|
0 / 0 / 1 Регистрация: 01.05.2014 Сообщений: 10 |
|
|
1 |
|
|
01.06.2014, 00:29. Показов 2446. Ответов 9
Доброго времени суток. Посоветуйте. Стоит такая задача. Необходимо создать сайт, он будет представлять из себя что-то на подобие редактируемой таблицы, как в Excel. В общем, нужно чтобы при попадании на сайт, человек мог вносить изменения в эту таблицу, что-то добавлять, что-то удалять, чтобы были всякие типичные функции, там поиск и т.д и при этом доступ к нему чтобы могли осуществлять только определенный круг лиц, т.е. через логин и пароль, т.к. это будет БД фирмы. Может есть движок, который может реализовать что-нибудь подобное? Спасибо.
0 |
|
334 / 334 / 57 Регистрация: 24.08.2013 Сообщений: 1,472 |
|
|
01.06.2014, 12:50 |
2 |
|
он будет представлять из себя что-то на подобие редактируемой таблицы, как в Excel. Одной таблицы? «Сайт» из одной страницы? Что ли?
Может есть движок, который может реализовать что-нибудь подобное? К нек. движкам есть плагины, для работы с таблицами, но устроит ли имеющийся функционал — вопрос. Думаю, в данном случае заказать изготовление этого «сайта» будет проще и лучше.
0 |
|
0 / 0 / 1 Регистрация: 01.05.2014 Сообщений: 10 |
|
|
01.06.2014, 22:35 [ТС] |
3 |
|
Да, можно сказать, что сайт из одной таблицы. Там не нужные такие функции как в Excel, это я так чисто для примера сказал, там все будет намного проще. А для каких движок есть и какие плагины, подскажете? Добавлено через 3 минуты
Тем более если речь идет о корп. использовании — и админка не нужна. Нужные люди правят в экселе csv-файл, а скрипт уже его выводит. Единственное что — ограничить доступ к файлу на уровне корп. сети (в АД или что там контора использует) Дело в том, что будет внешний доступ. У этой фирмы много филиалов по России и нужна база к которой они все смогут иметь доступ. И запущен он будет на под-домене нашего сайта, типа baza.site.ru
0 |
|
367 / 405 / 165 Регистрация: 29.05.2014 Сообщений: 1,494 |
|
|
01.06.2014, 23:55 |
4 |
|
Зайди в тему про CMS любой движок интернет магазина справится с твоей задачей. А лучше всего сразу к фрилансерам баксов за 200-300 можно найти исполнителя который поставит и настроит. Я думаю не такие деньги для фирмы:
У этой фирмы много филиалов по России и нужна база к которой они все смогут иметь доступ.
0 |
|
334 / 334 / 57 Регистрация: 24.08.2013 Сообщений: 1,472 |
|
|
02.06.2014, 14:12 |
5 |
|
А для каких движок есть и какие плагины, подскажете? Ну тот же Вордпресс + TablePress или другой
Дело в том, что будет внешний доступ. У этой фирмы много филиалов по России и нужна база к которой они все смогут иметь доступ. Ну и что это меняет? Ничего абсолютно.
любой движок интернет магазина Это уже даже не пушка, а целый ГРАД
0 |
|
0 / 0 / 1 Регистрация: 01.05.2014 Сообщений: 10 |
|
|
03.06.2014, 01:53 [ТС] |
6 |
|
Хм. Понятно, спасибо за советы, что-нибудь надумаю ))) Отпишусь если что..
0 |
|
334 / 334 / 57 Регистрация: 24.08.2013 Сообщений: 1,472 |
|
|
03.06.2014, 19:25 |
7 |
|
Кстати, мб подойдёт просто заюзать гугло-документы
0 |
|
1 / 1 / 1 Регистрация: 06.06.2013 Сообщений: 20 |
|
|
05.07.2014, 16:32 |
8 |
|
dotprog, привет,на данный момент стоит такая же задача как у вас,не подскажите нашли решение?
0 |
|
0 / 0 / 1 Регистрация: 01.05.2014 Сообщений: 10 |
|
|
05.07.2014, 19:38 [ТС] |
9 |
|
Решение
dotprog, привет,на данный момент стоит такая же задача как у вас,не подскажите нашли решение? Привет. Сам сайт я еще не дописал, пока в процессе, но определился, решил сделать с нуля на javascript и ajax, т.к. подходящей альтернативы я не нашел.
0 |
|
1 / 1 / 1 Регистрация: 06.06.2013 Сообщений: 20 |
|
|
05.07.2014, 21:52 |
10 |
|
Решениея уже нашла выход джумла+jgrid(расширение),желаю успеха
1 |
Всем привет! Ну что ж, до Нового года остается совсем чуть-чуть — даже не верится, что этот год кончается. И пока все подводят личные итоги, я пишу о профессиональных. Я решила собрать весь свой опыт работы за этот год, все прочитанные статьи и замеченные закономерности — и написать несколько статей о дизайнерских трендах, которые родились в 2020-м и перейдут в 2021-й.
Начнем с веб-дизайна. Пандемия родила огроооомный спрос на дизайн онлайн-ресурсов — могу сказать по себе. Мне кажется, развитие веб-дизайна в будущем году пойдет семимильными шагами. А пока я отметила такие тренды:
Иллюстрации
Мультяшные изображения, комиксы, поп-арт — это и раньше появлялось на сайтах, но теперь стало настоящим трендом. Иллюстрации дают веб-дизайнерам свободу — можно воплощать самые креативные идеи без особых затрат и усилий.
Также иллюстрации позволяют создать максимально индивидуализированный дизайн. Я и сама люблю работать с иллюстраторами — в тандеме с моей коллегой Ириной Сальварт родилось множество креативных идей для сайтов.
Анимация и 3D
Да, мы много лет уходили к минималистичному, «плоскому» дизайну, но теперь 3D-стилистика предстает перед нами в обновленном виде. На сайтах используются анимированные 3D-модели товаров, элементы интерфейса, которые помогают пользователю глубже погрузиться во взаимодействие с ресурсом.
Важно, что сейчас 3D-анимация больше принимает во внимание mobile-first подход — при ее проработке учитывается взаимодействие пользователя именно с мобильной версией. 3D-иллюстрации тоже становятся другими — например, популярны полигональные изображения.
Глитч, искажение, шум, расфокус
Эти эффекты изначально были характеры для ресурсов с молодежной ЦА. Появившись в популярных приложениях для обработки фото и видео, они перекочевали и на веб-ресурсы.
Аудитория устала от лакшери-вылизанных фото и изображений — они уже воспринимаются как белый шум. А “странные” эффекты гарантированно привлекают внимание. Возможно, популярность этого тренда выросла и из-за той “странной” обстановки, в которой мы находимся с весны этого года.
Возвращение 90-х (и не только брутализм)
Этот тренд связан с ностальгией активного поколения. Компьютерные игры на “Денди”, интерфейс Windows XP, пиксельная графика — это вызывает немного грустные, но приятные воспоминания у миллениалов. А, как известно, именно это поколение является сейчас наиболее вовлеченным и платежеспособным.
Эксперименты с цветом
Каждый год приносит с собой новые “модные” цвета. Но 2021-й станет, скорее, годом необычных цветовых сочетаний. Эксперименты с яркими цветами, градиентами, драматические оттенки, насыщенные пурпурные, синие, красные тона в различных комбинациях — вот что уже правит бал сейчас. Популярны также переходы от тусклых цветов или монохрома к сильным, ярким оттенкам.
Большие, яркие шрифты
Типографика веб-дизайна становится более яркой, кричащей, привлекающей внимание. Дерзкие, крупные надписи, бросающиеся в глаза — это появляется и на главных страницах сайтов, и в рекламных креативах. Надпись может занимать всю страницу, от края до края, быть анимированной, яркой, меняющей цвет.
Стиль hand-made
Это достаточно спорный и не везде уместный тренд, но он тоже имеет место. Рукописные шрифты (которые дизайнеры очень “любят”), скетчи вместо фото, элементы дизайна, будто бы отрисованные от руки — этот стиль не так прост в реализации. Очень легко сделать такой ресурс неудобным и нечитабельным. Но, если за дело берутся талантливые дизайнеры, сайт в стиле hand-made получится необычным и привлекающим пользователей.
