Веб-документ
Веб-документ
Режим Веб-документ предназначен для создания веб-страниц или документов, которые будут просматриваться на экране (рис. 2.59). В этом режиме можно видеть фон страницы. Независимо от компоновки страницы в режиме Веб-документ текст всегда помещается в окно документа. Графика в этом режиме располагается так, как она будет видна в браузере. Таким образом, окно Microsoft Word в этом режиме напоминает окно интернет,обозревателя, и вы можете видеть, как будет выглядеть ваш документ в браузере.
Рис. 2.59. Окно Microsoft Word в режиме Веб-документ
Данный текст является ознакомительным фрагментом.
Читайте также
Документ
Документ
Пункты меню Документ включают или выключают динамический перенос строк и использование автоотступов (только в текущем сеансе, для увековечивания установленной ситуации нужно обратиться всё к тем же Параметрам), определяют представление отступа — символами
Веб-документ
Веб-документ
Режим Веб-документ предназначен для создания веб-страниц или документов, которые будут просматриваться на экране (рис. 2.59). В этом режиме можно видеть фон страницы. Независимо от компоновки страницы в режиме Веб-документ текст всегда помещается в окно
Сохраняем документ
Сохраняем документ
Для сохранения созданного вами файла нажмите кнопку Сохранить (Save) (с изображением дискеты) на Панели инструментов Word. После этого, если сохранение производится впервые, программа предложит вам выбрать папку, в которой будет сохранен документ, его
Документ = Данные + Структура
Документ = Данные + Структура
В предыдущей главе мы подробно разобрали синтаксис XML, являющийся ключом к пониманию сути XML, которая состоит в том, что простых текстовых меток вполне достаточно, чтобы явно выделить в документе сколь угодно сложную структуру.По большому
Включение преобразования в документ
Включение преобразования в документ
Корневой элемент преобразования xsl:stylesheet может быть включен в преобразуемый документ со всеми дочерними элементами верхнего уровня и так далее. Для того чтобы использовать это преобразование, псевдоатрибут href инструкции по
Документ
Документ
При запуске ПО в интерактивном режиме автоматически начинает формироваться документ. Для дальнейшей работы с программой следует начать создавать и наполнять страницы.Добавление или создание страниц в документ происходит за счет использования следующих
Документ
Документ
При запуске ПО в интерактивном режиме автоматически формируется документ, состоящий из страниц. Для дальнейшей работы с программой следует начать создавать и наполнять страницы.Добавление страниц в документ или их создание происходит за счет использования
Документ
Документ
После запуска программы и перехода в режим создания заметки автоматически формируется первая страница и в правом верхнем углу рабочего пространства появляется счетчик страниц, состоящий из двух чисел. Первое число указывает номер страницы, отображающейся в
Документ
Документ
После запуска программы и перехода в режим создания презентации автоматически формируется первая страница, а в правой части строки состояния появляется счетчик страниц, состоящий из двух чисел. Первое число указывает номер страницы, отображающейся в данный
Документ
Документ
После запуска программы автоматически формируется первый слайд и в правом верхнем углу рабочего пространства появляется счетчик, состоящий из двух чисел. Первое число указывает номер слайда, отображающегося в данный момент на экране, а второе — количество
Как красиво оформить документ?
Как красиво оформить документ?
Для задания отступа абзаца от левого края страницы служат две кнопки на панели инструментов.Чтобы изменить отступ только одного абзаца, щелкните мышью внутри него, а чтобы нескольких идущих подряд — выделите их.Нажмите кнопку Увеличить
Как создать документ?
Как создать документ?
Веб-приложение Google Документы позволяет создавать такие же документы, как и приложения Microsoft Office: документы, таблицы, презентации. Работу с документом Microsoft Word мы уже разобрали. Теперь рассмотрим создание документа на примере электронной таблицы.На
3.10. Как распечатать документ?
3.10. Как распечатать документ?
Печать документов возможна:? на принтере, непосредственно подключенном к вашему компьютеру;? на принтере, который подключен к компьютеру, находящемуся в локальной сети. Тогда печать возможна только в том случае, если компьютер включен;? на
Вставка таблицы в документ
Вставка таблицы в документ
Для быстрой вставки таблицы в документ воспользуйтесь следующим способом.1. Поместите текстовый курсор в предполагаемое место вставки таблицы. Как правило, таблицы добавляются с новой строки.2. На вкладке Вставка нажмите кнопку Таблица в
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
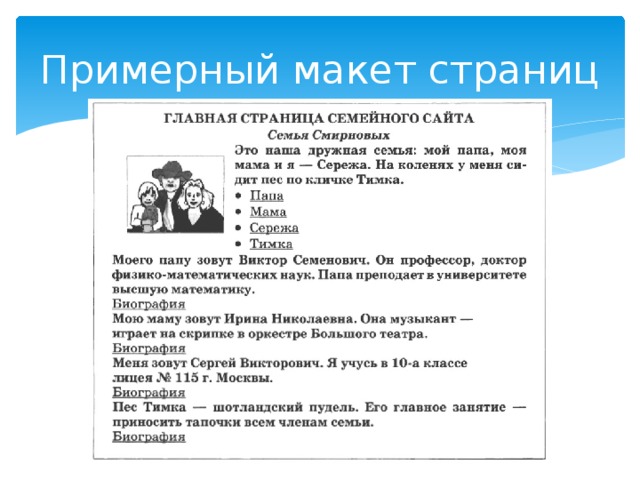
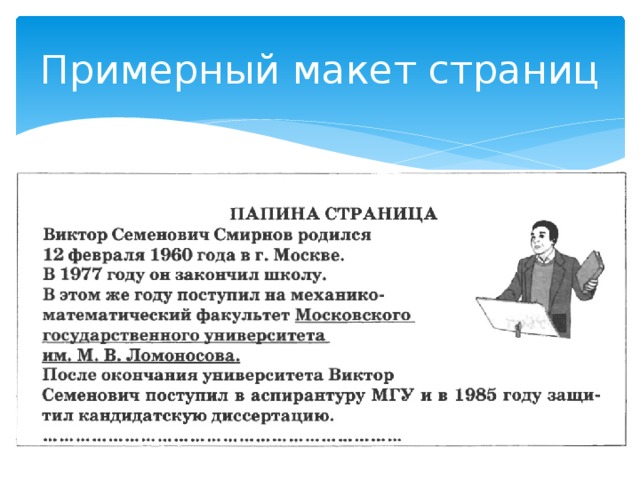
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Using a dedicated extension can streamline the whole process
by Milan Stanojevic
Milan has been enthusiastic about technology ever since his childhood days, and this led him to take interest in all PC-related technologies. He’s a PC enthusiast and he… read more
Updated on July 26, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Microsoft Word is one of the most used applications from the Microsoft Office suite.
- In case you didn’t know, you can use Word in your web browser, and in today’s article, we’re going to show you how to do that.
- Also, discover how to switch to Dark Mode in Word’s online editor.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
In order to create Word documents, you don’t have to use Microsoft Office. In fact, you can easily create Word documents in your web browser.
Microsoft offers a web version of most of the Office apps for enhanced accessibility and accessing these is incredibly simple.
In today’s article, we’re going to show you all the ways to access Word in a browser.
Quick Tip:
Word Online is available in all web browsers, but for the best results, you might want to use Opera. The browser is light on your resources, thus allowing you to multitask easily.
Even more, it is built on the Chromium engine, and it can also work with Chrome extensions. Regarding tab management, you can easily search for open tabs or even organize your tabs into workspaces.

Opera
Available for all platforms and devices with quick access to Word Online.
How can I access Word documents offline?
You can’t access the web version of Office or Microsoft Word offline because it’s not developed to accessed without an Internet connection. The files here are synced to OneDrive and are automatically updated.
Though, you can download a document from from the Word Online Editor, and use the Microsoft Word app installed on the computer to access and edit the documents.

Also, with the right settings in place, your One Drive files can be accessed from the dedicated folder on the computer, even when not connected to the Internet. The changes you make to these will be automatically update once an Internet connection is established.
Is Word in browser free?
Yes, the Microsoft word in browser, or all the Office applications for that matter, are free. You can simply log in to the Office365 website, and use these.
