Как перейти с Excel на Таблицы
Как использовать макросы и дополнения
Далее: Как использовать Таблицы для совместной работы
Содержание
- Как автоматизировать задачи с помощью макросов
- Как преобразовать макросы Excel в Google Таблицах
- Как расширить функции Таблиц с помощью дополнений
Как автоматизировать задачи с помощью макросов
Excel:
|
Таблицы:
|
|---|---|
|
Excel 2013 и 2010 |
Автоматизируйте повторяющиеся задачи с помощью макросов в Таблицах. Если вам необходимы специальные функции, меню или окна, создайте их с помощью Google Apps Script. Рекомендации по работе с макросами
Как записать макрос
Как создать скрипт
Подробнее…. Подробнее о Google Apps Script, специальных функциях и макросах… |
Как преобразовать макросы Excel в Google Таблицах
Excel:
|
Таблицы:
|
|---|---|
|
Excel 2010 и 2013 |
Вы можете преобразовать макросы из таблицы Microsoft Excel в Google Таблицах с помощью Google Apps Script. Apps Script позволяет создать макросы в Таблицах аналогично тому, как это можно сделать в Excel с помощью Microsoft Visual Basic for Applications. Как создать и изменить макрос в Таблицах с помощью Apps Script
Как активировать макрос в Таблицах
Совет. Дополнительная информация о том, как библиотека Apps Script может имитировать основные функции Visual Basic for Applications (VBA), приведена в блоге для разработчиков G Suite (только на английском языке). |
Как расширить функции Таблиц с помощью дополнений
Excel:
|
Таблицы:
|
|---|---|
|
Excel 2013 Excel 2010 |
С помощью готовых дополнений вы можете расширить функции Таблиц. Например:
Как скачать дополнения
|
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Далее: Как использовать Таблицы для совместной работы
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Хотя есть много замечательных вещей, которые вы можете сделать с помощью встроенных функций и возможностей в Google Таблицах. Но есть несколько вещей, которые либо невозможны по умолчанию, либо требуют, чтобы вы предприняли ряд шагов для их достижения.
С помощью скриптов Google Sheets вы можете автоматизировать многие вещи и даже создавать новые функции, которые, по вашему желанию, существовали.
В этой статье я расскажу об основах Google Apps Script с некоторыми простыми, но практичными примерами использования скриптов в Гугл Таблицах.
Что такое скрипт Google Apps (GAS)?
Скрипт Google Apps — это язык программирования, который позволяет вам создавать автоматизацию и функции для Google Apps (которые могут включать Google Таблицы, Google Документы, Google Формы, Диск, Карты, Календарь и т. Д.)
В этом руководстве (и на этом сайте) я сосредоточусь на использовании скрипта для Google Таблиц. Однако большую часть того, о чем я здесь расскажу, можно использовать и в других приложениях Google.
Этот язык кодирования Google Apps Script (GAS) использует Javascript и написан в серверной части этих Гугл Таблиц (есть аккуратный интерфейс, который позволяет вам писать или копировать / вставлять код в серверной части).
Поскольку Гугл Таблицы (и другие Google Apps) являются облачными (т. Е. Могут быть доступны из любого места), ваш скрипт Google Apps также является облачным. Это означает, что если вы создадите код для документа Google Sheets и сохраните его, вы сможете получить к нему доступ из любого места. Он находится не на вашем ноутбуке / системе, а на облачных серверах Google.
Что делает скрипт Google Apps полезным?
Есть много веских причин, по которым вы можете захотеть использовать скрипты Google Apps в Google Таблицах:
Позволяет автоматизировать работу
Предположим, вы регулярно загружаете данные из любого инструмента или базы данных и должны объединять и очищать их в Google Таблицах. Обычно очистка и объединение данных включает в себя ряд шагов.
Это может не иметь большого значения, если вам нужно делать это всего несколько раз, но если вам приходится делать это довольно часто, автоматизация этих шагов может сэкономить вам много времени.
И это то, что вы можете делать с помощью скрипта Google Apps.
Все, что вам нужно сделать, это потратить некоторое время на то, чтобы подготовить код один раз, и всякий раз, когда вам нужно повторить те же шаги снова, вы просто запускаете код сценария в Google Sheets и позволяете GAS делать всю тяжелую работу за вас.
Может создавать новые функции в Google Таблицах
В Гугл Таблицах уже есть сотни потрясающих функций, и в большинстве случаев этих функций должно быть достаточно.
Но в некоторых случаях вам могут понадобиться некоторые дополнительные функции, которые не могут быть достигнуты с помощью встроенной функции (или это может быть, но формула становится огромной и сложной).
В таких случаях вы можете быстро написать код GAS для создания пользовательской функции. Эти функции можно использовать так же, как обычные функции в документе Google Таблиц, и они мгновенно облегчают вашу работу.
Может взаимодействовать с другими приложениями Google
Поскольку скрипт Google Apps является распространенным языком программирования для многих приложений Google, вы также можете использовать его для взаимодействия с другими приложениями.
Например, если у вас есть 10 документов Google Таблиц на вашем Google Диске, вы можете использовать GA, чтобы объединить все это, а затем удалить все эти документы Google Sheets.
Это возможно, потому что вы можете использовать GAS для работы с несколькими Google Apps.
Другим полезным примером этого может быть использование данных в Гугл-таблицах для быстрого планирования напоминаний в вашем Календаре Google. Поскольку оба этих приложения используют GAS, это возможно.
Расширьте функциональные возможности Google Таблиц
Помимо автоматизации вещей и создания функций, вы также можете использовать GAS для улучшения функциональности Google Таблиц.
Хотя Гугл Таблицы предоставляют множество функций для всех, вы также можете написать код, который больше подходит для ваших нужд. А поскольку вы можете повторно использовать код снова и снова, это делает вас намного более продуктивным и эффективным.
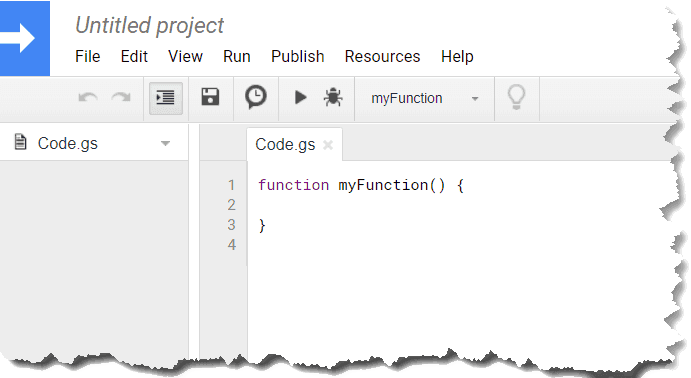
Редактор скриптов — это место, где вы можете писать скрипты в Google Таблицах, а затем запускать их. Для разных приложений Google будет отдельный редактор сценариев. Например, в случае Google Forms будет «Редактор сценариев», в котором вы можете писать и выполнять код для форм Google.
Анатомия редактора скриптов Google Таблиц
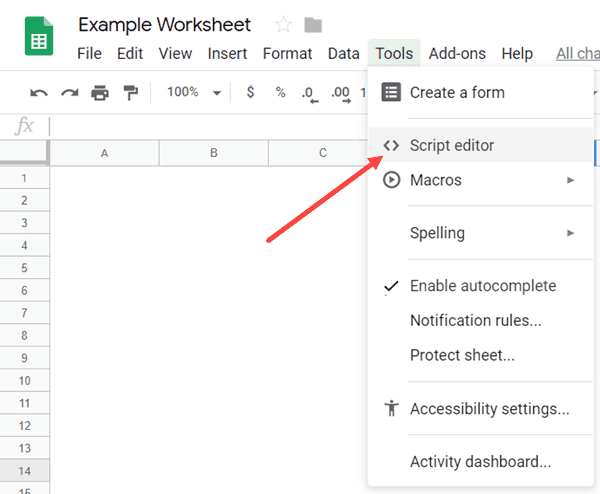
В Google Таблицах вы можете найти редактор скриптов на вкладке «Инструменты».



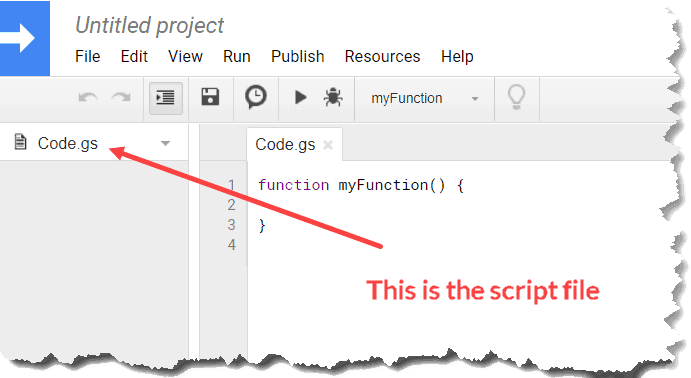
На левой панели проекта у вас есть файл сценария по умолчанию — Code.gs. В этом файле сценария вы можете писать код. В одном файле сценария может быть несколько сценариев, а также несколько файлов сценариев.

Примечание. В проекте всегда должен быть хотя бы один файл сценария. Если у вас есть только один, он не позволит вам удалить его.
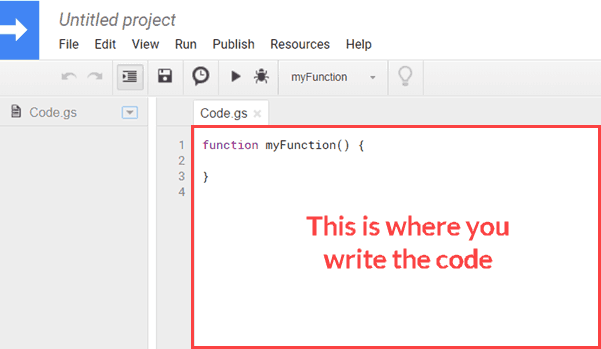
В правой части файла сценария находится окно кода, в котором вы можете написать код.
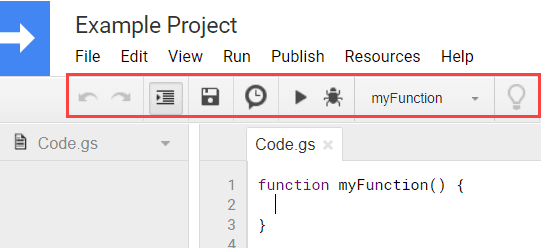
Панель инструментов редактора скриптов

- Кнопка «Вернуть / Отменить» : для возврата / отмены изменений, которые вы сделали в скрипте.
- Кнопка отступа: это кнопка-переключатель, и вы можете включить или отключить отступ, нажав на нее. Когда отступы включены, они автоматически делают отступы для некоторых частей вашего скрипта, чтобы сделать его более читабельным. Это может иметь место, когда вы используете циклы или операторы IF. Он будет автоматически делать отступы для наборов кодов внутри цикла, чтобы повысить удобочитаемость (если отступы включены). Этот параметр включен по умолчанию, и я рекомендую вам оставить его в таком же виде.
- Кнопка «Сохранить» : вы можете использовать эту кнопку, чтобы сохранить любые изменения в вашем скрипте. Вы также можете использовать сочетание клавиш Control + S. Обратите внимание, что, в отличие от Google Таблиц, вам необходимо сохранить свой проект, чтобы убедиться, что изменения не потеряны.
- Кнопка текущего триггера проекта : при нажатии на эту кнопку откроется панель управления триггерами, на которой перечислены все триггеры, которые у вас есть. Триггер — это все, что запускает выполнение кода. Например, если вы хотите, чтобы код запускался и вводил текущую дату и время в ячейку A1 всякий раз, когда кто-то открывает Google Таблицы, вы будете использовать для этого триггер.
- Кнопка «Выполнить» : используйте ее для запуска сценария. Если у вас несколько функций, выберите любую строку в той, которую вы хотите запустить, а затем нажмите кнопку «Выполнить».
- Кнопка отладки : отладка помогает находить ошибки в коде, а также дает некоторую полезную информацию. Когда вы нажимаете кнопку «Отладка», на панели инструментов отображаются некоторые дополнительные параметры, связанные с отладкой.
- Выберите функцию : это раскрывающийся список, в котором перечислены все ваши функции в файле сценария. Это полезно, когда у вас много функций в скрипте и вы хотите запустить конкретную. Вы можете просто выбрать имя здесь, а затем нажать кнопку запуска (или отладить его, если хотите).