Минимализм
На этом пункте многие дизайнеры вздохнут с облегчением — и я в том числе) Да, старый добрый минимализм никуда не уходит. Я и сама люблю лаконичные сайты — считаю, что ничего не должно отвлекать пользователя от совершения целевых действий. И я рада, что несмотря на это суматошное время, минимализм остается в тренде.
Подводя итог, могу сказать, что события в мире, безусловно, повлияли и на веб-дизайн. Тренды, которые появились в этом году и перейдут с нами в 2021, отражают новые реалии — некоторый хаос, возросшую важность онлайн-пространства, борьбу веб-ресурсов за внимание пользователей. Что ж, посмотрим, как эти тренды будут развиваться дальше.
А я буду готовить новую статью о дизайнерских трендах. И, конечно, жду ваших комментариев! Какие тренды вы видите для наступающего 2021 года, какие тренды в 2020 реализовывать было «больнее» всего?
Содержание
- 0.1 Господи, зачем?!
- 0.2 Как это работает
- 0.3 В продакшн!
- 0.4 И ради чего все это?
- 1 Как переносить табличные данные с сайта в «Excel».
- 1.1 Последовательность настройки скачивания данных:
- 2 Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
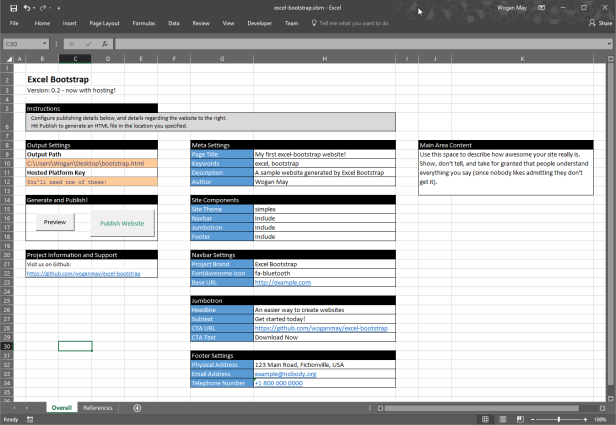
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
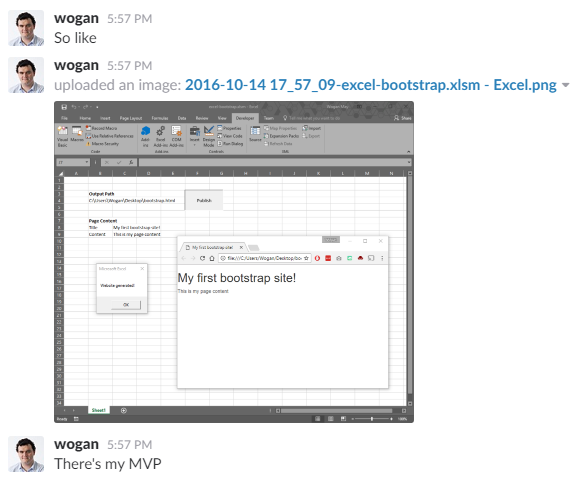
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
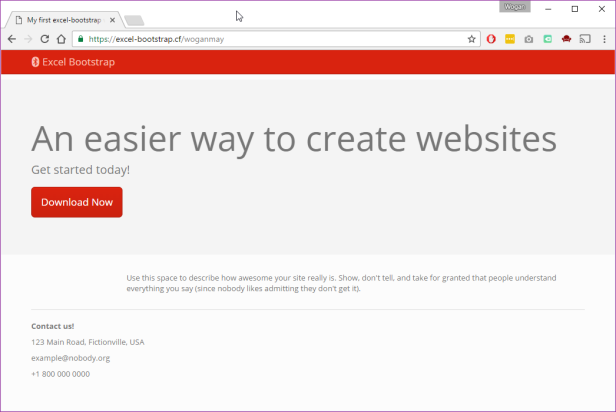
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
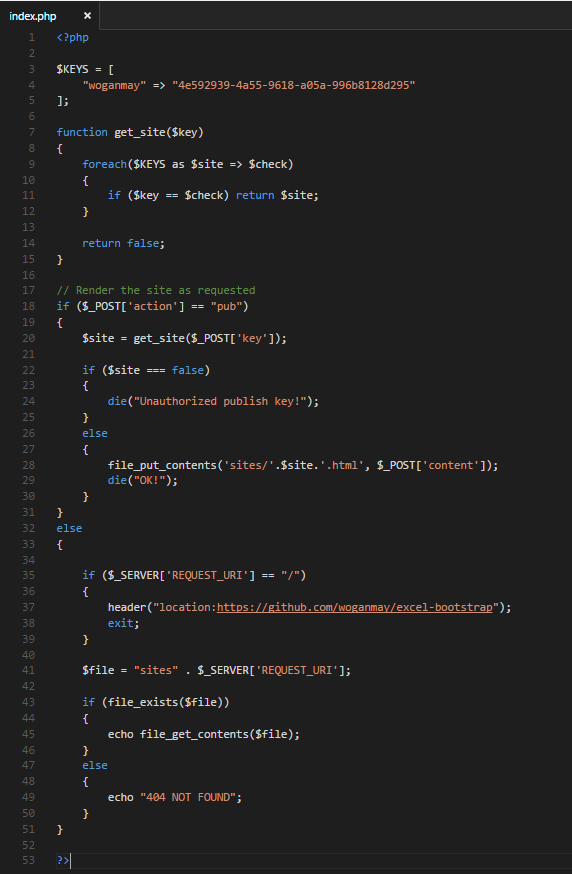
