Design and edit with Word for the web
Change the layout
-
Select the Layout tab.
-
Select what you’d like to change:
-
Margins
-
Orientation
-
Size
-
Paragraph Options
— indent, spacing
-
Use Styles
Use Styles to apply a consistent font, font size, font color, and spacing throughout your document.
-
Select the words, paragraph, list, or table that you want to apply a style to.
-
Select the style you want.
Check spelling
Word for the web automatically checks spelling and shows misspelled words with a red squiggly underline.
-
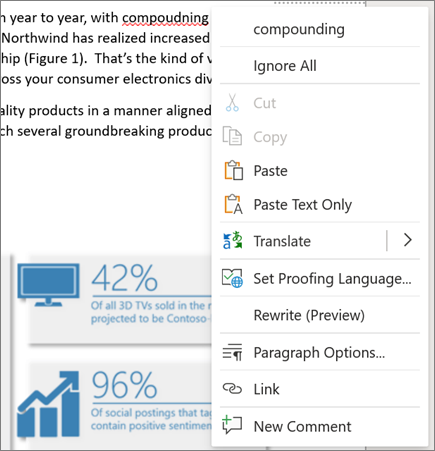
Right-click the misspelled word.
-
Select the correct spelling, or select Ignore All.
Need the full set of Word features?
Open your file in the Word desktop app:
-
In Word for the web, select Open in Desktop App.
Note: Changes are automatically saved in Word for the web, but in the Word desktop app, you need to save changes if you haven’t saved your file to OneDrive.

Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
Free Hosting > Support > Creating Web Pages using Microsoft Word
1. Word «New Blank Web Page»
Word offers various ways to create a Web page. You can create a new Web page document by going to the [File] menu and selecting [New… / Blank Web Page]. Word will then format your document as a Web page right from the start.
Example:
2.»Save as Web Page»
The other way to use Word to create a Word page (document) and then to convert the page to a HTML page, which is the format used for Web pages. This section of the handout will concentrate on converting existing documents.
This is the method you will use when you have created a document in Word (any Word page) and you want to quickly convert it for use as a Web page.
1. Open the document you wish to convert.
2. Select File / Save as Web Page. A dialog box will open.
3. Make sure your «Save in:» location is the correct place where you want to save your new file.
4. Important: Give the document a File name that is short and does not contain any spaces. It should end .html or .htm. (Example: example.html)
5. Click Save.
Depending on the content of your document, you may have a Word dialog box pop up to warn you about changes that may take place as you convert your document.
You may find that some things did not convert exactly as they looked in the original Word document, particularly various types of formatting.
- Tabs convert into HTML as spaces. Indents work better.
- Lines that are single-spaced, but have an Enter (Return) at the end of the line, may now be double-spaced.
- Fonts and font sizes may convert in unexpected ways. Web browsers support only a limited number of fonts and font sizes, so the appearance of your document may be different from the original. You may see a different font in your Web browser than you used in your Word document, and the difference between font sizes may be greater than you expected. For best results, use only one font and no more than three different sizes.
- Bold, underline, and italic should all convert exactly as shown in your Word document.
3. Open �New Pages in Word�
To create a new web page in Word, simply select [New…] from the [File} menu and click the [General Templates] tab.
This should present you with many options for creating a web page…
From the [Web Pages] tab, select either [Web Page Wizard] to be guided through construction or choose a design that suits your needs. Select [Document] and click [Ok].
