I’m currently stuck setting borders in an html table. (I use inline styles for a better rendering in e-mail-clients) I have this piece of code:
<html>
<body>
<table style="border: 1px solid black;">
<tr>
<td width="350" style="border: 1px solid black ;">
Foo
</td>
<td width="80" style="border: 1px solid black ;">
Foo1
</td>
<td width="65" style="border: 1px solid black ;">
Foo2
</td>
</tr>
<tr style="border: 1px solid black;">
<td style="border: 1px solid black;">
Bar1
</td>
<td style="border: 1px solid black;">
Bar2
</td>
<td style="border: 1px solid black;">
Bar3
</td>
</tr>
<tr style="border: 1px solid black;">
<td style="border: 1px solid black;">
Bar1
</td>
<td style="border: 1px solid black;">
Bar2
</td>
<td style="border: 1px solid black;">
Bar3
</td>
</tr>
</table>
</body>
</html>
It is rendered like this:
I want the table to be rendered like Excel would render a table, with inner and outer border:
Srini
1,6062 gold badges15 silver badges25 bronze badges
asked Sep 8, 2010 at 9:58
1
table {
border-collapse:collapse;
}
answered Sep 8, 2010 at 10:01
Stephan MullerStephan Muller
26.7k16 gold badges84 silver badges126 bronze badges
0
This is quick-and-dirty (and not formally valid HTML5), but it seems to work — and it is inline as per the question:
<table border='1' style='border-collapse:collapse'>
No further styling of <tr>/<td> tags is required (for a basic table grid).
answered Apr 23, 2018 at 22:10
Brent BradburnBrent Bradburn
50.5k17 gold badges149 silver badges169 bronze badges
3
Add cellpadding and cellspacing to solve it.
Edit: Also removed double pixel border.
<style>
td
{border-left:1px solid black;
border-top:1px solid black;}
table
{border-right:1px solid black;
border-bottom:1px solid black;}
</style>
<html>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td width="350" >
Foo
</td>
<td width="80" >
Foo1
</td>
<td width="65" >
Foo2
</td>
</tr>
<tr>
<td>
Bar1
</td>
<td>
Bar2
</td>
<td>
Bar3
</td>
</tr>
<tr >
<td>
Bar1
</td>
<td>
Bar2
</td>
<td>
Bar3
</td>
</tr>
</table>
</body>
</html>
answered Sep 8, 2010 at 10:02
Ralf de KleineRalf de Kleine
11.4k5 gold badges45 silver badges85 bronze badges
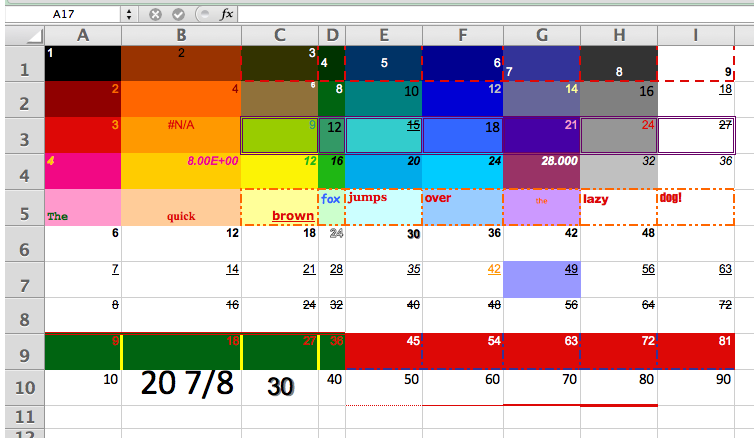
This is my very ugly, very formatted, table to test my translation skills, first into HTML and now into CSS. Every cell has at least two formats that have a counterpart in CSS, and the table runs through all options at some point.
Row(5) has nine different fonts, at assorted alignments, from left to right:
- Courier New
- Time New Roman
- Verdana
- Comic Sans MS
- Georgia
- Tahoma
- Trebuchet MS
- Arial Black
- Impact
I think Microsoft Office puts those fonts on every machine. A1:H5 are the colors of the old/original color pallate. This is my CSS rendering of the double-ugly table.
| A | B | C | D | E | F | G | H | I | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 2 | 2 | 4 | 6 | 8 | 10 | 12 | 14 | 16 | 18 |
| 3 | 3 | #N/A | 9 | 12 | 15 | 18 | 21 | 24 | 27 |
| 4 | 4 | 8.00E+00 | 12 | 16 | 20 | 24 | 28.000 | 32 | 36 |
| 5 | The | quick | brown | fox | jumps | over | the | lazy | dog! |
| 6 | 6 | 12 | 18 | 24 | 30 | 36 | 42 | 48 | |
| 7 | 7 | 14 | 21 | 28 | 35 | 42 | 49 | 56 | 63 |
| 8 | 8 | 16 | 24 | 32 | 40 | 48 | 56 | 64 | 72 |
| 9 | 9 | 18 | 27 | 36 | 45 | 54 | 63 | 72 | 81 |
| 10 | 10 | 20 ⅞ | 30 | 40 | 50 | 60 | 70 | 80 | 90 |
| 11 |
Tricks were required to capture conditional formatting, which is not contained in a cell’s styling. From here, Chip Pearson showed me the way. The mental picture I formed was of conditional formatting floating in a horizontal plane above the spreadsheet, hiding the “regular” formatting below it. Reverse engineering the way cell formats interact with conditional formats was not fun, but the result should be near to what you see in your spreadsheet. Several cells in Row(7) are conditionally formatted. Browsers can screw this up. The bottom border of E10 is a dotted red line. It’s set as xlHairline in the spreadsheet. The HTML properly specifies it as a dotted red line, and outside of WordPress, that’s what I see. Just not here. Similarly, I’ve specified the column widths and their max-widths. WordPress doesn’t seem to care, and spreads the table 100%. My impression is that inline styles win, but not always on WordPress, I guess.
The graphic is about 70KB and the table about 57KB. While the graphic will be always be around 70KB, the table will shrink as formatting is lessened. For the 120 cells above, which includes the heading cells, that’s about 486 bytes per cell. To speed the concatenation up, I implemented (the late) Nate Oliver’s buffer concept, with a buffer for 106 characters, or room for over 2,000 excessively formatted cells.
The MakeCSSTable() procedure looks at the selected cells from left to right, top to bottom, and aligns each cell’s attributes with CSS. Except for the optional case of not capturing the headers, only the bottom and right borders are captured (the left and top being captured from a previous cell). When no-headers are chosen, all four borders are captured for the top row and left column. Someone please speakup if it’s documented what the layout or z-order for Excel’s cells is, and how their borders overlay. I think I got close to right, but since the browsers may do it differently, I’m not sure. If you change your gridline settings, MakeCSSTable() follows along.
My initial approach gave a CSS style for each attribute on each edge. As I got smarter, I grouped the the attributes into shortcuts. Not every Excel attribute has a CSS counterpart. For instance, diagonal borders do not exist in CSS, CSS only offers one kind of underlining, CSS3 adds an outline font but browsers don’t handle it yet (see Cell(D6)—it’s in the macro though for when they do), and Excel has more dashed/dotted line styles than CSS. Predominately dashed styles align to a “dashed” CSS style, with a similar arrangement for dotted lines. Things I stumbled upon in doing this: Column widths are a pixel measurement (based on the Normal-style font size) and row heights are a point measurement. For small Excel font sizes (<11) I specified a CSS use of a value of “small” in one line’s code. Since this is outside what Excel calculated, it can throw the column widths off. You can see the difference in the G5 cells.
This little table:
| A | B | |
|---|---|---|
| 17 | 1 | 2000 |
| 18 | 3000 | 4 |
| 19 | 5 | 38 ⅞ |
Looks like this underneath:
| A | B | |
|---|---|---|
| 17 | 1 | 2000 |
| 18 | 3000 | 4 |
| 19 | 5 | 38 ⅞ |
The CSS_Tablemaker module is 700+ lines of code, including the whitespace, so it’s available here as a spreadsheet file. It comes complete with the MakeCSSTable(), AddToBuffer(), MakeFracs(), and HexColor() routines, and as much of Chip’s code as I used. The absolutely stunning tables above are included, no charge. The header details are module constants you can adjust. The output is dumped to the clipboard to paste where you want.
