Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
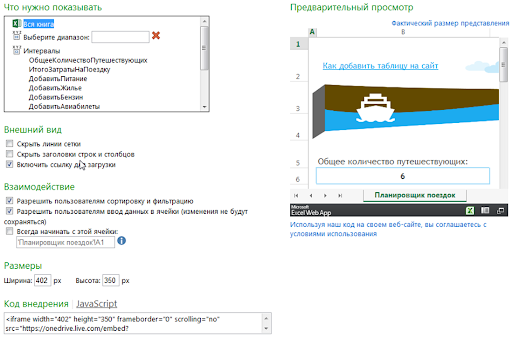
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
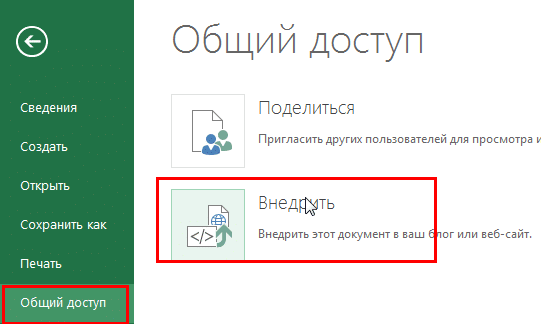
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
29 августа 2018
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
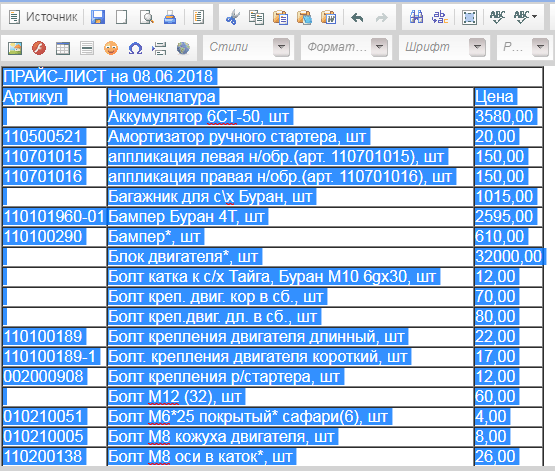
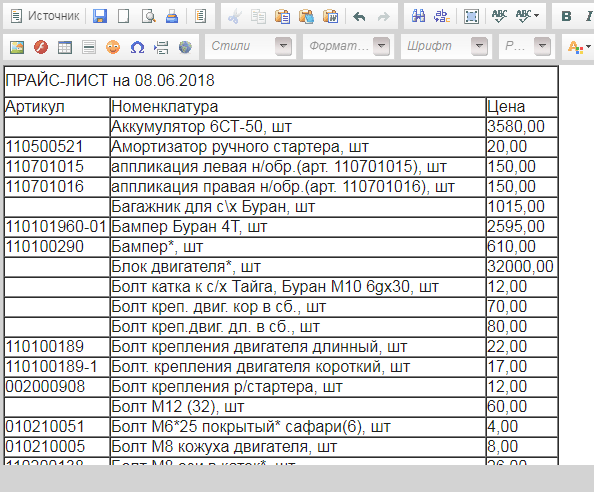
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
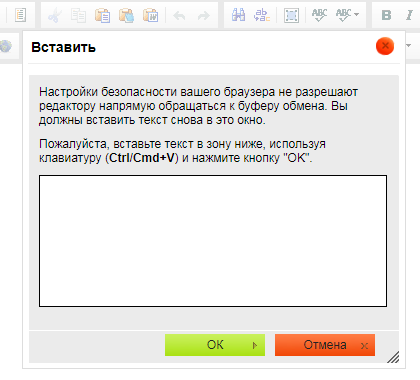
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
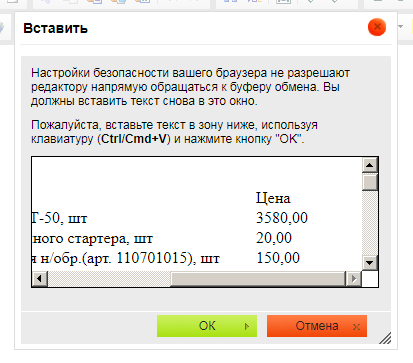
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
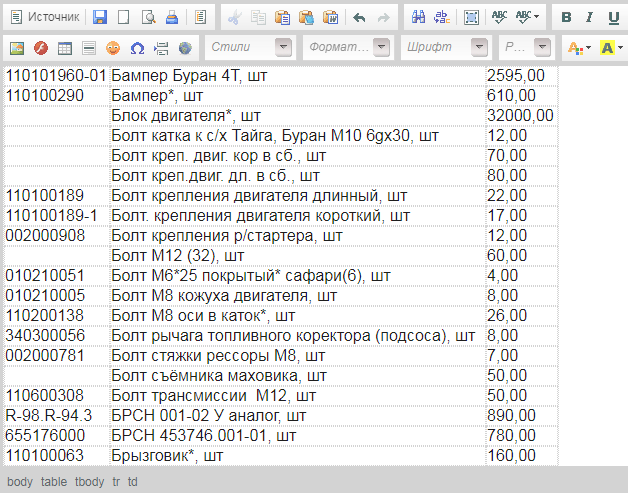