4. Viewing your Web page
When you save a Word document as a Web page, you create a copy of the document in HTML format. You will now have two documents: one Word file (your original document if you saved it as a .doc) and one HTML file (the file you just saved). They may have different names, and they will have different file extensions (.doc for the word file and .htm or html for the HTML file), and when you update one, the other one will still be unchanged. It is important to remember that you are now working with two different files that represent different versions of the same document
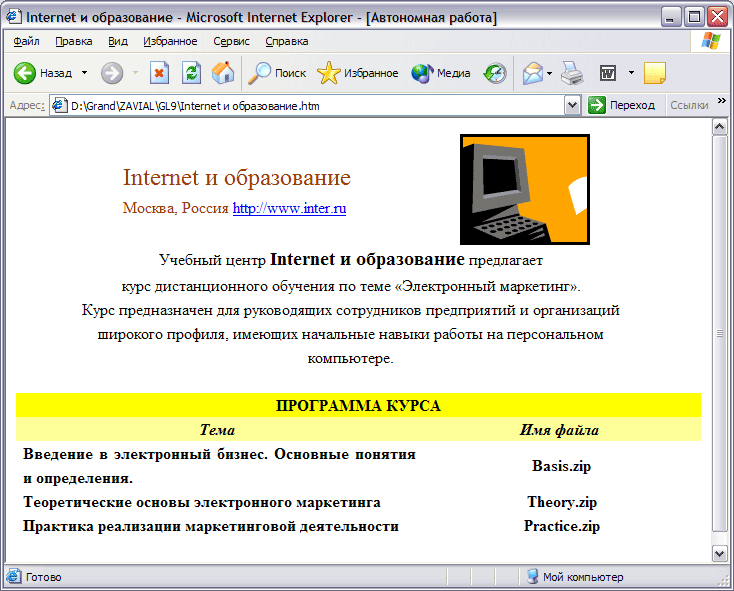
After the save, Word shows you the new HTML document as if you were looking at it in a Web browser. You may notice that the margins change and any graphics move, which will need to be re-formatted. The Word menus may also change. If you want to view the Web page in Internet Explorer, open Internet Explorer and select [File], [Open�]:
Click [Open�]
You will need to locate the HTML file you have created. From the next dialogue, select [Browse].
Next, locate the folder where you saved the HTML file, select the file and click [Open].
From the next dialogue, check if the file details are correct and click [Open].
The file will now open in Internet Explorer.
5. Adding hyperlinks (Linking to other pages):
Word has integrated some tools into its menus that are particularly useful for Web pages. One of these is the hyperlink tool. Hyperlinks in Web pages allow a user to click to jump to another page.
To create a hyperlink in your HTML document:
1. Highlight (select) the word or phrase that you wish to act as the hyperlink. (When a user views your Web page, these are the words he or she will click to go to another page). They will appear as underlined, blue words on your Web page.
2. Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
3. The [Insert Hyperlink] dialog box will come up. In the box that says [Address] fill in the URL, you wish the link to.
The above dialogue will link your text to an external Web page (another Web page already on the Internet).
To link to another HTML document you have created on your computer, follow these instructions:
- Highlight (select) the word or phrase that you wish to act as the hyperlink. (When a user views your Web page, these are the words he or she will click to go to another page). They will appear as underlined, blue words on your Web page.
- Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
- The [Insert Hyperlink] dialog box will come up. In the main panel (the box that shows the Web pages) click on the HTML, you wish the link to. You must ensure that the Folder containing your new HTML files is selected in the [Look in:] section.
Removing a Hyperlink
Highlight the hyperlink. Be careful to point just beyond the endpoint of the hyperlink, then press and drag over it; otherwise, you will «click» it and Word will try going to that location.
Click [Insert Hyperlink].
Click the [Remove Link] option at the bottom of the dialog box.
Editing a Hyperlink
Highlight the hyperlink. Be careful to point just beyond the endpoint of the hyperlink, then press and drag over it; otherwise, you will «click» it and Word will try to go to that location.
Click [Insert Hyperlink]
Edit the link information.
6. Using Bookmarks
After you have created an internal hyperlink pointing to a named location within your page, you must identify where that destination is. Word calls these destinations «bookmarks.» To insert a Bookmark:
Highlight a word or phrase near the beginning of the destination location.
Select [Insert] .. [Bookmark].
Name the Bookmark the same as you named it in the «name location» box.
To create a hyperlink to your bookmark:
Highlight (select) the word or phrase that you wish to act as the hyperlink.
Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
The [Insert Hyperlink] dialog box will come up. In the left panel, select [Place In This Document]. Your �example name� bookmark should now be visible in the main panel. Select the �sample name� bookmark and click [Ok].
Using Microsoft Word to write content for the web – practicalities
This is the practical guide that follows on from our article about the background to using Microsoft Word to write content for the web.
Approach
Heading levels
Web pages need structure so they need heading levels and conveniently Word has a similar facility. Later versions of Word have a navigation pane that can be found on the View tab which makes the levels easy to see.
When this box is ticked, you’ll see a pane like this on the left:
This is showing the heading levels in the document. How the various levels render in Word will depend upon how you have set up your document template. The styles are shown on the Home tab and some of the ones we use are shown below:
We wouldn’t recommend using more than four heading levels on a web page though it is possible to go up to six ie there is an h6 tag.
Keep it simple
The main reason for keeping it simple is to meet the needs of responsive design. Your web designer or content editor only needs content and they can always apply custom formatting as appropriate when they prepare and post the page.
