I suggest forget the pre and just put it in a textarea.
Your indenting will remain and your code wont get word-wrapped in the middle of a path or something.
Easier to select text range in a text area too if you want to copy to clipboard.
The following is a php excerpt so if your not in php then the way you pack the html special chars will vary.
<textarea style="font-family:monospace;" onfocus="copyClipboard(this);"><?=htmlspecialchars($codeBlock);?></textarea>
For info on how to copy text to the clipboard in js see: How do I copy to the clipboard in JavaScript? .
However…
I just inspected the stackoverflow code blocks and they wrap in a <code> tag wrapped in <pre> tag with css …
code {
background-color: #EEEEEE;
font-family: Consolas,Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace,serif;
}
pre {
background-color: #EEEEEE;
font-family: Consolas,Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace,serif;
margin-bottom: 10px;
max-height: 600px;
overflow: auto;
padding: 5px;
width: auto;
}
Also the content of the stackoverflow code blocks is syntax highlighted using (I think) http://code.google.com/p/google-code-prettify/ .
Its a nice setup but Im just going with textareas for now.
Верстка: отображаем пользовательский контент
Время на прочтение
8 мин
Количество просмотров 33K
Под пользовательским контентом в этой статье мы понимаем любой текст на странице, автором которого является пользователь. Чаще всего это комментарии, пользовательские записи «на стене» в микроблоге, информация «о себе» в профиле и все в таком роде. Задача не то чтобы очень сложная, но требует внимательности и хорошего понимания основ верстки. В этой статье сделана попытка собрать воедино то наиболее важное, что нужно знать о верстке, включающей пользовательский текст.
Пользовательский контент отличается от обычного тем, что он непредсказуем. Пользователь может:
- ввести целое предложение там, где ожидалась пара слов,
- использовать очень длинные слова (чаще всего это url, но может быть и что-нибудь вроде сотни восклицательных знаков),
- использовать старые браузеры,
- использовать язык с другим направлением текста,
- вставлять url и ожидать, что они станут ссылками,
- и при всем при этом ожидать сохранения форматирования своих сообщений.
Все это мы должны учитывать и корректно отображать на странице. Для нас это оказалось особенно актуально в процессе работы над конструктором разметок для Легкого клиента 8, включающим в себя набор универсальных веб-контролов. Из этих контролов составляется представление карточки, соответственно, они практически целиком наполняются пользовательским контентом и должны правильно отображаться в любом контексте, в любом сочетании друг с другом.
Прежде всего, следует сказать, что, если где-то на странице присутствует пользовательский текст, то нужно обязательно предусмотреть случай, когда он будет слишком длинным. Здесь, как правило, все решается одним из двух способов:
1. Обрезанием лишнего текста с помощью многоточия,
2. Переносом на новую строку (здесь часто бывает желательно сохранение оригинального форматирования текста — пробелов и переносов строк).
Оба случая имеют свои нюансы, однако основной проблемой и там, и там является правильное ограничение ширины блока, содержащего пользовательский текст. Наш план следующий: сначала разберемся с тем, как заставить работать многоточие и как правильно отображать многострочный контент, а потом посмотрим, из-за чего возникают проблемы с ограничением ширины блока и как их эффективно решать.
Однострочный текст
Заставить работать многоточие просто, как раз-два-три:
1. Ограничить ширину блока (см. далее в этой статье);
2. Задать для этого блока (именно для него) правила:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
// direction: rtl; ?
3. Элемент, содержащий текст внутри блока (если текст во вложенных элементах), а также все его родители, вплоть до блока, должны иметь display: inline. Помимо текста в блоке могут быть и другие не inline-элементы, важно только, чтобы сам текст и его родители были inline.
Если многоточие не работает, то алгоритм отладки прост:
1. В DevTools смотрим ширину текста, и ширину всех его родителей по очереди;
2. Находим элемент, который должен ограничивать ширину, и, если он «расползся», то заставляем его вернуться в рамки;
3. Проверяем, что в нем заданы все CSS-свойства, приведенные выше;
4. Проверяем, что все элементы от блока до текста имеют display: inline.
