Languages:
English •
a Plugin 日本語
Русский •
(Add your language)
Contents
- 1 Введение
- 1.1 Ресурсы
- 2 Создание плагина
- 2.1 Имена, файлы и местоположения
- 2.1.1 Имя плагина
- 2.1.2 Файлы плагина
- 2.1.3 Файл Readme
- 2.1.4 Домашняя страница
- 2.2 Заголовки файла
- 2.2.1 Стандартная информация о плагине
- 2.2.2 Лицензия
- 2.3 Программирование плагина
- 2.3.1 Зацепки (Hook) плагина
- 2.3.2 Теги шаблонов
- 2.3.3 Сохранение данных плагина в базе
- 2.3.4 Механизм настроек WordPress
- 2.3.5 Панели администирования
- 2.4 Интернационализация плагина
- 2.1 Имена, файлы и местоположения
- 3 Советы по разработке плагина
- 4 Внешние ресурсы
Введение
Вплоть до версии WordPress 1.2 возможность изменения его функционала «под свои потребности» или расширение возможностей достигались путем редактирования исходного кода ядра платформы WordPress (грубо говоря, «хакинга» ядра). Но это создавало различные неудобства (например, при обновлении версий), и от такой практики вскоре отказались. Разработчики внедрили достаточно удобную, понятную и легкую в использовании программистами систему расширения функционала с помощью «плагинов». Основная идея использования новой системы расширения возможностей состояла в том, чтобы сохранять ядро целостным и неизменяемым и в то же время дать PHP-программистам возможность изменять его поведение с помощью специальных легко подключаемых (и отключаемых) скриптов-плагинов. Итак, что такое плагин WordPress?
- Плагин WordPress
- Плагин WordPress — это программа или набор функций, написанных на PHP, добавляющих определенный набор возможностей или сервисов к блогу на WordPress, которые легко объединяются с системой управления и функционалом WordPress при помощи Plugin Application Program Interface (API).
Если вы хотите добавить или изменить какую-либо функциональность WordPress, первое, что вам нужно сделать, это поискать уже готовые решения в разнообразных хранилищах плагинов (которые вы найдете в статье «Плагины») — может быть, кто-нибудь уже создал плагин, который удовлетворит ваши потребности. Если же вы ничего не нашли, эта статья поможет вам понять процесс создания собственных плагинов.
Эта статья подразумевает, что вы уже знакомы с основами функциональности WordPress, а также с языком программирования PHP.
Ресурсы
- Plugin Resources — всеобъемлющий список статей и средств для разработчиков плагинов, включающий в себя развернутые статьи по написанию плагинов и статьи на специфические «узкие» темы.
- Другой хороший путь изучить устройство плагинов — смотреть в исходные PHP-коды хорошо написанных плагинов, таких как Hello Dolly (плагин, входящий в базовую поставку WordPress).
- Если вы написали плагин к WordPress, прочитайте Plugin Submission and Promotion, чтобы узнать, как распространить ваш плагин.
Создание плагина
Эта часть статьи даст вам понять, какие шаги вы должны предпринять для создания хорошего плагина.
Имена, файлы и местоположения
Имя плагина
Первая задача при создании плагина — подумать, что плагин будет делать, и придумать для него имя (желательно уникальное). Проверьте «Плагины» и другие хранилища, чтобы убедиться в том, что придуманное вами имя — уникальное; вы можете также погуглить по выбранному вами имени. Большинство разработчиков плагинов выбирают имена, которые отражают функциональность их плагина; например, плагин для отображения погоды может иметь в названии слово «погода». Название может состоять из нескольких слов.
Файлы плагина
Следующий шаг — создание файла PHP с именем, производным от названия плагина. Например, если ваш плагин будет называться Fabulous Functionality, вы можете назвать ваш файл fabfunc.php. Опять же, попробуйте создать уникальное имя. Люди, которые установят ваш плагин, положат этот файл в свою директорию для плагинов, wp-content/plugins/, и никакая пара используемых плагинов не должна иметь одинаковое имя файла.
Другой вариант — разбить ваш плагин на несколько файлов. Ваш плагин должен иметь как минимум один файл PHP; он также может содержать файлы JavaScript, CSS, изображения, языковые файлы и т.п. Если ваш плагин состоит из нескольких файлов, задайте уникальное имя для директории, в которой они лежат, и для главного файла PHP, такие как fabfunc и fabfunc.php в нашем примере, положите ваши файлы в эту директорию и дайте пользователям возможность устанавливать целую директорию в wp-content/plugins/.
В этой статье «PHP-файл плагина» означает главный PHP-файл, который находится в директории wp-content/plugins/ или в ее поддиректории.
Файл Readme
Если вы хотите разместить ваш плагин на http://wordpress.org/extend/plugins/, вам необходимо создать файл readme.txt в стандартном формате и включить его в свой плагин. Смотрите http://wordpress.org/extend/plugins/about/readme.txt для получения разъяснений по формату.
Домашняя страница
Также очень удобно создать веб-страницу, играющую роль «домашней страницы» вашего плагина. Эта страница должна объяснять, как установить плагин, что он делает, с какими версиями WordPress совместим, что менялось от версии к версии вашего плагина, и как его использовать.
Заголовки файла
Самое время внести некоторую информацию в ваш главный файл PHP.
Стандартная информация о плагине
Начало вашего файла должно содержать стандартный информационный заголовок. Этот заголовок позволяет WordPress понять, что ваш плагин существует, добавить его в панель управления плагинами, где он может быть активирован, загрузить его и запустить его функции; без заголовка ваш плагин никогда не будет активирован и запущен. Вот формат заголовка:
<?php /* Plugin Name: Название плагина Plugin URI: http://страница_с_описанием_плагина_и_его_обновлений Description: Краткое описание плагина. Version: Номер версии плагина, например: 1.0 Author: Имя автора плагина Author URI: http://страница_автора_плагина */ ?>
Минимальная информация, которая нужна WordPress, чтобы обнаружить ваш плагин — его название (Plugin Name). Остальная информация (если она есть) используется для создания таблицы плагинов на странице управления плагинами. Порядок строк неважен.
Лицензия
За стандартным заголовком обычно следует информация о лицензии на плагин. Большинство плагинов используют лицензию GPL или лицензию, совместимую с GPL. Для указания лицензии GPL добавьте следующие строки в файл вашего плагина:
<?php
/* Copyright ГОД ИМЯ_АВТОРА_ПЛАГИНА (email: E-MAIL_АВТОРА)
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
?>
Программирование плагина
Теперь пришло время заставить ваш плагин что-то делать. Эта часть статьи содержит несколько основных идей разработки плагинов, и объясняет, как довести до совершенства несколько задач, которые ваш плагин будет делать.
Зацепки (Hook) плагина
Итак, как же взаимодействуют компоненты системы плагин + ядро WordPress? Для того, чтобы плагины имели возможность влиять на работу ядра WordPress или на конечный результат его действий, была придумана система так называемых зацепок (часто их без перевода так и называют «хуками» от англ. hook — крючок, зацепка). Принцип ее действия состоит в том, что каждая более или менее важная элементарная функция в ядре WordPress перед тем как вернуть какой-то результат своей работы или совершить какое-то важное действие (например вывести содержимое записи на странице, или произвести запрос к базе данных) «пытается» исполнить дополнительные инструкции (строки кода), предназначенные именно для нее в файлах плагина. Такую попытку она делает с помощью зацепок, которые прописаны в теле этой функции. Вот пример вызова зацепок плагинов из ядра WordPress:
<?php
function get_the_title( $id = 0 ) {
…
…
return apply_filters( 'the_title', $title, $post->ID ); //Пример зацепки для функции get_the_title();
}
?>
Если в плагине существует код, предназначенный изменить поведение одной из стандартных функций ядра, то он будет исполнен той функцией, для которой назначался. Если нет — функция ядра сработает как обычно.
Например, перед тем как WordPress добавляет заголовок к записи, он сначала проверяет, имеет ли какой-либо плагин зарегистрированные функции для зацепки под названием «the_title».
<?php … add_filter( 'the_title', 'my_own_function_for_title' ); //Так выглядит регистрация в файле плагина новой функции my_own_function_for_title(); с дополнительным инструкциями для зацепки 'the_title'. … ?>
Если имеет, текст заголовка «пропускается» через каждую такую зарегистрированную функцию, и выводится конечный результат.
<?php
…
/* Так в плагине может выглядеть функция, изменяющая заголовки WordPress. В данном случае она заставляет выводить каждое слово заголовка с большой буквы.
*/
my_own_function_for_title( $title ){
$title = ucwords($title);
return $title;
}
…
?>
Таким образом, если ваш плагин должен добавлять некую информацию к заголовку записи или изменять ее, в нем должна быть зарегистрирована зацепка-фильтр для «the_title» и в нем должна быть фукнция, которая делает все нужные изменения с заголовками.
Другой пример — существует зацепка под названием «wp_footer». Перед концом HTML-страницы, которую генерирует WordPress, он проверяет, имеют ли какие-нибудь плагины зарегистрированную функцию для «wp_footer», и запускает ее в случае обнаружения таковой.
Все зацепки в WordPress делятся на две категории — Фильтры и Действия. (filters и actions соответственно). Фильтры (filters) действительно предназначены для «фильтрования» (изменения) любых данных, перед тем как они будут выведены на странице или добавлены для хранения в базу данных. Это фильтрация спама, ошибок или просто ошибочного ввода в формах, откуда, собственно, и произошло английское название. А вторые (действия, actions) предназначены для замены различных действий ядра вашими действиями (например изменения строки запроса к базе данных), в программировании такое изменение действий базового функционала ещё называют перегрузкой.
Вы можете узнать больше о том, как регистрировать функции для Фильтров и Действий, и какие действия ядра можно изменить в WordPress, в Plugin API. Если вы нашли место в коде WordPress, где вы хотели бы иметь Действие или Фильтр, но в WordPress его нет, вы можете предложить новые зацепки (предложения в основном принимаются); как это сделать, вы можете узнать в Reporting Bugs.
Теги шаблонов
Другой путь добавления функциональности с помощью плагина — создание тегов шаблонов. Тот, кто хочет использовать ваш плагин, может добавить эти теги в свою тему, в панель, в секцию содержимого записи, или в другое соответствующее место. Например, плагин, который добавляет географические теги к постам, может определить функцию тега шаблона под названием geotag_list_states() для боковой колонки, который составляет список всех постов, помеченных гео-тегами, со ссылкой на архив страниц плагина.
