Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
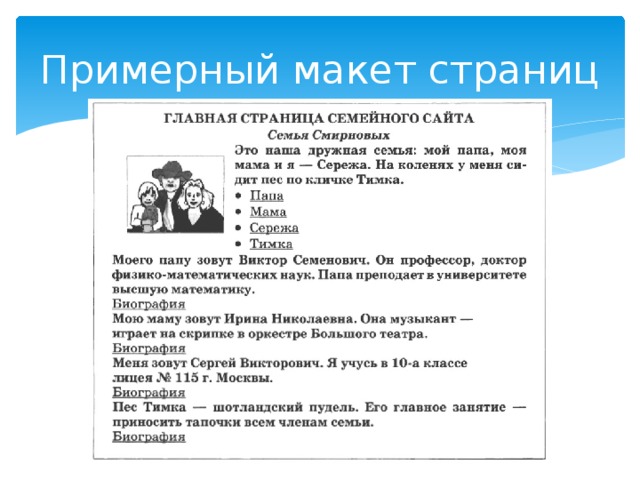
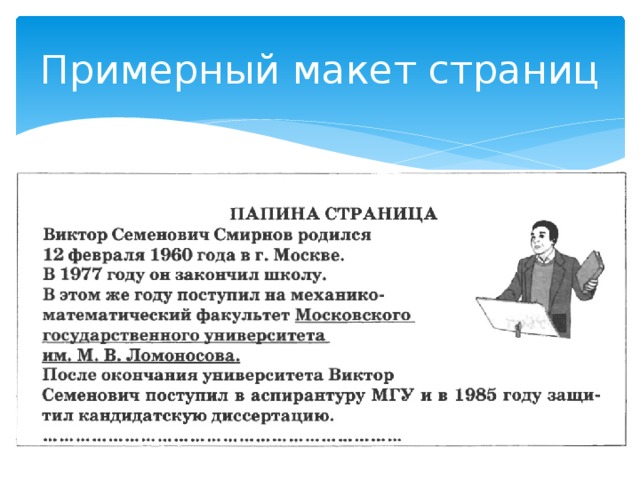
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Создание Web-сайта с помощью Microsoft Word
Презентация поможет объяснить учащимся структуру веб-сайта, используя встроенную функцию транслирования текстового документа в html-файл
Просмотр содержимого документа
«Создание Web-сайта с помощью Microsoft Word»
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Урок. Создание Web-сайта с помощью Microsoft Word
план-конспект урока по информатике и икт (11 класс) по теме
Цель урока:
1. Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
2. освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Скачать:
| Вложение | Размер |
|---|---|
| urok_na_konkurs.docx | 30.63 КБ |
Предварительный просмотр:
Создание Web-сайта с помощью Microsoft Word
- Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
- освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
- Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
- Учебная – изучить и закрепить навыки работы с текстовым редактором.
- Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
- Краткий инструктаж по технике безопасности в компьютерном классе.
- Объяснение нового материала.
- Выполнение практической работы.
- Домашнее задание.
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
- Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
Во время работы следует
- Соблюдать правила поведения и текущие указания учителя.
- Работать на расстоянии 60-70 см от экрана монитора, соблюдая правильную осанку, а если есть очки — в очках.
- Следить за неисправностью аппаратуры и немедленно прекратить работу при появлении необычного звука, запаха гари, самопроизвольного отключения аппаратуры.
- Нажимать на клавиши плавно, не допуская резких ударов.
- Работать на клавиатуре чистыми руками.
- Не вставать со своих мест, когда в кабинет входят посетители.
- В класс входить спокойно, не торопясь, не задевая столы.
- Трогать разъёмы соединительных кабелей.
- Прикасаться к питающим проводам и устройствам заземления
- Прикасаться к экрану и тыльной стороне монитора.
- Включать и выключать аппаратуру без разрешения преподавателя.
- Класть посторонние предметы на клавиатуру и монитор.
- Не пользоваться клавиатурой при отключенной аппаратуре.
- Работать во влажной одежде и влажными руками.
- Никогда не пытаться самостоятельно устранять неисправности в работе аппаратуры.
- Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
- Что такое Web – сайт, Web – страница, гиперссылка?
- Как и какими средствами создаются Web – страницы?