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.
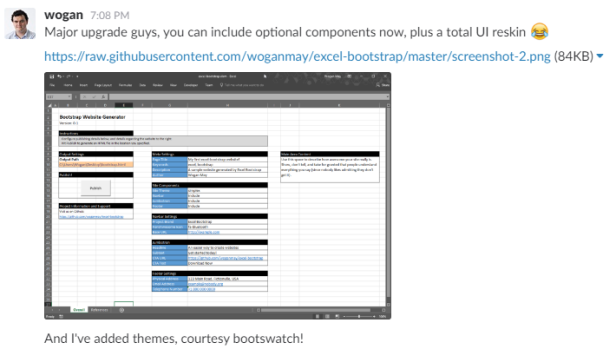
Потом я добавил Font Awesome (иконочные шрифты сейчас популярны, и мне тоже захотелось). Немного расширил генерацию HTML, набрал красивых тем на Bootswatch.com, потом немного копипаста… и вуаля, вот у меня уже есть Excel Bootstrap с инновационным интерфейсом!
На это ушло около часа и 45 минут. И вот мой документ уже умеет генерировать HTML-страницы, но какой с них толк, если их негде хостить?
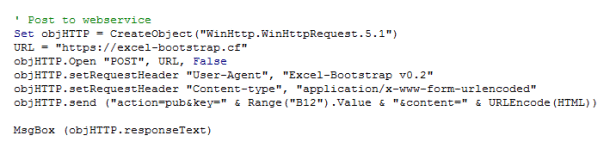
Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.
Потом добавил кнопочку, немного потестировал… ну и все!
В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Ещё интересное для вас:
— Как расширить функциональность ПО на продакшене, ничего не сломав.
— Сложный тест по C# — проверьте свои знания.
— Level Up — всё для прокачки программиста.
29 августа
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
Результат скачивания таблицы в Excel
Создание сайта — занятие относительно не сложное, если знать основы языка HTML (HyperText Markup Language) и компьютерной графики. Создание простого сайта заключается в создании дизайна и написании веб-страниц на языке разметки HTML. Для создания дизайна вам нужно владеть каким-нибудь редактором растровой графики, например Adobe Photoshop. Даже если вы совершенно не умеете работать с этой программой, вы все равно сможете создать сайт.