Чтобы объявить тег шаблона, просто напишите функцию PHP, и задокументируйте ее для пользователей плагина на вашей странице, посвященной плагину и/или в главном файле плагина. Хорошая идея, документируя функцию, приводить пример выполнения, содержащий <?php и ?>, который нужно добавить в тему для получения результата..
Сохранение данных плагина в базе
Большинство плагинов получают некую информацию от владельца блога или от его пользователей для использования ее в фильтрах, действиях, и функциях шаблонов, которую нужно хранить между сессиями. Эта информация требует сохранения в базе WordPress на длительное время между сессиями. Вот два основных метода сохранения данных в базу:
- Используйте механизм настроек WordPress (о нем рассказывается ниже). Этот метод предназначен для хранения относительно небольшого количества именованной статической информации — данных, которые владелец блога вводит при первом запуске плагина, и затем редко изменяет.
- Создайте новую отдельную таблицу в базе данных. Этот метод предназначен для данных, связанных с определенными записями, страницами, приложениями или комментариями — данных, объем которых растет с течением времени, и которые не имеют индивидуальных имен. Смотрите Creating Tables with Plugins для получения информации, как создать таблицу плагина.
Механизм настроек WordPress
Информацию о том, как создать страницу, автоматически сохраняющую ваши настройки, можно получить в статье «Создание страниц настройки».
WordPress имеет механизм для сохранения, обновления и извлечения отдельных именованных данных, хранящихся в базе WordPress. Значения настроек могут быть строками, массивами или объектами PHP (они будут сериализованы или сконвертированы в строку перед записью, и десериализованы перед извлечением). Названия настроек — строки, и они должны быть уникальными, чтобы не конфликтовать с WordPress или другими плагинами.
Вот главные функции, которые ваш плагин может использовать, чтобы получить доступ к настройкам WordPress:
add_option($name, $value, $deprecated, $autoload);
- Создает новую настройку; не делает ничего, если опция уже существует.
- $name
- Обязательный (строка). Имя настройки.
- $value
- Необязательный (строка), по умолчанию — пустая строка. Значение настройки.
- $deprecated
- Необязательный (строка), больше не используется WordPress. Можно передать пустую строку или null, чтобы использовать следующий за ним параметр $autoload.
- $autoload
- Необязательный, по умолчанию — «да» (enum: «да» или «нет»). Если установлено «да», настройки автоматически извлекаются функцией get_alloptions.
get_option($option);
- Извлекает значение настройки из базы.
- $option
- Обязательный (строка). Имя настройки, значение которой нужно получить. Список настроек по умолчанию, созданных при установке WordPress, можно найти в Option Reference.
update_option($option_name, $newvalue);
- Обновляет или создает значение настройки в базе (примечание: можно не вызывать add_option, если вам не нужен параметр $autoload).
- $option_name
- Обязательный (строка). Имя настройки для обновления.
- $newvalue
- Обязательный. Новое значение настройки.
Панели администирования
При условии, что ваш плагин имеет некие опции, хранящиеся в базе WordPress (см. раздел выше), вы, вероятно, захотите иметь административную панель, которая позволит пользователям смотреть и редактировать настройки вашего плагина. Методы создания панелей описаны в статье «Добавление административных меню».
Интернационализация плагина
После того, как вы закончили писать ваш плагин, его необходимо интернационализировать (при условии, что вы планируете распространять ваш плагин). Интернационализация — это процесс настройки программного обеспечения под локализацию; локализация — это процесс перевода на различные языки отображаемого программой текста. WordPress используется по всему миру, и интернационализация и локализация встроены в его структуру, в том числе, и локализация плагинов. Подробности использования GNU gettext для локализации WordPress можно узнать в Translating WordPress.
Настоятельно рекомендуется интернационализировать ваш плагин, чтобы люди из разных стран могли локализовать его. Процесс прост:
- Выберите имя для пространства перевода вашего плагина. Обычно оно такое же, как имя главного файла вашего плагина (только без .php). Имя должно быть уникальным.
- Везде, где ваш плагин использует строки текста, которые будут показаны пользователю (известны как «сообщения»), заключите их в одну из двух gettext-функций WordPress. Заметьте, что в вашем плагине вы должны использовать второй аргумент — имя пространства перевода, которое вы выбрали (в ядре WordPress аргумент $domain остается пустым).
- __($message, $domain)
- Переводит $message, используя текущую локаль для $domain. Оберните строки, которые собираетесь использовать в расчетах, в эту функцию.
- _e($message, $domain)
- Переводит $message, используя текущую локаль для $domain, и выводит на экран. Оберните в эту функцию строки, которые собираетесь показывать пользователю.
- Создайте для вашего плагина файл POT (каталог переводов для всех переводных сообщений) и распространяйте его вместе с плагином. Пользователям необходимо будет положить MO-файл перевода в директорию вашего плагина и назвать его domain-ll_CC.mo, где ll_CC — имя нужной локали. Для получении информации о файлах POT, MO и локалях см. Translating WordPress.
- Загружайте перевод для текущей локали и ваше текстовое пространство с помощью функции load_plugin_textdomain до того, как вызываются функции gettext, но настолько поздно, насколько возможно в сессии (потому что некоторые многоязычные плагины меняют локаль при загрузке). Одна из возможных реализаций — объявление функции инициализации, которая вызывается выше всех функций вашего плагина. Например, ваше пространство текста называется «fabfunc»:
$fabfunc_domain = 'fabfunc';
$fabfunc_is_setup = 0;
function fabfunc_setup()
{
global $fabfunc_domain, $fabfunc_is_setup;
if($fabfunc_is_setup) {
return;
}
load_plugin_textdomain($fabfunc_domain, PLUGINDIR.'/'.dirname(plugin_basename(__FILE__)));
}
Если ваш плагин не находится в собственной поддиректории, второй аргумент функции load_plugin_textdomain можно опустить.
Если вы читаете эту секцию, чтобы интернационализировать тему, можно следовать приведенным выше рекомендациям, с некоторыми исключениями:
- MO-файл нужно скопировать в каталог темы (рядом со style.css).
- MO-файл нужно назвать ll_CC.mo, где ll_CC — имя локали (т.е. имя пространства не должно быть частью имени файла).
- Чтобы загрузить имя пространства перевода, вставьте следующий код (с PHP-заголовком, если необходимо) в файл functions.php вашей темы:
load_theme_textdomain('имя_пространства');
Советы по разработке плагина
Это последняя часть статьи, включающая в себя различные советы по разработке плагина.
- Код плагина должен соответствовать стандартам разработки WordPress. Пожалуйста, примите во внимание также стандарты Inline Documentation.
- Все функции вашего плагина должны иметь уникальные имена, отличные от имен функций ядра WordPress, других плагинов или тем. По этой причине, хорошая идея — использовать уникальный префикс для имен функций вашего плагина. Другая возможность — объявлять ваши функции внутри класса (который тоже должен иметь уникальное имя).
- Не используйте явно префикс базы данных WordPress (обычно «wp_») в вашем плагине. Вместо этого используйте переменную $wpdb->prefix.
- Чтение базы — легкий процесс, а вот запись в базу — сложный. Базы исключительно хороши при сборке данных и их выдаче, эти операции обычно выполняются быстро. Внесение изменений в базу — более комплексный процесс, следовательно более ресурсоемкий. В результате, постарайтесь уменьшить количество записей в базу. Держите все готовым в коде, тогда вы сможете делать только те записи в базу, которые действительно нужны.
- Выбирайте из базы при помощи SELECT только то, что вам нужно. Даже несмотря на то, что базы извлекают данные достаточно быстро, вы можете уменьшить нагрузку на базу, выбирая только те данные, которые вам нужны. Если вам нужно подсчитать количество строк в таблице, не используйте SELECT * FROM, потому что все данные всех строк будут занимать память. Подобно этому, если вам нужны только post_id и post_author в вашем плагине, выбирайте с помощью SELECT только эти конкретные поля, чтобы уменьшить нагрузку. Помните: сотни других процессов могут обращаться к базе одновременно с вами. База и сервер могут только распределять ресурсы между процессами. Изучите, как минимизировать обращения вашего плагина к базе, чтобы гарантировать, что ваш плагин не злоупотребляет ресурсами.
Внешние ресурсы
- Simplified AJAX For WordPress Plugin Developers using Jquery(10APR08)
- «Desenvolvendo Plugins para WordPress» by Rafael Dohms (in Brazilian Portuguese) (10MAR08)
- 12 part «How to Write a WordPress Plugin» at DevLounge.net by Ronald Huereca (PDF)
- How to create WordPress Plugin from a scratch (9AUG07)
- Using AJAX with your WordPress Plugin, also at DevLounce.net (25MAY07)
- How to Write a Simple WordPress Plugin at ATD (22FEB05)
В основе любого плагина лежит PHP код, логика его работы и правильное использование API WordPress. Задачей любого плагина должно быть создание нового функционала с минимально возможной нагрузкой, совместимость с ядром WordPress и грамотная работа кода в условиях постоянно-обновляющейся системы.
Создание плагина
Чтобы создать плагин WordPress нужно:
-
Создать папку плагина. В ней будут лежать файлы нашего плагина. Создается она в папке всех плагинов WordPress. Например, создаем папку
/wp-content/plugins/my-plugin-name. -
Создать главный файл плагина. Рекомендуется чтобы название этого файла совпадало с названием папки плагина. Например,
my-plugin-name.php→/wp-content/plugins/my-plugin-name/my-plugin-name.php. -
Создать описание плагина — заголовки плагина. Они нужны чтобы wordpress распознал плагин как плагин, иначе он просто не будет работать. В самое начало главного файла плагина, нужно добавить php комментарий, где указать имя плагина:
<?php /* * Plugin Name: Мой первый плагин */
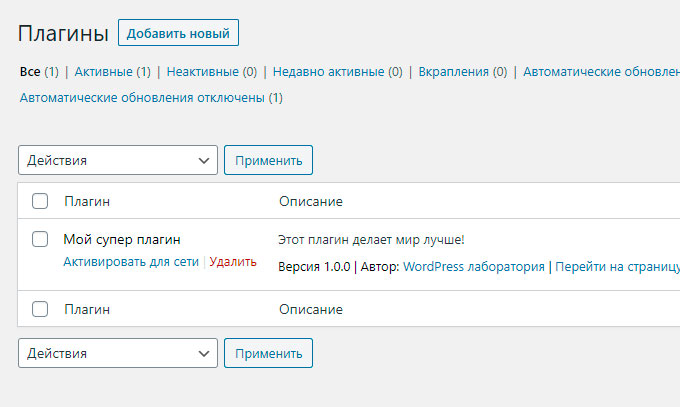
Готово! Теперь наш плагин можно увидеть в разделе Плагины в админ-панели.