- Какие существуют виды навигационной схемы Web – сайтов?
- Примеры оформления Web – страниц.
- Создание гиперссылок.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
- Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
Завершить практическую работу и отправить учителю через «Виртуальные факультативы»
- Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) — это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница — это логическая единица интернета , однозначно определяемая адресом ( URL ). Можно сказать, что веб состоит из сайтов , а сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
- Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом . Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами . На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
- Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
- Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
В данной работе вы реализуете проект сайта, по подготовленной теме.
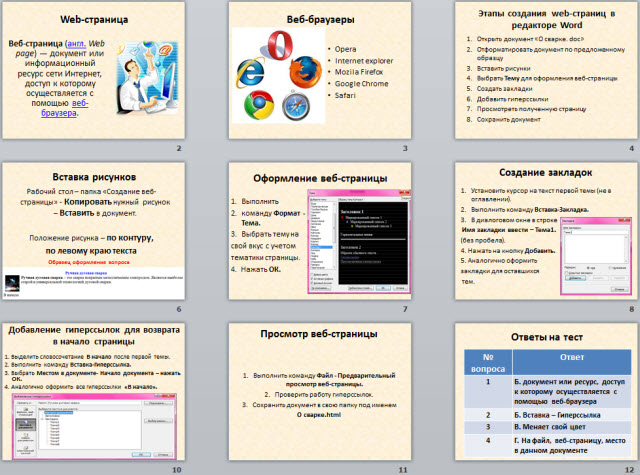
Создание веб-страницы в редакторе Word
Описание разработки
Презентация к уроку по созданию веб-страницы в редакторе Word для профессии «Сварщик». В презентации описаны этапы создания веб-страницы.
Содержимое разработки
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.
- Opera
- Internet explorer
- Mozila Firefox
- Google Chrome
- Safari
Этапы создания web- страниц в редакторе Word
- Открыть документ «О сварке. doc »
- Отформатировать документ по предложенному образцу
- Вставить рисунки
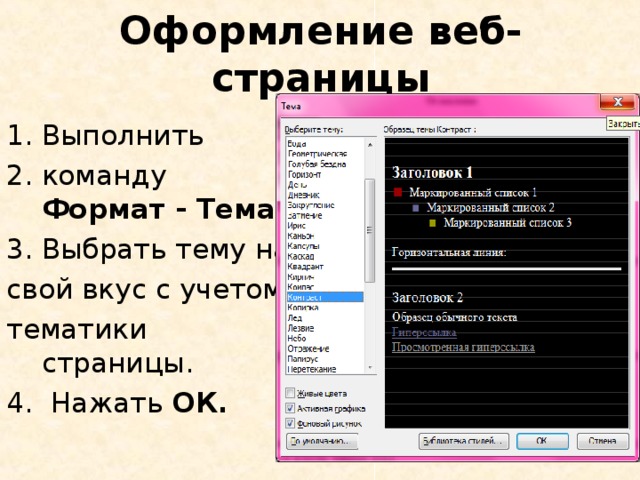
- Выбрать Тему для оформления веб-страницы
- Создать закладки
- Добавить гиперссылки
- Просмотреть полученную страницу
- Сохранить документ
- Убрать границы у таблицы.
- Установить шрифт – Т imes New Roman , 22.
- Цвет заголовков – синий
- Начертание для заголовков – Ж (полужирный).