So only use basic styles, simple tables (ie not tables within tables). Use only simple indenting – the designer will adjust the amount for different screen sizes.
Create a Word template for your web documents
If you are planning on writing content routinely for the web using Word, then it’s a good plan to set up a template, particularly if you are in a shared environment. A template has a .dotx extension and is usually kept in your templates folder so it’s available when you create a new document.
To get started you can download a simple Word website content template from us into your templates folder that you can modify for your own purposes (recommended) – see the box at the bottom of the page if you’re not sure where your templates are kept. Once you have found the template in your file system, you will have to right click on it to open and edit it. If you just double-click on it, a new document will be created. Here is the website content template.
The downloaded template contains four heading levels and a few other typical (and readily convertible to HTML) styles. There are two important things to remember:
The colour, font and size of the Word styles may not be reflected on the website. The colours here have been chosen to be distinctive so we can easily see which heading level is being working on. The web styles will have been set by the web designer.
Save it as a template type (.dotx) in your templates folder after you have made your changes.
When you’ve finished modifying the template, you may want to remove all the text so that you start your template with a clean sheet.
Planning your content
Decide if you need a folder hierarchy in your website
The need for a hierarchy starts when you have a number of related items. To choose one boring-but-necessary topic which is ‘legal’, this will have to cover terms and conditions, privacy policy, cookie policy, terms of use, company information and so forth. Depending on the nature of your business, some of these could get quite long and deserve their own (child) page.
By all means, grab a pencil and paper and draw yourself a tree structure.
An extensive hierarchy obviously makes things a little more complicated for the visitor, so use with caution.
Create a structure in your file system to match your hierarchy
The business of organising a structure is covered in related article Organising your files.
Make a list of the pages
This can be a bit of a brainstorm. Don’t be afraid to add topics, even if you mark them for the future.
Write the home page content last
As you write the inner pages, ideas will come to you. After you’ve written your ‘starter pack’ then you can look at how the navigation on the home page is going to work.
One of the principal objectives of the home page is to navigate the visitor to where they want to get to, so normally the content for the home page should be succinct. For those of you worried about the negative search engine optimisation (SEO) implications of limited text, remember that the search engines analyse the whole site these days, not just each page on its own. If a human arrives at your website home page, they don’t want to be swamped by a lot of verbiage because they are focused on the job in hand.
2023 © Caz Limited
ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыОтветы на Аттестацию официального партнера amoCRM 2023 Пак ответов итоговый тест Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Разработка текстового бота Telegram Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.
Microsoft Word is a word processing software tool that provides an option to create websites without needing to use special code. It allows for customization and easy formating that translate well into an html or xml page. Users can create as many pages as needed and link to those pages within the website. Special features, such as Java and Flash are not available when creating a page through Word, but it is a good option for anyone who needs to create a quick, simple site.
Step 1
Open Microsoft Word by clicking on the desktop shortcut or selecting it from the programs list under the start menu. Choose a template if one is desired.
Step 2
Design your page as a word document. Format headings, paragraphs and graphics as you want them to appear on your website.
Step 3
Preview the document and fix any formatting that is wrong. Change the margins if necessary to fit text into a single line.
Step 4
Click on the home button at the top of the document. Choose «save file as». Choose the type of webpage that you would like to save. There may be multiple options depending on the version of Word that you are using.
Step 5
Create additional webpages that are linked to your main site. Change any hyperlinks to reflect the correct page that they should open.
Step 6
Save all of your pages in the same web directory. Check with your school or workplace about using hosted directories before uploading live pages.
References
Tips
- Look for templates that may save you time with formatting.
Warnings
- Do not use Word for homework assignments that require html coding. Websites created with Word have many code errors that professionals can easily detect.
Writer Bio
Risa Edwards is a librarian who works for a small private university. She has a degree in geology and library science, but is interested in topics from across many disciplines. Edwards enjoys using her research skills to help others as well as continuing to broaden her own knowledge.
-
-
Создание Web-страниц средствами Word
-
Разработка Web-страниц вMSWordможет
быть выполнена двумя способами. Первый
из них ориентирован на создание новой
страницы, а второй – на сохранение ранее
подготовленного текстового документа
в форматеWeb-страницы.
Создание новой страницы осуществляется
с помощью команды Файл/Создать, которая
открывает окноСоздание документа.
На вкладкеWeb-страницыэтого окна выбирается шаблон,
соответствующий вашей задаче. Для
созданияWeb-страницWord2000 располагает несколькими шаблонами.