В текстом редакторе видим следующий результат:
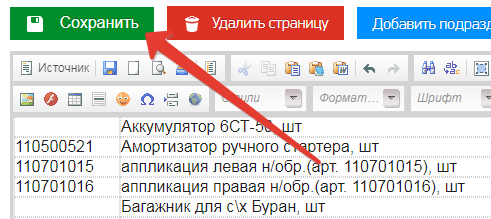
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
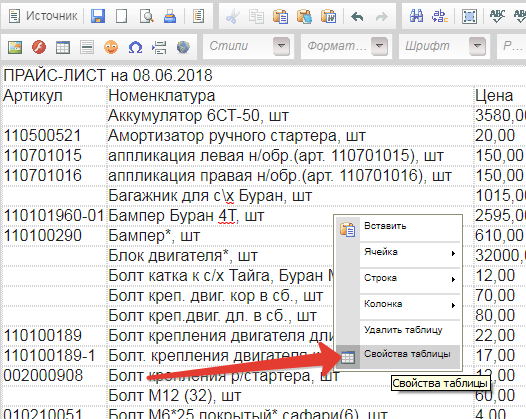
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
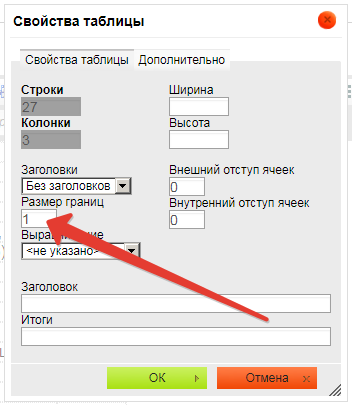
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
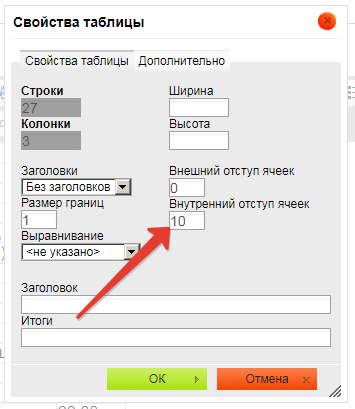
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
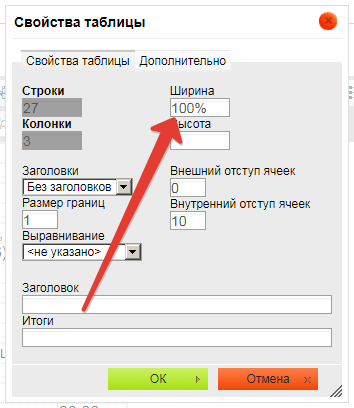
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
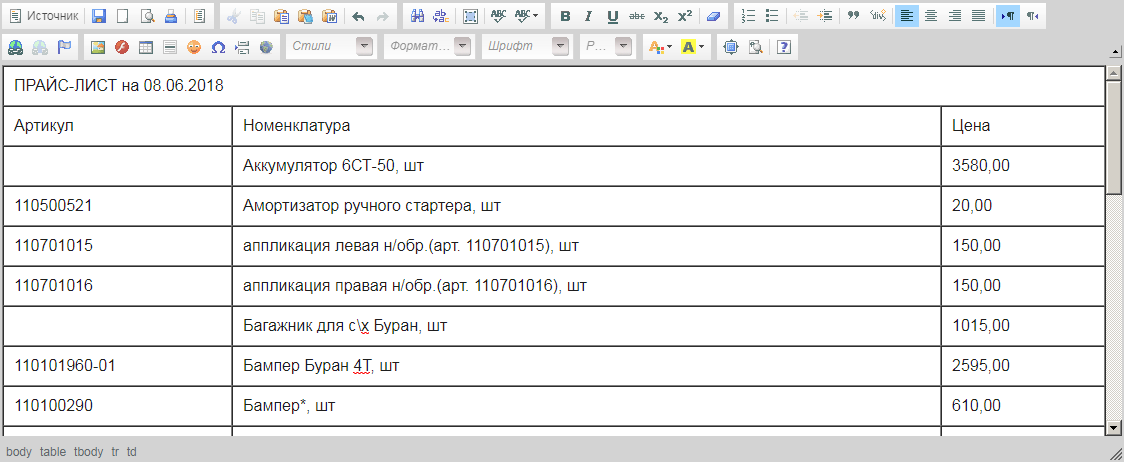
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
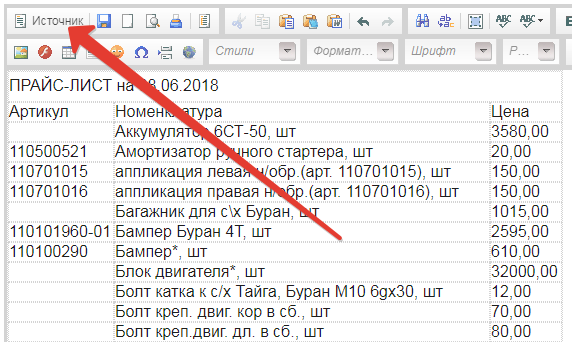
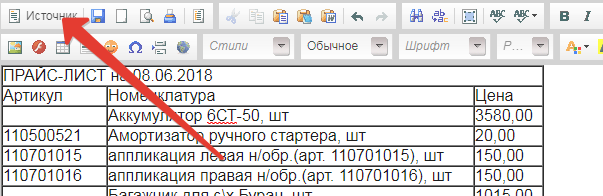
Текстовой редактор переключаем на «Источник»:
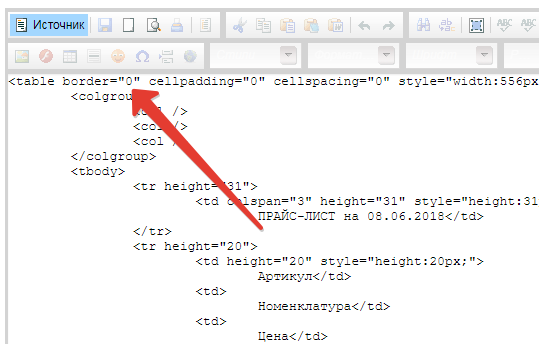
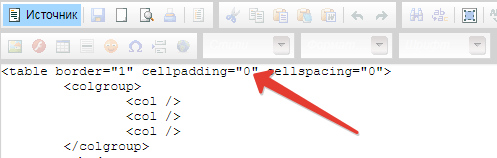
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
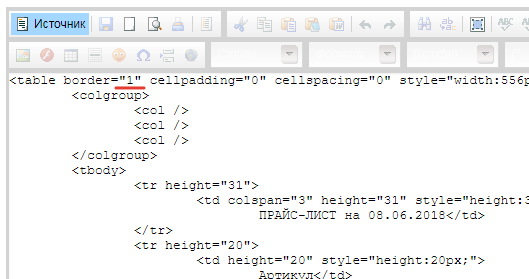
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
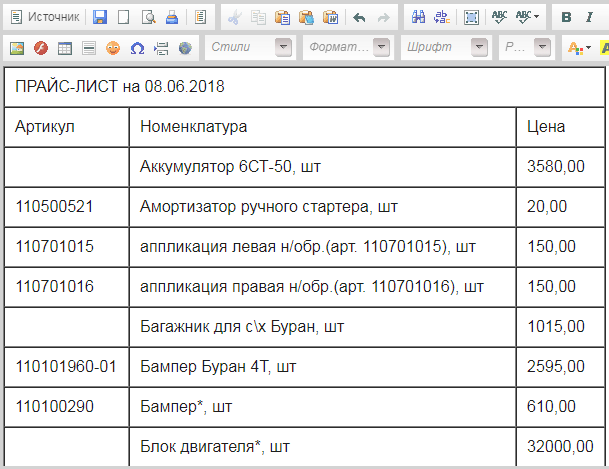
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
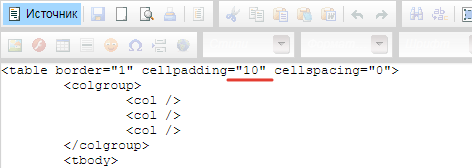
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
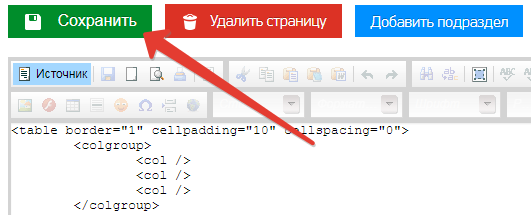
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Дата: 19 мая 2014
Иногда нам требуется продемонстрировать файлы в блоге, в частности вставить таблицу excel на веб-страницу.
