Время на прочтение
2 мин
Количество просмотров 58K
Введение
Всем привет! Сегодня я опишу довольно тривиальную, но нигде не освещенную тему экспорта из страницы данных в Excel. На мое удивление сам процесс не описан нигде в полной мере. Итак, приступим.
Все написано до нас
Подумал я и начал искать, нашел очень быстро SheetJS , но, боже мой, как там запущено все! Если с форматированием еще можно справиться, то стили — это головная боль.
Все написано до нас. Подход 2
В старом-старом SharePoint 2007 есть такая возможность экспортировать эксель файл, на удивление это работает до сих пор и хорошо поддается описанию.
Что нужно:
- Современный браузер (проверьте в старых)
- Отформатированная таблица
- Colspan, rowspan, border — знание табличной верстки
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--><meta http-equiv="content-type" content="text/plain; charset=UTF-8"/></head><body><table>{table}</table></body></html>'
, base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function(s, c) {
return s.replace(/{(w+)}/g, function(m, p) { return c[p]; })
}
, downloadURI = function(uri, name) {
var link = document.createElement("a");
link.download = name;
link.href = uri;
link.click();
}
return function(table, name, fileName) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
var resuri = uri + base64(format(template, ctx))
downloadURI(resuri, fileName);
}
})();
// params: element id, sheet name, file name
tableToExcel('resultTable','Смета', 'Ремрайон_смета.xls');
Форматирование
Оформите саму сетку в таблице с помощью атрибутов colspan, rowspan, добавьте стили и после этого вызывайте генерацию файла.
В заключение
Могу ответить в комментах на ваши вопросы.
Introduction
In this article, we will learn how to read an Excel file from the client-side and display its contents in an HTML table by making use of the FileReader() API in HTML5 & jQuery.
The two important jQuery plugins we used here are «xlsx.core.min.js» and «xls.core.min.js» which are used to convert the data from Excel to a JSON array.
First, we will create a File Upload button, then an HTML table which is hidden first, and lastly ab Input button which upon clicking, calls the function to export Excel data to the HTML table.
- <input type=«file» id=«excelfile» />
- <input type=«button» id=«viewfile» value=«Export To Table» onclick=«ExportToTable()» />
- <br />
- <br />
- <table id=«exceltable»>
- </table>
Running the page will look like below.
Now, we reference the jQuery plugin files «xlsx.core.min.js» and «xls.core.min.js» in the head section.
- <script src=«jquery-1.10.2.min.js» type=«text/javascript»></script>
- <script src=«https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.7.7/xlsx.core.min.js»></script>
- <script src=«https://cdnjs.cloudflare.com/ajax/libs/xls/0.7.4-a/xls.core.min.js»></script>
The JavaScript function ExportToTable() is given below.
- function ExportToTable() {
- var regex = /^([a-zA-Z0-9s_\.-:])+(.xlsx|.xls)$/;
- if (regex.test($(«#excelfile»).val().toLowerCase())) {
- var xlsxflag = false;
- if ($(«#excelfile»).val().toLowerCase().indexOf(«.xlsx») > 0) {
- xlsxflag = true;
- }
- if (typeof (FileReader) != «undefined») {
- var reader = new FileReader();
- reader.onload = function (e) {
- var data = e.target.result;
- if (xlsxflag) {
- var workbook = XLSX.read(data, { type: ‘binary’ });
- }
- else {
- var workbook = XLS.read(data, { type: ‘binary’ });
- }
- var sheet_name_list = workbook.SheetNames;
- var cnt = 0;
- sheet_name_list.forEach(function (y) {
- if (xlsxflag) {
- var exceljson = XLSX.utils.sheet_to_json(workbook.Sheets[y]);
- }
- else {
- var exceljson = XLS.utils.sheet_to_row_object_array(workbook.Sheets[y]);
- }
- if (exceljson.length > 0 && cnt == 0) {
- BindTable(exceljson, ‘#exceltable’);
- cnt++;
- }
- });
- $(‘#exceltable’).show();
- }
- if (xlsxflag) {
- reader.readAsArrayBuffer($(«#excelfile»)[0].files[0]);
- }
- else {
- reader.readAsBinaryString($(«#excelfile»)[0].files[0]);
- }
- }
- else {
- alert(«Sorry! Your browser does not support HTML5!»);
- }
- }
- else {
- alert(«Please upload a valid Excel file!»);
- }
- }
Other two functions which are called in the above function are BindTable() and BindTableHeader().
