Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Microsoft 365.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
Добавление шрифта
-
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках. В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
-
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
-
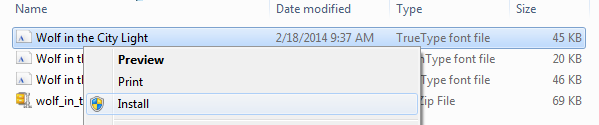
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
-
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
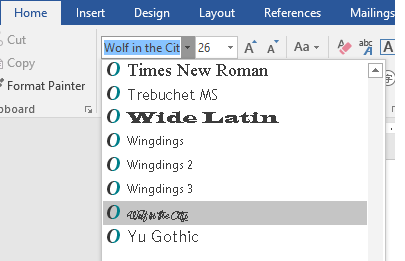
Новые шрифты отобразятся в списке шрифтов Word.
Установить шрифты и управлять ими можно также двумя другими способами.
-
Все доступные на компьютере шрифты хранятся в папке C:WindowsFonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
-
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.
При следующем запуске Word в списке шрифтов отобразятся новые варианты.
Нужна дополнительная помощь?
На нашем сайте, вы можете скачать шрифт Montserrat для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+], чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratThin.ttf Eot Woff
Как установить шрифт Montserrat Thin
1. Для того, чтобы установить шрифт Montserrat Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratThin
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratThin";
src: url("../fonts/MontserratThin/MontserratThin.eot");
src: url("../fonts/MontserratThin/MontserratThin.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratThin/MontserratThin.woff") format("woff"),
url("../fonts/MontserratThin/MontserratThin.ttf") format("truetype");
font-style: normal;
font-weight: 100;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratExtraLight.ttf Eot Woff
Как установить шрифт Montserrat ExtraLight
1. Для того, чтобы установить шрифт Montserrat ExtraLight в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratExtraLight
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratExtraLight";
src: url("../fonts/MontserratExtraLight/MontserratExtraLight.eot");
src: url("../fonts/MontserratExtraLight/MontserratExtraLight.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratExtraLight/MontserratExtraLight.woff") format("woff"),
url("../fonts/MontserratExtraLight/MontserratExtraLight.ttf") format("truetype");
font-style: normal;
font-weight: 200;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratLight.ttf Eot Woff
Как установить шрифт Montserrat Light
1. Для того, чтобы установить шрифт Montserrat Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratLight
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratLight";
src: url("../fonts/MontserratLight/MontserratLight.eot");
src: url("../fonts/MontserratLight/MontserratLight.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratLight/MontserratLight.woff") format("woff"),
url("../fonts/MontserratLight/MontserratLight.ttf") format("truetype");
font-style: normal;
font-weight: 300;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratRegular.ttf Eot Woff
Как установить шрифт Montserrat Regular
1. Для того, чтобы установить шрифт Montserrat Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratRegular
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratRegular";
src: url("../fonts/MontserratRegular/MontserratRegular.eot");
src: url("../fonts/MontserratRegular/MontserratRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratRegular/MontserratRegular.woff") format("woff"),
url("../fonts/MontserratRegular/MontserratRegular.ttf") format("truetype");
font-style: normal;
font-weight: 400;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratMedium.ttf Eot Woff
Как установить шрифт Montserrat Medium
1. Для того, чтобы установить шрифт Montserrat Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratMedium
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratMedium";
src: url("../fonts/MontserratMedium/MontserratMedium.eot");
src: url("../fonts/MontserratMedium/MontserratMedium.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratMedium/MontserratMedium.woff") format("woff"),
url("../fonts/MontserratMedium/MontserratMedium.ttf") format("truetype");
font-style: normal;
font-weight: 500;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratSemiBold.ttf Eot Woff
Как установить шрифт Montserrat SemiBold
1. Для того, чтобы установить шрифт Montserrat SemiBold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratSemiBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratSemiBold";
src: url("../fonts/MontserratSemiBold/MontserratSemiBold.eot");
src: url("../fonts/MontserratSemiBold/MontserratSemiBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratSemiBold/MontserratSemiBold.woff") format("woff"),
url("../fonts/MontserratSemiBold/MontserratSemiBold.ttf") format("truetype");
font-style: normal;