Параметры меню редактора скриптов
Помимо панели инструментов, есть много других опций, доступных в Google Apps Script в Google Таблицах.
Хотя наиболее часто используемые параметры уже являются частью панели инструментов, в меню есть еще несколько параметров, которые могут вам понадобиться, когда вы начнете работать с GAS.
В этом разделе этой статьи я расскажу о каждом пункте меню и некоторых его опциях. Вы можете поэкспериментировать с вариантами самостоятельно, чтобы получить лучшее представление.
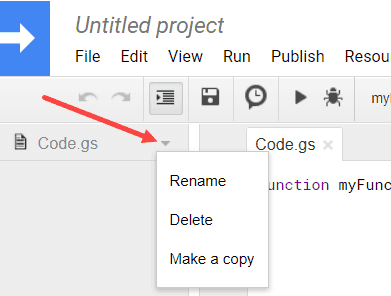
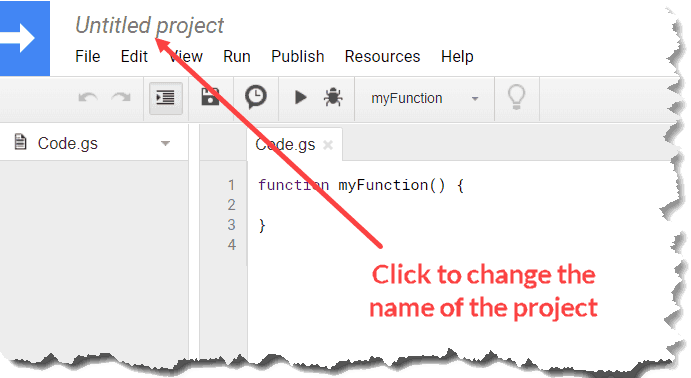
- ФАЙЛ : из меню «Файл» вы можете добавить новый проект или файл сценария. Проект будет полностью новым проектом в отдельном окне, где вы можете создать дополнительные файлы сценариев. Когда вы добавляете новый файл сценария, он просто добавляет его в тот же проект (вы увидите его на левой панели под текущими файлами сценария). Вы также можете переименовывать и удалять проекты отсюда. Еще одна полезная опция, которую вы можете найти в меню «Файл», — это возможность управлять версиями проектов. Когда вы сохраняете проект, сохраняется его версия, и вы можете вернуться и вернуться к этой версии, если хотите.
- РЕДАКТИРОВАТЬ : Edit имеет несколько полезных опций, которые могут помочь при написании или редактировании кода. Например, есть возможность найти и заменить текст в вашем коде. Есть также такие опции, как Завершение слов, Помощник по содержанию и Переключить комментарии.
- ПРОСМОТР : у этого есть параметры, которые могут быть полезны, когда вы хотите получить дополнительную информацию о скрипте, когда он выполняется, или хотите добавить журналы, чтобы помочь в отладке в будущем. Например, вы можете получить стенограмму выполнения, в которой подробно описаны все действия, выполняемые вашим скриптом.
- ВЫПОЛНИТЬ : Есть варианты для запуска различных функций или их отладки. Поскольку эти параметры также доступны на панели инструментов, их реже можно использовать из меню.
- ПУБЛИКАЦИЯ : здесь есть более продвинутые функции, такие как публикация ваших скриптов в виде веб-приложений.
- РЕСУРСЫ: это дает вам доступ к расширенным параметрам, таким как библиотеки и расширенные службы Google. Вы можете использовать эти параметры для подключения к другим ресурсам Google, таким как Google Forms или Docs.
- СПРАВКА : Здесь есть учебные пособия и ресурсы, которые могут помочь вам, когда вы начинаете / работаете со скриптами Google Apps. Одним из наиболее полезных вариантов здесь является ссылка на страницу документации, где вы можете найти множество руководств и ссылок для изучения скриптов Google Apps.
В этой статье я рассмотрел основы скрипта Google Apps и общую анатомию интерфейса.
30 декабря 2020, автор: Елена Позднякова
Здравствуйте, уважаемые читатели моего блога!
Данная статья-справочник подготовлена для тех, кто хочет автоматизировать Гугл Таблицы с помощью языка программирования Google Apps Script.
Это можно сделать даже с нуля и без начальных навыков программирования, но, единственная проблема в том, что не так-то просто разобраться в официальной документации от Гугла: во-первых, она на английском, во-вторых, очень объемная.
Здесь вы найдете четко структурированный набор самых нужных функций, которые позволят вам свободно ориентироваться в автоматизации Google Таблиц.
Скачайте схему, смотрите видео, если есть вопросы — задавайте в комментариях!
Google Apps Script основные команды для Гугл Таблиц
Имена: как получить доступ или обратиться к таблице, листу, диапазону, ячейке
Таблица как электронный файл (Spreadsheet)
var ss = SpreadsheetApp.openByUrl ( 'https://docs.google.com/spreadsheets/d/abc1234567/edit');
Logger.log ( ss.getName ( ) );SpreadsheetApp.openById ( id ) — доступ к электронной таблице по ID.
Как получить ID таблицы из URL-адреса:
https://docs.google.com/spreadsheets/d/1bwOBqlm4RJgLLlftChrOTcZgDlZrvjA9fddybkgrto8/edit#gid=0
https://docs.google.com/spreadsheets/d/spreadsheetId/edit#gid=0
var ss = SpreadsheetApp.openById ( "1bwOBqlm4RJgLLlftChrOTcZgDlZrvjA9fddybkgrto8" );
Logger.log (ss.getName ( ) );Справочно: доступ по имени к таблице не возможен, так как имя таблицы не проверяется на уникальность.
Доступ к родительской таблице из контейнерного скрипта:
//например, получить URL адрес текущей таблицы
SpreadsheetApp.getActive ( ).getUrl ( );
SpreadsheetApp.getActiveSpreadsheet ( ).getUrl ( );Открыть таблицу, записанную в переменную
Лист (Sheet)
var sheet = SpreadsheetApp.getActiveSpreadsheet ( ) .getSheetByName ( "Лист2" )Доступ к активному листу для контейнерного скрипта:
getActiveSheet ( ) — доступ к активному листу в электронной таблице.
Активный лист в электронной таблице — это лист, который отображается в пользовательском интерфейсе электронной таблицы.
var sheet = SpreadsheetApp.getActiveSpreadsheet ( ). getActiveSheet ( );
//напрямую без указания таблицы тоже можно:
var sheet = SpreadsheetApp.getActiveSheet ( ); sheet.getName ( ) — возвращает имя листа =sheet.getSheetName()
sheet.getSheetId ( ) — возвращает ID листа
range.getSheet ( ) — возвращает лист (как объект), к которому принадлежит диапазон
Получить все листы таблицы в виде списка:
ss.getSheets ( ) — получить все листы таблицы в виде списка.
Возможен доступ по индексам. Индексация начинается с 0.
var sheets = SpreadsheetApp.getActiveSpreadsheet ( ) .getSheets ( ) ;
Logger.log (sheets [0].getName ( ) ); //Лист1sheet.getIndex ( ) — получает позицию листа в родительской электронной таблице. Начинается с 1.
sheet.getFormUrl ( ) — возвращает URL-адрес формы, которая отправляет ответы в этот лист или null.
Диапазон (Range)
Получить диапазон по номеру строки и столбца:
getRange(row, column, numRows, numColumns) — возвращает диапазон с верхней левой ячейкой в заданных координатах с заданным количеством строк и столбцов.
Пример.
Вывести в журнал все значения из приведенного диапазона:
function showRange () {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var range = sheet.getRange(1, 2, 3, 2);
var values = range.getValues();
// Напечатать в журнал значения из диапазона с помощью цикла
for (var row in values) {
for (var col in values[row]) {
Logger.log(values[row][col]);
}
}
}Получить диапазон по нотации А1:
Один из вариантов обозначения диапазонов — Нотация А1.
Это строка типа Sheet1!A1:B2.
getRange ( a1Notation ) — получить диапазон по обозначению с помощью нотации А1. Нотация А1 представляет из себя строку и должна быть заключена в кавычки: » » (двойные), ‘ ‘ (одинарные) или ` ` (обратные).
Например:
var range = sheet.getRange('B1:C3').getValues ( );С помощью обратных кавычек « в текст нотации можно встраивать выражения и переменные:
var row = 3;
var cell = sheet.getRange( `D${row}` ).getValue ( );Синтаксис для встраивания ${переменная}.
В пределах обратных кавычек не должно быть лишних пробелов, иначе нотация не будет прочитана.
Получить доступ к активному диапазону из контейнерного скрипта:
getActiveRange ( ) — возвращает выбранный диапазон на активном листе или null, если активного диапазона нет. Метод класса SpreadsheetApp.
Примечание: в пользовательской функции диапазон относится к ячейке, которая пересчитывается.
var color = SpreadsheetApp.getActiveRange().getBackgroundColor();Получить доступ к активному диапазону из независимого скрипта:
getActiveRange ( ) — возвращает выбранный диапазон на активном листе или null, если активного диапазона нет. Метод классов: Spreadsheet, Sheet.
SpreadsheetApp.openById('16tBD3fhiKUFI1mqEyorn6ZqXm0OU3frjLcN8veNiZPg').getActiveRange ( );getRange (row, column, numRows) — возвращает диапазон с верхней левой ячейкой с заданными координатами и с заданным количеством строк.
Примечание: только один столбец.Пример.
Получить данные столбца, начиная с ячейки B2 до последней заполненной строчки в таблице.
function showColumn (){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[1];
var range = sheet.getRange(2, 2, 5);
var values = range.getValues();
for (var row in values) {
for (var col in values[row]) {
Logger.log(values[row][col]);
}
}
}Получить столбец по нотации А1:
var range = sheet.getRange('B:B').getValues ( );function showRow (){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[1];
var range = sheet.getRange(4, 1, 1,3);
var values = range.getValues();
for (var row in values) {
for (var col in values[row]) {
Logger.log(values[row][col]);
}
}
}Получить ряд по нотации А1:
var range = sheet.getRange('4:4').getValues ( );Ячейка (Cell)
Получить ячейку по номеру строки и столбца:
//из таблицы контейнерного скрипта получить лист с индексом 1 (это второй лист)
var sheet = SpreadsheetApp.getActive().getSheets()[1];
//из ячейки по адресу: РЯД 3 СТОЛБЕЦ 4 получить значение
var cell = sheet.getRange (3, 4) .getValue ( ) ;Получить ячейку по нотации А1:
getRange ( a1Notation ) — получить ячейку по обозначению с помощью нотации А1. Нотация А1 представляет из себя строку и должна быть заключена в кавычки: » » (двойные), ‘ ‘ (одинарные) или ` ` (обратные).
var cell = sheet.getRange( 'D3' ).getValue ( );С помощью обратных кавычек « в текст нотации можно встраивать выражения и переменные:
var row = 3;
var cell = sheet.getRange( `D${row}` ).getValue ( );Синтаксис для встраивания ${переменная}.
В пределах обратных кавычек не должно быть лишних пробелов, иначе нотация не будет прочитана.
Получить доступ к активной ячейке из контейнерного скрипта:
getCurrentCell ( ) — возвращает текущую ячейку на активном листе или null, если текущая ячейка отсутствует.
var number = SpreadsheetApp.getCurrentCell ( ).getValue ( );Получить доступ к активной ячейке из независимого скрипта:
getActiveCell ( ) — возвращает активную ячейку на листе.
Примечание: в документации Гугл указано, что предпочтительно использовать getCurrentCell ( )
SpreadsheetApp.openById('16tBD3fhiKUFI1mqEyorn6ZqXm0OU3frjLcN8veNiZPg').getActiveCell().getValue();Основные команды
Структура команд:
сначала навигация — а затем команда
Класс SpreadsheetApp
главный класс для управление Гугл Таблицами
Все команды начинаются с:
SpreadsheetApp.
Класс Spreadsheet
электронная таблица как документ
openByUrl (url)
openById (id)
getActive ( )
getActiveSpreadsheet ( )
Класс Sheet
лист
getSheetByName (name)
getActiveSheet ( )
Класс Range
диапазон или ячейка
getRange(row, column, numRows, numColumns)
getRange (row, column, numRows)
getRange ( row, column )
getRange ( a1Notation )
getActiveRange ( )
getCurrentCell ( )
getActiveCell ( )
Обычно обращение к классам SpreadsheetApp и Spreadsheet записывают в переменную ss, обращение к классу Sheet в переменную sheet, обращение к классу Range в переменную range.
