Visual Studio Code is an editor first and foremost, and includes the features you need for highly productive source code editing. This topic takes you through the basics of the editor and helps you get moving with your code.
Keyboard shortcuts
Being able to keep your hands on the keyboard when writing code is crucial for high productivity. VS Code has a rich set of default keyboard shortcuts as well as allowing you to customize them.
- Keyboard Shortcuts Reference — Learn the most commonly used and popular keyboard shortcuts by downloading the reference sheet.
- Install a Keymap extension — Use the keyboard shortcuts of your old editor (such as Sublime Text, Atom, and Vim) in VS Code by installing a Keymap extension.
- Customize Keyboard Shortcuts — Change the default keyboard shortcuts to fit your style.
Multiple selections (multi-cursor)
VS Code supports multiple cursors for fast simultaneous edits. You can add secondary cursors (rendered thinner) with Alt+Click. Each cursor operates independently based on the context it sits in. A common way to add more cursors is with ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down) or ⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) that insert cursors below or above.
Note: Your graphics card driver (for example NVIDIA) might overwrite these default shortcuts.
⌘D (Windows, Linux Ctrl+D) selects the word at the cursor, or the next occurrence of the current selection.
Tip: You can also add more cursors with ⇧⌘L (Windows, Linux Ctrl+Shift+L), which will add a selection at each occurrence of the current selected text.
Multi-cursor modifier
If you’d like to change the modifier key for applying multiple cursors to Cmd+Click on macOS and Ctrl+Click on Windows and Linux, you can do so with the editor.multiCursorModifier setting. This lets users coming from other editors such as Sublime Text or Atom continue to use the keyboard modifier they are familiar with.
The setting can be set to:
ctrlCmd— Maps to Ctrl on Windows and Cmd on macOS.alt— The existing default Alt.
There’s also a menu item Use Ctrl+Click for Multi-Cursor in the Selection menu to quickly toggle this setting.
The Go to Definition and Open Link gestures will also respect this setting and adapt such that they do not conflict. For example, when the setting is ctrlCmd, multiple cursors can be added with Ctrl/Cmd+Click, and opening links or going to definition can be invoked with Alt+Click.
Shrink/expand selection
Quickly shrink or expand the current selection. Trigger it with ⌃⇧⌘← (Windows, Linux Shift+Alt+Left) and ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right).
Here’s an example of expanding the selection with ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right):
Column (box) selection
Place the cursor in one corner and then hold Shift+Alt while dragging to the opposite corner:
Note: This changes to Shift+Ctrl/Cmd when using Ctrl/Cmd as multi-cursor modifier.
There are also default key bindings for column selection on macOS and Windows, but not on Linux.
| Key | Command | Command ID |
|---|---|---|
| ⇧↓ (Windows Ctrl+Shift+Alt+Down, Linux ) | Column Select Down | cursorColumnSelectDown |
| ⇧↑ (Windows Ctrl+Shift+Alt+Up, Linux ) | Column Select Up | cursorColumnSelectUp |
| ⇧← (Windows Ctrl+Shift+Alt+Left, Linux ) | Column Select Left | cursorColumnSelectLeft |
| ⇧→ (Windows Ctrl+Shift+Alt+Right, Linux ) | Column Select Right | cursorColumnSelectRight |
| ⇧PageDown (Windows Ctrl+Shift+Alt+PageDown, Linux ) | Column Select Page Down | cursorColumnSelectPageDown |
| ⇧PageUp (Windows Ctrl+Shift+Alt+PageUp, Linux ) | Column Select Page Up | cursorColumnSelectPageUp |
You can edit your keybindings.json to bind them to something more familiar if you want.
Column Selection mode
The user setting Editor: Column Selection controls this feature. Once this mode is entered, as indicated in the Status bar, the mouse gestures and the arrow keys will create a column selection by default. This global toggle is also accessible via the Selection > Column Selection Mode menu item. In addition, one can also disable Column Selection mode from the Status bar.
Save / Auto Save
By default, VS Code requires an explicit action to save your changes to disk, ⌘S (Windows, Linux Ctrl+S).
However, it’s easy to turn on Auto Save, which will save your changes after a configured delay or when focus leaves the editor. With this option turned on, there is no need to explicitly save the file. The easiest way to turn on Auto Save is with the File > Auto Save toggle that turns on and off save after a delay.
For more control over Auto Save, open User or Workspace settings and find the associated settings:
files.autoSave: Can have the values:off— to disable auto save.afterDelay— to save files after a configured delay (default 1000 ms).onFocusChange— to save files when focus moves out of the editor of the dirty file.onWindowChange— to save files when the focus moves out of the VS Code window.
files.autoSaveDelay: Configures the delay in milliseconds whenfiles.autoSaveis configured toafterDelay. The default is 1000 ms.
Hot Exit
VS Code will remember unsaved changes to files when you exit by default. Hot exit is triggered when the application is closed via File > Exit (Code > Quit on macOS) or when the last window is closed.
You can configure hot exit by setting files.hotExit to the following values:
"off": Disable hot exit."onExit": Hot exit will be triggered when the application is closed, that is when the last window is closed on Windows/Linux or when theworkbench.action.quitcommand is triggered (from the Command Palette, keyboard shortcut or menu). All windows without folders opened will be restored upon next launch."onExitAndWindowClose": Hot exit will be triggered when the application is closed, that is when the last window is closed on Windows/Linux or when theworkbench.action.quitcommand is triggered (from the Command Palette, keyboard shortcut or menu), and also for any window with a folder opened regardless of whether it is the last window. All windows without folders opened will be restored upon next launch. To restore folder windows as they were before shutdown, setwindow.restoreWindowstoall.
If something happens to go wrong with hot exit, all backups are stored in the following folders for standard install locations:
- Windows
%APPDATA%CodeBackups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
Find and Replace
VS Code allows you to quickly find text and replace in the currently opened file. Press ⌘F (Windows, Linux Ctrl+F) to open the Find Widget in the editor, search results will be highlighted in the editor, overview ruler and minimap.
If there are more than one matched result in the current opened file, you can press Enter and ⇧Enter (Windows, Linux Shift+Enter) to navigate to next or previous result when the find input box is focused.
Seed Search String From Selection
When the Find Widget is opened, it will automatically populate the selected text in the editor into the find input box. If the selection is empty, the word under the cursor will be inserted into the input box instead.
This feature can be turned off by setting editor.find.seedSearchStringFromSelection to false.
Find In Selection
By default, the find operations are run on the entire file in the editor. It can also be run on selected text. You can turn this feature on by clicking the hamburger icon on the Find Widget.
If you want it to be the default behavior of the Find Widget, you can set editor.find.autoFindInSelection to always, or to multiline, if you want it to be run on selected text only when multiple lines of content are selected.
Advanced find and replace options
In addition to find and replace with plain text, the Find Widget also has three advanced search options:
- Match Case
- Match Whole Word
- Regular Expression
The replace input box support case preserving, you can turn it on by clicking the Preserve Case (AB) button.
Multiline support and Find Widget resizing
You can search multiple line text by pasting the text into the Find input box and Replace input box. Pressing Ctrl+Enter inserts a new line in the input box.
While searching long text, the default size of Find Widget might be too small. You can drag the left sash to enlarge the Find Widget or double click the left sash to maximize it or shrink it to its default size.
Search across files
VS Code allows you to quickly search over all files in the currently opened folder. Press ⇧⌘F (Windows, Linux Ctrl+Shift+F) and enter your search term. Search results are grouped into files containing the search term, with an indication of the hits in each file and its location. Expand a file to see a preview of all of the hits within that file. Then single-click on one of the hits to view it in the editor.
Tip: We support regular expression searching in the search box, too.
You can configure advanced search options by clicking the ellipsis (Toggle Search Details) below the search box on the right (or press ⇧⌘J (Windows, Linux Ctrl+Shift+J)). This will show additional fields to configure the search.