font-weight: 600;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratBold.ttf Eot Woff
Как установить шрифт Montserrat Bold
1. Для того, чтобы установить шрифт Montserrat Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratBold";
src: url("../fonts/MontserratBold/MontserratBold.eot");
src: url("../fonts/MontserratBold/MontserratBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratBold/MontserratBold.woff") format("woff"),
url("../fonts/MontserratBold/MontserratBold.ttf") format("truetype");
font-style: normal;
font-weight: 700;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratExtraBold.ttf Eot Woff
Как установить шрифт Montserrat ExtraBold
1. Для того, чтобы установить шрифт Montserrat ExtraBold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratExtraBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratExtraBold";
src: url("../fonts/MontserratExtraBold/MontserratExtraBold.eot");
src: url("../fonts/MontserratExtraBold/MontserratExtraBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratExtraBold/MontserratExtraBold.woff") format("woff"),
url("../fonts/MontserratExtraBold/MontserratExtraBold.ttf") format("truetype");
font-style: normal;
font-weight: 800;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratBlack.ttf Eot Woff
Как установить шрифт Montserrat Black
1. Для того, чтобы установить шрифт Montserrat Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratBlack
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratBlack";
src: url("../fonts/MontserratBlack/MontserratBlack.eot");
src: url("../fonts/MontserratBlack/MontserratBlack.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratBlack/MontserratBlack.woff") format("woff"),
url("../fonts/MontserratBlack/MontserratBlack.ttf") format("truetype");
font-style: normal;
font-weight: 900;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratThinItalic.ttf Eot Woff
Как установить шрифт Montserrat ThinItalic
1. Для того, чтобы установить шрифт Montserrat ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratThinItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratThinItalic";
src: url("../fonts/MontserratThinItalic/MontserratThinItalic.eot");
src: url("../fonts/MontserratThinItalic/MontserratThinItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratThinItalic/MontserratThinItalic.woff") format("woff"),
url("../fonts/MontserratThinItalic/MontserratThinItalic.ttf") format("truetype");
font-style: italic;
font-weight: 100;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratExtraLightItalic.ttf Eot Woff
Как установить шрифт Montserrat ExtraLightItalic
1. Для того, чтобы установить шрифт Montserrat ExtraLightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratExtraLightItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratExtraLightItalic";
src: url("../fonts/MontserratExtraLightItalic/MontserratExtraLightItalic.eot");
src: url("../fonts/MontserratExtraLightItalic/MontserratExtraLightItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratExtraLightItalic/MontserratExtraLightItalic.woff") format("woff"),
url("../fonts/MontserratExtraLightItalic/MontserratExtraLightItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratLightItalic.ttf Eot Woff
Как установить шрифт Montserrat LightItalic
1. Для того, чтобы установить шрифт Montserrat LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratLightItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratLightItalic";
src: url("../fonts/MontserratLightItalic/MontserratLightItalic.eot");
src: url("../fonts/MontserratLightItalic/MontserratLightItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratLightItalic/MontserratLightItalic.woff") format("woff"),
url("../fonts/MontserratLightItalic/MontserratLightItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratItalic.ttf Eot Woff
Как установить шрифт Montserrat Italic
1. Для того, чтобы установить шрифт Montserrat Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratItalic";
src: url("../fonts/MontserratItalic/MontserratItalic.eot");
src: url("../fonts/MontserratItalic/MontserratItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratItalic/MontserratItalic.woff") format("woff"),
url("../fonts/MontserratItalic/MontserratItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratMediumItalic.ttf Eot Woff
Как установить шрифт Montserrat MediumItalic
1. Для того, чтобы установить шрифт Montserrat MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratMediumItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratMediumItalic";
src: url("../fonts/MontserratMediumItalic/MontserratMediumItalic.eot");
src: url("../fonts/MontserratMediumItalic/MontserratMediumItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratMediumItalic/MontserratMediumItalic.woff") format("woff"),