Если у вас глобальный сервис, ориентированный на весь мир, то необходимо, чтобы «точки» ellipsis появились с нужной стороны для арабского и прочих языков с обратным направлением текста.
Для этого нужно программно определить направление и задать соответствующее значение свойства direction в css, либо значение HTML-атрибута dir. В библиотеке twitter RTLtextarea, например, направление текста определяется примерно так:
// Полностью см. https://github.com/twitter/RTLtextarea/blob/master/src/RTLText.module.js
function getDirection(plainText) {
var rtlChar = /[u0590-u083F]|[u08A0-u08FF]|[uFB1D-uFDFF]|[uFE70-uFEFF]/mg;
return plainText.match(rtlChar) ? "rtl" : "ltr";
}Логику задания направления текста удобно вынести в директиву в случае использования AngularJS или в stateless компонент в случае с ReactJS.
Ну и, конечно, если вы решили обрезать текст при помощи многоточия, то важно не забыть добавить тултип, с полным содержанием элемента:
Либо дать пользователю возможность каким-то еще способом увидеть весь текст.
Многострочный текст
Для варианта с переносом строк основную проблему составляют длинные слова и сохранение форматирования. Готовя материал к данной статье, я решил посмотреть, как она решается на передовых сайтах, ориентированных на пользовательский контент. Сюда вошли facebook, twitter, vk, linkedin, livejournal, одноклассники, g+, youtube, яндекс маркет, instagram, системы комментирования hyper comments, disqus, intense debate, cackle, livefyre, ну и конечно же, habr.
| Ресурс | Длинные слова | Переносы строк | Пробелы |
| habr (комментарии) | overflow: hidden | препроцессинг | теряются |
| facebook (посты и комментарии) | word-wrap: break-word | препроцессинг | теряются |
| twitter (твиты) | word-wrap: break-word | white-space: pre-wrap | white-space: pre-wrap |
| vk (посты и комментарии) | word-wrap: break-word | препроцессинг | теряются |
| linkedin (посты и комментарии) | word-wrap: break-word | white-space: pre-line | теряются |
| livejournal (посты) | препроцессинг (<wbr>) | html | html |
| livejournal (комментарии) | препроцессинг (<wbr>) | препроцессинг | теряются |
| одноклассники (заметки) | word-wrap: break-word | white-space: pre-wrap | white-space: pre-wrap |
| одноклассники (комментарии) | word-wrap: break-word | препроцессинг + white-space: pre-wrap (?) | white-space: pre-wrap |
| g+ (посты и комментарии) | word-wrap: break-word | препроцессинг | препроцессинг |
| youtube | word-wrap: break-word | white-space: pre-wrap | white-space: pre-wrap |
| яндекс-маркет (обсуждения) | bug (растягивается за пределы) | препроцессинг | теряются |
| яндекс-маркет (отзывы) | word-wrap: break-word | препроцессинг | теряются |
| instagram (комментарии) | word-wrap: break-word | ограничение ввода | теряются |
| hyper comments | word-wrap: break-word | препроцессинг | теряются |
| disqus | overflow: hidden | препроцессинг | теряются |
| intense debate | overflow: hidden | препроцессинг | теряются |
| cackle | word-wrap: break-word | white-space: pre-wrap | white-space: pre-wrap |
| livefyre | word-wrap: break-word | препроцессинг | препроцессинг |
Когда я закончил составлять эту таблицу, у меня было только одно впечатление:
Как видно, почти везде используется препроцессинг (программная замены переносов строк на тэги <br>, пробелов на и разбитие длинных слов при помощи <wbr>). При этом часто пробелы в пользовательских сообщениях попросту теряются. Это довольно печально, учитывая тот факт, что есть простое и эффективное решение проблемы, состоящее в: a) ограничении ширины блока и б) добавлении всего двух правил:
word-wrap: break-word;
white-space: pre-wrap;
Либо, если вы предпочитаете не разрывать длинные слова на несколько строк, а обрезать многоточием:
overflow: hidden;
text-overflow: ellipsis;
white-space: pre-wrap;
Либо, если вы все-таки специально хотите убрать форматирование текста:
word-wrap: break-word;
white-space: normal;
Это работает во всех браузерах вплоть до IE8 и красиво решает проблему длинных слов и сохранения форматирования. Тем не менее, почему-то только twitter, одноклассники, youtube и cackle прибегли к этому способу. Маяковский просто переворачивается в гробу, когда, например, пытаешься запостить в vk что-то вроде:
Для веселия
планета наша
мало оборудована.