- function BindTable(jsondata, tableid) {
- var columns = BindTableHeader(jsondata, tableid);
- for (var i = 0; i < jsondata.length; i++) {
- var row$ = $(‘<tr/>’);
- for (var colIndex = 0; colIndex < columns.length; colIndex++) {
- var cellValue = jsondata[i][columns[colIndex]];
- if (cellValue == null)
- cellValue = «»;
- row$.append($(‘<td/>’).html(cellValue));
- }
- $(tableid).append(row$);
- }
- }
- function BindTableHeader(jsondata, tableid) {
- var columnSet = [];
- var headerTr$ = $(‘<tr/>’);
- for (var i = 0; i < jsondata.length; i++) {
- var rowHash = jsondata[i];
- for (var key in rowHash) {
- if (rowHash.hasOwnProperty(key)) {
- if ($.inArray(key, columnSet) == -1) {
- columnSet.push(key);
- headerTr$.append($(‘<th/>’).html(key));
- }
- }
- }
- }
- $(tableid).append(headerTr$);
- return columnSet;
- }
The basic idea of the above scripts is that first we read the data from Excel file as an ArrayBuffer or raw binary data depending on the extension of the Excel file, using the FileReader() API of HTML5.
Then, we use jQuery plugins to convert that data into a JSON object. Next, we iterate through the JSON object and bind it to an HTML table. Our sample Excel file contains the data of certain employees, as given below.
Now, on selecting this Excel file and clicking on the «Export To Table» button, we will export the excel data to the table, as shown below.
That’s it. Our Excel to the table is ready!
This is just a simple example of reading an Excel sheet and displaying the data from the first sheet into a table. You can always explore the script and change it to read multiple sheets and so on.
Please note that this method will be supported only on browsers that support HTML5. You can check the browsers which support HTML5 here.
Also, the above script is tested with an Excel file having a maximum of 15 columns and 10,000 rows. Since this script uses iteration for binding, there may be performance issues while using huge Excel files.
Reference
https://github.com/SheetJS/js-xlsx
https://github.com/SheetJS/js-xls
Summary
In this article, we have learned how to make use of FileReader() API of HTML5 and jQuery to export data from an Excel file to an HTML table.
Hope this will be helpful!
«jExcel» – это очень легкий плагин jQuery для размещения электронных таблиц, совместимых с Excel, в вашем браузере. Можно загружать данные прямо в jExcel таблицы из массива в JS.
Вы можете скопировать и вставить данные в Excel прямо из таблицы сайта. Также плагин способен легко интегрировать jExcel с любым другим плагином jQuery, чтобы создавать ваши собственные пользовательские столбцы, специализированные редакторы и многое другое. jExcel имеет много хороших функций, таких как: ключ-значение в выпадающем списке, загрузка из CSV/экспорт/импорт нескольких электронных таблиц и многое другое.
Библиотека имеет обширную и понятную документацию, а автор готов ответить на любые вопросы.
Инсталляция и настройка jQuery плагина таблицы
HTML-структура. Подключаем файлы:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-csv/0.71/jquery.csv-0.71.min.js"></script> <script src="http://cdn.bossanova.uk/js/jquery.jexcel.js"></script> <link rel="stylesheet" href="http://cdn.bossanova.uk/css/jquery.jexcel.css" type="text/css" />
Указываем разметку нашей таблицы:
<div id="my"></div> <p><button id='download'>Export my spreadsheet as CSV</button></p>
И задаем параметры загрузки страницы из CSV-файла и опции:
$('#my').jexcel({
csv:'http://cdn.bossanova.uk/demo/demo1.csv',
csvHeaders:true,
colWidths: [70, 200, 300],
});
$('#download').on('click', function () {
$('#my').jexcel('download');
})
Вы можете ознакомиться со всеми примерами работы плагина на страничке автора. Скачать файлы можно по ссылке выше с репозитория Github.