Also, since these are all web applications, they would work just as well on any web browser or operating system. But, we would recommend using Opera for the best performance.
How do I get Word on my browser?
1. Use Word Online
- Go to the Word Online website.
- Log in with your Microsoft account.
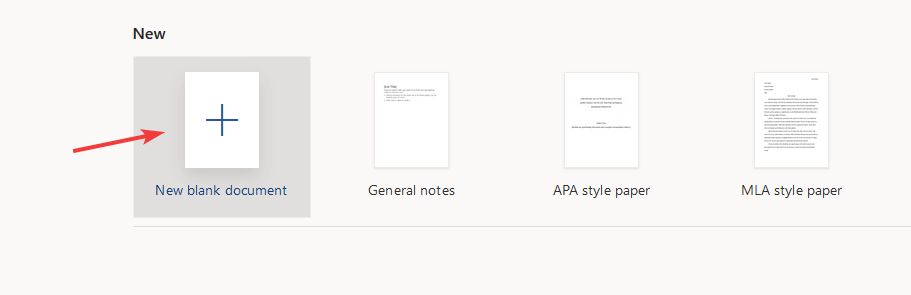
- Select New blank document.
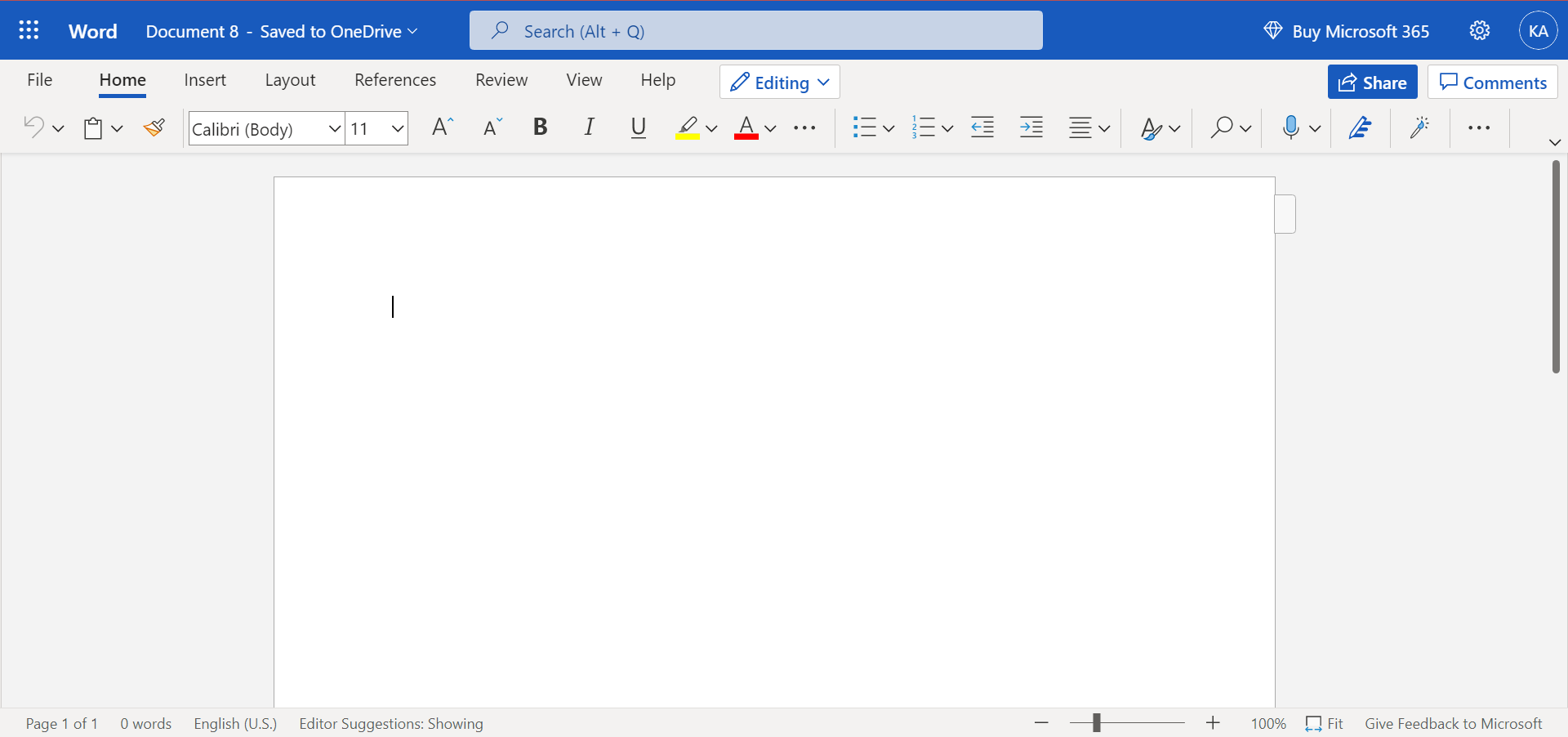
- Now you can create your document just like in regular Word.
Bear in mind that there are certain differences between Word Online and the desktop version of Word, but basic users most likely won’t even notice them.
2. Use Word Online extension
NOTE
The steps here are to install the Office Extension in Chrome. But, the Office extension for Edge is also available, and you can easily download it from the Edge Add-ons store.