Если плагин является всего одним файлом как Hello Dolly, то его можно поместить прямо в папку плагинов — /plugins/hello.php и все будет работать. Однако, рекомендуется соблюдать стандарт: файлы плагина должны находиться в своей собственной папке, а главный файл плагина должен иметь название папки плагина.
Дополнительные данные в заголовке
Чтобы плагин начал работать достаточно указать только Plugin Name (название плагина). Но можно также указать другие параметры плагина — это улучшит отображение плагина в консоли WordPress.
Build In Post
<?php /** * Plugin Name: Название плагина * Description: Описание плагина желательно не очень длинное (140 символов) * Plugin URI: Ссылка на страницу плагина * Author URI: Ссылка на автора * Author: Имя автора * Version: Версия плагина, например 1.0 * * Text Domain: ID перевода, указывается в load_plugin_textdomain() * Domain Path: Путь до файла перевода. * Requires at least: 2.5 * Requires PHP: 5.4 * * License: GPL2 * License URI: https://www.gnu.org/licenses/gpl-2.0.html * * Network: Укажите "true" для возможности активировать плагин для сети Multisite. * Update URI: https://example.com/link_to_update */ // код плагина
- Plugin Name:(обязательный)
- Название плагина, которое отображается в списке плагинов в админке.
- Description:
- Краткое описание плагина, которое отображается в разделе Плагины в в админке. Рекомендуется не превышать 140 символов.
- Version:
-
Номер текущей версии плагина, например, 1.0 или 1.0.3.
При установке версии имейте ввиду, что WP для сравнения версий использует функцию version_compare(). Поэтому при изменении версии убедитесь что новая версия будет выше. Например, 1.02 больше чем 1.1
- Plugin URI:
- Домашняя страница плагина, которая может быть на WordPress.org или на вашем собственном сайте.
- Author:
- Имя автора плагина. В списке может быть более одного автора.
- Author URI:
- Сайт автора или профиль на другом веб-сайте, например, WordPress.org.
- Requires at least:
- Самая низкая версия WordPress, на которой будет работать плагин. Например: 2.5.
- Requires PHP:
- Минимальная требуемая версия PHP. Например: 5.4.
- License:
- Короткое имя лицензии плагина, например GPL2. Более подробную информацию о лицензировании можно найти на WordPress.org.
- License URI:
- Ссылка на лицензию, например, https://www.gnu.org/licenses/gpl-2.0.html .
- Text Domain:
- Идентификатор перевода (домен локализации) используется в функциях локализации и в названии файла перевод mo. Подобрее смотрите цитату здесь.
- Domain Path:
- Нужен если файл перевода находится не в той же папке, в которой находится текущий файл. Например, .mo файл находится в папке
/myplugin/languages, а файл плагина в/myplugin/myplugin.php, тогда тут указываем/languages. - Network:
- Укажите «true» чтобы плагин обязательно активировался по всей сети сайтов в MU сборке WordPress. Это сделает невозможным активировать плагин для одного сайта, если активирована мультисеть.
- Update URI:
- URL для обновления сайта. Используется в функции wp_update_plugins(). Из домена будет создан хук update_plugins_(hostname).
Шаблон для создания плагина WordPress
Чтобы не создавать файлы и структуру с нуля, можно использовать шаблон для создания плагина:
- WordPress Plugin Boilerplate — генератор шаблона, где указывается название плагина, которое будет использовано в названиях папок, классов и функций — WordPress Plugin Boilerplate Generator.
Шаблон представляет собой стандартную и организованную объектно-ориентированную основу.
Шаблон придерживаются стандартов PHP кода для WordPress.
Используя такой подход, можно быть уверенным в более четкой и понятной структуре плагина. Так можно сгенерировать основу и затем просто удалить все ненужные файлы, оставив структуру папок — структура важна!
Хуки в плагине
По всему ядру WordPress расположено множество хуков. Хуки позволяют подключиться в определенных местах к коду ядра WordPress, чтобы изменить его поведение, при этом не затрагивая файлы ядра.
Существует два типа хуков в WordPress:
- События (actions) — позволяют добавлять или изменять функционал WordPress.
- Фильтры (filters) — позволяют изменять данные.
Хуки нужны не только для разработчиков плагинов, но и тем кто будет использовать ваш плагин. Хуки используются везде: в самом ядре WordPress, в плагинах и темах. Именно хуки делают WordPress таким гибким.
Непосредственно к плагинам относятся три функции:
-
register_activation_hook() — регистрирует функцию, которая будет срабатывать во время активации плагина.
Используется для добавления настроек плагина и т.п. -
register_deactivation_hook() — регистрирует функцию, которая должна запускаться после деактивации плагина.
Используется для удаления временных данных плагина. - register_uninstall_hook() — регистрирует функцию, которая вызывается при удалении плагина.
Используется при удалении плагин для удаления всех данных плагина: в настройках, в файлах, в базе данных и т.д.
Можно создавать свои собственные хуки в исходном коде плагина с помощью do_action() или apply_filters(). Они позволят пользователям вашего плагина расширить его возможности, точно также как WordPress позволяет вам расширять свои возможности.
Представьте, что вы создали плагин и его использует другой разработчик, но при этом вы продолжаете улучшать плагин и выпускаете новые версии. При обновлении все предыдущие файлы плагина затираются новыми. Так, если другой разработчик вносил правки прямо в файлы вашего плагина, то его изменения будут утеряны. Чтобы этого не случилось, нужны хуки, подключаясь к которым другой разработчик сможет расширить ваш плагин, не изменяя кода самого плагина.
PHP Функции и WordPress API
WordPress предоставляет ряд API. API могут значительно упростить написание кода. Т.е. не нужно изобретать колесо, когда оно уже есть.
Некоторые API WordPress:
- API настроек — упрощает создание и управление опциями плагина, которые сохраняются в базу данных.
- plugin_dir_url() — Получает URL папки (директории, каталога), где находится указанный файл плагина (со слэшем на конце).
- register_activation_hook() — Регистрирует функцию, которая будет срабатывать во время активации плагина.
- register_deactivation_hook() — Регистрирует функцию, которая будет запускаться после деактивации плагина.
- register_uninstall_hook() — Регистрирует функцию, которая вызывается при удалении плагина, чтобы почистить все следы прибывания плагина в системе.
- HTTP API — упрощает создание HTTP запросов в PHP. Отличная замена велосипедов на cURL.
Как WordPress загружает плагины
При активации плагина WordPress, записывает путь на его главный файл в опцию active_plugins. Далее при загрузке любой страницы (админки и фронта) WordPress просто подключает все файлы из опции active_plugins (пути на них там хранятся в виде массива). Смотрите как это выглядит:
$active_plugins = get_option( 'active_plugins' ); /* Получим в $active_plugins Array ( [0] => hello-dolly/hello-dolly.php [1] => backupwordpress/backupwordpress.php [2] => democracy-poll/democracy.php [3] => disable-emojis/disable-emojis.php ) */
Из всего этого следует: просто своим присутствием плагины не влияют на скорость работы сайта (за исключением подключения файла плагина, а это супер быстрая операция). Неактивные плагины не влияют вообще никак. Подробнее читайте здесь.
Репозиторий плагинов WordPress
Плагин может быть личный (создается только для одного сайта), а может быть публичный (выкладывается в репозиторий плагинов WordPress).
Требования к личному плагину, обычно минимальны, а вот с публичным все сложнее, нужна лицензия, поддержка, совместимость, локализация и прочее. Поэтому публичные плагины создавать в разы сложнее.
Если планируете отправлять плагин на WordPress.org, нужно следовать требованиям к заголовку плагина WordPress.
Лицензия сообщает пользователям, как они могут использовать код плагина в своих целях. Для поддержания совместимости с ядром WordPress рекомендуется выбрать лицензию, работающую с GNU General Public License (GPLv2+).
В этом уроке – основы создания плагина для WordPress. Конечно, на разработку некоторых плагинов могут уйти недели, но уже в конце этого урока вы сможете создать свой собственный плагин.
Если вам требуется разработка плагина на заказ для WordPress или для WooCommerce, то я и моя команда будем рады вам помочь, для этого напишите нам.
Нельзя просто взять и написать плагин для WordPress?
Сначала может показаться, что создание плагина для WordPress — это что-то невероятно сложное и это нужно долго изучать, но на самом деле всё зависит от задач, которые выполняет плагин, понятно, что если вы разрабатываете «свой WooCommerce», то возможно вам будет мало и года разработки, но если ваш плагин просто добавляет несколько строчек CSS в админку, то это займёт от силы 5 минут.

Например однажды один мой приятель решил создать плагин, связанный с SEO и фильтрацией товаров, так его компания выделила ему 80к бюджета и дала два месяца на разработку.
Весь наш процесс мы разделим на шаги для удобства понимания.
Определиться с тем, какие задачи будет выполнять плагин
Скажу так, код, который находится в плагине, очень схож с тем кодом, который размещают в functions.php. То есть вы можете потренироваться с готовыми хуками.
Ну раз уже я заговорил о произвольном CSS коде, то эту цель и будет выполнять мой плагин. Например я просто покрашу верхнюю панель в админке в другой цвет. CSS я вставлю прямо через тег, используя хук admin_head.
add_action( 'admin_head', 'true_colored_admin_bar_72aee6' ); function true_colored_admin_bar_72aee6(){ echo '<style>#wpadminbar{background-color: #72aee6;}</style>'; // выводим стили }
По сути это готовый код и если вы отправите его в functions.php, то всё будет отлично работать.
Но мы же пишем плагин, поэтому этот код держим рядом и переходим ко второму шагу.