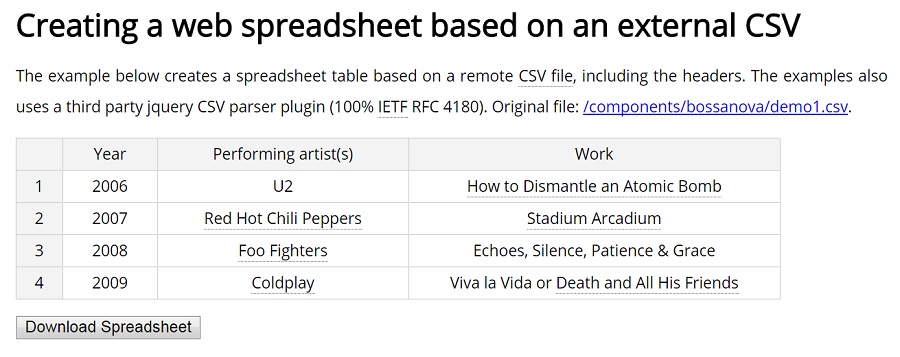
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
js-xlsx введение
кSheetJSПроизведеноjs-xlsxЭто очень удобная библиотека инструментов, которой для чтения и экспорта в Excel нужен только чистый JS. Она имеет мощные функции, поддерживает множество форматов и поддерживаетxls、xlsx、ods(Собственный формат файлов таблицы OpenOffice) и более десятка форматов. Вся эта статья основана наxlsxВозьмем, к примеру, формат.
- Официальный гитхаб:https://github.com/SheetJS/js-xlsx
- Онлайн-демонстрационный адрес поддерживающей демонстрации для этой статьи:http://demo.haoji.me/2017/02/08-js-xlsx/
- Эта статья впервые была опубликована у меня синхронноличный блогсБлог сад。
1.1. Совместимость
Совместимость следующая:
1.2. Как пользоваться
distВ каталоге много JS-файлов, обычно используйтеxlsx.core.min.jsдовольно,xlsx.full.min.jsОн содержит все функциональные модули.
непосредственныйscriptЭтикетка может быть введена:
<script type="text/javascript" src="./js/xlsx.core.min.js"></script>Читать в Excel
Чтение в Excel происходит в основном черезXLSX.read(data, {type: type});Способ достижения, ответьте на звонокWorkBookОсновные значения типа следующие:
base64: Читать в режиме base64;binary: Формат BinaryString (n-й байт — это data.charCodeAt (n))string: Строка в кодировке UTF8;buffer: nodejs Buffer;array: Uint8Array, 8-битный беззнаковый массив;file: Путь к файлу (поддерживается только в nodejs);
2.1. Получить объект книги
2.1.1. Чтение локальных файлов
Непосредственно по коду:
// читаем локальный файл Excel
function readWorkbookFromLocalFile(file, callback) {
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
var workbook = XLSX.read(data, {type: 'binary'});
if(callback) callback(workbook);
};
reader.readAsBinaryString(file);
}2.1.2. Чтение сетевых файлов
// Чтобы прочитать файл Excel из Интернета, URL-адрес должен находиться в том же домене, иначе будет сообщено об ошибке
function readWorkbookFromRemoteFile(url, callback) {
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if(xhr.status == 200) {
var data = new Uint8Array(xhr.response)
var workbook = XLSX.read(data, {type: 'array'});
if(callback) callback(workbook);
}
};
xhr.send();
}2.2. Подробная рабочая тетрадь
2.2.1. Workbook Object
workbookЧто в нем, распечатаем и посмотрим:
можно увидеть,SheetNamesВ нем сохраняются все названия листов, а затемSheetsКонкретное содержимое каждого листа сохраняется (мы называем этоSheet Object). КаждыйsheetЧерез что-то вродеA1Такое значение ключа сохраняет содержимое каждой ячейки, и мы называем его объектом ячейки (Cell Object):
2.2.2. Sheet Object
КаждыйSheet ObjectПредставляет форму, если она не!Те, что в начале, указывают на обычныеcell, В противном случае это означает какое-то особое значение, а именно:
sheet['!ref']: Указывает диапазон всех ячеек, например, от A1 до F8, он записывается какA1:F8;sheet[!merges]: Хранить некоторую информацию о слиянии ячеек, это массив, каждый массив состоит изsсeСоставьте композицию объекта,sЗначит старт,eОзначает конец,rПредставляет строку,cПредставляет столбец;- и многое другое;
Что касается слияния ячеек, в принципе не проблема понять следующую картину:
Результаты приведены ниже:
2.2.3. Объект Cell