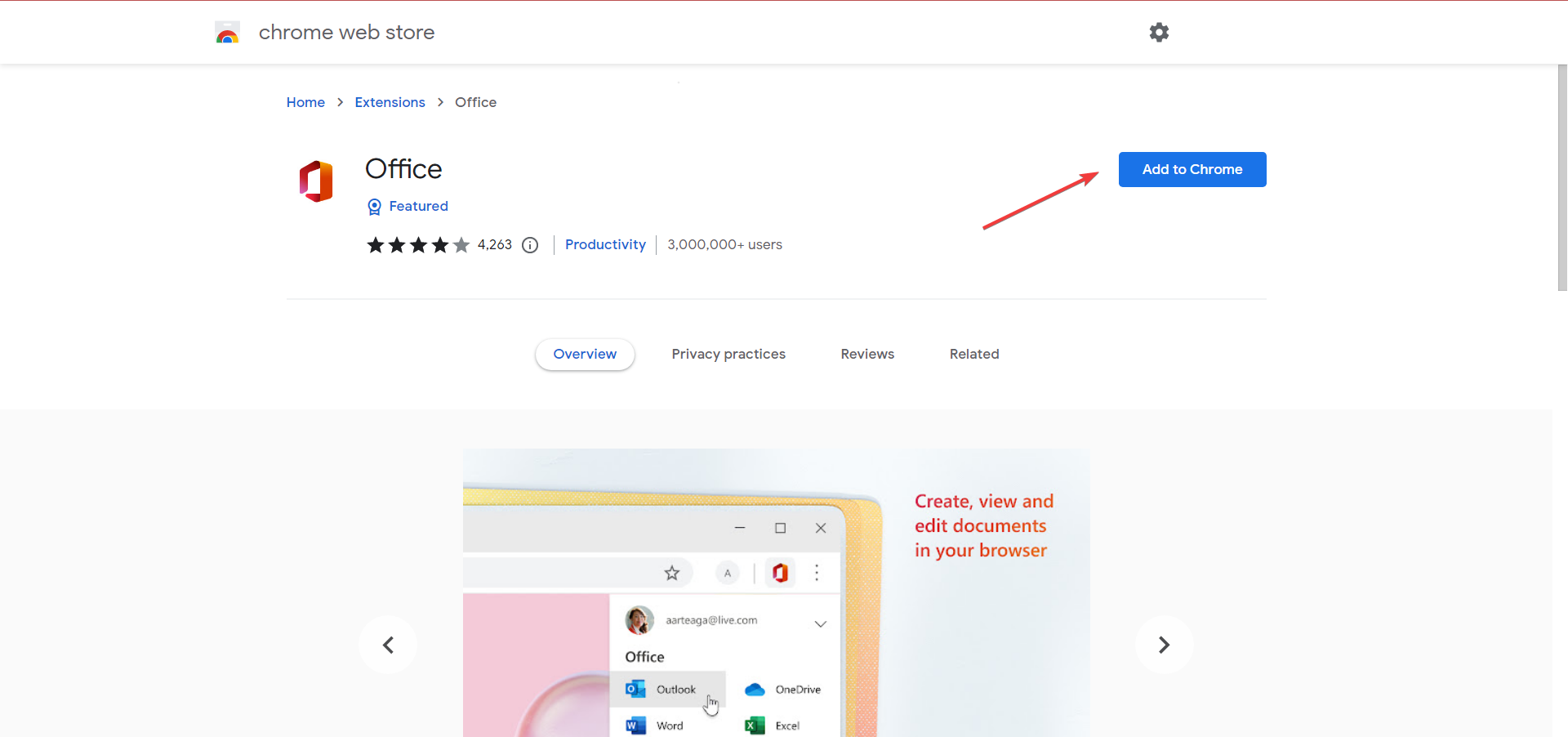
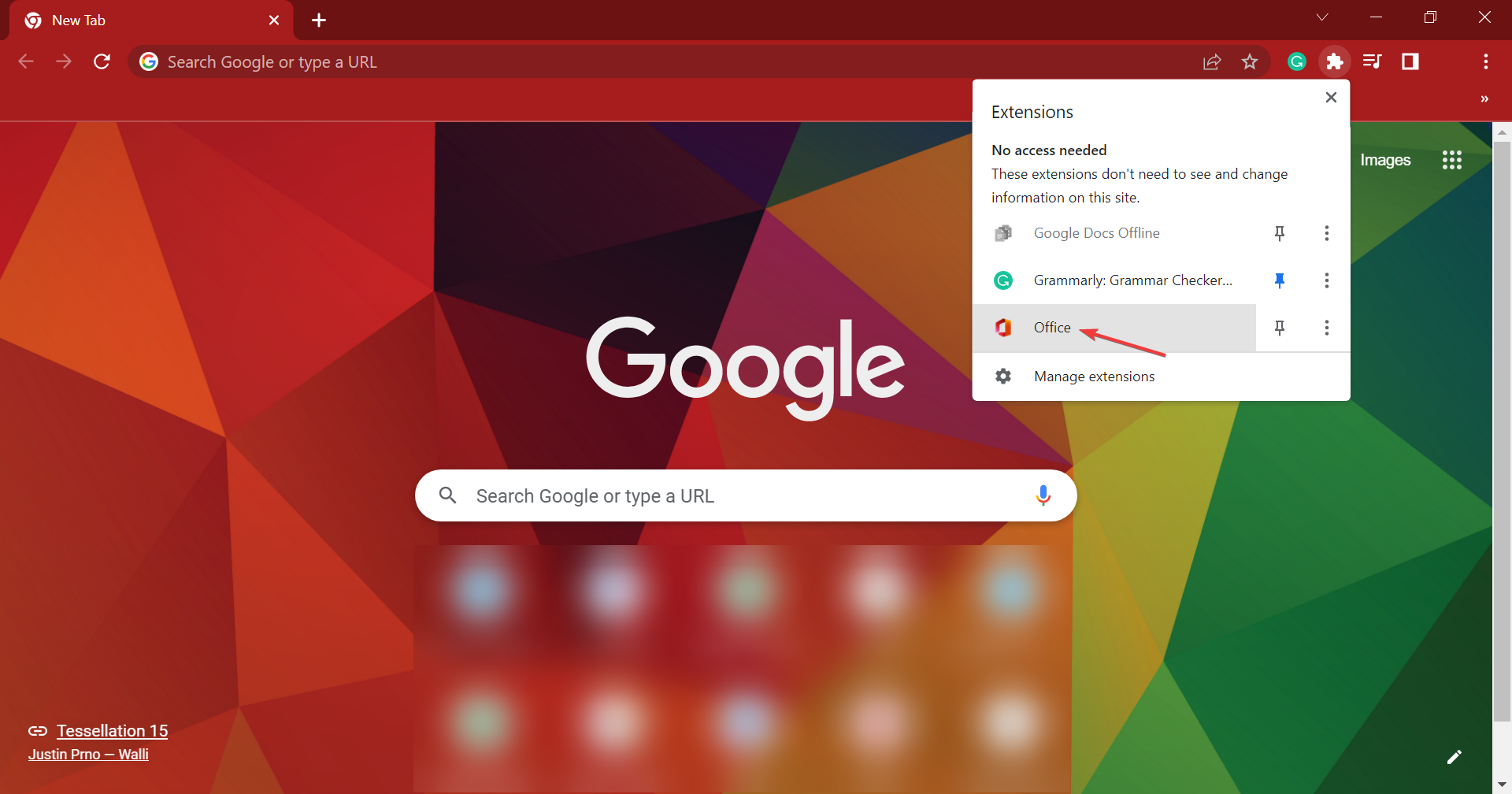
- Go to the Office extension page, and click on the Add to Chrome button.
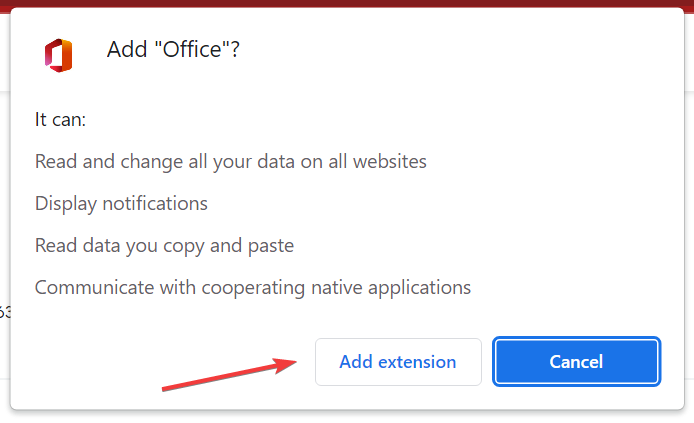
- Click on Add extension to confirm.
- After the extension is installed, click on it, select Sign in, and complete the process.
- Once done, select Office from the Extensions menu.
- Now, click on Word to open its online version.
That’s how you open Word in a browser using the extension. Though it does the exactly same thing, using the extension streamlines the whole process.
How do I turn Word into dark mode?
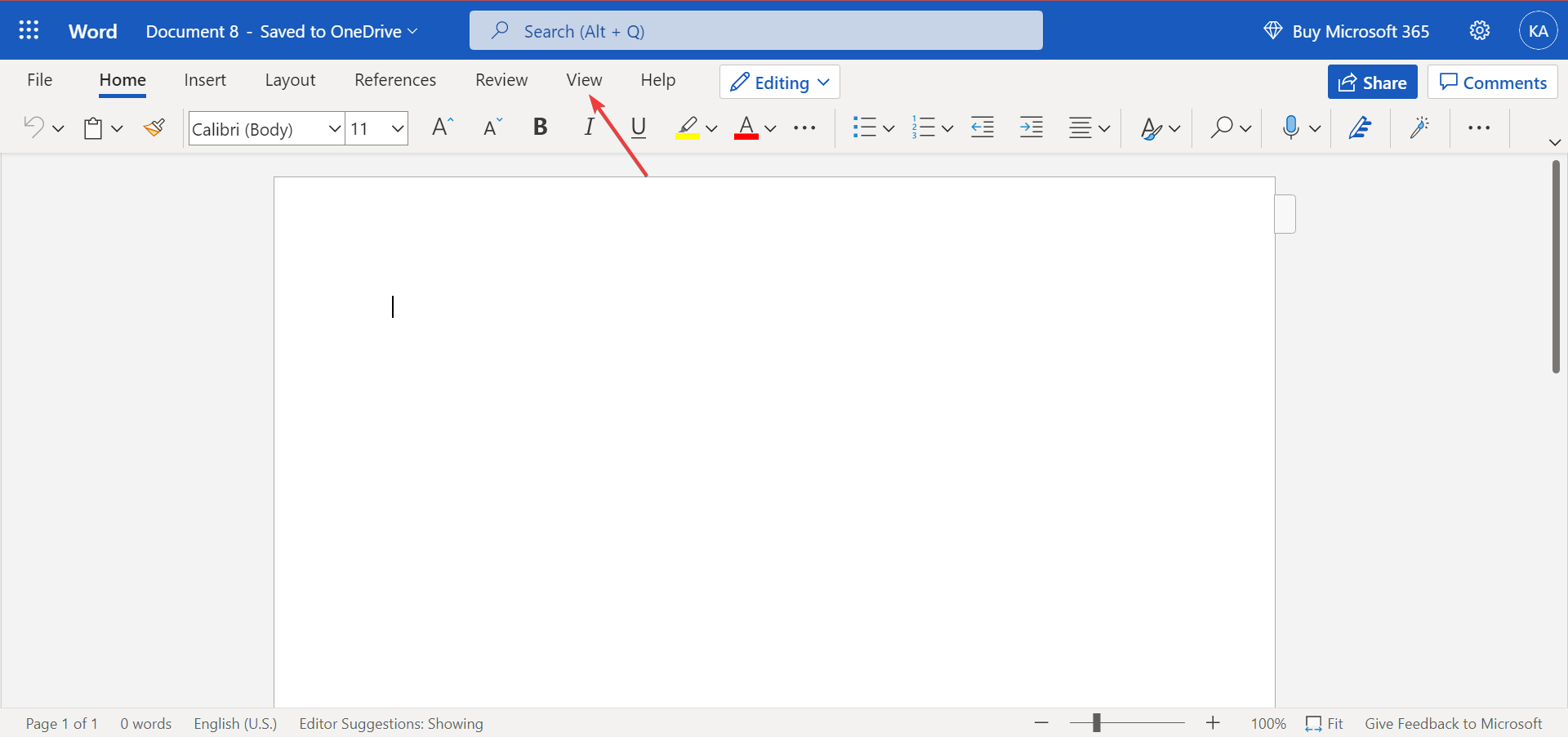
- Open the Word processor in browser, and click on the View menu.
- Now, click on the Dark Mode button to enable it.
- The online editor also allows changing the background, and can use the Switch Background button for that.
- To revert back to normal mode, again click on the Dark Mode button.
Using Word in a browser is incredibly simple, and you just need to use the dedicated extension or go to the Word Online website.
Also, find out what to do if the online Word editor is not working or responding.
Do share your experience and thoughts on using the online Word editor in the comments section below.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
Word Online — это Веб-версия Microsoft Word пакета Office, созданная для создания текстов в облаке Microsoft. , то есть в OneDrive. Это веб-текстовый процессор, который изначально отличается от обычной версии Microsoft Word тем, что является бесплатным и ограниченным, поскольку доступны не все стандартные инструменты редактирования Word. Следовательно, это основной инструмент для обработки текстов.
Конкретно Word Online — это компьютерный инструмент, который, помимо того, что позволяет вам создавать и редактировать тексты типа документов в различных форматах (DOC, DOCX и др.), позволяет совместно и одновременно работать над одним и тем же документом и сразу же делиться им с другими пользователями . Благодаря тому, что созданные и редактируемые документы автоматически сохраняются в облаке, возможна немедленная передача и коллективная работа в реальном времени.
Word Online имеет появился в офисном пакете Office Online 2016 вместе с соответствующими веб-версиями Excel, PowerPoint, OneNote и другими. Office Online 2016 был разработан специально для OneDrive, чтобы реализовать его и расширить функции облака Microsoft, обеспечивая универсальность для пользователей. Поэтому, как и OneDrive, Word Online можно использовать в любом веб-браузере на рынке.
спецификации
Хотя Word Online можно отличить от обычного Word из-за ограничений в возможностях обработки текста и бесплатного использования, правда в том, что он Это инструменты с в основном идентичными характеристиками, которые отличаются только средой. потому что по сути Word Online — это веб-версия Microsoft Word. Таким образом, основные функции Word Online включают:
- Позволяет создавать, редактировать и публиковать из веб-браузера .
- Он обеспечивает вид на чтение и редактирование текста , а также услуги переводчика.
- Выполнить автоматическая запись документов при внесении изменений в с веб-портала.
- Неограниченные функции Word: применение стилей, применение стилей, вставлять веб-изображения и текстовые блоки в формате автотекста , размещение маркеров и нумерации, поиск и замена текста, определение форматов шрифтов, размещение сносок и концевых сносок, заголовков, гиперссылок и т. д.
- С другой стороны, некоторые из обычных функций Word, которые не включены, включают динамическое выравнивание и распространение, размещение заголовков, цитат и библиографий, обложки, уравнения, темы и элементы документа, индексы, водяные знаки и другие. Кроме того, он не позволяет создавать пароли защиты документов, и расширенные параметры настройки и модификации заблокированы .
- Восток связанный с Dropbox , так что документы также можно загружать и сохранять в этой альтернативной облачной службе файлового хостинга.
- Совместимость с файлами типов документов в форматах .doc, .docx и .odt. Кроме того, он совместим с шаблонами в форматах .dotx и .dot и документами макросов в форматах .docm и .dotm. Пока он несовместим с документами в форматах RTFF, HTML, PDF и MHTML.
- Это позволяет изначально сохранять документы в формат DOC или DOXC в Формат PDF , чтобы распечатать или сжать как файлы ZIP или RAR.
Как это работает
Word Online — текстовый процессор размещенный в Интернете, доступный через любой браузер , попадая в облако через службы Microsoft, такие как Outlook или OneDrive, а также доступные через Docs.com. Таким образом, Word Online представляет собой инструмент, интегрированный в веб-платформы Microsoft и те, с которыми он связан, однако, Word Online обычно лучше синхронизируется с OneDrive .
Поскольку он является текстовым веб-процессором, он имеет функциональные ограничения, которые помешать вам выполнять все функции Microsoft Word . Однако эти ограничения не мешают ему правильно работать в качестве текстового процессора, позволяя создавать и редактировать множество параметров, связанных с изменением текстового формата, типа шрифта, изменения цвета, вставкой таблиц и изображений, среди прочего. другие основные функции.
Будучи переплетенными с облаком OneDrive, любое изменение в документе автоматически сохраняется, и его можно немедленно поделиться файлом с другими пользователями , давая возможность сотрудничать и одновременно работать над одним и тем же документом, позволяя вам добавлять комментарии, чтобы делать наблюдения, предложения или рекомендации.
Как использовать
Использование функций обработки текста Word Online существенно не отличается от классического использования функций Microsoft Word, поскольку интерфейс остается практически неизменным, а также применение каждой функции. Однако для доступа к Word Online необходимо активировать пользователя Microsoft, то есть пользователя учетной записи Outlook. Чтобы прояснить использование Word Online, пошагово создание и редактирование документа будет описано ниже :
- доступ Главный сайт Word Online и войдите в Microsoft с помощью ввод пароля и пользователя Outlook.
- Пользователь будет перенаправлен в главное меню Word Online, поддерживаемого OneDrive, где ему нужно будет нажать кнопку. «Новый пустой документ» представлен белым прямоугольником с синим знаком «+» , который находится в раздел «Создание» долго с платформой нескольких моделей. С другой стороны, чтобы работать с документом, уже созданным в облаке, все, что вам нужно сделать, это изучить файлы, которые реестр отображает в нижней части портала, и выбрать соответствующий документ.
- Если вы хотите открыть документ, который не загружен в облако, а находится на локальном диске, вам нужно нажать кнопку Кнопка «Скачать и скачать» , расположенный вверху справа в реестре документов.
- Выбор нового шаблона документа (или одного из других вариантов) обновит портал, чтобы отобразить Word Online, где упомянутые выше функции могут быть выполнены . Поскольку это создание документа, его необходимо написать, а затем применить соответствующие параметры редактирования.
- Документ был написан и отредактирован в соответствии с желаемыми параметрами, чтобы добавить дополнительный штрих персонализации, название документа можно изменить, нажав кнопку «Документ 1 — сохранен в OneDrive» присутствует в верхней синей полосе рядом с надписью «Речь».
- Если вы хотите сразу загрузить документ на локальный диск, нажмите кнопку «Файл» в серой полосе под верхней синей полосой. Затем нажмите кнопку кнопка «Сохранить как» в левом синем поле и выберите Кнопка «Скачать копию» . Как видно, его также можно скачать в формате PDF и ODT.