Надо
вырвать
радость
у грядущих дней.
В этой жизни
помереть
не трудно.
Сделать жизнь
значительно трудней.
Маяковский — Сергею Есенину (отрывок)
Искренне надеюсь, что команда vk увидит эту статью и заменит препроцессинг на вот такой кусочек кода в своих стилях (word-wrap: break-word они уже используют):
.wall_post_text {
white-space: pre-wrap;
}
Ну и, конечно, следует не забывать обрабатывать url в пользовательских сообщениях, заменяя их на ссылки. Проблема нетривиальная, но для нее есть много хороших готовых решений.
Ограничение ширины элемента
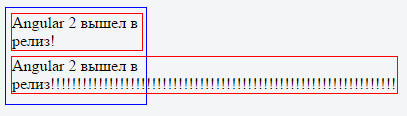
Особенные трудности с тем, чтобы удержать элемент в положенных границах, возникают в случае использования многострочного текста, содержащего длинные слова. Очень часто бывает так, что верстка ведет себя хорошо на нормальном содержимом, но стоит добавить длинное слово — и все расползается как попало:
Об этом нужно помнить и всегда тестировать данный случай в разных браузерах прежде, чем заканчивать работу.
Борьба с расползанием элементов специфична для каждого вида элемента (block, inline-block и т.д.). Поэтому при отладке таких случаев необходимо пробежаться вверх по родителям проблемного элемента и найти «слабое звено». Рассмотрим каждый из видов элементов отдельно.
1) display: block;
Это самый дружественный для верстальщика вариант, т.к. он всегда твердо держится в рамках родителя. Если родитель ограничен, то для такого элемента даже не нужно ничего дополнительно задавать. Если задать width или max-width, то он будет вести себя так, как мы ожидаем.
2) display: inline-block;
Такие элементы менее сильны духом и легко могут предаться безобразным вольностям касательно своей ширины. Однако стоит задать для них width или max-width, как все становится на свои места. В общем случае, добавить
max-width: 100%;
никогда не помешает. Это довольно безопасно и обычно ничего не ломает. Но при этом дает вам гарантию, что inline-block всегда будет в пределах своего родителя.
3) float
Когда элемент подвешивается на float, то тут даже block теряет всю свою уверенность и уподобляется слабовольному inline-block. Задание width или max-width возвращает его правоверность, и также max-width: 100% здесь будет удачной идеей. Это вообще настолько хорошее правило, что значение 100% я бы сделал значением по умолчанию для свойства max-width. В конце концов, додумались же сделать по умолчанию min-width: auto в спецификации flexbox, что куда более опасно. Но об этом позже.
Изменение поведения block при float — все, что нужно знать о float. Остальные элементы и без того требуют ограничения своей ширины, и для них ничего не меняется.
4) display: table;
Это, пожалуй, самый из «разболтанных» элементов. Таблица будет упорно растягиваться по содержимому, игнорируя все width и max-width, и ничто не поколеблет ее либеральных взглядов. До тех пор, пока не будет добавлено следующее правило:
display: table;
table-layout: fixed;
Оно сразу вразумляет таблицу, и простой width или max-width решают все проблемы с шириной.