Каждая ячейка — это объект (Cell Object),Естьt、v、r、h、wИ другие поля (см.Здесь):
- t: указывает тип содержимого,
sПредставляет тип строки,nПредставляет числовой тип,bПредставляет логический тип,dПредставляет тип даты и т. Д. - v: представляет исходное значение;
- f: представляет формулу, например
B2+B3; - h: HTML-контент
- w: форматированный контент
- r: богатый текстовый контент
rich text - и многое другое
2.2.4. Читать книгу
Обычный метод:
// читаем файл Excel
function outputWorkbook(workbook) {
var sheetNames = workbook.SheetNames; // набор имен рабочих листов
sheetNames.forEach(name => {
var worksheet = workbook.Sheets [name]; // Указанный рабочий лист можно получить только по имени рабочего листа
for(var key in worksheet) {
// v - исходное значение прочитанной ячейки
console.log(key, key[0] === '!' ? worksheet[key] : worksheet[key].v);
}
});
}в соответствии с!refОпределите сферу применения Excel, а затем в соответствии с!mergesУбедитесь, что ячейки объединены (если есть), и, наконец, выведите всю таблицу, что вызывает затруднения. К счастью, сам плагин уже написал инструментXLSX.utilsДля непосредственного использования, без нашего собственного обхода, выходные данные инструмента в основном включают следующее:
Некоторые из них обычно не используются, наиболее часто используются:
XLSX.utils.sheet_to_csv: Создать формат CSVXLSX.utils.sheet_to_txt: Создать текстовый форматXLSX.utils.sheet_to_html: Создать формат HTMLXLSX.utils.sheet_to_json: Выходной формат JSON
Чаще всего используютсяsheet_to_csvили жеsheet_to_html, Формат, объединение ячеек и другая информация будут игнорироваться при преобразовании в CSV, поэтому сложные таблицы могут быть неприменимы. Если вы конвертируете в html, ячейки будут объединены, но результат будет<html></html>Код вместо<table></table>, Это неудобно, когда вам нужно внести некоторые изменения в форму, поэтому вам все равно придется использовать соответствующие инструменты в зависимости от ситуации.
Вот простой пример вывода результатов путем преобразования в CSV, вы можете щелкнуть здесь, чтобы просмотретьДЕМО онлайн:
function readWorkbook(workbook)
{
var sheetNames = workbook.SheetNames; // набор имен рабочих листов
var worksheet = workbook.Sheets [sheetNames [0]]; // здесь мы читаем только первый лист
var csv = XLSX.utils.sheet_to_csv(worksheet);
document.getElementById('result').innerHTML = csv2table(csv);
}
// Преобразование csv в простую таблицу, игнорирование слияния ячеек, добавление индекса, аналогичного excel, в первой строке и первом столбце
function csv2table(csv)
{
var html = '<table>';
var rows = csv.split('n');
rows.pop (); // последняя строка бесполезна
rows.forEach(function(row, idx) {
var columns = row.split(',');
columns.unshift (idx + 1); // добавляем индекс строки
if (idx == 0) {// добавляем индекс столбца
html += '<tr>';
for(var i=0; i<columns.length; i++) {
html += '<th>' + (i==0?'':String.fromCharCode(65+i-1)) + '</th>';
}
html += '</tr>';
}
html += '<tr>';
columns.forEach(function(column) {
html += '<td>'+column+'</td>';
});
html += '</tr>';
});
html += '</table>';
return html;
}Экспорт в Excel
Существует два типа экспорта: один основан на существующей модификации Excel, другой — нового поколения, первый относительно прост, здесь мы сосредоточимся на втором.
