Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
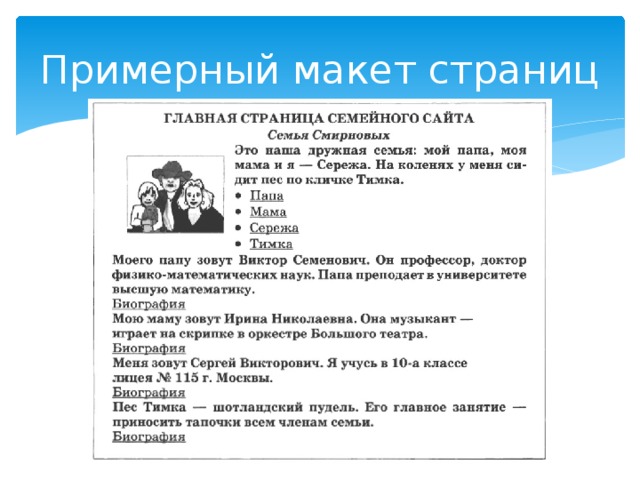
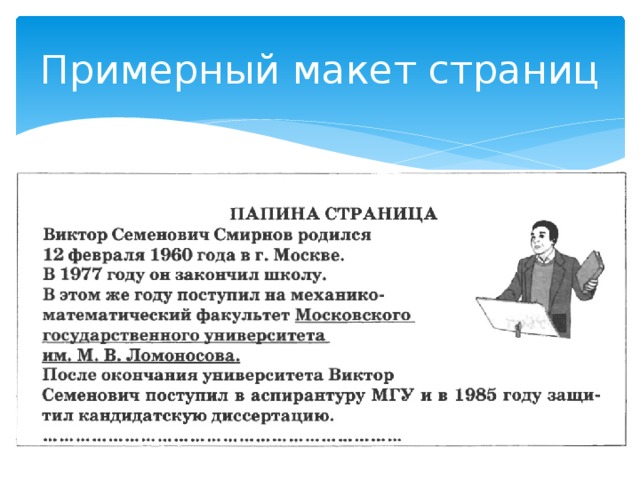
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
48
МИНИСТЕРСТВО
СЕЛЬСКОГО ХОЗЯЙСТВА РОССИЙСКОЙ ФЕДЕРАЦИИ
|
Кафедра информатики
и
информационных
технологий
ИНФОРМАЦИОННЫЕ
ТЕХНОЛОГИИ
Лабораторная
работа
Средства
проектирования web-документов
МЕТОДИЧЕСКИЕ
УКАЗАНИЯ
Для всех направлений
подготовки бакалавров
Уфа 2012
У
004.7
ББК 32.9
М 54
Рекомендованы к
изданию методической комиссией факультета
информационных технологий и управления
(протокол № ___ oт
«____» ___________________2012 г.)
Составитель:
ст.преподаватель Прокофьева С.В.
Рецензент: ст.
преподаватель Саитова Э.С.
Ответственный
за выпуск: зав. кафедрой информатики
и информационных технологий, к.х.н.,
доц. Беляева А.С.
г. Уфа, БГАУ,
кафедра информатики и информационных
технологий
СОДЕРЖАНИЕ
|
Лабораторная |
стр.4 |
|
Лабораторная |
стр.15 |
|
Лабораторная |
стр. 33 |
|
Приложение |
стр. 44 |
Цель работы
Научиться
разрабатывать документы, предназначенные
для публикации в Internet.
Задачи работы
Знакомство с
возможностями текстового редактора
Word по созданию документов HTML.
Требования
к организации рабочего места
Лабораторная
работа выполняется студентами в
компьютерных классах кафедры информатики
и информационных технологий. Необходимое
программное обеспечение: ОС Windows
XP(7),
обозреватель MS
Internet
Explorer,
текстовый процессор MS
Word
2003.
-
Общие сведения
-
Документы
HTML
Документ HTML
(HiperText Markup Language — язык разметки гипертекста)
– текстовый файл, предназначенный для
просмотра в программе-обозревателе
(броузере). Кроме текста этот файл
содержит инструкции для обозревателя
(коды), которые невидимы читателю текста.
Коды определяют действия, которые
обозреватель должен выполнить при
загрузке этого документа.
Коды условно можно
разделить на два типа: описание внешнего
вида документа (размер букв, тип шрифта,
элементы оформления) и ссылки на другие
ресурсы (это могут быть другие страницы,
изображения, видео и звуковые документы,
хранящиеся на том же компьютере, в
локальной сети или сети Internet).
Н
рисунке 1 приведен документ, просматриваемый
в программе-обозревателе Internet Explorer, а
на рисунке 2 его запись в кодах.
|
Рисунок 1 Документ, |
Рисунок 2 Тот же |
Способ
представления информации при помощи
связей между документами называется
гипертекстом,
а ссылки на другие ресурсы — гиперссылками.
Документы
HTML по-другому называют web-страницами,
так как в большинстве случаев они
предназначены для публикации во Всемирной
паутине (World Wide Web)
в сети Internet.
1.2 Создание web-страницы в текстовом процессоре Word
1.2.1 Способы создания web-страниц
Существуют
два простых способа создания web-страниц
с помощью Word
2003. Можно создать новую web-страницу
либо преобразовать существующий документ
Word
в формат HTML,
используемый для web-страниц.
Для
создания пустой web-страницы следует
выполнить команду Файл►
Создать. На
панели Создание
документа
выбрать вариант Веб-страница.
Для
сохранения документа Word
как web-страницы,
в текстовом процессоре MS
Word
2003 следует воспользоваться командой
Файл ►
Сохранить как и
в окне диалога выбрать тип файла
Веб-страница.
При
сохранении файла как web-страницы, все
графические объекты (маркеры списков,
линии, текстуры фона, рисунки) по умолчанию
сохраняются во вспомогательной папке
как графические файлы формата GIF
или JPG
(JPEG),
с именами image001, image002 и т. д. Поэтому, при
перемещении или копировании web-страницы
в другое место, туда же следует перемещать
и папку со вспомогательными файлами.
1.2.2 Присвоение названия web-странице
Название
web-страницы
изображается в заголовке окна обозревателя
при просмотре этой страницы. Для
присвоения названия web-странице нужно
выбрать команду Файл
► Свойства,
на вкладке Документ
в поле Название
ввести нужный заголовок.
Примечание.
Если название не указано, в качестве
него автоматически используются первые
символы web-страницы.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыПак ответов итоговый тест Ответы на Аттестацию официального партнера amoCRM 2023 Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр FREE лабораторки за весь семестр с пояснениями Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.
Конспект
занятий на тему:
Создание
Web-сайта с помощью Microsoft Word
Гизатулин
Арсен Рашитович
Цель
урока:
1.Формирование
умений и навыков, носящих в современных условиях общенаучный и интеллектуальный
характер.
2.освоение
приемов создания Web-страниц и Web-сайтов с помощью текстового процессора
Microsoft Word: оформление дизайна страницы; организация внутренних
гиперссылок; организация внешних гиперссылок.
Задачи
урока:
1.Воспитательная
– развитие познавательного интереса, воспитание информационной культуры.
2.Учебная
– изучить и закрепить навыки работы с текстовым редактором.
3.Развивающая
– развитие логического мышления, расширение кругозора.
Используемое
программное обеспечение: текстовый процессор Microsoft
Word 2010.
Тип
урока: комбинированный
План урока
1.Краткий
инструктаж по технике безопасности в компьютерном классе.
2.Объяснение
нового материала.
3.Выполнение
практической работы.
4.Домашнее
задание.
Ход
урока
1. Организационный
момент
Здравствуйте! Сегодня мы с вами будем
создавать web-сайт с помощью Microsoft Word
2. Инструктаж
по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно
вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила
поведения в кабинете информатики»
|
Во время работы следует |
Строго запрещается |
|
1. 2. 3. 4. 5. 6. 7. |
1. 2. 3. 4. 5. 6. 7. 8. |
3. Изучение
нового материала.
Изучая данную тему, мы с вами рассмотрим
следующие вопросы:
1.
Что такое Web – сайт, Web – страница, гиперссылка?
2.
Как и какими средствами создаются Web – страницы?
3.
Какие существуют виды навигационной схемы Web – сайтов?
4.
Примеры оформления Web – страниц.
5.
Создание гиперссылок.
Внимание
на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды.
Нужные определения запишем в тетрадях
4. Практическая
работа на компьютере
А
теперь начнем практическую работу. Вы дома подготовили материал, по заранее
выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка,
где указана ход выполнения практической работы, и советы по созданию
Web-сайта.
5. Домашняя
работа
Завершить практическую работу и отправить
учителю через «Виртуальные факультативы»
Теоретический
материал
1.
Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт
(Website) — это объединённая под одним адресом (доменным именем) совокупность
документов частного лица или организации. По умолчанию подразумевается что сайт
располагается в сети Интернет, но он так же может публиковаться в локальной
сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством
человека или организации. Когда говорят «своя страничка в Интернет»,
то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница —
это логическая единица интернета,
однозначно определяемая адресом (URL).
Можно сказать, что веб состоит из сайтов, а
сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки,
музыку, видео, скрипты и др.
Гиперссылка (hyperreference)—
часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст,
заголовок, примечание, изображение) в самом документе, на другой объект (файл,
директория, приложение), расположенный на локальном компьютере или в
компьютерной сети, либо на элементы этого объекта.
2.
Как и какими средствами создаются Web – страницы?
Собрание
страниц, объединенных некоторой общей тематикой и помещенных, как правило, на
одном компьютере, называют Web-узлом или сайтом.
Узлы Web подобны книгам, а Web-страницы — страницам этих книг.
Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие
поддержку сайтов, называются серверами. На одном сервере может
размещаться множество Web-узлов или сайтов.
Чтобы
опубликовать в Интернете страницу, содержащую некоторую информацию,
используется специально разработанный для этого язык HTML.
HTML –
HyperText Markup Language (Язык разметки гипертекста) представляет собой
довольно простой набор команд, описывающих структуру документа. Этот язык
разметки позволяет выделить в документе отдельные логические части – заголовки,
абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты
форматирования. Конкретный вид форматирования определяет сам браузер при чтении
документа, и именно браузер обеспечивает наилучшее отображение Web-документа на
вашем экране.
3.Какие
существуют виды навигационной схемы Web – сайтов?
Важным
понятием в разработке Web-узла является схема навигации, определяющая,
как пользователь будет перемещаться между страницами. С помощью схемы навигации
пользователь получает представление о структуре Web-узла, а также представление
о том, в каком месте узла он находится в данный момент. Правильно разработанная
схема позволит пользователю легко перемещаться между страницами Web-узла в
поисках нужной ему информации.
Существует
много вариантов организации навигационной схемы. Рассмотрим два полярных
подхода. Первый из них дает возможность пользователю перемещаться по иерархии
страниц только вверх или вниз без возможности перехода между страницами одного
иерархического уровня. При такой схеме навигации для перехода к странице,
расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь
затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на
Web-узле с такой структурой тяжело, но и для перехода к нужной информации
требуется много времени.
Другой
подход, это когда пользователь получает возможность с любого уровня иерархии
переходить на любую страницу Web-узла. В этом случае достигается максимум
возможностей по перемещению, но с другой стороны пользователю тяжело
определить, в каком месте иерархической структуры он находится в данный момент.
Задача
разработчика — подобрать такой оптимальный вариант, при котором бы
обеспечивалось удобство перемещения между страницами и не терялась ориентация.
Так, например, в процессе движения вниз по иерархической структуре необходимо
предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на
страницы, находящиеся на том же уровне, если они содержат подобную по тематике
информацию. Можно также, если необходимо, предусмотреть ссылки для движения
вверх по иерархической структуре. Главное, чтобы посетитель не запутался в
предлагаемой его вниманию информации.
1.
Примеры оформления Web – страниц.
Просматривая
Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы
содержат определенные элементы оформления. Это — заголовки, фоновое
изображение, информация для контактов, графические изображения, панели ссылок,
таблицы.
2.
Создание гиперссылок.
Гиперссылки
предназначены для перемещения между страницами текущего Web-узла, а также на
другие узлы в поисках нужной информации. Они могут указывать на текст,
графические изображения, страницы других Web-узлов в сети Интернет, документы
Microsoft Office, закладки, размещенные на этой же странице, на других
страницах Web-узла или внутри документов, локальные файлы вашего компьютера,
адреса электронной почты для доставки корреспонденции и т.д. При ссылке на
файлы Microsoft Office автоматически запускается соответствующая программа и
открывается файл, на который указывает ссылка. Если страница, на которой
создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько
областей), можно указать, в какую область фрейма загружать страницу, на которую
указывает ссылка.
В
качестве гиперссылки можно использовать не только текстовую информацию, но и
графическое изображение или отдельные его части, называемые активными
областями. Для создания на изображении активных областей используются кнопки
панели инструментов Рисунки (Pictures).
Практическая
работа
Задание
В
данной работе вы реализуете проект сайта, по подготовленной теме.
1.Открыть
текстовый процессор Word.
2.Создать
таблицу (образец) на весь лист
|
Роза |
|
|
Букеты из роз |
|
|
Виды роз |
|
|
Видео о розе |
|
|
Легенда о розах |
|
|
Лечебные свойства розы |
3.
Придумать дизайн страницы.
Разметка
страницы → Цвет страницы → Способы заливки
4.Сохранить
файл.
5.Этот
же файл нужно сохранить 6 раз изменяя только заголовки. У вас получится 6
файлов: Розы — главная страница, Букеты из роз, Виды роз, Видео о розе, Легенда
о розах, Лечебные свойства розы – обычные страницы.
Файл
→ Сохранить как → Имя файла.
6.Теперь
нужно сохранить все эти файлы как web-страницу.
Файл
→ Сохранить как → Тип файла: web-страница
7.После
сохранения всех файлов, нужно создать гиперссылку для главной страницы. Для
этого web-страницу нужно открыть с помощью Microsoft Word (Нажать на правую
кнопку мыши → Открыть с помощью → Microsoft Word)
Выделить
разделы и открыть пункт Вставка → Гиперссылка → Выбрать нужный файл → Ок.
(Например, выделить раздел Лечебные свойства розы, выбрать пункт Вставка →
Гиперссылка → Лечебные свойства розы → Ок). А для других файлов нужно внизу
написать слово Назад и сделать гиперссылку на главную
страницу. После всего демонстрировать учителю web-страницу
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