//Текущая Гугл Таблица записана в переменную:
var ss = SpreadsheetApp.getActiveSpreadsheet();
//Лист с именем "Лист1" записан в переменную:
var sheet = ss.getSheetByName("Лист1");
//Диапазон A1:B4 записан в переменную:
var range = sheet.getRange('A1:B4');Для контейнерного скрипта допустимо прямое обращение к активному листу или активному диапазону (минуя промежуточные классы), так как скрипт создан из родительской таблицы:
SpreadsheetApp.getActiveSheet ( );
//или
SpreadsheetApp.getActiveRange ( );
SpreadsheetApp.getCurrentCell ( );
//для независимого скрипта требуется обязательное обращение к таблице по ID или URL
SpreadsheetApp.openByUrl ( 'URL' ).getActiveCell ( );
//или
SpreadsheetApp.openById ( 'ID' ).getSheetByName ( 'name').getRange ( ); Основные команды класса SpreadsheetApp
Вставить строки
sheet.insertRowBefore ( beforePosition )
sheet.insertRowAfter ( afterPosition )
sheet.insertRows ( rowIndex )
sheet.insertRows ( rowIndex, numRows )
sheet.insertRowsBefore ( beforePosition, howMany )
sheet.insertRowsAfter ( afterPosition, howMany )
Вставить столбцы
sheet.insertColumnBefore ( beforePosition )
sheet.insertColumnAfter ( afterPosition )
sheet.insertColumns ( columnIndex )
sheet.insertColumns ( columnIndex,numColumns )
sheet.insertColumnsBefore ( beforePosition, howMany )
sheet.insertColumnsAfter ( afterPosition, howMany )
Самые частые команды:
getValue ( ) — setValue ( )
getValues ( ) — setValues ( )
Еще важные команды:
range.getNote — range.setNote
range.getNotes — range.setNotesactivate ( ) — активировать, команда эквивалентна щелчку мышью
(применима к листу, диапазону, ячейке)
Ссылки на официальную документацию по методам классов SpreadsheetApp, Spreadsheet, Sheet, Range
официальная документация по на английском
официальная документация по на английском
официальная документация по на английском
официальная документация по на английском
Функции других служб для Гугл Таблиц: почта, календари, переводчик и т.д.
Отправить письмо из Гугл Таблицы
MailApp.sendEmail(recipient, subject, body)function myMail() {
MailApp.sendEmail("test@test.ru", "лови письмо из гугл таблицы",
"еее! Всё получилось!!!")
}Видеоинструкция по функции sendEmail:
Отправить событие из Гугл Таблицы в публичный календарь
CalendarApp.getCalendarById("ID").createEvent(title, startTime, endTime)function CalendarEvent(){
var ss = SpreadsheetApp.getActiveSpreadsheet(),
sheet = ss.getSheetByName('Лист2'),
title = sheet.getRange('A2').getValue(),
startTime = sheet.getRange('B2').getValue(),
endTime = sheet.getRange('C2').getValue();
CalendarApp.getCalendarById("ID").createEvent(title, startTime, endTime);
} Видеоинструкция по функции createEvent:
Поисковые запросы в Google Apps Script
sheet.createTextFinder(findText).findNext()//Создаем поисковый запрос со значением текущего менеджера
var textFinder = sheet.createTextFinder(currentManager);
//Запускаем поисковый запрос с помощью встроенной функции findNext() и полученное значение записываем в переменную
//Функцию можно запускать без условий, так как поисковый запрос точно не пустой
var firstOccurrence = textFinder.findNext();Видеоинструкция по поисковым запросам в Google Apps Script:
Переводчик в Google Apps Script
LanguageApp.translate(text, sourceLanguage, targetLanguage) function translate (){
var arabic = LanguageApp.translate('Привет', 'ru', 'ar');
Logger.log(arabic);
}
// مرحباСообщение alert для Гугл Таблицы
alert(prompt) — функция alert вызывает окно с сообщением, которое блокирует интерфейс таблицы до тех пор, пока пользователь не нажмет ОК.
Для того, чтобы вызвать данную функцию из Гугл Таблицы, требуется дополнительно обратиться к интерфейсу таблицы с помощью встроенной функции от Гугл: SpreadsheetApp.getUi().
getUi() — функция обращается к пользовательскому интерфейсу Гугл Таблицы.
Вот так выглядит скрипт:
function alertSpreadsheet () {
SpreadsheetApp.getUi().alert("Привет! Это сообщение выведено с помощью функции alert")
}Видеоинструкция по данному скрипту:
Получить email пользователя, запустившего скрипт
getEmail() — получает email пользователя текущей сессии.
function CheckMyEmail() {
var email = Session.getActiveUser().getEmail()
Logger.log('Твой email: ' + email)
}Получить текущую дату и время
Описание, как работать с датой и временем в рекламных скриптах Гугл.
function todayNow () {
var today = Date ();
Logger.log(today)
}
//Tue Dec 29 2020 17:53:43 GMT+0300 (Москва, стандартное время)
function todayNow2() {
var today = new Date().toLocaleString('ru');
Logger.log(today)
}
//29.12.2020, 18:06:08
Математические операции с датами. В приведенном ниже фрагменте скрипта переменная yesterday выражает время ровно 24 часа назад от текущего момента.
function yesterday (){
var MILLIS_PER_DAY = 1000 * 60 * 60 * 24;
var now = new Date();
var yesterday = new Date(now.getTime() - MILLIS_PER_DAY);
Logger.log(yesterday)
}
//Mon Dec 28 18:02:23 GMT+03:00 2020
Триггеры, которые запускают функции
Простые триггеры
Мы разберем два простых триггера: onEdit (срабатывает при любом изменении в Гугл Таблице) и onOpen (срабатывает при открытии).
Начнем с функции onEdit, а функцию onOpen рассмотрим в следующем разделе для целей создания пользовательского меню.
OnEdit (e) — функция onEdit является простым триггером. Выполняется при редактировании ячейки.
Синтаксис:
function onEdit(e) {
команда
}
onEdit — это зарезервированное имя функции, для триггера нужно использовать только его;
e — это не обязательный аргумент, который передает информацию об объекте события.
Перечень объектов, которые содержатся в e, можно посмотреть здесь.
Например:
- range — ячейка или диапазон ячеек, который был изменен (обратиться к диапазону: e.range);
- value — новое значение для ячейки (доступно только для редактирования одиночной ячейки, обратиться к значению: e.value);
- sourse — Гугл Таблица (обратиться: e.sourse).
Пример1.
Триггер добавляет примечание к любой ячейке, которая была изменена.
function onEdit(e) {
var range = e.range;
range.setNote('Последнее изменение: ' + new Date().toLocaleString('ru'))
}Пример2.
Триггер добавляет примечание, если была изменена ячейка из столбца 2.
function onEdit(e) {
var range = e.range;
if (range.getColumn() == '2')
{range.setNote('Последнее изменение: ' + new Date().toLocaleString('ru'))
}
}
Пример3.
Триггер записывает время последнего изменения в ячейку справа от измененной ячейки.
function onEdit(e) {
// Это контейнерный скрипт:
// e = SpreadsheetApp.getActiveRange()
var range = e.range,
row = range.getRow(),
column = range.getColumn();
range.offset(0, 1).setValue(new Date().toLocaleString('ru'))
}Пользовательское меню
С помощью Google Apps Script можно создать пользовательское меню для Гугл Таблицы. Создание меню доступно только из Контейнерного скрипта.
Меню Гугл Таблицы будет видеть только тот, кто имеет право редактирования (пользователи с доступом на просмотр меню не видят).
Вот так выглядит простейшее пользовательское меню:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('МОЁ МЕНЮ')
.addItem('Запустить функцию 1', 'myFunction1')
.addSeparator()
.addItem( 'Запустить функцию 2', 'myFunction2')
.addToUi();
}А здесь пользовательское меню для Гугл Документа, которое включает подменю:
function onOpen() {
var ui = DocumentApp.getUi();
// или SpreadsheetApp или FormApp.
ui.createMenu('ПОЛЬЗОВАТЕЛЬСКОЕ МЕНЮ')
.addItem('Пункт меню1', 'function1')
.addItem('Пункт меню2', 'function2')
.addSeparator()
.addSubMenu(ui.createMenu('Подменю')
.addItem('Пункт подменю 1', 'function3')
.addItem('Пункт подменю 2', 'function4'))
.addToUi();
}Функция onOpen является простым триггером. Выполняется при открытии документа.
Авторизация пользователя для запуска этой функции не требуется, поэтому возможности её ограничены лишь несколькими действиями.
В частности, для onOpen доступно создание пользовательского меню для Гугл Таблицы.
addItem ( caption, functionName ) — функция добавляет элемент меню
caption — название элемента меню
finctionName — функция, которую запускает элемент меню
Кнопки
Функции можно запускать из редактора скриптов с помощью кнопки «Выполнить»:
Кроме этого, команду на выполнение функции можно перенести в Гугл Таблицу, чтобы функция запускалась из таблицы (не заходя в редактор скриптов).
Для этого в Гугл Таблице нужно создать кнопку и назначить на неё скрипт.
Кнопкой может быть любое изображение, вставленное поверх ячеек, или кнопкой может быть рисунок.
Вставка → Изображение → Изображение поверх ячеек
или
Вставка → Рисунок (нарисовать любую фигуру)
дальше одинаково:
• • • → Назначить скрипт → Вписать название функции без ( )
Управление триггерами вручную
- Откройте проект Apps Script.
- Слева нажмите Триггеры.
- В правом нижнем углу нажмите Добавить триггер .
- Выберите и настройте тип триггера, который вы хотите создать.
- Щелкните Сохранить .
Программное управление триггерами
function createTimeDrivenTrigger() {
// Триггер сработает каждое утро в 09:00.
ScriptApp.newTrigger('myFunction')
.timeBased()
.onWeekDay(ScriptApp.WeekDay.MONDAY)
.atHour(9)
.create();
}Пользовательские функции
Видео инструкция:
Пишем свою пользовательскую функцию для Гугл Таблиц с помощью Google Apps Script
Пример пользовательской функции «Перевод километров в морские мили»:
//Пользовательская функция для встроенного скрипта "Перевод километров в морские мили"
//Комментарий ниже является аннотацией для создания подсказок
/**
* Функция переводит километры в морские мили.
*
* @param {number} kilometers километры.
* @return {number} nauticalMiles морские мили.
* @customfunction
*/
function kilometersToNauticalMiles ( kilometers ) {
var nauticalMiles = kilometers/1.8522;
return nauticalMiles
}Полезные фишки
и ссылки на дополнительные материалы по JavaScript
Макросы — основа скрипта для умных лентяев
Запишите макрос, и скрипт сам запомнит ваши действия и сделает из них сценарий:
Инструменты → Макросы → Запись макроса
Особенно хороши макросы для подготовки сценариев с форматированием данных. Цвет, размер текста, форматы — все это удобнее ПОКАЗАТЬ, чем искать соответствующие команды.
Настройку проверки данных (выбор значений из списка, флажок) тоже удобнее настраивать через макрос, чем искать в командах.
Записанный сценарий ждет вас в меню:
Инструменты → Редактор скриптов
Google Apps Script? Сейчас объясню!
[подборка видео от Автоматизации без обязательств]
Google Apps Script на русском
JavaScript — основа Google Apps Script
JavaScript на одном листе
Учебник по JavaScript
Полный курс по JavaScript за 6 часов
от Владилена Минина
Иногда бывает необходимо создать множество повторяющихся документов, которые отличаются лишь номером, датой и ещё парой текстовых строк. Очень грустно тратить на их создание своё время — ведь требуется совершить множество одинаково повторяющихся действий. Ещё можно понять затраты времени на создание 5 документов, но если их надо создать, например 500 штук?
А ещё эта задача может усложнится за счёт необходимости вставки каких либо данных, которые надо сначала найти в интернете. Например, вставлять данные о погоде на дату создания документа.
К счастью, гугл таблицы могут упростить процесс создания однотипных копий с помощью шаблона. В этой статье покажу как можно создать неограниченное число копий на основе одного шаблона с помощью гугл скрипта внутри гугл таблицы.
Создайте шаблон для вашего документа
Первым шагом является создание шаблона. Пусть образцом для этой статьи станет протокол сварки. Его можно создать заново или перенести в гугл таблицы. Вот ссылка на этот пример.
Красным выделены поля, которые надо изменять в процессе создания.
