Предыстория
Все началось около четырех лет назад. Работая над очередным проектом по автоматизации бизнес-процессов для крупной российской сети розничной торговли, я заинтересовался разработкой надстроек для офисных приложений, в частности, для Excel. Стоило мне несколько дней понаблюдать, как сотрудники компании-заказчика тратят уйму времени на рутинные повторяющиеся операции, как у меня появилось множество идей о том, как бы я мог упростить им жизнь.
В то время, у нас, как у разработчиков, было два способа «расширить» Excel под нетиповые задачи:
- VBA (Visual Basic for Applications);
- VSTO (Visual Studio Tools for Office).
Думаю, всем разработчикам надстроек для Excel хорошо известны преимущества и недостатки обоих подходов. Большим преимуществом и того, и другого является очень богатое API, позволяющее автоматизировать практически любые задачи. К недостаткам же стоит отнести сложности в установке подобных расширений. Особенно это касается надстроек на базе VSTO, где, зачастую, для инсталляции требуются административные права, получение которых может быть проблематичным для конечных пользователей.
По ряду причин, обсуждение которых выходит за рамки данной статьи, я выбрал для себя вариант с VSTO. Так родилась наша первая надстройка для Microsoft Excel — XLTools. В первую версию продукта вошли инструменты, позволяющие:
- производить очистку данных в ячейках Excel (удалять лишние пробелы и непечатные символы, приводить регистр к единому виду, и т.д.);
- преобразовывать таблицы из «двумерного вида» в «плоский» (unpivot);
- сравнивать данные в столбцах;
- инструмент для автоматизации всех вышеперечисленных действий.
Появление Office Store
Буквально через год после выхода в свет первой версии надстройки XLTools, мы узнали, что Microsoft запускает новую платформу для продвижения расширений под Office – Office Store. Моя первая мысль – а можем ли мы опубликовать там нашу новую надстройку XLTools? Может к сожалению, а может к счастью, но ответ на этот вопрос – НЕТ. Ни VBA, ни VSTO надстройки не могут быть опубликованы в Office Store. Но стоит ли расстраиваться? К счастью, и здесь ответ – НЕТ, не стоит. Далее я объясню – почему.
Новая концепция Add-Ins для Office
Что же такое Office Store и для чего он нам нужен? Если кратко, то это платформа, которая помогает пользователям и разработчикам искать, скачивать, продавать и покупать надстройки, расширяющие стандартный функционал Office-программ, будь то Excel, Word, Outlook, OneNote или PowerPoint. Если раньше конечным пользователям приходилось искать нужные им надстройки в поисковиках, то сейчас для этого создано единое место – Office Store, доступ к которому возможен прямо из интерфейса офисных программ. Пункт меню «Вставка» -> «Мои надстройки»:
Как мы уже выяснили, опубликовать надстройки, разработанные с использованием VBA или VSTO, в Office Store не получится. С выходом Office 365 и Office Store, Microsoft предложила нам новый способ разработки надстроек с использованием JavaScript API для Office, подразумевающий разработку приложений с использованием веб-технологий, таких как HTML5, CSS, JavaScript и Web Services.
Новый подход обладает как преимуществами, так и недостатками. К преимуществам можно отнести:
- Простоту установки надстроек из Office Store;
- Кроссплатформенность из коробки (Excel 2013/2016, Excel Online, Excel for iPad);
- Возможность использования накопленного опыта веб-разработки (нет необходимости изучать новые технологии, если в команде уже есть веб-разработчики);
- Готовая инфраструктура, позволяющая продавать надстройки по фиксированной цене или по подписке.
Из недостатков нового подхода могу выделить только один, правда, пока, довольно весомый:
- Менее богатое API по сравнению с VSTO и VBA (надеюсь, эта проблема будет становиться все менее и менее актуальной с выходом новых версий API).
Разработка надстроек для Excel «по новым правилам»
Итак, с чего же начать, если мы хотим идти в ногу со временем и не упустить новую волну приложений для Office?
Есть два варианта. На текущий момент, разрабатывать приложения на базе JavaScript API мы можем в:
- Napa – легковесная веб-версия среды разработки для быстрого старта. Будет полезна разработчикам, у которых нет Visual Studio, или тем, кто хочет разрабатывать под операционной системой, отличной от Windows;
- Visual Studio, начиная с версии 2012, с установленным пакетом Office Developer Tools – более мощная и функциональная среда разработки. Те, кто раньше разрабатывал под VSTO, могут сразу начинать с этого варианта, т.к. Visual Studio у них уже есть.
В данной статье мы рассмотрим разработку с использованием Visual Studio, т.к. сам я использую именно ее. Если Вам интересно попробовать Napa, то ознакомиться с этим инструментом и начать работу с ним можно здесь.
Перед началом разработки стоит также обратить внимание на пару существенных отличий VBA/VSTO надстроек от надстроек для Office Store:
- Первое отличие заключается в том, что, разрабатывая надстройки на VBA или VSTO, мы могли создавать так называемые «пакетные» продукты, в состав которых входил целый ряд функций. XLTools является отличным примером – надстройка включает в себя множество опций для работы с ячейками, таблицами, столбцами, и т.д. При разработке надстроек для Office Store о таком подходе придется забыть. Планируя разработку, мы должны задуматься над тем, какие именно законченные, изолированные друг от друга функции мы хотим предоставить конечным пользователям. В случае с XLTools, те функции, которые изначально были реализованы в одной надстройке, сейчас представлены пятью отдельными приложениями в Office Store. Такой подход позволяет сделать решения более узконаправленными и повысить количество скачиваний надстроек целевыми пользователями;
- Второе отличие заключается в разнице между JavaScript API и VSTO/VBA API. Здесь стоит детально изучить возможности, предоставляемые JavaScript API. Для этого советую воспользоваться приложениями API Tutorial (Task Pane) и API Tutorial (Content) от Microsoft.
Разработка надстройки для Excel c использованием Visual Studio и JavaScript API
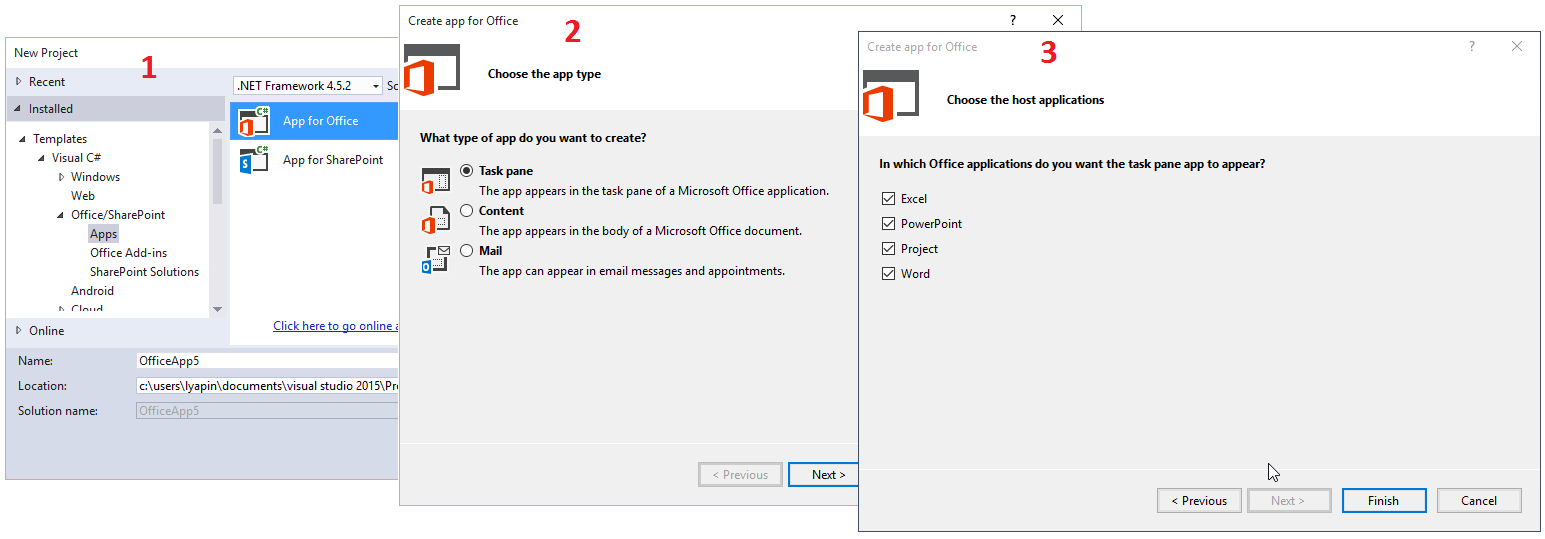
По умолчанию в Visual Studio есть предустановленные шаблоны проектов для разработки надстроек под Office Store, поэтому создание нового проекта занимает буквально секунды.