url("../fonts/MontserratMediumItalic/MontserratMediumItalic.ttf") format("truetype");
font-style: italic;
font-weight: 500;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratBoldItalic.ttf Eot Woff
Как установить шрифт Montserrat BoldItalic
1. Для того, чтобы установить шрифт Montserrat BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratBoldItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratBoldItalic";
src: url("../fonts/MontserratBoldItalic/MontserratBoldItalic.eot");
src: url("../fonts/MontserratBoldItalic/MontserratBoldItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratBoldItalic/MontserratBoldItalic.woff") format("woff"),
url("../fonts/MontserratBoldItalic/MontserratBoldItalic.ttf") format("truetype");
font-style: italic;
font-weight: 700;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratSemiBoldItalic.ttf Eot Woff
Как установить шрифт Montserrat SemiBoldItalic
1. Для того, чтобы установить шрифт Montserrat SemiBoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratSemiBoldItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratSemiBoldItalic";
src: url("../fonts/MontserratSemiBoldItalic/MontserratSemiBoldItalic.eot");
src: url("../fonts/MontserratSemiBoldItalic/MontserratSemiBoldItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratSemiBoldItalic/MontserratSemiBoldItalic.woff") format("woff"),
url("../fonts/MontserratSemiBoldItalic/MontserratSemiBoldItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratExtraBoldItalic.ttf Eot Woff
Как установить шрифт Montserrat ExtraBoldItalic
1. Для того, чтобы установить шрифт Montserrat ExtraBoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratExtraBoldItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratExtraBoldItalic";
src: url("../fonts/MontserratExtraBoldItalic/MontserratExtraBoldItalic.eot");
src: url("../fonts/MontserratExtraBoldItalic/MontserratExtraBoldItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratExtraBoldItalic/MontserratExtraBoldItalic.woff") format("woff"),
url("../fonts/MontserratExtraBoldItalic/MontserratExtraBoldItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
MontserratBlackItalic.ttf Eot Woff
Как установить шрифт Montserrat BlackItalic
1. Для того, чтобы установить шрифт Montserrat BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/MontserratBlackItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "MontserratBlackItalic";
src: url("../fonts/MontserratBlackItalic/MontserratBlackItalic.eot");
src: url("../fonts/MontserratBlackItalic/MontserratBlackItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/MontserratBlackItalic/MontserratBlackItalic.woff") format("woff"),
url("../fonts/MontserratBlackItalic/MontserratBlackItalic.ttf") format("truetype");
font-style: italic;
font-weight: 900;
}А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Вы можете скачать шрифт «Montserrat» одним zip-архивом, со всеми вариантами начертаний.
Лучшие кириллические шрифты © 2019 / 2020
Vk Telegram
Поддержи проект донатом:
ЮMoney
Qiwi
Paypal
Все материалы на этом ресурсе найдены в свободном доступе в интернете, и представлены для ознакомления. Во избежание судебных разбирательств в коммерческих проектах, рекомендуется уточнить условие коммерческой лицензии.
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Разделы сайта
- Каталог шрифтов
- Блог о шрифтах
- О проекте
Если вы являетесь автором/правообладателем и хотели бы обговорить условия их размещения/убрать с сайта, пишите нам на почту: hi@rufonts.ru
Поддержка проекта GraphicsLand:
Инструкция по посещению сайта:
Шрифт Montserrat я нашел, отлично! Надо бы ещё тут осмотреться.
…спустя пару минут:
Ого, как много всего нужного-то! Ещё и по тегам удобно разбито.
Кайфовый сайт, сохраню себе. Так, а теперь пора за работу…
Рекомендуем:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
Шрифт Montserrat. Относится к семейству шрифтов Montserrat. Гарнитура содержит 18 файлов и поддерживает 73 языка. Лицензия SIL OFL 1.1. Можно использовать в коммерческой и не коммерческой деятельности. Разработка Montserrat велась Julieta Ulanovsky, Sol Matas, Juan Pablo del Peral.
Описание
Старые плакаты и вывески в традиционном районе Монсеррат в Буэнос-Айресе вдохновили Julieta Ulanovsky на разработку этого шрифта и сохранении красоты городской типографии, появившейся в первой половине двадцатого века. По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет дизайн, который является таким особенным и уникальным.
Copyright
Copyright 2011 The Montserrat Project Authors (https://github.com/JulietaUla/Montserrat)
Лицензия
SIL Open Font License 1.1 — свободная и открытая лицензия, разработанная SIL International, используется для многих свободных шрифтов у которых открыт исходный код. Все файлы, производные от файлов OFL, должны оставаться лицензированными в соответствии с OFL.