Даты были заданы заранее, как и их порядковые номера. Даты для работы скрипта надо записать в виде массива:
const values = ["2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-22", "2022-12-22"];
Для столбца из дат можно сделать это, например, через макросы в Notepad++:
(знаете способ лучше — напишите в комментарии к статье)
На гифке показано как сделать запись макроса в Notepad++ и его дальнейший запуск до конца файла, для того чтобы сделать из обычного столбца дат массив в гугл скриптах.
Гугл скрипты в помощь
Google Apps Script — это простой язык сценариев, который использует синтаксис JavaScript.
Для получения погоды (а это одно из полей, которые требует протокол) можно воспользоваться бесплатным Free Weather API, которое даже не требует получения ключа для работы с ним. Координаты местности задаются через параметры latitude=58.08&longitude=55.76:
function temperature(date) { //получаем погоду
// date = "2022-10-04"
// console.log(`temperature. date = ${date}`)
const url = `https://archive-api.open-meteo.com/v1/archive?latitude=58.08&longitude=55.76&start_date=${date}&end_date=${date}&timezone=Asia%2FYekaterinburg&daily=temperature_2m_mean,precipitation_sum,windspeed_10m_max`
CacheServis(url);
try {
const response = UrlFetchApp.fetch(url)
const json = JSON.parse(response.getContentText());
const temperature_2m_mean = json.daily.temperature_2m_mean[0]
// console.log(`Погода по координатам на ${date}: ${temperature_2m_mean}°C.`)
const precipitation_sum = json.daily.precipitation_sum[0]
// console.log(`Погода по координатам на ${date}: ${precipitation_sum} мм.`)
const windspeed_10m_max = json.daily.windspeed_10m_max[0]
// console.log(`Погода по координатам на ${date}: ${windspeed_10m_max} км/ч.`)
// console.log(`Погода по координатам на ${date}: ${temperature_2m_mean}°C, ${precipitation_sum} мм осадков, ветер ${windspeed_10m_max} км/ч.`)
return `${temperature_2m_mean}°Cn${precipitation_sum} мм осадковnветер ${windspeed_10m_max} км/ч`
} catch (error) {
console.log(`temperature. Ошибка на ${date}: ${error}.`)
return ""
}
}Поскольку даты повторяются пришлось воспользоваться сервисом кеширования, для того чтобы сократить время работы этой погодной функции:
function CacheServis(url) { //кэширование результата запроса по url
var cache = CacheService.getScriptCache();
var cached = cache.get(url);
if (cached != null) {
// Logger.log("CacheServis.nУже было записано для " + url);
return cached;
}
try {
var result = UrlFetchApp.fetch(url);
} catch (error) {
Logger.log("CacheServis.nОшибка обращения при кэшировании по url " + url + "nn");
return ""
}
var contents = result.getContentText();
cache.put(url, contents, 21600); // cache for 6 hours
Logger.log("CacheServis.nЗаписали по новой для " + url);
return contents;
}Далее самая важная часть гугл скрипта — создание множества листов на основе одного шаблона:
function index() {
var startTime = new Date();
const values = ["2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-21", "2022-12-22", "2022-12-22"];
let n = 0
let time = 7;
values.forEach((date, index) => {
if (index === 0 || date !== values[index - 1]) {
time = 7;
} else {
time += 1;
}
n += 1
console.log(`Выполняю копирование №${n} для ${date}.`)
duplicate(date, n, time);
var endTime = new Date();
var duration = (endTime - startTime) / 60000;
Logger.log("Время выполнения скрипта: " + duration.toFixed(2) + " минут");
});
}И сам код, который создаёт дубликаты вкладок и меняет их содержимое:
function duplicate(date, n, time) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var lastTabName = ss.getSheets().pop().getSheetName();
var sheet = ss.getSheetByName('Шаблон').copyTo(ss);
sheet.setName(n);
sheet.getRange("B2").setValue(temperature(date));
sheet.getRange("B5").setValue(n);
sheet.getRange("B33").setValue(date);
sheet.getRange("B34").setValue(date);
sheet.getRange("C33").setValue(`${time}:${Math.floor(Math.random() * 3) + 1}:00`);
sheet.getRange("C34").setValue(`${time+1}:${Math.floor(Math.random() * 6) + 4}:00`);
// ss.setActiveSheet(sheet);
}Я знаю что этот код написан не самым оптимальным образом и вряд ли стоит рассчитывать на скорость работы, но этот код может за 6 бесплатных минут работы гугл скрипта (а именно такое ограничение любого гугл аккаунта), создать около 300 дубликатов вкладки. А ещё обращение к внешнему сервису за погодой сильно замедляет его работу.
Как пользоваться?