Advanced search options
In the two input boxes below the search box, you can enter patterns to include or exclude from the search. If you enter example, that will match every folder and file named example in the workspace. If you enter ./example, that will match the folder example/ at the top level of your workspace. Use , to separate multiple patterns. Paths must use forward slashes. You can also use glob syntax:
*to match zero or more characters in a path segment?to match on one character in a path segment**to match any number of path segments, including none{}to group conditions (for example{**/*.html,**/*.txt}matches all HTML and text files)[]to declare a range of characters to match (example.[0-9]to match onexample.0,example.1, …)[!...]to negate a range of characters to match (example.[!0-9]to match onexample.a,example.b, but notexample.0)
VS Code excludes some folders by default to reduce the number of search results that you are not interested in (for example: node_modules). Open settings to change these rules under the files.exclude and search.exclude section.
Note that glob patterns in the search view work differently than in settings such as files.exclude and search.exclude. In the settings, you must use **/example to match a folder named example in subfolder folder1/example in your workspace. In the search view, the ** prefix is assumed. The glob patterns in these settings are always evaluated relative to the path of the workspace folder.
Also note the Use Exclude Settings and Ignore Files toggle button in the files to exclude box. The toggle determines whether to exclude files that are ignored by your .gitignore files and/or matched by your files.exclude and search.exclude settings.
Tip: From the Explorer, you can right-click on a folder and select Find in Folder to search inside a folder only.
Search and replace
You can also Search and Replace across files. Expand the Search widget to display the Replace text box.
When you type text into the Replace text box, you will see a diff display of the pending changes. You can replace across all files from the Replace text box, replace all in one file or replace a single change.
Tip: You can quickly reuse a previous search term by using ↓ (Windows, Linux Down) and ↑ (Windows, Linux Up) to navigate through your search term history.
Case changing in regex replace
VS Code supports changing the case of regex matching groups while doing Search and Replace in the editor or globally. This is done with the modifiers uUlL, where u and l will upper/lowercase a single character, and U and L will upper/lowercase the rest of the matching group.
Example:
The modifiers can also be stacked — for example, uuu$1 will uppercase the first three characters of the group, or lU$1 will lowercase the first character, and uppercase the rest. The capture group is referenced by $n in the replacement string, where n is the order of the capture group.
Search Editor
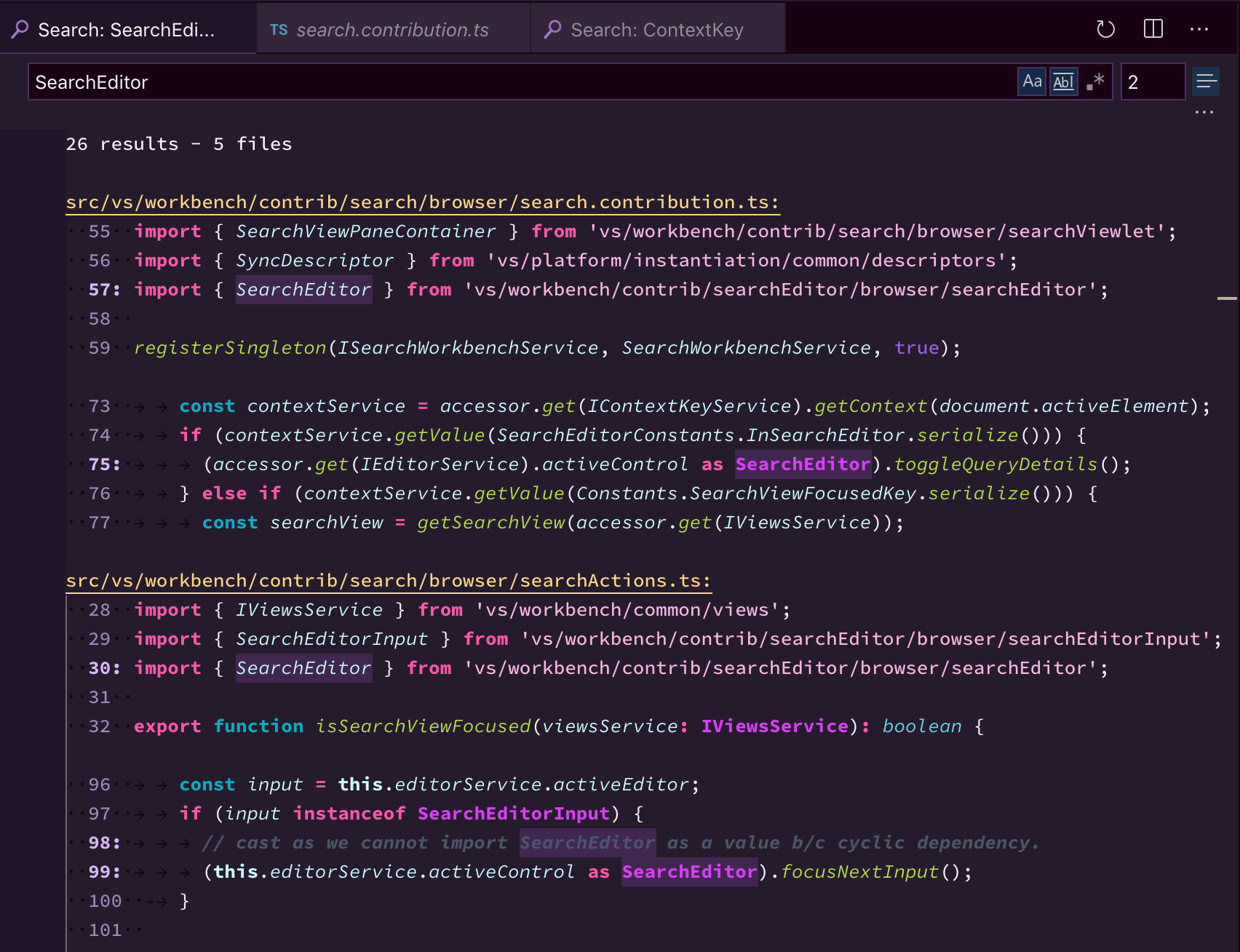
Search Editors let you view workspace search results in a full-sized editor, complete with syntax highlighting and optional lines of surrounding context.
Below is a search for the word ‘SearchEditor’ with two lines of text before and after the match for context:
The Open Search Editor command opens an existing Search Editor if one exists, or to otherwise create a new one. The New Search Editor command will always create a new Search Editor.
In the Search Editor, results can be navigated to using Go to Definition actions, such as F12 to open the source location in the current editor group, or ⌘K F12 (Windows, Linux Ctrl+K F12) to open the location in an editor to the side. Additionally, double-clicking can optionally open the source location, configurable with the search.searchEditor.doubleClickBehaviour setting.
You can also use the Open New Search Editor button at the top of the Search view, and can copy your existing results from a Search view over to a Search Editor with the Open in editor link at the top of the results tree, or the Search Editor: Open Results in Editor command.
The Search Editor above was opened by selecting the Open New Search Editor button (third button) on the top of the Search view.
Search Editor commands and arguments
search.action.openNewEditor— Opens the Search Editor in a new tab.search.action.openInEditor— Copy the current Search results into a new Search Editor.search.action.openNewEditorToSide— Opens the Search Editor in a new window next to the window you currently have opened.
There are two arguments that you can pass to the Search Editor commands (search.action.openNewEditor, search.action.openNewEditorToSide) to allow keybindings to configure how a new Search Editor should behave:
triggerSearch— Whether a search be automatically run when a Search Editor is opened. Default is true.focusResults— Whether to put focus in the results of a search or the query input. Default is true.
For example, the following keybinding runs the search when the Search Editor is opened but leaves the focus in the search query control.
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
Search Editor context default
The search.searchEditor.defaultNumberOfContextLines setting has a default value of 1, meaning one context line will be shown before and after each result line in the Search Editor.
Reuse last Search Editor configuration
The search.searchEditor.reusePriorSearchConfiguration setting (default is false) lets you reuse the last active Search Editor’s configuration when creating a new Search Editor.