- Выравнивание для заголовков – по центру
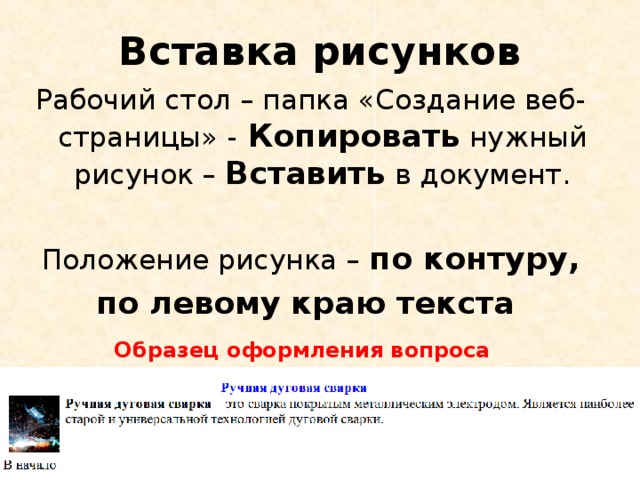
Рабочий стол – папка «Создание веб-страницы» — Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса
свой вкус с учетом
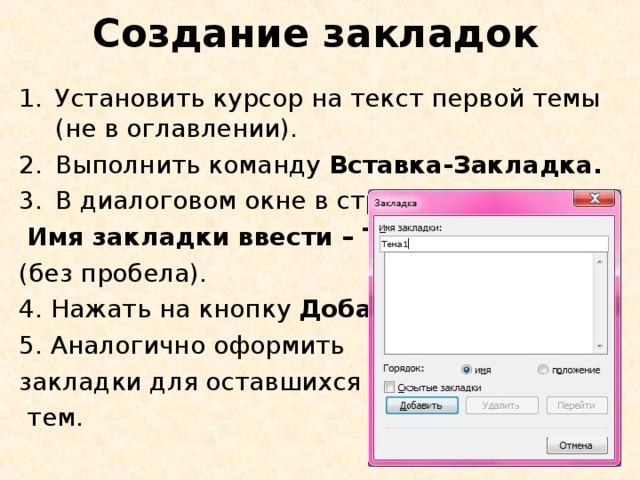
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся
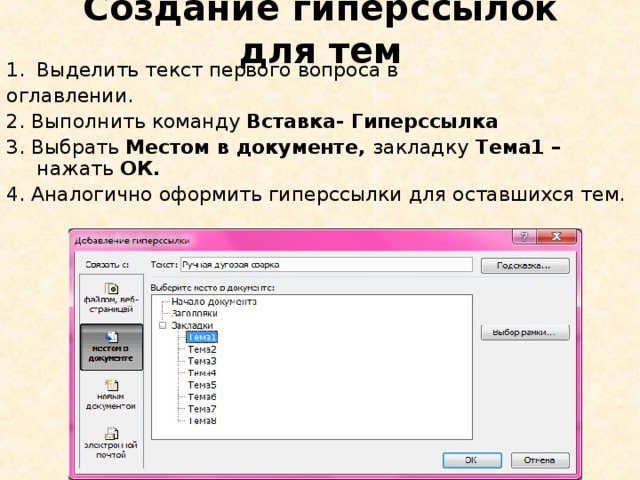
Создание гиперссылок для тем
- Выделить текст первого вопроса в
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
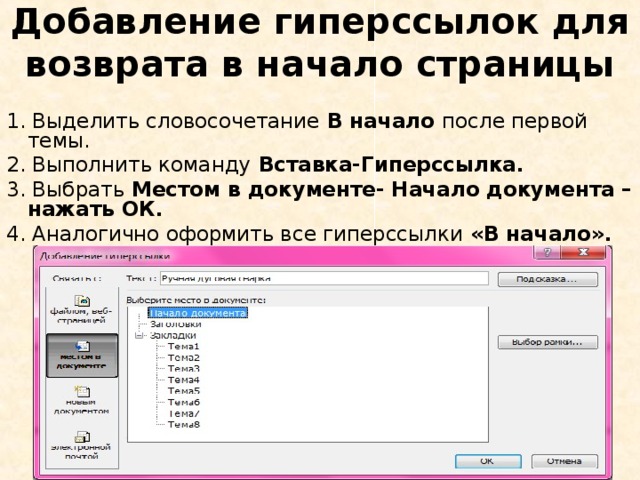
Добавление гиперссылок для возврата в начало страницы
1. Выделить словосочетание В начало после первой темы.
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.
4. Аналогично оформить все гиперссылки «В начало».