Для того чтобы запустить этот скрипт из гугл таблицы и предоставить все необходимые разрешения для его работы надо выполнить несколько шагов:
Шаг 1. Откройте таблицу Google Протоколы_шаблон и скрипт:
-
Войдите в свою учетную запись Google и откройте электронную таблицу, содержащую этот скрипт.
Шаг 2. Создайте собственную копию этой гугл таблицы примера:
-
Нажмите на меню «Файл», затем выберите «Создать копию…».
-
В окне «Создать копию» введите имя для своей копии электронной таблицы и выберите место для нее.
-
Нажмите «ОК», чтобы создать копию.
-
Ваша новая копия электронной таблицы откроется в новой вкладке, теперь вы можете начать работать с ней.
-
Все данные и форматирование исходной электронной таблицы будут перенесены в новую копию.
-
Если вы сделали копию общей электронной таблицы, у вас будут свои собственные отдельные данные, и вы не испортите данные исходной электронной таблицы, которой с вами поделились.
Шаг 3. Откройте редактор в вашей таблице скриптов:
-
Щелкните меню «Расширения», затем выберите «Apps Script».
-
Это откроет редактор скриптов в новом окне.
Шаг 4. Запустите скрипт:
-
В редакторе сценариев выберете вкладку
replication, а в ней функциюindexи щелкните кнопку «Выполнить». -
Вам потребуется авторизовать сценарий, нажав «Просмотреть разрешения», а затем нажав «Разрешить», чтобы предоставить сценарию разрешение на доступ к информации вашей учетной записи для того, чтобы начать использовать этот скрипт. Вы в любое время можете посмотреть список выданных вами разрешений на специальной странице и в один клик их отозвать.
Шаг 5. Проверьте результат:
-
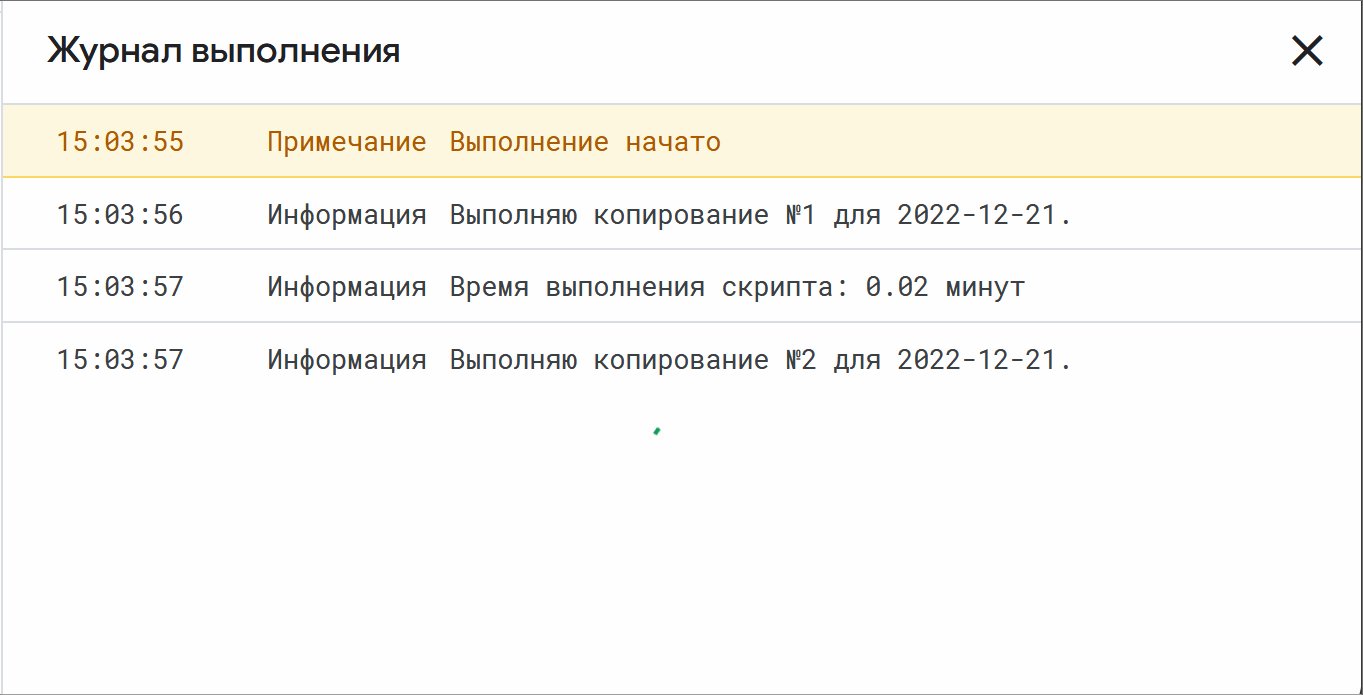
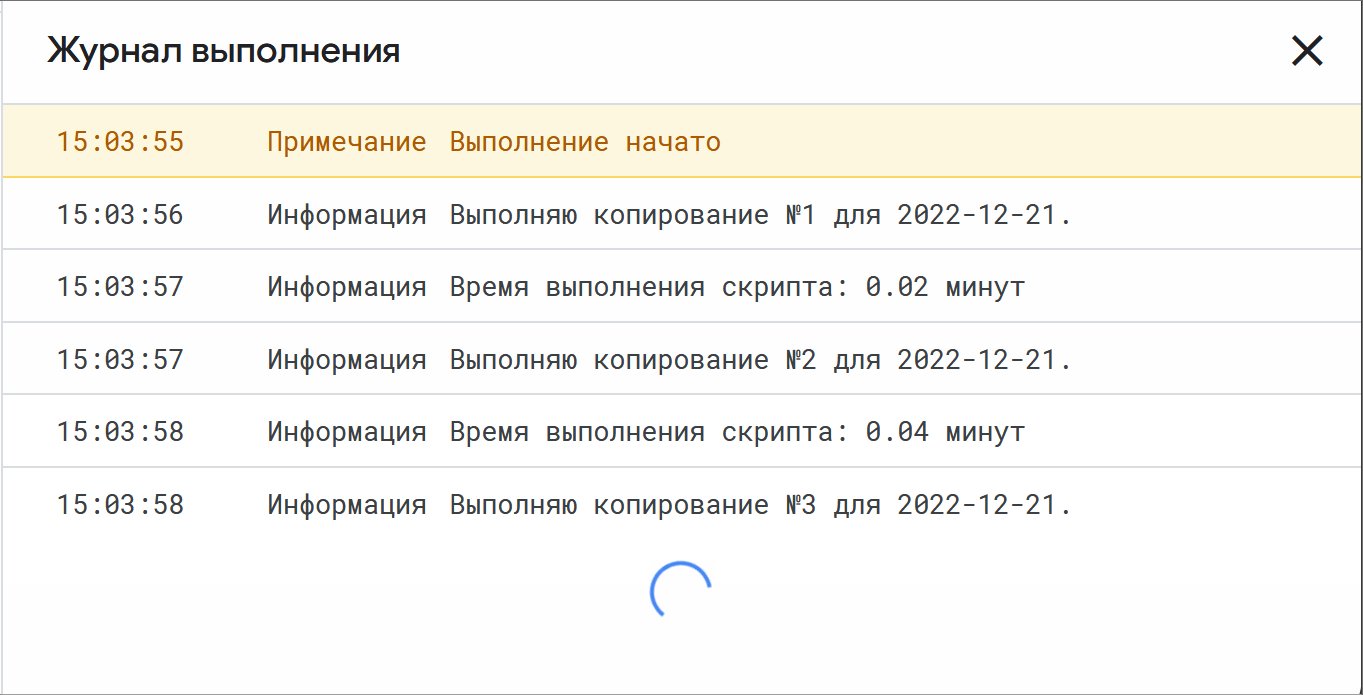
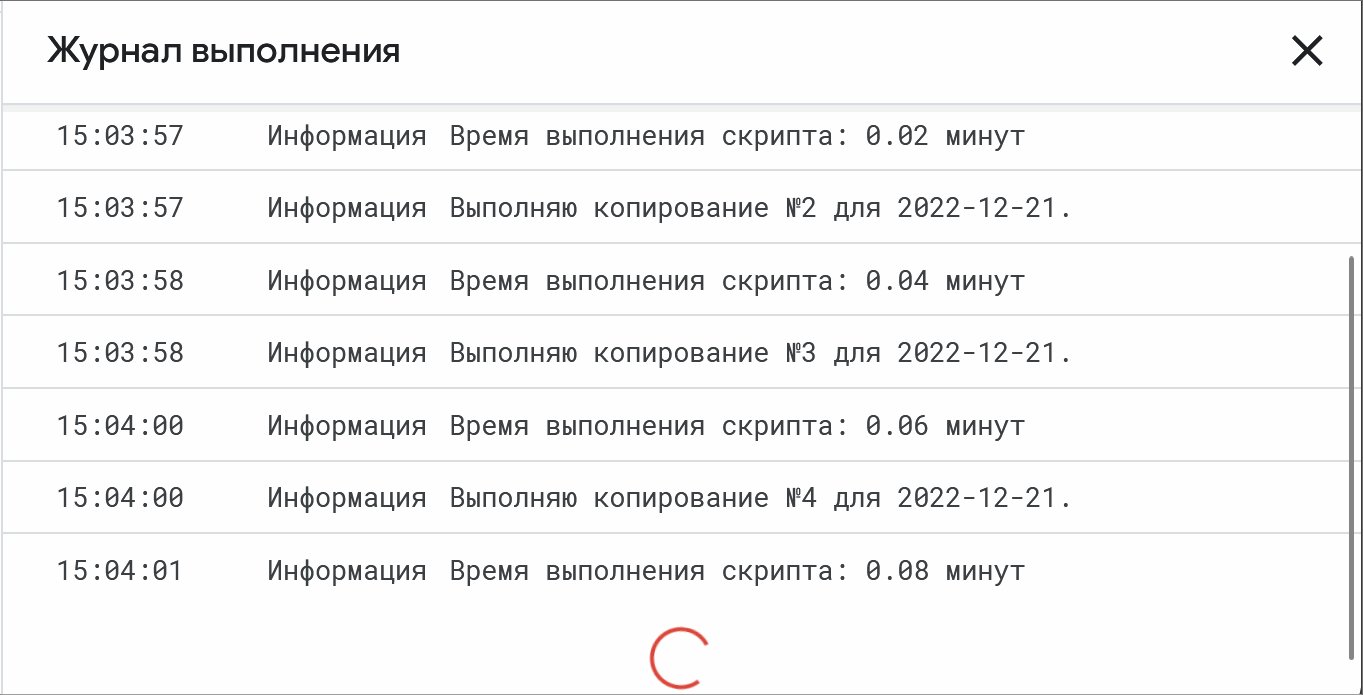
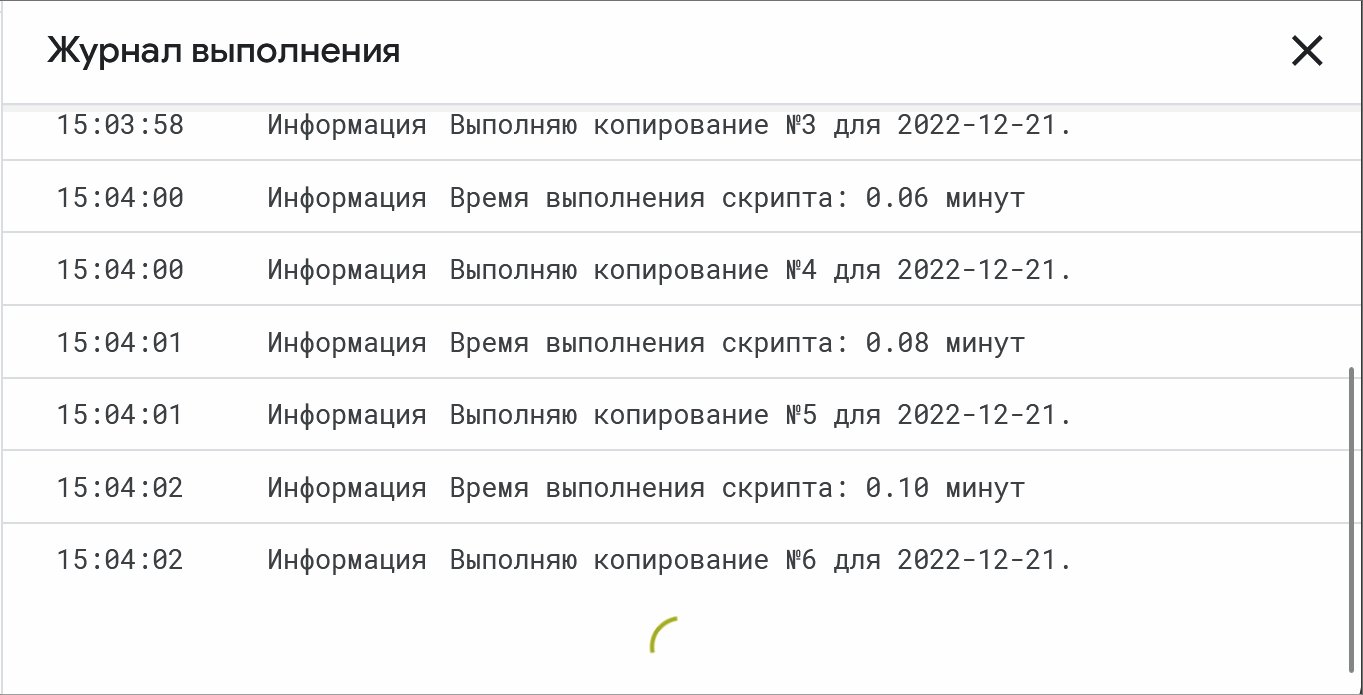
Если сценарий выполняется успешно, выходные данные функции будут отображаться на вкладке «Журнал выполнения» в нижней части окна редактора сценариев.
-
Также во время работы скрипта вы можете открыть таблицу и наблюдать как появляются новые вкладки.
Вот и всё! Следуя этим простым шагам, вы можете запустить этот гугл скрипт из своей электронной таблицы и убедиться, что всё работает. После этого можно скачать готовую книгу как файл Экселя или pdf и передать её в дальнейшую работу.
Дополнительный шаг. При помощи функции deleteRedundantSheets можно удалить все автоматически созданные листы, для того чтобы подготовить этот шаблон уже с другими параметрами.
Что в итоге
Использование связки гугл таблица + гугл скрипт для создания однотипных документов на основе единого шаблона является действенным способом автоматизации создания документов.
Этот процесс поможет сэкономить время и повысить производительность. С помощью пошагового руководства, представленного в этой статье, вы сможете легко настроить этот процесс самостоятельно, используя связку гугл таблица + гугл скрипт.
Настраивая свои шаблоны и сценарии в соответствии со своими потребностями, вы сможете создавать свои собственные профессионально выглядящие документы.
После того, как все будет работать хорошо, вы сможете воспользоваться преимуществами оптимизированного процесса создания документов и сосредоточиться на самом важном — легком и эффективном достижении ваших целей.
Автор: Михаил Шардин,
14 апреля 2023 г.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Используете гугл скрипты в работе?
Проголосовали 13 пользователей.
Воздержавшихся нет.
Макрос – небольшая программа, выполняющая действия, заранее записанные пользователем. Google Таблицы поддерживают создание таких программ, что значительно упрощает рутинные действия, с которыми приходится сталкиваться каждый день. Я покажу, как можно записать макрос и запускать его выполнение при помощи графической кнопки, расположенной прямо в таблице.
Пример задачи для макроса
Сначала предлагаю вкратце остановиться на том, что именно будет делать макрос, который я взял в качестве примера для данной статьи. Его задача – перенести записанные данные из одного листа таблицы на другой, формируя тем самым базу данных в автоматическом режиме. Это упростит процесс заполнения информации и избавит юзера от необходимости следить за строками. Разберу все составляющие таблицы для реализации поставленной цели.
-
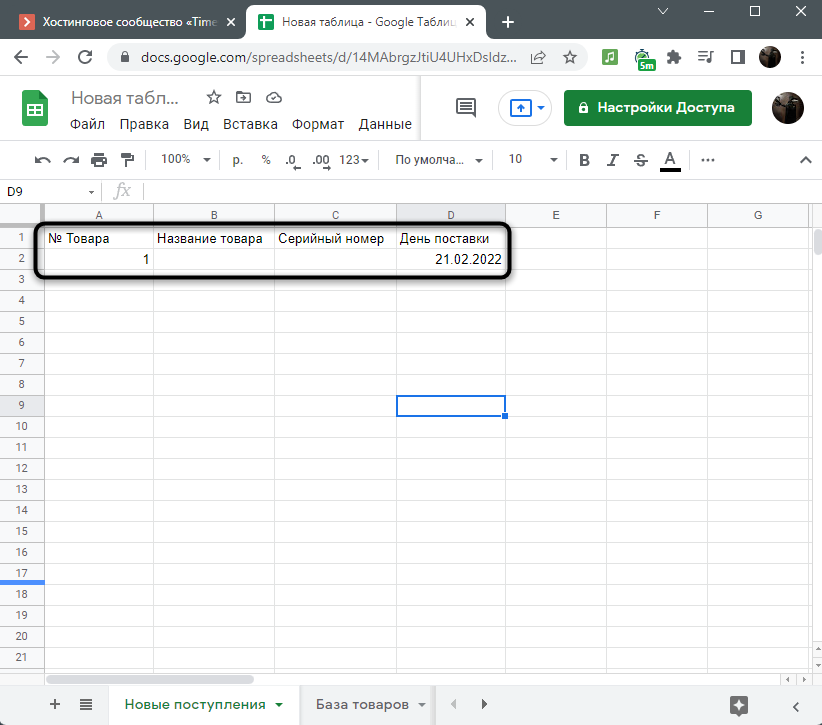
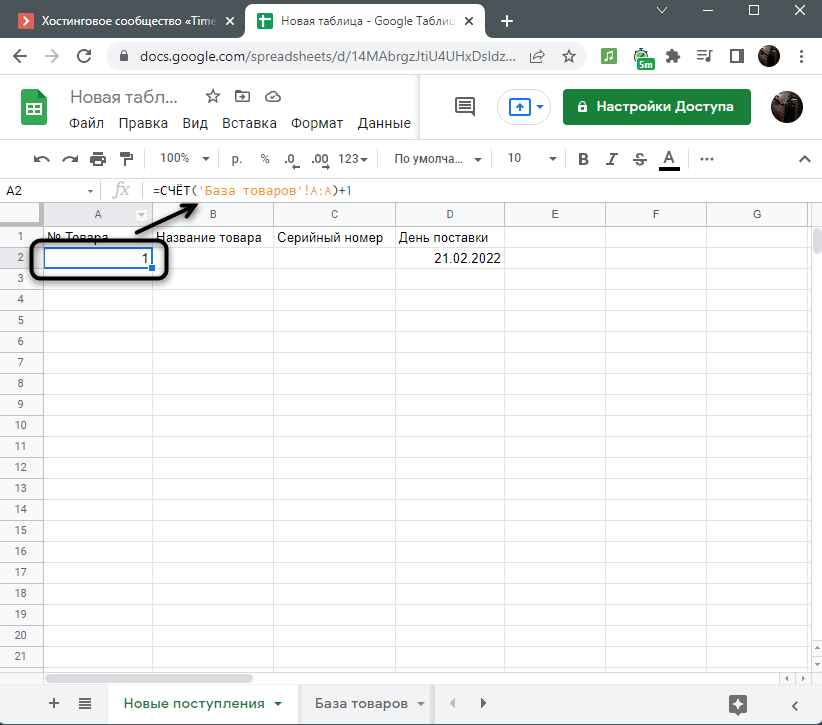
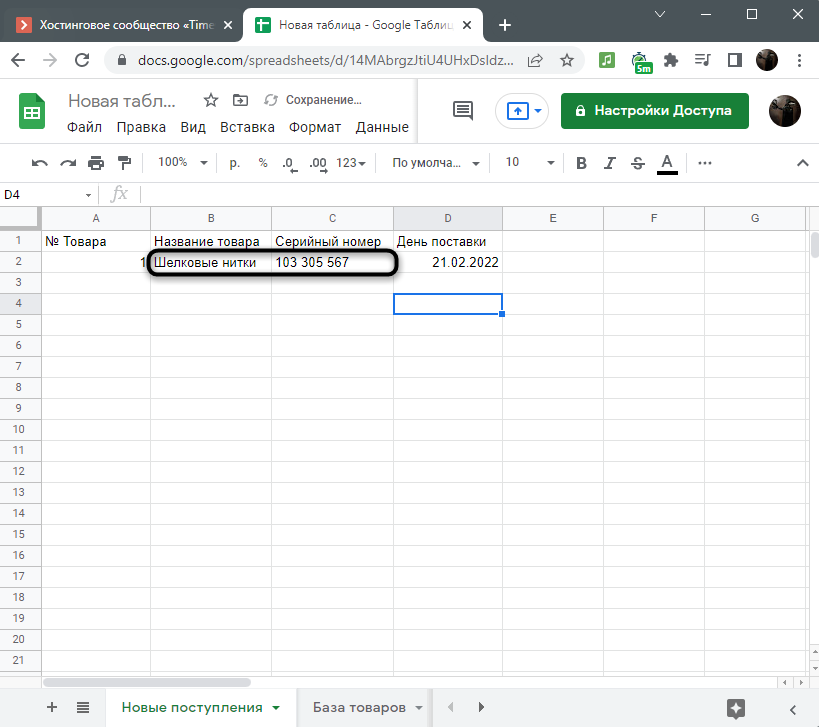
У меня есть небольшая форма для заполнения с номерами товаров, их названием, серийным номером, датой.
