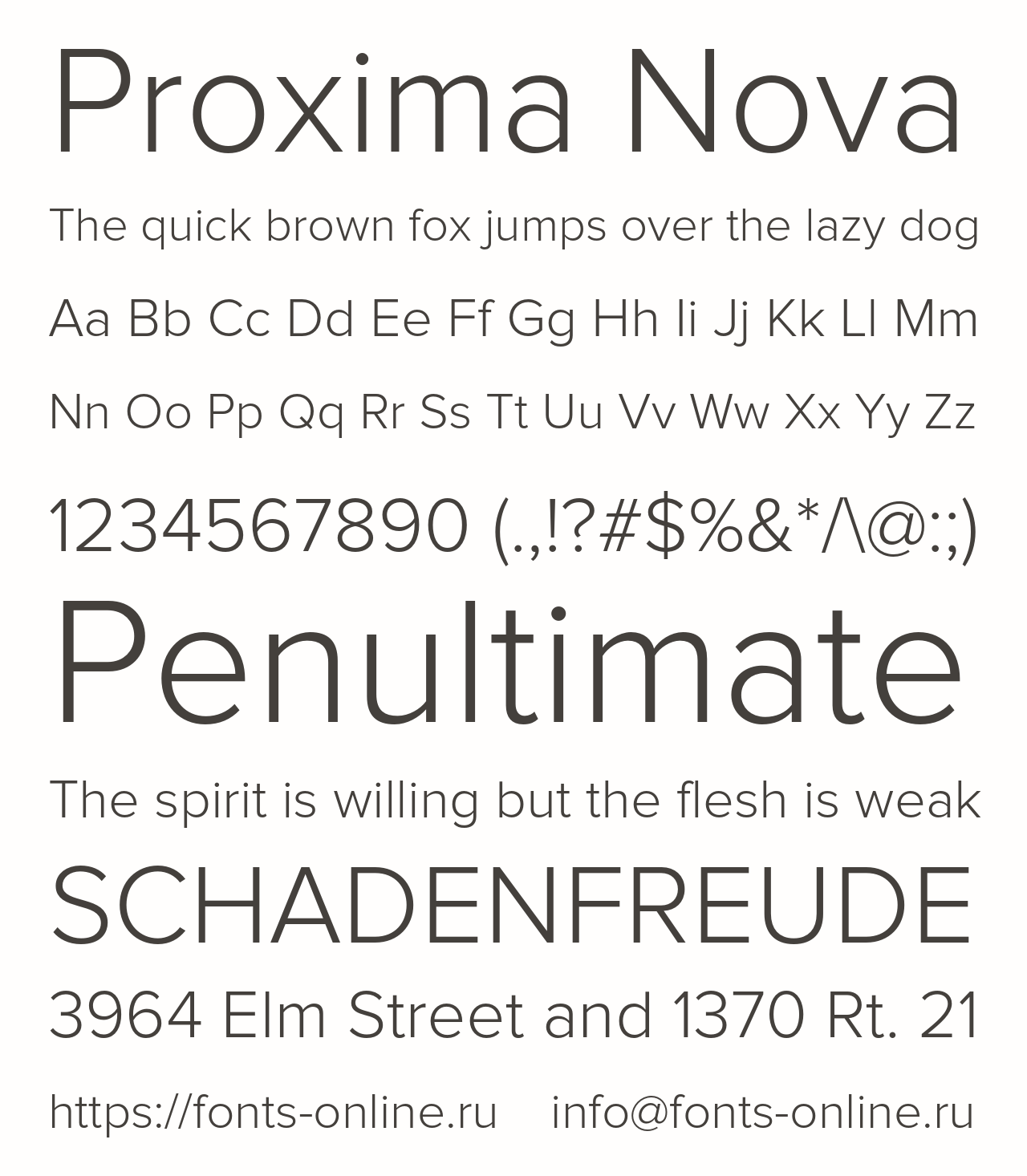
Шрифт Proxima Nova. Гарнитура содержит 8 файлов и поддерживает 57 языков. Разработка Proxima Nova велась Mark Simonson.
Copyright
Copyright (c) Mark Simonson, 2005. All rights reserved.
Дизайнеры
Дополнительная информация
Языки
- English
- Русский
- Français
- Deutsch
- Español
- Українська
- čeština
- Danish
- Greek
- Hindi
- polski
- Slovak
- Swedish
- AaBbCc
- ABC
- abc
- АаБбВв
- АБВ
- абв
- Numbers
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Proxima Nova Light Italic
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Proxima Nova Regular Italic
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Proxima Nova Semibold Italic
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Proxima Nova Extrabold Italic
Pack my box with five dozen liquor jugs.
Pack my box with five dozen liquor jugs.