- Выполнить команду Файл — Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
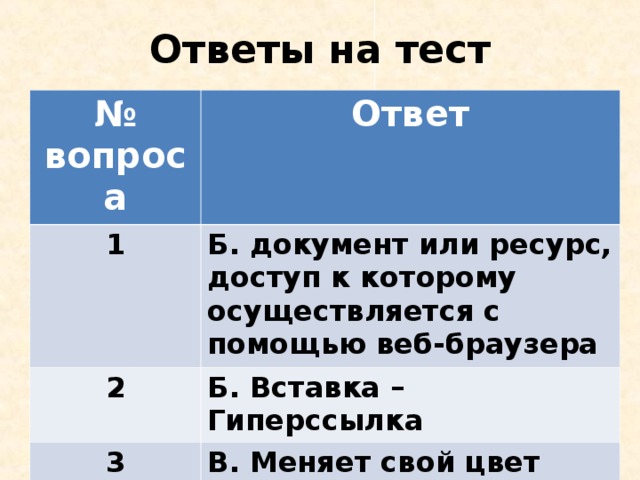
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе
Создание Web страниц средствами Word (стр. 1 из 3)
В ходе прохождения вычислительной практики:
· разработали педагогический сценарий на тему индивидуального задания;
· разработали Web-страничку,которая реализует розработанный педагогический сценарий;
· настроить и протестировать розработанную Web-страничку с помощью программы Internet Explorer;
· подготовить отчет по вычислительной практике;
Использование Word для создания веб-страниц
Во время прохождения практики мы научились:
· сохранять документы Word как веб-страницы;
· просматривать веб-страницы в режиме разметки Web;
· сохранять веб-страницы в папке Web;
· создавать веб-страницы с помощью Мастера веб-страниц.
World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы.
Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word.
Увидим, что в режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать.
Сохранение документа Word как веб-страницы
В версии Word 2000 формат файлов Интернета (HTML) используется как один из форматов Word. Это значит, что может и не потребоваться специальное преобразование документов Word в формат Web. Если вы открываете уже готовую веб-страницу, то Word автоматически будет ее сохранять в этом же формате. Если вы начинаете работу с документом в Word, то для преобразования его в формат, пригодный для Интернета, вам понадобится специальная команда сохранения. Сейчас мы создадим документ, внесем в него некоторые изменения и сохраним как веб-страницу.
1. Откройте файл Книжное обозрение.doc, который мы создали на одном из предыдущих занятий.
2. Выберите команду Вид > Разметка страницы.
Вы увидите документ, оформленный в несколько колонок (рис.1)
3. Выберите команду Файл > Сохранить как веб-страницу.
На экране появится окно диалога Сохранение документа, показанное на рис. 2.В нем вы можете выбрать компьютер, диск или папку для сохранения документа.
Рис.1. Документ до преобразования в веб-страницу
При выборе команды Файл > Сохранить как веб-страницу в поле Тип файла по умолчанию будет указан пункт» веб-страница
Рис. 2 Сохранение веб-страницы
Кроме того, вы можете указать имя файла и его формат. Для задания заголовков веб-страниц служит кнопка Изменить заголовок. Давайте сохраним веб-страницу в нашей рабочей папке.
Заголовок — это имя документа, под которым он будет опубликован в Интернете. Различные поисковые системы используют содержание таких заголовков для первоочередного поиска. Если вы хотите, чтобы ваши документы легко можно было найти в огромном количестве опубликованных в Интернете материалов, старайтесь давать им содержательные заголовки.
4. Щелкните на кнопке Мои документы. На экране отобразится содержимое этой папки.
5. Дважды щелкните на значке Работа.
6. Выделите имя файла в поле Имя файла.
7. Введите имя Мой веб-документ.
8. Щелкните на кнопке Сохранить.
Word преобразует документ в формат HTML, чтобы его. можно было просматривать в Интернете (рис.3).
Рис. 3. Веб-страница после сохранения
Обратите внимание, что теперь документ отображается на экране без колонок. Они могут выводиться на экран в режиме разметки страницы, но при просмотре в окне браузера они отображаться не будут (рис. 4).
Рис. 4Наша страница в окне браузера
При сохранении документов в формате HTML Word сохраняет графику и другие объекты из этого документа в отдельных файлах.
Просмотр веб-страницы в Word
Режим веб-документа позволяет выводить на экран документы Word в том виде, в котором они будут отображаться на экранах компьютеров пользователей в окне программы просмотра. Вид страницы в окне программы просмотра (браузера) может зависеть от типа этой программы. Например, форматирование, которое поддерживается браузерами Netscape, может быть несовместимым с программами, произведенными компанией Microsoft.