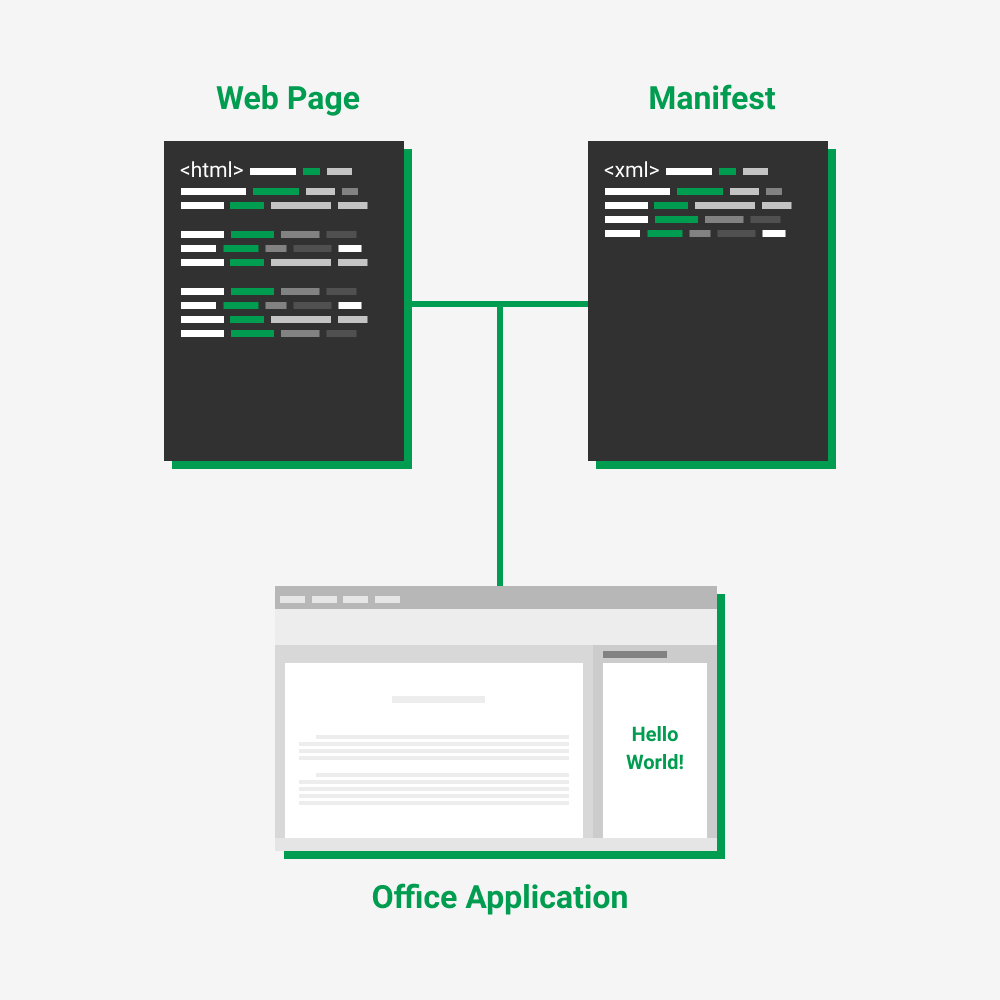
Сам проект состоит из файла-манифеста и веб-сайта. Файл манифеста выглядит так:
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>11111111-1111-1111-1111-111111111111</Id>
<Version>1.0.1</Version>
<ProviderName>WavePoint Co. Ltd.</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="XLTools.net Data Cleaning for Excel" />
<Description DefaultValue=" Clean bulk data fast: remove extra spaces, change text case, convert text format to numbers, etc."/>
<IconUrl DefaultValue="~remoteAppUrl/App/DataCleansing/Images/Logo32.png"></IconUrl>
<SupportUrl DefaultValue="http://xltools.net/excel-apps/data-cleaning-app/"></SupportUrl>
<Capabilities>
<Capability Name="Workbook" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="~remoteAppUrl/App/DataCleansing/Home.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
Основное, что нужно отметить в этом файле:
- Id – должен быть уникальным для каждого приложения;
- Version – должна совпадать с версией, указываемой при публикации надстройки через Seller Dashboard (личный кабинет вендора/разработчика, через который осуществляется все управление надстройками, публикуемыми в Office Store);
- IconUrl и SupportUrl – ссылки должны быть работающими и указывать на расположение картинки-логотипа и страницы с описанием функционала надстройки. В случае, если ссылки будут указаны неверно, манифест не пройдет проверку при публикации через Seller Dashboard;
- Permissions – определяет уровень доступа надстройки к данным документа. Может принимать такие значения как Restricted, Read document, Read all document, Write document, Read write document;
- SourceLocation – путь к «домашней» странице приложения на веб-сайте.
Веб-сайт состоит из минимального набора HTML, JavaScript и CSS файлов, необходимых для работы приложения, и по умолчанию предоставляет базовый UI, на основе которого мы можем строить UI для нового решения. Стоит отметить, что одним из требований к сайту является работа по HTTPS. Это означает, что в случае публикации сайта на собственных серверах или на собственном домене, Вам потребуется SSL сертификат. В случае, если Вы планируете использовать, к примеру, Azure Website, этой проблемы можно избежать, т.к. все сайты, развернутые на поддомене azurewebsites.net, по умолчанию доступны как по протоколу HTTP, так и протоколу HTTPS.
Для взаимодействия с данными Excel в JavaScript API предусмотрен стандартный набор методов. Приведу примеры использования лишь некоторых, из числа тех, которые мы использовали при разработке надстройки «XLTools.net Очистка данных»:
- Добавление «привязки» к выбранному пользователем диапазону ячеек в Excel для дальнейшей работы с ними:
Office.context.document.bindings.addFromPromptAsync(Office.BindingType.Matrix, {
id: "RangeToClean"
}, function (asyncResult) {
if (asyncResult.status == "failed") {
// Some specific code here
}
else {
// Some specific code here
}
});
- Получение данных из диапазона ячеек с использованием ранее созданной «привязки»:
Office.select("bindings#RangeToClean", onBindingNotFound).getDataAsync(
{},
doDataCleaning
);
- Обновление данных в диапазоне ячеек с использованием ранее созданной «привязки»:
Office.select("bindings#RangeToClean").setDataAsync(range,function (asyncResult) {
if (asyncResult.status == "failed") {
// Some specific code here
}
else {
app.showNotification(UIText.ExecutedSuccessfully, '', 'success');
}
}).
Все методы JavaScript API хорошо документированы, их подробное описание можно посмотреть на сайте MSDN.
В зависимости от сценария, обработка данных может происходить как непосредственно на клиенте, т.е. в JavaScript-коде, так и на сервере. Для обработки данных на сервере можно добавить нужные сервисы прямо на сайт, к примеру, с использованием Web API. Общение клиента (надстройки) с веб-сервисами происходит так же, как мы привыкли это делать на любом другом сайте – при помощи AJAX-запросов. Единственное, что нужно учитывать – если Вы планируете использовать сторонние сервисы, расположенные на чужих доменах, то непременно столкнетесь с проблемой same-origin policy.
Публикация надстройки в Office Store
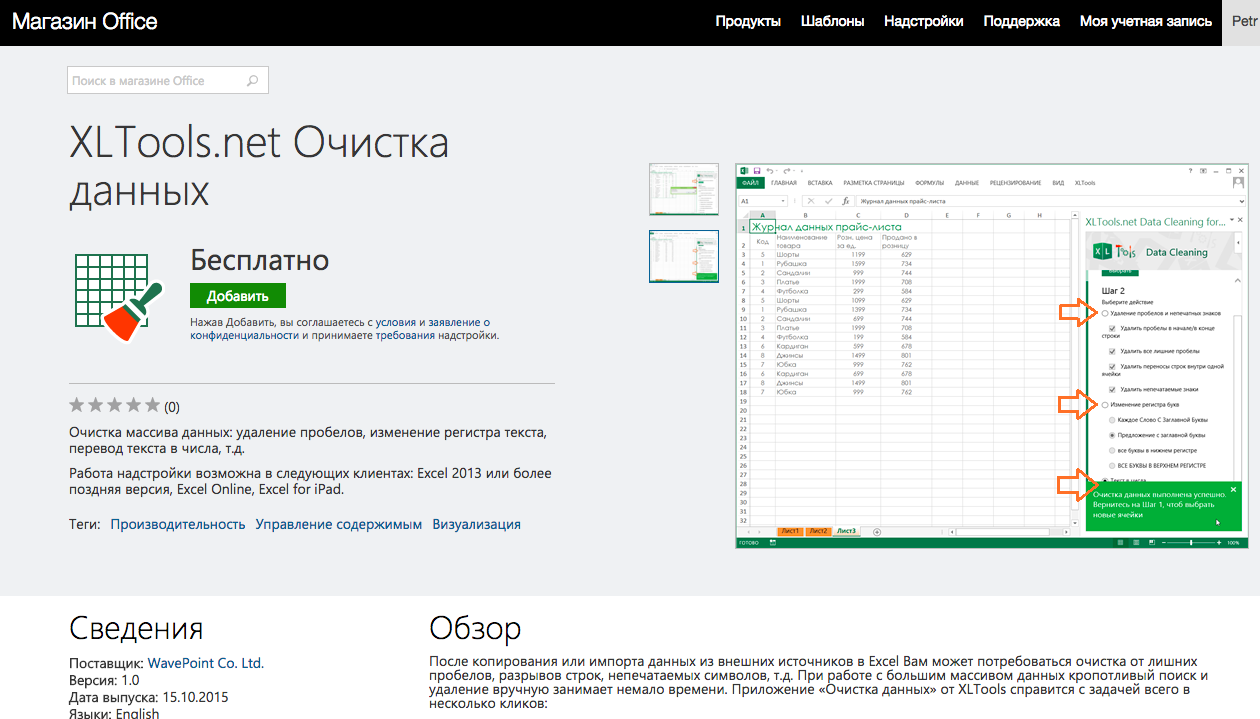
Для публикации надстройки в Office Store Вам необходимо зарегистрироваться на сайте Microsoft Seller Dashboard. После регистрации Вы получите доступ к личному кабинету, где сможете загрузить манифест Вашего приложения и заполнить всю необходимую информацию о нем. Исходя из личного опыта, могу сказать, что проверка приложения после отправки на утверждение занимает обычно от одного до трех рабочих дней. После проверки приложения сотрудниками Microsoft и его одобрения, оно становится доступно для скачивания миллионам пользователей по всему миру через Office Store:
Выводы
В заключение стоит сказать, что надстройки XLTools являются отличным примером того, как можно трансформировать существующие решения на базе технологий VBA/VSTO в кроссплатформенные решения для Office 365. В нашем случае, мы смогли перенести в Office Store добрую половину функций из Desktop-версии XLTools, реализовав шесть отдельных приложений.
Все они в настоящий момент доступны для скачивания через Office Store:
- XLTools.net SQL запросы — выполнение SQL запросов к данным в таблицах Excel;
- XLTools.net CSV Export for Excel — позволяет сохранить таблицу в Excel, как CSV файл с указанием нужного разделителя: запятая, точка с запятой или tab;
- XLTools.net Очистка данных — очистка массива данных: удаление пробелов, изменение регистра текста, перевод текста в числа, т.д.;
- XLTools.net Unpivot Table for Excel — помогает пользователям Excel трансформировать сложные двумерные таблицы в плоский вид;
- XLTools.net Отчёты SendGrid — выгрузка отчетов о доставке из аккаунта SendGrid в Excel;
- XLTools.net Columns Match — сравнение столбцов, поиск столбцов с одинаковыми данными, расчет процента соответствия данных в столбцах.
Так же хотелось бы отметить, что помимо привычных сценариев, с появлением Office Store и Office 365, у нас, как у разработчиков, появились новые возможности по разработке расширений с использованием Office 365 API, позволяющего получить доступ к данным таких сервисов как Mails, Calendars, SharePoint Online, OneDrive for Business и т.д. Кто знает, что мы сможем построить завтра с использованием этих возможностей. Время покажет!
Об авторе
Петр Ляпин -Технический директор ООО «ВейвПоинт»
Более 10 лет опыта внедрения проектов по автоматизации
бизнес-процессов. Работал со множеством российских и
зарубежных компаний. Основатель проекта XLTools.net.
| title | description | ms.date | ms.topic | ms.custom | ms.localizationpriority |
|---|---|---|---|---|---|
|
Excel add-ins overview |
Excel add-in allow you to extend Excel application functionality across multiple platforms including Windows, Mac, iPad, and in a browser. |
03/21/2023 |
overview |
scenarios:getting-started |
high |
Excel add-ins overview
An Excel add-in allows you to extend Excel application functionality across multiple platforms including Windows, Mac, iPad, and in a browser. Use Excel add-ins within a workbook to:
- Interact with Excel objects, read and write Excel data.