Доводы за и против
Word Online, входящий в состав офисного пакета Office Online, представляет собой текстовый веб-процессор, который был разработан для расширения функций облака Microsoft, позволяя пользователям сразу создавать, редактировать, совместно использовать и сохранять документы, не прибегая к установленным приложениям. на локальном диске. Однако недостатки этого веб-процессора неизбежны, поэтому на как его преимущества, так и недостатки будет разоблачен ci – нижние белье :
выгода
- Это простой текстовый процессор, можно использовать бесплатно в любом браузере , который упрощает взаимодействие с пользователем в облаке за счет автоматического обновления.
- Это позволяет уменьшить хранилище на локальном диске , поскольку любой документ, с которым вы работаете, будет автоматически сохранен в облаке. Кроме того, другие документы, хранящиеся в папках на локальном диске, можно загрузить в облако, чтобы уменьшить использование памяти.
- Его интерфейс представляет собой инструмент, который оптимизирует применение форматов документов с быстрой панелью стилей приложения и темами. Кроме того, с помощью строительных блоков тексты организованы в частую или предпочтительную структуру.
- Его упрощенный и ограниченный интерфейс позволяет сэкономить время при редактировании документов , тем самым повышая производительность при составлении документов.
Недостатки
- Это текстовый процессор в зависимости от интернет-соединения . Это означает, что это зависит от таких факторов, как скорость соединения и пропускная способность.
- Хотя его ограниченные функции могут ускорить создание и редактирование текстов, этот веб-процессор можно считать неполная версия Microsoft Word , поэтому пользователи не смогут воспроизвести все функции инструмента, установленного на локальном диске.
- Бесплатное облачное хранилище OneDrive, около 5 ГБ, один из самых маленьких в секторе , поэтому он может быстро закончиться при создании и загрузке большого количества задач.
альтернативы
Отрасль веб-обработки текстов не ограничивается только Word Online, поскольку существует множество веб-процессоров с похожими характеристиками. может предложить новые возможности для создания и редактирования текста когда они работают онлайн или коллективно. Поэтому среди основные альтернативы Word Online, мы выделяем следующие веб-текстовые редакторы:
Google Docs
Google Docs — это встроенный текстовый веб-редактор в качестве инструмента на Google Диске. Он имеет аналогичные функции и функции Word Online, потому что он прост, бесплатен, позволяет сотрудничать в реальном времени и синхронизируется с облаком Google Диска. Однако это инструмент, связанный с большим объемом бесплатного хранилища, поскольку облако Google Диск предлагает своим пользователям 15 ГБ .
Автор
Authorea — это веб-текстовый процессор, ориентированный на совместное создание и редактирование текста, но он также позволяет создавать и редактировать отдельные тексты. Как и Google Docs, он имеет характеристики, аналогичные Word Online, хотя, в отличие от других, он предлагает своим пользователям функции чата , чтобы они могли общаться легко и просто, не слишком полагаясь на вариант комментариев.
Писатель
Writer — нетрадиционный веб-текстовый процессор, поскольку он включал разработку документов в малоизвестных форматах. Эстетика его платформы отличается ретро-штрихом, поскольку она основана на исполняемых символах системы Windows, представляющих собой черный фон с флуоресцентными зелеными буквами. Но, как и любой текстовый веб-процессор, он требует регистрации пользователя. Главное преимущество этого процессора в том, что он позволяет экспортировать все документы на любой хостинг , который можно открыть любым совместимым процессором.
Зенпен
Зенпен — это ты
текстовый процессор, который отличается минималистичной эстетикой интерфейса, что подразумевает, что он имеет сокращенные и базовые функции для создания и редактирования текстов , то есть отформатируйте текст курсивом или полужирным шрифтом и инвертируйте основной цвет букв и фона. Этот процессор не позволяет вставлять изображения, таблицы среди других дополнительных элементов. Следовательно, его можно использовать только для создавать и редактировать чисто простые тексты .
Учет
Разные компании и отдельные пользователи создали немало Web-редакторов. Но их приходится где-то доставать, переписывать с Web-узлов или покупать, а потом еще устанавливать и осваивать — в общем, дел предостаточно. Даже встроенный в Office 2000 редактор Visual Studio требует проведения предварительных процедур. Однако можно быстро создать HTML-документ, не обращаясь к помощи специальных редакторов. В Microsoft Word 97 есть встроенный конвертер, позволяющий преобразовать файл в формат HTML, причем без изменения большинства параметров форматирования. Word 2000 уже может сохранять в HTML-документе абсолютно все эти параметры, используя язык XML — более сложную версию HTML, поддерживаемую, как правило, современными браузерами. В Office 97 HTML-конвертер по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию, а в Word 2000 HTML-формат уже стал одним из основных, и этот редактор можно настроить так, чтобы все документы сохранялись только в данном формате, причем без потерь.

|
| Рис. 1. Исходный документ |
Например, на рис. 1 показан исходный документ, на рис. 2 — сохраненный в формате HTML редактора Word 97 и открытый в браузере, на рис. 3 — обработанный в Word 2000 и представленный также в браузере, на рис. 4 — текст, генерируемый HTML-конвертером из Word 97, а на рис. 5 — из Word 2000.
Для вызова конвертера HTML из Word 97 выберите «Файл?Сохранить в формате HTML» (данный пункт появится после установки конвертера), а в Word 2000 — «Файл?Сохранить как Web-страницу».

|
| Рис. 2. Документ HTML, созданный в Word 97 |
Сравнив результаты работы HTML-конвертеров обеих версий Office, можно сделать следующие выводы. Во-первых, оба они создают весьма нерациональный HTML-текст: HTML-конвертер из Word 97 почему-то просто закидывает документ тегами , а конвертeр из Word 2000 предпочитает весьма громоздкий язык XML, к тому же поддерживаемый отнюдь не всеми браузерами. Во-вторых, все эти конвертеры позволяют применить Word как Web-редактор, поскольку любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в формате HTML. К тому же даже Word 97 обладает достаточным набором функций редактирования. В-третьих, если таким образом сохранить документы с внедренными рисунками, то можно создать полноценные Web-страницы, т. е. вся графика окажется сохраненной в той же папке, что и HTML-документ. В-четвертых, ни JavaScripts, ни VBScripts в Web-страницу посредством Word так просто не вставить. В-пятых, Word 2000 создает более объемный HTML-файл, чем Word 97, однако он будет меньших размеров, чем исходный документ Word.

|
| Рис. 3. Документ HTML, выполненный в Word 200 |
Тем, кто желает быстро разместить в Internet результаты своих трудов, но не знает языков разметки Web-документов и не хочет тратить времени на знакомство с ними, неплохую службу сослужат HTML-конвертеры Word. Для их использования достаточно знать основные приемы работы в Word. Однако и профессиональным Web-дизайнерам не стоит отмахиваться от HTML-конвертера Word, считая его редактором для начинающих. При создании сайтов он облегчает решение многих задач, особенно тот, который входит в состав Word 97, а вот имеющийся в Word 2000 хотя и позволяет сохранить в HTML-документе выполненное ранее форматирование, для других целей может оказаться бесполезен.

|
| Рис. 4. Исходный текст, генерируемый конвертером из Word 97 |
Итак, как же нужно использовать HTML-конвертер Word? Начнем с Word 97.
Во-первых, конвертер — это идеальный преобразователь большого объема текста в HTML-формат. При создании электронной библиотеки или размещении в Сети объемных материалов он просто незаменим. А если текст вводился в каком-либо другом редакторе, то его нужно лишь сохранить в формате Rtf, а потом можно будет открыть в Word и конвертировать в HTML. Все таблицы из исходного документа также переведутся в HTML-текст.