-
На следующем изображении вы видите простую формулу для счета номера каждого товара, чтобы не вводить его каждый раз. Ссылка в функции ведет на лист с базой данных.
-
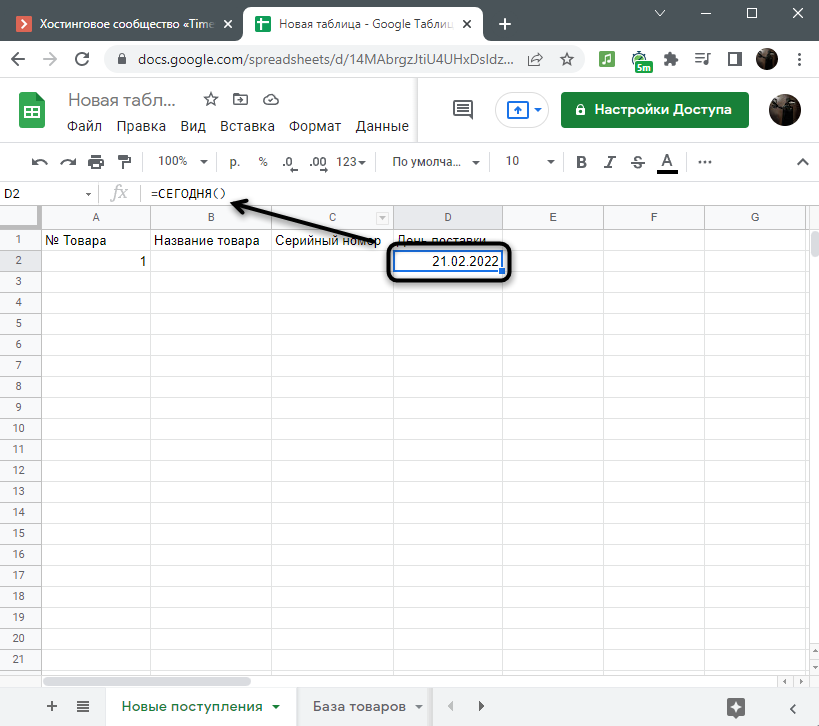
Дата тоже проставляется автоматически.
-
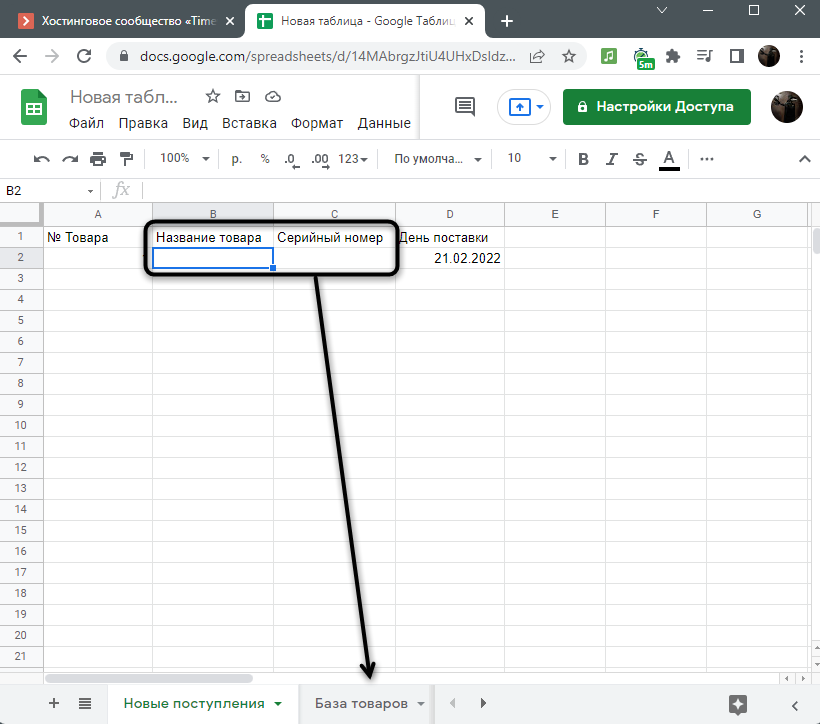
Вручную будут заполняться только названия для товаров и их серийные номера, после чего все это переносится на лист базы данных.
-
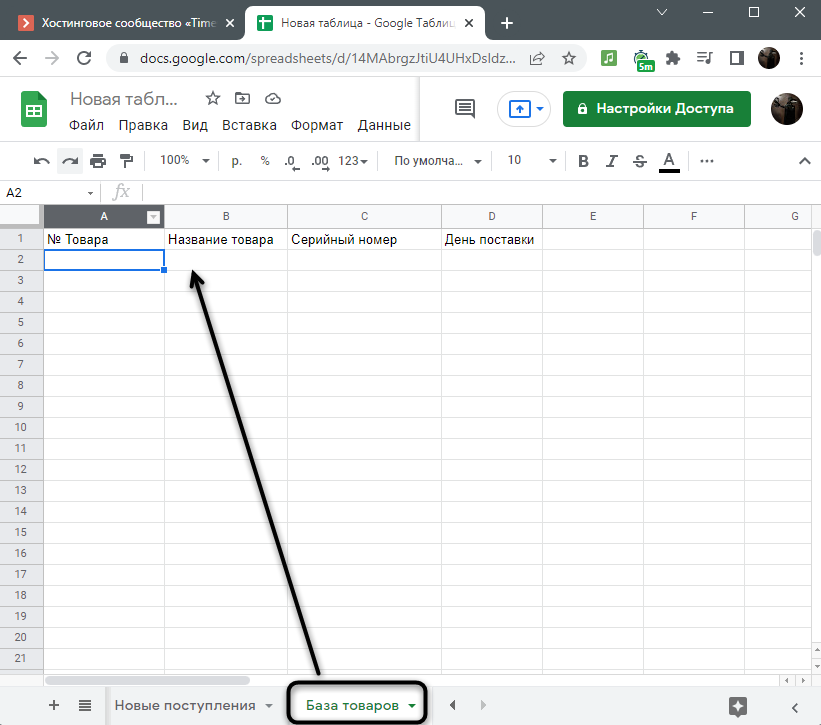
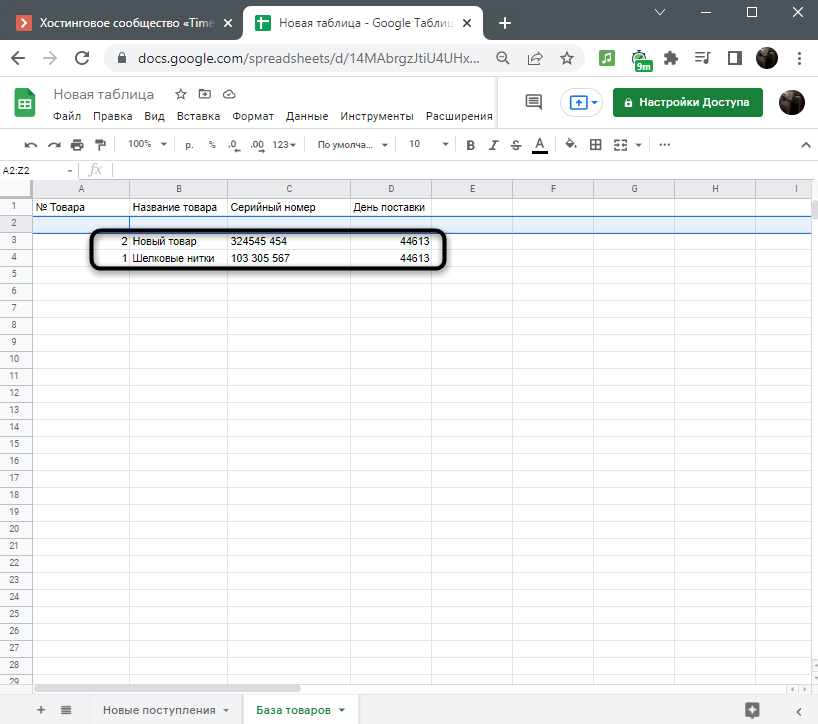
На этом листе вся таблица повторяется по структуре, но пока она пустая, поскольку все будет переноситься автоматически при помощи макроса, о котором пойдет речь далее.
У вас может быть совершенно другая таблица со своими задачами, которые вы выполняете постоянно, но хотите оптимизировать при помощи макроса. При помощи инструкции ниже вы разберетесь с тем, как организовать такую программу, если ранее не сталкивались с подобной задачей.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Запись макроса в Google Таблицах
Макрос в Гугл Таблицах запоминает выполненные пользователем действия, а затем повторяет их каждый раз при повторном запуске. Это и позволит нам осуществить что-либо всего один раз, а затем доверить реализацию небольшой программе. Кстати, таких макросов можно записать практически неограниченное количество.
-
Для начала я заполню динамические данные в своей таблице. Сделайте это и вы, если в этом возникнет необходимость.
-
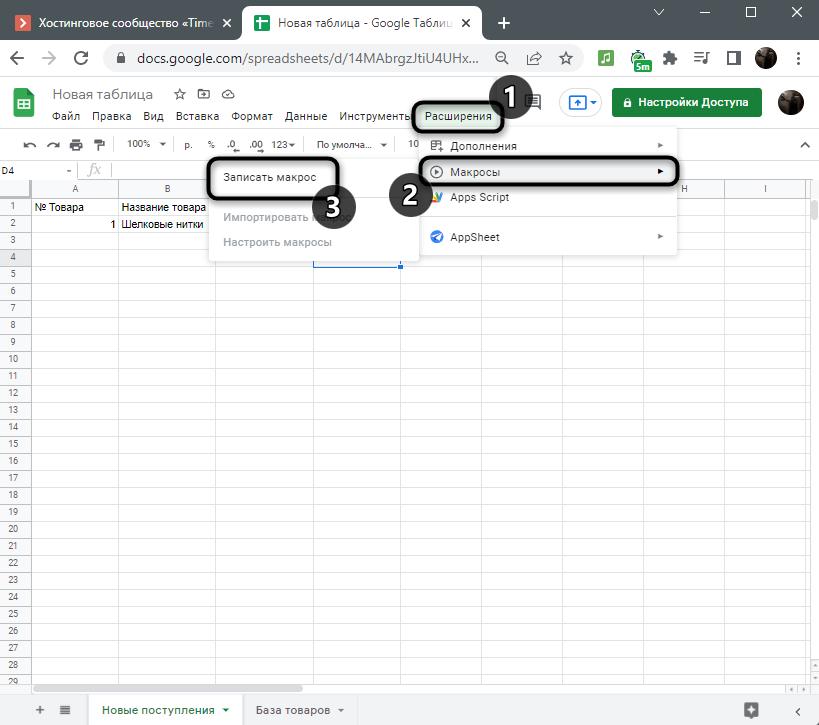
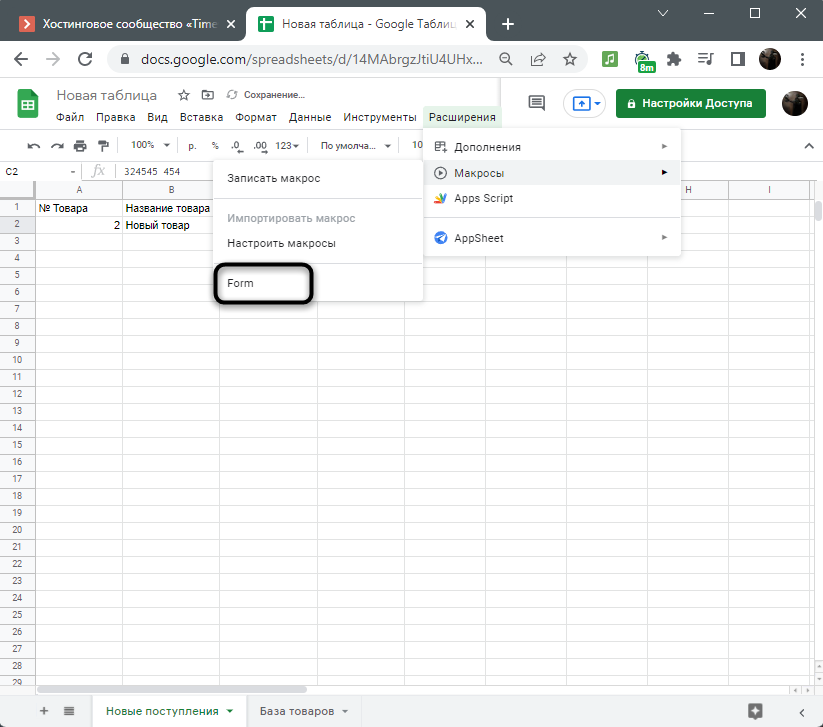
После этого откройте меню «Расширения», наведите курсор на пункт «Макросы» и нажмите кнопку «Записать макрос».