- Extend functionality using web based task pane or content pane
- Add custom ribbon buttons or contextual menu items
- Add custom functions
- Provide richer interaction using dialog window
The Office Add-ins platform provides the framework and Office.js JavaScript APIs that enable you to create and run Excel add-ins. By using the Office Add-ins platform to create your Excel add-in, you’ll get the following benefits.
- Cross-platform support: Excel add-ins run in Office on the web, Windows, Mac, and iPad.
- Centralized deployment: Admins can quickly and easily deploy Excel add-ins to users throughout an organization.
- Use of standard web technology: Create your Excel add-in using familiar web technologies such as HTML, CSS, and JavaScript.
- Distribution via AppSource: Share your Excel add-in with a broad audience by publishing it to AppSource.
[!NOTE]
Excel add-ins are different from COM and VSTO add-ins, which are earlier Office integration solutions that run only in Office on Windows. Unlike COM add-ins, Excel add-ins do not require you to install any code on a user’s device, or within Excel.
Components of an Excel add-in
An Excel add-in includes two basic components: a web application and a configuration file, called a manifest file.
The web application uses the Office JavaScript API to interact with objects in Excel, and can also facilitate interaction with online resources. For example, an add-in can perform any of the following tasks.
- Create, read, update, and delete data in the workbook (worksheets, ranges, tables, charts, named items, and more).
- Perform user authorization with an online service by using the standard OAuth 2.0 flow.
- Issue API requests to Microsoft Graph or any other API.
The web application can be hosted on any web server, and can be built using client-side frameworks (such as Angular, React, jQuery) or server-side technologies (such as ASP.NET, Node.js, PHP).
The manifest is an XML configuration file that defines how the add-in integrates with Office clients by specifying settings and capabilities such as:
- The URL of the add-in’s web application.
- The add-in’s display name, description, ID, version, and default locale.
- How the add-in integrates with Excel, including any custom UI that the add-in creates (ribbon buttons, context menus, and so on).
- Permissions that the add-in requires, such as reading and writing to the document.
To enable end users to install and use an Excel add-in, you must publish its manifest either to AppSource or to an add-ins catalog. For details about publishing to AppSource, see Make your solutions available in AppSource and within Office.
Capabilities of an Excel add-in
In addition to interacting with the content in the workbook, Excel add-ins can add custom ribbon buttons or menu commands, insert task panes, add custom functions, open dialog boxes, and even embed rich, web-based objects such as charts or interactive visualizations within a worksheet.
Add-in commands
Add-in commands are UI elements that extend the Excel UI and start actions in your add-in. You can use add-in commands to add a button on the ribbon or an item to a context menu in Excel. When users select an add-in command, they initiate actions such as running JavaScript code, or showing a page of the add-in in a task pane.
For more information about command capabilities, supported platforms, and best practices for developing add-in commands, see Add-in commands for Excel, Word, and PowerPoint.
Task panes
Task panes are interface surfaces that typically appear on the right side of the window within Excel. Task panes give users access to interface controls that run code to modify the Excel document or display data from a data source.
For more information about task panes, see Task panes in Office Add-ins. For a sample that implements a task pane in Excel, see Excel Add-in JS WoodGrove Expense Trends.
Custom functions
Custom functions enable developers to add new functions to Excel by defining those functions in JavaScript as part of an add-in. Users within Excel can access custom functions just as they would any native function in Excel, such as SUM().
For more information about custom functions, see Create custom functions in Excel.
Dialog boxes
Dialog boxes are surfaces that float above the active Excel application window. You can use dialog boxes for tasks such as displaying sign-in pages that can’t be opened directly in a task pane, requesting that the user confirm an action, or hosting videos that might be too small if confined to a task pane. To open dialog boxes in your Excel add-in, use the Dialog API.
For more information about dialog boxes and the Dialog API, see Use the Dialog API in your Office Add-ins.
Content add-ins
Content add-ins are surfaces that you can embed directly into Excel documents. You can use content add-ins to embed rich, web-based objects such as charts, data visualizations, or media into a worksheet or to give users access to interface controls that run code to modify the Excel document or display data from a data source. Use content add-ins when you want to embed functionality directly into the document.
For more information about content add-ins, see Content Office Add-ins. For a sample that implements a content add-in in Excel, see Excel Content Add-in Humongous Insurance in GitHub.
JavaScript APIs to interact with workbook content
[!includeThe roles of the Common and application-specific APIs]
Next steps
Get started by creating your first Excel add-in. Then, learn about the core concepts of building Excel add-ins.
See also
- Office Add-ins platform overview
- Learn about Microsoft 365 Developer Program
- Developing Office Add-ins
- Excel JavaScript object model in Office Add-ins
- Excel JavaScript API reference
Веб-надстройка Excel для работы с форматированием таблиц и диаграмм
Узнайте, как программно форматировать таблицы и диаграммы, а также импортировать данные в электронную таблицу в веб-надстройках Excel. Сравните с тем, как эти задачи выполняются в надстройке VSTO Tables and Charts. Из этого примера вы также узнаете, как использовать шаблоны оформления надстроек Office.
Содержание
- История изменений
- Необходимые компоненты
- Шаблоны оформления, используемые в этой надстройке
- Получение библиотеки PickADate
- Запуск проекта
- Сравнение кода этой веб-надстройки Excel с примером надстройки VSTO
- Вопросы и комментарии
- Дополнительные ресурсы
История изменений
2 ноября 2016 г.
- Исходная версия.
Необходимые компоненты
- Excel 2016 для Windows (сборка 16.0.6727.1000 или более новая), Excel Online или Excel для Mac (сборка 15.26 или более новая).
- Visual Studio 2015
Шаблоны оформления, используемые в этой надстройке
- Целевая страница
- Панель с фирменной символикой
- Панель вкладок
- Параметры
Дополнительные сведения о шаблонах оформления см. в статье Конструктивные шаблоны пользовательского интерфейса надстроек Office. Примеры реализации см. в статье Office-Add-in-UX-Design-Patterns-Code.
Получение библиотеки PickADate
Элемент выбора даты Office Fabric зависит от библиотеки PickADate. Прежде чем выполнять указанные ниже действия, скачайте этот пример.
- Скачайте библиотеку версии 3.5.3 из раздела pickadate.js.
- Распакуйте пакет и перейдите в папку
pickadate.js-3.5.3lib. - Скопируйте все файлы и папки в этой папке, кроме папок
compressedиthemes-source, в папку проекта:SalesTrackerWebScriptsPickADate.
Запуск проекта
- Откройте файл решения в Visual Studio.
- Нажмите клавишу F5.
- Когда Excel откроется, нажмите кнопку Track sales (Отслеживание продаж) в правой части ленты Главная. Надстройка откроется в области задач.
Импорт данных
- На главной странице введите одно из следующих названий продуктов (с учетом регистра) в поле Product name (Имя продукта): Клавиатура, Мышь, Монитор, Ноутбук.
- Выберите дату не позднее 16 сентября 2016 г., так как в примере нет данных о продажах после этой даты.
- Нажмите кнопку Get sales data (Получить данные о продажах). Через несколько секунд откроется новый лист Sales (Продажи).
Изменение параметров таблицы
- Выберите Таблица на панели вкладок.
- Скройте ненужные столбцы с помощью переключателей.
- Выберите цвет таблицы.
Изменение параметров диаграммы
- Выберите Диаграмма на панели вкладок.
- Выберите источник данных для диаграммы.
- Выберите тип диаграммы.
- Выберите цветовую тему диаграммы.
Сравнение кода этой веб-надстройки Excel с демонстрационной надстройкой VSTO
Код, который использует API JavaScript для Office и Word, находится в файлах Home.js и Helpers.js. Все оформление настраивается с помощью файлов таблицы стилей и HTML5: settings.css, tab.bar.css и нескольких файлов CSS Office Fabric.
Сравните этот код с кодом надстройки Tables and Charts. Внимание!
- Веб-надстройки Excel поддерживаются на нескольких платформах, в том числе Windows, Mac и Office Online. Надстройки VSTO поддерживаются только в Windows.
- Стиль таблицы в надстройке VSTO изменяется так же, как в веб-надстройке. В обоих случаях код назначает имя стиля, например TableStyleMedium3, свойству. В надстройке VSTO это объект таблицы. (См. различные методы
*_CheckedChangedв файле TableAndChartPane.cs.) В этой веб-надстройке свойство находится в объекте JavaScript, который передается в функциюsetTableOptionsAsync. (См. функциюsetTableColorв файле helpers.js.) - Столбцы в таблице в надстройке VSTO отображаются и скрываются почти так же, как в веб-надстройке. Сравните логику метода
ListObjectHeaders_Clickв примере VSTO с функциейtoggleColumnVisibilityв веб-надстройке. - Чтобы изменить стиль диаграммы в надстройке VSTO, вы назначаете целое число свойству
ChartStyleобъекта диаграммы. Целое число указывает на коллекцию параметров стиля. См. файл TableAndChartPane.cs в надстройке VSTO. В веб-надстройке Excel вы заменяете диаграмму на новую с нужным стилем. Текущие параметры стиля диаграммы можно записывать в объекте JavaScript. В этом примере для этого используется файл home.js. Чтобы изменить один параметр стиля, код изменяет его в объекте параметров, который затем передается в функциюchangeChartв файле helpers.js. - Тип диаграммы, например Line, Area, ClusteredColumn (график, диаграмма с областями, гистограмма с группировкой), изменяется в надстройке VSTO так же, как в этой веб-надстройке. В обоих случаях для присвоения значения свойству type используется структура
switch-case. Сравните методChartStyleComboBox_SelectedIndexChangedв примере VSTO с методомsetChartTypeв этой веб-надстройке. - Чтобы отслеживать одно значение по времени (или любой горизонтальной оси) в веб-надстройке Excel, диаграмма должна быть построена на основе таблицы с двумя видимыми столбцами: один содержит данные для горизонтальной оси (в этом случае даты), а другой — значение, которое отображается на диаграмме. По этой причине надстройка создает скрытый лист с копией таблицы данных о продажах. Эта таблица содержит только два видимых столбца: столбец Дата и столбец с выбранным источником данных для диаграммы. Несмотря на то что диаграмма отображается на листе Продажи рядом с таблицей, источник ее данных — таблица на скрытом (временном) листе.
- Чтобы изменить источник данных для диаграммы в веб-надстройке Excel, код переключает видимость столбцов в скрытой таблице. См. метод
setChartDataSourceв файле helpers.js. В надстройке VSTO код определяет, какой столбец в таблице нужно использовать в качестве источника данных, вызывая функциюSetSourceDataобъекта диаграммы. См. методchartDataSourceComboBox_SelectedIndexChanged. - Для создания пользовательского интерфейса, как в этом примере кода, в веб-надстройках Office можно использовать файлы HTML5, JavaScript и CSS.