5) display: flex;
Flexbox неимоверно крут, и позволяет делать простым способом то, что иначе очень трудно, либо вообще невозможно. Однако использовать его для отображения пользовательского контента пока не самая лучшая идея. По крайней мере, если вы намерены корректно обрабатывать длинные слова и поддерживать IE10.
Если не брать во внимание IE10, то все замечательно. Нужно только знать пару особенностей и правильно настроить flexbox. Контейнер flexbox (там, где задано display: flex) нас в данном случае не интересует, т.к. с ним проблем не возникает. Проблемы возникают с элементами контейнера, и тут нужно соблюсти следующие правила:
1. Во-первых, shrink-factor (второй параметр свойства flex) должен быть больше нуля, чтобы браузер взялся за сжатие нашего элемента.
2. Во-вторых, необходимо сбросить в 0 пресловутое свойство min-width. Его значение auto было введено специально для flexbox, и к тому же сделано значением по умолчанию. Лично для меня это всегда было источником непредсказуемого контр интуитивного поведения flexbox, пока я об этом не знал. В частности, длинные слова будут растягивать flex-элементы, вместо того чтобы переносится по break-word (аналогично с white-space: nowrap). И, что особенно печально, об этом нигде не пишут. Ни в одном «полном руководстве» по flexbox ни слова не сказано про эту ловушку. Я в свое время узнал об этом случайно, попав через поиск на багтрекер Firefox, где разработчики, объясняя поведение браузера, сослались на спецификацию (Firefox реализовал эту часть спецификации раньше Chrome, поэтому некоторые считали это багом Firefox, т.к. из-за «min-width: auto» flexbox ведет себя не так, как ожидаешь).
3. Вроде бы, первых двух правил должно было быть достаточно, но на практике, чтобы сжать длинные слова, браузерам требуется задать также flex-basis (третий параметр свойства flex), отличный от auto. Соответственно при этом важно, чтобы grow-factor (первый параметр свойства flex) был больше нуля, т.к. иначе наш элемент сожмется до значения flex-basis (например, до нуля, если flex-basis: 0).
Таким образом, для правильной работы с длинными словами необходимо задать два следующих правила:
flex: 1 1 0%;
min-width: 0;
Обратите внимание, что третье значение в свойстве flex задано с единицами измерения. Это баг в IE11, и без единиц измерения в нем ничего не работает. Кроме того, по некоторым причинам лучше использовать 0% вместо 0px (спасибо monochromer за ссылку). Вместо нуля можно, конечно, задать и что-то другое (кроме auto), а вместо единиц для grow- и shrink-факторов что угодно, кроме 0.
Однако, в IE10, к сожалению, это не работает — длинные слова беспощадно растягивают элементы, несмотря ни на что. Можно, конечно, задать width или max-width, но в случае с flexbox, как правило, этого сделать нельзя, т.к. ширина элемента неизвестна заранее (либо это уже будет не flexbox). Например, простой макет: иконка и текст справа. Иконка занимает определенную ширину, а текст — все оставшееся пространство контейнера. Если у вас получится заставить этот пример отображаться в IE10 средствами flexbox так же, как в IE11, напишите, пожалуйста, в комментариях. Проверить можно здесь.
На этом все, если что-то упустил, пишите в комментариях. Приятной вам верстки!
P.S. отдельная благодарность Вадиму Макееву, руководителю и редактору портала Веб-стандарты за техническое рецензирование статьи.
The HTML <pre> tag is used for inserting a preformatted text into an HTML document. It preserves the spaces and line breaks of the text. This tag is commonly used to display code or a text, where the author himself sets the location of the lines.
The <pre> tag doesn’t support wrapping, by default. That’s why the browser will display a horizontal scrollbar when rendering a large line. In this case, you will be able to read the whole line part by part using that scroll bar.
To overcome the problem described above, you’ll need to use CSS. Let’s see how to do it.
- Use a <pre> tag and place text inside.
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<pre>
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
</pre>
</body>
</html>- Set the overflow-x property to «auto».
