Excel для Интернета SharePoint в Microsoft 365 Office для бизнеса Еще…Меньше
Хотите поделиться файлом из OneDrive? Прочтите эту статью.
Так как внедренные Excel в Интернете теперь включены в SharePoint Online, их можно использовать на веб-странице или в блоге, где другие пользователи могут просматривать и взаимодействовать с ними без необходимости входа в SharePoint Online. Вы можете получить URL-адрес книги, размещенной в Microsoft 365, и внедрить ее непосредственно в блог или на веб-страницу, задав значение атрибута SRC элемента <iframe>.
Следуйте приведенным ниже инструкциям, чтобы внедрить SharePoint Online в Excel в Интернете бизнес-аналитики на веб-странице или в блоге.
-
Настройка разрешений для книги
-
Получение URL-адреса общедоступной книги
-
Настройка дополнительных параметров
-
Настройка размера фрейма
-
Проверка опубликованной книги
-
Ограничения для внедренных книг
Настройка разрешений для книги
Перед внедрением книги в блог или на веб-страницу убедитесь, что доступ к ней предоставлен всем, кому нужно. Например, если вы ведете общедоступный блог, нужно поделиться книгой со всеми пользователями, включая тех, кто не является сотрудниками вашей организации. Вот как предоставить общий доступ к книге:
-
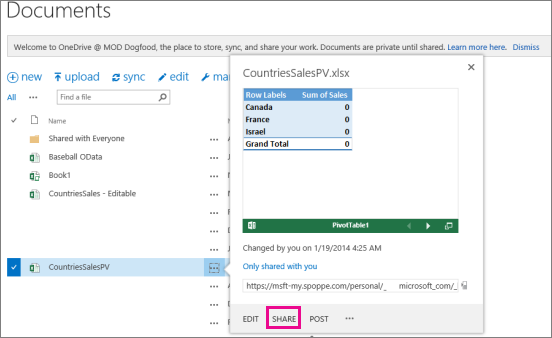
В SharePoint Online щелкните меню Дополнительно (…) рядом с книгой, к которой вы хотите предоставить общий доступ, и выберите команду Поделиться.
-
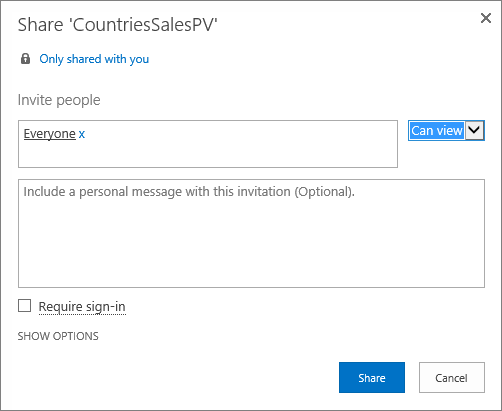
В окне Пригласить пользователей выберите Все и Могут просматривать.
Примечания:
-
Администратор SharePoint мог заблокировать возможность приглашать всех для просмотра книги. В таком случае выберите значение Все, кроме внешних пользователей или обратитесь к администратору.
Флажок Требовать вход должен быть в любом случае снят, чтобы был возможен анонимный доступ.
-
Иногда администраторы SharePoint блокируют анонимный доступ, удаляя поле Требовать вход и присваивая этому параметру значение «Истина». В этом случае обратитесь к своему администратору.
-
Невозможно изменить внедренную Excel в Интернете, но пользователи с нужным разрешением могут открыть внедренную книгу в Excel, где они смогут редактировать данные.
-
-
Чтобы предоставить доступ к книге гостям, снимите флажок Требовать вход и нажмите кнопку Поделиться.
Получение URL-адреса общедоступной книги
-
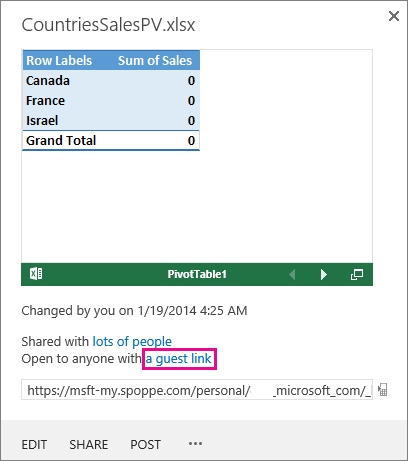
В меню Дополнительно (…) рядом с книгой выберите гостевую ссылку.