- Так как веб-надстройки Office вызывают методы асинхронно, пользовательский интерфейс никогда не блокируется.
- Веб-надстройки Office получают данные от поставщиков интернет-служб через вызовы AJAX. В этом примере надстройка получает данные JSON из локального файла JSON. См. метод
getSalesDataв файле Helpers.js. Для доступа к веб-ресурсам надстройки VSTO используют веб-клиент в C#. См. методGetDataUpdatesFoOneDataSourceв файле TableAndChartPane.cs.
Вопросы и комментарии
Мы будем рады узнать ваше мнение об этом примере. Своими мыслями можете поделиться на вкладке Issues (Проблемы) этого репозитория.
Общие вопросы о разработке решений для Microsoft Office 365 следует задавать на сайте Stack Overflow. Если ваш вопрос касается API JavaScript для Office, добавьте к нему теги [office-js] и [API].
Дополнительные ресурсы
- Документация по надстройкам Office
- Центр разработки для Office
- Другие примеры надстроек Office см. на странице OfficeDev на Github.
Авторское право
© Корпорация Майкрософт (Microsoft Corporation), 2016 г. Все права защищены.

Максим Колоколов
техлид в Dunice
Для решений многих повседневных задач используются продукты Microsoft Office, такие, как Word, Excel, PowerPoint и т.д. Но не все знают, что в этих приложениях можно использовать надстройки (Add-ins), доступные из Microsoft AppSource. Эти надстройки позволяют расширить стандартный функционал Office, например, осуществлять перевод текста, искать изображения в интернете или даже планировать встречи в Starbucks. Стоит отметить, что многие современные надстройки работают с Office для iPad, Office Online и Office для Mac, а не только с традиционными настольными версиями Office для Windows.
Мне необходимо было интегрировать виджет для работы с уже существующим веб-сайтом, написанным ранее. Основные задачи надстройки можно выделить в следующие пункты:
- получение данных из открытого документа Microsoft Office в контекст виджета;
- анализ полученных данных из текущего документа, выделение ключевых слов с помощью простого NLP алгоритма (подсчет наиболее используемых слов, не считая предлогов и союзов), а также поиск по этим словам и отображение соответствующего контента (карточки с различными типами содержания: текст, изображения, видео, опросники и т.д.), посредством API уже написанного сервера;
- возможность быстрой вставки контента из результатов поиска в рабочую область документа.
Для реализации собственной надстройки Office, нам нужно подготовить два основных компонента — файл манифеста и веб-приложение.
Манифест представляет собой XML-файл, который определяет следующие параметры и возможности надстройки:
- Отображаемое имя, описание, идентификатор, версию и языковой стандарт надстройки по умолчанию.
- Способ интеграции надстройки с Office.
- Уровень разрешений и требования для доступа к данным для надстройки.
Веб-приложение — это HTML-страница, которая отображается в приложении Office. Для создания кода, который взаимодействует с документами Office, а также позволяет пользователю взаимодействовать с веб-ресурсами из приложения Office, можно применять любые технологии, как клиентские, так и серверные. В свою очередь, Microsoft предоставляет интерфейсы API JavaScript Office.js для взаимодействия с документами. Выглядит это следующим образом:
Перед началом разработки, Microsoft Office предлагает ознакомиться, и соответственно придерживаться следующих принципов оформления надстроек:
- Разрабатывайте специально для Office.
- Сосредоточьтесь на нескольких ключевых задачах.
- Содержимое важнее, чем хром (внешний вид).
- Сделайте работу с надстройкой приятной и разрешите пользователям самим выбирать, что делать.
- Поддержка всех платформ и способов ввода.
Так же Microsoft разработал Office UI Fabric — официальный front-end framework для создания интерфейсов в Office. И конечно же, рекомендует его использовать при разработке.
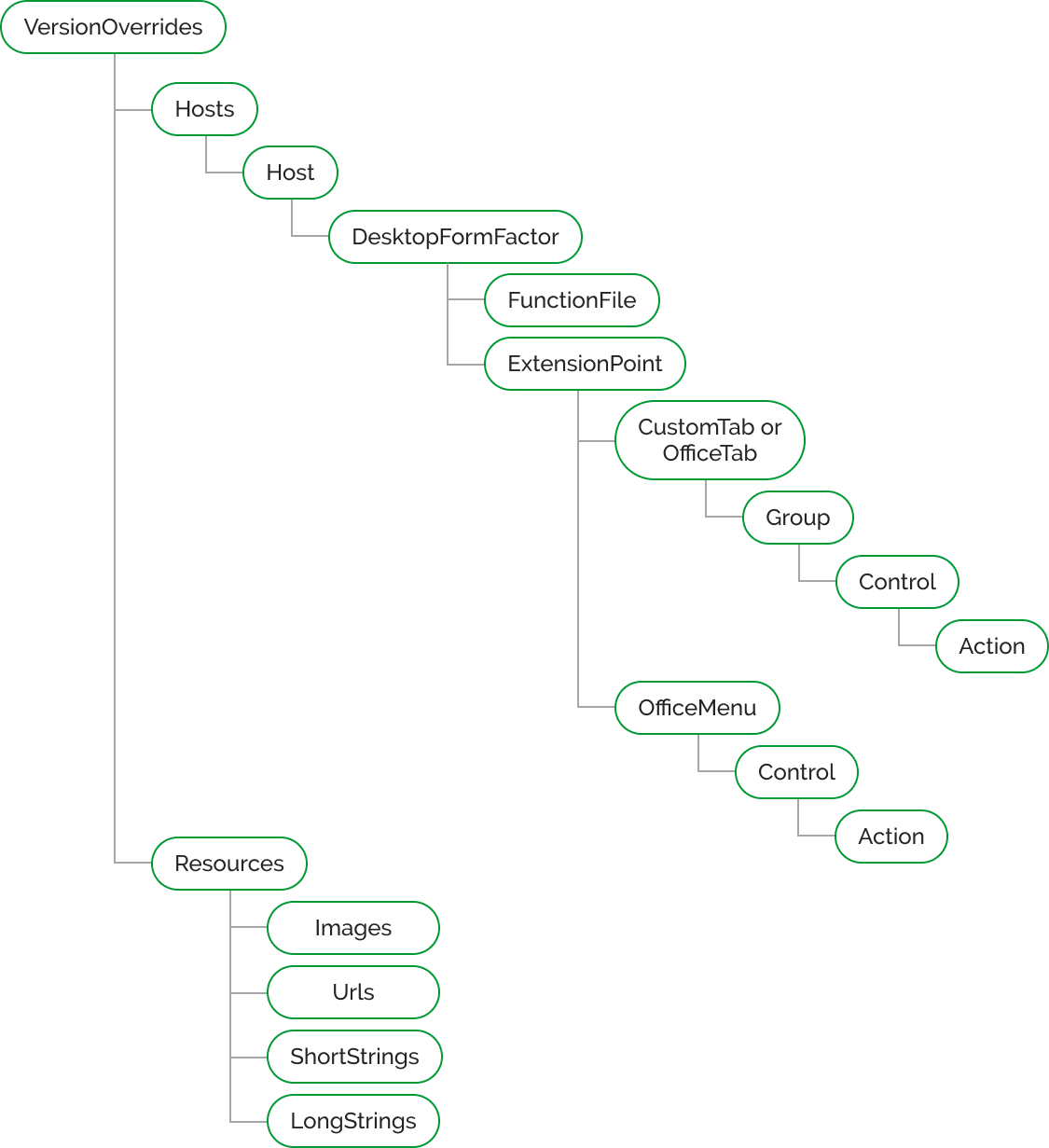
Написание файла манифеста
Для начала подготовим файл манифеста. На следующей схеме показана иерархия элементов, используемых для задания команд надстройки.
Весь файл манифеста разбиваем на 3 части:
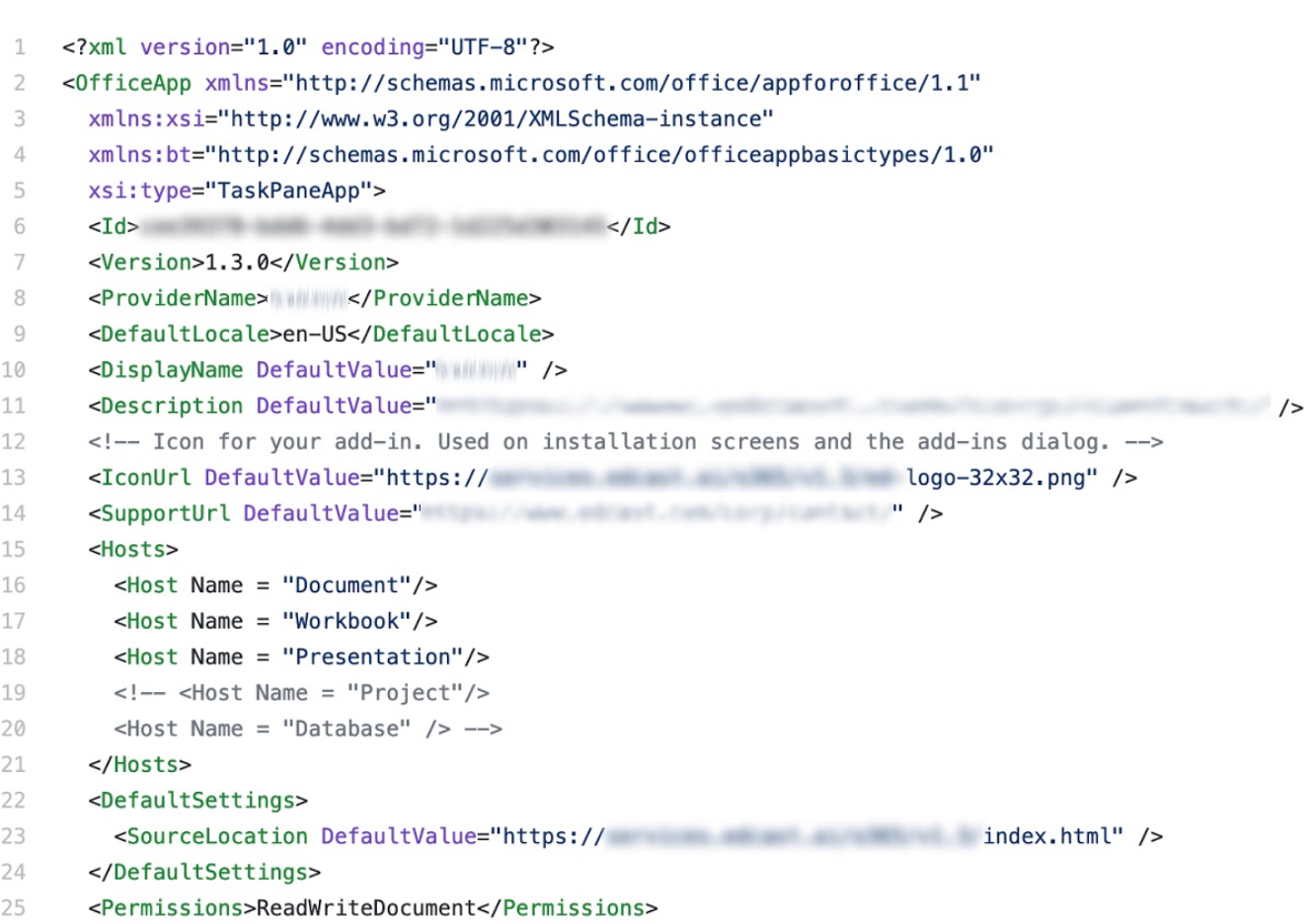
- Общая информация о надстройке — тут отображается название, версия, описание надстройки и т.д, а также поддерживаемые типы платформ в нашей надстройке (доступны: Word, Excel, PowerPoint, Outlook, Project и SharePoint).
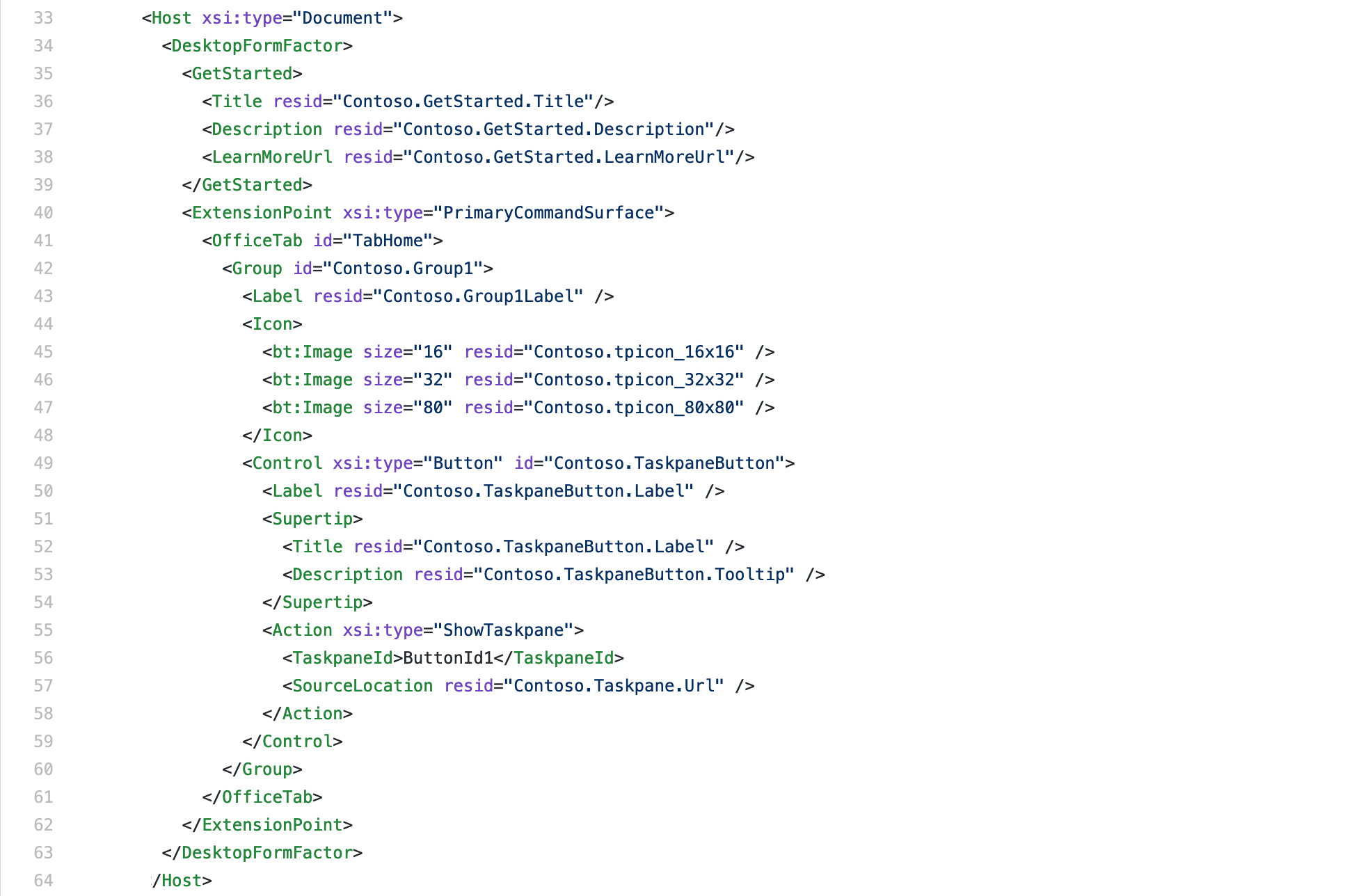
- Далее идет информационный блок для каждого типа платформы, которые мы объявили. Тут содержится информация для конкретного типа. Пример для Word:
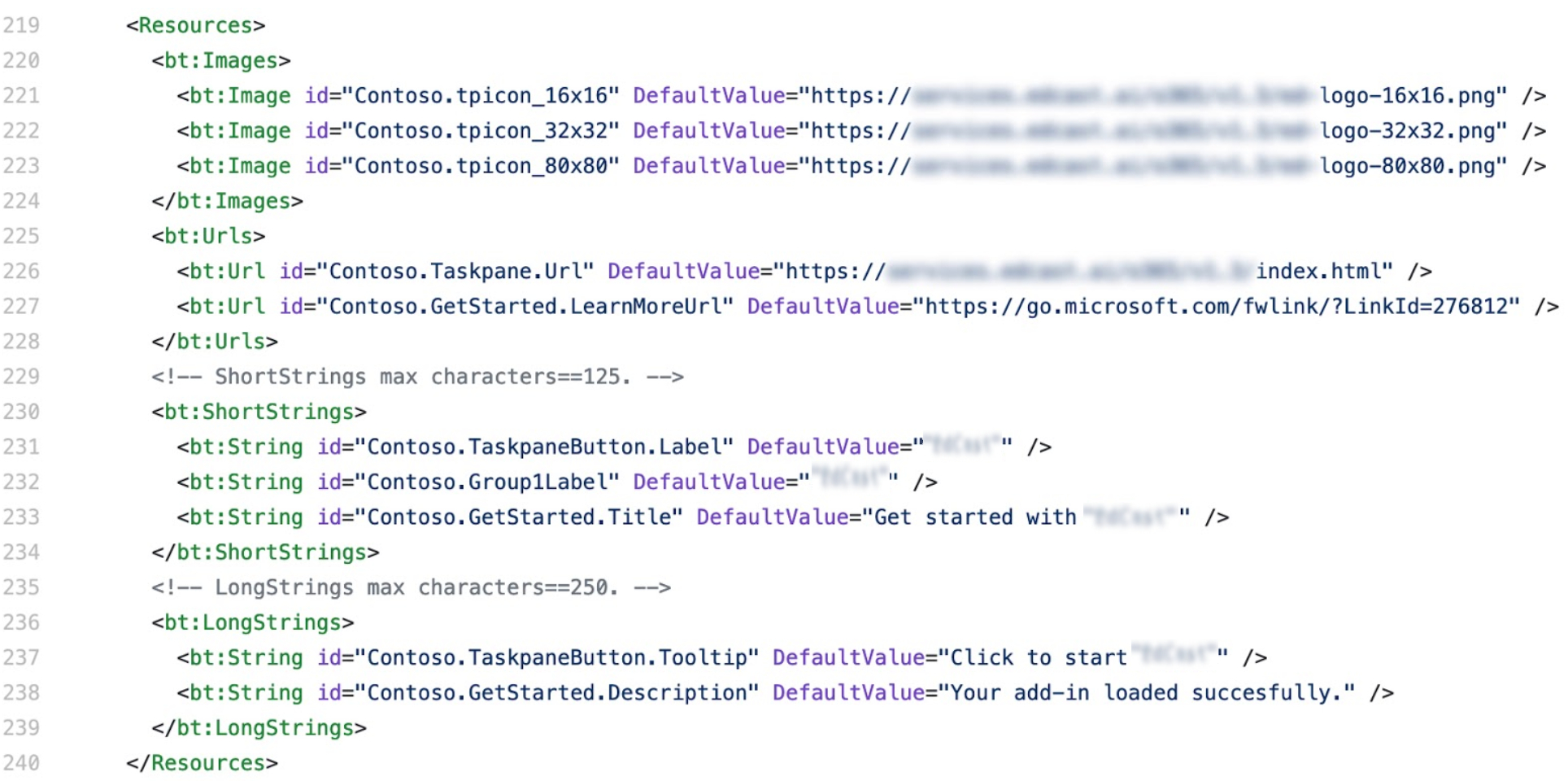
- В последней части, мы описываем информационный блок ресурсов:
Детальную информацию по созданию файла манифеста можно прочитать в официальной документации.
Написание веб-приложения
Для разработки веб-приложения нам понадобится API JavaScript для Office. Библиотека API JavaScript для Office состоит из файла Office.js и связанных JS-файлов. Простейший способ сослаться на API — использовать сеть доставки содержимого (CDN), добавив следующий код <script> в тег <head> страницы:
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/Office.js" type="text/javascript"></script>
Начать работу с библиотекой необходимо с инициализации библиотеки Office, для этого предусмотрен метод Office.onReady() — это асинхронный метод, который возвращает объект Promise во время проверки загрузки библиотеки Office.js. Когда библиотека будет загружена, объект Promise сопоставляется в качестве объекта, определяющего приложение Office, с числовым значением Office.HostType (Excel, Word и т. д.), а платформа — с числовым значением Office.PlatformType (PC, Mac, OfficeOnline и т. д.). Объект Promise сопоставляется незамедлительно, если библиотека уже загружена, когда вызывается Office.onReady().
Надстройки взаимодействует с объектами в Office с помощью двух типов объектных моделей JavaScript:
Общий API JavaScript для Office используется, если вам нужно:
- создать надстройки для Word 2013;
- выполнить начальные действия для приложения;
- проверить поддерживаемый набор требований;
- получить доступ к метаданным документа, его параметрам и сведениям о среде;
- создать привязку к разделам документа и записать события;
- использовать пользовательские XML-части;
- открыть диалоговое окно.
API JavaScript для Excel, Word, PowerPoint предоставляют строго типизированные объекты, с помощью которых можно получать доступ к различным объектам рабочей области документов.
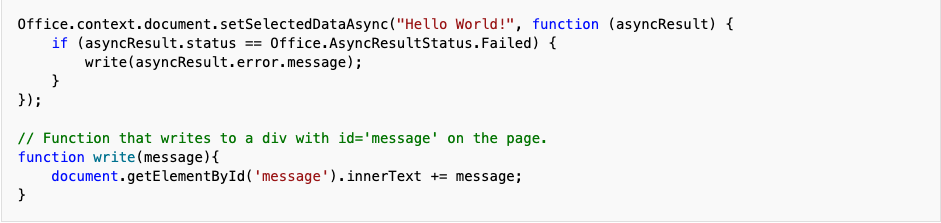
Например, для получения контента из рабочей области документа можно воспользоваться методом getSelectedDataAsync:
А для вставки контента в рабочую область, можем воспользоваться методом setSelectedDataAsync:
Также хотелось бы выделить использование Dialog API в надстройках Office. В настоящее время оно поддерживается для Word, Excel, PowerPoint и Outlook. Dialog API позволяет реализовать:
- Отобразить страницу входа, которую невозможно открыть непосредственно в области задач.
- Предоставить больше места на экране (или даже весь экран) для некоторых задач в надстройке.
- Разместить видео, которое будет слишком маленьким в области задач.
Важно отметить, что страница веб-приложения и ресурсы диалоговых окон должны иметь одинаковые полные доменные имена.
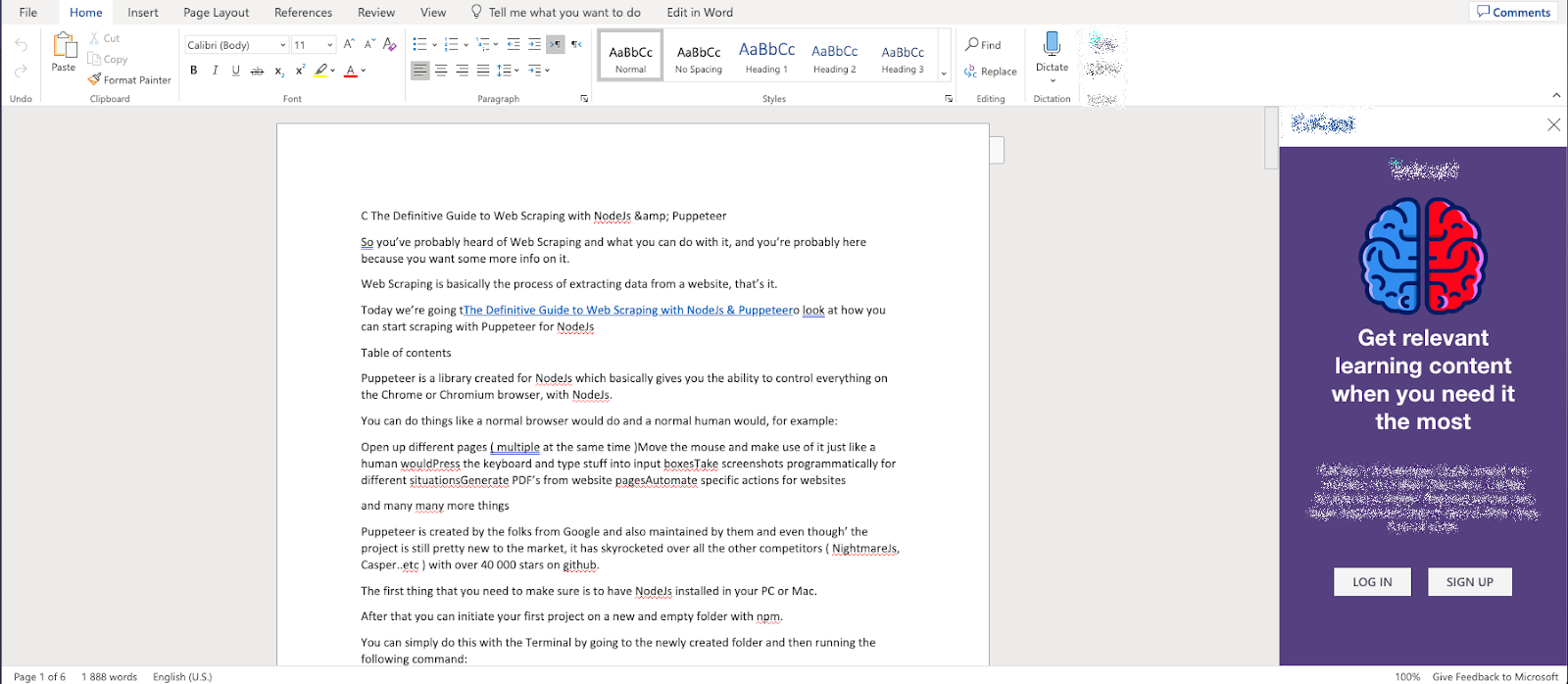
В целом, для создания веб-приложения можно использовать любые веб-технологии и фреймворки. Так как я разрабатывал надстройку для уже готового веб-сайта, то в качестве клиентского фреймворка я выбрал React, как и в основном сайте, также использовал API уже готового бэкенда написанного на Ruby. В итоге у меня получилась вот такая надстройка, которую можно найти в общем доступе, правда она вам пригодится, если вы являетесь пользователем платформы ProjectX.
На данный момент AppSource содержит около 6,5 тысяч готовых приложений разделенные на определенные категории и отрасли. Майкрософт продолжает развивать и поддерживать данное направление, облегчая процесс создания надстроек и расширяя возможности интерфейсов API JavaScript Office.js. На сайте Майкрософта можно найти много полезных ресурсов для разработки. В конечном счете, перед тем как надстройка окажется в общем доступе, она должна пройти этап тестирования, а также должна соответствовать всем требованиям для запуска надстроек Office от Microsoft.
Хитрости »
11 Август 2014 95515 просмотров
Как создать свою надстройку?
В этой статье:
- Что такое надстройка
- Как создать надстройку
- Создание собственного меню надстройки для версий Excel 2003
- Создание собственного меню надстройки для версий 2007 и выше
ЧТО ТАКОЕ НАДСТРОЙКА
Для начала разберемся — что такое надстройка и для чего она нужна.
Надстройка
— это файл Excel, имеющий расширение .xla или .xlam(только для 2007 и выше), который по умолчанию открывается как скрытая рабочая книга и может быть подключен к приложению для автоматического запуска вместе с запуском самого приложения. Книга надстройки открывается, но в списке видимых открытых файлов не значится, поэтому нет смысла её там искать. Отобразить такую книгу возможно только кодом.
Есть также и другие виды надстроек — надстройки COM и XLL-надстройки. Но о них я не буду рассказывать, т.к. они разрабатываются не в VBA, а в иных средах программирования
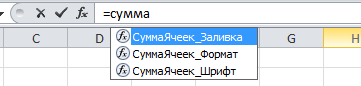
Как правило надстройки используют для распространения программного кода, который будет доступен для любой книги Excel. Т.к. надстройка запускается вместе с приложением — очень удобно хранить в ней коды. Можно создать меню для запуска процедур(об этом ниже) и функции пользователя — созданные в надстройке они доступны в любой открытой книге Excel без ссылок на другую книгу, что несомненно очень удобно. Функции пользователя, прописанные в надстройке для Excel 2007 и выше так же доступны по вводимым начальным символам:
и после нажатия TAB имя функции будет вставлено в ячейку.
Кроме модулей с кодами надстройки могут содержать и таблицы данных и диаграммы и все, что можно хранить в обычной книге. Но учитывая то, что книга скрыта — особого смысла в этих данных нет, если только не предполагается использовать эти данные в качестве шаблонов для создания определенных отчетов из надстройки. Часто на листах надстроек хранят константы для работы кода, если по каким-либо причинам не хочется использовать константы внутри кода VBA. Данные в ячейках файла надстройки можно изменять во время работы, но я не рекомендую сохранять открытый и исполняемый в данный момент файл надстройки, во избежание конфликтов.
КАК СОЗДАТЬ НАДСТРОЙКУ
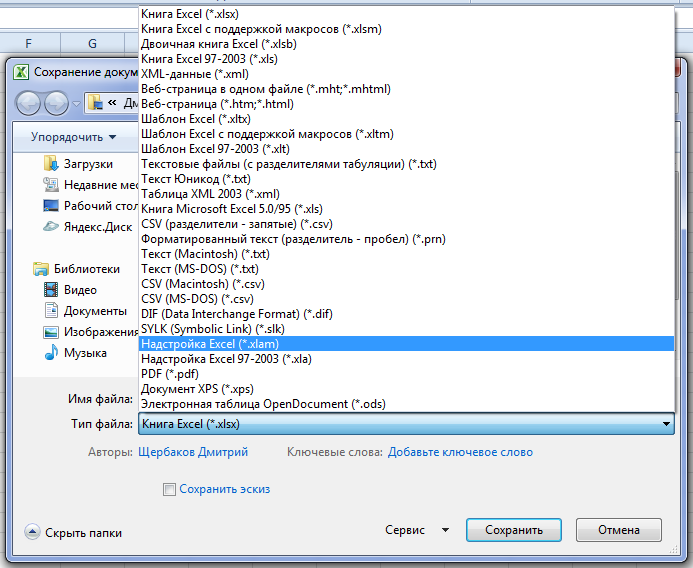
Создать надстройку просто: из любого файла Excel идете в меню:
- Excel 2010 и новее: Файл (File)—Сохранить как (Save As)-Из выпадающего списка «Тип файла» выбрать Надстройка Excel(.xlam) (Excel Add-In(.xlam)) или Надстройка Excel 97-2003(.xla) (Excel 97-2003 Add-In(.xla)).
- Excel 2007: Кнопка Офис—Сохранить как (Save As)-Из выпадающего списка «Тип файла» выбрать Надстройка Excel(.xlam) (Excel Add-In(.xlam)) или Надстройка Excel 97-2003(.xla) (Excel 97-2003 Add-In(.xla)).
- Excel 2003: Меню—Сохранить как-Из выпадающего списка «Тип файла» выбрать «Надстройка Excel(.xla)«.

Однако рекомендую не спешить с сохранением файла как надстройки. Сначала следует весь функционал, закладываемый в надстройку, потестировать, отладить и удостовериться, что все работает как предполагалось. Т.к. после сохранения файла как надстройки и открытия надстройки в Excel — закрыть её можно будет только закрыв Excel полностью(конечно, можно еще воспользоваться кодом вроде Workbooks("MyAddin.xla").Close, но это не очень удобно в разработке).
Если все же сохранили файл как надстройку, но хотите что-то изменить в книге(удалить лишние листы, изменить информацию на листах(часто так делается для хранения настроек) и т.п.) — то надо в редакторе VBA найти проект надстройки, перейти в свойства модуля ЭтаКнига(или ThisWorkbook) и выставить IsAddin = False. Книга отобразиться. Далее надо будет вернуть свойство IsAddin в True и сохранить проект
Так же следует заранее выбрать формат надстройки — для версий Excel 97-2003(.xla) и или только от 2007(.xlam) и выше. Надстройки .xla работают во всех версиях Excel, в том числе и в 2007 и выше. Это, пожалуй, единственное их преимущество перед форматом .xlam. Т.к. при этом все меню, которые будут созданы для вызова кодов, в версиях от 2007 и выше будут располагаться на вкладке «Надстройки» и будут иметь минимум настроек: нет возможности изменить размер значка; разбить на группы; сделать красивые подсказки; расположить в два ряда и т.п.