В Интернете можно найти много бесплатных шаблонов сайта. Шаблон — это совокупность графических изображений и HTML-файл (файл с расширением htm или html). Все, что вам нужно. — это открыть в любом текстовом редакторе (можно в Блокноте) HTML-файл и немного отредактировать его, заменив информацию шаблона собственной информацией (например, о себе, о своей компании). После создания главной страницы сайта вам придется аналогичным образом создать несколько дополнительных страниц. Ведь не будет же ваш бесплатный сайт состоять из одной странички!
Затем, после того как вы завершите создание сайта (подготовите совокупность страниц и установите связи между ними), вам нужно будет обратиться к хостинг-провайдеру. Хостинг-провайдер зарегистрирует доменное имя для вашего сайта, например ivanov.ru, а также предоставит услуги хостинга, т. е. дисковое пространство для хранения вашего сайта на своем сервере. Теоретически можно превратить в веб-сервер и ваш домашний компьютер, но, увидев свой счет за Интернет в конце месяца, вы быстро откажетесь от этой затеи. А услуги хостинг-провайдера стоят намного дешевле. Например, небольшой сайт обойдется вам примерно в 1000 рублей в год.
А что делать, если:
- вы не знаете основ HTML;
- не умеете работать с графическим редактором;
- у вас нет ни малейшего желания заниматься регистрацией доменного имени;
- вы не хотите сравнивать тарифы сотни хостинг-провайдеров, чтобы выбрать оптимальный;
- но у вас есть желание создать свой сайт?
Тогда есть два выхода из сложившейся ситуации: вам нужно или обратиться к услугам одной из многих компаний, которые занимаются разработкой сайтов, или прибегнуть к услугам бесплатного хостинга.
В первом случае разработка сайта «под ключ» займет около недели и будет стоить не менее 9000 рублей (это за самый простой сайт). В отдельных случаях, может быть, вам и удастся договориться чуть дешевле, но не менее чем за 6000 рублей. Причем учтите — это будет простенький сайт с простеньким дизайном. А кроме разработки сайта вам еще придется заплатить за домен и хостинг (минимум ту тысячу рублей в год. о которой мы уже говорили). Наверное, прочитав это предложение, вы подумали, что неделя разработки и указанные суммы не очень согласуются с названием статьи? Так и есть, но не спешите. Сейчас мы рассмотрим второй случай, а именно бесплатный хостинг.
Многие компании предоставляют услуги бесплатного хостинга, а это означает, что вам совершенно безвозмездно предоставляются доменное имя и хостинг для вашего сайта. Как видите, проблемы с регистрацией доменного имени и выбором хостинга отпадают автоматически. В большинстве случаев вам будут доступны конструкторы сайтов, позволяющие построить собственный сайт на основе уже готовых шаблонов. Все. что вам нужно, — это зарегистрироваться в системе, запустить конструктор сайта, выбрать шаблон страницы и ввести собственную информацию. Все очень просто. Итак, выбирая бесплатный хостинг, вы получаете:
- бесплатный хостинг и бесплатное доменное имя;
- конструктор сайтов, позволяющий за предельно короткое время создать собственный сайт.
Но у бесплатного хостинга есть не только преимущества, но и недостатки. Давайте подумаем, почему некоторые компании зарабатывают на хостинге неплохие деньги, а некоторые «занимаются благотворительностью»? Ответ на этот вопрос очевиден. Ряд «благотворителей» предоставляют бесплатный хостинг, чтобы потенциальные клиенты смогли оценить качество их платного хостинга и со временем стали полноценными клиентами. Другие принудительно размещают на вашем сайте рекламу своих партнеров, и когда посетитель заходит на ваш сайт, открывается рекламное окошко, которое будет маячить перед глазами, пока он его не закроет.
Получается, что за ваш сайт платит кто-то другой, заказав рекламу у хостинг-провайдера. В рекламных целях предоставляется и доменное имя третьего уровня: ваше_имя.имя_домена_провайдера.ru. Например, ваше_имя.narod.ru. Понятно, что сайт, размещенный на бесплатном хостинге, нельзя использовать в качестве сайта предприятия или организации — засмеют партнеры или конкуренты. Но зато бесплатный сайт подходит для персональной домашней странички, сайта-визитки. Тут требования к доменному имени не такие строгие, и ваш сайт будут ценить за размещенную на нем информацию, а не за доменное имя.
