Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
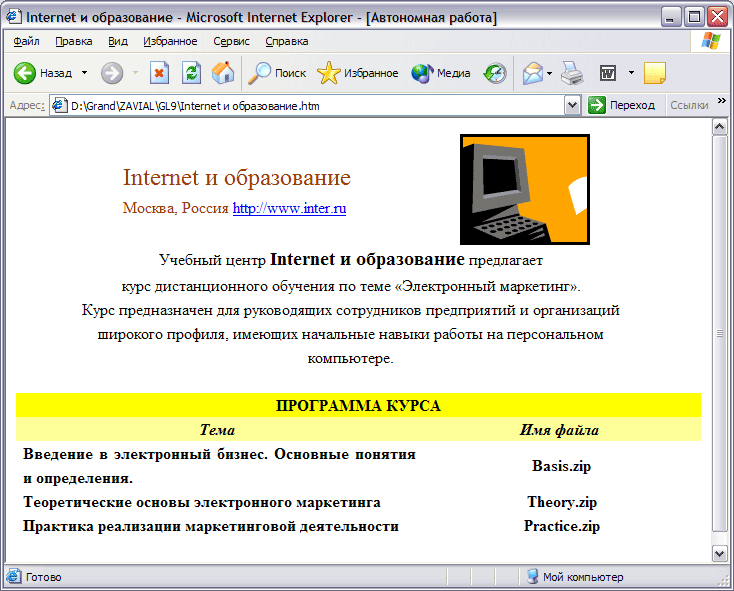
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
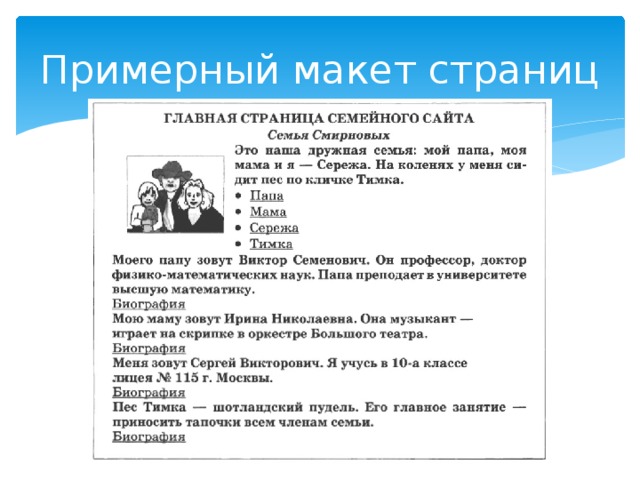
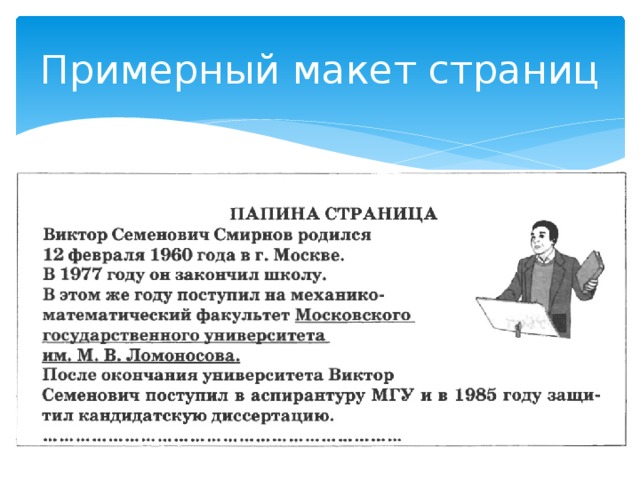
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
-
-
Создание Web-страниц средствами Word
-
Разработка Web-страниц вMSWordможет
быть выполнена двумя способами. Первый
из них ориентирован на создание новой
страницы, а второй – на сохранение ранее
подготовленного текстового документа
в форматеWeb-страницы.
Создание новой страницы осуществляется
с помощью команды Файл/Создать, которая
открывает окноСоздание документа.
На вкладкеWeb-страницыэтого окна выбирается шаблон,
соответствующий вашей задаче. Для
созданияWeb-страницWord2000 располагает несколькими шаблонами.
Наиболее часто используются шаблоныЛичная страница,Типичные вопросы,Простая страницаиОглавление.