3.1. Создайте собственный рукописный код
Экспорт файла Excel, в основном, как его создатьsheet, Здесь мы пишем простой пример csv для Excel:
// csv в объект листа
function csv2sheet(csv) {
var sheet = {}; // лист, который будет сгенерирован
csv = csv.split('n');
csv.forEach(function(row, i) {
row = row.split(',');
if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1);
row.forEach(function(col, j) {
sheet[String.fromCharCode(65+j)+(i+1)] = {v: col};
});
});
return sheet;
}
// Преобразование листа в объект blob окончательного файла Excel, а затем использование URL.createObjectURL для загрузки
function sheet2blob(sheet, sheetName) {
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
};
workbook.Sheets[sheetName] = sheet;
// Создание элементов конфигурации для Excel
var wopts = {
bookType: 'xlsx', // тип создаваемого файла
bookSST: false, // Следует ли генерировать общую таблицу строк, официальное объяснение состоит в том, что если она включена, скорость генерации уменьшится, но есть лучшая совместимость с устройствами IOS более низкой версии
type: 'binary'
};
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {type:"application/octet-stream"});
// Строка в ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
return blob;
}Получите объект blob выше, и вы можете загрузить его напрямую, см. Мой предыдущийJS всплывает диалоговое окно загрузкиИнкапсулирован внутриopenDownloadDialogметод:
/**
* Общий метод открытия диалогового окна загрузки не тестировался на совместимость
* @param url-адрес загрузки, это также может быть объект blob, обязательно
* @param saveName имя файла сохранения, необязательно
*/
function openDownloadDialog(url, saveName)
{
if(typeof url == 'object' && url instanceof Blob)
{
url = URL.createObjectURL (url); // Создание адреса большого двоичного объекта
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // новый атрибут HTML5, укажите имя файла сохранения, суффикс не требуется, обратите внимание, что он не вступит в силу в режиме file: ///
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}Таким образом, окончательная загрузка выглядит следующим образом:
// Передаем csv, и после выполнения появится окно загрузки
function exportExcel(csv) {
var sheet = csv2sheet(csv);
var blob = sheet2blob(sheet);
openDownloadDialog (blob, 'Export.xlsx');
}3.2. Используйте официальные инструменты для создания
На самом деле, нам не нужно писать ни один из вышеперечисленных кодов. Чиновник предоставил нам готовые инструменты, в основном в том числе:
aoa_to_sheet: Этот класс инструментов является наиболее мощным и практичным.Преобразование двумерного массива в лист автоматически обработает числовые, строковые, логические, даты и другие типы данных;table_to_sheet: Поставить одинtable domНепосредственно преобразованный в лист, он будет автоматически распознанcolspanсrowspanИ преобразовать его в соответствующую ячейку и объединить;json_to_sheet: Преобразовать массив объектов в лист;
aoa_to_sheetПример:
var aoa = [
["Имя", "Пол", "Возраст", "Время регистрации"],
['Zhang San', 'Male', 18 лет, новое свидание ()],
[' ', ' ', 22, новая дата ()]
];
var sheet = XLSX.utils.aoa_to_sheet(aoa);
openDownloadDialog (sheet2blob (лист), 'Export.xlsx');table_to_sheetЕще проще, прямоXLSX.utils.table_to_sheet($('table')[0])Может
3.3. Решение проблемы слияния ячеек
Вообще говоря, интерфейсное поколениеexcelВместоcsvОсновная цель — решить проблему, заключающуюся в том, что csv не может выполнить слияние ячеек. В противном случае было бы неплохо напрямую экспортировать файл csv. Зачем вводить несколько сотен килобайт плагинов.
Предположим, мы хотим сгенерировать файл Excel в следующем формате, гдеA1-C1Чтобы объединить ячейки:
код показан ниже:
var aoa = [
['Основная информация', null, null, 'Другая информация'], // Особое внимание следует уделить резервированию 2 нулевых значений за объединенным местом
["Имя", "Пол", "Возраст", "Время регистрации"],
['Zhang San', 'Male', 18 лет, новое свидание ()],
[' ', ' ', 22, новая дата ()]
];
var sheet = XLSX.utils.aoa_to_sheet(aoa);
sheet['!merges'] = [
// Устанавливаем слияние ячеек A1-C1
{s: {r: 0, c: 0}, e: {r: 0, c: 2}}
];
openDownloadDialog (sheet2blob (sheet), 'Слияние ячеек example.xlsx');Стоит обратить внимание на использование объединенных ячеек.nullЗарезервируйте место, иначе следующий контент (в этом примере четвертый столбецДополнительная информация) Будет перезаписан.
3.4. Пользовательский стиль
Обычная версия не поддерживает определение шрифтов, цветов, цветов фона и т. Д., Вы можете использовать ее, если вам нужна эта функция.профессиональная версия, Вроде заряжено, потому что официальный сайт не видел адреса загрузки.
Персональный сайт:https://haoji.me
github:https://github.com/sxei
Сад блогов:http://www.cnblogs.com/liuxianan
авторское право © 2012-2018 одноклассник Xiaominggrapecity.com.cn/spreadjs/excel-online/content/index.html