Наиболее часто используются шаблоныЛичная страница,Типичные вопросы,Простая страницаиОглавление.
Для создания Web-страницы из текста,
подготовленного в редакторе Word2002, необходимо выполнить командуФайл/Сохранить как …, а затем в
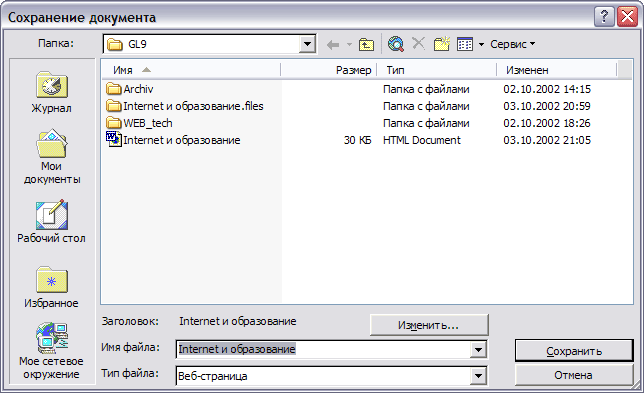
стандартном диалоговом окнеСохранение
документазадать тип файла (Веб-страница)
и имя файла ( рис.9.11).
Рис. 9.11 Окно
Сохранение документа
Кнопка Изменитьпозволяет ввести
заголовок Web-страницы, которая по
умолчанию определяется как первая фраза
самого документа. Однако, перед
сохранением, если эта операция выполняется
первый раз, необходимо указать параметры
Web-документа. Используйте для задания
параметров командуСервис/Параметры/вкладка
Общие/ Кнопка Параметры документа.
Она открывает диалоговое окноПараметрыВеб-документа – рис.
9.12, которое содержит пять вкладок:Обозреватели,Файлы,Картинки,Кодировка и Шрифты.
На вкладке Обозревателиопределяется
уровень средств, используемых для
оформления документов. Способ хранения
созданной Web-страницы, имена и структура
папок для графических иллюстраций,
мультимедийных объектов и других
дополнительных файлов устанавливаются
на вкладке Файл. Форматы графических
файлов, а также выбор параметров,
управляющих оптимизацией Web-страницей
для вывода на конкретный монитор,
устанавливаются на вкладкеКартинки.
На вкладкеКодировкаопределяется
кодировка символов при сохранении
Web-страницы. Выбор кодировки зависит от
аудитории, для которой предназначена
информация. Для англоязычной страницы
можно использовать заподноевропейский
набор символов, для страницы на русском
языке – кириллицу или стандартUNICODE(UFT-8).
Рис. 9.12 . Диалоговые
окна для настройки параметров Web-документа
|
|
Упражнение |
|
Разработайте
Для этого создайте
Рис. |
-
Создание Web-страниц cредствами Excel
Как и в текстовом процессоре Word,
сохранение рабочей книги, подготовленной
вExcel, с помощью командыФайл/Сохранить как …. Эта команда
открывает диалоговое окноСохранение
документа– рис.9.14, котором указывается
имя и тип файла, а также место сохранения
файла.
Рис.
9.14 Диалоговое окно Сохранение документа
Для выполнения публикации в диалоговом
окне Сохранение документаследует
нажать кнопкуОпубликоватьи в
появившемся диалоговом окнеПубликация
Веб-страницы выбрать публикуемые
элементы, установить параметры просмотра
(Работа с электронными таблицами или
Работа со сводными таблицами) и вновь
нажать кнопкуОпубликовать. Если в
окнеСохранение документабыла
установлена опцияДобавить
интерактивность, то при просмотреWeb-страницы вы увидите
данные, а также полосы прокрутки и
инструменты, позволяющие выполнить
редактирование опубликованных данных.
Web-страницу, созданную
средствамиExcel, можно
просмотреть с помощью браузера, а также
вExcel2002 илиWord2002. Для открытия страницы изExcel,
необходимо выполнить командуФайл/Открыть,указав тип файла и его имя.
Данные в WWW, опубликованные
средствамиExcel2002, могут
быть скопированы на листы книги. Для
этого следует открытьWeb-страницу
в окне браузера, с которой будут
извлекаться данные, выполнить копирование
содержимого ячеек в буфер промежуточного
хранения, а затемвставить эти данные
из буфера. Перетаскивание данных из
одного приложения в другое возможно
лишь в том случае, когда окна обоих
приложений размещены рядом.
Соседние файлы в папке Учебник
- #
- #
- #
- #
- #
- #
- #
- #
- #