1. Исходная таблица
2. Выбираем левое-верхнее поле -> ПКМ -> «Добавить ячейки…»
3. В диалоге «Добавление ячеек» выбрать пункт «столбец» -> ОК
4. Добавить столбцы (как в п.3) перед остальными вертикальными столбиками таблицы
5. В верхней ячейке первого столбца написать «[td]»
ВАЖНО: Вы можете задать выравнивание внутри каждого поля таблицы написав вместо «[td]»
[td=»align: center»], [td=»align: right»] или [td=»align: left»]6. Выделить ячейку, навести курсор мыши на правый нижний угол ячейки
7. Нажать ЛКМ, тянуть вниз до конца таблицы (значение первой ячейки скопируется в остальные)
8. В верхней ячейке второго столбца написать «[/td][td]»
9. Заполнить (как в п.п. 6-7) столбец
10. Заполнить текстом «[/td][td]» (как в п.п. 8-9) остальные вертикальные столбцы
11. Следующий после таблицы столбец заполнить (как в п.п. 8-9) текстом «[/td]»
12. Выбрать первую ячейку -> ПКМ -> «Добавить ячейки…»
13. В диалоге «Добавление ячеек» выбрать пункт «столбец» -> ОК
14. В первом ячейке A1 написать «[tr]»
15. В остальных написать «[/tr][tr]»
16. В следующей после таблицей строке (ячейка A4) написать «[/tr]»
17. Скопировать получившуюся таблицу полностью
18. Открыть блокнот -> вставить
19. Обводим промежуток между первым [td] и текстом первой ячейки (ячейка не должна начинаться с пробелов!!!)
20. Главное меню -> Заменить…
21. Вставить (в поле «Что:»)
22. Заменить все
23. Отмена
24. Добавляем одну из строк:
таблица без границКод HTML:
[table="width: 500"]таблица с внешними границами
Код HTML:
[table="width: 500, class: outer_border"]таблица с внешними и внутренними границами
Код HTML:
[table="width: 500, class: grid"]перед закрывающими кавычками можно добавить выравнивание:
Код HTML:
, align: left , align: center , align: rightДолжно получиться:
Код HTML:
[table="width: 500, class: grid, align: right"]«500» — ширина таблицы в пикселях, большее 500 лучше не ставить, меньше можно.
Также можно написатьКод HTML:
[table="width: 50%"]тогда ширина таблицы будет в процентах.
25. В конце добавляем текст
«[«+»/table»+»]»26. Копируем все что получилось и вставляем в ответ на форуме.
27. Если таблица будет обновляться на форуме, то делаем следующее:
27.1 Выделяем столбцы с тегами (нажимаем заголовоки столбцов с зажатым «ctrl»)27.2 Уменьшаем ширину столбцов
27.3 Получаем что-то вроде этого:
Дополнительные возможности (думаю разберетесь):
1. class: outer_border, class: grid — для td и tr
2. выравнивание [td=»align: center»], [td=»align: right»] или [td=»align: left»] — для td и tr
3. Ширина для td и tr
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
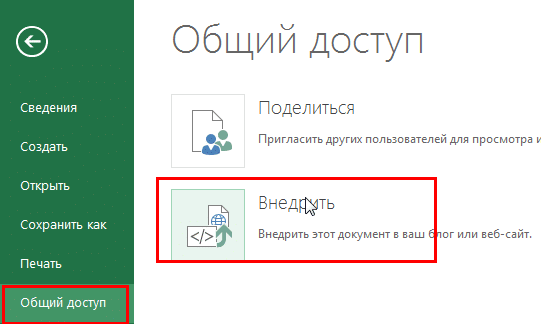
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
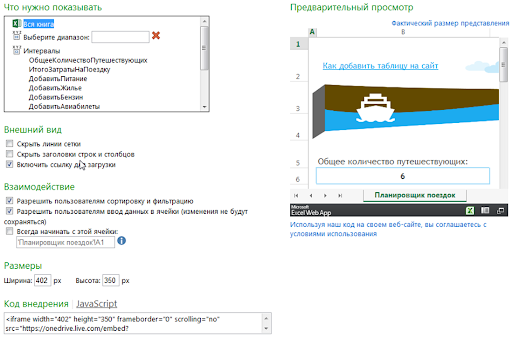
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
|
Готовые таблицы Excel бесплатно! |
|
|
| Вопросы и решения | ||||
| Форум | Темы | Ответы | Обновления | |

|
Вопросы по Excel
(просматривают: 11) Здесь можно задавать вопросы по работе в Excel Подфорумы: Вопросы по Excel для Mac Модератор форума: китин, _Boroda_ |
30364 | 183294 |
Воскресенье, 16.04.2023, 20:28 Тема: Разделение текста Сообщение от: прохожий2019 |

|
Вопросы по VBA
(просматривают: 2) Здесь можно задавать вопросы по программированию на VBA Подфорумы: Вопросы по VB, VBS, VB.net Модератор форума: китин, _Boroda_ |
9778 | 61012 |
Воскресенье, 16.04.2023, 22:42 Тема: Макрос создающий папки из сп… Сообщение от: cmivadwot |