- Set the white-space property to «pre-wrap». Also, use the -moz- and -o- prefixes with the value.
- Add the word-wrap property with the «break-word» value.
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}Now, we can see the result of our code.
Example of wrapping a text inside a <pre> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
</style>
</head>
<body>
<pre>
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
</pre>
</body>
</html>Result
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
Для разного контента нужны разные правила форматирования: фрагменты кода должны сохранять все переносы строк и табуляцию; текст, написанный случайным посетителем сайта, не должен «порвать» вёрстку и т.п. Форматирование можно контролировать с помощью CSS.
Свойство white-space
CSS свойство white-space описывает то, как будут обрабатываться пробельные символы внутри элемента.
| Новая строка | Пробелы и табуляция | Перенос текста | |
|---|---|---|---|
| normal | схлопывается | схлопываются | есть |
| nowrap | схлопывается | схлопываются | нет |
| pre | остаётся | остаются | нет |
| pre-wrap | остаётся | остаются | есть |
| pre-line | остаётся | схлопываются | есть |
Значения pre-wrap и pre-line
доступны во всех современных версиях браузеров и в IE начиная с версии 8.0.
Подробнее o white-space на w3.org
Свойство word-wrap
Изначально это свойство появилось в линейке браузеров IE и только потом перекочевало в другие браузеры, так и не появившись в спецификации CSS2. В CSS3 аналогичное поведение закреплено за свойством
overflow-wrap, а word-wrap останется в качестве псевдонима.
Это свойство может принимать значения:
- normal
-
Переносы строк будут формироваться только в дозволенных позициях.
- break-word
-
Слово будет разрываться, если в пределах строки нет подходящей позиции для переноса строки.
Это свойство можно использовать для переноса строк в теге <pre> даже в старых версиях IE:
pre {
word-wrap: break-word; /* IE 5.5-7 */
white-space: pre-wrap; /* current browsers */
}
Подробнее o word-wrap (overflow-wrap) на w3.org
Свойство word-break
Когда нужно применить «грубую силу» и переносить любую строку в любом месте (я даже не представляю себе где это может потребоваться), то в дело вступает word-break.
.text_user-generated_yes {
word-break: break-all;
}
Это свойство имеет больший приоритет, чем
word-wrap (overflow-wrap) и будет разрывать слова даже там, где это особо и не требуется.
В браузерах на Webkit это свойство имеет ещё одно нестандартное значение – break-word, которое по своему действию аналогично word-wrap
.
Подробнее o word-break на w3.org
Свойство hyphens
С нетерпением ждём, когда браузеры начнут делать автоматическую расстановку переносов в словах.
.text {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Основным препятствием на пути внедрения этой технологии стоит то, что браузеру требуется описание правил переноса слов для различных языков. На сегодняшний день только Safari и Firefox могут похвастаться этим.
Подробнее o hyphens на w3.org
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
In this article, we will learn how to wrap a text in a <pre> tag. The <pre> tag is used to display the block of preformatted text which preserves the text spaces, line breaks, tabs, and other formatting characters which are ignored by web browsers. By Default, the <pre> tag does not support <pre> tag. In case of rendered large text in a prescribed way, the web browsers show a horizontal scrollbar. The user is facing a problem with reading the whole line part by part.
Approach:
- First, we create an HTML document that contains a <pre> tag.
- Now, use the CSS overflow-x property set to “auto” which adds the scrollbar automatically when the contents are overflow.
- Set the white-space property to “pre-wrap”.
- At last, use the main word-wrap property which is set to “break-word” so that words that exceed the width of the container will be arbitrarily broken to fit within the container’s bounds.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#gfg {
overflow-x: auto;
white-space: pre-wrap;
word-wrap: break-word;
font-size: 15px;
}
pre {
overflow-x: auto;
}
</style>
</head>
<body>
<h2 style="color:green;text-align:center;">
GeeksforGeeks
</h2>
<b>
How to wrap a text in a <pre> tag?