Возможности таблицы в excel гораздо шире обычной таблицы в html. В ней можно редактировать данные, предоставив совместный доступ, считать, осуществлять быстрый поиск, добавлять примечания.
Как вставить таблицу excel на сайт
Вначале нам нужно создать таблицу exel онлайн на сайте — office.live.com.
Выберите иконку exel и перейдите к созданию электронной таблицы:
Осуществите вход в вашу учетную запись microsoft и, если вы не зарегистрированы, – зарегистрируйтесь.
После входа, перед вами появятся варианты:
- создать книгу (т.е. создать таблицу с нуля),
- поиск шаблонов (редактирование существующих шаблонов таблиц).
- недавно использовавшиеся документы (если вы недавно уже создавали
Какой бы пункт вы не выбрали бы – перед вами откроется электронная таблица excel, которую вам нужно будет заполнить или отредактировать.
Вы можете скопировать данные таблицы и документа на компьютере и перенести их в электронную таблицу онлайн. Здесь также имеется возможность, кроме текста и цифр, добавлять изображения, опросы, таблицы, графики, диаграммы, примечания и ссылки.
Когда таблица exel будет готова, вы получите код для внедрения ее в блог следующим образом: Файл –> Общий доступ –> Внедрить:
В настройках встройки на сайт таблицы, указываете что будет показано пользователям, внешний вид таблицы, будет ли возможность редактирования, размеры таблицы. В можете скопировать код для сайта двух видов (iframe или javascript). Первый вариант интегрируется с любой веб-страницей. Код добавляем в сообщение в режиме html.
Смотрите видеоурок
Похожие записи:
- Как создать шапку для блога
- Как сделать двустороннюю печать
- Как получить ссылки на сайт бесплатно
- Бесплатные программы для блоггера
- Как сделать шапку для блога в GIMP
Содержание
- 0.1 Господи, зачем?!
- 0.2 Как это работает
- 0.3 В продакшн!
- 0.4 И ради чего все это?
- 1 Как переносить табличные данные с сайта в «Excel».
- 1.1 Последовательность настройки скачивания данных:
- 2 Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.
Потом я добавил Font Awesome (иконочные шрифты сейчас популярны, и мне тоже захотелось). Немного расширил генерацию HTML, набрал красивых тем на Bootswatch.com, потом немного копипаста… и вуаля, вот у меня уже есть Excel Bootstrap с инновационным интерфейсом!
На это ушло около часа и 45 минут. И вот мой документ уже умеет генерировать HTML-страницы, но какой с них толк, если их негде хостить?
Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.
Потом добавил кнопочку, немного потестировал… ну и все!
В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Ещё интересное для вас:
— Как расширить функциональность ПО на продакшене, ничего не сломав.
— Сложный тест по C# — проверьте свои знания.
— Level Up — всё для прокачки программиста.
29 августа
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
Результат скачивания таблицы в Excel
Создание сайта — занятие относительно не сложное, если знать основы языка HTML (HyperText Markup Language) и компьютерной графики. Создание простого сайта заключается в создании дизайна и написании веб-страниц на языке разметки HTML. Для создания дизайна вам нужно владеть каким-нибудь редактором растровой графики, например Adobe Photoshop. Даже если вы совершенно не умеете работать с этой программой, вы все равно сможете создать сайт.
В Интернете можно найти много бесплатных шаблонов сайта. Шаблон — это совокупность графических изображений и HTML-файл (файл с расширением htm или html). Все, что вам нужно. — это открыть в любом текстовом редакторе (можно в Блокноте) HTML-файл и немного отредактировать его, заменив информацию шаблона собственной информацией (например, о себе, о своей компании). После создания главной страницы сайта вам придется аналогичным образом создать несколько дополнительных страниц. Ведь не будет же ваш бесплатный сайт состоять из одной странички!
Затем, после того как вы завершите создание сайта (подготовите совокупность страниц и установите связи между ними), вам нужно будет обратиться к хостинг-провайдеру. Хостинг-провайдер зарегистрирует доменное имя для вашего сайта, например ivanov.ru, а также предоставит услуги хостинга, т. е. дисковое пространство для хранения вашего сайта на своем сервере. Теоретически можно превратить в веб-сервер и ваш домашний компьютер, но, увидев свой счет за Интернет в конце месяца, вы быстро откажетесь от этой затеи. А услуги хостинг-провайдера стоят намного дешевле. Например, небольшой сайт обойдется вам примерно в 1000 рублей в год.
А что делать, если:
- вы не знаете основ HTML;
- не умеете работать с графическим редактором;
- у вас нет ни малейшего желания заниматься регистрацией доменного имени;
- вы не хотите сравнивать тарифы сотни хостинг-провайдеров, чтобы выбрать оптимальный;
- но у вас есть желание создать свой сайт?
Тогда есть два выхода из сложившейся ситуации: вам нужно или обратиться к услугам одной из многих компаний, которые занимаются разработкой сайтов, или прибегнуть к услугам бесплатного хостинга.
В первом случае разработка сайта «под ключ» займет около недели и будет стоить не менее 9000 рублей (это за самый простой сайт). В отдельных случаях, может быть, вам и удастся договориться чуть дешевле, но не менее чем за 6000 рублей. Причем учтите — это будет простенький сайт с простеньким дизайном. А кроме разработки сайта вам еще придется заплатить за домен и хостинг (минимум ту тысячу рублей в год. о которой мы уже говорили). Наверное, прочитав это предложение, вы подумали, что неделя разработки и указанные суммы не очень согласуются с названием статьи? Так и есть, но не спешите. Сейчас мы рассмотрим второй случай, а именно бесплатный хостинг.
Многие компании предоставляют услуги бесплатного хостинга, а это означает, что вам совершенно безвозмездно предоставляются доменное имя и хостинг для вашего сайта. Как видите, проблемы с регистрацией доменного имени и выбором хостинга отпадают автоматически. В большинстве случаев вам будут доступны конструкторы сайтов, позволяющие построить собственный сайт на основе уже готовых шаблонов. Все. что вам нужно, — это зарегистрироваться в системе, запустить конструктор сайта, выбрать шаблон страницы и ввести собственную информацию. Все очень просто. Итак, выбирая бесплатный хостинг, вы получаете:
- бесплатный хостинг и бесплатное доменное имя;
- конструктор сайтов, позволяющий за предельно короткое время создать собственный сайт.
Но у бесплатного хостинга есть не только преимущества, но и недостатки. Давайте подумаем, почему некоторые компании зарабатывают на хостинге неплохие деньги, а некоторые «занимаются благотворительностью»? Ответ на этот вопрос очевиден. Ряд «благотворителей» предоставляют бесплатный хостинг, чтобы потенциальные клиенты смогли оценить качество их платного хостинга и со временем стали полноценными клиентами. Другие принудительно размещают на вашем сайте рекламу своих партнеров, и когда посетитель заходит на ваш сайт, открывается рекламное окошко, которое будет маячить перед глазами, пока он его не закроет.
Получается, что за ваш сайт платит кто-то другой, заказав рекламу у хостинг-провайдера. В рекламных целях предоставляется и доменное имя третьего уровня: ваше_имя.имя_домена_провайдера.ru. Например, ваше_имя.narod.ru. Понятно, что сайт, размещенный на бесплатном хостинге, нельзя использовать в качестве сайта предприятия или организации — засмеют партнеры или конкуренты. Но зато бесплатный сайт подходит для персональной домашней странички, сайта-визитки. Тут требования к доменному имени не такие строгие, и ваш сайт будут ценить за размещенную на нем информацию, а не за доменное имя.