|
| Рис. 5. Исходный текст, генерируемый конвертером из Word 2000 |
К сожалению, преобразованный текст Web-страницы придется дорабатывать. Для этого его следует открыть в любом текстовом редакторе, поддерживающем функцию замены (хорошим выбором будет Word 6.0, установленный в другой каталог, однако можно воспользоваться и режимом в Word 97, указав «Вид?Источник HTML»), и удалить все теги , , , лишние ссылки и строчки, а затем подредактировать, добавив вручную несколько гиперссылок в начало и конец текста, а также установив желаемые шрифт и параметры фона. Процесс этот небыстрый, но, согласитесь, если добавлять теги к каждому абзацу, то вышло бы еще дольше.
 |
| Рис. 6. В папке три файла: вверху — исходный документ, в середине — сохраненный в формате HTML с помощью Word 97, а внизу — в формате HTML с использованием Word 2000 |
Если редактировать полученный Web-документ в Word 6.0 или 97 (работая в режиме просмотра источника HTML), то имеет смысл записать все операции замены в макрокоманду. А если требуется оформить документ так же, как и текст на листе бумаги (см. оформление на рис. 7), то необходимо заменить все границы однотипных по выравниванию абзацев конструкциями вроде
, а также добавить символы (попросту пробелы) в начало каждого абзаца, за исключением заголовков. Когда же текст документа выровнен по ширине, а заголовки по центру, то надо сделать две замены: конструкции
^p
на
. В Word 6.0 или 97 для окончательной доработки HTML-текста Web-документа эти процедуры также лучше записать в виде макроса.

|
| Рис. 7. Web-документ как страница книги |
Вторая очень полезная функция HTML-конвертера Word 97 — «вытаскивание» графики из документа Word. Иногда бывает очень нужно перевести внедренный рисунок в формат gif или jpeg. Если его просто скопировать через буфер обмена в MS Paint, Photo Editor, Adobe Photoshop или другой графический редактор, то он выйдет плохого качества. Однако рисунки без труда можно «вынуть» из документа, сохранив файл в формате HTML. Тогда все графические объекты окажутся в формате gif или jpeg, причем в той же папке, что и полученный Web-документ. HTML-конвертер Word 97 сохраняет изображения очень корректно и экономно, самостоятельно выбирая формат для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Так, если bmp-файл перевести в формат jpeg с помощью графического редактора либо вставить его в документ Word, который будет сохранен в формате HTML, то обнаружится, что размер второго полученного файла jpeg будет в полтора-два раза меньше первого при одинаковом качестве графики. Поэтому HTML-конвертер можно считать эффективным средством преобразования графики в форматы gif и jpeg. Диаграммы и формулы, подготовленные в Microsoft Graph и Microsoft Equation Editor, также превращаются с его помощью в файлы gif и jpeg соответственно. Значит, не нужно использовать сложные графические редакторы либо возиться со сканером, чтобы вставить на страницу график или алгебраическое выражение. Автофигуры и объекты WordArt конвертером не обрабатываются и потому при сохранении документа игнорируются. Но если все же требуется преобразовать какую-либо автофигуру в формат gif или jpeg, то следует сгруппировать ее элементы, удалить объединенный рисунок в буфер обмена, а затем с помощью команды «Правка?Специальная вставка» вставить ее обратно в документ как «Точечный рисунок» либо «Метафайл Windows». Теперь после запуска конвертера рисунок благополучно сохранится в формате gif или jpeg. Точно так же обрабатываются и объекты WordArt, из которых получатся, например, прекрасные заголовки для Web-страниц. Кроме того, с помощью объекта WordArt в Word можно за несколько секунд красиво оформить текст, что даже в Adobe Photoshop требует определенных усилий.
Итак, HTML-конвертер Word 97 помогает Web-мастеру в следующих случаях.
- Когда нужно преобразовать в формат HTML объемные тексты, содержащие к тому же таблицы, диаграммы и рисунки. Полученный Web-документ потребует определенной доработки (в частности, удаления лишних тегов), что можно сделать в любом текстовом редакторе, имеющем функцию замены фрагментов текста, желательно с помощью специальных символов вроде конца абзаца.
- Если необходимо «вытащить» из документа Word рисунки и сохранить их в виде отдельных файлов с расширением .gif или .jpeg.
- Когда требуется создать несложный рисунок, диаграмму, формулу или красивый заголовок для размещения на Web-странице. Средствами Office можно выполнить графику в документе, а потом сохранить ее в формате HTML.
Следовательно, используя Microsoft Word 97, можно организовать полноценную, красиво оформленную Web-страницу. Нужно только не ограничиваться простым сохранением документа в формате HTML, а поработать и с преобразованным текстом.
 |
| Надоевший многим вопрос о кодировке HTML-документа можно отключить, изменив параметр в реестре |
Конвертер HTML из Word 2000 кардинально отличается от своего предшественника. Прежде всего тем, что HTML стал одним из стандартов и его можно установить как формат сохраняемых по умолчанию документов. В этом случае резко повышается надежность сохранения документов. Обычный файл Word при повреждении хотя бы одного байта становится полностью нечитаемым, а при изменении даже нескольких десятков байт в HTML-документе невозможно будет прочитать лишь некоторую часть текста. Однако если исходный документ содержит внедренные графические объекты, то получится несколько файлов.
К сожалению, Word 2000, сохраняя документ в формате HTML, вносит в последний очень много избыточной информации, требующейся лишь самому Word и не используемой даже наиболее современными браузерами. Кроме того, браузеры, разработанные не Microsoft, могут отображать сохраненные в Word 2000 Web-документы зачастую самым непредсказуемым образом, и их практически уже невозможно поправить вручную, редактируя HTML-текст. Поэтому применять Word 2000 для создания Web-страниц не слишком удобно, однако здесь поможет входящий в Microsoft Office 2000 Web-редактор Visual Studio, отличающийся широким набором возможностей.
Область применения HTML-файлов, создаваемых в Word 2000, все-таки у,же, чем разрабатываемых в Word 97. Их стоит размещать в Internet лишь тогда, когда для Web-страницы требуется сложное оформление, а сделать его вручную в других редакторах невозможно.
Конвертер Word 2000 подойдет и для извлечения картинок из документа или преобразования изображений в форматы gif, jpeg и png, но последний отображается только в современных версиях браузеров. А если Microsoft Word нужен для того, чтобы создавать Web-страницы, то рекомендуется при инсталляции Word 2000 сохранить Word 97 и использовать HTML-конвертер из него.
Орлов Антон Александрович,
antorlov@inbox.ru, http://antorlov.chat.ru
Полезный совет
Чтобы при сохранении документа из Word 97 в формат HTML не появлялось диалоговое окно с вопросом о кодировке, надо в системном реестре по адресу HKEY_LOCAL_MACHINESOFTWAREMicrosoftShared ToolsText Converters ExportHTMLOptionsShowEncodingDialog изменить строковый параметр Yes на No.
Создание Web-сайта с помощью Microsoft Word
Презентация поможет объяснить учащимся структуру веб-сайта, используя встроенную функцию транслирования текстового документа в html-файл
Просмотр содержимого документа
«Создание Web-сайта с помощью Microsoft Word»
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
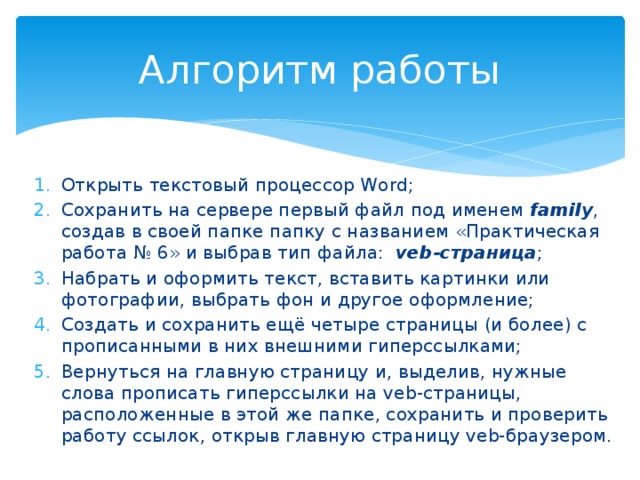
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Урок. Создание Web-сайта с помощью Microsoft Word
план-конспект урока по информатике и икт (11 класс) по теме
Цель урока:
1. Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
2. освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Скачать:
| Вложение | Размер |
|---|---|
| urok_na_konkurs.docx | 30.63 КБ |
Предварительный просмотр:
Создание Web-сайта с помощью Microsoft Word
- Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
- освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
- Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
- Учебная – изучить и закрепить навыки работы с текстовым редактором.
- Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
- Краткий инструктаж по технике безопасности в компьютерном классе.
- Объяснение нового материала.
- Выполнение практической работы.
- Домашнее задание.
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
- Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
Во время работы следует
- Соблюдать правила поведения и текущие указания учителя.