Создание плагина
Есть два варианта:
- это когда вы просто создаёте PHP-файл с уникальным названием и отправляете его в папку
wp-content/plugins, - либо, если вы считаете, что ваш плагин будет состоять из нескольких файлов, да ещё и содержать какие-то ресурсы, типо CSS, JS и изображений, то тогда мы этот файл еще и помещаем в папку с таким же названием.
В общем либо /wp-content/plugins/misha.php, либо /wp-content/plugins/misha/misha.php (рекомендуется).
Однако после того, как вы всего лишь создадите эти файлы, ничего не произойдёт, поэтому добавьте в главный файл плагина (ну он сейчас один) эти строчки:
<?php
/* Plugin name: Мишин плагин */
Иииии:
Поимимо «Plugin name» у плагинов есть и другие метаданные, давайте их разберём подробнее.
Метаданные плагина
В свой главный файл плагина теперь отправляем что-то в этом духе:
<?php
/*
* Plugin Name: Мишин плагин
* Plugin URI: https://misha.agency/wordpress/sozdai-svoi-plugin.html
* Description: Описание супер-плагина
* Version: 1.1.1
* Author: Миша Рудрастых
* Author URI: https://misha.agency
* License: GPLv2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*
* Text Domain: truemisha
* Domain Path: /languages
*
* Network: true
*/
После вставки всех этих параметров то, как плагин выглядит в админке, изменится:
Вот описание всех мета-параметров:
- Plugin Name
- (единственный обязательный параметр!) Название плагина, как видите можно писать на русском.
- Plugin URI
- Если у вашего плагина в интернете есть страница с описанием или документацией, то неплохо бы тут указать её URL.
- Description
- Ну как бы описание.
- Version
- Версия плагина. Да, туториал совсем для новичков, поэтому добавлю, что например вы запустили свой плагин с версией 1.0 и люди пользуются, а потом поменяли какой-то код внутри своего плагина, а значит и его версия изменилась, например на 1.1
- Author
- Вы.
- Author URI
- Ссылка на ваш сайт или на профиль в соц сети.
- License
- Сам WordPress выпускается под лицензией GPL, возможно вы знаете, но также подразумевается, что все плагины и темы под WordPress тоже должны использовать эту лицензию.
- License URI
- Ссылка на лицензию.
- Text Domain
- Идентификатор перевода, который будет использовать в функции load_plugin_textdomain() при переводе плагина на другие языке, читайте руководство по локализации плагинов и тем WordPress.
- Domain Path
- Если файлы перевода вашего плагина находятся в папке languages внутри папки плагина, то значение Domain Path будет
/languages. Если ваш плагин находится в официальном репозитории WordPress, то этот параметр можно не использовать. - Network
- Если ваш плагин предназначен для сети сайтов WordPress Мультисайт и должен активироваться сразу для всей сети, то укажите этот параметр в значение true.
Хуки в плагине
На самом деле я уже упоминал выше, что по сути вы можете использовать ваш плагин, для того, чтобы сделать изменения на сайте при помощи экшенов или фильтров.
И также выше мы рассмотрели пример, в котором это и сделали, изменив цвет админ бара в админке. Тем не менее есть пара хуков, которые относятся непосредственно к плагинам и давайте уделим им немного внимания.
register_activation_hook()
Функция register_activation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Сразу давайте рассмотрим пример – например деактивируем плагин «Hello Dolly» функцией deactivate_plugins() при активации вашего плагина.
register_activation_hook( __FILE__, 'truemisha_activate' ); function truemisha_activate(){ // функция, срабатывающая один раз при активации плагина deactivate_plugins( 'hello.php' ); }
В реальности этот хук чаще всего используется при создании кастомных таблиц в базе данных.
register_deactivation_hook()
Функция register_deactivation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
register_activation_hook( __FILE__, 'true_deactivate' ); function true_deactivate(){ // функция, срабатывающая один раз при деактивации плагина // делаем что-либо }
register_uninstall_hook()
Функция register_uninstall_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Предположим после удаления вашего плагина, вполне логично очищать базу данных от его настроек, тогда код будет выглядеть так:
register_uninstall_hook( __FILE__, 'true_uninstall' ); function true_uninstall(){ delete_option( 'true_plugin_settings' ); }
Также в ситуации с удалением плагина вы можете рассмотреть вариант с использованием файла uninstall.php.
Окей, с созданием плагинов разобрались, а как насчёт создания темы для WordPress? Вот это уже посложнее, а разобраться вам поможет мой видеокурс!
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Содержание
- Введение
- Четыре простых шагов для создания WordPress плагина
- Шаг 1. Подберите имя для вашего плагина
- Шаг 2. Создайте папку с плагином и PHP файл
- Шаг 3. Создайте заголовок файла
- Шаг 4: Добавьте функционал созданному плагину
- Практические советы по созданию своих плагинов для WordPress
- Основные советы
- Структура и архитектура плагина
- Готовый шаблон WordPress плагина
🤖 Шаблон WordPress плагина (генератор)
Стандартизированная, организованная, объектно-ориентированная основа для создания высококачественных WordPress плагинов.
Сгенерировать свой плагин
Раз уж вы попали на эту страницу значит у вас есть сайт на WordPress и вам наверняка знакомы возможности различных плагинов. Однако использование плагинов на сайте и создание собственного плагина – это две разные вещи. Давайте разбираться как создать плагин для WordPress!
Введение
К счастью, создавать собственные плагины для WordPress проще, чем вы могли бы подумать. Первый ключевой шаг – получить четкое представление о том, как работают плагины и как они создаются. После того, как вы определились с основными концепциями, создание и установка собственных плагинов станет довольно простой задачей.
В этом посте мы объясним основы разработки плагинов для WordPress, включая необходимые элементы и то, как они работают вместе.
Давайте начнем!
Важно отметить, что перед активацией нового плагина на своём сайте или редактированием каких-либо файлов вам нужно сначала настроить постановочную среду или, на худой конец, создать резервную копию. Это позволяет вам безопасно экспериментировать, не рискуя сломать ваш действующий сайт.
Шаг 1. Подберите имя для вашего плагина
Первый шаг в разработке плагина для WordPress – придумать официальное название для вашего плагина.
Рекомендуется проверить официальный репозиторий WordPress, чтобы убедиться, что нет других плагинов с тем именем, которое вы собираетесь использовать. Имейте в виду, что именем плагина будет то, что вы используете для папки плагина и файла PHP.
Называя плагин, убедитесь, что он уникален, конкретен и легко сокращается. #WordPress
Вы также можете использовать сокращенную версию названия в качестве префикса, чтобы избежать конфликтов имен (которые мы обсудим позже).
Шаг 2. Создайте папку с плагином и PHP файл
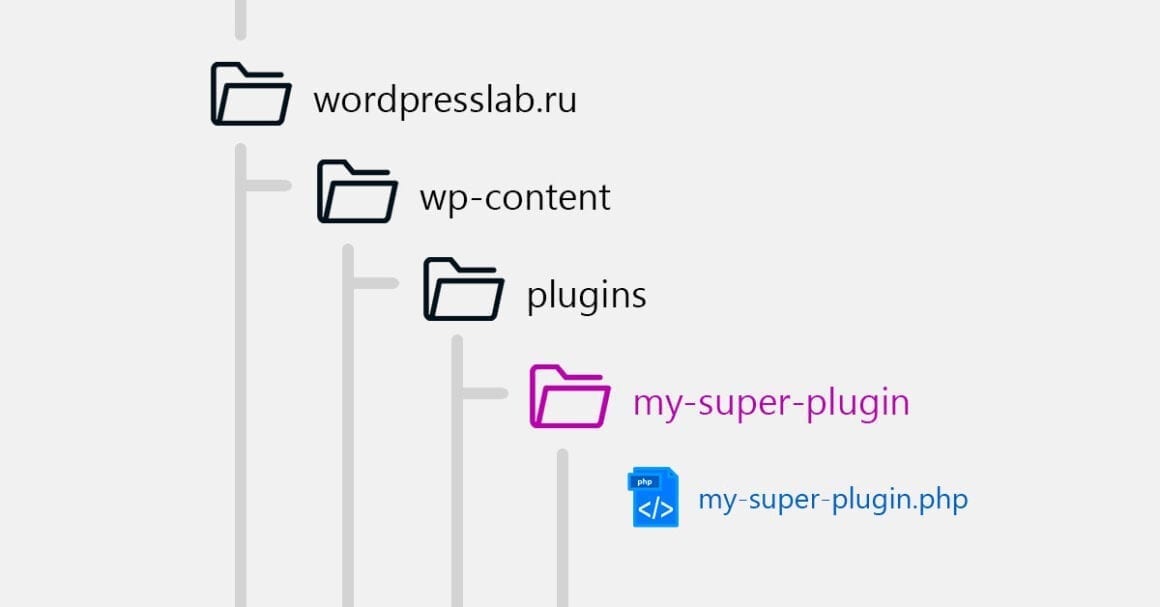
Прежде всего, вашему плагину нужно где-то жить. Поэтому после того, как вы выберете имя для своего плагина, следующим шагом будет создание для него папки.
Для начала перейдите в папку wp-content/plugins в каталоге где установлен WordPress. Создайте новую папку и назовите ее, используя имя плагина, используя дефисы для разделения слов. Например, my-super-plugin.
После того, как вы создали папку с плагинами, следующим шагом будет создание внутри нее файла PHP.
В зависимости от того, насколько сложным будет ваш плагин, он может в конечном итоге содержать один файл PHP или несколько файлов.
Шаг 3. Создайте заголовок файла
После того как вы создадите основной файл плагина, пора добавить заголовок файла. По сути, это комментарий блока PHP, который включает метаданные о вашем плагине.
Внутри файла добавьте следующий код:
/** * Plugin Name: Мой супер плагин * Plugin URI: https://wordpresslab.ru/plugins/kak-sozdat-plagin-dlya-wordpress/ * Description: Этот плагин делает мир лучше! * Version: 1.0.0 * Author: WordPress лаборатория * Author URI: https://wordpresslab.ru/ * License: GPL2 */
Не забудьте заменить приведенную выше информацию на сведения, относящиеся именно к вашему плагину. Кроме того, если в вашем каталоге плагинов есть несколько файлов PHP, убедитесь, что вы добили этот заголовок только к одному из них.
Как минимум, заголовок должен содержать название вашего плагина. Однако вы также можете использовать это пространство для включения сведений об авторе, лицензии и т.д.