IntelliSense
We’ll always offer word completion, but for the rich languages, such as JavaScript, JSON, HTML, CSS, SCSS, Less, C# and TypeScript, we offer a true IntelliSense experience. If a language service knows possible completions, the IntelliSense suggestions will pop up as you type. You can always manually trigger it with ⌃Space (Windows, Linux Ctrl+Space). By default, Tab or Enter are the accept keyboard triggers but you can also customize these key bindings.
Tip: The suggestions filtering supports CamelCase so you can type the letters which are upper cased in a method name to limit the suggestions. For example, «cra» will quickly bring up «createApplication».
Tip: IntelliSense suggestions can be configured via the
editor.quickSuggestionsandeditor.suggestOnTriggerCharacterssettings.
JavaScript and TypeScript developers can take advantage of the npmjs type declaration (typings) file repository to get IntelliSense for common JavaScript libraries (Node.js, React, Angular). You can find a good explanation on using type declaration files in the JavaScript language topic and the Node.js tutorial.
Learn more in the IntelliSense document.
Formatting
VS Code has great support for source code formatting. The editor has two explicit format actions:
- Format Document (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) — Format the entire active file.
- Format Selection (⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)) — Format the selected text.
You can invoke these from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or the editor context menu.
VS Code has default formatters for JavaScript, TypeScript, JSON, HTML, and CSS. Each language has specific formatting options (for example, html.format.indentInnerHtml) which you can tune to your preference in your user or workspace settings. You can also disable the default language formatter if you have another extension installed that provides formatting for the same language.
"html.format.enable": false
Along with manually invoking code formatting, you can also trigger formatting based on user gestures such as typing, saving or pasting. These are off by default but you can enable these behaviors through the following settings:
editor.formatOnType— Format the line after typing.editor.formatOnSave— Format a file on save.editor.formatOnPaste— Format the pasted content.
Note: Not all formatters support format on paste as to do so they must support formatting a selection or range of text.
In addition to the default formatters, you can find extensions on the Marketplace to support other languages or formatting tools. There is a Formatters category so you can easily search and find formatting extensions. In the Extensions view search box, type ‘formatters’ or ‘category:formatters’ to see a filtered list of extensions within VS Code.
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Move the mouse over the gutter and click to fold and unfold regions. Use Shift + Click on the folding icon to fold or unfold the region and all regions inside.
You can also use the following actions:
- Fold (⌥⌘[ (Windows, Linux Ctrl+Shift+[)) folds the innermost uncollapsed region at the cursor.
- Unfold (⌥⌘] (Windows, Linux Ctrl+Shift+])) unfolds the collapsed region at the cursor.
- Toggle Fold (⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)) folds or unfolds the region at the cursor.
- Fold Recursively (⌘K ⌘[ (Windows, Linux Ctrl+K Ctrl+[)) folds the innermost uncollapsed region at the cursor and all regions inside that region.
- Unfold Recursively (⌘K ⌘] (Windows, Linux Ctrl+K Ctrl+])) unfolds the region at the cursor and all regions inside that region.
- Fold All (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) folds all regions in the editor.
- Unfold All (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) unfolds all regions in the editor.
- Fold Level X (⌘K ⌘2 (Windows, Linux Ctrl+K Ctrl+2) for level 2) folds all regions of level X, except the region at the current cursor position.
- Fold All Block Comments (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) folds all regions that start with a block comment token.
Folding regions are by default evaluated based on the indentation of lines. A folding region starts when a line has a smaller indent than one or more following lines, and ends when there is a line with the same or smaller indent.
Folding regions can also be computed based on syntax tokens of the editor’s configured language. The following languages already provide syntax aware folding: Markdown, HTML, CSS, LESS, SCSS, and JSON.
If you prefer to switch back to indentation-based folding for one (or all) of the languages above, use:
"[html]": {
"editor.foldingStrategy": "indentation"
},
Regions can also be defined by markers defined by each language. The following languages currently have markers defined:
| Language | Start region | End region |
|---|---|---|
| Bat | ::#region or REM #region |
::#endregion or REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region or (#_region) |
//#endregion or (#_endregion) |
| Java | //#region or //<editor-fold> |
// #endregion or //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region or =pod |
#endregion or =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region or # region |
#endregion or # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
To fold and unfold only the regions defined by markers use:
- Fold Marker Regions (⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8)) folds all marker regions.
- Unfold Marker Regions (⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9)) unfolds all marker regions.
Fold selection
The command Create Manual Folding Ranges from Selection (⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,)) creates a folding range from the currently selected lines and collapses it. That range is called a manual folding range that goes on top of the ranges computed by folding providers.
Manual folding ranges can be removed with the command Remove Manual Folding Ranges (⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.)).
Manual folding ranges are especially useful for cases when there isn’t programming language support for folding.
Indentation
VS Code lets you control text indentation and whether you’d like to use spaces or tab stops. By default, VS Code inserts spaces and uses 4 spaces per Tab key. If you’d like to use another default, you can modify the editor.insertSpaces and editor.tabSize settings.
"editor.insertSpaces": true,
"editor.tabSize": 4,
Auto-detection
VS Code analyzes your open file and determines the indentation used in the document. The auto-detected indentation overrides your default indentation settings. The detected setting is displayed on the right side of the Status Bar:
You can click on the Status Bar indentation display to bring up a dropdown with indentation commands allowing you to change the default settings for the open file or convert between tab stops and spaces.
Note: VS Code auto-detection checks for indentations of 2, 4, 6 or 8 spaces. If your file uses a different number of spaces, the indentation may not be correctly detected. For example, if your convention is to indent with 3 spaces, you may want to turn off
editor.detectIndentationand explicitly set the tab size to 3.
"editor.detectIndentation": false,
"editor.tabSize": 3,
File encoding support
Set the file encoding globally or per workspace by using the files.encoding setting in User Settings or Workspace Settings.
You can view the file encoding in the status bar.
Click on the encoding button in the status bar to reopen or save the active file with a different encoding.
Then choose an encoding.
Next steps
You’ve covered the basic user interface — there is a lot more to VS Code. Read on to find out about:
- Intro Video — Setup and Basics — Watch a tutorial on the basics of VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through user and workspace settings.
- Code Navigation — Peek and Goto Definition, and more.
- Integrated Terminal — Learn about the integrated terminal for quickly performing command-line tasks from within VS Code.
- IntelliSense — VS Code brings smart code completions.
- Debugging — This is where VS Code really shines.
Common questions
Is it possible to globally search and replace?
Yes, expand the Search view text box to include a replace text field. You can search and replace across all the files in your workspace. Note that if you did not open VS Code on a folder, the search will only run on the currently open files.
How do I turn on word wrap?
You can control word wrap through the editor.wordWrap setting. By default, editor.wordWrap is off but if you set to it to on, text will wrap on the editor’s viewport width.
"editor.wordWrap": "on"
You can toggle word wrap for the VS Code session with ⌥Z (Windows, Linux Alt+Z).
You can also add vertical column rulers to the editor with the editor.rulers setting, which takes an array of column character positions where you’d like vertical rulers.