В настоящее время активно ведется работа по стандартизации команд языка HTML. Это делается для того, чтобы обычные пользователи не страдали от последствий конкурентной борьбы между производителями браузеров. Word отображает веб-страницу так, как она будет отображаться в браузере компанией Microsoft, так как сама программа Word производится этой компанией. Некоторые отличия могут наблюдаться для отдельных параметров форматирования, например горизонтальных линий или таблиц. Предпочтительнее вставлять в веб-документы горизонтальные линии из коллекции картинок.
Чтобы протестировать совместимость форматирования вашей веб-страницы с другими браузерами, вам потребуется закрыть ее после сохранения и затем открыть в нужном браузере. Если внешний вид страницы будет удовлетворять, то никаких дополнительных изменений в документ вносить не нужно. Сейчас мы посмотрим на текущий документ в режиме разметки Web.
1. Если ваш документ еще не отображается в этом режиме, щелкните на кнопке Режим веб-документа.
Рис. 5. Кнопки для переключения режимов просмотра
Легко видеть, что в этом режиме документ отображается символами более крупного размера, и длинные строки переносятся автоматически. (На экране бегунок горизонтальной полосы прокрутки занимает всю полосу)
2. С помощью вертикальной полосы прокрутки просмотрите весь документ.
3. Выберите команду Вид > Обычный.
4. Закройте документ.
Гиперссылкой называется текстовый фрагмент или другой объект, который связывает текущий документ с другими web-документами. Для создания гиперссылок вы можете использовать Мастера создания веб-страниц, но также можете расставить гиперссылки в документе вручную. Гиперссылки могут понадобиться для перехода между документами Word, Excel, Access и PowerPoint. Кроме того, гиперссылка позволять перейти к конкретному месту в документе. Формат гиперссылки включает адрес объекта ссылки. Это может быть путь к документу на локальном диске Когда вы щелкаете на гиперссылке в документе, соответствующая программа открывает документ, на который указывает эта гиперссылка. При работе с документами из пакета Office XP Word будет открывать эти документы в собственном окне. Если гиперссылка указывает на документ другого типа, он будет открыт в своей программе.
Гипертекстовые документы составляют подавляющее число всех документов в World Wide Web. Это происходит потому, что гиаперссылки значительно облегчают переход между связанными документами для пользователей. Представьте себе, что вы опубликовали в Интернете один из рекламных проспектов своей компании. На первой странице этого документа можно поместить только краткое введение и оглавление документа. Элементы оглавления будут служить гиперссылками на соответствующие разделы проспекта. Пользователь сможет щелкать на названиях интересующих его разделов, и программа просмотра будет отображать на экране связанные части документа. Вернувшись назад к оглавлению, пользователь сможет выбрать другой раздел для просмотра.
Для перехода между веб-документами Word предлагает несколько полезных способов. На панели Веб-узел отображается список адресов нескольких последних просмотренных документов. Кроме того, для перехода между документами можно использовать кнопки Вперед и Назад. В окне диалога Открытие д.окумента вы можете щелкнуть на кнопке Журнал. При этом в окне отобразится список последних документов Office, с которыми вы работали. Щелкните на названии нужного веб-документа, и он отобразится на экране
В этом упражнении мы создадим страницу с несколькими гиперссылками.
1. Создайте новый документ и сохраните его под именем Гиперссылки.
Если вы попытаетесь вставить гиперссылку в документ, который еще не был сохранен, Word выведет на экран сообщение о необходимости сохранения документа. Это делается для того, чтобы Word мог использовать текущие координаты документа и таким образом обеспечить к нему доступ из других документов с помощью гиперссылок.
2. Введите следующий текст: Адрес в Интернет издательства «Питер» приведен ниже:. Нажмите клавишу Enter.
3. Выберите команду Вставка > Гиперссылка.
Рис. 6 Окно диалога Добавление гиперссылки
4. В открывшемся окне диалога Добавление гиперссылки в поле Адрес введите адресс файла с расширением .html которую нужно добавить на гипер ссылку как показано на рис. 3
Конспект
занятий на тему:
Создание
Web-сайта с помощью Microsoft Word
Гизатулин
Арсен Рашитович
Цель
урока:
1.Формирование
умений и навыков, носящих в современных условиях общенаучный и интеллектуальный
характер.