Для формата .xlam доступен более широкий ассортимент: они могут так же создать меню на вкладке «Надстройки», а могут и создавать собственные вкладки(через XML-схемы), команды на которых можно расположить в соответствии со всеми красивостями и достоинствами оформления, которое можно наблюдать в Ribbon-панелях Excel 2007 и выше.
Дальше я как раз более подробно расскажу про оба метода создания меню.
Я покажу создание надстроек на примере простого кода, который будет записывать в активную ячейку текущего листа число 10, закрасит ячейку красным цветом и установит для ячейки границы.
Код этой процедуры:
'--------------------------------------------------------------------------------------- ' Procedure : Test ' DateTime : 11.08.2014 12:08 ' Author : The_Prist(Щербаков Дмитрий) ' http://www.excel-vba.ru ' Purpose : Записываем в активную ячейку число 10 ' красим в красный цвет заливку ' устанавливаем границы '--------------------------------------------------------------------------------------- Sub Test() With ActiveCell .Value = 10 .Interior.Color = vbRed .Borders.Color = vbBlack End With End Sub
Важно: Код помещается в стандартный модуль книги, из которой хотите сделать надстройку.
СОЗДАНИЕ СОБСТВЕННОГО МЕНЮ НАДСТРОЙКИ ДЛЯ ВЕРСИЙ EXCEL 2003
Примерный вид данного меню в Excel 2003:
Примерный вид меню в Excel 2007 и выше:
Собственно, меню, совместимое со всеми версиями Excel делается исключительно на уровне VBA следующим кодом:
'--------------------------------------------------------------------------------------- ' Module : ЭтаКнига ' DateTime : 11.08.2014 12:13 ' Author : The_Prist(Щербаков Дмитрий) ' http://www.excel-vba.ru ' Purpose : '--------------------------------------------------------------------------------------- Option Explicit 'константа уровня модуля - имя меню 'Обязательно задать, чтобы можно было идентифицировать Const sMenuBarName As String = "Test Addin www.Excel-VBA.ru" '--------------------------------------------------------------------------------------- ' Procedure : Workbook_BeforeClose ' Purpose : Процедура выполняется перед закрытием книги ' удаляем созданное меню после закрытия надстройки '--------------------------------------------------------------------------------------- Private Sub Workbook_BeforeClose(Cancel As Boolean) On Error Resume Next ' обработчик ошибки нужен, если меню такого нет 'удаляем меню, для исключения дублирования меню при повторном запуске Application.CommandBars(sMenuBarName).Delete End Sub '--------------------------------------------------------------------------------------- ' Procedure : Workbook_Open ' DateTime : 11.08.2014 12:39 ' Author : The_Prist(Щербаков Дмитрий) ' http://www.excel-vba.ru ' Purpose : Процедура создания меню ' как отдельная панель для 2003 ' на вкладке "Надстройки" для 2007 и выше '--------------------------------------------------------------------------------------- Private Sub Workbook_Open() On Error Resume Next ' обработчик ошибки нужен, если меню такого нет 'удаляем меню, для исключения дублирования меню при повторном запуске Application.CommandBars(sMenuBarName).Delete On Error GoTo 0 'добавляем меню With Application.CommandBars.Add(sMenuBarName, temporary:=True) 'добавляем новую кнопку With .Controls.Add(Type:=1) 'добавляем обычную кнопку на панель 'отображаемый текст кнопки .Caption = "ИЗМЕНИТЬ СВОЙСТВА АКТИВНОЙ ЯЧЕЙКИ" 'стиль кнопки 'доступные стили: '1 - только значок(16x16) '2 - только текст '3 - картинка и текст .Style = 3 'назначаем картинку из набора офиса 'посмотреть доступные можно: http://www.excel-vba.ru/general/moi-nadstrojki/panel-ikonok-faceid/ .FaceId = 2 'имя процедуры, которая будет выполнена при нажатии кнопки .OnAction = "Test" End With 'делаем меню видимым .Visible = True End With End Sub
Основные моменты я постарался расписать в комментариях, но на некоторых все же хочу заострить внимание.
- Свойство Type
.Controls.Add(Type:=1)
Наверное, самое важное свойство. Оно отвечает за тип элемента меню. Доступно всего пять типов:- 1 — Button(обычная кнопка)
- 2 — TextBox(текстовое поле с возможностью записи в него значений и считывания значений из него)
- 3 — List(выпадающий список с заранее заданным списком значений)
- 4 — ComboBox(выпадающий список с возможностью записи в поле произвольного значения)
- 10 — PopupMenu(выпадающее меню с возможностью добавления новых элементов)
- Свойство Style
.Style = 3
данное свойство управляет видом кнопки. Доступные стили:- 1 — только значок(16×16). Необходимо указывать свойство FaceID
- 2 — только текст. Свойство FaceId может быть указано, но никак не влияет на внешний вид кнопки
- 3 — картинка и текст. Обязательно указывать хотя бы одно из свойств: Caption или FaceID
Если хотите отобразить просто значок или значок вместе с текстом — то столкнетесь с проблемой выбора значка. Поэтому я давно создал надстройку, которая позволяет просмотреть все ID всех доступных значков офиса: Панель иконок FaceID.
Так же можно и свои значки создавать, однако я не буду здесь затрагивать эту тему, т.к. получится запутанно и обширно. Если кратко: необходимо создать свой значок размером 16×16, с расширением .gif. Затем создать копию иконки и предполагаемые непрозрачные области закрасить черным, а прозрачные — белым. Эту копию необходимо задать для свойства .Mask - Свойство OnAction:
.OnAction = «Test»
Данная строка отвечает за назначение процедуры, которая будет выполнена после нажатия на кнопку(в случае с ComboBox и TextBox — изменение значения. Вызван код будет после выхода из режима редактирования элемента). Test — это имя процедуры. Её я привел выше и именно она будет выполнена при нажатии на эту кнопку.
Иногда возникает вопрос: как сделать на такой панели ToggleButton? Т.е. кнопку, которая при нажатии остается в нажатом состоянии, а при повторном нажатии — в отжатом(т.е. в обычном). В данном случае это возможно исключительно через «финты» вызываемой по нажатию кнопки процедуры:
Sub Add_CmBar() With Application.CommandBars.Add("Test ToggleButton", temporary:=True) With .Controls.Add(Type:=1) .Caption = "ToggleButton" .Style = 2 .OnAction = "Emulate_Toggle" End With .Visible = True End With End Sub 'процедура, которая выполняется при нажатии кнопки "ToggleButton". Меняет видимое состояние кнопки. Sub Emulate_Toggle() Dim bt As CommandBarButton Set bt = Application.CommandBars.ActionControl 'проверяем текущее состояние кнопки. 'если нажата - отжимаем, если отжата - нажимаем If bt.State = msoButtonDown Then bt.State = msoButtonUp Else bt.State = msoButtonDown End If End Sub
Еще одна проблема при разработке таких панелей: невозможность явно указать кнопку в стиле Caption(т.е. неактивную к нажатию кнопку). Это тоже можно сделать при помощи обычной Button, только в свойствах кнопки надо свойство Enabled установить в False:
.Enabled = False
при этом обязательно необходимо указать Style 2 и назначить Caption.
Положение CommandBar на панели
Так же у объекта CommandBar есть такие свойства как .Left(положение относительно левого края окна Excel) и .Top(положение относительно верхнего края окна Excel), которые задают положение строки меню на панели. Но они мало актуальны для версий 2007 и выше, т.к. там для таких панелей отведена отдельная вкладка и все они помещаются на ней в том порядке, в котором были на неё добавлены. По умолчанию, если данные свойства не заданы — в 2003 Excel панель создается плавающая и пользователь может переместить её в любое удобное для него место. Если же они указаны, то панель будет расположена в заданных координатах относительно окна Excel.
Во вложении ниже пример надстройки с открытым кодом. Но в примере код расширен — там я привел коды с использованием всех типов элементов: и кнопки, и эмуляция ToggleButton, и списки, и текстбокс и выпадающее меню с доп.кнопками. В кодах есть комментарии, поэтому при желании разобраться не составит труда.
Так же можно при запуске надстройки добавлять в контекстное меню(меню, появляющееся по правому клику мыши на ячейке) свои команды. По сути мало что меняется, кроме пары вещей:
- надо указывать конкретное имя меню, в которое добавляем некую кнопку. Для контекстного меню ячеек это «Cell»:
Application.CommandBars(«Cell») - лучше указывать положение элемента относительно уже существующих в меню. Делает это при помощи указания параметров before или after:
Application.CommandBars(«Cell»).Controls.Add(Type:=1, before:=4)
При этом добавить можно как собственные кнопки, так и уже существующие. Для примера добавим одной кнопкой дубль нашей команды с лены «ИЗМЕНИТЬ СВОЙСТВА АТИВНОЙ ЯЧЕЙКИ», а второй — вставку в ячейку только значений(встроенная команда — подробнее в статье: Как удалить в ячейке формулу, оставив значения?):
'========================================================= ' ' ДОБАВЛЯЕМ СВОЙ ПУНКТ В МЕНЮ ПРАВОЙ КНОПКИ МЫШИ ' With Application.CommandBars("Cell") 'дублируем кнопку "ИЗМЕНИТЬ СВОЙСТВА АТИВНОЙ ЯЧЕЙКИ" с панели 'добавляем перед 4-м элементом With .Controls.Add(Type:=1, before:=4) .Caption = "ИЗМЕНИТЬ СВОЙСТВА АТИВНОЙ ЯЧЕЙКИ" .Style = 3 .FaceId = 2 .OnAction = "Test" End With 'добавляем кнопку встроенной в Excel команды "Вставить значения" 'ищем команду "Вставить значения" по её ID в контекстном меню Set cbb = .FindControl(ID:=370) 'удаляем команду из меню, если она была уже добавлена ранее If Not cbb Is Nothing Then cbb.Delete End If 'добавляем перед 5-м элементом(после наше собственной команды) .Controls.Add ID:=370, before:=5 End With
Скачать пример:

СОЗДАНИЕ СОБСТВЕННОГО МЕНЮ НАДСТРОЙКИ ДЛЯ ВЕРСИЙ EXCEL 2007
Как я уже писал — для Excel 2007 и выше подходит описанный выше метод создания собственного меню для ранних версий. Однако меню в данном случае помещается исключительно на вкладку «Надстройки» и имеет довольно убогий вид (как можно лицезреть выше) в сравнении с общим Ribbon-интерфейсом других панелей. Чтобы посмотреть как это выглядит можете просто скачать файл выше и запустить его. Появится вкладка «Надстройки» с одной кнопкой.
Однако учитывая появившуюся в 2007 версии офиса возможность кастомизировать ленту Ribbon через язык XML, гораздо практичнее(особенно для разработчиков) создавать собственную панель с отдельным именем, на которой можно разместить красиво команды, добавить свои собственные значки для команд без особых усилий.
Примерно так можно все это оформить:
Чтобы добавить свою панель необходимо изменить XML-схему для надстройки, которая присутствует в любом файле формата 2007. Есть несколько методов(я опишу лишь два).
Первый метод
, он же совсем неудобный и требует навыков работы с XML
- Изменить расширение файла с .xlam на .rar или .zip и открыть любым архиватором.
Если не отображается расширение:
Панель управления—Свойства папки(для Win 7 — Параметры папок)- вкладка Вид— Снять галочку с «Скрывать расширение для зарегистрированных типов файлов» - Добавить в архив папку «customUI», папку «_rels» и папку «images»
- Создать файл «customUI.xml», который лично я бы назвал основным — в нем необходимо впоследствии прописать все панели и команды по законам языка XML. После чего данный файл необходимо поместить в папку «customUI»
- В папке «images» будут храниться все значки, которые будут расположены на панели
- Папка «_rels» должна внутри содержать файл «customUI.xml.rels», в котором перечисляются связи картинок с командами и панелями. Проще говоря — схема взаимосвязей ресурсов
Но все это очень муторно и необходимо знать язык XML. Уверен, большая часть читающих статью уже 100500 раз нахмурили брови и пару раз перечитали, надеясь понять о чем речь. Поэтому не будем дальше разбирать этот метод и перейдем к следующему.
Второй метод куда практичнее — использовать специальные программы для работы с Ribbon итерфейсом. Такие как Office Ribbon Editor, RibbonXMLEditor, OpenXML package editor и им подобные. Я сам использую для этих целей надстройку Максима Новикова — RibbonXMLEditor, последнюю версию которой можно скачать по адресу: http://novikovmaxim.narod.ru/index.htm?http://novikovmaxim.narod.ru/products/ribbon/ribbon.htm. На том же сайте можно найти примеры работы с Ribbon-панелью офиса и более подробно почитать про создание своих панелей. Я бы даже рекомендовал это сделать, если планируете создавать подобные файлы. Сама же программа RibbonXMLEditor бесплатна и не требует установки. Но функционал весьма достойный, а использование достаточно простое. Я не буду заострять внимание на всех нюансах работы с ней — все это можно найти на сайте её создателя(что я лично категорично рекомендую). Опишу лишь основное, что может потребоваться.
Для начала работы и создания своего меню необходимо открыть программу RibbonXMLEditor и выбрать в ней файл, в который хотите внедрить меню. Это должен быть файл формата .xlsm,.xlam или .xlsb. Т.к. мы создаем надстройку — наш формат .xlam.
На рисунке отмечены цифрами шаги, расписанные ниже:
1. Добавляете ribbon (нажатием кнопки на элементе)
2. Далее tabs и tab(так же автоматом добавится элемент groupe) — выделяете строку и внутрь кавычек для id вписываете groupe_1, а для label вписываете имя вкладки — Свойства ячейки.
3. Уже после этого внутрь groupe добавляете button и задаете ей id — change_cell. Должен получится такой код:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="excel-vba" label="Test excel-vba.ru"> <group id="groupe_1" label="Свойства ячейки"> <button id="change_cell" /> </group> </tab> </tabs> </ribbon> </customUI>
Id каждого элемента должно быть уникальным и предпочтительнее указывать его исключительно на латинице(англ.алфавит), т.к. кириллица распознается с трудом и есть шанс получить ошибку.
Теперь продолжаем добавлять свойства для button:
4. для начала подгружаем картинку через соответствующую кнопку.
5. После этого она будет в выпадающем списке правее.
6. Ставим курсор после «change_cell» и нажимаем кнопку вставки тега изображения. Вставляется тег и название. Теперь у нашей кнопки есть картинка.
7. При помощи выпадающего меню параметров выбираем label и вставляем данный тег кнопкой, расположенной правее выпадающего списка. Курсор автоматически будет помещен внутрь кавычек. Вписываем текст — Изменить свойства ячейки.
8. При помощи выпадающего списка функций обратного вызова выбираем onAction и так же вставляем. Вписываем туда имя вызываемой процедуры — CallTest.
В результате должно получиться:
<?xml version="1.0" standalone="yes"?> <customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="excel-vba" label="Test excel-vba.ru"> <group id="groupe_1" label="Свойства ячейки"> <button id="change_cell" image="table_edit" label="Изменить свойства ячейки" onAction="CallTest" /> </group> </tab> </tabs> </ribbon> </customUI>
Для отладки схемы через RibbonXMLEditor можно использовать кнопку отладки(зеленый треугольник) или сочетание клавиш F9. Для проверки корректности схемы — зеленая галочка. Жмем на неё и если в схеме будут ошибки — они сразу будут найдены и показаны в сообщении, с указанием номера строки и столбца, в которых ошибка.
На этом, казалось бы, все. Но нет. Просто так, сама по себе XML-схема не вызовет процедуру — необходимо создать функции обратного вызова. Вот здесь у RibbonXMLEditor есть еще одна отличная функция — генерация модуля обратных вызовов — 9. Нажимаем на кнопку — получаем готовые функции. Как правило верхние две строки не нужны — нам нужны лишь сами функции:
Sub CallTest(control As IRibbonControl) End Sub
Копируем. Сохраняем схему нажатием дискеты в RibbonXMLEditor и закрываем программу.
Теперь открываем наш файл и вставляем скопированный текст функции. В эту функцию прописываем вызов нашей, уже созданной ранее процедуры: Test
Sub CallTest(control As IRibbonControl) Call Test End Sub
В принципе, можно и прямо в эту процедуру прописать все действия из процедуры Test.
Сохраняем.
Открываем наш файл — видим, что новая вкладка «Test excel-vba.ru» появилась, кнопка на ней есть. По нажатии на кнопку выделенная ячейка окрашивается в красный цвет, в ней прописывается значение 10 и создаются границы.
Так же можно вставлять на свою вкладку встроенные команды. Для этого в button используется не id, а idMso. Эти команды не нуждаются в обработке обратных вызовов, т.к. при их использовании происходит вызов встроенных функций — кнопки как бы просто дублируются на нашу вкладку со всеми их возможностями. Например, чтобы добавить на свою вкладку стандартную кнопку перехода в VisualBasic надо добавить кнопку с idMso VisualBasic:
<button idMso="VisualBasic" />
Сам код при этом будет выглядеть так:
<?xml version="1.0" standalone="yes"?> <customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="excel-vba" label="Test excel-vba.ru"> <group id="groupe_1" label="Свойства ячейки"> <button id="change_cell" image="table_edit" label="Изменить свойства ячейки" onAction="CallTest" /> <button idMso="VisualBasic" /> </group> </tab> </tabs> </ribbon> </customUI>
Естественно, на создании одних кнопок функционал лент Ribbon не ограничивается. Доступны почти все элементы(вып.меню, галереи, большие иконки(32х32) и т.д.), которые есть в стандартных вкладках. Если чуть потренироваться и поэкспериментировать с приложением RibbonXMLEditor — то вскоре вы сможете быстро и легко создавать красивые и функциональные приложения. Как пример таких приложений можете посмотреть описание к моей надстройке MulTEx.
Так же как и в случае с надстройками для 2003 Excel, здесь можно создавать кнопки в контекстном меню(правая кнопка мыши), но и тут не обошлось без нюансов:
- изменение данного меню доступно только начиная с версии Excel 2010. Для 2007 версии придется использовать старые методы — те же, что и для 2003(т.е. внедрение отдельного кода на Workbook_Open надстройки, как в примере выше для надстройки 2003)
- в надстройке Ribbon XML Editor я не нашел встроенного инструмента для вставки кодов обработки меню правой кнопкой мыши. Похожий по «звучанию» contextualTabs не совсем то, что нужно(а если быть точнее — совсем не то). contextualTabs — это динамические вкладки, которые появляются после основных вкладок при работе с определенными объектами. Например, с умными таблицами. Когда выделяем умную таблицу или любую ячейку в ней, то появляется группа динамических вкладок «Работа с таблицами». Вот в неё и вносятся изменения при помощи contextualTabs
Поэтому прописывать «добавки» в меню по правой кнопке мыши придется самостоятельно. Код вставки уже имеющегося у нас кода приведен ниже:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="excel-vba" label="Test excel-vba.ru"> <group id="groupe_1" label="Свойства ячейки"> <button id="change_cell" image="table_edit" label="Изменить свойства ячейки" onAction="CallTest" /> <button idMso="VisualBasic" /> </group> </tab> </tabs> </ribbon> <contextMenus> <contextMenu idMso="ContextMenuCell"> <button id="change_cell_context" image="table_edit" label="Изменить свойства ячейки" onAction="CallTest" insertBeforeMso="Cut" /> </contextMenu> </contextMenus> </customUI>
добавлять его надо исключительно на вкладке 2010, 2013(customUI14.xml) внизу редактора Ribbon XML Editor. Обращаю внимание, что код создания собственной вкладки на панели дублируется: он должен присутствовать и в 2007(customUI.xml) и в 2010, 2013(customUI14.xml). Это необходимо сделать, чтобы в 2007 Excel была только вкладка, а начиная с 2010 — еще и контекстное меню(схемы customUI.xml и customUI14.xml обрабатываются отдельно друг от друга в зависимости от того, в какой версии открыт файл). При этом в 2007 это никаких ошибок не вызовет.
Остальные правила для создания элементов меню точно такие же, как и для вкладок: можно добавлять как собственные команды, так и встроенные(при помощи idMso).
Я сам предпочитаю контекстное меню дополнять исключительно кодом VBA, т.к. для 2007 его в любом случае придется писать.
Скачать пример надстройки для 2007 Excel

В примере я не стал делать много кнопок и их обработку — слишком уж много различных элементов там доступны и для раскрытия всего функционала этой статьи не хватит. Да и в интернете уже полно статей с разбором работы с XML-интерфейсом новых версий Excel. Основной упор сделан на создание основной вкладки и контекстного меню, т.к. техника создания контекстного меню уж очень не очевидна из надстройка Ribbon XML Editor.
Осталось дело за малым — научиться эти надстройки подключать. Но об этом я уже писал в статье Подключение/отключение надстроек
Статья помогла? Поделись ссылкой с друзьями!
Видеоуроки
Поиск по меткам
Access
apple watch
Multex
Power Query и Power BI
VBA управление кодами
Бесплатные надстройки
Дата и время
Записки
ИП
Надстройки
Печать
Политика Конфиденциальности
Почта
Программы
Работа с приложениями
Разработка приложений
Росстат
Тренинги и вебинары
Финансовые
Форматирование
Функции Excel
акции MulTEx
ссылки
статистика