Если вы хотите предоставить доступ к сводной диаграмме другим пользователям, но не хотите, чтобы они изменяли структуру сводной таблицы либо получали доступ к исходным данным, отличным решением будет интерактивная веб страница, размещенная в облаке OneDrive.[1]
На рис. 1 показан лист Excelс отчетом Первые N заказчиков, включающий ряд срезов. Исходные данные и сводная таблица находятся на других листах.
Рис. 1. Рабочий лист Excel, отображаемый в виде веб-страницы
Скачать заметку в формате Word иди pdf, примеры в формате Excel
Представьте себе, что на одном экране отображаются набор срезов (сверху), сводная таблица и несколько сводных диаграмм. Пользователь, открывший книгу в окне браузера, может взаимодействовать с ней с помощью срезов, просматривая получающиеся при этом результаты. В окне браузера можно, например, отобразить Лист1, скрыв остальные листы. При этом сводные таблицы, находящиеся на Лист1, могут использовать информацию с Листа2, но никто из посетителей сайта не сможет просмотреть Лист2. Поэтому они не смогут увидеть ваши «секретные» формулы, находящиеся на скрытом от просмотра листе.
Чтобы создать веб-страницу на основе книги Excel, поместите видимые части отчета, которые будут просматриваться всеми посетителями веб-страницы, на отдельном листе. Вырежьте всю лишнюю информацию, и вставьте ее на скрытый лист. Обратите внимание на то, что вместо ячеек ввода данных используется срез. Это связано с тем, что срезы весьма удобны для выбора значений на веб-страницах (подробнее см. Excel 2013. Срезы сводных таблиц; создание временной шкалы). Срез Укажите количество заказчиков связан с десятистрочным набором данных и со сводной таблицей, находящейся на скрытом листе. Формула, находящаяся в диапазоне ячеек F2:F11, «вытягивает» значения из сводной таблицы, расположенной на Листе2 (см. приложенный Excel-файл). Если пользователь изменит настройки среза, соответствующим образом изменяется количество отображаемых первых заказчиков.
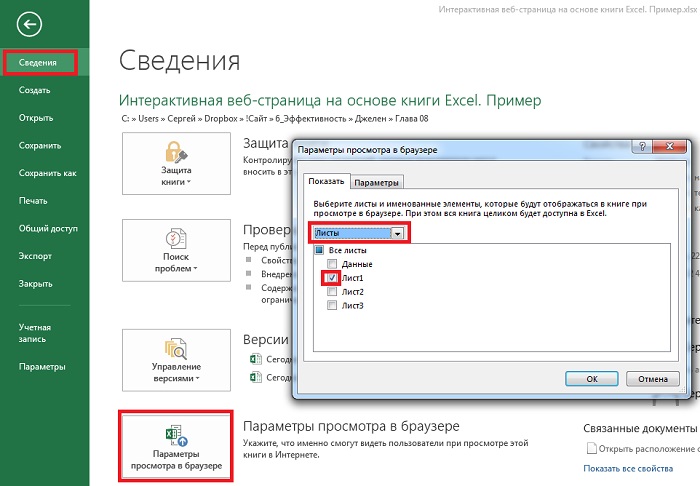
Превратите лист Excel в веб-страницу. Начните с того, что на вкладке Вид отмените установку флажков Строка формул, Сетка и Заголовки. На рис. 1 показана рабочая книга, отображаемая в окне программы Excel. Чтобы выбрать элементы, отображаемые в окне браузера, откройте меню Файл и на левой навигационной панели выберите параметр Сведения. Щелкните на кнопке Параметры просмотра в браузере, находящейся в нижней части окна. На вкладке Показать раскройте список и выберите в нем вместо пункта Вся книга пункт Листы. Установите флажки возле листов, которые должны отображаться в окне браузера (рис. 2).