2.освоение
приемов создания Web-страниц и Web-сайтов с помощью текстового процессора
Microsoft Word: оформление дизайна страницы; организация внутренних
гиперссылок; организация внешних гиперссылок.
Задачи
урока:
1.Воспитательная
– развитие познавательного интереса, воспитание информационной культуры.
2.Учебная
– изучить и закрепить навыки работы с текстовым редактором.
3.Развивающая
– развитие логического мышления, расширение кругозора.
Используемое
программное обеспечение: текстовый процессор Microsoft
Word 2010.
Тип
урока: комбинированный
План урока
1.Краткий
инструктаж по технике безопасности в компьютерном классе.
2.Объяснение
нового материала.
3.Выполнение
практической работы.
4.Домашнее
задание.
Ход
урока
1. Организационный
момент
Здравствуйте! Сегодня мы с вами будем
создавать web-сайт с помощью Microsoft Word
2. Инструктаж
по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно
вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила
поведения в кабинете информатики»
|
Во время работы следует |
Строго запрещается |
|
1. 2. 3. 4. 5. 6. 7. |
1. 2. 3. 4. 5. 6. 7. 8. |
3. Изучение
нового материала.
Изучая данную тему, мы с вами рассмотрим
следующие вопросы:
1.
Что такое Web – сайт, Web – страница, гиперссылка?
2.
Как и какими средствами создаются Web – страницы?
3.
Какие существуют виды навигационной схемы Web – сайтов?
4.
Примеры оформления Web – страниц.
5.
Создание гиперссылок.
Внимание
на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды.
Нужные определения запишем в тетрадях
4. Практическая
работа на компьютере
А
теперь начнем практическую работу. Вы дома подготовили материал, по заранее
выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка,
где указана ход выполнения практической работы, и советы по созданию
Web-сайта.
5. Домашняя
работа
Завершить практическую работу и отправить
учителю через «Виртуальные факультативы»
Теоретический
материал
1.
Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт
(Website) — это объединённая под одним адресом (доменным именем) совокупность
документов частного лица или организации. По умолчанию подразумевается что сайт
располагается в сети Интернет, но он так же может публиковаться в локальной
сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством
человека или организации. Когда говорят «своя страничка в Интернет»,
то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница —
это логическая единица интернета,
однозначно определяемая адресом (URL).
Можно сказать, что веб состоит из сайтов, а
сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки,
музыку, видео, скрипты и др.
Гиперссылка (hyperreference)—
часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст,
заголовок, примечание, изображение) в самом документе, на другой объект (файл,
директория, приложение), расположенный на локальном компьютере или в
компьютерной сети, либо на элементы этого объекта.
2.
Как и какими средствами создаются Web – страницы?
Собрание
страниц, объединенных некоторой общей тематикой и помещенных, как правило, на
одном компьютере, называют Web-узлом или сайтом.
Узлы Web подобны книгам, а Web-страницы — страницам этих книг.
Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие
поддержку сайтов, называются серверами. На одном сервере может
размещаться множество Web-узлов или сайтов.
Чтобы
опубликовать в Интернете страницу, содержащую некоторую информацию,
используется специально разработанный для этого язык HTML.
HTML –
HyperText Markup Language (Язык разметки гипертекста) представляет собой
довольно простой набор команд, описывающих структуру документа. Этот язык
разметки позволяет выделить в документе отдельные логические части – заголовки,
абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты
форматирования. Конкретный вид форматирования определяет сам браузер при чтении
документа, и именно браузер обеспечивает наилучшее отображение Web-документа на
вашем экране.
3.Какие
существуют виды навигационной схемы Web – сайтов?
Важным
понятием в разработке Web-узла является схема навигации, определяющая,
как пользователь будет перемещаться между страницами. С помощью схемы навигации
пользователь получает представление о структуре Web-узла, а также представление
о том, в каком месте узла он находится в данный момент. Правильно разработанная
схема позволит пользователю легко перемещаться между страницами Web-узла в
поисках нужной ему информации.