… mrt
©¿©¬
Время на прочтение
8 мин
Количество просмотров 53K
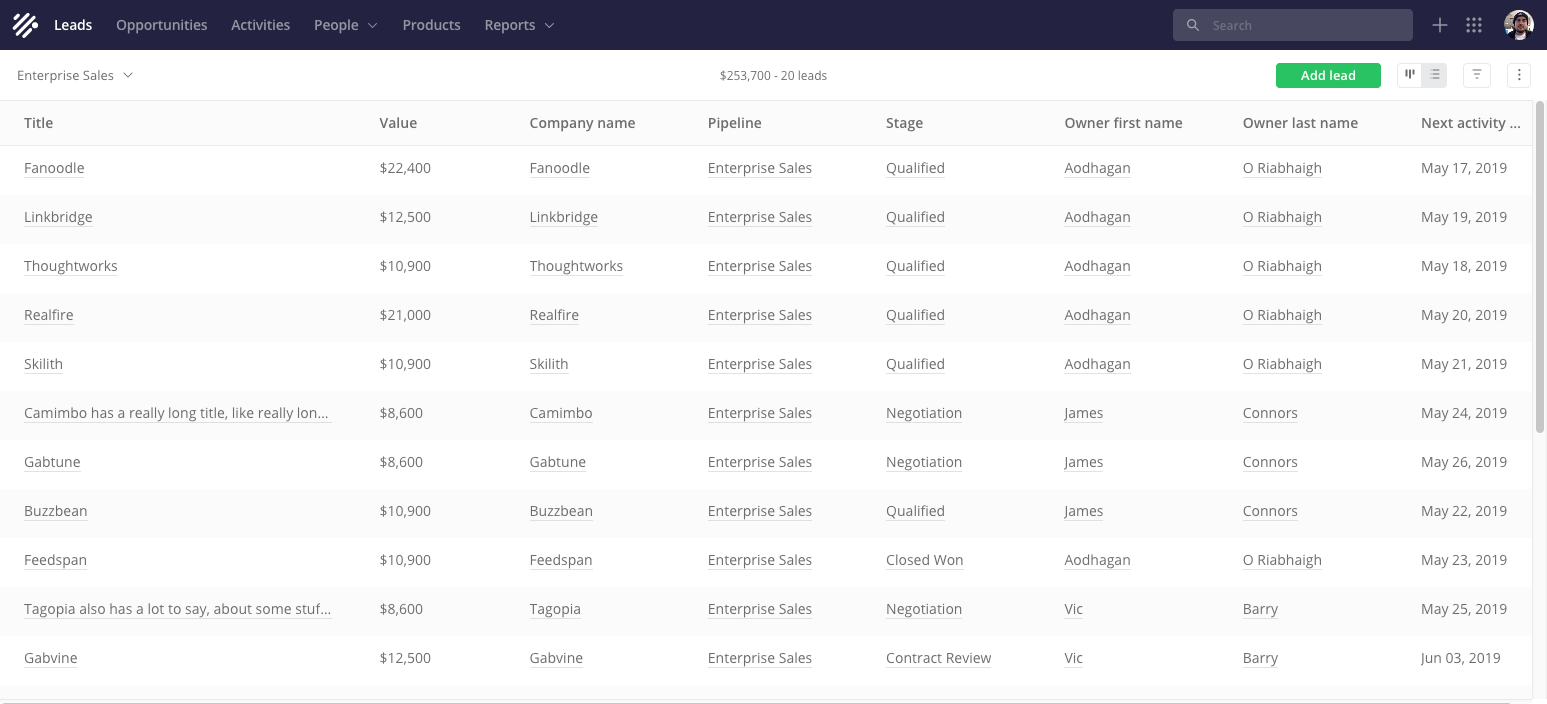
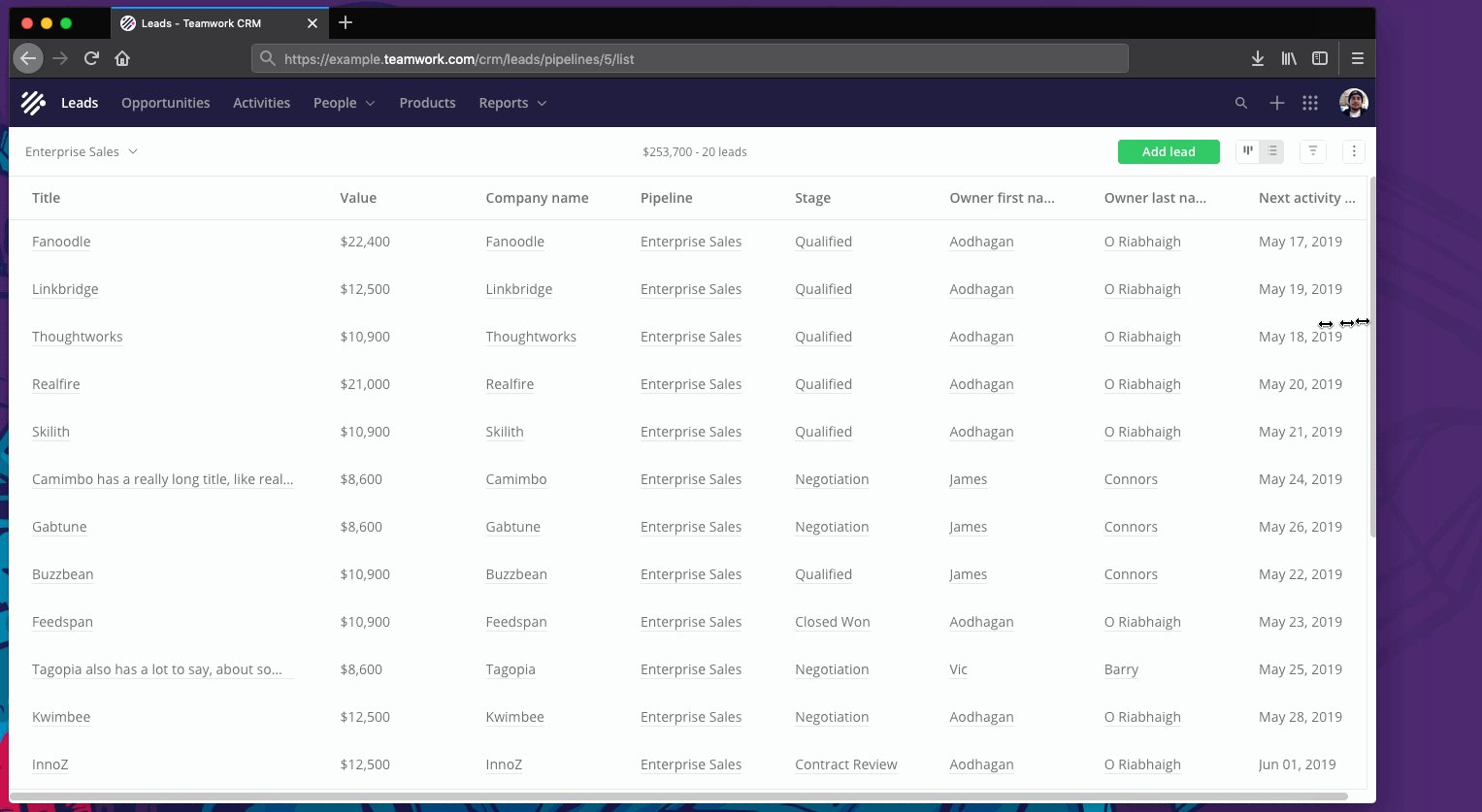
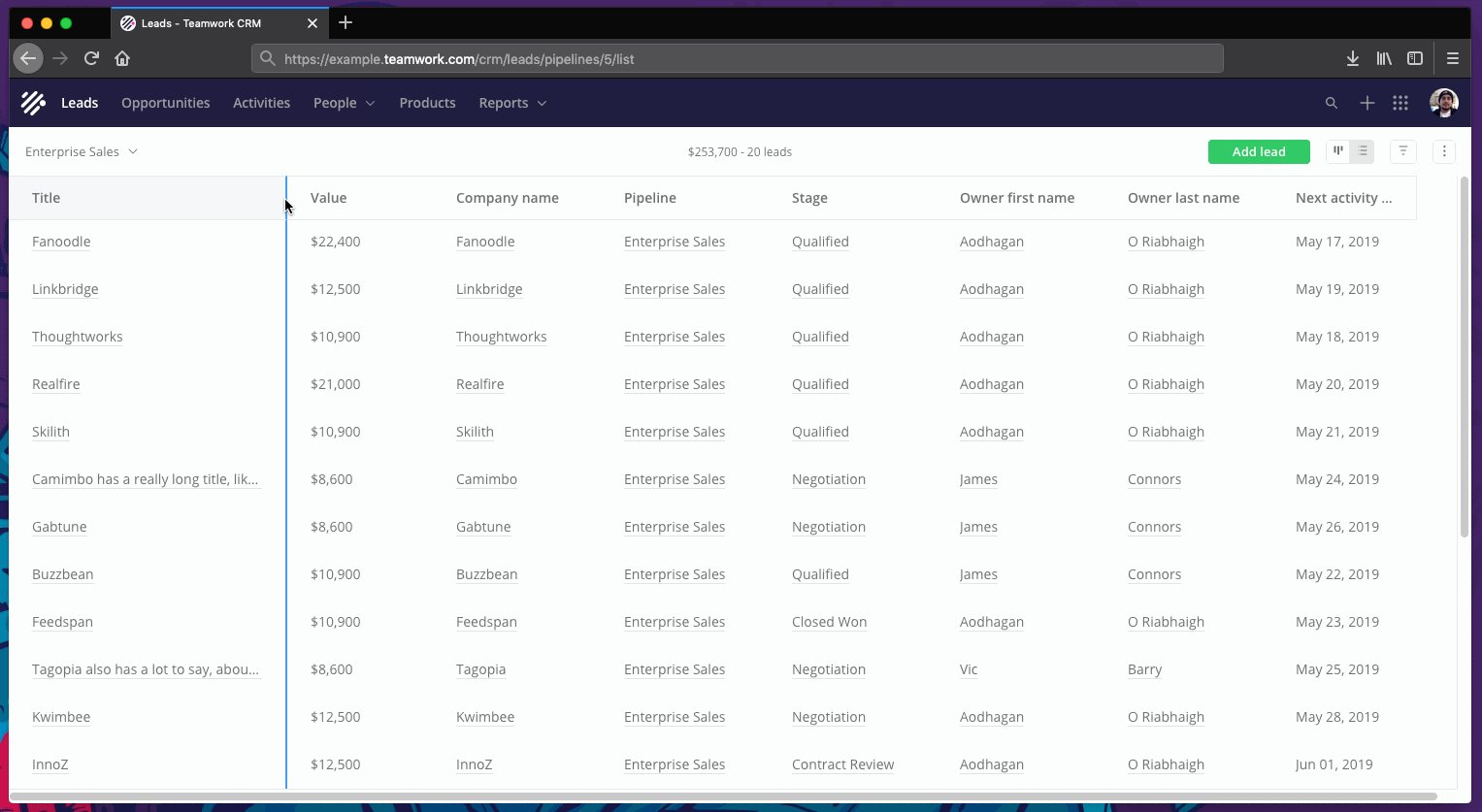
Просмотр списка лидов («холодных» контактов)
Поскольку мы уже запустились, я, наконец, могу рассказать о секретном проекте, над которым работал последние два года. Одна из интересных функций Teamwork CRM — просмотр списка (list view).