Proxima Nova Black Italic
Pack my box with five dozen liquor jugs.
Содержание
- Proxima Soft
- Proxima Soft Condensed
- Proxima Soft Extra Condensed
- Proxima Nova
- Proxima Nova Condensed
- Proxima Nova Extra Condensed
Шрифт Proxima появился давно, но вариация начала 90-х годов XX века, получившая название Proxima Nova стала наиболее популярной и известной, и таковой является до сих пор. Изначальные шесть начертаний были расширены до 48, а семейство пополнилось такими наборами, как Proxima Nova, Proxima Nova Condensed (зауженная версия) и Proxima Nova Extra Condensed (очень узкие буквы и цифры). Визуально Proxima Nova похож на Futura и Akzidenz Grotesk – здесь и геометрические формы, и рукописные замысловатые.
Но кроме стандартного, строгого и отчасти броского Nova, существует семейство Soft. Это уже округлённая версия шрифта Proxima Nova. Но в составе, всё те же 48 начертаний, разных по ширине. Soft более игривый, не такой официальный и подходит больше для нестрогих проектов. Строчные же буквы еще более округлые.
Используют Proxima всех вариантов в разных проектах. Его применяли на телевидении, на веб-сайтах газет и журналов, до сих пор встречается на том или ином сайте. Но он также подходит для печатных проектов, для художественных и других.
Мы подобрали для вас все вариации шрифта Proxima с поддержкой кириллицы, поэтому вы можете подобрать именно тот вариант, который подходит для вас более всего.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
Proxima Soft
Формат: .ttf, .woff, .eot, .woff2
Количество: 65
Размер файла: 4 МБ
Скачать
Proxima Soft Condensed
Формат: .ttf, .woff, .eot
Количество: 48
Размер файла: 3 МБ
Скачать
Формат: .ttf, .woff, .eot
Количество: 48
Размер файла: 3 МБ
Скачать
Proxima Nova
Формат: .ttf, .woff, .eot, .woff2
Количество: 57
Размер файла: 2.8 МБ
Скачать
Proxima Nova Condensed
Формат: .ttf, .woff, .eot, .woff2
Количество: 57
Размер файла: 2.8 МБ
Скачать
Формат: .ttf, .woff, .eot, .woff2
Количество: 57
Размер файла: 2.6 МБ
Скачать
Характеристики шрифта
- Категории:
- Без категории
- Размер шрифта:
- 180.28 килобайт
- Формат шрифта:
- ttf
Скачать шрифт Proxima Nova кириллица
Ошибка. Вы не подтвердили, что Вы не робот.
*для личного пользования
Поделиться с друзьями
Другие начертания этого шрифта
На нашем сайте, вы можете скачать шрифт Proxima Nova для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+], чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
ProximaNovaRegular.ttf Eot Woff
Как установить шрифт ProximaNova Regular
1. Для того, чтобы установить шрифт ProximaNova Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/ProximaNovaRegular
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "ProximaNovaRegular";
src: url("../fonts/ProximaNovaRegular/ProximaNovaRegular.eot");
src: url("../fonts/ProximaNovaRegular/ProximaNovaRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/ProximaNovaRegular/ProximaNovaRegular.woff") format("woff"),
url("../fonts/ProximaNovaRegular/ProximaNovaRegular.ttf") format("truetype");
font-style: normal;
font-weight: 400;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
ProximaNovaBold.ttf Eot Woff
Как установить шрифт ProximaNova Bold
1. Для того, чтобы установить шрифт ProximaNova Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/ProximaNovaBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "ProximaNovaBold";
src: url("../fonts/ProximaNovaBold/ProximaNovaBold.eot");
src: url("../fonts/ProximaNovaBold/ProximaNovaBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/ProximaNovaBold/ProximaNovaBold.woff") format("woff"),
url("../fonts/ProximaNovaBold/ProximaNovaBold.ttf") format("truetype");
font-style: normal;
font-weight: 700;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
ProximaNovaBlack.ttf Eot Woff
Как установить шрифт ProximaNova Black
1. Для того, чтобы установить шрифт ProximaNova Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/ProximaNovaBlack
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "ProximaNovaBlack";
src: url("../fonts/ProximaNovaBlack/ProximaNovaBlack.eot");
src: url("../fonts/ProximaNovaBlack/ProximaNovaBlack.eot?#iefix")format("embedded-opentype"),
url("../fonts/ProximaNovaBlack/ProximaNovaBlack.woff") format("woff"),
url("../fonts/ProximaNovaBlack/ProximaNovaBlack.ttf") format("truetype");
font-style: normal;
font-weight: 900;
}А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Вы можете скачать шрифт «Proxima Nova» одним zip-архивом, со всеми вариантами начертаний.