Рис. 2. Выберите отображаемые и скрытые листы
Сохраните книгу в хранилище OneDrive. Прежде чем предоставить книгу в общее пользование, протестируйте ее. Проверьте, чтобы все параметры работали правильно, и книга выглядела корректно. Если вы зарегистрированы в учетной записи OneDrive и откроете книгу, будет автоматически выбран режим редактирования. Кликните Редактировать книгу. Выберите пункт Изменить в ExcelOnline(рис. 3). Появится лента Excel. Перейдите на вкладку Вид и выберите параметр Режим чтения (рис. 4). На рис. 5 показана рабочая книга, отображаемая в окне браузера. Если щелкнуть на области среза, фильтры изменятся, что приведет к обновлению сводных таблиц и сводных диаграмм.
Рис. 3. Редактировать книгу
Рис. 4. Режим чтения
Рис. 5. Интерактивная веб-страница, созданная в Excel
Отправка ссылок на интернет-версии книг
Простейший способ пригласить других пользователей для просмотра интернет-версии книги Excel — воспользоваться командой OneDrive Поделиться. В результате выполнения этой команды другие пользователи получат возможность просматривать и изменять содержимое вашей книги, а также смогут загружать книги на свои компьютеры. Во время просмотра книги выполните команду Общий доступ → Поделиться. Откроется диалоговое окно, в котором доступны две опции:
- Отправить ссылку для доступа (рис. 6). Выберите адрес получателя и настройте опции.
- Получить ссылку (рис. 7). Выберите вариант доступа и кликните Создать ссылку (рис. 7а). Вы получите адрес ссылки на ваш интерактивный Excel-файл (рис. 7б).
Рис. 6. Отправьте ссылку на вашу интерактивную веб-страницу
Рис. 7. Получите ссылку, которую можно вставить в блог или отправить кому-либо
Если кто-либо перейдет по ссылке, он увидит копию приложения, предназначенную только для чтения (как на рис. 5). Любые изменения, внесенные в срез или параметры, не сохраняются в книге. Поэтому следующий посетитель сайта увидит прежнюю копию книги.
Внедрение книги в рассылку блога или в веб-страницу
При наличии блога или веб-страницы можно внедрить туда книгу. Вернитесь к меню Общий доступ и выберите пункт Внедрить (рис. 8).
Рис. 8. Опция Внедрить меню Общий доступ
Excel отображает окно предупреждения, в котором сообщается о том, что пользователи, которым неизвестен ваш пароль, могут получить доступ к веб-странице (рис. 9).
Рис. 9. Щелкните на кнопке Создать, чтобы подтвердить создание кода для внедрения книги
На следующем экране можно настроить параметры кода для внедрения (рис. 10):
- Можно открыть доступ пользователям не ко всей книге, а только к диапазону, например, А1:М20.
- Если вы ранее не скрывали линии сетки, а также заголовки строк и столбцов, самое время сделать это сейчас.
- По умолчанию установлен флажок Включить ссылку для загрузки. Если вы хотите защитить данные, находящиеся на скрытом листе, отмените установку этого флажка.
- Установите первый флажок в разделе Взаимодействие. С помощью этого флажка обеспечивается возможность фильтрации базовой сводной таблицы с помощью срезов. Можно задать начальную активную ячейку в первой ячейке ввода.
- При необходимости настройте высоту и ширину внедренного фрейма.
После настройки всех параметров внедренный код появится в нижней части экрана. Чтобы просмотреть внедренный код, можно выполнить прокрутку вниз. Скопируйте внедренный код в буфер обмена. Создайте новую веб-страницу или сообщение блога и вставьте внедренный код в нужном месте. В результате получим безопасную веб-страницу, использующую формулы и данные, которая не отображает таблицы на скрытых листах (рис. 11).
Рис. 10. Настройте параметры внедрения объекта и скопируйте код
Рис. 11. Эта веб-страница содержит внедренный объект – лист Excel. Понажимайте на кнопочки срезов, вам понравится!
[1] Заметка написана на основе книги Джелен, Александер. Сводные таблицы в Microsoft Excel 2013. Глава 8.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.


Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.

В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May




 Сообщение было отмечено Taatshi как решение
Сообщение было отмечено Taatshi как решение