Для создания Web-страницы из текста,
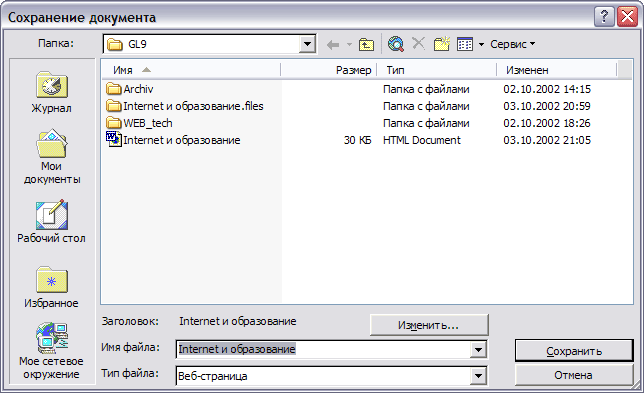
подготовленного в редакторе Word2002, необходимо выполнить командуФайл/Сохранить как …, а затем в
стандартном диалоговом окнеСохранение
документазадать тип файла (Веб-страница)
и имя файла ( рис.9.11).
Рис. 9.11 Окно
Сохранение документа
Кнопка Изменитьпозволяет ввести
заголовок Web-страницы, которая по
умолчанию определяется как первая фраза
самого документа. Однако, перед
сохранением, если эта операция выполняется
первый раз, необходимо указать параметры
Web-документа. Используйте для задания
параметров командуСервис/Параметры/вкладка
Общие/ Кнопка Параметры документа.
Она открывает диалоговое окноПараметрыВеб-документа – рис.
9.12, которое содержит пять вкладок:Обозреватели,Файлы,Картинки,Кодировка и Шрифты.
На вкладке Обозревателиопределяется
уровень средств, используемых для
оформления документов. Способ хранения
созданной Web-страницы, имена и структура
папок для графических иллюстраций,
мультимедийных объектов и других
дополнительных файлов устанавливаются
на вкладке Файл. Форматы графических
файлов, а также выбор параметров,
управляющих оптимизацией Web-страницей
для вывода на конкретный монитор,
устанавливаются на вкладкеКартинки.
На вкладкеКодировкаопределяется
кодировка символов при сохранении
Web-страницы. Выбор кодировки зависит от
аудитории, для которой предназначена
информация. Для англоязычной страницы
можно использовать заподноевропейский
набор символов, для страницы на русском
языке – кириллицу или стандартUNICODE(UFT-8).
Рис. 9.12 . Диалоговые
окна для настройки параметров Web-документа
|
|
Упражнение |
|
Разработайте
Для этого создайте
Рис. |
-
Создание Web-страниц cредствами Excel
Как и в текстовом процессоре Word,
сохранение рабочей книги, подготовленной
вExcel, с помощью командыФайл/Сохранить как …. Эта команда
открывает диалоговое окноСохранение
документа– рис.9.14, котором указывается
имя и тип файла, а также место сохранения
файла.
Рис.
9.14 Диалоговое окно Сохранение документа
Для выполнения публикации в диалоговом
окне Сохранение документаследует
нажать кнопкуОпубликоватьи в
появившемся диалоговом окнеПубликация
Веб-страницы выбрать публикуемые
элементы, установить параметры просмотра
(Работа с электронными таблицами или
Работа со сводными таблицами) и вновь
нажать кнопкуОпубликовать. Если в
окнеСохранение документабыла
установлена опцияДобавить
интерактивность, то при просмотреWeb-страницы вы увидите
данные, а также полосы прокрутки и
инструменты, позволяющие выполнить
редактирование опубликованных данных.
Web-страницу, созданную
средствамиExcel, можно
просмотреть с помощью браузера, а также
вExcel2002 илиWord2002. Для открытия страницы изExcel,
необходимо выполнить командуФайл/Открыть,указав тип файла и его имя.
Данные в WWW, опубликованные
средствамиExcel2002, могут
быть скопированы на листы книги. Для
этого следует открытьWeb-страницу
в окне браузера, с которой будут
извлекаться данные, выполнить копирование
содержимого ячеек в буфер промежуточного
хранения, а затемвставить эти данные
из буфера. Перетаскивание данных из
одного приложения в другое возможно
лишь в том случае, когда окна обоих
приложений размещены рядом.
Соседние файлы в папке Учебник
- #
- #
- #
- #
- #
- #
- #
- #
- #
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Практическая работа
Microsoft Word
2010
Работа с автофигурами и рисунками
В ходе выполнения
данного практического задания студент должен научиться:
- Создавать объекты в Microsoft Word
с помощью автофигур; - Редактировать фигуры и рисунки.
Задание на выполнение:
С
помощью автофигур и рисунков в Microsoft Word необходимо создать сайт
туристической фирмы «Панда».
Методика выполнения задания:
1. Запустите Microsoft Word (Пуск – Все программы – Microsoft office — Microsoft
Word 2010).