-
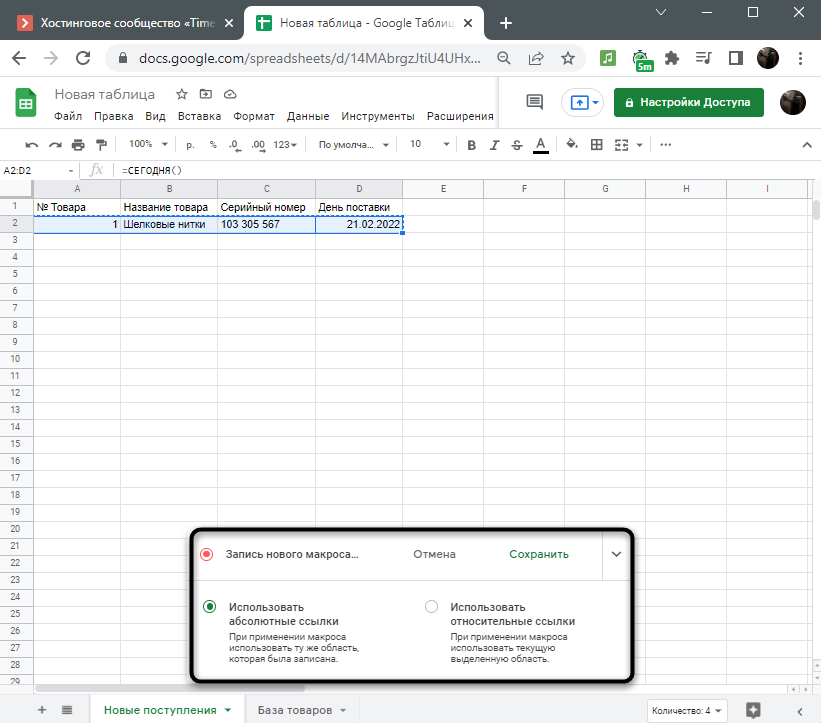
Появится окно записи, значит, вы можете приступать к выполнению рутинных действий. Учитывайте, что макрос записывает абсолютно все изменения, поэтому старайтесь не делать лишних нажатий и редактирований ячеек.
-
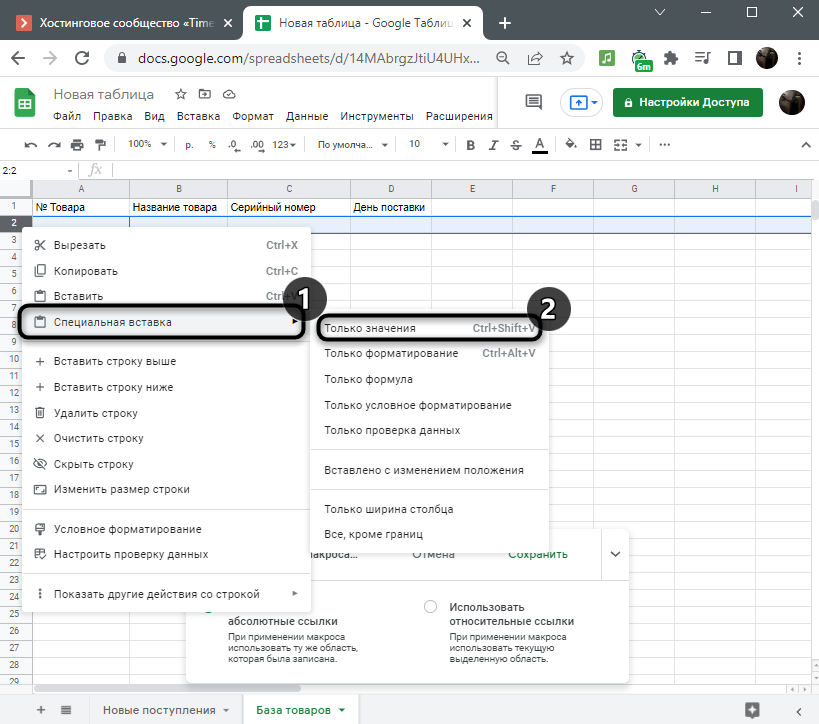
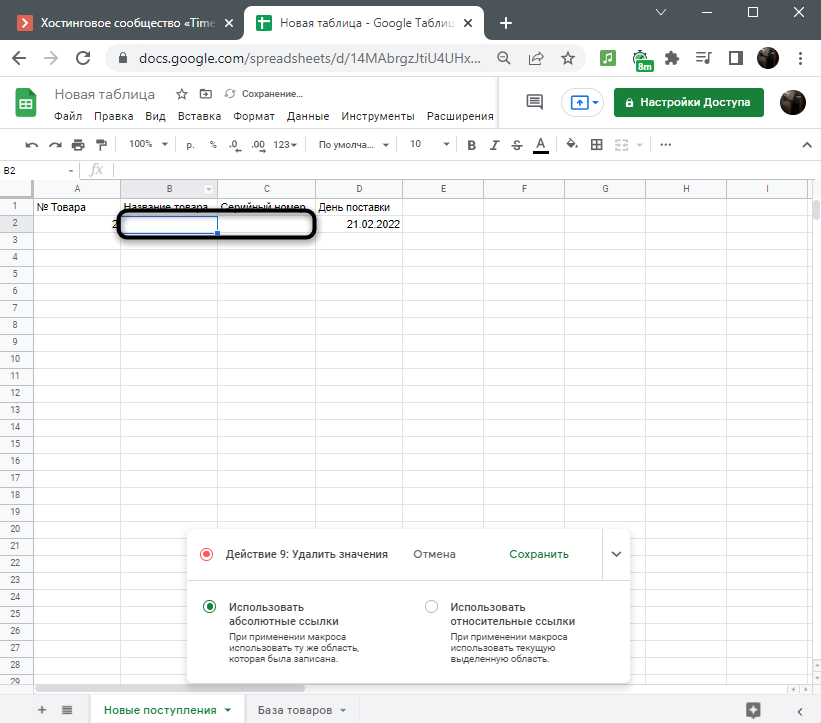
Я скопировал всю строку для переноса в базу данных и использую специальную вставку «Только значения», чтобы избежать вставки функций, которые тут не нужны.
-
Далее удаляю динамические значения, чтобы форма была готова для заполнения другими товарами.
-
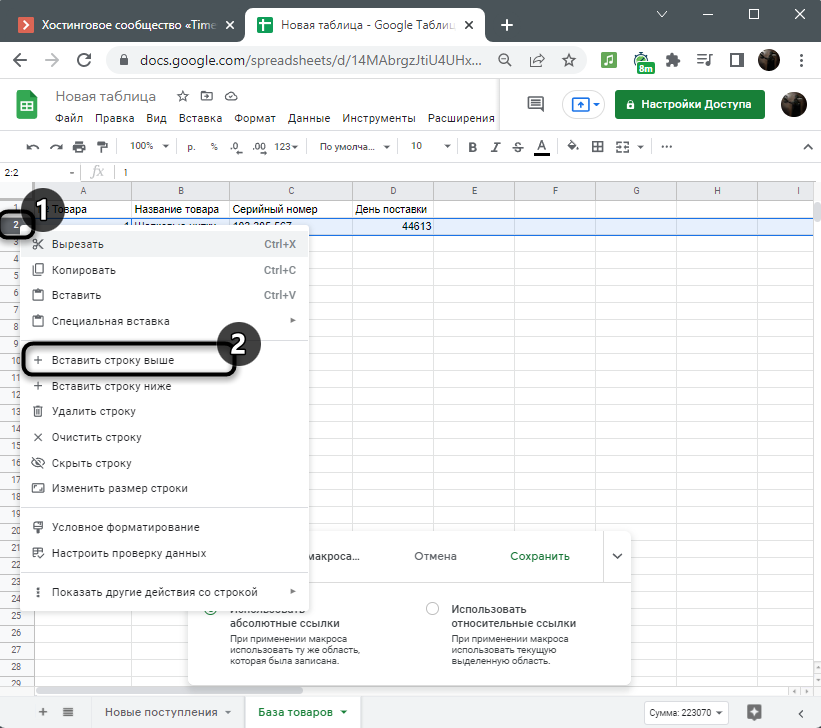
В завершение на листе, куда была перенесена строка, создаю новую строку выше, чтобы обеспечить место для дальнейшего копирования.
-
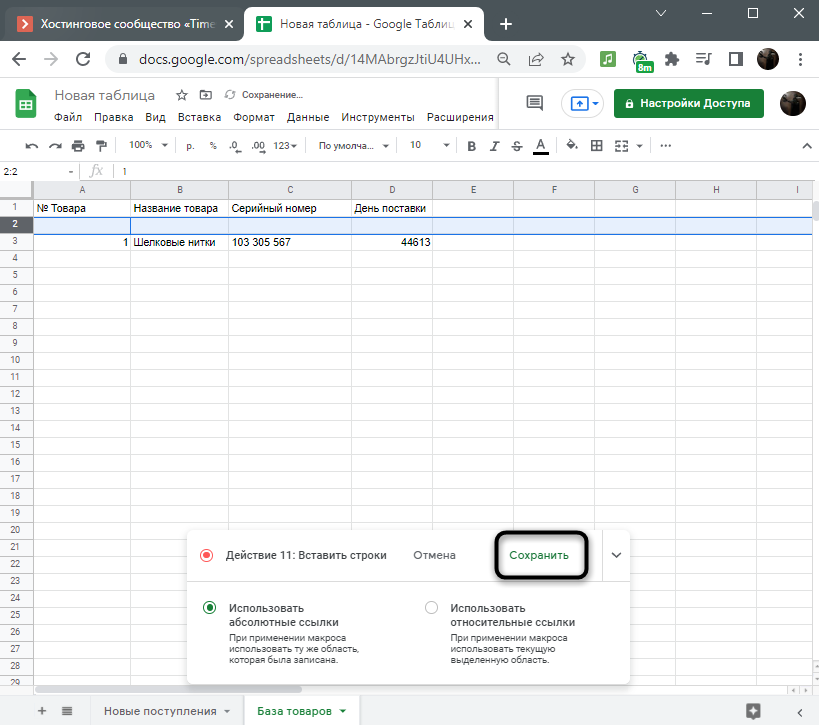
Остается только нажать на «Сохранить», завершая тем самым запись макроса. Если вы не уверены, что все сделали правильно, щелкните на «Отмена», снова запустите запись и повторите действия.