Это мощный компонент, который встречается в приложении семь раз. По сути, таблица на стероидах. Я мог бы много рассказать, но не хочу вас утомлять. Сосредоточусь на том, как мы реализовали подобную гибкость с помощью всего нескольких строк CSS (Grid). А именно, как мы выкладываем тяжёлые таблицы данных, как поддерживаем изменение размера столбцов и многое другое.
Во-первых, нужно объяснить контекст, начиная с цели и задачи дизайна этих таблиц. Если это не интересует, не стесняйтесь перейти сразу к технической реализации.
В первую очередь, наше решение позволяет клиентам быстро просматривать списки, например, лиды или контакты, и замечать важные детали. Это не похоже на электронную таблицу Excel — мы лучше справляемся с выкладкой данных, если их очень много.
Абсолютно всё работает в адаптивном гибком дизайне. Мы начинаем с самого узкого варианта и настраиваем макет на основе контента, дизайна и вариантов использования (у нас нет брекпоинтов, ориентированных на устройство).
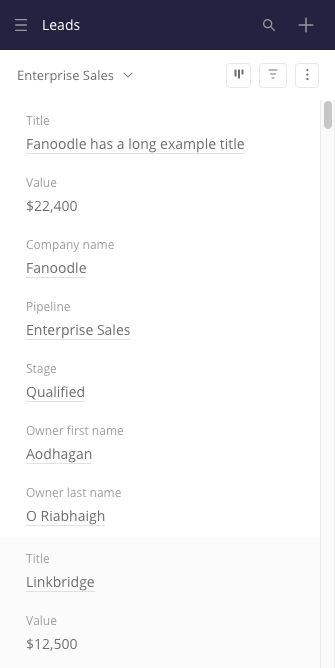
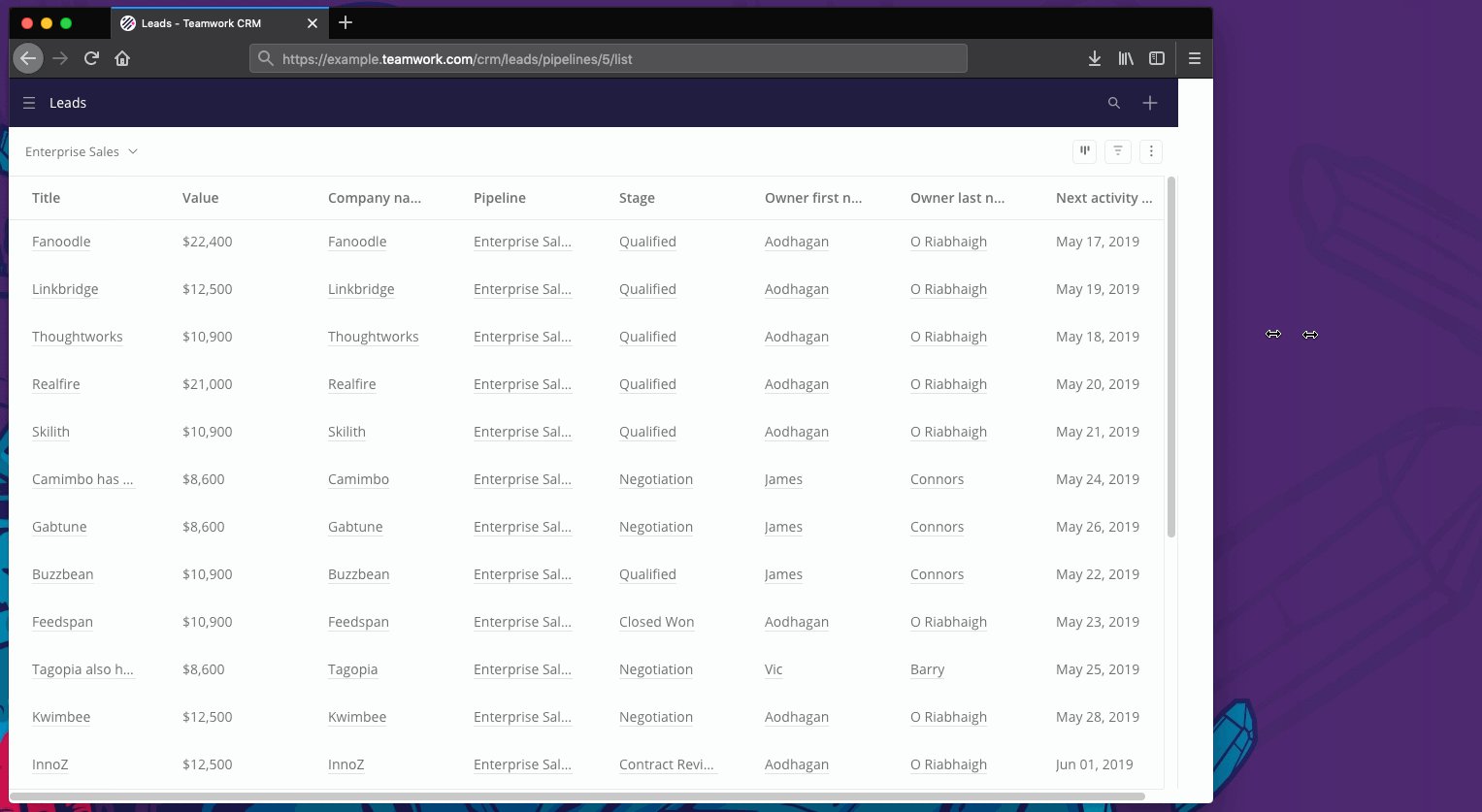
На минимальной ширине экрана столбцы штабелируются вертикально, занимая всю ширину экрана.
Как выглядит список на узком экране
Гибкие таблицы сделать непросто. Вы можете выбрать из нескольких существующих шаблонов. Подумайте, какую информацию ищут пользователи, и выбирайте с умом.
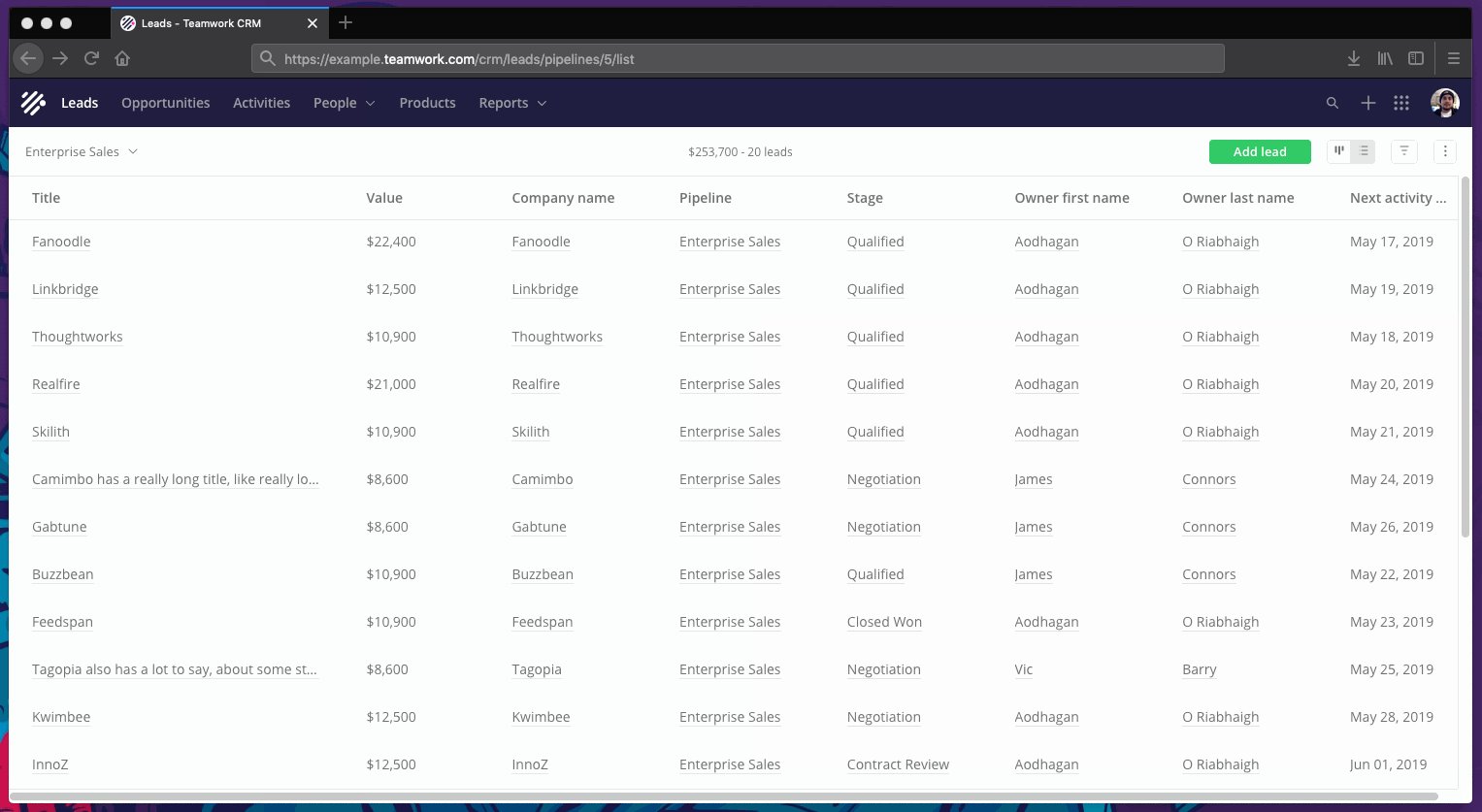
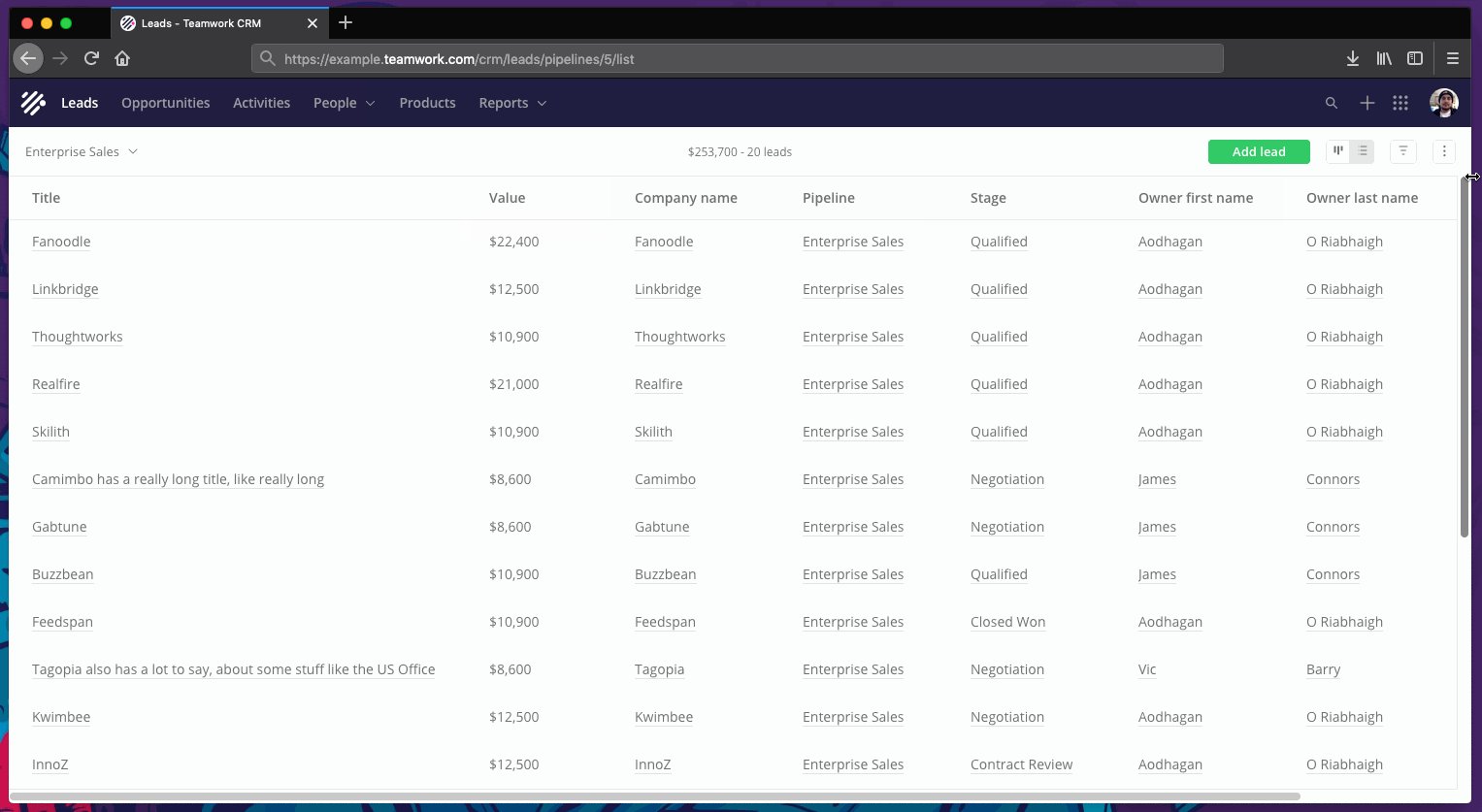
Как только у нас достаточно пикселей на экране, мы переключаемся на более типичный макет, так что колонки… ну, становятся колонками. Затем в макете не происходит никаких серьёзных изменений, но мы по-прежнему хотим отображать колонки как можно удобнее для клиента.
Предположим, у нас много столбцов (позже рассмотрим, как пользователь может их настроить). Во-первых, таблица должна как минимум заполнить ширину экрана. Во-вторых, ширина столбцов должна определяться их содержимым и типом значений. Например, короткий/длинный текст, дата, номер, URL и т. д. Колонки с датой должны занимать меньше места, чем колонки длинного текста.
У столбцов должна быть минимальная ширина. В результате часто получается таблица, которая прокручивается и по вертикали, и по горизонтали.
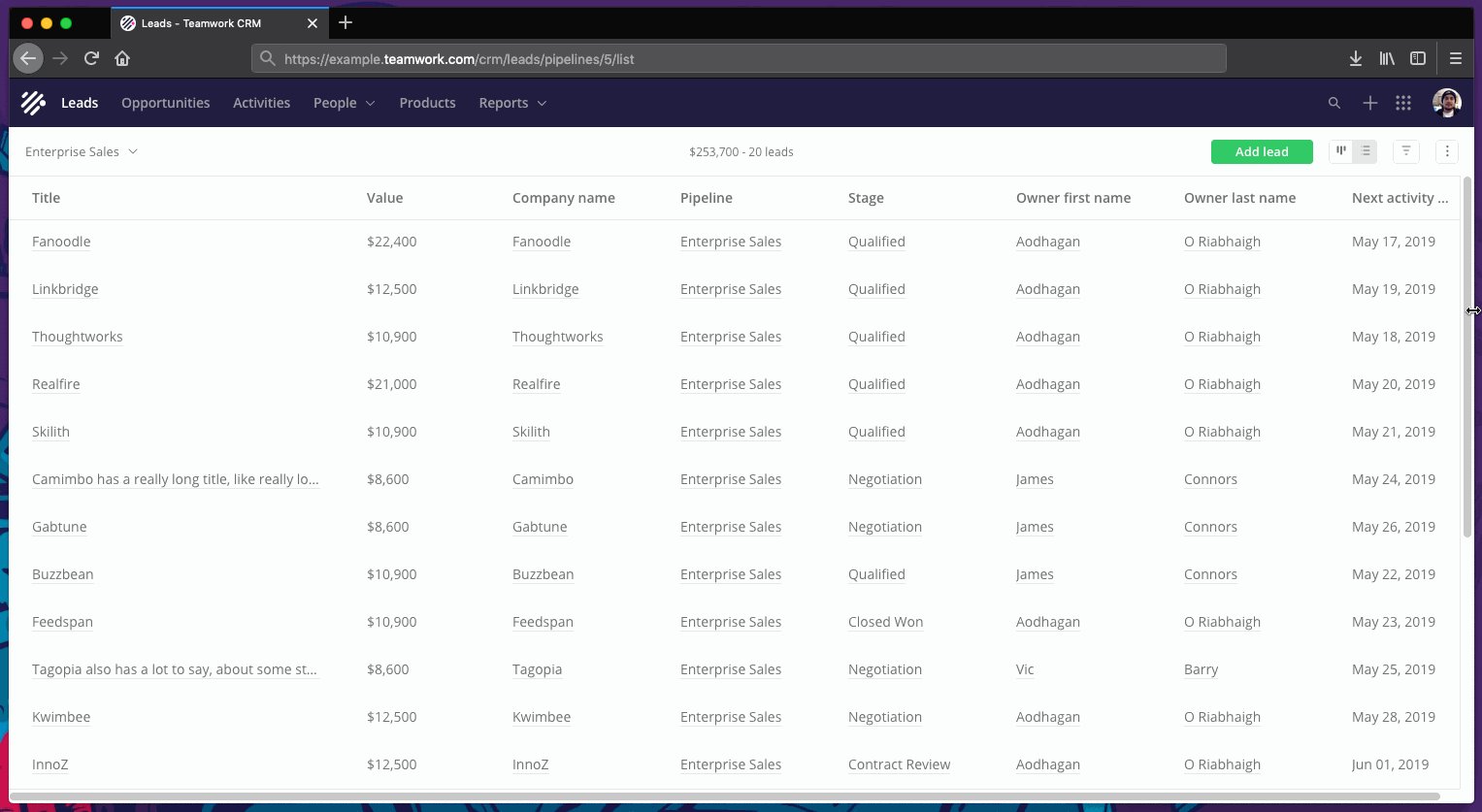
Как макет зависит от ширины окна. Извините за дёрганую гифку, позже я приведу несколько интерактивных примеров
Начнём с того, что мы по максимуму используем для таблицы обычный CSS старой школы. Затем улучшаем его с помощью CSS Grid. Потом я покажу, как средствами Grid пользователи изменяют размер столбцов, что было гораздо неудобнее с обычным CSS.
Ну покажите уже CSS Grid
Я не эксперт по CSS Grid, но он мне нравится. Это чрезвычайно мощный и простой инструмент, который реализует сложные макеты с минимальным количеством кода. Здесь я пропущу введение в технологию. Можете прочесть «Новые макеты CSS» Рейчел Эндрю или «Полное руководство по Grid». Когда закончите размышления о том, где же был этот инструмент всю вашу жизнь, возвращайтесь ко мне.
Первым делом применяем display:grid к <table>, чтобы превратить таблицу в сетку. Это ничего не сломает: если браузер не поддерживает Grid, то применит display:table. Дочерние элементы <thead> и <tbody> становятся элементами сетки. Нам не нужно думать о <thead>, <tbody> или даже <tr>. Мы хотим выложить на этой сетке наши <th> и <td>, применив display:grid к каждому из них (т. е. сетки внутри сеток), но это не идеально. Каждая сетка <tr> будет независима от других, и это не хорошо (позже вы увидите, что такая же проблема с Flexbox).
Обходной путь — использовать display:contents на <thead>, <tbody> и <tr>. Это в основном удаляет их из макета сетки, выдвигая вперёд дочерние элементы (<th> и <td>).
Затем мы используем волшебное правило grid-template-columns для управления элементами сетки. Да, всего одна строка CSS. Например, если у нас колонка даты и колонка URL, получится примерно так:
grid-template-columns: minmax(150px, 1.33fr) minmax(150px, 2.33fr);
Используем одинаковый минимальный размер для всех колонок, но максимальное значение (fr) определяется типом данных столбца. Я пробовал auto и max-content, но мы придумали лучший вариант. Вот упрощенный пример: интерактивная таблица с кодом. Попробуйте изменить размер окна.
