоговое окно «Печать».
Примечание: Если это окно не открывается, щелкните ссылку, чтобы открыть копию своего письма в формате PDF. В этом окне воспользуйтесь командой печати в программе просмотра PDF-файлов.
Отправка ссылки на письмо
Если ваше письмо сохранено в электронном виде, отправьте на него ссылку:
-
В верхней части экрана нажмите кнопку Общий доступ.
-
В разделе Общий доступ щелкните элемент Получить ссылку.
-
В списке Выберите один из вариантов выберите пункт Только просмотр.
-
Нажмите кнопку Создать ссылку.
-
Щелкните веб-адрес, чтобы выделить его, а затем скопируйте и вставьте его в сообщение электронной почты, текстовое сообщение или запись блога.