Существует
много вариантов организации навигационной схемы. Рассмотрим два полярных
подхода. Первый из них дает возможность пользователю перемещаться по иерархии
страниц только вверх или вниз без возможности перехода между страницами одного
иерархического уровня. При такой схеме навигации для перехода к странице,
расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь
затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на
Web-узле с такой структурой тяжело, но и для перехода к нужной информации
требуется много времени.
Другой
подход, это когда пользователь получает возможность с любого уровня иерархии
переходить на любую страницу Web-узла. В этом случае достигается максимум
возможностей по перемещению, но с другой стороны пользователю тяжело
определить, в каком месте иерархической структуры он находится в данный момент.
Задача
разработчика — подобрать такой оптимальный вариант, при котором бы
обеспечивалось удобство перемещения между страницами и не терялась ориентация.
Так, например, в процессе движения вниз по иерархической структуре необходимо
предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на
страницы, находящиеся на том же уровне, если они содержат подобную по тематике
информацию. Можно также, если необходимо, предусмотреть ссылки для движения
вверх по иерархической структуре. Главное, чтобы посетитель не запутался в
предлагаемой его вниманию информации.
1.
Примеры оформления Web – страниц.
Просматривая
Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы
содержат определенные элементы оформления. Это — заголовки, фоновое
изображение, информация для контактов, графические изображения, панели ссылок,
таблицы.
2.
Создание гиперссылок.
Гиперссылки
предназначены для перемещения между страницами текущего Web-узла, а также на
другие узлы в поисках нужной информации. Они могут указывать на текст,
графические изображения, страницы других Web-узлов в сети Интернет, документы
Microsoft Office, закладки, размещенные на этой же странице, на других
страницах Web-узла или внутри документов, локальные файлы вашего компьютера,
адреса электронной почты для доставки корреспонденции и т.д. При ссылке на
файлы Microsoft Office автоматически запускается соответствующая программа и
открывается файл, на который указывает ссылка. Если страница, на которой
создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько
областей), можно указать, в какую область фрейма загружать страницу, на которую
указывает ссылка.
В
качестве гиперссылки можно использовать не только текстовую информацию, но и
графическое изображение или отдельные его части, называемые активными
областями. Для создания на изображении активных областей используются кнопки
панели инструментов Рисунки (Pictures).
Практическая
работа
Задание
В
данной работе вы реализуете проект сайта, по подготовленной теме.
1.Открыть
текстовый процессор Word.
2.Создать
таблицу (образец) на весь лист
|
Роза |
|
|
Букеты из роз |
|
|
Виды роз |
|
|
Видео о розе |
|
|
Легенда о розах |
|
|
Лечебные свойства розы |
3.
Придумать дизайн страницы.
Разметка
страницы → Цвет страницы → Способы заливки
4.Сохранить
файл.
5.Этот
же файл нужно сохранить 6 раз изменяя только заголовки. У вас получится 6
файлов: Розы — главная страница, Букеты из роз, Виды роз, Видео о розе, Легенда
о розах, Лечебные свойства розы – обычные страницы.
Файл
→ Сохранить как → Имя файла.
6.Теперь
нужно сохранить все эти файлы как web-страницу.
Файл
→ Сохранить как → Тип файла: web-страница
7.После
сохранения всех файлов, нужно создать гиперссылку для главной страницы. Для
этого web-страницу нужно открыть с помощью Microsoft Word (Нажать на правую
кнопку мыши → Открыть с помощью → Microsoft Word)
Выделить
разделы и открыть пункт Вставка → Гиперссылка → Выбрать нужный файл → Ок.
(Например, выделить раздел Лечебные свойства розы, выбрать пункт Вставка →
Гиперссылка → Лечебные свойства розы → Ок). А для других файлов нужно внизу
написать слово Назад и сделать гиперссылку на главную
страницу. После всего демонстрировать учителю web-страницу
TALLINNA TEHNIKAULIKOOL
VIRUMAA KOLLEDZ
Eriala:
Informaatika
Kodutoo
» Создание
Web-страниц
»
Lektor:
T. Tomosova
Uliopilane:
Ruhm:
Kood:
можно одним
из двух способов: с помощью мастера или
шаблона, либо преобразовать существующий
документ Word в формат HTML, используемый
для Web-страниц.
Для использования
мастера (или шаблона) достаточно
воспользоваться вкладкой Web-страницы
меню Создание документа.