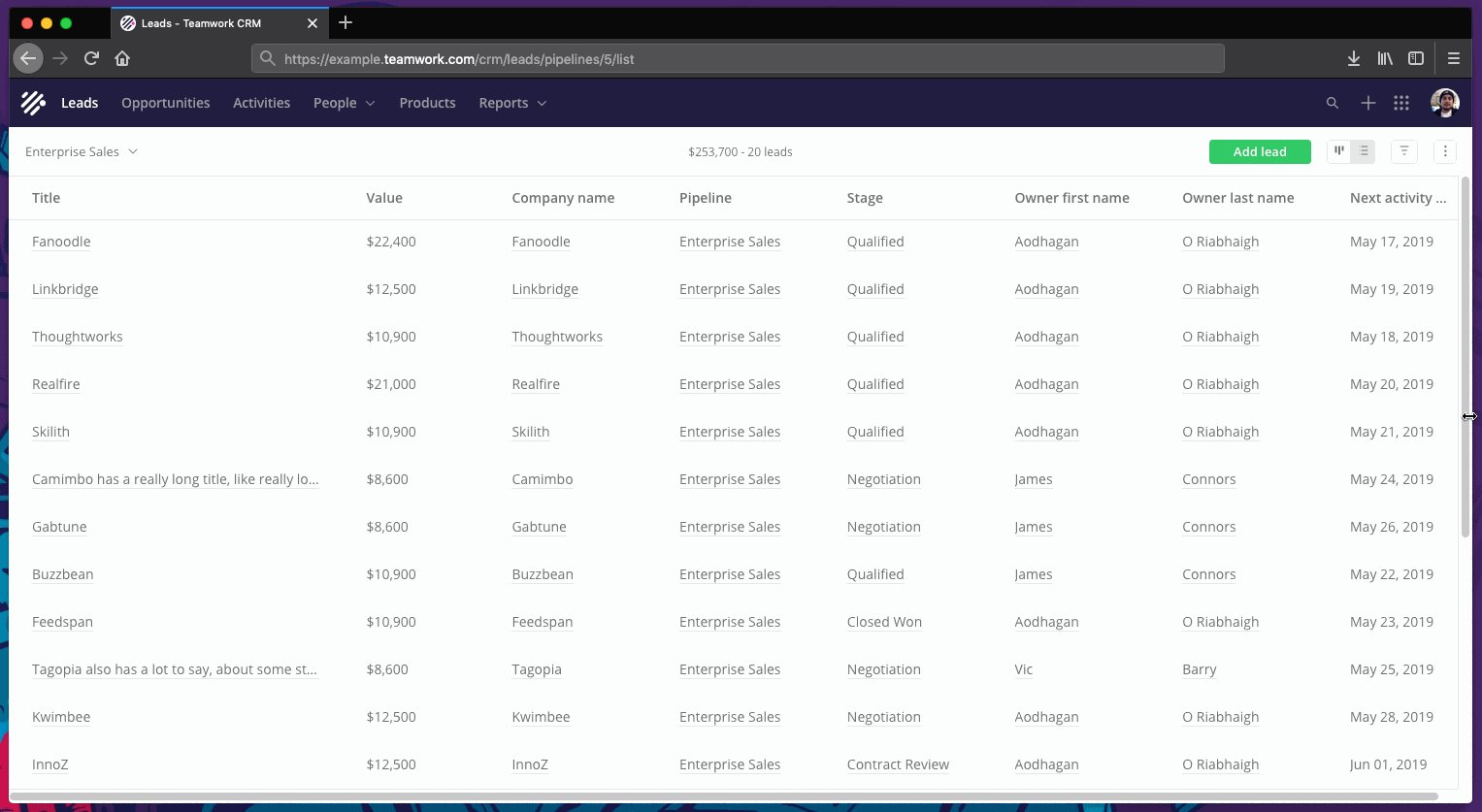
Изменение ширины колонок с помощью Grid
Кроме того, в наших таблицах можно поменять местами, изменить ширину и скрыть столбцы. Последнее важно, потому что поддерживается очень много колонок с различными типами данных: это свойства самого элемента (например, лидов), свойства связанных элементов (например, компании, связанной с лидом) и кастомные поля.
Например, пользователь может создать для контактов настраиваемое поле (дата) под названием «Дата рождения», которое будет отслеживаться в системе для каждого контакта.
Поскольку при создании настраиваемого поля выбирается тип «Дата», система будет обрабатывать это поле с учётом такого типа. Сначала объясню, как происходит изменение ширины.
- Когда пользователь проводит курсором над заголовком столбца, справа отображается маркер изменения размера. Мы прослушиваем событие
mousedownна ползунке изменения размера. - Когда пользователь нажимает на ползунок, мы привязываем ещё несколько методов для прослушивания событий
mousemoveиmousedown(кwindow). На этом этапе также добавляем некоторые классы для оформления. - Когда пользователь перемещает мышь, мы вычисляем новую ширину столбца с учётом положения курсора, положения прокрутки таблицы и установленного минимума. Затем повторно устанавливаем правило
grid-template-columnsдля<table>(через атрибутstyle), на этот раз заменив максимальное значение (fr) пиксельным. Например,grid-template-columns: minmax(150px, 1.33fr) 296px;. Это делается с помощьюrequestAnimationFrame, чтобы обеспечить как можно более плавную анимацию. - Когда поступает
mouseup, мы отменяем прослушиватели событий и удаляем классы.
Попробуйте на этом упрощённом примере.
Замечательно, что достаточно обновить только один элемент в DOM, а не каждую ячейку.
Мы всегда разрабатываем UI с учётом сенсорного ввода, но в данном случае вполне нормально не поддерживать его. Это слишком точное действие. Даже если бы я хотел изменить размер столбца на тачскрине, вероятно, я ожидал бы другого взаимодействия, например, через мультитач-жест.
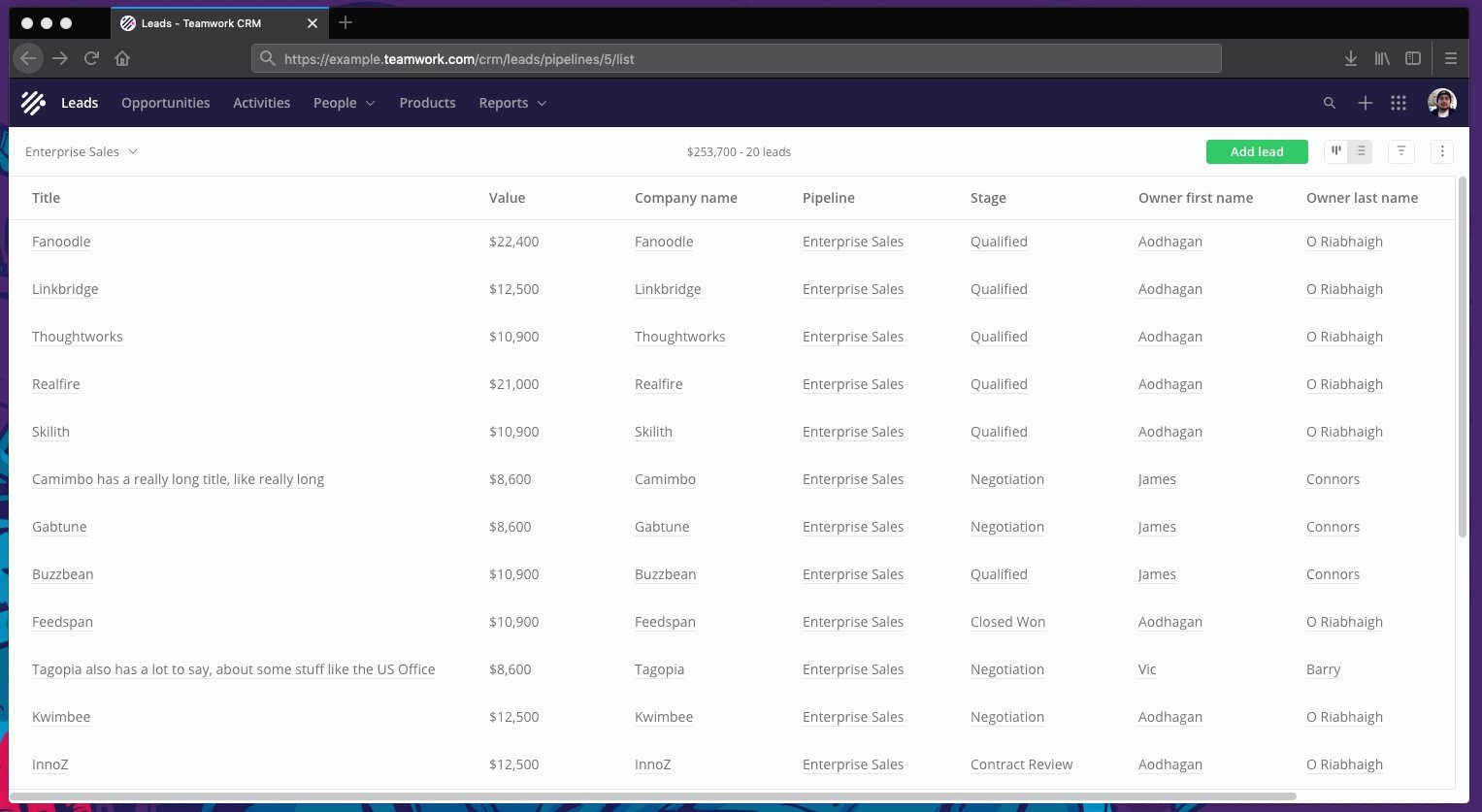
Колонки фиксированной ширины
Вы могли заметить, что кое о чём умолчал. На самом деле изменяется ширина не одного, а всех столбцов. Может, вы даже этого не заметили, потому что именно так оно и должно работать.
Первоначально я думал, что это понравится пользователям: когда они растягивают или сжимают столбцы, другие тоже подстраиваются. Если столбцы красиво заполняют ширину экрана, и вы сужаете один из них, то другие могут расшириться, если там есть контент, который не вмещается в одну строчку. Попробуйте на этом примере.
Но после небольшого пользовательского тестирования выяснилось, что для людей это неожиданное поведение. Пользователь чувствует некую потерю контроля, когда его действия вызывают непредсказуемые побочные эффекты.
Мы не должны делать предположения на основании того, с какими колонками происходило взаимодействие, а с какими нет. При изменении размера одного столбца пользователь мог уже принять неявное решение, что ширина остальных идеальна.
Поэтому, если вы открываете приложение в первый раз, столбцы выкладываются оптимальным образом. Если изменить размер экрана, колонки тоже изменятся по тому же принципу. Как только вы касаетесь ползунка для изменения размера любого столбца, ширина всех видимых колонок фиксируется.
До, во время и после изменения ширины столбца. Опять прошу прощения, что гифка немного дёргается
Каждый раз, когда размер столбца изменяется или фиксируется, мы создаём независимую запись localStorage, сопоставляющую идентификатор столбца с пиксельным значением, чтобы сохранить пользовательские настройки.
Не могу точно вспомнить, почему мы решили установить фиксированное значение в пикселях, а не адаптивный вариант. Может, для простоты. Или потому что в отсутствие поддержки Grid и display:contents происходит откат на более архаичный подход к настройке ширины столбцов.
Вероятно, адаптивный вариант в любом случае не будет соответствовать намерениям пользователя. Мы не можем предполагать, что для него самое главное — сделать все столбцы меньше, чтобы все они остались на экране. Если человек изменил ширину колонки, он хочет увидеть определённое количество содержимого в этом столбце. Если у нас адаптивный блок, а затем он сужается в окне меньшего размера, то мы игнорируем выбор человека. Ему придётся снова изменить ширину столбца, чтобы увидеть тот же контент. Вряд ли пользователь думает: «Хм, я хочу, чтобы этот столбец занимал 20% окна, даже если я его изменю». Впрочем, я слишком углубляюсь в пограничную ситуацию: на самом деле, пользователи редко изменяют размер окон.
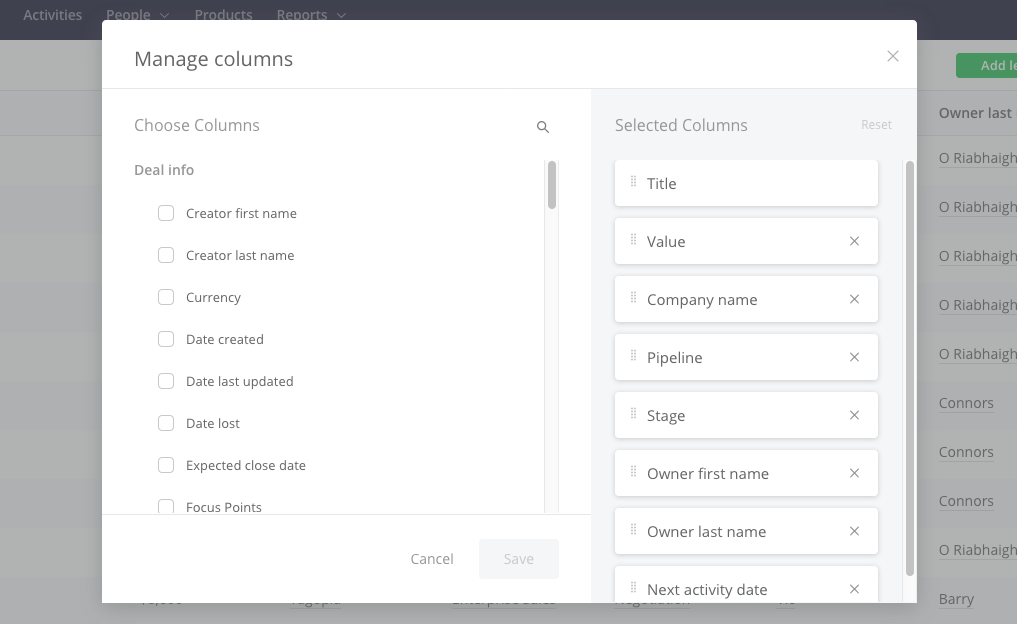
Перемещение и удаление столбцов
Интерфейс для настройки отображаемых столбцов
Представьте, что пользователь изменил набор столбцов через этот интерфейс. Если ни один из выбранных столбцов ранее не изменялся, то они отобразятся с использованием значений по умолчанию grid-template-column в зависимости от типа данных. Например, minmax(150px, 3.33fr).
Если ширина какой-то колонки зафиксирована в localStorage, мы фиксируем ширину всех выбранных столбцов и тоже сохраняем эти значения в localStorage.
Со временем всё больше и больше столбцов сохраняют фиксированную ширину. Для пользователей единственный способ вернуться к адаптивному дизайну — сбросить колонки.
Мы также храним в localStorage массив идентификаторов столбцов, отдельно от записей о ширине.
«Почему вы просто не использовали {{libraryName}}?»
С библиотекой JavaScript решение будет тяжёлым, дёрганым, не обеспечит интерактивность и может даже вообще не поддерживать <table>. Мне также не хотелось писать что-то подобное. Я подумал: «Должен быть способ получше».
«Почему вы просто не использовали Flexbox?»
Каждая строка будет оцениваться/выводиться независимо друг от друга. Столбец может быть не выровнен относительно столбца выше из-за разного объёма содержимого.
Я мог бы переключиться на <div>’ы для столбцов с вертикальной группировкой ячеек внутри. Но не хотел этого делать. Я хотел использовать <table>. Кроме того, мы легко могли столкнуться с другими проблемами: например, с несовпадением ячеек по высоте между столбцами.
«Почему вы просто не использовали <colgroup>?»
Действительно, <colgroup> — удобный старый элемент. После определения столбцов с помощью <col> стили, применённые к одному, будут эффективно применяться ко всем ячейкам в этом столбце.
Но это оказалось слишком ограниченное решение. Мы попробовали, но очень быстро от него отказались. Настолько быстро, что я уже не могу точно вспомнить, в чём были проблемы. Почти уверен, что невозможно было достичь желаемого уровня адаптивности и оно не сработало с Flexbox и Grid.
«Почему вы просто не использовали table-layout: fixed?»
Я мог бы применить на <table> правило table-layout: fixed и установить ширину столбцов в процентах. Но глядя на примеры и поиграв с этим правилом, создалось впечатление, что оно работает только на таблицах шириной 100%. Кроме того, изменение размера одного столбца приводит к изменению размера других столбцов для выхода на общие 100% ширины.
«Но вы могли обойтись простыми таблицами!»
Да, таблицы из коробки способны на много умных вещей, но не могут эффективно поддерживать всё, что я хотел реализовать. Не согласны? Хорошо, волшебник, научи меня.
Не переборщите с display: contents
Значение display: contents позволило сохранить разметку таблицы. Используйте его только тогда, когда это действительно нужно. В некоторых браузерах есть или, по крайней мере, были проблемы с доступностью и скрин-ридерами.
Мы обнаружили странный баг display: contents с нативным драг-н-дропом в Firefox.
К счастью, скоро выйдет функция подсеток (subgrid), которая позволит дочерним элементам корректно внедряться в сетки. В нашем приложении мы хотим лишь упростить разметку, но подсетки откроют двери в дикие многомерные сеточные оргии. См. «Почему display: contents не является подсеткой CSS Grid Layout».
Наверное, я что-то забыл
Кажется, была ещё проблема с переполнением текста при изменении размера столбцов, но я уже точно не помню.
Для сохранения заголовков таблиц при прокрутке вниз мы используем position: sticky. Это прекрасное усовершенствование, и оно отлично деградирует в старых браузерах. Тем не менее, для пользователей IE11 у нас есть резервный JavaScript. На самом деле я бы не рекомендовал position: sticky из-за трудностей с горизонтальной прокруткой.
Я даже не упомянул некоторые функции наших представлений списка. Например, пользователи могут применять, сохранять и обмениваться кастомными фильтрами (например, показать лиды выше $500 с потенциальными клиентами в Европе). В этих фильтрах можно запоминать набор столбцов, чтобы всегда отображать определённые столбцы для конкретного рабочего процесса.
Вскоре мы собираемся реализовать массовое редактирование в представлении списка, а также экспорт кастомного представления в CSV.
В любом случае, спасибо за чтение.
Создание таблицы стилей для формы с возможностью ввода данных, как в электронную таблицу
В подавляющем большинстве случаев формы возможно (и рекомендуется) верстать с помощью CSS, однако в определенных случаях данные удобнее вводить в форму на основе таблицы. В качестве яркого примера
можно привести веб-приложение в виде электронной таблицы.
Пользователи скорее всего хорошо знакомы с особенностями процесса ввода данных в электронные таблицы с помощью Microsoft Excel или аналогичных приложений. Это следует учитывать при дизайне интерфейса вашего приложения – схожесть интерфейса поможет пользователям быстро освоиться в новой среде. Возможно, следует создать таблицу и отформатировать ее с помощью CSS так, чтобы она напоминала электронную таблицу.
Рассмотрим следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Форма крупноформатной таблицы</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="spreadsheet1.css" />
</head>
<body>
<form method="post" action="spreadsheet.html">
<table class="formdata" summary="Эта таблица содержит форму для ввода данных
ежегодного дохода в течение 1999 - 2002 гг">
<caption>Ежегодный Доход 1999 - 2002</caption>
<tr>
<th></th>
<th scope="col">1999</th>
<th scope="col">2000</th>
<th scope="col">2001</th>
<th scope="col">2002</th>
</tr>
<tr>
<th scope="row">Гранты</th>
<td><input type="text" name="grants1999" id="grants1999" /></td>
<td><input type="text" name="grants2000" id="grants2000" /></td>
<td><input type="text" name="grants2001" id="grants2001" /></td>
<td><input type="text" name="grants2002" id="grants2002" /></td>
</tr>
<tr>
<th scope="row">Пожертвования</th>
<td><input type="text" name="donations1999" id="donations1999" /></td>
<td><input type="text" name="donations2000" id="donations2000" /></td>
<td><input type="text" name="donations2001" id="donations2001" /></td>
<td><input type="text" name="donations2002" id="donations2002" /></td>
</tr>
<tr>
<th scope="row">Инвестиции</th>
<td><input type="text" name="investments1999" id="investments1999" /></td>
<td><input type="text" name="investments2000" id="investments2000" /></td>
<td><input type="text" name="investments2001" id="investments2001" /></td>
<td><input type="text" name="investments2002" id="investments2002" /></td>
</tr>
<tr>
<th scope="row">Сбор средств</th>
<td><input type="text" name="fundraising1999" id="fundraising1999" /></td>
<td><input type="text" name="fundraising2000" id="fundraising2000" /></td>
<td><input type="text" name="fundraising2001" id="fundraising2001" /></td>
<td><input type="text" name="fundraising2002" id="fundraising2002" /></td>
</tr>
<tr>
<th scope="row">Продажи</th>
<td><input type="text" name="sales1999" id="sales1999" /></td>
<td><input type="text" name="sales2000" id="sales2000" /></td>
<td><input type="text" name="sales2001" id="sales2001" /></td>
<td><input type="text" name="sales2002" id="sales2002" /></td>
</tr>
<tr>
<th scope="row">Разное</th>
<td><input type="text" name="misc1999" id="misc1999" /></td>
<td><input type="text" name="misc2000" id="misc2000" /></td>
<td><input type="text" name="misc2001" id="misc2001" /></td>
<td><input type="text" name="misc2002" id="misc2002" /></td>
</tr>
<tr>
<th scope="row">Всего</th>
<td><input type="text" name="total1999" id="total1999" /></td>
<td><input type="text" name="total2000" id="total2000" /></td>
<td><input type="text" name="total2001" id="total2001" /></td>
<td><input type="text" name="total2002" id="total2002" /></td>
</tr>
</table>
<div>
<input type="submit" name="btnSubmit" id="btnSubmit"
value="Добавить данные" />
</div>
</form>
</body>
</html>
table.formdata {
border: 1px solid #5F6F7E;
border-collapse: collapse;
margin: 1em 0 2em 0;
}
table.formdata th {
border: 1px solid #5F6F7E;
background-color: #E2E2E2;
color: #000000;
text-align: left;
font-weight: normal;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0;
}
table.formdata td {
margin: 0;
padding: 0;
border: 1px solid #E2E2E2;
}
table.formdata input {
width: 80px;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0;
border-width: 0;
border-style: none;
}
На рис. 6.15 показана полученная форма, очень похожая на электронную таблицу.
Рис. 6.15. Форма, напоминающая электронную таблицу
Обсуждение
Наша задача состоит в создании формы, внешне напоминающей электронную таблицу, такую как таблица Excel, изображенная на рис. 6.16.
Рис. 6.16. Просмотр электронной таблицы в Excel
Недавно мне пришлось создавать подобные формы для веб-приложения, содержащего огромное количество таблиц с данными. Клиент хотел, чтобы пользователь мог редактировать ее содержимое в соответствующем режиме; при этом вид таблицы должен был оставаться прежним.
Для достижения такого эффекта прежде всего нужно создать форму внутри структурированной таблицы, используя элементы заголовка (th), где необходимо, и добавив элемент caption и атрибут summary, чтобы она была доступна альтернативным устройствам. Полный код данной таблицы был представлен выше. Перед тем как мы добавили CSS-код, она выглядела, как показано на рис. 6.17.
Рис. 6.17. Вид формы до применения таблицы стилей
Начать написание таблицы стилей для этой формы лучше всего с создания класса, содержащего все ее поля. Я назвала такой класс formdata:
<table class="formdata" summary="Эта таблица содержит форму для ввода данных
ежегодного дохода в течение 1999 - 2002 гг">
Для данного класса определена рамка толщиной в один пиксел сине-серого цвета, и свойству border-collapse задано значение collapse:
table.formdata {
border: 1px solid #5F6F7E;
border-collapse: collapse;
margin: 1em 0 2em 0;
}
Далее зададим стиль для заголовков колонок и рядов таблицы, т. е. для тега <th>. Для этого достаточно обратиться ко всем элементам th, расположенным в таблице класса formdata:
table.formdata th {
border: 1px solid #5F6F7E;
background-color: #E2E2E2;
color: #000000;
text-align: left;
font-weight: normal;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0;
}
Рис. 6.18. Вид формы после применения стилей для элементов table и th
Для создания редактируемой таблицы необходимо скрыть рамку полей формы и добавить рамку ячейкам таблицы. Поскольку в таблице только элементы input, для которых нужно задать стиль, являются текстовыми полями, мы можем легко обратиться ко всем элементам input этой таблицы через класс formdata; это позволит избежать необходимости добавления классов ко всем текстовым полям.
Добавим рамку для элемента td и зададим свойству border элемента input значение 0. Зададим ширину элемента input, поскольку нам известно, что вводимые данные не требуют много места. Затем зададим внутренние отступы, чтобы вводимый текст не приближался вплотную к краю поля:
table.formdata td {
margin: 0;
padding: 0;
border: 1px solid #E2E2E2;
}
table.formdata input {
width: 80px;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0;
border-width: 0;
border-style: none;
}
Вот и все! Если вы использовали этот прием, будьте уверены, что пользователь поймет, что таблицу можно редактировать. Удаление рамки вокруг полей формы только поможет пользователям, если они будут понимать, как заполнить форму, даже не поняв, что она присутствует!
В чем сложность? Чтобы сделать красивую таблицу на сайте, многие прибегают ко всякого рода «украшательствам»: помечают отдельные ячейки яркими цветами, витиевато оформляют границы, растягивают столбцы и т. д. Но такой подход лишь затрудняет чтение данных.
Что делать? Главное здесь – это лаконичное простое оформление. Пользователь не должен отвлекаться на фишки и финтифлюшки. Главная цель подачи информации в таком формате – удобство обработки и анализа.
В статье рассказывается:
- Главные принципы красивой верстки таблиц
- Список тегов для оформления таблиц в HTML
- 18 советов как сделать красивую таблицу на сайте
- 5 рекомендаций как сделать таблицу красивее и понятнее
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Главные принципы красивой верстки таблиц
Таблиц в мире много, и они весьма разнообразны. В некоторых собраны только числа, в других числовые показатели перемежаются с текстом. Какие-то таблицы требуют внимательного построчного чтения, в то время как другие достаточно просканировать «по диагонали».
Таблицы — такой же мощный инструмент, как и текст. Посредством таблиц визуализируют финансовые показатели, график движения городского транспорта, словари, оглавление книг и документов, прайс-листы, списки техническим характеристик, сравнение товаров, числовые преобразования.
При всём внешнем разнообразии и несхожести таблиц между собой по содержанию, назначению и структуре, есть два простых принципа, позволяющих сделать хорошую таблицу. Во-первых, читабельность, во-вторых, недопустимость искажения смысла информации, собранной в таблице.
Табличные структуры — не просто красивые картинки с подписями, а настоящие справочники, которые надо внимательно изучать и анализировать.
Если таблица не только красиво сделана, но и правильно составлена (так, что общие тенденции и закономерности в представленных данных прослеживаются сразу), то её легко читать.
При всей своей строгости и минимализме, таблица остаётся весьма интересным объектом для приложения дизайнерской мысли. Оформлять таблицы не менее увлекательно, чем другие элементы дизайна.
Если есть возможность, проектируйте каждую таблицу заранее так, чтобы данные как можно лучше читались, были удобными для анализа.
При работе с контентом на сайте никто не стремится делать текст максимально длинным, чтобы он заполнил весь экран. Для таблиц это тоже актуально: знайте меру и не впихивайте как можно больше информации, если хотите сделать действительно красивую таблицу.
Если в таблице только числовые данные, то можно попробовать уменьшить размер шрифта, чтобы влезло больше информации. Но надо следить за тем, чтобы пользователь мог свободно читать содержимое таблицы, не напрягая глаза и не приближаясь к монитору более, чем обычно.
Большинство дизайнеров работают с таблицей как с картинкой: растягивают её на всю ширину страницы или блока. Этот приём очень соблазнителен: таблица превращается в монолитный элемент, заполняющий собой всю полосу и напоминающий большое изображение. Он неплохо работает, если смотреть на таблицу с некоторого расстояния.
Однако если подойти ближе, то читать её станет затруднительно из-за больших пустот между ячейками и внутри них. Некоторые дизайнеры придают таким таблицам цветные яркие обводки, ставят фоновое изображение, и информационный, по сути своей, элемент превращается в красивое, но малопонятное нечто, где логическая структура потеряна. Избегайте подобных решений, позаботьтесь о читателе и сделайте таблицу максимально ясной.
Другой популярный ход — выравнивание всех колонок по ширине. Читабельности он, к слову, не добавляет. Излишняя ширина некоторых ячеек и узость других мешают сохранить связность информации. Поэтому пусть количество контента в ячейках само определяет ширину столбцов, тогда столбцы, где в каждой ячейке присутствует только короткая цифра, сузятся, а столбцы с целыми фрагментами текста, наоборот, растянутся.
Скачать файл
Работа над такой таблицей потребует чуть больше времени. Тут всё зависит от того, где вы хотите сделать красивую таблицу: если в программах для подготовки полиграфических материалов, то придётся вручную установить ширину каждому столбцу, чтобы они нормально смотрелись в макете. В веб-дизайне всё гораздо проще: браузер сам рассчитает ширину колонок, если ему не мешать — соответствующие алгоритмы существовали ещё в самом начале эры интернета, даже до изобретения CSS.
Список тегов для оформления таблиц в HTML
Где бы вы ни делали красивую таблицу, можно выделить основные теги, которые будут задействованы при вёрстке:
- <table>: это основной табличный тег, её контейнер.
- <tr>: ряд (строка) в таблице. В него могут входить ячейки <td> или <th>.
- <td>: обычная табличная ячейка.
- <th>: заголовочная ячейка.
- <col>: тег для создания табличной колонки.
- <colgroup>: группировка колонок.
- <thead>: верхний колонтитул таблицы.
- <tbody>: основная часть (тело) таблицы.
- <tfoot>: нижний колонтитул таблицы.
- <caption>: задаёт общий заголовок, отдельный от таблицы.
- colspan: атрибут, показывающий число ячеек, которые надо объединить по горизонтали в строке.
- rowspan: аналогичный атрибут объединения, но не ячеек, а строк по вертикали.
- span: число колонок, которые объединяют, чтобы придать им единый стиль. Дефолтное значение — 1.
- border: атрибут, задающий толщину границы в пикселях. Дефолтное значение — ноль (таблица или ячейка не имеют видимой обводки).
- cellpadding: атрибут table, устанавливающий внутренние отступы в ячейках — от контента до границ.
- cellspacing: атрибут table, задающий ширину пространства между ячейками.
Если вы хотите дополнительно стилизовать таблицу и сделать её ещё красивее, можно применить CSS-стили. Они позволяют, например, увеличить обводку ячеек, задать гарнитуру и размер шрифта, более гибко управлять отступами и фоновыми заливками.
Посредством css и html можно сделать красивую таблицу всего за минуты, если запомнить базовые понятия и набить руку, сверстав несколько пробных таблиц. После этого вёрстка подобных элементов не вызовет у вас никаких затруднений.
18 советов как сделать красивую таблицу на сайте
Данные являются огромными потоками информации, стекающимися в хранилища. Зачем же их копят? Затем, что информация о поведении потребителей нужна компаниям, чтобы принимать решения. Но эти данные нуждаются в предварительной обработке.
Качественные, понятные таблицы позволяют быстрее и эффективнее читать, анализировать, сравнивать, фильтровать, сортировать, отбирать информацию. То есть, выжимать из собранного массива самое существенное и строить на этом управленческие решения.
Представляем вашему вниманию паттерны проектирования, принципы дизайна и некоторые проверенные методики, которые помогут сделать красивую таблицу.
- Зафиксировать шапку
Закрепите заголовок таблицы, чтобы при скролле он всегда оставался вверху страницы. Это облегчает навигацию по столбцам и понимание, какой из них чему соответствует.
- Зафиксировать первую колонку
Если датасет велик, а таблицу хочется сделать красивой и читабельной, то неизбежен горизонтальный скролл. Первая колонка, где собраны все названия строк, фиксируется и остаётся на месте при скролле. Можно пойти дальше и позволить пользователю закрепить и другие интересующие его столбцы, чтобы сравнивать сущности по всем параметрам.

Читайте также
- Функция регулирования ширины столбцов
Если дать пользователю возможность растягивать или сужать колонки, это позволит просматривать данные целиком или в свёрнутом виде.
- Грамотно стилизовать строки
Читабельность таблицы во многом зависит от стиля строк. Например, мелким табличкам 3 x 4 не нужна «зебра», да и от границ можно отказаться — они только отвлекают. Но в крупных датасетах без этих приёмов не обойтись, они помогают быстрее улавливать информацию и анализировать её.
- Регулировать плотность отображения
Функция регулирования высоты строки делает взаимодействие с таблицей ещё более комфортным: на экран можно вместить больше полезных сведений. Но информация в ячейках бывает разного объёма, поэтому такую функцию надо включать и выключать по желанию.
- Использовать сводки и дашборды
Иногда недостаточно сделать просто красивую таблицу, нужна также сводка, где показаны все ключевые параметры из табличных данных. Идеальная сводка сразу говорит, что нужно сделать.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20426
- Разбить контент на страницы
Изучив сводку, пользователь может захотеть сделать выборку для анализа из 10 или 50 строк. Если есть пагинация (постраничная разбивка контента), то эта задача сильно облегчается. Некоторые сайты даже позволяют пользователю самому задать количество строк на странице.
В последнее время вместо пагинации стали применять подгрузку очередных порций контента «на лету», при скролле вниз или по клику на кнопку «Показать ещё N элементов».
Это удобное решение для развлекательных и новостных порталов, а вот для работы с данными (сортировки их по столбцу, и т. п.) — не очень. Классическая пагинация в этом случае подходит больше, чем бесконечная подгрузка.
- Реакция на наведение мыши
Строки, меняющие цвет при наведении курсора — ещё один приём, немного снижающий визуальный шум. Такая отзывчивая таблица мотивирует пользователя исследовать её.
- Внедрить онлайн-редактор
Полезная опция для онлайн-таблиц, которые тоже хочется сделать красивыми и где требуется исправление опечаток, редактирование мелких неточностей. Для более серьёзного редактирования лучше переходить в карточку сущности.
- Выводить быстрые сводки для строк
Такая сводка помогает моментально выхватить основные детали из всего массива строк.
- Добавить превью там, где возможно редактирование
Превью необходимо показывать перед тем, как перейти к редактированию большой сущности, либо перед подтверждением изменений, которые уже необратимы.
- Использовать модальные окна
Попап даёт возможность просмотреть детали конкретной сущности, чтобы потом уже отредактировать её.
- Использовать мультимодальные окна
Это решение может быть полезно, если вы хотите реализовать идею целостного рабочего стола.
- Переходить со строки к деталям
Переходить, например, в карточку товара можно по клику на любом месте строки.
- Функция сортировки по столбцам
Сортировка от большего к меньшему и от меньшего к большему даёт возможность пользователю быстро отыскать наиболее приоритетные строки.
- Фильтрация с настройкой выборки
Благодаря этому паттерну проектирования пользователь сам может устанавливать параметры для фильтрации по столбцу.
- Реализовать поиск по столбцам
Такой поиск даёт возможность быстро находить конкретную деталь в интересующей колонке таблицы.
Только до 20.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Возможность добавлять столбцы вручную
Данные могут иметь огромное количество параметров, а в таблицу будут выведены лишь самые популярные. Надо дать пользователю возможность отобрать именно те параметры, которые ему требуются для анализа, и сформировать таблицу под свои потребности.
5 рекомендаций как сделать таблицу красивее и понятнее
Совет 1: Убедитесь в том, что текст нормально выровнен
Впечатление, как обычно, портят мелкие детали. Если контент внутри табличных ячеек отформатирован правильно, то читателю намного проще ориентироваться в данных. Принцип тут следующий: текст в ячейке, будь то название города, телефонный номер и т. п., выравниваем по левому краю; это касается и ячеек в заголовке столбца — они выравниваются так же, как и текст ниже. А вот числа — суммы сделок, цены, количество товарных единиц — выравнивают только по правому краю.
Совет 2: Упростить типографику
Если хочется «поиграть со шрифтами», то таблица — неподходящая площадка для экспериментов. Гарнитуры с засечками вообще неуместны. Если вы выбираете между Arial и Times New Roman, то отдайте предпочтение шрифту без засечек (если, конечно, вы действительно стремитесь сделать красивую таблицу). Курсива, жирного начертания тоже желательно избегать.
В крайнем случае жирным может быть заголовок либо одна ключевая строка. Ещё один запрет для таблиц — это капслок. Даже «шапка» таблицы не должна быть набрана только заглавными буквами.
Совет 3: Простота и лаконичность
Всем хочется сделать красивую таблицу, где всё ярко, стильно и броско, но главное — это удобство, читабельность и простота, а не декоративные эффекты вроде теней, свечения, градиентных заливок и необычных контуров. Необязательно делать все таблицы чёрно-белыми, некоторый простор для творчества есть и здесь.
Оптимальный вариант — использование двух основных цветов (как правило, белого и светло-серого) для контентных строк и акцентного цвета (для заголовочной строки или строки с ключевыми показателями — это важно, если сравниваются цены или есть раздел «Итого»).

Читайте также
Совет 4: Не дублировать информацию
Упрощение таблицы, чтобы она стала компактной, начинайте с удаления дублирующихся данных. Предположим, если заголовок говорит о том, что столбцы в таблице поставок товара соответствуют городам, то можно совершенно спокойно убрать слово «город» из контентных строк, чтобы в ячейках остались просто «Москва», «Петрозаводск», «Тюмень», а не «город Москва», и. т. д. Слова «руб.», «год», «телефон» тоже нередко дублируются. Убирайте этот визуальный шум, он только мешает воспринимать информацию.
А вот если таблица содержит множество схожих, но разных по содержанию данных, то надо проработать контент. Как вариант — вынести некоторую часть информации из таблицы в диаграммы, инфографику.
Совет 5: Добавить воздух
Вы последовали всем советам выше, но сделать таблицу красивой никак не удаётся? Возможно, проблема в размере шрифта и межстрочных интервалах. Для таблиц, используемых в презентациях, не рекомендуют выбирать шрифт мельче 14pt. Ширина ячеек никак не регламентируется, тут надо полагаться на здравый смысл и чувство прекрасного — следить, чтобы строки не слипались.
Информация является стратегическим ресурсом, поэтому не только СМИ и правительство, но и банки, службы доставки, ритейл-гиганты, энергетические корпорации, учреждения здравоохранения и производственные фирмы собирают просто необъятные массивы big data — сведений о поведении потребителей.
Но данные в чистом виде бесполезны, пока их не систематизировали, не обработали и не упаковали удобным для восприятия способом.
Все, кто занимает хоть сколько-нибудь весомое место на рынке, уже давно поняли, что их успех был достигнут и продолжает сохраняться во многом благодаря росту их экспертизы в области работы с данными и использованию этих данных для улучшения пользовательского опыта.