Когда вы закончите, сохраните изменения и ваш плагин будет добавлен на сайт. Чтобы убедиться, перейдите на панель администратора WordPress и перейдите в раздел «Плагины»:
Вы должны увидеть свой новый плагин в списке на этом экране. Конечно, впереди еще много работы.
Шаг 4: Добавьте функционал созданному плагину
Большинство плагинов работают с помощью хуков (hook), которые позволяют одному фрагменту кода взаимодействовать с другим. В WordPress есть два типа хуков: действия (actions) и фильтры (filters). Мы обсудим их более подробно в рамках отдельной статьи, пока лишь основы…
Actions (действия)
Actions в WordPress относится к определенному действию, которое должно произойти в определенное время. С помощью действий вы можете добавить или изменить функциональность вашего плагина. Функции, которые связаны с действием, будут выполнены после его запуска.
Пример действия в WordPress – save_post. Действия определяются функцией do_action. Для них требуется параметр $tag (имя действия) и в некоторых случаях $args (дополнительные аргументы, расширяющие то, что делает действие).
Ядро WordPress уже содержит десятками предопределенных действий. Однако вы также можете создать свои собственные. В любом случае, при создании плагина для WordPress вы будете использовать do_action для установки значений к подключенной функции. Затем функция add_action будет использоваться для подключения этой функции к определенному действию.
Подробнее про экшен-хуки читайте тут.
Filters (фильтры)
Фильтры WordPress – это хуки, которые принимают одну переменную или серию переменных, а затем отправляют их обратно после того, как они были изменены. Вкратце, фильтры позволяют вам изменять контент, отображаемый для пользователей.
Фильтры в WordPress создаются с помощью функции apply_filters и определяются внутри функции. Для них требуются аргументы $tag (имя фильтра) и $value (отфильтрованное значение или переменная) с возможностью использования $var для дополнительных значений функции.
Вы можете создать свой собственный фильтр с помощью хука apply_filters. Затем для его выполнения вы можете использовать функцию add_filter. Это позволит вам подключить к фильтру определенную функцию, чтобы вы могли манипулировать переменной и возвращать ее.
Подробнее про фильтр-хуки читайте тут.
Практические советы по созданию своих плагинов для WordPress
Важно понимать, что вы не первый, кто создает свой собственный WordPress плагин. До вас были десятки тысяч и столько же будет после вас. В связи с этим стоит обратить внимание на передовые методики. Это поможет обеспечить плавный процесс разработки и повысить эффективность вашего плагина.
Основные советы
- Избегайте конфликтов имен.
- Все переменные, функции и классы должны иметь префикс с уникальным идентификатором.
- PHP предоставляет ряд функций для проверки существования переменных, функций, классов и констант. Используйте эту возможность!
- Самый простой способ решить проблему коллизии имен – использовать классы для кода вашего плагина. Метод объектно-ориентированного программирования.
- Корневой уровень каталога вашего плагина должен содержать ваш файл название-плагина.php и при желании, файл uninstall.php. Все остальные файлы по возможности должны находится во вложенных папках.
Структура и архитектура плагина
Четкая структура плагина облегчит жизнь вам, и всем тем кто в будущем будет работать с вашим кодом.
Архитектура или организация кода должна зависеть от размера вашего плагина.
Для небольших плагинов которые имеют ограниченное взаимодействие с ядром WordPress, темами или другими подключаемыми модулями, создание сложных классов не принесет особой пользы.
Для больших плагинов с большим количеством кода создание классов является стандартом. Это поможет в организации кода и долгосрочном обслуживании плагина.
Готовый шаблон WordPress плагина
Вместо того, чтобы начинать с нуля для каждого нового плагина, вы можете начать с шаблона.
Одно из преимуществ использования шаблона – согласованность ваших собственных плагинов. Плагины, созданные по шаблонам, также облегчают жизнь другим людям!
🤖 Шаблон WordPress плагина (генератор)
Стандартизированная, организованная, объектно-ориентированная основа для создания высококачественных WordPress плагинов.
Сгенерировать свой плагин
Надеемся эта статья помогла вам чуть больше погрузиться в мир WordPress и вы разобрались как создать плагин для WordPress 😊
Если у вас есть вопросы – спрашивайте в комментариях.
Спасибо.
От автора: для получения максимального результата от урока по разработке плагина для WordPress вы должны понимать базовые понятия, такие как экшены, фильтры, шорткоды, виджеты и объектно-ориентированный дизайн.
Реальный пример – Список филиалов компании
Сразу перейдем к реальному примеру того, как плагин может решать проблемы и улучшать функционал вашего сайта. Зачастую у компаний возникает задача показать адреса различных мест или их офисов. Для каждого места можно создать отдельную страницу, но куда лучше будет реализовать их в виде уникального контента со своими данными на одной странице, и завернуть все это в простой интерфейс.
Данный функционал можно было бы реализовать в дочерней теме, но из-за его универсальности лучше создать плагин, который потом можно будет использовать и на других сайтах.
В примере мы расскажем про разработку плагина, который будет обрабатывать данные и выводить их в виде списка мест. Места будут представлять собой пользовательский тип контента с дополнительными мета данными для хранения информации о местоположении. В плагине будет возможность отображать информацию несколькими способами (отдельная страница мест, виджет со списком мест и шорткод со списком мест).
Настройка
Давайте все настроим, перейдите в папку плагина и создайте следующие папки/файловую структуру
Самый верхний файл wp_simple_location_plugin.php будет главным. Тут мы будем загружать наши стили из папки CSS, а также дополнительные PHP файлы из папки inc.
Основной класс местоположения
В файле wp_simple_location_plugin.php будет прописано ядро плагина. Также в этом файле мы подключим дополнительные файлы, которые нужны для создания виджета и шорткодов.
Непрямой доступ
Рекомендуется закрывать прямой доступ к PHP файлам с помощью проверки на существование константы ABSPATH (если не существует, скрипт прекращает работу). Поместите код ниже прямо после открывающего PHP тега:
|
defined( ‘ABSPATH’ ) or die( ‘Nope, not accessing this’ ); |
Объявление плагина
Чтобы плагин работал, его сначала необходимо объявить. Объявление выглядит, как набор комментариев для WordPress, в которых содержится информация о плагине. В плагин необходимо добавить код ниже, иначе он просто не появится в менеджере плагинов в WP.
|
<?php /* Plugin Name: WordPress Simple Location Plugin Plugin URI: //github.com/simonrcodrington/Introduction-to-WordPress-Plugins—Location-Plugin Description: Creates an interfaces to manage store / business locations on your website. Useful for showing location based information quickly. Includes both a widget and shortcode for ease of use. Version: 1.0.0 Author: Simon Codrington Author URI: //www.simoncodrington.com.au License: GPL2 License URI: //www.gnu.org/licenses/gpl-2.0.html */ |
В этом коде вы указываете название плагина, описание, версию и другие данные. Большая часть этих данных будет показываться на странице администрирования, когда пользователь будет активировать плагин.
Класс wp_simple_location Class
Теперь необходимо создать оболочку для класса wp_simple_location. В этом классе будет прописана большая часть функционала плагина, в нем будут храниться наши свойства и методы.
|
class wp_simple_location{ } |
Подключаем файлы шорткодов и виджета
Так как мы будем использовать и виджет и шорткод, то было решено разбить функционал на два отдельных файла.
Скопируйте код ниже в самый конец класса wp_simple_location:
|
//шорткоды include(plugin_dir_path(__FILE__) . ‘inc/wp_location_shortcode.php’); //виджеты include(plugin_dir_path(__FILE__) . ‘inc/wp_location_widget.php’); |
Код выше подключает наши файлы. О них мы поговорим чуть позже.
Свойства класса
Свойства класса это переменные, которые используются в функциях класса. С помощью свойств намного проще получать доступ к часто используемым элементам. В данной функции у нас будет всего одно свойство, массив дней, который будет использоваться для отображения рабочего времени для каждого места. Создадим пустой массив, чуть позже мы заполним его значениями.
|
//Свойства private $wp_location_trading_hour_days = array(); |
Функция _construct
Функция _construct – важная часть плагина. Это мастер-функция, с помощью которой можно обрабатывать и запускать другие функции.
Функция относится к так называемым magic (магическим) функциям. Магические функции представляют собой специальные функции, добавленные в PHP5, автоматически запускающиеся при определенных условиях. Данная функция срабатывает сразу же после создания экземпляра класса (класс создан и создан его экземпляр в виде переменной).
В плагине данную функцию вы будете использовать для добавления всех экшенов, фильтров и вызова других функций. Хуки можно добавлять и из другого места, но пусть лучше они останутся там. Скопируйте код ниже. Мы пройдемся по каждому элементу, чтобы вы поняли, что тут происходит.
|
//магическая функция (запускается при создании экземпляра класса) public function __construct(){ add_action(‘init’, array($this,‘set_location_trading_hour_days’)); //задает рабочие дни (используется типом контента) add_action(‘init’, array($this,‘register_location_content_type’)); //регистрирует тип контента местоположения add_action(‘add_meta_boxes’, array($this,‘add_location_meta_boxes’)); //добавляет мета поля add_action(‘save_post_wp_locations’, array($this,‘save_location’)); //сохраняет местоположение add_action(‘admin_enqueue_scripts’, array($this,‘enqueue_admin_scripts_and_styles’)); //скрипты и стили администратора add_action(‘wp_enqueue_scripts’, array($this,‘enqueue_public_scripts_and_styles’)); //публичные стили и скрипты add_filter(‘the_content’, array($this,‘prepend_location_meta_to_content’)); //вытягивает наши мета данные и показывает их перед контентом register_activation_hook(__FILE__, array($this,‘plugin_activate’)); //активирует хук register_deactivation_hook(__FILE__, array($this,‘plugin_deactivate’)); //отключает хук } |
Функции register_activation_hook и register_deactivation_hook используются для встраивания в другие функции при активации и отключении плагина. Мы будем использовать эти функции для проверки правильности добавленного типа контента (наши места) и обработки ссылок (мы будем использовать человекопонятные ссылки).
Настройка рабочих часов для определенного филиала
Наш плагин позволяет администратору устанавливать часы открытия и закрытия филиала для каждого дня недели по отдельности.
Рабочие дни хранятся на стороне back-end’а в свойстве $wp_location_trading_hour_days. Для настройки рабочих дней и часов необходимо вызвать функцию set_location_trading_hour_days.
|
//Устанавливает стандартны рабочие дни и часы (используется на стороне back-end) public function set_location_trading_hour_days(){ //задаем дни, которые будут использоваться для рабочих часов $this—>wp_location_trading_hour_days = apply_filters(‘wp_location_trading_hours_days’, array(‘monday’ => ‘Monday’, ‘tuesday’ => ‘Tuesday’, ‘wednesday’ => ‘Wednesday’, ‘thursday’ => ‘Thursday’, ‘friday’ => ‘Friday’, ‘saturday’ => ‘Saturday’, ‘sunday’ => ‘Sunday’, ) ); } |
После заполнения значений массива необходимо вызвать фильтр wp_location_trading_hours_days. Т.е. тема или другой плагин смогут переписать рабочие дни магазина (они могут фильтровать массив и добавить поле каникул «holidays», чтобы потом задать для этого периода свое рабочее время).
Настройка рабочих часов заданного филиала
Тут мы создадим наш пользовательский тип местоположений, который будем использовать в плагине. Необходимо указать лейблы и аргументы типа контента и передать наши аргументы в функцию register_post_type. На странице кодекса объясняются все варианты пользовательского типа контента. Для нашего типа нам понадобятся заголовок, редактор и встроенное изображение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
//регистрация типа контента местоположения public function register_location_content_type(){ //Лейблы типа постов $labels = array( ‘name’ => ‘Location’, ‘singular_name’ => ‘Location’, ‘menu_name’ => ‘Locations’, ‘name_admin_bar’ => ‘Location’, ‘add_new’ => ‘Add New’, ‘add_new_item’ => ‘Add New Location’, ‘new_item’ => ‘New Location’, ‘edit_item’ => ‘Edit Location’, ‘view_item’ => ‘View Location’, ‘all_items’ => ‘All Locations’, ‘search_items’ => ‘Search Locations’, ‘parent_item_colon’ => ‘Parent Location:’, ‘not_found’ => ‘No Locations found.’, ‘not_found_in_trash’ => ‘No Locations found in Trash.’, ); //аргументы типа постов $args = array( ‘labels’ => $labels, ‘public’ => true, ‘publicly_queryable’=> true, ‘show_ui’ => true, ‘show_in_nav’ => true, ‘query_var’ => true, ‘hierarchical’ => false, ‘supports’ => array(‘title’,‘thumbnail’,‘editor’), ‘has_archive’ => true, ‘menu_position’ => 20, ‘show_in_admin_bar’ => true, ‘menu_icon’ => ‘dashicons-location-alt’, ‘rewrite’ => array(‘slug’ => ‘locations’, ‘with_front’ => ‘true’) ); //регистрация типа постов register_post_type(‘wp_locations’, $args); } |
После добавления этого кода в меню должна появиться новая строка.
Добавляем мета бокс к новому типу местоположений
Необходимо создать пользовательский мета бокс, который будет показываться на странице местоположений. В этом боксе будут располагаться все дополнительные поля, которые нам понадобятся в виде мета данных (номер телефона, электронная почта, адрес). Внутри функции вызываем функцию add_meta_box() и передаем ей наши аргументы.
|
//добавление мета бокса к местоположениям*/ public function add_location_meta_boxes(){ add_meta_box( ‘wp_location_meta_box’, //id ‘Location Information’, //название array($this,‘location_meta_box_display’), //функция отображения ‘wp_locations’, //тип поста ‘normal’, //Расположение ‘default’ //Приоритет ); } |
Третье значение add_meta_box – функция, которая будет показывать наш бокс. Тут мы вызываем функцию location_meta_box_display, ее мы создадим следующей.
Функция location_meta_box_display
Эта функция будет вызываться из мета бокса и будет показывать дополнительные поля, которые администратор сможет использовать для записи информации о месте.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
//функция отображения для мета бокса box*/ public function location_meta_box_display($post){ //поле nonce wp_nonce_field(‘wp_location_nonce’, ‘wp_location_nonce_field’); //собираем переменные $wp_location_phone = get_post_meta($post—>ID,‘wp_location_phone’,true); $wp_location_email = get_post_meta($post—>ID,‘wp_location_email’,true); $wp_location_address = get_post_meta($post—>ID,‘wp_location_address’,true); ?> <p>Enter additional information about your location </p> <div class=«field-container»> <?php //делаем хук перед главными элементами формы do_action(‘wp_location_admin_form_start’); ?> <div class=«field»> <label for=«wp_location_phone»>Contact Phone</label> <small>main contact number</small> <input type=«tel» name=«wp_location_phone» id=«wp_location_phone» value=«<?php echo $wp_location_phone;?>«/> </div> <div class=«field»> <label for=«wp_location_email»>Contact Email</label> <small>Email contact</small> <input type=«email» name=«wp_location_email» id=«wp_location_email» value=«<?php echo $wp_location_email;?>«/> </div> <div class=«field»> <label for=«wp_location_address»>Address</label> <small>Physical address of your location</small> <textarea name=«wp_location_address» id=«wp_location_address»><?php echo $wp_location_address;?></textarea> </div> <?php //рабочие часы if(!empty($this—>wp_location_trading_hour_days)){ echo ‘<div class=»field»>’; echo ‘<label>Trading Hours </label>’; echo ‘<small> Trading hours for the location (e.g 9am — 5pm) </small>’; //проходимся в цикле через все рабочие дни foreach($this—>wp_location_trading_hour_days as $day_key => $day_value){ //собираем мета данные о рабочих часах $wp_location_trading_hour_value = get_post_meta($post—>ID,‘wp_location_trading_hours_’ . $day_key, true); //показываем лейблы и инпут echo ‘<label for=»wp_location_trading_hours_’ . $day_key . ‘»>’ . $day_key . ‘</label>’; echo ‘<input type=»text» name=»wp_location_trading_hours_’ . $day_key . ‘» id=»wp_location_trading_hours_’ . $day_key . ‘» value=»‘ . $wp_location_trading_hour_value . ‘»/>’; } echo ‘</div>’; } ?> <?php //хук после основных элементов формы do_action(‘wp_location_admin_form_end’); ?> </div> <?php } |
Что делает функция:
Сперва создается безопасное nonce поле для мета бокса (nonce используется для проверки того, что экшен отправки формы пришел из нужного места).
Поле собираем наши телефоны, почту и адреса (если они есть).
Перед самой формой мы добавляем хук wp_location_admin_form_start. Это позволит другим плагинам или темам встроиться в это место, чтобы добавить дополнительные поля или данные.
Показываем поля телефона, почты и адреса (если есть какие-то данные, то заполняем их).
Показываем список рабочих дней для отдельного мета. Тут администратор может устанавливать рабочие часы для каждого дня в отдельности. Дни могут меняться, если они прикреплены к фильтру wp_location_trading_hours_days.
Перед закрытием формы добавляем хук wp_location_admin_form_end. Это позволит другим плагинам или темам встроиться в этом место и добавить дополнительные поля или данные.
Мета бокс должен показаться на странице места. Выглядеть это будет примерно так:
Регистрация типа контента и обработка правил перезаписи во время активации
Во время первой активации плагина можно вызвать функцию, которая будет выполнена всего раз. Для этого мы будеи использовать функцию plugin_activate.
Мы зарегистрировали тип контента через хук init, но нам все равно нужно вызвать функцию register_location_content_type (чтобы проверить, добавился ли наш тип).
Также мы изменим правила перезаписи, чтобы можно было использовать человекопонятные ссылки (у нас будут ссылки типа example.com/location/mylocation вместо example.com/?p=144)
|
//Срабатывает при активации плагина (вызывается единожды) public function plugin_activate(){ //вызываем функцию проверки пользовательского типа контента $this—>register_location_content_type(); //обрабатываем ссылки flush_rewrite_rules(); } |
Сброс правил перезаписи при отключении плагина
Функция plugin_deactivate срабатывает при отключении плагина. Так как мы удаляем плагин, а в плагине использовался пользовательский тип контента, то для верности необходимо сбросить правила перезаписи.
|
// Срабатывает при отключении плагина (вызывается единожды) public function plugin_deactivate(){ //Сброс ссылок flush_rewrite_rules(); } |
Показываем мета данные для конкретного места
Мы создали дополнительные мета данные для всех мест, теперь необходимо создать функцию для отображения этих данных при просмотре каждого отдельного места.
Функция prepend_location_meta_to_content цепляется к фильтру the_content, т.е. мы можем добавить свои данные перед главным контентом страниц.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
public function prepend_location_meta_to_content($content){ global $post, $post_type; //Показываем мета данные только для мест (и если место конкретное) if($post_type == ‘wp_locations’ && is_singular(‘wp_locations’)){ //собираем переменные $wp_location_id = $post->ID; $wp_location_phone = get_post_meta($post—>ID,‘wp_location_phone’,true); $wp_location_email = get_post_meta($post—>ID,‘wp_location_email’,true); $wp_location_address = get_post_meta($post—>ID,‘wp_location_address’,true); //показываем $html = »; $html .= ‘<section class=»meta-data»>’; //хук для вставки дополнительных данных (в начале формы) do_action(‘wp_location_meta_data_output_start’,$wp_location_id); $html .= ‘<p>’; //телефон if(!empty($wp_location_phone)){ $html .= ‘<b>Location Phone</b> ‘ . $wp_location_phone . ‘</br>’; } //почта if(!empty($wp_location_email)){ $html .= ‘<b>Location Email</b> ‘ . $wp_location_email . ‘</br>’; } //адрес if(!empty($wp_location_address)){ $html .= ‘<b>Location Address</b> ‘ . $wp_location_address . ‘</br>’; } $html .= ‘</p>’; //Место if(!empty($this—>wp_location_trading_hour_days)){ $html .= ‘<p>’; $html .= ‘<b>Location Trading Hours </b></br>’; foreach($this—>wp_location_trading_hour_days as $day_key => $day_value){ $trading_hours = get_post_meta($post—>ID, ‘wp_location_trading_hours_’ . $day_key , true); $html .= ‘<span class=»day»>’ . $day_key . ‘</span><span class=»hours»>’ . $trading_hours . ‘</span></br>’; } $html .= ‘</p>’; } //Хук для вставки дополнительных мета данных (в конце формы) do_action(‘wp_location_meta_data_output_end’,$wp_location_id); $html .= ‘</section>’; $html .= $content; return $html; }else{ return $content; } } |
Что делает функция:
Функция добавлена к хуку the_content, т.е. она будет запускаться при каждом обновлении страницы. Мы используем глобальные переменные $post и $post_type для проверки, что мы находимся на странице конкретного места
Собираем базовую информацию: почта, телефон и адрес.
Перед отображением мета данных вызываем хук wp_location_meta_data_output_start. С его помощью другие плагины или темы смогут встроиться в этом место и добавлять дополнительные мета данные (если кто-то добавит новое поле к месту, этот хук можно будет использовать для отображения сохраненных данных).
Показываем почту, телефон и адрес.
Пробегаемся по переменной wp_location_trading_hour_days и проверяем ее на рабочие дни. Если они есть, пробегаемся по ним в цикле, сохраняем рабочие часы и показываем их.
Почти в самом конце вызываем экшен wp_location_meta_data_output_end. С его помощью можно будет добавить дополнительные данные перед закрытием мета бокса.
Выводим список мест
Необходимо создать функцию для создания HTML кода списка мест. Функция get_locations_output используется как виджетом, так и шорткодом для создания разметки. Так как функция многозадачная, в ней есть несколько важных действий. Разберем все по порядку.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
//главная функция отображения списка мест (используется шорткодами и виджетами) public function get_locations_output($arguments = «»){ //стандартные аргументы $default_args = array( ‘location_id’ => », ‘number_of_locations’ => —1 ); //если переданы новые аргументы, обновляем if(!empty($arguments) && is_array($arguments)){ //проходимся в цикле по всем аргументам foreach($arguments as $arg_key => $arg_val){ //если аргумент есть в наших дефолтных, обновляем его значение if(array_key_exists($arg_key, $default_args)){ $default_args[$arg_key] = $arg_val; } } } //находим места $location_args = array( ‘post_type’ => ‘wp_locations’, ‘posts_per_page’=> $default_args[‘number_of_locations’], ‘post_status’ => ‘publish’ ); //if we passed in a single location to display if(!empty($default_args[‘location_id’])){ $location_args[‘include’] = $default_args[‘location_id’]; } //вывод $html = »; $locations = get_posts($location_args); //Если места есть if($locations){ $html .= ‘<article class=»location_list cf»>’; //пробегаемся циклом по местам foreach($locations as $location){ $html .= ‘<section class=»location»>’; //собираем данные о местах $wp_location_id = $location—>ID; $wp_location_title = get_the_title($wp_location_id); $wp_location_thumbnail = get_the_post_thumbnail($wp_location_id,‘thumbnail’); $wp_location_content = apply_filters(‘the_content’, $location—>post_content); if(!empty($wp_location_content)){ $wp_location_content = strip_shortcodes(wp_trim_words($wp_location_content, 40, ‘…’)); } $wp_location_permalink = get_permalink($wp_location_id); $wp_location_phone = get_post_meta($wp_location_id,‘wp_location_phone’,true); $wp_location_email = get_post_meta($wp_location_id,‘wp_location_email’,true); //применяем фильтр перед выводом основного контента //(позволяем сторонним плагинам и темам встраиваться в HTML для отображения данных) $html = apply_filters(‘wp_location_before_main_content’, $html); //заголовок $html .= ‘<h2 class=»title»>’; $html .= ‘<a href=»‘ . $wp_location_permalink . ‘» title=»view location»>’; $html .= $wp_location_title; $html .= ‘</a>’; $html .= ‘</h2>’; //изображение и контент if(!empty($wp_location_thumbnail) || !empty($wp_location_content)){ $html .= ‘<p class=»image_content»>’; if(!empty($wp_location_thumbnail)){ $html .= $wp_location_thumbnail; } if(!empty($wp_location_content)){ $html .= $wp_location_content; } $html .= ‘</p>’; } //телефон и почта if(!empty($wp_location_phone) || !empty($wp_location_email)){ $html .= ‘<p class=»phone_email»>’; if(!empty($wp_location_phone)){ $html .= ‘<b>Phone: </b>’ . $wp_location_phone . ‘</br>’; } if(!empty($wp_location_email)){ $html .= ‘<b>Email: </b>’ . $wp_location_email; } $html .= ‘</p>’; } // применяем фильтр после вывода основного контента //( позволяем сторонним плагинам и темам встраиваться в HTML для отображения данных) $html = apply_filters(‘wp_location_after_main_content’, $html); //подробнее $html .= ‘<a class=”link” href=”’ . $wp_location_permalink . ‘” title=”view location”>View Location</a>’; $html .= ‘</section>’; } $html .= ‘</article>’; $html .= ‘<div class=”cf”></div>’; } return $html; } |
В функции есть необязательный аргумент arguments. Он используется из-за того, что у нас и виджеты и шорткоды передают свои варианты отображения (для точной настройки того, что будет возвращено).
В массив заносятся стандартные аргументы. Количество мест будет установлено в -1 (все места), а ID будет без значения (т.е. мы хотим показать список мест, а не конкретное место).
Проверяем переданную переменную $arguments на пустоту, и является ли она массивом. Пробегаемся по всем аргументам $arguments и сверяем их ключи на совпадение с нашим массивом $default_args. Если что-то совпало, обновляем массив $default_args.
Массив $default_args используется для создания запроса для get_posts(), который и будет искать все места (если создано всего одно место, его мы и получим).
Теперь переходим к созданию HTML. Создаем переменную $html, куда будем заносить разметку.
Собираем все данные о месте (заголовок, контент, изображение и т.д.) и подготавливаем их к выводу.
Вызываем фильтр wp_location_before_main_content на переменную $html. Так сторонние плагины и темы смогут добавлять дополнительный контент перед заголовком места. Крайне полезно, если мы заранее создали дополнительные поля в панели администратора, которые потом можно выводить.
В вывод добавляются заголовок, изображение, контент, телефон и почта (с условиями на проверку их существования).
Перед выводом кнопки Подробнее мы вызываем наш второй фильтр wp_location_after_main_content. С его помощью сторонние плагины и темы смогут добавлять дополнительный контент прямо перед кнопкой.
Добавляем кнопку Подробнее и возвращаем нашу переменную $html.
Сохранение дополнительных мета данных
При сохранении нового места необходимо запускать функцию, которая будет собирать и обновлять наши дополнительные мета поля (почта, телефон, адрес и т.д). Для этого мы создадим функцию save_location.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
//запускается при добавлении или редактировании места public function save_location($post_id){ //ищем nonce if(!isset($_POST[‘wp_location_nonce_field’])){ return $post_id; } //проверяем nonce if(!wp_verify_nonce($_POST[‘wp_location_nonce_field’], ‘wp_location_nonce’)){ return $post_id; } //ищем автосохранение if(defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE){ return $post_id; } //получаем поля телефон, почта, адрес $wp_location_phone = isset($_POST[‘wp_location_phone’]) ? sanitize_text_field($_POST[‘wp_location_phone’]) : »; $wp_location_email = isset($_POST[‘wp_location_email’]) ? sanitize_text_field($_POST[‘wp_location_email’]) : »; $wp_location_address = isset($_POST[‘wp_location_address’]) ? sanitize_text_field($_POST[‘wp_location_address’]) : »; //обновляем поля телефон, почта, адрес update_post_meta($post_id, ‘wp_location_phone’, $wp_location_phone); update_post_meta($post_id, ‘wp_location_email’, $wp_location_email); update_post_meta($post_id, ‘wp_location_address’, $wp_location_address); //ищем рабочие чаты и обновляем их foreach($_POST as $key => $value){ //если нашли, обновляем if(preg_match(‘/^wp_location_trading_hours_/’, $key)){ update_post_meta($post_id, $key, $value); } } //хук сохранения места используется для сохранения дополнительных полей //через ‘wp_location_meta_data_output_end’ или ‘wp_location_meta_data_output_end’ do_action(‘wp_location_admin_save’,$post_id, $_POST); } |
Что мы делаем:
Сначала ищем поле nonce и проверяем его на существование (передается через мета бокс). Также проверяем автосохранение. После всех проверок едем дальше.
Собираем телефон, почту и адрес и очищаем данные с помощью функции sanitize_text_field(). Данные заносятся в переменные и позже используются в нашей функции update_post_meta() для сохранения данных о месте.
Так как наши рабочие часы динамические, то вытягивать и сохранять их мы вынуждены слегка по-другому. Мы не знаем, сколько будет значений, поэтому мы не можем вытягивать их из массива $_POST по имени. Нам придется пройтись по всему массиву и проверять ключи на совпадение с «wp_location_trading_hours_». Если совпадения есть, мы обновляем значения и сохраняем их в качестве мета данных.
Почти в конце вызываем экшен wp_location_admin_save. Экшен сохраняет ID текущего места в $post_id, чтобы сторонние функции могли вытягивать дополнительные данные из массива $_POST и сохранять их в месте.
Загружаем админ и публичные скрипты и стили
Нам необходимо загрузить дополнительные CSS файлы как для front-end, так и для back-end стороны нашего сайта. Для этого мы создадим две функции, которые будут загружать любые скрипты или файлы стилей.
Внутри CSS файлов будут стили полей мета бокса в панели администратора, а также немного стилей front-end’а. Плагин замечательно работает без CSS стилей. Если вам эта часть не интересна, ее можно пропустить. (Если вы пропускаете эту часть, не забудьте удалить вызов экшенов в конструкторе)
|
//подключаем скрипты и стили на стороне back-end’а public function enqueue_admin_scripts_and_styles(){ wp_enqueue_style(‘wp_location_admin_styles’, plugin_dir_url(__FILE__) . ‘/css/wp_location_admin_styles.css’); } // подключаем скрипты и стили на стороне front-end’а public function enqueue_public_scripts_and_styles(){ wp_enqueue_style(‘wp_location_public_styles’, plugin_dir_url(__FILE__). ‘/css/wp_location_public_styles.css’); } |
Шорткод
Теперь можно перейти к классу шорткода, который будет работать в паре с нашим основным классом. Шорткоды предоставляют администратору простой интерфейс отображения различных мест. Шорткоды будут настраиваемые, администратор сможет задавать конкретный филиал (место) по ID или же показывать все филиалы сразу. Шорткод на странице будет выглядеть примерно следующим образом:
Работать мы будем в файле wp_location_shortcode.php.