Лицензионные условия
Разрешения
Коммерческое использование
Лицензионные материалы и производные могут быть использованы в коммерческих целях
Изменение
Лицензионный материал может быть изменен
Распространение
Лицензионный материал может быть распространен
Персональное использование
Лицензионный материал может быть использован и изменен в личных целях
Ограничения
Ограничение ответственности
Данная лицензия включает в себя ограничение ответственности
Отсутствие гарантий
В этой лицензии прямо указано, что она не предоставляет никаких гарантий.
Условия
Уведомление о лицензии и авторских правах
Копия лицензии и информация об авторских правах должны быть включены вместе с лицензионным материалом
Аналогичная лицензия
Изменения должны быть выпущены под той же лицензией при распространении лицензионного материала. В некоторых случаях может быть использована аналогичная или родственная лицензия.
Дизайнеры
Дополнительная информация
Категории
Языки
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Поскольку городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда утратит такие особенные и уникальные проекты. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Эти типы делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Показать все
-
12.12.2018 -
75311 -
94913 -
78
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
The five boxing wizards jump quickly.
Характеристики шрифта
- Категории:
- Гротески (без засечек), Фотошоп, Бесплатные
- Размер шрифта:
- 254.14 килобайт
- Формат шрифта:
- ttf
Скачать шрифт Montserrat Medium