2. Шаг 1. Необходимо изменить Параметры страницы:
вкладка Разметка страницы → Параметры страницы → Ориентация альбомная → ОК.
3. Шаг 2. Меняем цвет фона листа: вкладка Разметка
страницы → Фон страницы → Цвет страницы → Другие цвета → Спектр (красный — 52,
зеленый — 170, синий — 212) → ОК:
4. Шаг 3. Создание «шапки» нашего сайта
(Наименования и меню):
Из
предложенных рисунков выбираем N 14. Вкладка Вставка → Рисунок → Вставить:
Для того
чтобы изменить размер рисунка необходимо:
— Щелкнуть
правой кнопкой мыши по рисунку (вызвать контекстное меню)
— Под
основным меню (в дополнительном) изменяем размеры рисунка: по вертикале – 2,51;
по горизонтали – 2,54.
Чтобы
рисунок можно было двигать в любом направлении необходимо:
— Выделить
его;
— Перейти
на вкладку Работа с рисунком;
— В меню
Упорядочить щелкаем по функции Обтекание текстом → За текстом.
— В той
же вкладке (Работа с рисунками) переходим к меню Стили рисунков → Наклонная, белая (стиль рамки).
— Изменяем
местоположение рисунка соответственно картинке:
Создание
наименование туристической фирмы:
— Вставка
→ Текст → WordArt → Градиентная заливка – черная, контур – белый, тень –
снаружи.
В
появившемся объекте впишите наиенование туристической фирмы – Панда.
Измените
размер шрифта – на 48, и сам шрифт – SchoolBook.
Измените
местоположение объекта согласно рисунку:
Теперь необходимо
вставить надпись «Туристическая фирма»:
— Вкладка
Вставить;
— В меню
Текст выбираем – Надпись → Простая надпись.
— В
появившемся объекте впишите надпись – Туристическая фирма;
— Измените
размер шрифта – на 12, полужирный и сам шрифт – SchoolBook.
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура);
—
Располагаем надпись соответственно рисунку:
Вставка
номера происходит аналогично предыдущему действию – с помощью объекта Надпись:
— Вкладка
Вставить;
— В меню
Текст выбираем – Надпись → Простая надпись.
— В появившемся объекте впишите надпись –
«8 (4012) 51-46-13, 51-46-12»;
— Измените
размер шрифта – на 26, полужирный и сам шрифт – Calibri, .
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура); Стили WordArt → Экспресс-стили → «Заливка темно-бирюзовый, прозрачная,
акцент 5, очистить, рельеф».
—
Располагаем надпись соответственно рисунку:
Вставка
«кнопок-переключателей»:
— Из
списка предложенных картинок выбираем N 7, 8, 9;
— Вставка
→ Рисунок (на панели Иллюстрации) → место расположение рисунков → Вставить;
— Изменяем
размер (по вертикали и горизонтали = 1,39 см):
— Выделяем
кнопочки, затем во вкладке Работа с рисунками в меню Упорядочить щелкаем по
функции Обтекание текстом → За текстом.
—
Располагаем кнопочки соответственно рисунку:
Создание
основного меню:
— На
вкладке Вставка, в меню Иллюстрации выбираем Фигуры → Скругленный прямоугольник (вместо
курсора на экране появился крестик, щелкаем им по листу).
— Нажимаем
правой кнопкой мыши по объекту (вызываем контекстное меню) → Добавить текст. В объекте
появился курсор. Вписываем текст – «Главная»;
—
Вызываем контекстное меню нашей фигуры, выбираем Дополнительные параметры
разметки;
— В
открывшемся окне Разметка переходим на вкладку Размер (Высота — 1 см, Ширина –
2,92 см)
— На
вкладке Средства рисования → Стили фигур → «Сильный эффект, темно-бирюзовый, Акцент
5»;
— Измените
размер шрифта – на 11, полужирный и сам шрифт – SchoolBook
Таким же
образом создаем следующие надписи:
— «О
компании» (Высота — 1 см, Ширина – 2,92 см)
—
«Консультанты по отдыху» (Высота — 1 см, Ширина – 5,7 см)
— «Туры» (Высота
— 1 см, Ширина – 2,92 см)
—
«Телефоны» (Высота — 1 см, Ширина – 2,92 см)
Расположить
объекты меню согласно рисунку:
5. Шаг 4. Создание плаката под меню.