If you’d like to ignore line wraps when adding cursors above or below your current selection, you can pass in { "logicalLine": true } to args on the keybinding like this:
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
3/30/2023
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
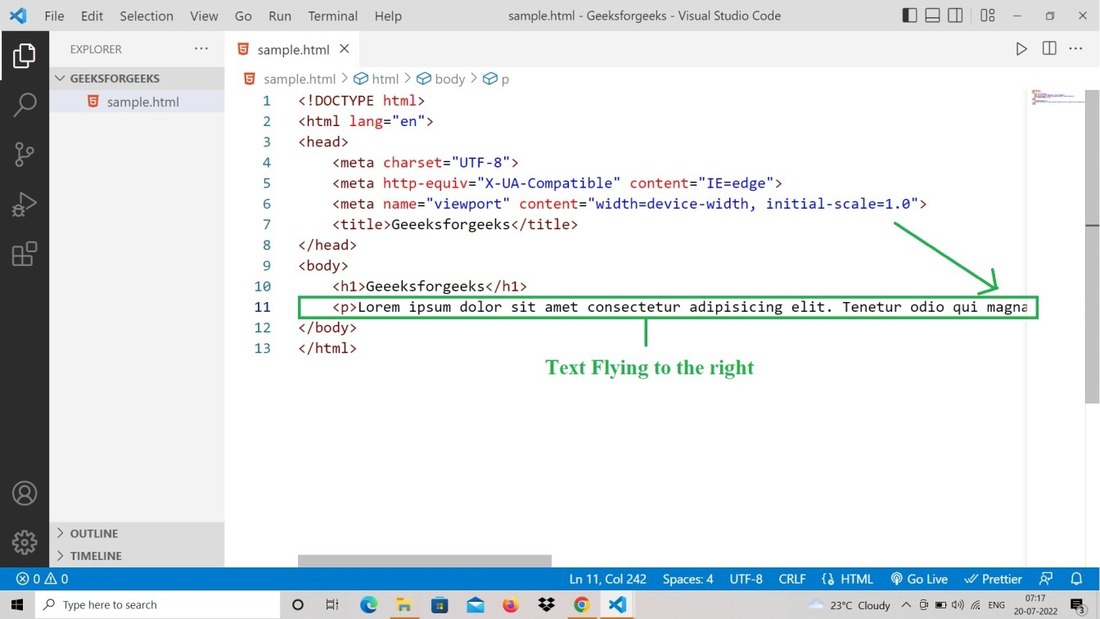
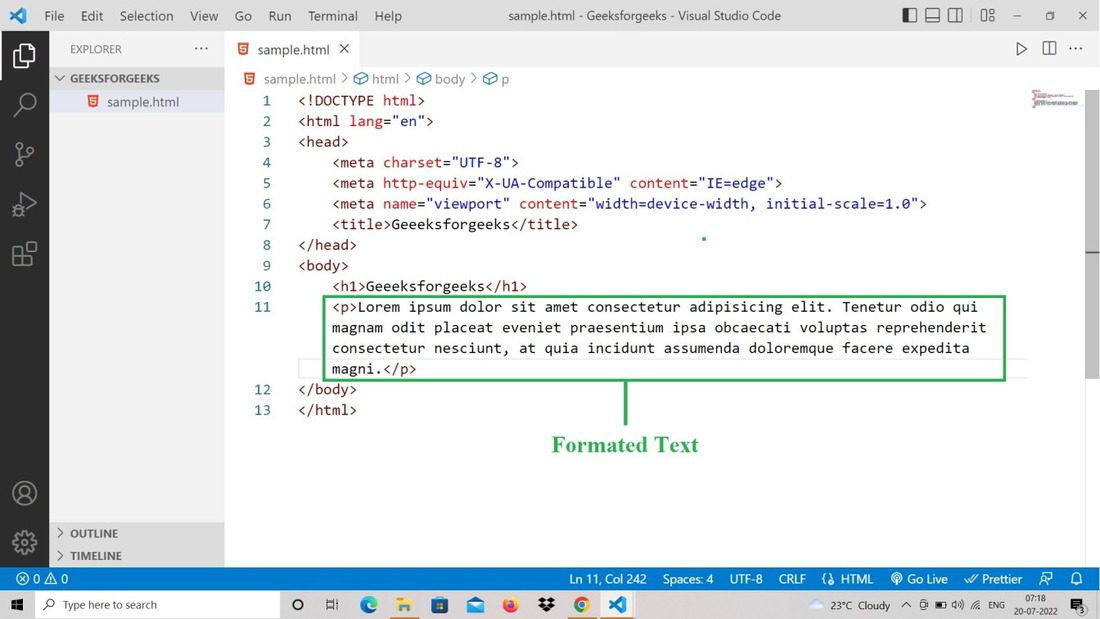
When any text runs off the side of the screen, the Toggle Word Wrap feature of Visual Studio Code consolidates it within the window and formats it perfectly. Whether your property values are getting extremely stretched out from the screen or your comments are flying off to the right, this feature is used there for formatting it. Let’s see how to do Word Toggle Wrap in Visual Studio Code.
Toggle Word Wrap in Visual Studio Code
Method 1
Step 1: Observe the text that runs off the side of the screen
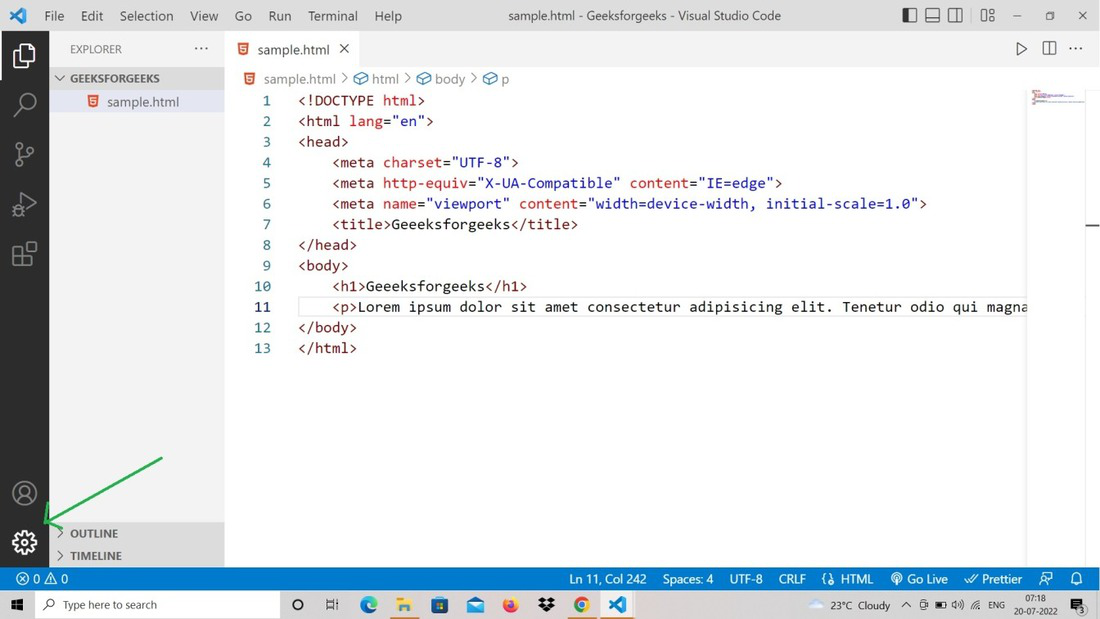
Step 2: Click on Setting, in the left corner of the Visual Studio Code.