Ошибка. Вы не подтвердили, что Вы не робот.
✔ для личного использования
✔ для коммерческого использования
Поделиться с друзьями
Другие начертания этого шрифта
На данной странице представлен шрифт «Montserrat Regular» версии Version 7.200 из семейства Montserrat Family. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Montserrat Regular» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 727.16 КБ на ВсеШрифты.рф
Информация о шрифте Montserrat Regular
Полное название шрифта
Montserrat Regular 400
Версия шрифта
Version 7.200
Идентификатор шрифта
7.200;ULA ;Montserrat-Regular
PostScript название шрифта
Montserrat-Regular
Дизайнер шрифта
Julieta Ulanovsky
URL поставщика
http://www.zkysky.com.ar/
Описание лицензии
This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL
Авторское право на шрифт
Copyright 2011 The Montserrat Project Authors (https://github.com/JulietaUla/Montserrat)
Поддержка символов
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
Регистр букв шрифта
верхний (прописные буквы) и нижний (строчные буквы)
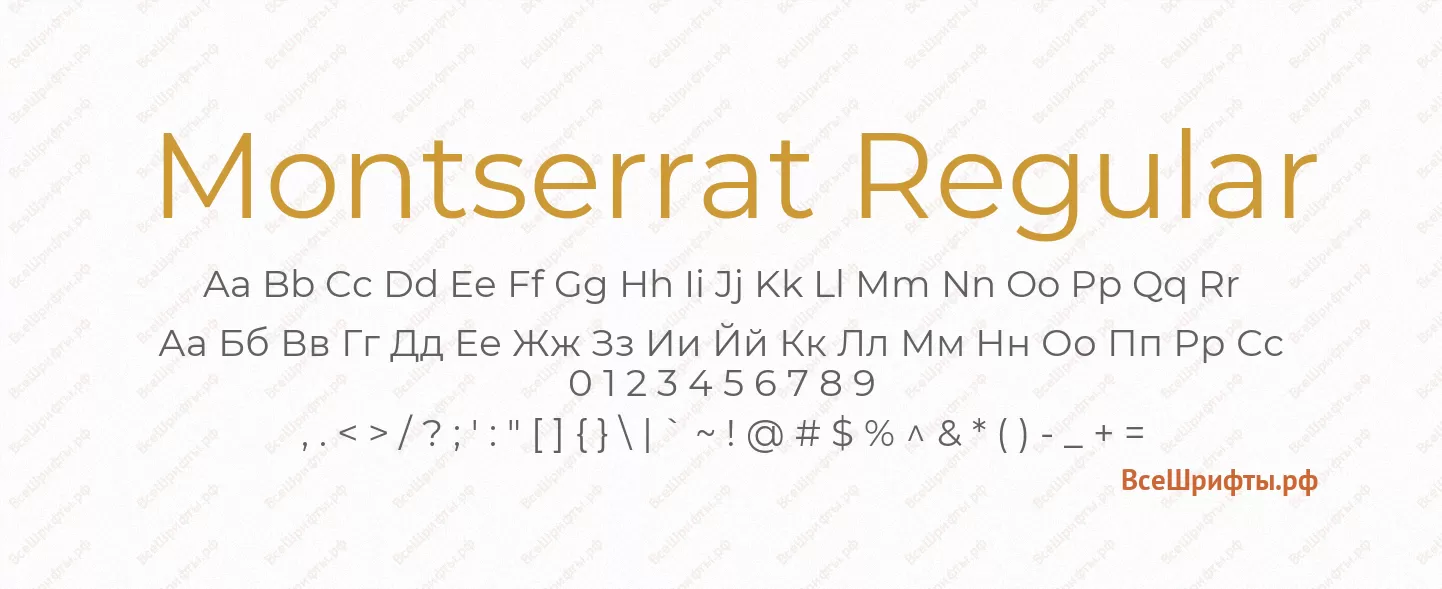
Предварительный просмотр Montserrat Regular
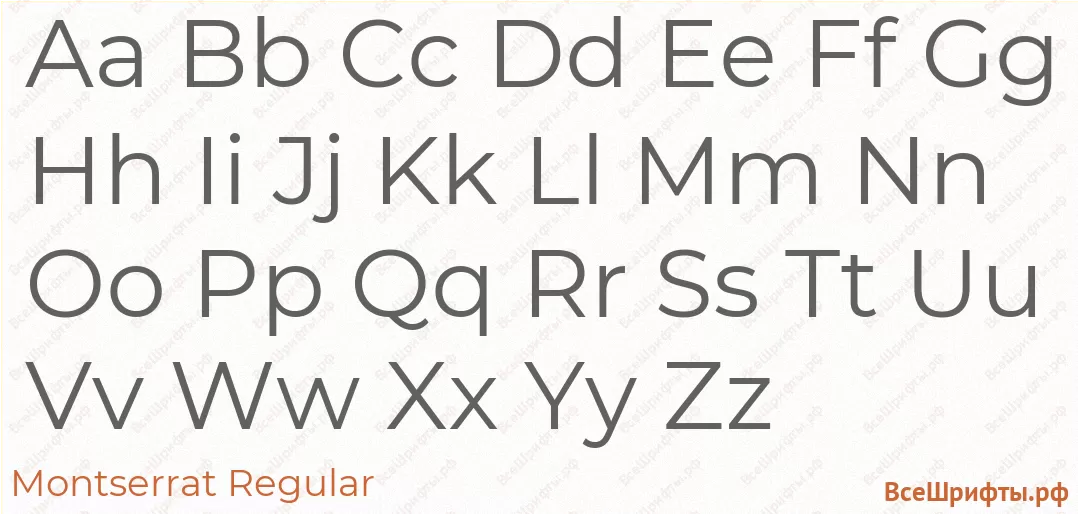
Шрифт Montserrat Regular с поддержкой латиницы
Предварительный просмотр шрифта «Montserrat Regular» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).
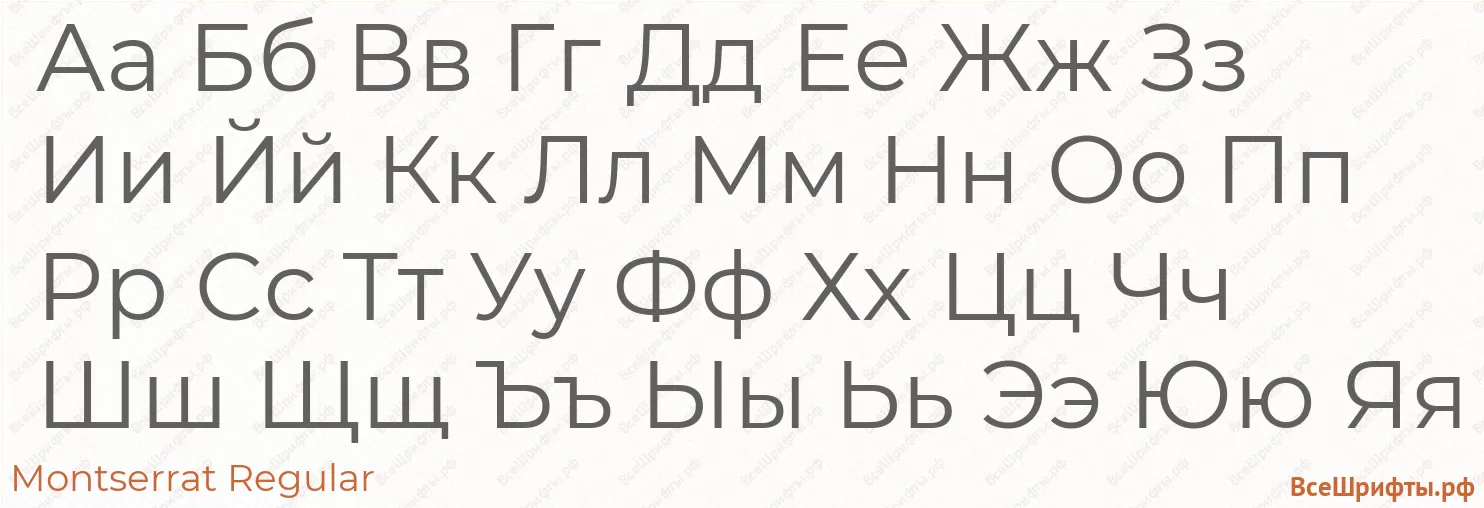
Шрифт Montserrat Regular с поддержкой кириллицы
Предварительный просмотр шрифта «Montserrat Regular» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).