Далее следует
воспользоваться указаниями мастера,
отвечая на его вопросы и заполняя
соответствующие поля и графы нужным
текстом. Выполнение этих действий не
вызовет трудностей у пользователей,
владеющих основами работы в Microsoft Word.
Другим способом является преобразование
существующего документа Word в формат
HTML. Это простейшая операция, однако
здесь могут возникать некоторые проблемы,
описываемые ниже в данной главе.
-
Создав html-документ
одним из
приведенных выше способов, можно в
дальнейшем выполнять его редактирование.
Для этого в Word предусмотрены специальные
панели инструментов, команды меню и
функции. Краткому описанию этих
возможностей и посвящена данная глава.
-
Редактирование Web-страницы.
-
Создание маркированных и нумерованных списков на Web-страницах
-
Так же, как
и в документах Word, в Web-страницах можно
создавать списки. Списки в HTML могут быть
маркированные (Bulleted) и нумерованные
(Numbered). В маркированных списках могут
употребляться стандартные маркеры,
реализация вида которых возлагается
на браузер, а также графические
изображения, загружаемые из отдельного
файла. Для нумерованных списков могут
быть использованы арабские или римские
цифры, а также латинские буквы. Более
подробная информация о правилах
организации списков приводится в
соответствующей главе.
Создание
списков выполняется точно так же, как
и в обычных документах Word. Выделите
текст, который должен быть представлен
в виде списка, и выберите пункт Список
из меню Формат. Будет выдана панель
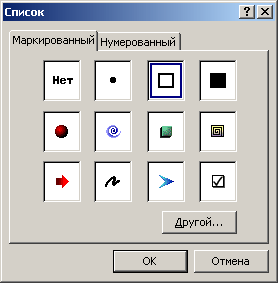
Список, содержащая две вкладки —
Маркированный (рис. 8.2) и Нумерованный
(рис. 8.3).
Можно также
воспользоваться кнопками панели
инструментов Нумерация 111 или Маркеры
ill

Рисунок
1. spisok
Рис. 8.2.
Выбор вида маркированного списка

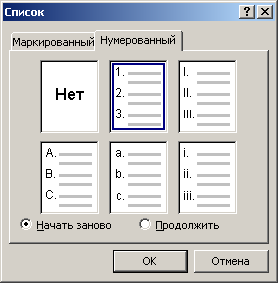
Рисунок
2. spisok2
Рис. 8.3.
Выбор вида нумерованного списка
-
При создании маркированного списка
можно выбрать
один из трех стандартных маркеров
(последние три элемента первой строки,
изображенные на рис. 8.2) или одно из
предлагаемых графических изображений.
Воспользовавшись
кнопкой Другой можно в качестве
маркера выбрать любой существующий
графический файл. В зависимости от
выбора типа маркеров список в HTML будет
реализован по-разному. Если в качестве
маркера выбирается графическое
изображение, то список, по существу, не
формируется, то есть специальный тег
списка <UL> использоваться не будет.
Здесь каждый элемент списка будет
выделен в отдельный абзац тэгом <P>
и предварен ссылкой на встроенное
изображение. Само графическое изображение
маркера будет сохранено в том же каталоге,
что и HTML-файл.
Перейдем к
рассмотрению нумерованных списков.
Нумерация списков на Web-страницах почти
не отличается от нумерации документов
Word. Отличие состоит в том, что для
Web-страниц невозможна автоматическая
нумерация структурных списков и
заголовков.
Хотя
автоматическая нумерация многоуровневых
списков не предусмотрена, списку можно
придать многоуровневый вид, изменяя
размер отступа и используя различные
формы нумерации. Для этого нужно выполнить
следующие действия:
-
Выделите
текст, являющийся верхним уровнем
списка. -
Выберите
нужный формат нумерации из вкладки
Нумерованный панели Список. -
Сдвиньте
текст, принадлежащий следующему уровню
списка, установив курсор в начале
каждого абзаца или строки и нажав
клавишу <Tab>. Хотя табуляция не
применяется в HTML, в редакторе Word символы
табуляции списка будут преобразованы
в отступы. -
Выберите
формат нумерации для очередного уровня. -
Для каждого
уровня в списке повторите шаги 3—4.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #