Преимущества и особенности шаблона
Шаблон сметы включает подробный список расходных материалов и строительных услуг. Напротив каждой позиции указано количество, стоимость за единицу и общая сумма.
У шаблона гибкие настройки. Вы легко измените смету для своих целей. Загрузите в личный кабинет все материалы и услуги, укажите цены и отправьте клиенту готовый документ.
Преимущества и особенности шаблона:
Шаблон — это удобный инструмент, который позволяет упростить документооборот и сократить время на подготовку сметы.
В каждом блоке указаны материалы и услуги, количество, стоимость одной единицы и сумма. В личном кабинете вы можете указать полные название позиций, из готового списка выбрать единицу измерения. Затем укажите актуальную стоимость из прайс-листа. Система автоматически посчитает сумму для позиции, блока и всей сметы.
Благодаря гибким настройкам, вы легко создадите первый документ. На составление сметы с помощью шаблона уйдёт меньше времени, чем создание документа с нуля.
Как отправить готовый документ
Когда добавите все позиции и укажите цены, отправьте документ клиенту. Это можно сделать несколькими способами.
-
Отправить ссылку на документ;
-
Скачать смету к себе на устройство и отправить её любым удобным способом. Например, если общаетесь с клиентом в мессенджерах, прикрепите документ и отправьте.
Скачать документ можно в форматах .pdf и .xlsx.
Детальная смета разработки сайта включает зарплаты всех специалистов, которые над ним работали + маржа веб-студии 15-20%. Чем сложнее ваш сайт, тем дольше его делать и дороже он получится.
Мы с 2010-го года разрабатываем IT-продукты. Мы прошли путь от сметы на глазок «лишь бы не спугнуть» до детальных смет затрат на создание сайтов. В этой статье самое подробное описание финансов веб-студии.
Хотите узнать сколько стоит заказать разработку сайта? Напишите нам в WhatsApp:
НАПИСАТЬ В WHATSAPP
Узнайте как в веб-студии считают смету на разработку сайта. Но сначала подпишитесь на наш Телеграм-канал. Оставайтесь на связи!
Что мы делаем?
- Разрабатываем интернет-магазины от простых до навороченных.
- Создаём запоминающиеся корпоративные сайты.
- Проектируем и программируем интерфейсные сайты-сервисы.
- Рекламируем сайты и генерируем лиды.
На чём зарабатывает веб-студия?
Как получается цена создания сайта? Как формируется бюджет разработки сайта?
Смета не берётся с потолка. Каждая веб-студия назовёт вам ту сумму, которая прямым образом отражает время, которое студия планирует потратить на ваш сайт. Так работают все веб-студии: продают рабочее время своих специалистов.
Исключение — неопытные новички, которым жизнь ещё не объяснила как считать рентабельность своей деятельности. Каждый заказ для них — минное поле, они учатся на своих ошибках за счёт своих заказчиков. Но вы вряд ли захотите работать с такой веб-студией и учить их за свой счёт!
Смета на разработку сайта — это всегда обоснованная сумма. Не думайте, что если одна веб-студия запросила за ваш сайт 100 тысяч ₽, а вторая 1 млн ₽, то в результате вторая положит в карман 900 тысяч чистыми. И первая, и вторая студии оперируют примерно одинаковой маржинальностью бизнеса: 15-30%.
Но как же тогда получается, что первые согласны работать за 100 тысяч, а вторые возьмутся за ваш сайт от миллиона? Разница в качестве конечного продукта. Это будут разные сайты. На них потратят разное количество времени.
Сейчас вы поймёте почему именно время и квалификация сотрудников определяет всё.
Что влияет на стоимость сайта ?
Веб-студия – точно такой же бизнес, как и другие. Студия платит зарплату, налоги, арендует офис, закупает мебель и оборудование, тратит деньги на рекламу и привлечение клиентов и продает время своих «производящих сотрудников».
Если студия платит своему специалисту 500 ₽ в час, сколько этот час будет стоить заказчику? Определим себестоимость работы веб-студии. Типовая структура расходов средней веб-студии (15-20 человек) выглядит так:

Из схемы видно, что доля расходов на производящий персонал — примерно треть от расходов. Получается, чтобы работать в ноль, студия должна продавать время своих сотрудников втрое дороже.
А чтобы получать прибыль и покрывать риски, средняя веб-студия умножает фактическую стоимость часа работы на коэффициент overhead K = 4. В небольших студиях этот показатель может быть чуть меньше, в крупных агентствах – больше и значительно (К = 7—8 и более).
Таким образом, за каждый рубль, выплаченный своему «производящему сотруднику», студия возьмет с клиента 4 рубля. И это абсолютно нормальная ситуация для сферы услуг.
При этом маржинальность веб-разработки 15-20%. Не нужно думать, что вы заплатили студии 4 рубля, она отдала рубль сотрудникам, а 3 рубля директор положил в банк на Каймановых островах. С ваших 4 рублей студия заработает 80 копеек (20% от четырёх рублей). Если всё пойдёт по плану. Если работа над сайтом растянется (правки, ошибки в оценке трудозатрат), прибыль резко уменьшится.
Узнайте сколько стоит разработка сайта с нуля! Напишите нам в WhatsApp:
НАПИСАТЬ В WHATSAPP
Почему в одной студии сайт стоит 100 тысяч, а в другой 2 миллиона?
Во-первых, потому что час работы небольшой студии дешевле, а крупного агентства значительно дороже. И так происходит при одной и той же маржинальности студии в 15-20%. У маленькой студии дешевле специалисты, меньше офис и меньше административных сотрудников. Но при этом и опыта мало.
У больших агентств дорогие сотрудники, много постоянных затрат и большая экспертиза во всех стеках. Среднего размера студии нанимают хороших специалистов, обладают глубокой экспертизой в своих направлениях и при этом не нуждаются в большом офисе. Их уровень работы высок, а цены оптимальны. Наша веб-студия среднего уровня. Нам по плечу задачи любой сложности, но стоит это разумных денег. Плюс, мы делаем больше, чем обычно помещается в бюджет сайта.
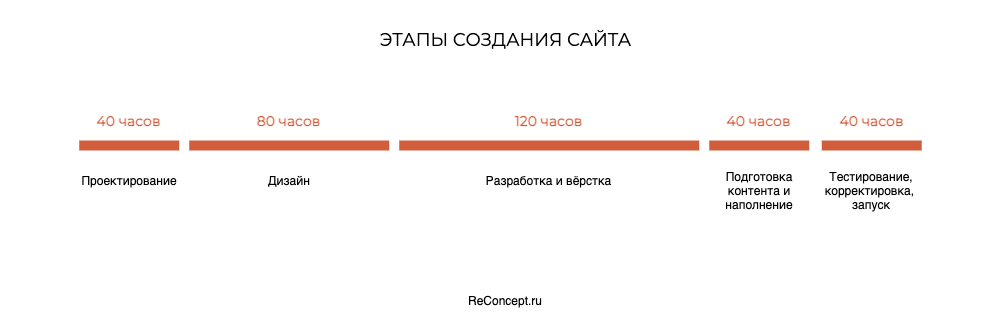
Во-вторых, разные студии по разному делают сайты. Вот этапы разработки простого корпоративного сайта с трудозатратами:

Итоговая стоимость сайта складывается из времени, потраченного на работу, умноженного на часовую ставку. Если на сайт с диаграммы потратили 320 часов при ставке 1500 ₽/час, то сайт стоит = 320 ч х 1.500 ₽ = 480.000 ₽.
Теперь посмотрим, как может измениться итоговая цена, если поиграть с часовой ставкой. Ставка 1.500—2.000 ₽/час — это уровень средней веб-студии. 320 часов у такой студии стоит 480-640 тысяч рублей. А крупное агентство оперирует ставкой 4.000—7.000 ₽. 320 часов у него стоят 1.280-2.240 тысяч ₽.
Возникает вопрос: как такой сайт сумеют сделать за 100 тысяч. Ведь вы наверняка получали предложения в 100 тысяч за сайт и даже дешевле! Секрет тут уже не в часовой ставке. Ведь если студия просит за сайт 100 тысяч, но ей придётся работать над ним 320 часов, часовая ставка составит 312 ₽. За такие деньги может работать фрилансер, но не студия, которая платит налоги, держит офис, пускает рекламу и является бизнесом с маржинальностью 15-20%. Будь они студией, их сотрудники зарабатывали бы 78 ₽/час! Т.е., за тарелку супа. Что это за «специалисты» с зарплатами 12800 ₽/месяц. Это невозможно. Представьте уровень профессионализма таких разработчиков, которых не берут в другие места с достойной зарплатой!
Но как тогда делают сайты за 50 тысяч рублей? Ведь там даже на еду не хватит!
Никакого секрета нет: в таких бюджетах на сайт тратят не больше 20-30 часов и делают его фрилансеры. Это вполне реально, если убирать этапы. Например, убрать дизайн и взять готовый шаблон. Не тратить время на проектирование. Вместо разработки и вёрстки воспользоваться готовым решением. Не морочить голову с контентом, а надёргать картинок из Гугла. И снять с себя ответственность за результат. Клиент хотел сайт? Он его получил. Остальное не важно.
За разный бюджет вы получите разные сайты. Сайт за 100 тысяч и сайт за 2 миллиона не будут одинаковыми.
- Как сэкономить на SEO 3 млн ₽
- Как за 600 секунд получить смету на сайт
Как выглядит смета на создание корпоративного сайта?
Мы подберём для разработки сайта выгодное для вас решение! Например, сэкономим половину вашего бюджета. Смета разработки сайта во многом зависит от платформы, на которой его сделают.
Чтобы назвать клиенту итоговую стоимость, веб-студия считает свои трудозатраты. Смета на сайт складывается из всех трудозатрат веб-студии и включает её прибыль. У каждой студии есть базовая величина — стоимость одного часа работы. Это стоимость часа работы специалиста, помноженная на коэффициент overhead (читай выше).
Составляем таблицу всех этапов разработки, считаем суммарное время и умножаем его на стоимость часа веб-студии. Для примера разберём простой корпоративный сайт. Вот таблица работ с временными затратами на каждый этап. В смете указаны этапы работы с временными затратами. Выясним, на чём можно сэкономить, а какие этапы обязательны.
| Этап работы | Время, часов |
| 1. SEO-подготовка (семантическое ядро, иерархия контента) | 8—16 |
| 2. Техническое задание на сайт | 4—8 |
| 3. Проектирование сайта | 8—16 |
| 4. Визуальная концепция сайта | 8—16 |
| 5. Дизайн макетов основных страниц (главная + 7—10 внутренних) | 36—56 |
| 6. Разработка основного функционала | 0—40 |
| 7. HTML + JS верстка | 40—80 |
| 8. Имплементация верстки и сборка шаблонов | 16—32 |
| 9. Наполнение сайта контентом | 0—28 |
| 10. Тестирование | 0—4 |
| 11. Обучение заказчика администрированию | 0—4 |
| Итого | 120—304 |
Смета типовая, отдельные пункты могут добавляться, некоторые исчезнуть. Главное — временные затраты взяты не с потолка, это реальные цифры (несколько усреднённые, но жизненные) для несложного корпоративного сайта.
В графе с цифрами разбежка по времени. Сайты отличаются по сложности и необходимым работам. К примеру, проектирование сайта и подготовка прототипа сложного сайта занимает больше 16-ти часов, указанных в п.3 сметы.
- Чем смета Time & Material выгодна заказчику
- Как одна компания с пятой попытки сделала классный сайт
120 часов — это гипотетический минимум, ниже которого я не представляю себе сайта для бизнеса. Наши заказы нередко занимают 500, 1000 и больше часов. За 500 — 1.500 часов можно сделать настоящий сайт компании и заказчику не стыдно будет его показать своим клиентам и маме.
Когда вы знаете, как получается смета на сайт, то можете оценить время, потраченное на него веб-студией. Допустим, вам выставили смету на 50.000 ₽ без детализации расходов. Минимальная ставка адекватного веб-разработчика на рынке — 1500 ₽/час. Вы понимаете, что за 50.000 ₽ никто больше 50-ти часов сайтом заниматься не будет. 50 часов — это 6 рабочих дней. Много это или мало? Посмотрите в таблицу выше: только нормальный дизайн готовится 2-4 недели. А иногда 2-4 месяца! А тут на весь сайт — 6 дней.
Низкая цена на сайт означает либо мизерное время работы над ним, либо низкую квалификацию разработчиков. А иногда и то, и то одновременно. Низкая цена сайта — это определённо тревожный сигнал. Дешёвые сайты выгодны при конвейерной сборке (шаблоны) и дешёвой рабочей силе.
У вас есть техническое задание на сайт? Напишите нам в WhatsApp, мы скажем сколько стоит такой сайт:
НАПИСАТЬ В WHATSAPP
Этапы создания сайта
Давайте обсудим каждый этап работы и можно ли его вычеркнуть из сметы. Попутно почитайте, с чего начать, когда нужен корпоративный сайт.
1. SEO-подготовка

Яндекс и Гугл рекомендуют развивать сайт. Расти и развиваться может только организованный и структурированный сайт. Потому что нужно наполнять сайт новыми страницами, а как это делать, если не позволяет заложенная разработчиками структура? Если хотите продвинуть сайт, то без тематических статей и правильной организации страниц вам будет сложно. Правильнее всего для SEO-продвижения проектировать сайт под семантическое ядро.
Семантическое ядро — перечень ключевых запросов, по которым ваш сайт будут находить в поисковиках. Семантическое ядро строится иерархически: высокочастотные запросы — низкочастотные запросы.
Высокочастотные запросы — ключевые слова, которые запрашивают в поисковиках часто. Низкочастотные — редкие запросы. «Купить пылесос» ВЧ запрос. Эту ключевую фразу ищут в Яндексе пару сотен тысяч раз в месяц. А «купить пылесос Miele SGPA0 Complete C3» — НЧ запрос.
Широкое семантическое ядро учитывает множество ключевиков. Сайты, спроектированные под широкое семантичекое ядро и продвигаемыми блогом компетенции называются сайтами 5-го поколения. Мы специализируемся как раз на таких сайтах.
Сайт должен «отрабатывать» семантическое ядро. Ведь под ключевые фразы на сайте нужен тематический контент. Страница появится в поисковиках по какому-то запросу если она посвящена этому запросу. Если семантическое ядро состоит из 20-ти ключевых запросов, значит в идеале на сайте 20 страниц (по одной на каждый запрос). ВЧ запросам посвящайте главную страницу, а НЧ запросам — внутренние страницы. Не забывайте перелинковывать (проставлять ссылки) страницы сайта. Это обеспечит интуитивную навигацию на сайте и поможет продвигать сайт. От того, как организована структура, на сайте будет 5 или 5 тысяч посетителей в день. Сайты из пяти страниц: «О компании», «История», «Контакты», «Услуги» и «Сертификаты» не растут в Яндексе и Google.
2. Техническое задание

Техническое задание — документ, на основании которого разрабатывают сайт. Вот статья про то, как написать техническое задание для веб-студии. Это внутреннее специализированное руководство, которое создается не на основании пожеланий заказчика, а опираясь на задачи, которые решает сайт.
В техническом задании описываются технологии, обоснования выбора CMS, необходимые компетенции и много чего. Это — план работы. Можно отказаться от ТЗ? Да. Просто сайт сделают без плана:) На самом деле разработчики все равно сделают техническое задание, просто отрежут затраченное время от другого этапа.
3. Проектирование (прототипирование) сайта

Проект (прототип) сайта — схема, из которой понятна структура сайта и как располагаются функциональные элементы. Проект сайта — это скелет, на который натягивают дизайн. На прототипе отрабатывают эргономику и логику перемещения по сайту. Макеты страниц, формы заказов и связи, весь необходимый функционал отражают схематично ДО того, как делать физически.
Без прототипа можно только копировать уже сделанные сайты. Без проекта веб-дизайнер не подготовит макеты, потому что не знает что ему рисовать. Веб-разработка — это не творчество, а сайты рисуют не художники. Мы сознательно ушли от красивых картинок к умным решениям, хотя наши сайты по прежнему одни из самых красивых на рынке.
Прототип сайта нужен и программистам. Прототип — это графическое отражение технического задания. Без него сложно прийти к успеху в итоге. Над сайтом работает несколько человек. Как обеспечить слаженную работу коллектива без схемы работы? Никак.
4. Визуальная концепция сайта

Визуальная концепция сайта — это главная идея дизайна. Путеводная нить веб-дизайнеров. Если хотите сайт с индивидуальным дизайном, то визуальная концепция нужна. Сайт, который не повторяет существующие — всегда новая идея.
Можно отказаться от визуальной концепции если хотите повторить чужой сайт. Но индивидуальный дизайн требует уникальной идеи. Веб-дизайнер (чаще в связке с арт-директором) определяет направление, куда развивается дизайн. Когда есть вектор работы, сайт будет выполнен в едином стиле, на «одном дыхании». Если концепции нет, дизайн сайта будет «вымученный» и «безыдейный».
Сайты с удачной визуальной концепцией запоминаются. Они занимают высокие места в рейтингах и нравятся посетителям.
5. Дизайн страниц
Название говорит за себя. Без дизайна нет сайта. Без дизайна верстальщик не сможет сверстать сайт, потому что он не знает что делать. Можно сокращать количество макетов. Но нельзя отказаться дизайна.
Имиджевый дизайн требует много времени. Чем дольше, тем лучше результат. Чем круче сайт вы хотите, тем больше в нем будет работы дизайнеров (при неизменном функционале). Мы подключаем к дизайну клиента и так делаем крутые корпоративные сайты.
Дизайн страниц занимает львиную долю времени в наших корпоративных сайтах. Мы с 2010-го года привлекаем к себе внимание именно внешним видом своих работ. Это занимает много времени, иногда дизайн требует 1-2 месяца.
6. Разработка основного функционала

Бывают простые сайты (поэтому минимальная планка в таблице — 0 часов). Но если на сайте появляется мало-мальский функционал (хотя бы форма обратной связи), то к работе подключаются программисты. Если требуется серьезный функционал на сайте (свой тикет или личный кабинет для пользователей) — придется оплатить работу программистов.
Сложные сайты сплошь состоят из работы программистов. Проектирование, дизайн, верстка меркнут по стоимости в сравнении со сметой программной части. К примеру, интернет-магазины федерального уровня (наподобие Citilink) могут стоить 3 млн. рублей и более. И львиная доля в их цене — работа над программной частью.
Если функционала на сайте нет, вычёркиваем этап из сметы.
7. HTML-верстка сайта
Без верстки сайта не будет. Сократить затраты на верстку получается простым дизайном и отказавшись от адаптации для мобильных устройств. Чем сложнее макеты и чем больше визуальных эффектов, тем дороже вёрстка. Если хотите индивидуальный дизайн для второстепенных страниц, придется заплатить за верстку их шаблонов. Чем проще сайт, тем быстрее верстальщик закончит свою работу и тем меньше будет стоить этот этап.
8. Сборка шаблонов
Сверстанные шаблоны нужно перенести на движок сайта (CMS). Отказаться от сборки шаблонов нельзя.
9. Наполнение сайта контентом

Отказывайтесь, если собираетесь самостоятельно заполнить сайт. Но если внутренние страницы сайта имеют индивидуальный дизайн, то их нужно верстать. В процессе верстки они автоматически наполнятся контентом. И вы не сможете уменьшить затраты. Если внутренние страницы сайта однотипные (к примеру, карточки товаров в интернет-магазине), то вы сможете заполнять сайт своими силами.
10. Тестирование

Можно сэкономить на тестировании сайта специалистами, но тогда придется самостоятельно искать баги. Тестировщик сделает это быстрее и тщательнее, он тестировал много сайтов и знает на что обращать внимание. Наш опыт говорит, что большинство заказчиков неплохо справляются с тестированием своих сайтов. Вы можете протестировать сайт самостоятельно. Жаль, что серьезно сэкономить на этом не удастся.
11. Администрирование проекта

Коллективом разработчиков дирижирует менеджер проектов. Это организатор и контролёр процесса создания сайта, без него проект не получится довести до конца. Клиент веб-студии не может администрировать разработку, это обязательные затраты.
12. Обучение заказчика
Необязательный этап, если вы не собираетесь администрировать сайт или у вас в команде грамотный технарь. Немногие заказчики хотят вникать в админку сайта. Многим даже не любопытно. Но есть категория клиентов, которые хотят знать сайт изнутри и учатся.
На чём экономить при создании сайта?
Как видите, ненужных этапов в создании сайта нет, делайте сайт правильно. Пара пунктов необязательна если заказчик берёт работу на себя. Экономить можно сокращая часы работы. Т.е., снижая качество. Веб-студия не станет снижать цену просто так. Если вам дают скидку, знайте: сэкономят на времени. Спросите, за счет чего цена снижена. Мы садимся с клиентом за смету и решаем, от чего он готов отказаться ради экономии. И честно рассказываем о всех последствиях.
Роль маркетинга в создании сайта

Пытливый читатель заметит, что в смете не упоминаются расходы на маркетинг. Это не случайно. Маркетинг — самая важная и самая дорогая составляющая настоящего сайта для бизнеса. Бессмысленно пытаться сметировать расходы на маркетологов в общей технической смете. Маркетинг в отдельных случаях тянет на 1-2 млн рублей и более, при 500 тысячах на продакшн. Почему? Потому что маркетинг определяет, сколько бизнес заработает на сайте, а техническое исполнение сайта на этот не влияет. И умственные затраты на маркетинг сайта региональной компании будут несоизмеримо меньше таковых для компании российского масштаба.
Маркетолог определяет целевую аудиторию сайта, её потребности, придумывает решения для удовлетворения потребностей аудитории только в связке с маркетологом остальная команда способ улучшить бизнес заказчика. А иначе зачем вообще делать сайт?
- Без маркетинга ваш сайт не взлетит
- Системный подход к созданию сайта: сайт-процесс против сайта-продукта
От качества маркетинга при создании сайта зависит эффективность инвестиций в сайт. Расходы на маркетинг не измеряются часами работы маркетологов, а зависят от сложности задач сайта. Учитывайте, что смета на производство сайта, приведённая выше — это способ посчитать стоимость физического создания сайта и если вы предполагаете зарабатывать на сайте, готовьтесь к расходам на маркетинг.
Мы озвучиваем стоимость сайта только после детального обсуждения с клиентом задач, стоящих перед бизнесом. Потому, что оценка разработки — это оценка продакшна «на глаз». А настоящую свою работу мы видим именно в маркетинге, потому что позиционируем веб-студию ReConcept как маркетинговую студию. Для нас в создании сайта место для творчества только в маркетинге, остальные этапы работы — механические.
Хотите знать стоимость своего сайта? Напишите нам в WhatsApp:
НАПИСАТЬ В WHATSAPP
Содержание
- Работа по созданию сайта состоит из таких этапов:
- На счет оплаты, можно работать по такой схеме:
- Тогда стоимость первой части работы будет такой
Работа по созданию сайта состоит из таких этапов:
- Планирование (1–3 дня). Создание структуры сайта и навигации, составление технического задания (разрабатывается исполнителем) — 3 000 руб (~100 $).
- Разработка уникального дизайна (7–10 дней) — 15 700 руб. (~500$)
- Верстка (5–7 дней). Разметка и верстка страниц в HTML, создание шаблона — 7500* руб. (~250$)
- Программирование и сборка сайта (5 дней) — 7500* руб. (~250$)
- Первичное наполнение сайта для возможности тестирования (2–3 дня) — 2 600 руб. (~85$)
- Тестирование (1–2 дня). Проверка и отладка функционала сайта — 2 100 руб. (~70$)
- Перенос сайта на хостинг (1 день) — 550 руб. (~18$)
* — Указана ориентировочная стоимость, так как цена зависит верстки и сборки сайта зависит от сложности дизайна.
ВСЕГО: 38 950 руб. (~1 260$)
На счет оплаты, можно работать по такой схеме:
- Делаем предоплату 30%.
- Обсуждаем, согласовываем, утверждаем техническое задание.
- Разрабатываем уникальный дизайн.
- Согласовываем, вносим изменения. Выставляем счет на 50%.
- Верстаем, программируем, тестируем, публикуем сайт в сети.
- Выставляем счет на 20%.
С движком ясно — главное, чтобы он был удобен Вам в использовании. Тогда я бы предложил выполнять работу поэтапно.
Мы можем сначала четко определить задачу, создать прототип сайта, составить техническое задание и сделать дизайн необходимых страниц и разделов.
Если это серьезный проект, например портал, то работы может быть очень много. Поэтому, можно было бы сделать первых два этапа, а потом найти исполнителя, который смог бы реализовать функционал, если он весьма непростой.
Тогда стоимость первой части работы будет такой
- Планирование и создание структуры портала и навигации, создание прототипа сайта (графическое и словесное описание функционала и логика работы) — 4390 руб.
- Составление технического задания для верстки и программирования — 3 000 руб.
- Разработка уникального дизайна страниц и разделов — 15 700 руб.
- После утверждения дизайна и составления ТЗ можно точно посчитать стоимость верстки и программирования.
Что касается оплаты. Мы можем сделать так. Сделали предоплату. Начали работу. Завершили полностью этап, все согласовали — рассчитались. Перешли к следующему этапу.
Первые два пункта относятся к проектированию и составлению документации, которые в сумме составляют 4 390+3 000 = 7 390 руб.
Для старта запуска нового проекта нужно сделать предоплату 4 000 руб.
Но здесь цены приведены для добротного проекта с красивым дизайном и удобным сайтом.
Смета работ (приложение к договору на создание интернет-сайта)
Тематика документа: Смета
Файл текстовой версии: 4,1 кб
Образец документа:
Приложение N 2 к Договору на создание интернет-сайта N _____ от «___»_________ ___ г.
СМЕТА РАБОТ
Участие в проекте со стороны Исполнителя:
Руководитель проекта: ______________________________
Копирайтер: ________________________________________
Верстальщик: _______________________________________
Дизайнер: __________________________________________
Программист: _______________________________________
Этапы работ — количество рабочих дней (последовательность этапов соответствует последовательности действий Исполнителя):
1. Разработка общей структуры сайта (согласование: «___»________ ___ г., утверждение: «___»________ ___ г.).
2. Разработка принципов навигации.
3. Разработка ТЗ (согласование: «___»________ ___ г., утверждение: «___»________ ___ г.).
4. Подбор цветов.
5. Разработка макета дизайна сайта (2 варианта с учетом доработки выбранного Заказчиком макета).
6. HTML-верстка.
7. Тестирование сверстанного макета.
На выполнение работ, указанных в п. п. 1 — 7, требуется ____ дней.
Не позднее ________ предоставить Заказчику акт выполненных работ по разработке макета дизайна.
8. Проектирование и создание сайта.
9. Адаптация существующего базового решения под настоящий проект, парсинг проекта (создание того, что будет видеть пользователь), адаптация существующего модуля администрирования, доработка модуля администрирования в соответствии с особенностями проекта, отладка, тестирование:
— разработка модуля «__________» в соответствии с ТЗ;
— разработка модуля «__________» в соответствии с ТЗ;
— разработка модуля «__________» в соответствии с ТЗ.
На выполнение работ, указанных в п. п. 8 — 9, требуется ____ дней.
10. Внесение и оформление текстовой информации.
11. Регистрация ресурса в поисковых системах.
На выполнение работ, указанных в п. п. 10 — 11, требуется ____ дней.
Не позднее __________ предоставить Заказчику акт выполнения действий по открытию доступа к сайту в Интернете под паролем.
Итого ___ рабочих дней.
Один рабочий день — _ часов. Поэтапно указано количество времени, которое затрачивается в рамках данного проекта на выполнение каждого этапа.
Средняя стоимость рабочего дня группы разработчиков ____ (________) руб. ____ коп. (включая _____ руб. НДС).
Общая стоимость разработки сайта, таким образом, составляет _____ (_________) руб. __ коп. (включая _____ руб. НДС).
Исполнитель _______________ Заказчик ______________
М.П. М.П.
Приложения к документу:
- Смета работ (приложение к договору на создание интернет-сайта).rtf (Rich Text Format)
Какие документы есть еще:
- Все документы из раздела «Смета»
- Рубрикатор всех типовых образцов и бланков документов
Что еще скачать по теме «Смета»:
- Смета работ (приложение к договору подряда на выполнение работ с использованием материала заказчика)
- Смета работ (приложение к договору на выполнение дизайнерских работ)
- Смета работ (приложение к договору на выполнение работ по оформлению и монтажу выставочного стенда)
- Смета работ (приложение к договору на проведение работ по разработке гипертекстового представления страниц корпоративного www-сервера)
- Смета работ (приложение к договору на пошив костюма)
- Важные нюансы при покупке фирмы
- Процесс переписки квартиры на другого человека
- Процесс получения визы в США
- Процесс продажи машины
- Процесс строительства гаража (с бюрократической точки зрения)
- Строительство частного дома в городской черте
Сохраните этот документ у себя в удобном формате. Это бесплатно.
СМЕТА РАБОТ
Участие в проекте со стороны Исполнителя:
Руководитель проекта: ______________________________
Копирайтер: ________________________________________
Верстальщик: _______________________________________
Дизайнер: __________________________________________
Программист: _______________________________________
Этапы работ — количество рабочих дней:
1. Разработка общей структуры сайта (согласование, утверждение).
2. Разработка принципов навигации.
3. Разработка ТЗ (согласование, утверждение).
4. Подбор цветов.
5. Разработка дизайна сайта (2 варианта с учетом доработки выбранного Заказчиком макета).
6. HTML-верстка.
7. Тестирование сверстанного макета.
____________________________________
____ дней.
8. Проектирование и создание базы данных.
9. Адаптация существующего базового решения под настоящий проект, парсинг проекта (создание того, что будет видеть пользователь), адаптация существующего модуля администрирования, доработка модуля администрирования в соответствии с особенностями проекта, отладка, тестирование:
— разработка модуля «__________» в соответствии с ТЗ;
— разработка модуля «__________» в соответствии с ТЗ;
— разработка модуля «__________» в соответствии с ТЗ.
_____________________________________________________
_____ дней
10. Внесение и оформление текстовой информации.
11. Регистрация ресурса в поисковых системах.
____________________________________________
____ дней.
Итого ___ рабочих дней.
Один рабочий день — _ часов. Поэтапно указано количество времени, которое затрачивается в рамках данного проекта на выполнение каждого этапа.
Средняя стоимость рабочего дня группы разработчиков ____ (___________) руб. __ коп. (включая _____ руб. НДС).
Общая стоимость разработки проекта, таким образом, составляет _____ (__________) руб. __ коп. (включая _____ руб. НДС).
Исполнитель _______________ Заказчик ______________
М.П. М.П.
Сохраните этот документ сейчас. Пригодится.