-
Выделите URL-адрес гостевой ссылки, скопируйте его и вставьте в Блокнот.
-
Чтобы использовать внедренную книгу, измените URL-адрес следующим образом:
-
Чтобы книга выводилась как внедренная, добавьте в конце URL-адреса параметр action=embedview.
-
Чтобы в книге можно было использовать фильтры и сводные таблицы, добавьте параметр wdAllowInteractivity=True.
-
Для использования функций бизнес-аналитики, таких как визуализации Power View, сводные таблицы и срезы на основе модели данных, добавьте строку &wdbipreview=True.
-
Советы:
-
Конечный URL-адрес должен выглядеть примерно так:
-
https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true
Настройка дополнительных параметров
Дополнительные параметры URL-адреса позволяют изменить способ вывода внедренной книги.
Вот пример URL-адреса с дополнительными параметрами:
<iframe width=»500″ height=»200″ frameborder=»0″ scrolling=»no» src=» https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true&wdHideSheetTabs=true&wdAllowInteractivity=True& Item=PivotTable1& ActiveCell=B4&wdHideGridlines=True &wdHideHeaders=True& wdDownloadButton=True”>
В следующей таблице показаны параметры, которые мы использовали в этом примере URL-адреса, и кратко описывается их влияние на презентацию книги. Кроме того, в ней указано, какие значения используются по умолчанию.
|
Параметр URL-адреса |
Действие |
По умолчанию |
|---|---|---|
|
wdHideSheetTabs=True |
Скрывает ярлычки, которые отображаются внизу всех листов в книге. |
False |
|
wdAllowInteractivity=True |
Позволяет сортировать и фильтровать данные в таблицах и сводных таблицах книги. |
True |
|
Item=название_элемента |
Выводит определенный элемент. Если книга содержит диаграмму, таблицу, сводную таблицу или именованный диапазон и на веб-странице необходимо отобразить только этот элемент, его можно указать с помощью параметра Item. Сведения об именованных диапазонах и именованных элементах в книгах Excel см. в статье Определение и использование имен в формулах. |
Не задано |
|
ActiveCell=имя_ячейки |
Определяет, какая ячейка будет активной (выбранной) во внедренной книге при открытии веб-страницы. Ячейку можно указать путем ссылки на нее (например, A1) или по имени. С помощью этого параметра также можно определить активный лист, выбрав ячейку на нем. Если вы хотите сделать активным лист Power View, задайте для этого параметра значение A1, хотя на листе Power View нет сетки. Если активная ячейка не задана, будут показано последнее сохраненное представление. |
Выводится последнее сохраненное представление. |
|
wdHideGridlines=True |
Скрывает линии сетки на листе. |
False |
|
wdHideHeaders=True |
Скрывает заголовки строк и столбцов. |
False |
|
wdDownloadButton=True |
Выводит кнопку Скачать, которая позволяет скачать копию книги.
|
False |
Настройка размера фрейма
Вы можете изменить размер фрейма, в котором книга выводится на веб-странице, с помощью стандартных свойств HTML. Найдите значения ширины и высоты (в пикселях) внутри тега iframe и измените их, чтобы получить нужный размер.
<iframe width=»201″ height=»173″ frameborder=»0″ scrolling=»no»
Проверка опубликованной книги
Убедитесь, что опубликованная вами внедренная книга доступна для анонимных пользователей. Вот на что стоит обратить внимание:
-
Для полной поддержки Power View требуется Silverlight. В HTML5 некоторые возможности Power View могут быть ограничены.
-
Наличие лицензии может обеспечивать для создателя iframe или владельца файла привилегированный доступ, которого может не быть у других пользователей. Чтобы убедиться в том, что другие люди могут просмотреть внедренную книгу, получите к ней доступ, открыв браузер в частном режиме. Вот как это сделать:
-
Откройте браузер в частном режиме. Например, щелкните Начать просмотр InPrivate в Internet Explorer или Новое окно в режиме инкогнито в Chrome.
-
Перейдите к опубликованной записи блога.
-
Просмотрите внедренную книгу и поработайте с ней.
-
Ограничения для внедренных книг
|
Свойство |
Верхний предел |
|---|---|
|
Размер книги |
10 МБ |
|
Количество одновременно просматривающих пользователей |
1000 Примечания:
|
См. также
Интерактивные визуализации и сводные таблицы Power View теперь можно внедрять в блоги и веб-сайты
Нужна дополнительная помощь?
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
Не секрет, что Excel довольно мощный инструмент для работы с числовыми табличными данными. Однако средства, которые предоставляет Microsoft для интеграции с ним, далеки от идеала. В частности, сложно интегрировать в Excel современные пользовательские интерфейсы. Нам нужно было дать пользователям Excel возможность работать с довольно насыщенным и функциональным интерфейсом. Мы пошли несколько другим путем, который в итоге показал хороший результат. В этой статье я расскажу, как можно организовать интерактивное взаимодействие Excel c веб-приложением на Angular и расшить Excel практически любым функционалом, который реализуем в современном веб-приложении.
Итак, меня зовут Михаил и я CTO в Exerica. Одна из проблем которые мы решаем — облегчение работы финансовых аналитиков с числовыми данными. Обычно они работают как с исходными документами финансовой и статистической отчетности, так и каким-либо инструментом для создания и поддержания аналитических моделей. Так сложилось, что 99% аналитиков работают в Microsoft Excel и делают там довольно сложные вещи. Поэтому перевести их с Excel на другие решения не эффективно и практически невозможно. Объективно, «облачные» сервисы электронных таблиц до функционала Excel пока не дотягивают. Но в современном мире инструменты должны быть удобны и соответствовать ожиданиям пользователей: открываться по клику мышки, иметь удобный поиск. А реализация в виде разных несвязанных приложений будет довольно далека от ожиданий пользователя.
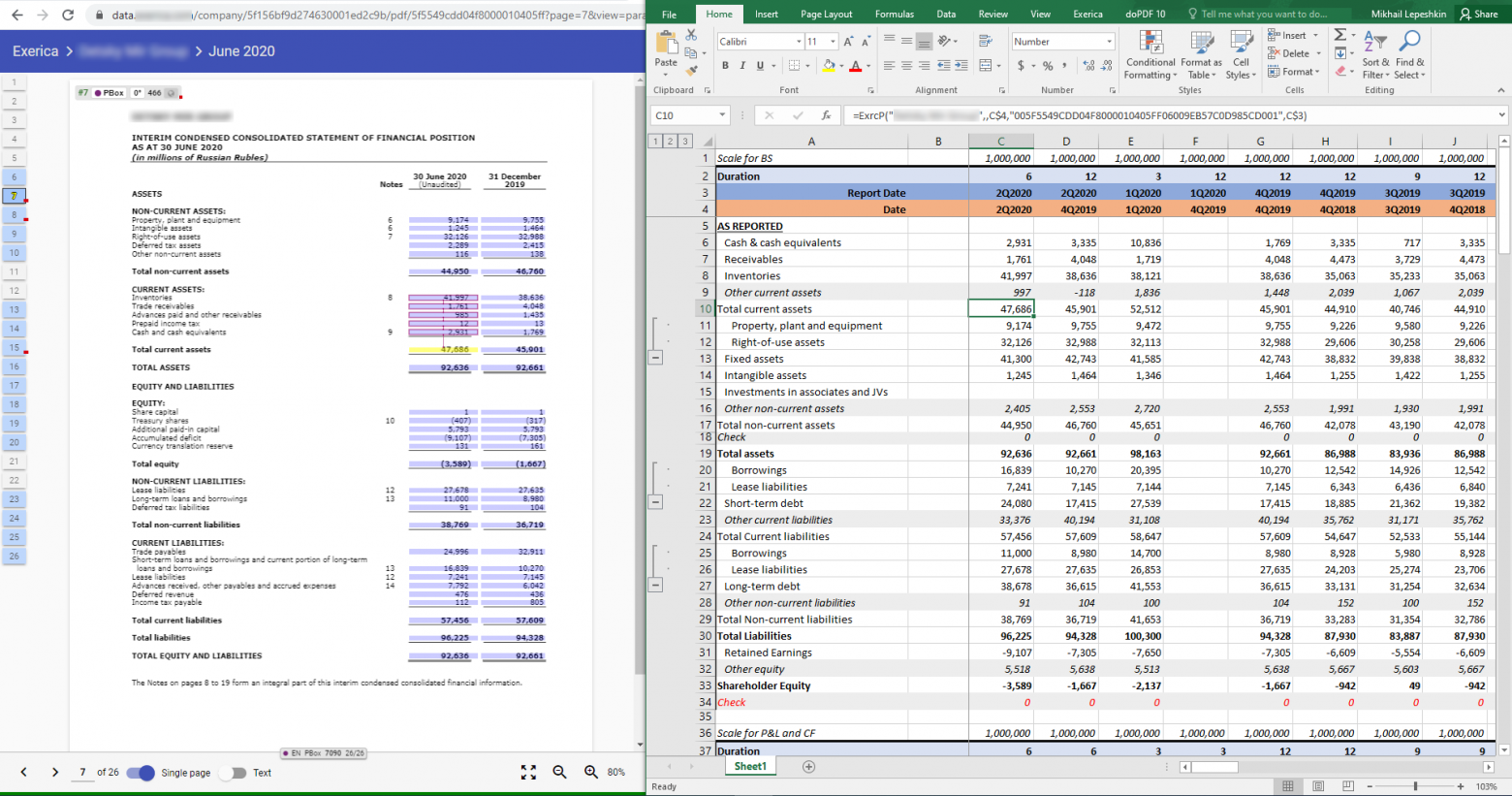
То с чем работает аналитик выглядит примерно так:
Основные данные тут — это числовые «финансовые показатели», например, доход за 1 квартал 2020 года. Для простоты буду называть их дальше просто «числами». Как видно, почти никакой связи между числами в документе и в аналитической модели нет, все только в голове у аналитика. И работа с заполнением и поддержанием модели занимает часы поиска и перебивания чисел из документа в таблицы, а потом поиск ошибок ввода. Вместе этого мы хотели бы предложить пользователю привычные инструменты: «перетаскивание», вставка через клипборд и так далее, а также быстрый просмотр исходных данных.
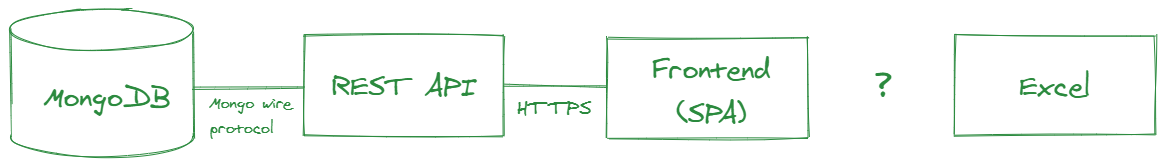
Что у нас уже было
К моменту, когда мы начали реализацию интерактивного взаимодействия с Excel в виде, изложенном в этой статье, у нас уже была база данных на MongoDB, бэкэнд в виде REST API на .NET Core, фронтовое SPA на Angular и некоторые другие сервисы. Мы к этому моменту уже пробовали разные варианты интеграции в приложения электронных таблиц, в том числе и в Excel, и все они не пошли дальше MVP, но это тема отдельной статьи.
Связываем данные
В Excel существует два распространенных инструмента, с помощью которых можно решить задачу связывания данных в таблице с данными в системе: RTD (RealTimeData) и UDF (User-Defined Functions). Чистый RTD менее удобен для пользователя в плане синтаксиса и ограничивает гибкость решения. С помощью UDF можно создать кастомную функцию, которая будет работать привычным для Excel-пользователя образом. Ее можно использовать в других функциях, она понимает ссылки типа A1 или R1C1 и вообще ведет себя как надо. При этом никто не мешает использовать механизм RTD для обновления значения функции (что мы и сделали). UDF мы разрабатывали в виде Excel addin с использованием привычного нам C# и .NET Framework. Для ускорения разработки мы использовали библиотеку Excel DNA.
Кроме UDF наш addin реализует ribbon (панель инструментов) с настройками и некоторыми полезными функциями по работе с данными.
Добавляем интерактивность
Для передачи данных в Excel и налаживания интерактива мы разработали отдельный сервис, который предоставляет подключение по Websocket при помощи библиотеки SignalR и фактически является брокером для сообщений о событиях, которыми должны обмениваться «фронтовые» части системы в реальном времени. Он у нас называется Notification Service.
Вставляем данные в Excel
В нашем SPA мы подсвечиваем все числа, которые обнаружила система. Пользователь может выделять их, навигировать по ним и т.п. Для вставки данных мы реализовали 3 механизма, чтобы закрыть различные варианты использования:
- Перетаскивание (drag-and-drop)
- Автоматическая вставка по клику в SPA
- Копирование и вставка через клипборд
Когда пользователь инициирует drag’n’drop некоторого числа из SPA, для перетаскивания формируется ссылка с идентификатором этого числа из нашей системы (.../unifiedId/005F5549CDD04F8000010405FF06009EB57C0D985CD001). При вставке в Excel наш addin перехватывает событие вставки и парсит регэкспом вставляемый текст. При обнаружении валидной ссылки на лету подменяет ее на соответствующую формулу =ExrcP(...).
При клике на числе в SPA через Notification Service отправляется сообщение в addin, содержащее все необходимые данные для вставки формулы. Далее формула просто вставляется в текущую выделенную ячейку.
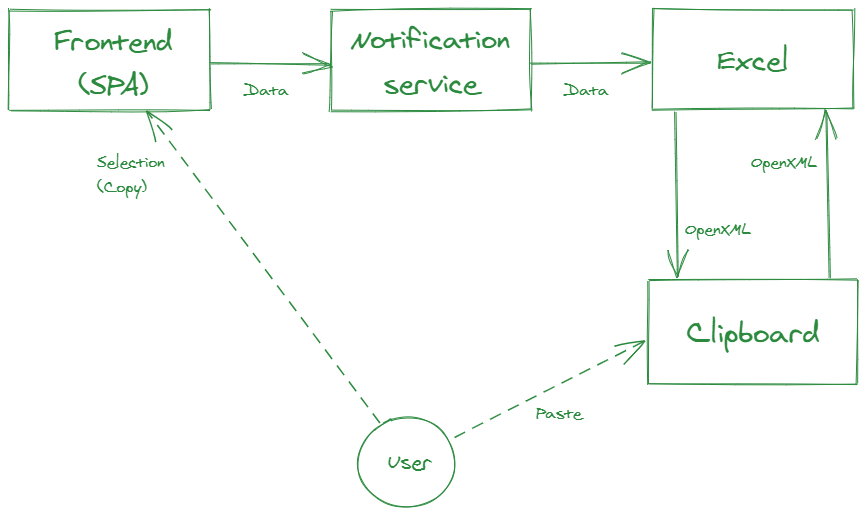
Эти способы хороши, когда пользователю нужно вставлять в свою модель по одному числу, но если надо перенести целую таблицу или ее часть, необходим другой механизм. Наиболее привычным для пользователей представляется копирование через клипборд. Однако этот способ оказался сложнее первых двух. Дело в том, что для удобства вставляемые данные должны быть представлены в нативном для Excel формате — OpenXML Spreadsheet. Наиболее просто это реализуется используя объектную модель Excel, то есть из addin’а. Поэтому процесс формирования клипборда у нас выглядит так:
- Пользователь выделяет область с числами в SPA
- Массив выделенных чисел передается на Notification Service
- Notification Service передает его в addin
- Addin формирует OpenXML и вставляет его в клипборд
- Пользователь может вставить данные из клипборда в любое место любой Excel-таблицы.
Несмотря на то, что данные проделывают довольно долгий путь, благодаря SignalR и RTD происходит это довольно быстро и абстрагированно от пользователя.
Распространяем данные
После того, как пользователь выбрал начальные данные для своей модели, их надо «распространить» все периоды (года, полугодия и кварталы), которые представляют интерес. Для этих целей одним из параметров нашей UDF является дата (период) данного числа (вспоминаем: «доход за 1 квартал 2020 года»). В Excel существует нативный механизм «распространения» формул, который позволяет заполнить ячейки той же формулой с учетом ссылок, заданных в параметрах. То есть вместо конкретной даты в формулу вставлена ссылка на нее, а далее пользователь «распространяет» ее на другие периоды, при этом в таблицу автоматически загружаются «те же» числа из других периодов.
А что это там за число?
Теперь у пользователя есть модель на несколько сотен строк и несколько десятков столбцов. И у него может возникнуть вопрос, что же там за число в ячейке L123? Чтобы получить ответ, у нас ему достаточно кликнуть на эту ячейку и в нашем SPA откроется тот самый отчет, на той самой странице, где записано кликнутое число, а число в отчете будет выделено. Вот так:
А если это не просто одно число из отчета, а результат некоторых вычислений на числах, взятых из отчета, то мы подсветим все числа, входящие в вычисляемое в Excel выражение. При этом не происходит загрузки всего приложения и подгрузки всех необходимых данных, как в случае перехода по ссылке.
В качестве заключения
Вот такая, на мой взгляд, нестандартная реализация взаимодействия между Excel и веб-приложением получилась довольно удобной для пользователя. Благодаря использованию Excel порог входа для пользователей из целевой аудитории довольно низкий. При этом мы получаем также всю мощь Excel по работе с числовыми данными. Сами данные всегда остаются связанными с источником, а также связанными во времени. Для целевых клиентов нет необходимости встраивать в бизнес-процесс работы с данными абсолютно новые внешние системы. Наше решение встраивается как дополнительный «инструмент» внутри Excel, что является стандартом де-факто для провайдеров финансовых данных.
Подобный архитектурный подход к интеграции веб-приложений с Microsoft Excel может быть применим и для решения других задач, требующих интерактива и сложных пользовательских интерфейсов при работе с числовыми и табличными данными.
Like you, I cannot get MS Office Web Components to work. I would not consider Google Docs since Google seems to think they own anything that passes through their hands. I have tried MS Publish Objects but the quality of the generated html/css is truely awful.
The secret of converting an Excel worksheet to html that will display correctly on a smartphone is to create clean, lean html/css.
The structure of the HTML is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
HEAD
</head>
<body>
BODY
</body>
</html>
There are useful html elements that can replace «HEAD» but it is not clear to me how you would generate them from an Excel worksheet. They would need to be added separately.
The obvious output for a worksheet or a range is an html table so the following assumes BODY will be replaced by an html table.
The structure of an html table is:
<table TABLE-ATTRIBUTES>
<tr TABLE-ROW-ATTRIBUTES>
<td TABLE-CELL-ATTRIBUTES>CELL-VALUE</td>
More <td>...</td> elements as necessary
</tr>
More <tr>...</tr> as necessary
</table>
Include as few TABLE-ATTRIBUTES, TABLE-ROW-ATTRIBUTES and TABLE-CELL-ATTRIBUTES as possible. Do not set column widths in pixels. Use css attributes rather than html attributes.
A table attribute worth considering is style = "border-collapse: collapse;". The default is separate with a gap around each cell. With collapse the cells touch as they do with Excel.
Three table attribute worth considering are style="background-color:aliceblue;", style="color:#0000FF;" and style="text-align:right;". With the first, you can specify the background colour to be any of the fifty or so named html colours. With the second, you can specify the font colour to be any of 256*256*256 colours. With the third you can right-align numeric values.
The above covers only a fraction of the formatting information that could be converted from Excel to html/css. I am developing an add-in that will convert as much Excel formatting as possible but I hope the above helps anyone with simple requirements.
Когда дело доходит до экономии времени, у каждого свой способ выполнения задач. Возьмем, к примеру, нашу социальную жизнь: мы делимся вещами на каждой платформе — с помощью ссылок или встраивания сообщений. Встраивание сообщений не только экономит наше время, но и улучшает внешний вид наших блогов. Но когда дело доходит до обмена файлами, мы всегда стараемся делиться ссылками. Почему? Если мы тоже можем вставлять файлы, тогда зачем делиться ссылками? Мы уже видели, как встроить документ Word на веб-сайт. В этой статье мы узнаем, как встроить таблицы Excel на свой веб-сайт.
Чтобы встроить электронную таблицу, потребуется активная учетная запись в OneDrive и документ, который необходимо встроить. Когда вы открываете любой документ, который присутствует в OneDrive, он использует веб-версии приложения, которое вы используете в системе, чтобы открыть его.
Прежде чем начать, просто убедитесь, что вы не добавили в файл никакой важной и личной информации, прежде чем вставлять его.
Войдите в свою учетную запись OneDrive и загрузите в нее лист. Желательно сохранить файл в формате .xlsx.
После загрузки щелкните файл правой кнопкой мыши и выберите параметр «Встроить».
В правой части окна откроется новая панель. На панели нажмите «Создать». Он сгенерирует код для встраивания файла.
Теперь вставьте код в любом месте своего блога или веб-сайта.
Когда вы копируете код встраивания, под ним вы также найдете вариант «Настройте внешний вид этой встроенной книги«. Щелкните по нему, и вы откроете для себя некоторые новые настройки того, как должен выглядеть виджет вашего листа. Варианты будут включать:
- Что показать
- Внешность
- Взаимодействие
- Размеры
- Код для вставки | JavaScript
1]Что показать
В этом варианте вы можете либо выбрать всю книгу для отображения, либо выбрать диапазон строк и столбцов в виджете.
2]Внешний вид
Вы можете изменить внешний вид встроенного листа с помощью таких параметров, как «Скрыть линии сетки«,«Скрыть заголовки строк и столбцов» и «Включите ссылку для скачивания«.
3]Взаимодействие
Здесь вы можете выбрать, хотите ли вы, чтобы люди могли обрабатывать и фильтровать данные. Пусть люди вводят данные в ячейки, но данные не сохраняются. Всегда начинайте с выбранной ячейки.
4]Размеры
Вы можете выбрать ширину и высоту окна виджета в пикселях.
5]Код для вставки | JavaScript
Здесь вы получите два типа кодов, вы можете выбрать либо код встраивания, либо JavaScript. Если вы запускаете веб-сайт самостоятельно и знаете, как работает JavaScript, вы можете выбрать любой из них.
Встроенный файл появится на веб-странице в виде небольшого виджета. Зритель может скачать его, отредактировать и настроить по своему усмотрению. Изменения, внесенные любым средством просмотра, будут временными и не сохранятся. Вот пример того, как будет выглядеть встроенный лист:
После того, как электронная таблица будет встроена и веб-сайт будет запущен, документ появится на веб-странице в виде виджета.
Читайте дальше: Как встроить презентацию PowerPoint на веб-сайт.

Сегодня же хочу написать о том, что подобным методом можно реализовать просмотр .xls и .doc файлов (документов Microsoft Office) на вашем сайте. В общем тема такая:
Онлайн просмотр файлов xls, онлайн просмотр файлов doc.
или: «как вставить документ на сайт».
Это, я думаю, будет не в меньшей степени востребовано веб-мастерами, т.к. эксель, как не крути, используется все чаще и для прайсов и для отчетов и для многих других документов.
Так как-же реализовать просмотр .xls и .doc файлов (документов office) прямо на сайте WordPress? Так-же как и с .pdf. В качестве обработчика выступает Google Docs.
Вот у нас есть 2 тестовых документа: тестовый лист эксель, тестовый PDF
Ссылки активны, можете посмотреть результаты работы просмотрщика от Google кликнув по ним. Если вас устроит подобный вариант отображения документов, то для реализации подобного достаточно загрузить ваш файл через меню вордпресса > добавить медиафайл, а затем к ссылке на файл добавить http://docs.google.com/viewer?url=
То есть ссылка на ваш файл будет следующего вида: http://docs.google.com/viewer?url=http://info-business.pro/wp-content/uploads/2015/03/testovyy-list-yeksel.xlsx
Если же вы хотите просматривать документы непосредственно в фрейме на страницы вашего сайта, тогда вам необходимо пойти путем, описанным в статье Просмотр .pdf файла прямо на сайте, то есть добавить в functions.php вашей темы (шаблона вордпресс) следующие строки:
//Просмотр pdf прямо на сайте
function pdf_viewer($attr, $url) {
return '<iframe
src="https://docs.google.com/viewer?url=' . $url . '&embedded=true"
style="width:' .$attr['width']. '; height:' .$attr['height']. ';"
frameborder="0">Ваш браузер не поддерживает фреймы</iframe>';
}
add_shortcode('pdfview', 'pdf_viewer');а далее на той странице, на которой вы хотите вывести ваш документ, вставить шоткод
[pdfview width="600px" height="500px"]
/wp-content/uploads/2015/03/testovyy-list-yeksel.xlsx
[/pdfview]ну только ссылка на документ будет конечно ваша ))
Более подробна работа с этим шорткодом описана в статье, которую я уже упоминал: Просмотр .pdf файла прямо на сайте.
Если же вы не планируете постоянно работать с документами Microsoft Office, а, скажем так, сия акция — разовая, то вам конечно нецелесообразно добавлять в движок шорткод. Достаточно в редакторе страницы, переключившись в режим «текст» вставить в нужное место вот такое:
<iframe width="800" height="500" style="width: 800px; height: 500px;"
src="https://docs.google.com/viewer?url=url=/wp-content/uploads/2015/03/testovyy-PDF.pdf;
embedded=true" frameborder="0">Ваш браузер не поддерживает фреймы</iframe>
Результат:
или вот:
Параметры фрейма (ширина, высота) подбирать придется к вашему сайту и вашему документу. И обязательно вставлять сей код в режиме текст!
Но есть одно НО!!!
В последнее время Гугл-документы борется с использованием их сервиса в фреймах.
Но на любую хитрую, как известно, есть свой способ с резьбой )))
Альтернатива: официальный, свой собственный просмотрщик Office: Office Web Viewer
Находится он по адресу: https://products.office.com/ru-ru/office-online/view-office-documents-online
Что такое Office Web Viewer?
Это служба, создающая ссылки Office Web Viewer, которые открывают файлы Word, PowerPoint или Excel в браузере без необходимости их загрузки. Вы легко можете превратить ссылку загрузки в ссылку Office Web Viewer и использовать ее на своем сайте или в своем блоге (например, для файла с рецептами, слайд-шоу из фотографий, меню или шаблона бюджета).
К преимуществам Office Web Viewer относится следующее:
- Вам не требуется конвертировать файлы Office в интернет-формат (например, PDF или HTML).
- Любой пользователь даже при отсутствии Office может просматривать файлы Office с вашего сайта или из вашего блога.
- Эта служба помогает поддерживать интерес к вашему веб-сайту или блогу, так как читатели не загружают файлы и остаются в браузере.
- Одна ссылка пригодна для использования как на компьютерах, так и планшетных ПК и мобильных телефонах.
- Это идеальный онлайн просмотр файлов xls, онлайн просмотр файлов doc
Как пользоваться? Просто ))
Вставляете адрес документа, на выходе получаете ссылку, которую уже и вставляете себе на сайт.
Вот вам пример просмотра документа
Вполне приличный способ, если Вас устроит просмотр документа в новом (отдельном) окне (вкладке).
Если документ нужен во фрейме, идем вышеописанным путем:
<iframe src="//view.officeapps.live.com/op/view.aspx?src=http%3A%2F%2Fwww.info-business.pro%2Fwp-content%2Fuploads%2F2015%2F03%2Ftestovyy-list-yeksel.xlsx" width="800" height="500" frameborder="0">Ваш браузер не поддерживает фреймы</iframe>Вот образец того, что мы получим, если вставим вышеприведенный код в режиме текст в запись блога:
На этом пока все. Удачи вам!!!