Запрет на прямой доступ
Как в случае с основным файлом PHP, тут мы тоже хотим закрыть прямой доступ. Скопируйте код ниже в верхушку файла:
|
defined( ‘ABSPATH’ ) or die( ‘Nope, not accessing this’ ); |
Класс wp_location_shortcode
Создадим оболочку класса. Этот класс не будет таким большим, как главный, но в нем будем пара функций, по которым мы вкратце пробежимся.
|
//задаем функционал шорткода для отображения мест class wp_location_shortcode{ } |
Функция __construct
Необходимо задать конструктор для того, чтобы через него добавлять наши экшены и фильтры. В этом классе нужна всего одна функция.
|
//запускается при создании экземпляра класса public function __construct(){ add_action(‘init’, array($this,‘register_location_shortcodes’)); //шорткоды } |
Функция register_location_shortcodes
С помощью этой функции мы будем добавлять шорткод. Мы вызываем функцию add_shortcode для добавления нового шорткода wp_locations. Для вывода шорткода будем использовать функцию location_shortcode_output.
|
//шорткод мест public function register_location_shortcodes(){ add_shortcode(‘wp_locations’, array($this,‘location_shortcode_output’)); } |
Вывод шорткода
Функция вывода вызывается из функции add_shortcode и нужна для формирования кода для вывода шорткода на экран.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//отображение шорткода public function location_shortcode_output($atts, $content = », $tag){ //делаем класс wp_simple_locations глобальным global $wp_simple_locations; //создаем дефолтные аргументы $arguments = shortcode_atts(array( ‘location_id’ => », ‘number_of_locations’ => —1) ,$atts,$tag); //для вывода используем главную функцию вывода из класс location $html = $wp_simple_locations—>get_locations_output($arguments); return $html; } |
Что делает функция:
Функция принимает аргументы шорткода в виде переменной $atts, контент шорткода $content и назавние шорткода $tag. Эти переменные используются для формирования кода на вывод.
Создаем глобальную переменную $wp_simple_locations, чтобы получить доступ к главному классу (и всем его функциям).
Создаем дефолтный массив аргументов шорткода с помощью функции shortcode_atts().
Формируем код на вывод с помощью функции get_locations_output из объекта $wp_simple_locations. В функцию передаем наши аргументы, чтобы контент в шорткоде мог быть динамическим. К примеру, можно передать ID одного места, тогда вернется всего одно местоположение.
Возвращаем шорткод, который можно отобразить на любой странице или посте, куда вы его добавите.
Создаем объект wp_location_shortcode
В самом конце класса необходимо создать объект wp_location_shortcode. Таким образом будет активирован весь функционал класса.
|
$wp_location_shortcode = new wp_location_shortcode; |
Виджет
Закончим статью классом, работающим с виджетом. Мы добавим виджет, потому что почти все темы сейчас поддерживают виджеты. Виджеты дают администраторам простой и быстрый способ демонстрации чего-либо (в нашем случае это филиалы компании). Откроем файл wp_location_widget.php и начнем.
Запрет прямого доступа
И опять мы запрещаем прямой доступ к PHP файлу с помощью следующей строки:
|
defined( ‘ABSPATH’ ) or die( ‘Nope, not accessing this’ ); |
Класс wp_location_widget
Создадим базовую структуру класса wp_location_widget. Класс похож на предыдущие; но в этот раз мы расширим уже существующий класс WP_widget.
|
//главный виджет для отображения филиалов компании class wp_location_widget extends WP_widget{ } |
Функция __construct
В функции _construct мы определим наши базовые стили виджета. А сделаем мы это, перегрузив родительский конструктор и передав в него наши значения. Нам необходимо задать ID, название и описание виджета. Также мы прицепим нашу функцию register_wp_location_widgets к хуку widgets_init, чтобы зарегистрировать наш виджет.
|
//инициализация значений виджета public function __construct(){ //задаем базовые значения виджета (переписывая родительские) parent::__construct( ‘wp_location_widget’, ‘WP Location Widget’, array(‘description’ => ‘A widget that displays your locations’) ); add_action(‘widgets_init’,array($this,‘register_wp_location_widgets’)); } |
Создаем интерфейс виджета в панели администратора
Интерфейс это то, через что администратор будет взаимодействовать с нашим виджетом. Мы хотим добавить несколько вариантов, чтобы был выбор, по сколько мест отображать в виджете, а также возможность показывать всего одно место.
Функция form() унаследована от родительского класса WP_widget, она будет автоматически вызываться, когда мы будем заходить на экран виджета в панели администратора.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
//код back-end’а виджета //$instance – сохраняет значения формы public function form($instance){ //собираем переменные $location_id = (isset($instance[‘location_id’]) ? $instance[‘location_id’] : ‘default’); $number_of_locations = (isset($instance[‘number_of_locations’]) ? $instance[‘number_of_locations’] : 5); ?> <p>Select your options below</p> <p> <label for=«<?php echo $this—>get_field_name(‘location_id’); ?>«>Location to display</label> <select class=«widefat» name=«<?php echo $this—>get_field_name(‘location_id’); ?>« id=«<?php echo $this—>get_field_id(‘location_id’); ?>« value=«<?php echo $location_id; ?>«> <option value=«default»>All Locations</option> <?php $args = array( ‘posts_per_page’ => —1, ‘post_type’ => ‘wp_locations’ ); $locations = get_posts($args); if($locations){ foreach($locations as $location){ if($location—>ID == $location_id){ echo ‘<option selected value=»‘ . $location—>ID . ‘»>’ . get_the_title($location—>ID) . ‘</option>’; }else{ echo ‘<option value=»‘ . $location—>ID . ‘»>’ . get_the_title($location—>ID) . ‘</option>’; } } } ?> </select> </p> <p> <small>If you want to display multiple locations select how many below</small><br/> <label for=«<?php echo $this—>get_field_id(‘number_of_locations’); ?>«>Number of Locations</label> <select class=«widefat» name=«<?php echo $this—>get_field_name(‘number_of_locations’); ?>« id=«<?php echo $this—>get_field_id(‘number_of_locations’); ?>« value=«<?php echo $number_of_locations; ?>«> <option value=«default» <?php if($number_of_locations == ‘default’){ echo ‘selected’;}?>>All Locations</option> <option value=«1» <?php if($number_of_locations == ‘1’){ echo ‘selected’;}?>>1</option> <option value=«2» <?php if($number_of_locations == ‘2’){ echo ‘selected’;}?>>2</option> <option value=«3» <?php if($number_of_locations == ‘3’){ echo ‘selected’;}?>>3</option> <option value=«4» <?php if($number_of_locations == ‘4’){ echo ‘selected’;}?>>4</option> <option value=«5» <?php if($number_of_locations == ‘5’){ echo ‘selected’;}?>>5</option> <option value=«10» <?php if($number_of_locations == ’10’){ echo ‘selected’;}?>>10</option> </select> </p> <?php } |
Что тут происходит:
Сперва мы задаем ID и количество мест. Проверяем переменную $instance на наличие этих значений (существуют ли они). Если значения есть, извлекаем их. Если их нет, просто передаем стандартные значения (устанавливаем количество мест на 5 и передаем ID по умолчанию).
Создаем лейбл и форму для показа мест в панели администратора. С помощью функции get_posts() вытягиваем все места и показываем их. Каждое место мы проверяем на совпадение с сохраненным ID (если он был задан).
Создаем список select для отображения всех наших мест. И опять проверяем все варианты на совпадение с переданным значением.
Обновление виджета и сохранение вариантов
Для сохранения значений формы необходимо вызывать функцию обновления виджета. Функция update() унаследована от класса WP_widget. Нам осталось только указать, как сохранять значения.
|
//обновление виджета //$new_instance – новые значения, $old_instance – старые сохраненные значения public function update($new_instance, $old_instance){ $instance = array(); $instance[‘location_id’] = $new_instance[‘location_id’]; $instance[‘number_of_locations’] = $new_instance[‘number_of_locations’]; return $instance; } |
У нас есть две переменные $new_instance и $old_instance. В $new_instance хранятся текущие значения формы, а в $old_instance хранятся старые значения. Нам необходимо создать новый массив для хранения извлеченных значений для последующего их возврата.
Отображение виджета на стороне front-end’а
Функция widget() унаследована из класса WP_widget, с ее помощью виджет показывается на стороне front-end’а. Для формирования кода на вывод используется функция отображения из класса wp_simple_locations.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//публичное отображение виджета //$args – аргументы виджета, $instance – сохраненные значения public function widget( $args, $instance ) { //получаем доступ к классу wp_simple_location class (с его помощью будем выводить виджет на экран) global $wp_simple_locations; //передаем все имеющиеся аргументы из виджета $arguments = array(); //если место задано //если задано конкретное место if($instance[‘location_id’] != ‘default’){ $arguments[‘location_id’] = $instance[‘location_id’]; } //если задано несколько мест if($instance[‘number_of_locations’] != ‘default’){ $arguments[‘number_of_locations’] = $instance[‘number_of_locations’]; } //вывод $html = »; $html .= $args[‘before_widget’]; $html .= $args[‘before_title’]; $html .= ‘Locations’; $html .= $args[‘after_title’]; //используем главную функцию вывода из класса location $html .= $wp_simple_locations—>get_locations_output($arguments); $html .= $args[‘after_widget’]; echo $html; } |
Что мы тут делаем:
Создаем глобальный объект $wp_simple_locations, нам нужна его функция вывода на экран.
Создаем пустой массив аргументов и проверяем, заданы ли аргументы для виджета (количество мест, к примеру).
Начинаем формировать код на вывод и создаем переменную $html. Вызываем функцию get_locations_output(), прописанную в объекте $wp_simple_locations, и передаем в нее аргументы (нам вернется весь HTML код).
Выводим весь код из переменной $html на экран.
Регистрация виджета
Функция ниже нужна для регистрации виджета в WordPress. Необходимо вызвать функцию register_widget() и передать в нее название класса в качестве значения.
|
//регистрация виджета public function register_wp_location_widgets(){ register_widget(‘wp_location_widget’); } |
Надеюсь, вам понравился реальный пример разработки плагина для WordPress с нуля. Следите за моими статьями.
Автор: Simon Codrington
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.