</b>
<h3>
Before content wrap
</h3>
<pre>
GeeksforGeek,A Computer Science Portal
for Geeks. The best courses provided
here are best to learn and gain a lot
of knowledge related to computer science.
</pre>
<h3>
After content wrap
</h3>
<pre id="gfg">
GeeksforGeek,A Computer Science Portal
for Geeks. The best courses provided
here are best to learn and gain a lot
of knowledge related to computer science.
</pre>
</body>
</html>
Output:
Like Article
Save Article
Свойство white-space управляет тем, как обрабатываются пробельные символы внутри элемента.
Интерактивный пример
Сводка
/* Ключевые значения */
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
/* Глобальные значения */
white-space: inherit;
white-space: initial;
white-space: unset;
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
Синтаксис
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
normal-
Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
nowrap-
Объединяет последовательности пробелов в один пробел, как значение
normal, но не переносит строки (оборачивание текста) внутри текста. pre-
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>. pre-wrap-
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>, и при необходимости для заполнения строчных боксов. pre-line-
Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам
<br>, и при необходимости для заполнения строчных боксов.. break-spaces-
Поведение идентично
pre-wrapсо следующими отличиями:- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведённой ниже таблице указано поведение различных значений свойства white-space:
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
normal |
Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
nowrap |
Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
pre |
Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
pre-wrap |
Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
pre-line |
Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
break-spaces |
Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
white-space =
normal | (en-US)
pre | (en-US)
nowrap | (en-US)
pre-wrap | (en-US)
break-spaces | (en-US)
pre-line
Примеры
Основной пример
code {
white-space: pre;
}
Перенос строк внутри элементов <pre>
pre {
word-wrap: break-word; /* IE 5.5-7 */
white-space: pre-wrap; /* текущие браузеры */
}
Спецификации
| Specification |
|---|
| CSS Text Module Level 3 # white-space-property |
Браузерная совместимость
BCD tables only load in the browser
Тег <PRE> создает блок с форматированным текстом. В данном блоке сохраняются все пробелы и используются все теги кроме «<big>, <img>, <object>, <small>, <sub> и <sup>».
Часто ипользуют для отображения кода, т.к. сохраняется структура.
Внутри тега не использутся перенос строки, следовательно если строка длинная, то страница станет нечитабельной. Но с помощью CSS данную проблему можно решить, для этого есть свойство white-space: pre-wrap;
Пример: pre { white-space: pre-wrap; word-wrap: break-word;}
Синтаксис
Поддержка браузерами:
Chrome: все
Firefox: все
IE: все
Safari: все
Opera: все
Спецификации:
HTML 4.1; HTML 5; xHTML 1; xHTML 1.1;
Пример:
<pre style="white-space: pre-wrap; word-wrap: break-word;"> ДиалогОткрытияФайла = Новый ДиалогВыбораФайла(РежимДиалогаВыбораФайла.Сохранение); ДиалогОткрытияФайла.Фильтр = "Файлы Microsoft Excel (*.xls)|*.xls|Все файлы (*.*)|*.*"; ДиалогОткрытияФайла.МножественныйВыбор = Ложь; Если ДиалогОткрытияФайла.Выбрать() тогда ИмяТабДок.Записать(ДиалогОткрытияФайла.ПолноеИмяФайла,ТипФайлаТабличногоДокумента.XLS); КонецЕсли; </pre> <pre> ДиалогОткрытияФайла = Новый ДиалогВыбораФайла(РежимДиалогаВыбораФайла.Сохранение); ДиалогОткрытияФайла.Фильтр = "Файлы Microsoft Excel (*.xls)|*.xls|Все файлы (*.*)|*.*"; ДиалогОткрытияФайла.МножественныйВыбор = Ложь; Если ДиалогОткрытияФайла.Выбрать() тогда ИмяТабДок.Записать(ДиалогОткрытияФайла.ПолноеИмяФайла,ТипФайлаТабличногоДокумента.XLS); КонецЕсли; </pre>
Мне нравится писать о тегах pre. В этой статье я расскажу о стилях CSS, которые помогут стилизовать теги pre, как для экранных, так и для печатных медиа.