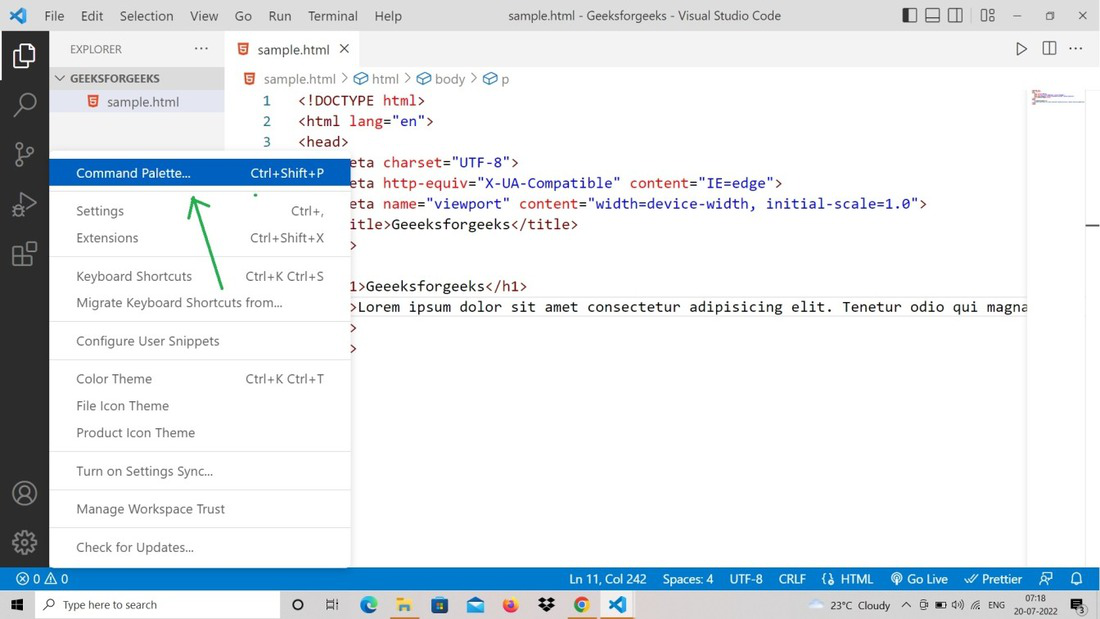
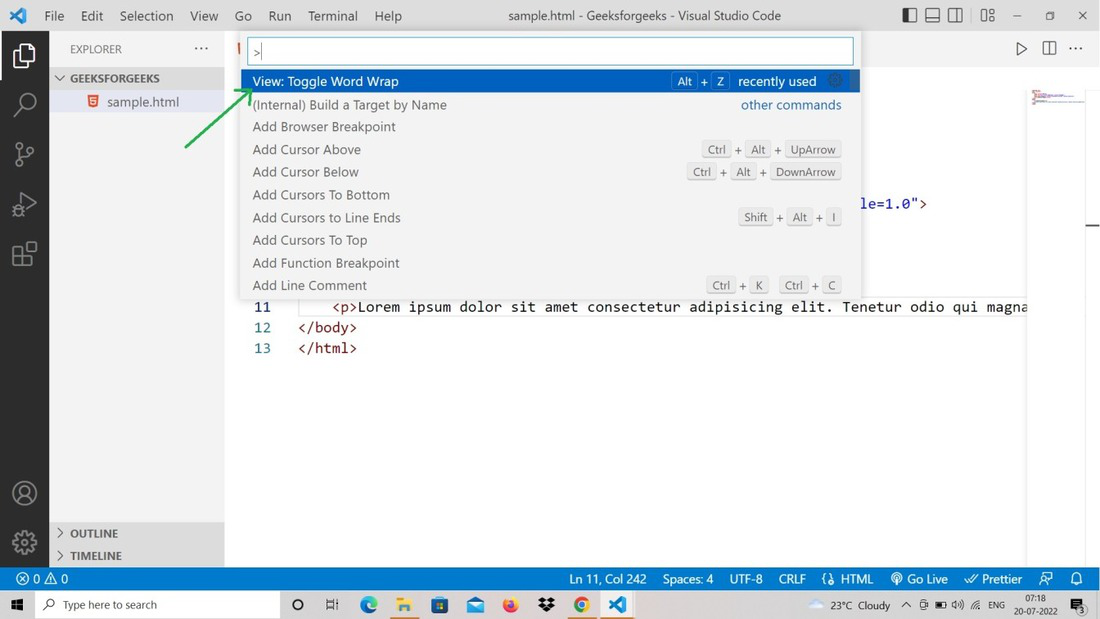
Step 3: Click on the Command Palette.
Step 4: Click on Toggle Word Wrap
Step 5: We will see the formatted text, done by Toggle Word Wrap.
Method 2
You can directly hit the ALT + Z Key, and we will get the Toggle Word Wrap output, the same as the before method. Like this, By using the Toggle Word Wrap feature of Visual Studio Code, we can format long lines of code in multiple lines based on the editor view area .
Like Article
Save Article
| Order | Area | TOCTitle | ContentId | PageTitle | DateApproved | MetaDescription | MetaSocialImage |
|---|---|---|---|---|---|---|---|
|
2 |
editor |
Basic Editing |
DE4EAE2F-4542-4363-BB74-BE47D64141E6 |
Basic Editing in Visual Studio Code |
3/30/2023 |
Learn about the basic editing features of Visual Studio Code. Search, multiple selection, code formatting. |
codebasics_CodeBasics.png |
Basic Editing
Visual Studio Code is an editor first and foremost, and includes the features you need for highly productive source code editing. This topic takes you through the basics of the editor and helps you get moving with your code.
Keyboard shortcuts
Being able to keep your hands on the keyboard when writing code is crucial for high productivity. VS Code has a rich set of default keyboard shortcuts as well as allowing you to customize them.
- Keyboard Shortcuts Reference — Learn the most commonly used and popular keyboard shortcuts by downloading the reference sheet.
- Install a Keymap extension — Use the keyboard shortcuts of your old editor (such as Sublime Text, Atom, and Vim) in VS Code by installing a Keymap extension.
- Customize Keyboard Shortcuts — Change the default keyboard shortcuts to fit your style.
Multiple selections (multi-cursor)
VS Code supports multiple cursors for fast simultaneous edits. You can add secondary cursors (rendered thinner) with kbstyle(Alt+Click). Each cursor operates independently based on the context it sits in. A common way to add more cursors is with kb(editor.action.insertCursorBelow) or kb(editor.action.insertCursorAbove) that insert cursors below or above.
Note: Your graphics card driver (for example NVIDIA) might overwrite these default shortcuts.
kb(editor.action.addSelectionToNextFindMatch) selects the word at the cursor, or the next occurrence of the current selection.
Tip: You can also add more cursors with
kb(editor.action.selectHighlights), which will add a selection at each occurrence of the current selected text.
Multi-cursor modifier
If you’d like to change the modifier key for applying multiple cursors to kbstyle(Cmd+Click) on macOS and kbstyle(Ctrl+Click) on Windows and Linux, you can do so with the editor.multiCursorModifier setting. This lets users coming from other editors such as Sublime Text or Atom continue to use the keyboard modifier they are familiar with.
The setting can be set to:
ctrlCmd— Maps tokbstyle(Ctrl)on Windows andkbstyle(Cmd)on macOS.alt— The existing defaultkbstyle(Alt).
There’s also a menu item Use Ctrl+Click for Multi-Cursor in the Selection menu to quickly toggle this setting.
The Go to Definition and Open Link gestures will also respect this setting and adapt such that they do not conflict. For example, when the setting is ctrlCmd, multiple cursors can be added with kbstyle(Ctrl/Cmd+Click), and opening links or going to definition can be invoked with kbstyle(Alt+Click).
Shrink/expand selection
Quickly shrink or expand the current selection. Trigger it with kb(editor.action.smartSelect.shrink) and kb(editor.action.smartSelect.expand).
Here’s an example of expanding the selection with kb(editor.action.smartSelect.expand):
Column (box) selection
Place the cursor in one corner and then hold kbstyle(Shift+Alt) while dragging to the opposite corner:
Note: This changes to kbstyle(Shift+Ctrl/Cmd) when using kbstyle(Ctrl/Cmd) as multi-cursor modifier.
There are also default key bindings for column selection on macOS and Windows, but not on Linux.
| Key | Command | Command ID |
|---|---|---|
kb(cursorColumnSelectDown) |
Column Select Down | cursorColumnSelectDown |
kb(cursorColumnSelectUp) |
Column Select Up | cursorColumnSelectUp |
kb(cursorColumnSelectLeft) |
Column Select Left | cursorColumnSelectLeft |
kb(cursorColumnSelectRight) |
Column Select Right | cursorColumnSelectRight |
kb(cursorColumnSelectPageDown) |
Column Select Page Down | cursorColumnSelectPageDown |
kb(cursorColumnSelectPageUp) |
Column Select Page Up | cursorColumnSelectPageUp |
You can edit your keybindings.json to bind them to something more familiar if you want.
Column Selection mode
The user setting Editor: Column Selection controls this feature. Once this mode is entered, as indicated in the Status bar, the mouse gestures and the arrow keys will create a column selection by default. This global toggle is also accessible via the Selection > Column Selection Mode menu item. In addition, one can also disable Column Selection mode from the Status bar.