Шрифт Montserrat Regular с поддержкой цифр
Предварительный просмотр шрифта «Montserrat Regular» с цифрами (0 1 2 3 4 5 6 7 8 9).
Шрифт Montserrat Regular с поддержкой знаков препинания и пунктуации
Предварительный просмотр шрифта «Montserrat Regular» со знаками препинания и пунктуации (, . < > / ? ; ‘ : » [ ] { } | ` ~ ! @ # $ % ^ & * ( ) — _ + =).
Скачать шрифт Montserrat Regular
Шрифт Montserrat Regular доступен для скачивания в 6 форматах: EOT, OTF, SVG, TTF, WOFF, WOFF2 (IE9 в режиме совместимости, IE6-IE8, Open Type Font, устаревшая iOS, Safari, Android, iOS и любой современный браузер).Внимание! Скачать шрифт Montserrat Regular возможно только для некоммерческого использования!
| Формат | Ссылка на скачивание Montserrat Regular | Размер |
|---|---|---|
|
EOT |
Скачать шрифт Montserrat Regular в EOT | 258.36 КБ |
|
OTF |
Скачать шрифт Montserrat Regular в OTF | 361.42 КБ |
|
SVG |
Скачать шрифт Montserrat Regular в SVG | 1.73 МБ |
|
TTF |
Скачать шрифт Montserrat Regular в TTF | 258.14 КБ |
|
WOFF |
Скачать шрифт Montserrat Regular в WOFF | 112.22 КБ |
|
WOFF2 |
Скачать шрифт Montserrat Regular в WOFF2 | 79.35 КБ |
|
Все |
Скачать шрифт Montserrat Regular в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 727.16 КБ |
| * Файлы шрифта Montserrat Regular находятся в архиве .ZIP в максимальной степени сжатия. |
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Montserrat Regular на сайт
Для установки шрифта «Montserrat Regular» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/montserrat-regular». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Montserrat Regular";
src: url("../fonts/montserrat-regular/montserrat-regular.eot"); /-* IE9 Compat Modes */
src: url("../fonts/montserrat-regular/montserrat-regular.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/montserrat-regular/montserrat-regular.otf") format("opentype"), /* Open Type Font */
url("../fonts/montserrat-regular/montserrat-regular.svg") format("svg"), /* Legacy iOS */
url("../fonts/montserrat-regular/montserrat-regular.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/montserrat-regular/montserrat-regular.woff") format("woff"), /* Modern Browsers */
url("../fonts/montserrat-regular/montserrat-regular.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
Установить шрифт «Montserrat Regular» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Montserrat Regular";
Пример применения шрифта «Montserrat Regular»:
body {
font-family: "Montserrat Regular";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Montserrat Family»
Шрифты, похожие на «Montserrat Regular»
- Семейство: a_CampusCapsNr
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: CyrillicHeavy
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Tue Nov 10 15:43:15 1992
- Семейство: Classica
- Начертание: Regular
- Насыщенность: 500
- Версия: Version 1.000 2006 initial release
- Семейство: Villa
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2001 initial release
- Семейство: Moderne Fette SchwabacherC
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2010 initial release