Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
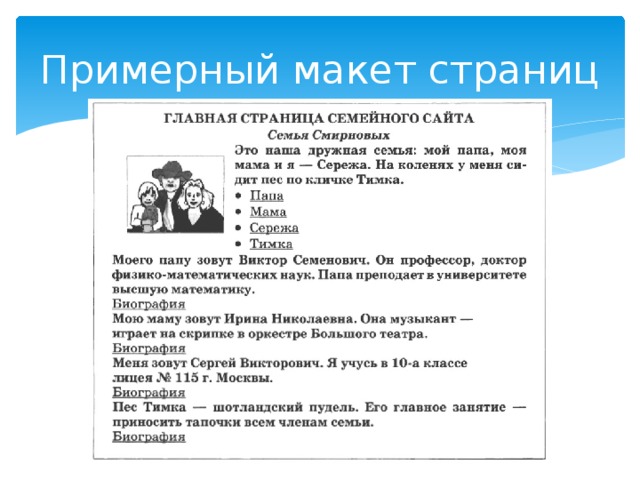
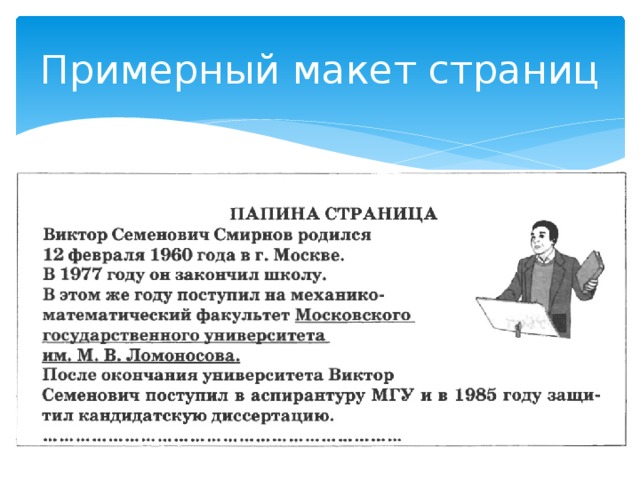
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Как создается веб страница в Ворде?
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Как сделать сайт в Word
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 24 человек(а).
Количество просмотров этой статьи: 47 945.
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Знания в формате 4 и 5
Меню навигации
- Форум
- Участники
- Поиск
- Регистрация
- Войти
Пользовательские ссылки
Информация о пользователе
Вы здесь » Знания в формате 4 и 5 » 11 класс (Семакин И.Г.) » П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
Сообщений 1 страница 1 из 1
Поделиться12012-10-31 09:39:41
- Автор: Евгений Александрович
- Администратор
- Зарегистрирован : 2012-02-01
- Приглашений: 0
- Сообщений: 468
- Провел на форуме:
25 дней 12 часов - Последний визит:
2021-05-08 17:01:28
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание . Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут . »;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: http://www.msu.ru; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
48
МИНИСТЕРСТВО
СЕЛЬСКОГО ХОЗЯЙСТВА РОССИЙСКОЙ ФЕДЕРАЦИИ
|
Кафедра информатики
и
информационных
технологий
ИНФОРМАЦИОННЫЕ
ТЕХНОЛОГИИ
Лабораторная
работа
Средства
проектирования web-документов
МЕТОДИЧЕСКИЕ
УКАЗАНИЯ
Для всех направлений
подготовки бакалавров
Уфа 2012
У
004.7
ББК 32.9
М 54
Рекомендованы к
изданию методической комиссией факультета
информационных технологий и управления
(протокол № ___ oт
«____» ___________________2012 г.)
Составитель:
ст.преподаватель Прокофьева С.В.
Рецензент: ст.
преподаватель Саитова Э.С.
Ответственный
за выпуск: зав. кафедрой информатики
и информационных технологий, к.х.н.,
доц. Беляева А.С.
г. Уфа, БГАУ,
кафедра информатики и информационных
технологий
СОДЕРЖАНИЕ
|
Лабораторная |
стр.4 |
|
Лабораторная |
стр.15 |
|
Лабораторная |
стр. 33 |
|
Приложение |
стр. 44 |
Цель работы
Научиться
разрабатывать документы, предназначенные
для публикации в Internet.
Задачи работы
Знакомство с
возможностями текстового редактора
Word по созданию документов HTML.
Требования
к организации рабочего места
Лабораторная
работа выполняется студентами в
компьютерных классах кафедры информатики
и информационных технологий. Необходимое
программное обеспечение: ОС Windows
XP(7),
обозреватель MS
Internet
Explorer,
текстовый процессор MS
Word
2003.
-
Общие сведения
-
Документы
HTML
Документ HTML
(HiperText Markup Language — язык разметки гипертекста)
– текстовый файл, предназначенный для
просмотра в программе-обозревателе
(броузере). Кроме текста этот файл
содержит инструкции для обозревателя
(коды), которые невидимы читателю текста.
Коды определяют действия, которые
обозреватель должен выполнить при
загрузке этого документа.
Коды условно можно
разделить на два типа: описание внешнего
вида документа (размер букв, тип шрифта,
элементы оформления) и ссылки на другие
ресурсы (это могут быть другие страницы,
изображения, видео и звуковые документы,
хранящиеся на том же компьютере, в
локальной сети или сети Internet).
Н
рисунке 1 приведен документ, просматриваемый
в программе-обозревателе Internet Explorer, а
на рисунке 2 его запись в кодах.
|
Рисунок 1 Документ, |
Рисунок 2 Тот же |
Способ
представления информации при помощи
связей между документами называется
гипертекстом,
а ссылки на другие ресурсы — гиперссылками.
Документы
HTML по-другому называют web-страницами,
так как в большинстве случаев они
предназначены для публикации во Всемирной
паутине (World Wide Web)
в сети Internet.
1.2 Создание web-страницы в текстовом процессоре Word
1.2.1 Способы создания web-страниц
Существуют
два простых способа создания web-страниц
с помощью Word
2003. Можно создать новую web-страницу
либо преобразовать существующий документ
Word
в формат HTML,
используемый для web-страниц.
Для
создания пустой web-страницы следует
выполнить команду Файл►
Создать. На
панели Создание
документа
выбрать вариант Веб-страница.
Для
сохранения документа Word
как web-страницы,
в текстовом процессоре MS
Word
2003 следует воспользоваться командой
Файл ►
Сохранить как и
в окне диалога выбрать тип файла
Веб-страница.
При
сохранении файла как web-страницы, все
графические объекты (маркеры списков,
линии, текстуры фона, рисунки) по умолчанию
сохраняются во вспомогательной папке
как графические файлы формата GIF
или JPG
(JPEG),
с именами image001, image002 и т. д. Поэтому, при
перемещении или копировании web-страницы
в другое место, туда же следует перемещать
и папку со вспомогательными файлами.
1.2.2 Присвоение названия web-странице
Название
web-страницы
изображается в заголовке окна обозревателя
при просмотре этой страницы. Для
присвоения названия web-странице нужно
выбрать команду Файл
► Свойства,
на вкладке Документ
в поле Название
ввести нужный заголовок.
Примечание.
Если название не указано, в качестве
него автоматически используются первые
символы web-страницы.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #