Практическая работа №1. Настройка программы-браузера.
Цель работы: освоение основных возможностей программы-браузера Internet Explorer.
Теоретическая часть:
Для связи с Internet используется специальная программа — браузер.
результате в современных браузерах объединяются все возможные приложения для доступа к Internet.
Сегодня наиболее популярными браузерами являются Netscape Navigator и Internet Explorer. Основное назначение браузера – загрузка Веб-страницы из Интернета и отображение её на экране.
Практическая часть
Создайте папку на рабочем столе и переименуйте её.
Откройте броузер Internet Explorer.
На вкладке Панели инструментов меню Вид уберите все флажки напротив всех панелей инструментов.
В меню Вид уберите флажок со вкладки Строка состояния.
Нажмите кнопку Print Screen.
Откройте графический редактор и вставьте скопированное в рабочую область.
Настройка панелей инструментов Internet Explorer.
Вернитесь к обозревателю и при помощи действий Вид Панели инструментов, отобразите на экране Ссылки. Скопируйте в Paint данное окно, сравните с предыдущим рисунком и вырежьте все части, которые дублируют первый рисунок. Вставьте получившееся на фон рабочей области рисунка и подпишите «ссылки».
Вернитесь снова к обозревателю и, проделав аналогичные действия, вставьте в тот же рисунок Адресную строку, Обычные кнопки, строку состояния и подпишите их. Скопируйте аналогичным образом Панели обозревателя: Избранное (часто посещаемые веб-страницы), Журнал (список недавно посещённых веб-страниц), Поиск, Папки.
Для просмотра веб-страницами вам нужно научиться изменять размер шрифта, отключить графику для увеличения скорости отображения всех веб-страниц.
Для того, чтобы установить оптимальный для просмотра страницы размер шрифта, нужно сделать следующее ВидРазмер шрифта. Выберите Самый крупный.
Чтобы отключить графику для увеличения скорости отображения всех веб-страниц, меню Сервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
Выберите вкладку Дополнительно.
В группе Мультимедиа снимите один или несколько из флажков: Отображать рисунки, Воспроизводить анимацию на веб-страницах, Воспроизводить видео на веб-страницах и Воспроизводить звуки на веб-страницах.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения веб-страниц, в менюСервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
На вкладке Общие нажмите кнопку Параметры.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения страниц, переместите движок вправо.
Практическая работа №2. Поиск информации по адресу.
Цель работы: освоение навыков работы с программой-браузером Internet Explorer, изучение процесса поиска информации в Интернет, зная адрес страницы, на которой она расположена.
Теоретическая часть:
Служба World Wide Web (WWW) — это единое информационное пространство, состоящее из сотен миллионов взаимосвязанных электронных документов.
Отдельные документы, составляющие пространство Web, называют Web-страницами.
Группы тематически объединенных Web-страниц называют Web-узлами (сайтами).
Программы для просмотра Web-страниц называют броузерами (обозревателями).
Адресация в сети:
IP — адрес DNS — адрес.
IP — адрес состоит из четырех блоков цифр, разделенных точками. Он может иметь такой вид: 32.87.56.5
DNS – адрес:
http://www.yandex.ru
http — протокол передачи данных
www – сервер находится на WWW
yandex – название сервера
ru — сервер находится России
Часть адреса, разделенная точками называется доменом.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В текстовом документе создайте следующую таблицу:
|
Адрес сайта |
Назначение |
Страна |
|
www.national-lottery.co.uk |
Рассмотрите открывающиеся веб-страницы, определите назначение сайта, определите государство, в котором сделан этот сайт.
Откройте Веб-страницу с адресом: www.detstvo.ru. Найдите гиперссылку праздники, нажмите на неё, дождитесь загрузки страницы, перепишите её адрес. Далее найдите ссылку фото, перепишите и её адрес.
Ответьте на вопрос: каким образом адресуются страницы одного сайта?
Практическая работа №3. Структура веб-страниц.
Цель работы: изучить основные структурные элементы, присутствующие на большинстве Веб-страниц World WideWeb.
Теоретическая часть:
Веб-страница – это текстовый файл, написанный на языке HTML.
Сайт- это совокупность объединенных общим содержанием веб-страниц, размещенная на каком-либо сервереWWW под определенным именем и реализующая виртуальное представительство организации или отдельного человека в Интернете.
Гиперссылка — фрагмент текста, который является указателем на другой файл или объект. Гиперссылки позволяют переходить от одного документа к другому.
Фрейм — область гипертекстового документа со своими полосами прокрутки.
Практическая часть
Заголовок, обычный текст, изображения, гиперссылки, фреймы, списки, таблицы, бегущие строки, анимации.
Практическая часть
Создайте на рабочем столе папку и переименуйте её.
Откройте программу Internet Explorer, в поле Адрес введите http://gosdetstvo.com.
Дождитесь полной загрузки страницы и скопируйте её при помощи кнопки Print Screen в рабочую область графического редактора (например, Paint или Photoshop).
Вернитесь на открытую страницу и рассмотрите её.
При помощи красного карандаша обведите области, на которых расположен обычный текст. При помощи желтого – списки, при помощи зелёного – таблицы.
Картинки, анимации и изображения отметьте при помощи значков соответственно , , .
Фрейм подпишите надписью «Фрейм».
Исследуйте страницу полностью и выделите при помощи распылителя все гиперссылки.
С помощью тех же обозначений сделайте ещё 3 изображения веб-страниц с адресами:
http://moscowaleks.narod.ru
http://www.kotikoshka.ru
Практическая работа №4. Получение информации разных видов с Web-страниц и ее сохранение.
Цель работы: закрепить умения поиска Web – страницы по заранее известному URL, научиться сохранять информацию понравившейся Web-страницы в файле.
Теоретическая часть:
Важные и интересные Web-страницы полезно сохранять на локальном компьютере. Можно выбрать различные варианты сохранения Web-страниц:
• сохранение страницы в формате HTML приведет к сохранению самой страницы, но при этом не сохранятся связанные с ней рисунки, звуковые и прочие файлы;
• сохранение страницы в формате ТХТ приведет к сохранению самой страницы в текстовом формате;
• сохранение страницы в формате Web-страница полностью приведет к сохранению не только самой страницы, но и связанных с ней рисунков, звуковых и прочих файлов в отдельной папке.
Можно сохранить как Web-страницу полностью, так и отдельную ее часть: текст, изображения или ссылки. Для этого необходимо щелкнуть по выбранному для сохранения объекту правой кнопкой мыши и выбрать в контекстном меню опции Сохранить объект как… или Сохранить рисунок как… и выбрать затем папку на локальном компьютере, где будет произведено сохранение элемента Web-страницы.
Практическая часть
Создайте свою папку на рабочем столе и переименуйте её.
Откройте программу Internet Explorer.
В строке Адрес сотрите надпись About:blank.
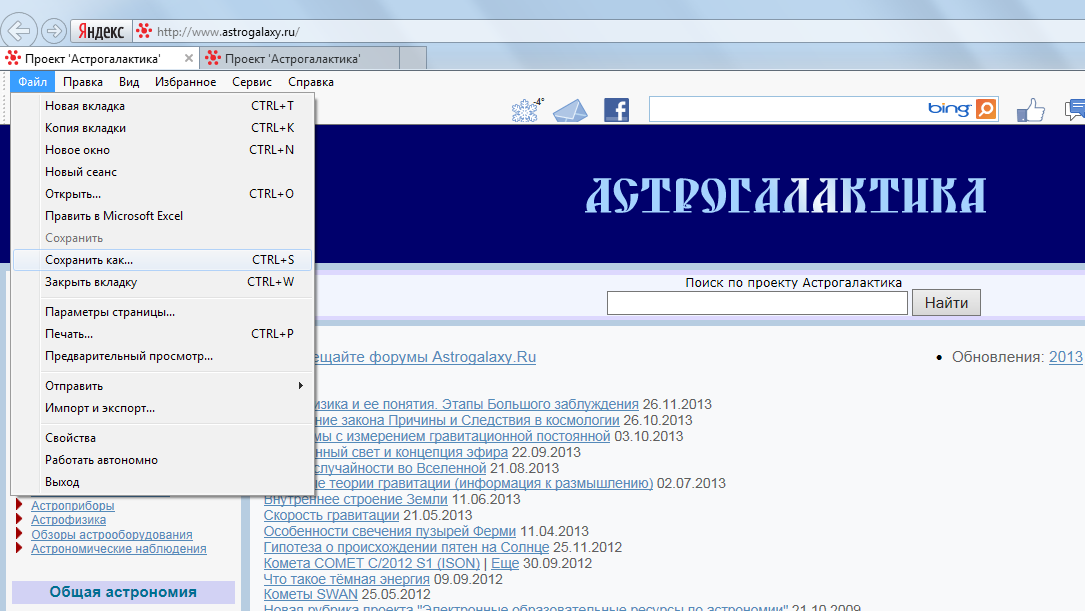
Введите адрес www. astrogalaxy.ru
Дождитесь загрузки страницы.
Сохраните страницу. Файл Сохранить как… Выполните сохранение в созданной вами папке.
Изображения в некоторых случаях необходимо сохранять отдельно. Щёлкните на любой картинке правой клавишей мыши Сохранить рисунок как… Выполните сохранение в созданной вами папке.
Зайдите на один из сайтов:
www.biodat.ru
www.georus.by.ru
www.astrolab.ru
Найдите 8-10 изображений и 5-6 Веб-страниц, сохраните в заранее созданной папке.
Практическая работа №5. Электронные словари в Интернет.
Цель работы: научиться пользоваться электронными словарями, изучить методы поиска нужных слов в электронных словарях.
Теоретическая часть:
Если вы изучаете иностранный язык, сталкиваетесь с переводом текстов с иностранного языка или ведете переписку с зарубежными друзьями, то без помощи словаря вам не обойтись. Теперь вы можете полностью освободить свои книжные полки — одна компьютерная программа заменит вам многочисленные тома бумажных словарей. Для того, чтобы найти определение какого-либо термина, мы также можем воспользоваться услугами электронных словарей. Если рассматривать такой вариант, когда у вас нет возможности заглянуть в книгу, существуют электронные словари. Некоторые вещи, как например, поиск в огромных массивах текста, они делают удивительно быстро.
Практическая часть
На рабочем столе создайте текстовый документ.
Словари-переводчики.
Откройте программу Enternet Explorer. Загрузите страницу электронного словаря Promt – www.ver-dict.ru. Из раскрвывающегося списка выберите Русско-английский словарь. В текстовое поле Слово для перевода: введите слово, которое вам нужно перевести, например, «клавиатура». Нажмите на кнопку Найти. Скопируйте результат в текстовый документ.
Поиск в толковых словарях.
Загрузите страницу электронного словаря В. Даля – www.slovardal.ru. В текстовое поле Поиск по словарю: введите слово, лексическое значение которого вам нужно узнать, например, «рутина». Нажмите на кнопку Искать. Дождитесь результата поиска. Скопируйте результат в текстовый документ.
Самостоятельно переведите на французский и английский язык следующие слова и скопируйте их в текстовый документ:
Новости,
Статья,
Учитель,
Техника,
Команда.
Найдите лексические значения следующих слов и скопируйте их в текстовый документ:
Метонимия,
Видеокарта,
Железо,
Папирус,
Скальпель,
Дебет (бухг. Термин).
Вы можете воспользоваться любыми словарями из предложенного списка:
|
Толковые словари |
Словари- переводчики |
|
Slovar.plib.ru/dictionary/search |
Lingvo.yandex.ru |
|
www.math.rsu.ru/dictionary/ |
Практическая работа №6. Использование поисковых серверов.
Цель работы: изучить особенности поисковых серверов, методы их поиска.
Теоретическая часть:
В настоящее время существует множество справочных служб Интернет, помогающих пользователям найти нужную информацию. В таких службах используется обычный принцип поиска в неструктурированных документах — по ключевым словам.
Поисковая система — это комплекс программ и мощных компьютеров, способные принимать, анализировать и обслуживать запросы пользователей по поиску информации в Интернет. Поскольку современное Web-пространство необозримо, поисковые системы вынуждены создавать свои базы данных по Web- страницам. Важной задачей поисковых систем является постоянное поддержание соответствия между созданной информационной базой и реально существующими в Сети материалами. Для этого специальные программы (роботы) периодически обходят имеющиеся ссылки и анализируют их состояние. Данная процедура позволяет удалять исчезнувшие материалы и по добавленным на просматриваемые страницы ссылкам обнаруживать новые.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В текстовом документе создайте следующую таблицу:
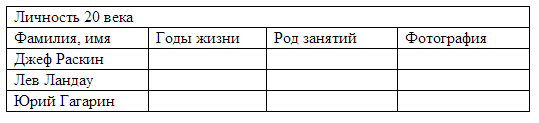
|
Фамилия, имя |
Годы жизни |
Род занятий |
Фотография |
Для того, чтобы найти информацию о них, необходимо открыть одну из поисковых систем:
www.yandex.ru
www.rambler.ru
www.aport.ru
www.yahoo.com
www.google.com
В поле поиска введите фамилию и имя деятеля, нажмите кнопку ОК.
Дождитесь, результатов поиска.
Среди предоставленного поисковой системой множества ссылок откройте наиболее подходящие и скопируйте нужную информацию в таблицу.
Практическая работа №7 Особенности поиска по группе слов.
Цель работы: освоить методы оптимального поиска информации в сети Интернет.
Теоретическая часть:
К средствам поисковых систем относится язык запросов.
Используя различные приёмы мы можем добиться желаемого результата поиска.
! – запрет перебора всех словоформ.
+ — обязательное присутствие слов в найденных документах.
— — исключение слова из результатов поиска.
& — обязательное вхождение слов в одно предложение.
~ — требование присутствия первого слова в предложении без присутствия второго.
| — поиск любого из данных слов.
«» — поиск устойчивых словосочетаний.
$title – поиск информации по названиям заголовков.
$anchor – поиск информации по названию ссылок.
Практическая часть
Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word.
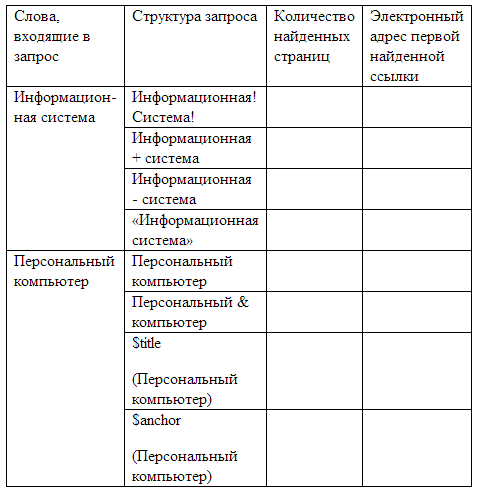
В текстовом документе создайте следующую таблицу:
|
Слова, входящие в запрос |
Структура запроса |
Количество найденных страниц |
Электронный адрес первой найденной ссылки |
|
Информацион-ная система |
Информационная! Система! |
|
Персональный компьютер |
Персональный компьютер |
|
$title (Персональный компьютер) |
|
$anchor (Персональный компьютер) |
Заполните таблицу, используя поисковую систему Яндекс: www.yandex.ru
Практическая работа №8. Создание простейшей веб-страницы.
Цель работы: Знакомство учащихся с общими положениями создания WEB-страниц и базовыми тегами языка HTML
Теоретическая часть:
HTML — это теговый язык разметки документов. Элементы — это структуры, которые описывают отдельные составляющие HTML-документа. Элемент состоит из трех частей: начального тега, содержимого и конечного тега.Тег — это специальный текст, заключенный в угловые скобки «<» и «>». Конечный тег имеет то же имя, что начальный тег, но начинается с косой черты «/». Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или двойные кавычки. Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
|
Тип документа |
Начало и конец файла |
арибуты |
|
Имя документа |
Должно быть в заголовке |
|
Заголовок |
Описание документа |
Оформление тела Веб-страницы
|
Атрибут |
Действие |
Значения атрибута |
|
BACKGROUND=»URL» |
Фоновая картинка |
*.jpg, *.gif, .png. графический файл расположен в одной папке с Вашим документом |
|
LEFTMARGIN=»40″ |
Определяет ширину левого и правого полей документа |
Пикселы |
|
MARGINWIDTH=»40″ |
Определяет ширину верхнего и нижнего полей документа |
Пикселы |
Таблица цветов НТМL
|
cyan |
оттенок бирюзового |
teal |
ярко-голубой |
|
brown |
Коричневый |
yellow |
желтый |
|
fuchsia |
ярко-фиолетовый |
olive |
оливковый |
|
aqua |
Бирюзовый |
purple |
фиолетовый |
|
silver |
светло-серый |
red |
красный |
Практическая часть
Создание простейшей Веб-страницы:
Создайте стандартный текстовый файл.
Откройте его редактором «Блокнот».
Сначала напечатайте основные теги: Добро пожаловать !!!
Здравствуйте!!!
Сохраните документ с расширением *.htm.
Создайте веб-страницу с оформленным фоном и текстом.
HTML-код будет выглядеть следующим образом:
<HTML>
…
Текст документа (5-6 предложений на любую тему).
…
Сохраните документ с расширением *.htm.
Самостоятельно создайте две веб-страницы с разными фонами и цветами текстов (5-6 предложений).
Практическая работа №9. Форматирование текста на Веб-странице.
Цель работы: Знакомство учащихся с приёмами форматирования веб-документа.
Теоретическая часть:
Для того, чтобы отформатировать текст, который будет располагаться на вашей веб-странице, необходимо воспользоваться следующими тегами:
|
Заголовки |
* — от 1 до 6 |
Стандарт определяет 6 уровней заголовков |
|
Выравнивание |
*-ALIGN= LEFT|CENTER|RIGHT |
По левому краю, по правому, по центру |
|
Цитата |
|
Обычно выделяется отступом |
Практическая часть
Форматирование текста.
На базе первой простейшей Веб-страницы создайте текстовый документ, имеющий следующее оформление:
Устройства компьютера (заголовок 1)
Внешние (заголовок 2)
Принтер, сканер, монитор, клавиатура. (размер -2, цвет синий, шрифт Arial)
Внутренние (заголовок 2)
Винчестер, материнская плата, видеокарта.
Устройство компьютера
Внешние
Принтер, сканер, монитор, клавиатура
Внутренние
винчестер материнская плата видеокарта
Самостоятельно создайте Веб-страницу, на которой будет изображен текст в следующем виде:
Методика освоения новых программ
Знакомство с примерами, шаблонами и образцами документов.
Для того, чтобы оценить возможности новой программы, лучше всего воспользоваться уже имеющимися образцами документов, созданных с её помощью.
Эксперименты с пробными документами.
Цель эксперимента – проверка действия команд редактирования.
Практическая работа №10. Веб-страницы с гиперссылками и изображениями.
Цель работы: Знакомство учащихся с различными возможностями перехода на другие страницы и вставки графических изображений
Теоретическая часть:
Важнейшую роль в оформлении страницы играют иллюстрации.
Для размещения рисунков в документе служит одиночный тег , который должен обязательно содержать атрибут SCR=, значение которого составляет адрес файла изображения.
Изображение переносится на страницу с сохранением размеров. Нужные размеры рисунка можно задать с помощью атрибутов WIDTH= (ширина) и HEIGHT= (высота).
Альтернативный текст – словесное описание изображения задаётся при помощи атрибута ALT=.
Для создания гиперссылки в документе используются теги и . Текст ссылки помещается между этими тегами. Для того, чтобы указать адрес, на который указывает ссылка, необходим атрибут HERF=. Некоторые гиперссылки могут указывать на определённое место внутри страницы (якоря). Для него является обязательным атрибут NAME=. Значением этого атрибута является имя якоря, которое может состоять только из латинских букв и цифр и не должно содержать пробелов.
В качестве гиперссылки можно использовать изображения. Для этого теги разметки изображения должны быть помещены между тегами гиперссылок.
Практическая часть
Создайте папку и переименуйте её своей фамилией.
В папке создайте 2 документа в программе Блокнот, на основе которого можно сделать Веб-страницу. (сделайте заголовок, тело).
В свою папку скопируйте две картинки (большую для фона и маленькую) и одну анимацию, переименуйте их соответственно paint1.gif, paint2.gif, anim.gif. (расширения должны быть соответствующими вашим изображениям).
На основе первого документа сделайте страницу, содержащую все скопированные вами изображения. Код для разметки Веб-страницы будет следующим:
ИЗОБРАЖЕНИЕ1
Сохраните этот документ под именем document1.
Второй документ должен содержать ссылку на этот документ, при нажатии на которую появится список. Код тела этой веб-страницы должен иметь вид:
Самостоятельно постройте две Веб-страницы. Первая должна содержать 5-6 предложений, касающихся темы изображений, 3 картинки, 2 анимации и небольшой пояснительный текст. Вторая – гиперссылку на первый документ.
Практическая работа №11. Размещение на веб-страницах списков и таблиц.
Цель работы: освоить возможности размещения текста в форме списков и с созданием таблиц при разработке WEB – страниц
Теоретическая часть:
Рассмотрим процесс создания нумерованных и маркированных списков. Они создаются примерно одинаковым образом. Список всегда располагается между открывающим и закрывающим тегом списка:
- и
в случае упорядоченного списка;
- и
— в случае неупорядоченного. Внутри списка располагаются его элементы. Их заключают между тегами
.
Таблица начинается открывающимся тегом
и завершается закрывающимся
.
Строки таблицы начинаются открывающимся тэгом и завершаются закрывающимся , а каждая ячейка таблицы начинается тегом и завершается .
Практическая часть
Создайте папку и переименуйте её своей фамилией.
В папке создайте 2 документа в программе Блокнот, на основе которого можно сделать Веб-страницу. (сделайте заголовок, тело).
На первом документе отобразите следующий список:
сканеры для ввода текстов и иллюстраций
листовые сканеры
ручные сканеры
планшетные сканеры
специальные типы сканеров
барабанные сканеры
сканеры форм
штрих-сканеры
HTML- код для этой страницы выглядит следующим образом:
- сканеры для ввода текстов и иллюстраций
- листовые сканеры
- ручные сканеры
- планшетные сканеры
- специальные типы сканеров
- барабанные сканеры
- сканеры форм
- штрих-сканеры
Сохраните документ под именем spisok.htm
В теле этой же Веб-страницы постройте следующую таблицу:
Такая таблица реализуется следующим кодом:
Монитор Клавиатура Мышь Системный блок Самостоятельно создайте документ, в состав которого обязательно должен войти следующий список:
Рабочие дни:
понедельник
вторник
среда
четверг
пятница
Выходные дни:
суббота
воскресенье
и таблица:
Прогноз погоды:
Дата
Осадки
Атмосферное давление
15.12.2007
Снег
753 мм. рт. ст.
15.12.2007
Нет
745 мм. рт. ст.
Практическая работа № 12. Создание Веб-документов средствами Microsoft Office.
Цель работы: овладеть способами создания веб-страниц, используя программы MS Word, MS Excel, MS PowerPoint.
Теоретическая часть:
С помощью Microsoft Office можно создавать веб-страницы точно так же, как и обычные документов Microsoft Word,MS Excel, MS PowerPoint.
Можно использовать шаблон веб-страницы или сохранить документ в качестве веб-страницы. Для того, чтобы приступить в процессу создания документа, можно воспользоваться меню Формат, Вставка и панелью инструментов Веб-компоненты. Однако не все приёмы форматирования поддерживаются. В частности, таковыми являются таблицы, анимация текста и т.п.
Практическая часть
На рабочем столе создайте папку и переименуйте своей фамилией.
1. Создание веб-страниц в среде текстового редактора MS Word.
Создайте две веб-страницы любыми способами.
Создание веб-страницы на основе шаблона
В меню Файл выберите команду Создать.
В области задач Создание документа в группе Шаблоны выберите параметр На моем компьютере.
На вкладке Общие дважды щелкните шаблон веб-страницы.
Создание пустой веб-страницы
В меню Файл выберите команду Создать.
В области задач Создать документ, в группе Создание щелкните ссылку Веб-страница.
На обеих страницах сделайте красивый фон (Формат Фон Способы заливки Градиентная, Текстура или Узор). На первую страницу вставьте любое изображение и сохраните в виде веб-страницы с фильтром (в этом случае она будет занимать намного меньше места на диске и загрузка будет происходить быстрее). На второй странице создайте надпись «Изображение» и превратите её в гиперссылку на первую созданную нами страницу (выделите надпись Вставка Гиперссылка Выберите нужный файл).
2. Создание веб-страницы в среде табличного редактора.
Создайте документ Excel. На первый лист поместите небольшую таблицу (3 строки, 2столбца), на второй – диаграмму, созданную на основе этой таблицы. Сохраните документ с расширением .html.
3. Создание веб-страницы средствами программы MS PowerPoint.
Создайте пустую презентацию. Вставьте в неё 3-4 слайда. Придумайте названия полей заголовков и заполните их. В каждый слайд вставьте по 1-2 картинке. Сохраните документ с расширением .html.
Практическая работа № 13. Регистрация почтового ящика. Просмотр и отправка писем.
Цель работы: изучить процесс регистрации (открытия почтового ящика), подготовки, отправки и приема писем на почтовом сайте.
Теоретическая часть:
Электронная почта – (самая распространенная услуга сети Internet) обмен письмами в компьютерных сетях. Само письмо представляет собой обычный файл, содержащий текст письма и специальный заголовок, в котором указано, от кого письмо направлено, кому предназначено, какая тема письма и дата отправления.
Адресация в системе электронной почты
Электронно-почтовый Internet-адрес имеет следующий формат пользователь@машина
Пример адреса электронной почты
Ivanov@softpro.saratov.ru
Ivanov – имя почтового ящика .
softpro.saratov – название прочтового сервера
ru — код Российской Федерации
Точки и символ @ — разделительные знаки. Разделенные точками части электронного адреса называются доменами.
Вся часть адреса, расположенная справа от значка @, является доменным именем почтового сервера, содержащего ящик абонента. Главный принцип состоит в том, чтобы это имя отличалось от имен всех прочих серверов в компьютерной сети.
Практическая часть
Регистрация почтового ящика электронной почты
Откройте программу Internet Explorer.
В поле Адрес введите адрес поискового сервера http://www.mail.ru
На открывшейся Веб-странице выберите гиперссылку Регистрация в почте.
Заполните анкету, следуя рекомендациям, написанным справа от текстовых полей. Обязательно должны быть заполнены поля:
E-mail,
Пароль,
Если вы забудете пароль,
Дополнительная информация о пользователе (заполнить полностью).
Защита от авторегистрации (ввести зачеркнутые цифры).
Нажмите кнопку Зарегистрировать почтовый ящик.
В случае необходимости исправьте ошибки и снова нажмите кнопку Зарегистрировать почтовый ящик.
Ваш почтовый ящик считается зарегистрированным только после появления уведомления о том, что ваша регистрация успешно завершена.
Создание и отправка сообщения.
Для того, чтобы отправить письмо, вам нужно выбрать нажать гиперссылку Написать письмо.
Напишите 2 письма своему однокласснику, предварительно обменявшись с ним электронными адресами. Письма должны содержать не менее пяти предложений. Одно письмо сделайте в обычном формате, а второе в расширенном.
Практическая работа № 14. Форумы и чаты в Интернет.
Цель работы: дать основные понятия, используемые при работе в чатах и на форумах.
Теоретическая часть:
В последнее время все более широко распространяется интерактивное общение в Интернет в реальном режиме времени. Увеличившаяся скорость передачи данных и возросшая производительность компьютеров позволяют пользователям не только обмениваться сообщениями в реальном времени, но и осуществлять аудио- и видеосвязь.
В Интернет существует достаточно большое количество серверов, на которых реализуется интерактивное общение. Любой пользователь может подключиться к такому серверу и начать общение с одним из посетителей этого сервера или участвовать в коллективной встрече.
Простейший способ общения Разговор (Chat) — это обмен сообщениями, набираемыми с клавиатуры. Вы вводите сообщение с клавиатуры, и оно высвечивается в окне, которое одновременно видят все участники встречи. Чат — ресурсы, даже в своём анонимном варианте, привлекательны тем, что позволяют получить информацию из первых рук от представителей конкретного государства, региона и города планеты.
Форум — это инструмент для общения на сайте, он наиболее актуален в случае, если вы готовы давать публичные ответы на вопросы и жалобы пользователей.
Практическая часть
Участие в коллективном взаимодействии: форум, телеконференция, чат.
Регистрация на форуме:
Откройте программу Internet Explorer.
В строке Адрес сотрите надпись About:blank.
Введите адрес: contest.ur.ru/board/
Выберите понравившийся форум и нажмите на ссылку Регистрация.
Прочитайте сообщение и выберите пункт Я согласен с условиями и мне > 13 лет
Заполните анкету:
Регистрационная информации (Имя, Адрес e-mail, Пароль, Подтвердить пароль, Код подтверждения).
Профиль и Личные настройки менять и заполнять нет необходимости.
Нажмите кнопку Отправить.
Общение:
Для того, чтобы предложить посетителям форума свою тему, нужно нажать кнопку Начать новую тему.
Заполните следующие поля: Тема, Сообщение, вопрос, Вариант ответа, Вопрос должен идти (0) дней.
Нажмите кнопку Отправить.
Самостоятельно:
Зарегистрируйтесь на трёх форумах и чатах следующих сайтов:
info.rusolymp.ru — школьные олимпиады,
school.iot.ru – школьная пресса,
www.kinder.ru – детский чат,
mzona.net.ru – кино и музыка,
forum.sport.ru – спорт,
forumprosport.ru – спорт,
www.teensclub.ru – подростковый клуб,
smallcar.ru/talk/ — автомобили,
www.autoru.de – автомобили российских марок,
www.forum.drom.ru — компьютеры.
Контрольная работа по теме Информационно-коммуникационные технологии.
Вариант 1
Теоретическая часть:
Что такое Web-страница и какие существуют способы ее создания?
Дайте определения следующим терминам языка HTML: тег, фрейм.
Как задать цвет текста, цвет фона, цвет гиперссылки?
Как вставить в документ HTML фоновый рисунок?
Практическая часть:
Создайте папку и переименуйте её своей фамилией.
Откройте поисковый сервер http://www.yandex.ru.
в рамках данного сервера найдите информацию по одной из тем:
дикие животные,
современное искусство,
астрономия.
Сохраните в своей папке 2-3 текстовых страницы, 2-3 картинки, анимационное изображение.
Создайте в редакторе Блокнот простейший документ HTML.
Сделайте две копии этого документа.
Вставьте в первую Web-страницу фоновый рисунок, графическое изображение, анимацию, немного текста.
Вставьте во второй документ HTML ссылки на адрес в Интернете и E-mail, цветной фон и горизонтальную линию.
Создайте третий документ HTML, содержащий таблицу (2 строки, 3 столбца), гиперссылку на первую и вторую страницу.
Графический и текстовый материал возьмите на образовательных сайтах Интернет.
Вариант2.
Теоретическая часть:
Какова общая структура документа HTML?
Дайте определения следующим терминам языка HTML: гиперссылка, скрипт.
Как вставить в документ HTML графическое изображение?
Как создать гипертекстовую ссылку в виде текста или картинки в документе HTML?
Практическая часть:
Создайте папку и переименуйте её своей фамилией.
Откройте поисковый сервер http://www.rambler.ru.
в рамках данного сервера найдите информацию по одной из тем:
история России,
компьютеры,
физическая география.
Сохраните в своей папке 2-3 текстовых страницы, 2-3 картинки, анимационное изображение.
Создайте в редакторе Блокнот простейший документ HTML.
Сделайте две копии этого документа.
Вставьте в первую Web-страницу фоновый рисунок, графическое изображение, анимацию, немного текста.
Вставьте во второй документ HTML ссылки на адрес в Интернете и E-mail, цветной фон и горизонтальную линию.
Создайте третий документ HTML, содержащий таблицу (3 строки, 2 столбца), гиперссылку на первую и вторую страницу.
Графический и текстовый материал возьмите на образовательных сайтах Интернет.
Приложение 1.
Рекомендации к созданию веб-страниц.
Веб-страницы предназначаются для широкой аудитории, поэтому при их подготовке следует иметь ввиду некоторые особенности.
1. Содержание документа более важно, чем его внешний вид. Во-первых, оно должно быть интересным. Во-вторых, содержание веб-страницы или групп веб-страниц должно быть связано логически. Для этого нужна хорошо продуманная система ссылок.
2. Страница должна быть представлена так, чтобы её удобно было просматривать:
Меню должно быть ярко выделено.
Большие фрагменты текста должны быть тёмными и располагаться на светлом фоне.
На экране легче читается шрифт без засечек (Arial, Tahoma, sans-serif).
Ширина текстовой колонки не должна быть большой.
Текст, расположенный на одной странице должен быть связанным.
3. Не стоит злоупотреблять различными элементами оформления (анимацией, графикой, бегущими строками, замысловатыми шрифтами и фонами). Это может отвлекать читателя от основного содержания.
4. Самая важная информация должна располагаться в верхней части, что позволит пользователю с пользой провести время, в течение которого происходит загрузка документа.
5. Сопровождение иллюстраций альтернативным текстом тоже необходимо, особенно в случаях, когда вы не знаете, на каких компьютерах пользователи будут просматривать вашу веб-страницу.
6. Большое количество полезных, работающих гиперссылок и однозначно определяющих то место, куда они указывают, помогут пользователю задержать своё внимание на вашем сайте.
7. Оформление сайта должно соответствовать определённому стилю.
8. Загрузка страницы должна происходить быстро. В случае использования сложных графических элементов, их нужно разместить в нижней части страницы, чтобы пользователь провёл время их загрузки за чтением сопутствующего текста и не заметили неудобства.
9. Не должно быть проходных страниц. Например, заходим на страницу, а там нам предлагается более подробный выбор. Заходим на нее, а там еще более подробный выбор. Почему не сделать возможность попасть сразу на нужную страницу, используя ниспадающее меню со всеми пунктами, подпунктами. Если сайт не очень маленький, должна быть карта сайта.
10. Важный вопрос выбора доменного имени сайта.
Идеальное имя для сайта:www.——.ru, если вы ориентированны на Россию.
www.——.com, если вы ориентированны на весь Интернет.
www.——.org, если вы ориентированны на весь Интернет и у вас не коммерческая организация.
11. Обязательно протестируйте ваш сайт, как он смотрится в различных браузерах и при различном разрешением экрана.
Приложение 2.
Полезные веб-ресурсы.
Создание сайтов, html.
http://www.machaon.ru/digest/beght_r1.html
http://www.internet-technologies.ru/
http://html.manual.ru/
http://www.postroika.ru/
http://www.citforum.ru/programming/khramtsov/html.shtml
http://www.citforum.ru/internet/html/refer.shtml
http://www.webotdel.ru/
Программирование.
http://progmaster.org/
http://www.comprog.ru/
http://lib.ru/CTOTOR/
http://baskunchak.com/
http://www.delphisources.ru/
http://num-meth.srcc.msu.ru/
http://www.gcmsite.ru/
http://www.ishodniki.ru/
Устройство и принцип работы компьютера.
http://www.ssga.ru/metodich/microproces/content.html
http://orel.fio.ru/education/methods/Pk_internet/SostPk.htm
Компьютерная графика.
http://graphics.cs.msu.su/
Электронные библиотеки.
http://thelib.ru
http://bookz.ru
Практическая работа:
«Поиск информации в интернете»
1.
Создайте на
рабочем столе папку, а в ней текстовый документ Microsoft
Word.
В текстовом документе создайте следующую таблицу:
Рассмотрите веб-страницы, определите назначение сайта,
определите государство, в котором сделан этот сайт.
Откройте Веб-страницу с адресом: www.detstvo.ru.
Найдите гиперссылку праздники, нажмите на неё, дождитесь загрузки
страницы, перепишите её адрес. Далее найдите ссылку фото, перепишите и
её адрес.
2. Словари-переводчики
Самостоятельно переведите на
французский и английский язык следующие слова и скопируйте их в текстовый
документ:
•
Новости,
•
Статья,
•
Учитель,
•
Техника,
•
Команда.
Откройте браузер на рабочем столе..
Загрузите страницу электронного словаря Promt – www.ver—dict.ru. Из
раскрывающегося списка выберите Русско-английский словарь. В текстовое
поле Слово для перевода: введите слово, которое вам нужно перевести,
например, «клавиатура». Нажмите на кнопку Найти. Скопируйте результат в
текстовый документ.
3. Поиск в
толковых словарях.

лексические значения следующих слов и скопируйте их в текстовый документ:
• Метонимия,
• Видеокарта,
• Железо,
• Папирус,
• Скальпель,
• Дебет (бухг.
Термин).
Загрузите страницу электронного
словаря В текстовое поле Поиск по словарю: введите слово, лексическое
значение которого вам нужно узнать, например, «рутина». Нажмите на кнопку Искать.
Дождитесь результата поиска. Скопируйте результат в текстовый документ.
Вы можете воспользоваться любыми
словарями из предложенного списка:
4. 
текстовом документе создайте следующую таблицу:
Для того, чтобы найти информацию о
них, необходимо открыть одну из поисковых систем:
www.yandex.ru
www.rambler.ru
www.aport.ru
www.yahoo.com
www.google.com
В поле поиска введите фамилию и имя
деятеля, нажмите кнопку ОК.
Дождитесь, результатов поиска.
Среди предоставленного поисковой
системой множества ссылок откройте наиболее подходящие и скопируйте нужную
информацию в таблицу.
5. В
текстовом документе создайте следующую таблицу:
Практическая работа №2 Поиск профессионально значимой информации в сети Интернет
Цели практической работы: изложение основ работы в Интернете.
Методические рекомендации: повторить лекцию «Глобальная сеть Интернет».
Порядок выполнения работы
Задание 1.
1. Создайте на рабочем столе папку, а в ней новый текстовый документ Microsoft Word.
2. В текст документе создайте следующую таблицу:

Для того чтобы открыть информацию о них, необходимо открыть одну из поисковых систем:
www.yandex.ru
www.rambler.ru
www.aport.ru
www.yahoo.com
www.google.com
3. В поле поиска введите фамилию и имя деятеля, нажмите кнопку ОК.
4. Дождитесь результатов поиска.
5. Среди предоставленного поисковой системой множества ссылок откройте наиболее подходящие и скопируйте нужную информацию в таблицу.
Задание 2.
1. Создайте на рабочем столе папку, а в ней текстовый документ Microsoft Word
2. В текстовом документе создайте следующую таблицу:
Заполните таблицу, используя поисковую систему Яндекс: www.yandex.ru
Задание 3. Получение информации разных видов с Web–страниц и ее сохранение.
1. создайте свою папку и переименуйте ее.
2. откройте программу Internet Explorer.
3. введите адрес www.astrogalaxy.ru
4. дождитесь загрузки страницы.
6. сохраните страницу. Файл Сохранить как… Выполните сохранение в созданной вами папке (см. рисунок 1).
7. изображения в некоторых случаях необходимо сохранять отдельно. Щелкните на любой картинке правой кнопкой мыши Сохранить рисунок как… Выполните сохранение в созданной вами папке
8. зайдите на один из сайтов:
www.biodat.ru
www.georus.by.ru
www.astrolab.ru
9. Найдите 8 – 10 изображений и 5 – 6 Веб – страниц, сохраните в заранее созданной папке.
Р
исунок 1 – Сохранение страницы.
Задание 4. Поиск информации в Интернете.
Используя поисковые машины google.ru, yandex.ru. rambler.ru, aport.ru, найдите краткие ответы на вопросы, и оформите их в таблице в колонке «Ответ» с указанием адреса, где была найдена информация в колонке «Адрес страницы». Таблицу с ответами сохраните в файле otvet(ФИО, класс).doc в папке своего класса.
Таблица 1 – Заполнение данными.
|
№ |
Вопрос |
Ответ |
Адрес страницы, на которой получен ответ |
|
На мемориальной доске первой лаборатории этого ученого записано «1857 — брожение; 1860 -самопроизвольное зарождение; 1865 -болезни вина и пива; 1863 — болезни шелковичных червей; 1881 — зараза и вакцина; 1885 — предохранение от бешенства». Назовите имя этого ученого. |
|||
|
Известно, что олимпийские игры зародились в 776 году до н. э. Кто стоял у истоков возрождения современных Олимпийских игр, и когда это произошло? |
|||
|
На море скорость измеряют в морских узлах. Чему равен морской узел? |
|||
|
Что такое компьютерный вирус и когда он впервые появился? |
|||
|
Какое животное самое большое на свете из живущих в настоящее время на земле. Какой длины может достигать его тело и каков может быть его вес? |
|||
|
Когда и где состоялась первая демонстрация кинофильма? |
|||
|
Когда Аляска стала Американским штатом? |
|||
|
Кем и когда написана знаменитая картина «Девочка на шаре»? |
Как создать папку в Word?
Действия, необходимые для сохранения файла в стандартном месте.
- Запустите диалог сохранения файла. В меню «Файл» выберите пункт меню «Сохранить как».
- Назовите файл. Откройте папку, содержащую нужный файл. …
- Выберите желаемую папку для сохранения файла. …
- Укажите тип формата файла.
- Щелкните по кнопке Сохранить.
Создание новой папки
Чтобы поддерживать систему организации документов, время от времени вам потребуется создавать новые папки — для новых проектов. Рассмотрим для примера такой случай: вы решили прибрать к рукам всю индустрию развлечений и как человек последовательный начали с составления плана действий. Разумеется, вам понадобится новая папка, в которую вы будете складывать различные заметки и письма. Итак, вам потребуется выполнить следующее.
- Откройте диалоговое окно Сохранение документа с помощью команды Файл>Сохранить как.
Конечно, необходимо иметь документ, который можно было бы сохранить (например, письмо конкуренту).
- Щелкните на кнопке Создать папку .
Откроется диалоговое окно Создание папки.
- Введите имя новой папки.
Побольше информативности. Изобретательности. Покороче и покрасивее. Ближе к делу. (Прекрасные пожелания начинающим политикам — вы не находите?)
Название папки должно отражать характер помещаемых в нее документов.
С помощью неких магических сил новая папка появляется на экране. Те же магические силы автоматически открывают папку, и ее содержимое появляется на экране. Пока в ней ничего нет.
- Сохраните свой документ.
При создании новой папки вовсе не обязательно что-нибудь сохранять в ней. Можно щелкнуть на кнопке Отмена и закрыть окно Сохранение документа. Папка останется, и вы сможете воспользоваться ею позже.
Как создать новый документ в папке.
Вы создали папку и теперь хотите создать в этой папке новый документ. Ничего сложного в этом нет.
1) Сделайте двойной щелчок по папке и папка откроется. Если это новая папка, то она пуста. Если старая, то в ней будут файлы.
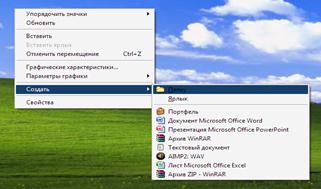
2) Теперь щелкаете правой кнопкой мыши так, чтобы курсор при этом был внутри открытой папки (а, не на рабочем столе). Откроется контекстное меню, как на рис. 1.
3) Теперь действуете так же, как при создании папки, только выбираете в списке не папку, а тот документ, который хотите создать. Например, я нажал пункт Документ Microsoft Word
Тут же в папке появился новый пустой документ. При этом, название документа выделено синим цветом и вы сразу же можете дать документу свое название и, нажав клавишу Enter, сохранить это название.
После этого вы можете двойным щелчком открывать документ и работать с ним.
КАК СОЗДАТЬ ПАПКУ В ВОРДЕ
Как создать папку Есть несколько способов, как создать новую папку на компьютере. Но мы научимся делать их универсальным способом, который потом можно будет повторить на любом другом ПК с любой системой Windows (XP, 7, 8, 10).
Как создать документ Word. Пошаговое руководство для создания документа Word двумя способами.
В общем много чего можете создать. Теперь давайте выясним, как все это создавать. Для начала нам понадобится первый или второй способ создания документа.
Создание папок и сохранение документов в программе ворд word
15/08/ · Как создать новый документ в папке. Вы создали папку и теперь хотите создать в этой папке новый документ. Ничего сложного в этом нет. 1) Сделайте двойной щелчок по папке и папка откроется.
Как создать новую папку (документ Word и др.) на рабочем столе
В папке могут содержаться другие папки, файлы разных типов: текст графика, музыка, видео и т.д (документы, таблицы, рисунки, фотографии и пр). Папка создается для того, чтобы упорядочить информацию (файлы и папки.). У папки есть название и размер. Все папки и файлы хранятся на жестком диске (винчестере) ПК.
Как создать новую папку (документ Word и др.) на рабочем столе
1) Нажать ПКМ на свободном месте рабочего стола. Появится Контекстное меню.
2) Выбрать из Контекстного меню команду – СОЗДАТЬ__
3) Выбрать из дополнительного меню команду – ПАПКА (или другой необходимый файл).
На рабочем столе появится ярлык Новая папка или ярлык выбранного файла
4) Введите новое имя папки
Как создать новую папку в Word
В Microsoft Word можно создавать новые папки, не выходя из программы. В этой статье объясняется, как создавать новые папки в программе Word.
Чтобы создать новую папку в Microsoft Office Word 2007, в Microsoft Office Word 2003, в программе Microsoft Word 2002, в Microsoft Word 2000 или в Microsoft Word 97, выполните следующие действия.
Запустите программу Word.
В Word 2003, Word 2002, Word 2000 и Word 97 нажмите кнопку Сохранить в меню Файл.
В Word 2007 нажмите Кнопку Microsoft Officeи нажмите кнопку
Сохранить.
В диалоговом окне Сохранить как щелкните стрелку раскрывающегося списка в поле Папка и выберите новую папку в списке.
В программе Microsoft Word 2002, в программе Word 2000 и Word 97 щелкните значок Создать папку в диалоговом окне Сохранить как . Этот значок напоминает желтой папке, имеющей звезды в правом верхнем углу.
В Word 2007 и Word 2003, нажмите кнопку
Значок Создать папку в диалоговом окне Сохранить как .
В диалоговом окне Новая папка имя папки и нажмите кнопку ОК.
В диалоговом окне Сохранить как Обратите внимание, что созданная папка теперь в расположение, в котором сохраняется документ.
Примечание. Любое время, присутствующего в Новую папку или значок « Создать папку » можно создать новую папку. Например нажмите кнопку
Открыть файл в меню файл , а затем Обратите внимание на значке Новой папки .
ПРАКТИЧЕСКАЯ РАБОТА № 12
Тема: Изучение
поисковых служб и серверов.
Цель работы: изучить
особенности поисковых служб и серверов, методы их поиска. Освоить методы
оптимального поиска информации в сети Интернет
Теоретическая часть.
В настоящее время существует множество справочных служб
Интернет, помогающих пользователям найти нужную информацию. В таких службах
используется обычный принцип поиска в неструктурированных документах — по
ключевым словам.
Поисковая система — это комплекс программ и мощных
компьютеров, способные принимать, анализировать и обслуживать запросы
пользователей по поиску информации в Интернет. Поскольку современное
Web-пространство необозримо, поисковые системы вынуждены создавать свои базы
данных по Web-страницам. Важной задачей поисковых систем является постоянное
поддержание соответствия между созданной информационной базой и реально
существующими в Сети материалами. Для этого специальные программы (роботы)
периодически обходят имеющиеся ссылки и анализируют их состояние. Данная
процедура позволяет удалять исчезнувшие материалы и по добавленным на
просматриваемые страницы ссылкам обнаруживать новые.
К средствам поисковых систем относится язык запросов.
Используя различные приёмы мы можем добиться желаемого
результата поиска.
! – запрет перебора всех словоформ.
+ — обязательное присутствие слов в найденных документах.
— — исключение слова из результатов поиска.
& — обязательное вхождение слов в одно предложение.
~ — требование присутствия первого слова в предложении без
присутствия второго.
| — поиск любого из данных слов.
«» — поиск устойчивых словосочетаний.
$title – поиск информации по названиям заголовков.
$anchor – поиск информации по названию ссылок.
ЗАДАНИЯ.
Задание 1.
Создайте на рабочем столе папку, а в ней текстовый документ
Microsoft Word.
В текстовом документе создайте следующую таблицу:
|
Личность |
|||
|
Фамилия, |
Годы |
Род |
Фотография |
|
Джеф |
|||
|
Лев |
|||
|
Юрий |
Для того, чтобы найти информацию о них, необходимо открыть
одну из поисковых систем:
www.yandex.ru
www.rambler.ru
www.aport.ru
www.yahoo.com
www.google.com
В поле поиска введите фамилию и имя деятеля, нажмите кнопку
ОК.
Дождитесь, результатов поиска.
Среди предоставленного поисковой системой множества ссылок
откройте наиболее подходящие и скопируйте нужную информацию в таблицу.
Задание
2.
Создайте на рабочем столе папку, а в ней текстовый документ
Microsoft Word.
В текстовом документе создайте следующую таблицу:
|
Слова, |
Структура |
Количество |
Электронный |
|
Информационная |
Информационная! |
||
|
Информационная |
|||
|
Информационная |
|||
|
«Информационная |
|||
|
Персональный |
Персональный |
||
|
Персональный |
|||
|
$title (Персональный |
|||
|
$anchor (Персональный |
Заполните таблицу, используя поисковую систему Яндекс: www.yandex.ru
Задание
3.
Создайте
на рабочем столе папку, а в ней текстовый документ Microsoft Word.
В
текстовом документе создайте следующую таблицу:
|
Адрес сайта |
Назначение |
Страна |
|
help.belhost.by |
||
|
www.national-lottery.co.uk |
||
|
index.all-hotels.in.ua |
||
|
www.microsoft.com |
||
|
www.house.gov |
||
|
acorda.kz |
||
|
britain.uz |
||
|
klassica.ru |
||
|
en.beijing2008.cn |
Рассмотрите
открывающиеся веб-страницы, определите назначение сайта, определите
государство, в котором сделан этот сайт.
Контрольные вопросы.
- Что понимают под
поисковой системой? - Перечислите
популярные русскоязычные поисковые системы. - Что такое ссылка и
как определить, является ли элемент страницы ссылкой - Возможно ли
копирование сведений с одной Web-страницы на другую? - Каким
образом производится поиск картинок и фотографий в поисковых системах
Интернет?
Скачано с www.znanio.ru