Save / Auto Save
By default, VS Code requires an explicit action to save your changes to disk, kb(workbench.action.files.save).
However, it’s easy to turn on Auto Save, which will save your changes after a configured delay or when focus leaves the editor. With this option turned on, there is no need to explicitly save the file. The easiest way to turn on Auto Save is with the File > Auto Save toggle that turns on and off save after a delay.
For more control over Auto Save, open User or Workspace settings and find the associated settings:
files.autoSave: Can have the values:off— to disable auto save.afterDelay— to save files after a configured delay (default 1000 ms).onFocusChange— to save files when focus moves out of the editor of the dirty file.onWindowChange— to save files when the focus moves out of the VS Code window.
files.autoSaveDelay: Configures the delay in milliseconds whenfiles.autoSaveis configured toafterDelay. The default is 1000 ms.
Hot Exit
VS Code will remember unsaved changes to files when you exit by default. Hot exit is triggered when the application is closed via File > Exit (Code > Quit on macOS) or when the last window is closed.
You can configure hot exit by setting files.hotExit to the following values:
"off": Disable hot exit."onExit": Hot exit will be triggered when the application is closed, that is when the last window is closed on Windows/Linux or when theworkbench.action.quitcommand is triggered (from the Command Palette, keyboard shortcut or menu). All windows without folders opened will be restored upon next launch."onExitAndWindowClose": Hot exit will be triggered when the application is closed, that is when the last window is closed on Windows/Linux or when theworkbench.action.quitcommand is triggered (from the Command Palette, keyboard shortcut or menu), and also for any window with a folder opened regardless of whether it is the last window. All windows without folders opened will be restored upon next launch. To restore folder windows as they were before shutdown, setwindow.restoreWindowstoall.
If something happens to go wrong with hot exit, all backups are stored in the following folders for standard install locations:
- Windows
%APPDATA%CodeBackups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
Find and Replace
VS Code allows you to quickly find text and replace in the currently opened file. Press kb(actions.find) to open the Find Widget in the editor, search results will be highlighted in the editor, overview ruler and minimap.
If there are more than one matched result in the current opened file, you can press kb(editor.action.nextMatchFindAction) and kb(editor.action.previousMatchFindAction) to navigate to next or previous result when the find input box is focused.
Seed Search String From Selection
When the Find Widget is opened, it will automatically populate the selected text in the editor into the find input box. If the selection is empty, the word under the cursor will be inserted into the input box instead.
This feature can be turned off by setting editor.find.seedSearchStringFromSelection to false.
Find In Selection
By default, the find operations are run on the entire file in the editor. It can also be run on selected text. You can turn this feature on by clicking the hamburger icon on the Find Widget.
If you want it to be the default behavior of the Find Widget, you can set editor.find.autoFindInSelection to always, or to multiline, if you want it to be run on selected text only when multiple lines of content are selected.
Advanced find and replace options
In addition to find and replace with plain text, the Find Widget also has three advanced search options:
- Match Case
- Match Whole Word
- Regular Expression
The replace input box support case preserving, you can turn it on by clicking the Preserve Case (AB) button.
Multiline support and Find Widget resizing
You can search multiple line text by pasting the text into the Find input box and Replace input box. Pressing Ctrl+Enter inserts a new line in the input box.
While searching long text, the default size of Find Widget might be too small. You can drag the left sash to enlarge the Find Widget or double click the left sash to maximize it or shrink it to its default size.
Search across files
VS Code allows you to quickly search over all files in the currently opened folder. Press kb(workbench.view.search) and enter your search term. Search results are grouped into files containing the search term, with an indication of the hits in each file and its location. Expand a file to see a preview of all of the hits within that file. Then single-click on one of the hits to view it in the editor.
Tip: We support regular expression searching in the search box, too.
You can configure advanced search options by clicking the ellipsis (Toggle Search Details) below the search box on the right (or press kb(workbench.action.search.toggleQueryDetails)). This will show additional fields to configure the search.
Advanced search options
In the two input boxes below the search box, you can enter patterns to include or exclude from the search. If you enter example, that will match every folder and file named example in the workspace. If you enter ./example, that will match the folder example/ at the top level of your workspace. Use , to separate multiple patterns. Paths must use forward slashes. You can also use glob syntax:
*to match zero or more characters in a path segment?to match on one character in a path segment**to match any number of path segments, including none{}to group conditions (for example{**/*.html,**/*.txt}matches all HTML and text files)[]to declare a range of characters to match (example.[0-9]to match onexample.0,example.1, …)[!...]to negate a range of characters to match (example.[!0-9]to match onexample.a,example.b, but notexample.0)
VS Code excludes some folders by default to reduce the number of search results that you are not interested in (for example: node_modules). Open settings to change these rules under the files.exclude and search.exclude section.
Note that glob patterns in the search view work differently than in settings such as files.exclude and search.exclude. In the settings, you must use **/example to match a folder named example in subfolder folder1/example in your workspace. In the search view, the ** prefix is assumed. The glob patterns in these settings are always evaluated relative to the path of the workspace folder.
Also note the Use Exclude Settings and Ignore Files toggle button in the files to exclude box. The toggle determines whether to exclude files that are ignored by your .gitignore files and/or matched by your files.exclude and search.exclude settings.
Tip: From the Explorer, you can right-click on a folder and select Find in Folder to search inside a folder only.
Search and replace
You can also Search and Replace across files. Expand the Search widget to display the Replace text box.
When you type text into the Replace text box, you will see a diff display of the pending changes. You can replace across all files from the Replace text box, replace all in one file or replace a single change.
Tip: You can quickly reuse a previous search term by using
kb(history.showNext)andkb(history.showPrevious)to navigate through your search term history.
Case changing in regex replace
VS Code supports changing the case of regex matching groups while doing Search and Replace in the editor or globally. This is done with the modifiers uUlL, where u and l will upper/lowercase a single character, and U and L will upper/lowercase the rest of the matching group.
Example:
The modifiers can also be stacked — for example, uuu$1 will uppercase the first three characters of the group, or lU$1 will lowercase the first character, and uppercase the rest. The capture group is referenced by $n in the replacement string, where n is the order of the capture group.
Search Editor
Search Editors let you view workspace search results in a full-sized editor, complete with syntax highlighting and optional lines of surrounding context.
Below is a search for the word ‘SearchEditor’ with two lines of text before and after the match for context:
The Open Search Editor command opens an existing Search Editor if one exists, or to otherwise create a new one. The New Search Editor command will always create a new Search Editor.
In the Search Editor, results can be navigated to using Go to Definition actions, such as kb(editor.action.revealDefinition) to open the source location in the current editor group, or kb(editor.action.revealDefinitionAside) to open the location in an editor to the side. Additionally, double-clicking can optionally open the source location, configurable with the search.searchEditor.doubleClickBehaviour setting.
You can also use the Open New Search Editor button at the top of the Search view, and can copy your existing results from a Search view over to a Search Editor with the Open in editor link at the top of the results tree, or the Search Editor: Open Results in Editor command.
The Search Editor above was opened by selecting the Open New Search Editor button (third button) on the top of the Search view.
Search Editor commands and arguments
search.action.openNewEditor— Opens the Search Editor in a new tab.search.action.openInEditor— Copy the current Search results into a new Search Editor.search.action.openNewEditorToSide— Opens the Search Editor in a new window next to the window you currently have opened.
There are two arguments that you can pass to the Search Editor commands (search.action.openNewEditor, search.action.openNewEditorToSide) to allow keybindings to configure how a new Search Editor should behave:
triggerSearch— Whether a search be automatically run when a Search Editor is opened. Default is true.focusResults— Whether to put focus in the results of a search or the query input. Default is true.
For example, the following keybinding runs the search when the Search Editor is opened but leaves the focus in the search query control.
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch":true, "focusResults": false }
}
Search Editor context default
The search.searchEditor.defaultNumberOfContextLines setting has a default value of 1, meaning one context line will be shown before and after each result line in the Search Editor.
Reuse last Search Editor configuration
The search.searchEditor.reusePriorSearchConfiguration setting (default is false) lets you reuse the last active Search Editor’s configuration when creating a new Search Editor.
IntelliSense
We’ll always offer word completion, but for the rich languages, such as JavaScript, JSON, HTML, CSS, SCSS, Less, C# and TypeScript, we offer a true IntelliSense experience. If a language service knows possible completions, the IntelliSense suggestions will pop up as you type. You can always manually trigger it with kb(editor.action.triggerSuggest). By default, kbstyle(Tab) or kbstyle(Enter) are the accept keyboard triggers but you can also customize these key bindings.
Tip: The suggestions filtering supports CamelCase so you can type the letters which are upper cased in a method name to limit the suggestions. For example, «cra» will quickly bring up «createApplication».
Tip: IntelliSense suggestions can be configured via the
editor.quickSuggestionsandeditor.suggestOnTriggerCharacterssettings.
JavaScript and TypeScript developers can take advantage of the npmjs type declaration (typings) file repository to get IntelliSense for common JavaScript libraries (Node.js, React, Angular). You can find a good explanation on using type declaration files in the JavaScript language topic and the Node.js tutorial.
Learn more in the IntelliSense document.
Formatting
VS Code has great support for source code formatting. The editor has two explicit format actions:
- Format Document (
kb(editor.action.formatDocument)) — Format the entire active file. - Format Selection (
kb(editor.action.formatSelection)) — Format the selected text.
You can invoke these from the Command Palette (kb(workbench.action.showCommands)) or the editor context menu.
VS Code has default formatters for JavaScript, TypeScript, JSON, HTML, and CSS. Each language has specific formatting options (for example, html.format.indentInnerHtml) which you can tune to your preference in your user or workspace settings. You can also disable the default language formatter if you have another extension installed that provides formatting for the same language.
"html.format.enable": false
Along with manually invoking code formatting, you can also trigger formatting based on user gestures such as typing, saving or pasting. These are off by default but you can enable these behaviors through the following settings:
editor.formatOnType— Format the line after typing.editor.formatOnSave— Format a file on save.editor.formatOnPaste— Format the pasted content.
Note: Not all formatters support format on paste as to do so they must support formatting a selection or range of text.
In addition to the default formatters, you can find extensions on the Marketplace to support other languages or formatting tools. There is a Formatters category so you can easily search and find formatting extensions. In the Extensions view search box, type ‘formatters’ or ‘category:formatters’ to see a filtered list of extensions within VS Code.
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Move the mouse over the gutter and click to fold and unfold regions. Use kbstyle(Shift + Click) on the folding icon to fold or unfold the region and all regions inside.
You can also use the following actions:
- Fold (
kb(editor.fold)) folds the innermost uncollapsed region at the cursor. - Unfold (
kb(editor.unfold)) unfolds the collapsed region at the cursor. - Toggle Fold (
kb(editor.toggleFold)) folds or unfolds the region at the cursor. - Fold Recursively (
kb(editor.foldRecursively)) folds the innermost uncollapsed region at the cursor and all regions inside that region. - Unfold Recursively (
kb(editor.unfoldRecursively)) unfolds the region at the cursor and all regions inside that region. - Fold All (
kb(editor.foldAll)) folds all regions in the editor. - Unfold All (
kb(editor.unfoldAll)) unfolds all regions in the editor. - Fold Level X (
kb(editor.foldLevel2)for level 2) folds all regions of level X, except the region at the current cursor position. - Fold All Block Comments (
kb(editor.foldAllBlockComments)) folds all regions that start with a block comment token.
Folding regions are by default evaluated based on the indentation of lines. A folding region starts when a line has a smaller indent than one or more following lines, and ends when there is a line with the same or smaller indent.
Folding regions can also be computed based on syntax tokens of the editor’s configured language. The following languages already provide syntax aware folding: Markdown, HTML, CSS, LESS, SCSS, and JSON.
If you prefer to switch back to indentation-based folding for one (or all) of the languages above, use:
"[html]": { "editor.foldingStrategy": "indentation" },
Regions can also be defined by markers defined by each language. The following languages currently have markers defined:
| Language | Start region | End region |
|---|---|---|
| Bat | ::#region or REM #region |
::#endregion or REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region or (#region) |
//#endregion or (#endregion) |
| Java | //#region or //<editor-fold> |
// #endregion or //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region or =pod |
#endregion or =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region or # region |
#endregion or # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
To fold and unfold only the regions defined by markers use:
- Fold Marker Regions (
kb(editor.foldAllMarkerRegions)) folds all marker regions. - Unfold Marker Regions (
kb(editor.unfoldAllMarkerRegions)) unfolds all marker regions.
Fold selection
The command Create Manual Folding Ranges from Selection (kb(editor.createFoldingRangeFromSelection)) creates a folding range from the currently selected lines and collapses it. That range is called a manual folding range that goes on top of the ranges computed by folding providers.
Manual folding ranges can be removed with the command Remove Manual Folding Ranges (kb(editor.removeManualFoldingRanges)).
Manual folding ranges are especially useful for cases when there isn’t programming language support for folding.
Indentation
VS Code lets you control text indentation and whether you’d like to use spaces or tab stops. By default, VS Code inserts spaces and uses 4 spaces per kbstyle(Tab) key. If you’d like to use another default, you can modify the editor.insertSpaces and editor.tabSize settings.
"editor.insertSpaces": true, "editor.tabSize": 4,
Auto-detection
VS Code analyzes your open file and determines the indentation used in the document. The auto-detected indentation overrides your default indentation settings. The detected setting is displayed on the right side of the Status Bar:
You can click on the Status Bar indentation display to bring up a dropdown with indentation commands allowing you to change the default settings for the open file or convert between tab stops and spaces.
Note: VS Code auto-detection checks for indentations of 2, 4, 6 or 8 spaces. If your file uses a different number of spaces, the indentation may not be correctly detected. For example, if your convention is to indent with 3 spaces, you may want to turn off
editor.detectIndentationand explicitly set the tab size to 3.
"editor.detectIndentation": false, "editor.tabSize": 3,
File encoding support
Set the file encoding globally or per workspace by using the files.encoding setting in User Settings or Workspace Settings.
You can view the file encoding in the status bar.
Click on the encoding button in the status bar to reopen or save the active file with a different encoding.
Then choose an encoding.
Next steps
You’ve covered the basic user interface — there is a lot more to VS Code. Read on to find out about:
- Intro Video — Setup and Basics — Watch a tutorial on the basics of VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through user and workspace settings.
- Code Navigation — Peek and Goto Definition, and more.
- Integrated Terminal — Learn about the integrated terminal for quickly performing command-line tasks from within VS Code.
- IntelliSense — VS Code brings smart code completions.
- Debugging — This is where VS Code really shines.
Common questions
Is it possible to globally search and replace?
Yes, expand the Search view text box to include a replace text field. You can search and replace across all the files in your workspace. Note that if you did not open VS Code on a folder, the search will only run on the currently open files.
How do I turn on word wrap?
You can control word wrap through the editor.wordWrap setting. By default, editor.wordWrap is off but if you set to it to on, text will wrap on the editor’s viewport width.
You can toggle word wrap for the VS Code session with kb(editor.action.toggleWordWrap).
You can also add vertical column rulers to the editor with the editor.rulers setting, which takes an array of column character positions where you’d like vertical rulers.
How can I avoid placing extra cursors in word wrapped lines?
If you’d like to ignore line wraps when adding cursors above or below your current selection, you can pass in { "logicalLine": true } to args on the keybinding like this:
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
Word wrapping is one of the many essential features that every single text editor should have. And yes, of course a popular source code editor such as VSCode has that feature built-in. Yet, some of you may not be familiar with the interface and how to configure settings in VSCode.
This short article is going to show you how to quickly toggle word wrapping on and off, as well as customize word wrap settings in VSCode.
Quickly turn on/off word wrap in VSCode
You can toggle word wrap for the VS Code session by pressing a key combination. On Windows or Linux, simply press Alt+Z. On MacOS, you can also press Option ⌥ + Z.
Alternatively, one can enable/disable word wrapping by selecting View > Word Wrap from the Menu.
Advanced word wrap settings
Most of the time, the word wrap feature just works out of the box without any additional configuration. But VSCode allows you to fine-tuning it even more by using a few other settings flags.
To further customize VSCode word wrap, you need to access VSCode settings first. You can do that by accessing File > Preferences or press Ctrl + , key combination. Alternatively, open Command Palette and find Open Settings (JSON) to open settings.json.
If you enabled word wrapping, there should be a key editor.wordWrap set to on in the settings.json file. It can be customized with the following options.
"editor.wordWrap"controls how the lines should wrap."editor.wordWrap": "off"turns off word wrapping. Lines would not be wrapped."editor.wordWrap": "on"– Lines will wrap at the viewport width."editor.wordWrap": "wordWrapColumn"– Lines will wrap at the"wordWrapColumn"width, no matter how the window are resized."editor.wordWrap": "bounded"– Lines will wrap at the minimum of viewport andeditor.wordWrapColumn.
"wordWrapColumn": 80– Lines will wrap if the line length exceed 60 characters."editor.wrappingIndent"– Controls the indentation of wrapped lines. You can set this option to “none”, “same”, “indent” or “deepIndent”."editor.wrappingIndent": "none": No indentation. Wrapped lines begin at column 1."editor.wrappingIndent": "same": Wrapped lines get the same indentation as the parent line."editor.wrappingIndent": "indent": Wrapped lines get +1 indentation toward the parent line."editor.wrappingIndent": "deepIndent": Wrapped lines get +2 indentation toward the parent line.
The end result should look like this
"editor.wordWrap": "bounded",
"editor.wrappingIndent": "same",
"editor.wordWrapColumn": 60,Code language: JavaScript (javascript)Once you’ve done inserting the settings into settings.json, save the file and restart VSCode to see the result.
Hard wrap lines in VSCode
Currently, VSCode only supports softwrapping out of the box. Users who are familiar with Vim may want something called “hard wrap”. Hard wrapping means a newline would be automatically inserted at the closest word boundary if a line exceed a specified length. The feature can be helpful if you’re writing in Markdown or other markup language.
In order to enable hard wrap in VSCode, you have to install an extension called Vim. If you didn’t know how to do that yet, we had a guide on how to install VSCode extensions to help.
Once you have Vim emulation installed, open settings.json and insert the following line
"vim.textwidth": 80,Code language: JavaScript (javascript)Remember to replace 80 with the line length you want. I personally find 80 to be the best setting.
Alternatively, you can use Rewrap by stkb extension if Vim inteferes with your current settings.
We hope that this article helped you learn how to set up word wrap in VSCode to build up a better programming workflow. You may also want to see our guide on Spell Check Extensions for VSCode, how to integrate ZSH terminal to VSCode and how to format JSON in VSCode.
Here you go with word-wrap on Visual Studio Code. Mac: Code -> Preferences -> Settings -> Type wordwrap in Search settings -> Change Editor: Word Wrap from off to on. Windows: File -> Preferences -> Settings -> Type wordwrap in Search settings -> Change Editor: Word Wrap from off to on.
How do you comment a block of code in VSCode?
Comment Code Block Ctrl+K+C/Ctrl+K+U If you select a block of code and use the key sequence Ctrl+K+C, you’ll comment out the section of code. Ctrl+K+U will uncomment the code.
What is word wrap column VSCode?
Now VSCode support auto wrapping out of the box. Settings –> Text Editor –> Last 3 options (as on today) is for autowrapping. Word Wrap (Controls how lines should wrap) Word Wrap Column (Controls the wrapping column of the editor) Wrapping indent (Controls the indentation of wrapped lines)
How do you use Rufo in VSCode?
rufo-vscode
- Windows/Linux: Ctrl + Shift + I.
- Mac: Cmd + Shift + I.
Can you code Ruby in Visual Studio?
This extension provides enhanced Ruby language and debugging support for Visual Studio Code.
Does prettier work for Ruby?
Prettier for Ruby works through Prettier’s plugin API. Its parse function works by spawning a Ruby process and using Ruby’s own parser (known as Ripper ). Finally it converts that AST into Prettier’s intermediate representation (known as Doc ) before allowing Prettier to handle printing it back out.
How do you run RuboCop rails?
To use RuboCop, simply move to the Ruby project you would like to check and execute the rubocop command. When you do this, the check will be carried out on the . rb file or Gemfile, and the results will be output.
How do you search for a word in VS code?
VS Code allows you to quickly search over all files in the currently opened folder. Press Ctrl+Shift+F and enter your search term. Search results are grouped into files containing the search term, with an indication of the hits in each file and its location.
What is toggle word wrap?
Word wrap is a text editor or word processor feature that breaks lines between words to adjust them within specified margins. Words without hyphens may also be wrapped to the following line using soft hyphens.
What is word wrap features?
Word wrap is the additional feature of most text editors, word processors, and web browsers, of breaking lines between words rather than within words, where possible.
How do you toggle wrap in Word Visual Studio?
To set word wrap preferences
- On the Tools menu, select Options.
- In the Text Editor folder, choose the General options in the All Languages subfolder to set this option globally.
- Under Settings, select or clear the Word wrap option.
What is toggle word wrap in Visual Studio code?
This was the first shortcut that I ever used in VSCode. The phrasing of “Toggle Word Wrap” is descriptive, but it can sound confusing at a cursory glance. It simply takes any text that runs off the side of the screen and consolidates it within the window and a nicely formatted style!
How do you separate lines of code?
Use the line-continuation character, which is an underscore ( _ ), at the point at which you want the line to break. The underscore must be immediately preceded by a space and immediately followed by a line terminator (carriage return) or (starting with version 16.0) a comment followed by a carriage return.
What does too many line continuations mean?
There is a limit to the number of lines you can join with line-continuation characters. This error has the following cause and solution: Your code has more than 25 physical lines joined with line-continuation characters, or more than 24 consecutive line-continuation characters in a single line.
What is a line continuation character?
The line continuation character in IPL and JavaScript is the backslash (). You use this character to indicate that the code on a subsequent line is a continuation of the current statement. The line continuation character helps you format your policies so that they are easier to read and maintain.
How do you enter VBA?
Press Alt+F11 to activate the VBE. Click the new workbook’s name in the Project window. Choose Insert → Module to insert a VBA module into the project. Position the cursor anywhere within the text you typed and press F5 to execute the procedure.
What is vbNewLine in VBA?
vbNewLine inserts a newline character that enters a new line. In the below line of code, you have two strings combined by using it. But when you use vbNewLine you don’t need to use CHAR function.
How do I use Alt enter in VBA?
You can write an Excel VBA Macro to find alt +enter and then replace it with a space character, following these steps: #1 click on “Visual Basic” command under DEVELOPER Tab. #2 then the “Visual Basic Editor” window will appear. #3 click “Insert” ->”Module” to create a new module.
What is alt enter in VBA?
The VBA equivalent of Alt Enter is to use a linebreak character: ActiveCell.Value = “I am a ” & Chr(10) & “test” Note that this automatically sets WrapText to True.
How do I replace Alt enter?
(1) In the Find What box press Ctrl + J keys to enter alt-enter character; (2) In the Replace with box type space or comma as you need; (3) Click the Replace All button.
How do I create a new line in a Messagebox in VBA?
If you want to force a new line in a message box, you can include one of the following:
- The Visual Basic for Applications constant for a carriage return and line feed, vbCrLf.
- The character codes for a carriage return and line feed, Chr(13) & Chr(10).
How do I make a new line in vbscript?
The vbCrLf equates to doing a Chr(13) + Chr(10) combination. You could also use vbNewLine, which is replaced with whatever value the platform considers a newline. On Windows, the result of vbCrLf and vbNewLine should be the same.