|
Excel и другие приложения
Здесь можно задавать вопросы, связанные со смежными программами: Access, Word, Power Point, Corel Draw и т.д. Подфорумы: Google Docs | Word | Access | Outlook | Open Office | Power Point | 1С | AutoCad | Visio | Share Point Модератор форума: _Boroda_, китин |
1584 | 7348 |
Среда, 12.04.2023, 11:08 Тема: Выпадающий календарь в Libre… Сообщение от: Dion |

|
Готовые решения
(просматривают: 1) Здесь можно поделиться своими готовыми макросами или сложными формулами, красивыми решениями или уникальными трюками Модератор форума: _Boroda_, китин |
296 | 3250 |
Вторник, 11.04.2023, 09:21 Тема: Надстройка «Управление … Сообщение от: Alex_ST |
| Дополнительная информация | |
| Посетители: 26 (участников — 0, гостей — 26) | |
|
Рекорд посещаемости форума 535 зафиксирован Четверг, 04:14, 03.01.2019. |
|
| Статистика форума | |
| Всего создано 44434 тем, в которые добавлено 282261 ответов. Зарегистрировано 33927 участников. Приветствуем нового участника ЕвгенийИ. |
|
| Поздравляем с Днем Рождения! | |
|
Mastergect(37), dasharocks(67), zzz(28), костянн(53), Toha1990(33), gradov(42), xgeorge(37), ivan_33(41), guasha(51), АленчикП(45), cadavez(42), asiflalani(40), egorovsa(37), suntsev(69), halex30(48), sans227(39), Ярно(35), Andreajmair(31), alex_por(60), Fomich(36), youzzz(34), juliahim(37), volga063(49), svetmex555(37), solodovnikov_ai(38), oyun(31), Milti77(29), goncharenko52(71), Доцент(59), rotten41(26), Michaelnum(45), LisajBal(46), sexvizutkygqybi(44), Abemkova(45), kolobpk(32), gsv152(39), StePler_PAV(34), olshaid(49), Наталья83(40), asdas(19), Fokina20071(40), VBA_senior(34), 4step(20), yaalinaa(21), alibakar(20), Nastya30=30(32), straik200(22), Натали7069(40) |
| Новые участники: | ||
|
| Участники на форуме (ТОП 60) | |||||||||||||||||||
| Количество сообщений на форуме | Уровень репутации | ||||||||||||||||||
|
|
| Участники на сайте (ТОП 50) | ||
| Количество статей | Количество готовых решений | Количество комментариев |
| Статистика тем (ТОП 50) | |
| Последние сообщения (всего ответов в теме) | «Горячие» темы (Тема; Автор; Количество сообщений) |
| Статистика посещений |
| Кто из зарегистрированных участников посетил форум сегодня |
| Xenus91 , Gustav , DrMini , прохожий2019 , AlienSphinx |
Дата: 19 мая 2014
Иногда нам требуется продемонстрировать файлы в блоге, в частности вставить таблицу excel на веб-страницу.
Возможности таблицы в excel гораздо шире обычной таблицы в html. В ней можно редактировать данные, предоставив совместный доступ, считать, осуществлять быстрый поиск, добавлять примечания.
Как вставить таблицу excel на сайт
Вначале нам нужно создать таблицу exel онлайн на сайте — office.live.com.
Выберите иконку exel и перейдите к созданию электронной таблицы:
Осуществите вход в вашу учетную запись microsoft и, если вы не зарегистрированы, – зарегистрируйтесь.
После входа, перед вами появятся варианты:
- создать книгу (т.е. создать таблицу с нуля),
- поиск шаблонов (редактирование существующих шаблонов таблиц).
- недавно использовавшиеся документы (если вы недавно уже создавали
Какой бы пункт вы не выбрали бы – перед вами откроется электронная таблица excel, которую вам нужно будет заполнить или отредактировать.
Вы можете скопировать данные таблицы и документа на компьютере и перенести их в электронную таблицу онлайн. Здесь также имеется возможность, кроме текста и цифр, добавлять изображения, опросы, таблицы, графики, диаграммы, примечания и ссылки.
Когда таблица exel будет готова, вы получите код для внедрения ее в блог следующим образом: Файл –> Общий доступ –> Внедрить:
В настройках встройки на сайт таблицы, указываете что будет показано пользователям, внешний вид таблицы, будет ли возможность редактирования, размеры таблицы. В можете скопировать код для сайта двух видов (iframe или javascript). Первый вариант интегрируется с любой веб-страницей. Код добавляем в сообщение в режиме html.
Смотрите видеоурок
Похожие записи:
- Как создать шапку для блога
- Как сделать двустороннюю печать
- Как получить ссылки на сайт бесплатно
- Бесплатные программы для блоггера
- Как сделать шапку для блога в GIMP