Для
начала необходимо вставить в документ картинки, которые в последствие образуют
плакат:
— Вкладка
Вставка → Иллюстрации → Рисунок (N 1, 2 и 3) по очереди;
— Меняем
размер рисунков: Высота – 5,41; Ширина – 9,89;
—
Изменяем положение рисунков – Обтекание за текстом (вкладка Работа с
рисунками);
—
Располагаем три рисунка на одной линии (согласно рисунку):
6. Шаг 5. Создание блоков идентификации и
новостей.
— На
вкладке Вставка, в меню Иллюстрации выбираем Фигуры → Скругленный прямоугольник (вместо
курсора на экране появился крестик, щелкаем им по листу).
—
Вызываем контекстное меню нашей фигуры, выбираем Дополнительные параметры
разметки;
— В
открывшемся окне Разметка переходим на вкладку Размер (Высота – 5,58 см, Ширина
– 6 см);
— На
вкладке Средства рисования → Стили фигур → «Сильный эффект, темно-бирюзовый, Акцент
5»;
—
Выделяем наш прямоугольник, правой кнопкой мыши вызываем контекстное меню → Копировать;
затем на вкладке Главная щелкаем по кнопке Вставить.
—
Располагаем прямоугольники друг под другом:
— Аналогично
вставляем еще 1 прямоугольник:
—
Изменяем его стиль (вкладка Средства рисования → Стили фигур → «Светлый контур 1, цветная заливка –
Темно-бирюзовый, Акцент 5) и размер фигуры (Высота – 4,46 см, Ширина – 6 см);
—
Накладываем данную фигуру поверх первой:
— Ту же
процедуру выполняем и с нижним прямоугольником:
— Используя
объект надпись (Новая надпись), заполняем 1 блок;
— В
объекте Надпись вписываем слово – Логин;
— Измените
размер шрифта – на 11, сам шрифт – SchoolBook.
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура);
— Таким
же образом создаем Надпись – Пароль;
—
Располагаем надпись соответственно рисунку:
— Создаем
поля для Логина и Пароля;
— На
вкладке Вставка → Иллюстрации → Фигуры выбираем фигуру – Прямоугольник
(растягиваем по листу документа);
—
Изменяем его размер (Высота – 0,65 см, Ширина – 3,25 см) и стиль (заливка –
белая, контур – «Темно-бирюзовый, Акцент 5, более темный оттенок, 25%»);
—
Аналогично поле для Пароля.
—
Располагаем надпись соответственно рисунку:
Для
завершенности данного блока осталось добавить три надписи: «ВОЙТИ», «Забыли
пароль?», «Регистрация»:
Первый
блок заполнен. Таким же образом заполняем второй блок:
7. Шаг 6. Создание внутреннего меню:
— С
помощью все той же Надписи, создаем заголовок меню «Наши туры: автобусные
туры, горячие туры, новогодние туры…»:
— Вставка
картинок. Из предложенных картинок вставляем N 10.
—
Изменяем размер (высота – 3,19; Ширина – 5,46), Стиль рисунка (с отражением,
белая);
— Используя
Надпись, над рисунком создаем заголовок «Автобусные туры»:
—
Аналогично добавляем еще 4 рисунка:
— В
правый нижний угол нашего документа вставляем рисунок N 11.
—
Изменяем положение рисунка – Обтекание за текстом (вкладка Работа с рисунками);
—
Выделяем рисунок, переходим на вкладку Работа с рисунками, выбираем инструмент
Обрезка и соответственно обрезаем лишние белые края картинки;
—
Изменяем стиль нашего рисунка – «Прямоугольник с размытыми краями»:
— Затем
создаем выноску для наших панд в правом углу (Вставка → Иллюстрации → Фигуры → Выноски → Скругленная прямоугольная выноска);
— Добавляем в выноску текст
(правой кнопкой по выноске вызываем контекстное меню → Добавить текст) – «Отдых требует подготовки. И это
мы берем на себя!»;
— Изменяем стиль текста. Выделите
выноску → на вкладке Средства рисования в
Стилях WordArt выбираем – «Заливка 0
светло-коричневый, текст 2, контур – фон 2»;
— С помощью желтого ромбика на
выноске, направляем ее на рисунок с пандами:
8. Шаг 7. Заключительное оформление.
В
заключение нам осталось оформить наш сайт красивыми бабочками. Вставляем
рисунок N 12 в наш документ.
—
Изменяем положение – Обтекание за тестом;
—
Изменяем размер (Высота – 2,68, Ширина – 3,35);
—
Размножим наших бабочек (Копировать, Вставить);
—
Располагаем их хаотично;
—
Некоторых бабочек обрезаем, некоторых переворачиваем (с помощью зеленого
маркера при выделении рисунка).
Работа
готова!