-
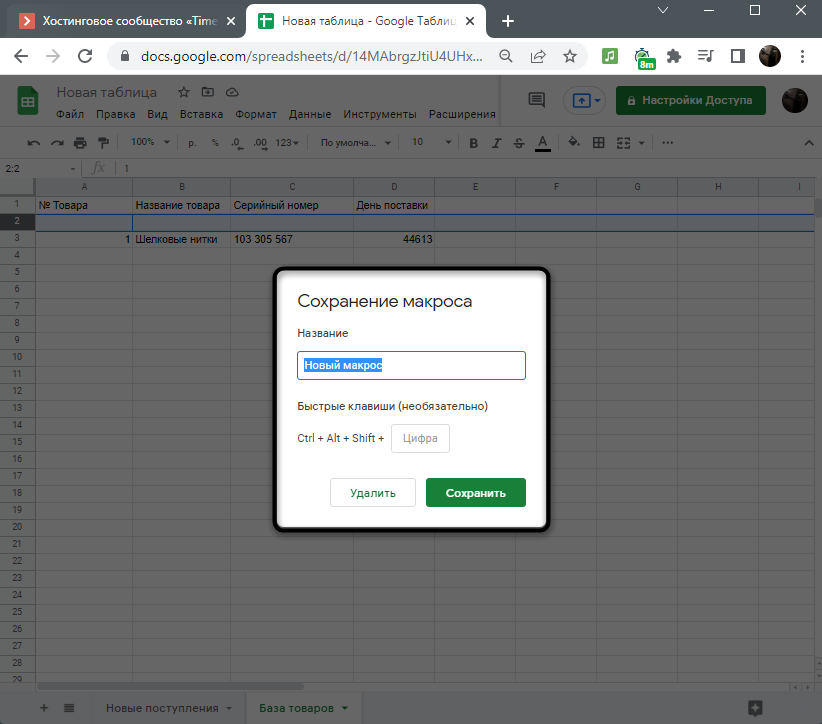
Задайте для макроса любое название на английском языке. Быстрые клавиши можно не задавать, поскольку далее разберемся с тем, как запускать скрипт при помощи графической кнопки.
-
Проверьте макрос через то же самое меню «Макросы», отыскав его по названию.
-
Если результат вас устраивает, переходите к следующему шагу. В противном случае удалите текущую программу и создайте новую.
Назначение кнопки для запуска макроса
Как вы уже увидели выше, для запуска макроса приходится искать его через меню или запоминать горячую клавишу. Куда проще создать графическую кнопку, одно нажатие по которой быстро запустит выполнение программы. Благо в Google Таблицах это реализуемо при помощи вставки простого рисунка, что осуществляется так:
-
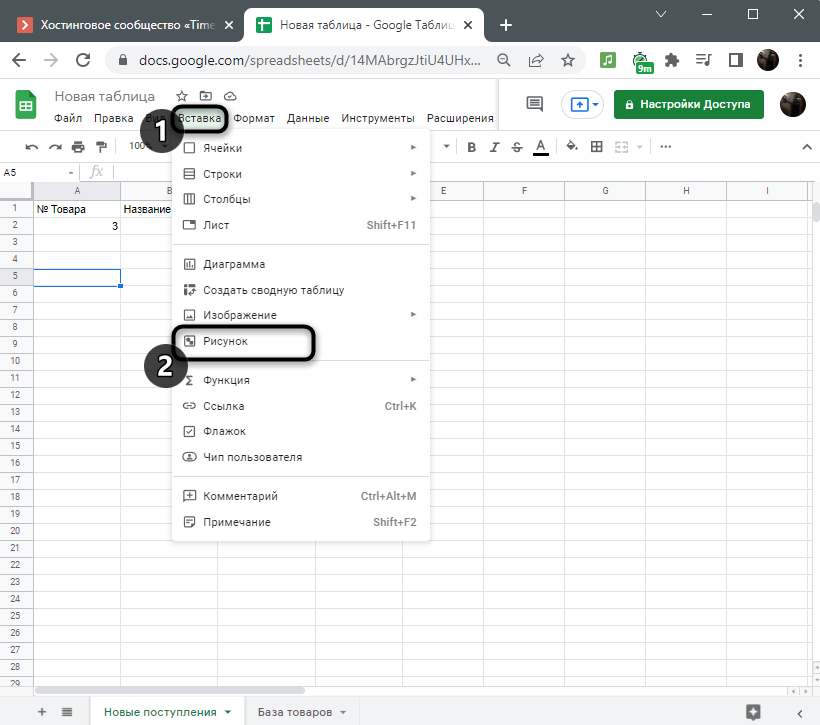
Разверните меню «Вставка» и нажмите по пункту «Рисунок».
-
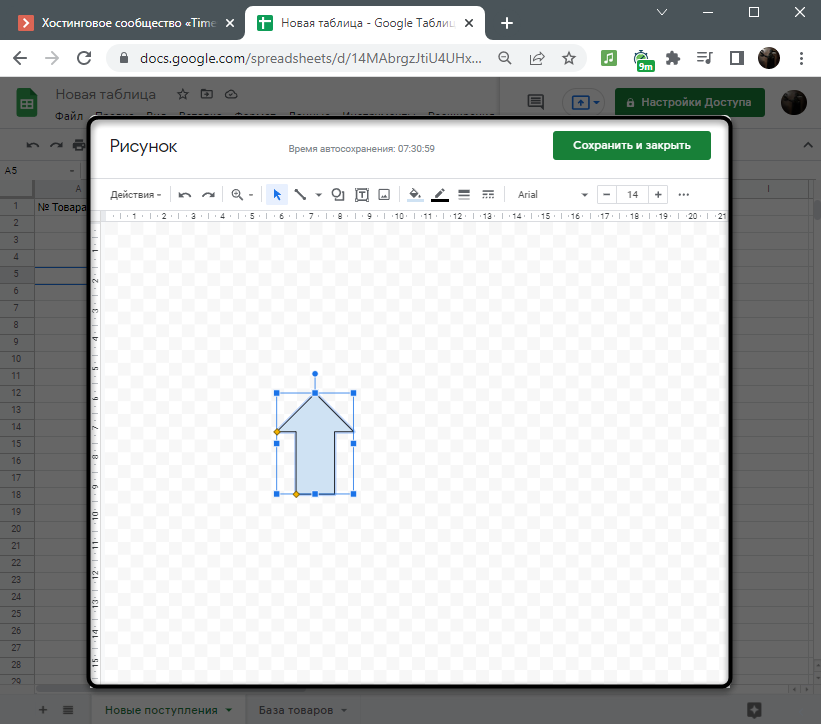
Создайте любой рисунок или вставьте геометрическую фигуру, выбрав для нее подходящий размер. Можно даже использовать любой текст.
-
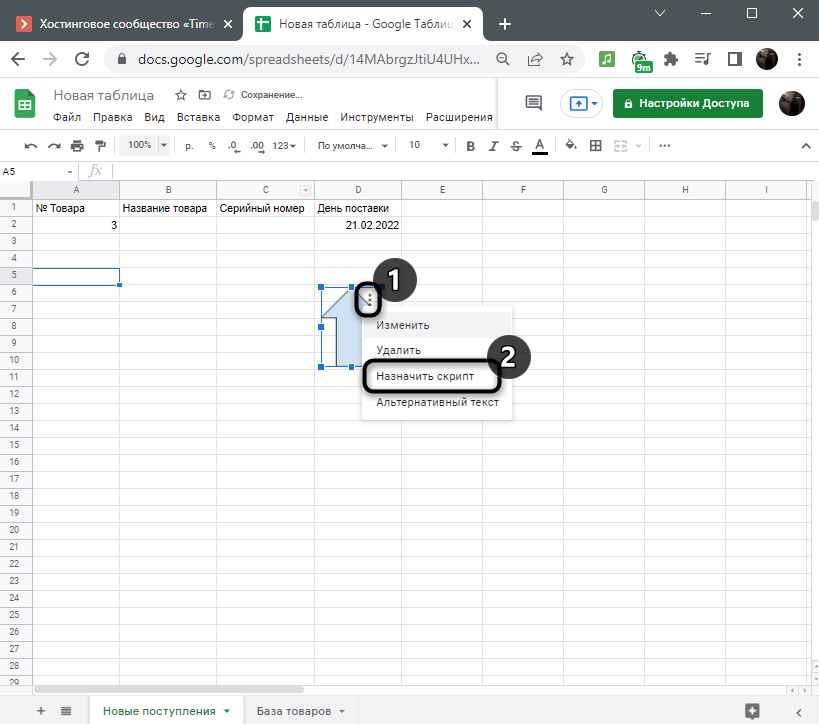
Расположите рисунок на листе, щелкните по трем точкам справа от него и выберите «Назначить скрипт».
-
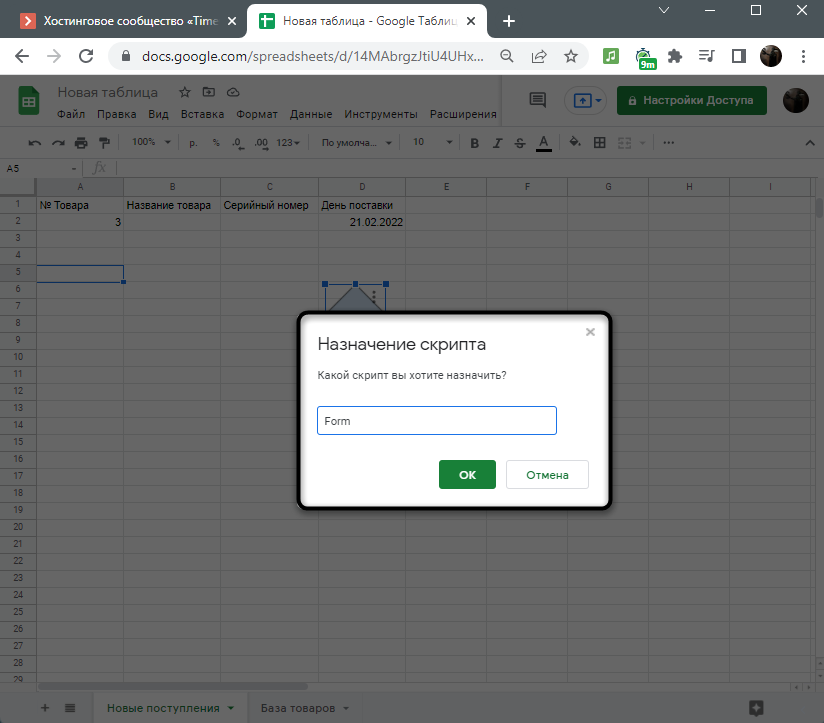
В качестве скрипта укажите точное название макроса, который создали ранее.
-
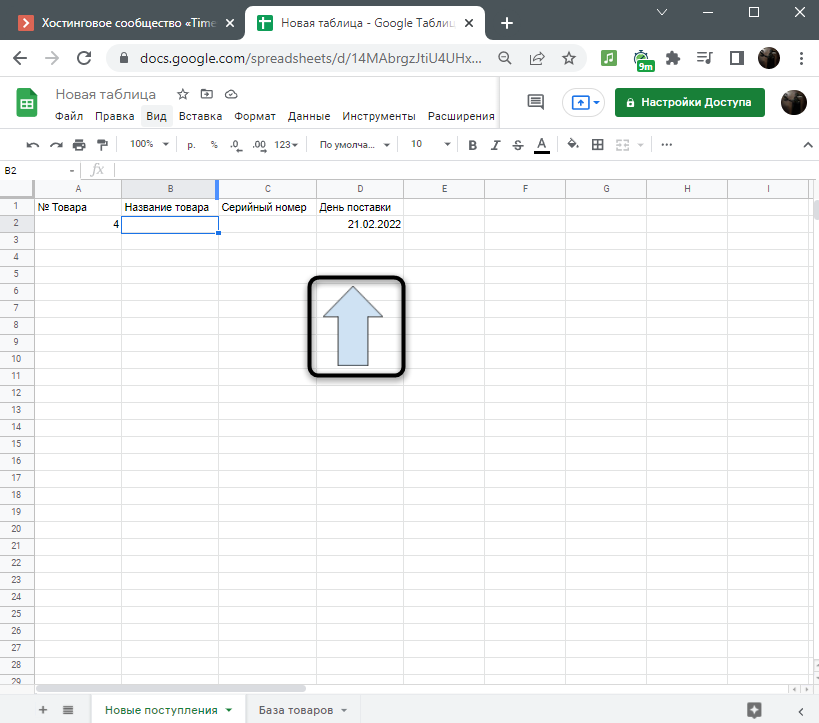
Теперь кликните по картинке ЛКМ и убедитесь в том, что скрипт был успешно выполнен (на экране появится соответствующее уведомление).
К сожалению, я не могу рассказать обо всех возможных вариациях макросов, поскольку все зависит исключительно от того, какие действия хочет выполнить пользователь. Я показал лишь пример записи программы и рассмотрел интересную функцию с его запуском через графическую кнопку. Вам остается лишь понять, какие рутинные задачи вы желаете автоматизировать, и сделать это при помощи макросов в Гугл Таблицах.