- Работать на расстоянии 60-70 см от экрана монитора, соблюдая правильную осанку, а если есть очки — в очках.
- Следить за неисправностью аппаратуры и немедленно прекратить работу при появлении необычного звука, запаха гари, самопроизвольного отключения аппаратуры.
- Нажимать на клавиши плавно, не допуская резких ударов.
- Работать на клавиатуре чистыми руками.
- Не вставать со своих мест, когда в кабинет входят посетители.
- В класс входить спокойно, не торопясь, не задевая столы.
- Трогать разъёмы соединительных кабелей.
- Прикасаться к питающим проводам и устройствам заземления
- Прикасаться к экрану и тыльной стороне монитора.
- Включать и выключать аппаратуру без разрешения преподавателя.
- Класть посторонние предметы на клавиатуру и монитор.
- Не пользоваться клавиатурой при отключенной аппаратуре.
- Работать во влажной одежде и влажными руками.
- Никогда не пытаться самостоятельно устранять неисправности в работе аппаратуры.
- Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
- Что такое Web – сайт, Web – страница, гиперссылка?
- Как и какими средствами создаются Web – страницы?
- Какие существуют виды навигационной схемы Web – сайтов?
- Примеры оформления Web – страниц.
- Создание гиперссылок.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
- Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
Завершить практическую работу и отправить учителю через «Виртуальные факультативы»
- Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) — это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница — это логическая единица интернета , однозначно определяемая адресом ( URL ). Можно сказать, что веб состоит из сайтов , а сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
- Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом . Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами . На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
- Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
- Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
В данной работе вы реализуете проект сайта, по подготовленной теме.
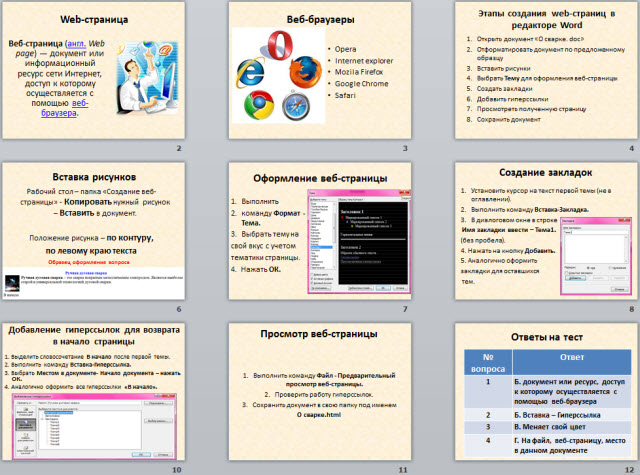
Создание веб-страницы в редакторе Word
Описание разработки
Презентация к уроку по созданию веб-страницы в редакторе Word для профессии «Сварщик». В презентации описаны этапы создания веб-страницы.
Содержимое разработки
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.
- Opera
- Internet explorer
- Mozila Firefox
- Google Chrome
- Safari
Этапы создания web- страниц в редакторе Word
- Открыть документ «О сварке. doc »
- Отформатировать документ по предложенному образцу
- Вставить рисунки
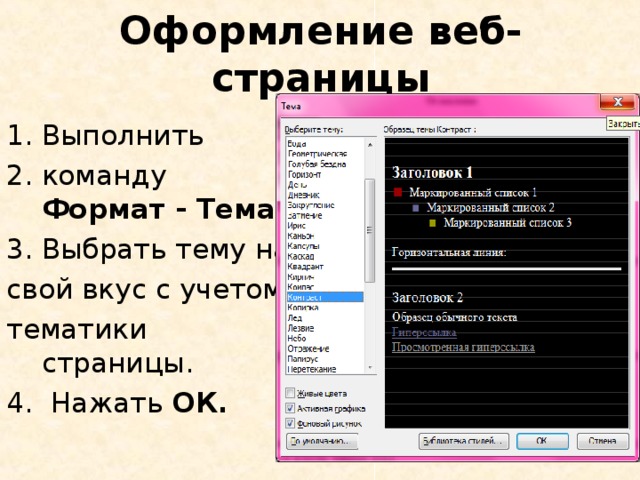
- Выбрать Тему для оформления веб-страницы
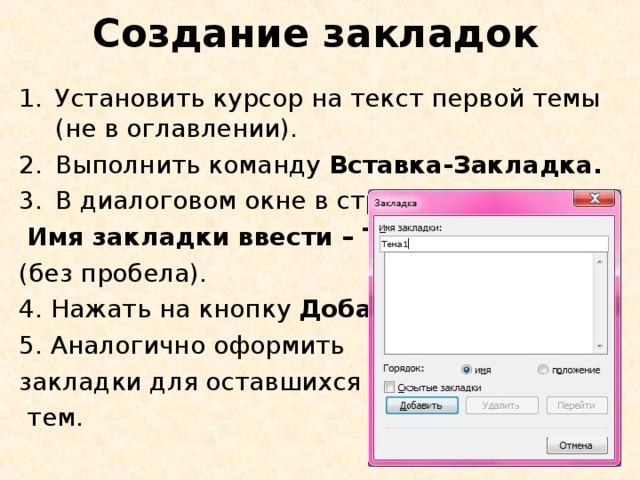
- Создать закладки
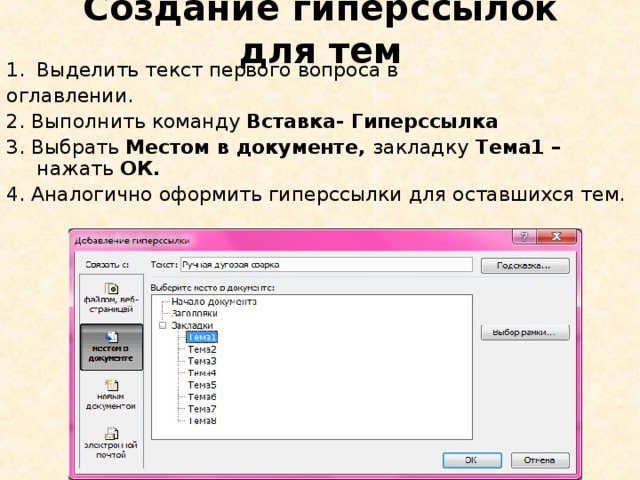
- Добавить гиперссылки
- Просмотреть полученную страницу
- Сохранить документ
- Убрать границы у таблицы.
- Установить шрифт – Т imes New Roman , 22.
- Цвет заголовков – синий
- Начертание для заголовков – Ж (полужирный).
- Выравнивание для заголовков – по центру
Рабочий стол – папка «Создание веб-страницы» — Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса
свой вкус с учетом
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся
Создание гиперссылок для тем
- Выделить текст первого вопроса в
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
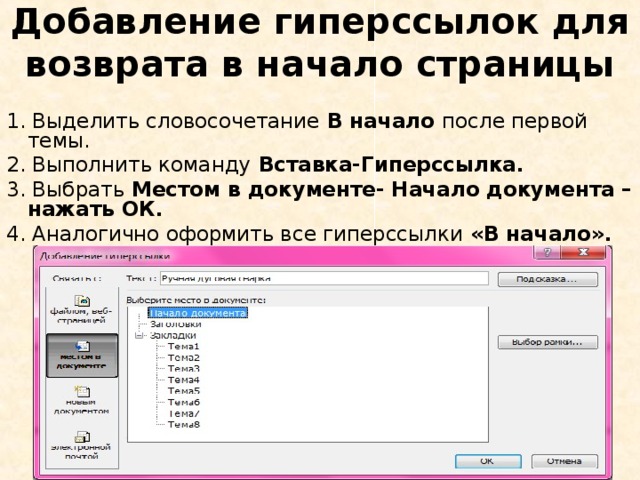
Добавление гиперссылок для возврата в начало страницы
1. Выделить словосочетание В начало после первой темы.
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.
4. Аналогично оформить все гиперссылки «В начало».
- Выполнить команду Файл — Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
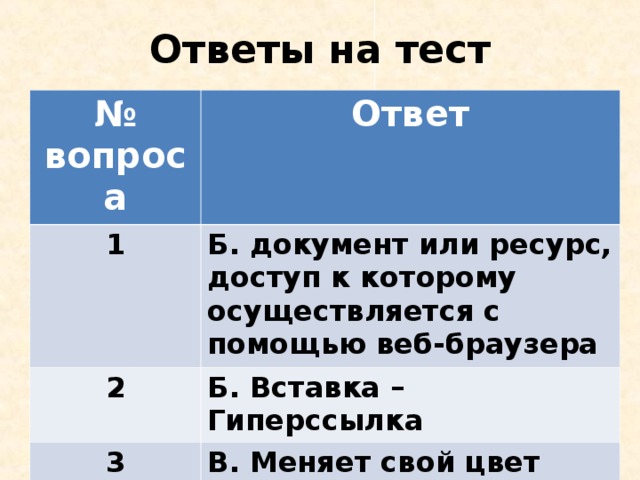
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе
Создание Web страниц средствами Word (стр. 1 из 3)
В ходе прохождения вычислительной практики:
· разработали педагогический сценарий на тему индивидуального задания;
· разработали Web-страничку,которая реализует розработанный педагогический сценарий;
· настроить и протестировать розработанную Web-страничку с помощью программы Internet Explorer;
· подготовить отчет по вычислительной практике;
Использование Word для создания веб-страниц
Во время прохождения практики мы научились:
· сохранять документы Word как веб-страницы;
· просматривать веб-страницы в режиме разметки Web;
· сохранять веб-страницы в папке Web;
· создавать веб-страницы с помощью Мастера веб-страниц.
World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы.
Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word.
Увидим, что в режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать.
Сохранение документа Word как веб-страницы
В версии Word 2000 формат файлов Интернета (HTML) используется как один из форматов Word. Это значит, что может и не потребоваться специальное преобразование документов Word в формат Web. Если вы открываете уже готовую веб-страницу, то Word автоматически будет ее сохранять в этом же формате. Если вы начинаете работу с документом в Word, то для преобразования его в формат, пригодный для Интернета, вам понадобится специальная команда сохранения. Сейчас мы создадим документ, внесем в него некоторые изменения и сохраним как веб-страницу.
1. Откройте файл Книжное обозрение.doc, который мы создали на одном из предыдущих занятий.
2. Выберите команду Вид > Разметка страницы.
Вы увидите документ, оформленный в несколько колонок (рис.1)
3. Выберите команду Файл > Сохранить как веб-страницу.
На экране появится окно диалога Сохранение документа, показанное на рис. 2.В нем вы можете выбрать компьютер, диск или папку для сохранения документа.
Рис.1. Документ до преобразования в веб-страницу
При выборе команды Файл > Сохранить как веб-страницу в поле Тип файла по умолчанию будет указан пункт» веб-страница
Рис. 2 Сохранение веб-страницы
Кроме того, вы можете указать имя файла и его формат. Для задания заголовков веб-страниц служит кнопка Изменить заголовок. Давайте сохраним веб-страницу в нашей рабочей папке.
Заголовок — это имя документа, под которым он будет опубликован в Интернете. Различные поисковые системы используют содержание таких заголовков для первоочередного поиска. Если вы хотите, чтобы ваши документы легко можно было найти в огромном количестве опубликованных в Интернете материалов, старайтесь давать им содержательные заголовки.
4. Щелкните на кнопке Мои документы. На экране отобразится содержимое этой папки.
5. Дважды щелкните на значке Работа.
6. Выделите имя файла в поле Имя файла.
7. Введите имя Мой веб-документ.
8. Щелкните на кнопке Сохранить.
Word преобразует документ в формат HTML, чтобы его. можно было просматривать в Интернете (рис.3).
Рис. 3. Веб-страница после сохранения
Обратите внимание, что теперь документ отображается на экране без колонок. Они могут выводиться на экран в режиме разметки страницы, но при просмотре в окне браузера они отображаться не будут (рис. 4).
Рис. 4Наша страница в окне браузера
При сохранении документов в формате HTML Word сохраняет графику и другие объекты из этого документа в отдельных файлах.
Просмотр веб-страницы в Word
Режим веб-документа позволяет выводить на экран документы Word в том виде, в котором они будут отображаться на экранах компьютеров пользователей в окне программы просмотра. Вид страницы в окне программы просмотра (браузера) может зависеть от типа этой программы. Например, форматирование, которое поддерживается браузерами Netscape, может быть несовместимым с программами, произведенными компанией Microsoft.
В настоящее время активно ведется работа по стандартизации команд языка HTML. Это делается для того, чтобы обычные пользователи не страдали от последствий конкурентной борьбы между производителями браузеров. Word отображает веб-страницу так, как она будет отображаться в браузере компанией Microsoft, так как сама программа Word производится этой компанией. Некоторые отличия могут наблюдаться для отдельных параметров форматирования, например горизонтальных линий или таблиц. Предпочтительнее вставлять в веб-документы горизонтальные линии из коллекции картинок.
Чтобы протестировать совместимость форматирования вашей веб-страницы с другими браузерами, вам потребуется закрыть ее после сохранения и затем открыть в нужном браузере. Если внешний вид страницы будет удовлетворять, то никаких дополнительных изменений в документ вносить не нужно. Сейчас мы посмотрим на текущий документ в режиме разметки Web.
1. Если ваш документ еще не отображается в этом режиме, щелкните на кнопке Режим веб-документа.
Рис. 5. Кнопки для переключения режимов просмотра
Легко видеть, что в этом режиме документ отображается символами более крупного размера, и длинные строки переносятся автоматически. (На экране бегунок горизонтальной полосы прокрутки занимает всю полосу)
2. С помощью вертикальной полосы прокрутки просмотрите весь документ.
3. Выберите команду Вид > Обычный.
4. Закройте документ.
Гиперссылкой называется текстовый фрагмент или другой объект, который связывает текущий документ с другими web-документами. Для создания гиперссылок вы можете использовать Мастера создания веб-страниц, но также можете расставить гиперссылки в документе вручную. Гиперссылки могут понадобиться для перехода между документами Word, Excel, Access и PowerPoint. Кроме того, гиперссылка позволять перейти к конкретному месту в документе. Формат гиперссылки включает адрес объекта ссылки. Это может быть путь к документу на локальном диске Когда вы щелкаете на гиперссылке в документе, соответствующая программа открывает документ, на который указывает эта гиперссылка. При работе с документами из пакета Office XP Word будет открывать эти документы в собственном окне. Если гиперссылка указывает на документ другого типа, он будет открыт в своей программе.
Гипертекстовые документы составляют подавляющее число всех документов в World Wide Web. Это происходит потому, что гиаперссылки значительно облегчают переход между связанными документами для пользователей. Представьте себе, что вы опубликовали в Интернете один из рекламных проспектов своей компании. На первой странице этого документа можно поместить только краткое введение и оглавление документа. Элементы оглавления будут служить гиперссылками на соответствующие разделы проспекта. Пользователь сможет щелкать на названиях интересующих его разделов, и программа просмотра будет отображать на экране связанные части документа. Вернувшись назад к оглавлению, пользователь сможет выбрать другой раздел для просмотра.
Для перехода между веб-документами Word предлагает несколько полезных способов. На панели Веб-узел отображается список адресов нескольких последних просмотренных документов. Кроме того, для перехода между документами можно использовать кнопки Вперед и Назад. В окне диалога Открытие д.окумента вы можете щелкнуть на кнопке Журнал. При этом в окне отобразится список последних документов Office, с которыми вы работали. Щелкните на названии нужного веб-документа, и он отобразится на экране
В этом упражнении мы создадим страницу с несколькими гиперссылками.
1. Создайте новый документ и сохраните его под именем Гиперссылки.
Если вы попытаетесь вставить гиперссылку в документ, который еще не был сохранен, Word выведет на экран сообщение о необходимости сохранения документа. Это делается для того, чтобы Word мог использовать текущие координаты документа и таким образом обеспечить к нему доступ из других документов с помощью гиперссылок.
2. Введите следующий текст: Адрес в Интернет издательства «Питер» приведен ниже:. Нажмите клавишу Enter.
3. Выберите команду Вставка > Гиперссылка.
Рис. 6 Окно диалога Добавление гиперссылки
4. В открывшемся окне диалога Добавление гиперссылки в поле Адрес введите адресс файла с расширением .html которую нужно добавить на гипер ссылку как показано на рис. 3