- HTML-код
- CSS для отображения на экране
- CSS для печати
Это нормально использовать теги <pre> сами по себе, но если вы применяете теги <code>, например, так (обратите внимание, что угловые скобки заменены квадратными, чтобы подсветить синтаксис):
… здесь включено содержимое pre …
.., это обеспечивает больше гибкости в плане определения стилей с помощью CSS. Рассмотрим некоторые примеры.
Одно замечание в отношении тегов pre в HTML — они сохраняют пустое пространство (пробелы и разрывы строк) для любого содержимого, которое в них включено. Поэтому идеально подходят для отображения фрагментов кода. Вот некоторые основные стили, которые обеспечивают, чтобы теги <pre> отлично смотрелись при отображении на веб-странице:
pre {
width: 100%;
padding: 0;
margin: 0;
overflow: auto;
overflow-y: hidden;
font-size: 12px;
line-height: 20px;
background: #efefef;
border: 1px solid #777;
background: url(lines.png) repeat 0 0;
}
pre code {
padding: 10px;
color: #333;
}
Приведенный выше CSS-код задает стили для всех тегов <pre> таким образом, что:
- Содержимое тегов pre занимает 100% ширины;
- Горизонтальная полоса прокрутки отображается, если ширина содержимого превышает ширину блока элемента <pre>;
- Вертикальная полоса прокрутки не отображается (блок <pre> будет автоматически установлен на всю высоту его содержимого);
- Цвет фона будет отображаться как светло-серый;
- В блоке <pre> появится тонкая рамка;
- Код будет включать повторяющиеся / чередующиеся полосы (смотрите примечание);
- Вокруг содержимого тегов <pre> будет отступ в 10 пикселей.
Примечание: Приведенный выше код использует свойство background для отображения повторяющегося изображения. Фоновое изображение должно быть несколько пикселей в ширину и 40 пикселей в высоту (равное двойной высоте строки). Верхние 20 пикселей должны быть более темного сплошного цвета, а нижние 20 пикселей — светлого прозрачного. Это создаст эффект полосатого фона, который улучшит читаемость содержимого тега <pre>. Можно удалить свойство background, если предпочитаете использовать сплошной однотонный фон.
Также обратите внимание, что мы задаем отступы и цвет через тег <code>. Чтобы сделать это проще, можно добавить в селектор тега pre в HTML box-sizing: border-box;, а затем объединить все таким образом:
pre {
box-sizing: border-box;
width: 100%;
padding: 0;
margin: 0;
overflow: auto;
overflow-y: hidden;
font-size: 12px;
line-height: 20px;
background: #efefef;
border: 1px solid #777;
background: url(lines.png) repeat 0 0;
padding: 10px;
color: #333;
}
Это лишь основные стили, которые помогут выбрать правильное направление. Вы обязательно должны настроить CSS в соответствии с вашими предпочтениями и дизайном веб-страниц.
В данный момент ваши теги стилизованы под отображение на экране (веб-странице). Но как сделать так, чтобы они хорошо выглядели на распечатанной странице? Вот некоторые CSS-стили, которые можно использовать, чтобы сделать содержимое тега pre отлично читаемым на печатной странице:
@media print {
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap !important;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
background: #fff;
}
}
Мы используем запрос @media только для печати. Поэтому, когда кто-то захочет распечатать страницу, содержимое тега <pre> будет автоматически помещено в контейнер таким образом, чтобы поместиться на лист бумаги. Кроме этого оно будет отображаться темным текстом на белом фоне для лучшей читаемости.
Помните, что это лишь основные стили. Настоятельно рекомендую экспериментировать и настроить CSS в соответствии с вашими потребностями.
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, лайки, подписки низкий вам поклон!
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, лайки, подписки низкий вам поклон!